Mapy witryn służą do organizowania i nawigacji po witrynach, zwłaszcza na platformach eCommerce. Działają jak plan Twojej witryny, pomagając wyszukiwarkom, takim jak Google, wydajnie indeksować Twoje strony, a także poprawiając nawigację użytkowników. Dla właścicieli sklepów Shopify Mapa witryny HTML jest szczególnie cenny. W tym blogu zbadamy, dlaczego sklep Shopify potrzebuje mapy witryny HTML, która zwiększa SEO, czyniąc strukturę witryny bardziej przejrzystą dla wyszukiwarek i poprawiając doświadczenia użytkowników, umożliwiając odwiedzającym szybkie znalezienie tego, czego potrzebują.

Czym jest mapa witryny HTML?
Mapa witryny HTML to strona internetowa w witrynie, która zawiera listę i linki do różnych innych stron w witrynie. Jest zorganizowana w ustrukturyzowanym, przyjaznym dla użytkownika formacie, który pomaga odwiedzającym poruszać się po witrynie i zrozumieć jej układ, w przeciwieństwie do mapy witryny XML, która jest przeznaczona dla wyszukiwarek do indeksowania i przeszukiwania zawartości witryny, mapa witryny HTML jest tworzona przede wszystkim dla użytkowników. Pomyśl o niej jako o spisie treści witryny, w którym użytkownicy mogą szybko znaleźć linki do głównych sekcji lub stron.
Czym mapy witryn HTML różnią się od map witryn XML
Kluczowa różnica między mapami witryn HTML i XML leży w ich przeznaczeniu i odbiorcach:
| Funkcja | Mapa witryny HTML | Mapa witryny XML |
| Publiczność | Ludzcy goście | Boty wyszukiwarek |
| Zamiar | Popraw nawigację i komfort użytkowania | Pomóż wyszukiwarkom indeksować i przeszukiwać wszystkie strony |
| Format | Wizualnie dostępna strona internetowa z klikalnymi linkami | Plik nadający się do odczytu maszynowego, napisany w języku Extensible Markup Language (XML) |
| Wkład SEO | Pośrednio poprawia SEO poprzez poprawę doświadczeń użytkownika | Bezpośrednio wspiera SEO, zapewniając możliwość odnalezienia wszystkich stron przez wyszukiwarki |
Podczas gdy mapy witryn XML są niezbędne dla technicznego SEO, mapy witryn HTML koncentrują się na tworzeniu lepszego środowiska przeglądania stron dla użytkowników.
Dlaczego Twój sklep Shopify potrzebuje mapy witryny HTML?
Ale dlaczego Twój sklep Shopify tego potrzebuje? Cóż, aby sklepy Shopify zostały prawidłowo przeszukane i zindeksowane przez Google, wymagana jest mapa witryny. Działa ona jako kompleksowy katalog, który w uporządkowany sposób wymienia wszystkie strony, produkty i kolekcje, ułatwiając klientom nawigację po Twoim sklepie.
Oprócz poprawy doświadczenia użytkownika, mapa witryny pomaga wyszukiwarkom takim jak Google wydajnie indeksować i indeksować Twoją witrynę, co może poprawić Twoje pozycje w wyszukiwarkach i widoczność. Dla właścicieli sklepów jest to cenne narzędzie do utrzymywania struktury witryny, identyfikowania problemów z nawigacją i zapewniania, że żadna treść nie zostanie odizolowana.
Mapa witryny zapewnia również alternatywną metodę nawigacji dla użytkowników urządzeń mobilnych i odwiedzających z potrzebami w zakresie dostępności. Gdy Twój sklep staje się większy i zawiera więcej produktów i stron, mapa witryny HTML staje się jeszcze cenniejsza, ponieważ pomaga zachować porządek i zapewnia, że nowa treść jest dostępna zarówno dla klientów, jak i wyszukiwarek.
Jak utworzyć mapę witryny HTML dla swojego sklepu Shopify
Jeśli zastanawiasz się, czy któraś konkretna aplikacja Shopify może pomóc w utworzeniu mapy witryny HTML, SklepSEO jest odpowiedzią na pytanie, jak skutecznie zintegrować mapę witryny HTML ze sklepem Shopify.
Aby utworzyć mapę witryny HTML dla swojego sklepu Shopify za pomocą aplikacji StoreSEO, wykonaj następujące kroki, aby ulepszyć SEO swojego sklepu i doświadczenie użytkownika:
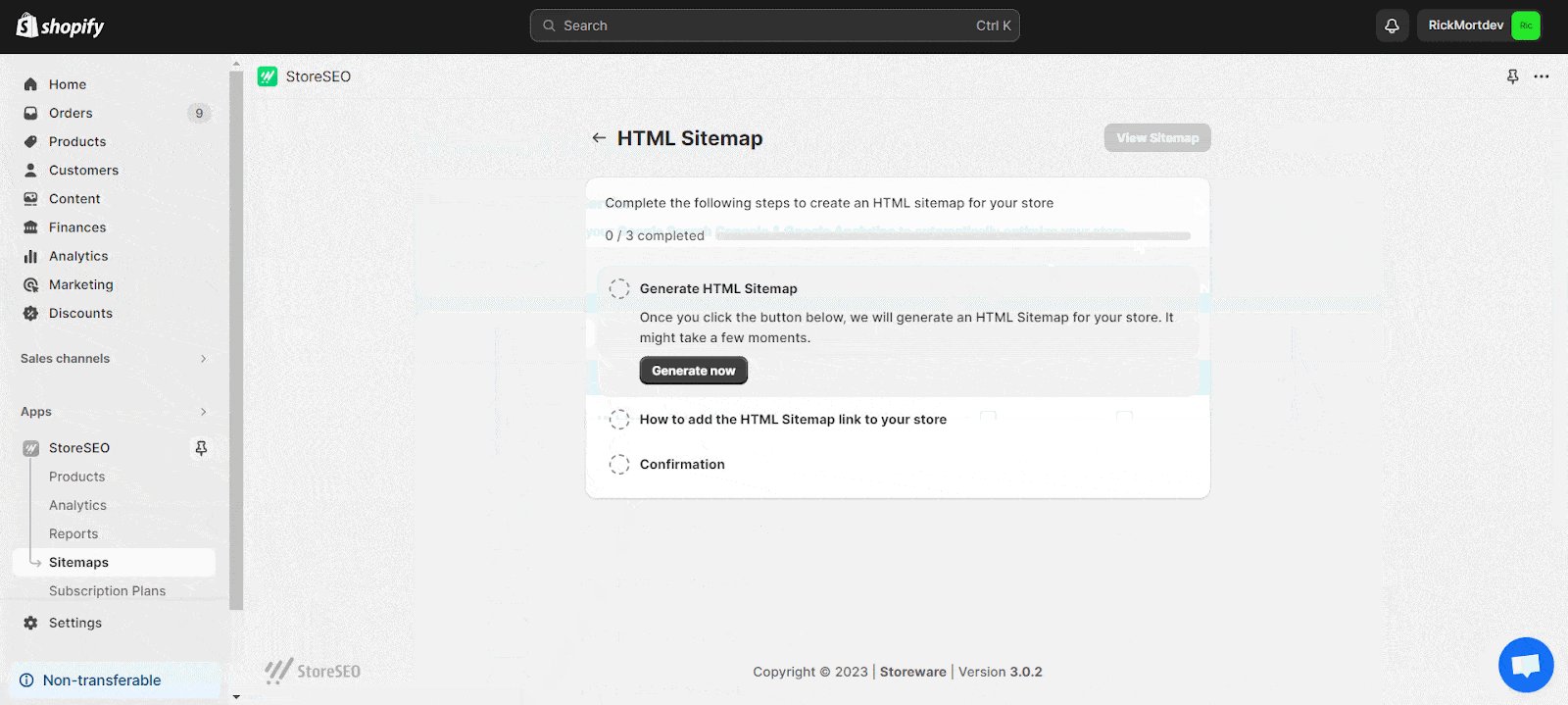
1. Wygeneruj mapę witryny
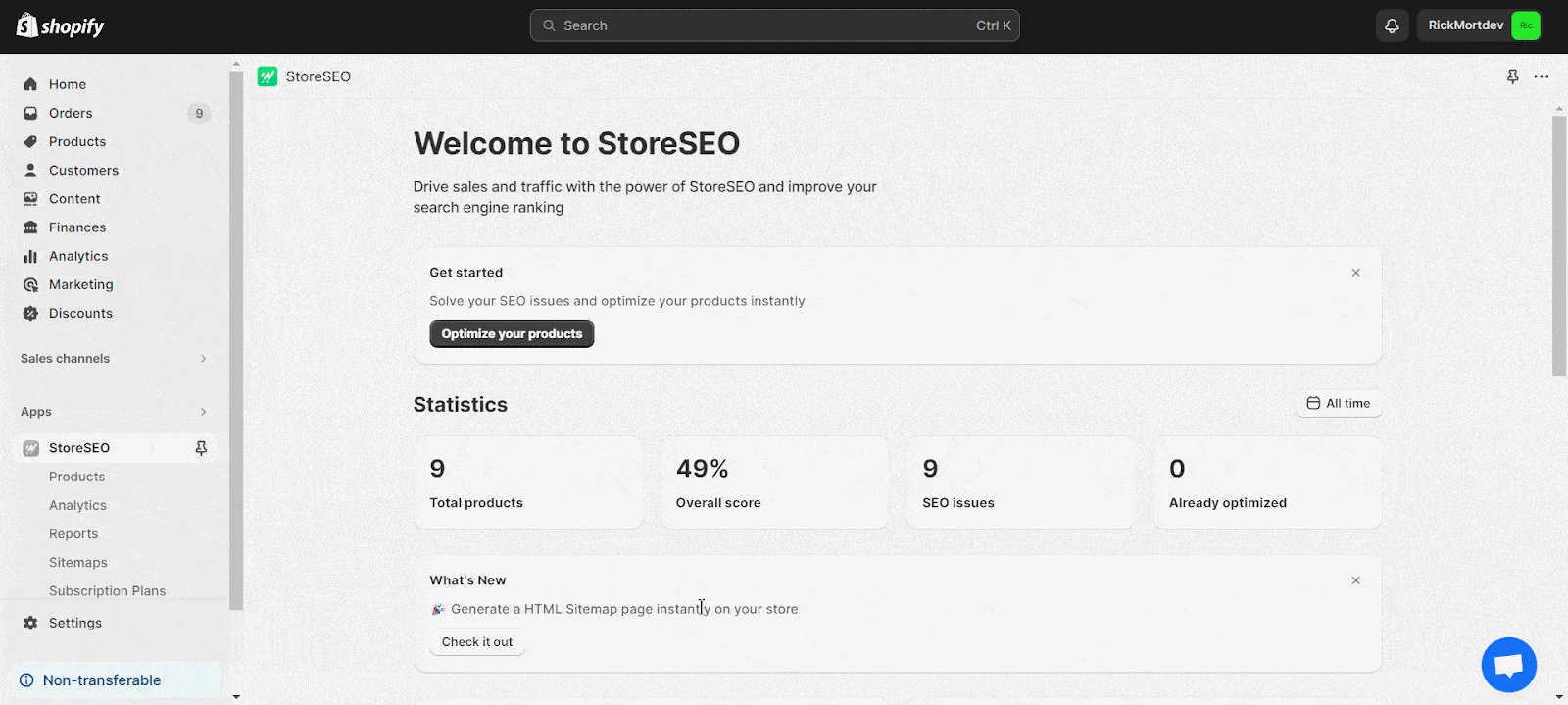
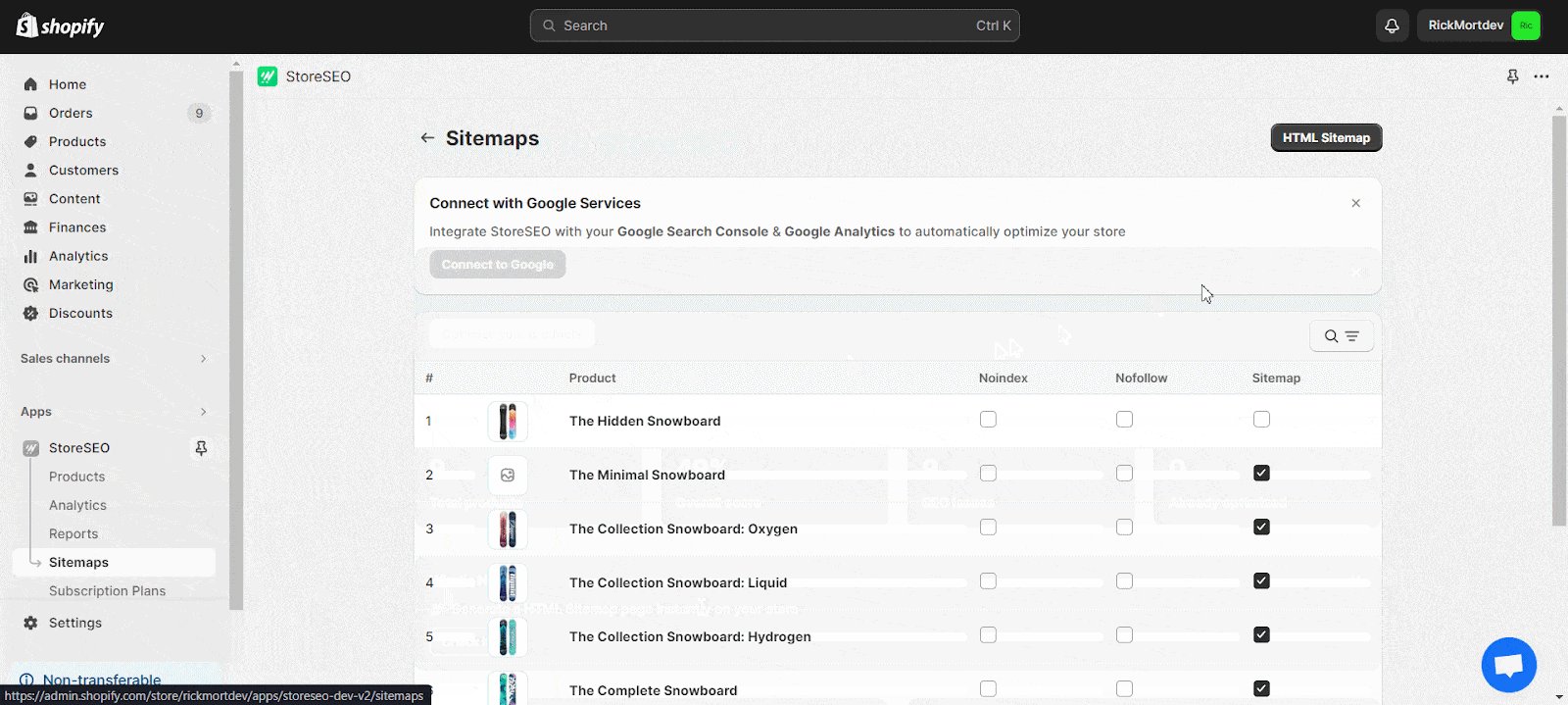
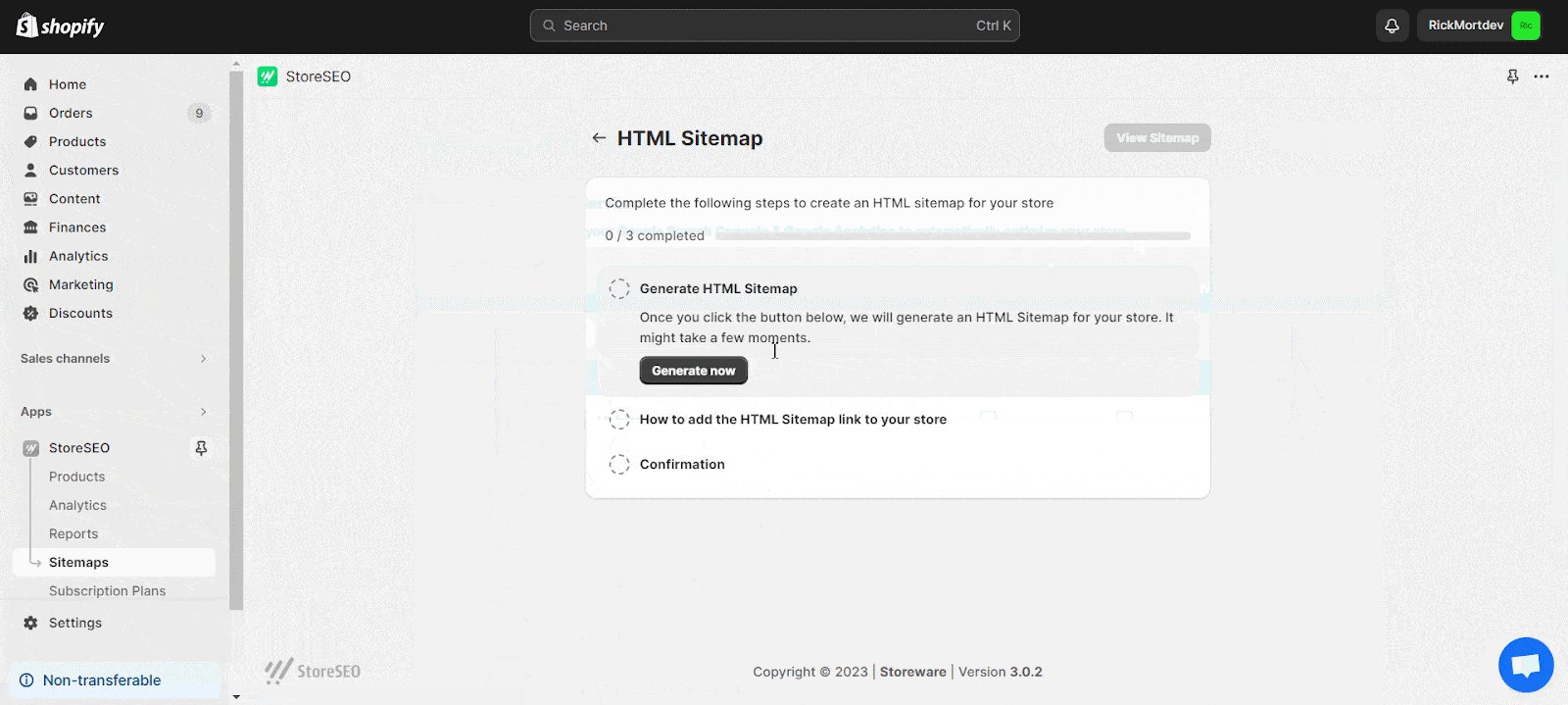
Otwórz aplikację StoreSEO w panelu Shopify. Przejdź do zakładki Sitemap i kliknij HTML Sitemap. Kliknij przycisk Generate Now, aby utworzyć mapę witryny. Skopiuj wygenerowany adres URL.

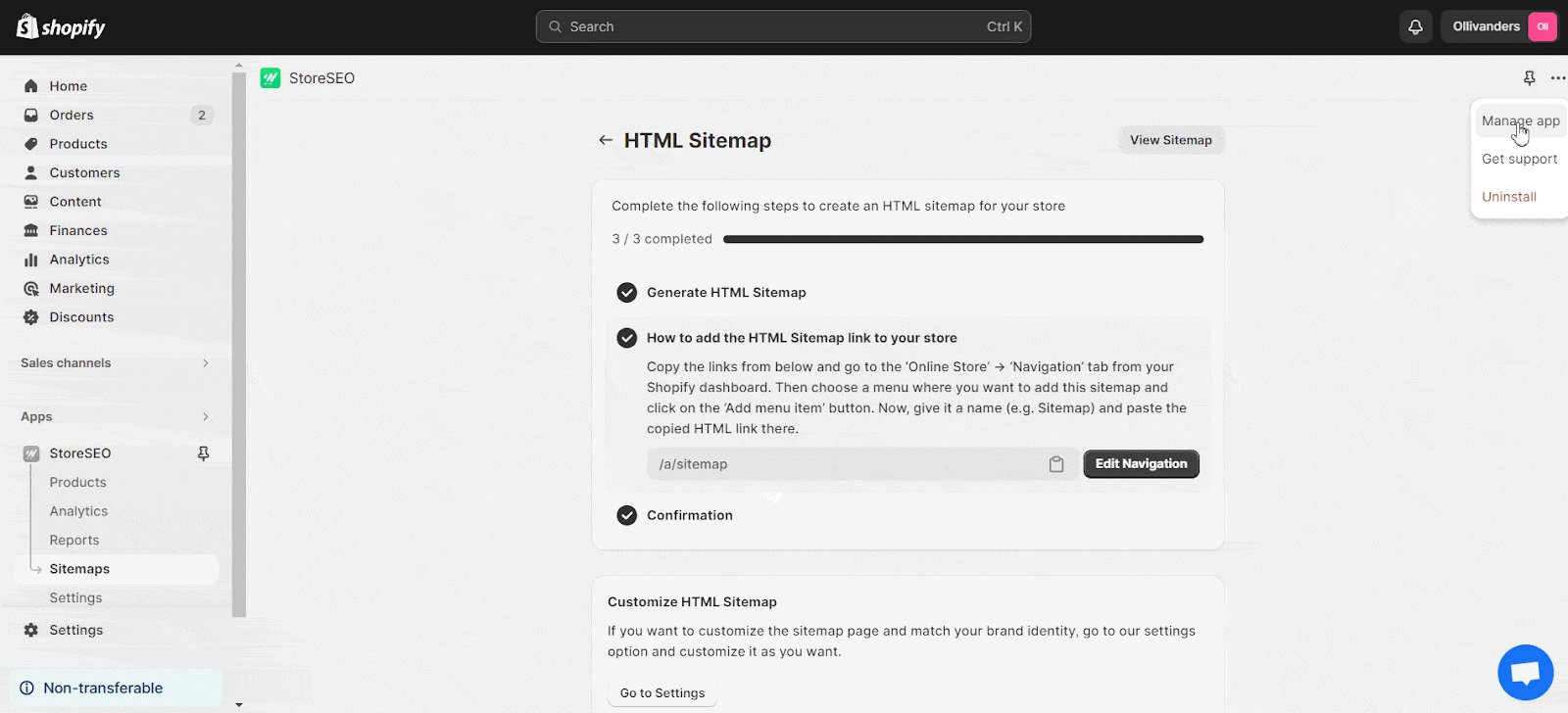
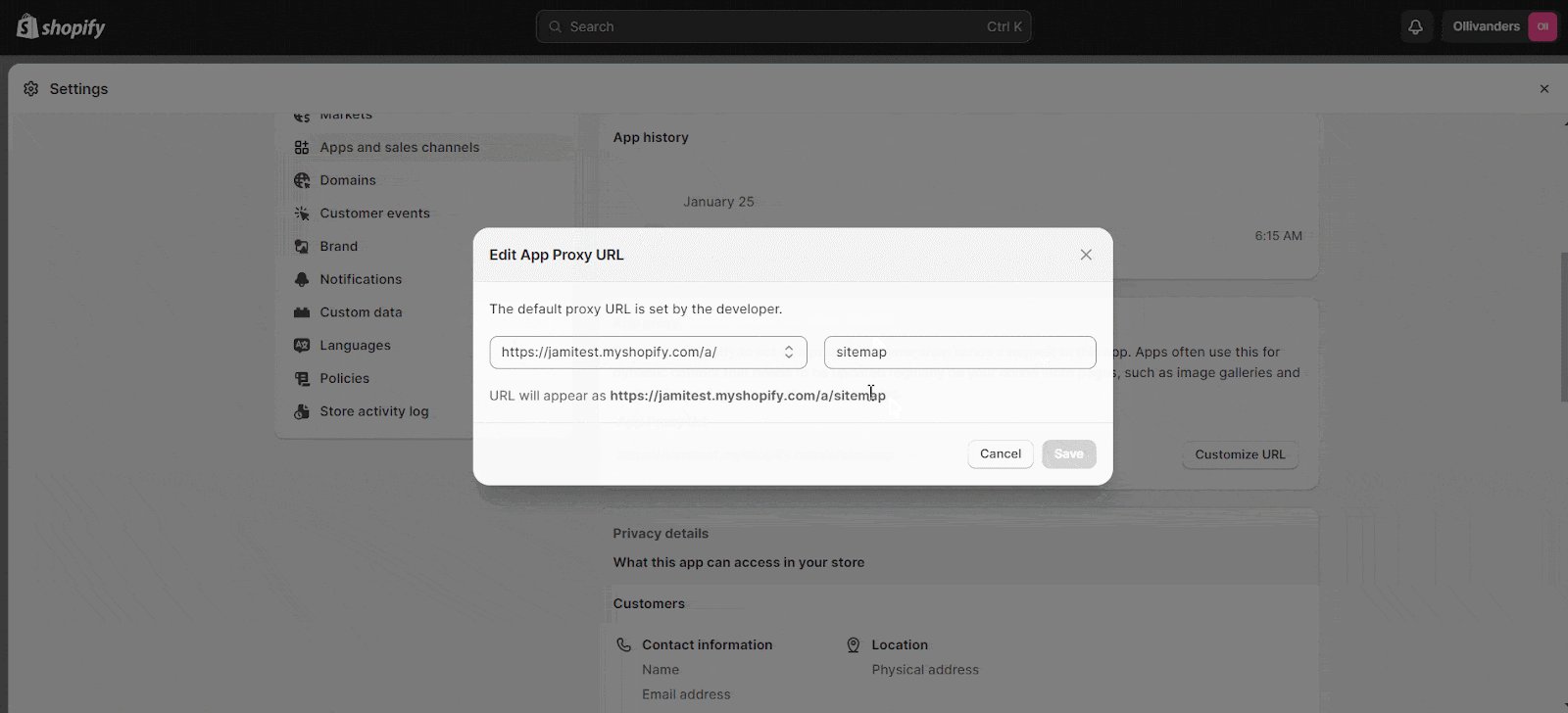
2. Dostosuj adres URL mapy witryny
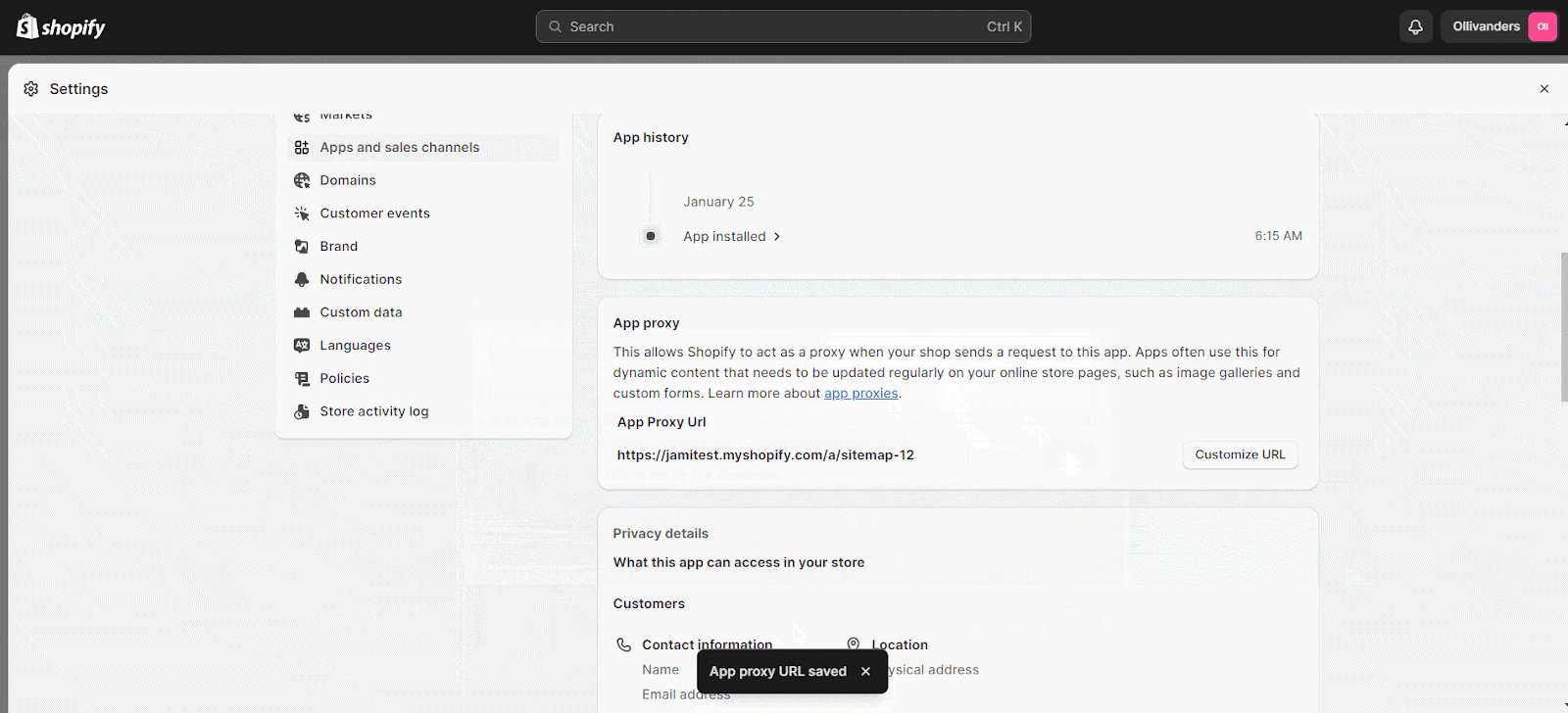
Przejdź do Zarządzaj aplikacjami → Aplikacje i kanały sprzedaży → Proxy aplikacji w panelu StoreSEO. Kliknij Dostosuj adres URL, zmodyfikuj go w razie potrzeby i zapisz zmiany.

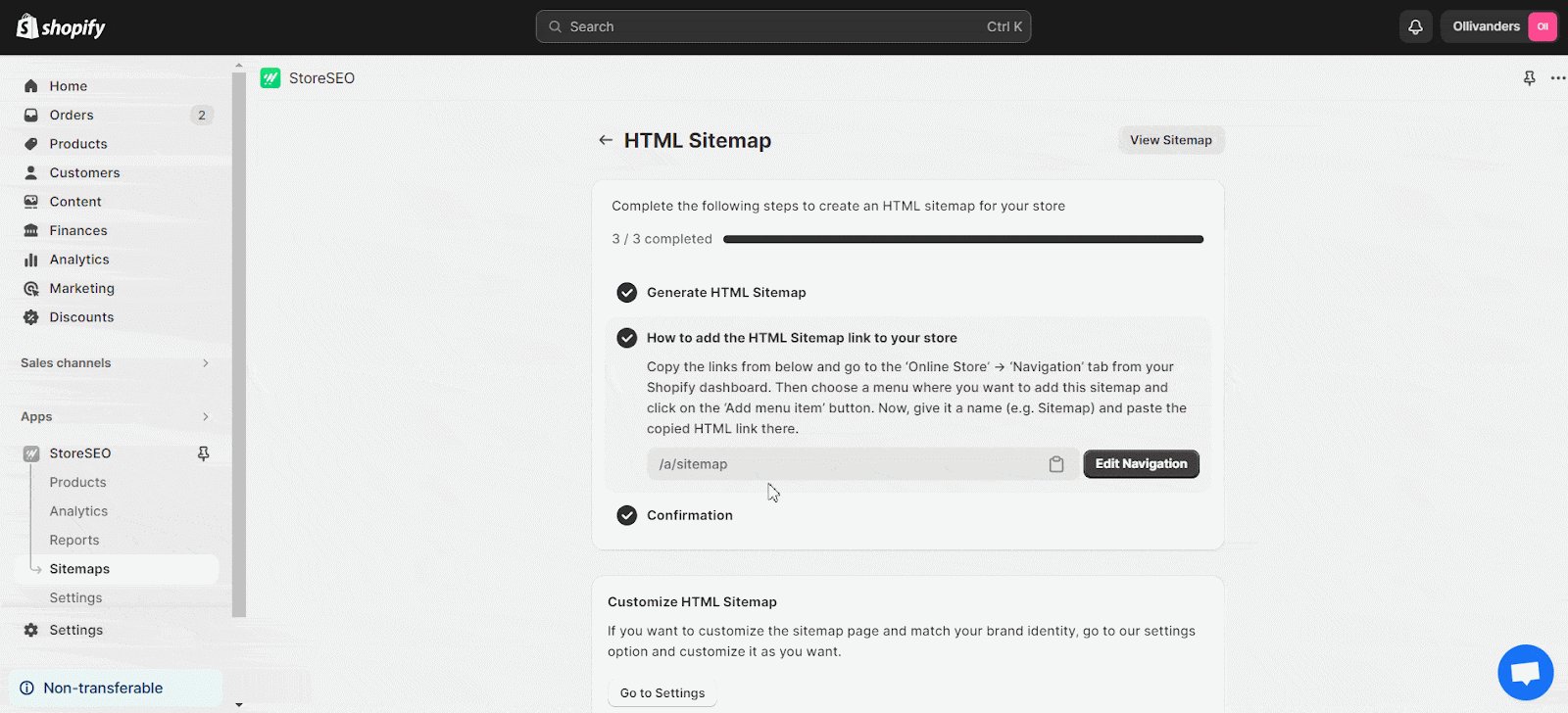
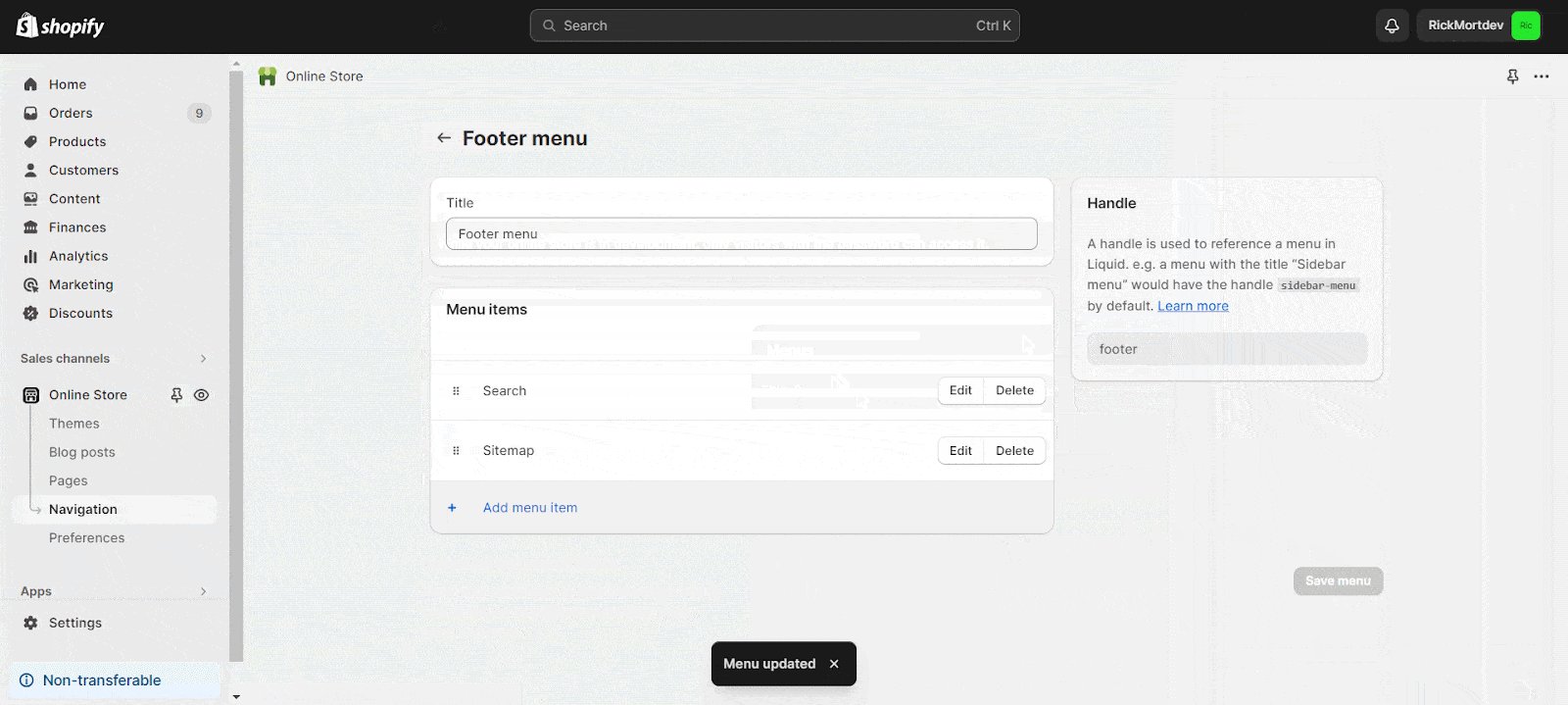
3. Dodaj mapę witryny do menu swojego sklepu
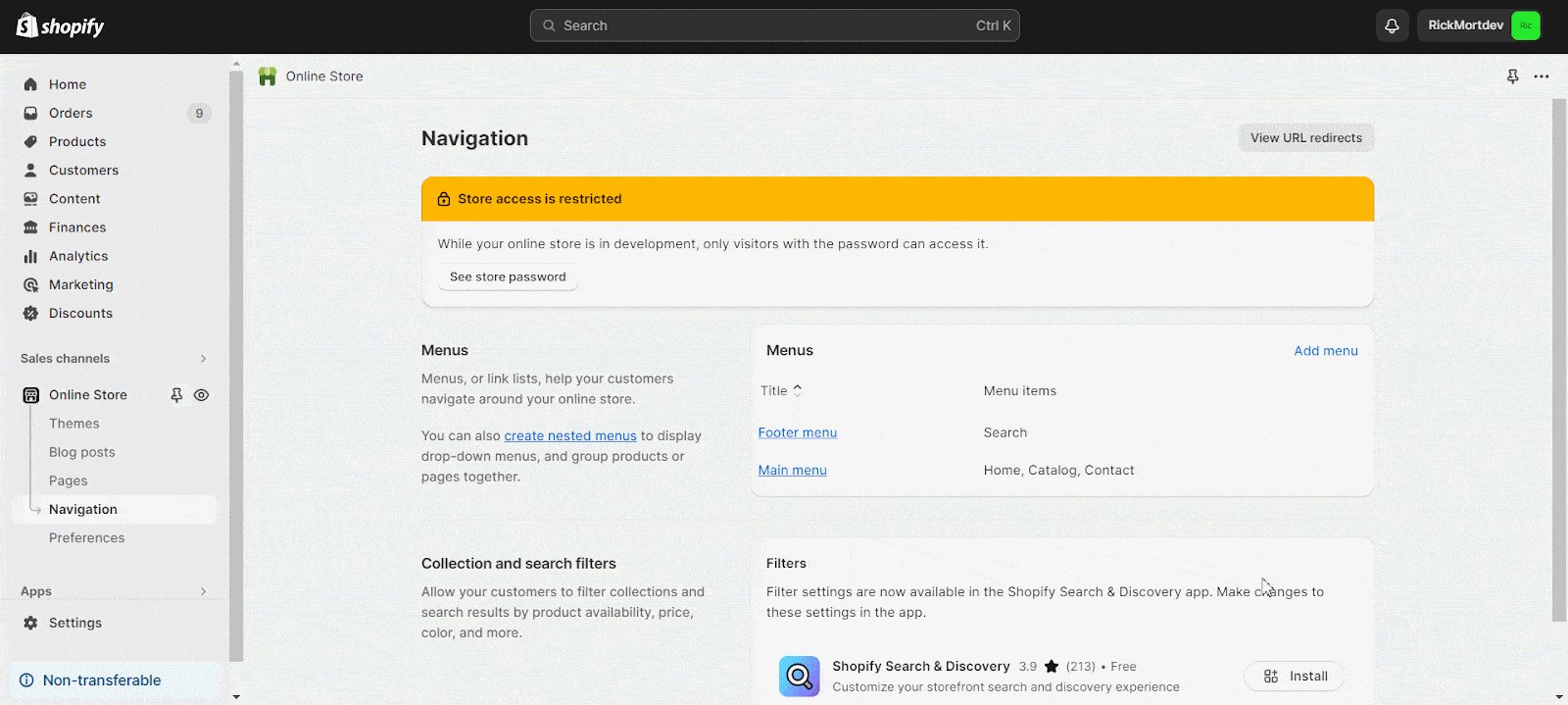
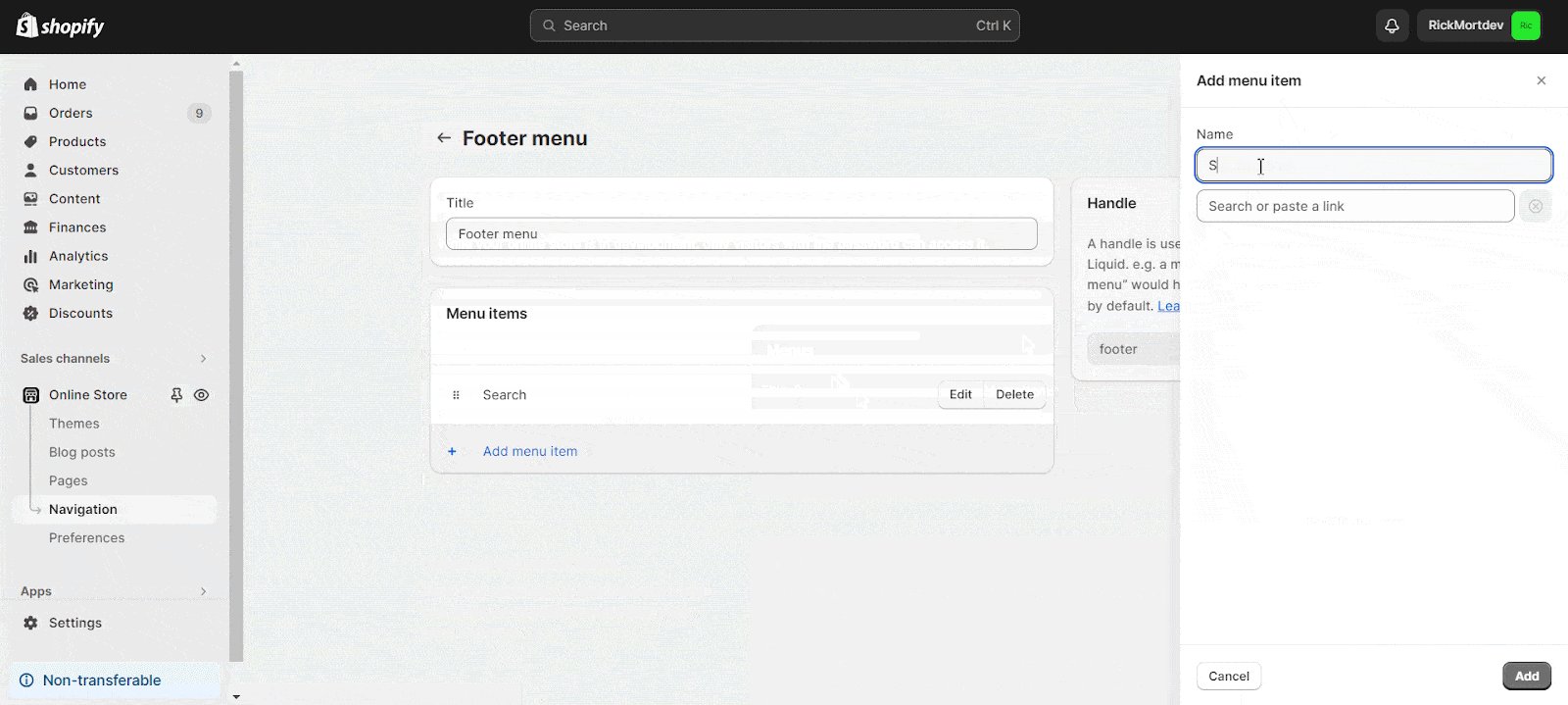
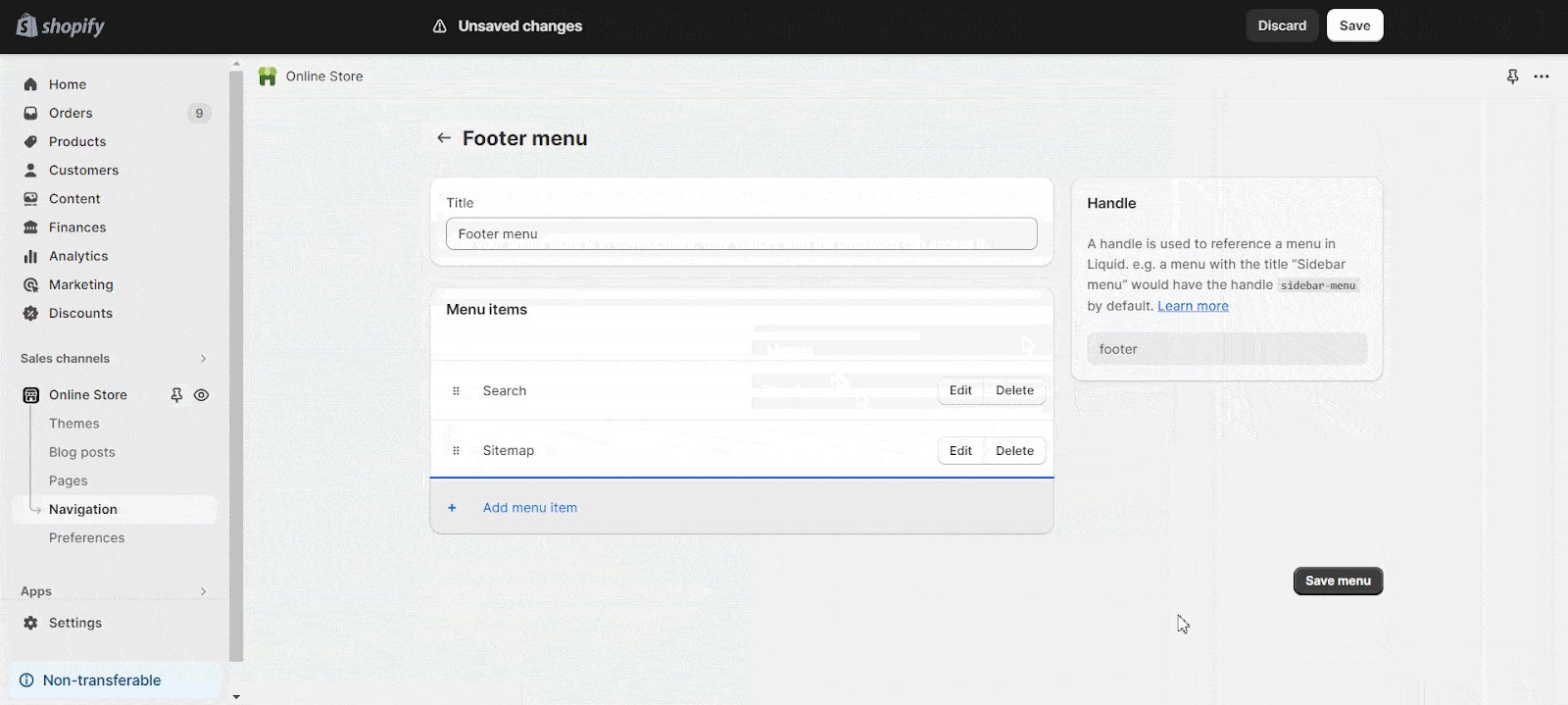
Dodaj adres URL mapy witryny do menu (np. Stopka), tworząc nowy element menu lub edytując istniejący. Zapisz zmiany.

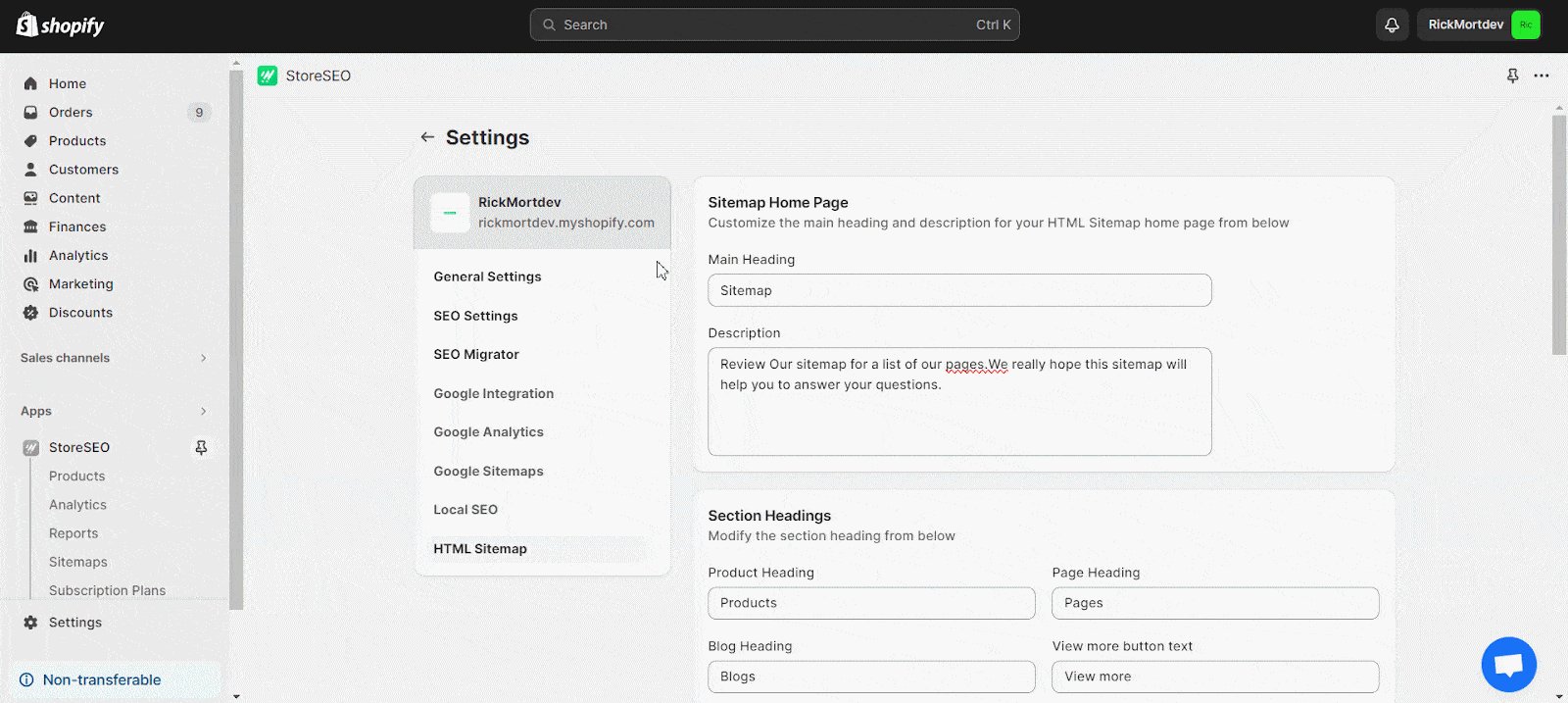
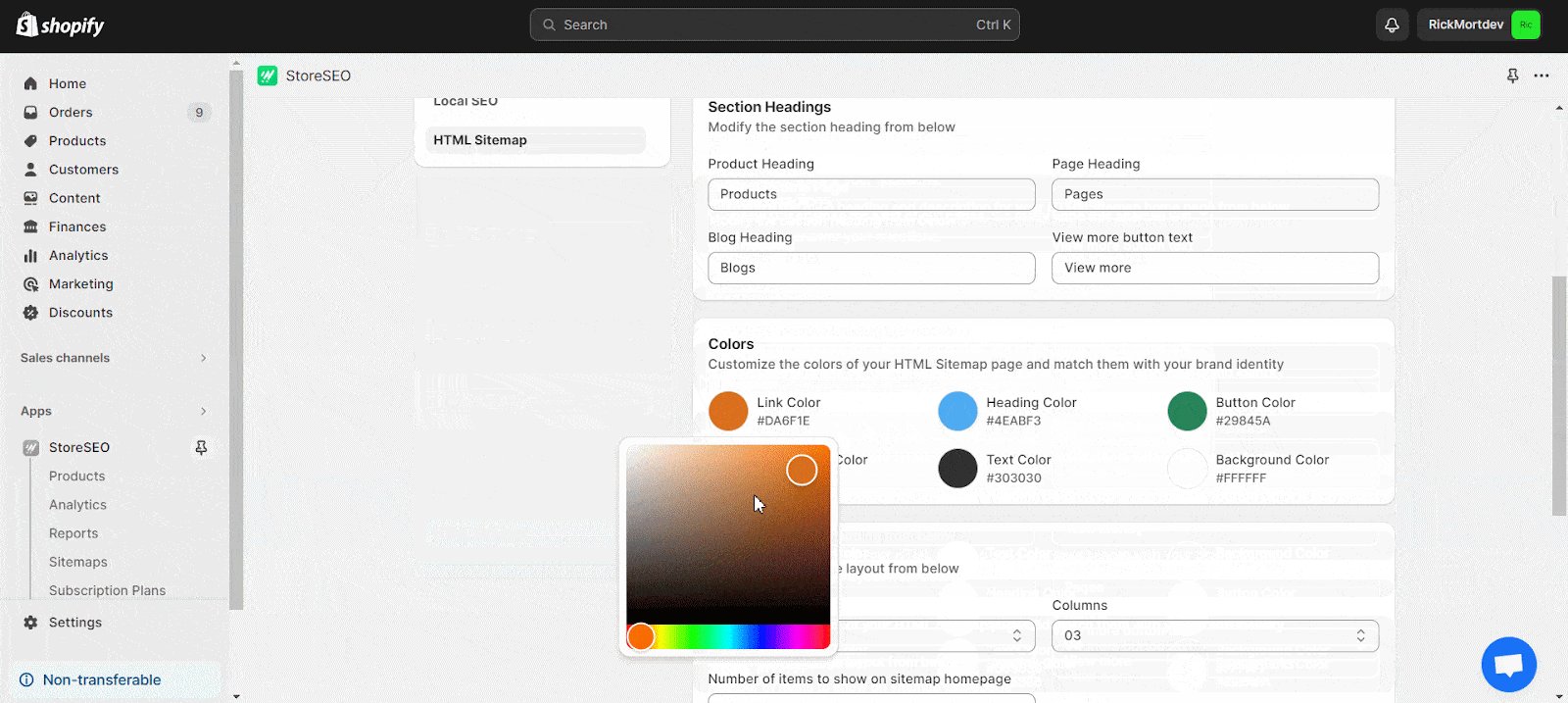
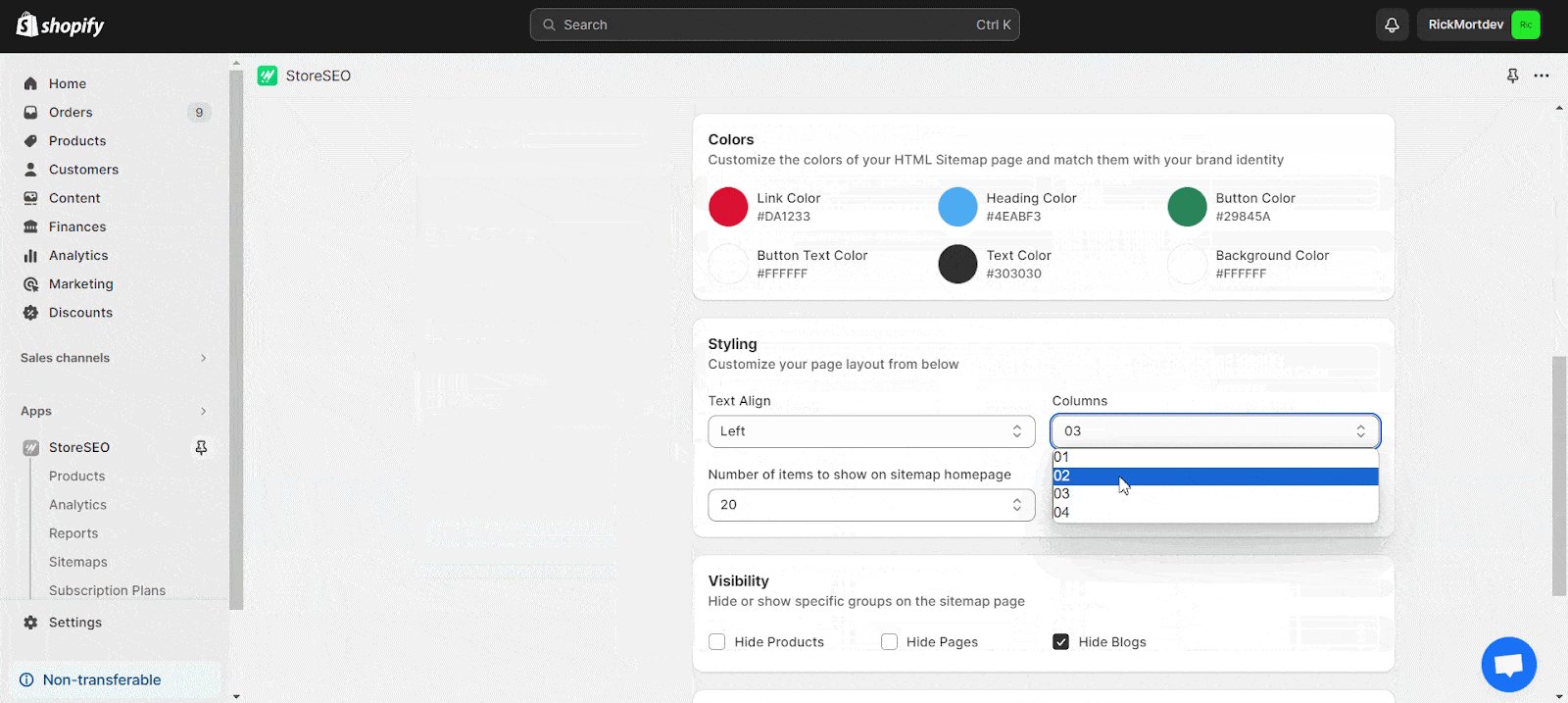
4. Dostosuj stronę mapy witryny
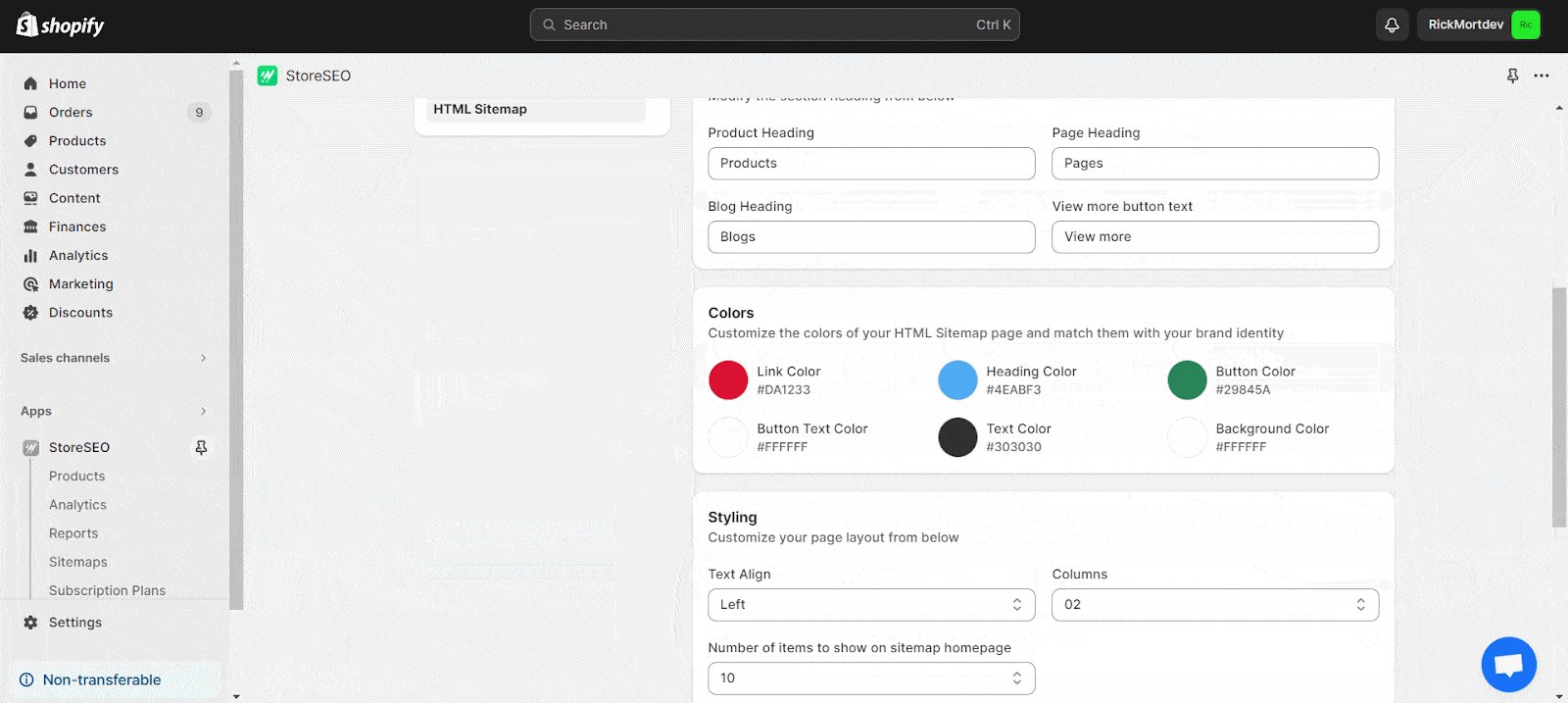
Dostosuj nagłówki, opisy, kolory i ustawienia widoczności, aby dopasować je do tożsamości marki. Zapisz swoje preferencje.

Aby uzyskać szczegółowe wskazówki, zapoznaj się z pełną dokumentacją Tutaj.
Typowe błędy, których należy unikać podczas tworzenia mapy witryny HTML
Tworzenie skutecznej mapy witryny HTML wymaga starannej uwagi na kilka kluczowych czynników. Regularne aktualizowanie mapy witryny jest kluczowe, aby odzwierciedlać nową treść i unikać martwych linków, które mogą frustrować użytkowników i utrudniać indeksowanie przez wyszukiwarki. Ważne jest, aby zachować równowagę w liczbie dołączonych linków, skupiając się na najważniejszych stronach, aby zapobiec przytłoczeniu odwiedzających.
Nie zapomnij uwzględnić istotnych stron, takich jak zasady prawne, FAQ i informacje kontaktowe, które użytkownicy i wyszukiwarki muszą łatwo znaleźć. Tworząc tekst zakotwiczenia dla linków na mapie witryny, używaj opisowych, bogatych w słowa kluczowe fraz, które wskazują na zawartość linkowanej strony, zamiast ogólnych terminów.
To podejście nie tylko wspomaga nawigację użytkownika, ale także wspiera działania SEO. Rozwiązując te typowe pułapki i utrzymując dobrze ustrukturyzowaną, aktualną mapę witryny, możesz znacznie zwiększyć użyteczność swojej witryny i wydajność w wyszukiwarkach.
Najlepsze praktyki optymalizacji mapy witryny HTML pod kątem SEO w sklepie Shopify
Mapa witryny HTML to potężne narzędzie do poprawy SEO i doświadczenia użytkownika sklepu Shopify. Aby w pełni ją wykorzystać, musisz przestrzegać kilku najlepszych praktyk, które zapewnią jej skuteczność, przejrzystość i zgodność z wymaganiami wyszukiwarki. Przyjrzyjmy się krokom, które możesz podjąć, aby zoptymalizować mapę witryny HTML w celu uzyskania lepszych wyników.
1. Zachowaj prostotę i porządek
Mapa witryny HTML powinna być łatwa w nawigacji zarówno dla użytkowników, jak i wyszukiwarek. Uporządkuj wszystkie linki w logicznej hierarchii lub alfabetycznie, aby odwiedzający mogli szybko znaleźć to, czego szukają. Unikaj przeładowywania strony zbyt wieloma linkami; jeśli Twoja witryna ma wiele stron, rozważ utworzenie wielu map witryn lub użycie kategorii do grupowania powiązanych linków.
2. Używaj tekstu zakotwiczającego bogatego w słowa kluczowe
Tekst zakotwiczenia to klikalny tekst w hiperłączu. W przypadku mapy witryny HTML używaj opisowego i bogatego w słowa kluczowe tekstu zakotwiczenia dla każdego łącza. Na przykład zamiast pisać „Kliknij tutaj”, użyj „Skórzane buty męskie” lub „Ekologiczne produkty do pielęgnacji skóry”. To nie tylko pomaga użytkownikom zrozumieć, o czym jest strona, ale także sygnalizuje wyszukiwarkom trafność treści, poprawiając rankingi SEO.
3. Dołącz wszystkie ważne strony
Mapa witryny powinna zawierać wszystkie istotne strony, które mają być indeksowane przez wyszukiwarki, takie jak:
- Strony produktów
- Strony kolekcji
- Posty na blogu
- Strony informacyjne (np. O nas, FAQ)
- Strony zasad (np. Polityka prywatności, Warunki korzystania z usługi)
Unikaj uwzględniania zbędnych lub duplikatów stron, ponieważ mogą one osłabić skuteczność mapy witryny.
4. Dodaj metadane dla każdej strony
Chociaż metadane, takie jak tytuły i opisy, nie są bezpośrednio częścią mapy witryny HTML, zapewnienie, że każda strona wymieniona w mapie witryny ma zoptymalizowane metadane, jest kluczowe dla SEO. Używaj odpowiednich słów kluczowych w tytułach i metaopisach, aby poprawić sposób wyświetlania tych stron w wynikach wyszukiwania.
5. Regularnie aktualizuj
Twój sklep Shopify jest dynamiczny — nowe produkty, kolekcje lub wpisy na blogu są dodawane często. Upewnij się, że mapa witryny HTML odzwierciedla te aktualizacje, regularnie ją aktualizując. Nieaktualna mapa witryny może dezorientować użytkowników i uniemożliwiać wyszukiwarkom indeksowanie najnowszych treści.
6. Umieść go w miejscu, w którym użytkownicy będą mogli go znaleźć
Ułatw dostęp do mapy witryny HTML, umieszczając link w stopce witryny sklepu. Dzięki temu zarówno odwiedzający, jak i boty wyszukiwarek znajdą ją bez problemu. Dodanie linku do strony błędu 404 może również pomóc zagubionym użytkownikom powrócić do ważnych sekcji witryny.
7. Ogranicz liczbę linków
Wyszukiwarki takie jak Google zalecają, aby liczba linków na jednej stronie nie przekraczała 100, aby zapewnić lepszą indeksowalność. Jeśli masz ich więcej, podziel mapę witryny na mniejsze sekcje lub utwórz warstwową strukturę z kategoriami i podkategoriami.
8. Używaj ulepszeń wizualnych
Uczyń swoją mapę witryny HTML atrakcyjną wizualnie, organizując linki pod nagłówkami lub kategoriami i używając prostego stylu, który pasuje do marki Twojego sklepu. Czysty projekt poprawia użyteczność i zachęca odwiedzających do eksplorowania większej liczby stron.
9. Unikaj duplikowania treści
Duplikacja treści może zaszkodzić wydajności SEO, ponieważ wprowadza wyszukiwarki w błąd, która wersja strony ma być indeksowana. Upewnij się, że w mapie witryny HTML znajdują się tylko kanoniczne adresy URL (preferowane wersje) i unikaj umieszczania zduplikowanych adresów URL produktów lub kolekcji generowanych przez Shopify.
10. Używaj narzędzi i aplikacji
Shopify oferuje aplikacje takie jak StoreSEO, które upraszczają tworzenie i zarządzanie mapą witryny HTML dla Twojego sklepu. Te narzędzia pozwalają dostosować układ, automatycznie aktualizować linki po dodaniu nowych produktów, a nawet optymalizować widoczność dla określonych grup.
Dlaczego te praktyki są ważne
Stosując się do tych najlepszych praktyk, ułatwiasz wyszukiwarkom indeksowanie i indeksowanie Twojej witryny, a także poprawiasz doświadczenia użytkowników. Dobrze zoptymalizowana mapa witryny HTML działa jak mapa drogowa, która płynnie prowadzi zarówno boty, jak i odwiedzających przez Twój sklep Shopify, zwiększając ruch organiczny i poprawiając konwersje.
Czy nasz blog okazał się dla Ciebie przydatny? Jeśli tak, proszę zapisz się na nasz blog aby uzyskać więcej wskazówek, poradników i aktualności na tematy związane z branżą.









