A Prędkość Shopify wynik mierzy szybkość ładowania się sklepu internetowego. To tak, jakby nadać sklepowi ocenę szybkości. Pomyśl o tym jak o ocenach w szkole. Wynik powyżej 80 to jak A+. Oznacza to, że Twój sklep jest super szybki i Twoi klienci go pokochają. To w zasadzie to, co dobry Prędkość Shopify wynik to wszystko – zapewnienie, że wydajność Twojego sklepu jest wystarczająco dobra, aby utrzymać zaangażowanie użytkowników. Ale nawet jeśli nadal musisz tam dotrzeć, nie martw się! Zawsze są sposoby na poprawę swojego wyniku.

Jak ustalić optymalny wynik szybkości Shopify?
Określenie optymalnego wyniku szybkości Shopify dla Twojego sklepu Shopify jest kluczowe dla zapewnienia płynnego i wydajnego doświadczenia użytkownika. Wynik szybkości, często mierzony za pomocą narzędzi takich jak Google PageSpeed Insights lub własny analizator szybkości Shopify, ocenia różne czynniki wpływające na czas ładowania Twojej witryny.
🔁 Czas ładowania strony: Czas ładowania strony odnosi się do tego, ile czasu zajmuje pełne załadowanie witryny Shopify. Obejmuje wszystkie elementy, takie jak obrazy, skrypty i arkusze stylów. Im szybszy czas ładowania, tym lepsze wrażenia użytkownika.
⚙️ Pierwsze malowanie treści (FCP): FCP mierzy czas, jaki zajmuje wyświetlenie pierwszej części treści na ekranie po przejściu użytkownika na Twoją witrynę. Wskazuje, jak szybko użytkownicy postrzegają ładowanie Twojej witryny.
🕰️ Czas na interaktywność (TTI): TTI mierzy, ile czasu zajmuje stronie internetowej, aby stała się w pełni interaktywna. Obejmuje to czas wykonywania skryptów i reagowania interakcji użytkownika. Szybszy TTI prowadzi do bardziej angażującego doświadczenia użytkownika.
📃 Całkowity rozmiar strony: Całkowity rozmiar strony odnosi się do łącznego rozmiaru wszystkich zasobów pobranych podczas ładowania strony internetowej, w tym obrazów, skryptów, arkuszy stylów i innych zasobów. Mniejsze rozmiary stron zazwyczaj skutkują szybszym czasem ładowania.
🖼️ Optymalizacja obrazu: Obrazy często znacząco przyczyniają się do czasu ładowania strony. Optymalizacja obrazów poprzez ich kompresję, bez utraty jakości, może znacznie poprawić szybkość ładowania.
🔏 Minifikacja CSS i JavaScript: Minifikacja polega na usuwaniu niepotrzebnych znaków (takich jak spacje i komentarze) z plików CSS i JavaScript. To zmniejsza rozmiary plików i przyspiesza czas pobierania.

🌎 Buforowanie przeglądarki: Buforowanie przeglądarki umożliwia przechowywanie niektórych elementów witryny lokalnie na urządzeniu użytkownika po pierwszej wizycie. Oznacza to, że powracający użytkownicy nie muszą ponownie pobierać tych elementów, co poprawia czas ładowania.
🔒 Integracja CDN: Sieci dostarczania treści (CDN) dystrybuują statyczną zawartość Twojej witryny na wielu serwerach na całym świecie. Zmniejsza to opóźnienia i poprawia czasy ładowania, szczególnie dla użytkowników znajdujących się daleko od Twojego serwera.
Ustanów standard utrzymania najwyższego wyniku szybkości Shopify
Ustanowienie standardu utrzymania najwyższego wyniku szybkości Shopify wymaga wdrożenia proaktywnego podejścia w celu ciągłej optymalizacji wydajności sklepu. Oto, jak możesz ustanowić i utrzymać punkt odniesienia dla najwyższego wyniku szybkości Shopify
Równoważenie motywów, czcionek i kodu w Shopify
Prawdopodobnie dostosowałeś swoje Motyw sklepu Shopify aby odzwierciedlić unikalną tożsamość Twojej marki za pomocą niestandardowych czcionek, kolorów i elementów wizualnych. Podczas gdy spójność marki w różnych kanałach sprzedaży ma kluczowe znaczenie, należy pamiętać o wpływie nadmiernego lub źle napisanego kodu na szybkość ładowania witryny. Przeprowadzenie dokładnego audytu kodu, niezależnie lub z pomocą profesjonalisty, może odkryć możliwości optymalizacji. Rozważ rozpoczęcie od podstawowych motywów zaprojektowanych pod kątem wydajności i szybkości Shopify, a następnie dostosuj je w razie potrzeby. Regularne monitorowanie i aktualizowanie motywu zapewnia, że Twoja witryna utrzymuje maksymalną wydajność.

Zrozumienie znaczenia optymalizacji prędkości
W szybko zmieniającym się świecie handlu elektronicznego szybkość witryny odgrywa kluczową rolę w napędzaniu sukcesu. Szybsze czasy ładowania nie tylko poprawiają wrażenia użytkownika, ale także znacząco wpływają na wskaźniki konwersji. Klienci oczekują strony internetowe ładują się szybko, a wolno ładująca się strona może prowadzić do frustracji i porzuconych koszyków. Dlatego priorytetowe traktowanie optymalizacji szybkości jest niezbędne do utrzymania przewagi konkurencyjnej i maksymalizacji potencjału sprzedaży.

Porównywanie bieżącej wydajności
Aby poprawić wynik szybkości Shopify, kluczowe jest, aby najpierw ocenić bieżącą wydajność swojej witryny. Wykorzystaj narzędzia takie jak Wgląd w PageSpeed firmy Google i GTmetrix, aby przeprowadzić kompleksowy audyt szybkości. Oceń kluczowe wskaźniki, takie jak czas ładowania strony, First Contentful Paint (FCP) i Time to Interactive (TTI), aby zidentyfikować obszary wymagające poprawy i ustalić punkt odniesienia dla postępu.
Nadzoruj konserwację i optymalizację Shopify
Jako przedsiębiorca eCommerce, wyprzedzanie optymalizacji szybkości dla Twojej witryny może stać się dość uciążliwe, często pochłaniając cenny czas, który można by lepiej przeznaczyć na inne cele. Na szczęście dostępnych jest mnóstwo narzędzi i rozwiązań programowych do automatyzacji zadań optymalizacji dla Twojego sklepu Shopify. Oprócz zautomatyzowanych procesów, kluczowe jest regularne ocenianie Szybkość witryny Shopify i wskazać obszary do poprawy. Wprowadzając adres URL swojej witryny Shopify do PageSpeed Insights, otrzymujesz wynik od 1 do 100, gdzie wyniki poniżej 11% są uważane za słabe, a te powyżej 81% za doskonałe.
Optymalizacja zasobów obrazu w celu błyskawicznego ładowania
Obrazy często znacząco przyczyniają się do powolnego ładowania. Aby temu zaradzić, należy wdrożyć techniki optymalizacji obrazu takie jak kompresja w celu zmniejszenia rozmiarów plików bez utraty jakości. Ponadto wykorzystaj techniki responsywnych obrazów i leniwe ładowanie, aby zapewnić wydajne dostarczanie obrazów w oparciu o rozmiar ekranu urządzenia i interakcje użytkownika, co skróci początkowy czas ładowania strony.

Usprawnianie kodu i minimalizacja zasobów
Usprawnienie struktury kodu witryny i minimalizacja zasobów mogą znacznie poprawić szybkość ładowania. Wykorzystaj techniki takie jak minifikacja, aby usunąć zbędne znaki z plików CSS i JavaScript, zmniejszając rozmiary plików i poprawiając czas ładowania. Ponadto wyeliminuj zasoby blokujące renderowanie i wdróż optymalizacje po stronie serwera, takie jak Gzip kompresji i buforowania przeglądarki w celu przyspieszenia dostarczania treści.
Integracja sieci dostarczania treści (CDN) w celu zapewnienia zasięgu globalnego
Sieci dostarczania treści (CDN) odgrywają kluczową rolę w poprawie wydajności witryny w skali globalnej. Dystrybuując treści w serwery rozproszone geograficznie, CDN-y redukują opóźnienia i poprawiają czasy reakcji serwerów dla użytkowników na całym świecie. To nie tylko zwiększa niezawodność witryny, ale także zapewnia płynne przeglądanie dla klientów w różnych regionach.
Priorytetowe traktowanie wydajności i responsywności urządzeń mobilnych
Wraz ze wzrostem liczby użytkowników uzyskujących dostęp do witryn za pośrednictwem urządzeń mobilnych, optymalizacja wydajności mobilnej jest najważniejsza. Przyjmij podejście mobile-first do projektowania i rozwoju, zapewniając wdrożenie zasad responsywnego projektowania w celu zapewnienia płynnych doświadczeń użytkownika na różnych urządzeniach. Zoptymalizuj interakcje dotykowe, ustawienia widoku i rozmiary czcionek, aby zwiększyć użyteczność mobilną i przyspieszyć czas ładowania na smartfonach i tabletach.
Ciągłe monitorowanie i iterowanie w celu ciągłego doskonalenia
Osiągnięcie najlepszego wyniku szybkości Shopify to ciągły proces, który wymaga ciągłego monitorowania i iteracji. Wdrażaj narzędzia takie jak Analiza Google i wbudowaną analitykę Shopify do śledzenia wydajności witryny i zachowań użytkowników. Wykorzystaj dane o wydajności i opinie użytkowników, aby iteracyjnie optymalizować witrynę, pozostając na bieżąco z trendami w branży i nowymi technologiami, aby utrzymać przewagę konkurencyjną.

3 najlepsze narzędzia do monitorowania dobrego wyniku szybkości w Shopify
Korzystając z tych narzędzi, możesz ocenić wydajność swojej witryny Shopify, zidentyfikować obszary wymagające udoskonalenia i wdrożyć strategie optymalizacji w celu zwiększenia szybkości i wygody użytkownika.
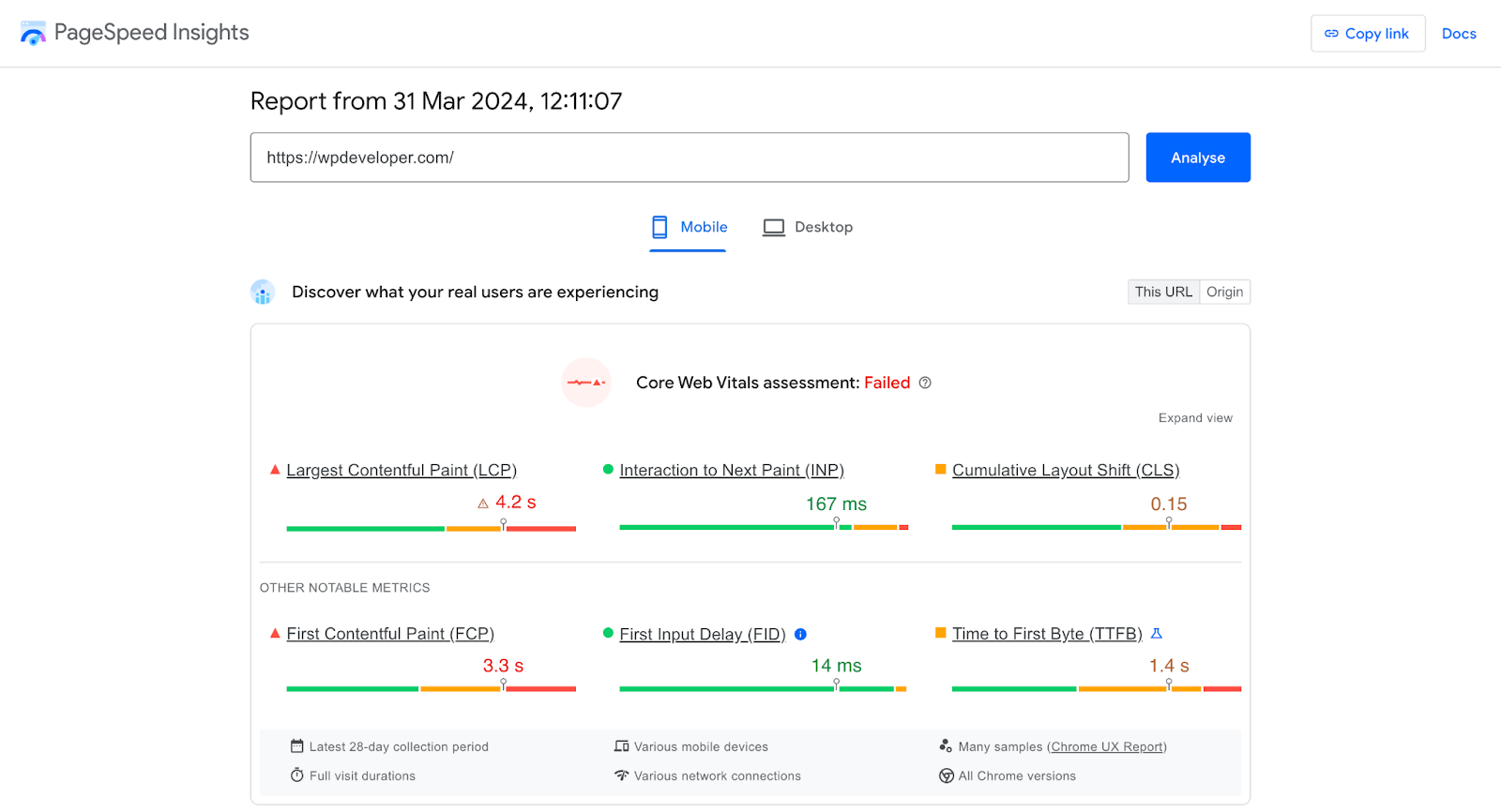
Wgląd w PageSpeed firmy Google
Wgląd w PageSpeed firmy Google to bezpłatne narzędzie udostępniane przez Google, które analizuje zawartość strony internetowej i generuje sugestie, jak przyspieszyć działanie tej strony. Zapewnia zarówno wyniki wydajności na komputerach stacjonarnych, jak i urządzeniach mobilnych, wraz ze szczegółowymi zaleceniami dotyczącymi ulepszeń. Ponadto oferuje szczegółowe informacje na temat różnych metryk wydajności, w tym First Contentful Paint (FCP) i Time to Interactive (TTI).

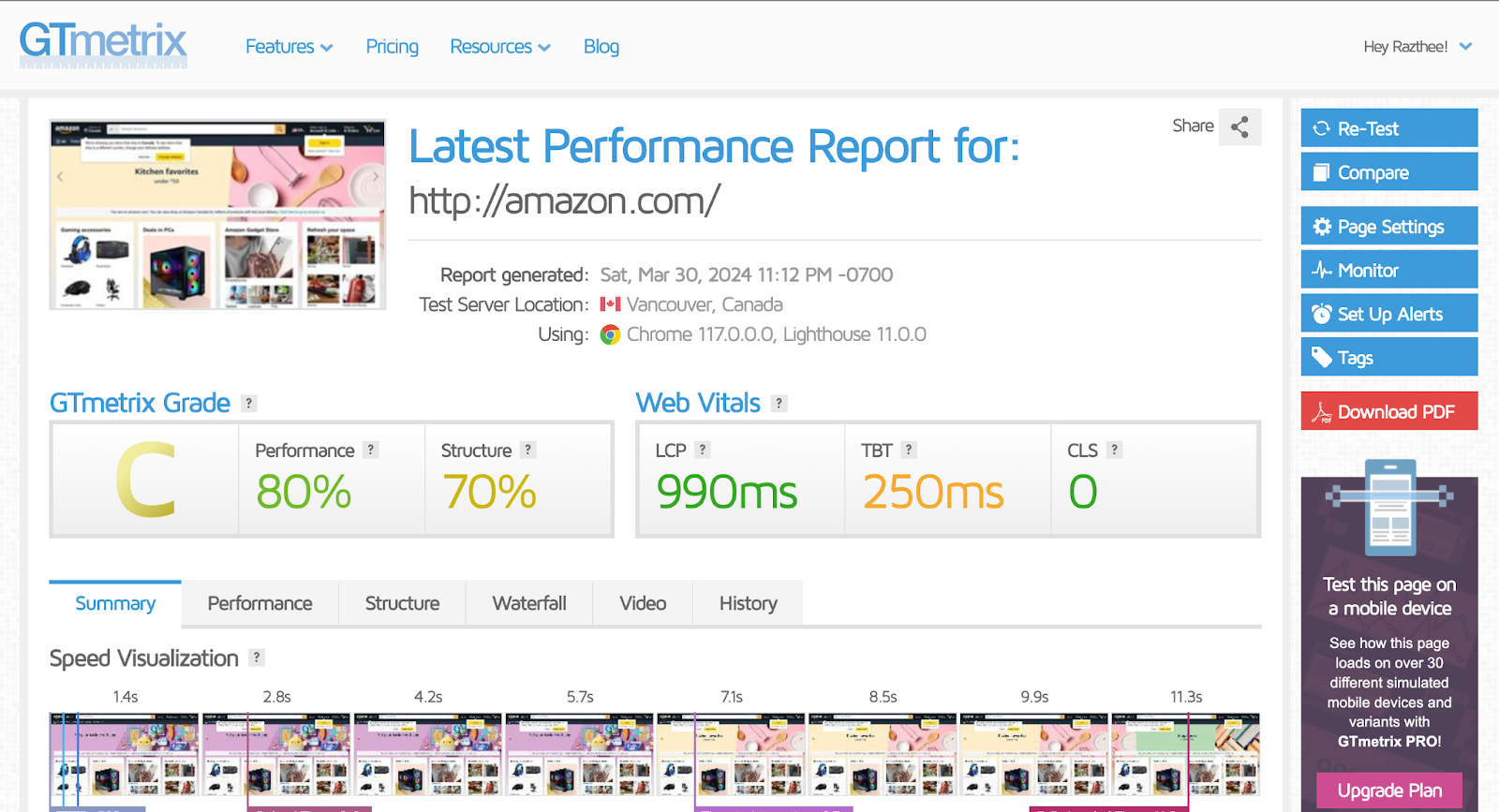
Gtmetrix
GTmetrix to kolejne popularne narzędzie do analizy wydajności witryny. Zapewnia kompleksowy raport na temat czasu ładowania strony, w tym wgląd w różne wskaźniki wydajności, takie jak rozmiar strony, żądania i wyniki szybkości. GTmetrix oferuje również praktyczne zalecenia dotyczące optymalizacji szybkości witryny, w tym optymalizacji obrazów, minifikacji plików CSS i JavaScript oraz wykorzystania buforowania przeglądarki.

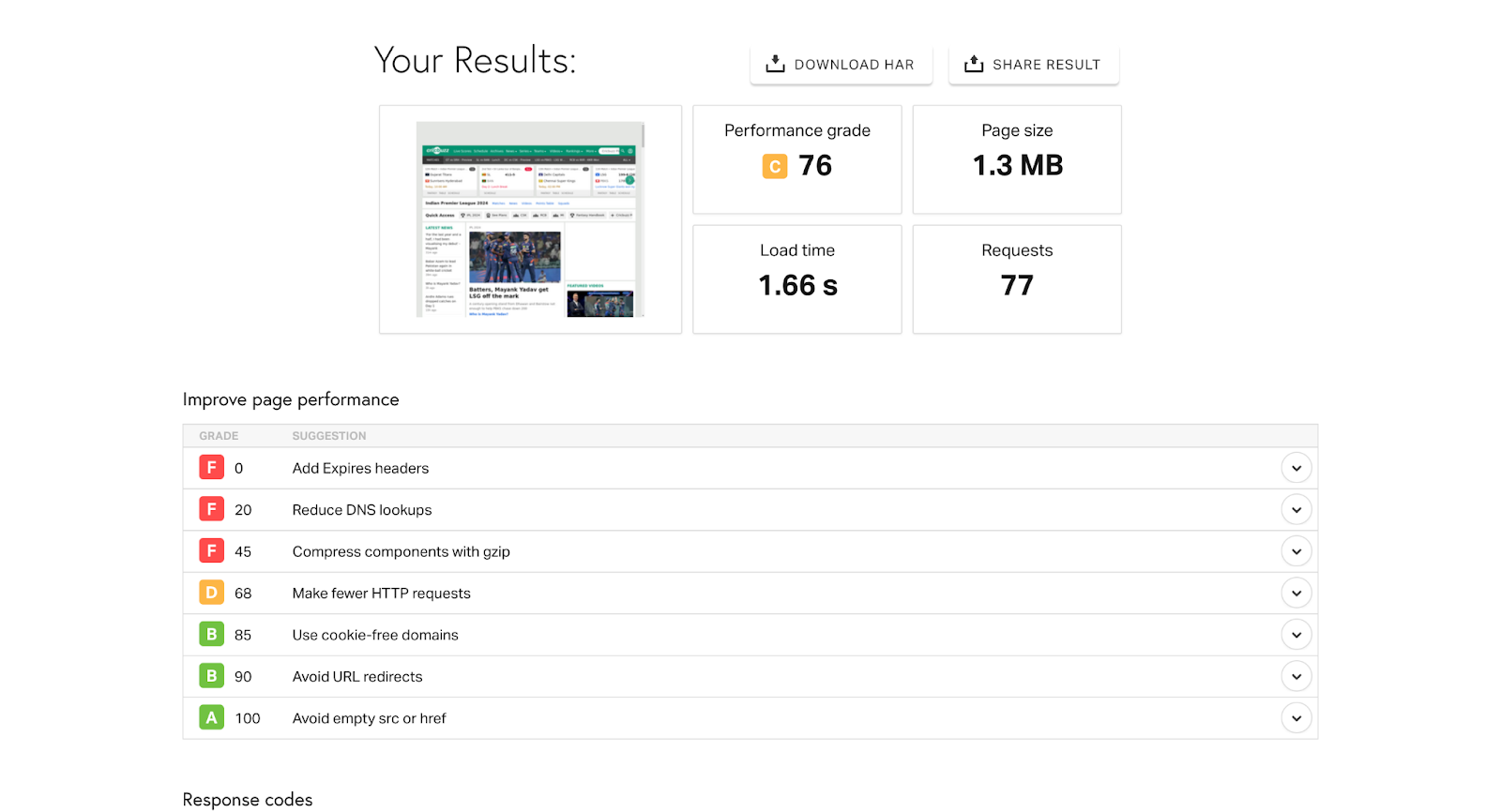
Test szybkości witryny Pingdom
Pingdom Prędkość Witryny Test to przyjazne dla użytkownika narzędzie, które oferuje wgląd w wydajność witryny z wielu lokalizacji na całym świecie. Zapewnia ocenę wydajności wraz ze szczegółowymi metrykami, takimi jak czas ładowania, rozmiar strony i liczba żądań. Pingdom oferuje również wykresy kaskadowe, aby wizualizować proces ładowania i identyfikować potencjalne wąskie gardła wpływające na szybkość strony.

Priorytetem jest szybkość działania Shopify ponad wszystko inne
Podsumowując, oddalmy się i spójrzmy na całość. Wynik szybkości Twojej witryny Shopify to nie tylko liczba na ekranie. To różnica między płynnym, błyskawicznym doświadczeniem zakupowym, które sprawia, że klienci wracają po więcej, a frustrująco powolną witryną, która wysyła ich prosto w czekające ramiona Twojej konkurencji.
Więc dlaczego zadowalać się czymś gorszym niż znakomite? Uczynienie optymalizacji szybkości najwyższym priorytetem nie ogranicza się do poprawiania kilku ustawień technicznych; pokazujesz swoim klientom, że cenisz ich czas, wygodę i zadowolenie ponad wszystko.
Zachęcamy do dzielenia się swoimi opiniami w sekcji komentarzy i polecania ich znajomym. Subskrybuj nasz blog i dołącz do naszego Społeczność na Facebooku aby uzyskać więcej aktualizacji.









