Sitemaps zijn bedoeld voor het organiseren en navigeren van websites, met name voor e-commerceplatforms. Ze fungeren als een blauwdruk van uw website en helpen zoekmachines zoals Google om uw pagina's efficiënt te crawlen en indexeren, terwijl ze ook de navigatie van gebruikers verbeteren. Voor Shopify-winkeleigenaren is een HTML-sitemap is bijzonder waardevol. In deze blog onderzoeken we waarom de Shopify-winkel een HTML-sitemap nodig heeft die SEO verbetert door uw sitestructuur duidelijker te maken voor zoekmachines en de gebruikerservaring verbetert door bezoekers in staat te stellen snel te vinden wat ze nodig hebben.

Wat is een HTML-sitemap?
Een HTML-sitemap is een webpagina op een website die verschillende andere pagina's binnen de site vermeldt en ernaar linkt. Het is georganiseerd in een gestructureerd, gebruiksvriendelijk formaat dat bezoekers helpt door de site te navigeren en de lay-out ervan te begrijpen, in tegenstelling tot een XML-sitemap, die is ontworpen voor zoekmachines om de inhoud van een website te crawlen en te indexeren, is een HTML-sitemap primair gemaakt voor menselijke gebruikers. Zie het als een inhoudsopgave voor een website, waar gebruikers snel links naar de belangrijkste secties of pagina's kunnen vinden.
Hoe HTML-sitemaps verschillen van XML-sitemaps
Het belangrijkste verschil tussen HTML- en XML-sitemaps ligt in hun doel en doelgroep:
| Functie | HTML-sitemap | XML-sitemap |
| Publiek | Menselijke bezoekers | Zoekmachinebots |
| Doel | Verbeter de navigatie en gebruikerservaring | Help zoekmachines alle pagina's te crawlen en indexeren |
| Formaat | Een visueel toegankelijke webpagina met klikbare links | Een machinaal leesbaar bestand geschreven in Extensible Markup Language (XML) |
| SEO-bijdrage | Verbetert indirect SEO door de gebruikerservaring te verbeteren | Ondersteunt SEO direct door ervoor te zorgen dat alle pagina's vindbaar zijn voor zoekmachines |
XML-sitemaps zijn essentieel voor technische SEO, terwijl HTML-sitemaps zich richten op het creëren van een betere browse-ervaring voor gebruikers.
Waarom heeft uw Shopify-winkel een HTML-sitemap nodig?
Maar waarom heeft uw Shopify-winkel het nodig? Nou, om ervoor te zorgen dat Shopify-winkels goed worden gecrawld en geïndexeerd door Google, is een sitemap vereist. Het functioneert als een uitgebreide directory die alle pagina's, producten en collecties op een georganiseerde manier weergeeft, waardoor het voor klanten eenvoudiger wordt om door uw winkel te navigeren.
Naast het verbeteren van de gebruikerservaring, helpt een sitemap zoekmachines zoals Google om uw website efficiënt te crawlen en indexeren, wat uw zoekmachine rankings en zichtbaarheid kan verbeteren. Voor winkeleigenaren is het een waardevolle tool om de sitestructuur te onderhouden, navigatieproblemen te identificeren en ervoor te zorgen dat geen content geïsoleerd raakt.
De sitemap biedt ook een alternatieve navigatiemethode voor mobiele gebruikers en bezoekers met toegankelijkheidsbehoeften. Wanneer uw winkel groter wordt met meer producten en pagina's, wordt een HTML-sitemap nog waardevoller omdat het helpt de organisatie te behouden en ervoor zorgt dat nieuwe content vindbaar is voor zowel klanten als zoekmachines.
Hoe u een HTML-sitemap voor uw Shopify-winkel maakt
Als u zich afvraagt of er specifieke Shopify-apps zijn die u kunnen helpen bij het maken van een HTML-sitemap, WinkelSEO is het antwoord om een HTML-sitemap effectief te integreren in uw Shopify-winkel.
Volg deze stappen om een HTML-sitemap voor uw Shopify-winkel te maken met behulp van de StoreSEO-app om de SEO en gebruikerservaring van uw winkel te verbeteren:
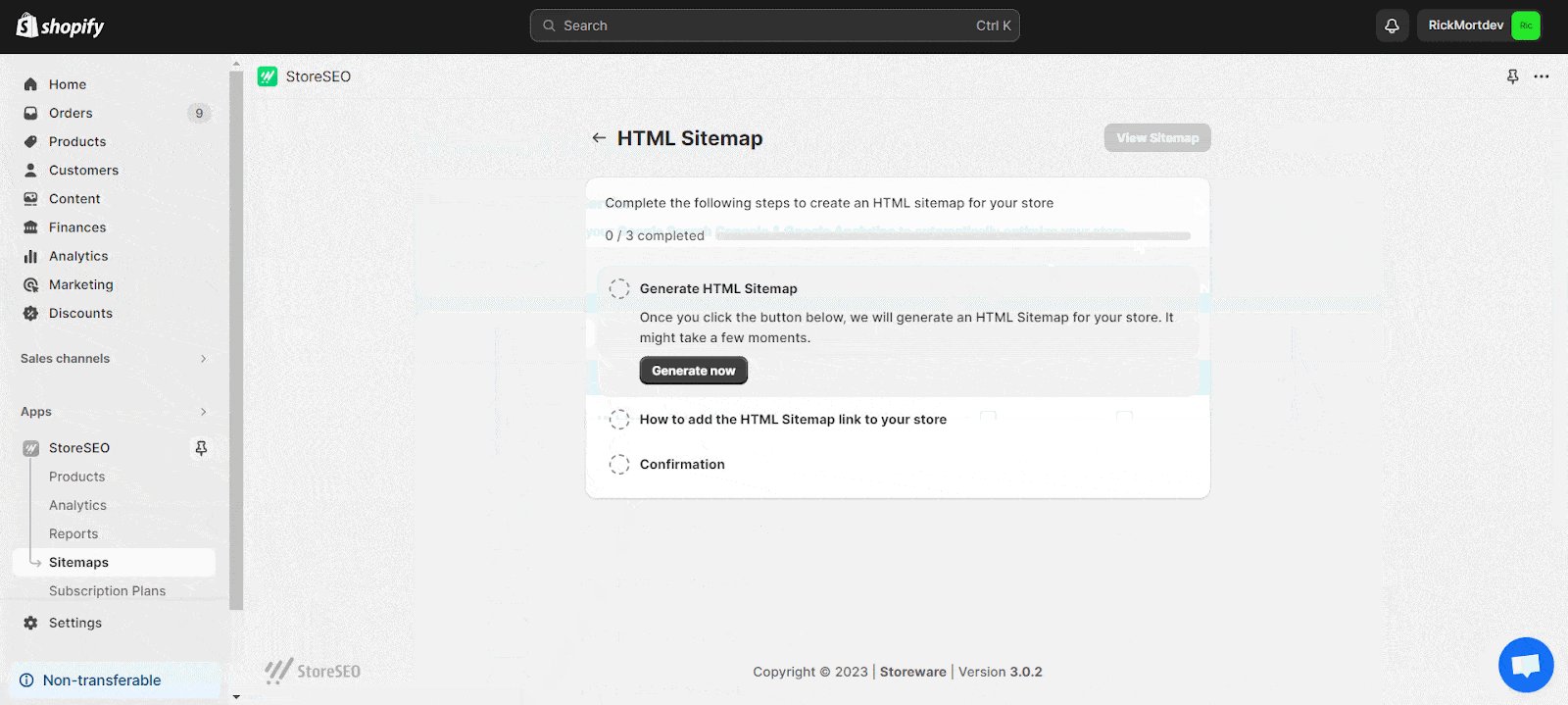
1. Genereer de sitemap
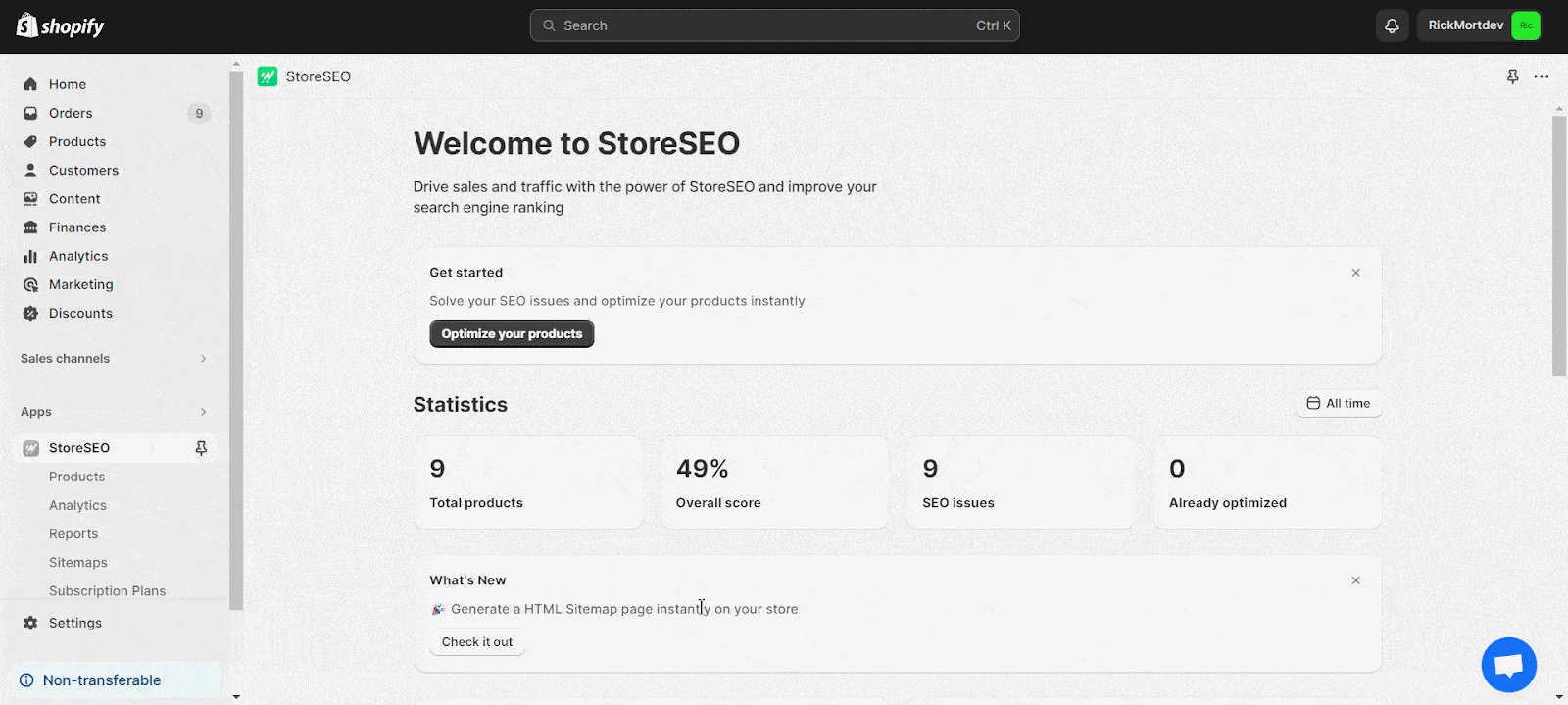
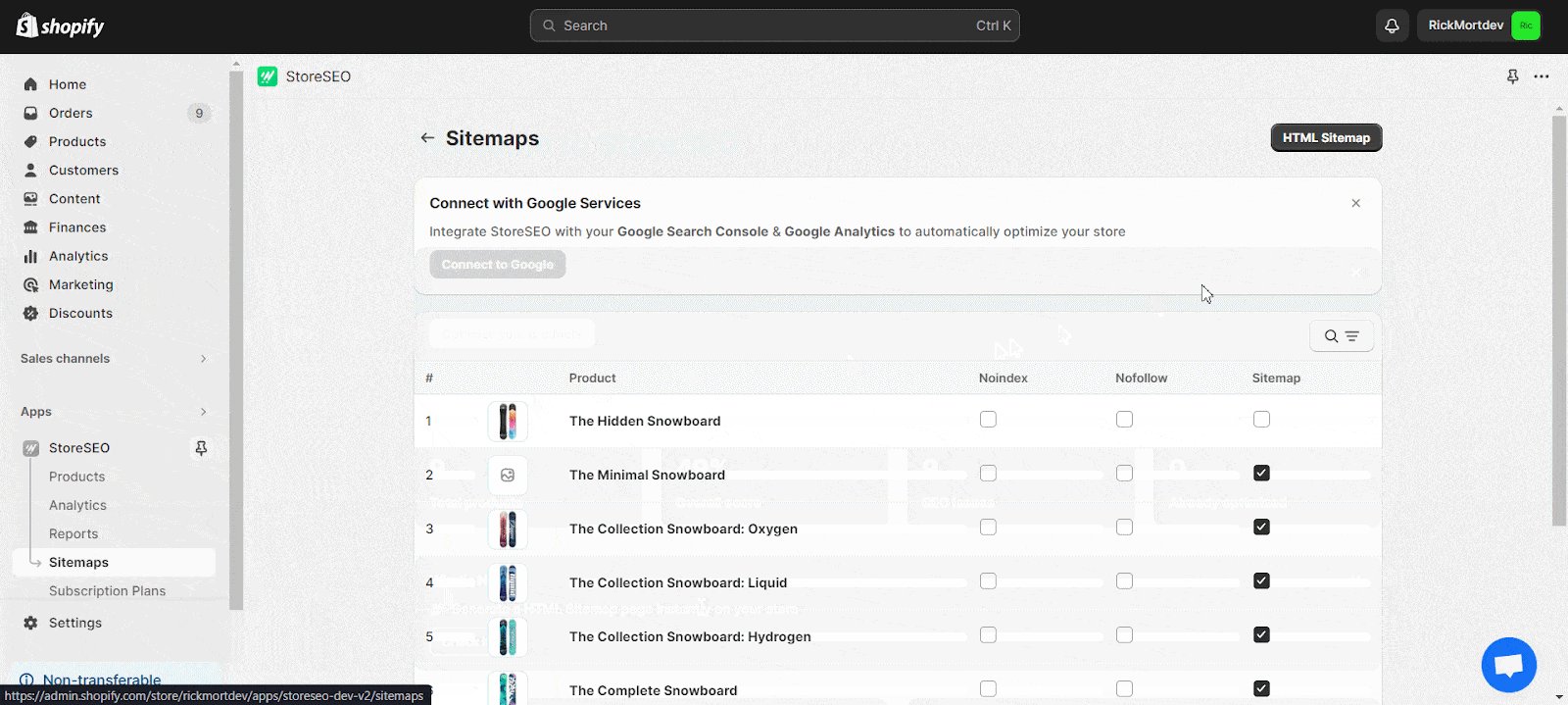
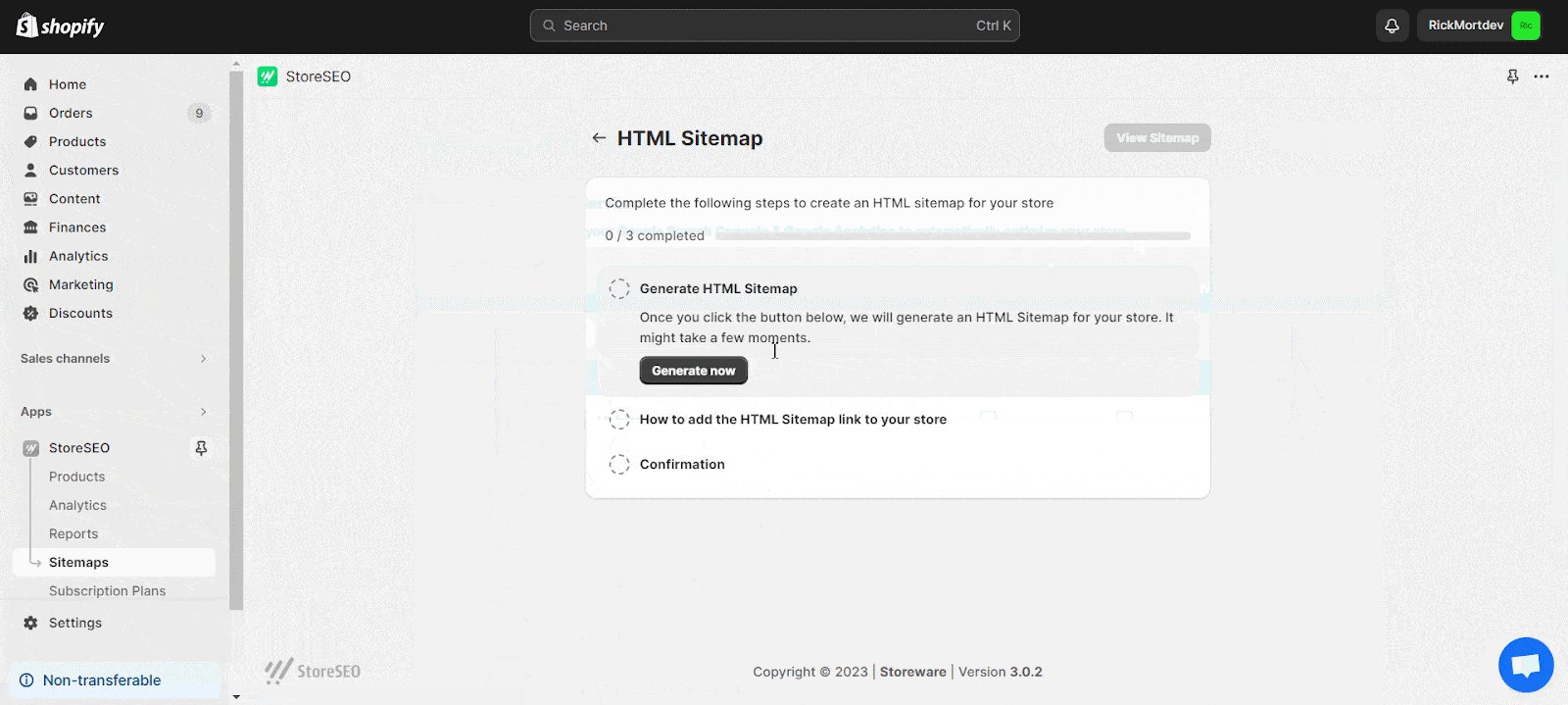
Open de StoreSEO-app in je Shopify-dashboard. Navigeer naar het tabblad Sitemap en klik op HTML-sitemap. Klik op de knop Nu genereren om de sitemap te maken. Kopieer de gegenereerde URL.

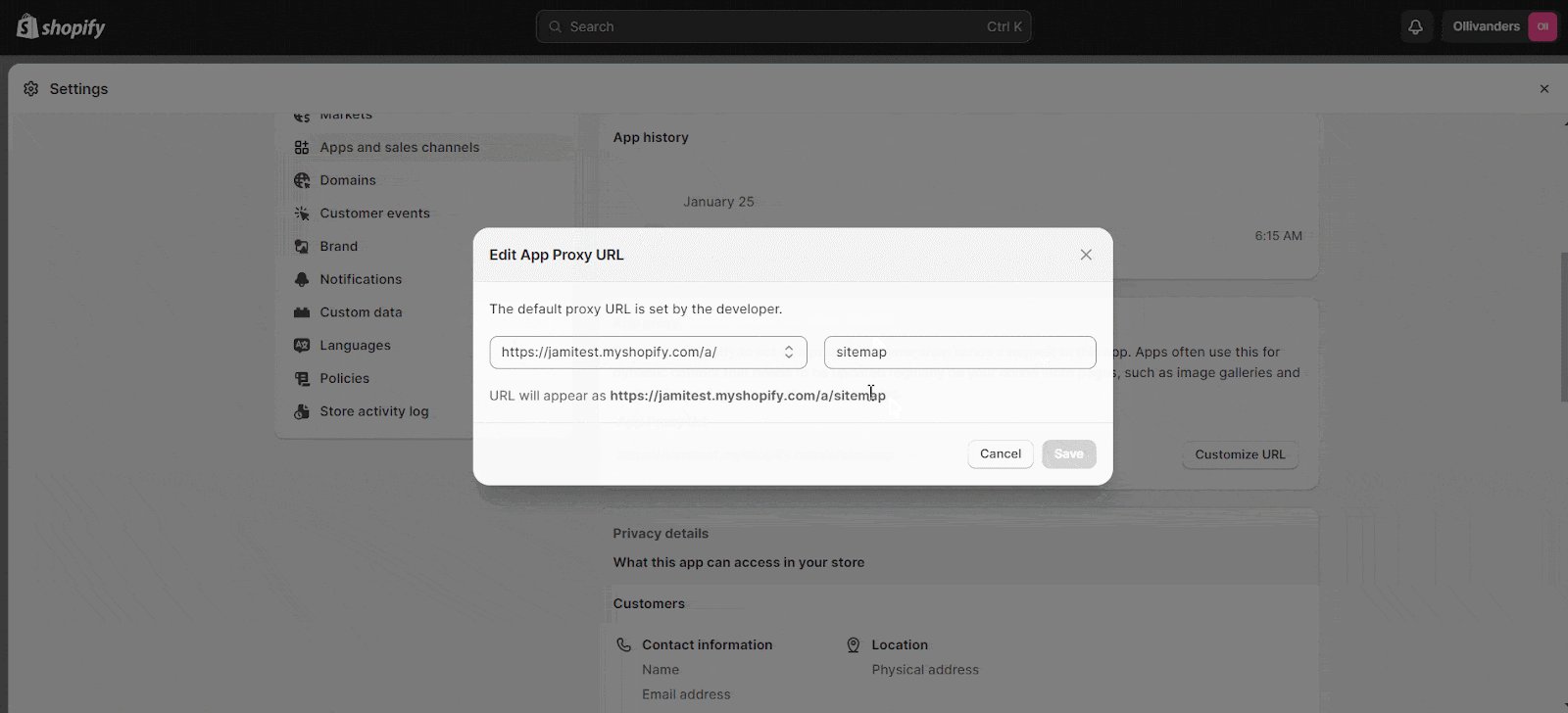
2. Pas de sitemap-URL aan
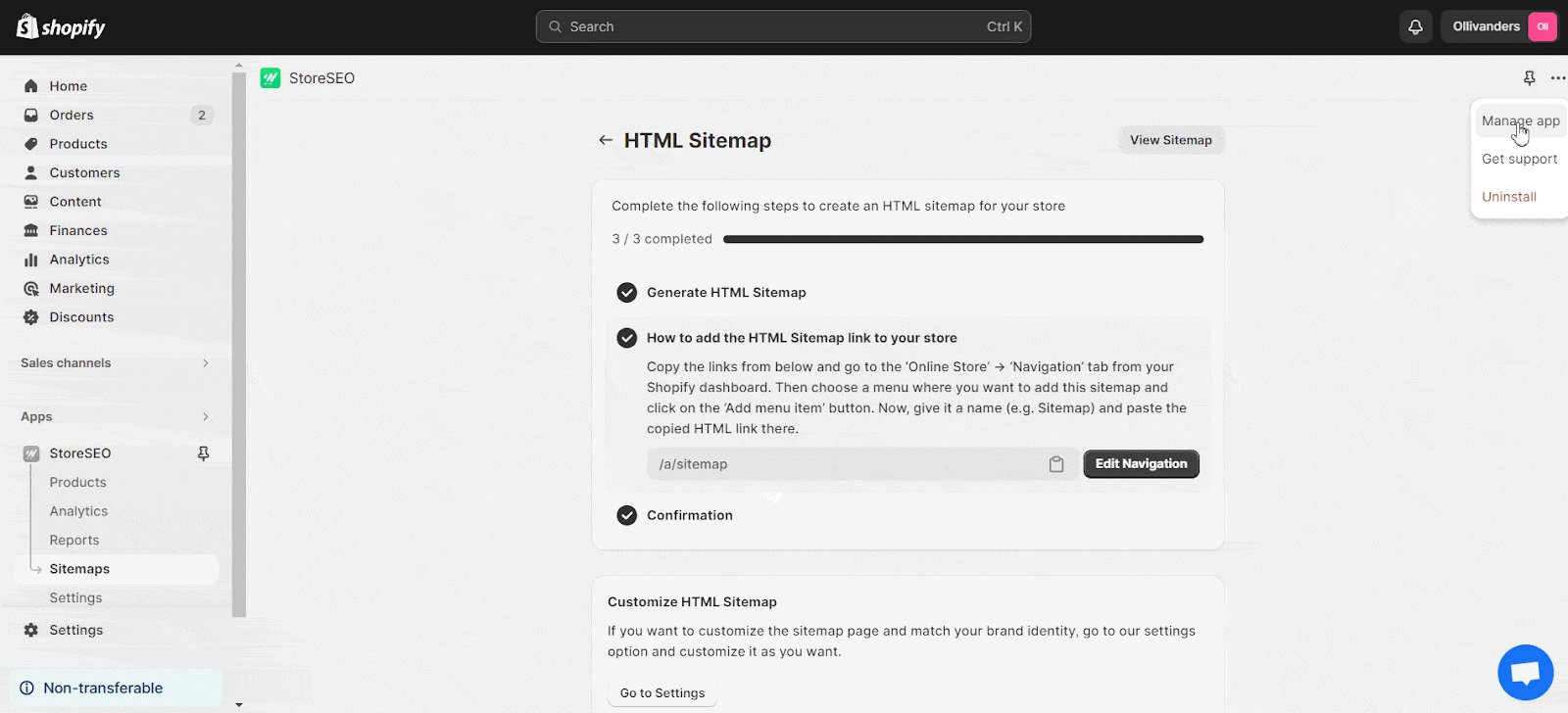
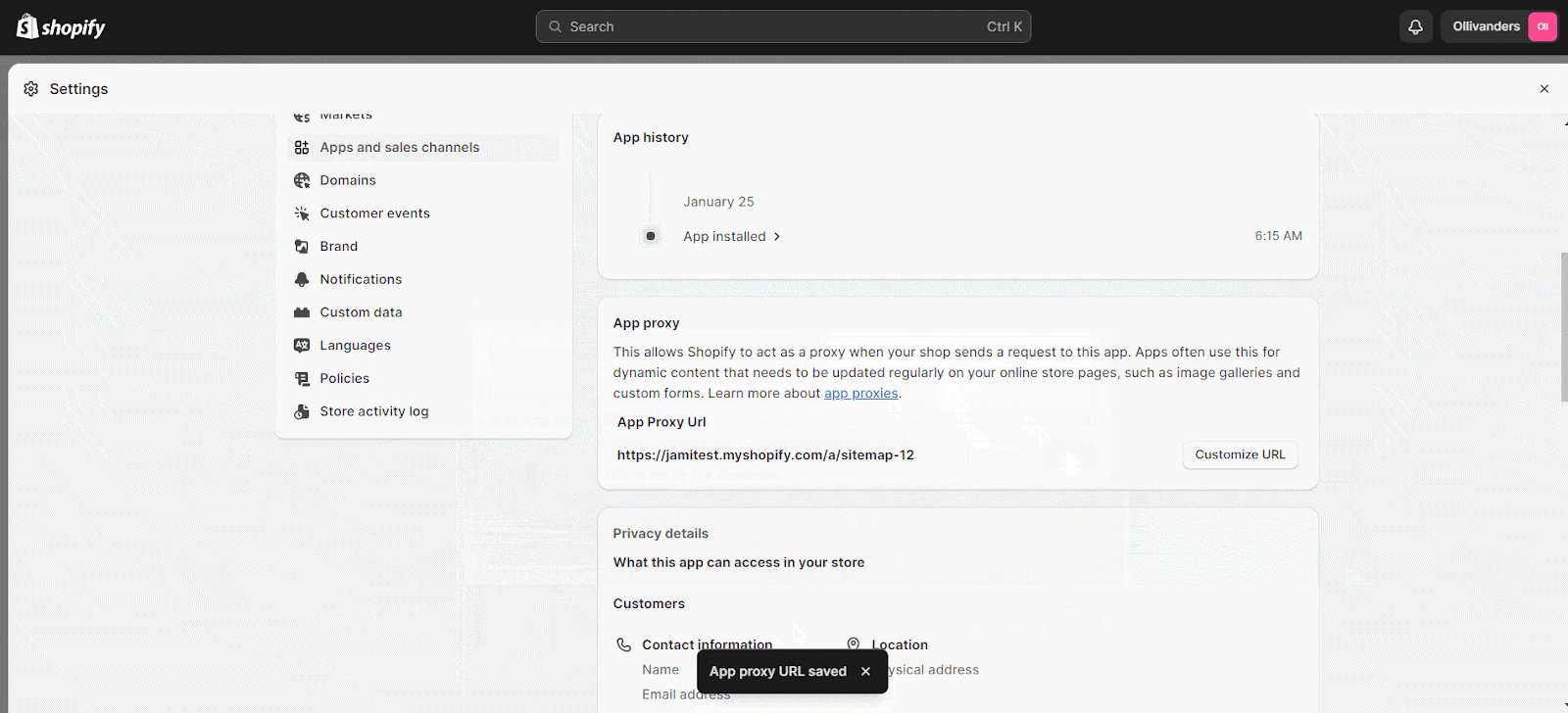
Ga naar Apps beheren → Apps en verkoopkanalen → App-proxy in het StoreSEO-dashboard. Klik op URL aanpassen, wijzig deze indien nodig en sla de wijzigingen op.

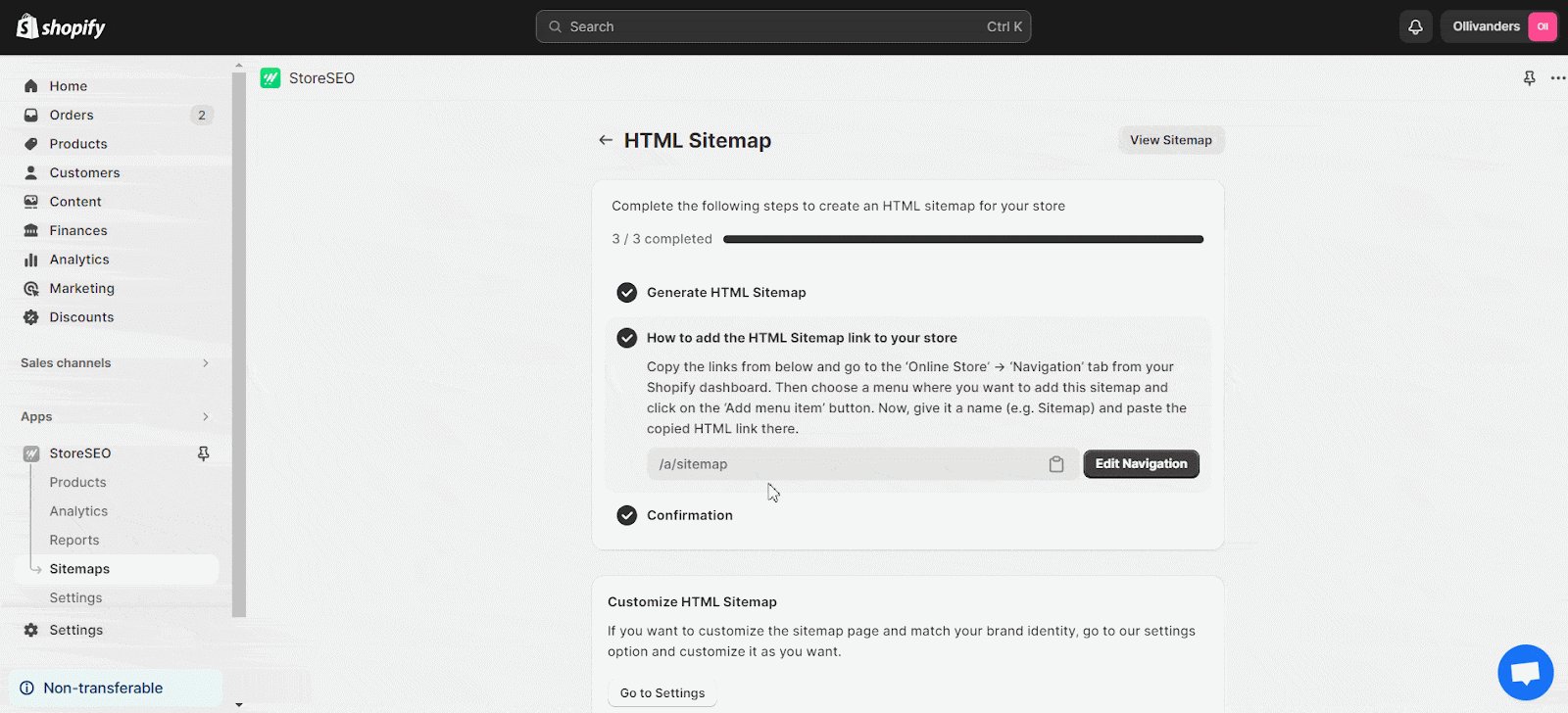
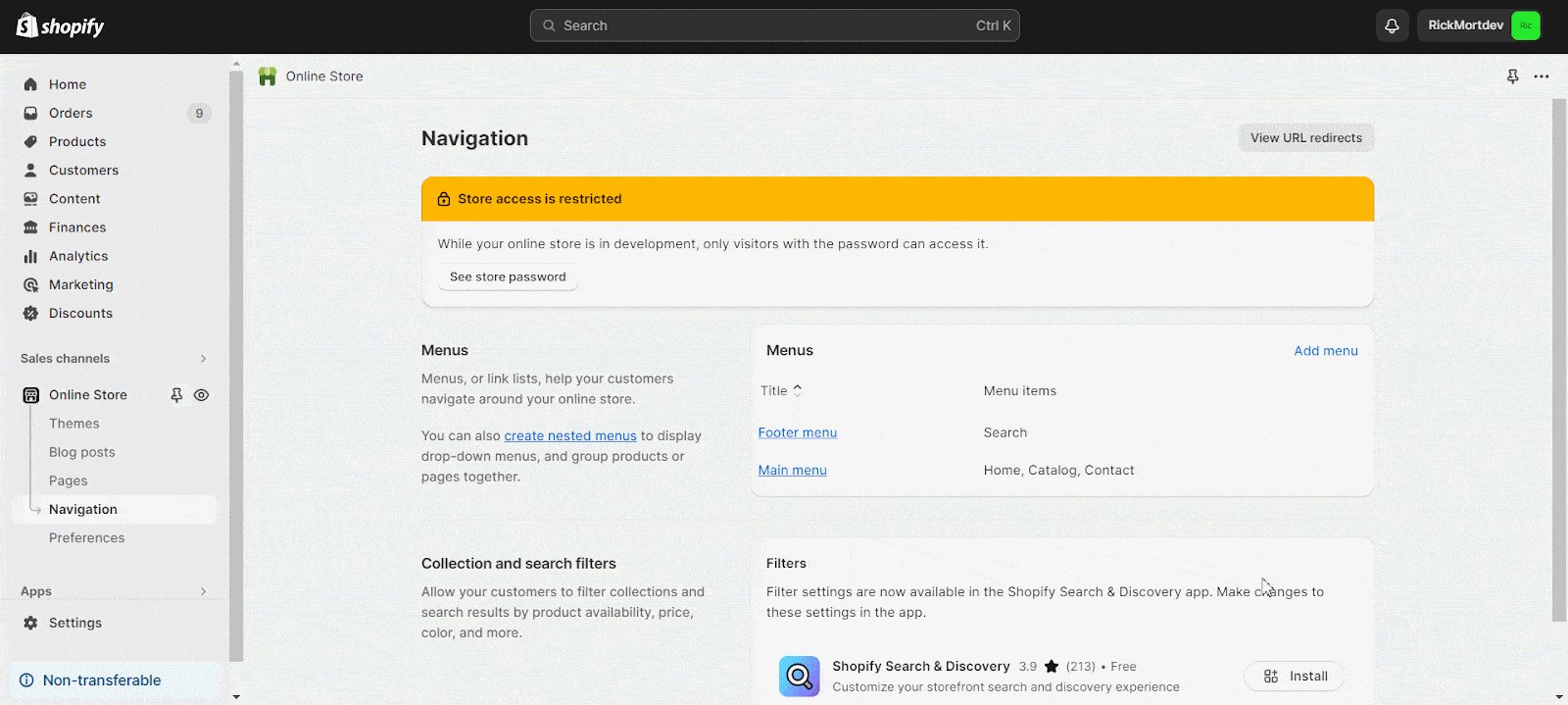
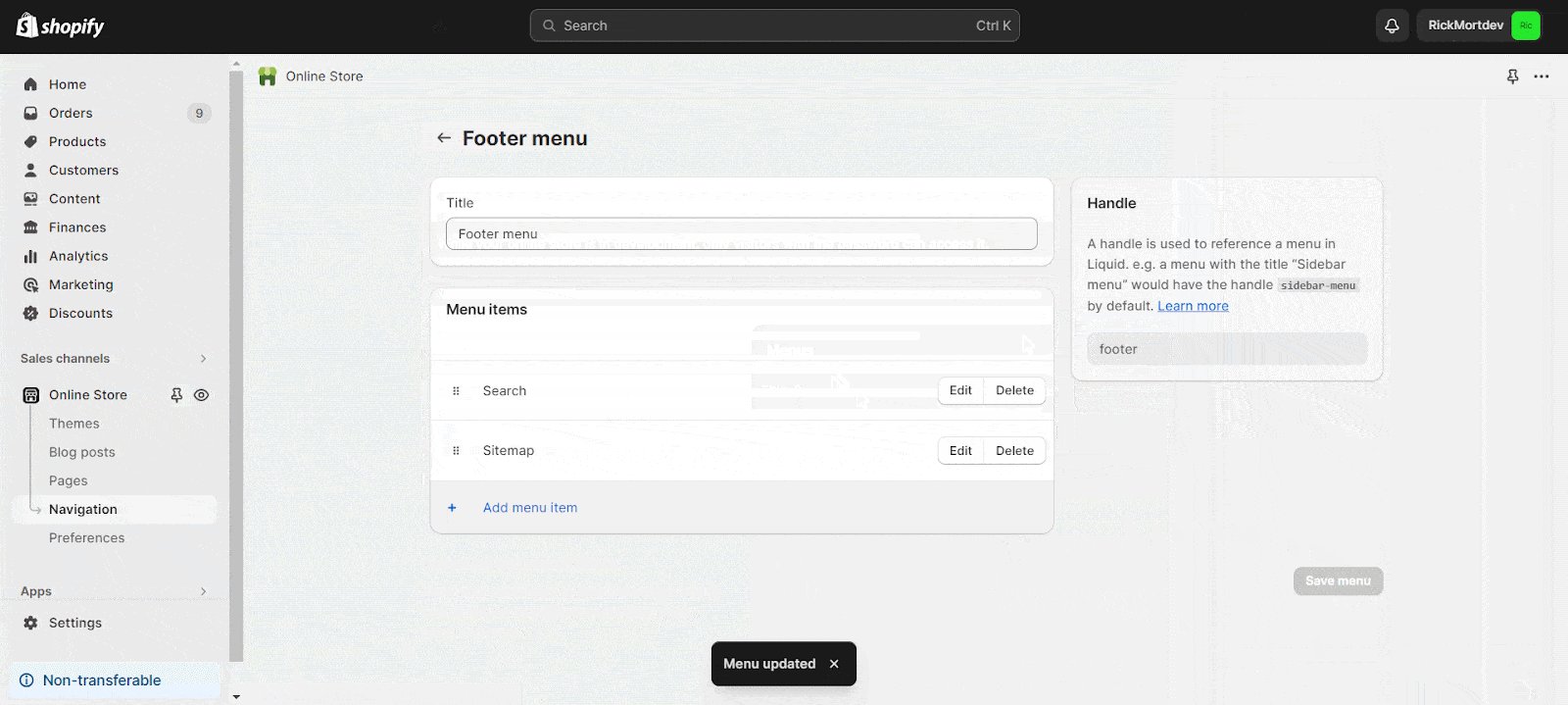
3. Voeg een sitemap toe aan het menu van uw winkel
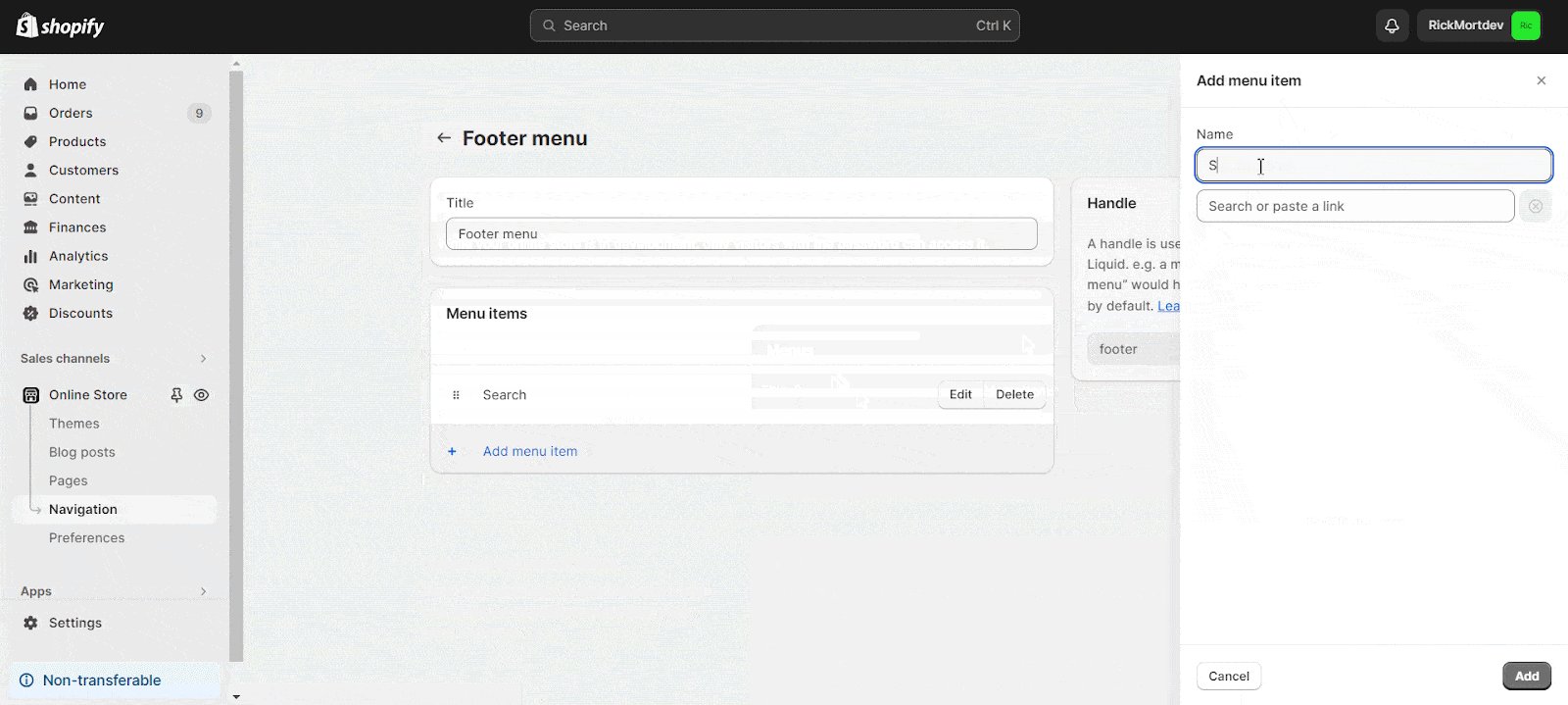
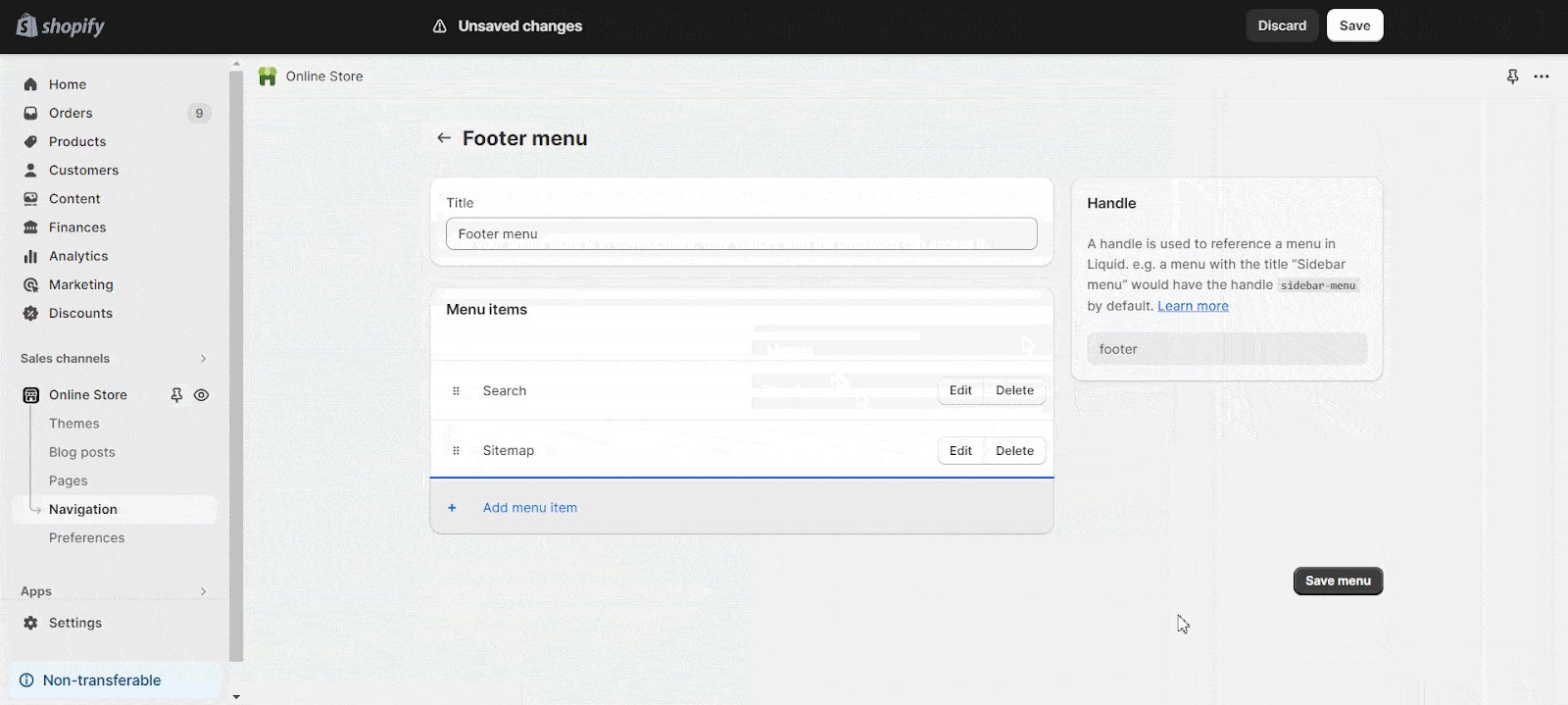
Voeg de sitemap-URL toe aan een menu (bijv. Footer) door een nieuw menu-item te maken of een bestaand item te bewerken. Sla uw wijzigingen op.

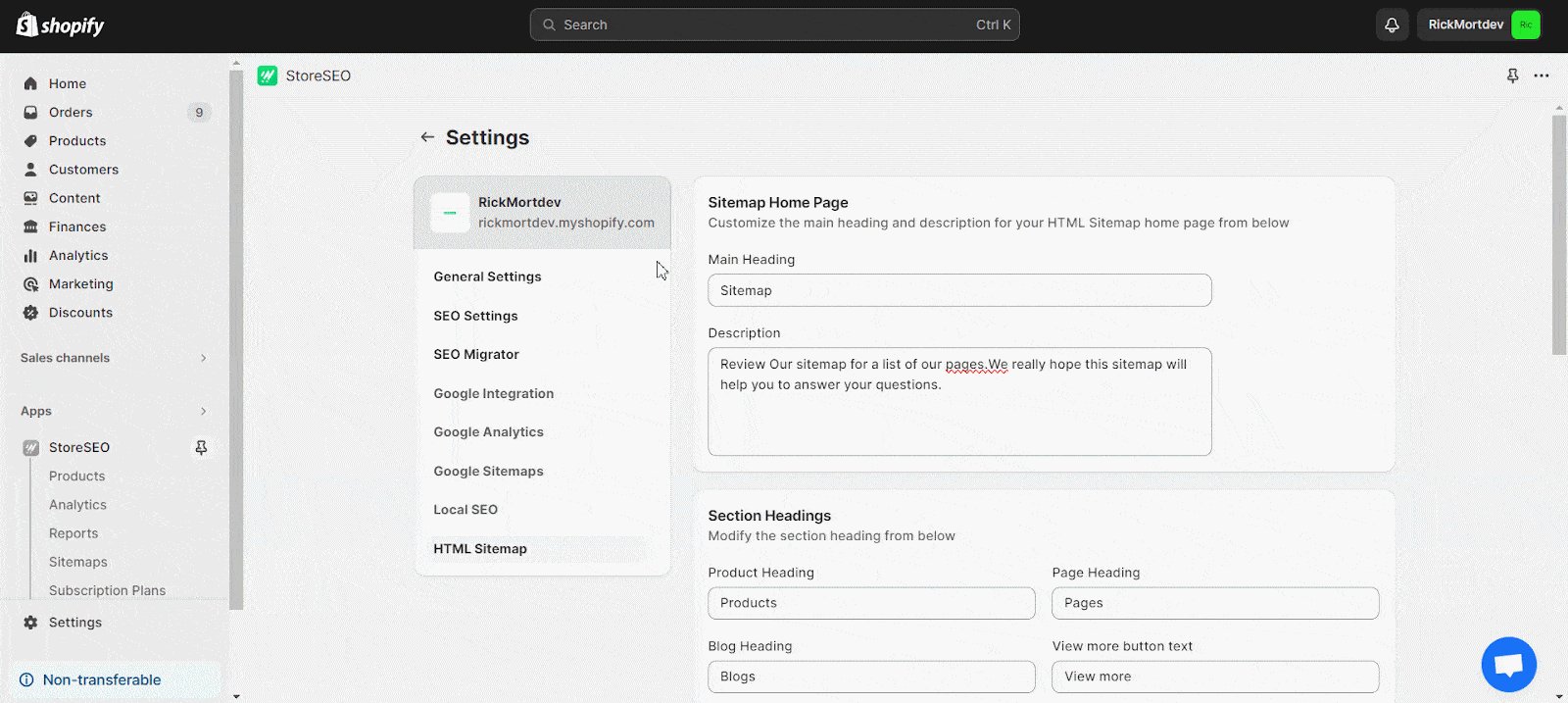
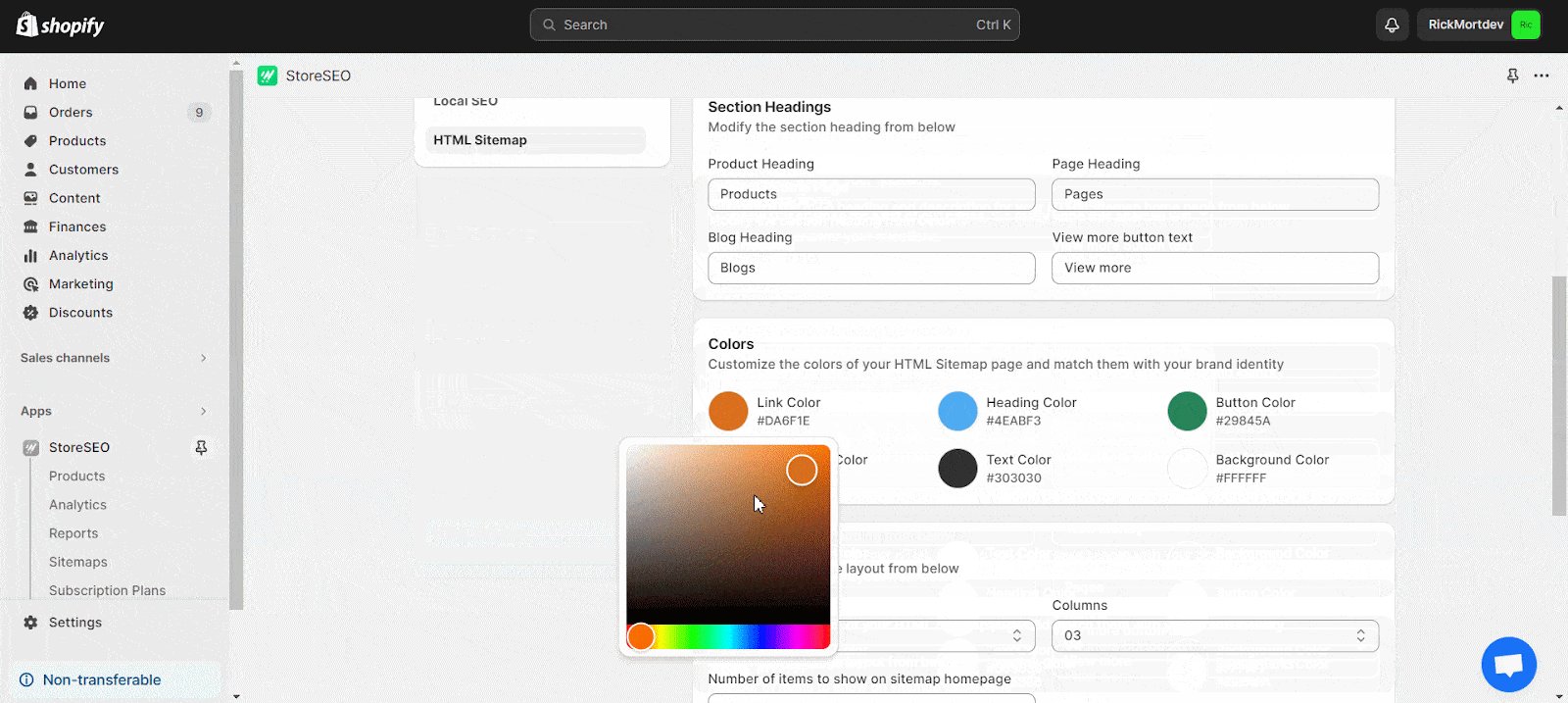
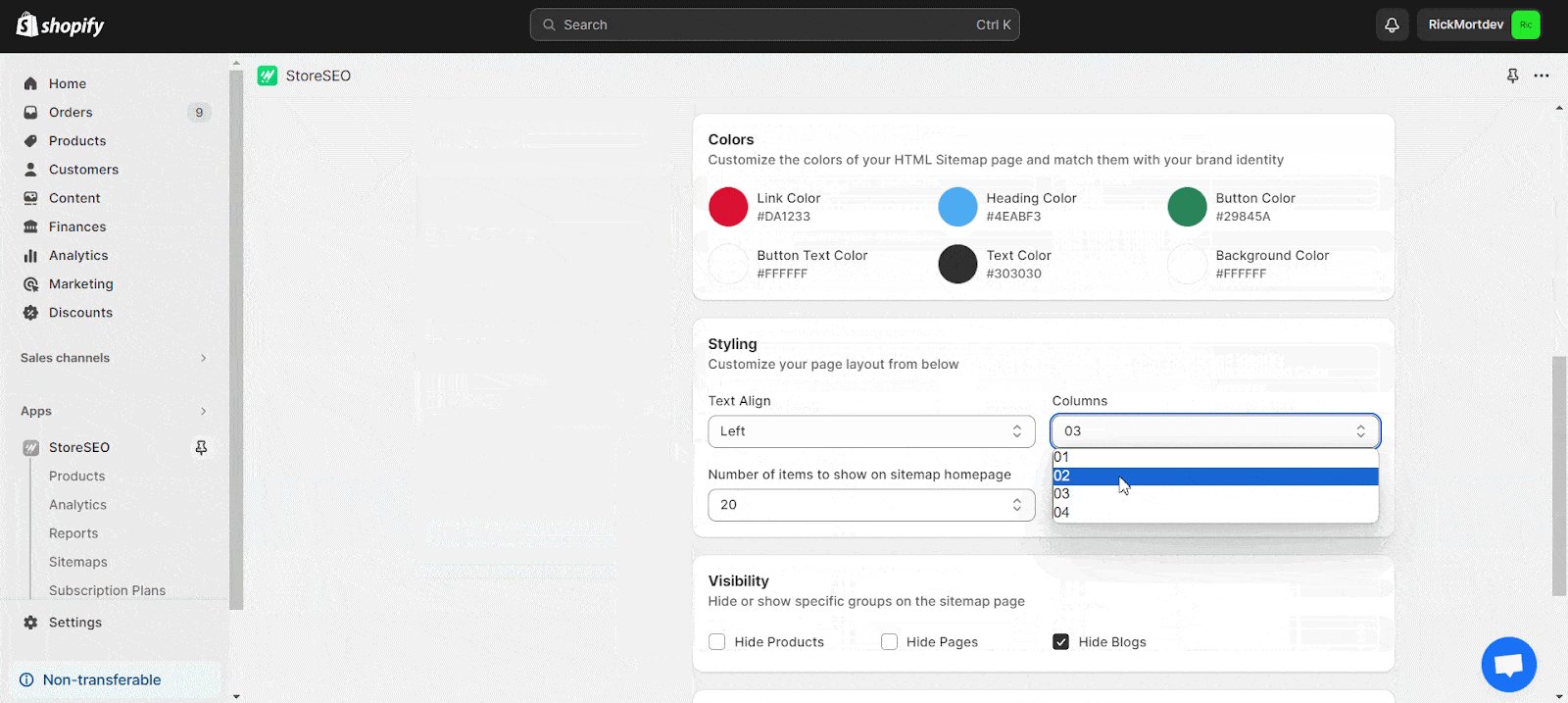
4. Pas de sitemappagina aan
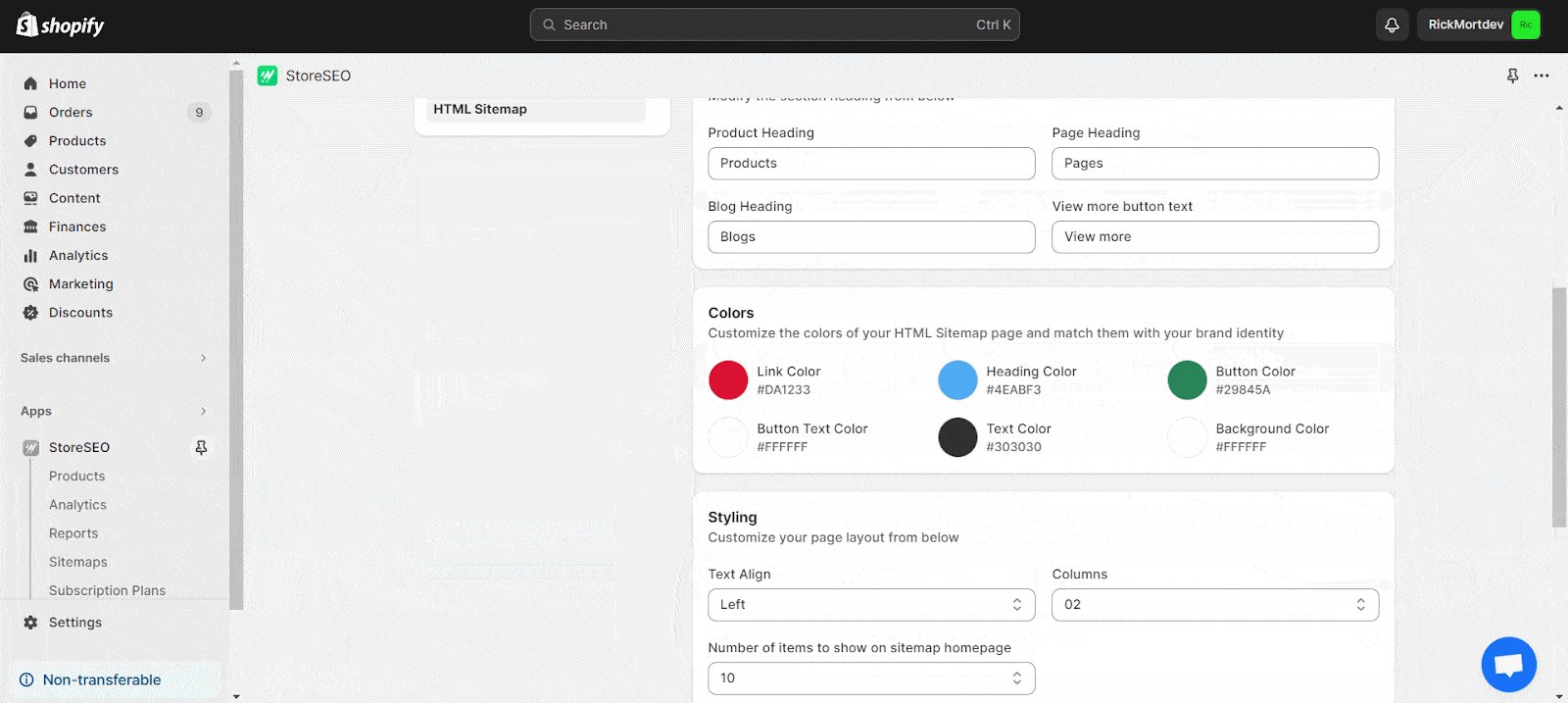
Pas koppen, beschrijvingen, kleuren en zichtbaarheidsinstellingen aan om ze af te stemmen op uw merkidentiteit. Sla uw voorkeuren op.

Voor gedetailleerde richtlijnen, raadpleeg de volledige documentatie hier.
Veelvoorkomende fouten die u moet vermijden bij het maken van een HTML-sitemap
Het maken van een effectieve HTML-sitemap vereist zorgvuldige aandacht voor verschillende belangrijke factoren. Regelmatig updaten van uw sitemap is cruciaal om nieuwe content te weerspiegelen en dode links te voorkomen, die gebruikers kunnen frustreren en het crawlen van zoekmachines kunnen belemmeren. Het is belangrijk om een balans te vinden in het aantal opgenomen links, waarbij u zich richt op de belangrijkste pagina's om te voorkomen dat bezoekers worden overweldigd.
Vergeet niet om essentiële pagina's op te nemen, zoals juridische beleidsregels, FAQ's en contactgegevens, die gebruikers en zoekmachines gemakkelijk moeten kunnen vinden. Gebruik bij het opstellen van ankertekst voor uw sitemaplinks beschrijvende, trefwoordrijke zinnen die de inhoud van de gelinkte pagina aangeven, in plaats van algemene termen.
Deze aanpak helpt niet alleen bij de navigatie van gebruikers, maar ondersteunt ook uw SEO-inspanningen. Door deze veelvoorkomende valkuilen aan te pakken en een goed gestructureerde, up-to-date sitemap te onderhouden, kunt u de bruikbaarheid en zoekmachineprestaties van uw website aanzienlijk verbeteren.
Aanbevolen werkwijzen voor het optimaliseren van een HTML-sitemap voor SEO in uw Shopify-winkel
Een HTML-sitemap is een krachtig hulpmiddel om de SEO en gebruikerservaring van uw Shopify-winkel te verbeteren. Om er optimaal gebruik van te maken, moet u een aantal best practices volgen die ervoor zorgen dat deze effectief, duidelijk en afgestemd is op de vereisten van zoekmachines. Laten we eens kijken naar de stappen die u kunt nemen om uw HTML-sitemap te optimaliseren voor betere resultaten.
1. Houd het simpel en georganiseerd
Uw HTML-sitemap moet gemakkelijk te navigeren zijn voor zowel gebruikers als zoekmachines. Rangschik alle links in een logische hiërarchie of alfabetisch, zodat bezoekers snel kunnen vinden wat ze zoeken. Vermijd het overladen van de pagina met te veel links; als uw site veel pagina's heeft, overweeg dan om meerdere sitemaps te maken of categorieën te gebruiken om gerelateerde links te groeperen.
2. Gebruik ankertekst met veel trefwoorden
Anchor text is de klikbare tekst in een hyperlink. Gebruik voor uw HTML-sitemap beschrijvende en trefwoordrijke anchor text voor elke link. Gebruik bijvoorbeeld in plaats van "Klik hier" "Heren leren schoenen" of "Biologische huidverzorgingsproducten". Dit helpt gebruikers niet alleen te begrijpen waar de pagina over gaat, maar signaleert ook zoekmachines over de relevantie van de content, wat de SEO-rangschikking verbetert.
3. Neem alle belangrijke pagina's op
Uw sitemap moet alle essentiële pagina's bevatten die u door zoekmachines wilt laten indexeren, zoals:
- Productpagina's
- Verzamelpagina's
- Blogberichten
- Informatiepagina's (bijv. Over ons, Veelgestelde vragen)
- Beleidspagina's (bijv. Privacybeleid, Algemene voorwaarden)
Vermijd het toevoegen van niet-essentiële of dubbele pagina's, omdat deze de effectiviteit van uw sitemap kunnen verminderen.
4. Voeg metagegevens toe voor elke pagina
Hoewel metadata zoals titels en beschrijvingen niet direct deel uitmaken van een HTML-sitemap, is het cruciaal voor SEO om ervoor te zorgen dat elke pagina in uw sitemap geoptimaliseerde metadata heeft. Gebruik relevante trefwoorden in titels en metabeschrijvingen om te verbeteren hoe deze pagina's in zoekmachineresultaten verschijnen.
5. Regelmatig updaten
Uw Shopify-winkel is dynamisch: er worden regelmatig nieuwe producten, collecties of blogposts toegevoegd. Zorg ervoor dat uw HTML-sitemap deze updates weerspiegelt door deze regelmatig te herzien. Een verouderde sitemap kan gebruikers verwarren en voorkomen dat zoekmachines uw nieuwste content indexeren.
6. Plaats het waar gebruikers het kunnen vinden
Maak uw HTML-sitemap eenvoudig toegankelijk door deze te linken in de footer van de website van uw winkel. Dit zorgt ervoor dat zowel bezoekers als zoekmachinebots deze zonder problemen kunnen vinden. Door een link toe te voegen aan uw 404-foutpagina, kunnen verloren gebruikers ook terugnavigeren naar belangrijke secties van uw site.
7. Beperk het aantal links
Zoekmachines zoals Google raden aan om het aantal links op een enkele pagina onder de 100 te houden om een betere crawlability te garanderen. Als u er meer hebt, verdeel uw sitemap dan in kleinere secties of maak een gelaagde structuur met categorieën en subcategorieën.
8. Gebruik visuele verbeteringen
Maak uw HTML-sitemap visueel aantrekkelijk door links onder koppen of categorieën te organiseren en eenvoudige styling te gebruiken die past bij de branding van uw winkel. Een schoon ontwerp verbetert de bruikbaarheid en moedigt bezoekers aan om meer pagina's te verkennen.
9. Vermijd dubbele inhoud
Dubbele content kan uw SEO-prestaties schaden door zoekmachines in verwarring te brengen over welke versie van een pagina moet worden geïndexeerd. Zorg ervoor dat alleen canonieke URL's (voorkeursversies) zijn opgenomen in de HTML-sitemap en vermijd het vermelden van dubbele product- of collectie-URL's die zijn gegenereerd door Shopify.
10. Gebruik hulpmiddelen en apps
Shopify biedt apps zoals StoreSEO die het maken en beheren van een HTML-sitemap voor uw winkel vereenvoudigen. Met deze tools kunt u de lay-out aanpassen, links automatisch bijwerken wanneer er nieuwe producten worden toegevoegd en zelfs de zichtbaarheid voor specifieke groepen optimaliseren.
Waarom deze praktijken belangrijk zijn
Door deze best practices te volgen, maakt u het voor zoekmachines gemakkelijker om uw website te crawlen en te indexeren, terwijl u ook de gebruikerservaring verbetert. Een goed geoptimaliseerde HTML-sitemap fungeert als een routekaart die zowel bots als bezoekers naadloos door uw Shopify-winkel leidt, waardoor organisch verkeer wordt gestimuleerd en conversies worden verbeterd.
Vond u onze blog nuttig? Zo ja, lees dan verder. abonneer je op onze blog voor meer tips, tutorials en updates over onderwerpen die verband houden met de branche.









