Wanneer u uw Shopify-winkel aanmaakt, wordt er automatisch een XML-sitemap gegenereerd. Maar om een Shopify-winkel te krijgen HTML-sitemap voor uw winkel, moet u misschien een stap verder gaan. Nu vraagt u zich misschien af, wat is een sitemap precies? Het is letterlijk een kaart voor uw winkel, zoals de naam al zegt.

Websites bevatten tegenwoordig zoveel inhoud, informatie en producten dat het misschien Moeilijk te ontdekken waarnaar u op zoek bent. Een Shopify HTML-sitemap helpt crawlers van zoekmachines om door alle pagina's van uw winkel te navigeren.
Wat is een HTML-sitemap voor een Shopify-winkel?
Een HTML-sitemap van uw Shopify-winkel is een inhoudsopgave met klikbare links naar verschillende pagina's op uw site. Vaak bevat de sitemap ook korte beschrijvingen.
Een hebben HTML-sitemap maakt het voor mensen gemakkelijker om op uw site te navigeren en creëert u een gebruiksvriendelijke ervaring.
Let op, HTM L-sitemaps worden gemaakt voor gebruikers, niet voor Google of andere zoekmachines. In tegenstelling tot XML-sitemaps kunt u een HTML-sitemap niet specifiek indienen bij het Google Sitemaps-programma, het wordt sterk aanbevolen voor het verbeteren van de navigatie van gebruikers. Zoekmachines, zoals Google, geven de voorkeur aan websites met duidelijke structuren en tekstgebaseerde links, waardoor het voor hen gemakkelijker is om uw content te indexeren en te begrijpen.
Als het maken van een Google Sitemap in de juiste XML-indeling een uitdaging lijkt, hebt u een alternatief. U kunt een eenvoudig tekstbestand indienen met de URL's op uw site. Dit zorgt ervoor dat zelfs als u niet het ideale XML-bestand kunt maken, zoekmachines uw webpagina's nog steeds kunnen vinden en indexeren. In essentie zijn Google Sitemaps voor zoekmachines, terwijl HTML-sitemaps voor uw websitebezoekers zijn, en beide dragen bij aan een betere algehele online-ervaring.

Voorbeelden van Shopify HTML-sitemaps
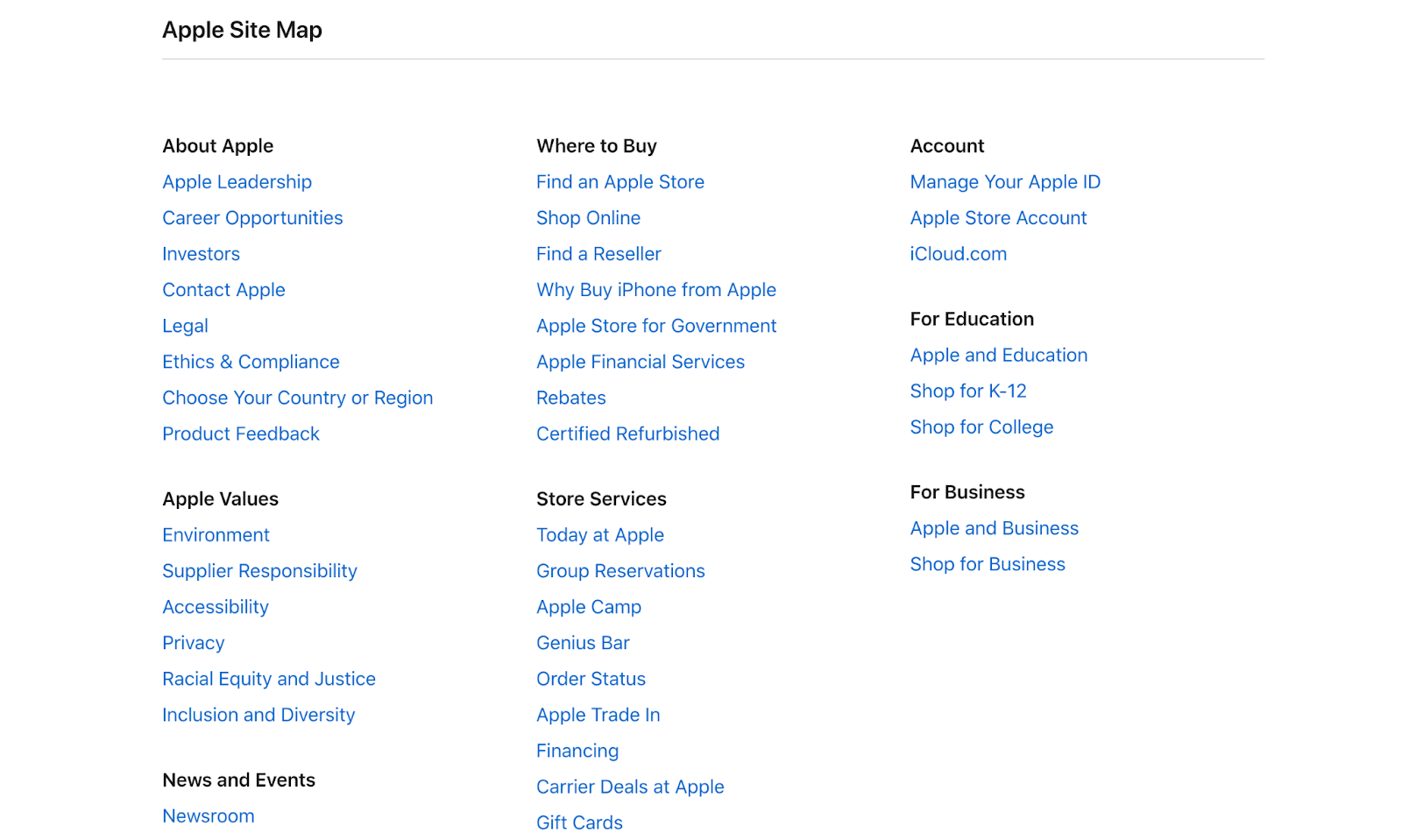
HTML Sitemap is een navigatiehulpmiddel dat lijkt op een gewone webpagina, en een uitgebreide lijst met cruciale pagina's weergeeft om naadloze gebruikersnavigatie door de website te vergemakkelijken. Hier is een voorbeeld van een Apple-sitemap.

Voor grote bedrijven zoals Microsoft En Airbnb, de HTML-sitemap kan een cruciale rol spelen bij het organiseren van een enorme hoeveelheid informatie en producten die beschikbaar zijn op hun websites. Het kan categorieën, subcategorieën en links naar belangrijke secties bevatten om de gebruikerservaring te stroomlijnen. Dit is vooral belangrijk voor e-commerceplatforms zoals Walmart, waar klanten mogelijk op zoek zijn naar specifieke producten of categorieën.
HTML-sitemap versus XML-sitemap versus afbeeldingssitemap
HTML-sitemaps verbeteren de navigatie voor gebruikers, XML-sitemaps ondersteunen zoekmachines en afbeeldingssitemaps optimaliseren de zichtbaarheid van afbeeldingen op uw website.
HTML-sitemap
Een HTML-sitemap is als een handige kaart voor mensen die een website bezoeken. Het is een speciale pagina die alle belangrijke plekken op de site vermeldt en ernaar linkt. Net als een inhoudsopgave in een boek, maakt een HTML-sitemap het voor gebruikers gemakkelijk om te vinden wat ze zoeken en verschillende delen van de website snel te verkennen.
XML-sitemap
Beschouw een XML-sitemap als een geheime gids voor zoekmachines. Het is een bestand dat een lijst bevat van alle pagina's op een website, samen met wat extra informatie zoals wanneer elke pagina voor het laatst is bijgewerkt. Dit helpt zoekmachines de structuur van de site te begrijpen en alle pagina's gemakkelijk te vinden, zodat ze niets belangrijks missen.
Afbeelding Sitemap
Een Image Sitemap is een speciale kaart voor alleen afbeeldingen op een website. Het is als een galerijgids, die alle afbeeldingen opsomt en details over hen geeft. Dit helpt zoekmachines deze afbeeldingen te herkennen en te tonen in zoekresultaten, waardoor het waarschijnlijker wordt dat mensen de afbeeldingen ontdekken en ervan genieten wanneer ze op zoek zijn naar iets specifieks.
| Vergelijkingsfactoren | HTML-sitemap | XML-sitemap | Afbeelding Sitemap |
| Sitemap-URL | De Sitemap-URL voor HTML-sitemaps biedt een directe link naar een gebruiksvriendelijke webpagina met alle belangrijke links voor eenvoudige navigatie. | De XML-sitemap-URL leidt naar een bestand dat primair is ontworpen voor zoekmachines. Het bevat URL's en aanvullende informatie die het crawlen en indexeren efficiënter maken. | De URL van de afbeeldingssitemap verwijst naar een bestand dat is gericht op het organiseren van afbeeldings-URL's en details voor een betere zichtbaarheid bij het zoeken naar afbeeldingen. |
| Bevat | Bevat klikbare links en eenvoudige informatie, waarmee gebruikers verschillende pagina's op de website kunnen vinden en erdoorheen kunnen navigeren. | Bevat URL's en aanvullende details, die zoekmachines essentiële informatie verschaffen over de structuur en de laatste wijziging van de pagina's. | Bevat URL's voor afbeeldingen en bijbehorende details, waardoor zoekmachines afbeeldingen gemakkelijker kunnen indexeren en rangschikken voor een betere zichtbaarheid. |
| Ontworpen voor | Ontworpen voor eenvoudige navigatie door gebruikers, zodat ze snel verschillende secties of pagina's van de website kunnen vinden en openen. | Primair ontworpen voor zoekmachines, om te helpen bij het efficiënt crawlen, indexeren en begrijpen van de hiërarchie en wijzigingen op de website. | Speciaal ontworpen voor het organiseren van afbeeldingen, zodat zoekmachines afbeeldingen gemakkelijker kunnen indexeren en weergeven in zoekresultaten. |
| SEO-voordeel | Verbetert de gebruikerservaring door de navigatie op de site te verbeteren, wat indirect bijdraagt aan betere SEO-prestaties door een grotere betrokkenheid van de gebruiker. | Verbetert de optimalisatie van zoekmachines door waardevolle informatie aan zoekmachines te verstrekken, waardoor webpagina's nauwkeuriger en uitgebreider worden geïndexeerd. | Verbetert de SEO van afbeeldingen door het organiseren van afbeeldingsinformatie, wat leidt tot een betere zichtbaarheid en ranking in de zoekresultaten voor afbeeldingen. |
Waarom u een HTML-sitemap voor uw winkel nodig hebt
Een HTML-sitemap fungeert als een gebruiksvriendelijke gids waarin alle belangrijke links op één plek worden weergegeven en waardoor bezoekers moeiteloos door de website kunnen navigeren.
Verbetert uw gebruikerservaring
Een HTML-sitemap speelt een cruciale rol bij het verbeteren van de algehele gebruikerservaring op de website van uw winkel. Het fungeert als een routekaart en begeleidt bezoekers met een duidelijke en georganiseerde lay-out van alle belangrijke links. Dit maakt het voor gebruikers een fluitje van een cent om door verschillende secties te navigeren, producten eenvoudig te ontdekken en een plezierige browse-ervaring te hebben.
Helpt websites met een grote productvoorraad te organiseren
Voor winkels met een groot assortiment producten fungeert een HTML-sitemap als een virtuele organizer. Het categoriseert en presenteert alle producten netjes op één toegankelijke plek, waardoor gebruikers efficiënt kunnen bladeren en specifieke items kunnen vinden. Deze organisatiestructuur vereenvoudigt de winkelreis, vooral in winkels met uitgebreide productinventarissen.
Versnel crawlen en indexeren voor betere SEO
De HTML-sitemap fungeert als een snelle gids voor zoekmachines en versnelt het proces van het crawlen en indexeren van webpagina's. Deze efficiëntie is cruciaal voor SEO, omdat het ervoor zorgt dat zoekmachines snel de inhoud en structuur van uw site begrijpen, wat leidt tot een betere zichtbaarheid en rangschikking in zoekresultaten.
Creëert interne links
Een HTML-sitemap creëert waardevolle interne links binnen uw website. Deze links fungeren als paden die verschillende pagina's en secties met elkaar verbinden. Door dit netwerk van interne links te creëren, verbetert de sitemap de onderlinge verbondenheid van uw content, wat een naadloze navigatiestroom voor gebruikers bevordert en helpt bij zoekmachineoptimalisatie.
Begrijp HTML-sitemap met StoreSEO: de ultieme Shopify SEO-oplossing
Shopify SEO begrijpen kan lastig zijn voor elke e-commerceondernemer. Leren over technische SEO en sitemaps maken voor Shopify in het bijzonder, kan erg ingewikkeld zijn als u niet bekend bent met deze onderwerpen.
Om u te helpen, kunt u onze uitgebreide gids lezen om alles te leren wat u moet weten over Shopify-sitemaps en hoe ze de zoekresultaten van uw online winkel beïnvloeden.

Beste manier om een HTML-sitemap in Shopify te maken: handleiding in 4 stappen
Hier is de vereenvoudigde handleiding van 4 stappen die we hebben samengesteld om moeiteloos HTML-sitemaps voor de Shopify-winkel te maken:
Stap 1: Installeer de StoreSEO-app in uw winkel
StoreSEO is een app waarmee u een HTML-sitemap voor uw Shopify-winkel kunt maken, samen met een aantal andere SEO-voordelen.
Om de StoreSEO-app te installeren, moet u eerst: Maak een Shopify-winkelaccount aan.
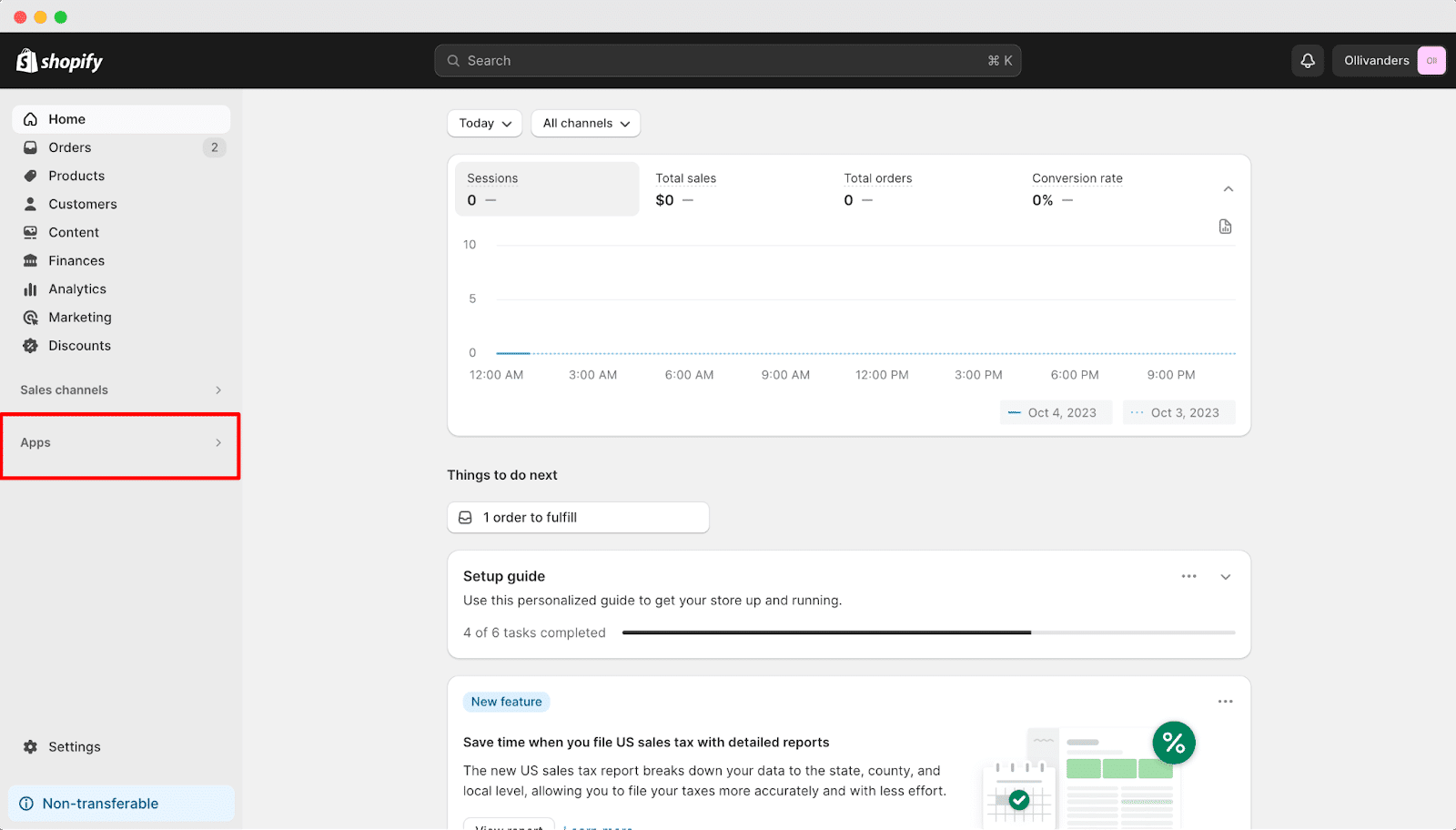
Klik eerst op de optie 'Apps' in het Shopify-beheerpaneel.

Het zal u doorverwijzen naar de Shopify-appswinkel pagina.
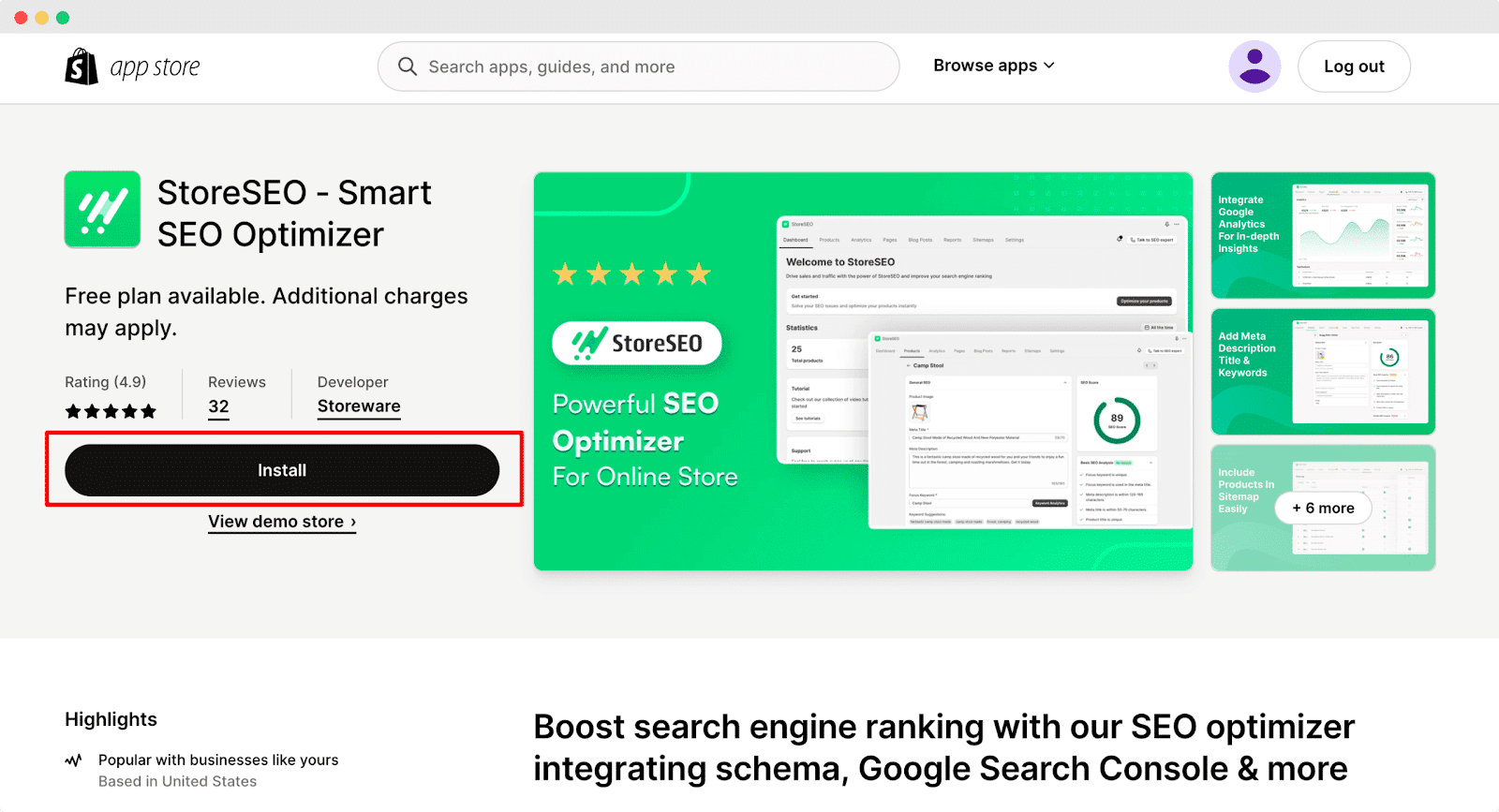
Zoek hier naar 'StoreSEO' in de zoekbalk en klik op de app. Klik daarna op de knop 'Installeren'.

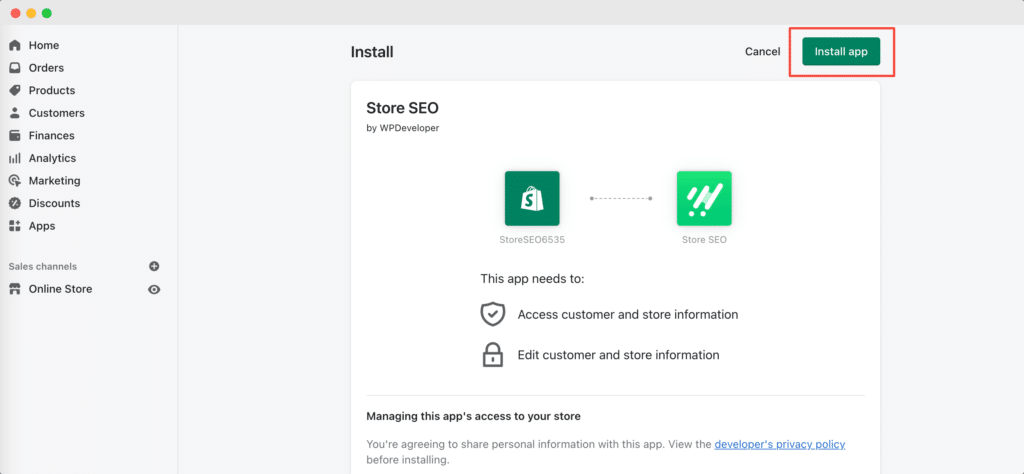
U wordt doorgestuurd naar Shopify, waar u de app kunt installeren door op de knop 'App installeren' te klikken.

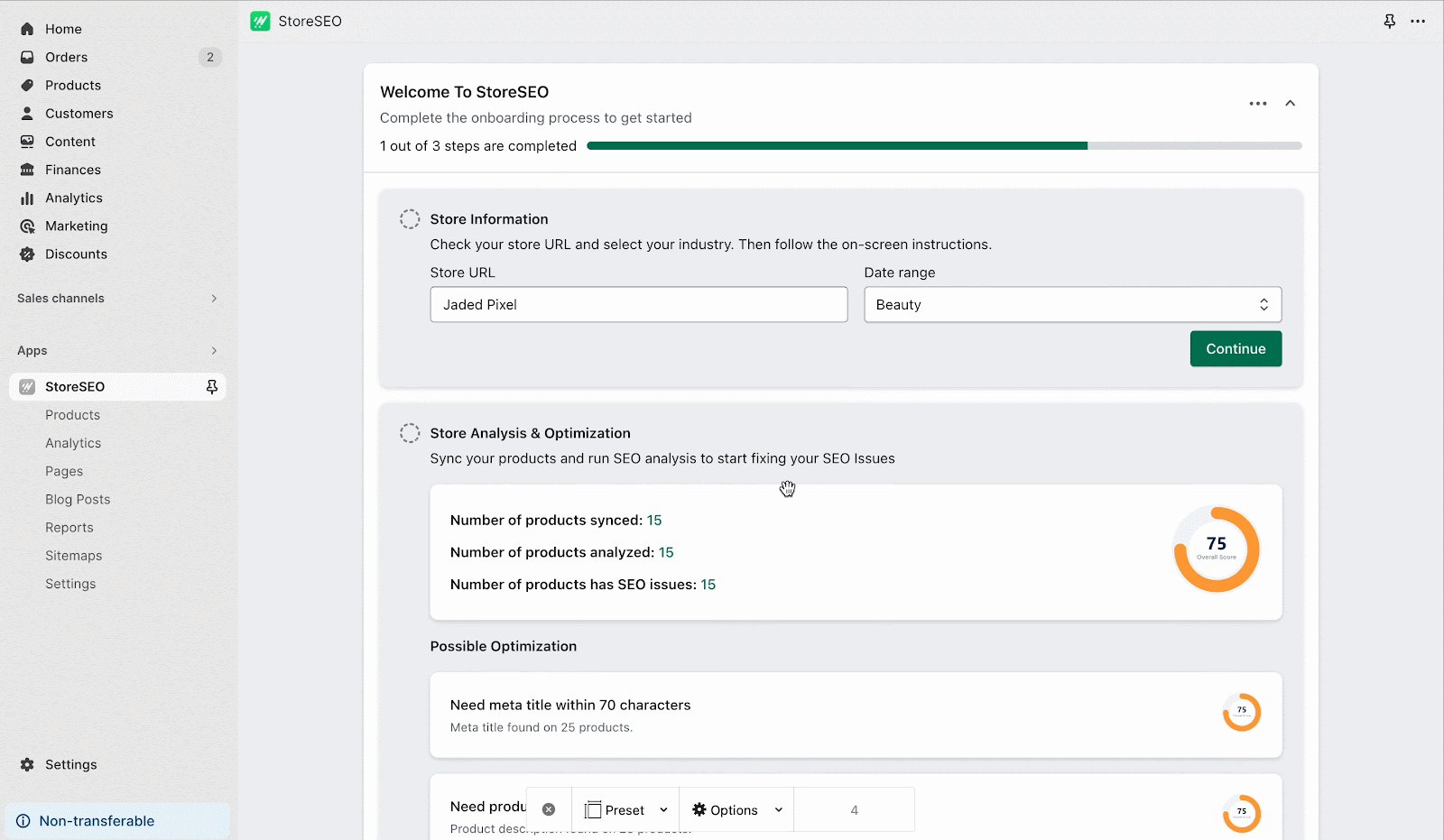
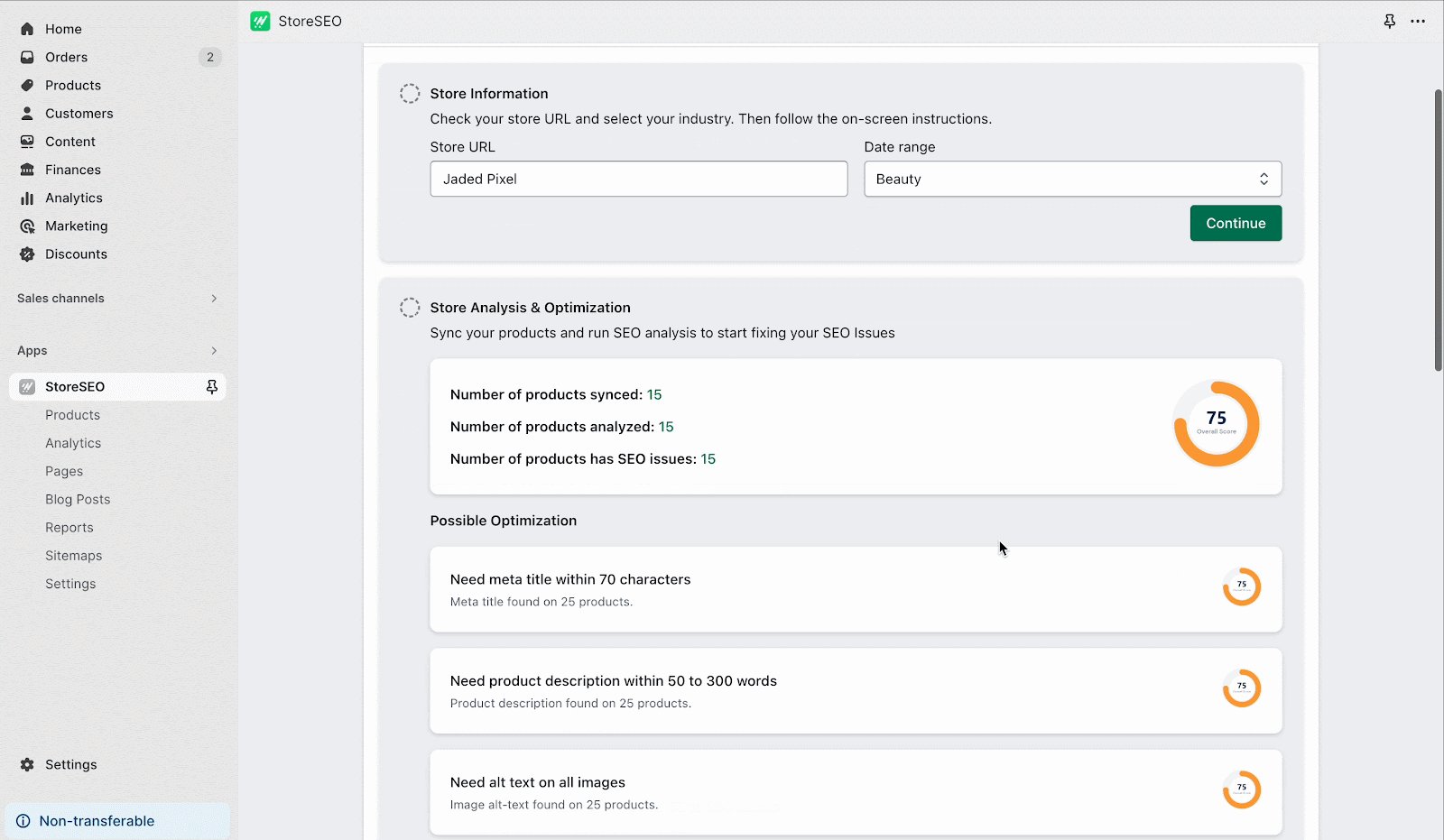
Nu moet u alle benodigde formulieren invullen en nauwkeurige informatie over uw winkel verstrekken.

Stap 2: Genereer HTML-sitemap
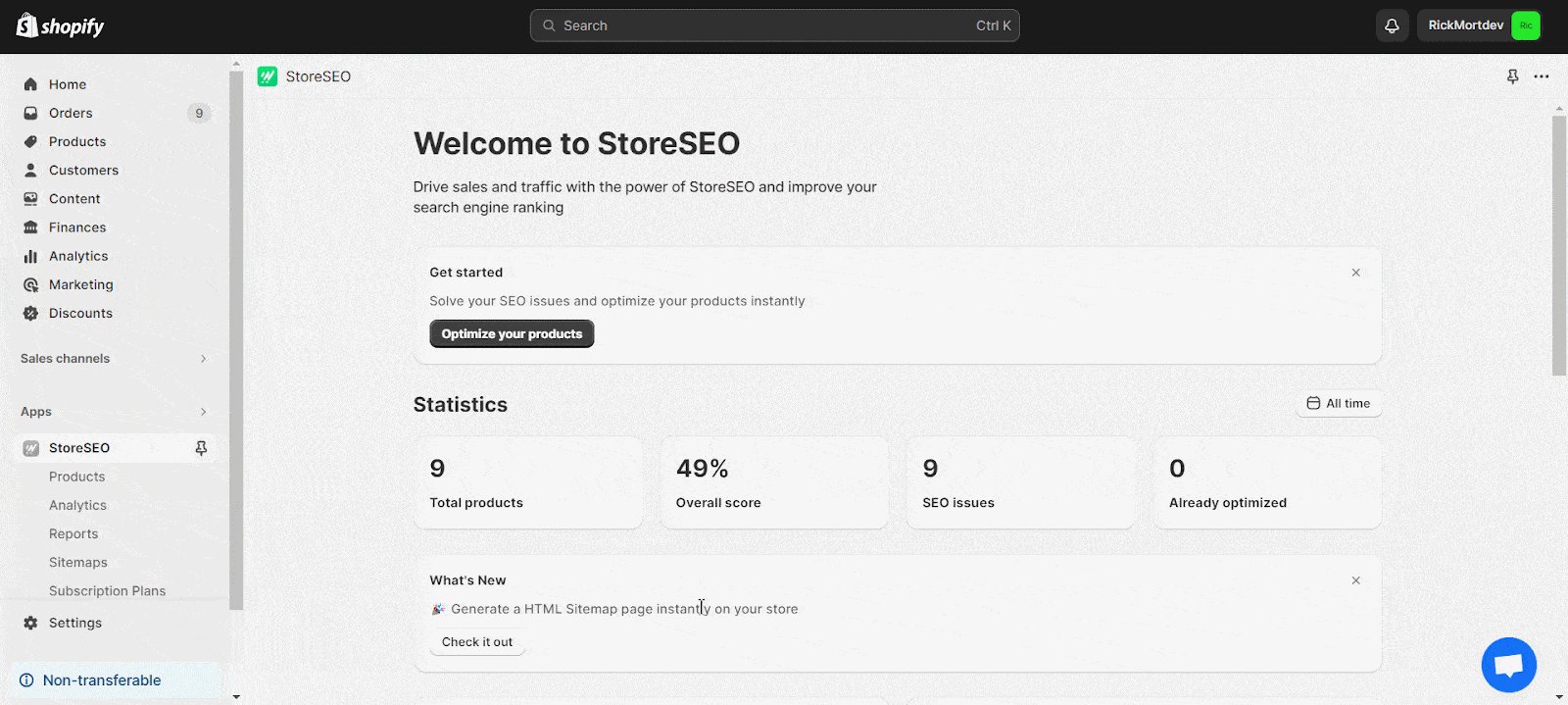
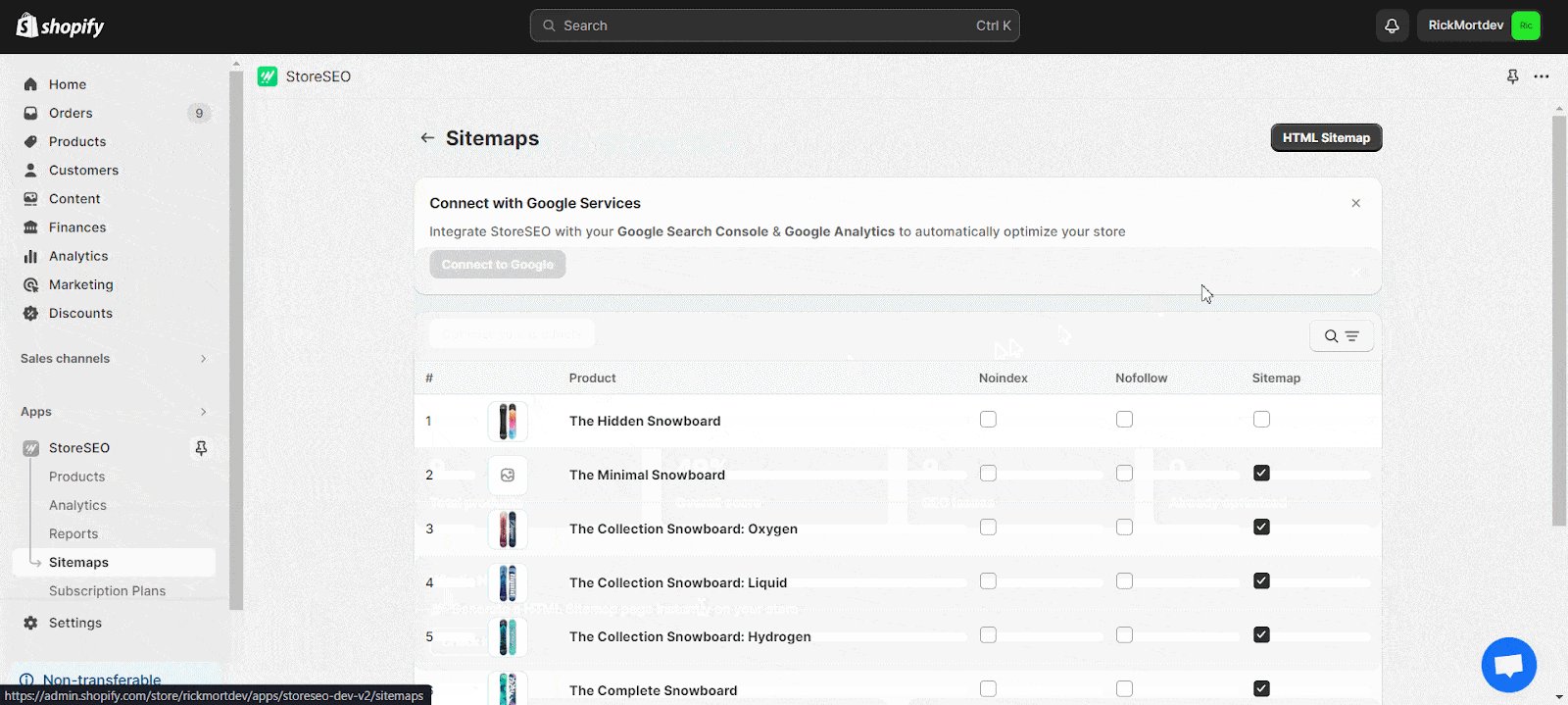
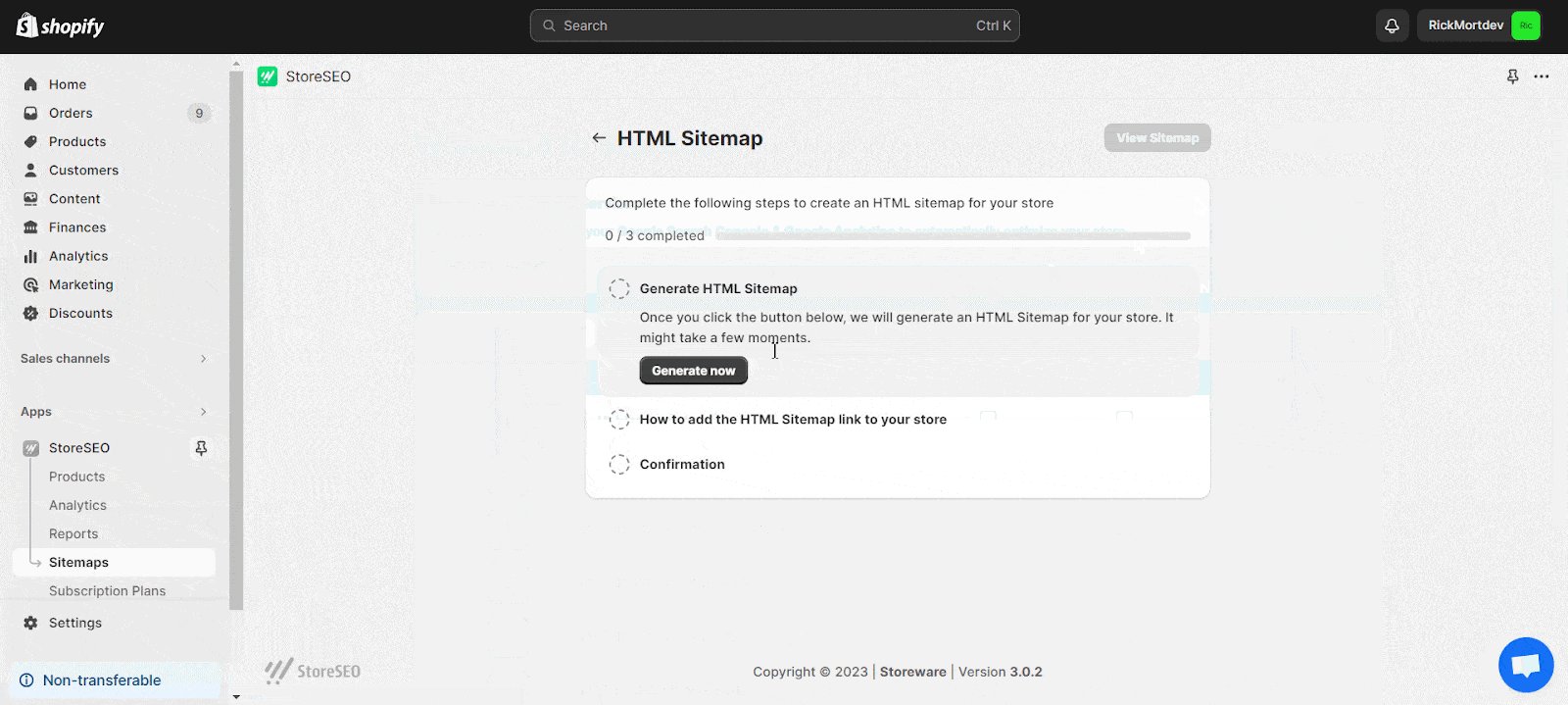
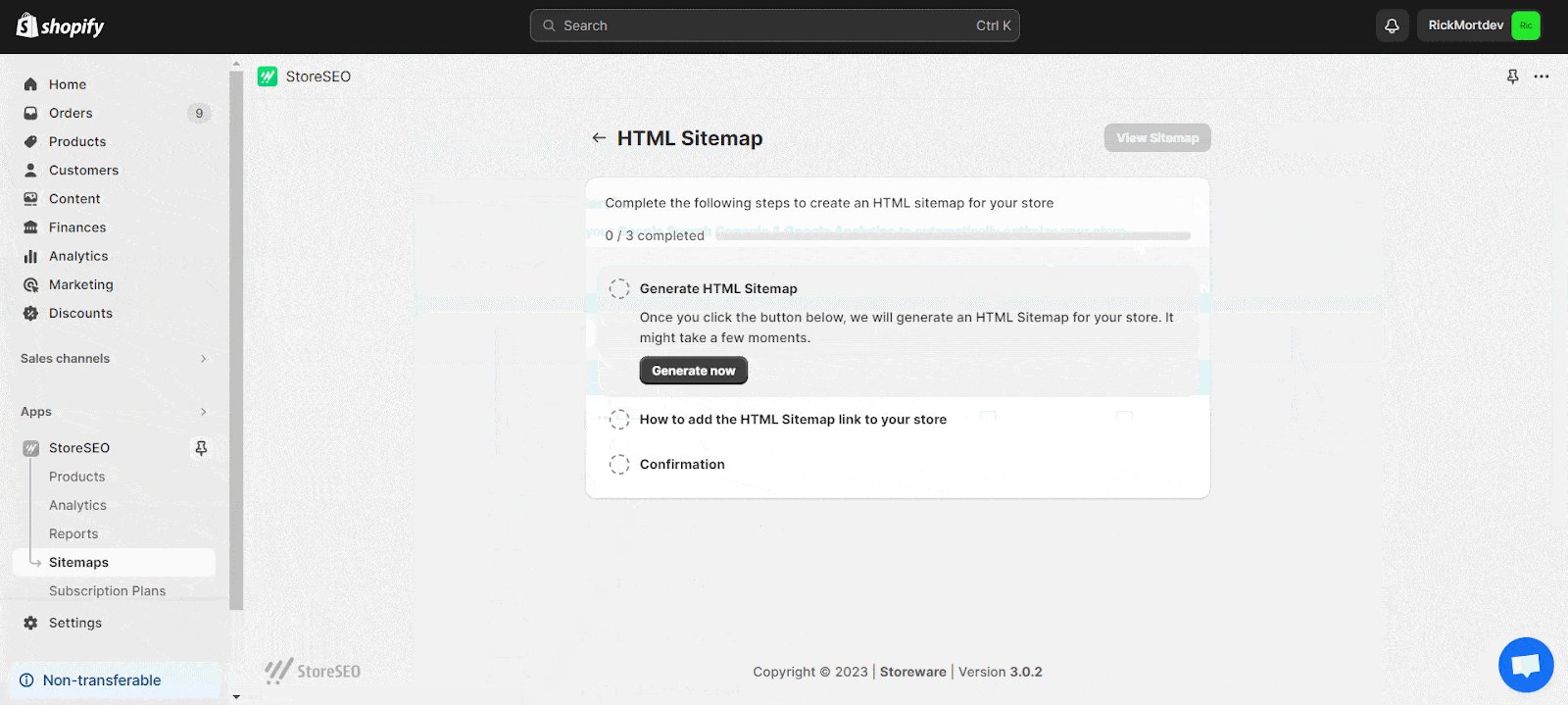
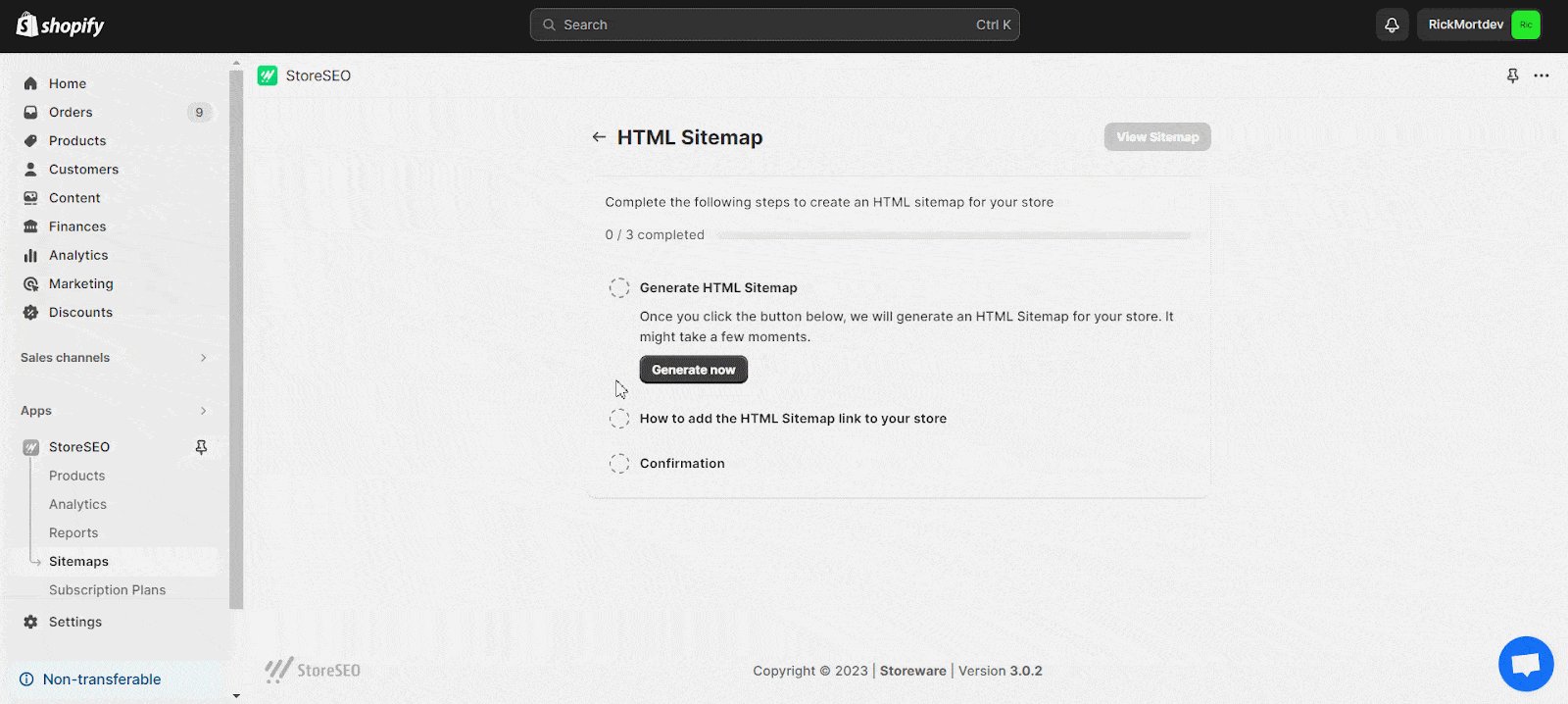
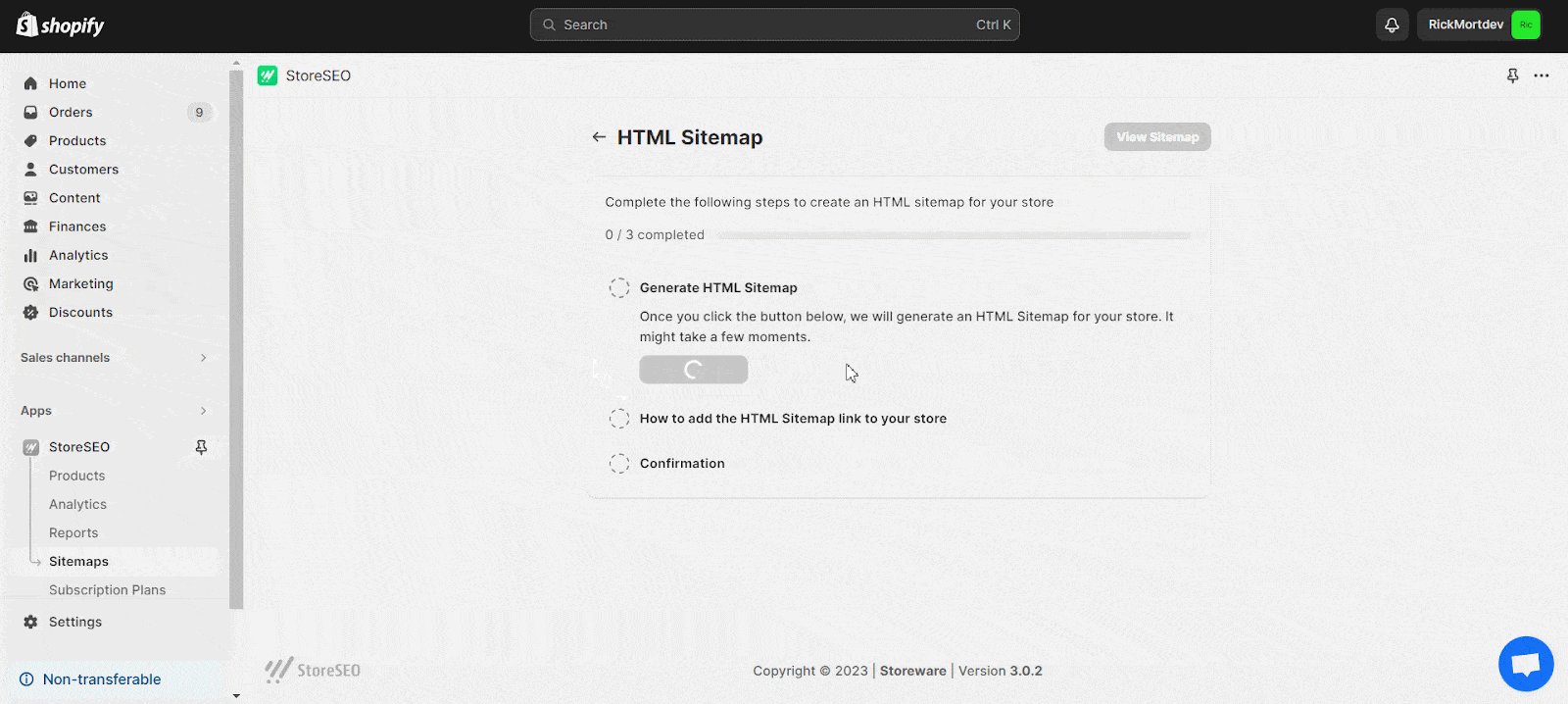
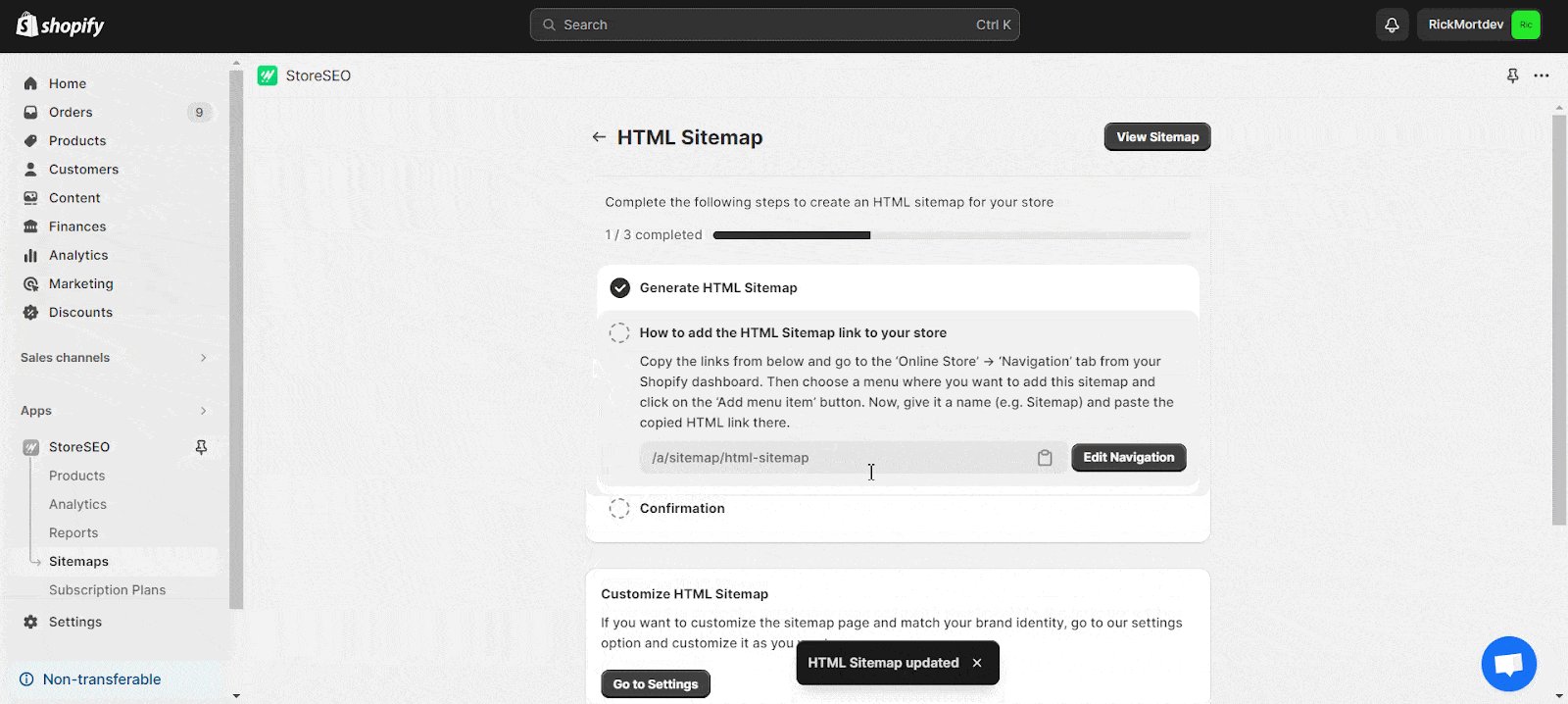
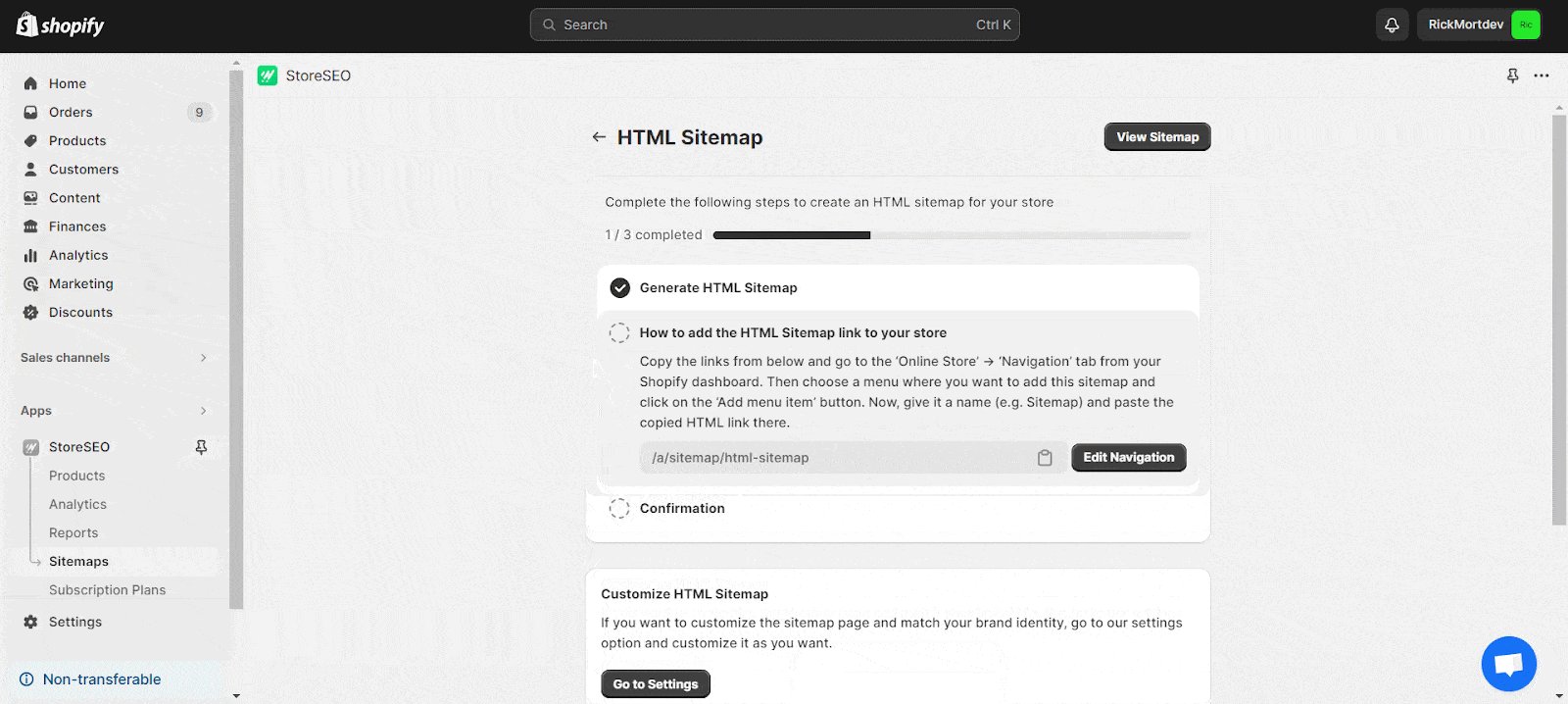
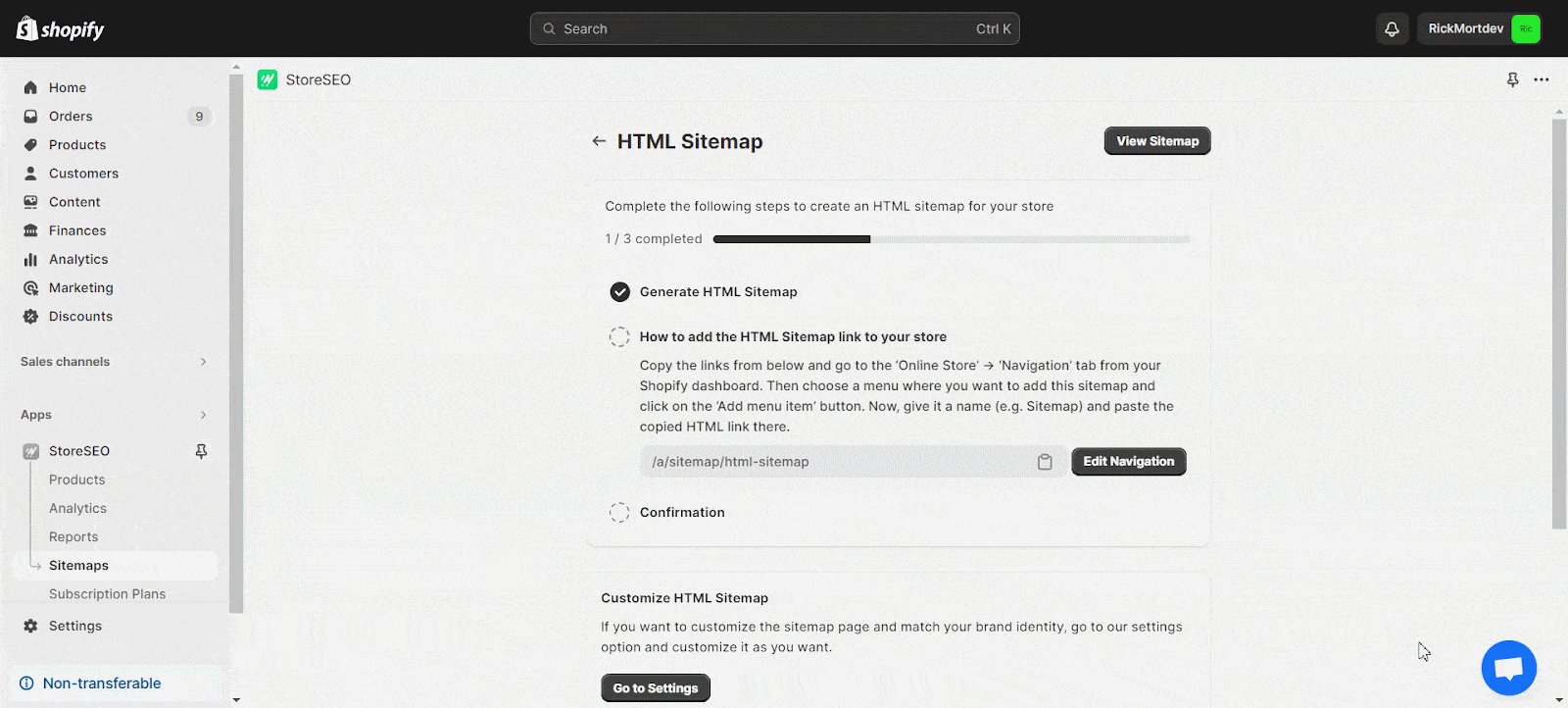
Meld u aan bij uw Shopify-winkel en ga naar het tabblad 'Sitemap' in het dashboard van de StoreSEO-app. Klik op de knop 'HTML Sitemap' om een sitemap te genereren.

Klik op de knop 'Nu genereren' en de sitemap wordt automatisch gegenereerd. Kopieer vervolgens de URL naar uw sitemap.

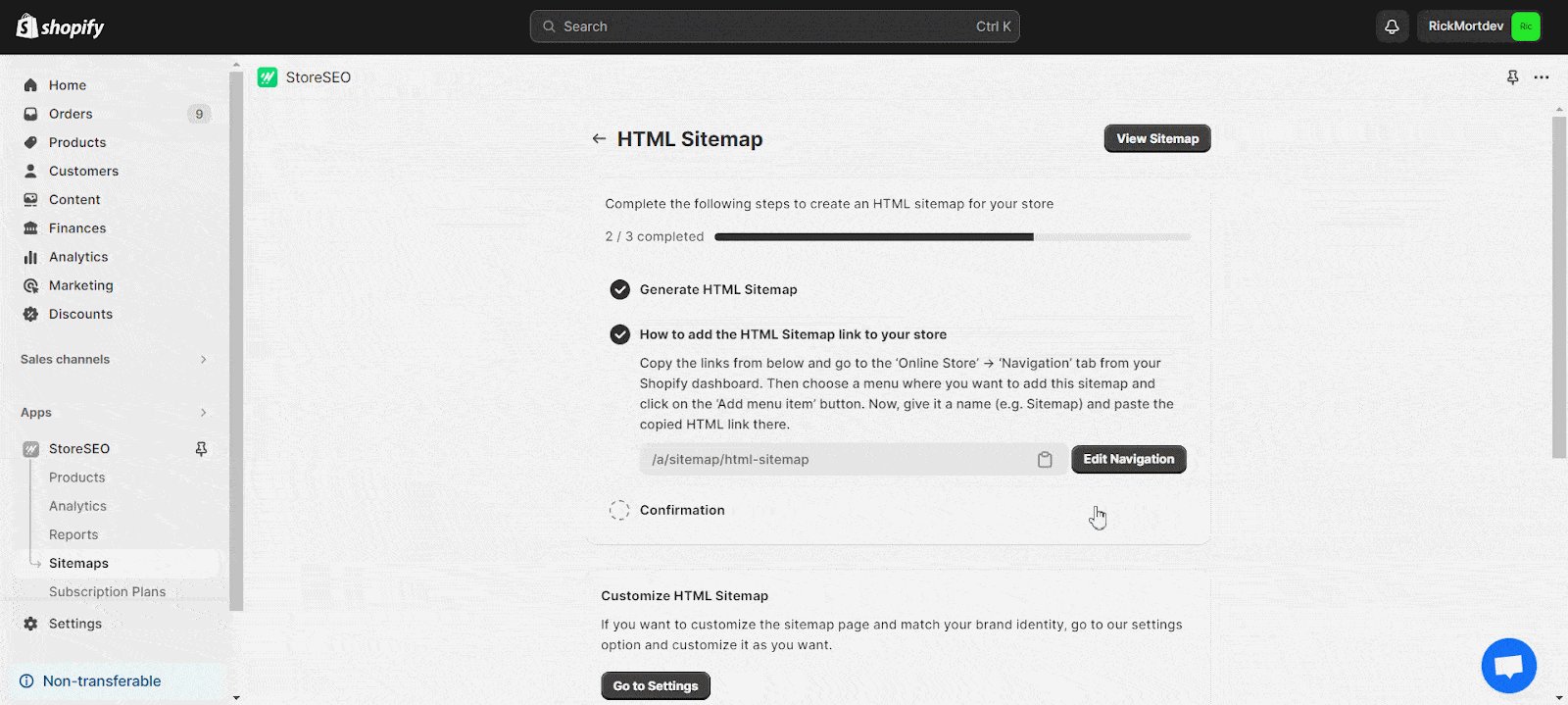
Nadat u de URL hebt gekopieerd, klikt u op de knop 'Edit Navigation'. U wordt dan doorgestuurd naar het tabblad Navigatie van uw Shopify-winkel.

Stap 3: Pas uw sitemap aan
De StoreSEO-app maakt automatisch een standaard sitemap-URL voor gebruikers, maar u hebt de flexibiliteit om deze aan te passen aan uw voorkeuren of vereisten. Ga naar om de sitemap-URL te personaliseren Apps beheren –> Apps En Verkoopkanalen -> App-proxy binnen de 'Sitemap' tabblad. Klik op de 'URL aanpassen', breng de gewenste wijzigingen aan in de sitemap-URL en sla de wijzigingen op.
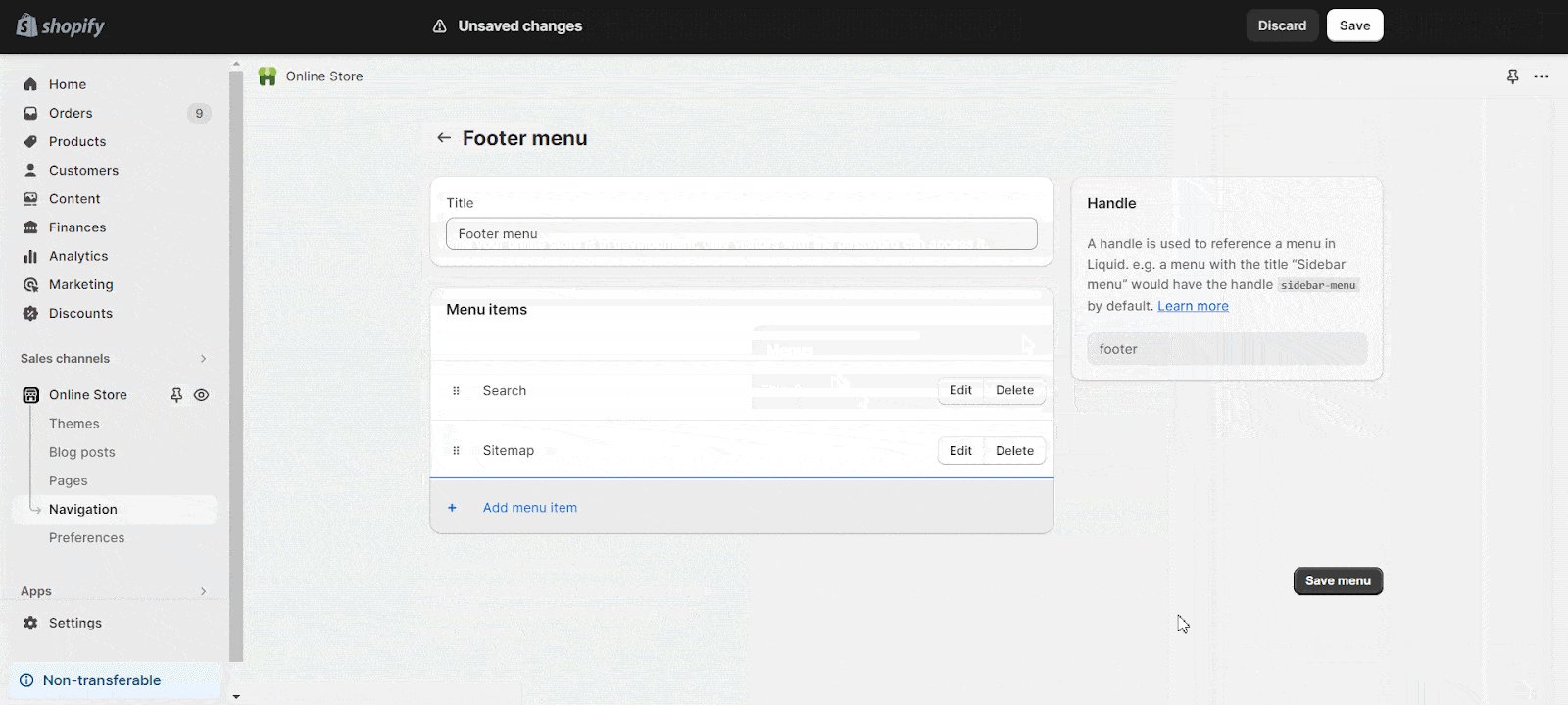
Stap 4: Voeg een HTML-sitemaplink toe aan uw winkel
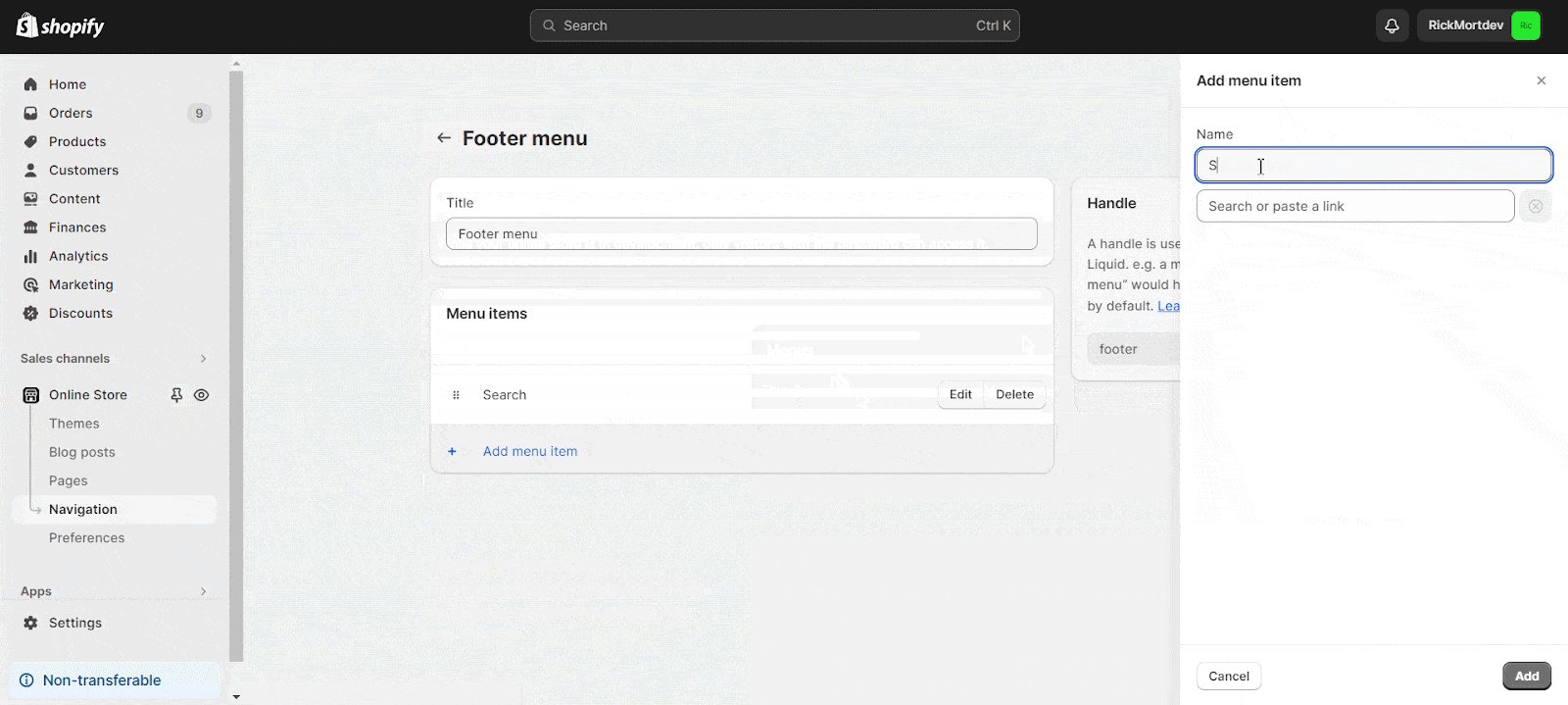
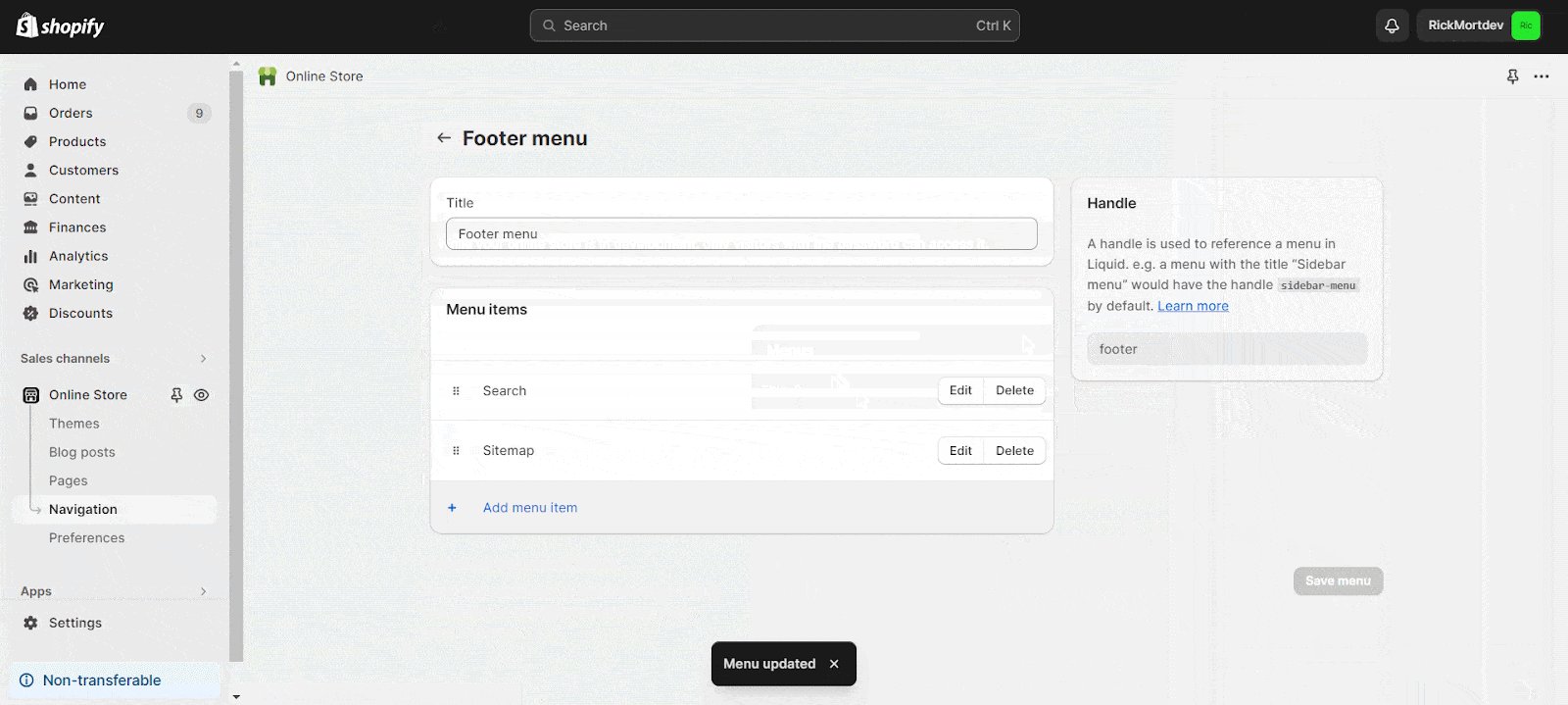
Voeg een nieuw menu toe of selecteer een bestaand menu op de gewenste locatie voor de HTML-sitemap. In dit geval nemen we de sitemap op in de 'Footer'. Kies het menu en voeg een item toe, geef een naam op en plak de URL-link van de sitemap. Sla daarna de menu-instellingen op om het proces te voltooien.

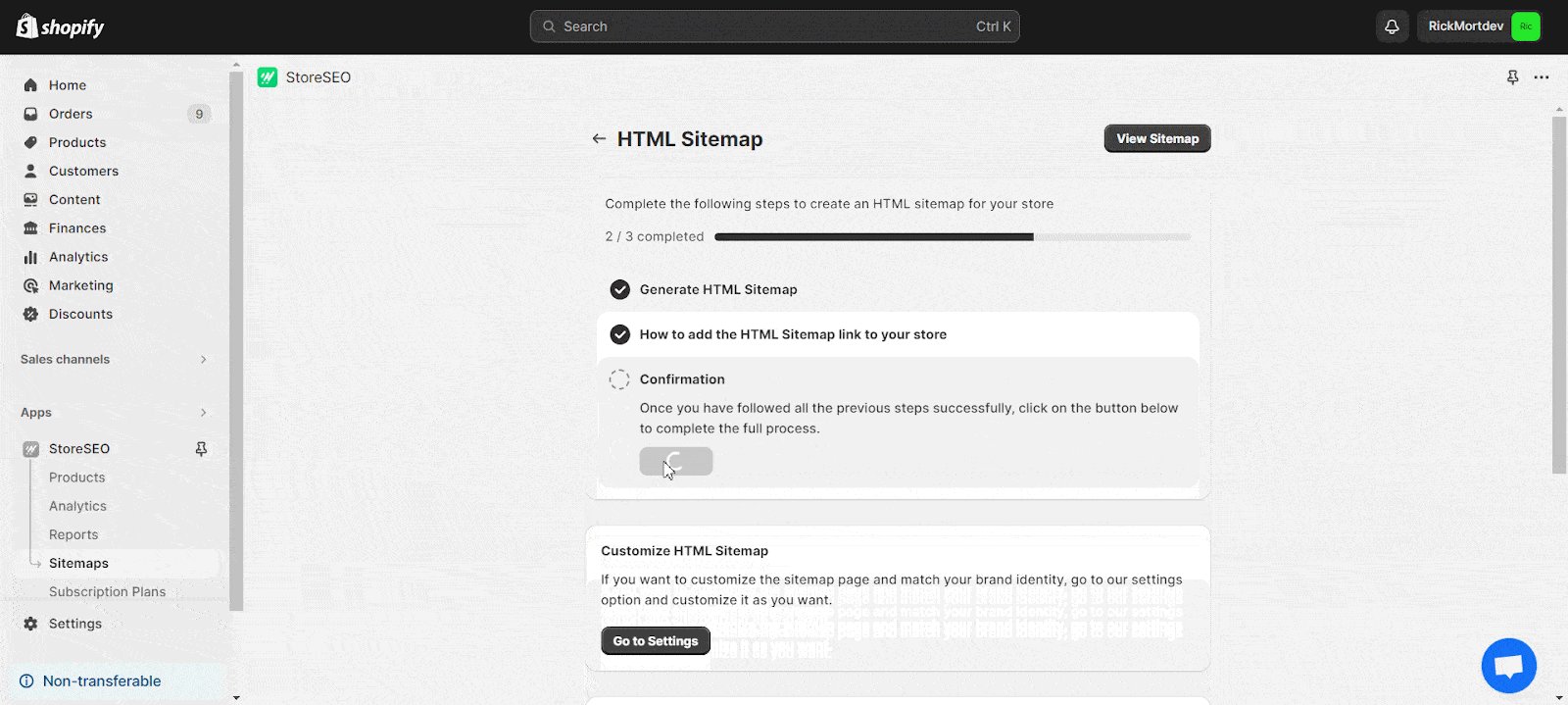
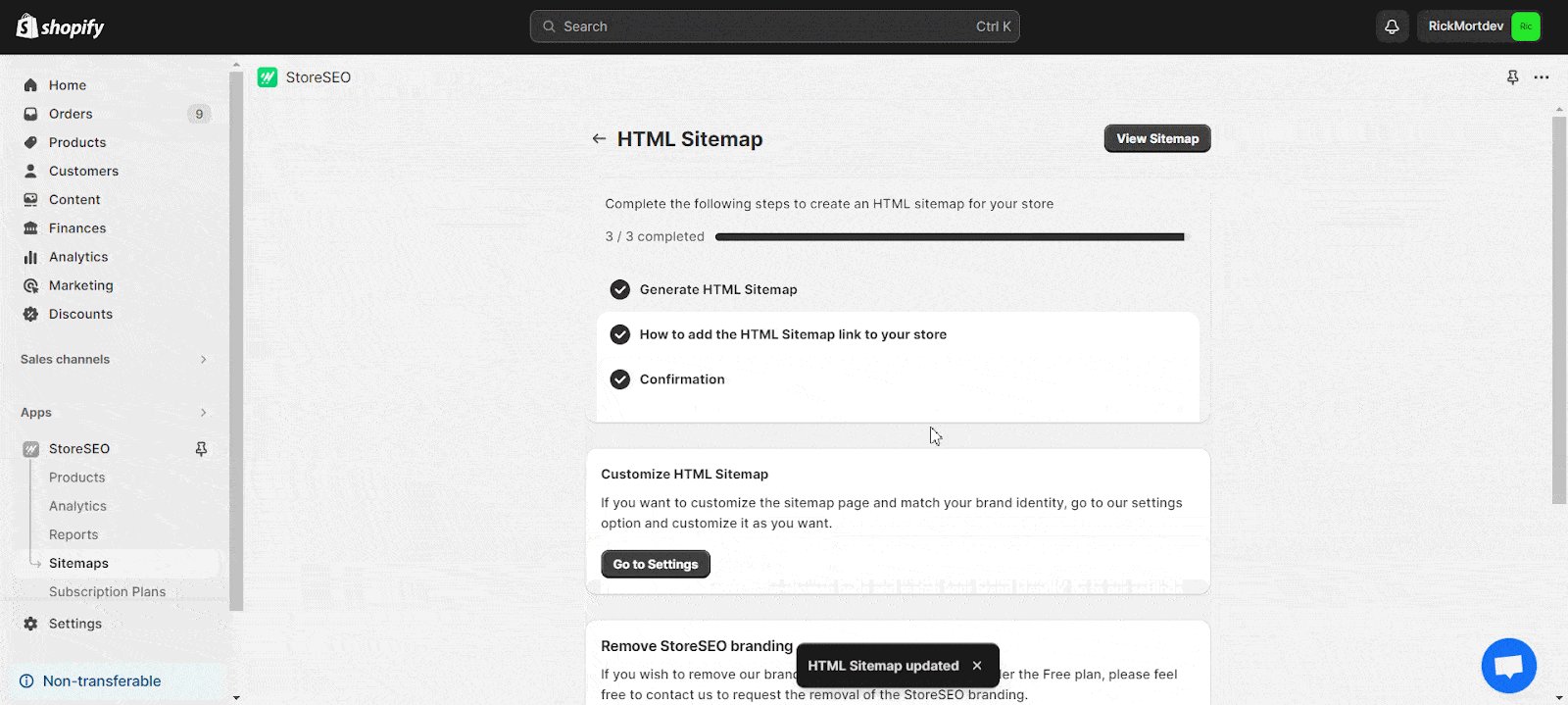
Nadat u de HTML-sitemaplink aan uw winkel hebt toegevoegd, kunt u op de knop 'Bevestigen' klikken om naar de volgende stap voor het aanpassen te gaan.

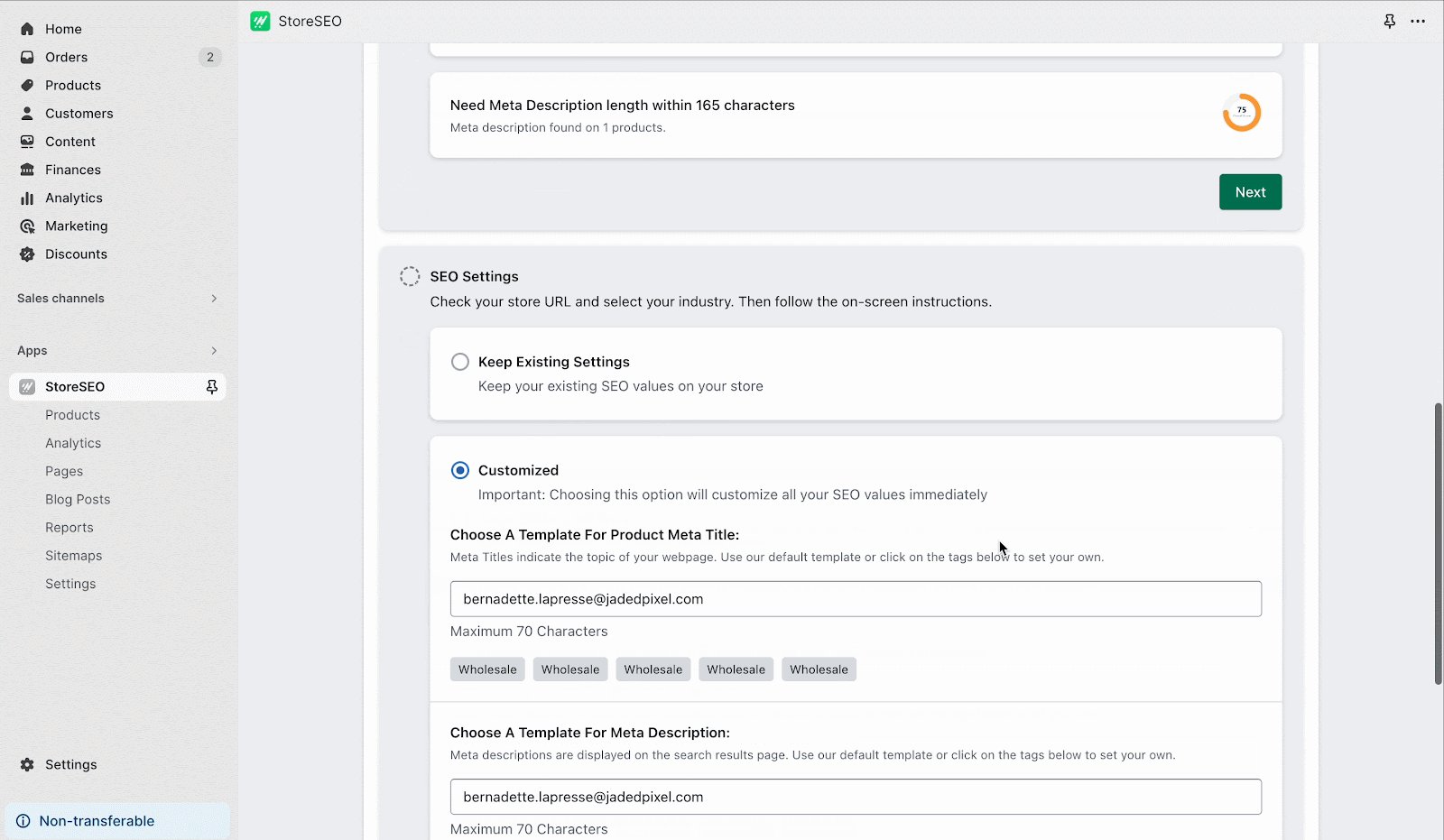
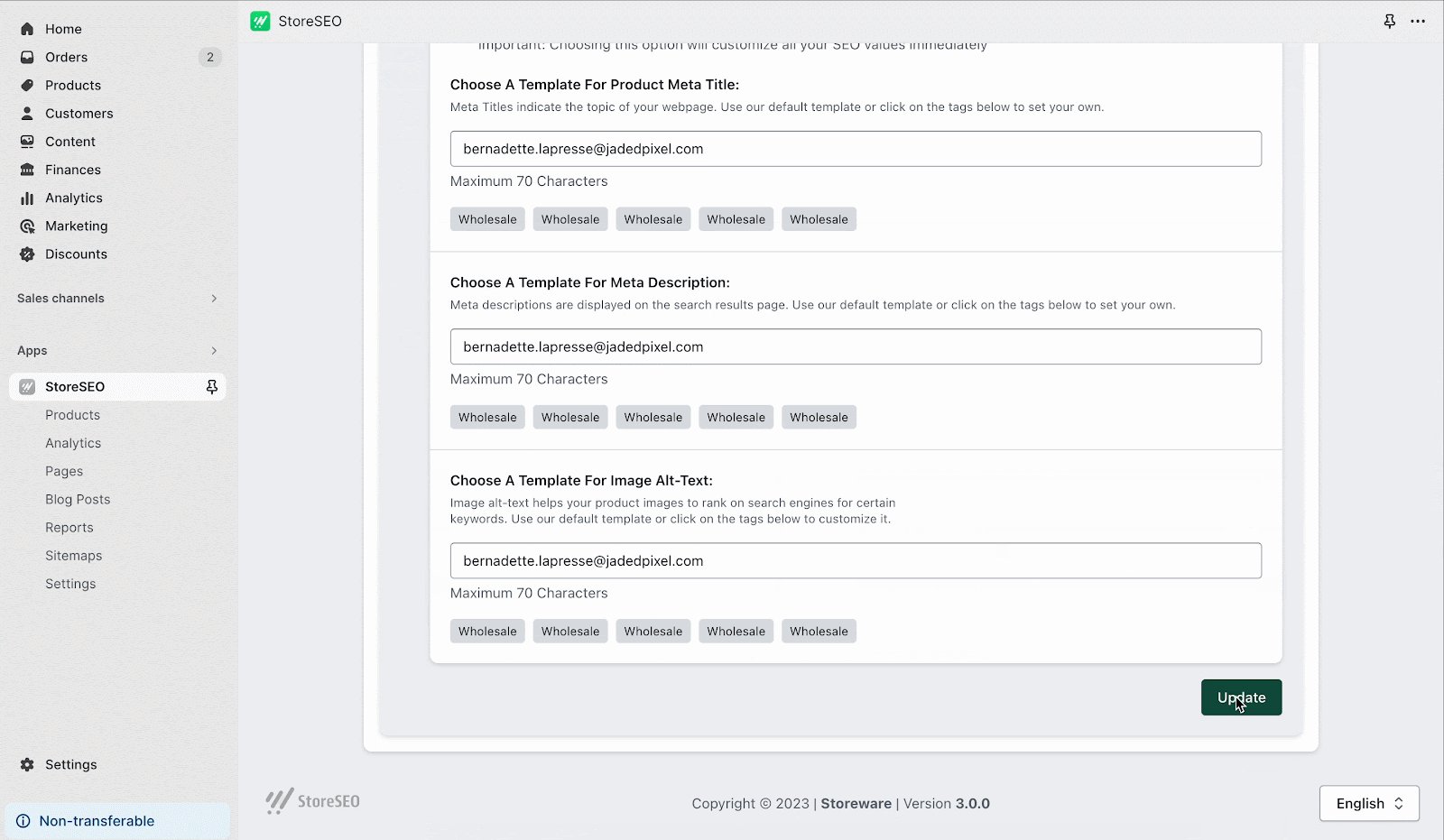
HTML-sitemap aanpassen
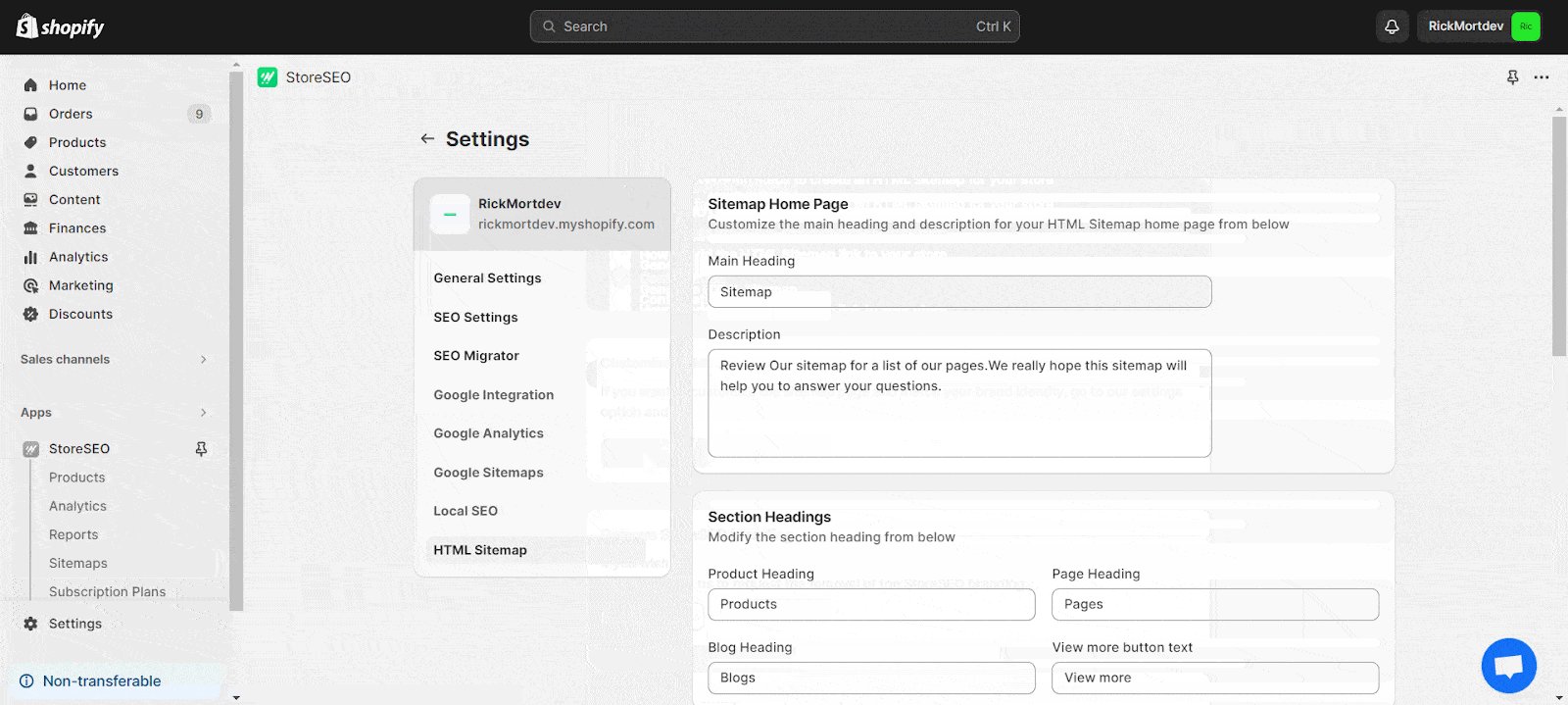
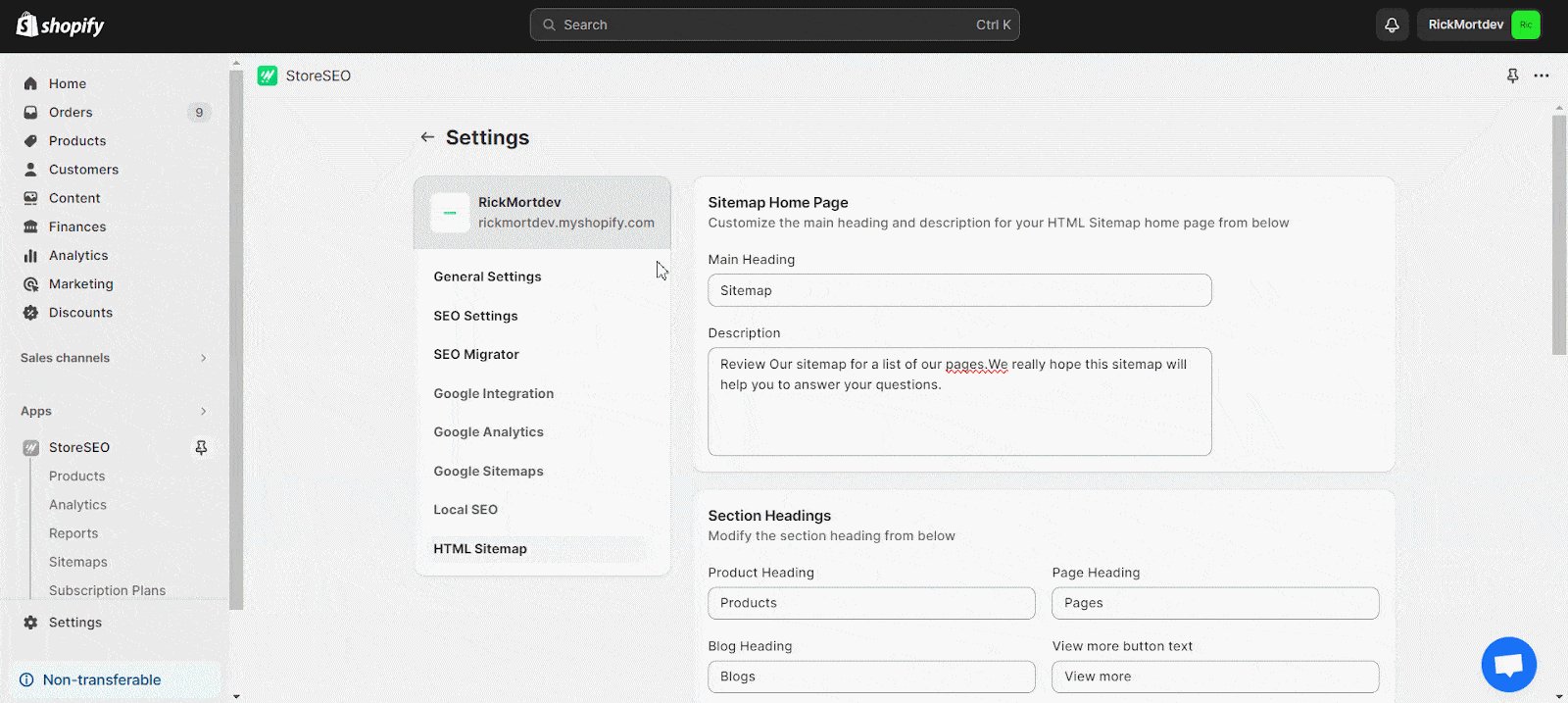
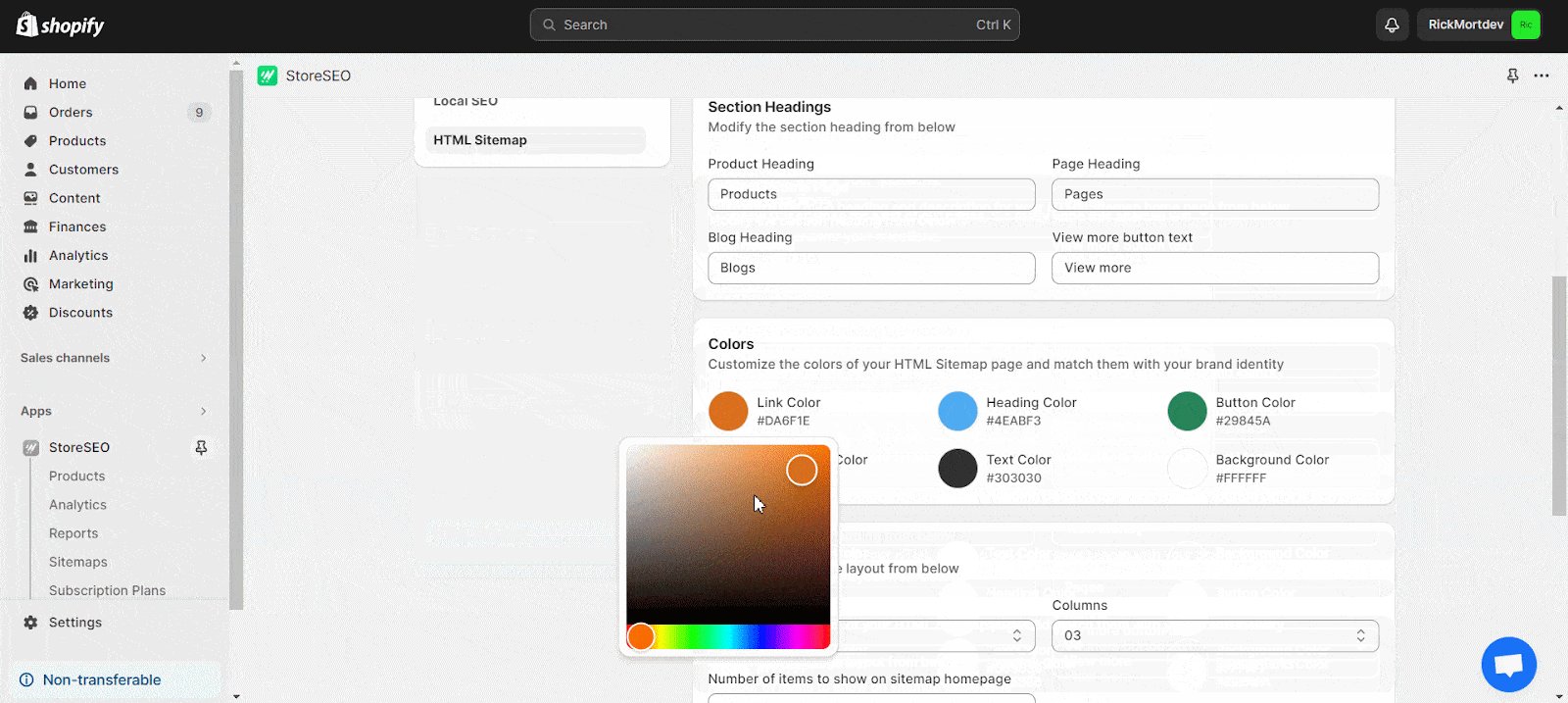
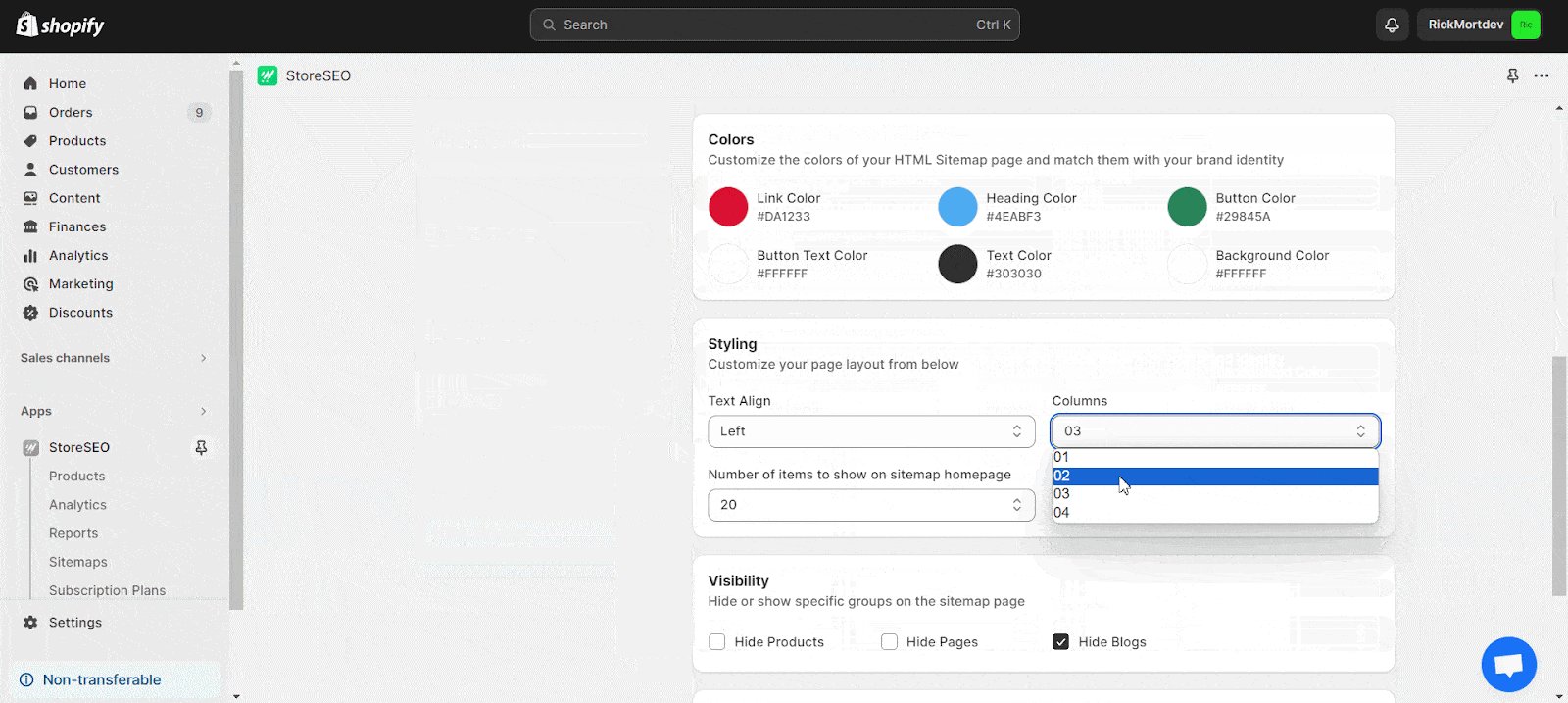
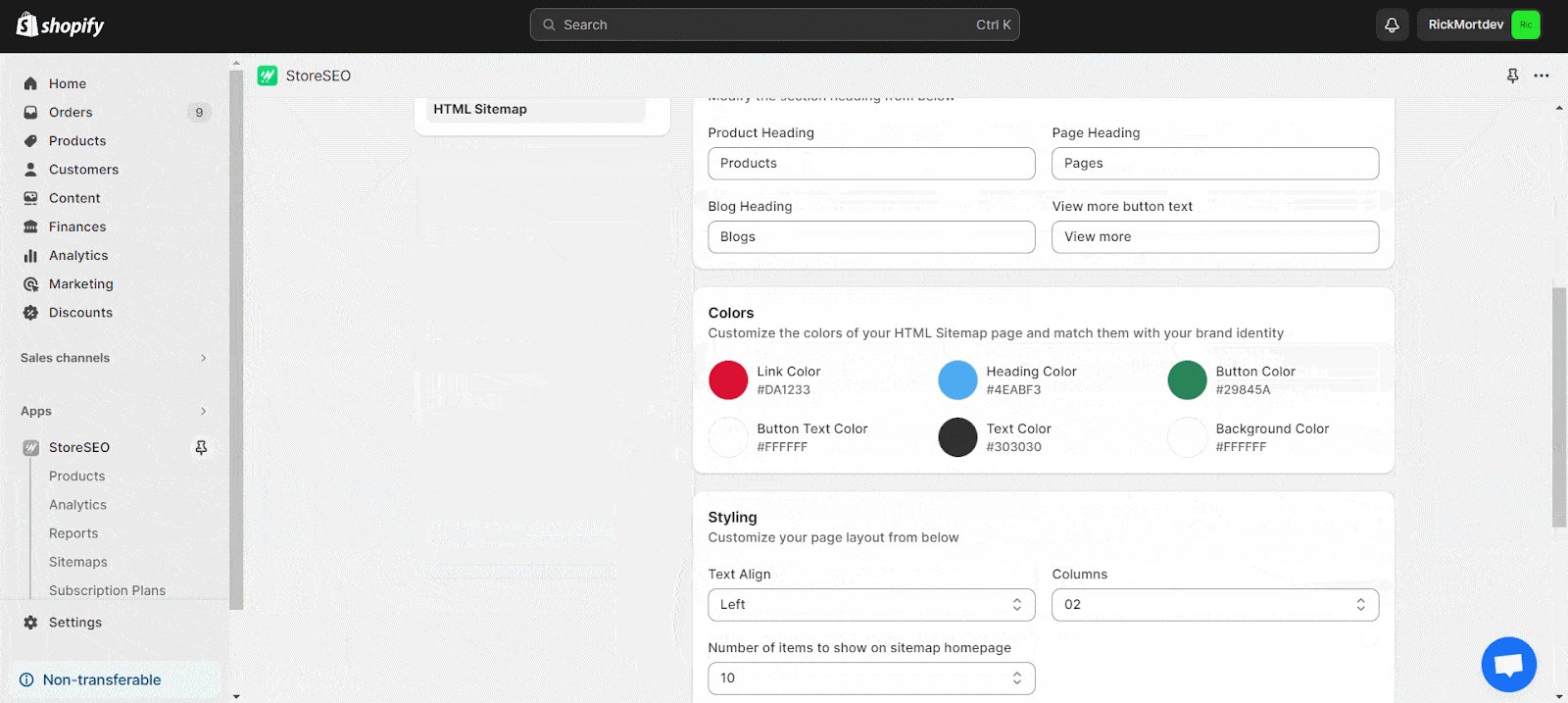
Pas de HTML-sitemap voor uw winkel aan door elementen zoals de kop, beschrijving, sectiekop aan te passen en kleuren te selecteren die aansluiten bij uw merkidentiteit. Pas de styling aan en configureer de zichtbaarheid voor specifieke groepen indien nodig. Zodra alle voorkeuren zijn gepersonaliseerd, klikt u op 'Redden' om de wijzigingen toe te passen.

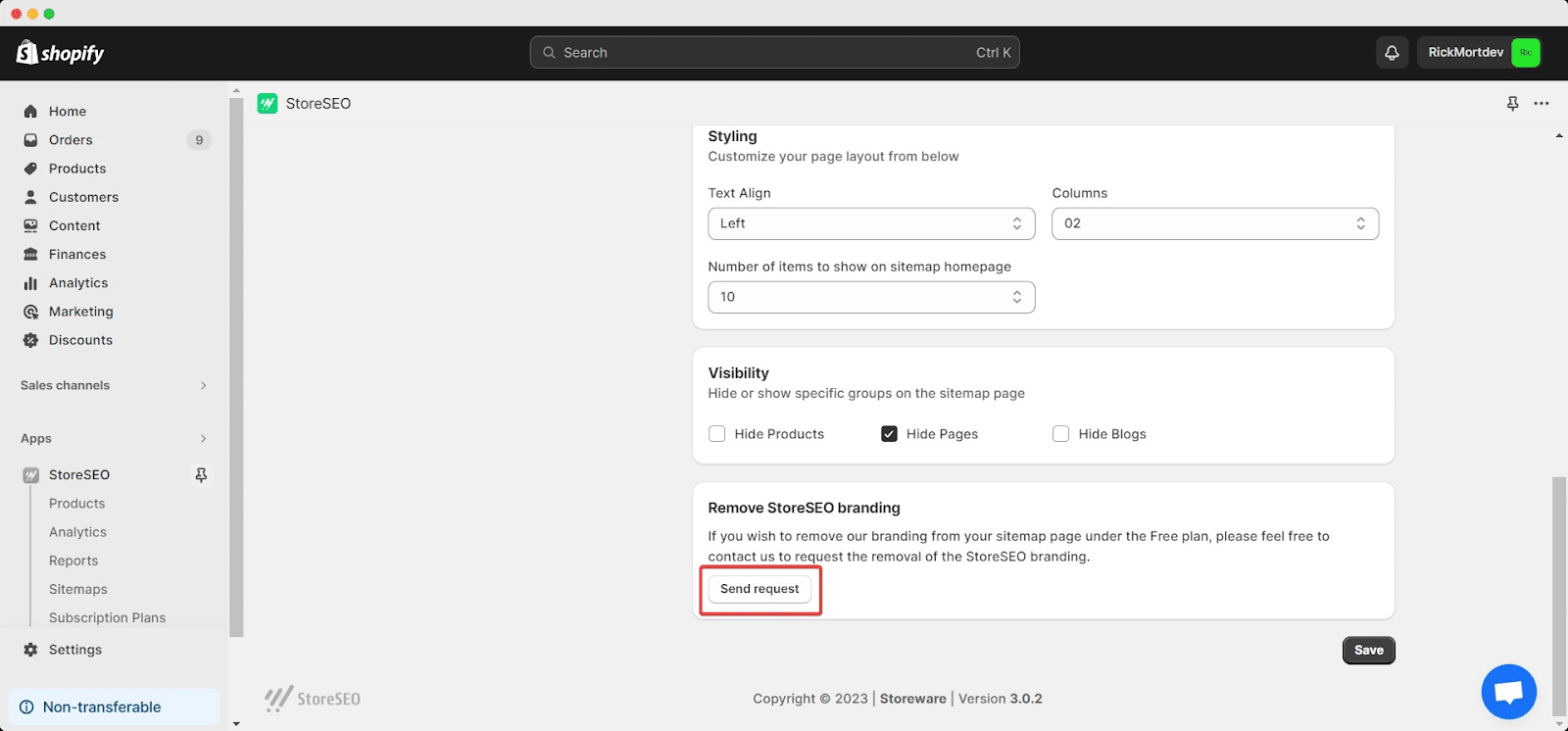
Het maken van een HTML-sitemap is een aanvullende functie die is opgenomen in de StoreSEO-app voor uw Shopify-winkel. Het is belangrijk om op te merken dat er een 'Powered by StoreSEO'-branding in uw winkel aanwezig zal zijn. Als u deze branding wilt verwijderen, klikt u gewoon op de knop 'Verzoek verzenden' om uw verzoek door te geven aan het StoreSEO-team.

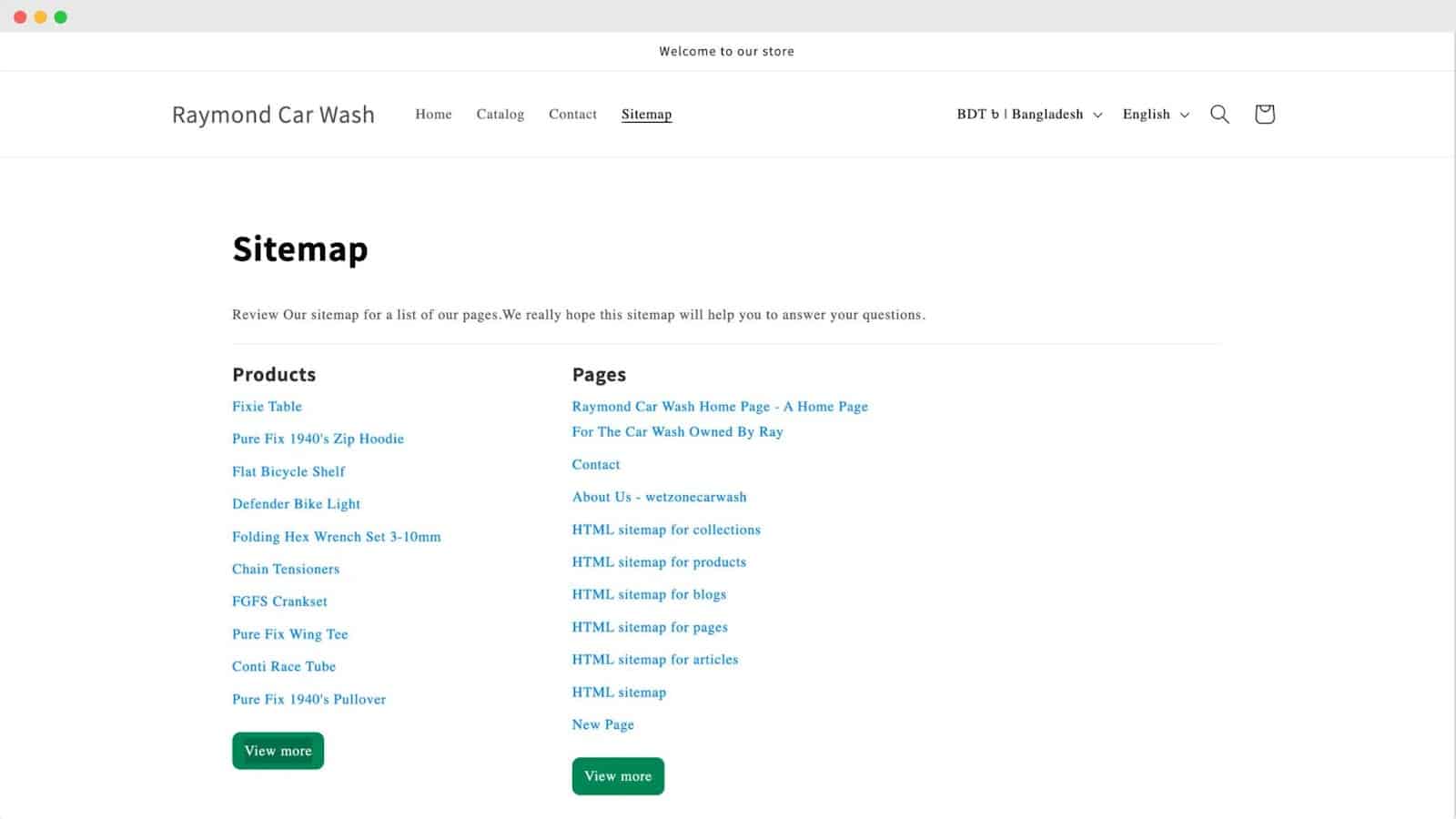
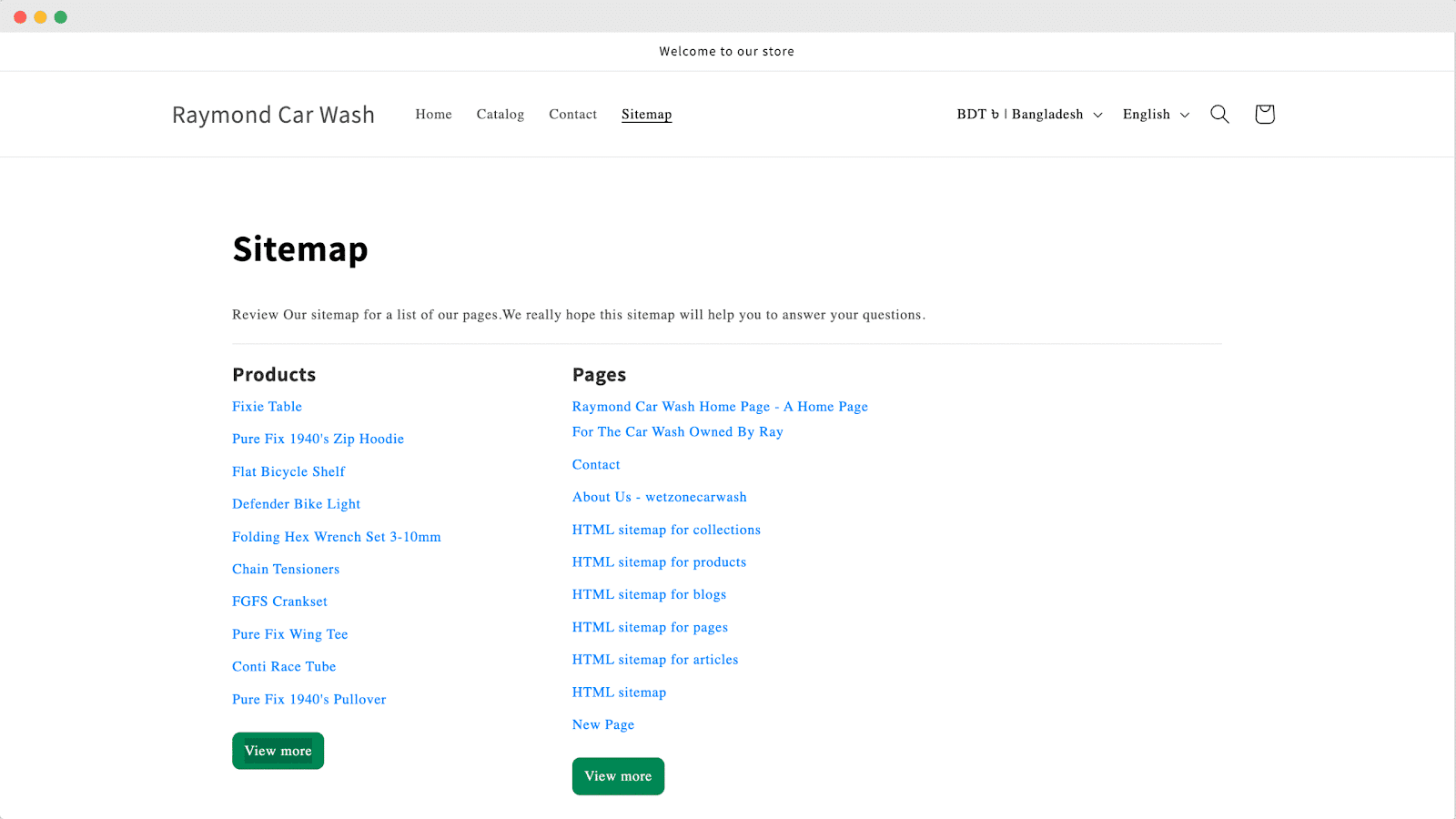
Nadat u de HTML-sitemap hebt toegevoegd en gepersonaliseerd, ziet de sitemappagina van uw winkel eruit als in het onderstaande voorbeeld.

Zo eenvoudig kunt u met StoreSEO een HTML-sitemap voor uw Shopify-winkel genereren.
Alternatieve methode om handmatig een HTML-sitemap toe te voegen
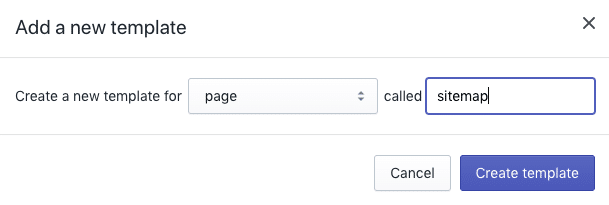
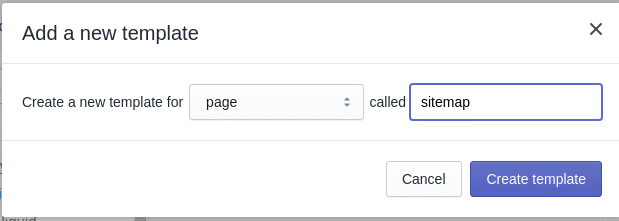
Het maken van een nieuwe template in Shopify voor je sitemap is een eenvoudig proces. Begin door te navigeren naar “Online winkel" en vervolgens " selecterenThema's” vanuit uw Shopify-beheerpaneel. In de “Levend thema"sectie, klik op"Acties", gevolgd door "Code bewerken."Vervolgens, onder de"Sjablonen” map, voeg een nieuwe sjabloon toe, kies “pagina” uit het dropdown menu en noem het “sitemap."”
Klik op de “Sjabloon maken” knop om de installatie te voltooien. Met deze eenvoudige procedure kunt u de sitemap van uw winkel aanpassen door speciale regels code toe te voegen om de functionaliteit en het uiterlijk te verbeteren.

Dit is de speciale template waar je een unieke code in gaat zetten. Het is cruciaal om de code direct onder de regel {{ page.content }} in te voegen om ervoor te zorgen dat je de normale paginastijl behoudt. Om al je producten en collecties weer te geven, neem je de onderstaande code op in je nieuwe templatepagina:
| <div class="”row”"><div class="”col-md-6″"><h2>Collecties</h2><ul>{% voor c in verzamelingen %}<li><a href="/nl/”{{/" c.url }}”>{{ c.titel }}</a></li>{% einde voor %}</ul></div><div class="”col-md-6″"><h2>Producten</h2><ul>{% voor product in collecties.all.products %}<li><a href="/nl/”{{/" product.url }}”>{{ product.titel }}</a></li>{% einde voor %}</ul></div></div> |
Let op: De meegeleverde code wordt geleverd met Bootstrap-opmaak. Als u de code in twee afzonderlijke kolommen wilt weergeven, moet u mogelijk de div-klassen aanpassen.
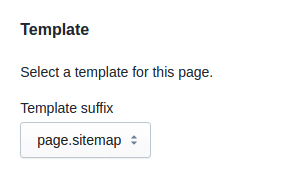
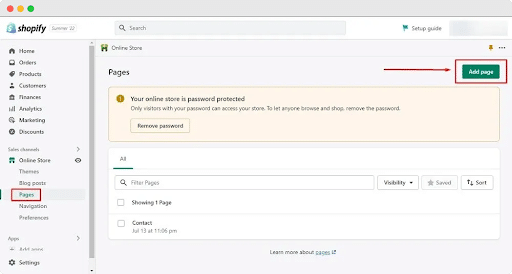
Nu u de template hebt gemaakt, is het tijd om een nieuwe pagina voor uw sitemap in te stellen. Dit doet u als volgt: Ga naar “Online winkel" in uw Shopify-beheer en klik vervolgens op "Pagina's" en druk op de "Pagina toevoegen” knop rechtsboven. Geef de pagina de titel “Sitemap” en laat de inhoudssectie leeg. Kies aan de rechterkant, onder de sectie Sjabloon, “pagina.sitemap."”

Hoe u de Shopify HTML-sitemap kunt aanpassen
Het aanpassen van uw Shopify HTML Sitemap is een eenvoudig proces waarmee u deze kunt aanpassen aan uw specifieke behoeften. Of u nu producten, collecties, pagina's, blogs of essentiële pagina's zoals juridische en privacybeleidsregels wilt toevoegen, of zelfs aangepaste links, hier is een stapsgewijze handleiding
Om producten, collecties, pagina's of blogs toe te voegen
Stap 1: Toegang tot de Sitemap-sjabloon
Zoek eerst de Sitemap-sjabloon die u hebt gemaakt. Navigeer in uw Shopify-beheerpaneel naar "Online winkel" en dan "Thema's.” Klik op “Acties", gevolgd door "Code bewerken.” Zoek naar uw Sitemap-sjabloon.

Stap 2: Code voor inhoud invoegen
Voeg onder {{ page.content }} de benodigde code toe voor de content die u wilt weergeven, of het nu producten, collecties, pagina's of blogs zijn. Zorg voor de juiste opmaak en pas Bootstrap-klassen gerust aan voor styling.
| <div class="”row”"><div class="”col-md-6″"><h2>Collecties</h2><ul>{% voor c in verzamelingen %}<li><a href="/nl/”{{/" c.url }}”>{{ c.titel }}</a></li>{% einde voor %}</ul></div><div class="”col-md-6″"><h2>Producten</h2><ul>{% voor product in collecties.all.products %}<li><a href="/nl/”{{/" product.url }}”>{{ product.titel }}</a></li>{% einde voor %}</ul></div></div> |
Stap 3: Opslaan en voorbeeld bekijken
Nadat u de gewenste content hebt toegevoegd, slaat u de wijzigingen op in uw template. Bekijk een voorbeeld van de pagina om te controleren of alles eruitziet zoals verwacht. U kunt indien nodig aanpassingen maken.
Om essentiële pagina's toe te voegen, zoals juridisch of privacybeleid
Stap 1: Essentiële pagina's maken
Ga naar “Online winkel"Klik in uw Shopify-beheer op"Pagina's," en selecteer vervolgens "Pagina toevoegen” in de rechterbovenhoek. Maak pagina's voor juridisch of privacybeleid en laat de inhoudssectie leeg.

Stap 2: Link naar Sitemap-sjabloon
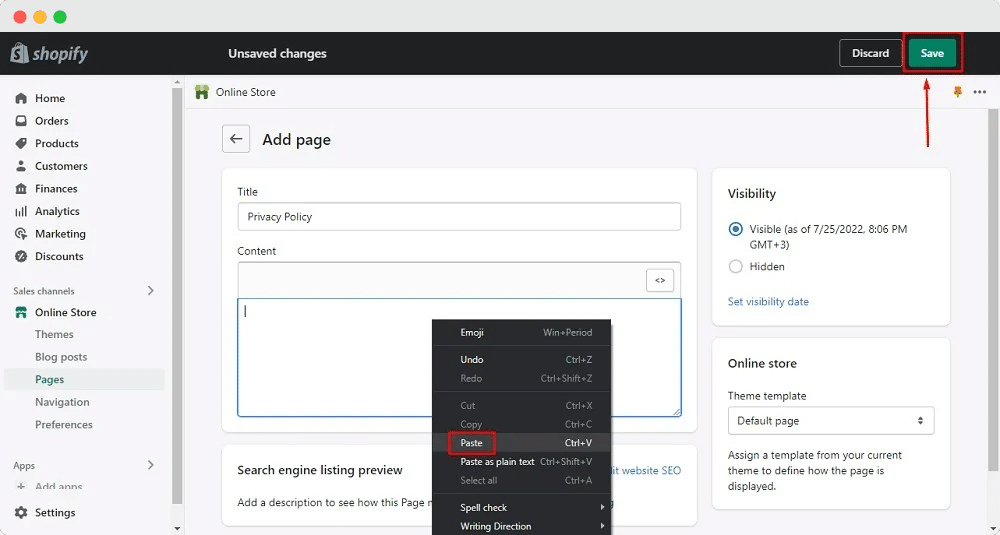
Voer 'Privacybeleid' in het veld voor de paginatitel in en klik op de knop met het codepictogram in het menu van het inhoudsveld om de HTML weer te geven.
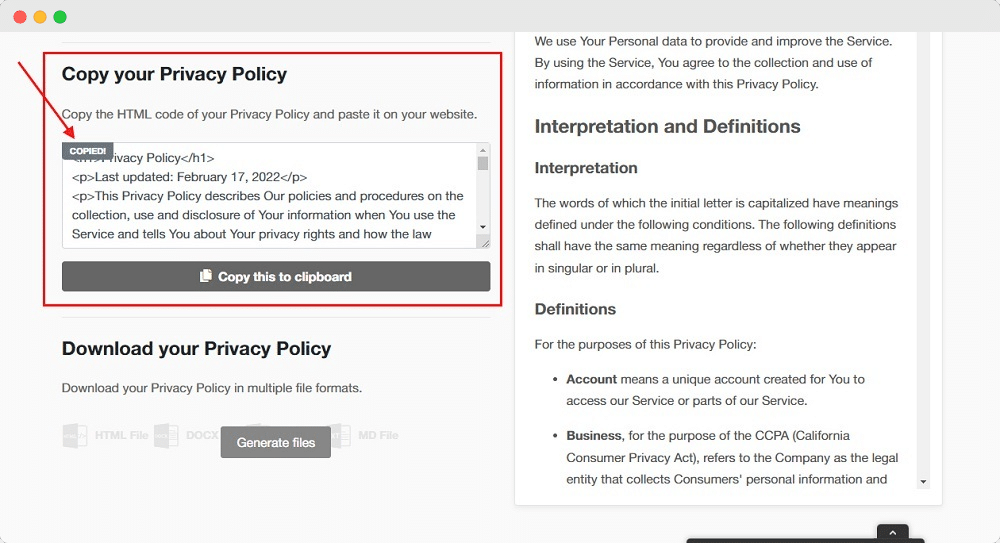
Nadat u het privacybeleid hebt opgesteld, pakken we de tekst voor het beleid. Selecteer in het gedeelte 'Uw privacybeleid kopiëren' de optie 'Dit naar klembord kopiëren'.

Ga terug naar de Shopify Store-pagina. Plak de HTML-code in het veld Inhoudseditor en klik vervolgens op de knop Opslaan.

Stap 3: Opslaan en verifiëren
Sla de pagina op en controleer of de essentiële pagina's nu deel uitmaken van uw aangepaste HTML-sitemap.
Aangepaste links toevoegen
Stap 1: Bepaal de linkstructuur
Bepaal welke aangepaste links u in uw HTML-sitemap wilt opnemen, zoals externe verwijzingen of extra pagina's binnen uw site.
Stap 2: Links invoegen in de sitemapsjabloon
Ga naar de Sitemap-sjabloon en voeg de aangepaste linkcode toe onder {{ page.content }}. Zorg voor de juiste opmaak en plaatsing.
Stap 3: Bevestigen en opslaan
Controleer of de aangepaste links worden weergegeven zoals bedoeld door uw wijzigingen op te slaan en een voorbeeld van de sitemap te bekijken. Maak indien nodig aanpassingen en uw aangepaste Shopify HTML-sitemap is nu klaar om de gebruikersnavigatie in uw winkel te verbeteren.
Hoe u de link naar uw HTML-sitemap in Shopify verwijdert
Hieronder bespreken we een eenvoudig stapsgewijs proces voor het verwijderen van de koppeling uit uw Shopify-winkel.
Stap 1: Ga naar het navigatiegedeelte
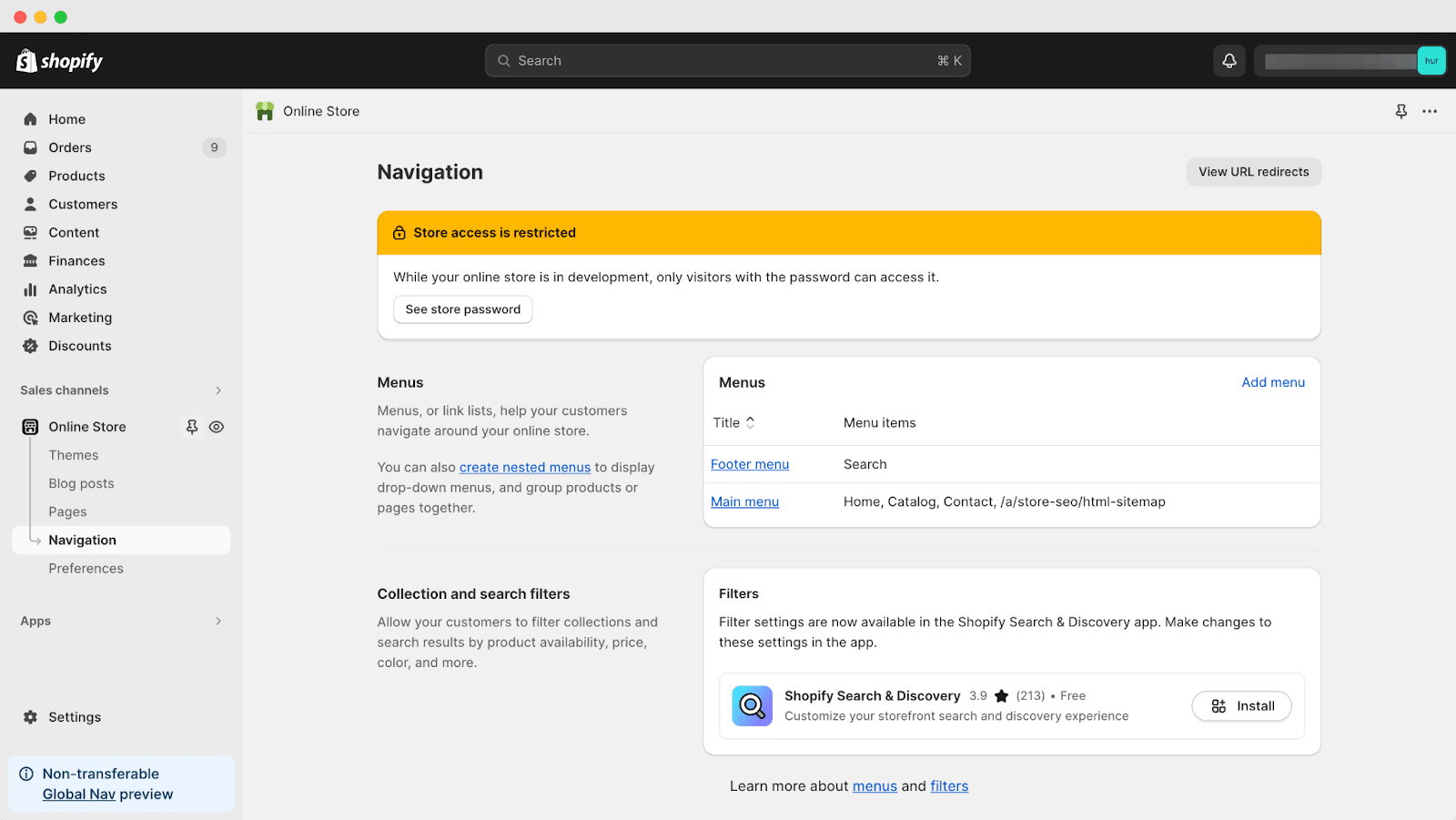
Meld u aan bij uw Shopify-beheercentrum. Navigeer naar 'Online winkel' en klik vervolgens op 'Navigatie'.

Stap 2: Kies het menu voor bewerken
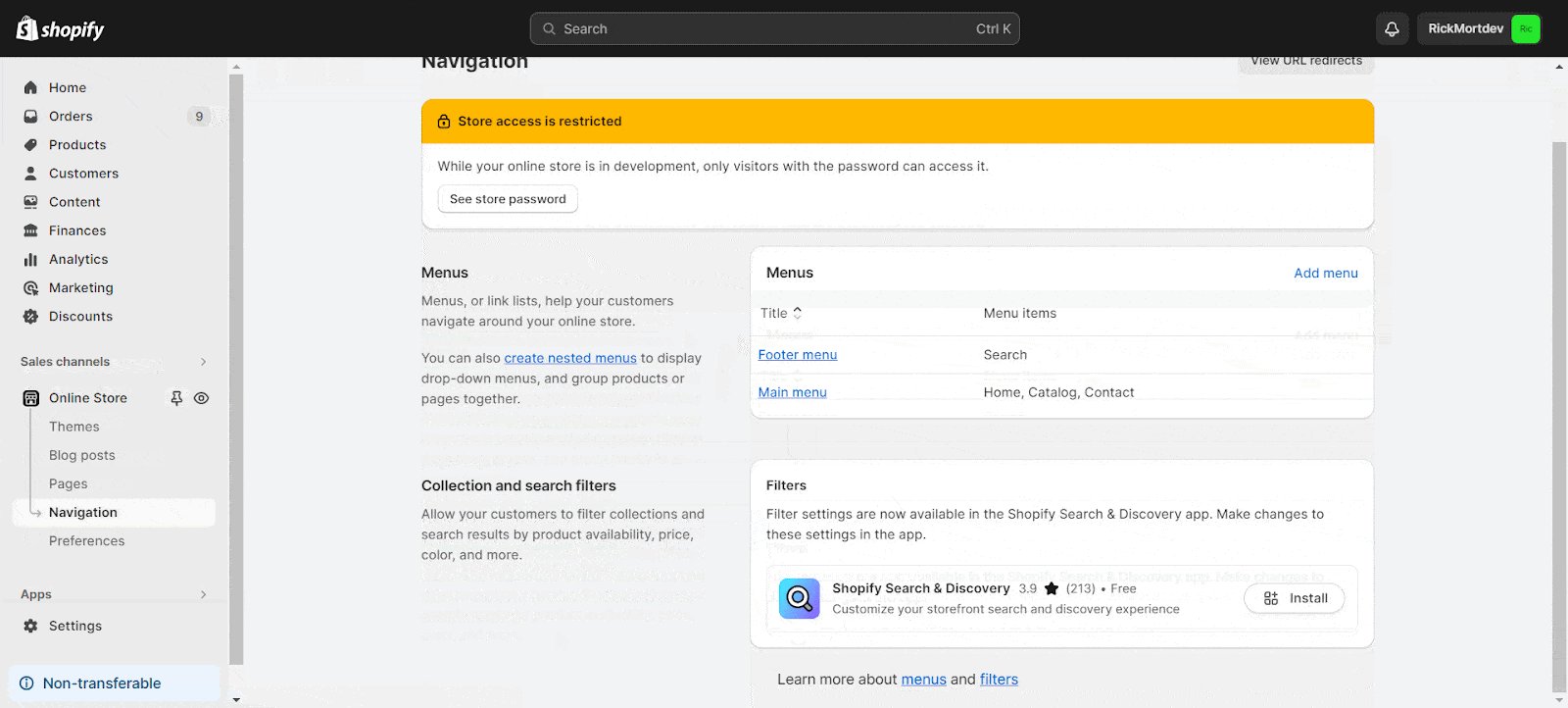
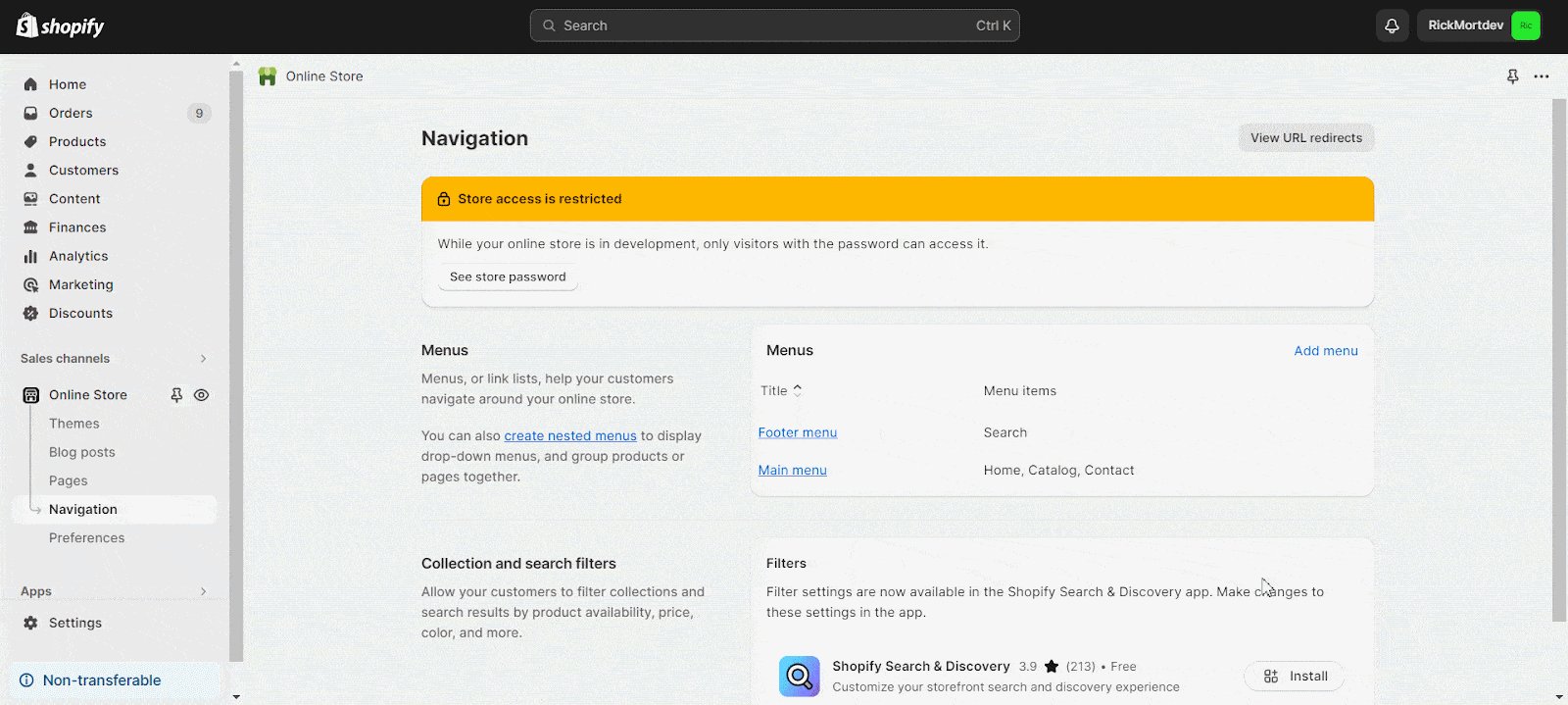
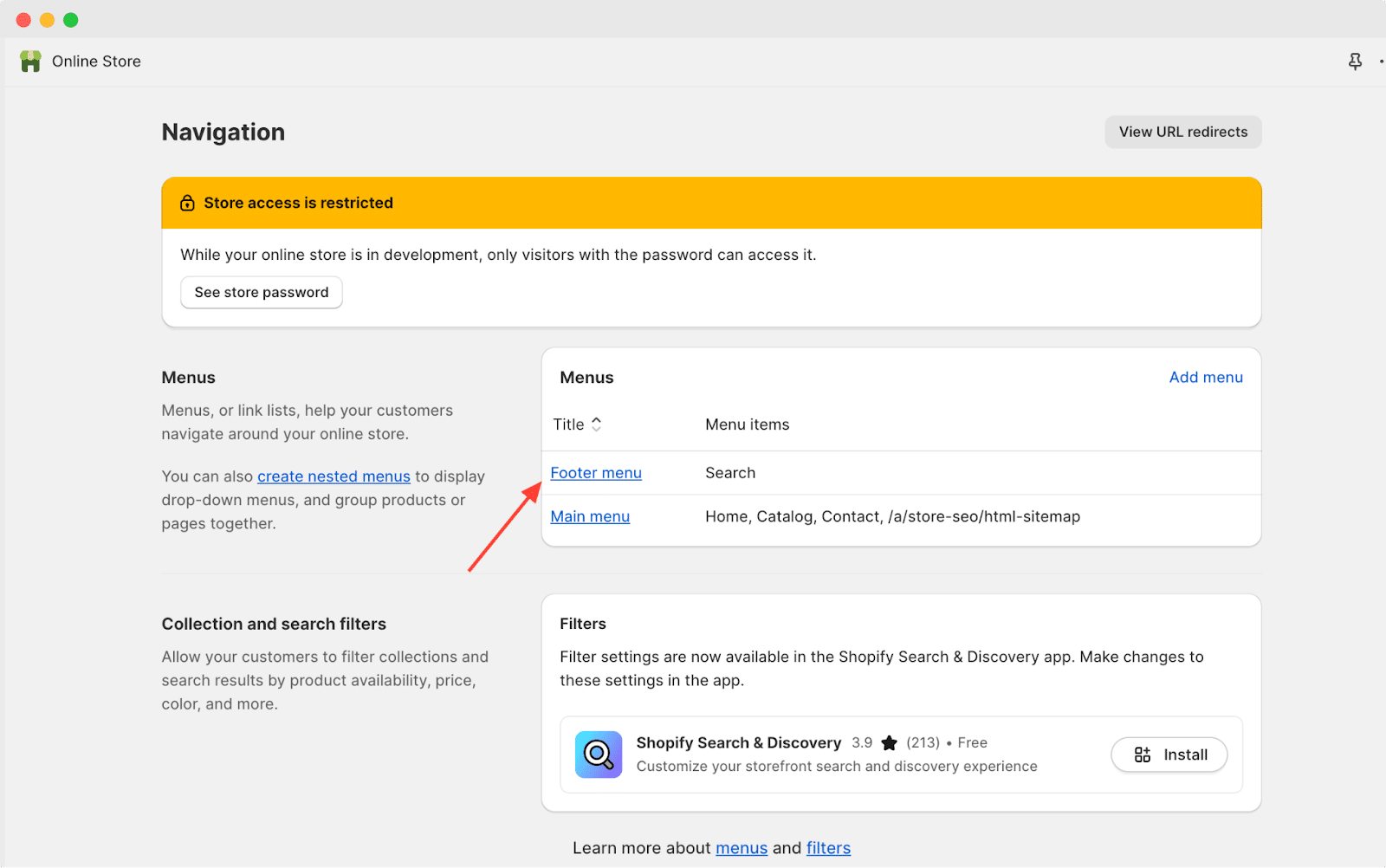
Zoek op de navigatiepagina naar de titel van het menu dat u wilt bewerken en klik erop.

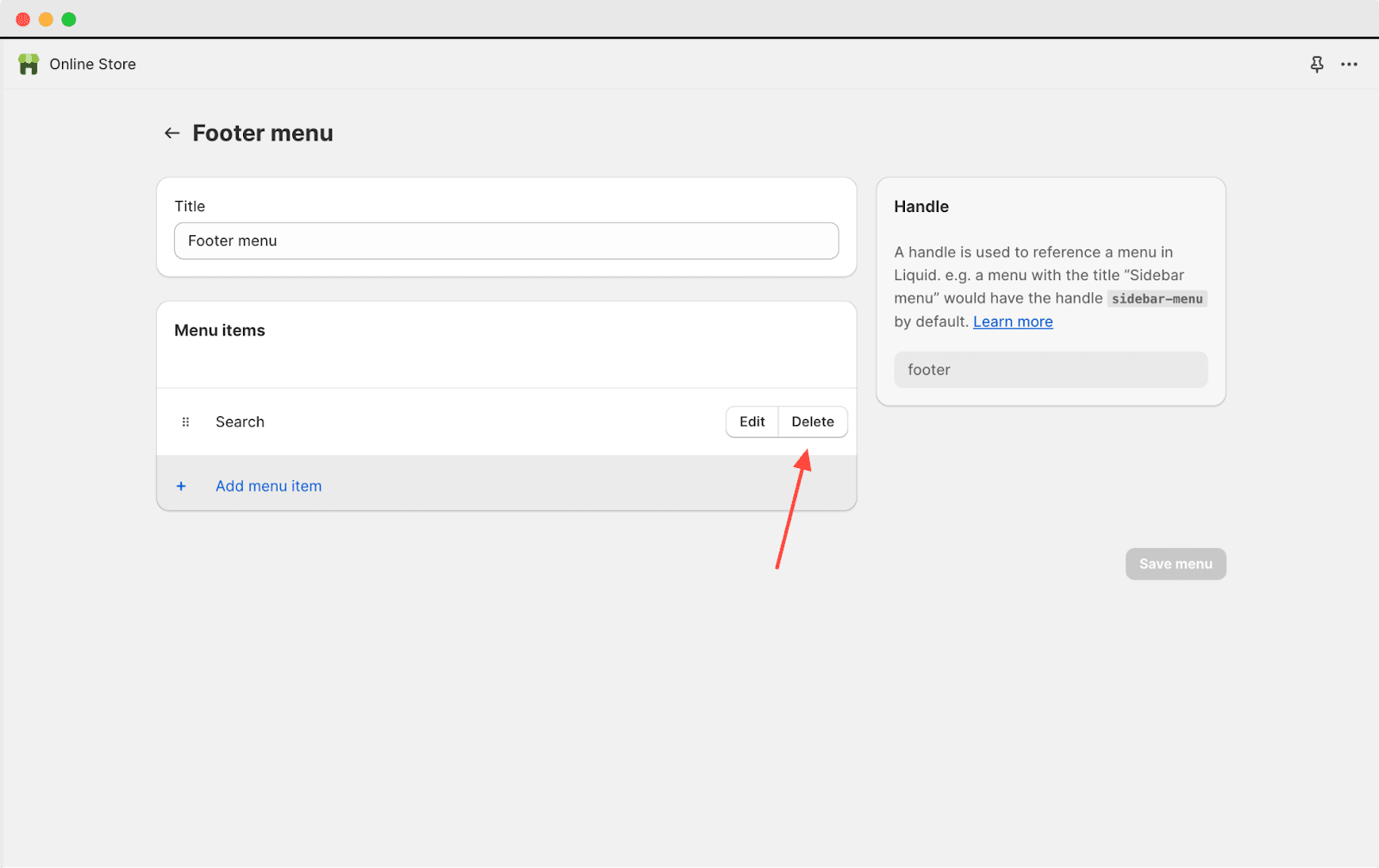
Stap 3: Identificeer en verwijder menu-item
Binnen het geselecteerde menu, identificeer het specifieke item dat u wilt verwijderen en klik vervolgens op "Verwijderen" naast het menu-item dat u wilt verwijderen.

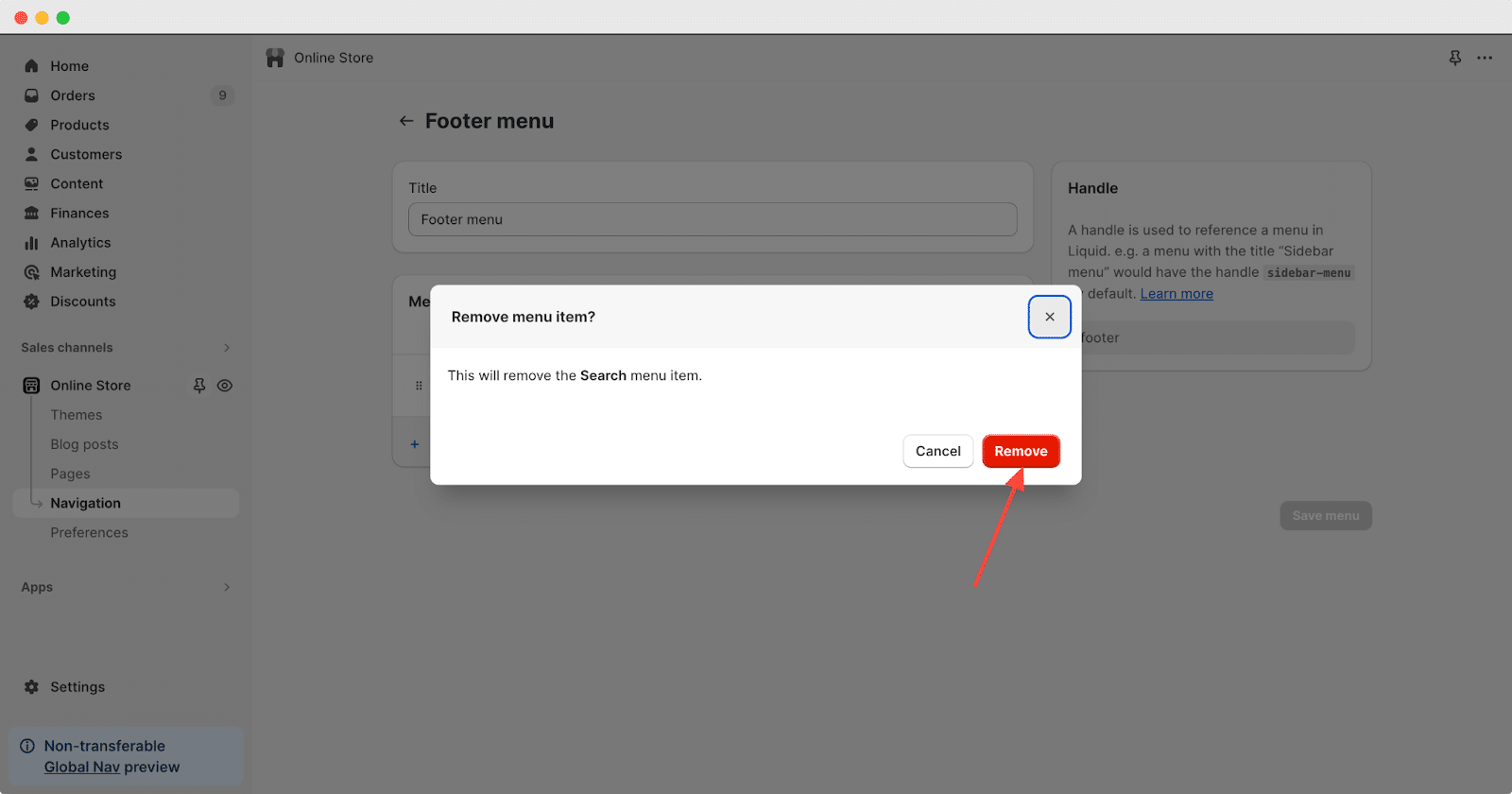
Stap 4: Bevestig verwijdering
Nadat u op "Verwijderen, verschijnt er een bevestigingsbericht nadat u op "Verwijderen"om het verwijderen van het geselecteerde menu-item te bevestigen.

Stap 5: Wijzigingen opslaan
Om er zeker van te zijn dat de wijzigingen van kracht worden, klikt u op 'Menu opslaan' nadat u het gewenste menu-item hebt verwijderd.
HTML-sitemap-best practices om de klantervaring te verbeteren
Houd bij het opstellen van uw HTML-sitemap om de klantervaring te verbeteren deze eenvoudige maar effectieve werkwijzen in gedachten
Duidelijke en georganiseerde structuur
Zorg ervoor dat uw HTML-sitemap een eenvoudige structuur heeft, vergelijkbaar met een inhoudsopgave, zodat klanten eenvoudig door de verschillende onderdelen van uw website kunnen navigeren.
Beschrijvende linklabels
Gebruik duidelijke en beschrijvende labels voor elke link in uw HTML-sitemap. Dit helpt klanten om de content die ze vinden wanneer ze op een bepaalde link klikken, eenvoudig te begrijpen.
Alfabetische of logische volgorde
Rangschik de links in uw HTML-sitemap alfabetisch of in een logische volgorde. Dit helpt klanten om snel te vinden wat ze zoeken, wat hun algehele browse-ervaring verbetert.
Mobielvriendelijk ontwerp
Optimaliseer uw HTML-sitemap voor mobiele apparaten, zodat deze gebruiksvriendelijk en eenvoudig te navigeren blijft voor klanten die uw site op smartphones of tablets bezoeken.
Regelmatig inhoud bijwerken
Houd uw HTML-sitemap up-to-date door regelmatig nieuwe pagina's toe te voegen of verouderde pagina's te verwijderen. Dit zorgt ervoor dat klanten altijd toegang hebben tot de meest recente informatie, wat hun ervaring op uw website verbetert.
Dit is dus een samenvatting van onze Shopify HTML sitemap-gids. Ik hoop dat het helpt. Voor meer Shopify-tutorials en -gidsen abonneer je op onze blog voor meer inhoud.