A Shopify-snelheid score meet hoe snel uw online winkel laadt. Het is alsof u uw winkel een snelheidsclassificatie geeft. Zie het als cijfers op school. Een score boven de 80 is alsof u een A+ haalt. Het betekent dat uw winkel supersnel is en uw klanten zullen er dol op zijn. Dat is in feite wat een goede Shopify-snelheid score draait om: ervoor zorgen dat de prestaties van uw winkel goed genoeg zijn om gebruikers betrokken te houden. Maar zelfs als u er nog moet komen, hoeft u zich geen zorgen te maken! Er zijn altijd manieren om uw score te verbeteren.

Hoe bepaal je de optimale Shopify-snelheidsscore?
Het bepalen van de optimale Shopify-snelheidsscore voor uw Shopify-winkel is cruciaal om een soepele en efficiënte gebruikerservaring te garanderen. De snelheidsscore, vaak gemeten met behulp van tools zoals Google's PageSpeed Insights of Shopify's eigen snelheidsanalysator, evalueert verschillende factoren die de laadtijd van uw website beïnvloeden.
🔁 Laadtijd pagina: De laadtijd van de pagina verwijst naar hoe lang het duurt voordat uw Shopify-website volledig is geladen. Het omvat alle elementen zoals afbeeldingen, scripts en stylesheets. Hoe sneller de laadtijd, hoe beter de gebruikerservaring.
⚙️ Eerste Contentful Paint (FCP): FCP meet de tijd die het kost voordat het eerste stukje content op het scherm verschijnt nadat een gebruiker naar uw site navigeert. Het geeft aan hoe snel gebruikers waarnemen dat uw site laadt.
🕰️ Tijd tot interactief (TTI): TTI meet hoe lang het duurt voordat een webpagina volledig interactief wordt. Dit omvat de tijd die scripts nodig hebben om uit te voeren en gebruikersinteracties om responsief te zijn. Een snellere TTI leidt tot een meer boeiende gebruikerservaring.
📃 Totale paginagrootte: Totale paginagrootte verwijst naar de gecombineerde grootte van alle bronnen die worden gedownload bij het laden van een webpagina, inclusief afbeeldingen, scripts, stylesheets en andere assets. Kleinere paginagroottes resulteren doorgaans in snellere laadtijden.
🖼️ Afbeeldingoptimalisatie: Afbeeldingen dragen vaak aanzienlijk bij aan de laadtijd van pagina's. Het optimaliseren van afbeeldingen door ze te comprimeren, zonder dat dit ten koste gaat van de kwaliteit, kan de laadsnelheid aanzienlijk verbeteren.
🔏 Minimalisatie van CSS en JavaScript: Minificatie omvat het verwijderen van onnodige tekens (zoals witruimte en opmerkingen) uit CSS- en JavaScript-bestanden. Dit verkleint de bestandsgrootte en versnelt de downloadtijden.

🌎 Browsercache: Browsercaching zorgt ervoor dat bepaalde elementen van uw website lokaal op het apparaat van een gebruiker worden opgeslagen na het eerste bezoek. Dit betekent dat terugkerende bezoekers deze elementen niet opnieuw hoeven te downloaden, wat de laadtijden verbetert.
🔒 CDN-integratie: Content Delivery Networks (CDN's) verdelen de statische content van uw website over meerdere servers wereldwijd. Dit vermindert latentie en verbetert laadtijden, met name voor gebruikers die zich ver van uw server bevinden.
Stel de standaard in voor het behouden van de hoogste Shopify-snelheidsscore
Het bepalen van de standaard voor het behouden van de hoogste Shopify-snelheidsscore vereist het implementeren van een proactieve aanpak om de prestaties van uw winkel continu te optimaliseren. Hier leest u hoe u de benchmark voor de hoogste Shopify-snelheidsscore kunt vaststellen en handhaven
Thema's, lettertypen en code in Shopify in evenwicht brengen
Je hebt waarschijnlijk je Shopify-winkelthema om de unieke identiteit van uw merk te weerspiegelen met aangepaste lettertypen, kleuren en visuals. Hoewel consistentie van uw merk in verkoopkanalen cruciaal is, is het essentieel om u bewust te zijn van de impact van overmatige of slecht geschreven code op de laadsnelheid van uw site. Het uitvoeren van een grondige code-audit, hetzij onafhankelijk of met professionele hulp, kan kansen voor optimalisatie blootleggen. Overweeg om te beginnen met basisthema's die zijn ontworpen voor efficiëntie en Shopify-snelheid, en pas deze vervolgens aan indien nodig. Door uw thema regelmatig te controleren en bij te werken, zorgt u ervoor dat uw site optimaal blijft presteren.

Het belang van snelheidsoptimalisatie begrijpen
In de snelle wereld van e-commerce speelt de snelheid van websites een cruciale rol bij het aanjagen van succes. Snellere laadtijden verbeteren niet alleen de gebruikerservaring, maar hebben ook een aanzienlijke impact op conversiepercentages. Klanten verwachten websites om snel te laden, en een langzaam ladende site kan leiden tot frustratie en verlaten winkelwagentjes. Daarom is het prioriteren van snelheidsoptimalisatie essentieel om een concurrentievoordeel te behouden en het verkooppotentieel te maximaliseren.

Benchmarking van uw huidige prestaties
Om uw Shopify-snelheidsscore te verbeteren, is het cruciaal om eerst de huidige prestaties van uw website te beoordelen. Gebruik hulpmiddelen zoals Google PageSpeed-inzichten en GTmetrix om een uitgebreide snelheidsaudit uit te voeren. Evalueer belangrijke statistieken zoals paginalaadtijd, First Contentful Paint (FCP) en Time to Interactive (TTI) om verbeterpunten te identificeren en een basislijn voor voortgang vast te stellen.
Toezicht houden op Shopify-onderhoud en -optimalisatie
Als e-commerceondernemer kan het behoorlijk lastig zijn om de snelheidsoptimalisaties voor uw website voor te blijven, wat vaak kostbare tijd kost die beter ergens anders aan besteed kan worden. Gelukkig is er een overvloed aan tools en softwareoplossingen beschikbaar om optimalisatietaken voor uw Shopify-winkel te automatiseren. Naast geautomatiseerde processen is het cruciaal om uw Snelheid van Shopify-site en gebieden voor verbetering aanwijzen. Door de URL van uw Shopify-site in te voeren in PageSpeed Insights, ontvangt u een score van 1 tot 100, waarbij scores onder de 11% als slecht worden beschouwd en scores boven de 81% als uitstekend.
Optimaliseren van beeldmateriaal voor bliksemsnel laden
Afbeeldingen zijn vaak een belangrijke bijdrager aan trage laadtijden. Om dit aan te pakken, implementeer beeldoptimalisatietechnieken zoals compressie om bestandsgroottes te verkleinen zonder de kwaliteit in gevaar te brengen. Maak daarnaast gebruik van responsieve beeldtechnieken en lazy loading om efficiënte levering van afbeeldingen te garanderen op basis van de schermgrootte van het apparaat en gebruikersinteracties, waardoor de initiële laadtijden van de pagina worden verbeterd.

Stroomlijning van code en minimalisering van bronnen
Het stroomlijnen van de codestructuur van uw website en het minimaliseren van bronnen kan de laadsnelheid aanzienlijk verbeteren. Gebruik technieken zoals minification om onnodige tekens uit CSS- en JavaScript-bestanden te verwijderen, waardoor de bestandsgrootte wordt verkleind en de laadtijden worden verbeterd. Elimineer bovendien render-blokkerende bronnen en implementeer server-side optimalisaties zoals Gzip compressie en browsercaching om de levering van inhoud te versnellen.
Integratie van Content Delivery Networks (CDN's) voor wereldwijd bereik
Content Delivery Networks (CDN's) spelen een cruciale rol bij het verbeteren van websiteprestaties op wereldwijde schaal. Door content te distribueren over geografisch verspreide servers, CDN's verminderen latentie en verbeteren serverresponstijden voor gebruikers wereldwijd. Dit verbetert niet alleen de betrouwbaarheid van websites, maar zorgt ook voor een naadloze browse-ervaring voor klanten in verschillende regio's.
Prioriteit geven aan mobiele prestaties en responsiviteit
Met een toenemend aantal gebruikers die websites bezoeken via mobiele apparaten, is het optimaliseren van mobiele prestaties van het grootste belang. Pas een mobile-first-benadering toe op ontwerp en ontwikkeling, en zorg ervoor dat responsieve ontwerpprincipes worden geïmplementeerd voor naadloze gebruikerservaringen op alle apparaten. Optimaliseer aanraakinteracties, viewport-instellingen en lettergroottes om de mobiele bruikbaarheid te verbeteren en laadtijden op smartphones en tablets te versnellen.
Continue monitoring en iteratie voor voortdurende verbetering
Het bereiken van de beste Shopify-snelheidsscore is een doorlopend proces dat continue monitoring en iteratie vereist. Implementeer tools zoals Google Analytics en Shopify's ingebouwde analytics om websiteprestaties en gebruikersgedrag te volgen. Gebruik prestatiegegevens en gebruikersfeedback om uw website iteratief te optimaliseren, blijf op de hoogte van trends in de sector en opkomende technologieën om een concurrentievoordeel te behouden.

Top 3 tools om een goede snelheidsscore op Shopify te monitoren
Met deze tools kunt u de prestaties van uw Shopify-website beoordelen, verbeterpunten identificeren en optimalisatiestrategieën implementeren om de snelheid en gebruikerservaring te verbeteren.
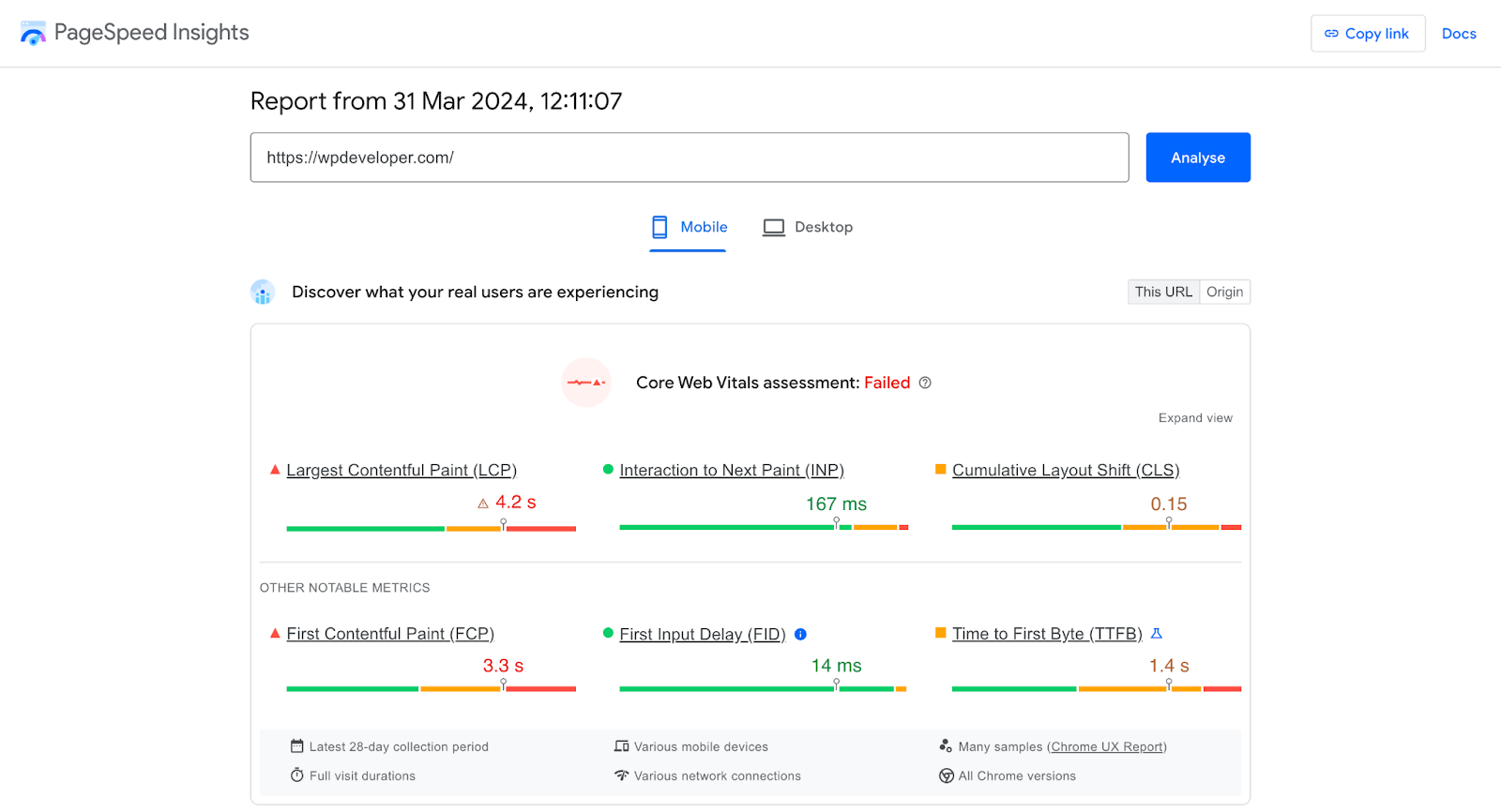
Google PageSpeed-inzichten
Google PageSpeed-inzichten is een gratis tool van Google die de inhoud van een webpagina analyseert en suggesties genereert om die pagina sneller te maken. Het biedt zowel desktop- als mobiele prestatiescores, samen met specifieke aanbevelingen voor verbetering. Daarnaast biedt het gedetailleerde inzichten in verschillende prestatie-indicatoren, waaronder First Contentful Paint (FCP) en Time to Interactive (TTI).

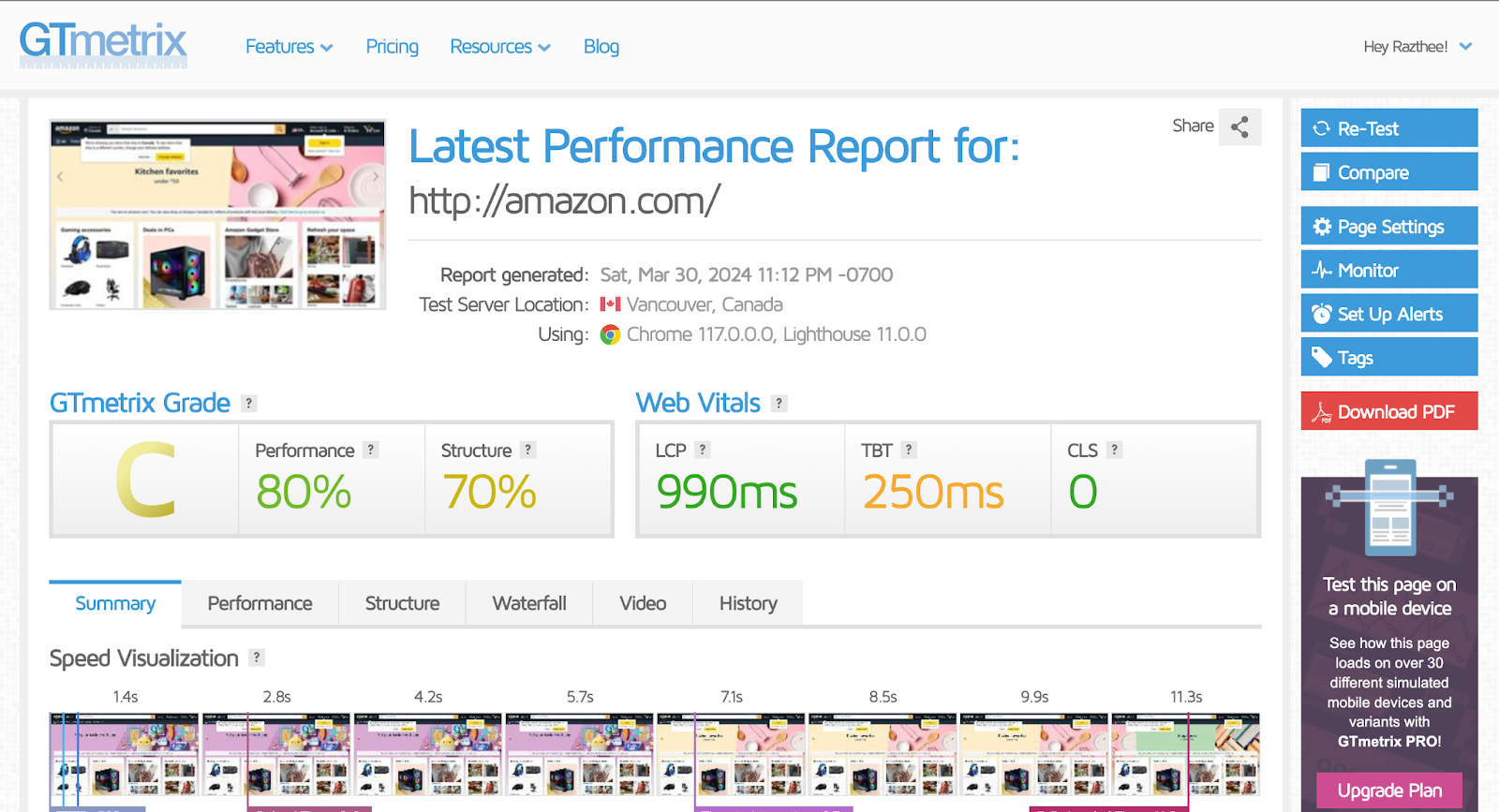
GT-metatrix
GTmetrix is een andere populaire tool voor het analyseren van websiteprestaties. Het biedt een uitgebreid rapport over paginalaadtijden, inclusief inzichten in verschillende prestatiemetrieken zoals paginagrootte, verzoeken en snelheidsscores. GTmetrix biedt ook bruikbare aanbevelingen voor het optimaliseren van de websitesnelheid, inclusief beeldoptimalisatie, verkleining van CSS- en JavaScript-bestanden en het benutten van browsercaching.

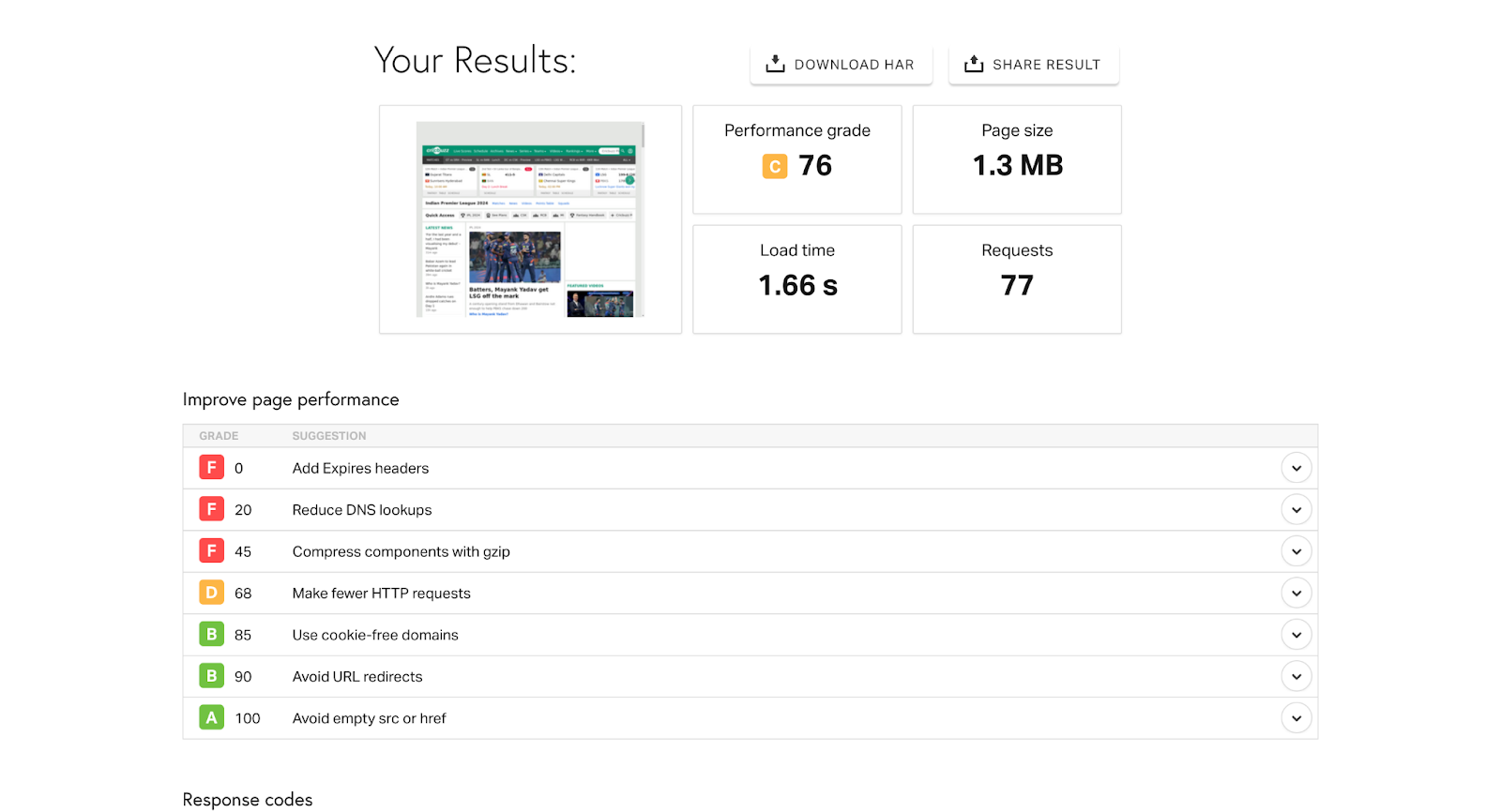
Pingdom Website Snelheidstest
Snelheid van Pingdom-website Test is een gebruiksvriendelijke tool die inzicht biedt in websiteprestaties vanaf meerdere locaties over de hele wereld. Het biedt een prestatiebeoordeling samen met gedetailleerde statistieken zoals laadtijd, paginagrootte en het aantal verzoeken. Pingdom biedt ook watervalgrafieken om het laadproces te visualiseren en potentiële knelpunten te identificeren die de paginasnelheid beïnvloeden.

Geef prioriteit aan de snelheid van uw Shopify boven alles
Laten we ter afsluiting even uitzoomen en naar het grotere geheel kijken. De snelheidsscore van uw Shopify-website is niet zomaar een getal op een scherm. Het is het verschil tussen een soepele, razendsnelle winkelervaring die ervoor zorgt dat klanten terugkomen voor meer, en een frustrerend trage site die hen rechtstreeks in de wachtende armen van uw concurrenten stuurt.
Dus waarom zou je genoegen nemen met iets minder dan uitstekend? Door snelheidsoptimalisatie een topprioriteit te maken, tweak je niet alleen een paar technische instellingen; je laat je klanten zien dat je hun tijd, hun gemak en hun tevredenheid boven alles waardeert.
Geef gerust uw feedback in de reacties en deel het met uw vrienden. Abonneer u op onze blog en sluit je aan bij onze Facebook-gemeenschap voor meer updates.









