一个 Shopify 速度 分数衡量您的在线商店加载速度。这就像给您的商店打速度评级。可以把它想象成学校的成绩。80 分以上的分数就像获得 A+。这意味着您的商店速度超快,您的客户会喜欢它。这基本上就是一个好的 Shopify 速度 分数的意义在于——确保您的商店表现足够好,以吸引用户。但即使您仍需要达到这个目标,也不用担心!总有办法提高您的分数。

如何确定最佳Shopify速度得分?
确定 Shopify 商店的最佳 Shopify 速度得分对于确保流畅高效的用户体验至关重要。速度得分通常使用 Google 的 PageSpeed Insights 或 Shopify 自己的速度分析器等工具进行测量,可评估影响网站加载时间的各种因素。
🔁 页面加载时间: 页面加载时间是指 Shopify 网站完全加载所需的时间。它包括图像、脚本和样式表等所有元素。加载时间越快,用户体验越好。
⚙️ 首次内容绘制(FCP): FCP 衡量用户导航到您的网站后第一部分内容出现在屏幕上所需的时间。它表明用户认为您的网站加载速度有多快。
🕰️ 交互时间(TTI): 电信业者协会 衡量网页完全交互所需的时间。这包括脚本执行时间和用户交互响应时间。更快的 TTI 可带来更具吸引力的用户体验。
📃 总页面大小: 总页面大小是指加载网页时下载的所有资源的总大小,包括图片、脚本、样式表和其他资产。页面越小,加载时间越短。
🖼️图像优化: 图像通常会显著影响页面加载时间。通过压缩图像进行优化,在不影响质量的情况下,可以显著提高加载速度。
🔏 简化 CSS 和 JavaScript: 最小化 涉及从 CSS 和 JavaScript 文件中删除不必要的字符(例如空格和注释)。这可以减小文件大小并加快下载时间。

🌎 浏览器缓存: 浏览器缓存允许在首次访问后将网站的某些元素本地存储在用户设备上。这意味着回访者无需重新下载这些元素,从而缩短加载时间。
🔒CDN集成: 内容分发网络 (CDN) 将您网站的静态内容分发到全球多个服务器。这可以减少延迟并缩短加载时间,尤其是对于远离服务器的用户。
设定维持最高 Shopify 速度得分的标准
设定维持最高 Shopify 速度得分的标准需要采取积极主动的方法来不断优化商店的性能。以下是您可以如何建立和维持最高 Shopify 速度得分的基准
在 Shopify 中平衡主题、字体和代码
你可能已经定制了你的 Shopify 商店主题 通过自定义字体、颜色和视觉效果来反映您品牌的独特身份。虽然跨销售渠道的品牌一致性至关重要,但必须注意过多或编写不当的代码对网站加载速度的影响。独立或在专业协助下进行彻底的代码审核可以发现优化的机会。考虑从为效率和 Shopify 速度设计的基本主题开始,然后根据需要进行自定义。定期监控和更新主题可确保您的网站保持最佳性能。

了解速度优化的重要性
在快节奏的电子商务世界中,网站速度在推动成功方面起着关键作用。更快的加载时间不仅可以增强用户体验,还可以显著影响转化率。客户期望 网站快速加载,加载缓慢的网站可能会导致用户失望和购物车被放弃。因此,优先考虑速度优化对于保持竞争优势和最大限度地发挥销售潜力至关重要。

对当前绩效进行基准评估
为了提高 Shopify 速度得分,首先评估网站当前的性能至关重要。利用以下工具 Google PageSpeed Insights 和 GTmetrix 进行全面的速度审计。评估页面加载时间、首次内容绘制 (FCP) 和交互时间 (TTI) 等关键指标,以确定需要改进的领域并建立进度基准。
监督 Shopify 维护和优化
作为电子商务企业家,保持网站速度优化的领先地位可能会变得非常繁重,通常会浪费宝贵的时间,而这些时间本可以更好地分配给其他地方。幸运的是,有大量的工具和软件解决方案可用于自动执行 Shopify 商店的优化任务。除了自动化流程外,定期评估您的 Shopify 网站速度 并找出需要改进的地方。通过将 Shopify 网站 URL 输入 PageSpeed Insights,您将获得 1 到 100 之间的分数,其中低于 11% 的分数被视为较差,高于 81% 的分数被视为优秀。
优化图像资源以实现极速加载
图片通常是导致加载时间变慢的重要原因。为了解决这个问题,可以实现 图像优化技术 例如,使用压缩技术来减小文件大小而不影响质量。此外,利用响应式图像技术和延迟加载技术来确保根据设备屏幕尺寸和用户交互高效地交付图像,从而缩短初始页面加载时间。

精简代码并最小化资源
简化网站的代码结构并减少资源可以显著提高加载速度。利用压缩等技术从 CSS 和 JavaScript 文件中删除不必要的字符,从而减小文件大小并缩短加载时间。此外,消除渲染阻塞资源并实施服务器端优化,例如 Gzip 压缩和浏览器缓存以加快内容传送。
集成内容分发网络 (CDN) 实现全球覆盖
内容分发网络 (CDN) 在提高全球网站性能方面发挥着至关重要的作用。通过跨 地理位置分散的服务器CDN 可减少延迟并改善全球用户的服务器响应时间。这不仅可以提高网站的可靠性,还可以确保不同地区的客户获得无缝的浏览体验。
优先考虑移动性能和响应能力
随着越来越多的用户通过移动设备访问网站,优化移动性能至关重要。采用移动优先的设计和开发方法,确保实施响应式设计原则,以实现跨设备的无缝用户体验。优化触摸交互、视口设置和字体大小,以增强移动可用性并加快智能手机和平板电脑的加载时间。
持续监控和迭代以不断改进
获得最佳 Shopify 速度评分是一个持续的过程,需要持续监控和迭代。实施以下工具: 谷歌分析 以及 Shopify 的内置分析功能来跟踪网站性能和用户行为。利用性能数据和用户反馈来迭代优化您的网站,随时了解行业趋势和新兴技术,以保持竞争优势。

监控 Shopify 速度得分的 3 大工具
使用这些工具,您可以评估 Shopify 网站的性能,确定需要改进的领域,并实施优化策略以提高速度和用户体验。
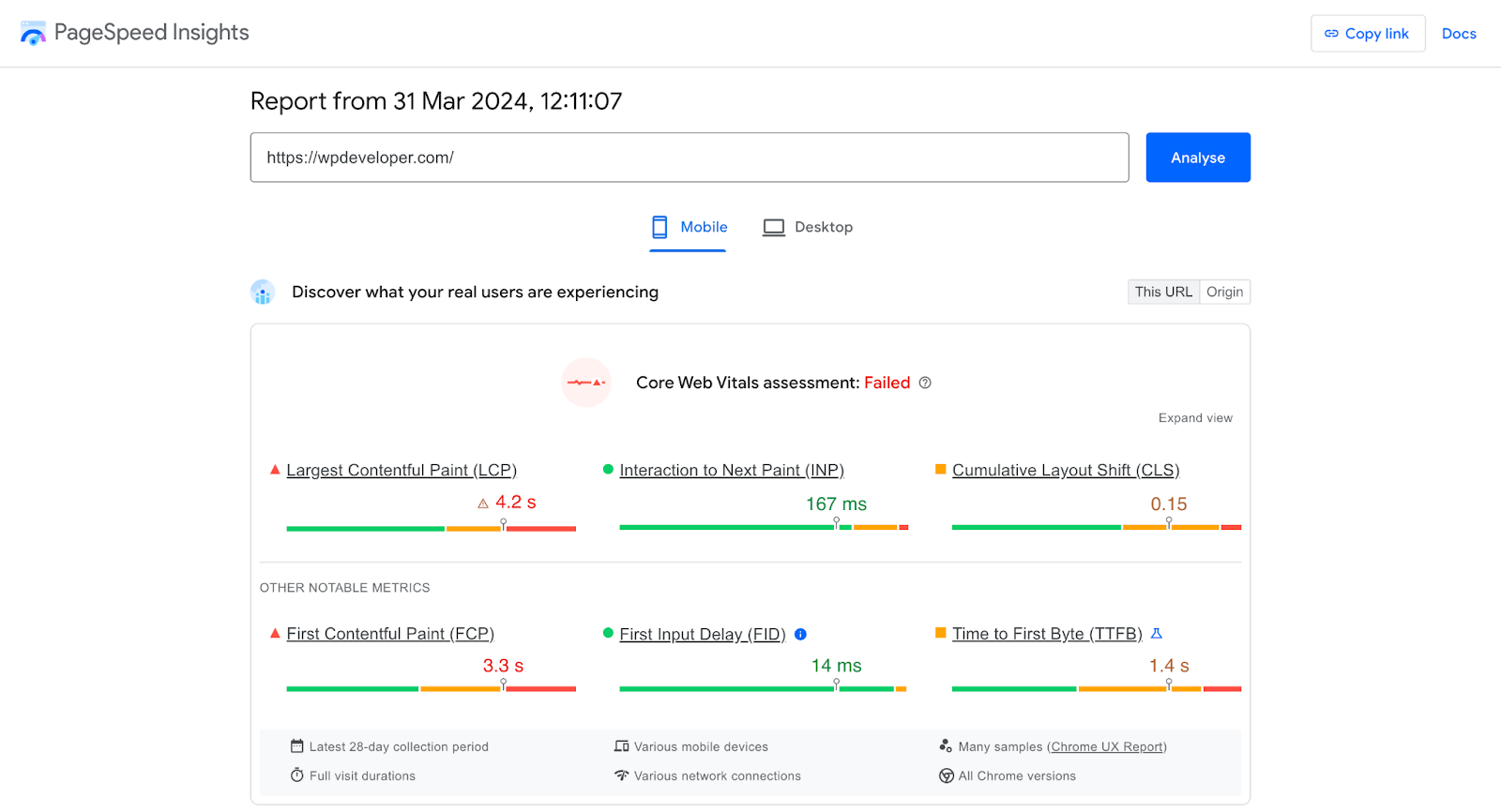
Google PageSpeed Insights
Google PageSpeed Insights 是 Google 提供的一款免费工具,可分析网页内容并生成加快网页速度的建议。它提供桌面和移动性能分数以及具体的改进建议。此外,它还提供各种性能指标的详细见解,包括首次内容绘制 (FCP) 和可交互时间 (TTI)。

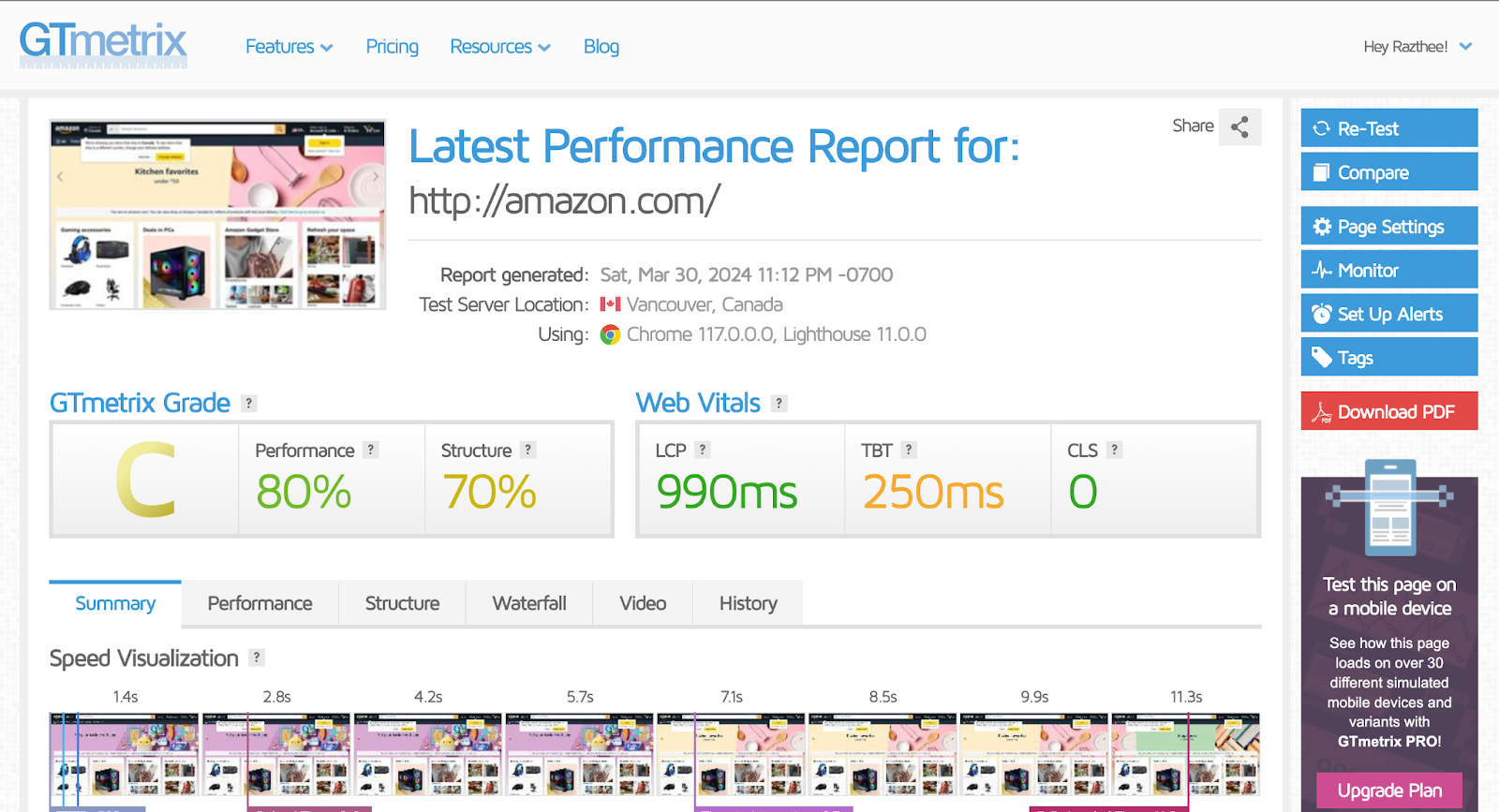
GT矩阵
GTmetrix 是另一种流行的网站性能分析工具。它提供了有关页面加载时间的综合报告,包括对页面大小、请求和速度分数等各种性能指标的见解。GTmetrix 还提供了优化网站速度的可行建议,包括图像优化、CSS 和 JavaScript 文件最小化以及利用浏览器缓存。

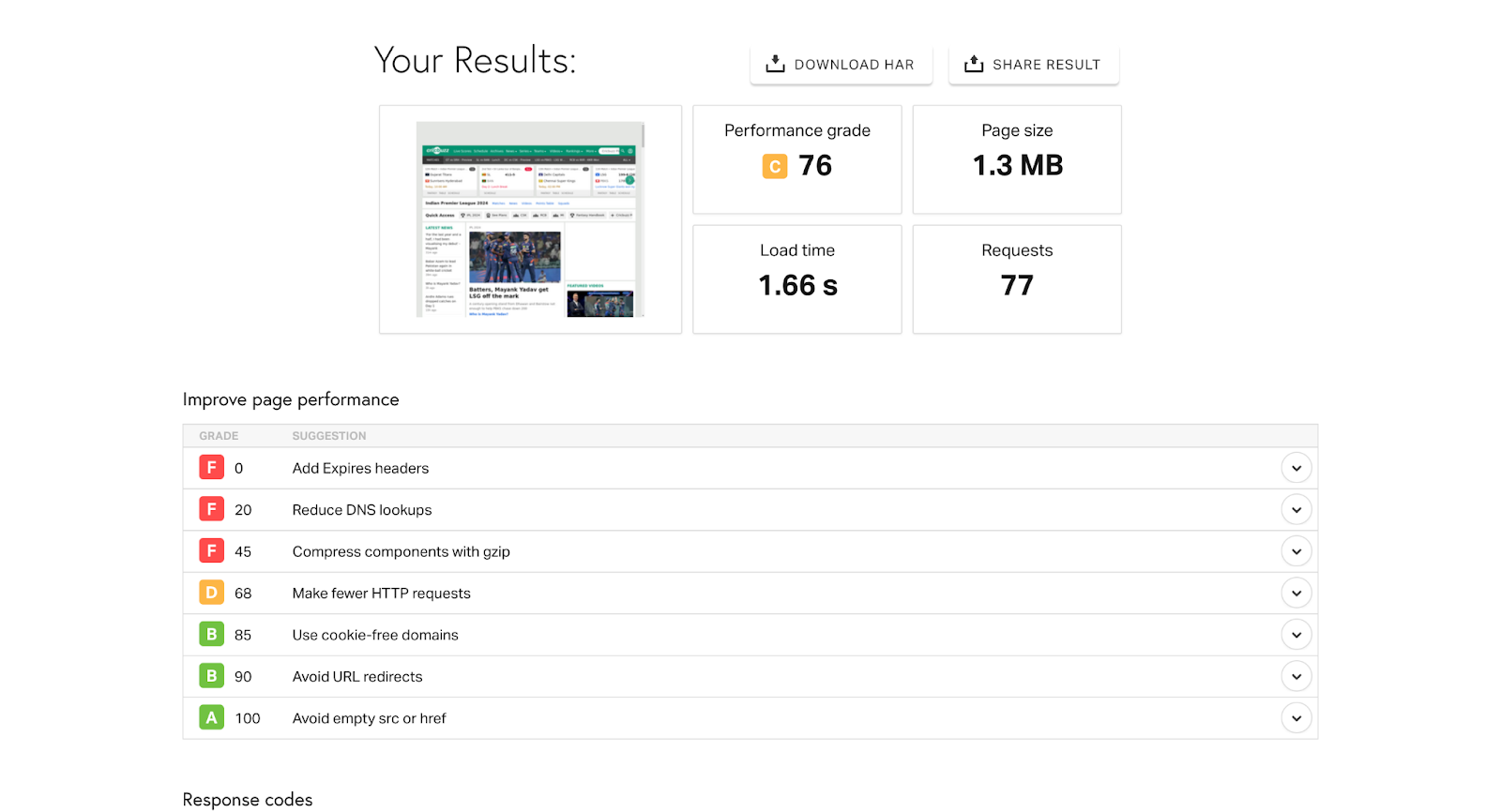
Pingdom 网站速度测试
Pingdom 网站速度 Test 是一款用户友好的工具,可从全球多个地点提供网站性能洞察。它提供性能等级以及加载时间、页面大小和请求数量等详细指标。Pingdom 还提供瀑布图,以直观显示加载过程并识别影响页面速度的潜在瓶颈。

优先考虑 Shopify 速度
最后,让我们从整体上来看一看。Shopify 网站的速度得分不仅仅是屏幕上的数字。它是流畅、闪电般的购物体验与令人沮丧的缓慢网站之间的区别,前者让客户不断回头购买更多商品,后者则让他们直接投入竞争对手的怀抱。
那么,为什么要满足于次要的东西呢?通过将速度优化作为首要任务,您不只是调整一些技术设置;您还向客户表明,您重视他们的时间、他们的便利和他们的满意度。
请随意在评论部分分享您的反馈并与您的朋友分享。 订阅我们的博客 并加入我们的 Facebook 社区 了解更多更新信息。









