Gdy odwiedzasz sklep internetowy i natychmiast pojawiają się obrazy, tworzy to płynne i angażujące doświadczenie zakupowe. Dla właścicieli sklepów Shopify zapewnienie, że obrazy ładują się szybko nie dotyczy tylko estetyki — ma bezpośredni wpływ na wskaźniki konwersji, współczynniki odrzuceń i ogólną satysfakcję klienta. Zrozumienie i wdrożenie wstępnego ładowania obrazów może znacznie poprawić postrzeganą szybkość i wydajność Twojego sklepu. Dlatego w tym blogu przyjrzymy się, jak działa wstępne ładowanie obrazów w Shopify.

Czym jest wstępne ładowanie obrazów? Szczegółowe wyjaśnienie, jak działa wstępne ładowanie obrazów w Shopify
Wstępne ładowanie obrazów to proces, w którym instruujesz przeglądarkę, aby pobierała określone obrazy tak szybko, jak to możliwe, nawet zanim będą potrzebne do wyświetlenia. Odbywa się to za pomocą kodu HTML tag, który sygnalizuje przeglądarce, że konkretny obraz jest krytyczny dla początkowego renderowania strony. Przeglądarka pobiera i buforuje obraz wcześnie, więc jest gotowy do natychmiastowego wyświetlenia, gdy będzie potrzebny.
Na przykład, jeśli na górze Twojej strony głównej Shopify znajduje się duży obraz główny, możesz użyć znacznika wstępnego ładowania, aby mieć pewność, że obraz ten będzie natychmiast dostępny po załadowaniu strony:
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- Wstępne ładowanie różni się od wstępnego pobierania. Podczas gdy wstępne ładowanie pobiera zasoby dla bieżącej strony, wstępne pobieranie przygotowuje zasoby do potencjalnej przyszłej nawigacji.
- Wstępne ładowanie jest szczególnie przydatne w przypadku obrazów widocznych w górnej części ekranu, bez konieczności przewijania, ponieważ kształtują one pierwsze wrażenie użytkownika na temat Twojego sklepu.
- Język szablonów Liquid firmy Shopify umożliwia dynamiczne generowanie tagów wstępnego ładowania dla obrazów, które są najważniejsze na każdej stronie.
Dlaczego warto wstępnie wczytywać obrazy w Shopify? Korzyści i przypadki użycia
Wstępne ładowanie obrazów w Shopify jest niezbędne z kilku powodów, z których wszystkie skupiają się na poprawie doświadczenia użytkownika i wydajności witryny. Gdy wstępnie ładujesz obrazy, masz pewność, że najważniejsze elementy wizualne na Twojej stronie są wyświetlane bez opóźnień, co jest kluczowe dla sukcesu eCommerce.
- Krótszy odczuwalny czas ładowania: Odwiedzający od razu widzą najważniejsze obrazy, dzięki czemu Twoja witryna wydaje się szybsza i bardziej responsywna.
- Ulepszone doświadczenie użytkownika: Szybkie wyświetlanie obrazów angażuje klientów i zmniejsza ich frustrację, zwłaszcza na urządzeniach mobilnych.
- Niższy współczynnik odrzuceń: Gdy ważne obrazy ładują się szybko, zmniejsza się prawdopodobieństwo, że użytkownicy opuszczą Twoją witrynę przedwcześnie.
- Ulepszone SEO: Google i inne wyszukiwarki biorą pod uwagę szybkość ładowania strony i doświadczenie użytkownika podczas ustalania rankingu witryn.
Na przykład na stronie produktu wstępne załadowanie wyróżnionego obrazu produktu zapewnia, że kupujący zobaczą przedmiot natychmiast, co może zwiększyć prawdopodobieństwo dokonania zakupu. Podobnie wstępne załadowanie banerów kolekcji lub grafik promocyjnych może sprawić, że Twoja strona główna będzie bardziej atrakcyjna wizualnie od momentu załadowania.
Ważne jest jednak, aby wstępnie załadować tylko najważniejsze obrazy. Nadmierne używanie wstępnego ładowania może spowolnić Twoją witrynę, ponieważ może konkurować z innymi ważnymi zasobami o przepustowość.
Jak działa wstępne ładowanie obrazów w Shopify: techniczne informacje i przykłady
Shopify umożliwia wstępne ładowanie obrazów poprzez kombinację HTML, Liquid (język szablonów Shopify) i czasami JavaScript. Podstawowym mechanizmem jest znacznik, który jest umieszczony w sekcja plików motywu.
Przykład: wstępne ładowanie obrazu produktu
Załóżmy, że chcesz wstępnie załadować główny obraz na stronie produktu. Możesz użyć Liquid, aby wstawić odpowiedni tag wstępnego ładowania:
tekst
{% jeśli szablon zawiera 'produkt' %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% koniec jeśli %}
Ten kod sprawdza, czy bieżący szablon jest stroną produktu i wstępnie ładuje pierwszy obraz produktu o szerokości 600 pikseli, odpowiadający rozmiarowi używanemu w galerii produktów.
Wstępne ładowanie obrazów responsywnych
Nowoczesne przeglądarki, takie jak Chrome, obsługują wstępne ładowanie responsywnych obrazów za pomocą atrybutów imagesrcset i imagesizes. Dzięki temu przeglądarka pobiera prawidłowy wariant obrazu na podstawie urządzenia użytkownika:
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
To podejście jest szczególnie przydatne w sklepach z dużą liczbą użytkowników urządzeń mobilnych, ponieważ pomaga dostarczać obrazy o odpowiednich rozmiarach dla różnych rozmiarów ekranów.
Tag wstępnego ładowania powinien dokładnie odpowiadać rozmiarowi i wyświetlanej wersji obrazu, aby uniknąć niepotrzebnych pobrań i zapewnić optymalną wydajność.
Motywy Shopify można dostosować, aby dynamicznie dodawać tagi wstępnego ładowania dla wyróżnionych obrazów, banerów kolekcji i innych ważnych elementów wizualnych.
Przewodnik krok po kroku dotyczący wstępnego ładowania obrazów w Shopify
Wdrożenie funkcji wstępnego ładowania obrazów w Shopify jest proste, jeśli zastosujesz się do poniższych wskazówek:
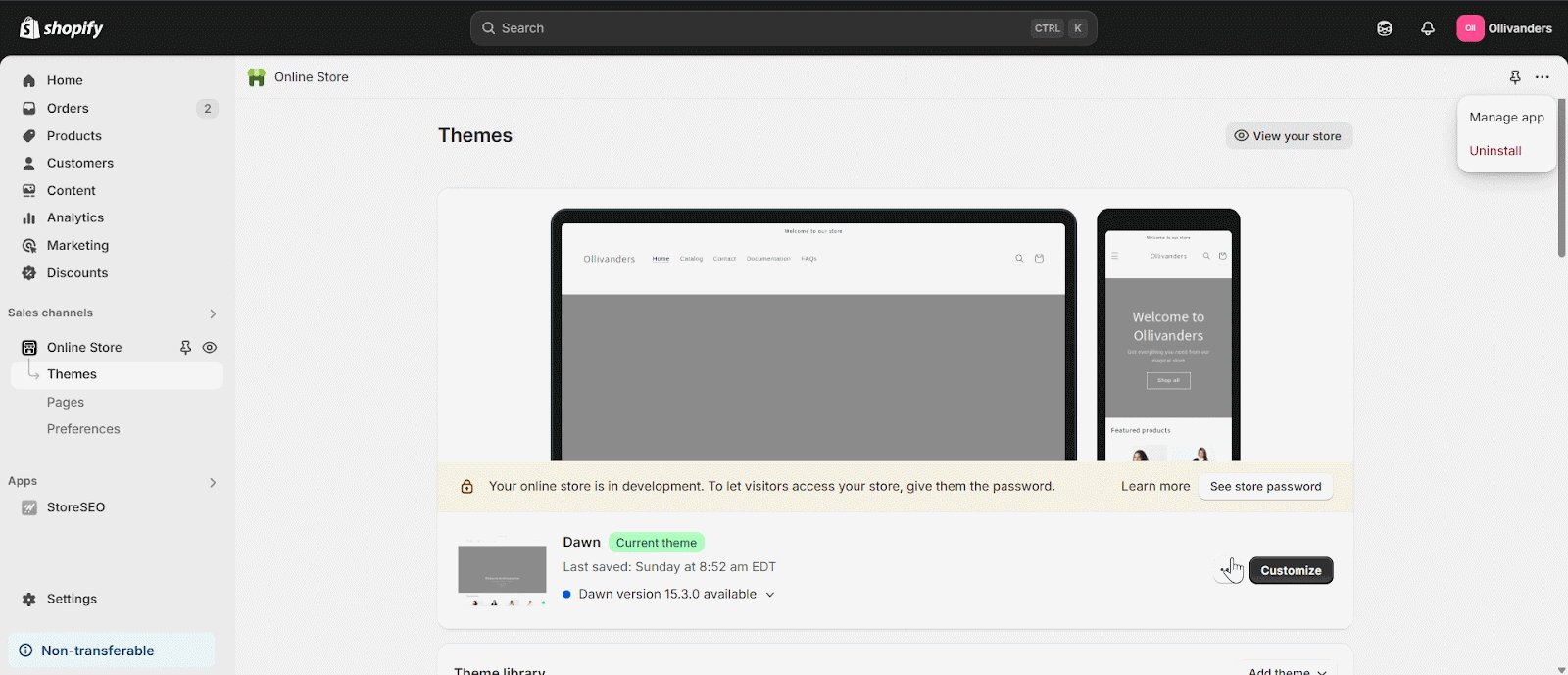
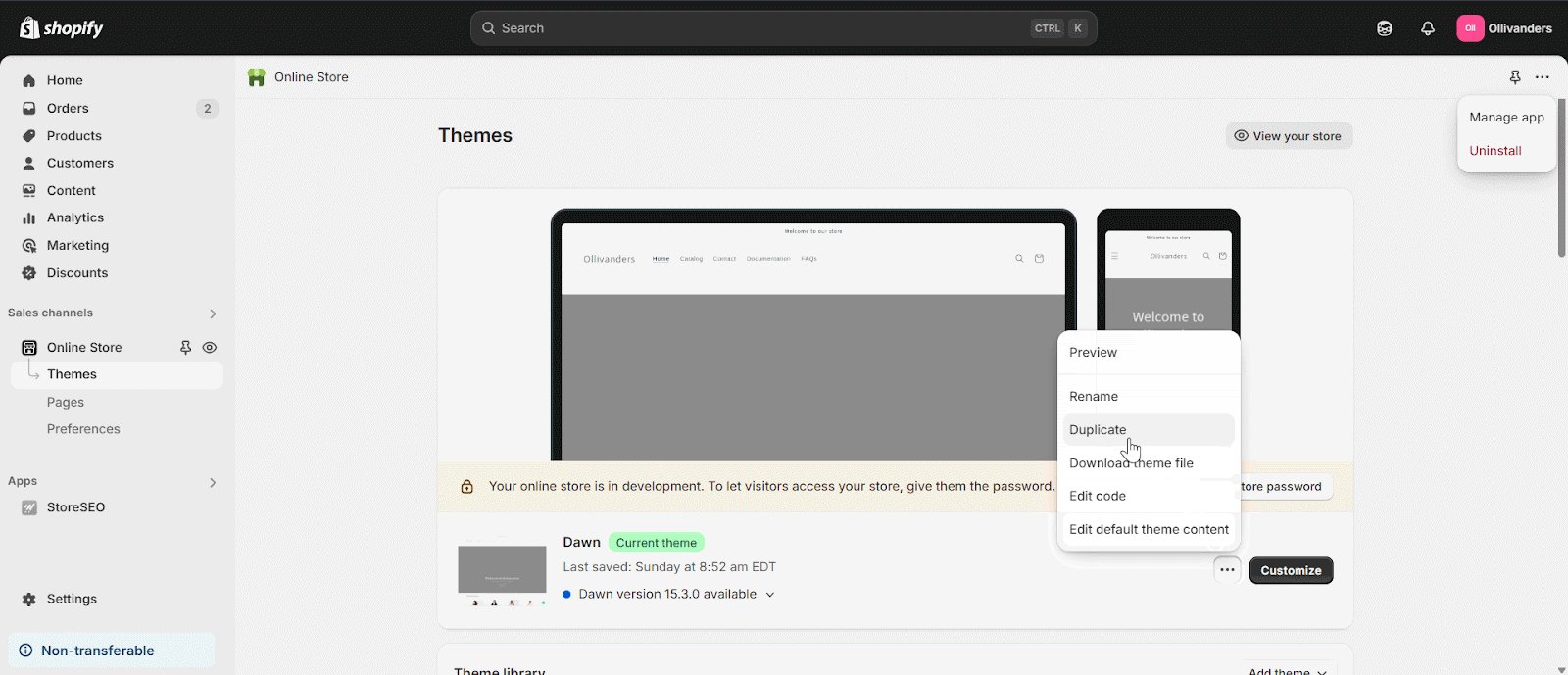
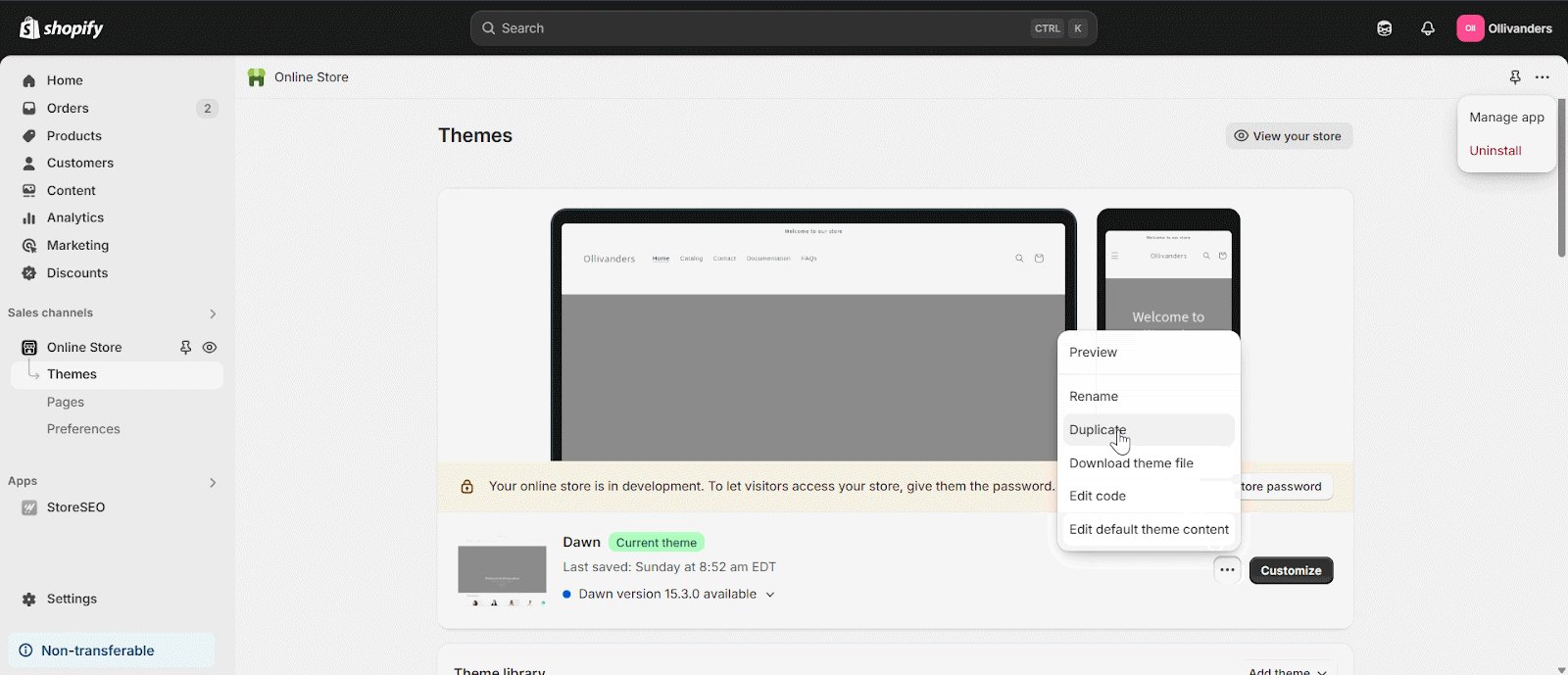
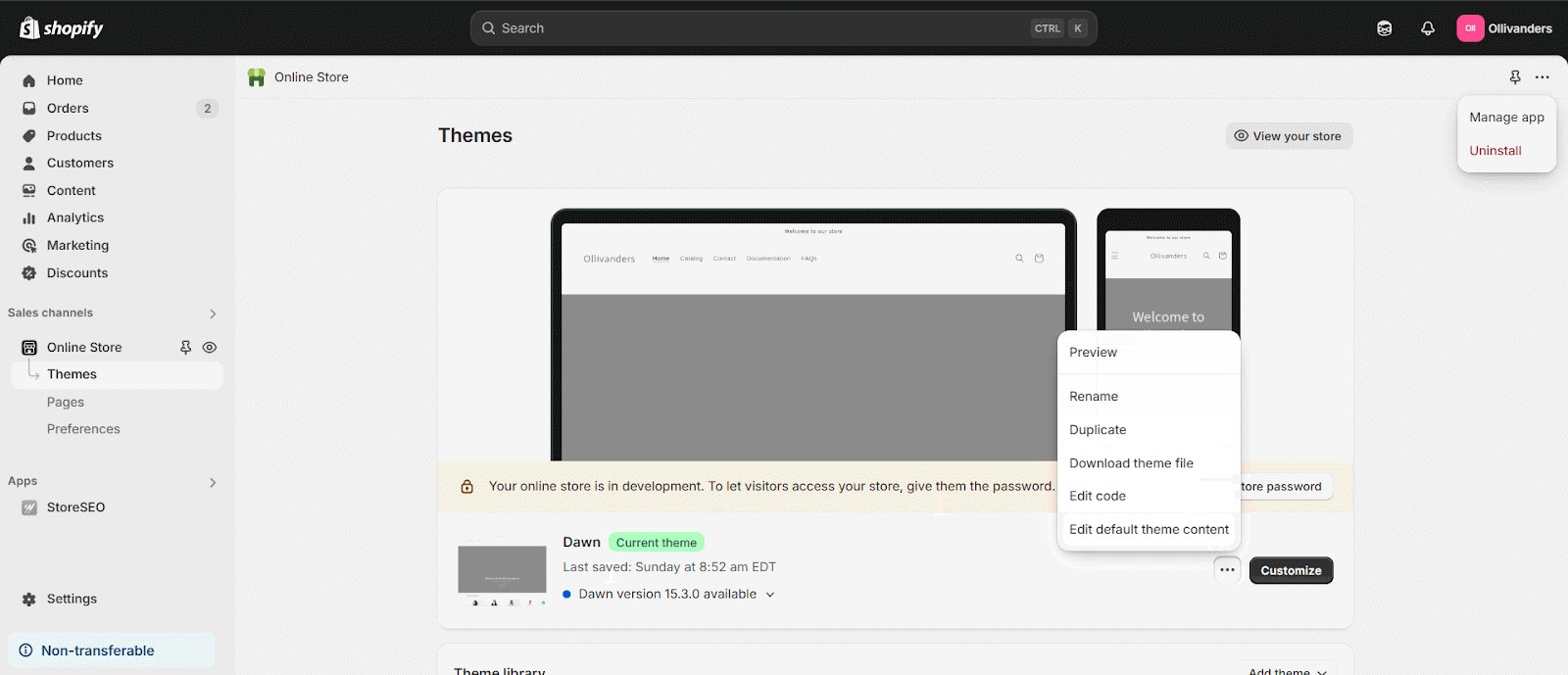
Krok 1: Utwórz kopię zapasową swojego motywu
Przed wprowadzeniem jakichkolwiek zmian utwórz kopię bieżącego motywu w panelu administracyjnym Shopify, aby zapobiec przypadkowej utracie danych.

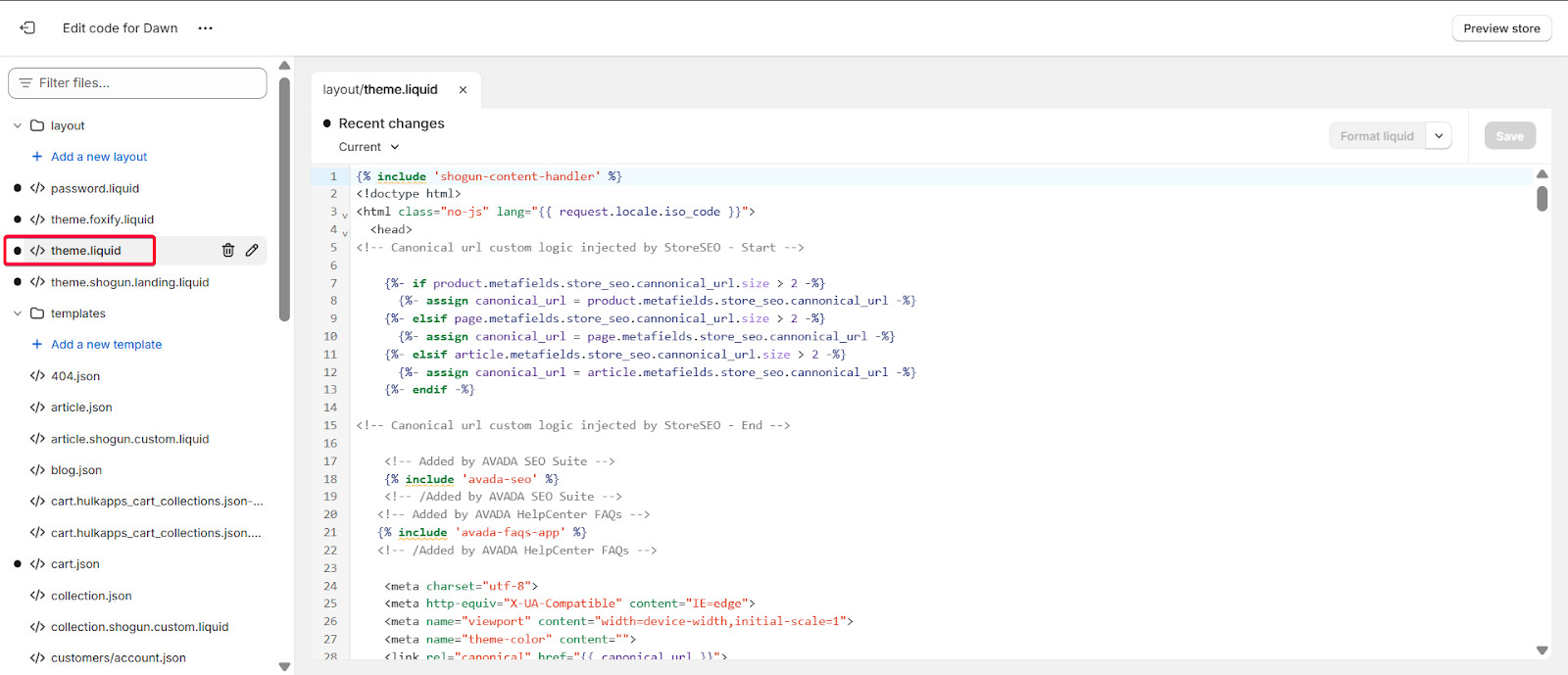
Krok 2: Edytuj pliki motywu
Przejdź do pliku theme.liquid w sekcji Układ lub do określonych plików szablonów, takich jak product.liquid, w celu wstępnego załadowania zawartości określonej strony.

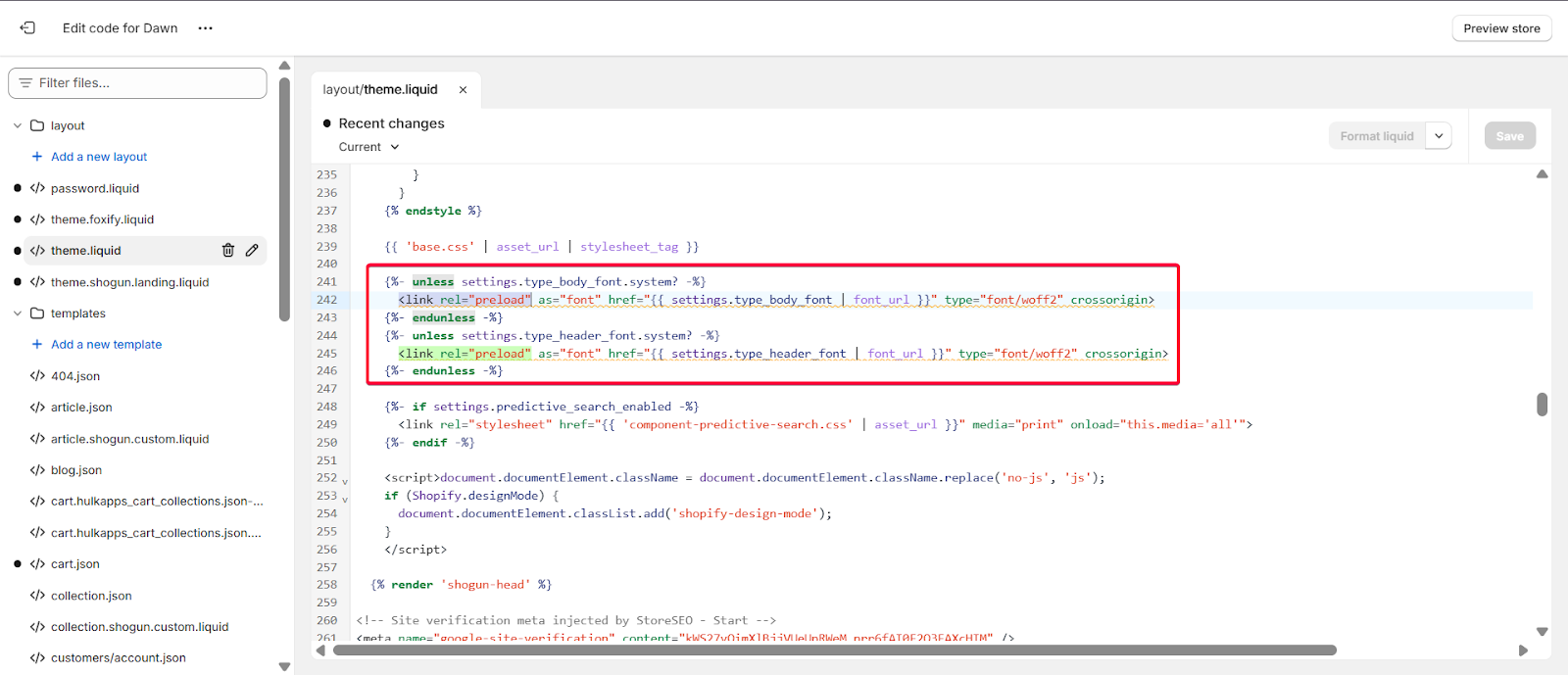
Krok 3: Wstaw wstępnie załadowane znaczniki
Dodaj tag wstępnego ładowania dla każdego krytycznego obrazu w sekcja. Na przykład:
tekst
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Krok 4: Użyj responsywnych wczytań wstępnych
W przypadku obrazów responsywnych należy uwzględnić imagesrcset i imagesizes
tekst
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Krok 5: Zapisz i przetestuj
Po zapisaniu zmian przetestuj swoją witrynę w różnych przeglądarkach i na różnych urządzeniach, aby upewnić się, że obrazy wstępnie ładują się prawidłowo.
Notatka: Jeśli ręczne kodowanie wydaje się skomplikowane, aplikacje takie jak TinyIMG mogą zautomatyzować wstępne ładowanie i optymalizację obrazów, zmniejszając ryzyko błędów i oszczędzając czas. Zawsze upewnij się, że wstępnie załadowany obraz pasuje do tego wyświetlanego na stronie, w tym rozmiar i format, aby zmaksymalizować korzyści. Przetestuj swoje zmiany za pomocą narzędzi programistycznych przeglądarki, aby sprawdzić, czy obrazy są wstępnie ładowane i nie są duplikowane lub pomijane.
Najlepsze praktyki i uwagi dotyczące wstępnego ładowania obrazów
Chociaż wstępne ładowanie obrazów może znacznie poprawić wydajność sklepu Shopify, ważne jest, aby używać go mądrze. Oto kilka najlepszych praktyk i rozważań:
- Wstępnie załaduj tylko obrazy krytyczne: Skup się na obrazach powyżej linii zagięcia i głównych obrazach, takich jak banery bohatera i główne zdjęcia produktu. Wstępne ładowanie zbyt wielu zasobów może nadwyrężyć przepustowość i spowolnić ogólny czas ładowania strony.
- Połącz z funkcją Lazy Loading: Aby zrównoważyć prędkość i wykorzystanie zasobów, stosuj wstępne ładowanie najważniejszych obrazów i leniwe ładowanie obrazów znajdujących się dalej na stronie.
- Dopasuj rozmiary obrazów: Upewnij się, że wstępnie załadowany obraz ma takie same wymiary jak wyświetlany obraz, aby uniknąć wielokrotnych pobrań.
- Monitoruj wydajność: Użyj narzędzi takich jak Latarnia Google Lub Narzędzia programistyczne Chrome aby zmierzyć wpływ strategii wstępnego ładowania na takie wskaźniki, jak Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS).
- Zgodność z przeglądarką: Nie wszystkie przeglądarki obsługują wstępne ładowanie, więc niektórzy użytkownicy mogą nie odczuwać korzyści. Jednak większość nowoczesnych przeglądarek obsługuje, co czyni tę optymalizację wartościową.
- Unikaj konfliktów ze sliderami i leniwym ładowaniem: Jeśli używasz suwaków obrazów lub leniwego ładowania, pamiętaj, że mogą one kolidować z wstępnym ładowaniem. Na przykład suwaki mogą klonować obrazy, powodując wielokrotne pobieranie, a leniwe ładowanie może opóźnić wyświetlanie obrazu, nawet jeśli jest wstępnie załadowany.
Na przykład, jeśli na Twojej stronie głównej znajduje się suwak karuzeli, wstępne załadowanie pierwszego obrazu może przyspieszyć początkowe ładowanie, ale wstępne ładowanie wszystkich obrazów karuzeli może być niepotrzebne i przynieść efekt przeciwny do zamierzonego.
Typowe pułapki i rozwiązywanie problemów z wstępnym ładowaniem obrazów w Shopify
Nawet przy starannym planowaniu, możesz napotkać problemy podczas wdrażania wstępnego ładowania obrazów w Shopify:
- Nadmiarowe pobieranie:Wstępne załadowanie obrazu, który nie jest wyświetlany od razu lub którego rozmiar różni się od wyświetlanej wersji, może powodować marnowanie przepustowości i spowolnienie działania witryny.
- Konflikty ładowania leniwego:Jeśli obraz jest wstępnie załadowany i ładowany leniwie, skrypt ładowania leniwego może nadal opóźnić jego wyświetlenie, niwelując korzyści płynące z wstępnego ładowania
- Problemy ze sliderem i galerią: Niektóre suwaki JavaScript klonują obrazy lub ładują je dynamicznie, co może zakłócać wstępne ładowanie. W takich przypadkach należy przeprowadzić dokładny test, aby upewnić się, że wstępne ładowanie jest skuteczne.
- Błędy w kodowaniu ręcznym: Nieprawidłowo umieszczone znaczniki wstępnego ładowania lub niedopasowane adresy URL obrazów mogą uszkodzić układy lub spowodować, że obrazy w ogóle się nie załadują. Zawsze najpierw wykonaj kopię zapasową swojego motywu i przetestuj zmiany w środowisku testowym.
Aby rozwiązać problem, użyj narzędzi programistycznych przeglądarki, aby sprawdzić aktywność sieciową i potwierdzić, że wstępnie załadowane obrazy są pobierane wcześnie i używane zgodnie z przeznaczeniem. Narzędzia takie jak Google Lighthouse mogą również pomóc w identyfikacji utraconych okazji do wstępnego ładowania lub zbędnych pobrań.
Narzędzia i aplikacje do wstępnego ładowania obrazów w Shopify
Dla właścicieli sklepów, którzy wolą nie edytować kodu ręcznie, kilka aplikacji Shopify może zautomatyzować proces wstępnego ładowania i optymalizacji obrazów. Jedną z popularnych opcji jest TinyIMG, która nie tylko kompresuje obrazy w celu szybszego ładowania, ale także automatycznie dodaje do motywu niezbędne tagi wstępnego ładowania i wstępnego pobierania. Jest to szczególnie przydatne w przypadku sklepów z częstymi aktualizacjami lub ograniczonymi zasobami technicznymi.
- TinyIMG radzi sobie zarówno z kompresją obrazów, jak i ich wstępnym ładowaniem, dzięki czemu Twoja witryna będzie szybka i przyjazna dla SEO bez konieczności ręcznej ingerencji.
- Inne aplikacje i narzędzia mogą oferować podobne funkcje, ale zawsze sprawdź ich zgodność z motywem i przetestuj je dokładnie po instalacji.
- Kodowanie ręczne zapewnia jednak większą kontrolę i możliwość personalizacji, umożliwiając wybór konkretnych obrazów i optymalizację pod kątem unikalnych układów lub przepływów użytkowników.
Zwiększ wydajność sklepu dzięki wstępnemu ładowaniu obrazów w sklepie Shopify
Wstępne ładowanie obrazów to sprawdzona technika poprawiająca szybkość witryny Shopify i doświadczenia użytkowników. Priorytetowo traktując ładowanie najważniejszych obrazów, tworzysz szybszą, bardziej angażującą podróż zakupową dla odwiedzających. Niezależnie od tego, czy zdecydujesz się na ręczne wdrożenie wstępnego ładowania, czy skorzystasz z aplikacji, takiej jak Mały IMGKluczem jest skupienie się na kluczowych zasobach, testowanie zmian i regularne monitorowanie wydajności.
Dobrze zoptymalizowany sklep Shopify nie tylko zachwyca klientów, ale także wyróżnia się w rankingach wyszukiwarek i zwiększa współczynniki konwersji. Zacznij eksperymentować z wstępnym ładowaniem obrazów już dziś i zobacz, jaką różnicę może to zrobić dla Twojej firmy.
Czy nasz blog okazał się dla Ciebie przydatny? Jeśli tak, proszę zapisz się na nasz blog aby uzyskać więcej wskazówek, poradników i aktualności na tematy związane z branżą.









