运营电子商务网站时,优化网站速度对于成功至关重要。只有当您的网站加载正常且访客对体验感到满意时,他们才能转化为客户。这就是为什么如果您想确保最佳性能, Shopify 速度优化 对所有商店来说都是必不可少的。在这篇博客中,我们将讨论 13 种行之有效的方法,让您的商店速度飞快。所以,事不宜迟,让我们开始吧。

📖 Shopify 速度优化概述
Shopify 速度优化也称为 '网站性能优化', 意味着提高页面加载速度,从而获得更快的浏览体验。它包括 Shopify 中的许多内部和外部因素,以加快任何网页的速度。虽然在优化商店性能方面,有许多因素可能超出您的控制范围,但您可以调整其他因素以获得闪电般的速度。
💡 为什么要优化Shopify网站的速度
Shopify 速度优化之所以重要,原因如下。根据 Google 的说法, 53% 的访问者放弃网站 如果加载时间超过 3 秒。这意味着如果您的 Shopify 商店速度很慢,那么 100 个客户中就有 53 个会离开您的商店而不购买您的产品,并可能会考虑竞争对手。
想象一下,在一家实体店,柜台前排起长队,而你却有另一种选择。你还会等着在那家店买东西,还是去另一家店买?数字界面也是如此。如果你的访客发现你的网站速度不够快,他们就会离开,去另一家店买东西。
如果您的网站速度慢,您的整个营销活动都可能白费。因此,如果您想将访客转化为客户,您必须拥有一个加载速度快的网站。
💡您的 Shopify 商店的速度取决于什么?
Shopify 商店的速度取决于几个因素。让我们看看所有这些因素,并找出优化策略的范围。
⭐ 内部因素
Shopify 商店的速度取决于以下内部因素: 应用程序和主题 您已安装。此外,虽然您的主题或应用程序可能不会导致问题,但它们可能具有对您商店速度产生重大影响的特定功能。
当你使用 复杂或低效的 Liquid 代码,这会降低您的网站速度。太多高质量的图像和视频以及字体可能会导致您的网站加载缓慢。
⭐ 外部因素
可能会影响您网站加载方式的外部因素超出了您的控制范围。客户的设备、网络和位置可能会导致您的网站加载速度变慢。此外,一些 Shopify 基础设施(如内容分发网络 (CDN)、本地浏览器缓存和服务器端页面缓存)可能会影响您的网站性能。
' 内的资产content_for_header 液体' 对象也可能会降低您的页面速度。好消息是 Shopify 正在不断努力改善其内部基础设施,为店主及其客户提供更好的体验。
💡 如何测试 Shopify 商店的速度
虽然您可以找到许多在线速度测试工具,但 Shopify 提供了内置速度报告功能来查看商店的性能。让我们在这里了解如何测试 Shopify 商店的速度。
⭐ 使用 Shopify 的在线商店速度报告
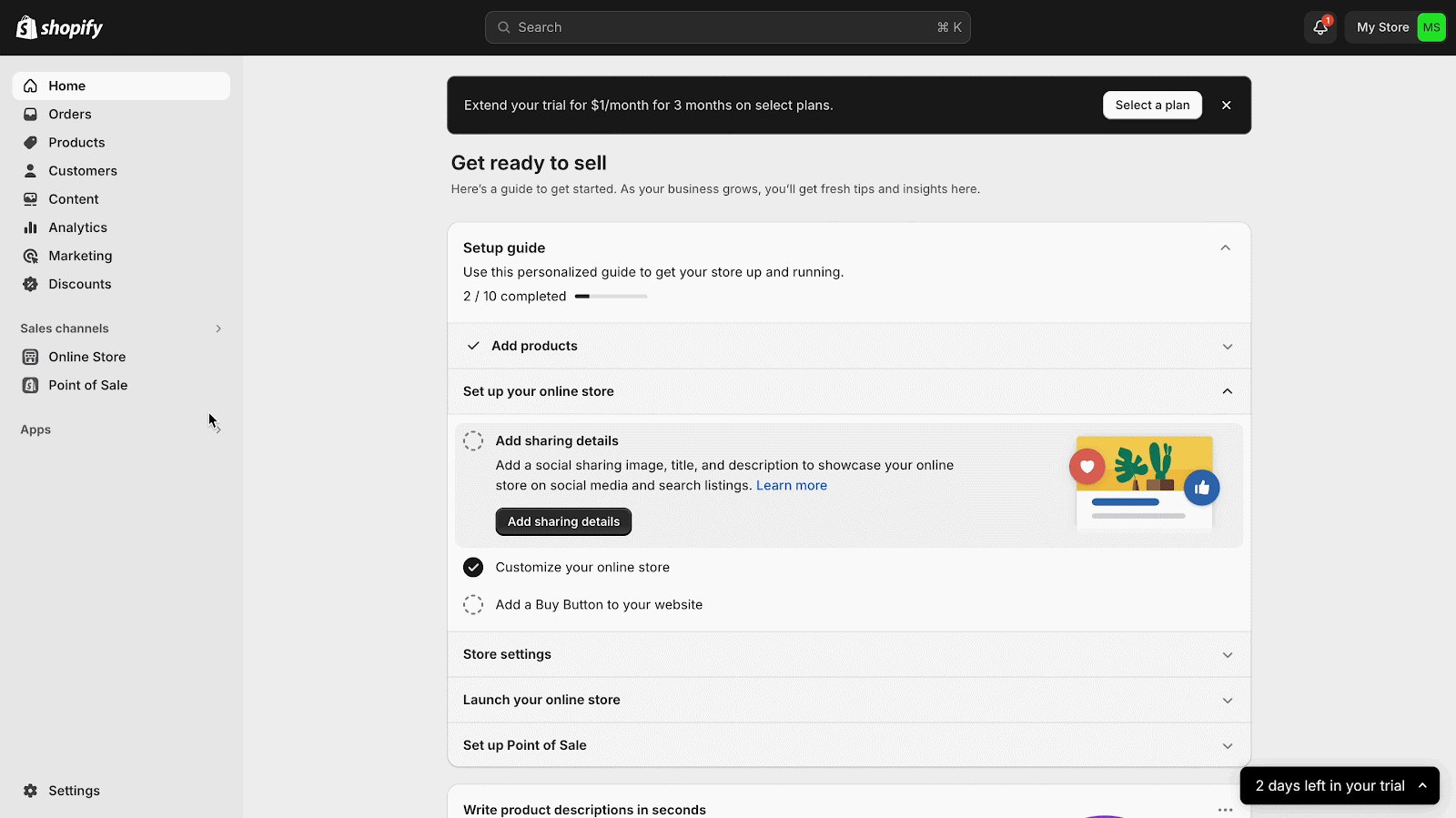
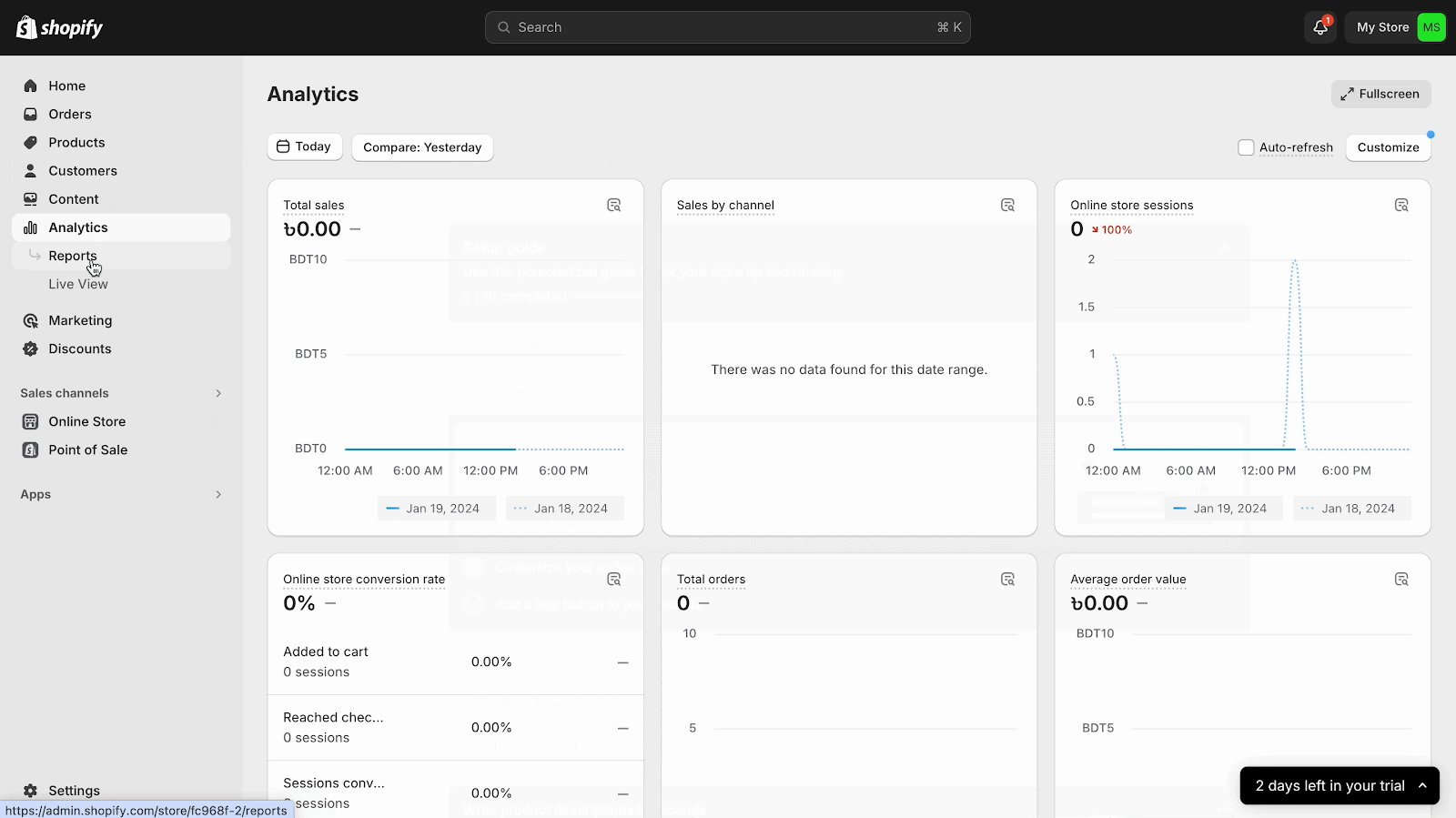
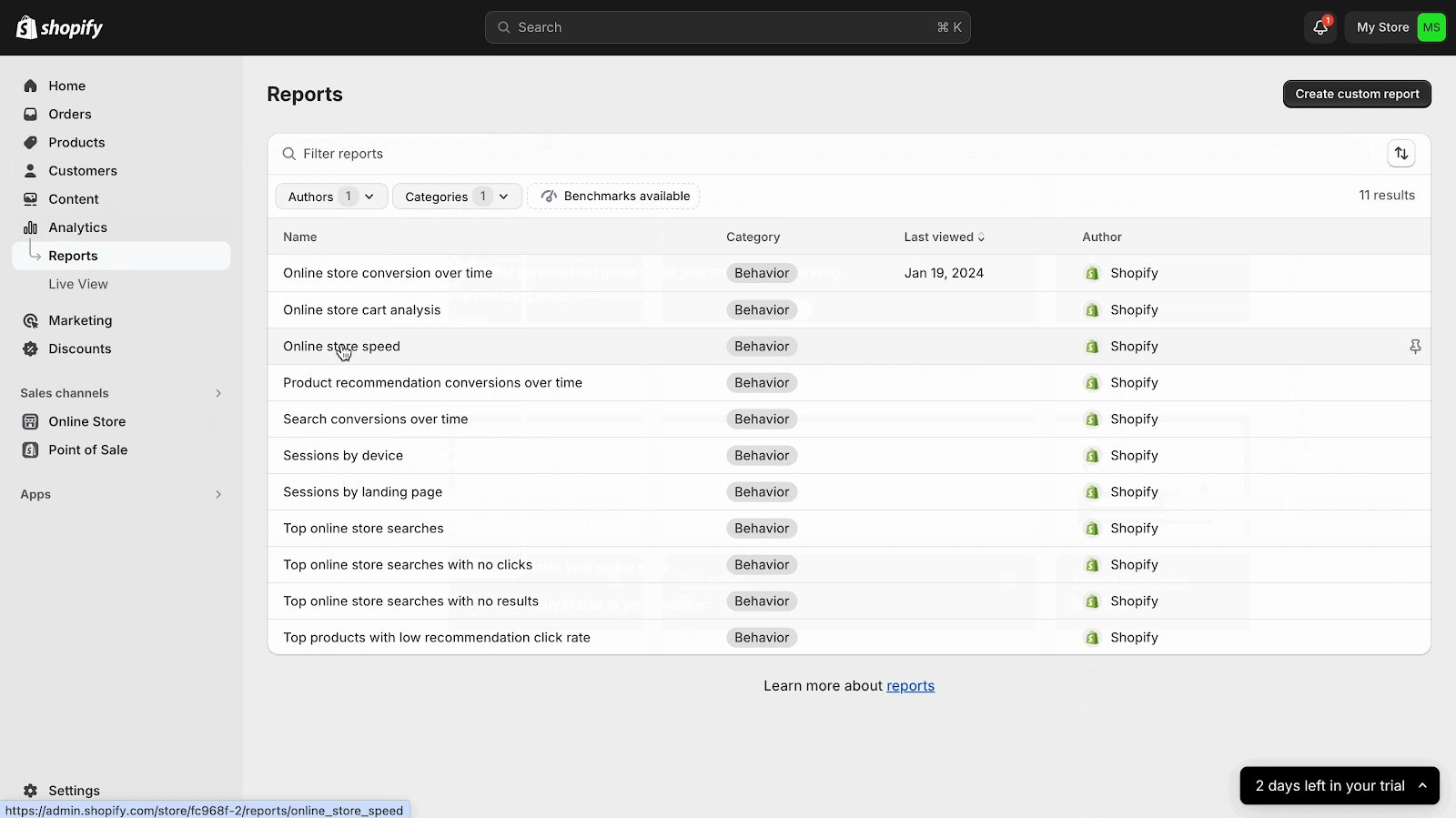
Shopify 有一个 内置速度测试功能 可以帮助您比较您的商店与其他商店的速度。要比较您的商店与其他商店的速度,请登录 Shopify 商店的管理仪表板,然后单击“分析' 标签。
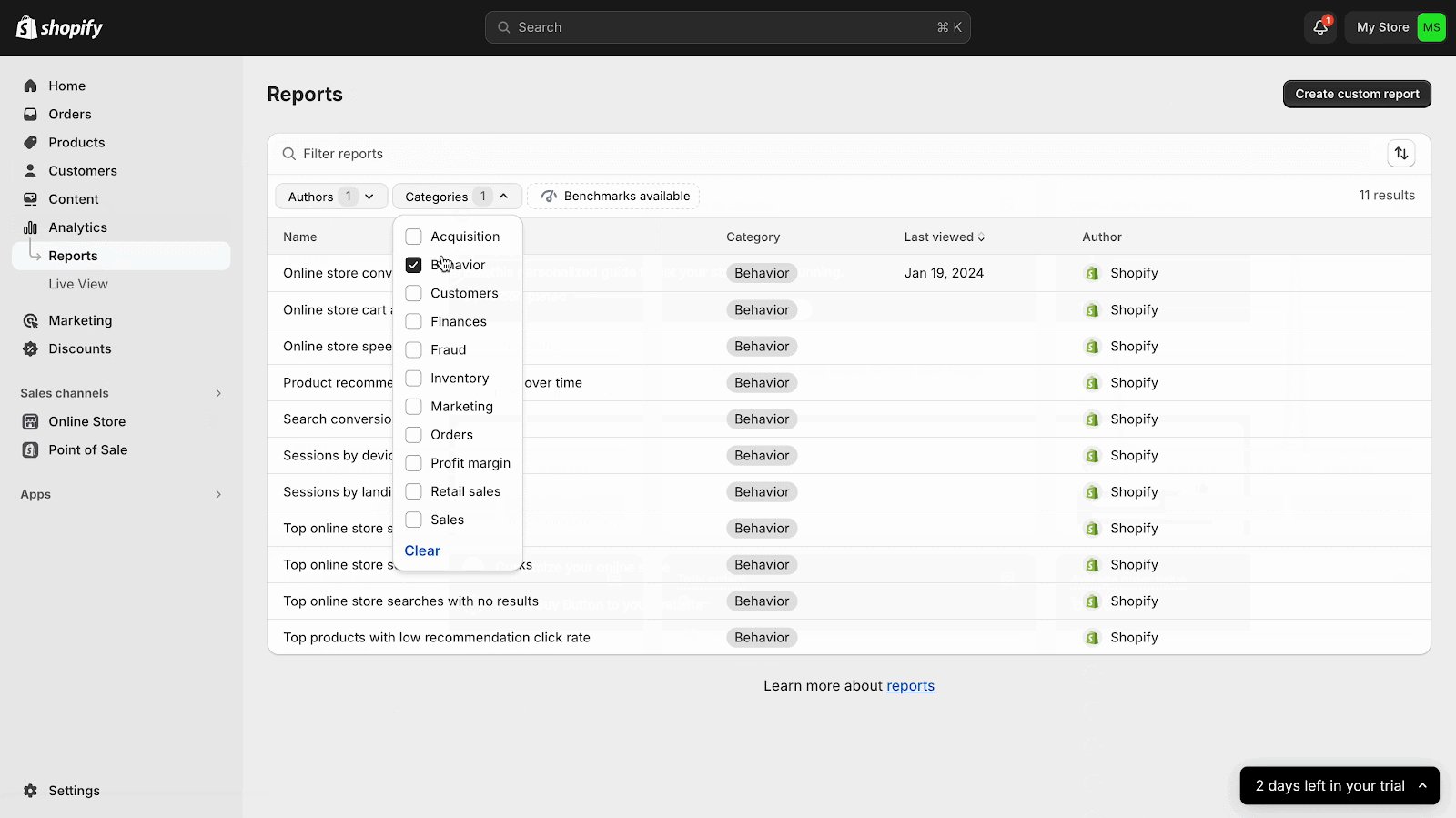
然后,点击“报告' 按钮,然后选择 '行为' 作为类别。然后,选择 '网上商店速度' 选项。这样您就可以查看 Shopify 商店的速度并将其与其他商店进行比较。

⭐ 使用 Google PageSpeed Insights
和 Google PageSpeed Insights,您也可以检查 Shopify 页面速度。只需导航到 Google PageSpeed Insights 并在那里输入您的 Shopify 商店的 URL。几分钟后,您将获得 Shopify 商店的详细页面速度报告。您还可以阅读我们的详细指南 Google PageSpeed Insights 了解分析绩效报告的来龙去脉。

⭐ 其他 Shopify 商店速度测试工具
您还可以在线找到许多页面速度测试工具来检查您的页面性能。 平多姆 或者 Lighthouse Chrome 扩展程序 可能是检查 Shopify 页面速度的一些不错的选择。这些工具将帮助您生成网站的整体性能报告。
⚡ Shopify 速度优化:获得 100% 速度分数的 13 种方法
现在您已经知道如何检查 Shopify 商店的速度,让我们在这里学习如何加速您的 Shopify 商店。我们将在下面分享加速商店的高级技巧。
1.选择一个轻量级主题
您必须仔细选择 Shopify 主题,因为它是速度优化中最重要的因素。重度主题会降低商店速度,而轻度主题则会加快速度。因此,如果您想加快商店速度,请选择不会降低性能的轻度主题。
我们推荐的最佳加载速度主题
2. 优化图片和视频
当您运营电子商务网站时,您必须在网站上分享产品图片和视频。但是,如果您上传未压缩的图片或使用过大的视频,则会降低网站性能。
⭐ 正确的图像格式和压缩
使用正确文件格式的压缩图像可以帮助您加快商店速度。与 PNG 不同,JPG 或 webPG 文件格式可以使您的图像轻量级,从而加快商店速度。因此,在 Shopify 商店上传图像时,您应该使用正确的格式。
此外,如果您上传高分辨率图像,这也会影响您的页面速度。这就是为什么您应该压缩图像并减小文件大小的原因。但是,放大时,您不应过度优化图像以避免模糊。
⭐ 利用延迟加载
延迟加载是一种提高页面速度的高级技术。如果您在网站上启用延迟加载,则只有当访问者到达特定部分时,您的图片或视频才会加载。因此,您的页面速度将比以前快得多。您可以 手动启用延迟加载 在您的商店上或使用延迟加载应用程序在您的网站上启用它。
⭐ 使用压缩 MP4 视频代替动画 GIF
动画 GIF 平均比 MP4 视频大 5-10 倍。因此,上传 GIF 可能会降低网页加载速度。使用压缩的 MP4 视频代替动画 GIF 是更好的选择。此外,您还可以嵌入来自外部来源的视频以保持网页轻量级。
⭐ StoreSEO:我们推荐的图像优化应用程序
StoreSEO 是一款终极 Shopify SEO 优化应用,具有图像优化功能。您可以轻松优化文件大小和格式,并轻松调整商店图片大小。它具有单独和批量图像优化功能,可以重新调整文件大小和格式并提高页面速度。因此,您可以 尝试这个 Shopify 应用 优化您的图像。
3.优化字体
字体在加载时间中起着至关重要的作用。您添加到网页的每种字体都会稍微增加加载时间。因此,如果您想改善核心网络要素,则需要优化字体以创建闪电般快速的电子商务商店。
4. CSS 和 JS 压缩
CSS 和 JS 压缩意味着从 Shopify 商店中删除不必要的 CSS 和 JavaScript 代码。它涉及删除冗余数据而不影响浏览器处理资源的方式的过程。这包括删除代码注释和格式、消除未使用的代码、使用更短的变量和函数名称以及其他优化。
5. 使用 AMP 页面
AMP(加速移动页面) 是一个旨在为移动设备创建加载速度更快的网页的框架。在 Shopify 商店中使用 AMP 页面,您可以显著缩短加载时间,尤其是在移动设备上。因此,它可以帮助您增强用户体验并提高转化率。
6.删除不必要的应用程序
您在 Shopify 商店中安装的每个应用都会影响您的网站,并可能减慢加载时间。因此,您需要评估商店中安装的应用,并删除任何不必要或多余的应用。因此,只保留对商店功能和性能有直接贡献的必要应用。
7. 消除渲染阻塞资源
您需要识别并消除那些会减慢网页加载速度的渲染阻塞资源。这包括阻止浏览器快速渲染内容的 CSS 和 JavaScript 文件。您应该优化这些资源的加载顺序,这样可以确保更快的页面渲染速度并改善用户体验。
8. 避免多次页面重定向和无效链接
重定向和无效链接会增加加载时间并对用户体验产生负面影响。因此,您应尽量减少使用多页重定向,并确保 Shopify 商店中没有无效链接。定期检查网站是否存在无效链接,并简化重定向策略以优化页面加载性能。
9.减少HTTP请求
减少 HTTP 请求数量可以显著缩短加载时间,尤其是对于网络连接较慢或移动设备较慢的用户。因此,您需要优化图片、整合 CSS 和 JavaScript 文件,并使用延迟加载来加快商店速度。
10. 使用 Google Tag Manager 管理跟踪代码
通过有效地组织跟踪代码,您可以最大限度地减少它们对页面加载时间的影响,并确保整个 Shopify 商店的性能更流畅。因此,您需要使用以下工具集中和组织跟踪代码、分析脚本和其他第三方脚本: Google 标签管理器.
11. 选择 Hero 布局,而不是轮播和滑块
Hero 布局更简单、更高效,可减少需要加载的资源数量并提高整体页面加载速度。在 Shopify 商店的主页和产品页面上,使用 Hero 布局代替轮播和滑块。
12. 外部托管产品视频
不要直接在 Shopify 商店中托管产品视频,而应考虑将其托管在 YouTube 或 Vimeo 等外部平台上。这样可以减少服务器负载,并加快页面加载速度,尤其是对于从不同平台访问您网站的用户来说
13.用静态图像替换GIF
尽可能用静态图像替换 GIF,以优化加载时间。GIF 可能很大,需要更长时间才能加载,尤其是在互联网连接速度较慢的情况下。使用静态图像,您可以减小网页大小并提高整体性能。
🎁 推荐用于快速加载 Shopify 商店的应用程序
在 Shopify 应用商店中,您会发现很多应用程序可以使您的 Shopify 商店运行得更快。以下是一些推荐的应用程序,可帮助优化您的 Shopify 商店的加载速度:
- 商店SEO:StoreSEO 带有 图像优化器 插件,您可以使用它来减小图像文件的大小并使您的商店比以前更快。
- 加载:这个 Shopify 应用程序可以帮助您向您的商店添加延迟加载并加快整体加载时间。
- 超高速: 它可以帮助您缩小 CSS 和 Javascript 文件以及其他功能以加快您的商店速度。
⁉️ 常见问题
在结束本博客之前,我们将回答下面一些有关 Shopify 速度优化的最常见问题。让我们快速看一下。
⁉️ Shopify 的良好速度是多少?
良好的 Shopify 速度通常在整个页面完全加载所需的时间在 2 到 3 秒之间。
⁉️ 为什么 Shopify 2.0 更快?
Shopify 2.0 的速度更快,因为它在其架构和代码库中实现了几项优化和增强。
⁉️ Shopify 比 Woocommerce 更快吗?
Shopify 和 WooCommerce 都有可能成为快速且性能卓越的电子商务平台,但速度会因托管环境、优化工作、主题和插件的选择以及持续维护等因素而有所不同。
立即加速您的 Shopify 商店
如果您想建立一家成功的商店,Shopify 速度优化至关重要。所以,不要再等了。按照我们的指南开始优化您的商店并促进您的业务增长。
希望你觉得这个博客有用。要了解有关 Shopify 商店的更多提示、技巧和详细见解 订阅我们的博客 并与我们保持联系。









