Eine Website zu haben, die schnell und effizient lädt, ist nicht nur ein Luxus, sondern eine Notwendigkeit. PageSpeed Insights ist ein Tool von Google, das auswertet, wie schnell Ihre Website lädt, und wertvolle Vorschläge bietet, um sie noch schneller zu machen. Egal, ob Sie Websitebesitzer, Content Manager oder SEO-Experte sind, Sie sollten kristallklare Vorstellungen haben über Google PageSpeed Insights (PSI), seine Kennzahlen und die Möglichkeiten zur Verbesserung seiner Punktzahl.

In diesem Blog erklären wir Ihnen, was PageSpeed Insights von Google ist, welche Kennzahlen es verwendet (und welchen idealen Bereich Sie anstreben sollten), um die Leistung Ihrer Website zu messen, und 10 einfache und praktische Möglichkeiten, um den Google PageSpeed Insights-Score für Ihre Website zu verbessern. Wenn Sie also 100/100 oder einen Wert nahe an diesem Benchmark erreichen möchten, lesen Sie einfach weiter.
Was ist Google PageSpeed Insights?
Google PageSpeed Insights (PSI) ist ein kostenloses Tool zur Leistungsmessung von Google. Dieses Tool ist hilfreich, um die Seitengeschwindigkeit einer Website oder URL sowohl auf Mobil- als auch auf Desktopgeräten zu analysieren.
Unabhängig davon, welche URL Sie in dieses Tool eingeben, ermittelt das PSI nach der Analyse verschiedener Kennzahlen (weitere Informationen dazu finden Sie weiter unten) einen Gesamtleistungswert. Der Leistungswert kann Bereich von 0 bis 100.
Dabei ist 0 die niedrigste und 100 die höchste Punktzahl. Je höher die Punktzahl, desto besser ist die Seite oder Website optimiert. Eine höhere Punktzahl bedeutet normalerweise mehr Geschwindigkeit und Effizienz der analysierten Website. Sobald dieses Tool die Analyse abgeschlossen hat, schlägt es Ihnen Bereiche vor, in denen die Punktzahl verbessert werden kann, und Optimierungsmöglichkeiten.
Beachten Sie, dass es zwar mehrere Tools zur Überprüfung der Seitengeschwindigkeit für Websitebesitzer gibt, Google PageSpeed Insights (PSI) jedoch das beliebteste ist. Einer der Gründe für diese Beliebtheit kann sein, dass es von Google kommt und die meisten Websitebesitzer möchten, dass ihre Website auf dieser Plattform gut aussieht.
Wichtige PageSpeed Insights-Metriken und Idealwerte für die Optimierung
Benutzer erwarten, dass Webseiten schnell geladen werden und reibungslos funktionieren. Und hier kommt PageSpeed Insights ins Spiel. Um Ihre Website effektiv zu optimieren und bei Google PageSpeed Insights besser abzuschneiden, müssen Sie die verwendeten Metriken wie CLS, LCP, FID, FCP, INP und TTFB sowie die idealen Werte für diese Metriken auf verschiedenen Geräten verstehen.

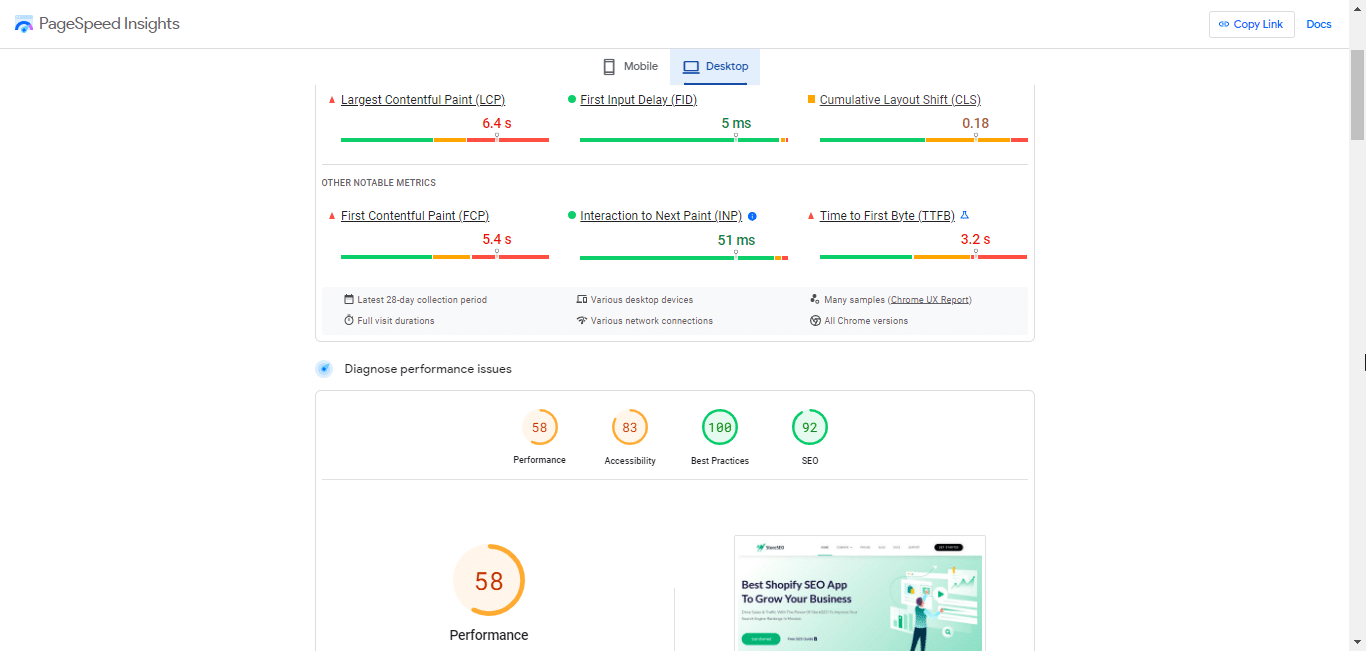
Wie funktioniert es also? Wenn Sie den Link zu Ihrer Website in Google PageSpeed Insights einfügen und auf die Schaltfläche „Analysieren“ klicken, erhalten Sie einen Gesamtleistungswert (sowohl für Mobilgeräte als auch für Desktops), der auf der durchschnittlichen Leistung anhand verschiedener Kennzahlen basiert. Lassen Sie uns über die Kennzahlen sprechen, auf deren Grundlage der Gesamtleistungswert berechnet wird.
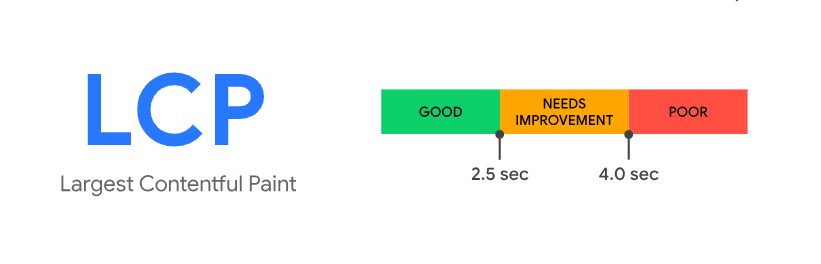
Größtes Contentful Paint (LCP)
Größte Contentful Paint, oder LCP, misst, wie schnell das größte Inhaltselement im Ansichtsfenster sichtbar wird. Es wirkt sich direkt auf die wahrgenommene Ladegeschwindigkeit Ihrer Seite aus. Das Der ideale LCP-Wert beträgt 2,5 Sekunden oder weniger. Sie müssen diese Kennzahl jedoch ernsthaft in Betracht ziehen, wenn sie über 4 Sekunden liegt. Ein schnelleres LCP stellt sicher, dass Benutzer Ihre Inhalte schnell sehen und mit ihnen interagieren können.

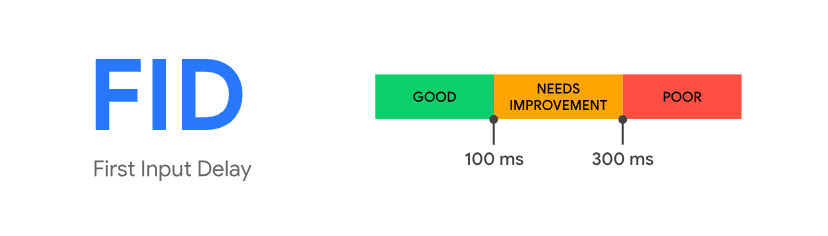
Erste Eingangsverzögerung (FID)
Erste Eingabeverzögerung, oder FID, bewertet die Reaktionsfähigkeit einer Webseite, indem die Zeit gemessen wird, die benötigt wird, bis die erste Interaktion eines Benutzers (Klick oder Tippen) vom Browser verarbeitet wird. Ein niedrigerer FID-Score weist auf eine reaktionsfähigere Website hin. Google empfiehlt einen idealen FID-Wert von 100 Millisekunden oder weniger. Ein besserer Wert stellt sicher, dass Benutzer ohne große Verzögerung mit Ihrer Site interagieren können.

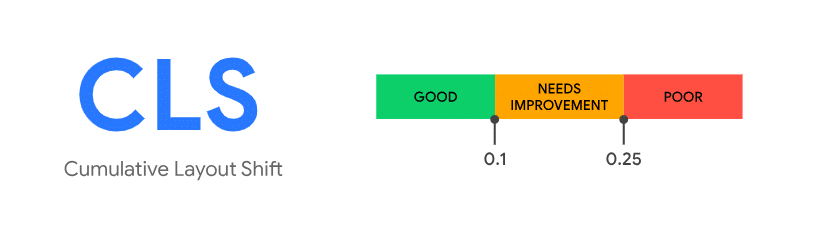
Kumulative Layoutverschiebung (CLS)
Kumulative Layoutverschiebung, oder CLS, misst die visuelle Stabilität einer Webseite. Es quantifiziert das Ausmaß, in dem sich Seitenelemente beim Laden verschieben. Ein niedriger CLS-Score ist entscheidend, um ein nahtloses Benutzererlebnis zu gewährleisten. Google empfiehlt einen CLS-Score von 0,1 oder wenigerWenn Sie diesen Wert erreichen, werden Ihre Benutzer nicht durch herumspringende Elemente auf der Seite frustriert.

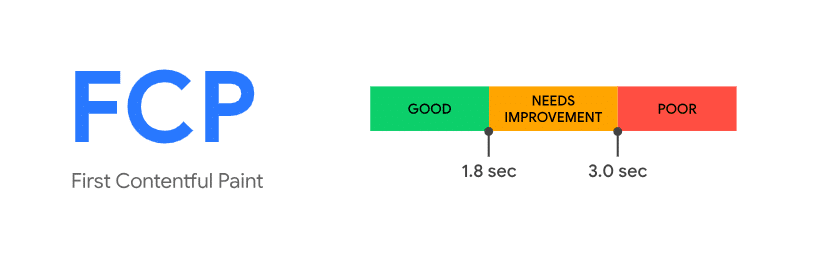
Erstes Contentful Paint (FCP)
Erstes Contentful Paint, oder FCP, misst die Zeit, die der Browser benötigt, um den ersten Inhalt auf dem Bildschirm darzustellen. Es ist ein Schlüsselelement bei der Wahrnehmung der Seitenladegeschwindigkeit. Laut Google sollten Sie Ihr Bestes tun, um eine FCP-Score von 1,8 Sekunden oder weniger für Ihre Website. Dieser Wert stellt sicher, dass Benutzer schnell sinnvolle Inhalte sehen.

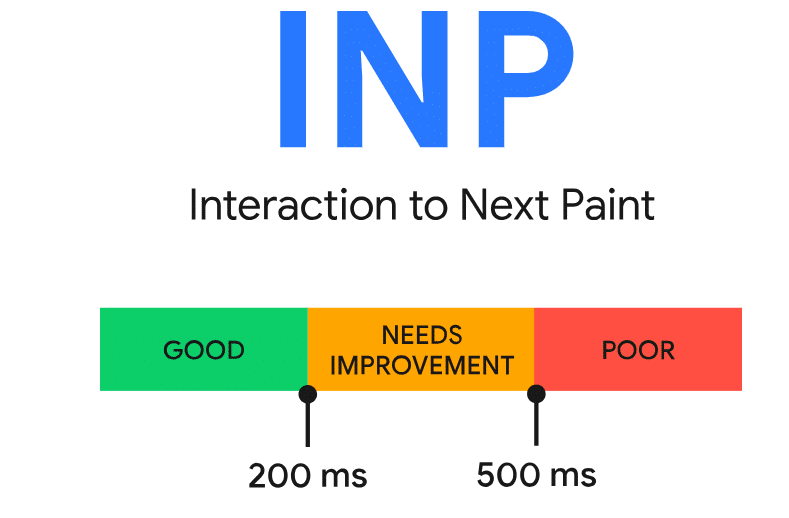
Interaktion mit dem nächsten Paint (INP)
Interaktion mit Next Paint, oder INP, bewertet die Zeit, die die Interaktion eines Benutzers mit der Seite benötigt, um zur nächsten visuellen Änderung auf dem Bildschirm zu führen. Ein niedrigerer INP-Score weist auf eine reaktionsfähigere Website hin. Sie sollten versuchen, die INP-Score von 200 Millisekunden oder weniger für mobile und Desktop-Geräte. Ein guter Wert stellt sicher, dass Benutzerinteraktionen nahtlos und schnell in sichtbare Änderungen auf der Seite umgesetzt werden.

Zeit bis zum ersten Byte (TTFB)
Zeit bis zum ersten Byte, oder TTFB, misst die Zeit, die der Browser benötigt, um das erste Datenbyte vom Server zu empfangen. Es wirkt sich direkt auf die wahrgenommene Serverantwortzeit aus. Die ideale TTFB Punktzahl beträgt 0,8 Sekunden oder weniger. Wenn Sie eine gute Punktzahl haben, bedeutet das, dass der Server schnell antwortet. Dies trägt dazu bei, die Wartezeit für Benutzer zu verkürzen und ihr Surferlebnis zu verbessern.

Die Optimierung für diese Kennzahlen umfasst eine Kombination von Faktoren, darunter die Minimierung renderblockierender Ressourcen, die Optimierung von Bildern, die Nutzung des Browser-Cachings, die Reduzierung unnötigen JavaScripts und die Optimierung der Serverantwortzeiten. Die Priorisierung der mobilen Optimierung ist besonders wichtig, da die Ranking-Algorithmen von Google die Mobilfreundlichkeit berücksichtigen.
Das Verstehen und Erreichen der idealen Werte für CLS, LCP, FID, FCP, INP und TTFB auf mobilen und Desktop-Geräten ist für die Webseitenoptimierung unerlässlich. Das Streben nach diesen idealen Werten trägt zu einer schnelleren, benutzerfreundlicheren Website bei. Um diese Werte zu erreichen und den Gesamtleistungswert Ihrer Website im PageSpeed Insights-Tool zu verbessern, ist es wichtig, die Best Practices umzusetzen, die wir im Folgenden vorstellen.
10 Möglichkeiten zur Verbesserung des Google PageSpeed Insights (PSI)-Scores
Nachdem Sie nun wissen, was PageSpeed Insights ist und welche Kennzahlen es enthält, zeigen wir Ihnen 10 praktische und einfache Möglichkeiten, um den Google PageSpeed Insights-Score für Ihre Website oder eine Ihrer Webseiten zu verbessern. Denken Sie daran: Je besser Sie Ihre Website optimieren, desto besser wird der Leistungswert bei Google PageSpeed Insights.
1. Optimieren Sie Ihre Bilder
Bilder spielen eine wichtige Rolle bei der Web-Performance und ihre Optimierung kann sich erheblich auf Ihren Google PageSpeed Insights-Score auswirken. Wenn Sie Optimieren Sie die Bilder Ihrer Website Wenn Sie die Bilder richtig bearbeiten, können Sie die FCP- und LCP-Zeiten ganz einfach verkürzen. Darüber hinaus können Sie die CLS-Probleme minimieren. Hier werden wir wichtige Strategien untersuchen, um Ihre Bilder webfreundlicher zu gestalten, ohne zu technisch zu werden.
👉🏽 Schwere Bilder abspecken
Stellen Sie sich Ihre Website als Rennwagen vor. Wenn sie zu viel Gewicht hat, ist sie auf der Strecke langsamer. Dasselbe gilt für Ihre Website. Bilder wie Favicons, Logos und Produktbilder können manchmal einen großen Teil der Größe Ihrer Webseite ausmachen. Wenn dies geschieht, verlangsamt es Ihre Website und beeinträchtigt das Benutzererlebnis.
Was ist also die Lösung? Erwägen Sie zunächst, PNG-Bilder durch JPEGs zu ersetzen. JPEGs sind viel leichter und schneller. Darüber hinaus können Bildkompressoren wie WinzigesPNG, Guetzli, Und JPG 2 PNG kann helfen, die Größe Ihrer Bilder zu reduzieren, ohne die Qualität zu beeinträchtigen. Möglicherweise müssen Sie auch einige Bilder von Ihrer Website löschen.

Bevor Sie die Bildnutzung auf Ihrer Website überprüfen, fragen Sie sich: „Brauche ich diese ganzen Bilder wirklich?“ Wenn nicht, sollten Sie die unnötigen Bilder entfernen, um Daten zu sparen und die Ladezeiten zu verbessern.
👉🏽 Best Practices zur Bildoptimierung
Lassen Sie uns nun einige Best Practices zur Bildoptimierung näher betrachten:
Größe ändern und Bilder komprimieren: Passen Sie die Größe Ihrer Bilder an die richtigen Abmessungen für Ihre Webseite an. Dadurch wird die Dateigröße reduziert, ohne dass zu viel Qualität verloren geht. Sie können Ihre Bilder von Ihrer WordPress-Website aus in großen Mengen komprimieren, indem Sie TinyPNG-Plugin.
Bildabmessungen festlegen: Stellen Sie sicher, dass Sie für jedes Bild im Code Ihrer Website die genaue Höhe und Breite angeben. Dadurch kann der Browser die Seite effizienter laden, Layoutverschiebungen werden reduziert und das Benutzererlebnis verbessert.
Verwenden Sie ein Content Delivery Network (CDN): Ein CDN speichert Ihre Bilder an verschiedenen Standorten auf der ganzen Welt und stellt sie den Besuchern Ihrer Website schnell zur Verfügung. Dadurch wird die Zeit verkürzt, die Ihre Bilder benötigen, um das Gerät des Benutzers zu erreichen. Dadurch wird Ihre Website schneller geladen.
👉🏽 Lazy Loading für schnelleres Laden
Hier ist ein cooler Trick namens „Lazy Loading“. Es ist, als hätten Sie einen Zauberstab, mit dem Sie Ihre Website schneller machen können. Manchmal laden Webseiten Bilder, die Sie noch nicht einmal auf Ihrem Bildschirm sehen können. Diese versteckten Bilder verlangsamen Ihre Seite.
Lazy Loading funktioniert so: Es lädt Bilder nur, wenn sie benötigt werden. Stellen Sie sich ein Buch vor, bei dem die nächste Seite erst erscheint, wenn Sie es umblättern. Dies kann viel Zeit sparen, insbesondere auf Mobilgeräten mit langsamerer Internetverbindung.
Wenn Sie WordPress verwenden, gibt es Plugins wie „LazyLoad" oder "Zerquetschen“, das das für Sie tun kann.

2. Verwenden Sie ein schnelleres und sauberes Design
Es gibt bestimmte Designs, die mit Blick auf die Website-Geschwindigkeit erstellt werden. Diese Designs sind leichter und reaktionsschneller und verfügen über integrierte GZIP-Komprimierung.
Sie können sich diese Liste ansehen von Shopify E-Commerce-Themen, und entscheiden Sie, ob Sie eine Aktualisierung des Designs Ihrer Website in Betracht ziehen sollten, um Ihre PSI-Werte sowie die allgemeine SEO zu verbessern.
3. Videoinhalte einbetten
Wenn Sie Videos auf Ihre Website hochladen möchten, lautet unsere Empfehlung: Tun Sie das nicht. Das Hochladen von Videos direkt auf Ihre Website kann Ihre Website überlasten. Besonders problematisch und belastend für Ihren Webserver ist es, wenn mehrere Benutzer Ihre Videos gleichzeitig abspielen.
Was können Sie also tun? Machen Sie sich nicht die Mühe, Ihr Video direkt auf Ihre Website hochzuladen. Laden Sie Ihre Videos stattdessen auf Plattformen wie YouTube, Vimeo oder Dailymotion hoch und betten Sie das Video dann auf Ihrer Website ein, indem Sie EmbedPress. Damit können Sie die Ladegeschwindigkeit Ihrer Seite deutlich verbessern und das Ergebnis Ihrer Website bei Google PageSpeed Insights steigern.

Noch etwas: Wenn Sie etwas Animiertes auf Ihrer Website teilen möchten, sollten Sie GIF-Dateien verwenden, nachdem Sie sie mit komprimiert haben GIF-KompressorSie können Ihr GIF auch mit einer Vielzahl von Tools bearbeiten, wie EZgifAchten Sie darauf, dass die GIFs kurz sind, damit die Seitengeschwindigkeit stabil bleibt.
4. Priorisieren Sie Above-The-Fold-Inhalte
Auch wenn es Ihnen vielleicht seltsam vorkommt, sollten Sie wissen, dass es beim Laden einer Seite nicht nur um die Ladezeit geht. Auch die wahrgenommene Leistung ist ein wichtiger zu messender Wert.
Also Was ist wahrgenommene Leistung? Einfach ausgedrückt ist die wahrgenommene Leistung „wie schnell eine Website den Benutzern erscheint, wenn sie geladen wird“. Es geht nicht genau darum, wie schnell Ihre Website geladen wird, und dies kann mit keinem Website-Testtool gemessen werden. Es geht vielmehr um die Perspektive oder Erfahrung der Benutzer.
Wenn Sie die wahrgenommene Leistung steigern möchten, sollten Sie das Laden wichtiger Inhalte für Ihre Benutzer priorisieren. Lassen Sie uns dies anhand eines Beispiels verdeutlichen. Der Inhalt oberhalb des Falzes Ihrer Website muss vor allen Widgets von Drittanbietern geladen werden.
5. Browser-Caching aktivieren und nutzen
Stellen Sie sich vor, Sie lesen ein spannendes Märchenbuch. Denken Sie jetzt an ein Lesezeichen, das sich die Seite merkt, die Sie zuletzt gelesen haben, sodass Sie das Abenteuer beim nächsten Mal sofort fortsetzen können. Browser-Caching ist ein bisschen wie dieses Lesezeichen für Webseiten. Es ist ein fantastischer Trick, der dazu beiträgt, dass Webseiten schneller geladen werden, insbesondere für wiederkehrende Besucher.
Wie funktioniert das? Wenn Ihre Besucher eine Seite Ihrer Website besuchen, werden Bilder und Videos auf ihren Geräten gespeichert. Wenn sie das nächste Mal wiederkommen, muss ihr Browser diese Bilder und Videos nicht erneut aus dem Internet abrufen. Der Browser lädt sie schnell aus seinem Speicher, sodass die Seite im Handumdrehen angezeigt wird.
Mit anderen Worten: Browser-Caching hilft dem Browser Ihrer Besucher, sich an bestimmte Teile einer Webseite zu „erinnern“, die kürzlich geladen wurden, wie etwa Kopfzeile, Navigation und Logo. Auf diese Weise muss der Browser diese unveränderten Elemente nicht bei jedem Besuch einer Webseite erneut abrufen und die Ladezeiten sind superschnell.
Es ist wichtig zu beachten, dass Google eine Mindest-Caching-Richtlinie von einer Woche empfiehlt. Für Elemente, die sich nicht häufig ändern, ist jedoch bis zu einem Jahr in Ordnung.
Und jetzt kommt der coole Teil: Je mehr der Browser Ihrer Besucher zwischenspeichern kann, desto weniger Zeit muss er beim Aufrufen einer Webseite laden. Das Ergebnis? Webseiten werden schneller geladen und die Besucher können den Inhalt ohne Wartezeit genießen. Und als Bonus erhalten Sie in Google PageSpeed Insights eine höhere Punktzahl für Ihre Website.
6. Mehrere Seitenumleitungen beheben
Wissen Sie, was passiert, wenn Sie eine Seite auf eine andere URL umleiten? Wenn Sie versuchen, eine Seite zu besuchen, die umgeleitet wurde, teilt der Server Ihrem Browser mit, dass die Seite verschoben wurde. Dann muss Ihr Browser die neue URL abrufen. Dieser zusätzliche Schritt kann dazu führen, dass Ihre Seite langsamer geladen wird.
Deshalb ist es so wichtig, Weiterleitungen so weit wie möglich zu minimieren. Schon eine einzige Weiterleitung kann die Geschwindigkeit Ihrer Seite beeinträchtigen, aber wenn Sie auf mehrere Weiterleitungen hintereinander stoßen, kann es chaotisch werden. Wir nennen das eine „Weiterleitungskette“. Sie treten häufig auf, wenn alte Seiten durch neue ersetzt werden und eine Spur von Weiterleitungen hinterlassen.
Google kann problemlos bis zu 10 Weiterleitungen verarbeiten. Aber Weiterleitungsketten können Ihre Website ohne triftigen Grund verlangsamen. Um die Ladezeit Ihrer Seite und Ihren PageSpeed Insights-Score zu verbessern, sollten Sie die Dinge am besten unkompliziert halten. Leiten Sie direkt von der ursprünglichen URL zur neuesten um. Um diese Weiterleitungsketten in den Griff zu bekommen, können Sie SEO-Tools wie Semrush verwenden.
Wenn Sie Weiterleitungsketten entdecken, können Sie diese auch von Ihrer WordPress-Website aus beheben. Bessere Links Mit dem Plugin können Sie jede URL kürzen, verwalten und verfolgen und es bietet Ihnen mehrere Umleitungsoptionen.

Indem Sie Ihre Weiterleitungen einfach halten und Weiterleitungsketten minimieren, verbessern Sie nicht nur die Seitengeschwindigkeit, sondern machen Ihre Website auch benutzerfreundlicher und SEO-freundlicher. Es ist, als würden Sie den Weg für Ihre Online-Besucher frei machen und ihnen helfen, ihr Ziel schneller zu erreichen.
7. Minimieren Sie CSS, HTML und JavaScript
Es kann wichtig sein, zu verstehen, wie Sie die Leistung Ihrer Website verbessern können, insbesondere wenn Sie bei Google PageSpeed Insights die Nase vorn haben möchten.
Code minimieren ist wie das Aufräumen eines unordentlichen Zimmers. Dabei werden unnötige oder redundante Elemente aus Ihren CSS-, HTML- und JavaScript-Dateien entfernt, ohne deren Funktionalität zu beeinträchtigen. Dadurch reduzieren Sie die Dateigröße, was zu schnelleren Ladezeiten führt.
Aus diesem Grund ist die Minimierung für die Website-Optimierung von entscheidender Bedeutung:
CSS-Dateien: CSS ist für das Styling Ihrer Website verantwortlich. Manchmal kann es jedoch zusätzliche Leerzeichen, Kommentare und redundanten Code enthalten. Beim Minimieren von CSS werden diese nicht wesentlichen Elemente entfernt, wodurch die Datei schlanker und schneller ladbar wird.
JavaScript: JavaScript ist die Programmiersprache hinter der Interaktivität Ihrer Site. Optimiertes JavaScript bedeutet, dass unnötige Zeichen und Leerzeichen entfernt werden, was zu einem effizienteren Code führt, der schnell geladen wird.
HTML: HTML ist die Struktur Ihrer Webseiten. Es kann zusätzliche Elemente enthalten, die für die Anzeige der Seite nicht erforderlich sind. Durch die Minimierung von HTML werden diese überflüssigen Teile eliminiert, wodurch die Ladegeschwindigkeit verbessert wird.
Um eine Minimierung zu erreichen, können Sie verschiedene Tools verwenden:
- Für HTML verwenden Sie bitte den HTML-Minimierer.
- Um CSS zu minimieren, können Tools wie CSSNano und CSSO sind wirksam.
- Für JavaScript, UglifyJS2 und der Closure Compiler sind beliebte Optionen.
Mit diesen Tools können Sie unnötige Elemente automatisch aus Ihrem Code entfernen und so die Leistung Ihrer Website optimieren.
Wenn Sie jedoch blitzschnelle Ladezeiten anstreben, können Sie auch Googles Accelerated Mobile Pages (AMP) und AMP für Anzeigen. Mit diesen Frameworks können Sie Seiten mit vereinfachten Versionen von HTML, CSS und JavaScript erstellen und so ein nahezu sofortiges Laden gewährleisten.
Wenn Ihre Website mit WordPress läuft, können Sie außerdem Plugins wie „Hummingbird“, „LiteSpeed Cache,“ oder „W3 Total Cache“, um den Minimierungsprozess zu vereinfachen. Diese Plugins optimieren den Code und machen Ihre Website schneller, ohne dass manuelle Anpassungen erforderlich sind.
Die Einbeziehung der Code-Minimierung in Ihre Website-Optimierungsstrategie kann die Leistung Ihrer Website erheblich steigern, was zu einem verbesserten Benutzererlebnis und besseren PageSpeed Insights-Ergebnissen führt. Indem Sie den überflüssigen Ballast aus Ihrem Code entfernen, sind Sie auf dem Weg zu einer schnelleren, effizienteren Website.
8. Verwenden Sie asynchrones Laden für JavaScript
Wenn Sie Ihren Webbrowser für Multitasking optimieren möchten, sollten Sie sich für asynchrones Laden entscheiden. Der Grund dafür ist, dass beim synchronen Laden alle Aktionen vom Browser angehalten werden, wenn die JavaScript-Datei geladen wird.
Beim asynchronen Laden ist das jedoch anders. Denn dabei kann der Browser andere Aufgaben ausführen, wie z. B. ein CSS-Stylesheet laden oder eine Tabelle nahtlos zeichnen, während das JavaScript heruntergeladen wird. Da es sich übrigens um eine technische Strategie handelt, sollten Sie für die Implementierung einen Webentwickler konsultieren.
9. Eliminieren Sie Render-blockierende Ressourcen
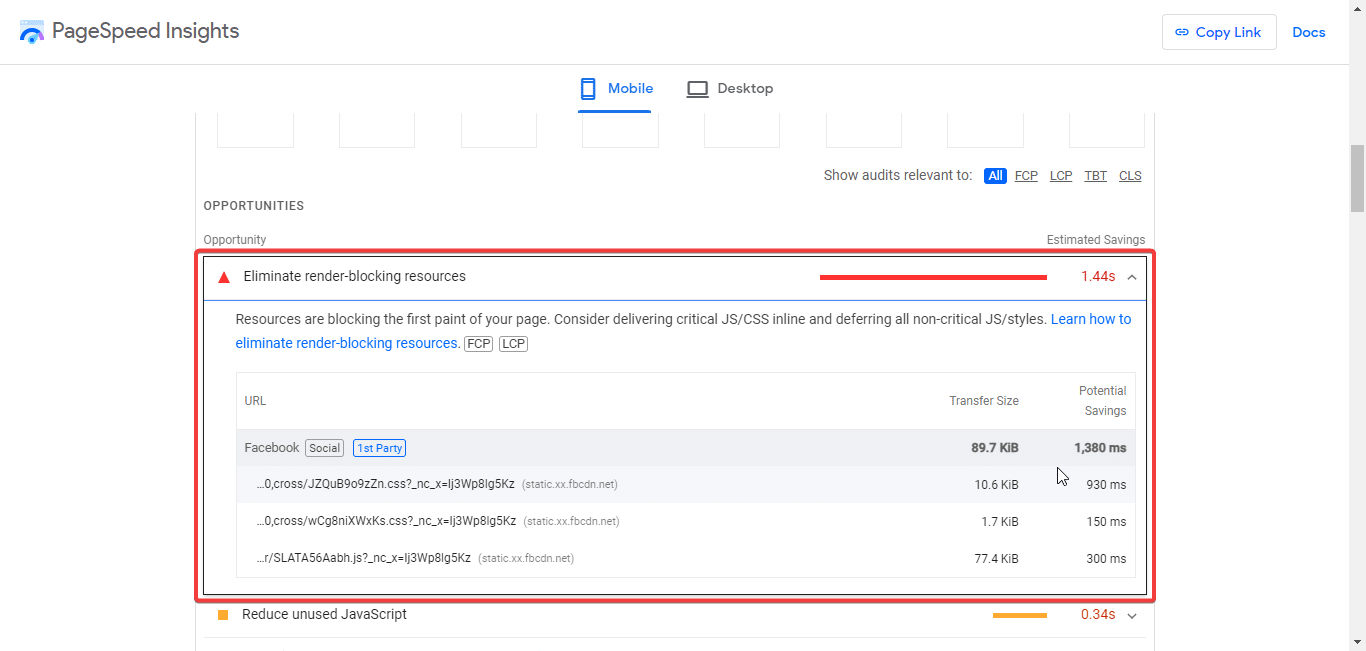
Einer der Gründe, warum eine Webseite viel Zeit zum Laden benötigt, sind renderblockierende Elemente oder Ressourcen. Ob es sich um Ressourcen wie CSS, JavaScript oder Schriftdateien handelt, sie konkurrieren darum, schneller geladen zu werden als alle anderen Elemente der Seite. Sie können dieses Problem leicht beseitigen, Ihre Webseite schneller machen und den Google PSI-Score verbessern, indem Sie einfach die renderblockierenden Ressourcen eliminieren.
Wie? Wenn Sie mit dem PSI-Bericht fertig sind, gehen Sie zum Abschnitt „Chancen“ und suchen Sie den Link „Renderblockierende Ressourcen eliminieren“. Klicken Sie nun auf den Abwärtspfeil neben der Option, um eine Liste der Ressourcen anzuzeigen, die für das langsamere Laden der Webseite verantwortlich sind. Anhand der Liste erhalten Sie eine Vorstellung von den Ressourcen, die das Laden Ihrer Webseite verlangsamen. Außerdem erhalten Sie eine Schätzung, wie viele Millisekunden Sie durch das Eliminieren der Ressourcen einsparen können. Jetzt ist es an der Zeit, herauszufinden, welche Ressourcen Sie entfernen können.

Achten Sie darauf, nur diejenigen zu entfernen, die für die Gesamtfunktionalität der zu optimierenden Webseite nicht unbedingt erforderlich sind. Es ist jedoch etwas technisch, diese Ressourcen genau zu entfernen, ohne Ihre Webseite zu beschädigen. Wenn Sie darin nicht sehr gut sind, sollten Sie daher einen erfahrenen Entwickler beauftragen, die renderblockierenden Ressourcen zu entfernen.
10. Verwenden Sie keinen Drittanbietercode mehr
Wenn wir den Ausdruck „Drittanbietercode“ verwenden, meinen wir Skripte, Pixel und Plugins. All diese können dafür verantwortlich sein, dass die Ladegeschwindigkeit Ihrer Webseite langsamer wird. Und es wirkt sich negativ auf Ihr Google PageSpeed Insights-Testergebnis aus.
Drittanbietercode stammt größtenteils von anderen Unternehmen und bietet Ihnen die Möglichkeit, verschiedene Möglichkeiten und Verbesserungen zu erkunden. Einige Drittanbietercodes wie Google Analytics Pixel oder Facebook Pixel sind tatsächlich erforderlich, um die Website-Leistung sowie das Tracking von Werbekampagnen zu überwachen und zu messen.
Ihre Website kann jedoch auch Drittanbietercode oder Plugins enthalten, die Sie nicht mehr verwenden oder die nicht mehr erforderlich sind. In diesem Fall besteht die beste Lösung darin, den gesamten Drittanbietercode auf Ihrer Website regelmäßig zu überprüfen und alles zu entfernen, was nicht wichtig ist.
Bei der Erstellung Ihres PageSpeed Insights-Berichts kennzeichnet Google nicht nur den Drittanbietercode, sondern auch die Übertragungsgröße und die Blockierungszeit des Hauptthreads. Was Sie tun sollten, ist, anhand der grauen Balken die Namen der Unternehmen herauszufinden, die Code auf Ihrer Website ausführen. Sie können eine Liste der Unternehmensnamen erstellen und dann diejenigen entfernen, die Sie nicht mehr benötigen. Möglicherweise müssen Sie den Code aus dem von Ihnen verwendeten CMS löschen oder die Plugins von Ihrer WordPress-Website deinstallieren.
📈 Beginnen Sie mit der Verbesserung Ihrer Google PageSpeed Insights-Leistung
Es ist wichtig zu erkennen, dass es bei der Web-Performance nicht nur um Zahlen und Ergebnisse geht; es geht darum, Ihren Besuchern ein nahtloses und angenehmes Erlebnis zu bieten. Die Prinzipien der Klarheit und Effizienz sind der Schlüssel, und Sie sollten sie im Hinterkopf behalten, wenn Sie Ihre Website für Ihre Zielgruppe optimieren.
Durch die Umsetzung der besprochenen Strategien können Sie Ihre Website nicht nur schneller laden lassen, sondern auch einen bleibenden und positiven Eindruck bei denjenigen hinterlassen, die mit ihr interagieren. Wenn Sie Fragen oder Meinungen haben, können Sie uns diese gerne im Kommentarbereich unten mitteilen. Außerdem: Abonnieren Sie unseren Blog Newsletter.