优化网站图片非常重要。合适的图片尺寸可以显著影响网站的性能、用户体验和搜索引擎排名。在本终极指南中,我们将探索和探索 适合网站的完美图像尺寸.它将帮助您在质量和效率之间取得完美的平衡。
![网站图片尺寸完美指南 [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
完美图像尺寸对于网站的重要性
图片是任何网站的重要组成部分,具有视觉吸引力并吸引用户。然而,这些图片的大小会严重影响网站的性能。大图片会减慢加载时间,导致用户体验不佳。
较大的图片需要更长的加载时间,因为它们包含更多的数据。这可能会让那些希望页面加载速度快的用户感到失望,尤其是在当今快节奏的数字世界中。加载时间过慢会导致更高的跳出率,即用户在网站完全加载之前离开,从而对用户参与度和网站整体性能产生负面影响。
另一个需要考虑的重要因素是,快速加载的图像可以通过提供无缝浏览体验来增强用户参与度。用户更有可能停留在加载速度快、流畅的网站上。这对于电子商务网站尤其重要,因为高质量的图像对于展示产品至关重要。但必须与快速加载时间保持平衡,以保持潜在客户的参与度。
完美图片尺寸在网站 SEO 中的作用
![网站图片尺寸完美指南 [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
优化图像 通过减少文件大小而不影响质量,可以显著提高页面加载速度,这对于提高搜索引擎排名至关重要。加载速度更快的页面更受搜索引擎青睐,从而在搜索结果中排名更高。优化的图像有助于降低跳出率,确保页面快速加载,鼓励用户停留更长时间并探索更多内容。
这种增强的用户体验对于 SEO 至关重要,因为它可以延长访问时长并提高参与度,这两者都是向搜索引擎发出的积极信号。随着移动设备的使用越来越多,优化图像以提高移动性能至关重要。更小、优化的图像在移动网络上的加载速度更快,从而改善移动用户体验并提高移动搜索排名。
确保图像在所有设备上都看起来很棒
要确保图像在所有设备(从台式机到手机)上都能显示良好,需要使用响应式图像。响应式图像可适应不同的屏幕尺寸和分辨率,提供最佳的观看体验。以下是实现此目的的一些最佳做法:
- 使用 HTML 属性: 利用 HTML 属性,例如“srcset' 允许您根据用户的设备功能和视口大小指定一系列不同的图像大小和分辨率供浏览器选择。这样可以提供优化的图像,以提高页面加载速度和性能。
- CSS 技术:使用 CSS 将图像的宽度设置为其父容器的百分比,而不是固定的像素值。这可确保图像与屏幕尺寸按比例缩放,同时保持其纵横比和清晰度。
- 媒体查询:在 CSS 中实现媒体查询,以根据设备的屏幕尺寸提供不同的图像或调整图像样式。这有助于为每台设备提供最佳的图像质量和性能。
- 优化图像格式:为不同类型的图像选择正确的图像格式。例如,JPEG 可用于照片,PNG 可用于具有透明度的图像,WebP 可用于更好的压缩和质量。这可确保图像既高质量又针对快速加载进行了优化。
- 延迟加载:实现延迟加载,延迟加载图像,直到它们即将出现在视口中。这可以缩短页面的初始加载时间并提高整体性能,尤其是对于图像密集的网站。
优化 Shopify 的图像文件大小
您只需几个简单的步骤即可使用 StoreSEO 轻松优化 Shopify 商店图片。步骤细分如下:
步骤 1:设置默认图像优化器设置
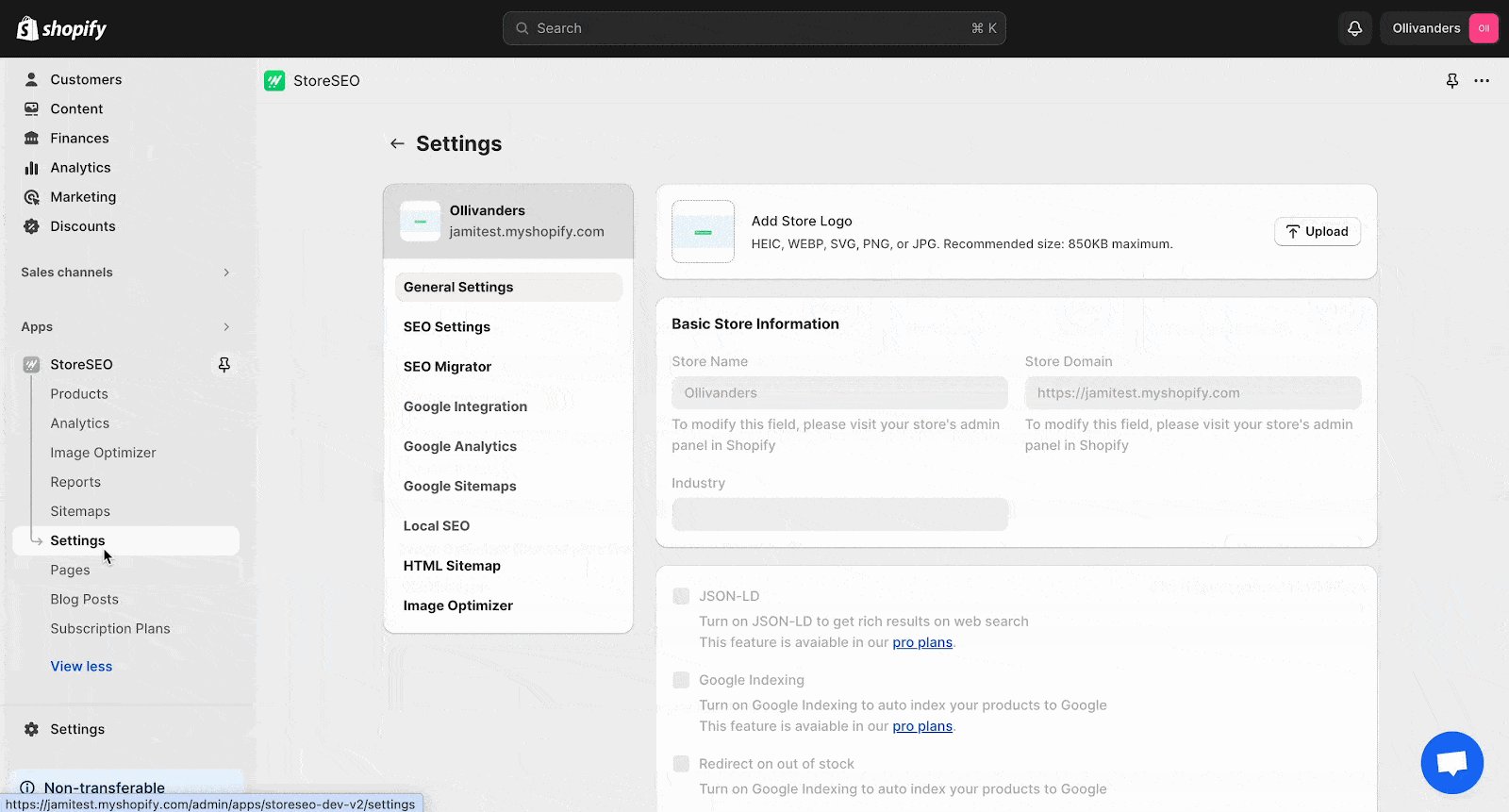
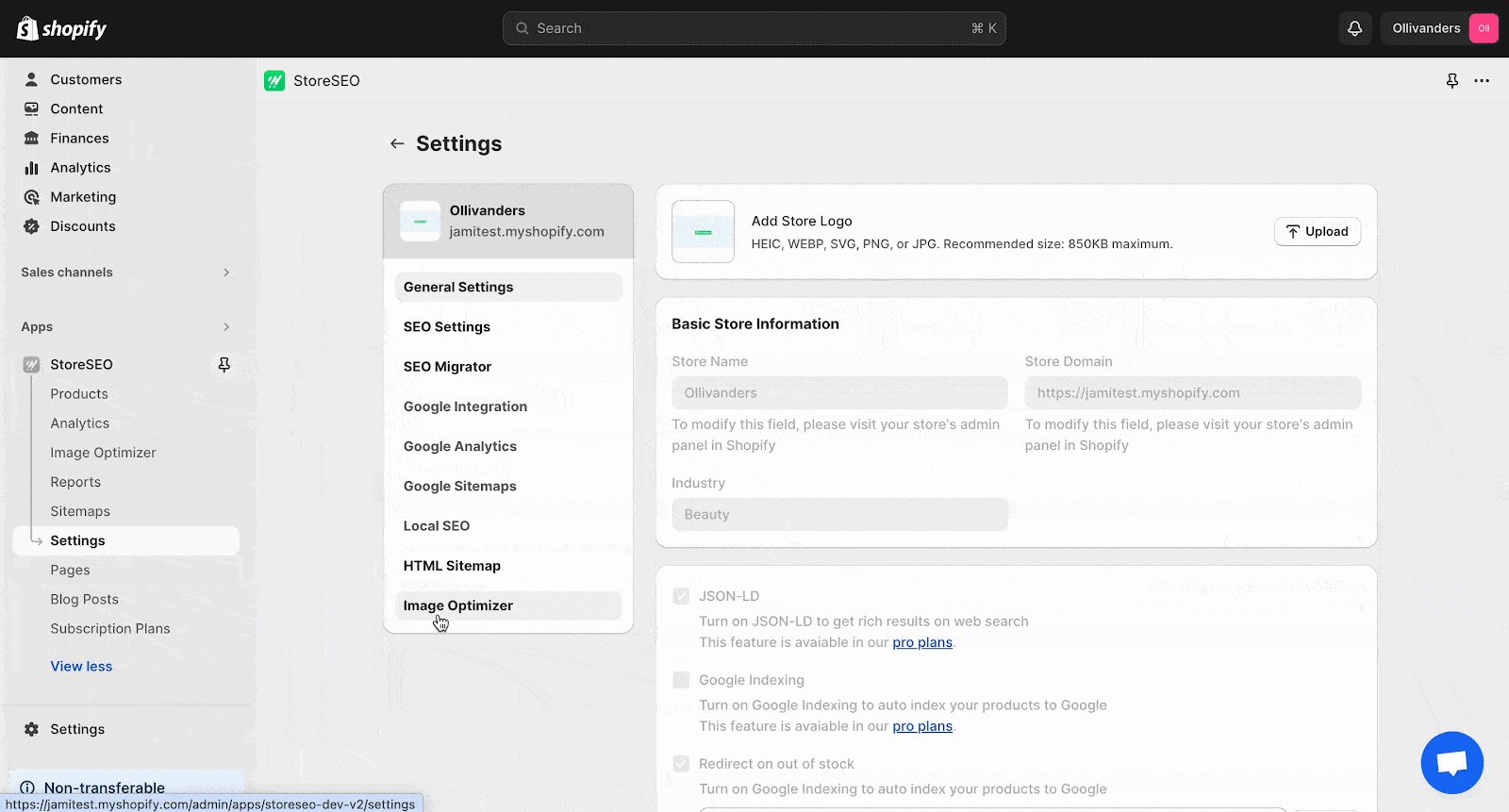
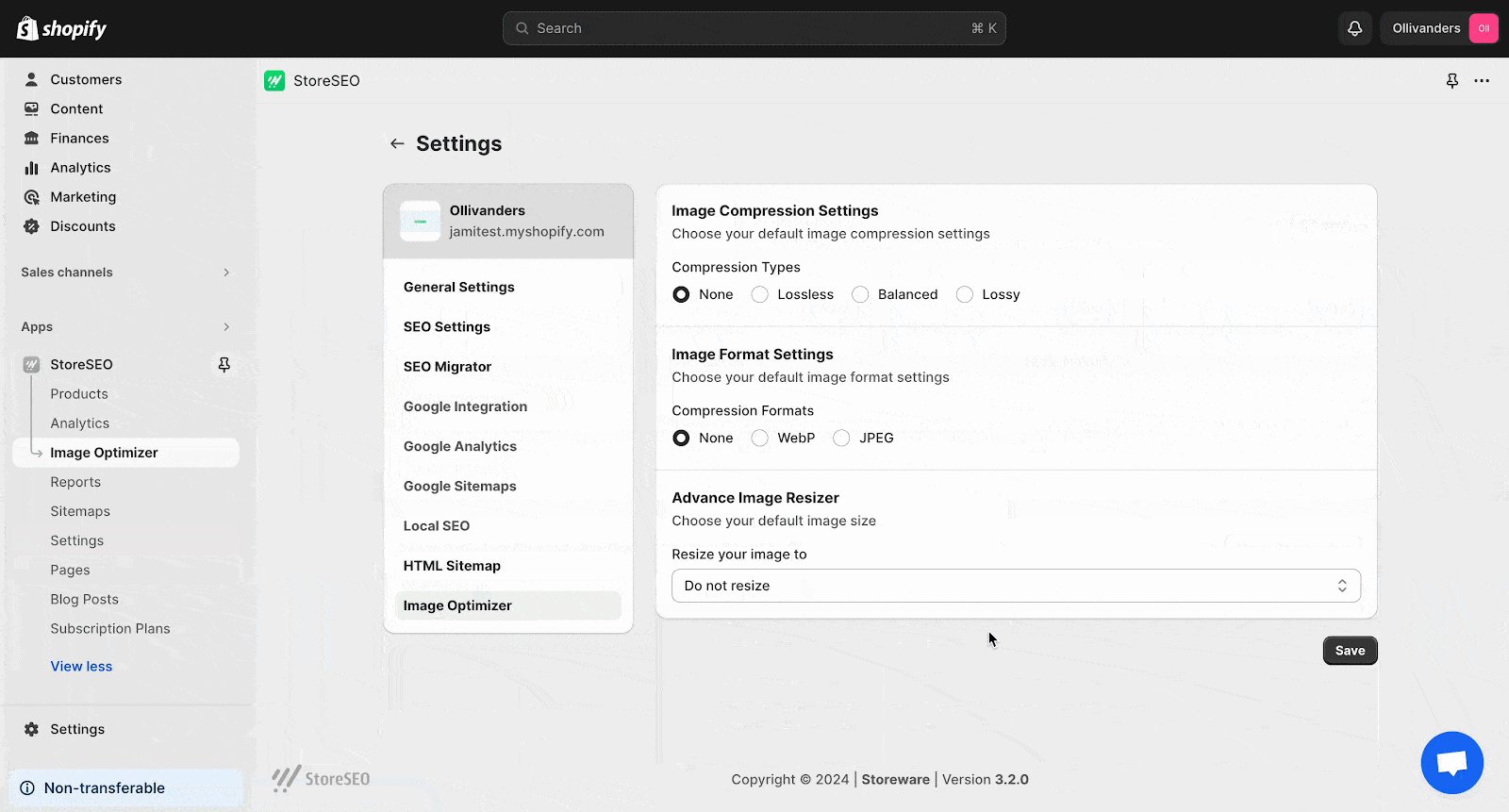
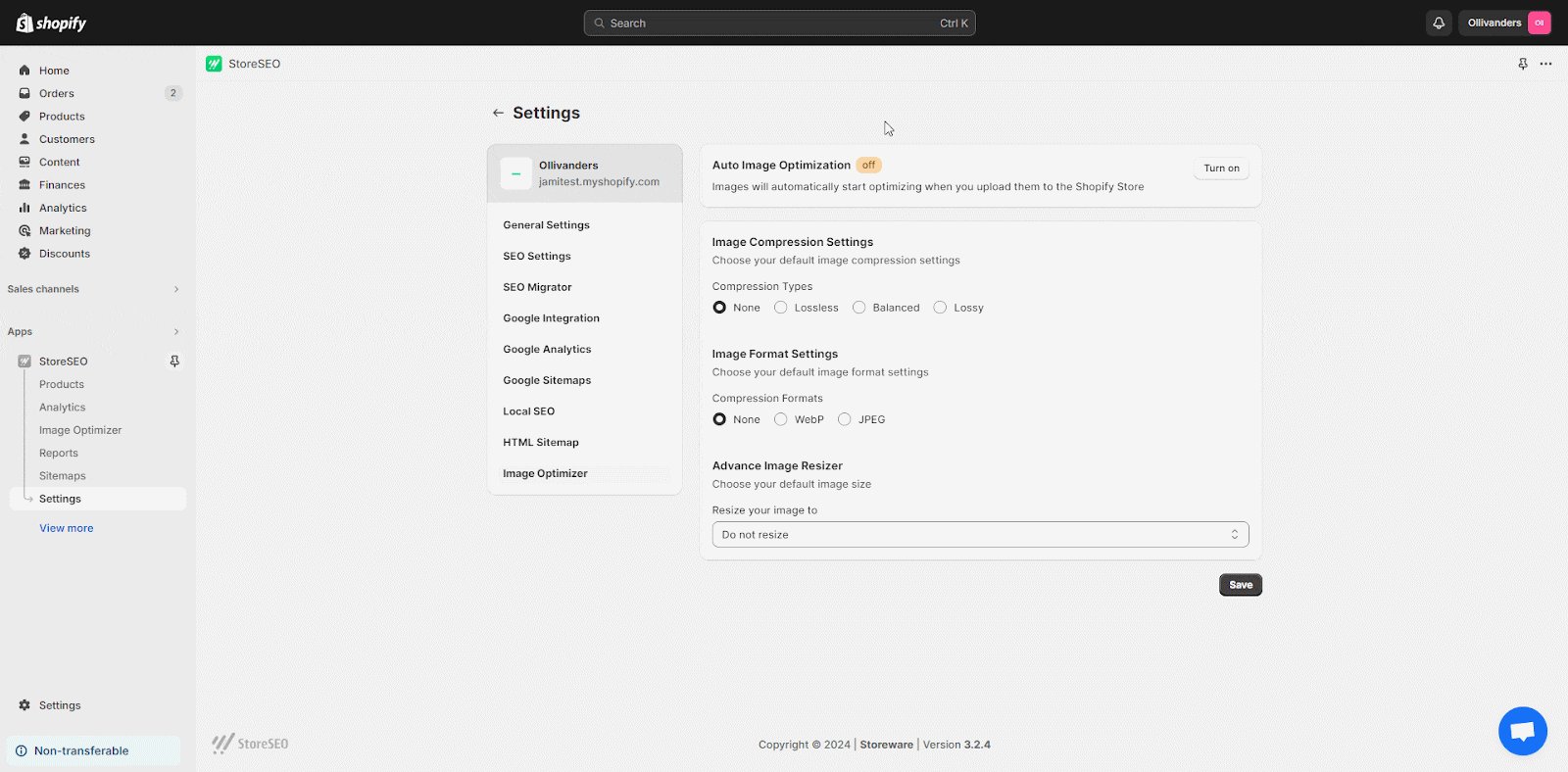
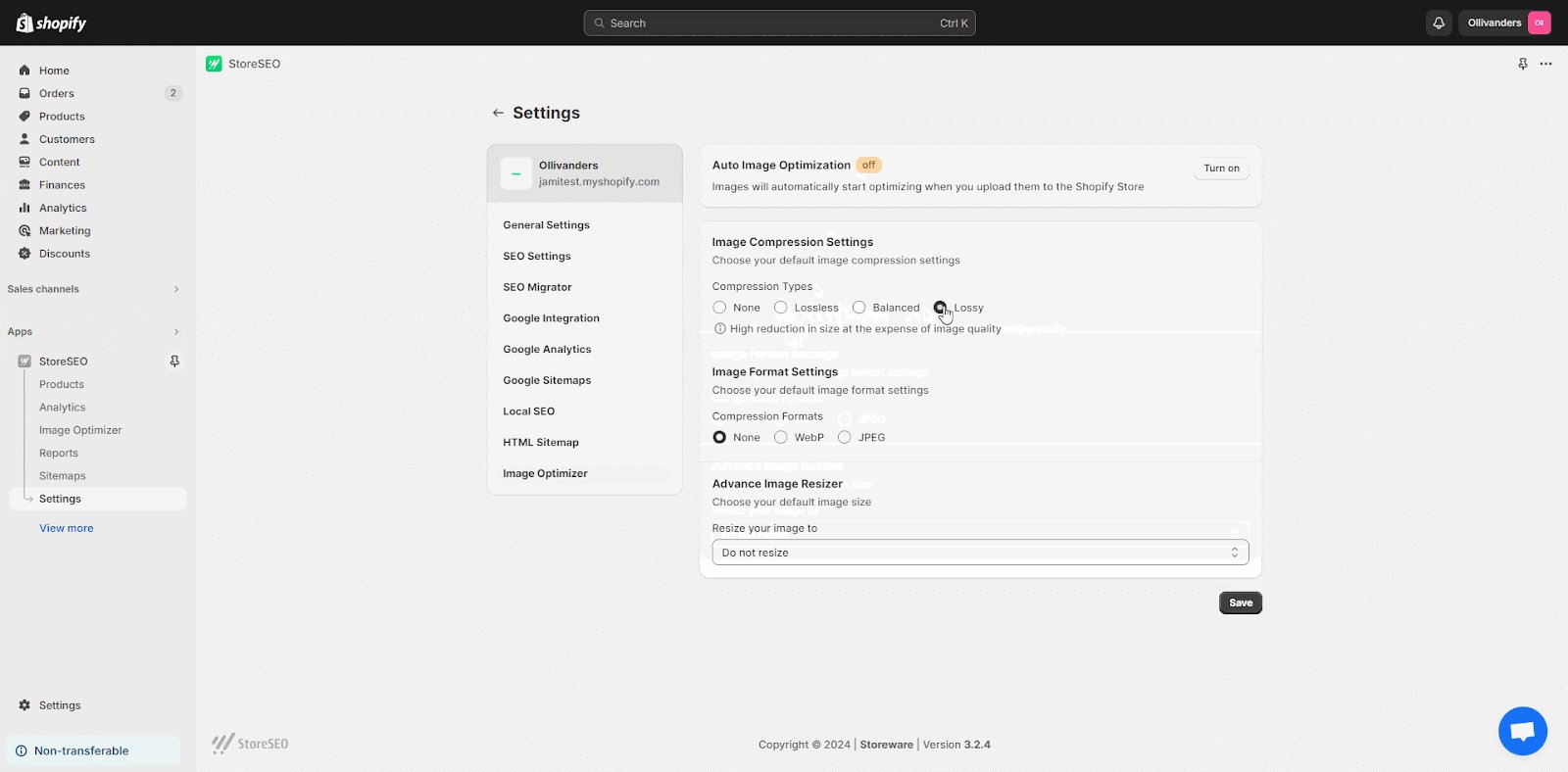
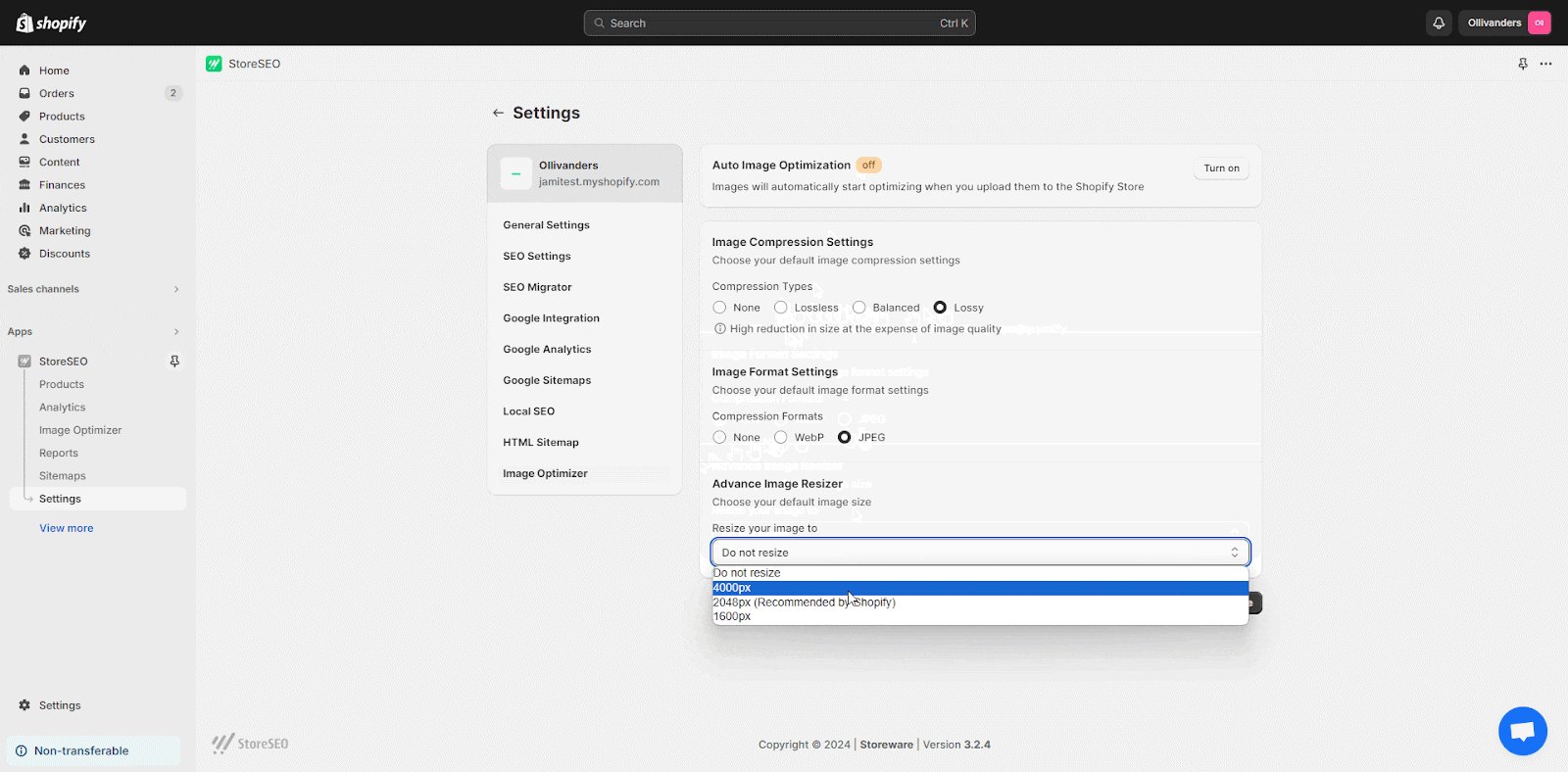
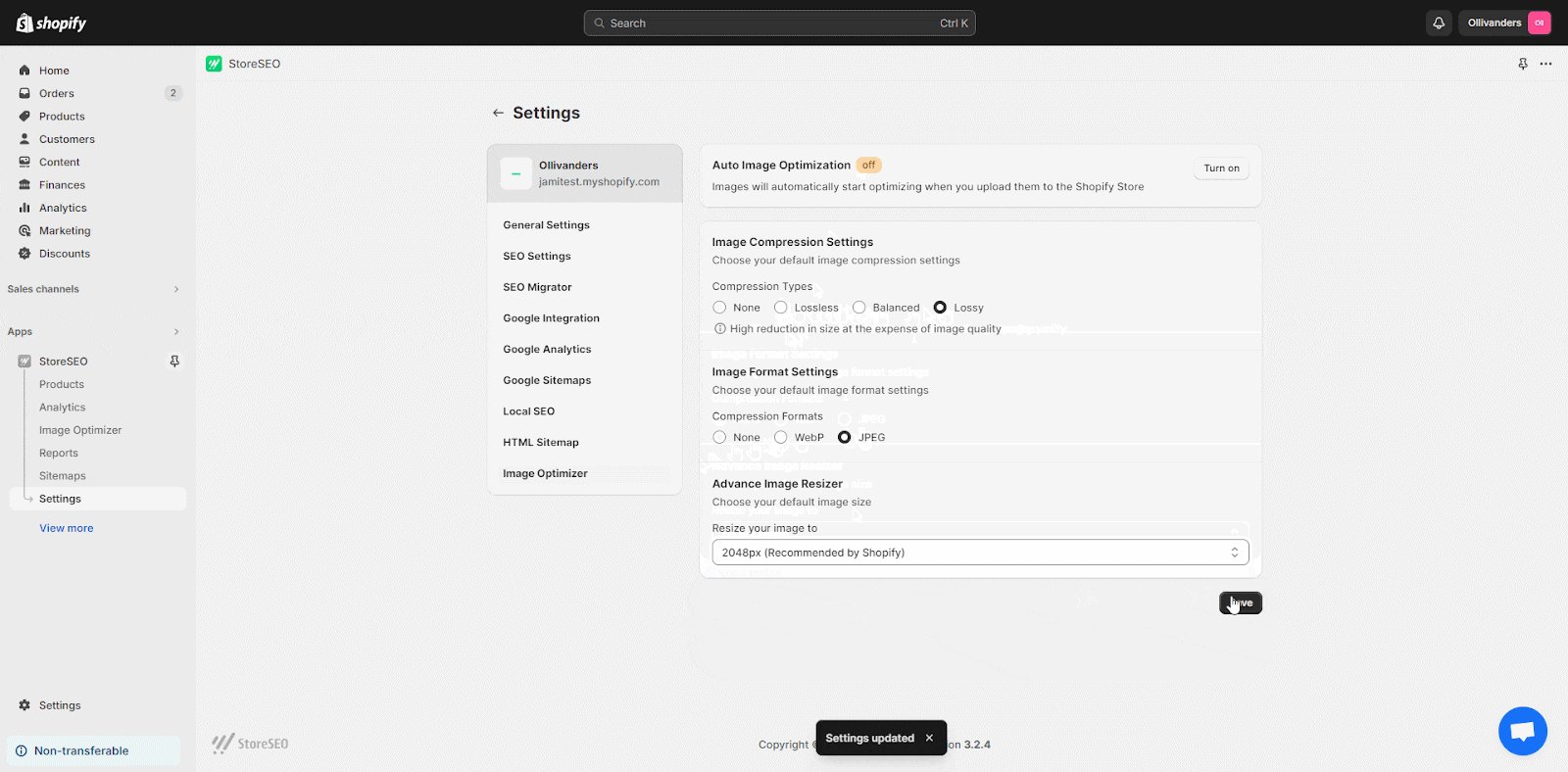
StoreSEO 的图像优化器允许您设置默认图像优化设置。为此,请转到 StoreSEO 仪表板上的“设置”选项卡。然后,单击“图像优化器”以找到您需要的所有选项。

设置图像压缩、图像格式和图像调整器的首选选项。然后点击“保存”。

第 2 步:导航至“图像优化器”选项卡
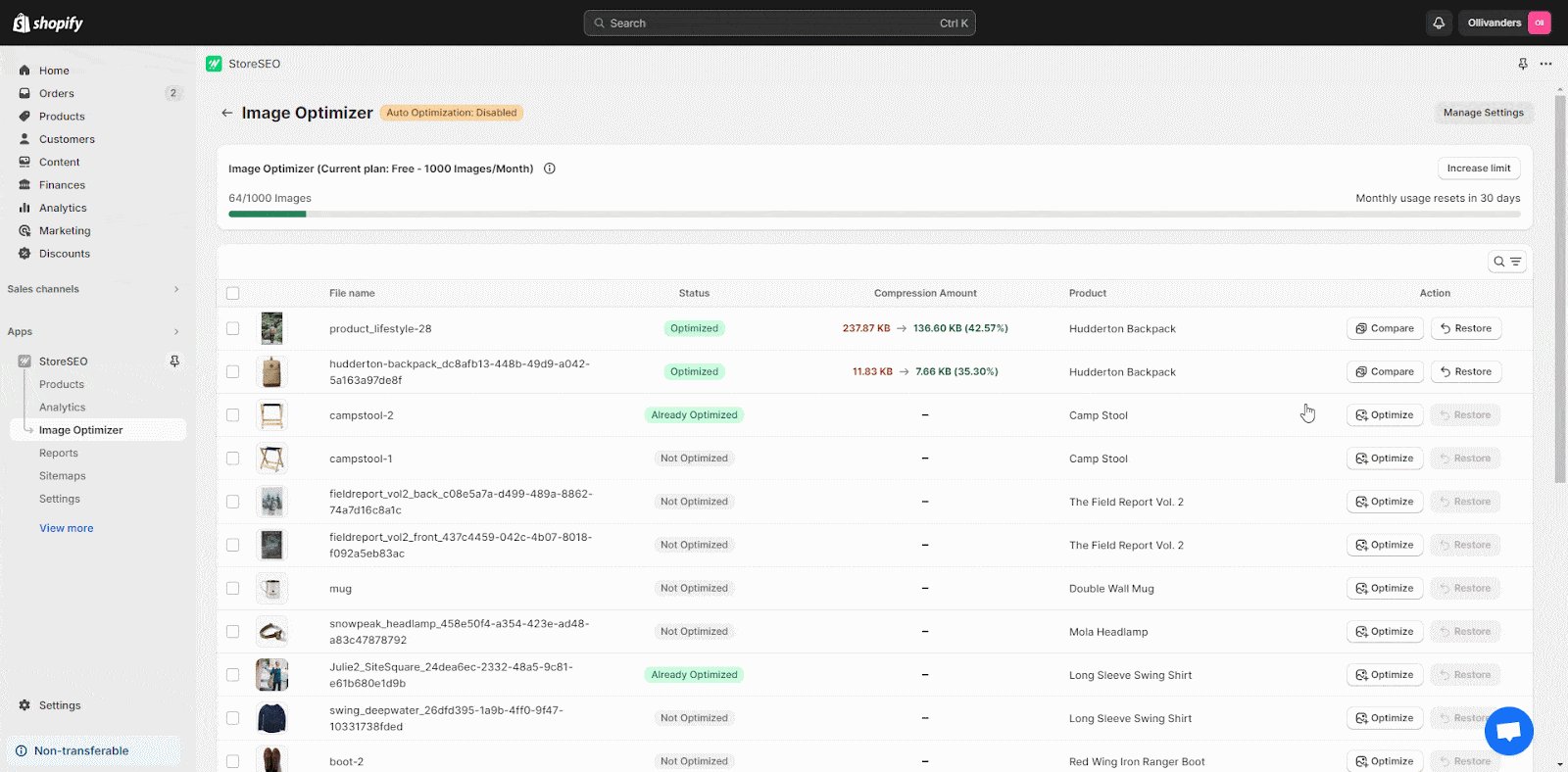
转到 StoreSEO 仪表板并单击“图像优化器”选项卡。找到您要优化的图像并单击“优化”按钮。您的图像将立即使用您的默认设置进行优化。
![如何在 Shopify 上使用 StoreSEO 图片优化器 3 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
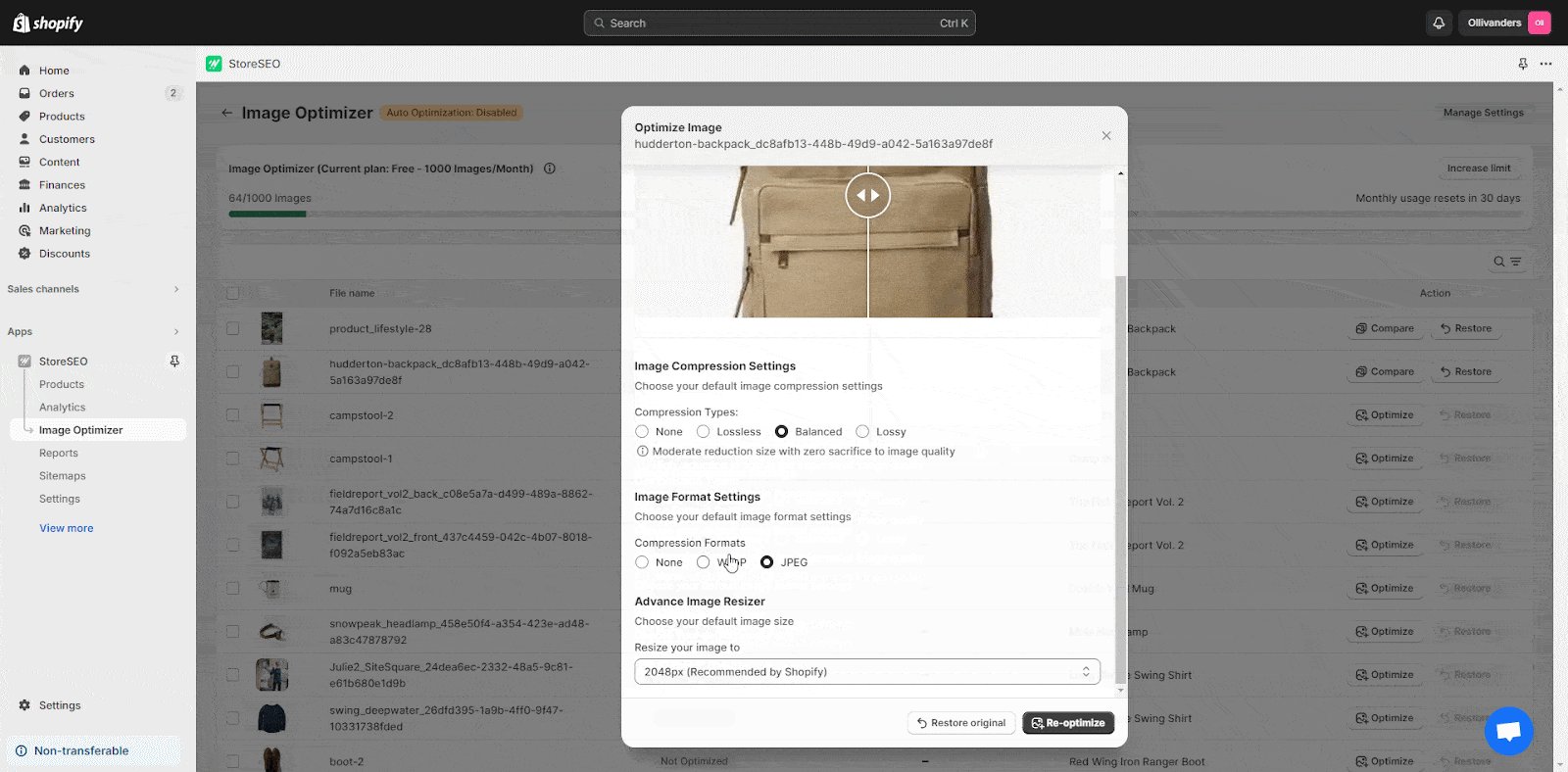
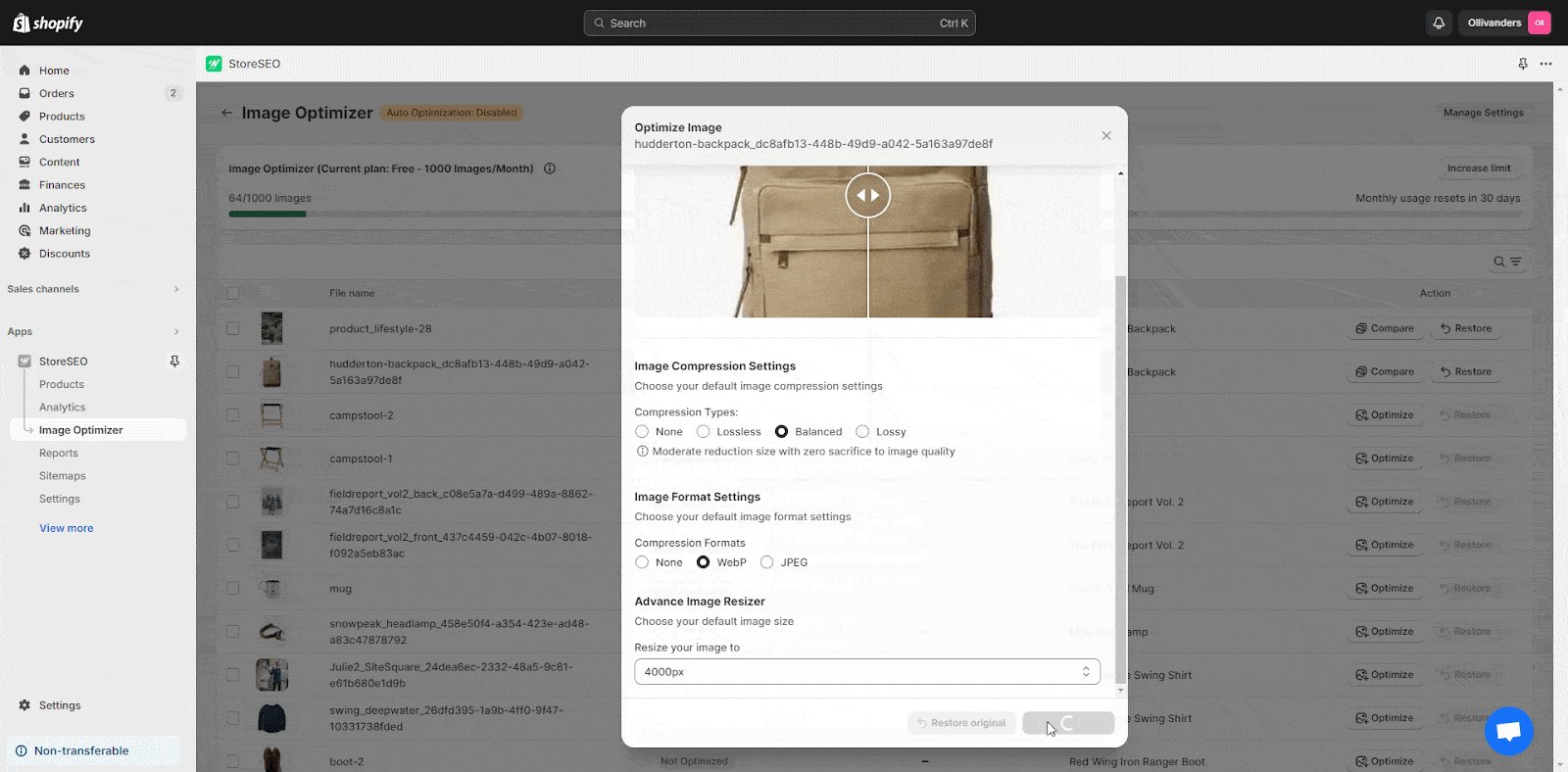
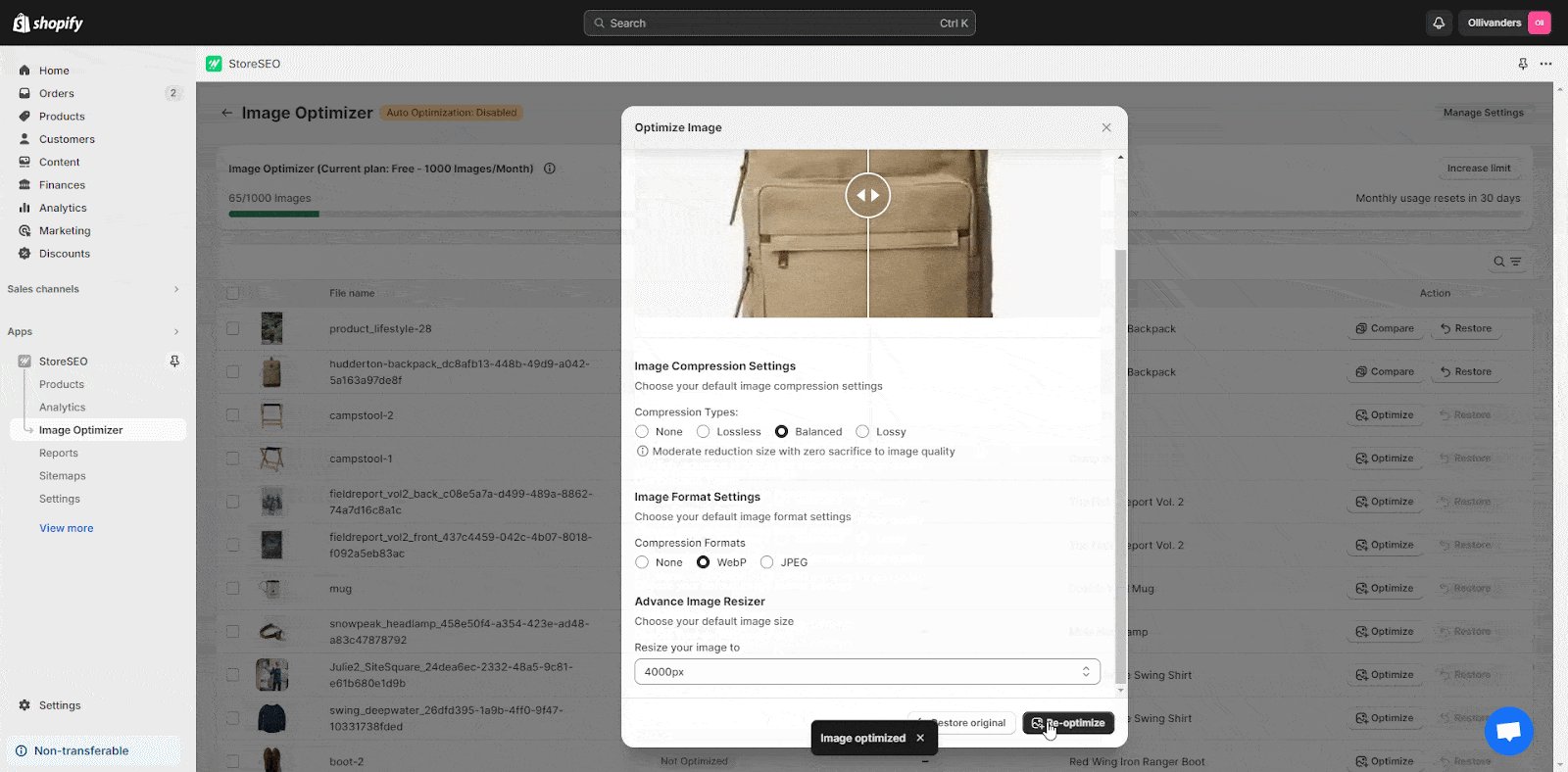
在这里,要比较更改,请单击“比较”按钮。如果您想重新优化图像,请根据需要调整设置,然后单击“重新优化”按钮。

现在,如果您想恢复图像优化,只需单击“恢复”按钮。它会立即变回原始图像。
![如何在 Shopify 13 上使用 StoreSEO 图片优化器 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
步骤 3:启用自动图像优化
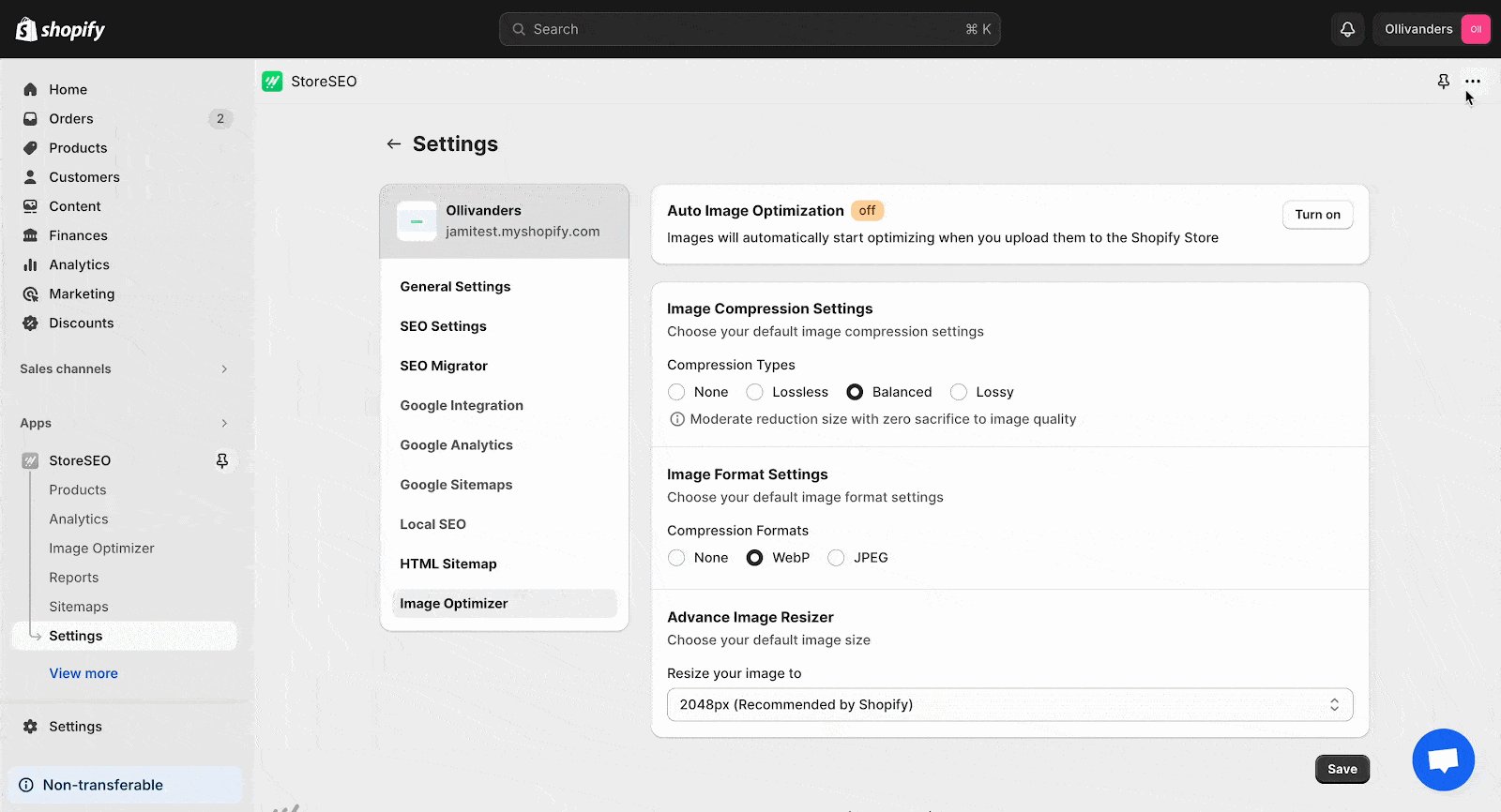
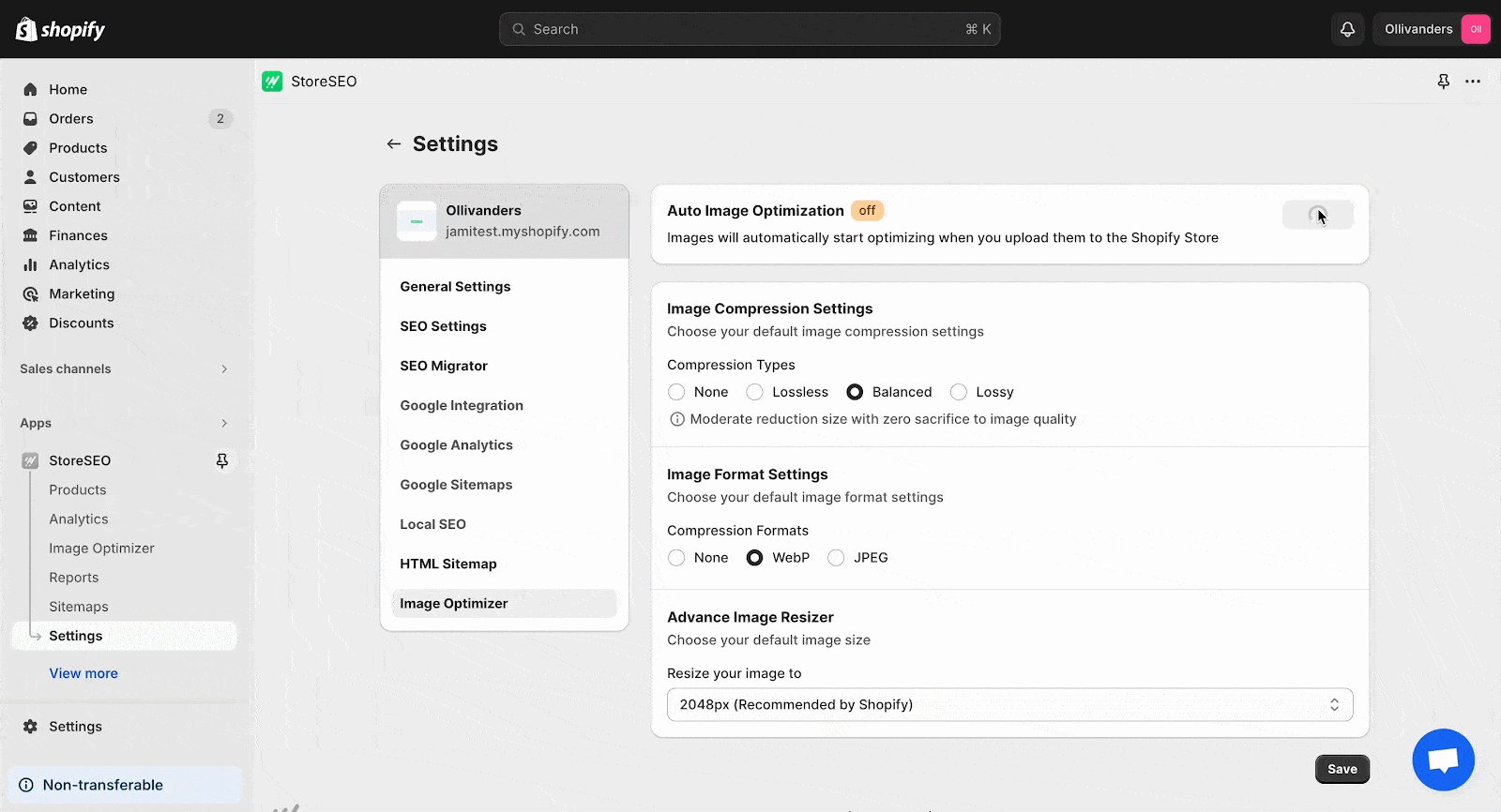
从侧边栏的“图像优化器”中单击“管理设置”按钮。将出现带有“自动图像优化”选项的默认设置选项卡。
![网站图片尺寸完美指南 [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
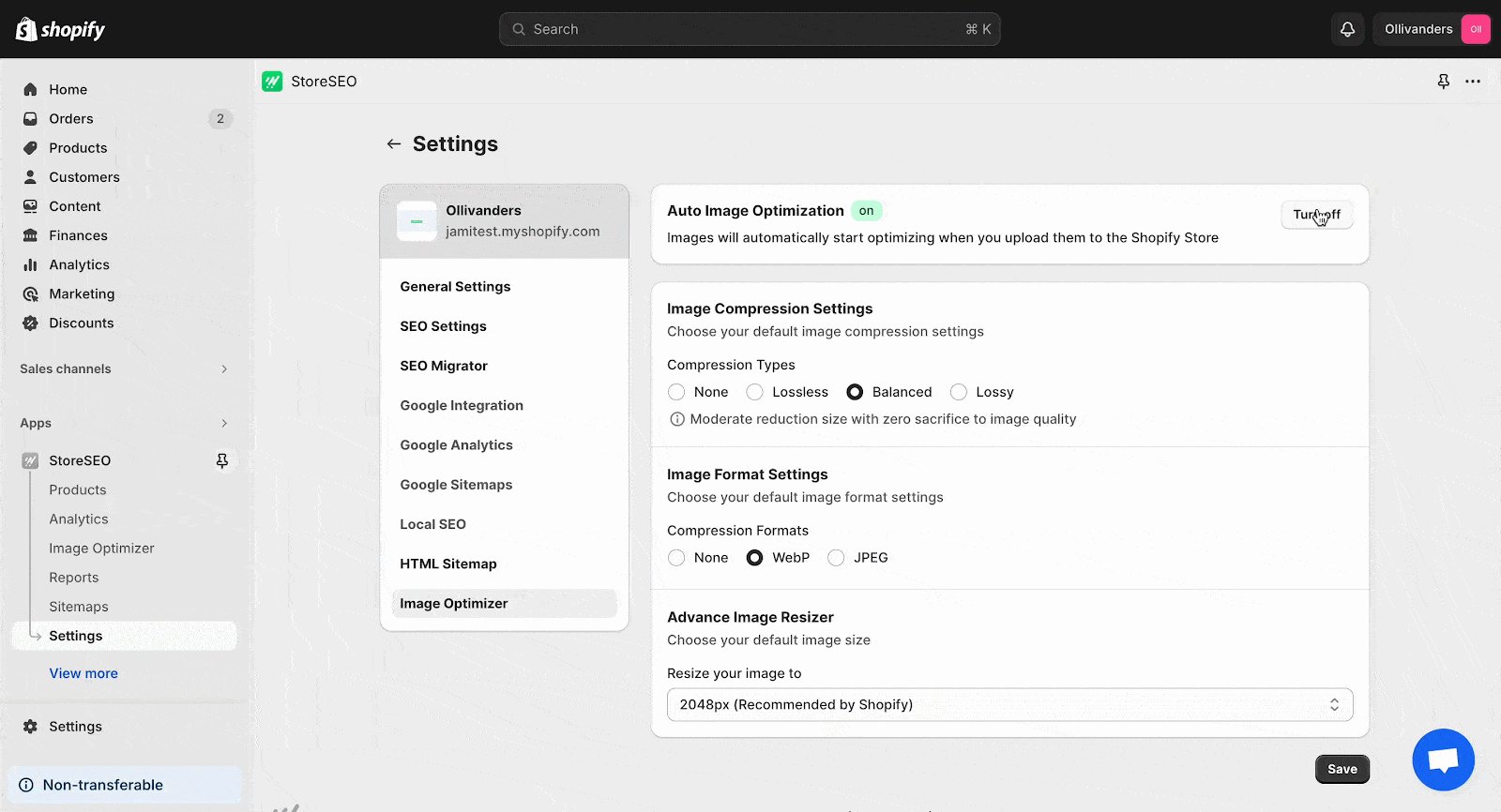
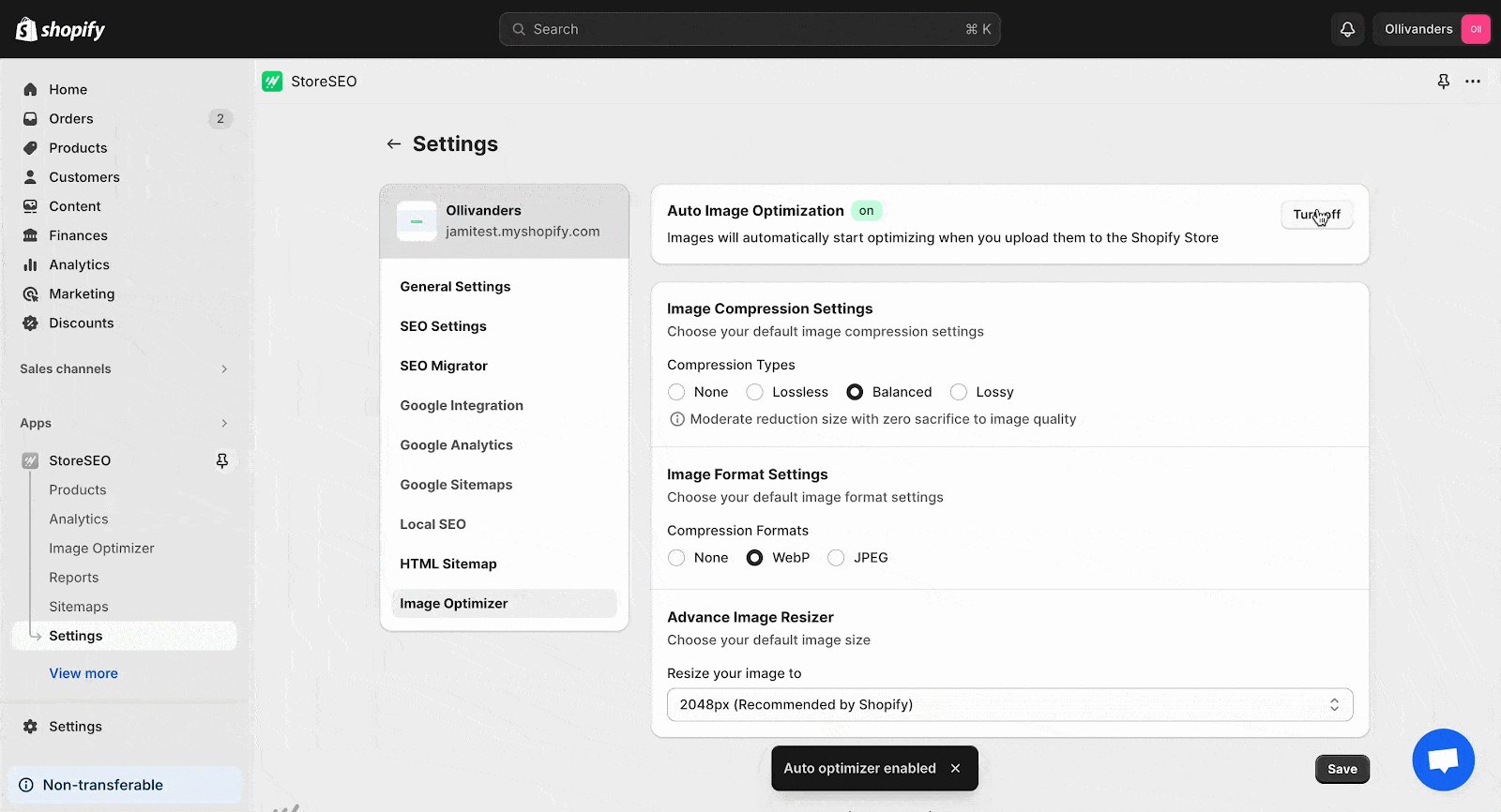
现在,点击“自动图像优化”部分中的“打开”按钮。这将立即为您的 Shopify 商店启用自动图像优化。要了解更多信息,请关注此 文档.

这就是您在 Shopify 商店中使用 StoreSEO 图像优化器的简单方法。
网站图像文件格式
对于网站来说,选择正确的文件格式与选择完美的图像大小一样重要,可以优化图像质量和文件大小。以下是不同类型图像的一些最佳格式:
- JPEG:非常适合照片和多色图像。它使用有损压缩,可以显著减小文件大小,同时保持可接受的质量。JPEG 不适用于具有透明度的图像。
- 巴布亚新几内亚:最适合需要透明度或具有文本、徽标或具有锐边的图形的图像。PNG 使用无损压缩,可保留图像质量,但文件大小比 JPEG 更大。
- SVG:非常适合徽标、图标和插图等矢量图形。SVG 文件可缩放且不会损失质量,并且文件大小通常比光栅图像小。它们非常适合网络使用,因为它们在任何分辨率下都能保持清晰。
为网站实现图像压缩和其他尺寸
对于 Shopify、WordPress 和自定义网站等网站而言,完美的图像尺寸需要遵循特定准则,以确保最佳性能和视觉吸引力。在 Shopify 上,产品图像应至少为 800 x 800 像素,建议尺寸为 2048 x 2048 像素,并使用 StoreSEO 等工具进行压缩。
WordPress 需要针对不同用途使用不同的尺寸,例如背景图像需要 1920 x 1080 像素,缩略图需要 150 x 150 像素,Smush 等插件可帮助优化。自定义网站需要分析布局、使用浏览器工具检查尺寸,并遵循开发人员文档以保持正确的宽高比和文件格式。
希望本指南能帮助您选择完美尺寸的图片,并有效地优化您的商店和网站。如果您觉得本博客有用,那么不要忘记 订阅我们的博客 阅读更多博客、教程、提示和技巧。









