Wenn Ihre Website langsam ist, frustriert das Ihre Besucher und kann sich auf Ihr Suchmaschinen-Ranking auswirken. Es gibt eine effektive Lösung zum Minimieren von JavaScript- und CSS-Code, um Ihre Website sofort zu optimieren. Diese Prozesse beinhalten das Optimieren und Komprimieren von Code, was zu geringeren Dateigrößen und schnelleren Ladezeiten führt. Und für Shopify-Shop-Besitzer gibt es spezielle Shopify-Apps, um Minimieren Sie JavaScript und CSS auf Ihrer Website und machen Sie sie schneller.
In diesem Blogbeitrag werden wir die Bedeutung des Minimierungsprozesses hervorheben und uns dabei auf die Minimierung von JavaScript und CSS konzentrieren. Darüber hinaus erhalten Sie Einblicke in die Top 5 der Minimierungs-Apps auf Shopify und erfahren mehr über verwandte Aspekte. Jetzt können wir loslegen!

Warum minimieren? Was ist Shopify JS- und CSS-Minimierung?
Die Technik, Zeichen und Elemente aus dem Quellcode zu entfernen, ohne dessen Funktionalität zu beeinträchtigen, wird als Minimierung. Dies wird häufig auf Dateien angewendet, die in Programmiersprachen wie JavaScript, CSS und manchmal HTML geschrieben sind. Minimierung zielt darauf ab, die Größe dieser Dateien zu minimieren, ihre Leistung im Web zu verbessern und schnellere Ladezeiten zu ermöglichen. Dieser Minimierungsprozess ist für jede Art von Website, Geschäft oder Shopify-Shop wichtig. Sie müssen nur wissen, wie Sie dies richtig tun und Ihre Website schneller machen als zuvor.
Der Prozess der Shopify JS- und CSS-Minimierung macht die in Shopify-Shops verwendeten JavaScript- (JS) und Cascading Style Sheets- (CSS) Dateien kleiner und benutzerfreundlicher. Anders ausgedrückt ist es vergleichbar mit dem Organisieren und Komprimieren dieser Dateien, um sie kleiner zu machen und schneller zu laden. Dies verbessert die allgemeine Funktionalität und Geschwindigkeit Ihrer Shopify-Website und bietet den Benutzern ein besseres Erlebnis.
3 beste Gründe, warum JS- und CSS-Minimierung wichtig ist
Sehen wir uns einige triftige Gründe an, warum die Minimierung von JS und CSS auf Ihrer Website, in Ihrem Geschäft oder in Ihrem Shopify-Shop wichtig ist:
- Bei der Minimierung geht es darum, die Größe von JavaScript- und CSS-Dateien durch die Beseitigung unnötiger Leerzeichen und Zeichen zu reduzieren, was zu einer kompakteren und verdichteteren Codestruktur führt.
- Durch die Minimierung ebnen Sie den Weg für beschleunigte Ladezeiten auf den Seiten Ihres Shopify-Shops. Diese Optimierung führt direkt zu einer positiven Benutzererfahrung und ermöglicht Besuchern einen schnellen Zugriff und eine schnelle Navigation auf Ihrer Site.
- Minimierter Code reduziert die Dateigröße, die Seitenladezeiten und die Gesamtleistung und trägt so zu einem effizienteren und nahtloseren Online-Erlebnis für Ihre Kunden bei.
Anleitung: So minimieren Sie CSS und JavaScript in Ihrem Shopify-Shop
| Name der App + Store-Link | Entwickelt von | Bewertungen | Preispläne |
| Minimieren | Geschwindigkeits-Booster | 3.1 | Pläne beginnen bei $24.99 Einmalig – $99.99 |
| Steigern | SetuBridge | 5 | Pläne beginnen bei $7,99/Monat – $99/Monat |
| Schnell | OneCommerce.io | 4.7 | Pläne beginnen bei $9/Monat – $29/Monat |
| Hypergeschwindigkeit | Rvere | 4.9 | Pläne beginnen bei $49/Monat oder $468/Jahr |
| Plug-in-Geschwindigkeit | Nützliches Plug-In | 4.2 | Pläne beginnen bei $39/Monat – $79/Monat |
CSS minimieren
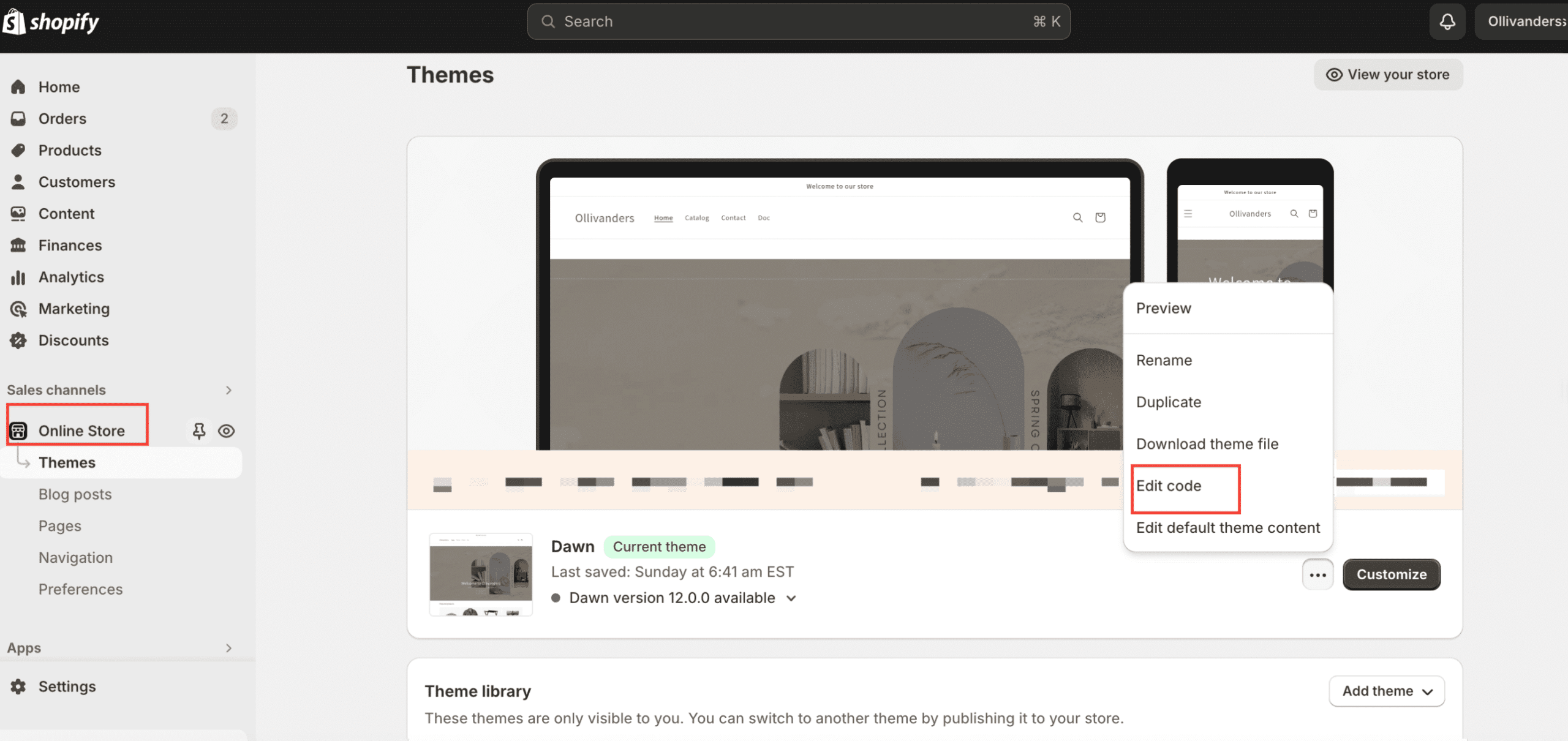
Wenn Sie Ihre CSS-Dateien minimieren möchten, müssen Sie sich zunächst bei Ihrem Shopify-Shop anmelden. Sie finden Ihren CSS-Code im Assets-Ordner Ihres Shops. Klicken Sie nun auf das Vertriebskanal→Online-Shop.

Klicken Sie anschließend auf das Dropdown-Menü Aktionen Ihres aktuellen Shopify-Themas und wählen Sie Code bearbeiten. Sie erhalten dann Zugriff auf die CSS-Dateien Ihres Shops. Wenn Sie hier die Dateien mit der Endung „.scss.liquid oder .sccs“, diese Codes wurden optimiert. Wenn die Dateien jedoch mit „.css.liquid oder .css“, Diese Dateien sind nicht minimiert.
Holen Sie sich die Checkliste zum Minimieren Ihrer CSS-Dateien und wenden Sie die folgenden Anweisungen an:
- Um auf die Datei zuzugreifen, müssen Sie wähle „css.liquid“ und ändern Sie es in benutzerdefiniert „.scss.liquid“.
- Sie müssen den Speicherort herausfinden, an dem die Datei geladen wird. Dieser Befehl wird jedoch normalerweise in Liquid und dem Tag angezeigt.
- Sie können nun Änderungen vornehmen „benutzerdefiniert.css“ Zu „custom.scss.css“
- Aufgrund dieser Änderung komprimiert Shopify Ihre CSS-Datei jetzt auf seinem Server, bevor sie an Ihre Website gesendet wird.
Wenn Sie die manuelle Ausführung nicht bevorzugen, können Sie Ihren Workflow mühelos verbessern, indem Sie auf der Store-Site die optimale Shopify-Minify-CSS-App auswählen. Mit dieser App können Sie JS und CSS in Ihrem Store selbstständig erkennen und minimieren, was zu einer schnelleren Store-Leistung und einem verbesserten Benutzererlebnis führt.
JS minimieren
JavaScript-Dateien werden von Shopify anders behandelt als CSS-Dateien. Die Verwendung von Apps oder manuelles Eingreifen sind die beiden wichtigsten Ansätze zur Optimierung. Sie können alle JavaScript-Dateien in einer einzigen Datei kombinieren, indem Sie sie im Vermögenswerte Ordner. Sobald die Dateien kombiniert wurden, öffnen Sie die kombinierte Datei und kopieren Sie den gesamten JavaScript-Code. Suchen Sie nach verfügbaren JavaScript-Minimierungstools, um den JavaScript-Code automatisch zu minimieren.
Durch das Entfernen überflüssiger Zeichen verkleinern diese Tools die Dateigröße. Nachdem die Datei minimiert wurde, laden Sie sie erneut in den Assets-Ordner Ihres Shopify-Shops hoch. Es ist wichtig zu beachten, dass die manuelle Verwaltung dieses Vorgangs zeitaufwändig sein kann und die Minify-App von Shopify eine optimierte Lösung bieten kann.
Optimieren Sie Ihre Website: Die 5 besten Shopify-Apps zum Minimieren von JavaScript und CSS
Hier in diesem Abschnitt finden Sie Holen Sie sich die 5 besten Shopify-Apps um JavaScript und CSS zu minimieren und so Ihre Website zu optimieren. Alle Einzelheiten finden Sie unten:
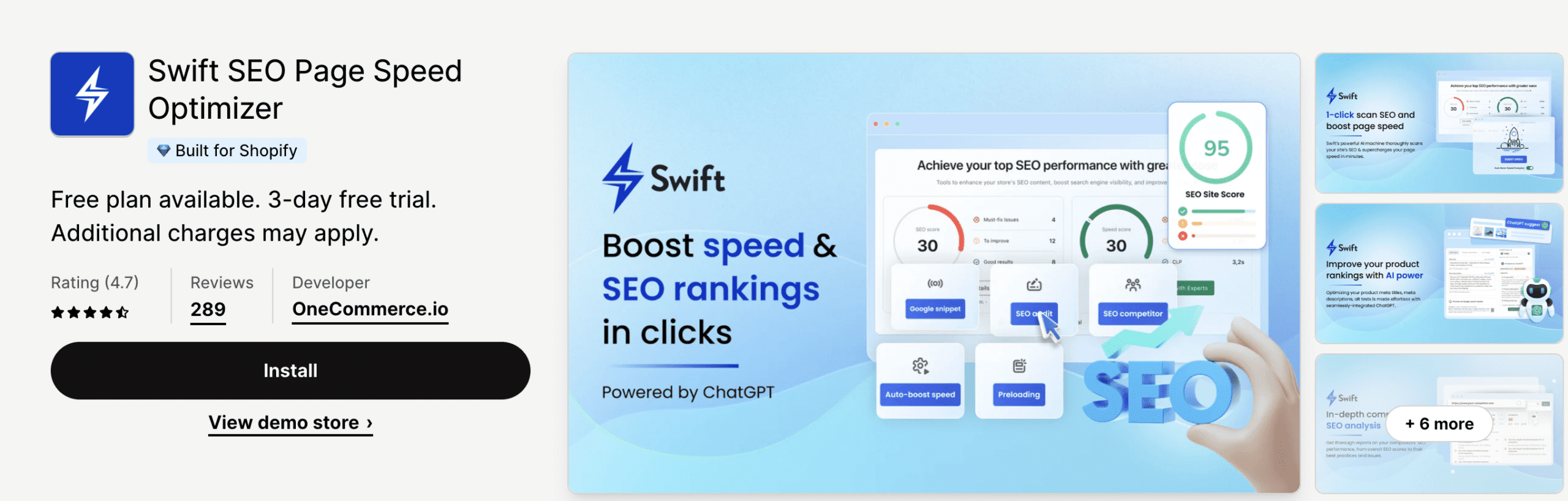
Swift – Seitengeschwindigkeits-Optimierer

Schnell ist die Seitengeschwindigkeitsoptimierungslösung für Shopify, die Ihnen dabei hilft, Ihren Shop für die neuesten Google SEO-Rankingfaktoren, SEO-Metatitel und -Beschreibungen, Alternativtexte, Weiterleitungen, Sitemaps, eingehende SEO-Prüfungen, automatischen SEO-Scans und das Erkennen fehlender SEO-Inhalte zu optimieren. Es verfügt über die erweiterte Funktion zum Minimieren von JavaScript- und CSS-Daten, um Ihren Shopify-Shop zu optimieren und schneller zu machen.
Hyperspeed: Extreme Seitengeschwindigkeit

Hypergeschwindigkeit ist ein fortschrittlicher Geschwindigkeitsoptimierer, der Ihre mobile Geschwindigkeit, die Geschwindigkeit Ihrer Desktop-Site und die wichtigsten Web-Vitalwerte erhöht, damit die Kunden weiter einkaufen. Dies kann Ihr Website-Geschwindigkeitsoptimierer der nächsten Generation sein, der Ihre Seitengeschwindigkeit durch Hinzufügen von LazyLoad, kritischem CSS, Minimierung, App-Optimierung, JavaScript-Verschiebung und mehr verbessert.
MinifyMe ‑ Datei-Optimierer

Minimieren ist ein Dateioptimierer, mit dem Sie die Themenressourcen Ihres Shops optimieren können, ohne dass Entwicklererfahrung oder -kenntnisse erforderlich sind. Sie können auch die Größe Ihrer JavaScript-, Liquid- und CSS-Ressourcendateien reduzieren, um die Leistung Ihrer Site zu verbessern und Ihre Konversionsrate zu steigern.
Boostify: Seitengeschwindigkeits-Optimierer

Steigern kann Ihnen helfen, blitzschnelle Ladezeiten, begeisterte Besucher und verbesserte SEO-Rankings zu erleben. Es handelt sich um eine App zur Optimierung der Seitengeschwindigkeit, die Lazy Loading auf Bilder, minimiertes JS und CSS und intelligentes Vorladen anwendet. Die KI-basierte App zur Optimierung der Website-Geschwindigkeit hilft Ihnen, die Core Web Vitals Ihrer Website zu erfüllen.
Plug-in-Geschwindigkeit

Plug-in-Geschwindigkeit kann Ihnen helfen, höhere Konversionen zu erzielen und die hohe Geschwindigkeit Ihrer Website mit optimiertem Code sicherzustellen. Es verfügt über eine automatische Bildoptimierungsfunktion, mit der Sie mit einem Klick die Größe von Produkten und anderen Bildtypen reduzieren und so die Qualität sicherstellen können. Außerdem wird der Code des Store-Designs automatisch mit CSS/JavaScript ohne Code komprimiert und minimiert.
🔥Bonus-Tipp: Häufigste FAQs zu diesem Trendthema
Soll ich CSS oder Tailwind verwenden?
Antwort: Dies hängt von Ihren Vorlieben und den Projektanforderungen ab. CSS ist eine standardmäßige Stilsprache mit mehr Flexibilität, während Tailwind CSS ein Utility-First-Framework ist, das die Entwicklung mit vordefinierten Klassen beschleunigen kann.
Kann ich in Shopify CSS codieren?
Antwort: Ja, das können Sie. Shopify ermöglicht es Ihnen, das Erscheinungsbild Ihres Shops mit CSS anzupassen. Sie können vorhandene Stile ändern oder neue im Designeditor hinzufügen, indem Sie die CSS-Dateien Ihres Designs bearbeiten.
Kann JavaScript CSS manipulieren?
Antwort: Ja, JavaScript kann CSS manipulieren. Mit JavaScript können Sie Stile dynamisch ändern, Klassen umschalten und CSS-Eigenschaften modifizieren, um interaktive und reaktionsfähige Effekte auf Ihrer Website zu erstellen.
Holen Sie sich die Beste Shopify SEO App Um Ihr Geschäft auszubauen
Holen Sie sich jetzt Ihre beste Minify-App auf Shopify!
Optimieren Sie Ihre Leistung des Shopify-Shops ist entscheidend, um Ihren Kunden ein nahtloses und effizientes Einkaufserlebnis zu bieten. Durch die Integration einer erstklassigen App zur Minimierung von JavaScript und CSS verbessern Sie nicht nur die Geschwindigkeit Ihrer Website, sondern tragen auch zu besseren Suchmaschinen-Rankings und einer höheren Benutzerzufriedenheit bei.
Optimieren Sie Ihren Code nicht nur verkürzt die Ladezeiten sondern sorgt auch für eine reibungslose und reaktionsschnelle Benutzeroberfläche, was letztendlich zu höheren Konversionsraten und einer wettbewerbsfähigeren Online-Präsenz führt. In diesem Blog erhalten Sie die beste Minify-App auf Shopify zum Minimieren von JavaScript und CSS und können zusehen, wie Ihr Online-Shop neue Erfolgshöhen erreicht.
Hat Ihnen dieser Beitrag gefallen? Dann Abonnieren Sie unseren Blog für weitere unterhaltsame Tutorials.