Podczas prowadzenia witryny eCommerce optymalizacja jej szybkości jest kluczowa dla Twojego sukcesu. Odwiedzający mogą zostać przekształceni w klientów tylko wtedy, gdy Twoja witryna ładuje się prawidłowo i są zadowoleni ze swoich doświadczeń. Dlatego jeśli chcesz zapewnić najwyższą wydajność, Optymalizacja szybkości Shopify jest niezbędny dla wszystkich sklepów. W tym blogu omówimy 13 sprawdzonych sposobów, dzięki którym Twój sklep będzie błyskawiczny. Więc bez zbędnych ceregieli, zaczynajmy.

📖 Przegląd optymalizacji szybkości Shopify
Optymalizacja szybkości Shopify, nazywana również „optymalizacja wydajności witryny internetowej”, oznacza poprawę szybkości ładowania strony w celu szybszego przeglądania. Obejmuje szereg czynników wewnętrznych i zewnętrznych w Shopify, aby przyspieszyć działanie dowolnej strony internetowej. I chociaż istnieje wiele czynników, które mogą być poza Twoją kontrolą, jeśli chodzi o optymalizację wydajności Twojego sklepu, są inne, które możesz dostosować, aby uzyskać błyskawiczną prędkość.
💡 Dlaczego warto zoptymalizować swoją witrynę Shopify pod kątem szybkości
Optymalizacja szybkości Shopify jest ważna z wielu powodów. Według Google, 53% odwiedzających opuszcza witrynę jeśli ładowanie trwa dłużej niż 3 sekundy. Oznacza to, że jeśli Twój sklep Shopify jest wolny, 53 na 100 klientów opuści Twój sklep bez zakupu Twoich produktów i może rozważyć konkurencję.
Wyobraź sobie sklep stacjonarny, w którym kolejka do kasy trwa wiecznie, a Ty masz alternatywną opcję. Czy nadal będziesz czekać, aby kupić coś w tym sklepie, czy pójdziesz do innego? To samo dotyczy interfejsu cyfrowego. Jeśli Twoi goście zobaczą, że Twoja strona internetowa nie jest wystarczająco szybka, odejdą i pójdą do innego sklepu.
Cała Twoja kampania marketingowa może pójść na marne, jeśli Twoja strona internetowa jest wolna. Dlatego jeśli chcesz zamienić odwiedzających w klientów, musisz mieć szybko ładującą się stronę internetową.
💡 Od czego zależy szybkość działania Twojego sklepu Shopify?
Szybkość sklepu Shopify zależy od kilku czynników. Przyjrzyjmy się im wszystkim i znajdźmy zakres strategii optymalizacji.
⭐ Czynniki wewnętrzne
Szybkość działania Twojego sklepu Shopify zależy od czynników wewnętrznych, takich jak: Aplikacje i motywy zainstalowałeś. Ponadto, chociaż Twój motyw lub aplikacja mogą nie powodować problemów, mogą mieć określone funkcje, które mają znaczący wpływ na szybkość działania Twojego sklepu.
Kiedy używasz złożony lub nieefektywny kod Liquid, może to spowolnić Twoją stronę internetową. Zbyt wiele wysokiej jakości obrazów i filmów, a także czcionek, może spowodować, że Twoja strona internetowa będzie się ładować powoli.
⭐ Czynniki zewnętrzne
Czynniki zewnętrzne, które mogą mieć wpływ na sposób ładowania Twojej witryny, są poza Twoją kontrolą. Urządzenie, sieć i lokalizacja Twojego klienta mogą spowolnić działanie po jego stronie. Poza tym kilka infrastruktur Shopify, takich jak sieć dostarczania treści (CDN), lokalna pamięć podręczna przeglądarki i pamięć podręczna strony po stronie serwera, może mieć wpływ na wydajność Twojej witryny.
Aktywa wewnątrz 'zawartość_nagłówka Płynny' obiekt może również spowolnić szybkość Twojej strony. Dobrą rzeczą jest to, że Shopify nieustannie pracuje nad udoskonaleniem swojej wewnętrznej infrastruktury, aby zapewnić lepsze doświadczenia właścicielom sklepów i ich klientom.
💡 Jak przetestować szybkość swojego sklepu Shopify
Chociaż możesz znaleźć wiele narzędzi do testowania szybkości online, Shopify oferuje wbudowaną funkcję raportowania szybkości, aby zobaczyć wydajność sklepu. Dowiedzmy się, jak możesz przetestować szybkość swojego sklepu Shopify tutaj.
⭐ Korzystanie z raportu o szybkości działania sklepu internetowego Shopify
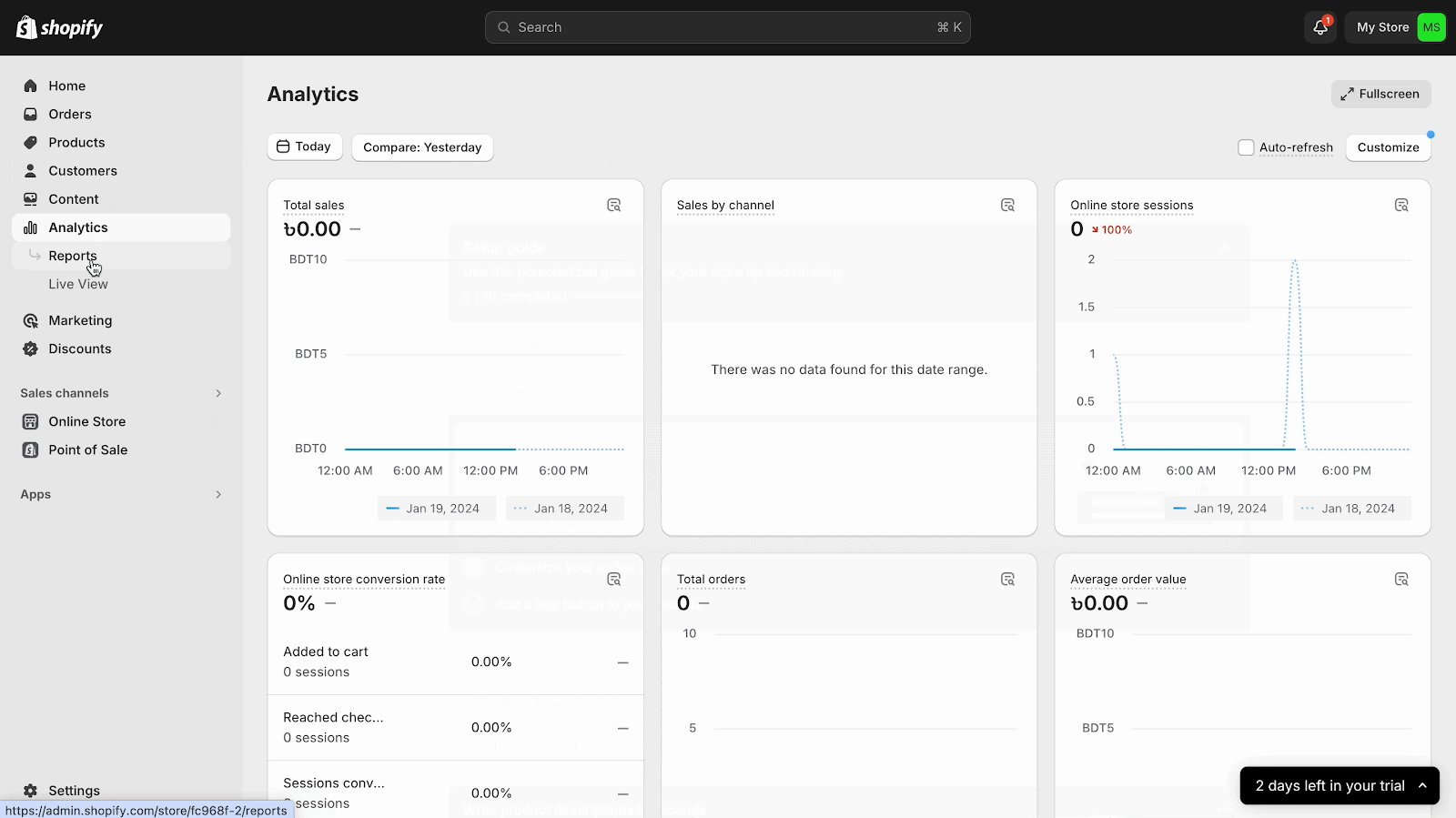
Shopify ma wbudowana funkcja testowania prędkości które pomogą Ci porównać szybkość działania Twojego sklepu z innymi. Aby porównać szybkość działania Twojego sklepu z innymi, zaloguj się do panelu administratora swojego sklepu Shopify, a następnie kliknij „Analitykazakładka.
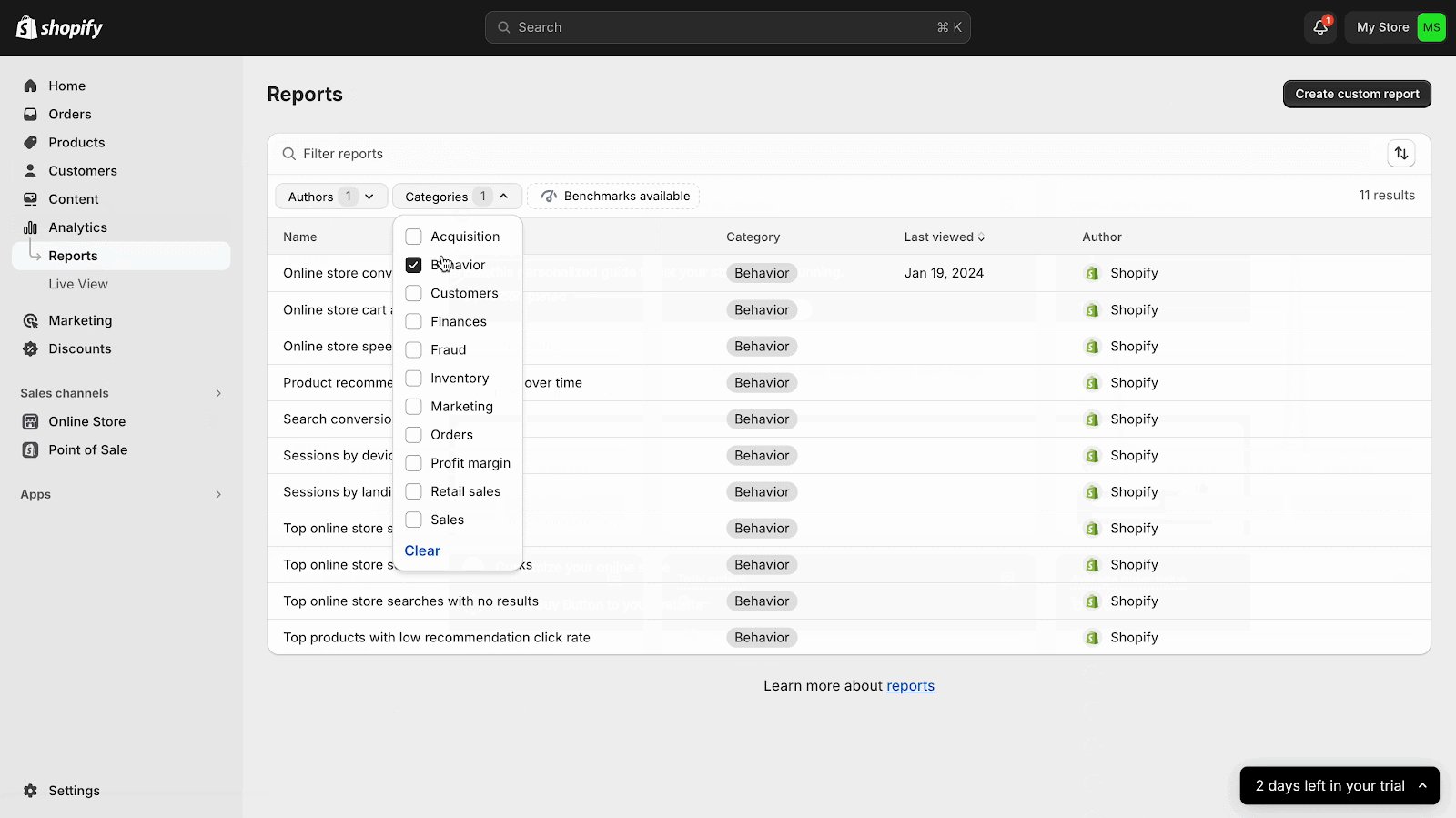
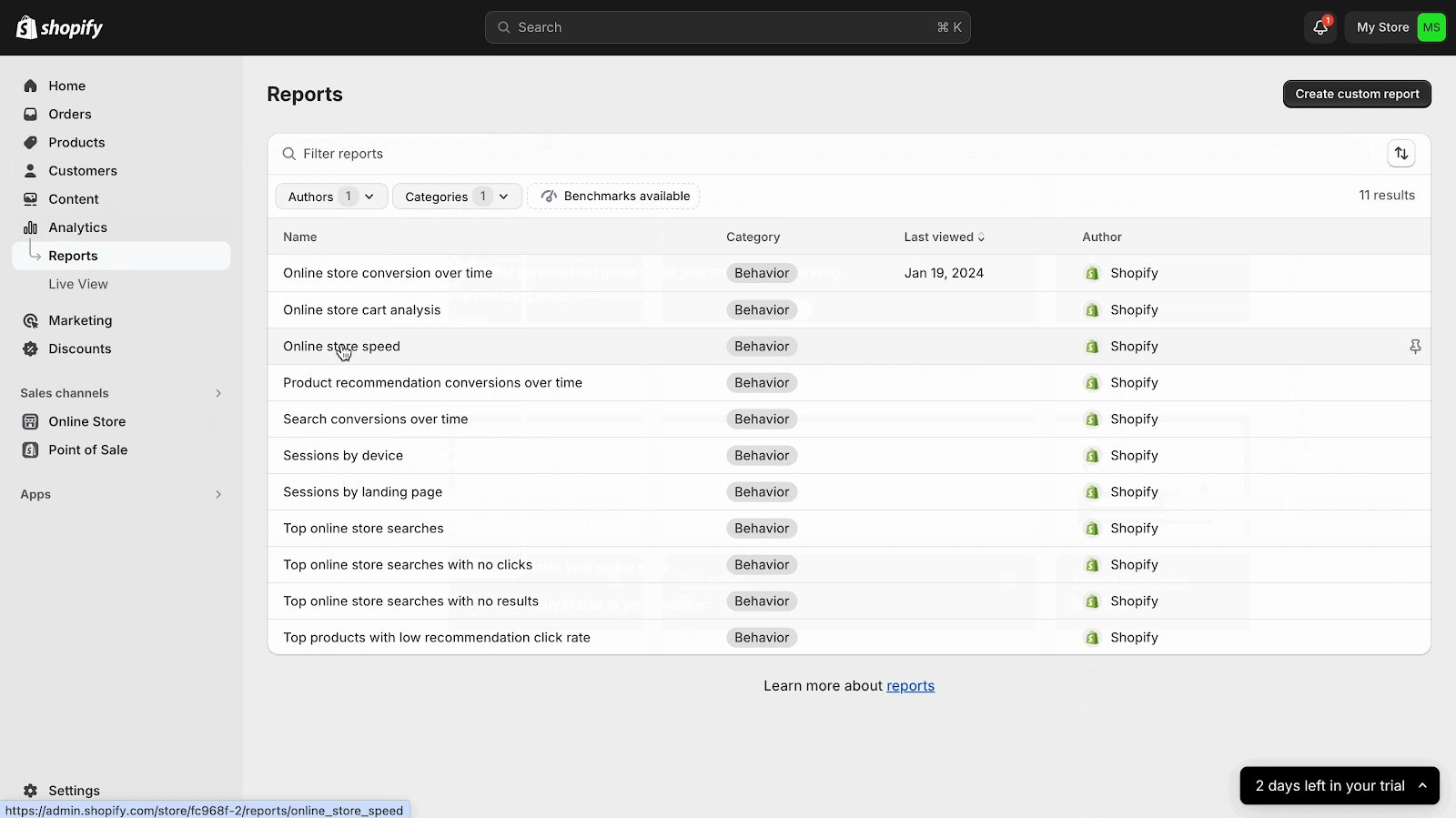
Następnie kliknij na „Raportprzycisk ' i wybierz 'Zachowanie' jako kategorię. Następnie wybierz 'Prędkość sklepu internetowego' opcja. W ten sposób możesz zobaczyć prędkość swojego sklepu Shopify i porównać ją z innymi.

⭐ Korzystanie z Google PageSpeed Insights
Z Wgląd w PageSpeed firmy Google, możesz również sprawdzić szybkość swojej strony Shopify. Po prostu przejdź do Google PageSpeed Insights i wprowadź tam adres URL swojego sklepu Shopify. Po chwili otrzymasz szczegółowy raport szybkości strony dla swojego sklepu Shopify. Możesz również przeczytać nasz szczegółowy przewodnik na temat Wgląd w PageSpeed firmy Google aby poznać tajniki analizy raportu wydajności.

⭐ Inne narzędzia do testowania szybkości sklepu Shopify
Możesz również znaleźć wiele narzędzi do testowania szybkości stron online, aby sprawdzić wydajność swojej strony. Pingdom Lub Rozszerzenie Lighthouse Chrome mogą być dobrymi opcjami do sprawdzenia szybkości Twojej strony Shopify. Te narzędzia pomogą Ci wygenerować ogólny raport wydajności Twojej witryny.
⚡ Optymalizacja szybkości Shopify: 13 sposobów na wynik szybkości 100%
Teraz, gdy wiesz, jak sprawdzić szybkość swojego sklepu Shopify, dowiedzmy się, jak możesz przyspieszyć działanie swojego sklepu Shopify. Poniżej udostępnimy zaawansowane wskazówki, jak przyspieszyć działanie swojego sklepu.
1. Wybierz lekki motyw
Musisz ostrożnie wybrać motyw Shopify, ponieważ jest to najważniejszy czynnik optymalizacji szybkości. Ciężki motyw może spowolnić działanie sklepu, podczas gdy lekki może go przyspieszyć. Tak więc, jeśli chcesz przyspieszyć działanie sklepu, wybierz lekki motyw, który nie spowolni działania.
Nasze rekomendowane motywy zapewniające najlepszą prędkość ładowania
2. Optymalizacja obrazów i filmów
Gdy prowadzisz witrynę eCommerce, musisz udostępniać zdjęcia i filmy produktów na swojej stronie internetowej. Jednak jeśli prześlesz obrazy bez kompresji lub użyjesz zbyt ciężkich filmów, spowolni to działanie Twojej witryny.
⭐ Prawidłowe formaty obrazów i kompresja
Używanie skompresowanych obrazów z odpowiednim formatem pliku może pomóc Ci przyspieszyć działanie sklepu. W przeciwieństwie do formatu PNG, JPG lub webPG może sprawić, że Twoje obrazy będą lekkie, co przyspieszy działanie sklepu. Dlatego powinieneś używać odpowiedniego formatu podczas przesyłania obrazów do sklepu Shopify.
Poza tym, jeśli przesyłasz obrazy o wysokiej rozdzielczości, to również wpłynie na szybkość ładowania strony. Dlatego powinieneś kompresować obrazy i zmniejszać rozmiar pliku. Jednak podczas powiększania nie powinieneś nadmiernie optymalizować obrazu, aby uniknąć rozmycia.
⭐ Wykorzystaj funkcję Lazy Loading
Lazy loading to zaawansowana technika przyspieszająca szybkość ładowania strony. Jeśli włączysz lazy loading na swojej stronie internetowej, obraz lub wideo załaduje się tylko wtedy, gdy odwiedzający dotrą do określonej sekcji. W rezultacie szybkość ładowania strony wzrośnie znacznie szybciej niż wcześniej. Możesz: ręcznie włącz leniwe ładowanie w swoim sklepie lub skorzystaj z aplikacji z funkcją leniwego ładowania, aby włączyć tę funkcję na swojej stronie internetowej.
⭐ Używaj skompresowanych filmów MP4 zamiast animowanych plików GIF
Animowane pliki GIF są średnio 5-10 razy większe niż filmy MP4. Dlatego też, gdy przesyłasz pliki GIF, mogą one spowolnić szybkość ładowania Twojej strony internetowej. Zamiast animowanych plików GIF, użycie skompresowanego wideo MP4 jest o wiele lepszą opcją. Możesz również osadzić wideo z zewnętrznego źródła, aby Twoja strona internetowa była lekka.
⭐ StoreSEO: Nasza rekomendowana aplikacja do optymalizacji obrazów
StoreSEO to najlepsza aplikacja do optymalizacji SEO Shopify, która zawiera funkcję optymalizacji obrazu. Możesz łatwo zoptymalizować rozmiar i format pliku oraz zmienić rozmiar obrazu sklepu bez żadnych problemów. Posiada funkcje optymalizacji obrazu indywidualnego i zbiorczego, aby dostosować rozmiar i format pliku oraz zwiększyć szybkość strony. Możesz więc wypróbuj tę aplikację Shopify aby zoptymalizować obrazy.
3. Zoptymalizuj czcionki
Czcionki odgrywają kluczową rolę w czasie ładowania. Każda czcionka dodana do strony internetowej nieco wydłuży czas ładowania. Tak więc, jeśli chcesz poprawić podstawowe parametry sieci, musisz zoptymalizować swoje czcionki, aby utworzyć błyskawicznie szybki sklep eCommerce.
4. Minifikacja CSS i JS
Minifikacja CSS i JS oznacza usuwanie zbędnego kodu CSS i JavaScript ze sklepu Shopify. Obejmuje ona proces usuwania zbędnych danych bez wpływu na sposób przetwarzania zasobu przez przeglądarkę. Obejmuje to usuwanie komentarzy i formatowania kodu, eliminowanie nieużywanego kodu i wykorzystywanie krótszych nazw zmiennych i funkcji, wśród innych optymalizacji.
5. Używaj stron AMP
AMP (przyspieszone strony mobilne) to framework zaprojektowany do tworzenia szybciej ładujących się stron internetowych dla urządzeń mobilnych. Używając stron AMP w sklepie Shopify, możesz znacznie skrócić czas ładowania, szczególnie na urządzeniach mobilnych. Może więc pomóc Ci ulepszyć doświadczenie użytkownika i zwiększyć współczynniki konwersji.
6. Usuń niepotrzebne aplikacje
Każda aplikacja, którą zainstalujesz w swoim sklepie Shopify, może wpłynąć na Twoją witrynę i potencjalnie spowolnić czas ładowania. Dlatego musisz ocenić aplikacje zainstalowane w swoim sklepie i usunąć te, które są zbędne lub zbędne. Dlatego zachowaj tylko niezbędne aplikacje, które bezpośrednio przyczyniają się do funkcjonalności i wydajności Twojego sklepu.
7. Wyeliminuj zasoby blokujące renderowanie
Musisz zidentyfikować i wyeliminować zasoby blokujące renderowanie, które spowalniają ładowanie stron internetowych. Obejmuje to pliki CSS i JavaScript, które uniemożliwiają przeglądarce szybkie renderowanie treści. Powinieneś zoptymalizować sekwencję ładowania tych zasobów, dzięki czemu możesz zapewnić szybsze renderowanie stron i ulepszone wrażenia użytkownika.
8. Unikaj przekierowań wielu stron i uszkodzonych linków
Przekierowania i uszkodzone linki mogą wydłużyć czas ładowania i negatywnie wpłynąć na doświadczenia użytkownika. Dlatego należy zminimalizować stosowanie przekierowań wielostronicowych i upewnić się, że w sklepie Shopify nie ma uszkodzonych linków. Regularnie przeprowadzaj audyt swojej witryny pod kątem uszkodzonych linków i usprawnij strategię przekierowań, aby zoptymalizować wydajność ładowania stron.
9. Zmniejsz liczbę żądań HTTP
Zmniejszenie liczby żądań HTTP może znacznie skrócić czas ładowania, zwłaszcza dla użytkowników z wolniejszym połączeniem internetowym lub urządzeniami mobilnymi. Dlatego musisz zoptymalizować obrazy, skonsolidować pliki CSS i JavaScript oraz użyć lazy loading, aby przyspieszyć działanie sklepu.
10. Organizuj kody śledzenia za pomocą Menedżera tagów Google
Organizując kody śledzenia w sposób efektywny, możesz zminimalizować ich wpływ na czasy ładowania stron i zapewnić płynniejszą pracę w sklepie Shopify. Dlatego musisz scentralizować i zorganizować kody śledzenia, skrypty analityczne i inne skrypty stron trzecich za pomocą Menedżer tagów Google.
11. Wybierz układ bohatera zamiast karuzeli i suwaków
Układy bohatera są prostsze i wydajniejsze, redukują liczbę zasobów, które należy załadować i poprawiają ogólną szybkość ładowania strony. Wybierz układ bohatera zamiast karuzel i suwaków na stronie głównej sklepu Shopify i stronach produktów.
12. Udostępniaj filmy produktowe na zewnątrz
Zamiast hostować filmy produktowe bezpośrednio w sklepie Shopify, rozważ hostowanie ich zewnętrznie na platformach takich jak YouTube lub Vimeo. Zmniejsza to obciążenie serwera i może prowadzić do szybszego ładowania stron, zwłaszcza dla użytkowników uzyskujących dostęp do Twojej witryny z różnych źródeł.
13. Zastąp pliki GIF obrazami statycznymi
Zastąp pliki GIF statycznymi obrazami, gdziekolwiek to możliwe, aby zoptymalizować czas ładowania. Pliki GIF mogą być dużymi plikami, których ładowanie trwa dłużej, szczególnie przy wolniejszych połączeniach internetowych. Używając statycznych obrazów, możesz zmniejszyć rozmiar stron internetowych i poprawić ogólną wydajność.
🎁 Polecane aplikacje do szybkiego ładowania sklepu Shopify
W sklepie z aplikacjami Shopify znajdziesz wiele aplikacji, które przyspieszą działanie Twojego sklepu Shopify. Oto kilka polecanych aplikacji, które pomogą zoptymalizować szybkość ładowania Twojego sklepu Shopify:
- SklepSEO:StoreSEO oferuje Optymalizator obrazu dodatek, dzięki któremu możesz zmniejszyć rozmiar pliku graficznego i przyspieszyć działanie swojego sklepu.
- Załaduj:Ta aplikacja Shopify pomoże Ci dodać funkcję leniwego ładowania do Twojego sklepu i przyspieszyć ogólny czas ładowania.
- Hiperprędkość: Może pomóc Ci zminimalizować pliki CSS i Javascript, a także oferuje inne funkcje, które przyspieszą działanie Twojego sklepu.
⁉️ Najczęściej zadawane pytania
Zanim zakończymy tego bloga, odpowiemy poniżej na niektóre z najczęściej zadawanych pytań dotyczących optymalizacji szybkości Shopify. Rzućmy okiem poniżej.
⁉️ Jaka jest dobra prędkość Shopify?
Dobra prędkość ładowania strony Shopify mieści się w przedziale od 2 do 3 sekund, co pozwala na jej pełne załadowanie.
⁉️ Dlaczego Shopify 2.0 jest szybszy?
Shopify 2.0 jest szybszy dzięki licznym optymalizacjom i udoskonaleniom zaimplementowanym w jego architekturze i bazie kodu.
⁉️ Czy Shopify jest szybszy niż Woocommerce?
Zarówno Shopify, jak i WooCommerce mają potencjał, by stać się szybkimi i wydajnymi platformami e-commerce, ale ich prędkość może się różnić w zależności od takich czynników, jak środowisko hostingowe, działania optymalizacyjne, wybór motywów i wtyczek oraz bieżąca konserwacja.
Przyspiesz swój sklep Shopify już dziś
Optymalizacja szybkości Shopify jest niezwykle ważna, jeśli chcesz zbudować udany sklep. Więc nie czekaj dłużej. Zacznij optymalizować swój sklep, postępując zgodnie z naszymi wytycznymi i zwiększ wzrost swojego biznesu.
Mam nadzieję, że ten blog okaże się pomocny. Aby poznać więcej wskazówek, trików i szczegółowych informacji na temat sklepu Shopify zapisz się na nasz blog i bądź z nami w kontakcie.