站点地图是搜索引擎爬虫发现、爬取和索引您的 Shopify 商店的路线图。如果您想有效利用爬取预算并确保提交的站点地图准确反映最新更改,您需要编辑或 更新 Shopify 站点地图 因此。在本文中,我们将逐步指导您如何轻松管理和更新 Shopify 站点地图。

在我们开始介绍更新站点地图的步骤之前,本博客还将介绍什么是站点地图以及如何轻松提交站点地图的基本知识。所以,事不宜迟,让我们开始吧。
📖 了解站点地图:什么是 Shopify 站点地图?
一个 Shopify 网站地图 是一个包含 Shopify 商店所有页面、产品和其他内容列表的网页。它可作为搜索引擎爬虫成功浏览和索引您的网站的指南。此外,它还可以帮助搜索引擎了解您网站的结构和组织,使他们更容易在搜索结果中找到您的网页并对其进行排名。
站点地图通常分为两种类型: HTML 站点地图和 XML 站点地图Shopify 平台的优点在于它会自动为您的商店生成 XML 站点地图。这意味着您不必担心创建 XML 站点地图,这对于非技术用户来说可能有点棘手。另一方面,您可以轻松 生成 HTML 站点地图 轻松免费使用 StoreSEO 等第三方应用程序。
💡 什么是 HTML 站点地图?

这 HTML 网站地图 是一个网页,您可以在其中找到特定商店其他页面的列表和链接。它可以帮助访问者从单一位置找到网站的所有页面,从而增强用户体验。
💡什么是 XML 站点地图?

一个 XML 网站地图 还以结构化格式列出网站上的所有页面、URL 和其他内容。它专为搜索引擎设计,以便更有效地抓取和索引网站内容。
💡 HTML 与 XML 站点地图:您应该使用哪一个?
站点地图对于提高您网站的曝光率和搜索引擎优化至关重要。虽然 HTML 站点地图更侧重于帮助访问者浏览您的网站,但 XML 站点地图可作为搜索引擎爬虫的路线图。
如果您的商店有太多类别和页面, HTML 网站地图 可以帮助用户从单一位置找到它们。另一方面,XML 站点地图可帮助搜索引擎爬虫了解您的网站结构。因此,这两种类型的站点地图对于任何电子商务商店都很重要。
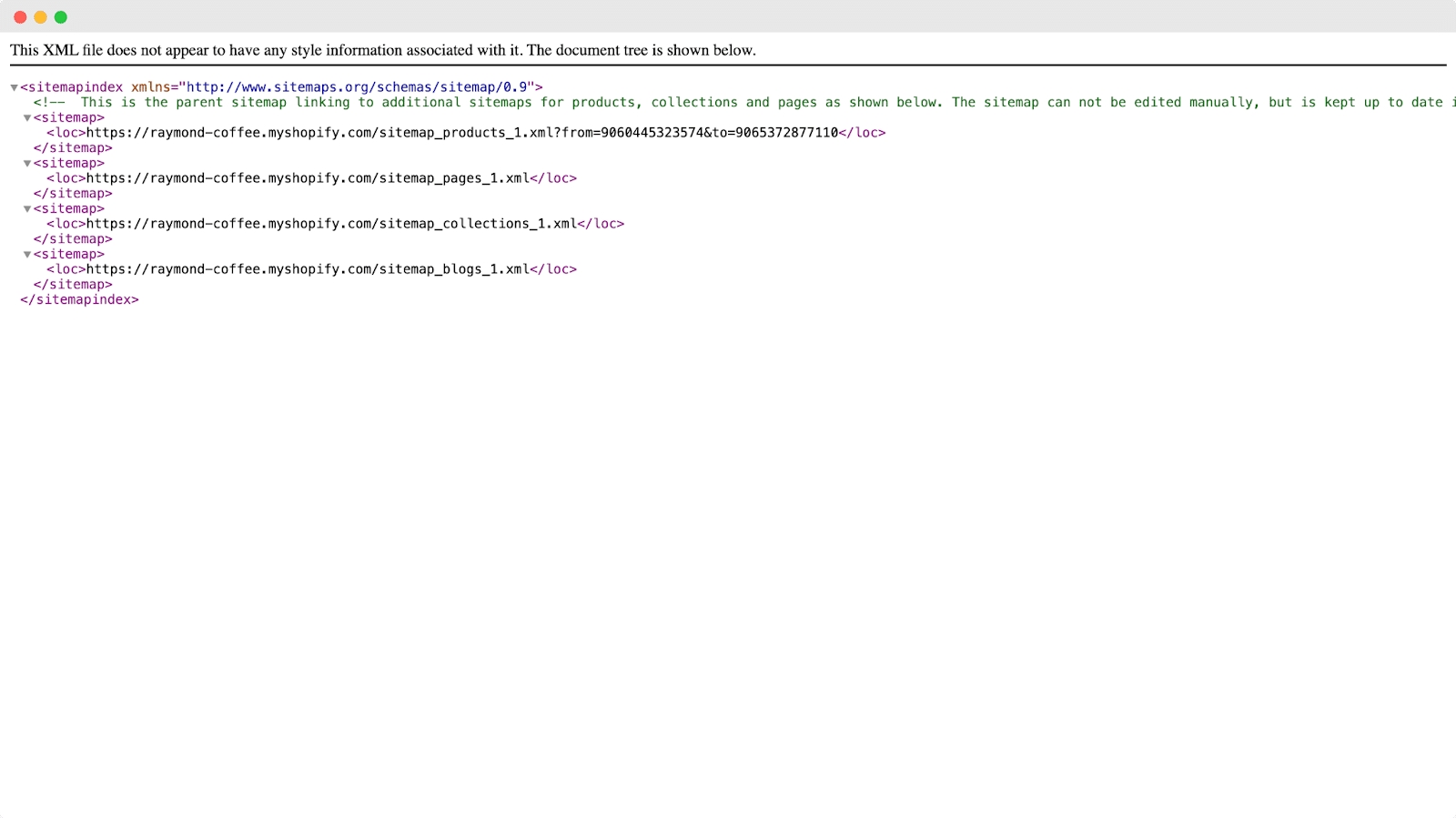
🧭 如何查找 Shopify 站点地图
如前所述,Shopify 会自动为您的商店生成站点地图。但在哪里可以找到它呢?您可以在浏览器中输入商店的 URL 并在末尾添加“/sitemap.xml”,以访问 Shopify 站点地图。例如,如果您的商店 URL 是: https://raymond-coffee.myshopify.com/, 那么它的站点地图可以在以下链接中找到: https://raymond-coffee.myshopify.com/sitemap.xml
💡 如何将 Shopify 站点地图提交给 Google
向 Google 提交 Shopify 站点地图有两种方式。首先,您可以在将其连接到商店后通过 Google Search Console 提交。或者,您可以使用 StoreSEO 等第三方应用程序来简化提交过程。如果您选择手动提交,请确保您的 Shopify 商店已连接到 Google Search Console。我们将在这里向您展示这两种方法。
💡 手动将 Shopify 站点地图提交给 Google
将 Shopify 商店或任何网站连接到 Google Search Console 需要一些技术知识。您必须是专家才能顺利完成所有流程。因此,如果您已经 将您的商店与 Google 关联 搜索控制台,让我们按照下面的分步指南将站点地图提交给 Google。
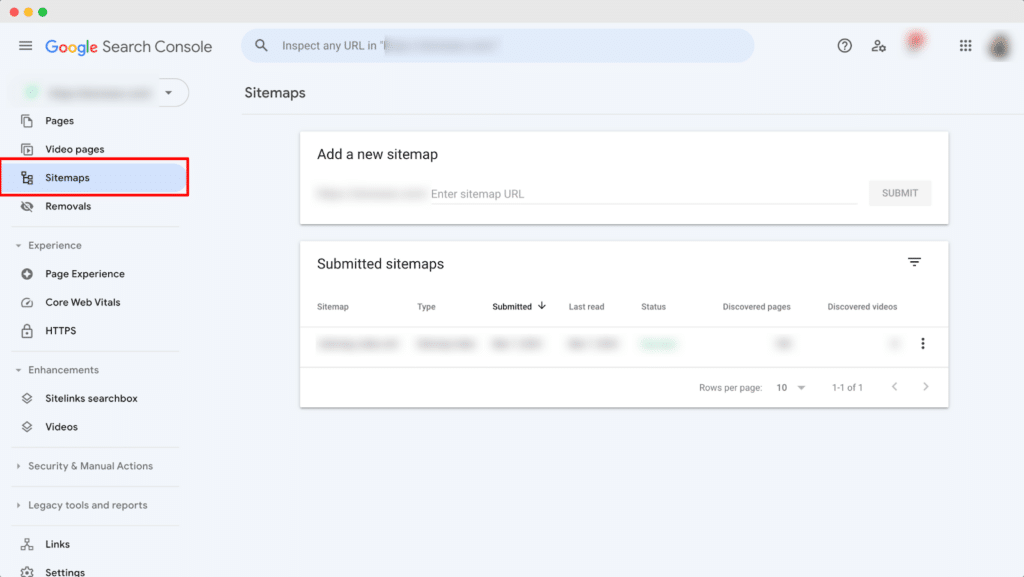
步骤 1:登录 Google Search Console
首先,您需要登录您的 Google 搜索控制台帐户 连接到您的商店。然后,导航到“网站地图' 标签。

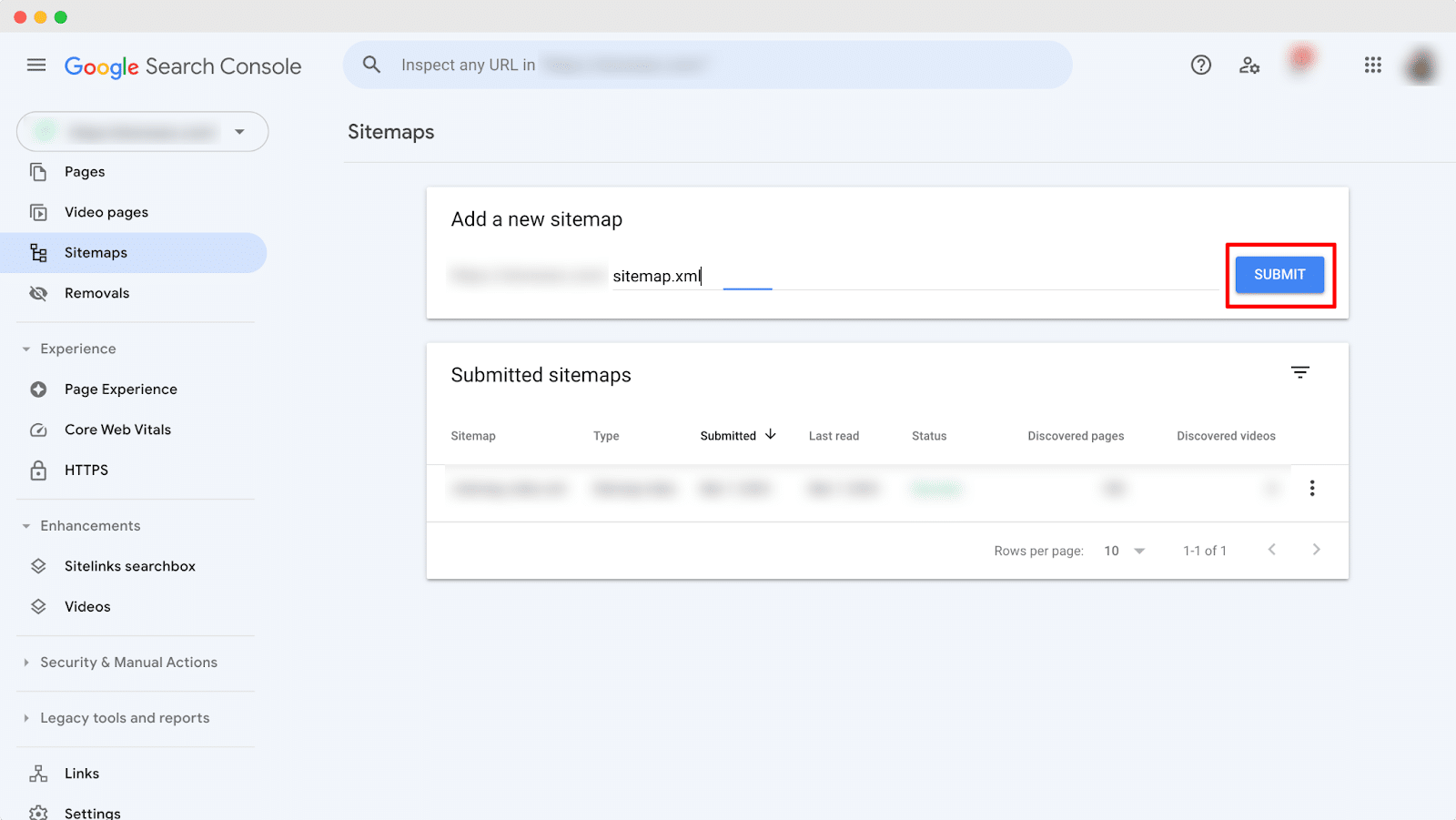
第 2 步:提交您的站点地图
现在,输入您的站点地图网址,然后点击“提交' 按钮。对于您的 Shopify 商店,只需添加“/站点地图.xml”应该可以。

⭐ 使用 StoreSEO 轻松提交站点地图
如果您难以将 Shopify 网站与 Google Search Console 连接,或者只是想避免麻烦,您可以使用 StoreSEO 轻松提交站点地图。只需点击几下,StoreSEO 便可让您将 Shopify 商店提交给 Google。让我们继续了解如何轻松提交站点地图。
步骤 1:在你的商店安装 StoreSEO
首先,您需要在 Shopify 商店上安装 StoreSEO 应用。由于提交站点地图是一项高级功能,因此您需要 升级至高级计划 也一样。

第 2 步:转到 StoreSEO 设置选项卡
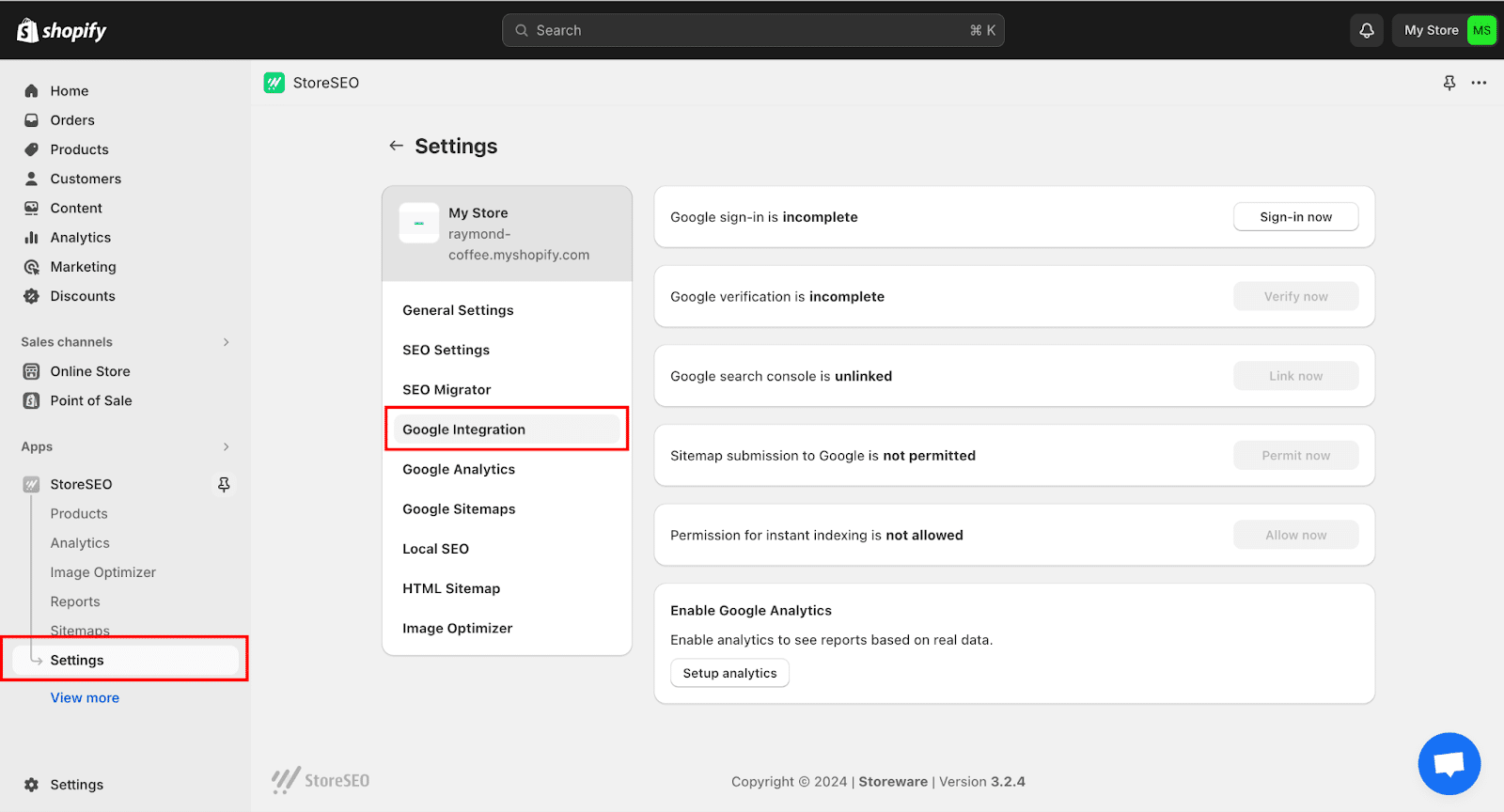
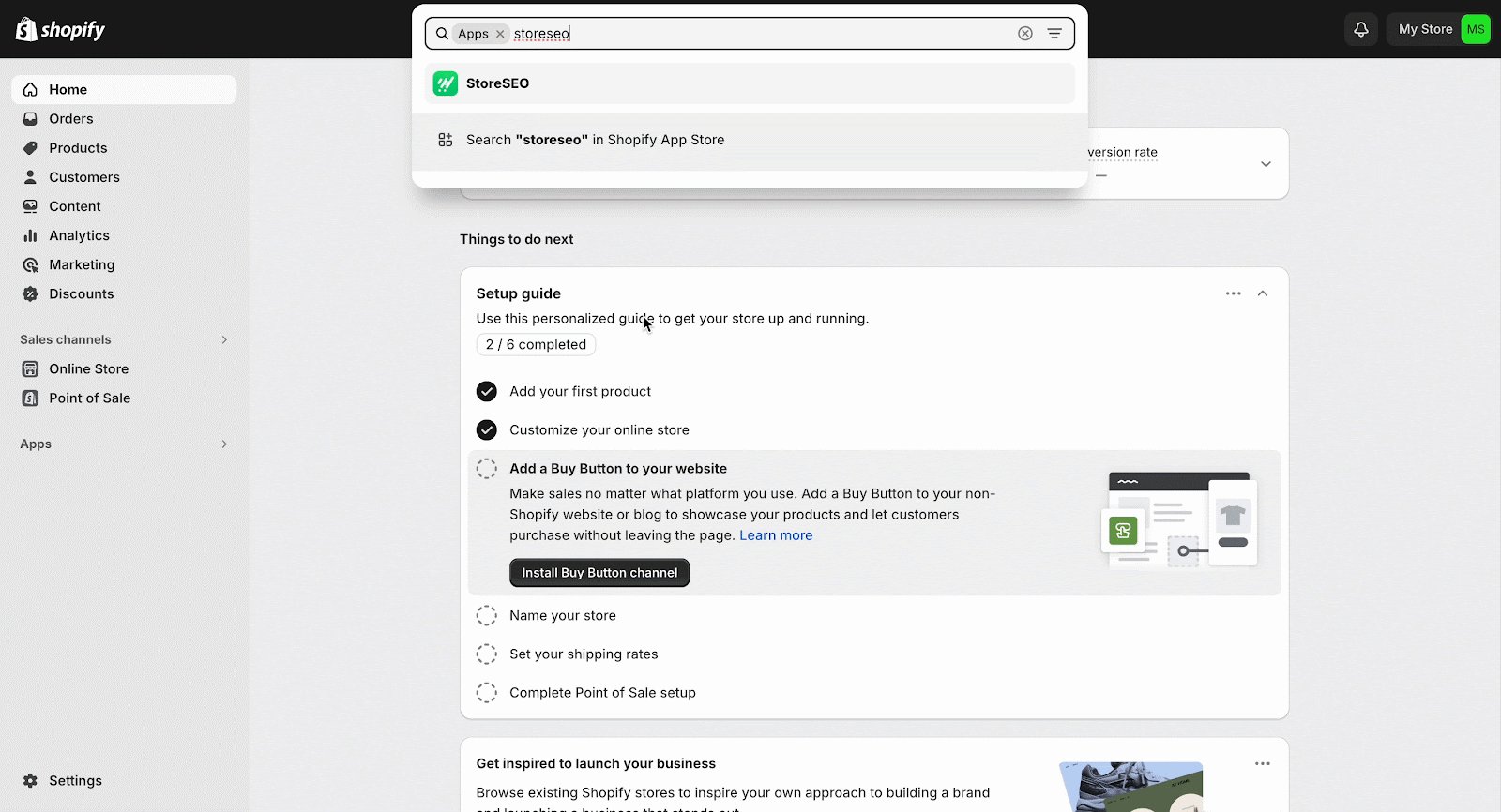
现在,从您的 Shopify 管理仪表板导航到'应用程序‘→’。商店SEO → '设置' 标签。从那里,转到 'Google 集成' 选项。

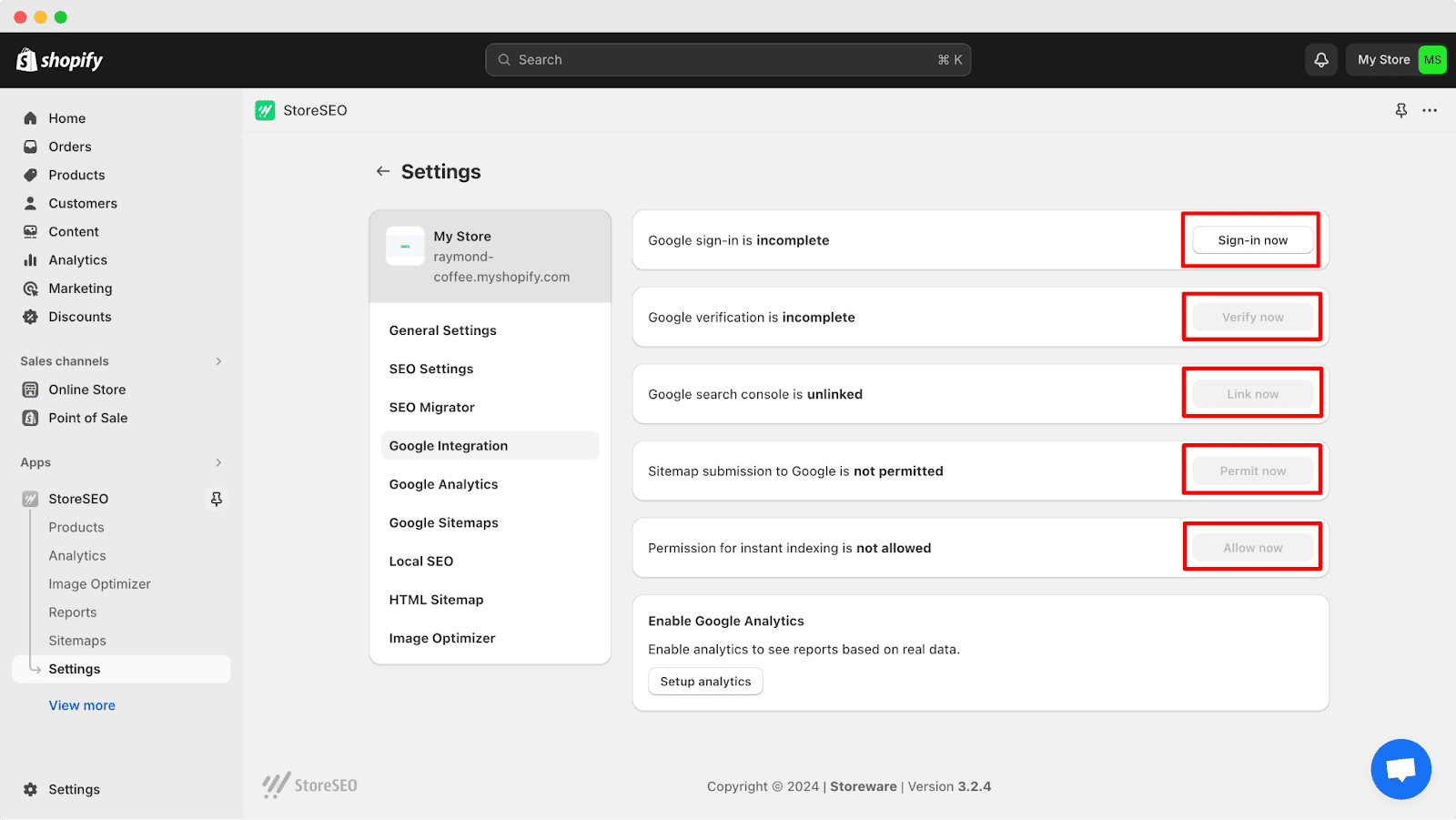
步骤 3:提交 Shopify 站点地图
之后,您需要做的就是完成那里的所有步骤。只需逐一点击所有这些步骤并提供必要的权限即可。完成后,您的 Shopify 站点地图将自动提交给 Google。您还可以阅读 本分步文档 完成提交过程。

🧭 如何使用 StoreSEO 编辑或更新 Shopify 站点地图
一旦你 连接搜索控制台 使用 StoreSEO 的 Shopify,您将能够更新您的 Shopify 站点地图。尽管 Shopify 不允许直接修改站点地图,但借助 StoreSEO 应用程序,您可以轻松编辑或更新 Shopify 站点地图,无需任何麻烦。现在,让我们跳到下面的分步指南来更新您的 Shopify 站点地图。
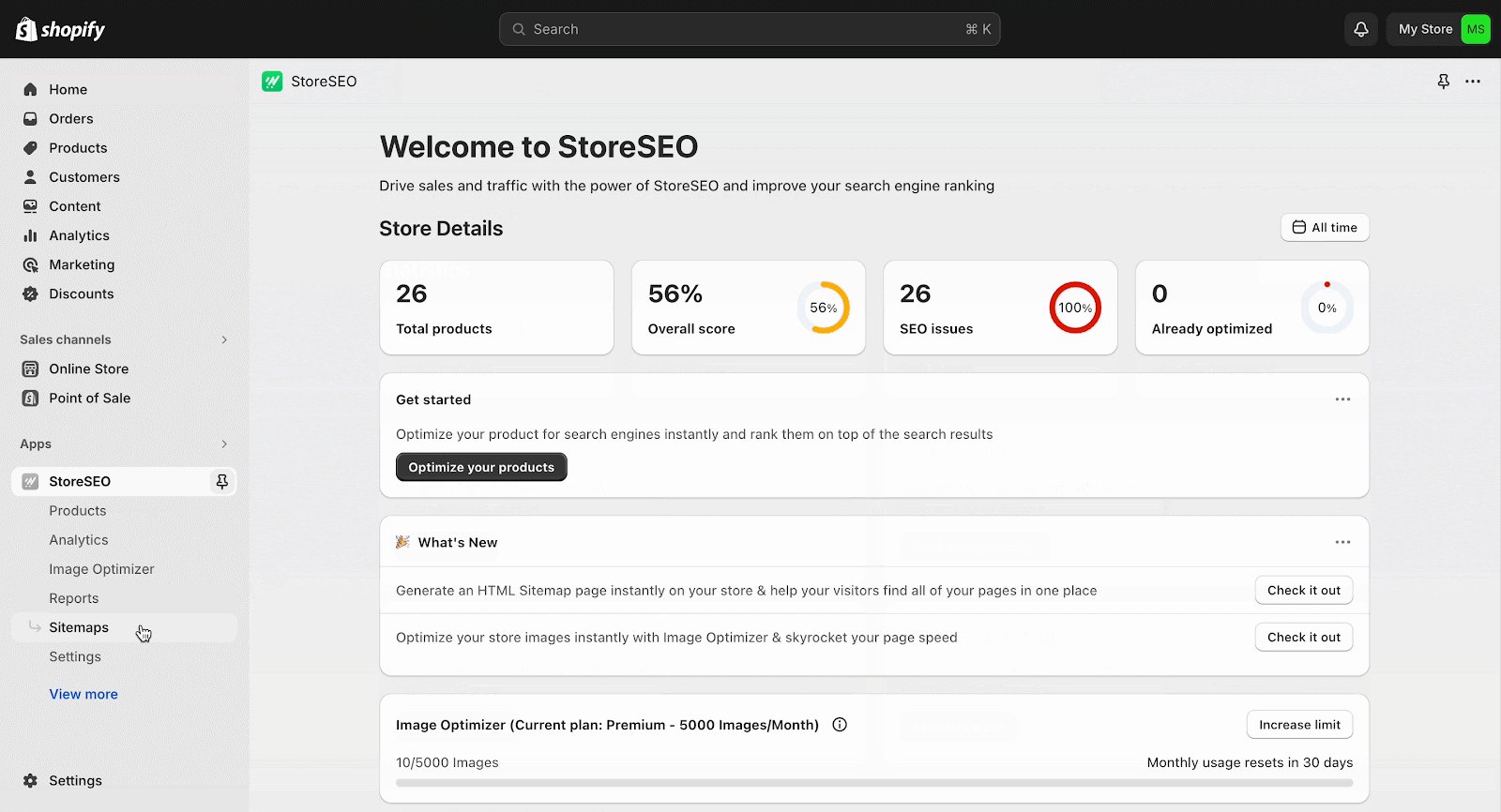
步骤 1:导航至“站点地图”选项卡
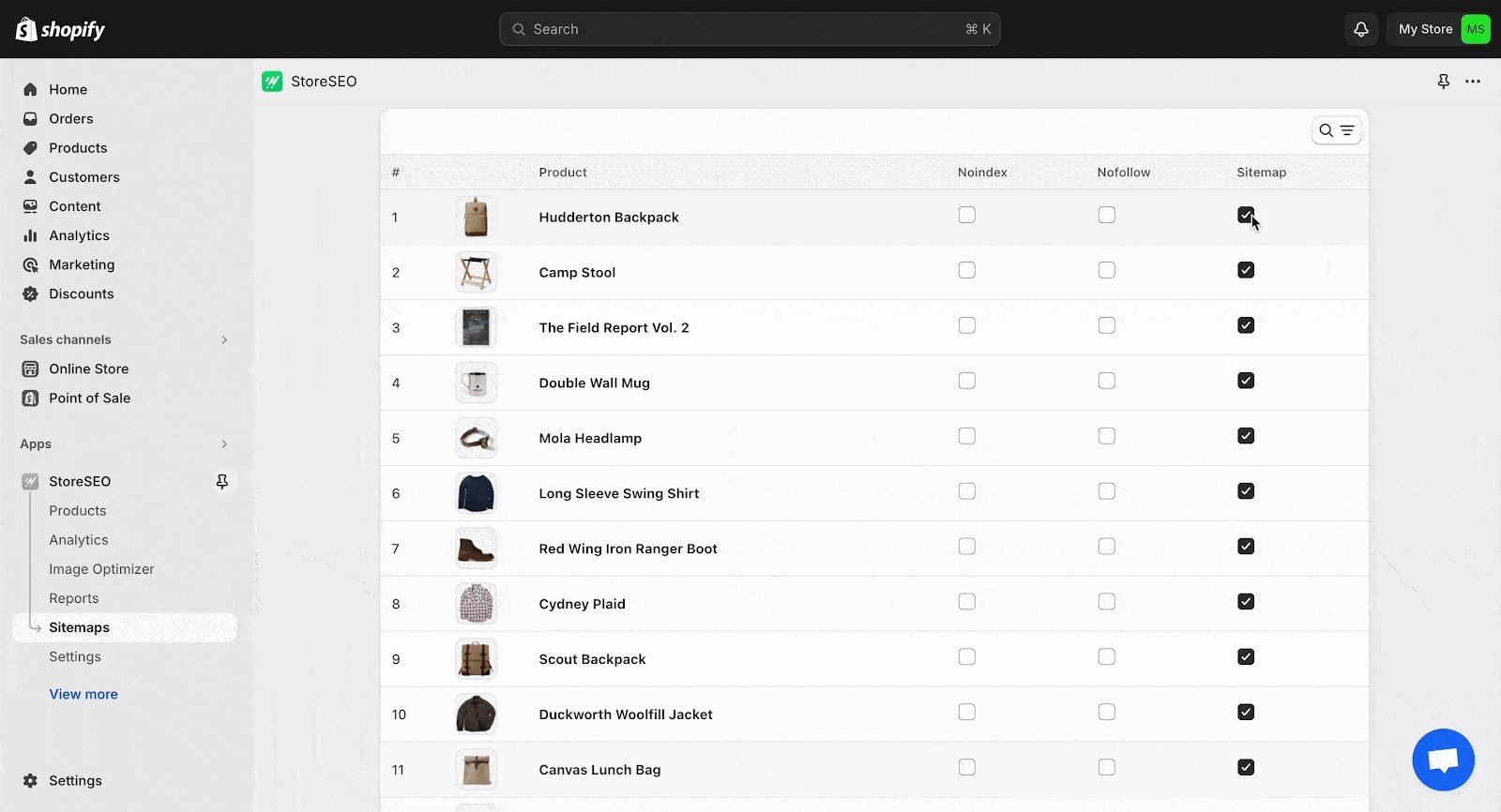
首先,从 Shopify 管理仪表板导航到“应用程序‘→’。商店SEO。然后,转到“网站地图'标签。您将在那里找到更新 Shopify 站点地图的选项。

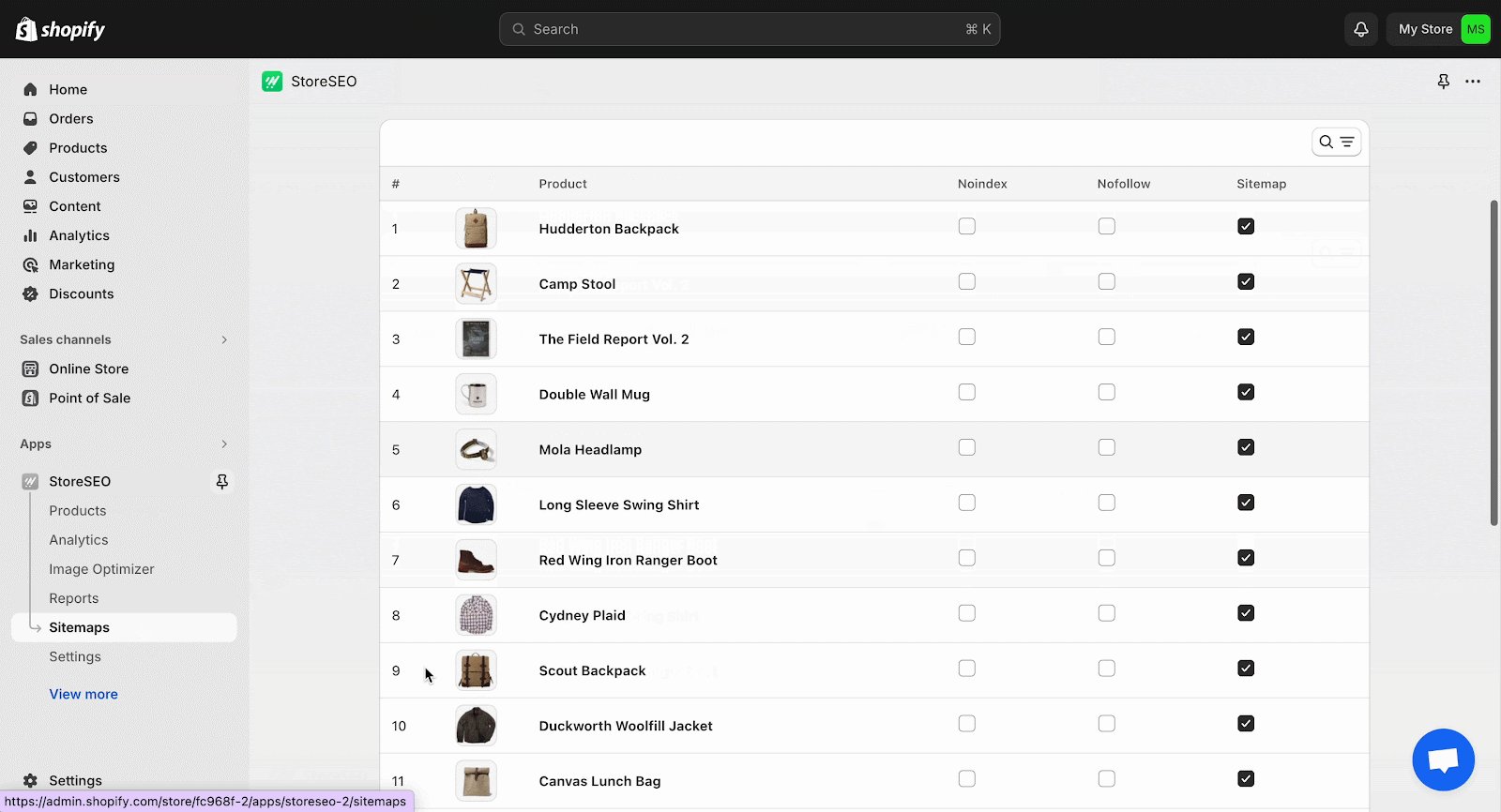
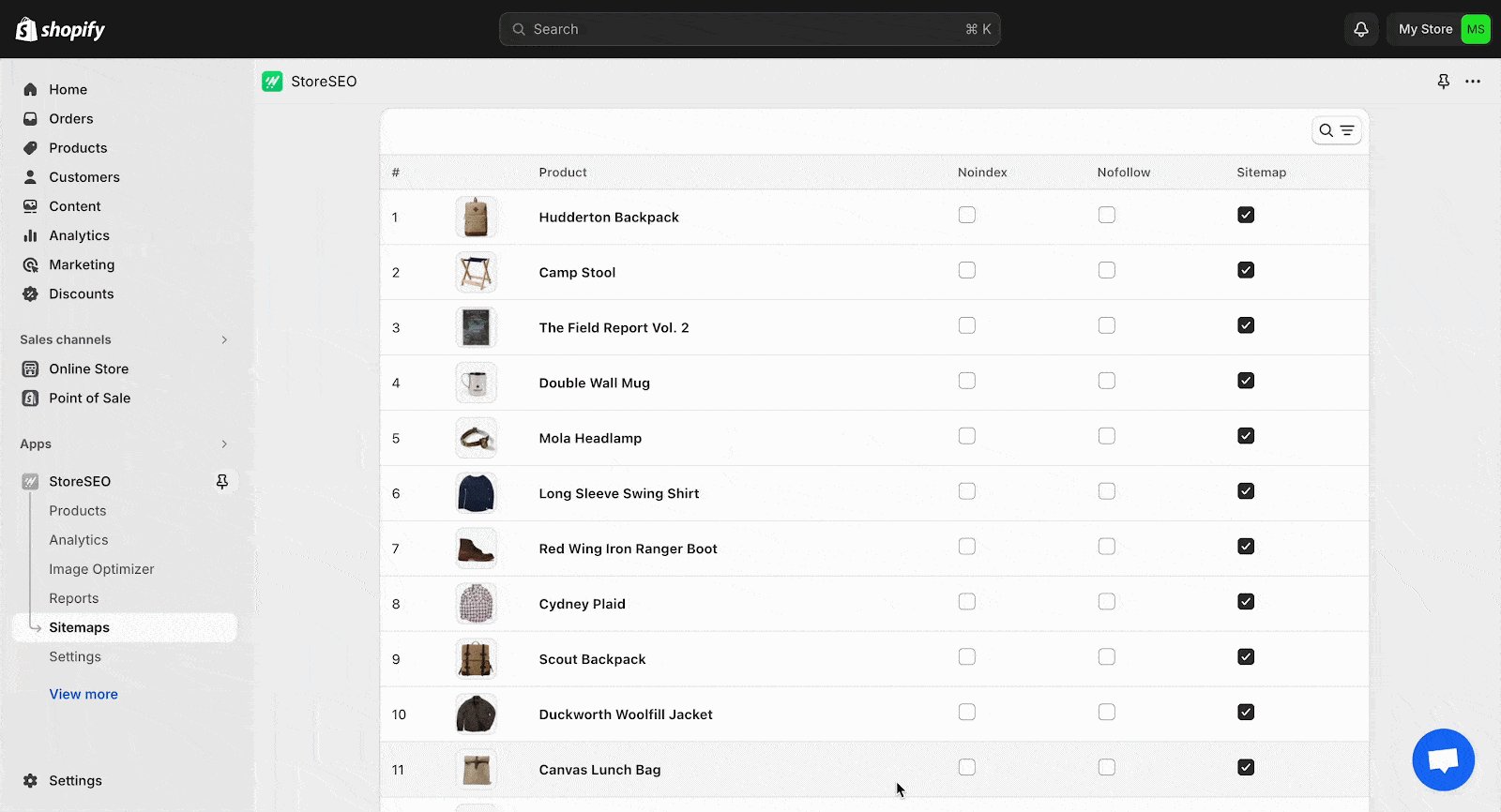
步骤 2:从站点地图中删除产品
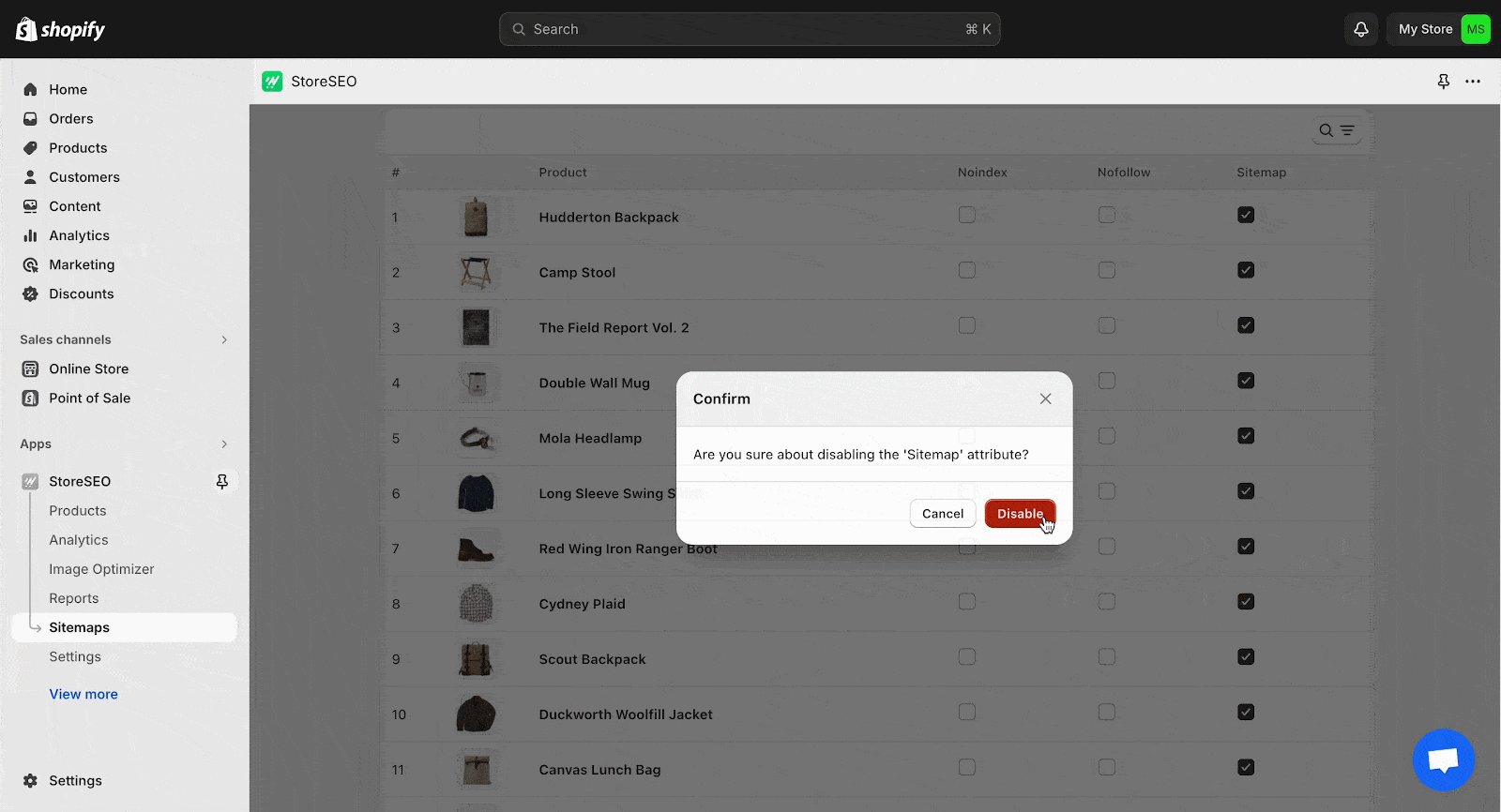
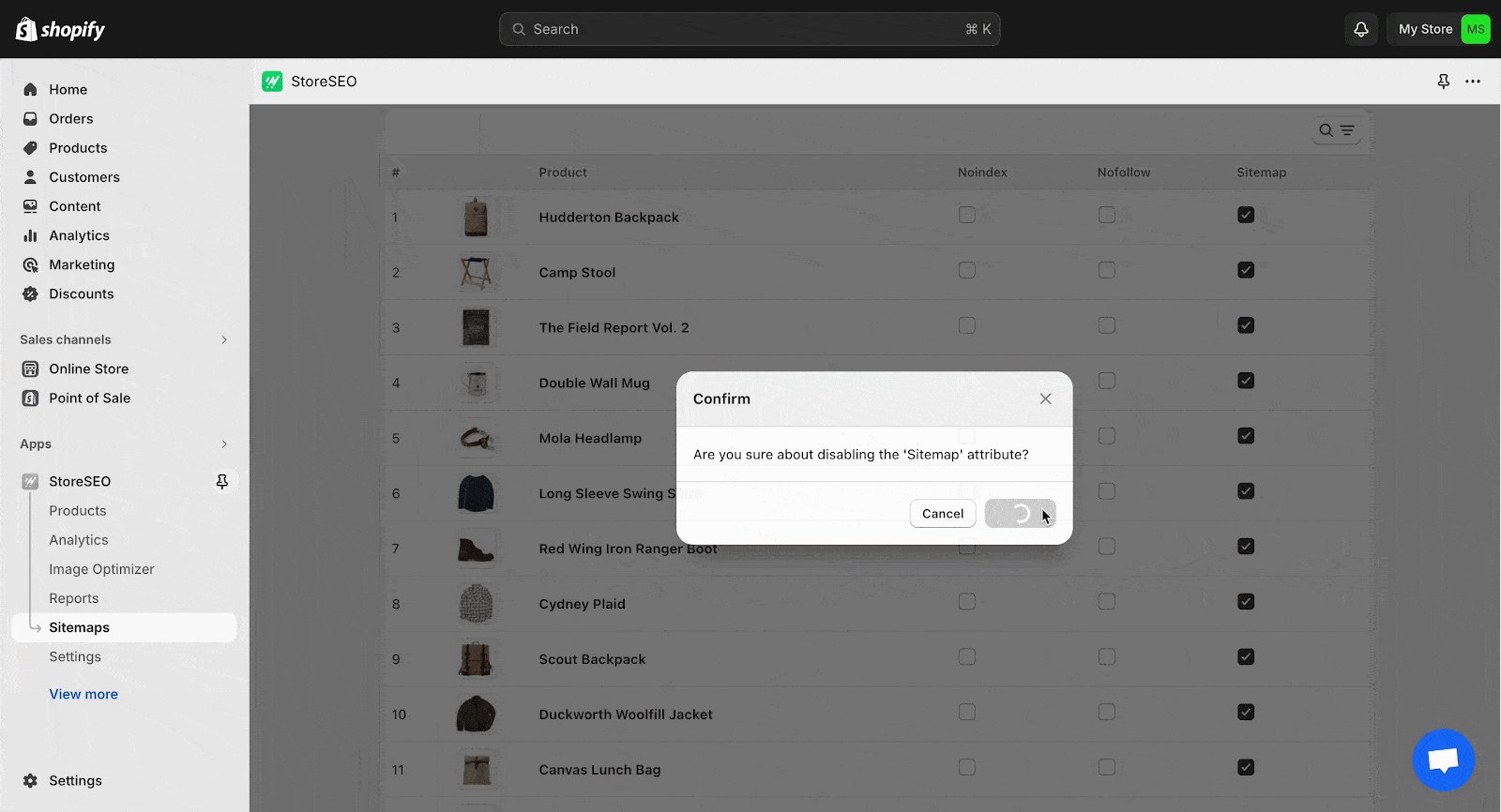
StoreSEO 允许您从站点地图中删除产品。单击要删除的产品,然后点击“禁用' 按钮。这样,您可以从站点地图中删除任何产品。

⁉️ 常见问题
在结束本篇博客之前,我们想回答一些有关 Shopify 站点地图的常见问题。下面让我们快速浏览一下:
❓ 如何生成 Shopify HTML 站点地图?
您可以轻松生成 HTML 网站地图 在 Shopify 中使用第三方应用(如 StoreSEO)。这些应用还将帮助您自定义 HTML 站点地图。
❓ 如果我的 Shopify 站点地图遇到错误或问题,我该怎么办?
如果您的 Shopify 站点地图出现任何问题,例如链接断开或页面缺失,您应该立即排查并解决这些问题。要发现和解决问题,请检查 Google Search Console 中是否有报告的错误或使用站点地图测试工具。
❓我应该多久更新一次 Shopify 站点地图?
Shopify 会在您对产品、系列、图片、博客文章或页面进行任何更改后立即更新您的站点地图。如果您想从站点地图中删除任何内容,您可以根据需要进行更新。
⚡ 使用 StoreSEO 管理您的 Shopify 站点地图
StoreSEO 带有站点地图管理功能,可帮助更新 Shopify 站点地图。它可让您随时从站点地图中删除任何产品。希望您已经学会了如何通过本分步指南更新 Shopify 站点地图。如果您有任何疑问或在任何步骤上遇到困难,请随时联系支持团队。我们将尽我们所能为您提供帮助。
您觉得这篇博客有用吗?如果觉得有用,请 订阅我们的博客 别忘了与社区分享









