站点地图用于组织和导航网站,尤其是电子商务平台。它们充当您网站的蓝图,帮助 Google 等搜索引擎高效地抓取和索引您的页面,同时改善用户导航。对于 Shopify 店主来说, HTML 网站地图 尤其有价值。在这篇博客中,我们将探讨 Shopify 商店为何需要 HTML 站点地图,它通过使您的网站结构对搜索引擎更清晰来增强 SEO,并通过允许访问者快速找到所需内容来提升用户体验。

什么是 HTML 站点地图?
HTML 站点地图是网站上的网页,其中列出并链接到网站内的其他各个页面。它采用结构化、用户友好的格式,可帮助访问者浏览网站并了解其布局,与 XML 站点地图(专为搜索引擎抓取和索引网站内容而设计)不同,HTML 站点地图主要为人类用户创建。可以将其视为网站的目录,用户可以在其中快速找到主要部分或页面的链接。
HTML 站点地图与 XML 站点地图有何不同
HTML 和 XML 站点地图之间的主要区别在于它们的目的和受众:
| 特征 | HTML 网站地图 | XML 网站地图 |
| 观众 | 人类访客 | 搜索引擎机器人 |
| 目的 | 改善导航和用户体验 | 帮助搜索引擎抓取并索引所有页面 |
| 格式 | 具有可点击链接的视觉无障碍网页 | 用可扩展标记语言 (XML) 编写的机器可读文件 |
| SEO 贡献 | 通过增强用户体验间接改善 SEO | 通过确保搜索引擎可以发现所有页面来直接支持 SEO |
虽然 XML 站点地图对于技术 SEO 至关重要,但 HTML 站点地图专注于为用户创造更好的浏览体验。
为什么你的 Shopify 商店需要 HTML 站点地图?
但是为什么您的 Shopify 商店需要它呢?好吧,为了让 Shopify 商店被 Google 正确抓取和索引,站点地图是必需的。它充当一个综合目录,以有组织的方式列出所有页面、产品和系列,使客户更容易浏览您的商店。
除了改善用户体验之外,站点地图还可以帮助 Google 等搜索引擎高效地抓取和索引您的网站,从而提高您的搜索引擎排名和知名度。对于店主来说,它是维护网站结构、识别导航问题和确保内容不会孤立的宝贵工具。
站点地图还为移动用户和有无障碍需求的访客提供了另一种导航方法。当您的商店规模扩大,产品和页面增多时,HTML 站点地图会变得更有价值,因为它有助于保持井然有序,并确保客户和搜索引擎都能发现新内容。
如何为你的 Shopify 商店创建 HTML 站点地图
如果你想知道是否有特定的 Shopify 应用可以帮助创建 HTML 站点地图, 商店SEO 答案是,将 HTML 站点地图有效地集成到您的 Shopify 商店中。
要使用 StoreSEO 应用为您的 Shopify 商店创建 HTML 站点地图,请按照以下步骤操作,以增强商店的 SEO 和用户体验:
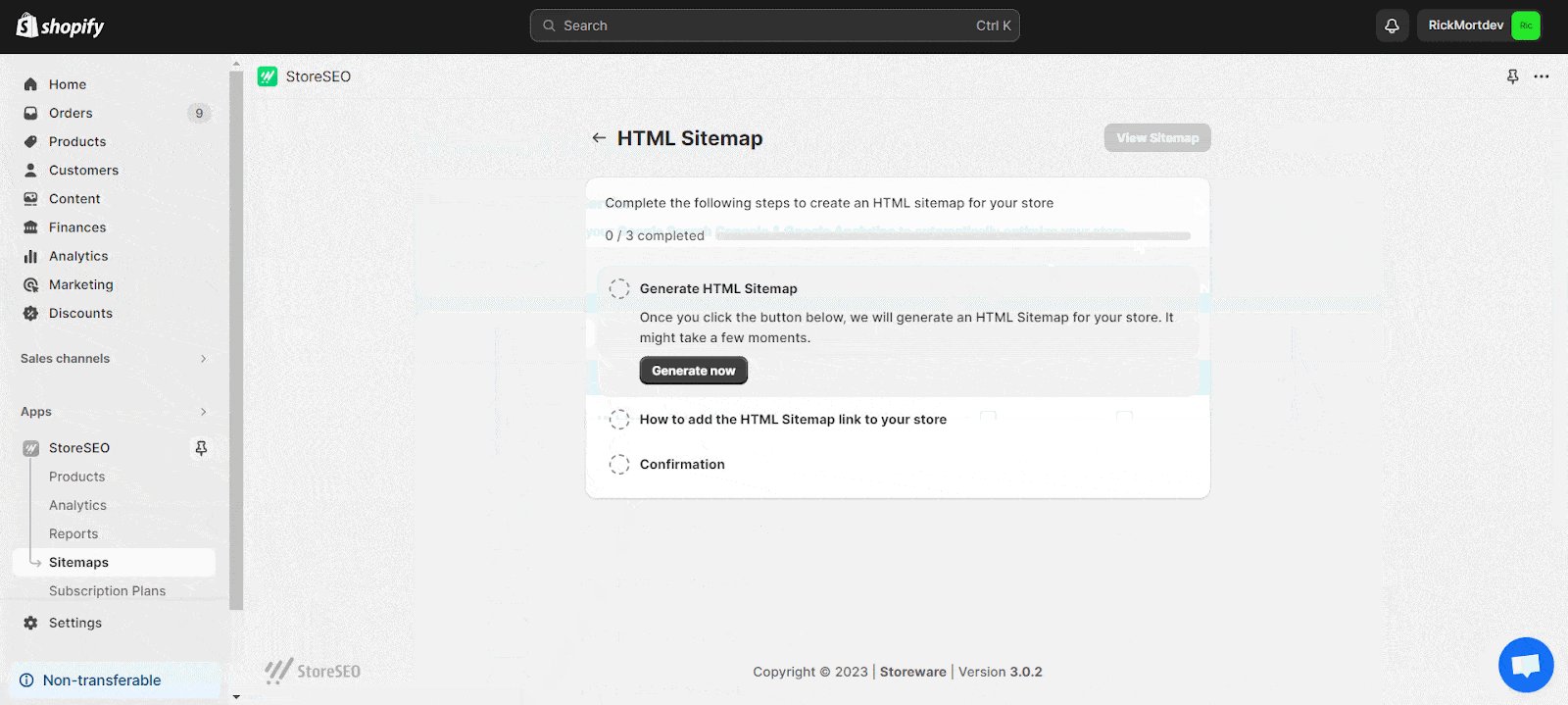
1. 生成站点地图
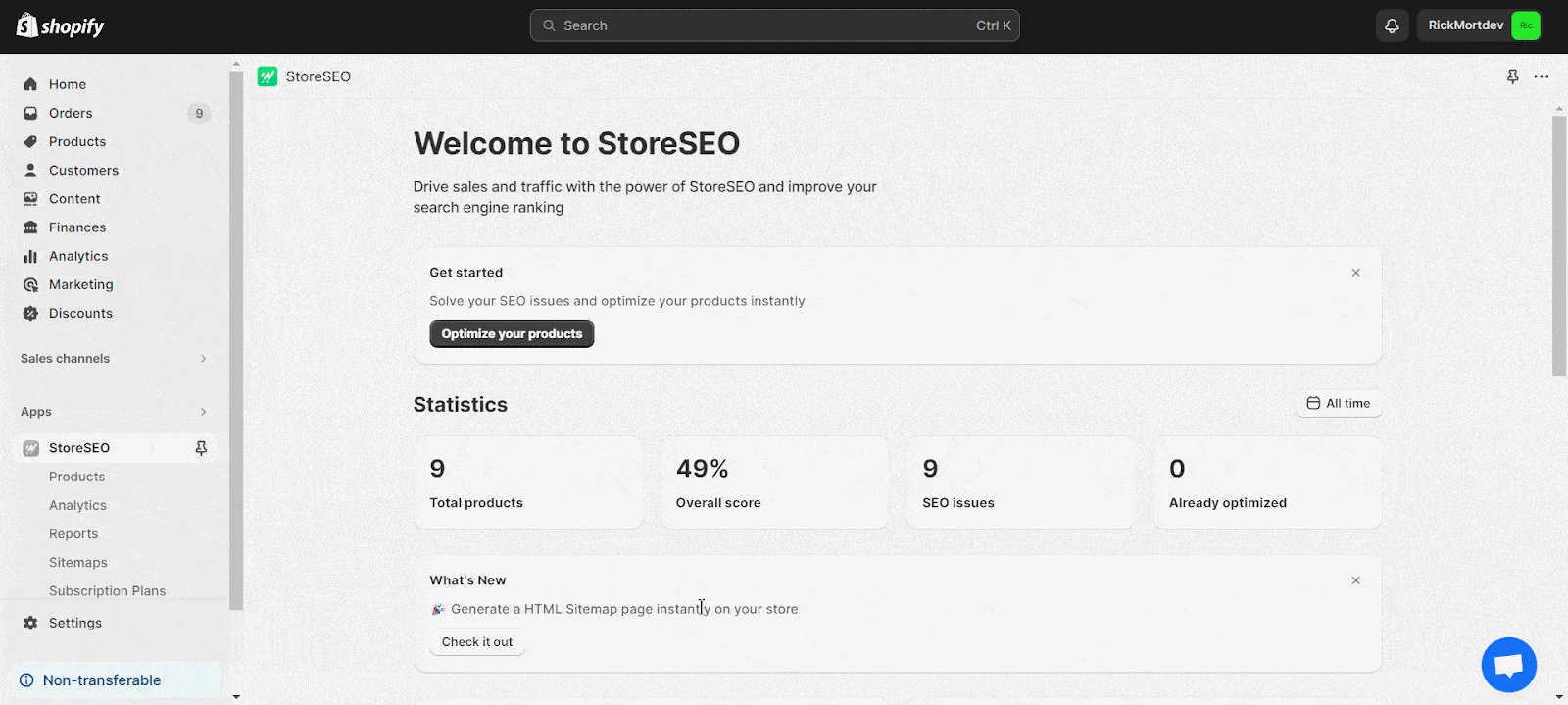
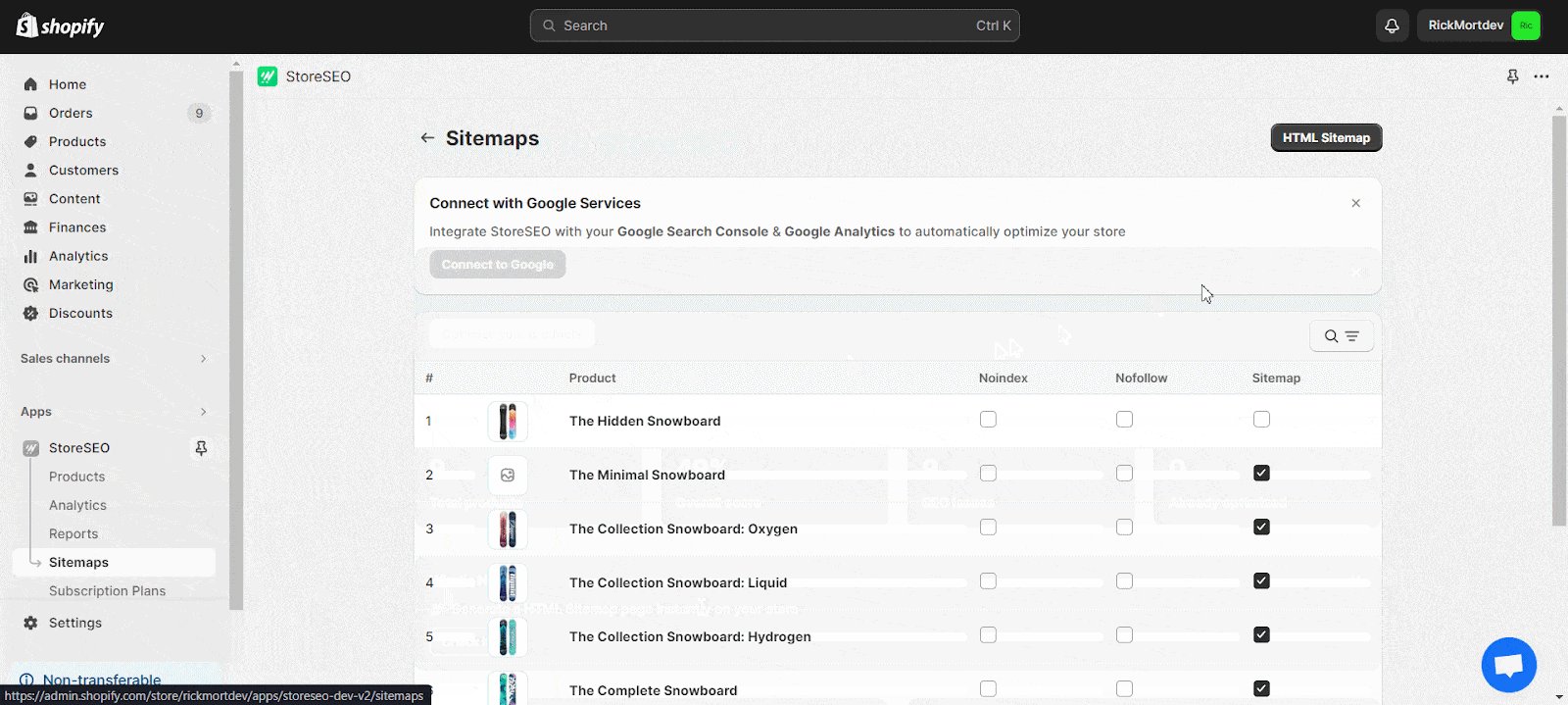
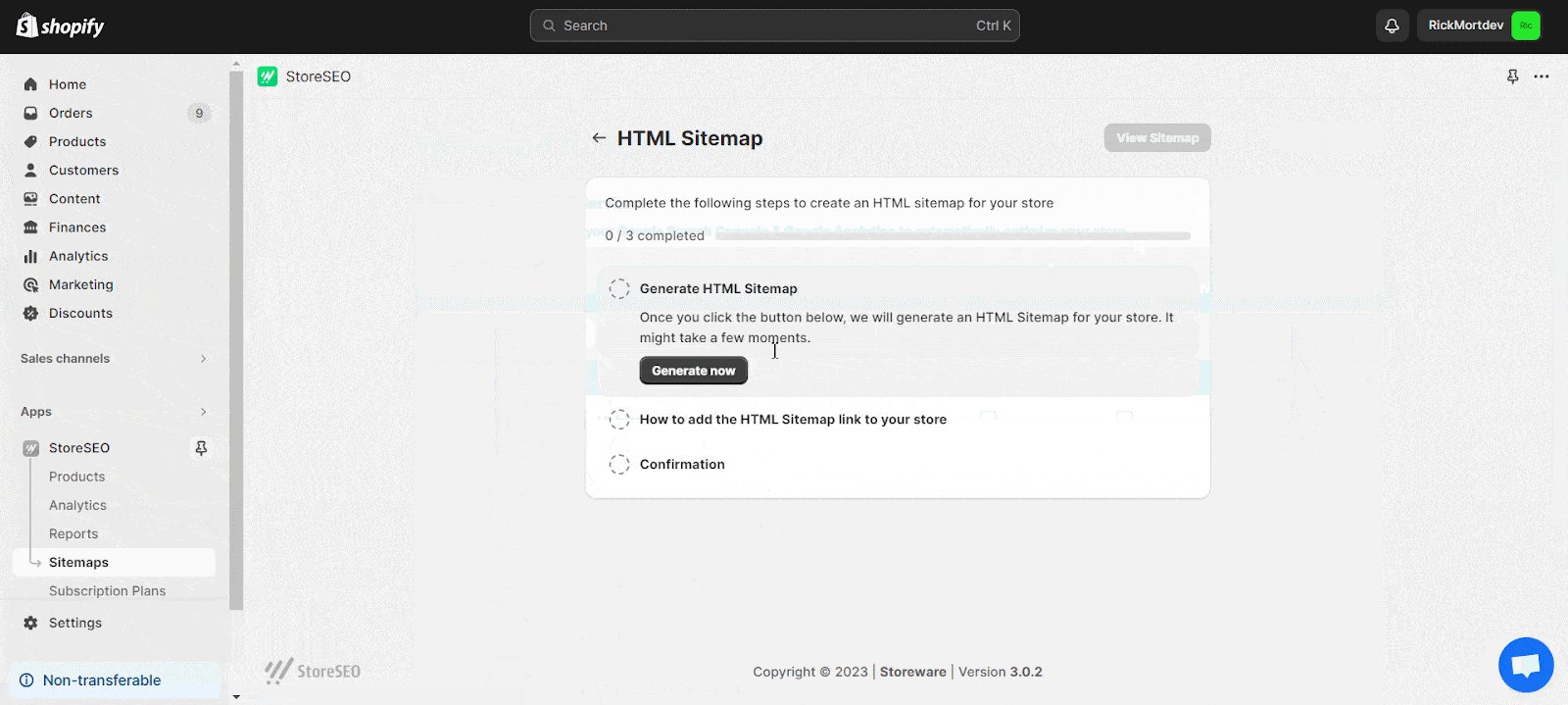
在 Shopify 仪表板中打开 StoreSEO 应用程序。导航到站点地图选项卡并单击 HTML 站点地图。点击立即生成按钮以创建站点地图。复制生成的 URL。

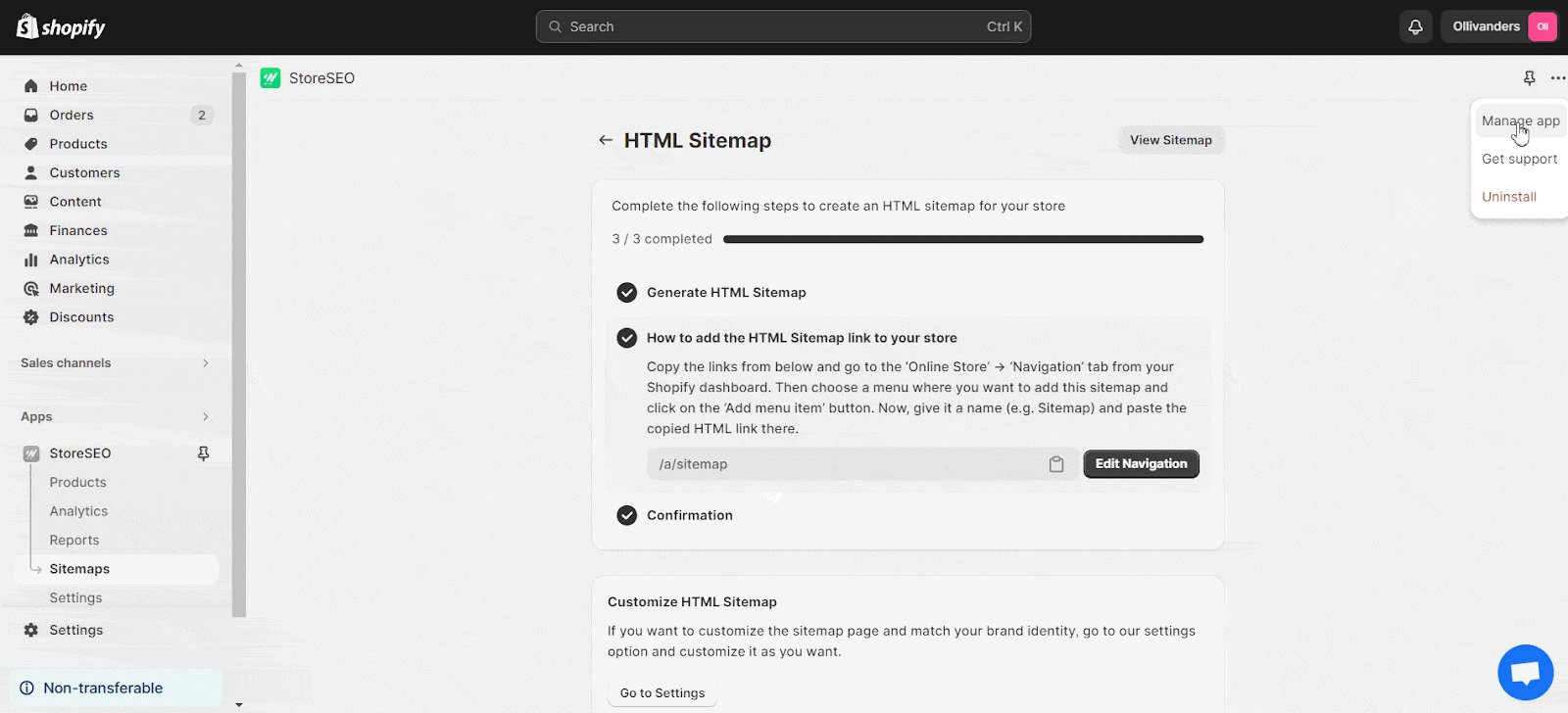
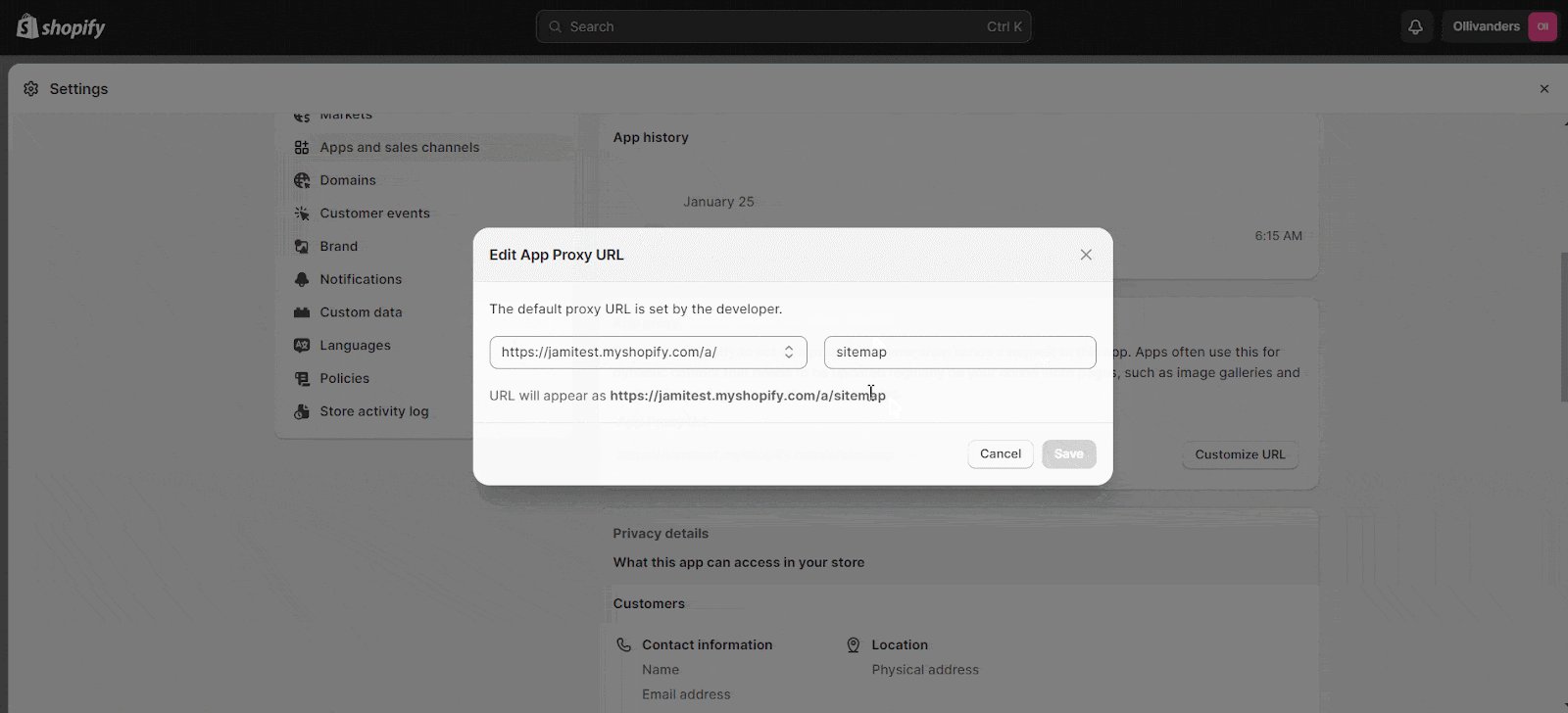
2. 自定义站点地图 URL
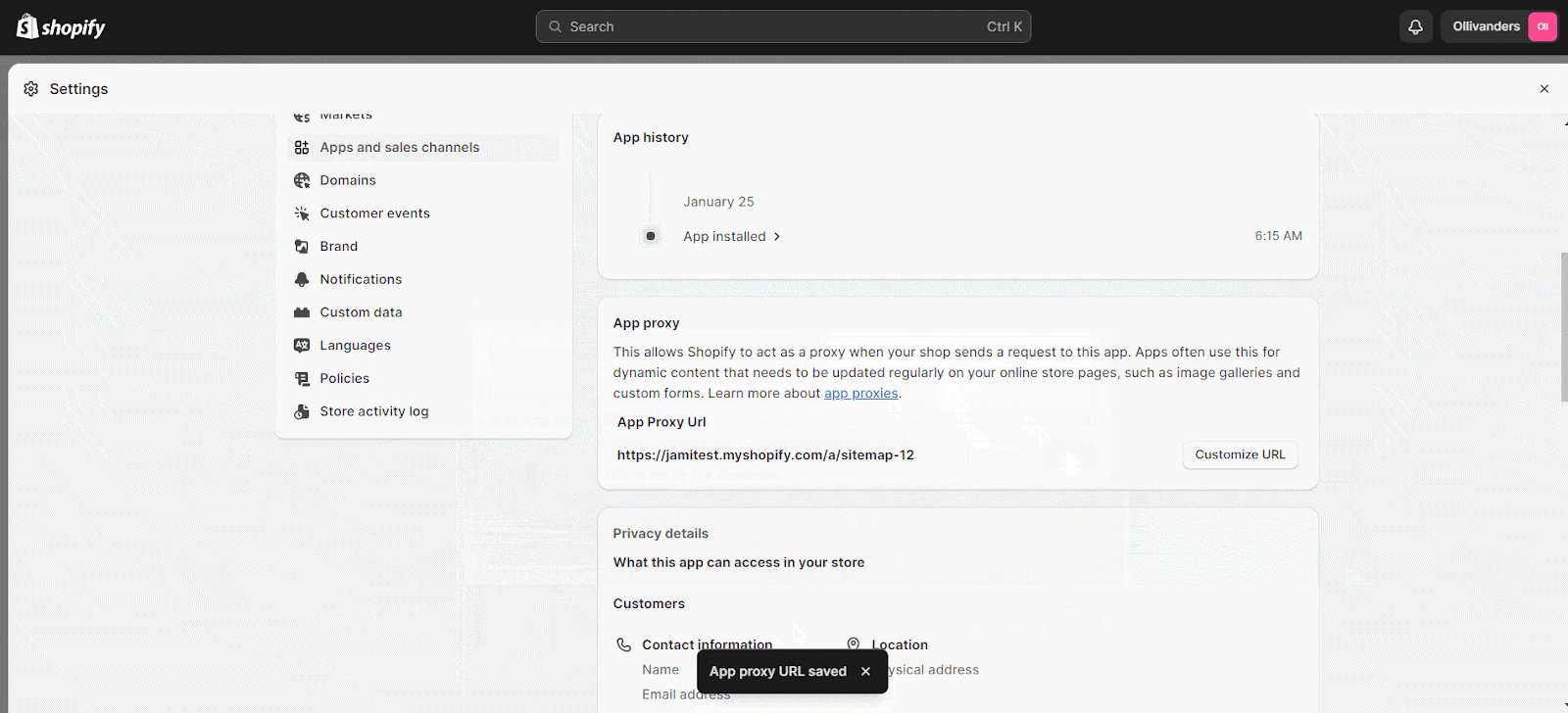
在 StoreSEO 仪表板中转到管理应用程序 → 应用程序和销售渠道 → 应用程序代理。单击自定义 URL,根据需要进行修改,然后保存更改。

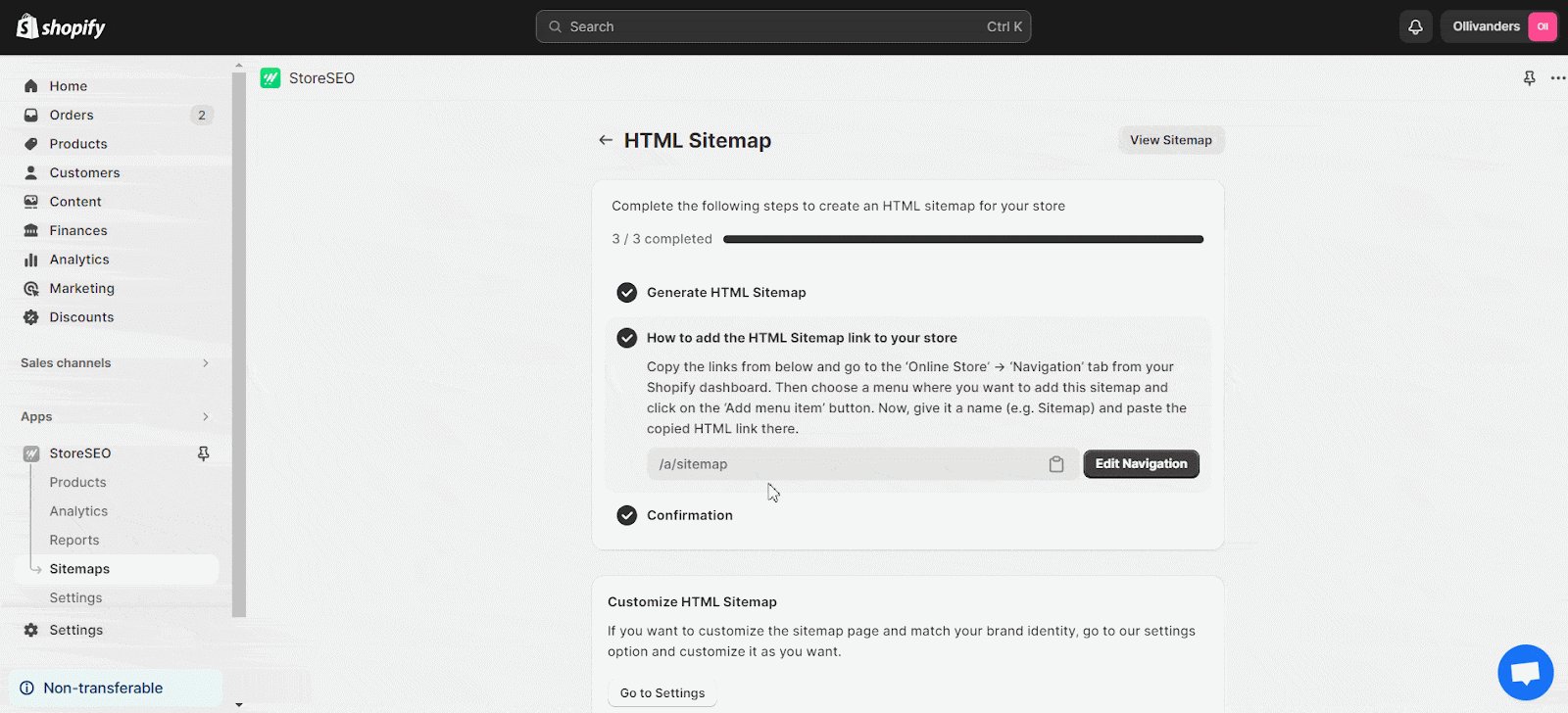
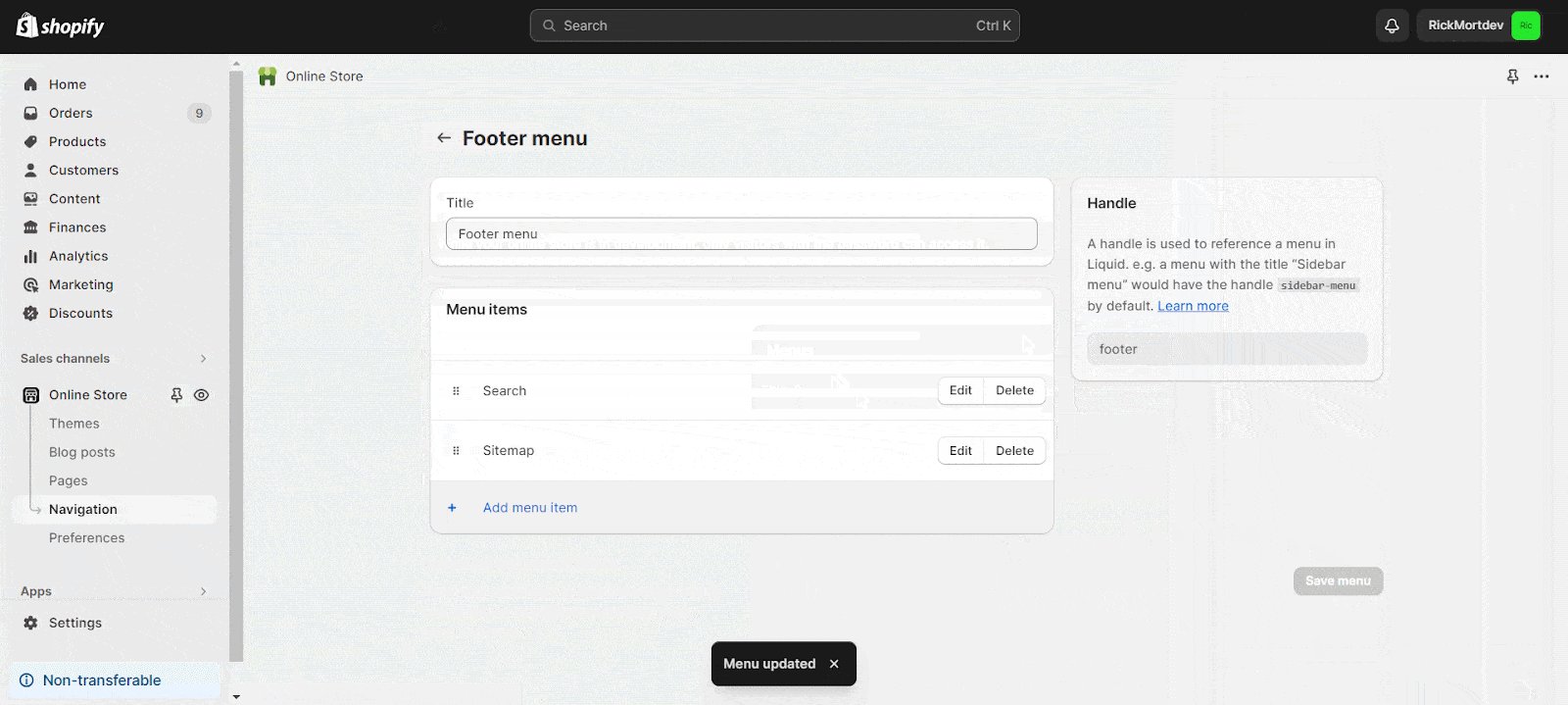
3. 将网站地图添加到商店菜单
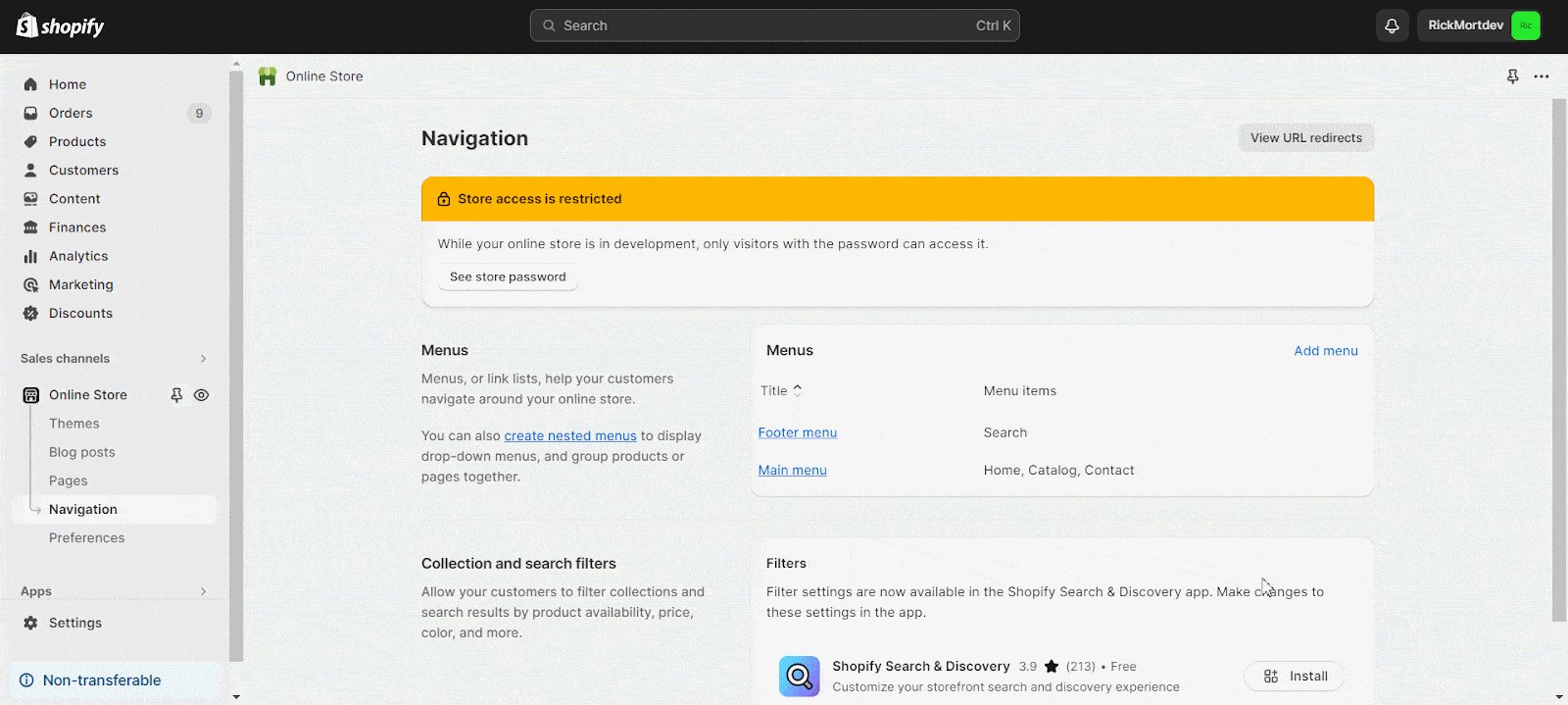
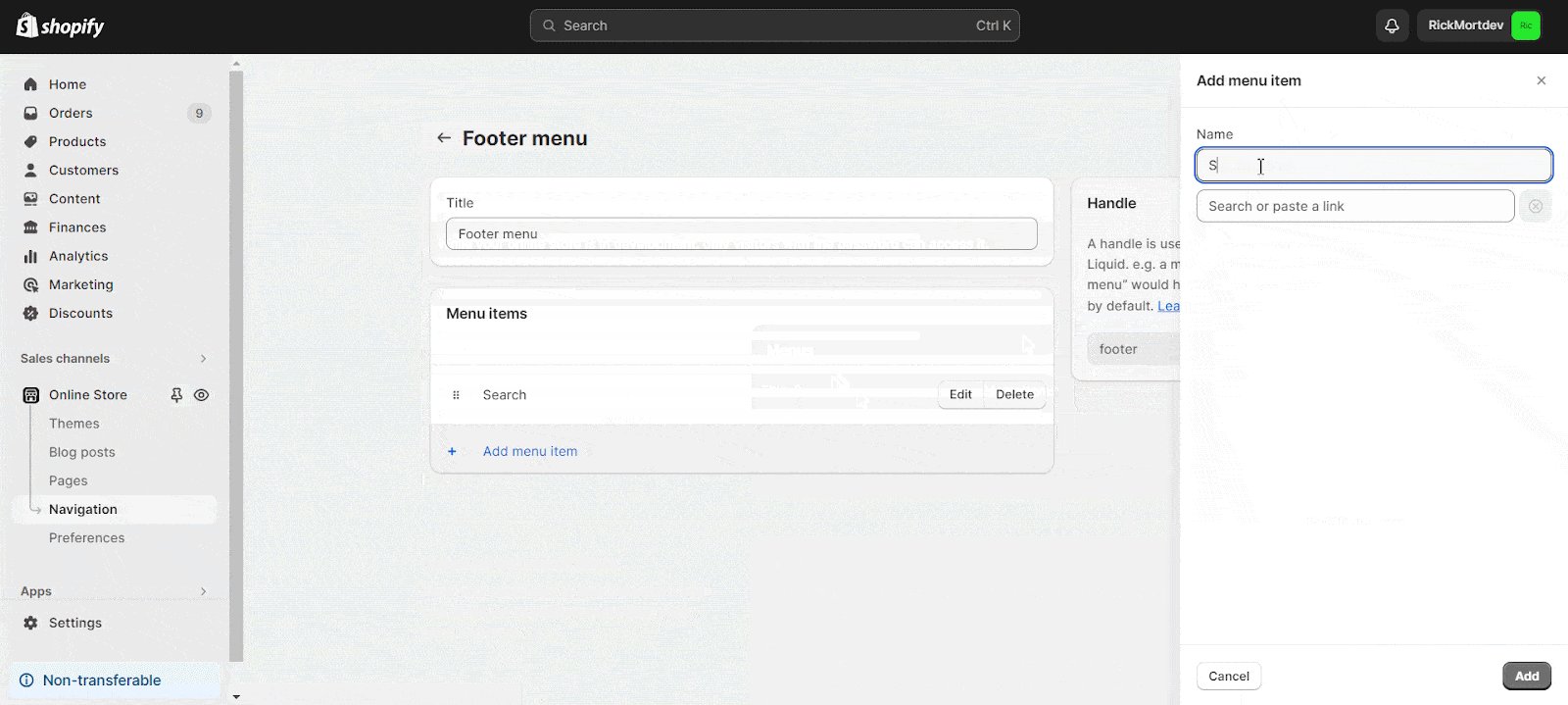
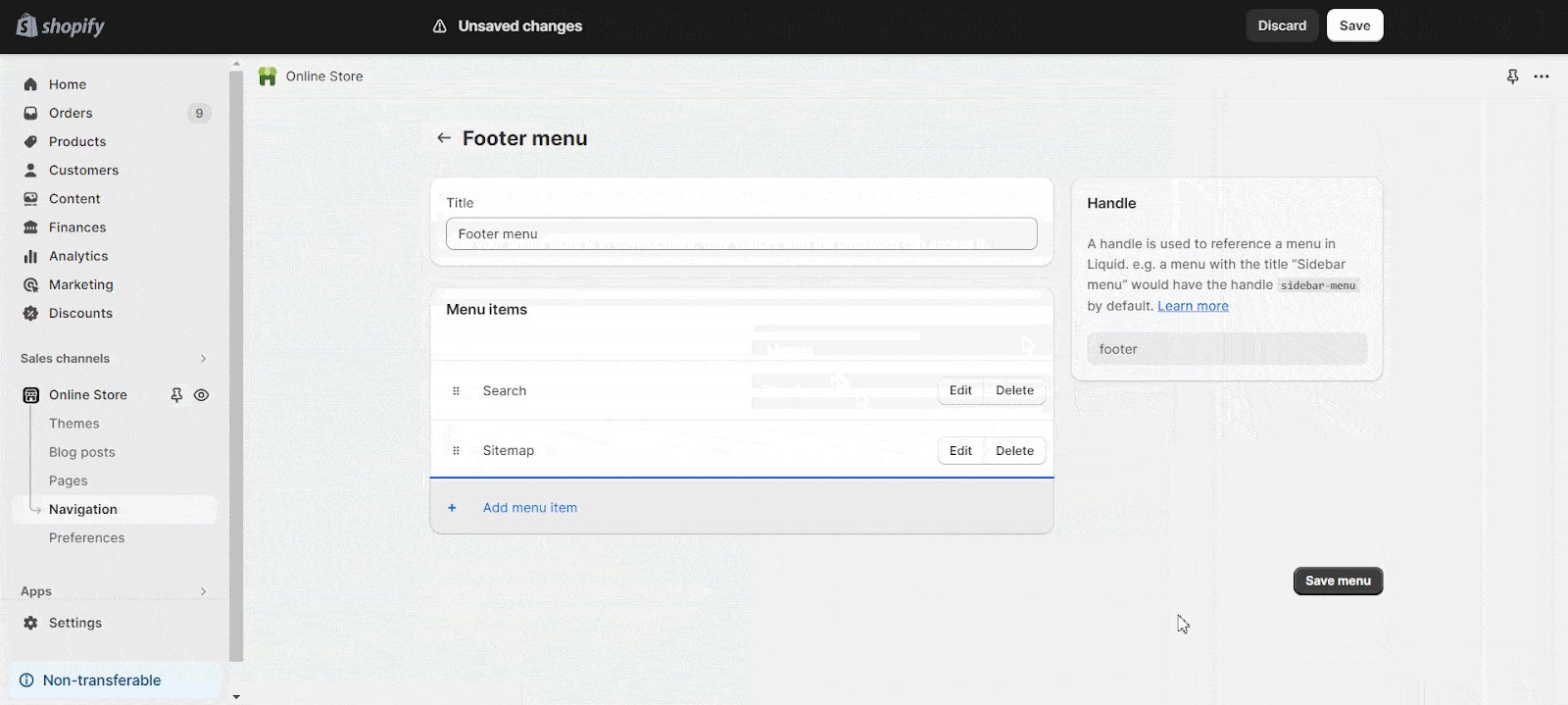
通过创建新菜单项或编辑现有菜单项,将站点地图 URL 添加到菜单(例如页脚)。保存更改。

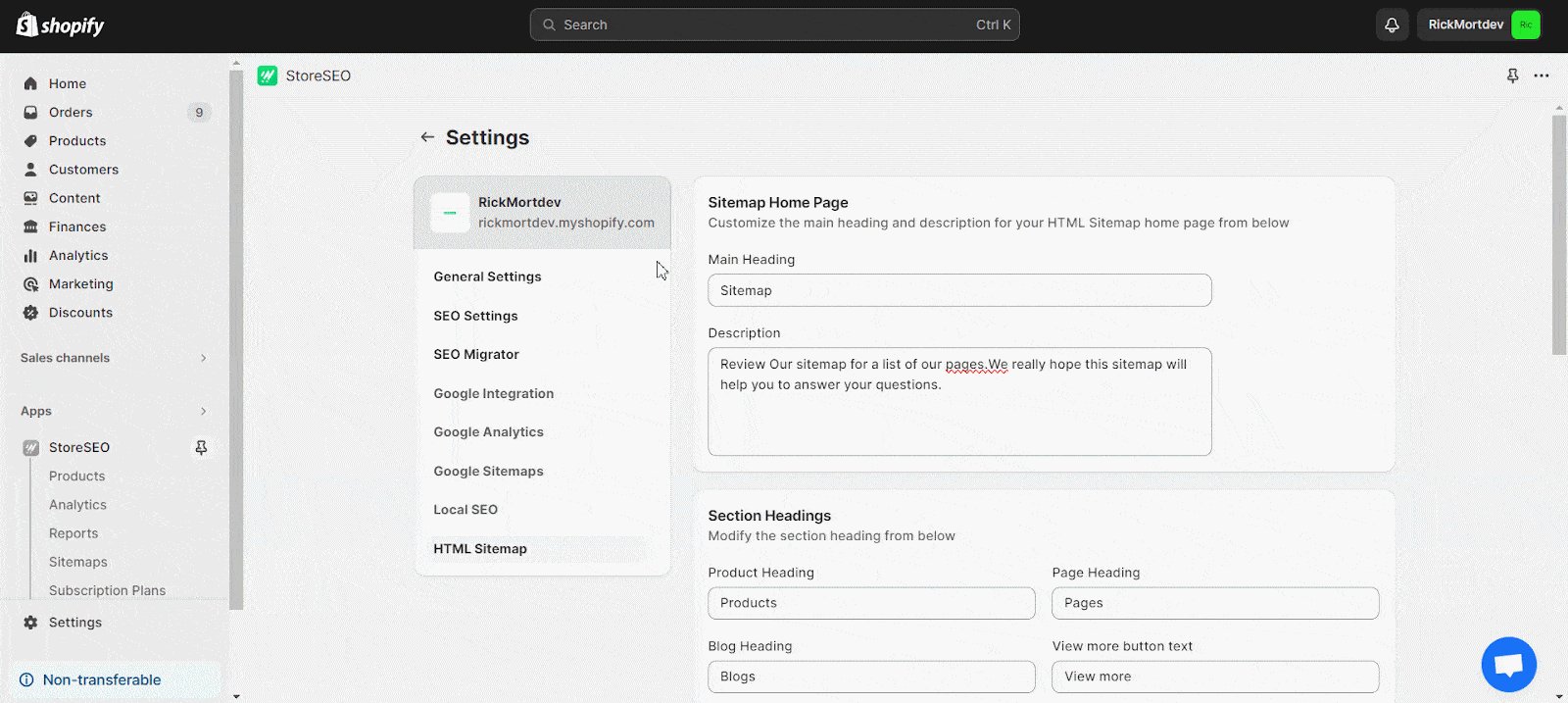
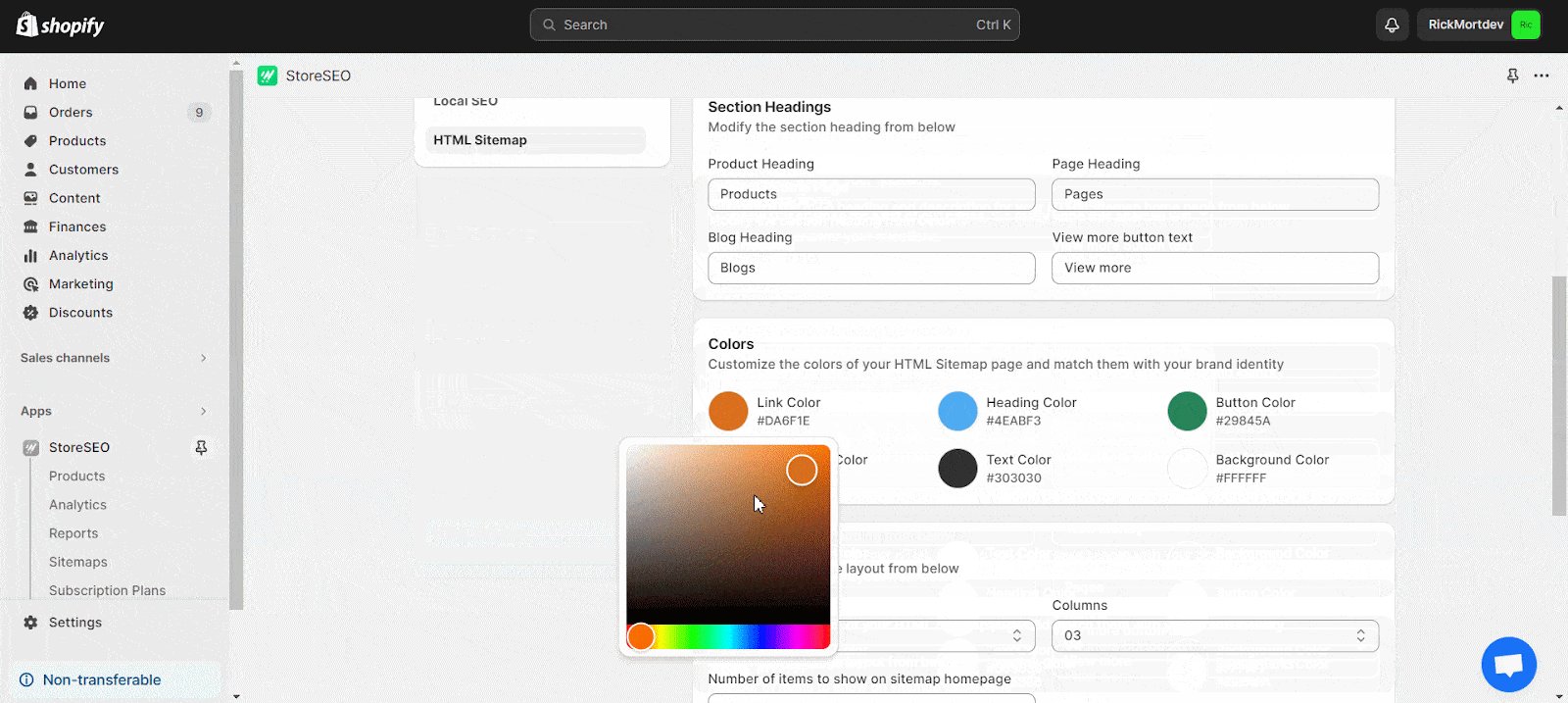
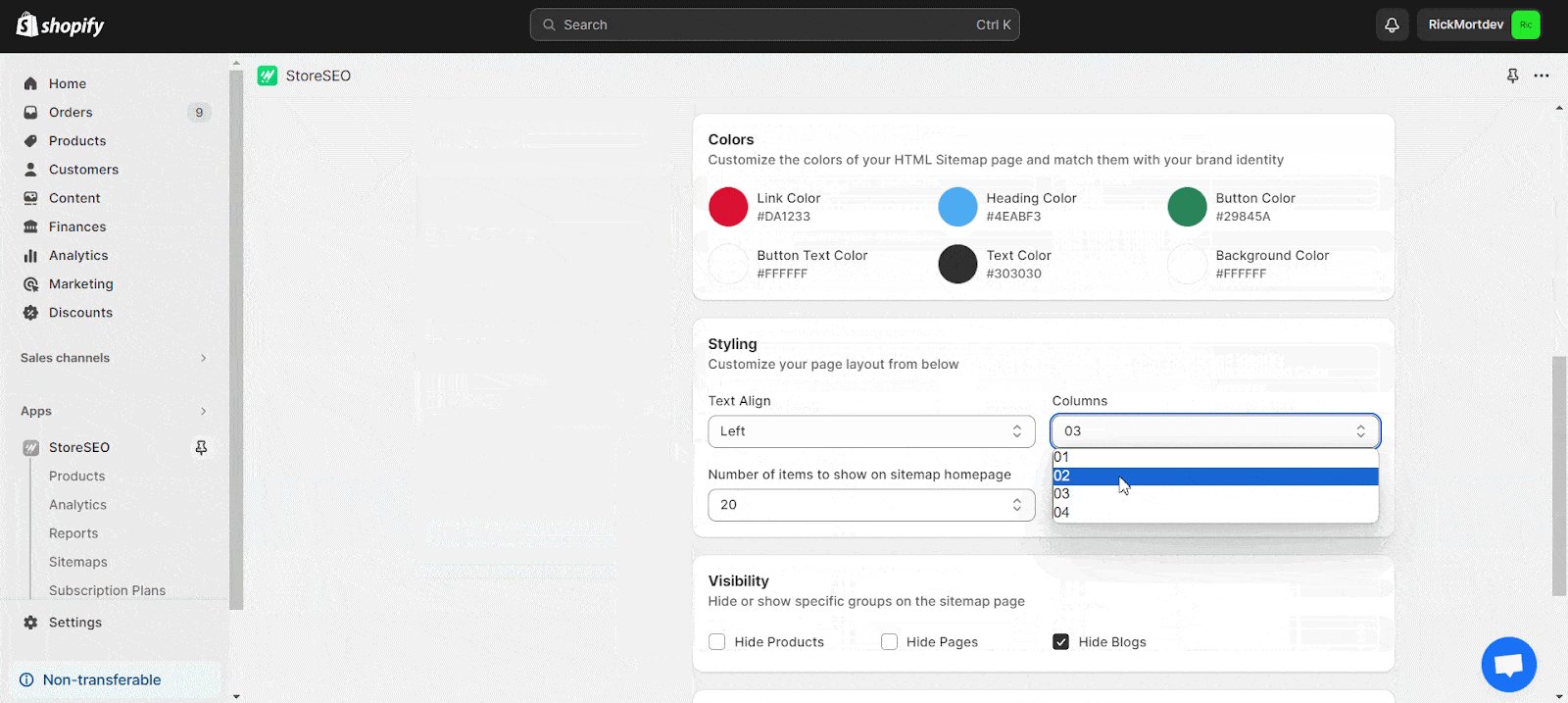
4. 自定义站点地图页面
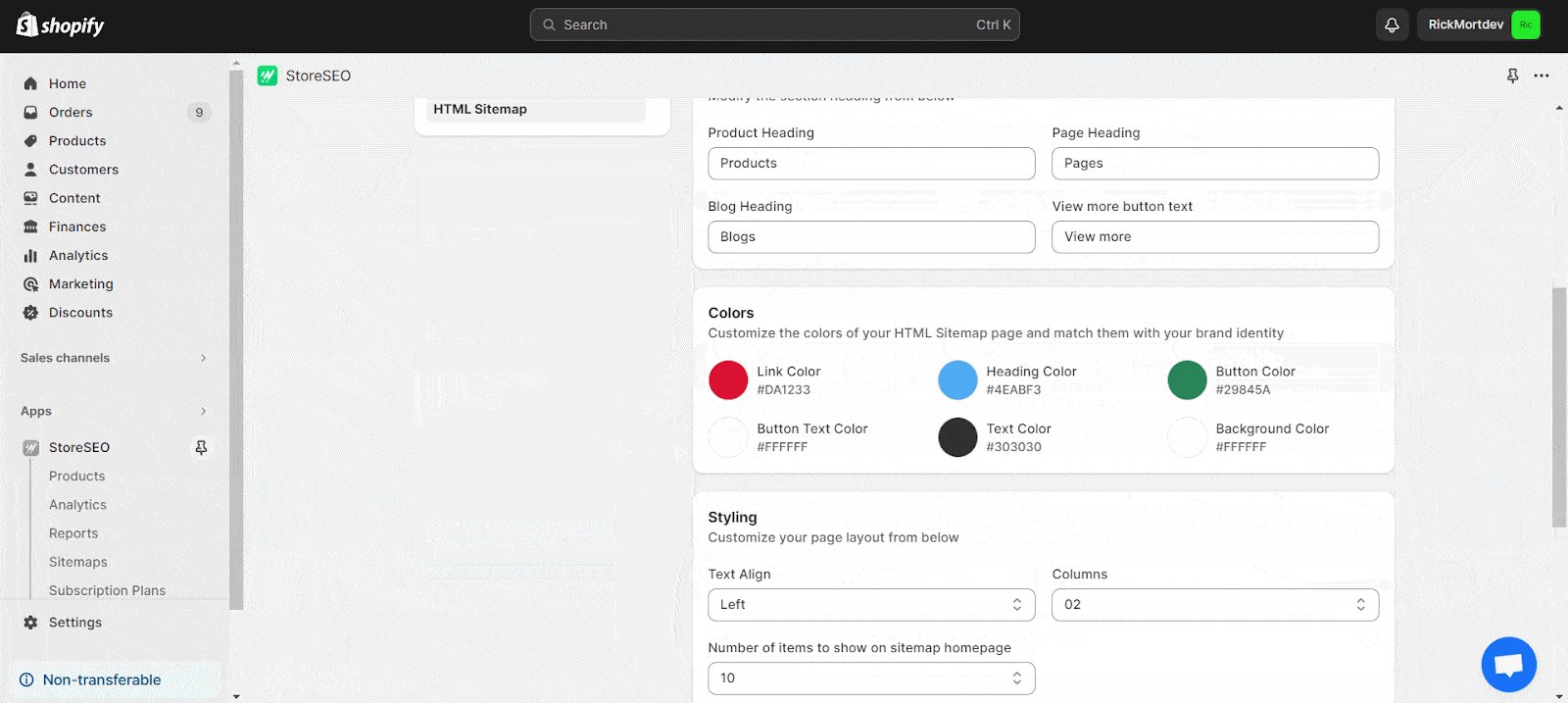
调整标题、描述、颜色和可见性设置以符合您的品牌标识。保存您的偏好。

有关详细指导,请参阅完整文档 这里.
创建 HTML 站点地图时应避免的常见错误
创建有效的 HTML 站点地图需要仔细注意几个关键因素。定期更新站点地图对于反映新内容和避免死链接至关重要,死链接会让用户感到沮丧并阻碍搜索引擎抓取。重要的是在包含的链接数量上取得平衡,重点关注最重要的页面,以防止访客过多。
不要忘记加入法律政策、常见问题解答和联系信息等重要页面,因为用户和搜索引擎需要轻松找到这些页面。在为站点地图链接制作锚文本时,请使用描述性、富含关键字的短语来指示链接页面的内容,而不是通用术语。
这种方法不仅有助于用户导航,还支持您的 SEO 工作。通过解决这些常见的陷阱并维护结构良好、最新的站点地图,您可以显著提高网站的可用性和搜索引擎性能。
针对 Shopify 商店的 SEO 优化 HTML 站点地图的最佳实践
HTML 站点地图是改善 Shopify 商店的 SEO 和用户体验的强大工具。为了充分利用它,您需要遵循一些最佳实践,以确保它有效、清晰且符合搜索引擎要求。让我们深入了解您可以采取哪些步骤来优化 HTML 站点地图以获得更好的结果。
1.保持简单和有序
您的 HTML 站点地图应便于用户和搜索引擎浏览。按逻辑层次或字母顺序排列所有链接,以便访问者快速找到所需内容。避免页面中充斥过多链接;如果您的网站有很多页面,请考虑创建多个站点地图或使用类别对相关链接进行分组。
2. 使用富含关键词的锚文本
锚文本是超链接中可点击的文本。对于您的 HTML 站点地图,请为每个链接使用描述性且富含关键字的锚文本。例如,不要写“单击此处”,而要使用“男士皮鞋”或“有机护肤品”。这不仅可以帮助用户了解页面内容,还可以向搜索引擎发出有关内容相关性的信号,从而提高 SEO 排名。
3. 包含所有重要页面
您的站点地图应包含您希望搜索引擎索引的所有重要页面,例如:
- 产品页面
- 收藏页面
- 博客文章
- 信息页面(例如“关于我们”、“常见问题解答”)
- 政策页面(例如隐私政策、条款和条件)
避免包含非必要或重复的页面,因为它们会降低站点地图的有效性。
4.为每个页面添加元数据
尽管标题和描述等元数据不是 HTML 站点地图的直接组成部分,但确保站点地图中列出的每个页面都具有优化的元数据对于 SEO 至关重要。在标题和元描述中使用相关关键字可以改善这些页面在搜索引擎结果中的显示方式。
5.定期更新
您的 Shopify 商店是动态的 — 经常添加新产品、系列或博客文章。请定期修改 HTML 站点地图,以确保其反映这些更新。过时的站点地图会让用户感到困惑,并阻止搜索引擎索引您的最新内容。
6. 将其放置在用户可以找到的地方
通过在商店网站的页脚中添加链接,使 HTML 站点地图易于访问。这可确保访问者和搜索引擎机器人都可以轻松找到它。在 404 错误页面中添加链接还可以帮助迷路的用户导航回您网站的重要部分。
7.限制链接数量
谷歌等搜索引擎建议将单个页面上的链接数量保持在 100 个以下,以确保更好的抓取能力。如果链接数量超过 100 个,请将站点地图分成更小的部分,或创建包含类别和子类别的分层结构。
8. 使用视觉增强功能
通过在标题或类别下组织链接并使用与您商店品牌相匹配的简单样式,使您的 HTML 站点地图具有视觉吸引力。简洁的设计可提高可用性并鼓励访客探索更多页面。
9.避免重复内容
重复内容会让搜索引擎对要索引的页面版本感到困惑,从而损害您的 SEO 性能。确保 HTML 站点地图中仅包含规范 URL(首选版本),并避免列出 Shopify 生成的重复产品或集合 URL。
10. 使用工具和应用程序
Shopify 提供 StoreSEO 等应用,可简化商店 HTML 站点地图的创建和管理。这些工具可让您自定义布局、在添加新产品时自动更新链接,甚至优化特定群组的可见性。
为什么这些做法很重要
通过遵循这些最佳实践,您可以让搜索引擎更轻松地抓取和索引您的网站,同时还可以增强用户体验。经过优化的 HTML 站点地图可充当路线图,引导机器人和访问者无缝浏览您的 Shopify 商店,从而增加自然流量并提高转化率。
您觉得我们的博客有用吗?如果觉得有用,请 订阅我们的博客 获得更多提示、教程以及行业相关主题的更新。









