在您的 Shopify 商店中添加图片是提升网站视觉吸引力和吸引访客的最有效方法之一。由于图片在电商中扮演着重要的角色,因此需要仔细考量。如果您是 Shopify 及其模板语言 Liquid 的新手,这个过程一开始可能会让人望而生畏。在本篇博客中,我们将探索使用 Shopify Liquid 向 Shopify 商店添加图片的步骤。

了解 Shopify Liquid
在深入实际步骤之前,重要的是要了解 Shopify Liquid 是的。Liquid 是 Shopify 主题的支柱。它是由 Shopify 创建的一种简单易用的模板语言,旨在帮助店主和开发者定制其在线商店的外观和风格。
使用 Liquid,您可以插入动态内容,例如产品详情、客户信息,当然还有图片。通过学习如何使用 Liquid,您可以更好地控制商店的设计,并为客户打造更加个性化的购物体验。
使用 Shopify Liquid 将图片添加到 Shopify 商店的步骤
以下是使用 Shopify Liquid 将图片添加到您的 Shopify 商店的步骤,以便更好地定制您商店中的图片。
步骤 1:将图片上传至 Shopify
将图片添加到 Shopify 商店的第一步是上传图片文件本身。Shopify 提供了几个不同的图片存储位置,具体取决于您计划如何使用它们。
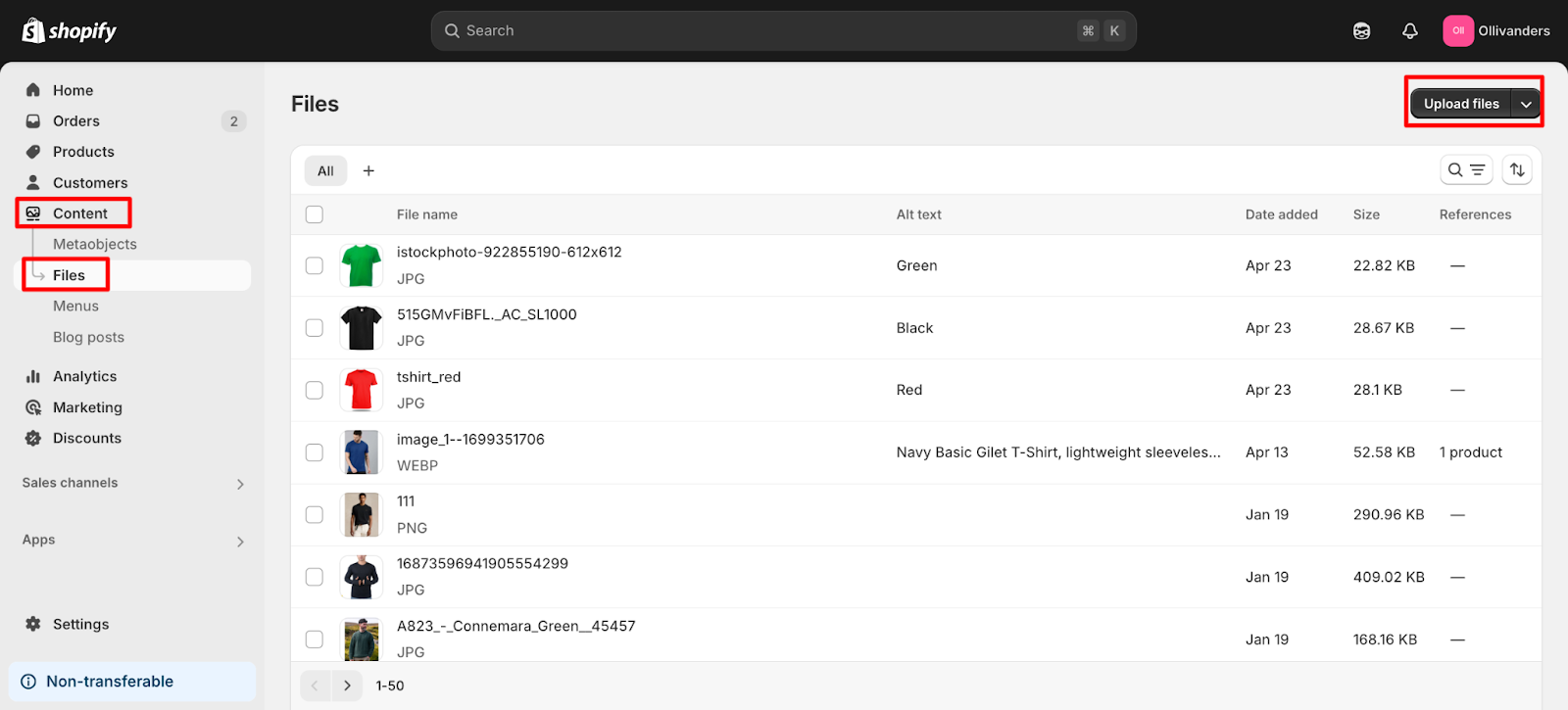
对于您想要在整个商店中使用的图片,例如横幅、促销图形或自定义图标,您可以将它们上传到“文件”部分。为此,请导航到您的 Shopify 管理面板,点击“内容”,然后选择“文件”。在这里,您可以通过点击“上传文件”按钮来上传图片。

上传完成后,Shopify 将为您提供图片的直接 URL,您在后续步骤中会用到它。或者,如果您想在主题代码中专门使用该图片,可以将其上传到 Assets 文件夹。
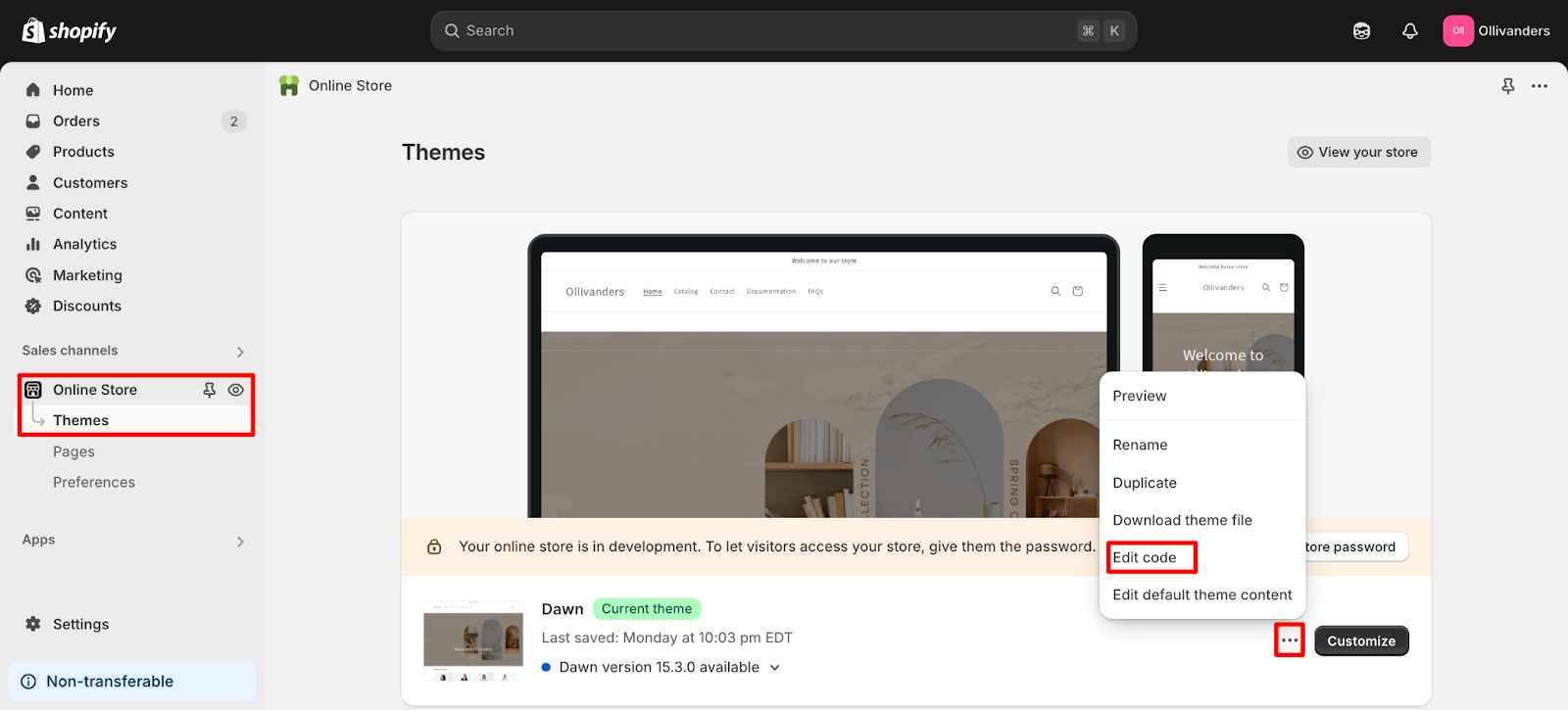
要访问此功能,请转到“在线商店”,然后转到“主题”,然后单击活动主题上的“编辑代码”。

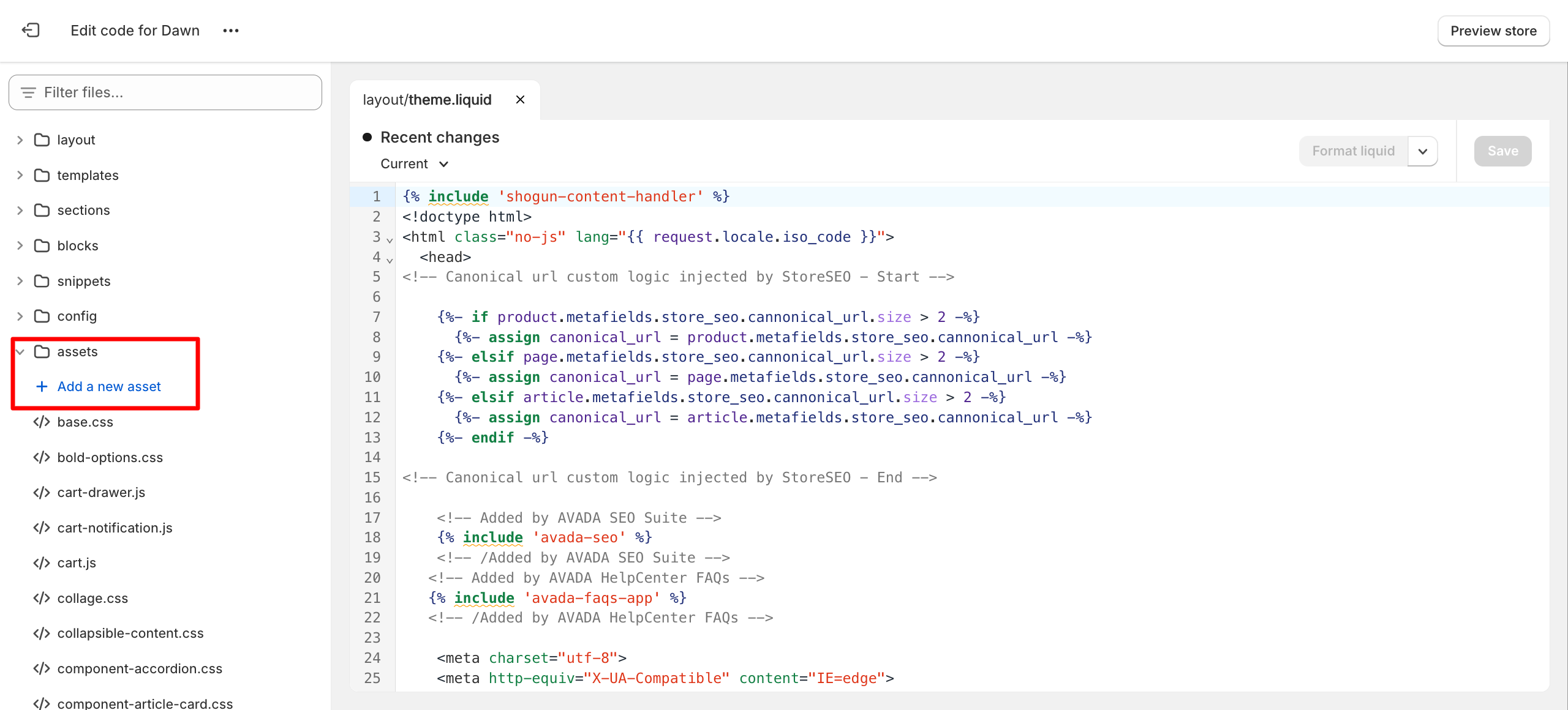
在主题编辑器中,找到“Assets”文件夹,并将图片上传到那里。此方法对于与商店设计紧密相关的图片(例如徽标或图标)尤其有用。

第 2 步:决定在哪里添加图像
图片上传完成后,下一步就是决定它在商店中的显示位置。Shopify 允许你将图片添加到网站的各个部分,例如产品页面、主页或自定义版块。
对于初学者来说,最便捷的方法是使用自定义 Liquid 区块。自定义 Liquid 区块位于 Shopify 的主题编辑器中,可让您直接在任何页面上插入 Liquid 代码,非常适合添加图片,而无需修改核心主题文件。只需打开主题编辑器,选择您想要添加图片的页面或区块,然后添加一个新的自定义 Liquid 区块即可。
步骤3:使用Shopify Liquid插入图片
上传图片并选择所需位置后,就可以使用 Shopify Liquid 显示图片了。如果您已将图片上传到“文件”部分,请先复制 Shopify 提供的图片 URL。
在“自定义 Liquid”部分中,使用标准 HTML 图像标签来显示图像。例如,您可以这样写: <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />,将“your-image-url”替换为您图片的实际链接。“alt”属性对于可访问性和SEO至关重要,因此请务必准确描述您的图片。
如果您的图片位于 Assets 文件夹中,您可以使用 Liquid 的 asset_url 过滤器来引用该图片。代码如下:{{ 'your-image.png' | asset_url | img_tag: 'Describe your image' }}。
这种方法非常适合主题设计中的图像,并确保图像高效加载。
Shopify 还提供 img_tag 过滤器,它有助于生成响应式图像标签并可以自动处理替代文本等属性。
例如,您可以使用 {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} 来以特定尺寸显示图片。此方法对于保持整个网站的一致性特别有用。
步骤4:调整图像大小和位置
插入图片后,您可能需要调整其大小和位置以适应您的设计。您可以通过在 <img> 标签或使用 Shopify 的内置过滤器来设置尺寸。
例如,在 img_url 过滤器中使用“300×300”会将图片大小调整为 300 像素 x 300 像素。要定位图片,您可以使用主题编辑器的内置设置,或添加自定义 CSS 来微调其位置。这种灵活性让您可以创建与您的品牌相匹配的布局,并确保您的图片在所有设备上都呈现良好的视觉效果。
步骤5:保存并预览
添加图片并进行必要的调整后,务必在模板编辑器中保存更改。保存后,请预览您的商店,确保图片显示效果符合预期,并与整体设计相得益彰。如果图片显示不正确,请仔细检查图片网址或文件名,并确保代码放置在正确的位置。
示例:向产品页面添加图像
让我们通过一个实际的例子来解释一下。假设您想在产品页面添加一张促销图片。首先,将图片上传到 Shopify 后台的“文件”部分。
复制已上传图片的 URL。在主题编辑器中,导航到产品页面并添加“自定义 Liquid”区块。粘贴以下代码,并将 URL 替换为您自己的 URL:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
保存您的更改并预览产品页面以查看图像的实际效果。
为什么需要考虑使用 Shopify Liquid 将图片添加到 Shopify 商店
Shopify Liquid 是 Shopify 所基于的强大模板语言,它提供了一种灵活高效的方式,可在整个商店中添加和管理图片。以下是您在处理图片时应该考虑使用 Liquid 的原因:
视觉吸引力和用户体验
使用 Shopify Liquid 向 Shopify 商店添加图片的主要原因之一是增强视觉吸引力和整体 用户前页经验在电子商务中,购物者无法与商品进行实体互动,因此图像成为连接虚拟商店和顾客期望的桥梁。高质量的视觉效果有助于顾客了解他们所购买的商品,建立信任,并营造更具吸引力的购物氛围。

Shopify Liquid 允许商店所有者和开发人员将图像准确地放置在他们想要的位置,无论是在产品页面上, 收藏页面, 横幅或自定义版块。这种级别的控制意味着可以根据不同的页面和受众定制视觉体验,使商店更具吸引力和专业性。
提升转化率和信任度
另一个重要的动机是图片对推动转化和建立信任的影响。研究一致表明,绝大多数网购者在做出购买决定时会参考产品图片。
通过使用 Shopify Liquid,商家可以展示多张产品图片、提供缩放功能或从不同角度展示产品。这些功能可以增强顾客信心,减少犹豫,并直接提高转化率。当顾客能够清晰地看到自己购买的产品时,他们更有可能完成购买。
响应式和优化图像
Shopify Liquid 还可以实现响应式和 优化图像, 这对于现代 Web 性能至关重要。借助 Liquid 的内置标签和 Shopify 的图片内容分发网络 (CDN),图片可以自动调整大小,并以适合不同设备和屏幕尺寸的格式呈现。

这确保了图像无论在桌面电脑、平板电脑还是智能手机上都能快速加载且清晰锐利。诸如延迟加载(仅在用户向下滚动页面时加载图像)等功能进一步提升了网站的速度和性能。这不仅提升了购物体验,还对搜索引擎排名产生了积极影响。
SEO和可访问性优势
改善SEO 便捷的可访问性是使用 Shopify Liquid 进行图片管理的另一个重要原因。Liquid 可以直接为图片添加描述性替代文本,这有助于搜索引擎更好地索引网站,并使视障用户更容易访问商店。

经过适当优化且具有相关 alt 属性的图像也可以帮助商店出现在图像搜索结果中,从而带来额外的自然流量并扩大商店的覆盖范围。
灵活性和动态定制
Shopify Liquid 提供的灵活性和自动化也是其主要优势。Liquid 的模板功能允许开发人员根据产品数据、产品系列或自定义字段动态显示图片,而无需手动更新每张图片。

例如,您可以循环遍历所有产品图片并将其渲染到图库中,或者根据产品变体显示不同的图片。这种自动化流程可以节省时间、减少错误,并使管理大型目录或频繁更改的内容更加轻松。
整个商店的统一设计
最后,使用 Shopify Liquid 添加图片可确保整个商店的品牌形象和布局控制保持一致。通过 Liquid 模板管理图片,店主可以保持统一的样式、尺寸和位置,从而强化品牌形象并提供一致的购物体验。这种一致性很难通过手动放置图片来实现,并且随着商店的发展壮大而变得更加重要。
比较:Shopify Liquid 与手动图像放置
让我们一眼就看出 Shopify Liquid 和 Shopify 商店的手动图像放置之间的区别。
| 特征 | Shopify Liquid | 手动放置图像(HTML/CSS) |
| 响应式图像支持 | 是(通过 image_tag 和 CDN) | 否,需要手动编码 |
| 动态内容(例如循环) | 是(循环显示产品图片) | 困难,缺乏活力 |
| SEO优化(替代文本) | 在 Liquid 中轻松管理 | 必须手动添加 |
| 定制和自动化 | 高(使用变量、条件) | 低的 |
| 性能优化 | 内置延迟加载、CDN 支持 | 手动操作,容易出错 |
| 整个商店的一致性 | 易于维护 | 难以扩展 |
使用 Shopify Liquid 让您的 Shopify 商店变更更加顺畅
使用 Shopify Liquid 为您的 Shopify 商店添加图片是一项技能,它能为您的顾客带来更佳的设计、更高的参与度和更愉悦的购物体验。通过了解图片的存储位置、妥善准备图片、使用正确的 Liquid 代码并遵循最佳实践,您可以自信地让您的 Shopify 商店脱颖而出。请记住,每个优秀的商店都始于出色的视觉效果——所以请花时间精心设计您的图片!
那么,你觉得我们的博客有用吗?如果你觉得有用,请 订阅我们的博客 获得更多提示、教程以及行业相关主题的更新。









