Wenn Sie einen Shopify-Shop betreiben, wissen Sie vielleicht bereits, wie wichtig es ist, qualitativ hochwertige Bilder für Ihre Produkte zu haben. Aber wussten Sie, dass Ihre Bilder Verbessern Sie die SEO-Leistung Ihrer Website zu?
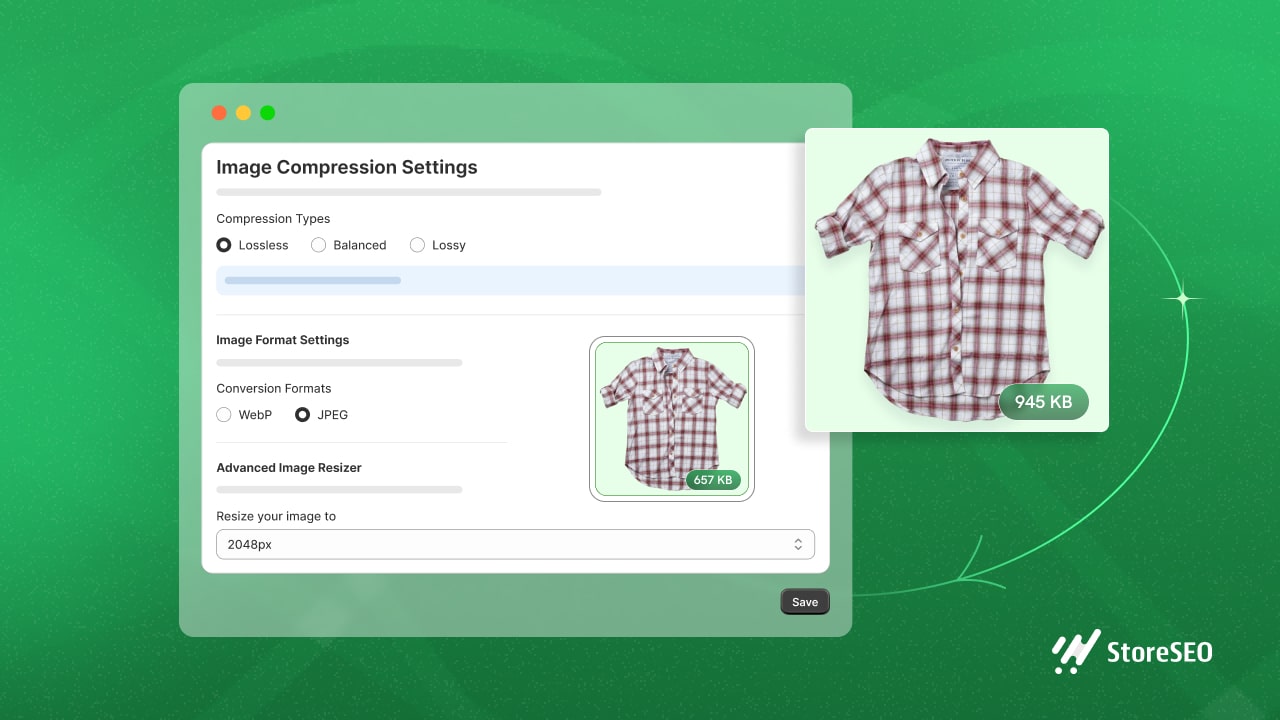
Dies ist nur möglich, wenn Sie Ihre Bilder optimieren, indem Sie sie vor der Verwendung in Ihrem Geschäft richtig auf die richtigen Abmessungen komprimieren. In diesem Blog informieren wir Sie über die Vor- und Nachteile von Shopify-Bildkomprimierung ohne dass Sie bei der Bildqualität Kompromisse eingehen müssen, um Ihr Geschäft SEO-freundlich zu gestalten und so nie dagewesene Umsätze zu erzielen!

Was ist Bildkomprimierung: Alle Arten untersucht
Bildkomprimierung ist eine Technik zur Reduzierung der Bildgröße. Dabei wird das Bild verkleinert, ohne dass sich das Erscheinungsbild drastisch verändert. Dies ist wichtig für Websites, weil kleinere Bildgrößen werden schneller geladen, wodurch die Gesamtgeschwindigkeit und Leistung von Webseiten verbessert wird.
Vereinfacht ausgedrückt: Durch Bildkomprimierung werden Bilddateien verkleinert, damit Webseiten schneller geladen werden. Es gibt drei Hauptarten der Komprimierung: verlustfrei, ausgewogen und verlustbehaftet.
1️⃣ Verlustfrei – erhebliche Größenreduzierung bei minimaler Einbuße an Bildqualität.
2️⃣ Ausgewogen – moderate Größenreduzierung ohne Einbußen bei der Bildqualität.
3️⃣ Verlustbehaftet – starke Verkleinerung auf Kosten der Bildqualität.
Beim Komprimieren beeinflusst der gewählte Typ auch das Bilddateiformat. Daher ist es für eine effektive Bildkomprimierung unerlässlich, die verschiedenen Komprimierungstechniken zu verstehen und die passende Methode basierend auf den spezifischen Anforderungen der Anwendung auszuwählen.
Verlustfreie vs. symmetrische vs. verlustbehaftete Komprimierung: Erleben Sie den Unterschied
Wenn Sie die Bilder Ihres Shops auf Shopify komprimieren möchten, können Sie eine Bildkomprimierungs-App wie StoreSEO verwenden. Diese Shopify SEO-App mit einem 'Entwickelt für ShopifyDas Abzeichen „Bildkomprimierung“ beinhaltet alle oben genannten Arten der Bildkomprimierung. Hier zeigen wir Ihnen den Unterschied zwischen diesen Komprimierungsarten und wie sie tatsächlich funktionieren.
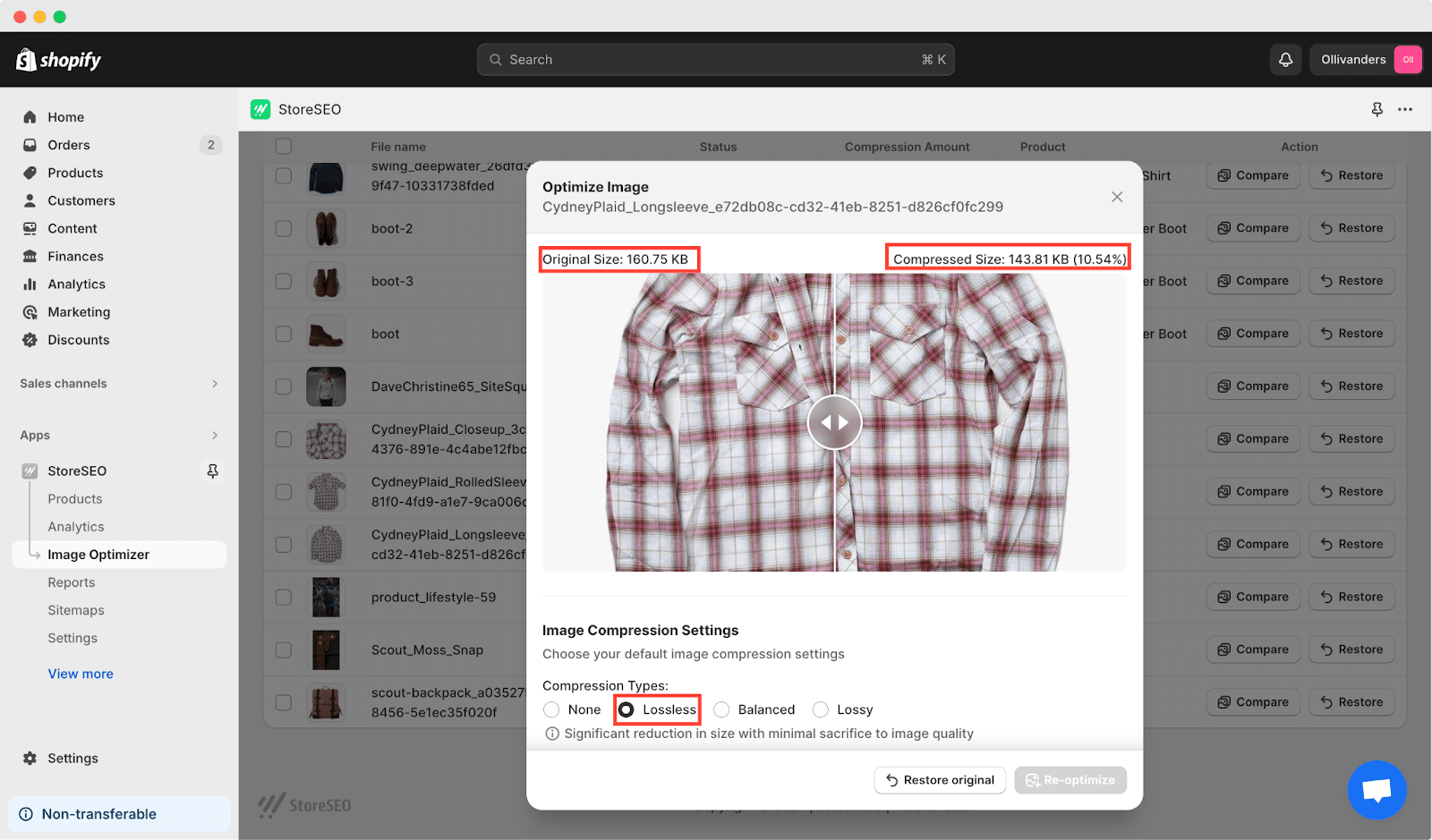
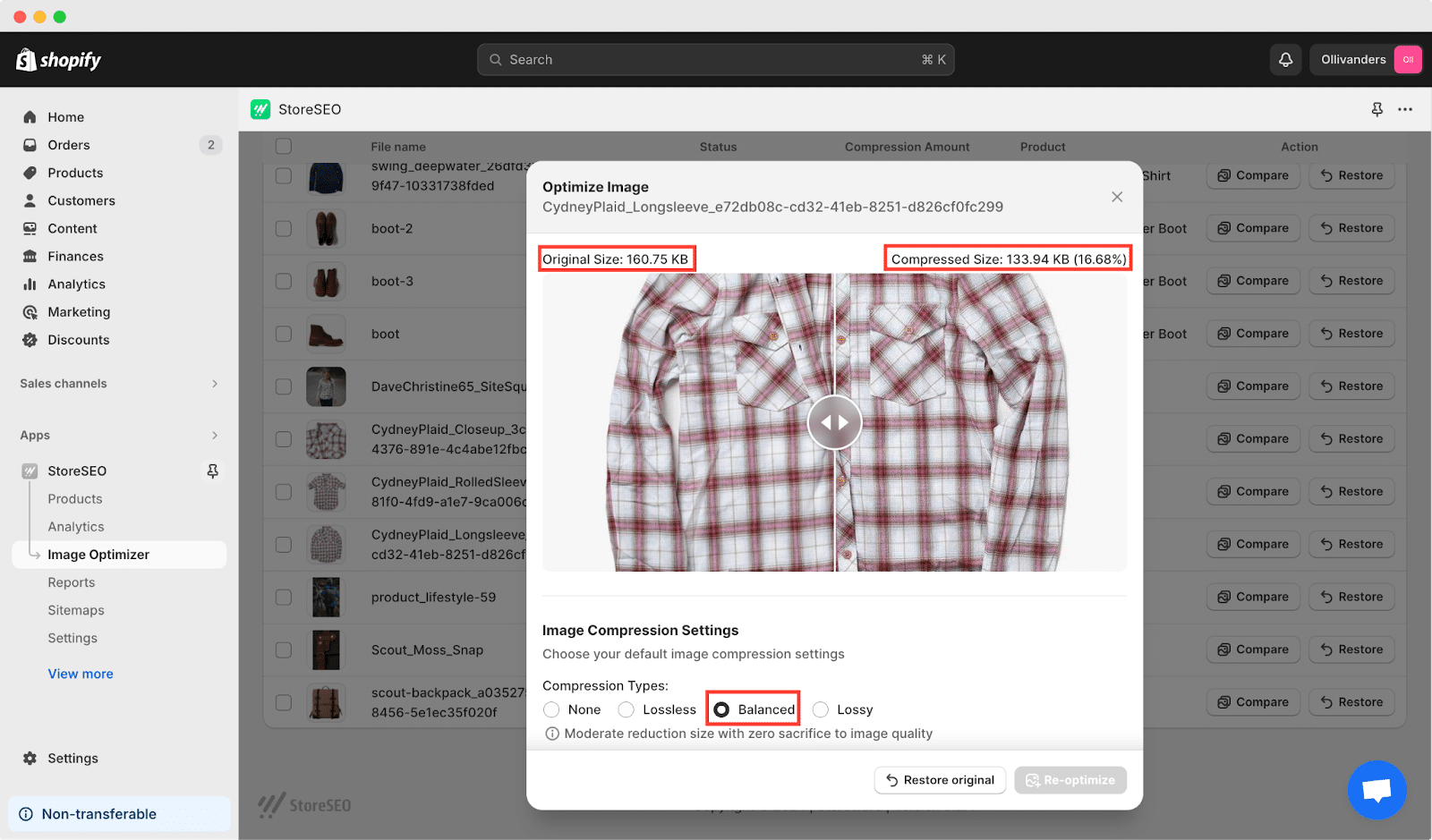
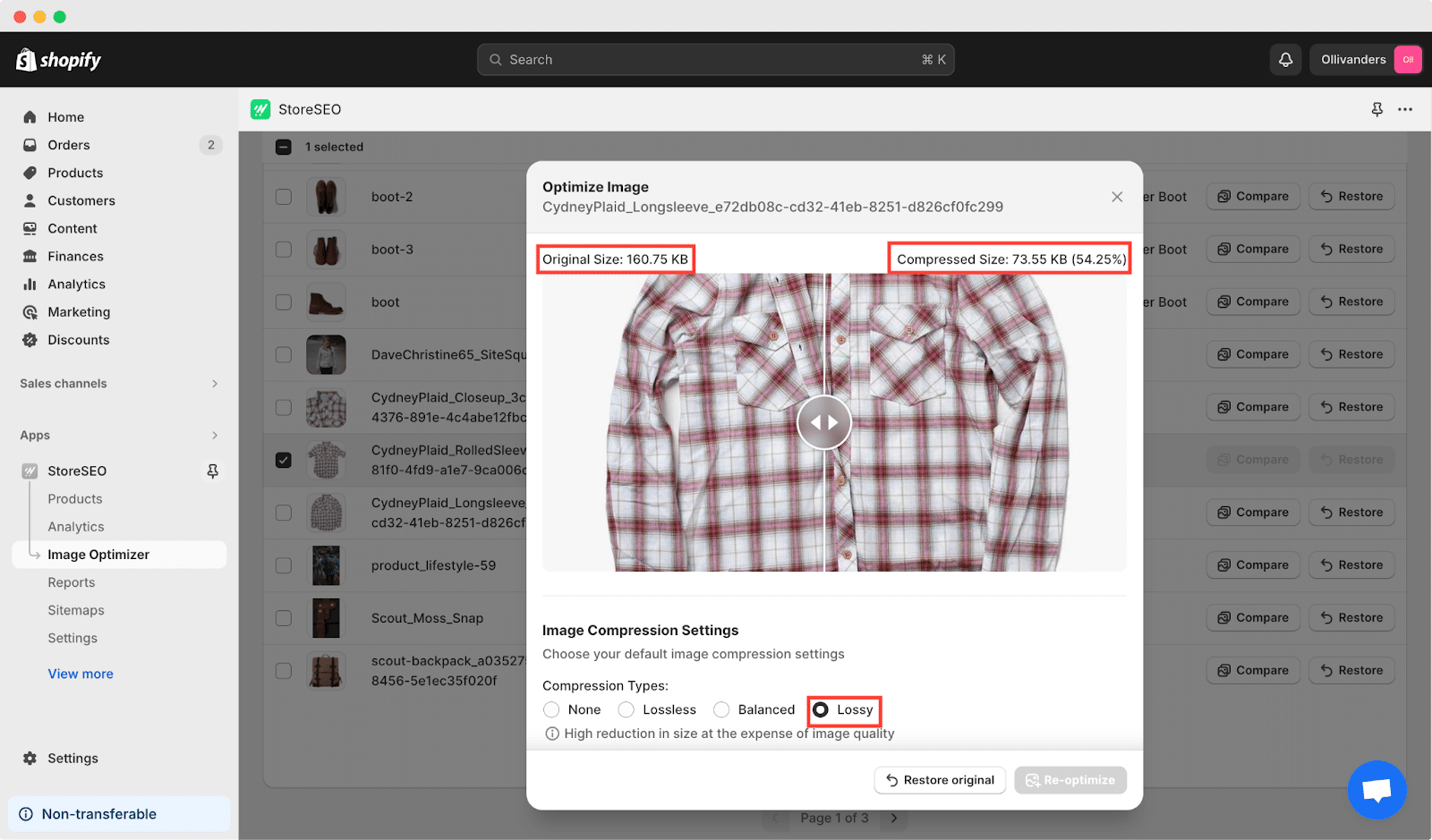
Sehen wir uns nun an, wie die einzelnen Komprimierungsarten funktionieren. Hier haben wir beispielsweise die Option „CydneyPlaid_Longsleeve„“ Artikel aus einem unserer Geschäfte. Die tatsächliche Größe dieses Produkts beträgt 160,75 KB. Nun werden wir sehen, wie stark es mit jedem Typ komprimiert werden kann, ohne dass die Bildqualität darunter leidet.
✅ Verlustfrei: Bei diesem Typ wird das Bild komprimiert durch 10.54% ohne an Qualität zu verlieren.

✅ Ausgewogen: Mit dem 'Ausgewogen' Komprimierungstyp in StoreSEO, Ihre komprimierte Größe wird verringert um 16.68% mehr als das tatsächliche. Die Bildqualität wird nicht beeinträchtigt.

✅ Verlustbehaftet: Bei diesem Typ wird das Bild stärker komprimiert (54.25%); Dies wird nur empfohlen, wenn Sie eine stärkere Reduzierung der Bildgröße wünschen und bereit sind, gewisse Kompromisse bei der Bildqualität einzugehen.

Shopify-Bildkomprimierung: Warum es wichtig ist?
Für Shopify-Shop-Betreiber ist die Komprimierung von Bildern eine der effektivsten Möglichkeiten, das Surferlebnis Ihrer Kunden zu verbessern und die Leistung Ihres Shops zu steigern. Es gibt viele Gründe für die Komprimierung von Bildern in Shopify. Dazu gehören:
🎯 Verbesserte Seitenladegeschwindigkeit
Große Bilddateien können die Ladegeschwindigkeit Ihres Shopify-Shops erheblich verlangsamen. Durch die Komprimierung von Bildern wird deren Dateigröße reduziert, wodurch Seiten werden schneller geladenDies ist wichtig, um Ihren Kunden ein nahtloses Browsing-Erlebnis zu bieten und die Absprungrate zu reduzieren.
🌟 Verbesserte Benutzererfahrung
Schnellere Seitenladezeiten tragen zu einem besseren Benutzererlebnis bei. Kunden bleiben eher auf Ihrer Website und erkunden Ihre Produkte, wenn sie schnell auf die Inhalte zugreifen können, die sie interessieren. Durch die Komprimierung von Bildern schaffen Sie ein reibungsloseres und angenehmeres Einkaufserlebnis für Ihre Besucher.
📱Optimierte mobile Leistung
Angesichts der zunehmenden Nutzung mobiler Geräte für Online-Shopping ist die Optimierung Ihres Shopify-Shops für die mobile Performance entscheidend. Komprimierte Bilder werden auf Mobilgeräten effizienter geladen und sorgen dafür, dass Ihr Shop auf allen Geräten zugänglich und benutzerfreundlich ist.
👉 SEO-Vorteile
Die Seitengeschwindigkeit ist ein Rankingfaktor in Suchmaschinenalgorithmen. Schneller ladende Seiten werden eher Höheres Ranking in den SERPsDies führt zu erhöhter Sichtbarkeit und organischem Traffic in Ihrem Shopify-Shop. Durch die Komprimierung von Bildern und die Verbesserung der Seitenladegeschwindigkeit können Sie die Suchmaschinenoptimierung (SEO) Ihres Shops verbessern.
📊 Reduzierte Bandbreitennutzung
Komprimierte Bilder verbrauchen weniger Bandbreite, was zu Kosteneinsparungen führen kann, insbesondere wenn Sie einen begrenzten Hosting-Plan haben oder für die Bandbreitennutzung bezahlen. Durch die Reduzierung der zwischen Ihrem Server und den Browsern Ihrer Besucher übertragenen Datenmenge können Sie Senken Sie Ihre Website-Hosting-Kosten und die Gesamtleistung der Site verbessern.
8 Dinge, die Sie bei der Shopify-Bildoptimierung beachten sollten
Die Optimierung von Bildern ist ein entscheidender Aspekt für einen erfolgreichen Shopify-Shop. Durch die sorgfältige Berücksichtigung verschiedener Faktoren wie Bildqualität, Formatauswahl und responsives Design können Shopify-Händler ihre Bilder effektiv optimieren um einen optisch ansprechenden und leistungsstarken Online-Shop zu erstellen.
- Bildqualität vs. Dateigröße: Achten Sie auf ein Gleichgewicht zwischen gleichbleibender Bildqualität und reduzierter Dateigröße. Optimieren Sie Bilder für schnelles Laden, ohne die visuelle Attraktivität zu beeinträchtigen.
- Auswahl des Bildformats: Wählen Sie je nach Inhalt und Kontext das passende Bildformat. JPEG eignet sich ideal für Fotos, PNG für Bilder mit Transparenz und GIF für Animationen oder einfache Grafiken.
- Alternativtext und Beschreibungen: Stellen Sie sicher, dass jedes Bild einen beschreibenden und stichwortreichen Alternativtext und Bildunterschriften enthält. Dies verbessert nicht nur die Zugänglichkeit, sondern verbessert auch die SEO, indem es Suchmaschinen Kontext liefert.
- Dateibenennungskonvention: Verwenden Sie aussagekräftige Dateinamen für Bilder, die relevante Schlüsselwörter enthalten. Vermeiden Sie generische Dateinamen wie „bild1.jpg“ und entscheiden Sie sich für spezifischere Namen, die den Inhalt des Bildes widerspiegeln.
- Responsive Design: Optimieren Sie Bilder für die Reaktionsfähigkeit auf verschiedenen Geräten und Bildschirmgrößen. Verwenden Sie responsive Bilder, um Versionen in der passenden Größe basierend auf den Gerätefunktionen und der Größe des Ansichtsfensters bereitzustellen.
- Shopify-Apps und -Tools: Entdecken Sie Shopify-Apps und Bildoptimierungstools (z. B. StoreSEO) für zusätzliche Funktionen und Anpassungsoptionen, die über die integrierten Optimierungsfunktionen von Shopify hinausgehen.
- Regelmäßige Audits und Updates: Führen Sie regelmäßige Überprüfungen Ihrer Bildbibliothek durch, um möglicherweise übersehene Bilder zu identifizieren und zu optimieren. Aktualisieren Sie die Bilder bei Bedarf, um sicherzustellen, dass sie für Leistung und SEO optimiert bleiben.
- Optimierung der Bildmetadaten: Optimieren Sie Bildmetadaten, einschließlich Titel-Tags und Bildbeschreibungen, um Suchmaschinen zusätzlichen Kontext zu bieten und die Auffindbarkeit zu verbessern.
Indem Sie diese Faktoren berücksichtigen und Best Practices zur Bildoptimierung implementieren, können Sie die Leistung, Zugänglichkeit und SEO Ihres Shopify-Shops verbessern.
So komprimieren Sie Bilder in Shopify mit StoreSEO: Schritt-für-Schritt-Anleitung
Shopify komprimiert Bilder standardmäßig, um eine optimierte SEO-Leistung zu gewährleisten. Manchmal ist jedoch eine zusätzliche Optimierung erforderlich, um die Effizienz Ihres Shops wirklich zu steigern. Hier kommen Apps wie StoreSEO nützlich sein. Wir haben bereits erwähnt, dass Sie mit StoreSEO die Flexibilität haben, je nach Ihren Vorlieben zwischen drei Komprimierungsarten zu wählen: verlustfrei, ausgewogen oder verlustbehaftet.

Sobald Sie Ihren Komprimierungstyp festgelegt haben, werden alle Bilder, die Sie danach hochladen, automatisch weiter komprimiert. Sie sparen Zeit und AufwandLassen Sie uns Schritt für Schritt durch den Prozess der Ausführung der Shopify-Bildkomprimierung mit StoreSEO tauchen.
StoreSEO bietet eine Image Optimizer-Add-on, entwickelt, um den Prozess der Optimierung und Größenanpassung der Bilder Ihres Shops zu vereinfachen. Also, StoreSEO installieren in Ihrem Shopify-Shop und befolgen Sie diese einfachen Schritte, um diese Funktion optimal zu nutzen:
Notiz: Stellen Sie sicher, dass Sie das Image Optimizer-Add-on für Ihren Shop aktiviert haben. Falls nicht, gehen Sie zu Dokumentation um es zu Ihrem Abonnement hinzuzufügen, bevor Sie mit den folgenden Schritten fortfahren.
Sobald das Add-on „Image Optimizer“ aktiviert ist, folgen Sie der folgenden Schritt-für-Schritt-Anleitung, um die Bilder Ihres Shops problemlos zu optimieren und ihre Größe zu ändern.
Schritt 1: Bildoptimierungseinstellungen festlegen
Mit dem Bildoptimierer von StoreSEO können Sie Ihre Standardeinstellungen für die Bildoptimierung ganz einfach anpassen. Gehen Sie einfach zu 'Einstellungen' Registerkarte auf Ihrem StoreSEO-Dashboard, dann navigieren Sie zu 'Bildoptimierer' → 'Einstellungen verwalten'Von dort aus können Sie alle Ihre Standardoptimierungseinstellungen an Ihre Bedürfnisse anpassen.
![Tutorial zur Shopify-Bildkomprimierung [Schritte und Aktionselemente] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Sobald Sie angemeldet sind, können Sie die Standardeinstellungen für Bildkomprimierung, Bildformat und Bildgrößenanpassung nach Ihren Wünschen festlegen. Klicken Sie anschließend auf die Schaltfläche „Speichern' Taste.
Schritt 2: Optimieren mit einem Klick
Um Bilder mit StoreSEO zu optimieren, gehen Sie zunächst zu „Bild-Optimierer' im Dashboard. Wählen Sie dann das Bild aus, das Sie optimieren möchten, und klicken Sie auf die Schaltfläche 'Optimieren'-Schaltfläche. Ihr Bild wird sofort basierend auf Ihren Standardeinstellungen optimiert.
![Tutorial zur Shopify-Bildkomprimierung [Schritte und Aktionselemente] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Schritt 3: Vergleichen Sie das Ergebnis und optimieren Sie es erneut
Um die Vorher- und Nachher-Ergebnisse anzuzeigen, klicken Sie auf „Vergleichen'. Wenn Sie das Bild erneut optimieren möchten, passen Sie die Einstellungen nach Bedarf an und klicken Sie auf 'Neu optimieren' Taste.
![Tutorial zur Shopify-Bildkomprimierung [Schritte und Aktionselemente] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
Um die Bildoptimierung rückgängig zu machen, greifen Sie einfach auf die Schaltfläche „Bild-Optimierer' im StoreSEO-Dashboard. Suchen Sie dort das Bild, das Sie zurücksetzen möchten, und klicken Sie darauf. Wählen Sie dann die Option 'Wiederherstellen'-Schaltfläche. Ihr Bild wird umgehend in seinen ursprünglichen Zustand zurückversetzt.
Mit diesen einfachen Schritten ist die Shopify-Bildkomprimierung mit StoreSEO kinderleicht. Weitere Informationen finden Sie in der folgenden Dokumentation.
- So aktivieren Sie die automatische Bildoptimierung bei Shopify
- So verwenden Sie StoreSEO Image Optimizer bei Shopify
Häufig gestellte Fragen (FAQs)
Antworten auf Ihre häufigsten Fragen: Stöbern Sie in unseren häufig gestellten Fragen (FAQs), um schnell Lösungen und Einblicke zu finden, die auf Ihre Bedürfnisse zugeschnitten sind.
Ist die Bildkomprimierung bei Shopify automatisch?
Ja, die Plattform komprimiert Bilder, die in Ihren Shopify-Shop hochgeladen werden, automatisch. Für eine erweiterte Optimierung können jedoch zusätzliche Tools wie StoreSEO bessere Ergebnisse erzielen.
Bietet Shopify eine Bildoptimierung an?
Ja, bis zu einem gewissen Grad. Shopify komprimiert und skaliert Bilder und wählt dabei das optimale Dateiformat für die Bereitstellung aus. Unterstützt der Browser eines Besuchers beispielsweise WebP, priorisiert Shopify dieses Format. Eine umfassende Bildoptimierung, insbesondere für SEO-Zwecke, erfordert jedoch oft die Unterstützung des Shop-Administrators.
Gibt es Einschränkungen bei der Bildkomprimierung bei Shopify?
Die integrierten Optimierungsfunktionen von Shopify sind zwar effektiv, weisen jedoch Einschränkungen hinsichtlich des Komprimierungs- und Anpassungsgrads auf. Für erweiterte Komprimierungsanforderungen können Apps wie StoreSEO erforderlich sein.
Wird sich das Komprimieren von Bildern auf deren Darstellung auf meiner Website auswirken?
Bei korrekter Ausführung sollte die Bildkomprimierung die Darstellung der Bilder auf Ihrer Website nicht wesentlich beeinträchtigen. Durch Anpassen der Komprimierungseinstellungen und Testen der Bilder vor und nach der Komprimierung können Sie sicherstellen, dass die visuelle Qualität erhalten bleibt.
Wie oft sollte ich Bilder in meinem Shopify-Shop komprimieren?
Es wird empfohlen, Bilder vor dem Hochladen in Ihren Shop zu komprimieren und vorhandene Bilder regelmäßig zu überprüfen und zu optimieren. Darüber hinaus ist es bei Änderungen oder Ergänzungen Ihrer Website von Vorteil, Bilder für eine optimale Leistung zu optimieren.
Gibt es Nachteile bei übermäßiger Bildkomprimierung?
Übermäßige Bildkomprimierung kann zu einem spürbaren Qualitätsverlust, wie z. B. Pixelbildung oder Artefakten, führen. Es ist wichtig, ein Gleichgewicht zwischen der Reduzierung der Dateigröße und der Beibehaltung einer akzeptablen Bildschärfe zu finden, um negative Auswirkungen auf das Benutzererlebnis zu vermeiden.
Bilder können mehr: Komprimieren Sie Ihre Bilder und steigern Sie Ihren Umsatz
Ja, natürlich können Bilder mehr, als Sie denken. Deshalb sollten Sie Ihre Bemühungen und Ihre Kreativität optimal nutzen, indem Sie diese Schritte zur Shopify-Bildkomprimierung befolgen. So stellen Sie sicher, dass Ihre Bilder effektiv zur Geschwindigkeit, zum Engagement und zu den Conversion-Raten Ihrer Website beitragen.
Ich hoffe, der Blog hat Ihnen gefallen. Möchten Sie weitere Tipps und Tricks erfahren, um Ihre Shopify-Conversions und -Verkäufe zu steigern? Abonnieren Sie unseren Blog und erhalten Sie alle aktuellen Neuigkeiten und Updates für Ihren Shopify-Shop.









