当你访问在线商店时,图片会立即弹出,这会带来流畅且引人入胜的购物体验。对于 Shopify 店主来说,确保 图像加载迅速 图像预加载不仅关乎美观,它还直接影响转化率、跳出率和整体客户满意度。了解并实施图像预加载可以显著提升商店的感知速度和性能。因此,在本篇博客中,我们将探讨 Shopify 中图像预加载的工作原理。

什么是图片预加载?Shopify 图片预加载工作原理详解
图片预加载是指指示浏览器尽快获取某些图片,甚至在需要显示之前就获取它们的过程。这是通过 HTML 实现的标签,它向浏览器发出信号,表明特定图像对于页面的初始渲染至关重要。浏览器随后会提前下载并缓存该图像,以便在需要时立即显示。
例如,如果您的 Shopify 主页顶部有一个大型英雄图像,则可以使用预加载标签来确保该图像在页面加载时立即可用:
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- 预加载与预获取不同。预加载获取的是当前页面的资源,而预获取则为未来可能的导航准备资源。
- 预加载对于首屏图像(无需滚动即可看到的图像)特别有用,因为它们塑造了用户对商店的第一印象。
- Shopify 的 Liquid 模板语言允许您为每个页面上最重要的图像动态生成预加载标签。
Shopify 为什么要预加载图片?好处和用例
在 Shopify 中预加载图片至关重要,原因有很多,都是为了提升用户体验和网站性能。预加载图片可以确保网站上最重要的视觉效果能够及时显示,这对于电商的成功至关重要。
- 更快的感知加载时间: 访问者可以立即看到关键图像,让您的网站感觉更快、响应更快。
- 改善用户体验: 快速图像显示可以吸引购物者并减少挫败感,尤其是在移动设备上。
- 降低跳出率: 当关键图像快速加载时,访问者不太可能过早离开您的网站。
- 增强SEO: Google 和其他搜索引擎在对网站进行排名时会考虑页面速度和用户体验。
例如,在产品页面上,预加载特色产品图片可确保购物者立即看到商品,从而增加他们购买的可能性。同样,预加载产品系列横幅或促销图片可以让您的首页从加载的那一刻起就更具视觉吸引力。
但是,只预加载最重要的图片非常重要。过度使用预加载可能会降低网站速度,因为它可能会与其他重要资源争夺带宽。
Shopify 中的图像预加载工作原理:技术见解和示例
Shopify 通过 HTML、Liquid(Shopify 的模板语言)以及 JavaScript 的组合来实现图片预加载。其核心机制是标签,放置在主题文件的部分。
示例:预加载产品图像
假设你想在产品页面上预加载主图像。你可以使用 Liquid 插入相应的预加载标签:
文本
{% 如果模板包含“产品” %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% 结束 %}
此代码检查当前模板是否为产品页面,并以 600 像素宽度预加载第一个产品图像,与产品图库中使用的尺寸相匹配。
响应式图像预加载
像 Chrome 这样的现代浏览器支持使用 imagesrcset 和 imagesizes 属性预加载响应式图片。这确保浏览器根据用户的设备获取正确的图片变体:
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
这种方法对于拥有大量移动受众的商店特别有用,因为它有助于为不同屏幕尺寸提供适当大小的图像。
预加载标签应与显示的精确图像大小和版本相匹配,以避免不必要的下载并确保最佳性能。
Shopify 主题可以进行定制,为特色图片、收藏横幅或任何其他关键视觉资产动态添加预加载标签。
Shopify 中图片预加载的分步指南
如果您遵循以下谨慎的流程,在 Shopify 中实现图像预加载非常简单:
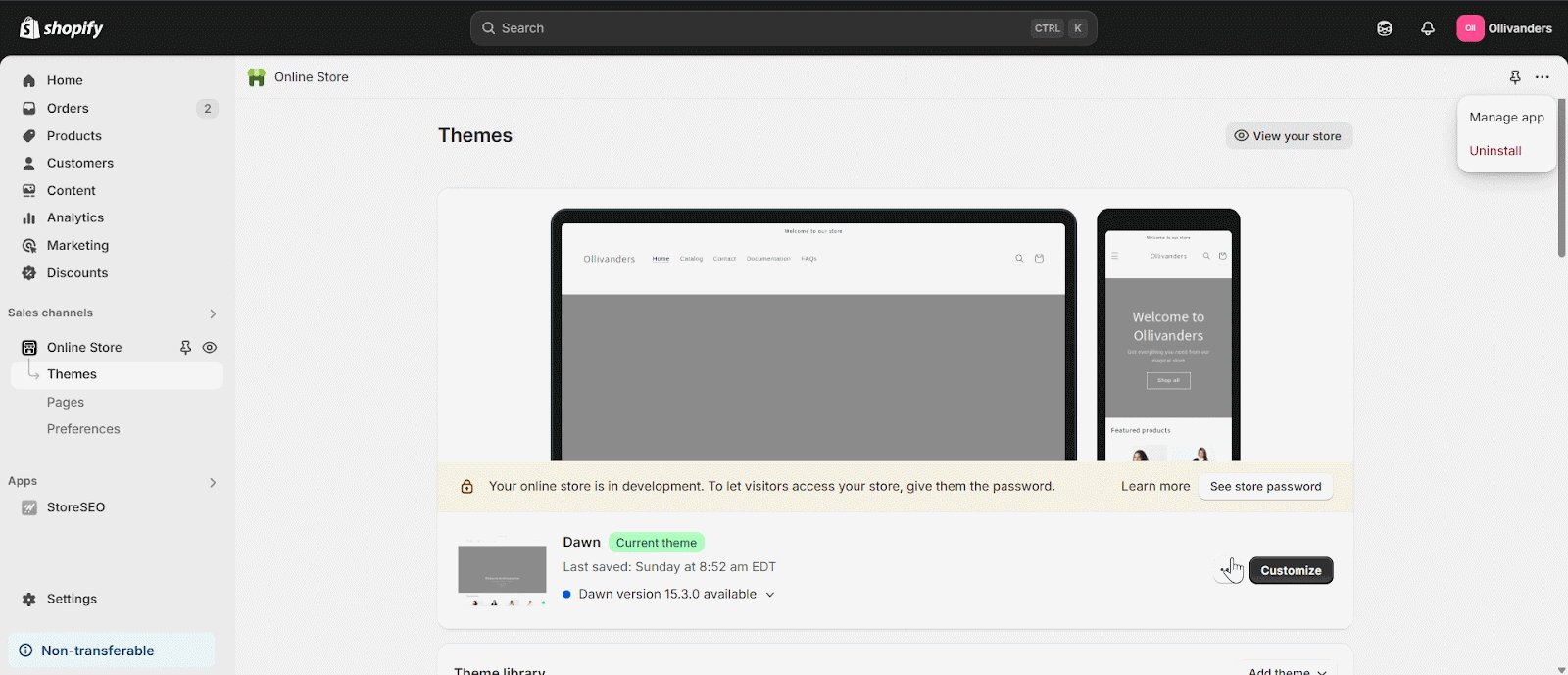
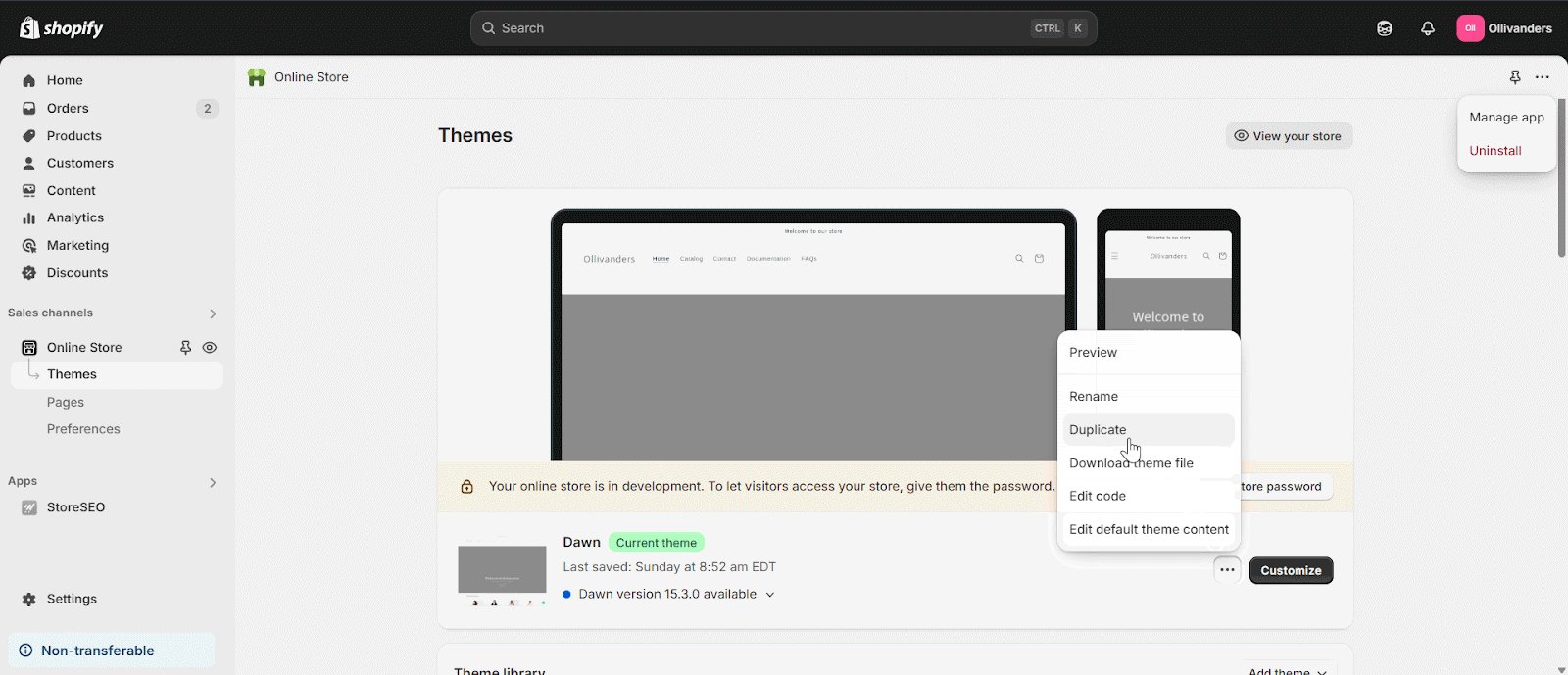
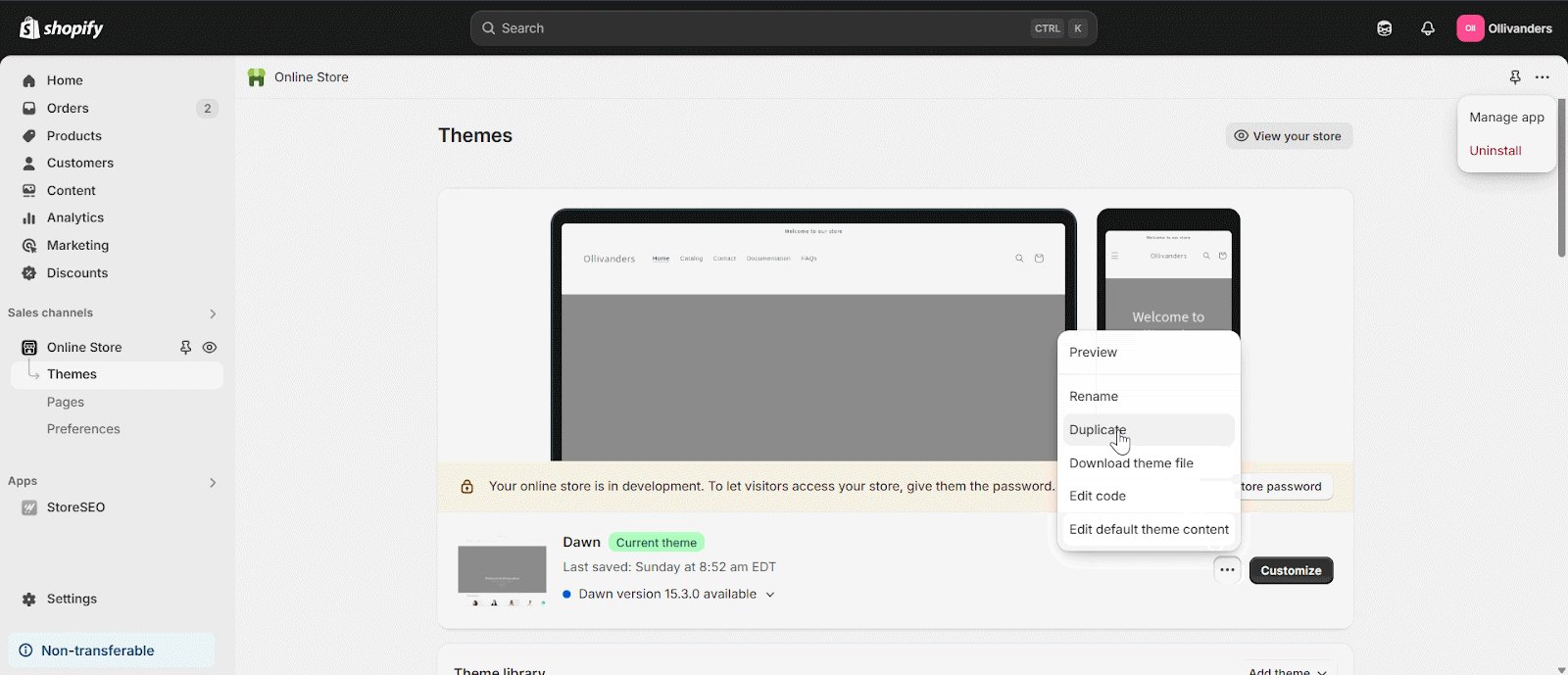
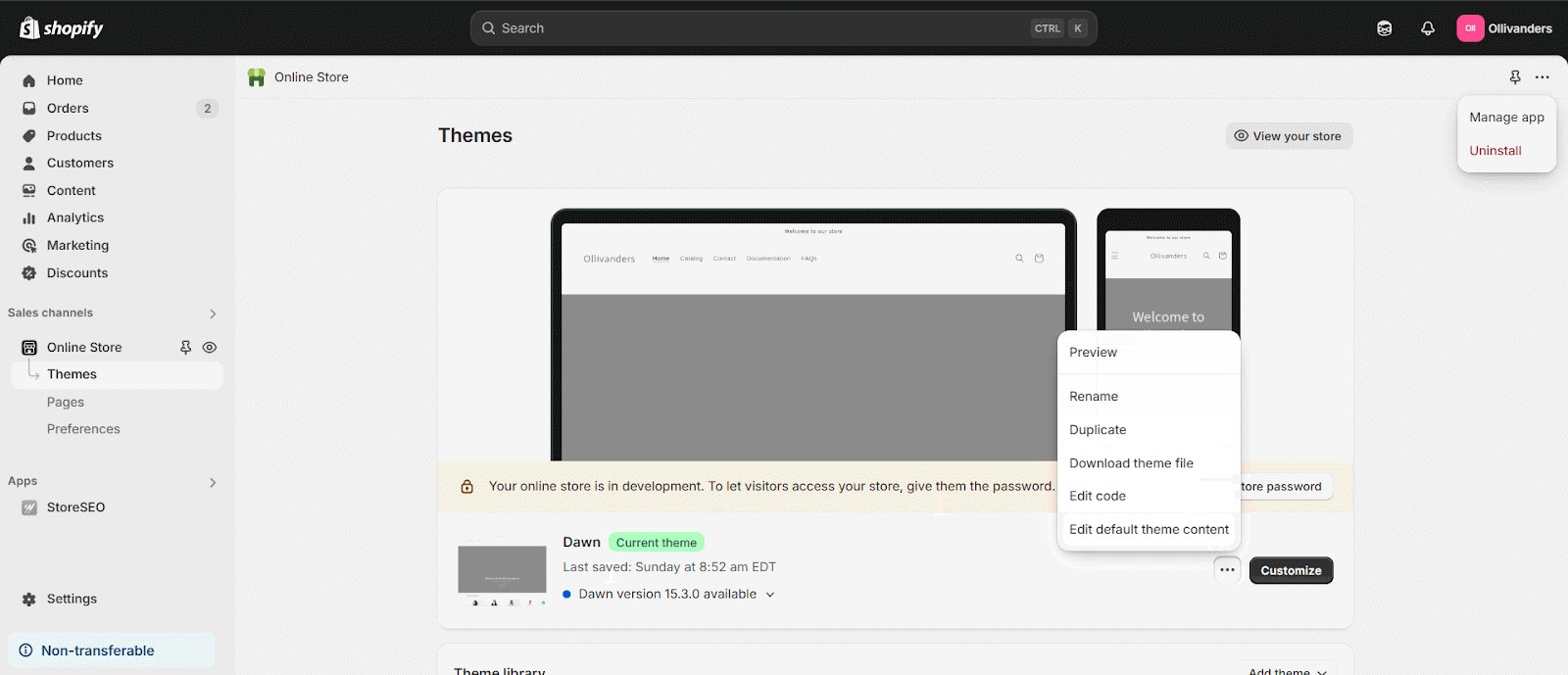
步骤 1:备份您的主题
在进行任何更改之前,请在 Shopify 管理员中复制当前主题,以防止意外数据丢失。

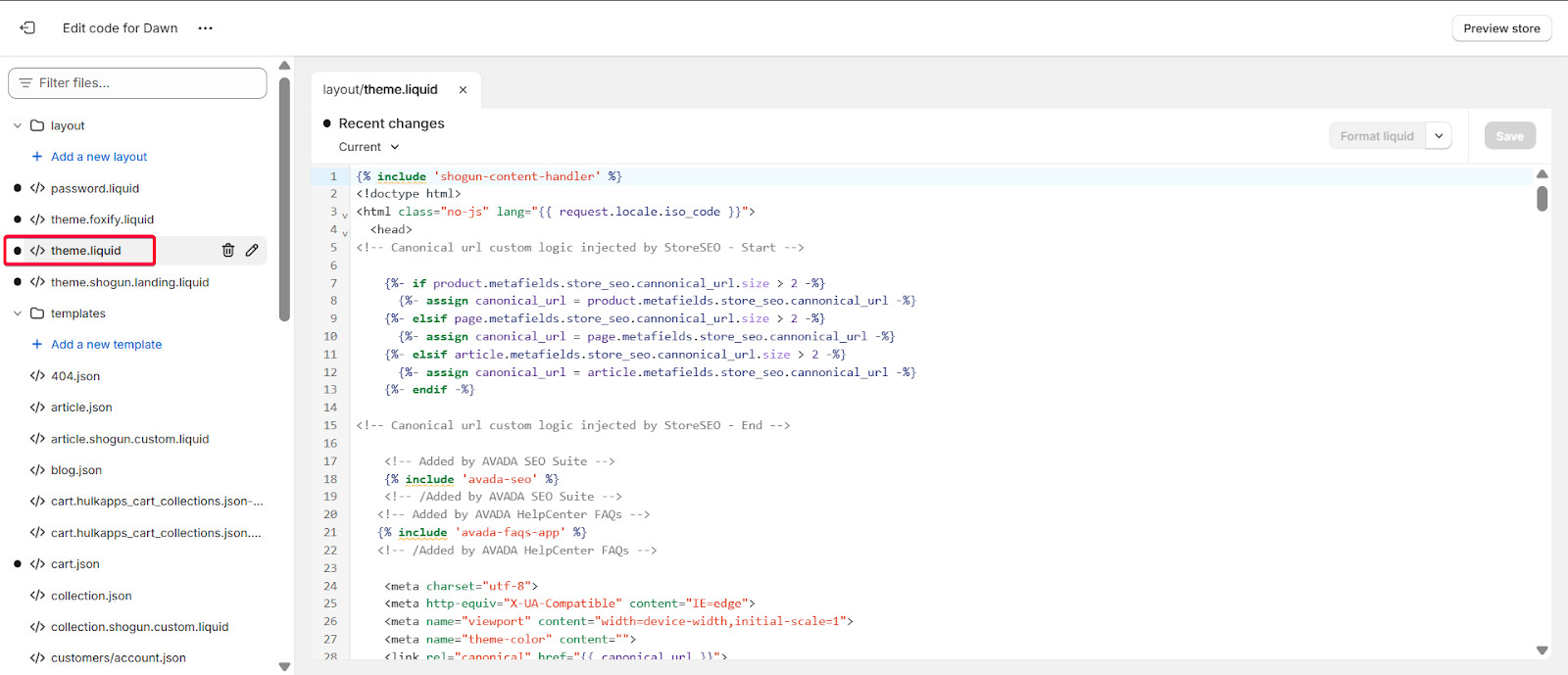
第 2 步:编辑主题文件
导航到布局部分下的 theme.liquid 文件,或导航到特定模板文件(如 product.liquid)以进行特定页面的预加载。

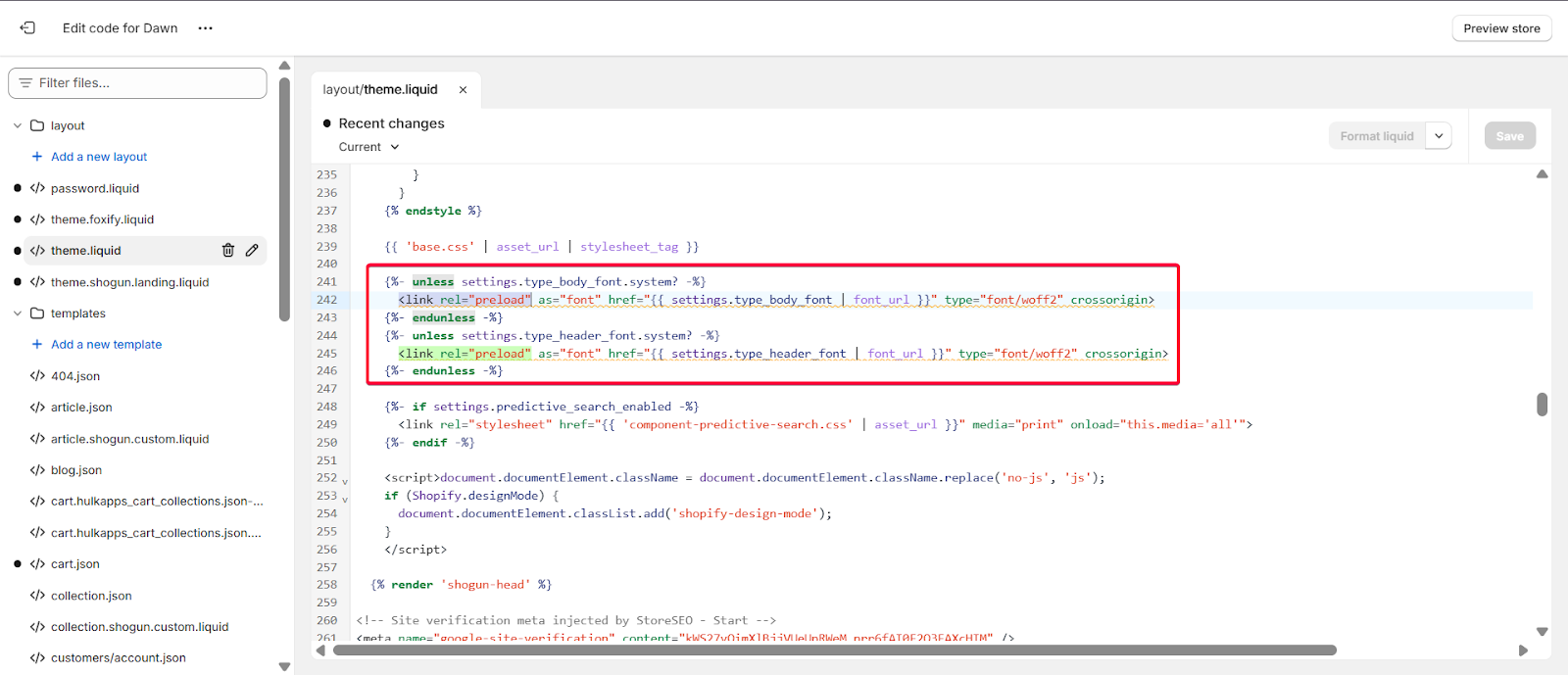
步骤 3:插入预加载标签
为每个关键图像添加预加载标签部分。例如:
文本
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

步骤 4:使用响应式预加载
对于响应式图像,包括 imagesrcset 和 imagesizes
文本
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
步骤5:保存并测试
保存更改后,请在不同的浏览器和设备上测试您的网站,以确认图像是否按预期预加载。
笔记:如果手动编码看起来比较复杂,像 TinyIMG 这样的应用可以帮您自动预加载和优化图片,从而降低出错风险并节省时间。务必确保预加载的图片与页面上显示的图片(包括大小和格式)一致,以最大限度地提升效果。使用浏览器开发者工具测试您的更改,以验证图片是否已预加载且没有重复或遗漏。
图像预加载的最佳实践和注意事项
虽然图片预加载可以极大地提升 Shopify 商店的性能,但明智地使用它至关重要。以下是一些最佳做法和注意事项:
- 仅预加载关键图像: 重点关注首屏和主要图片,例如主横幅和主产品照片。预加载过多资源可能会增加带宽负担,并降低页面整体加载时间。
- 与延迟加载结合: 对关键图像使用预加载,对页面下方的图像使用延迟加载,以平衡速度和资源使用情况。
- 匹配图像尺寸: 确保预加载的图像使用与显示的图像相同的尺寸,以避免重复下载。
- 监控性能: 使用类似工具 谷歌灯塔 或者 Chrome 开发者工具 衡量预加载策略对最大内容绘制 (LCP) 和累积布局偏移 (CLS) 等指标的影响。
- 浏览器兼容性: 并非所有浏览器都支持预加载,因此某些用户可能无法体验到预加载的好处。不过,大多数现代浏览器都支持预加载,因此预加载是一项值得的优化。
- 避免与滑块和延迟加载发生冲突: 如果您使用图片滑块或延迟加载,请注意这些功能可能会干扰预加载。例如,滑块可能会克隆图片,导致多次下载;而延迟加载即使已预加载,也可能会延迟图片的显示。
例如,如果您的主页使用轮播滑块,预加载第一张图片可以帮助提高初始加载速度,但预加载所有轮播图片可能是不必要的,而且会适得其反。
Shopify 中图片预加载的常见陷阱和故障排除
即使经过仔细规划,在 Shopify 中实现图像预加载时仍可能会遇到问题:
- 冗余下载:预加载不会立即显示的图像或与显示版本大小不同的图像会浪费带宽并降低网站速度。
- 延迟加载冲突:如果图片既预加载又延迟加载,延迟加载脚本仍可能会延迟其显示,从而抵消预加载的好处
- 滑块和图库问题:某些 JavaScript 滑块会克隆图片或动态加载图片,这可能会干扰预加载。在这种情况下,请彻底测试以确保预加载有效。
- 手动编码错误:预加载标签放置错误或图片 URL 不匹配可能会导致布局崩溃,甚至导致图片完全无法加载。请务必先备份主题,并在临时环境中测试更改。
要进行故障排除,请使用浏览器开发者工具检查网络活动,并确认预加载的图片已提前获取并按预期使用。Google Lighthouse 等工具也可以帮助您识别错失的预加载机会或冗余下载。
Shopify 中的图像预加载工具和应用程序
对于不想手动编辑代码的店主,一些 Shopify 应用可以自动执行图片预加载和优化。其中一个常用的选项是 TinyIMG,它不仅可以压缩图片以加快加载速度,还能自动将必要的预加载和预取标签添加到主题中。这对于频繁更新或技术资源有限的商店尤其有用。
- TinyIMG 可以处理图像压缩和预加载,确保您的网站保持快速且 SEO 友好,无需人工干预。
- 其他应用程序和工具可能提供类似的功能,但请务必检查与您的主题的兼容性并在安装后进行彻底测试。
- 然而,手动编码提供了更精细的控制和定制,允许您定位特定图像并针对独特的布局或用户流进行优化。
通过 Shopify 商店中的图像预加载来提升商店性能
图片预加载是一种行之有效的技术,可以提升 Shopify 网站的速度和用户体验。通过优先加载最重要的图片,您可以为访客打造更快速、更引人入胜的购物体验。无论您是选择手动实现预加载,还是使用类似 TinyIMG,关键是要关注关键资产,测试您的更改,并定期监控性能。
一个优化的 Shopify 商店不仅能让顾客满意,还能在搜索引擎排名中脱颖而出,并提高转化率。立即开始尝试图片预加载,看看它能为您的业务带来哪些改变。
您觉得我们的博客有用吗?如果觉得有用,请 订阅我们的博客 获得更多提示、教程以及行业相关主题的更新。









