您是否厌倦了费力撰写产品描述,让潜在买家想要点击“添加到购物车”按钮?我们理解您的痛苦。撰写引人注目的产品描述可能是一件非常令人头疼的事情。但是,不要担心,因为我们会为您提供支持。
继续阅读“[2026] Guide To Write Product Descriptions & 10 Tips To Win Over Buyers”阿尤布·阿里
SEO内部链接:2026年完整实用指南
想要更好地优化您的网站以进行搜索并提高参与度?利用内部链接是一种至关重要但经常被忽视的策略。
内部链接连接同一网站域内的不同页面,使访问者能够无缝浏览您网站上的页面。但更重要的是,战略性内部链接提供了巨大的 SEO 优势。
在这篇文章中,我们将详细介绍内部链接是什么,以及为什么 SEO 的内部链接应该成为优化策略的核心部分。我们将讨论周到的内部链接结构如何为搜索引擎爬虫提供信息、增强页面权威性并让用户点击您的内容。
您还将学习放置内部链接的 15 种最佳实践,例如将较深的页面连接到高流量的主页。我们还将概述应避免的常见错误,例如断开的链接。
继续阅读“Internal Links For SEO: The Complete Actionable Guide For 2026”Google PageSpeed Insights:它是什么以及提高其分数的 10 种方法
拥有一个加载速度快、效率高的网站不仅仅是一种奢侈,而是一种必需品。PageSpeed Insights 是 Google 推出的一款工具,可评估您的网站加载速度并提供有价值的建议,使其更快。无论您是网站所有者、内容管理员还是 SEO 专家,您都应该对以下方面有清晰的认识 Google PageSpeed Insights(PSI)、它的指标以及提高其分数的方法。

在这篇博客中,我们将分享 Google 的 PageSpeed Insights 是什么、它使用哪些指标(以及您应该瞄准的理想范围)来衡量您网站的性能,以及 10 种简单实用的方法来提高您网站的 Google PageSpeed Insights 分数。因此,如果您想获得 100/100 或接近这个基准的分数,请继续阅读。
什么是 Google PageSpeed Insights?
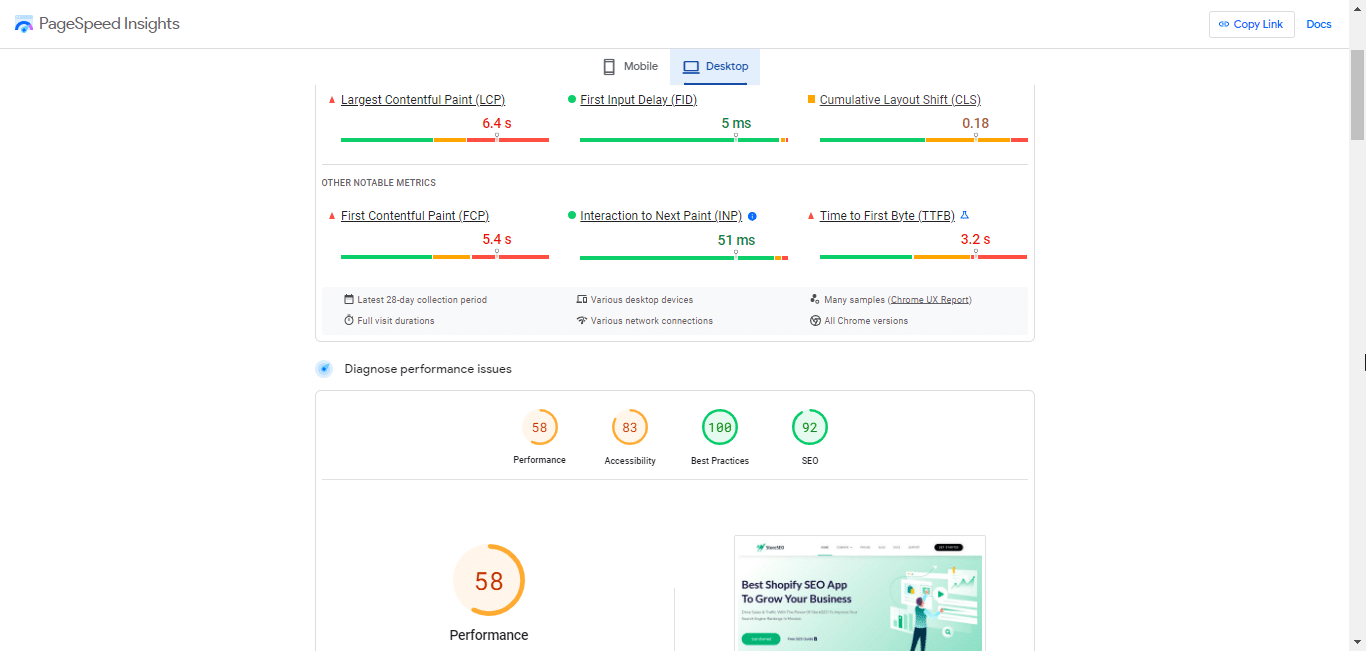
Google PageSpeed Insights (PSI) 是一款免费的 绩效衡量工具 由 Google 开发。此工具有助于分析网站或 URL 在移动设备和桌面设备上的页面速度。
无论您在此工具中输入什么 URL,PSI 都会在分析各种指标后得出总体性能分数(有关详细信息,请参见下文)。性能分数可以 范围从 0 到 100.
其中,0 为最低分,100 为最高分。分数越高,页面或网站的优化程度越高。分数越高通常意味着所分析网站的速度和效率越高。此工具完成分析后,会向您建议需要提高分数的领域和优化机会。
请注意,虽然网站所有者可以使用多种页面速度审核工具,但 Google PageSpeed Insights (PSI) 是最受欢迎的工具。它如此受欢迎的原因之一可能是它来自 Google,大多数网站所有者都希望自己的网站在这个平台上看起来不错。
重要的 PageSpeed Insights 指标和优化的理想分数
用户希望网页能够快速加载并顺畅运行,这就是 PageSpeed Insights 发挥作用的地方。为了有效优化您的网站并在 Google PageSpeed Insights 上获得更好的分数,您需要了解它使用的指标,例如 CLS、LCP、FID、FCP、INP 和 TTFB,以及这些指标在不同设备上的理想分数。

那么,它是如何工作的呢?一旦你将网站链接放在 Google PageSpeed Insights 上并点击“分析”按钮,你就会根据不同指标的平均性能获得一个整体性能分数(针对移动设备和桌面设备)。让我们来谈谈那些计算整体性能分数所依据的指标。
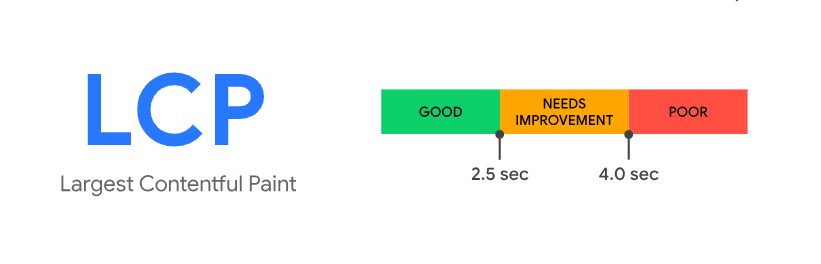
最大内容涂料 (LCP)
最大的内容绘画或 LCP 衡量视口内最大内容元素可见的速度。它直接影响页面的感知加载速度。 理想的 LCP 分数为 2.5 秒或更短。但是,如果超过 4 秒,则需要认真考虑这个指标。更快的 LCP 可确保用户能够快速查看和与您的内容互动。

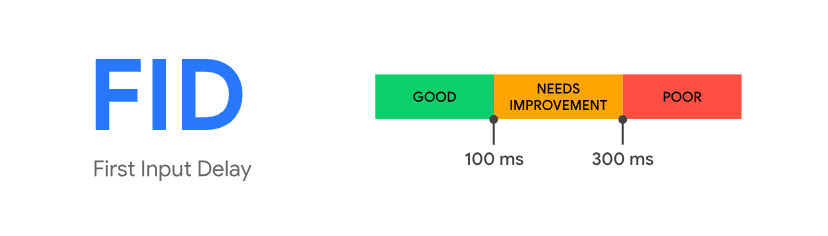
首次输入延迟 (FID)
首次输入延迟或 FID,通过测量浏览器处理用户首次交互(点击或轻触)所需的时间来评估网页的响应能力。FID 分数越低,网站响应越快。Google 建议理想的 FID 分数为 100 毫秒或更短。此处的更高分数可确保用户能够毫不延迟地与您的网站进行互动。

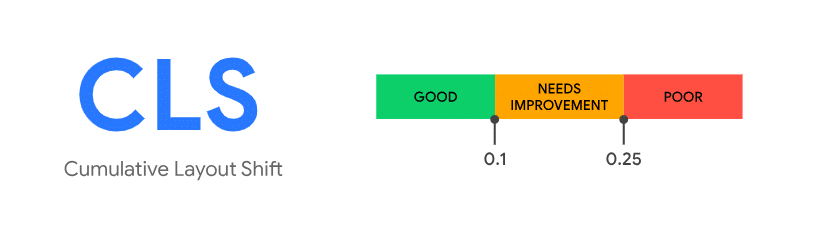
累积布局偏移 (CLS)
累计布局偏移或 CLS 衡量网页的视觉稳定性。它量化了页面元素在加载过程中移动的程度。较低的 CLS 分数对于确保无缝的用户体验至关重要。Google 建议 CLS 分数为 0.1 或更低。如果您能达到这个分数,您的用户将不会因页面上跳动的元素而感到沮丧。

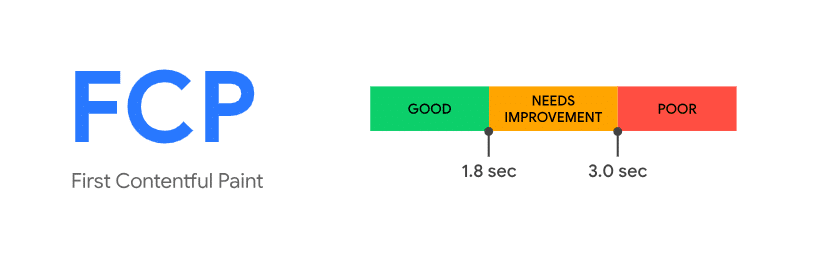
首次内容绘制 (FCP)
首次内容绘制或 FCP 衡量浏览器在屏幕上呈现第一部分内容所需的时间。它是感知页面加载速度的关键要素。根据 Google 的说法,您应该尽力保持 FCP 得分为 1.8 秒或更短 为您的网站。此分数可确保用户快速看到有意义的内容。

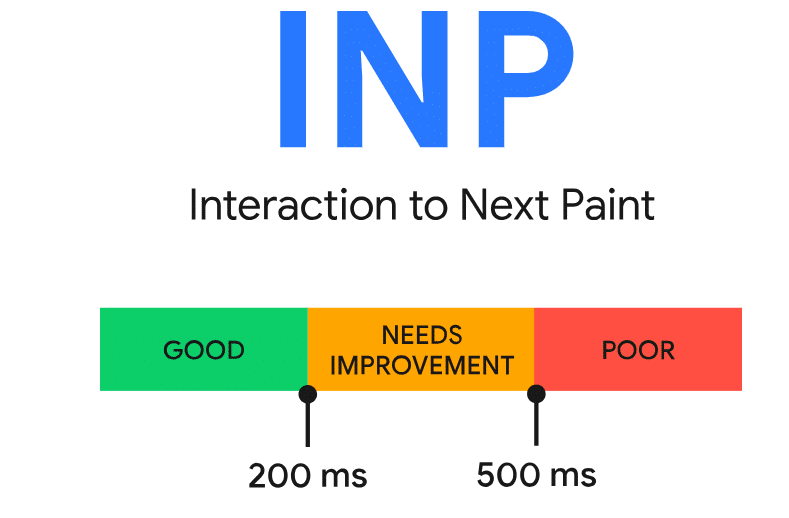
交互到下一次绘制 (INP)
交互到下一次绘制或 INP 评估用户与页面交互导致屏幕上出现下一个视觉变化所需的时间。较低的 INP 分数表示网站响应更快。您应该尝试保持 INP 分数为 200 毫秒或更短 适用于移动设备和台式机。良好的评分可确保用户交互无缝且快速地转化为页面上可见的变化。

第一个字节的时间 (TTFB)
第一个字节的时间或 TTFB 测量浏览器从服务器接收第一个数据字节所需的时间。它直接影响感知的服务器响应时间。理想的 TTFB 得分为 0.8 秒或更少。如果评分高,说明服务器响应速度快。这将有助于减少用户的等待时间并提高他们的浏览体验。

针对这些指标进行优化涉及多种因素,包括尽量减少渲染阻塞资源、优化图像、利用浏览器缓存、减少不必要的 JavaScript 以及优化服务器响应时间。优先考虑移动优化尤为重要,因为 Google 的排名算法会考虑移动友好性。
了解并获得移动设备和台式机上 CLS、LCP、FID、FCP、INP 和 TTFB 的理想分数对于网页优化至关重要。争取这些理想分数有助于打造速度更快、更用户友好的网站。为了获得这些分数并提高您网站在 PageSpeed Insights 工具上的整体性能分数,实施我们将在下面分享的最佳实践至关重要。
提高 Google PageSpeed Insights (PSI) 分数的 10 种方法
现在您已经了解了 PageSpeed Insights 是什么以及它的指标是什么,让我们向您展示 10 种实用且简单的方法来提高您的网站或任何网页的 Google PageSpeed Insights 分数。请记住,您对网站的优化程度越高,Google PageSpeed Insights 上的性能分数就越高。
1.优化你的图片
图片在网页性能中起着重要作用,优化图片可以极大地影响你的 Google PageSpeed Insights 得分。如果你 优化您的网站图片 正确使用,您可以轻松减少 FCP 和 LCP 时间。最重要的是,您可以最大限度地减少 CLS 问题。在这里,我们将探讨一些关键策略,让您的图像更适合网络,而无需太过技术化。
👉🏽 减轻图片重量
想象一下您的网站是一辆赛车。如果它承载的重量太大,它在赛道上就会变慢。您的网站也是如此。图像(如网站图标、徽标和产品图像)有时会占到网页大小的很大一部分。当这种情况发生时,它会减慢您的网站速度并影响用户体验。
那么,解决方案是什么?首先,考虑用 JPEG 替换 PNG 图像。JPEG 更轻量且速度更快。此外,图像压缩器(如 TinyPNG, 格兹利, 和 图片尺寸 240X240 可以帮助减小图片大小,同时不影响质量。您可能还需要从网站中删除一些图片。

在审核网站上的图片使用情况之前,请问自己:“我真的需要所有这些图片吗?”如果不需要,请考虑删除不必要的图片以节省数据并缩短加载时间。
👉🏽 图像优化的最佳实践
现在,让我们深入了解一些图像优化的最佳实践:
调整图像大小并压缩: 将图片大小调整为适合网页的尺寸。这样可以减小文件大小,同时不会损失太多质量。您可以使用 TinyPNG 插件.
设置图像尺寸: 确保在网站代码中为每个图像指定准确的高度和宽度。这有助于浏览器更高效地加载页面,减少布局偏移并改善用户体验。
使用内容分发网络 (CDN): CDN 将您的图片存储在世界各地的不同位置,并快速将其交付给您的网站访问者。这减少了您的图片到达用户设备所需的时间。因此,您的网站加载速度更快。
👉🏽 延迟加载,加快加载速度
这里有一个很酷的技巧,叫做“延迟加载”。这就像魔术师的魔杖一样,可以让您的网站更快。有时,网页会加载您在屏幕上还看不到的图像。这些隐藏的图像会减慢您的页面速度。
延迟加载的工作原理是:仅在需要时才加载图像。想象一下一本书,只有当你翻页时才会显示下一页。这可以节省大量时间,尤其是在互联网连接速度较慢的移动设备上。
如果你使用 WordPress,可以使用类似“延迟加载“ 或者 ”斯马什” 就可以为您做到这一点。

2. 使用更快、更简洁的主题
有些主题在制作时就考虑到了网站速度。这些主题更轻量、响应更快,并且集成了 GZIP 压缩。
您可以查看此列表 Shopify 电子商务主题,并决定是否应该考虑更新网站主题以提高您的 PSI 分数以及整体 SEO。
3.嵌入视频内容
如果您想在网站上上传视频,我们建议您不要这样做。直接在网站上上传视频会给网站带来过重负担。当多个用户同时播放您的视频时,这会给您的网络服务器带来特别大的问题和压力。
那么,你能做什么呢?不要费心直接将视频上传到你的网站。相反,你可以将视频上传到 YouTube、Vimeo 或 Dailymotion 等平台,然后使用 EmbedPress。它将帮助您显著提高页面加载速度,并提高您网站在 Google PageSpeed Insights 上的得分。

还有一件事:如果你想在你的网站上分享一些动画,请考虑使用压缩后的 GIF 格式文件 GIF 压缩器。您还可以使用各种工具编辑 GIF,例如 伊兹格夫。确保 GIF 简短,以保证页面速度稳定。
4. 优先考虑首屏内容
虽然你可能会觉得很奇怪,但你应该知道,页面加载不仅仅指加载速度有多快。感知性能也是一个需要衡量的重要指标。
所以 感知绩效? 简而言之,感知性能就是“网站加载时用户感觉有多快”。它并不完全是关于您的网站加载速度有多快,也无法用任何网站测试工具来衡量。相反,它完全是关于用户的观点或体验。
如果您关心提升感知性能,则应强调优先加载对用户重要的内容。让我们举个例子来说明。您网站的首屏内容必须在任何第三方小部件之前加载。
5. 启用并利用浏览器缓存
想象一下,您正在阅读一本令人激动的故事书。现在,想象一下书签,它会记住您上次阅读的页面,这样您就可以在下次立即继续冒险。浏览器缓存有点像网页的书签。这是一个很棒的技巧,可以帮助网页加载速度更快,尤其是对于回访者来说。
那么它是如何工作的呢?当访问者访问您网站的某个页面时,图像和视频会存储在他们的设备上。下次他们回来时,他们的浏览器不必再次从网络上获取这些图像和视频。浏览器会从内存中快速加载它们,使页面快速弹出。
换句话说,浏览器缓存可以帮助访问者的浏览器“记住”网页中最近加载的某些部分,例如标题、导航和徽标。这样,他们的浏览器就不需要在每次访问网页时都获取这些未更改的元素,并且可以获得超快的加载时间。
需要注意的是,Google 建议的缓存策略最低为一周。但是,对于不经常更改的元素,最长一年也是可以的。
现在,最酷的部分来了:访问者的浏览器缓存越多,他们访问网页时需要加载的就越少。结果呢?网页加载速度更快,访问者无需等待即可享受内容。另外,您的网站在 Google PageSpeed Insights 中的得分会更高。
6. 修复多个页面重定向
你知道将页面重定向到另一个 URL 时会发生什么吗?当你尝试访问某个页面时,如果该页面已被重定向,服务器会告诉你的浏览器该页面已移动。然后,你的浏览器必须获取新的 URL。这个额外的步骤可能会使你的页面加载速度变慢。
这就是为什么尽可能减少重定向至关重要。即使一次重定向也会影响您的页面速度,但当您连续遇到多个重定向时,事情就会变得混乱。我们称之为“重定向链”。它们通常发生在旧页面被新页面替换时,留下一连串重定向。
Google 可以毫无问题地处理最多 10 个重定向。但重定向链可能会毫无理由地减慢您的网站速度。为了提高您的页面加载时间和 PageSpeed Insights 分数,最好保持简单。直接从原始 URL 重定向到最新 URL。要解决这些重定向链,您可以使用 Semrush 等 SEO 工具。
如果您发现任何重定向链,您也可以从 WordPress 网站修复它们。 BetterLinks 插件将让您缩短、管理和跟踪任何 URL,并为您提供多种重定向选项。

通过保持重定向简单并尽量减少重定向链,您不仅可以提高页面速度,还可以使您的网站更加用户友好和 SEO 友好。这就像为您的在线访问者扫清道路,帮助他们更快地到达目的地。
7. 压缩 CSS、HTML 和 JavaScript
了解如何提高您网站的性能至关重要,特别是当您想获得出色的 Google PageSpeed Insights 分数时。
最小化代码 就像整理一个凌乱的房间。它涉及从 CSS、HTML 和 JavaScript 文件中删除不必要或多余的元素,而不会影响其功能。通过这样做,您可以减小文件大小,从而缩短加载时间。
这就是为什么缩小尺寸对于网站优化至关重要:
CSS 文件: CSS 负责设计您的网站样式。但是,它有时会包含多余的空格、注释和冗余代码。压缩 CSS 涉及删除这些非必要元素,使文件更精简,加载速度更快。
JavaScript的: JavaScript 是网站交互背后的编程语言。优化的 JavaScript 意味着删除不必要的字符和空格,从而生成更高效的代码并快速加载。
HTML: HTML 是网页的结构。它可能包含显示页面不需要的额外元素。缩小 HTML 可消除这些多余的部分,从而提高加载速度。
为了实现最小化,您可以使用各种工具:
- 对于 HTML,请考虑使用 HTML 压缩器.
- 为了压缩 CSS,可以使用以下工具 陳鳴 和 csso 均有效。
- 对于 JavaScript, UglifyJS2 和 Closure Compiler 都是比较受欢迎的选择。
使用这些工具,您可以自动从代码中删除不必要的元素,从而优化您的网站以获得更好的性能。
但是,如果你追求的是闪电般的加载时间,你也可以探索 Google 的加速移动页面 (AMP)和 AMP for Ads。这些框架允许您使用简化版本的 HTML、CSS 和 JavaScript 构建页面,确保几乎即时加载。
此外,如果您的网站运行在 WordPress 上,您可以使用“Hummingbird”、“LiteSpeed 缓存”或“W3 Total Cache”来简化压缩过程。这些插件简化了代码,让您的网站更快,而无需手动调整。
将代码精简纳入网站优化策略可以显著提高网站的性能,从而改善用户体验并获得更好的 PageSpeed Insights 分数。通过从代码中删除多余的内容,您将获得更快、更高效的网站。
8. 使用 JavaScript 异步加载
如果你想让你的浏览器更好地处理多任务,你应该选择异步加载。原因是,对于同步加载,当 JavaScript 文件加载时,浏览器会暂停所有操作。
但是,异步加载则不同。因为它允许浏览器执行其他任务,例如加载 CSS 样式表,或在下载 JavaScript 时无缝绘制表格。顺便说一句,由于这是一种技术策略,因此您应该咨询 Web 开发人员来实现它。
9. 消除渲染阻塞资源
网页需要很长时间加载的原因之一是渲染阻塞元素或资源。无论是 CSS、JavaScript 还是字体文件等资源,它们都争相比页面中的任何其他元素更快地加载。您只需消除渲染阻塞资源,即可轻松摆脱此问题,让您的网页更快,并提高 Google PSI 分数。
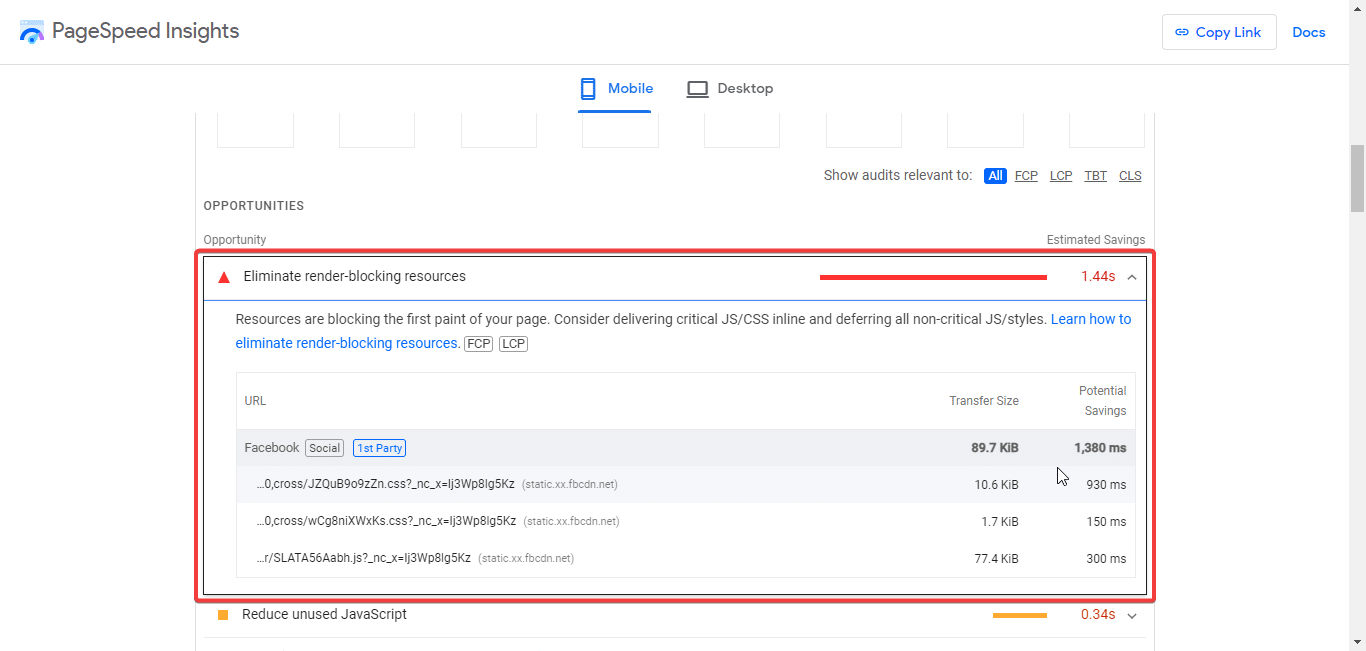
怎么做?完成 PSI 报告后,转到“机会”部分并找到“消除渲染阻塞资源”链接。现在,单击选项旁边的向下箭头以查看导致网页加载速度变慢的资源列表。从列表中,您将了解导致网页加载速度变慢的资源。此外,您还将获得通过消除资源可以节省多少毫秒的估计值。现在,是时候找出您可以删除的资源了。

确保只删除那些对您要优化的网页的整体功能不重要的资源。但是,要准确地删除这些资源而不破坏您的网页需要一点技术。因此,如果您不擅长这一点,您应该聘请专业开发人员来消除渲染阻塞资源。
10.停止过度使用第三方代码
当我们使用“第三方代码”一词时,我们指的是脚本、像素和插件。所有这些都可能导致网页加载速度变慢。并且会对您的 Google PageSpeed Insights 测试分数产生负面影响。
第三方代码主要来自其他公司,可让您探索各种机会和改进。一些第三方代码(如 Google Analytics 像素或 Facebook 像素)对于监控和衡量网站性能以及广告活动跟踪确实是必要的。
但是,您的网站可能还包含一些您不再使用或不再需要的第三方代码或插件。在这种情况下,最好的解决方案是定期审核您网站上的所有第三方代码并删除任何不重要的内容。
在准备 PageSpeed Insights 报告时,Google 不仅会标记第三方代码,还会标记传输大小和主线程阻塞时间。您应该从灰色条中找出在您的网站上运行代码的公司名称。您可以列出公司名称,然后删除不再需要的公司名称。您可能需要从您正在使用的 CMS 中删除代码或从您的 WordPress 网站卸载插件。
📈 开始提升你的 Google PageSpeed Insights 性能
必须认识到,网站性能不仅仅是数字和分数,它还关乎为访问者提供无缝且愉快的体验。清晰度和效率原则是关键,在针对目标受众优化网站时,您应该牢记这些原则。
通过实施我们讨论过的策略,您不仅可以让您的网站加载速度更快,还可以给与之互动的人留下持久而积极的印象。如果您有任何问题或意见,请随时在下面的评论部分告诉我们。此外, 订阅我们的博客 通讯。