Optymalizacja obrazów dla Twojej witryny jest ważna. Odpowiednie rozmiary obrazów mogą znacząco wpłynąć na wydajność witryny, doświadczenia użytkowników i rankingi wyszukiwarek. W tym ostatecznym przewodniku zbadamy i zbadamy idealne rozmiary obrazów dla stron internetowychPomoże Ci osiągnąć idealną równowagę pomiędzy jakością i wydajnością.
![Idealne rozmiary obrazów na strony internetowe: kompletny przewodnik [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
Znaczenie idealnych rozmiarów obrazów dla witryn internetowych
Obrazy są istotną częścią każdej witryny, zapewniając atrakcyjność wizualną i angażując użytkowników. Jednak rozmiar tych obrazów znacząco wpływa na wydajność witryny. Duże obrazy mogą spowolnić czas ładowania, co prowadzi do słabego doświadczenia użytkownika.
Większe obrazy ładują się dłużej, ponieważ zawierają więcej danych. Może to frustrować użytkowników, którzy oczekują szybko ładujących się stron, zwłaszcza w dzisiejszym szybkim cyfrowym świecie. Powolne czasy ładowania mogą prowadzić do wyższych współczynników odrzuceń, w których użytkownicy opuszczają witrynę przed jej pełnym załadowaniem, co negatywnie wpływa na zaangażowanie użytkowników i ogólną wydajność witryny.
Innym ważnym czynnikiem, który należy wziąć pod uwagę, jest to, że szybko ładujące się obrazy mogą zwiększyć zaangażowanie użytkownika, zapewniając płynne przeglądanie. Użytkownicy chętniej pozostają na stronie, która ładuje się szybko i płynnie. Jest to szczególnie ważne w przypadku witryn e-commerce, w których wysokiej jakości obrazy są niezbędne do prezentacji produktów. Jednak musi być zrównoważone z krótkim czasem ładowania, aby utrzymać zainteresowanie potencjalnych klientów.
Rola idealnych rozmiarów obrazów dla stron internetowych w SEO
![Idealne rozmiary obrazów na strony internetowe: kompletny przewodnik [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Optymalizacja obrazów zmniejszając rozmiar pliku bez utraty jakości, można znacznie poprawić szybkość ładowania stron, co jest kluczowe dla lepszych rankingów wyszukiwarek. Szybciej ładujące się strony są preferowane przez wyszukiwarki, co prowadzi do wyższych rankingów w wynikach wyszukiwania. Zoptymalizowane obrazy pomagają zmniejszyć współczynniki odrzuceń, zapewniając szybkie ładowanie stron, zachęcając użytkowników do dłuższego pozostawania na stronie i odkrywania większej ilości treści.
To ulepszone doświadczenie użytkownika jest kluczowe dla SEO, ponieważ może prowadzić do dłuższych wizyt i wyższych wskaźników zaangażowania, co jest pozytywnym sygnałem dla wyszukiwarek. Wraz ze wzrostem wykorzystania urządzeń mobilnych optymalizacja obrazów pod kątem wydajności mobilnej jest niezbędna. Mniejsze, zoptymalizowane obrazy ładują się szybciej w sieciach mobilnych, co poprawia doświadczenia użytkowników mobilnych i zwiększa rankingi wyszukiwania mobilnego.
Zadbaj o to, aby obrazy wyglądały świetnie na wszystkich urządzeniach
Aby zapewnić, że obrazy wyglądają świetnie na wszystkich urządzeniach, od komputerów stacjonarnych po telefony komórkowe, należy używać obrazów responsywnych. Obrazy responsywne dostosowują się do różnych rozmiarów i rozdzielczości ekranu, zapewniając optymalne wrażenia wizualne. Oto kilka najlepszych praktyk, aby to osiągnąć:
- Użyj atrybutów HTML: Wykorzystaj atrybuty HTML takie jak „źródło które umożliwiają określenie listy różnych rozmiarów i rozdzielczości obrazów do wyboru przez przeglądarkę w zależności od możliwości urządzenia użytkownika i rozmiaru pola widzenia. Umożliwia to wyświetlanie zoptymalizowanych obrazów w celu poprawy szybkości ładowania strony i wydajności.
- Techniki CSS: Użyj CSS, aby ustawić szerokość obrazów jako procent ich kontenera nadrzędnego, a nie stałe wartości pikseli. Dzięki temu obrazy będą skalowane proporcjonalnie do rozmiaru ekranu, zachowując ich współczynnik proporcji i przejrzystość.
- Zapytania dotyczące mediów: Implementuj zapytania o media w CSS, aby obsługiwać różne obrazy lub dostosowywać style obrazów na podstawie rozmiaru ekranu urządzenia. Pomaga to zapewnić najlepszą możliwą jakość obrazu i wydajność dla każdego urządzenia.
- Optymalizacja formatów obrazów: Wybierz odpowiednie formaty obrazów dla różnych typów obrazów. Na przykład JPEG można używać do fotografii, PNG można używać do obrazów z przezroczystością, a WebP można używać do lepszej kompresji i jakości. Dzięki temu obrazy są wysokiej jakości i zoptymalizowane pod kątem szybkiego ładowania.
- Leniwe ładowanie: Wprowadź leniwe ładowanie, aby opóźnić ładowanie obrazów do momentu, aż pojawią się w obszarze widoku. Poprawia to początkowe czasy ładowania strony i ogólną wydajność, szczególnie w przypadku witryn z dużą ilością obrazów.
Optymalizacja rozmiarów plików obrazów dla Shopify
Możesz bardzo łatwo zoptymalizować obrazy swojego sklepu Shopify za pomocą StoreSEO w kilku prostych krokach. Oto podział kroków:
Krok 1: Skonfiguruj domyślne ustawienia optymalizatora obrazu
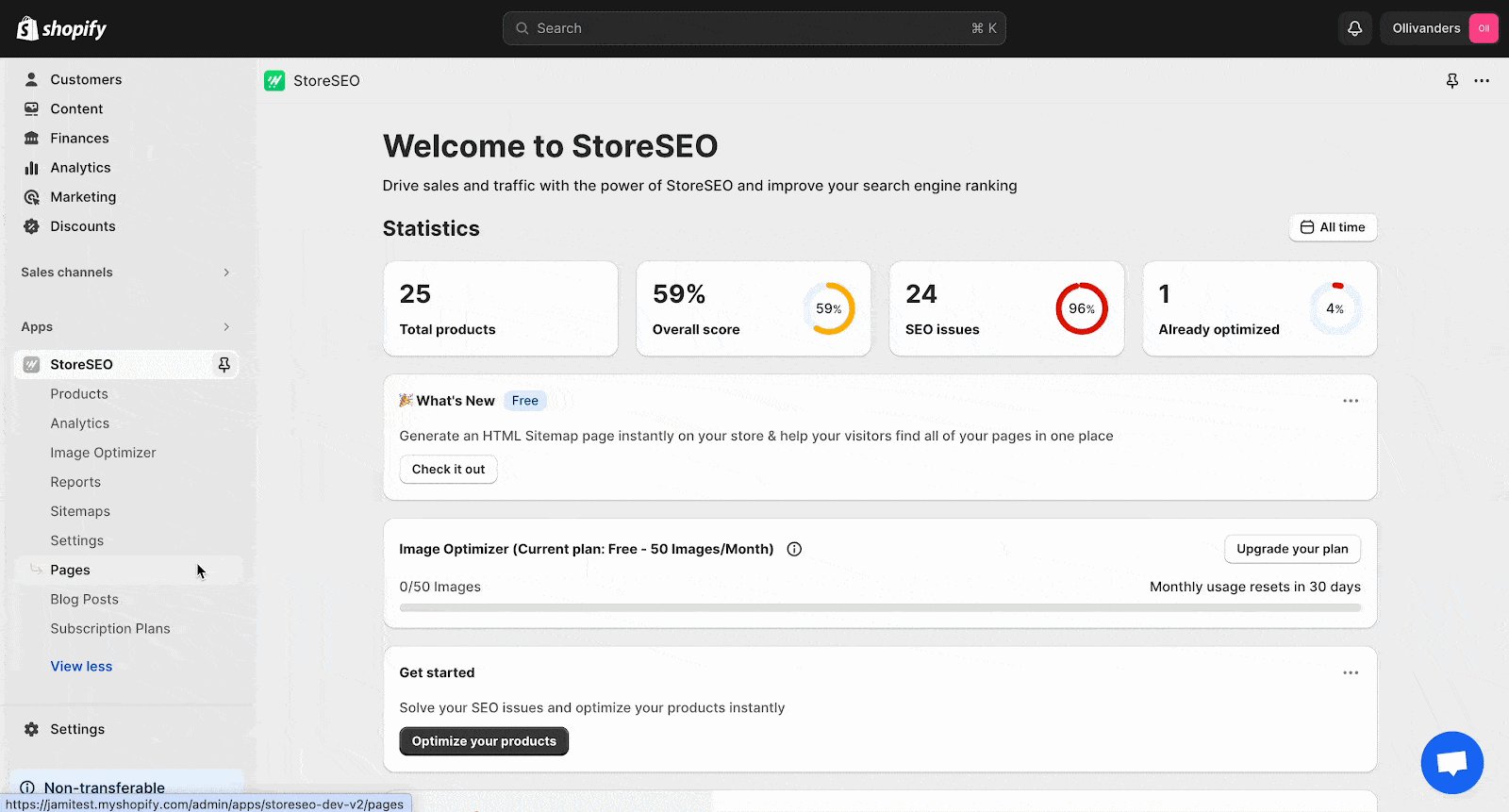
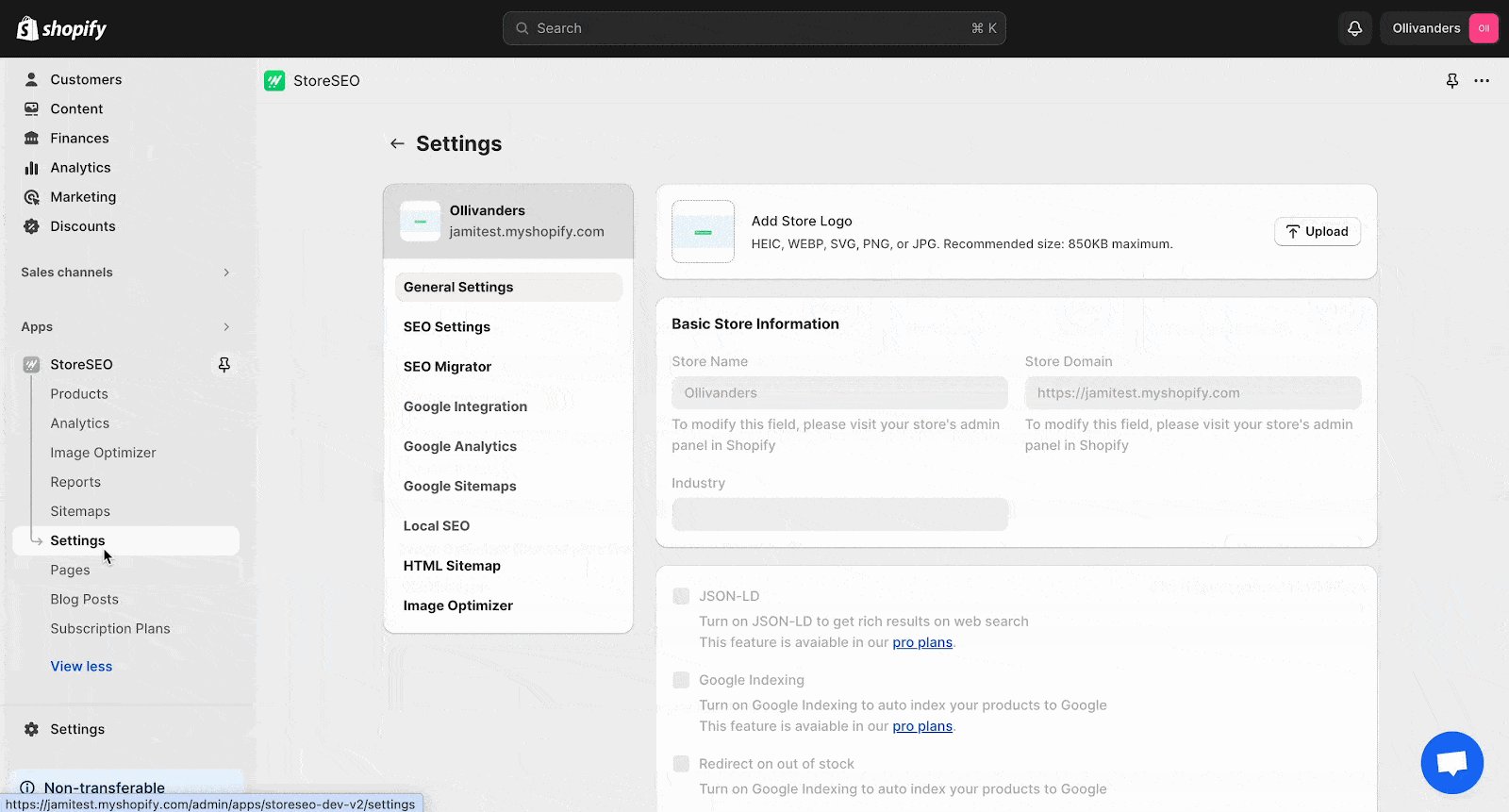
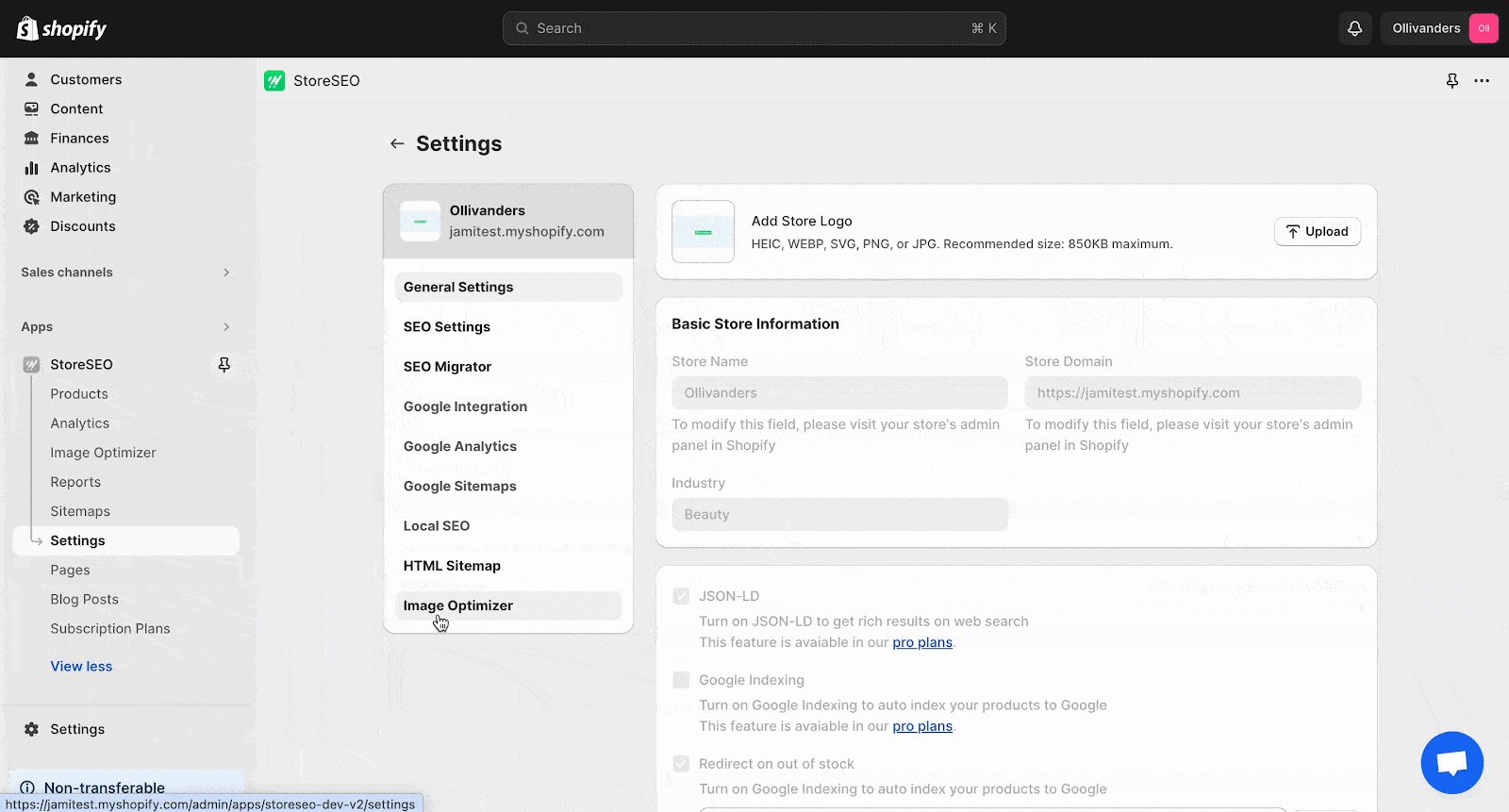
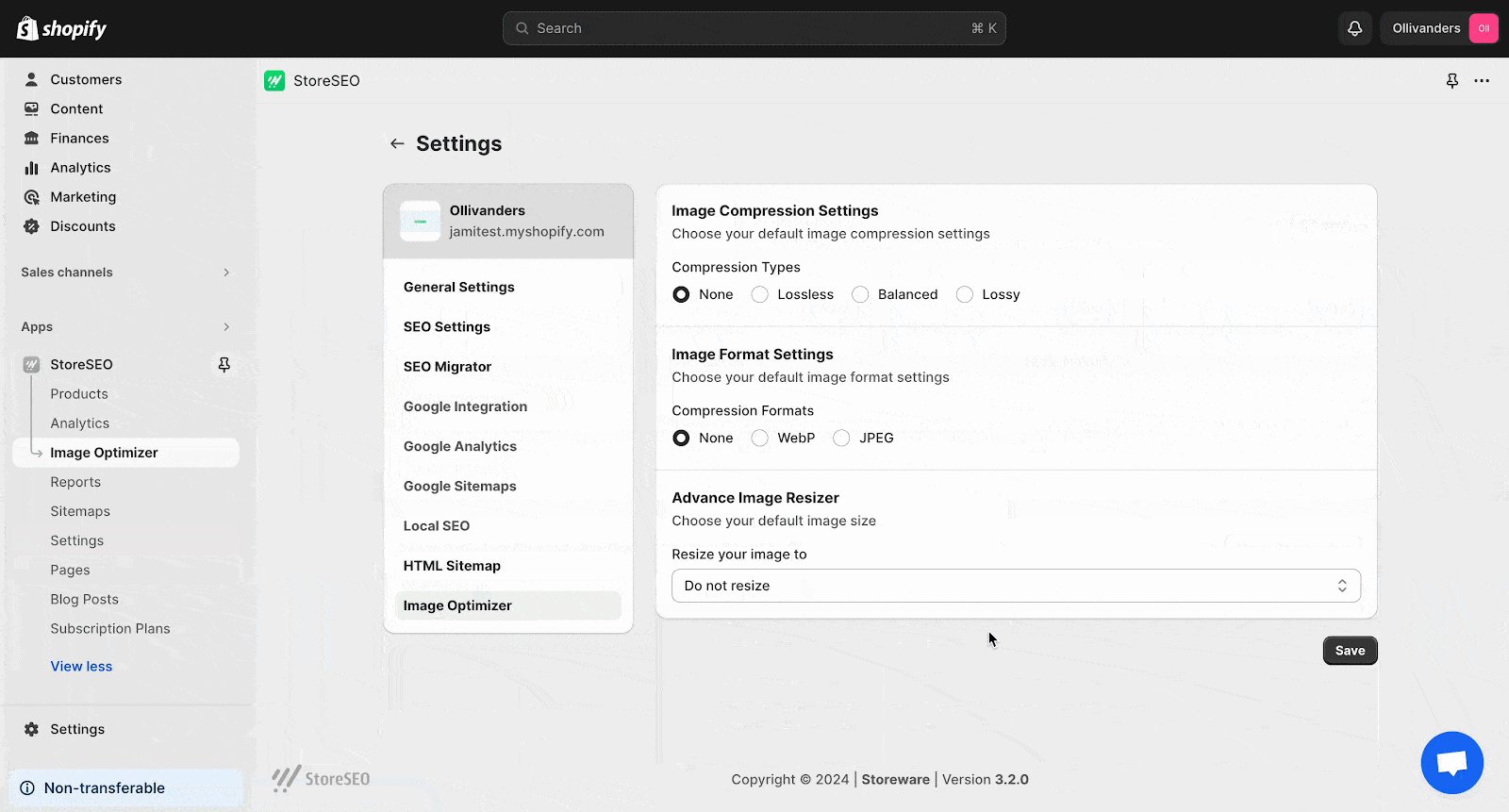
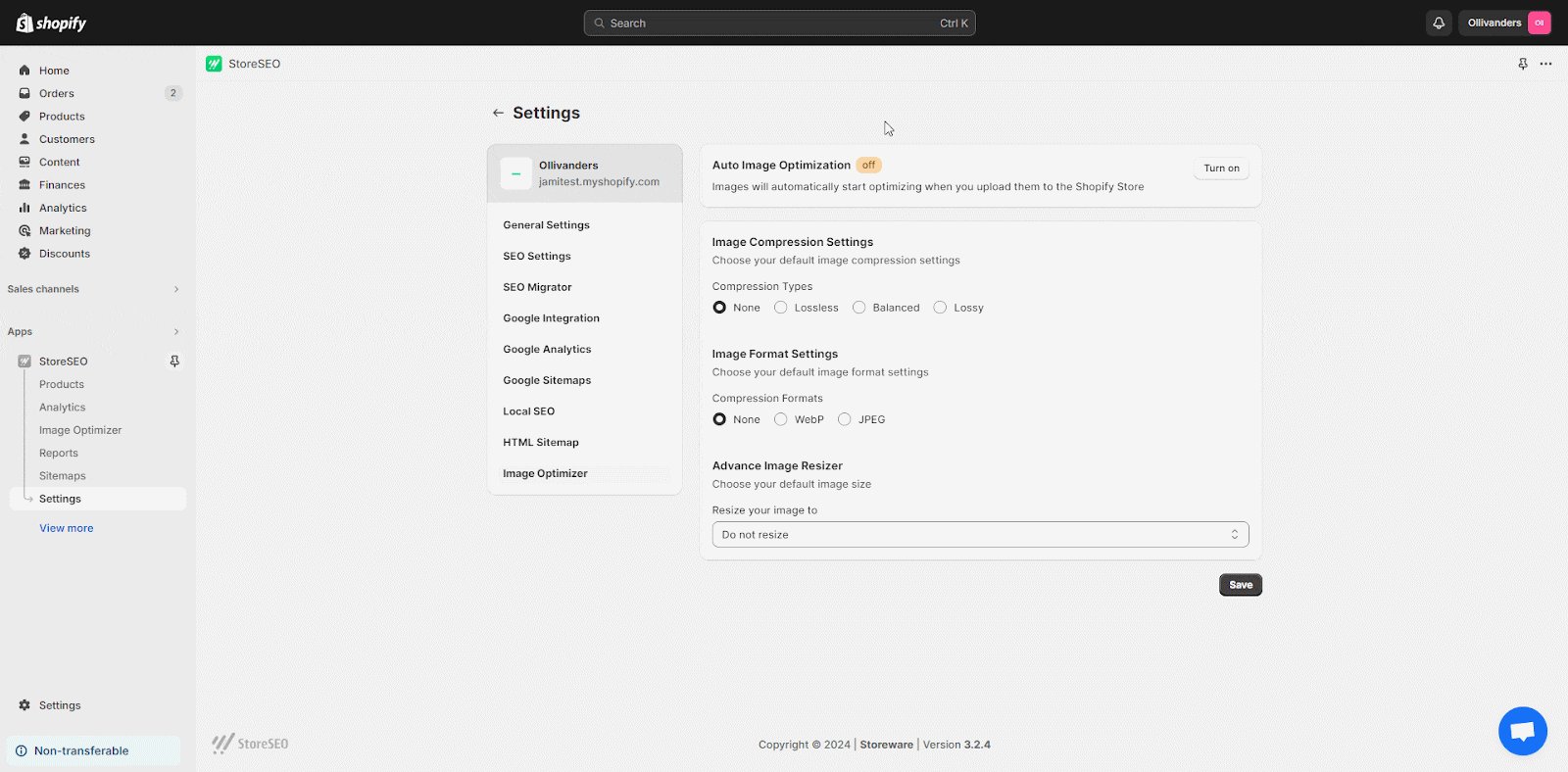
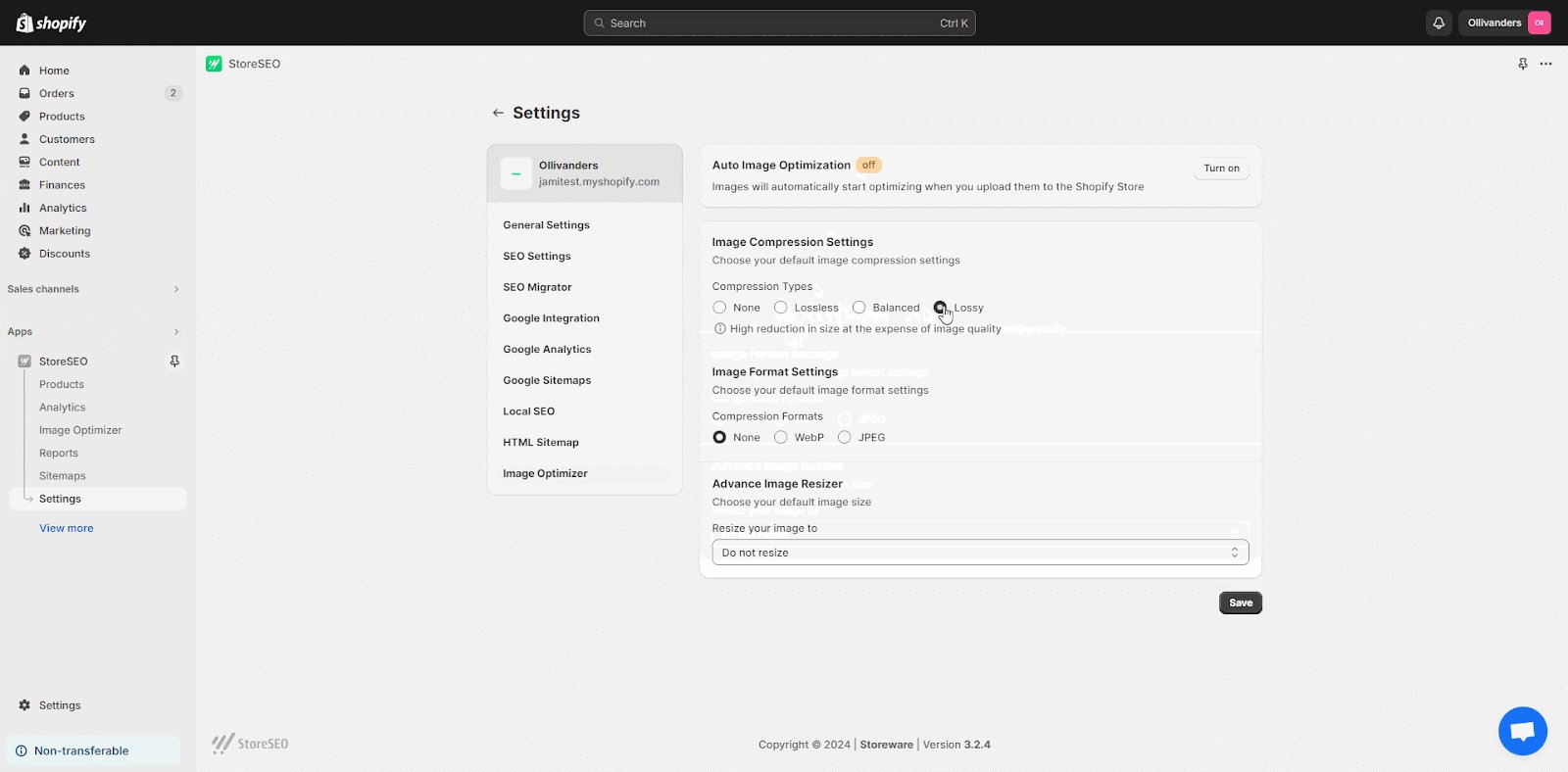
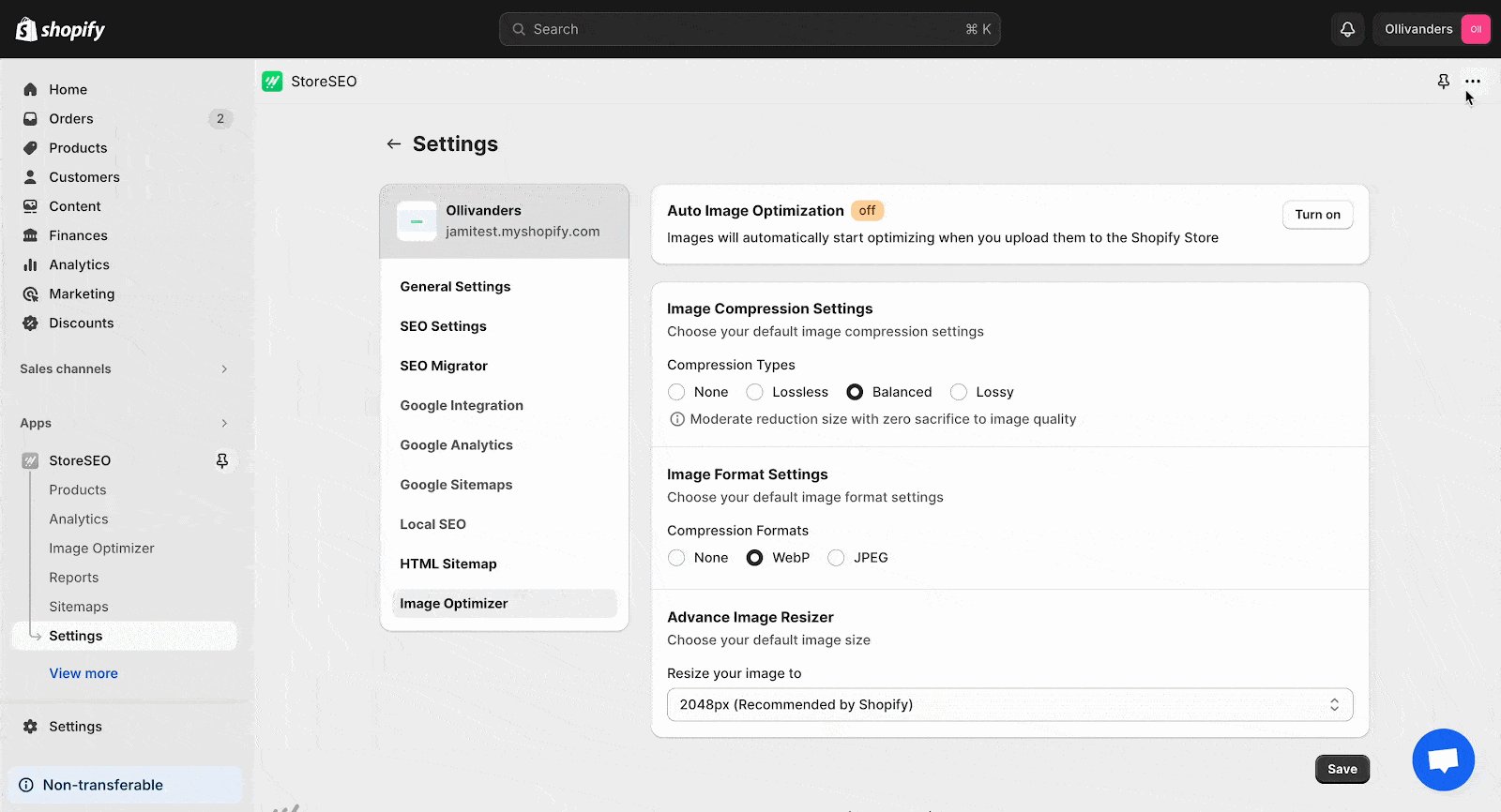
Optymalizator obrazów StoreSEO pozwala ustawić domyślne ustawienia optymalizacji obrazów. Aby to zrobić, przejdź do zakładki „Ustawienia” na pulpicie StoreSEO. Następnie kliknij „Optymalizator obrazów”, aby znaleźć wszystkie potrzebne opcje.

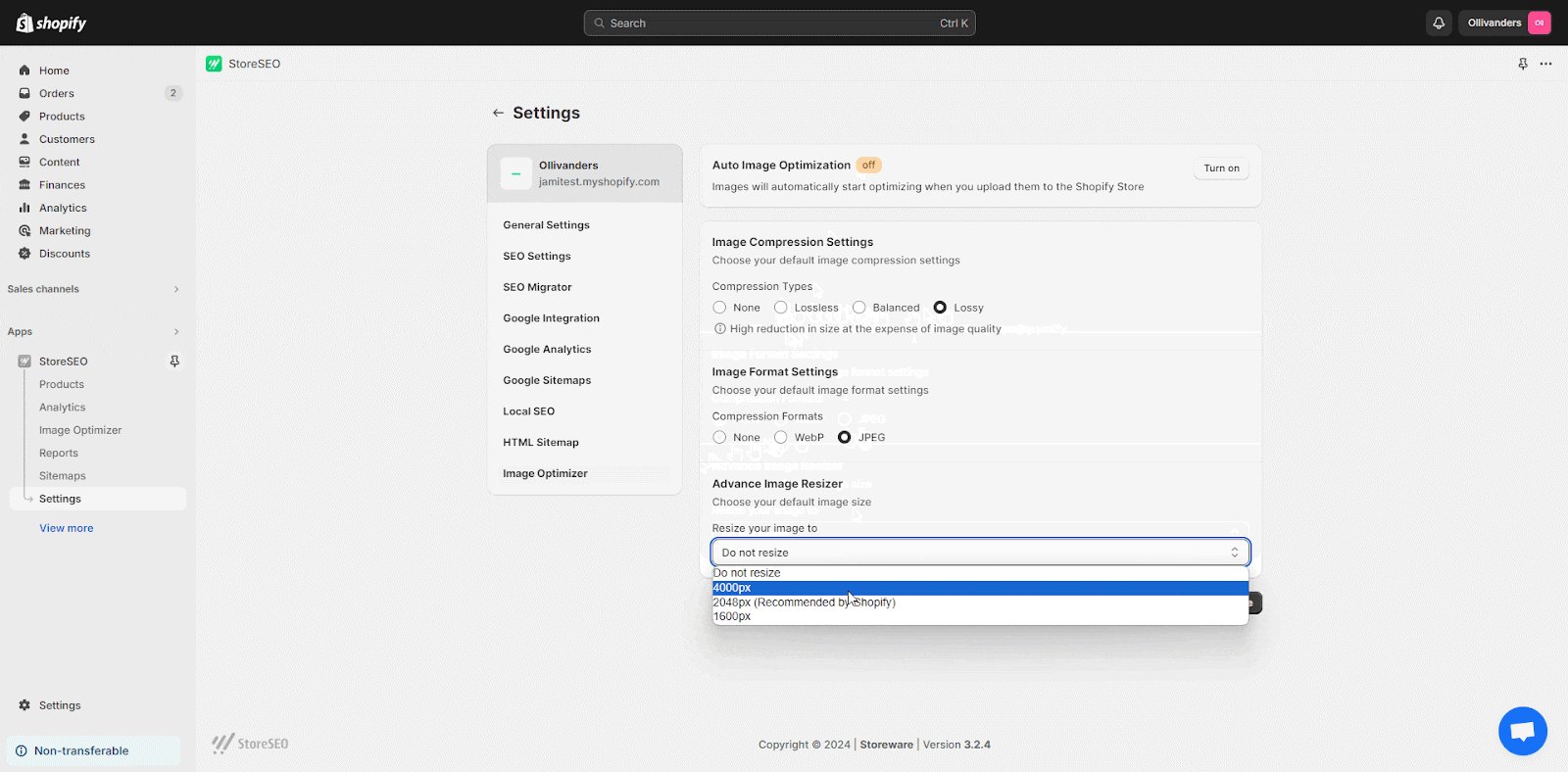
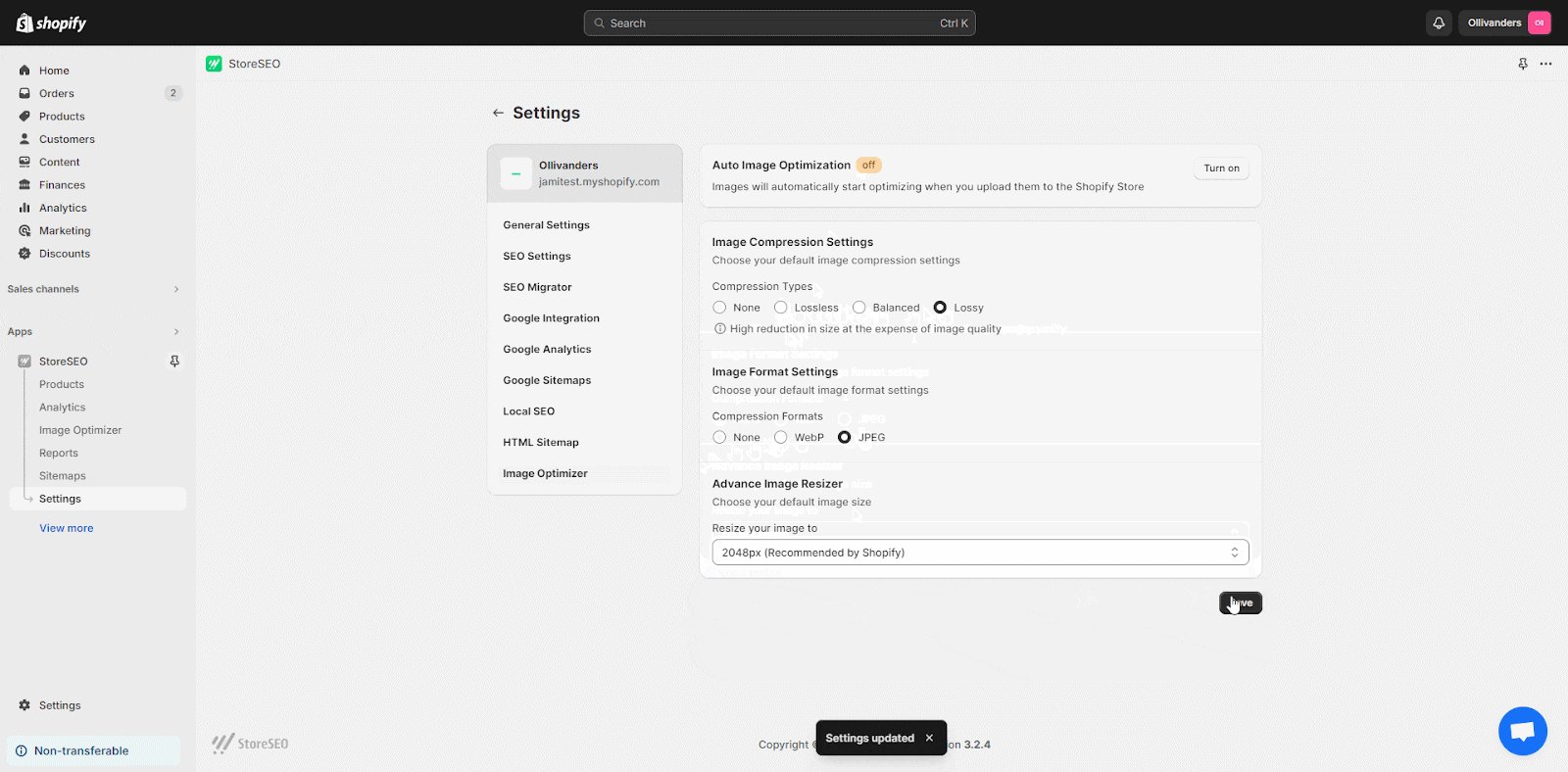
Ustaw preferowane opcje dla kompresji obrazu, formatu obrazu i zmiany rozmiaru obrazu. Następnie kliknij „Zapisz”.

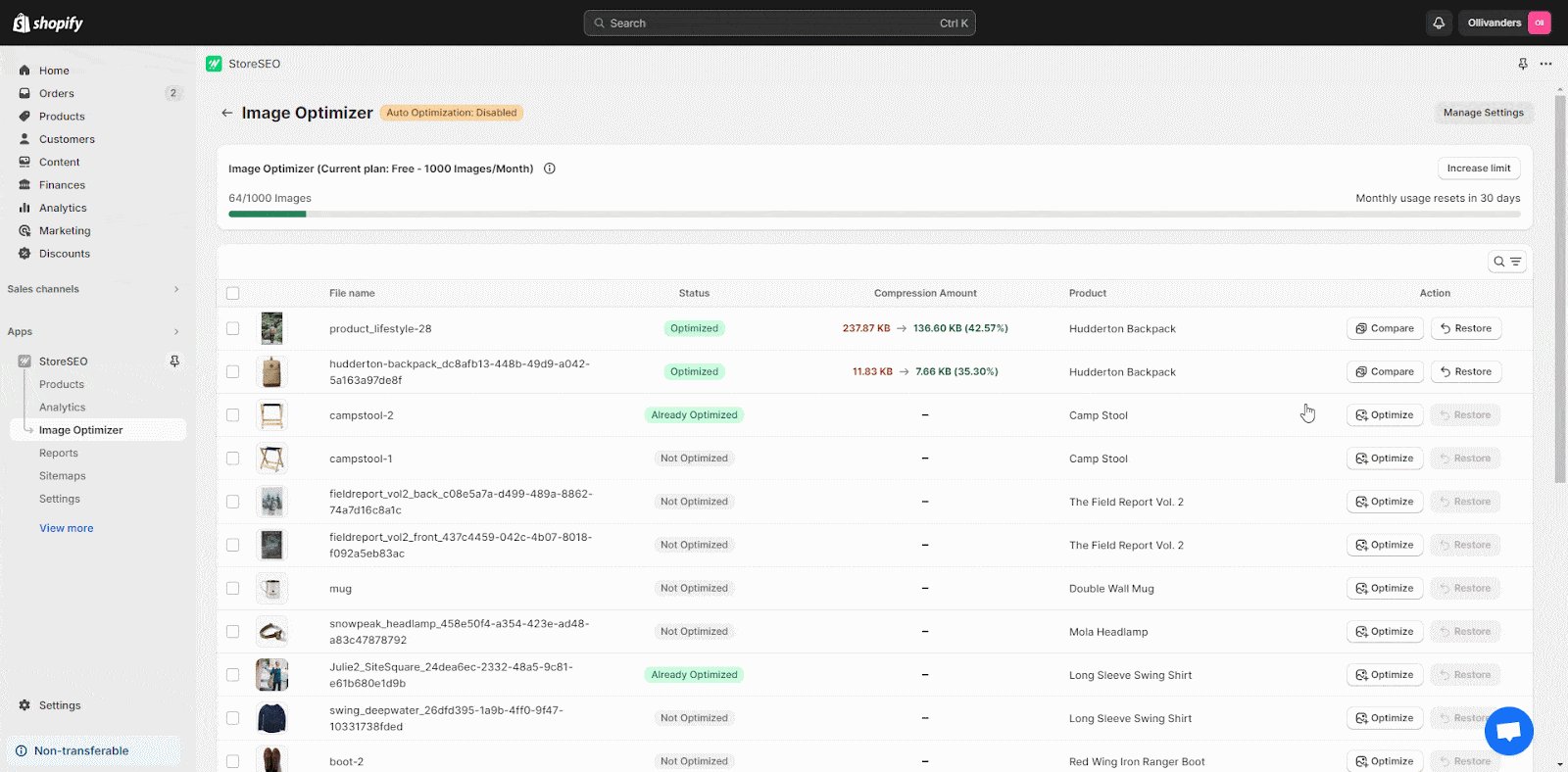
Krok 2: Przejdź do zakładki „Image Optimizer”
Przejdź do pulpitu StoreSEO i kliknij zakładkę „Image Optimizer”. Znajdź obraz, który chcesz zoptymalizować i kliknij przycisk „Optimize”. Twój obraz zostanie zoptymalizowany natychmiast przy użyciu domyślnych ustawień.
![Jak korzystać z StoreSEO Image Optimizer w Shopify 3 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
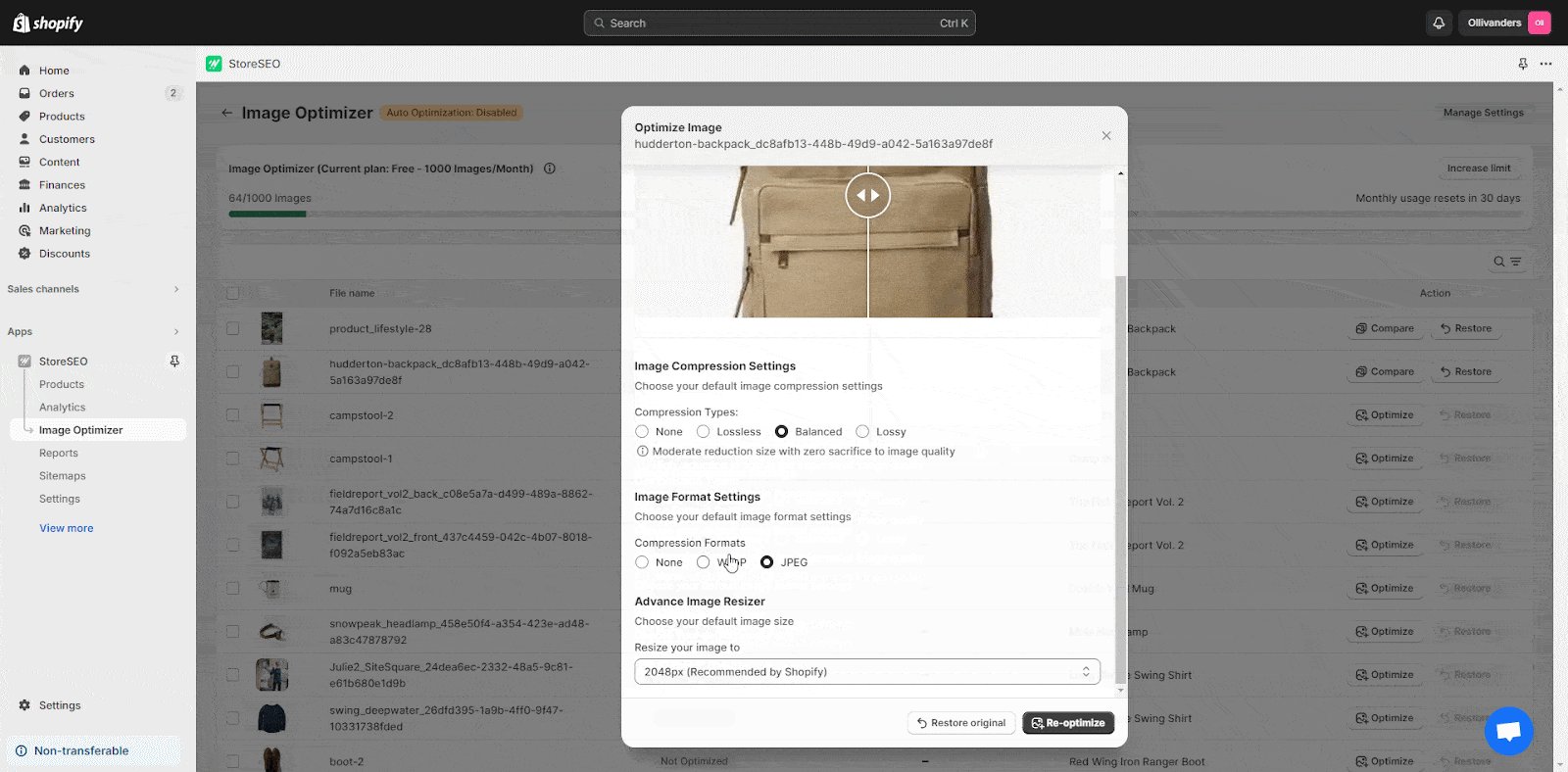
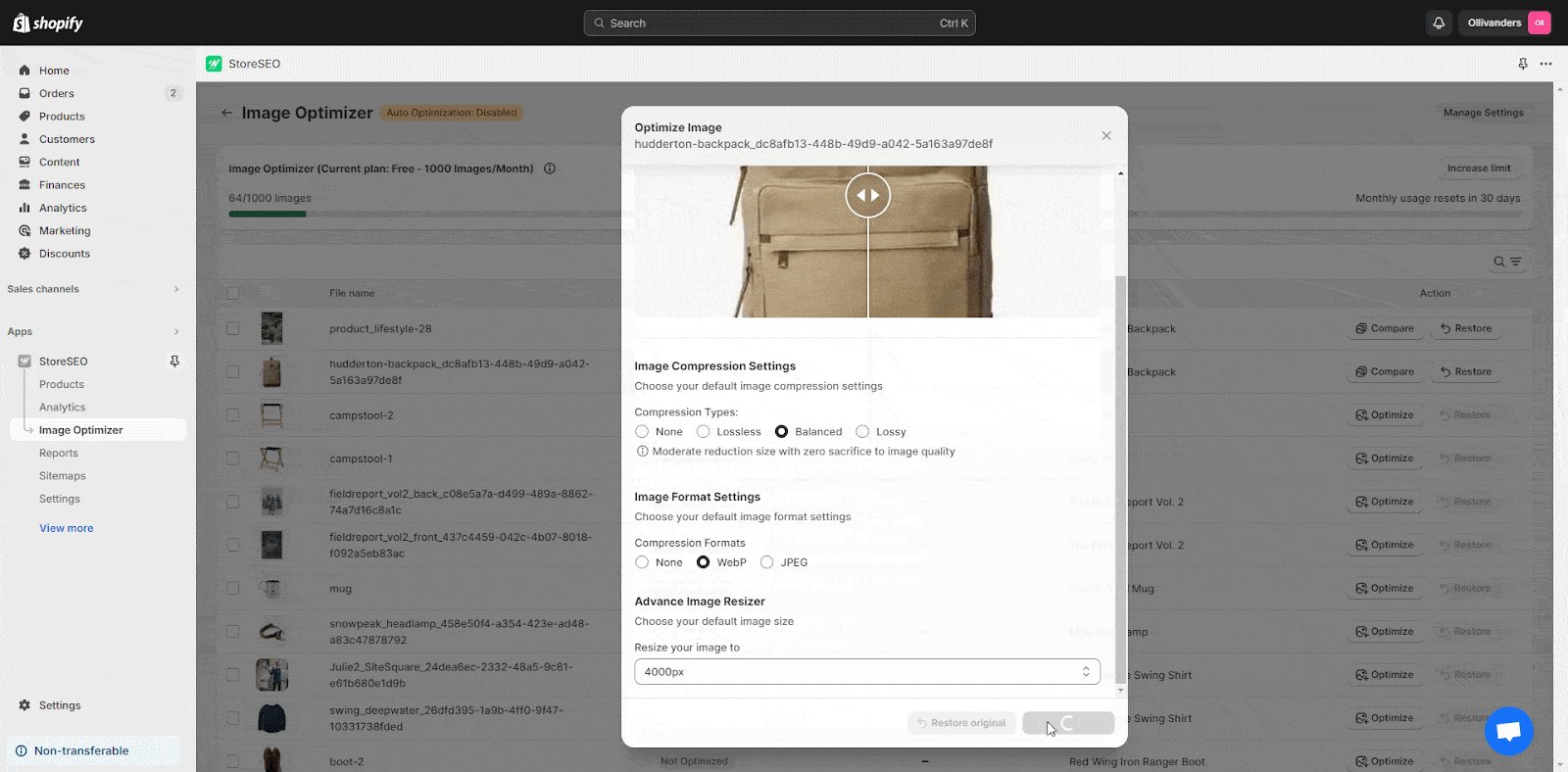
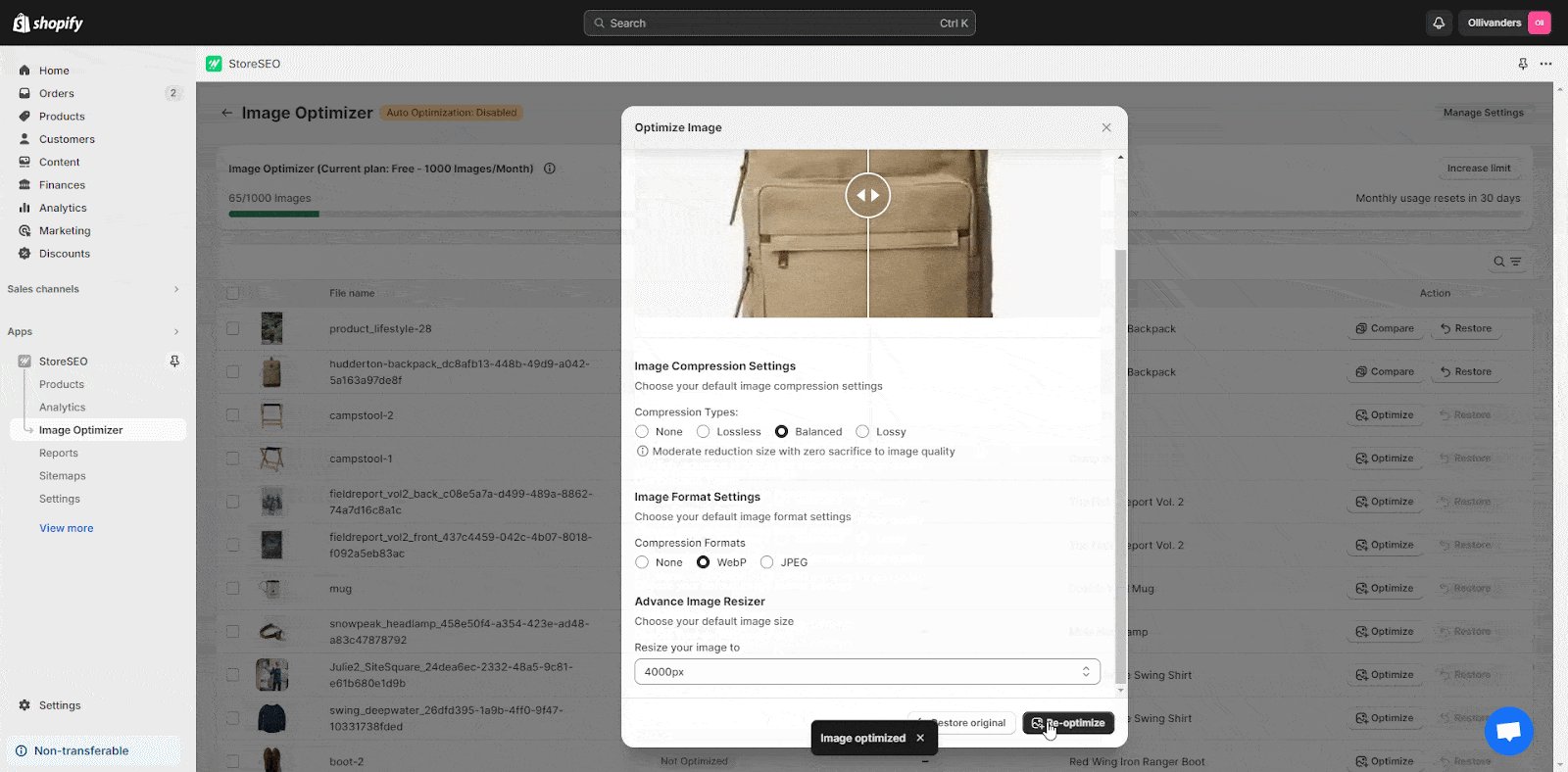
Tutaj, aby porównać zmiany, kliknij przycisk „Porównaj”. Jeśli chcesz ponownie zoptymalizować obraz, dostosuj ustawienia według potrzeb i kliknij przycisk „Ponownie zoptymalizuj”.

Teraz, jeśli chcesz przywrócić optymalizację obrazu, po prostu kliknij przycisk „Przywróć”. Obraz natychmiast powróci do oryginalnego.
![Jak korzystać z StoreSEO Image Optimizer w Shopify 13 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
Krok 3: Włącz automatyczną optymalizację obrazu
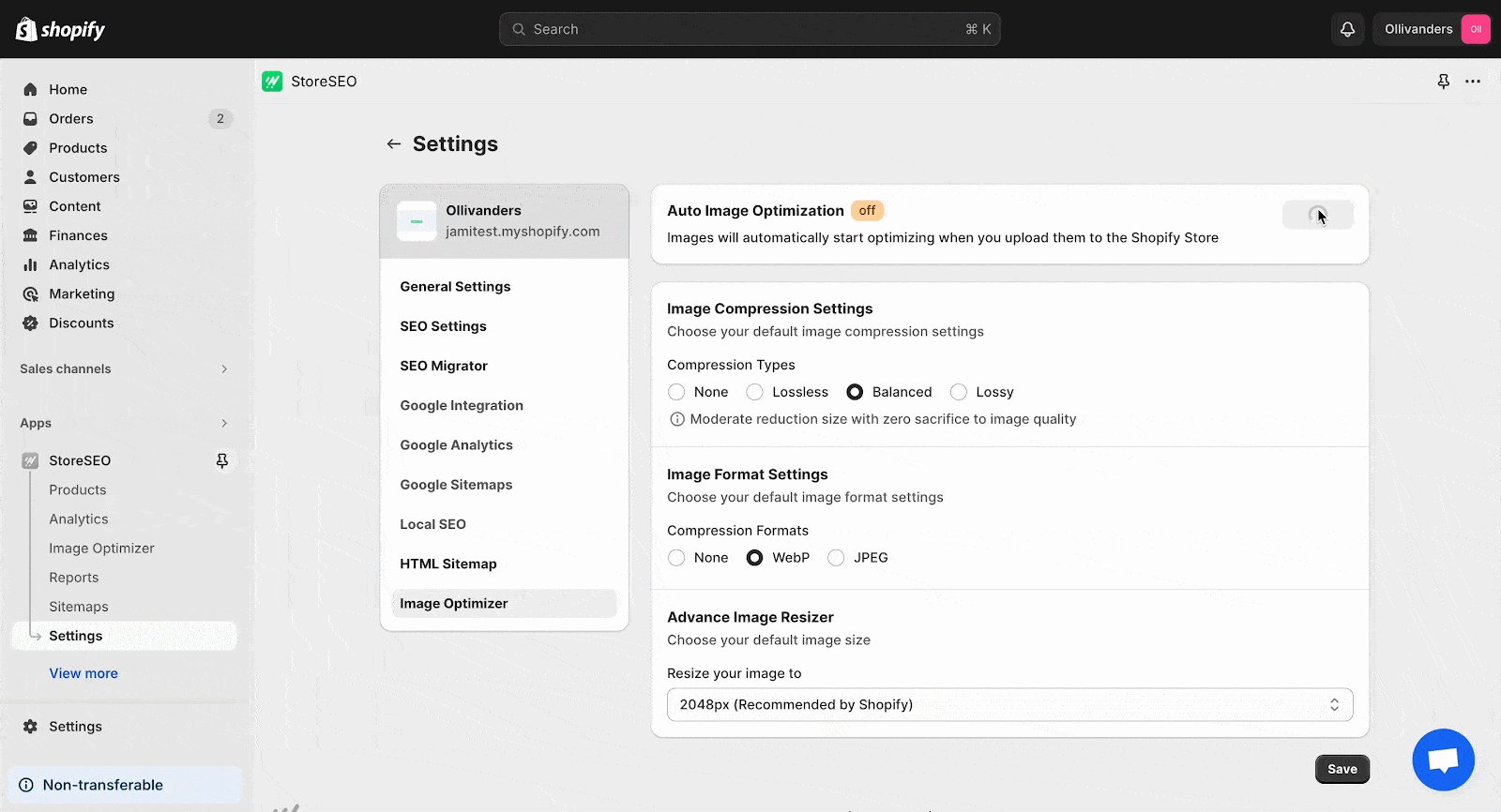
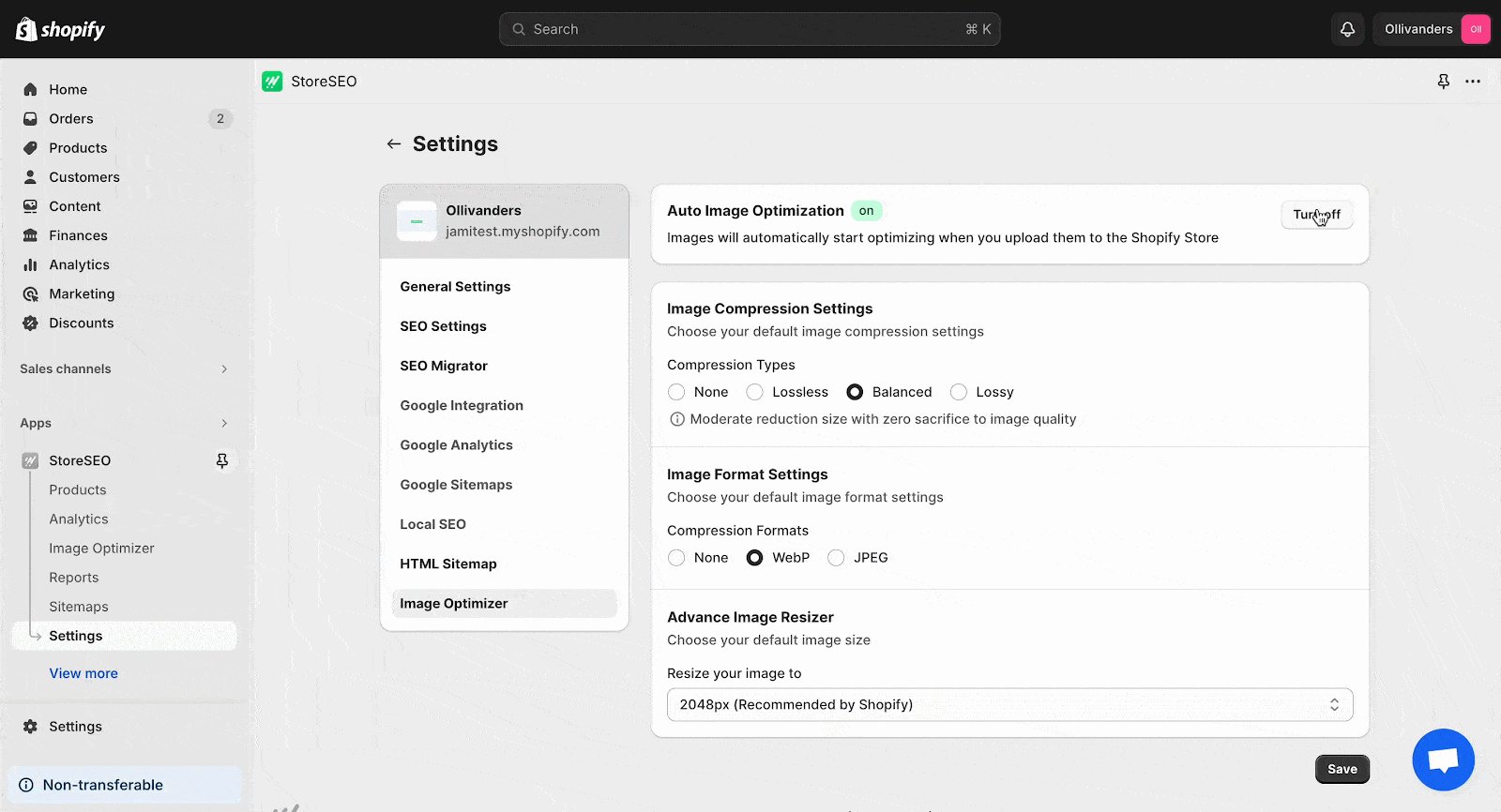
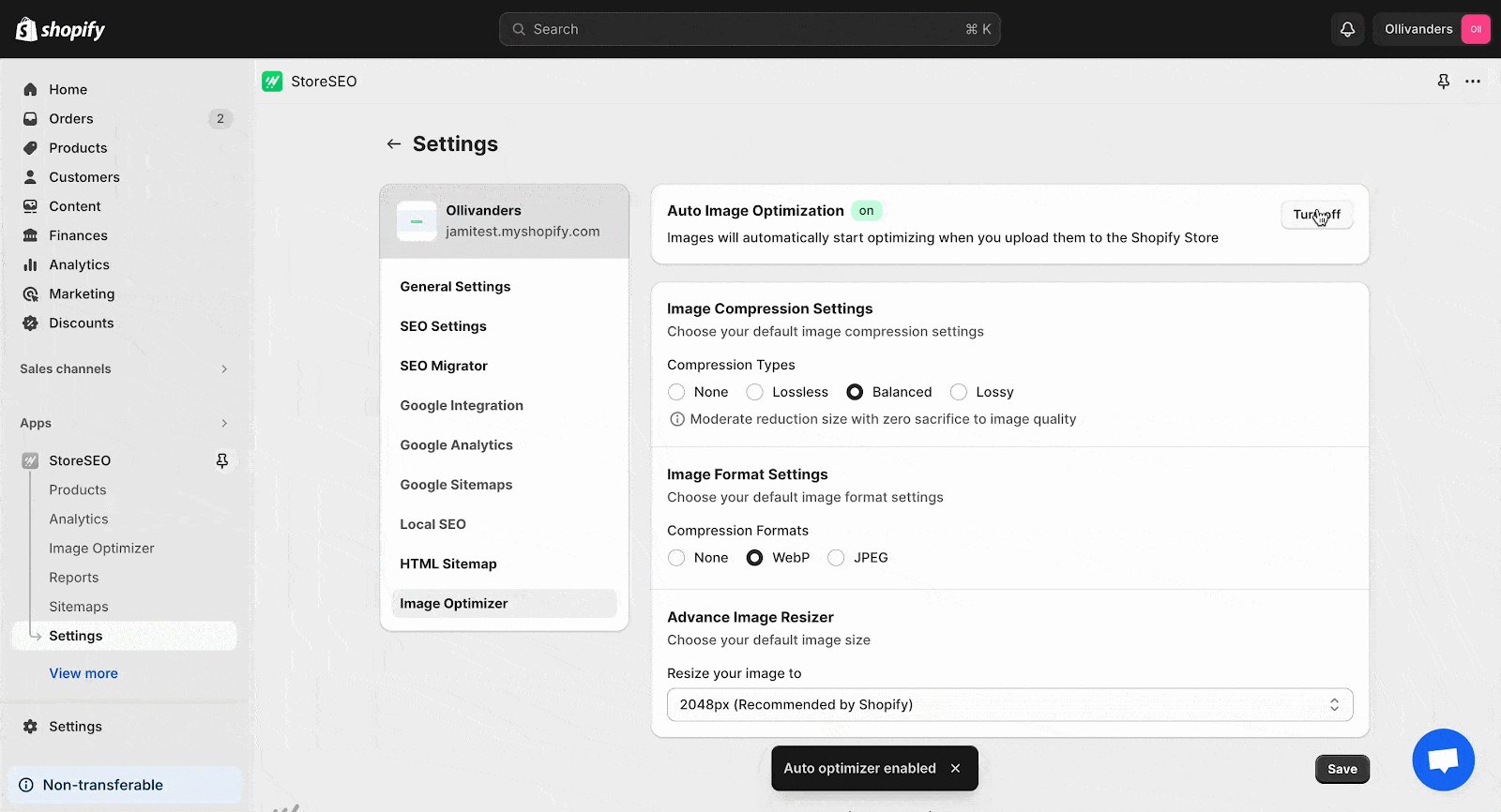
W 'Image Optimizer' na pasku bocznym kliknij przycisk 'Manage Settings'. Pojawi się zakładka ustawień domyślnych z opcją 'Auto Image Optimization'.
![Idealne rozmiary obrazów na strony internetowe: kompletny przewodnik [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Teraz kliknij przycisk „Włącz” w sekcji „Automatyczna optymalizacja obrazu”. Spowoduje to natychmiastowe włączenie automatycznej optymalizacji obrazu dla Twojego sklepu Shopify. Aby dowiedzieć się więcej, wykonaj następujące czynności dokumentacja.

Oto jak łatwo możesz używać narzędzia StoreSEO Image Optimizer w swoim sklepie Shopify.
Formaty plików graficznych dla witryn internetowych
Wybór odpowiedniego formatu pliku jest tak samo ważny jak idealne rozmiary obrazów dla stron internetowych, w celu optymalizacji jakości obrazu i rozmiaru pliku. Oto niektóre z najlepszych formatów dla różnych typów obrazów:
- Plik JPEG: Idealny do fotografii i obrazów o wielu kolorach. Używa stratnej kompresji, która może znacznie zmniejszyć rozmiar pliku przy zachowaniu akceptowalnej jakości. JPEG nie nadaje się do obrazów z przezroczystością.
- PNG: Najlepszy dla obrazów, które wymagają przezroczystości lub mają tekst, logo lub grafikę z ostrymi krawędziami. PNG używa kompresji bezstratnej, zachowując jakość obrazu, ale powodując większe rozmiary plików niż JPEG.
- Plik SVG: Idealne do grafiki wektorowej, takiej jak loga, ikony i ilustracje. Pliki SVG są skalowalne bez utraty jakości i zazwyczaj mają mniejsze rozmiary plików niż obrazy rastrowe. Są idealne do użytku w sieci, ponieważ pozostają ostre w dowolnej rozdzielczości.
Wdrażanie kompresji obrazów i innych rozmiarów dla witryn internetowych
Idealne rozmiary obrazów dla witryn takich jak Shopify, WordPress i niestandardowych witryn wymagają przestrzegania określonych wytycznych w celu zapewnienia optymalnej wydajności i atrakcyjności wizualnej. W Shopify obrazy produktów powinny mieć co najmniej 800 x 800 pikseli, przy zalecanym rozmiarze 2048 x 2048 pikseli i być skompresowane za pomocą narzędzi takich jak StoreSEO.
WordPress wymaga różnych rozmiarów do różnych zastosowań, takich jak 1920 x 1080 pikseli dla obrazów tła i 150 x 150 pikseli dla miniatur, a wtyczki takie jak Smush pomagają w optymalizacji. Niestandardowe witryny wymagają analizy układu, korzystania z narzędzi przeglądarki w celu sprawdzenia wymiarów i przestrzegania dokumentacji programisty w celu zachowania prawidłowych współczynników proporcji i formatów plików.
Mam nadzieję, że ten przewodnik pomoże Ci wybrać obraz o idealnym rozmiarze i skutecznie zoptymalizować go pod kątem sklepów i witryn. Jeśli uważasz, że ten blog jest pomocny, nie zapomnij zapisz się na nasz blog aby przeczytać więcej blogów, poradników, porad i wskazówek.









