Having a website that loads quickly and efficiently is not just a luxury; it is a necessity. PageSpeed Insights is a tool by Google that evaluates how fast your website loads and offers valuable suggestions to make it even faster. It does not matter whether you are a website owner, content manager, or SEO expert, you should have crystal clear ideas about Google PageSpeed Insights (PSI), its metrics, and the ways to boost its score.

In this blog, we are going to share what PageSpeed Insights by Google is, what metrics it uses (along with the ideal range you should aim for) to measure the performance of your website, and 10 easy and practical ways to improve Google PageSpeed Insights score for your website. So, if you want to score 100/100 or near this benchmark, just keep reading.
What Is Google PageSpeed Insights?
Google PageSpeed Insights (PSI) is a free performance measurement tool by Google. This tool is helpful for analyzing the page speed of a website or URL on both mobile and desktop devices.
No matter what URL you insert in this tool, the PSI will come up with an overall performance score after analyzing various metrics (more on this below). The performance score can range from 0 to 100.
Here, 0 is the lowest and 100 is the highest score. The higher the score is, the better optimized the page or website is. A higher score usually translates into more speed and efficiency of the analyzed website. Once this tool completes the analysis, it will suggest to you the areas to improve the score and opportunities for optimization.
Note that, though there are multiple page-speed audit tools for website owners, Google PageSpeed Insights (PSI) is the most popular one. One of the reasons for such popularity can be that it comes from Google and most website owners intend to make their website look good on this platform.
Important PageSpeed Insights Metrics And Ideal Scores For Optimization
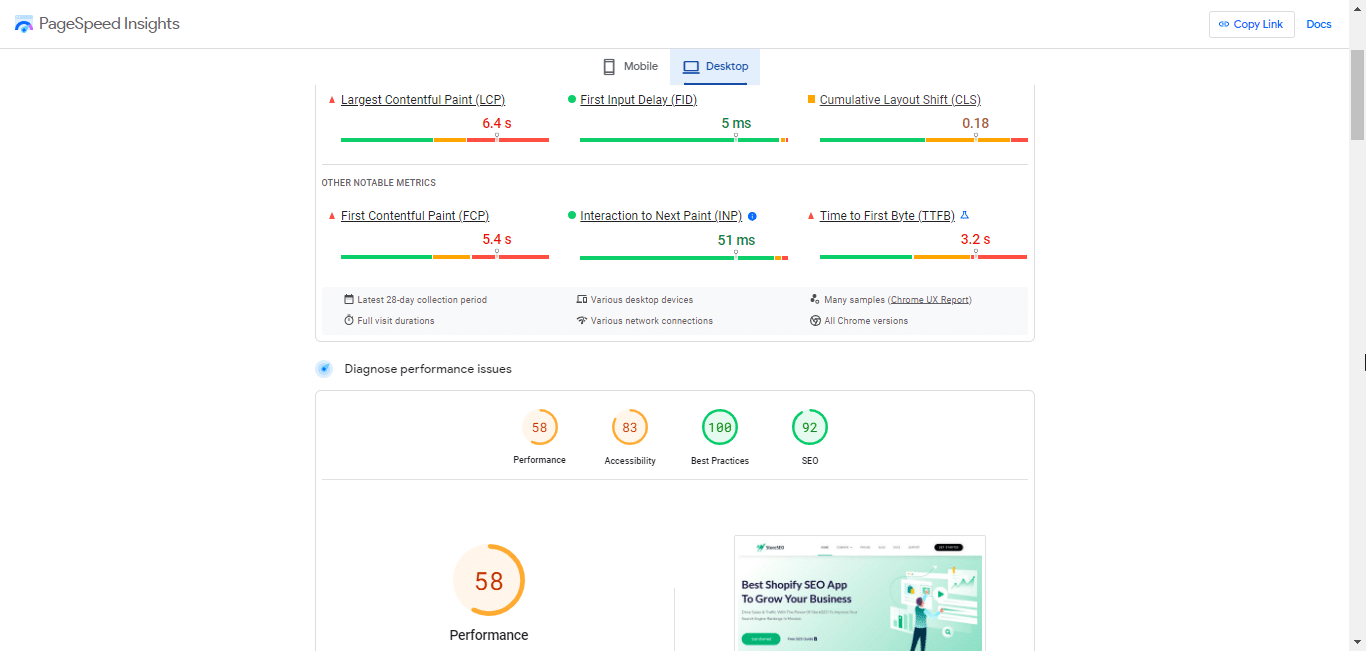
Users expect web pages to load quickly and function smoothly, and this is where PageSpeed Insights comes into play. To effectively optimize your website and score better on Google PageSpeed Insights, you need to understand the metrics it uses, such as CLS, LCP, FID, FCP, INP, and TTFB, and the ideal scores for these metrics on various devices.

So, how does it work? Well, once you put your website link on the Google PageSpeed Insights and click on the “Analyze” button, you will get an overall performance score (for both mobile and desktop) based on the average performance on different metrics. Let us talk about those metrics based on which the overall performance score is calculated.
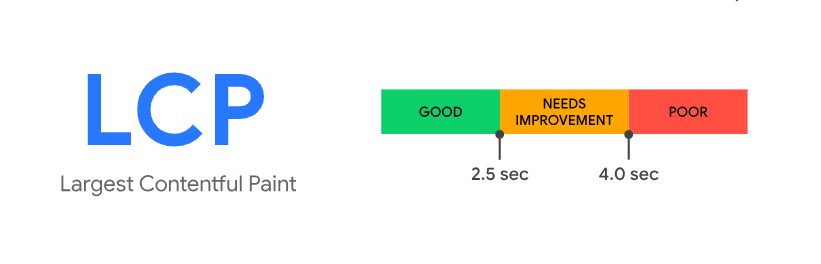
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP, gauges how quickly the largest content element within the viewport becomes visible. It directly impacts the perceived loading speed of your page. The ideal LCP score is 2.5 seconds or less. However, you need to consider this metric seriously if it is above 4 seconds. A faster LCP ensures that users can see and interact with your content swiftly.

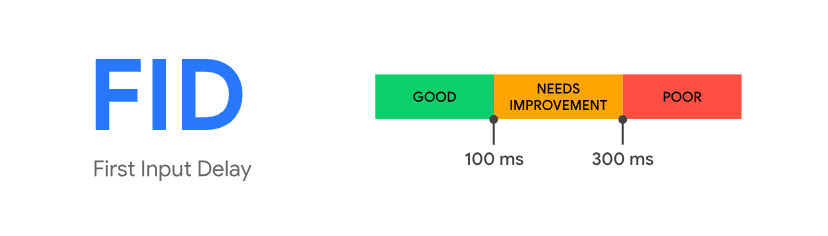
First Input Delay (FID)
First Input Delay, or FID, assesses the responsiveness of a web page by measuring the time it takes for a user’s first interaction (click or tap) to be processed by the browser. A lower FID score indicates a more responsive website. Google recommends an ideal FID score of 100 milliseconds or less. A better score here ensures that users can interact with your site without much delay.

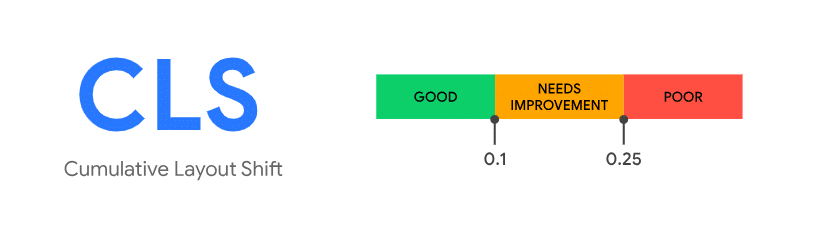
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, measures the visual stability of a web page. It quantifies the extent to which page elements shift around as it loads. A low CLS score is crucial to ensure a seamless user experience. Google recommends a CLS score of 0.1 or less. If you can achieve this score, your users will not be frustrated by elements jumping around on the page.

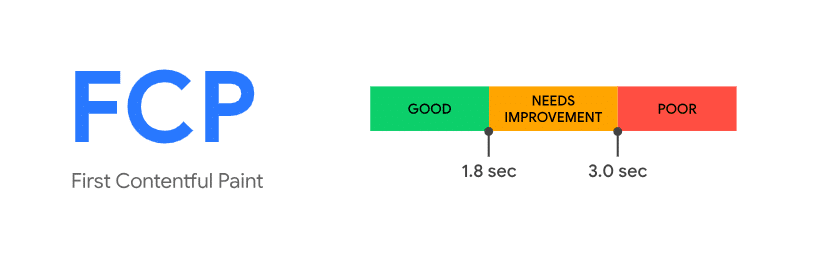
First Contentful Paint (FCP)
First Contentful Paint, or FCP, measures the time it takes for the browser to render the first piece of content on the screen. It is a key element in the perception of page loading speed. As per Google, you should try your best to keep an FCP score of 1.8 seconds or less for your website. This score ensures that users see meaningful content quickly.

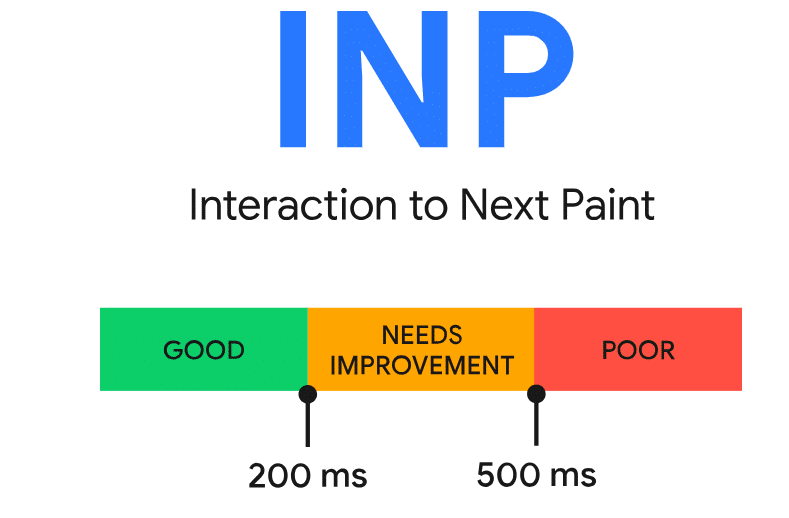
Interaction to Next Paint (INP)
Interaction to Next Paint, or INP, assesses the time it takes for a user’s interaction with the page to lead to the next visual change on the screen. A lower INP score indicates a more responsive website. You should try to keep the INP score of 200 milliseconds or less for both mobile and desktop devices. A good score here ensures that user interactions are seamlessly and quickly translated into visible changes on the page.

Time To First Byte (TTFB)
Time To First Byte, or TTFB, measures the time it takes for the browser to receive the first byte of data from the server. It directly impacts the perceived server response time. The ideal TTFB score is 0.8 seconds or less. If you have a good score, it means that the server responds quickly. It will help reduce the waiting time for users and improve their browsing experience.

Optimizing for these metrics involves a combination of factors, including minimizing render-blocking resources, optimizing images, leveraging browser caching, reducing unnecessary JavaScript, and optimizing server response times. Prioritizing mobile optimization is particularly important, as Google’s ranking algorithms consider mobile-friendliness.
Understanding and achieving the ideal scores for CLS, LCP, FID, FCP, INP, and TTFB on both mobile and desktop devices is essential for web page optimization. Aiming for these ideal scores contributes to a faster, more user-friendly website. To achieve these scores and improve the overall performance score of your website on the PageSpeed Insights tool, it is vital to implement the best practices we are going to share below.
10 Ways To Improve Google PageSpeed Insights (PSI) Score
Now that you know what PageSpeed Insights is and what its metrics are, let us show you 10 practical and easy ways to boost the Google PageSpeed Insights score for your website or any of your web pages. Remember, the more you can optimize your website, the better the performance score will be on Google PageSpeed Insights.
1. Optimize Your Images
Images play a significant role in web performance, and optimizing them can greatly impact your Google PageSpeed Insights score. If you optimize your website images properly, you can easily reduce the FCP and LCP times. On top of that, you can minimize the CLS issues. Here we will explore key strategies to make your images more web-friendly without getting too technical.
👉🏽 Slimming Down Heavy Images
Imagine your website as a race car. If it is carrying too much weight, it will be slower on the track. The same goes for your site. Images, like favicons, logos, and product images, can sometimes make up a big chunk of your web page’s size. When this happens, it slows down your website and affects the user experience.
So, what is the solution? First of all, consider replacing PNG images with JPEGs. JPEGs are much lighter and faster. Additionally, image compressors like TinyPNG, Guetzli, and JPG 2 PNG can help reduce the size of your images without compromising quality. You may also need to delete some images from your website.

Before you go for auditing the image usage on your website, ask yourself, “Do I actually need all these images?” If not, consider removing the unnecessary ones to save data and improve loading times.
👉🏽 Best Practices For Image Optimization
Now, let us dive into some best practices for image optimization:
Resize and Compress Images: Resize your images to the right dimensions for your web page. It reduces the file size without losing too much quality. You can compress your images in bulk from your WordPress website using the TinyPNG plugin.
Set Image Dimensions: Make sure to specify the exact height and width for each image in your website’s code. This helps the browser load the page more efficiently, reducing layout shifts and improving user experience.
Use a Content Delivery Network (CDN): A CDN stores your images in various locations around the world and delivers them quickly to your website’s visitors. This reduces the time it takes for your images to reach the user’s device. As a result, your website loads faster.
👉🏽 Lazy Loading For Faster Loading
Here is a cool trick called “lazy loading.” It is like having a magician’s wand to make your website faster. Sometimes, web pages load images that you cannot even see on your screen yet. These hidden images slow down your page.
Lazy loading works like this: it loads images only when they are needed. Imagine a book where the next page appears only when you turn it. This can save a lot of time, especially on mobile devices with slower internet connections.
If you are using WordPress, there are plugins like “LazyLoad” or “Smush” that can do this for you.

2. Use A Faster And Clean Theme
There are certain themes that are made keeping the website speed in mind. Those themes are more lightweight, and responsive, and come with GZIP compression integrated.
You can check out this list of Shopify e-commerce themes, and decide whether you should consider updating the theme of your website to improve your PSI scores as well as overall SEO.
3. Embed Video Content
If you want to upload videos on your website, our recommendation for you would be: do not do that. Uploading videos directly on your website can overburden your website. It is especially problematic and stressful for your web server when multiple users play your videos at the same time.
So, what can you do? Do not take the hassle of uploading your video directly on your website. Instead, upload your videos on platforms like YouTube, Vimeo, or Dailymotion and then embed the video on your website by using EmbedPress. It will help you improve your page loading speed significantly and improve your website’s score on Google PageSpeed Insights.

Another thing: if you want to share something animated on your website, consider using GIF format files after compressing with GIF Compressor. You can also edit your GIF with a variety of tools like EZgif. Make sure to keep the GIFs short to keep your page speed stable.
4. Prioritize Above-The-Fold Content
Though you may find it strange, you should know that page load is not all about how quickly it loads. Perceived performance is also an important thing to measure.
So what is perceived performance? Well, in simple words, Perceived performance is “how fast a website seems to the users when it loads”. It is not exactly about how fast your website loads, and it cannot be measured with any website testing tool. Rather, it is all about the users’ perspective or experience.
If you care about boosting the perceived performance, you should emphasize prioritizing the loading of important content to your users. Let us clarify with an example. the above-the-fold content of your website must load before any of the third-party widgets.
5. Enable And Leverage Browser Caching
Imagine you are reading a thrilling storybook. Now, think of a bookmark that remembers the page you last read, so you can instantly continue the adventure next time. Browser caching is a bit like that bookmark for web pages. It is a fantastic trick that helps web pages load faster, especially for returning visitors.
So how does it work? When your visitors visit a page of your website, images and videos are stored on their devices. The next time they come back, their browser does not have to fetch those images and videos from the web again. The browser loads them quickly from its memory, making the page pop up in a snap.
In other words, browser caching helps your visitors’ browser “remember” certain parts of a webpage that were recently loaded, like the header, navigation, and logo. That way, their browser does not need to fetch those unchanged elements every time they visit a webpage, and they get super-fast loading times.
It is important to note that Google recommends a minimum caching policy of one week. However, up to one year is okay for elements that do not change frequently.
Now, here is the cool part: The more your visitors’ browser can cache, the less it has to load when they visit a web page. The result? Web pages load faster, and the visitors get to enjoy the content without waiting. And as a bonus, you get a higher score in Google PageSpeed Insights for your website.
6. Fix Multiple Page Redirects
Do you know what happens when you redirect a page to another URL? When you try to visit a page, and it has been redirected, the server tells your browser that the page has moved. Then, your browser has to fetch the new URL. This extra step can make your page load slower.
That is why it is crucial to minimize redirects whenever possible. Even one redirect can affect your page speed, but things can get messy when you encounter multiple redirects in a row. We call this a “redirect chain.” They often occur when old pages are replaced with new ones, leaving a trail of redirects.
Google can handle up to 10 redirects without any problems. But redirect chains can slow down your site without a good reason. To boost your page load time and PageSpeed Insights score, it is best to keep things straightforward. Redirect directly from the original URL to the newest one. To tackle these redirect chains, you can use SEO tools like Semrush.
If you spot any redirect chains, you can also fix them from your WordPress website. BetterLinks plugin will let you shorten, manage, and track any URL along with helping you with multiple redirection options.

By keeping your redirects simple and minimizing redirect chains, you will not only improve your page speed but also make your website more user-friendly and SEO-friendly. It is like clearing the path for your online visitors, helping them reach their destination faster.
7. Minify CSS, HTML, And JavaScript
Understanding how to improve your website’s performance can be essential, especially if you want to ace your Google PageSpeed Insights score.
Minifying code is like tidying up a messy room. It involves removing unnecessary or redundant elements from your CSS, HTML, and JavaScript files without affecting their functionality. By doing so, you reduce the file size, resulting in quicker load times.
Here is why minification is crucial for website optimization:
CSS Files: CSS is responsible for styling your website. However, it can sometimes contain extra spaces, comments, and redundant code. Minifying CSS involves stripping away these non-essential elements, making the file leaner and faster to load.
JavaScript: JavaScript is the programming language behind interactivity on your site. Optimized JavaScript means removing unnecessary characters and whitespace, resulting in a more efficient code that loads quickly.
HTML: HTML is the structure of your web pages. It might contain extra elements that are not needed for displaying the page. Minifying HTML eliminates these superfluous bits, enhancing the load speed.
To achieve minification, you can use various tools:
- For HTML, consider using the HTML minifier.
- To minify CSS, tools like CSSNano and csso are effective.
- For JavaScript, UglifyJS2 and the Closure Compiler are popular choices.
Using these tools, you can automatically remove unnecessary elements from your code, optimizing your website for better performance.
However, if you are aiming for lightning-fast loading times, you can also explore Google’s Accelerated Mobile Pages (AMP) and AMP for Ads. These frameworks allow you to build pages with simplified versions of HTML, CSS, and JavaScript, ensuring almost instant loading.
Additionally, if your website runs on WordPress, you can utilize plugins like “Hummingbird,” “LiteSpeed Cache,” or “W3 Total Cache” to simplify the minification process. These plugins streamline the code, making your website faster without the need for manual adjustments.
Incorporating code minification into your website optimization strategy can significantly enhance your site’s performance, resulting in improved user experiences and better PageSpeed Insights scores. By removing the excess baggage from your code, you are on your way to a faster, more efficient website.
8. Use Asynchronous Loading For JavaScript
If you want to make your web browser better at multitasking, you should go for asynchronous loading. The reason is, that for synchronous loading, all actions are paused by the browser when the JavaScript file loads.
However, this is different for the asynchronous loading. Because it lets the browser perform other tasks, such as loading a CSS Stylesheet, or painting a table quite seamlessly while downloading the JavaScript. By the way, as this is a technical strategy, you should consult a web developer to implement this.
9. Eliminate Render-Blocking Resources
One of the reasons a webpage requires much time to load is render-blocking elements or resources. Be it resources like CSS, JavaScript, or font files, they compete to load faster than any other elements of the page. You can easily get rid of this issue, make your webpage faster, and improve the Google PSI score simply by eliminating the render-blocking resources.
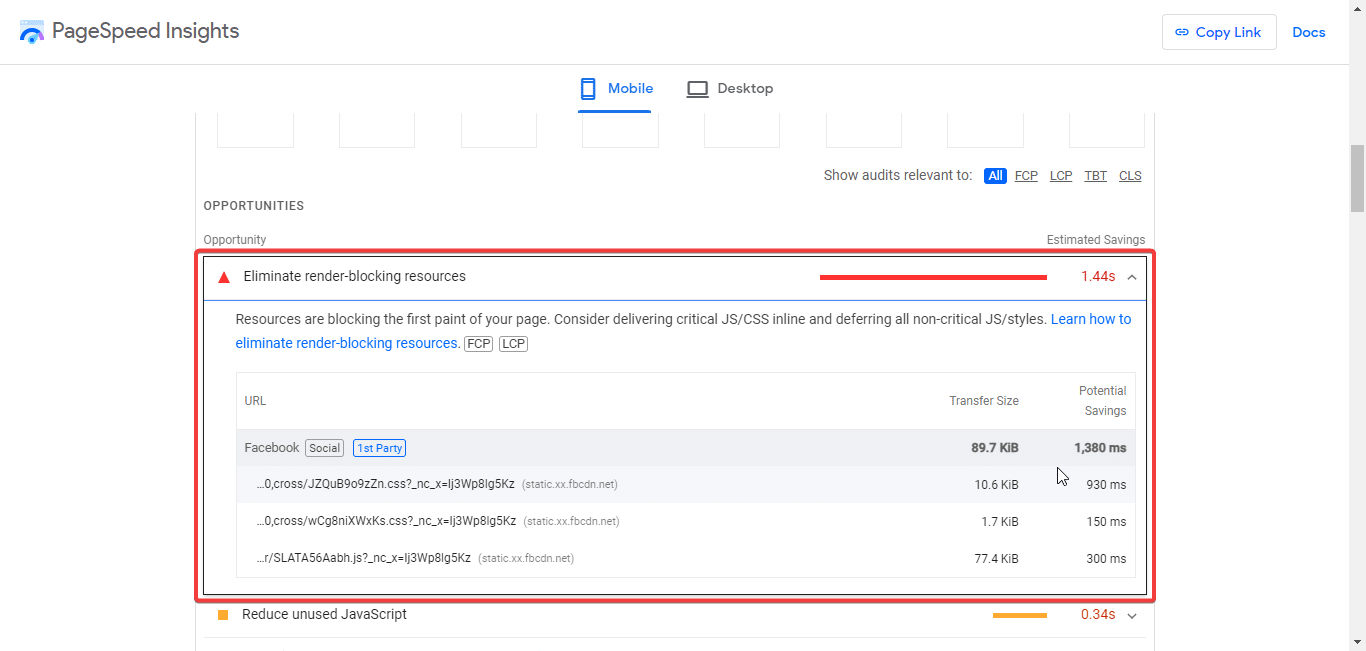
How? Well, once you are done with the PSI report, go to the “Opportunities” section and find the “Eliminate render-blocking resources” link. Now, click on the down arrow beside the option to see a list of resources responsible for loading the webpage slower. From the list, you will get an idea of the resources that are making your webpage load slower. Also, you will get an estimation of how many milliseconds you can save by eliminating the resources. Now, it is time to figure out the resources you can remove.

Make sure to remove only those that are not essential for the overall functionality of the webpage you are going to optimize. However, it is a bit technical to remove these resources accurately without breaking your webpage. So, you should hire an expert developer to eliminate the render-blocking resources if you are not very good at this.
10. Stop Overusing Third-Party Code
When we use the phrase “third-party code”, we mean scripts, pixels, and plugins. All of these can be responsible for slowing down the loading speed of your webpage. And it impacts your Google PageSpeed Insights test score negatively.
Third-party code largely comes from other companies and lets you explore various opportunities and improvements. Some third-party codes like Google Analytics pixel or Facebook pixel are indeed necessary to monitor and measure the website performance as well as ad campaign tracking.
However, your website may also contain some third-party code or plugins you neither use anymore or are no longer necessary. In that case, the best solution is to audit all of your third-party code regularly on your website and remove anything that is not important.
When preparing your PageSpeed Insights report, Google flags not only the third-party code but also the transfer size and main-thread blocking time. What you should do is find out the names of the companies that are running code on your site from the gray bars. You can make a list of the company names and then remove the ones you no longer require. You may need to delete the code from the CMS you are using or uninstall the plugins from your WordPress website.
📈 Start Improving Your Google PageSpeed Insights Performance
It is essential to recognize that web performance is not just about numbers and scores; it is about delivering a seamless and enjoyable experience to your visitors. The principles of clarity and efficiency are the keys, and you should keep them in mind while optimizing your website for your target audience.
By implementing the strategies we have discussed, you can not only make your website load faster but also leave a lasting and positive impression on those who interact with it. If you have any questions or opinions, feel free to let us know in the comments section below. Also, subscribe to our blog newsletter.