Dodawanie obrazów do sklepu Shopify to jeden z najskuteczniejszych sposobów, aby uczynić Twoją witrynę wizualnie atrakcyjną i angażującą dla odwiedzających. Ponieważ obrazy odgrywają ważną rolę w handlu elektronicznym, wymagają starannego rozważenia. Jeśli jesteś nowy w Shopify i jego języku szablonów, Liquid, proces ten może początkowo wydawać się onieśmielający. W tym blogu zbadamy kroki dodawania obrazu do sklepu Shopify przy użyciu Shopify Liquid.

Zrozumienie Shopify Liquid
Zanim przejdziemy do praktycznych kroków, ważne jest zrozumienie, co Płynny Shopify jest. Liquid jest kręgosłupem motywów Shopify. To prosty, przyjazny dla użytkownika język szablonów stworzony przez Shopify, aby pomóc właścicielom sklepów i deweloperom dostosować wygląd i styl ich sklepów internetowych.
Dzięki Liquid możesz wstawiać dynamiczną zawartość, taką jak szczegóły produktu, informacje o klientach i oczywiście obrazy. Ucząc się, jak korzystać z Liquid, zyskujesz większą kontrolę nad projektem swojego sklepu i możesz tworzyć bardziej spersonalizowane doświadczenia zakupowe dla swoich klientów.
Kroki dodawania obrazów do sklepu Shopify za pomocą Shopify Liquid
Poniżej przedstawiono kroki umożliwiające dodanie obrazów do sklepu Shopify przy użyciu Shopify Liquid w celu lepszego dostosowania obrazów w sklepie.
Krok 1: Prześlij swój obraz do Shopify
Pierwszym krokiem dodania obrazu do sklepu Shopify jest przesłanie samego pliku obrazu. Shopify udostępnia kilka różnych lokalizacji do przechowywania obrazów, w zależności od tego, jak planujesz ich używać.
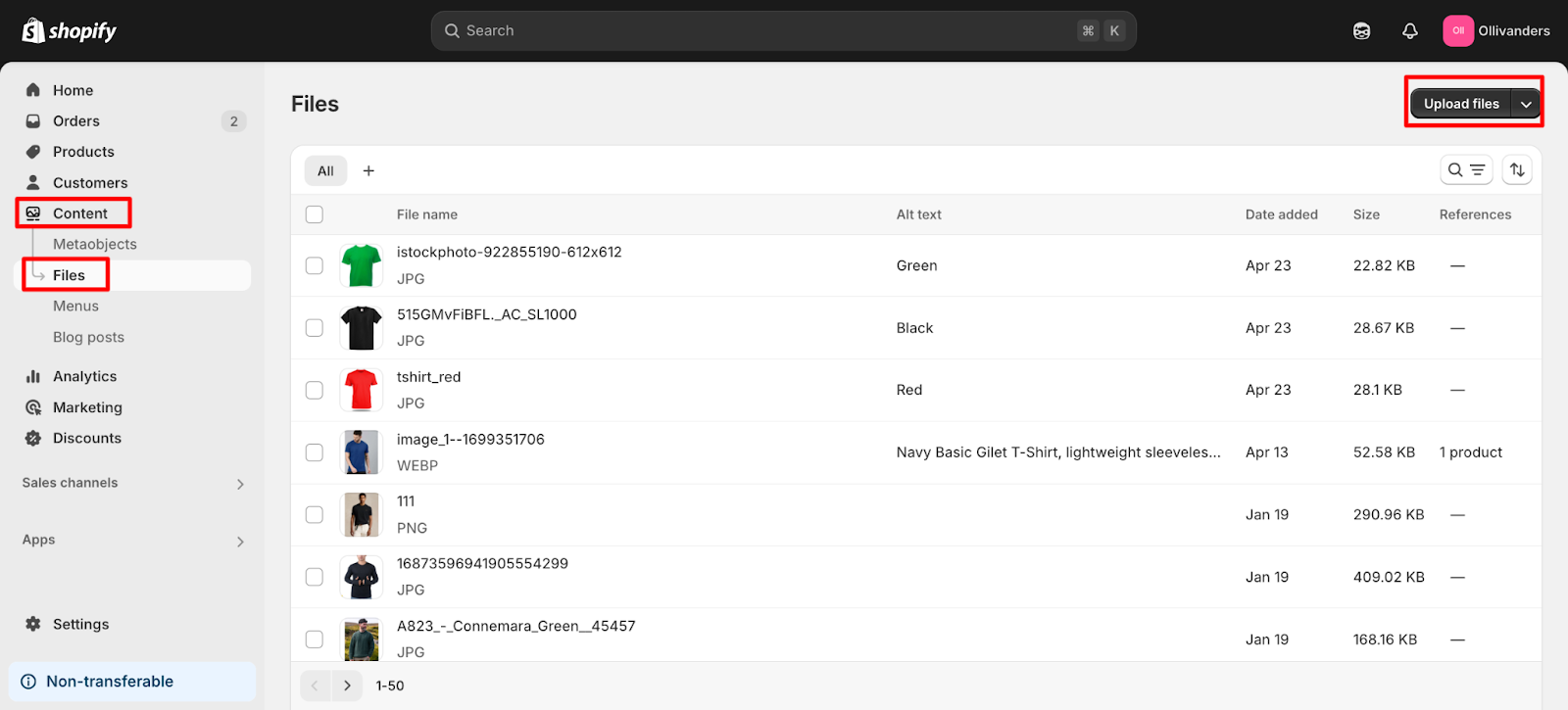
W przypadku obrazów, których chcesz używać w całym sklepie, takich jak banery, grafiki promocyjne lub niestandardowe ikony, możesz przesłać je do sekcji Pliki. Aby to zrobić, przejdź do pulpitu administratora Shopify, kliknij „Treść”, a następnie wybierz „Pliki”. Tutaj możesz przesłać swój obraz, klikając przycisk „Prześlij pliki”.

Po zakończeniu przesyłania Shopify poda Ci bezpośredni adres URL do Twojego obrazu, którego będziesz potrzebować w kolejnych krokach. Alternatywnie, jeśli chcesz użyć obrazu konkretnie w kodzie swojego motywu, możesz przesłać go do folderu Assets.
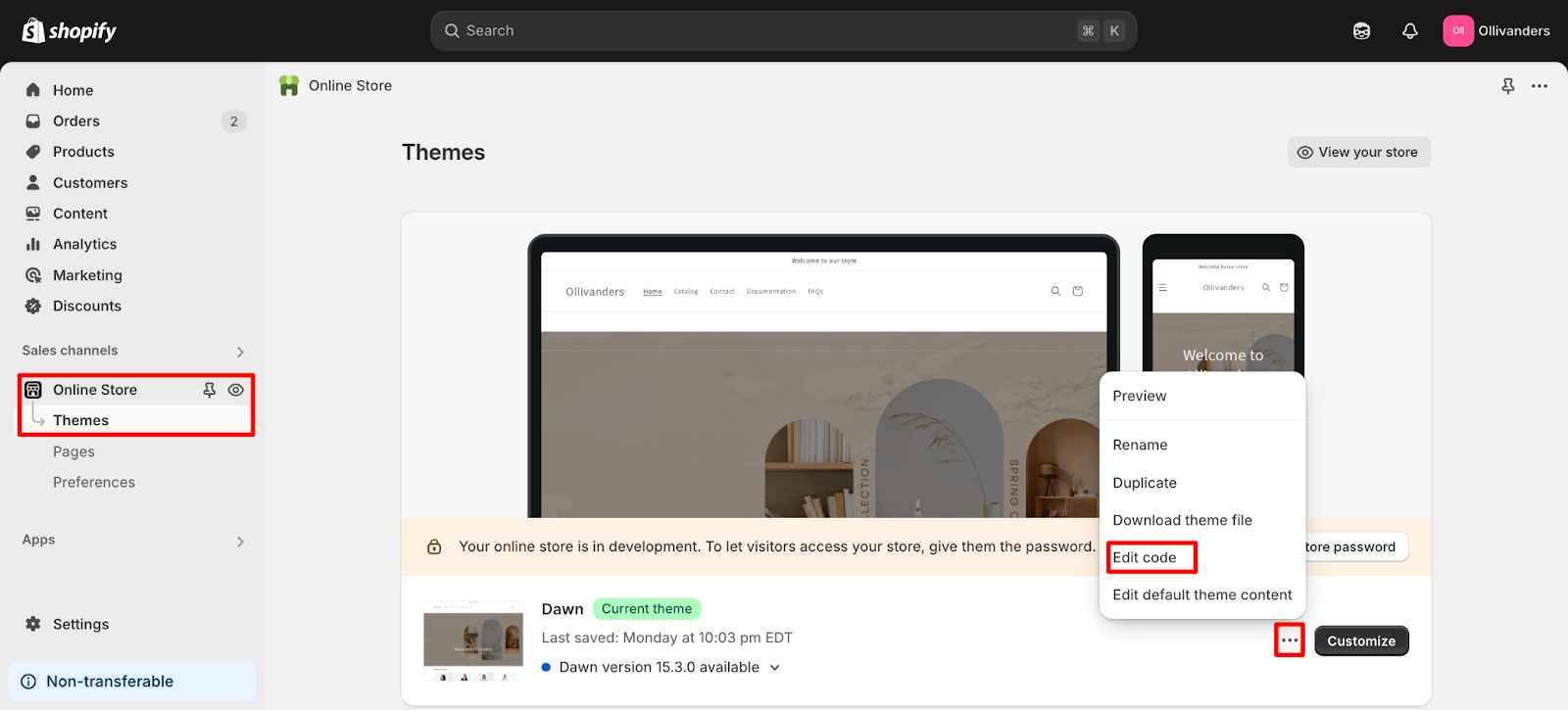
Aby uzyskać do niego dostęp, przejdź do zakładki „Sklep internetowy”, następnie „Motywy” i kliknij „Edytuj kod” przy aktywnym motywie.

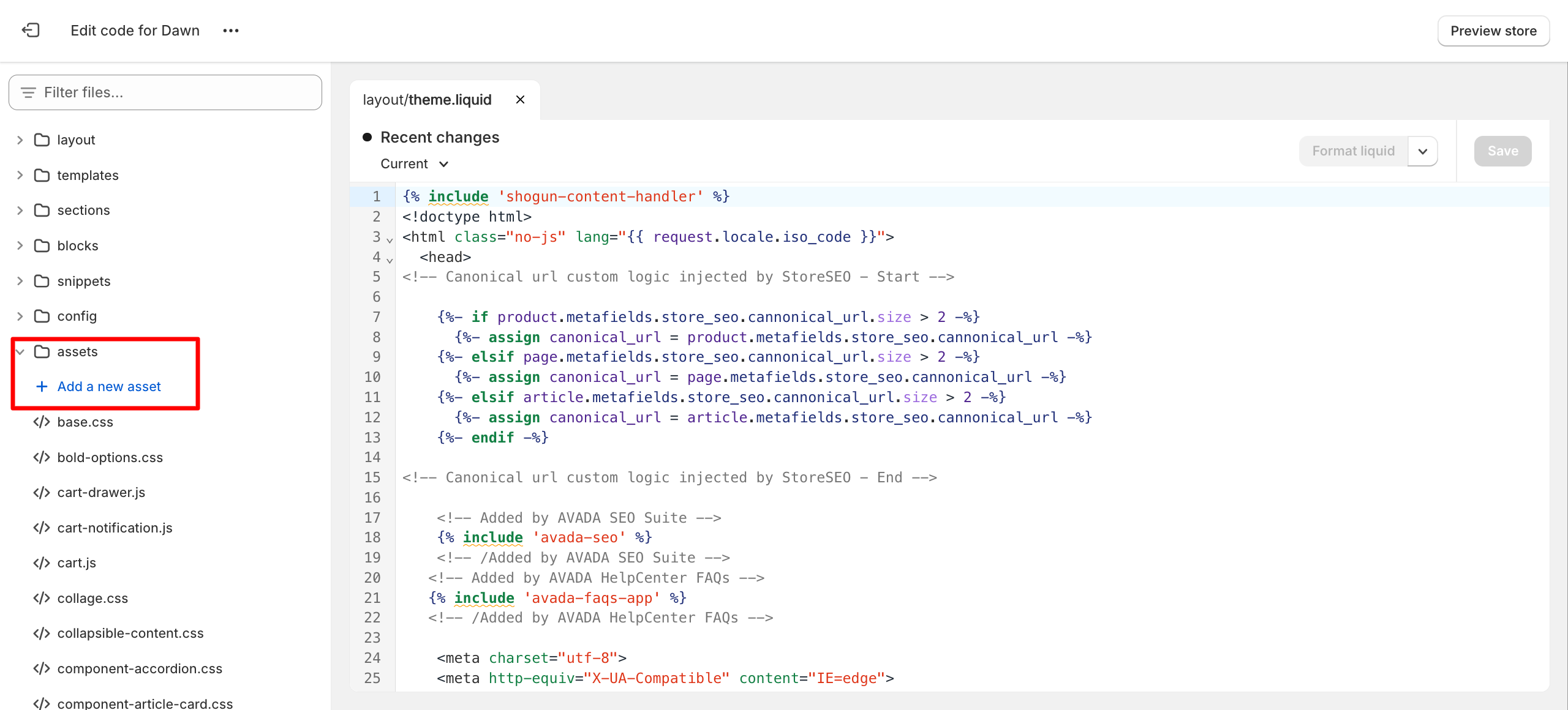
W edytorze motywów znajdź folder „Assets” i prześlij tam swój obraz. Ta metoda jest szczególnie przydatna w przypadku obrazów, takich jak logo lub ikony, które są ściśle powiązane z projektem Twojego sklepu.

Krok 2: Zdecyduj, gdzie dodać obraz
Po przesłaniu obrazu następnym krokiem jest podjęcie decyzji, gdzie ma się on pojawić w sklepie. Shopify umożliwia dodawanie obrazów do różnych części witryny, takich jak strony produktów, strona główna lub sekcje niestandardowe.
Dla początkujących najbardziej przystępną metodą jest użycie sekcji Custom Liquid. Sekcja Custom Liquid jest dostępna w edytorze motywów Shopify i umożliwia wstawianie kodu Liquid bezpośrednio na dowolną stronę, co czyni ją idealną do dodawania obrazów bez konieczności modyfikowania podstawowych plików motywu. Wystarczy otworzyć edytor motywów, wybrać stronę lub sekcję, w której chcesz umieścić obraz, i dodać nowy blok Custom Liquid.
Krok 3: Wstaw obraz za pomocą Shopify Liquid
Po przesłaniu obrazu i wybraniu żądanej lokalizacji nadszedł czas na wyświetlenie obrazu za pomocą Shopify Liquid. Jeśli przesłałeś obraz do sekcji Pliki, zacznij od skopiowania adresu URL obrazu dostarczonego przez Shopify.
W sekcji Custom Liquid użyj standardowego znacznika obrazu HTML, aby wyświetlić obraz. Na przykład, napisałbyś <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, zastępując „your-image-url” rzeczywistym linkiem do Twojego obrazu. Atrybut „alt” jest ważny dla dostępności i SEO, więc pamiętaj, aby dokładnie opisać swój obraz.
Jeśli Twój obraz znajduje się w folderze Assets, możesz użyć filtra asset_url Liquid, aby odwołać się do obrazu. Kod wyglądałby tak: {{ 'your-image.png' | asset_url | img_tag: 'Opisz swój obraz' }}.
To podejście sprawdza się idealnie w przypadku obrazów stanowiących część projektu motywu i gwarantuje, że obraz będzie ładowany efektywnie.
Shopify udostępnia również filtr img_tag, który pomaga generować responsywne tagi obrazów i może automatycznie obsługiwać atrybuty, takie jak tekst alternatywny.
Na przykład możesz użyć {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }}, aby wyświetlić obraz w określonym rozmiarze. Ta metoda jest szczególnie przydatna do zachowania spójności w całej witrynie.
Krok 4: Dostosuj rozmiar i położenie obrazu
Po wstawieniu obrazu możesz chcieć dostosować jego rozmiar i położenie, aby pasowały do Twojego projektu. Możesz kontrolować rozmiar obrazu, określając atrybuty szerokości i wysokości w swoim <img> lub używając wbudowanych filtrów Shopify do ustawienia wymiarów.
Na przykład użycie '300×300' w filtrze img_url spowoduje zmianę rozmiaru obrazu na 300 pikseli na 300 pikseli. Aby umieścić obraz, możesz użyć wbudowanych ustawień edytora motywu lub dodać niestandardowy CSS, aby dostroić jego umiejscowienie. Ta elastyczność pozwala na utworzenie układu pasującego do Twojej marki i zapewnia, że Twoje obrazy będą wyglądać świetnie na wszystkich urządzeniach.
Krok 5: Zapisz i wyświetl podgląd
Po dodaniu obrazu i wprowadzeniu wszelkich niezbędnych zmian ważne jest zapisanie zmian w edytorze motywu. Po zapisaniu wyświetl podgląd sklepu, aby upewnić się, że obraz wygląda zgodnie z oczekiwaniami i dobrze wpisuje się w ogólny projekt. Jeśli obraz nie wyświetla się prawidłowo, sprawdź dwukrotnie adres URL obrazu lub nazwę pliku i upewnij się, że kod jest umieszczony w odpowiedniej sekcji.
Przykład: Dodawanie obrazu do strony produktu
Zbierzmy wszystko razem na praktycznym przykładzie. Załóżmy, że chcesz dodać obraz promocyjny do strony produktu. Najpierw prześlij obraz do sekcji Pliki w panelu administracyjnym Shopify.
Skopiuj adres URL przesłanego obrazu. W edytorze motywów przejdź do strony produktu i dodaj blok Custom Liquid. Wklej następujący kod, zastępując adres URL swoim własnym:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Zapisz zmiany i wyświetl podgląd strony produktu, aby zobaczyć zdjęcie w akcji.
Dlaczego warto rozważyć użycie Shopify Liquid do dodawania obrazów do sklepu Shopify
Shopify Liquid — potężny język szablonów, na którym zbudowano Shopify — oferuje elastyczny i wydajny sposób dodawania i zarządzania obrazami w całym sklepie. Oto dlaczego warto rozważyć używanie Liquid podczas pracy z obrazami:
Atrakcyjność wizualna i doświadczenie użytkownika
Jednym z głównych powodów dodawania obrazów do sklepu Shopify za pomocą Shopify Liquid jest poprawa atrakcyjności wizualnej i ogólnej użytkownik exPdoświadczenieW handlu elektronicznym kupujący nie mogą fizycznie wchodzić w interakcję z produktami, więc obrazy stają się pomostem między sklepem wirtualnym a oczekiwaniami klienta. Wysokiej jakości materiały wizualne pomagają klientom zrozumieć, co kupują, budować zaufanie i tworzyć bardziej przyjazną atmosferę.

Shopify Liquid pozwala właścicielom sklepów i deweloperom umieszczać obrazy dokładnie tam, gdzie chcą, czy to na stronach produktów, strona kolekcji, banery lub sekcje niestandardowe. Ten poziom kontroli oznacza, że wrażenia wizualne można dostosować do różnych stron i odbiorców, dzięki czemu sklep staje się bardziej angażujący i profesjonalny.
Zwiększanie konwersji i zaufania
Inną znaczącą motywacją jest wpływ obrazów na napędzanie konwersji i budowanie zaufania. Badania konsekwentnie pokazują, że zdecydowana większość kupujących online opiera się na obrazach produktów przy podejmowaniu decyzji zakupowych.
Korzystając z Shopify Liquid, sprzedawcy mogą wyświetlać wiele obrazów produktów, oferować funkcje powiększania lub pokazywać produkty z różnych kątów. Te możliwości zwiększają zaufanie klientów, zmniejszają wahanie i mogą bezpośrednio prowadzić do wyższych wskaźników konwersji. Kiedy klienci wyraźnie widzą, co kupują, jest bardziej prawdopodobne, że dokonają zakupu.
Obrazy responsywne i zoptymalizowane
Shopify Liquid umożliwia również włączanie responsywnych i zoptymalizowane obrazy, co jest kluczowe dla wydajności nowoczesnej sieci. Dzięki wbudowanym tagom Liquid i sieci dostarczania treści obrazów (CDN) Shopify, obrazy mogą być automatycznie zmieniane rozmiarem i wyświetlane w formatach odpowiednich dla różnych urządzeń i rozmiarów ekranów.

Dzięki temu obrazy ładują się szybko i wyglądają ostro, niezależnie od tego, czy są wyświetlane na komputerze stacjonarnym, tablecie czy smartfonie. Funkcje takie jak leniwe ładowanie, które ładuje obrazy tylko wtedy, gdy użytkownicy przewijają stronę w dół, dodatkowo poprawiają szybkość i wydajność witryny. To nie tylko poprawia wrażenia z zakupów, ale także pozytywnie wpływa na rankingi wyszukiwarek.
Zalety SEO i dostępności
Ulepszanie SEO a dostępność to kolejny przekonujący powód, aby używać Shopify Liquid do zarządzania obrazami. Liquid ułatwia dodawanie opisowego tekstu alternatywnego do obrazów, co pomaga wyszukiwarkom lepiej indeksować witrynę i sprawia, że sklep jest bardziej dostępny dla użytkowników z wadami wzroku.

Odpowiednio zoptymalizowane obrazy z odpowiednimi atrybutami alt mogą również pomóc sklepowi pojawić się w wynikach wyszukiwania obrazów, generując dodatkowy ruch organiczny i zwiększając zasięg sklepu.
Elastyczność i dynamiczna personalizacja
Elastyczność i automatyzacja oferowane przez Shopify Liquid to również główne zalety. Możliwości tworzenia szablonów w Liquid pozwalają programistom dynamicznie wyświetlać obrazy na podstawie danych produktu, kolekcji lub pól niestandardowych, bez konieczności ręcznej aktualizacji każdego obrazu.

Na przykład możesz przejść przez wszystkie obrazy produktów i renderować je w galerii lub wyświetlać różne obrazy na podstawie wariantów produktu. Ta automatyzacja oszczędza czas, zmniejsza liczbę błędów i ułatwia zarządzanie dużymi katalogami lub często zmieniającą się treścią.
Spójny projekt w całym sklepie
Wreszcie, używanie Shopify Liquid do dodawania obrazów zapewnia spójny branding i kontrolę układu w całym sklepie. Zarządzając obrazami za pomocą szablonów Liquid, właściciele sklepów mogą zachować jednolity styl, wymiary i rozmieszczenie, co wzmacnia tożsamość marki i zapewnia spójne doświadczenie zakupowe. Ta spójność jest trudna do osiągnięcia przy ręcznym rozmieszczaniu obrazów i staje się jeszcze ważniejsza w miarę rozwoju i ewolucji sklepu.
Porównanie: Shopify Liquid kontra ręczne umieszczanie obrazów
Przyjrzyjmy się na początek różnicom między Shopify Liquid a ręcznym umieszczaniem obrazów w sklepie Shopify.
| Funkcja | Płynny Shopify | Ręczne umieszczanie obrazów (HTML/CSS) |
| Obsługa obrazów responsywnych | Tak (poprzez image_tag i CDN) | Nie, wymaga ręcznego kodowania |
| Zawartość dynamiczna (np. pętle) | Tak (przeglądanie zdjęć produktów) | Trudne, nie dynamiczne |
| Optymalizacja SEO (tekst alternatywny) | Łatwe zarządzanie w Liquid | Należy dodać ręcznie |
| Personalizacja i automatyzacja | Wysoki (użyj zmiennych, warunków) | Niski |
| Optymalizacja wydajności | Wbudowane leniwe ładowanie, obsługa CDN | Manualny, podatny na błędy |
| Spójność w całym sklepie | Łatwy w utrzymaniu | Trudniej skalować |
Ułatw sobie zmiany w sklepie Shopify dzięki Shopify Liquid
Dodawanie obrazów do sklepu Shopify za pomocą Shopify Liquid to umiejętność, która się opłaca w postaci lepszego projektu, większego zaangażowania i przyjemniejszego doświadczenia zakupowego dla klientów. Dzięki zrozumieniu, gdzie przechowywać obrazy, odpowiedniemu ich przygotowaniu, użyciu właściwego kodu Liquid i przestrzeganiu najlepszych praktyk możesz pewnie sprawić, że Twój sklep Shopify zabłyśnie. Pamiętaj, że każdy świetny sklep zaczyna się od świetnych wizualizacji — więc poświęć trochę czasu, aby uzyskać odpowiednie obrazy!
Czy nasz blog okazał się dla Ciebie przydatny? Jeśli tak, proszę zapisz się na nasz blog aby uzyskać więcej wskazówek, poradników i aktualności na tematy związane z branżą.