If you are someone who runs a Shopify store, then you may already know how important it is to have better-quality images for your products. But did you know your images can enhance your website’s SEO performance too?
It’s only possible when you optimize your images by properly compressing them to the right dimensions before using them in your store. In this blog, we will let you know the ins and outs of Shopify image compression without the need to compromise with image qualities to make your store SEO-friendly which drives sales you have never seen before!

What is Image Compression: All Types Explored
Image compression is a technique used to reduce the size of image files. It is like shrinking the image to make it smaller in size without drastically affecting its appearance. This is important for websites because smaller image sizes load faster, improving the overall speed and performance of web pages.
In simple words, image compression makes image files smaller to help web pages load faster. There are three main types of compressions: lossless, balanced & lossy.
1️⃣ Lossless – significant reduction in size with minimal sacrifice to image quality.
2️⃣ Balanced – moderate reduction in size with zero sacrifices to image quality.
3️⃣ Lossy – high reduction in size at the expense of image quality.
While compressing, the type you choose also affects the image file format. So understanding the different compression techniques and selecting the appropriate method based on the specific requirements of the application is essential for effective image compression.
Lossless vs Balanced vs Lossy Compression: Experience the Difference
If you want to compress your store’s images on Shopify, you can use an image compressor app like StoreSEO. This Shopify SEO app, with a ‘Built for Shopify’ badge, comes with all the above-mentioned types of image compression. Here, we will show you the difference between these types of compression & how it works actually.
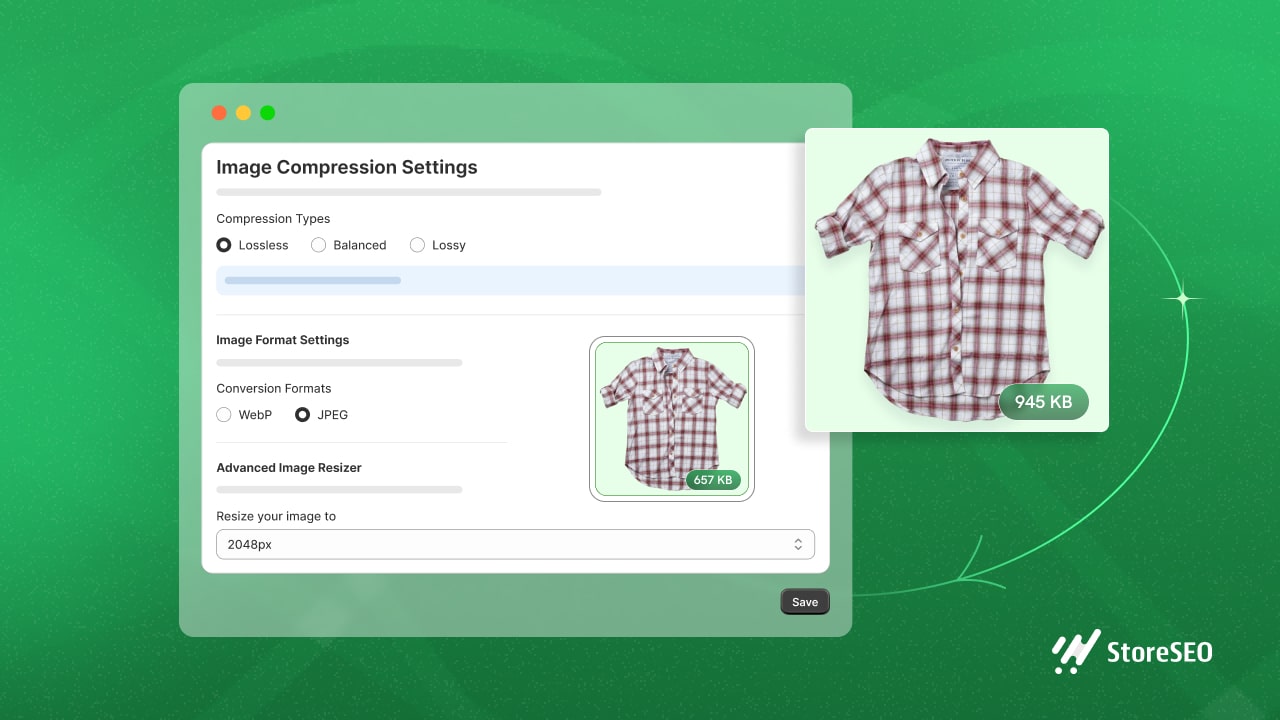
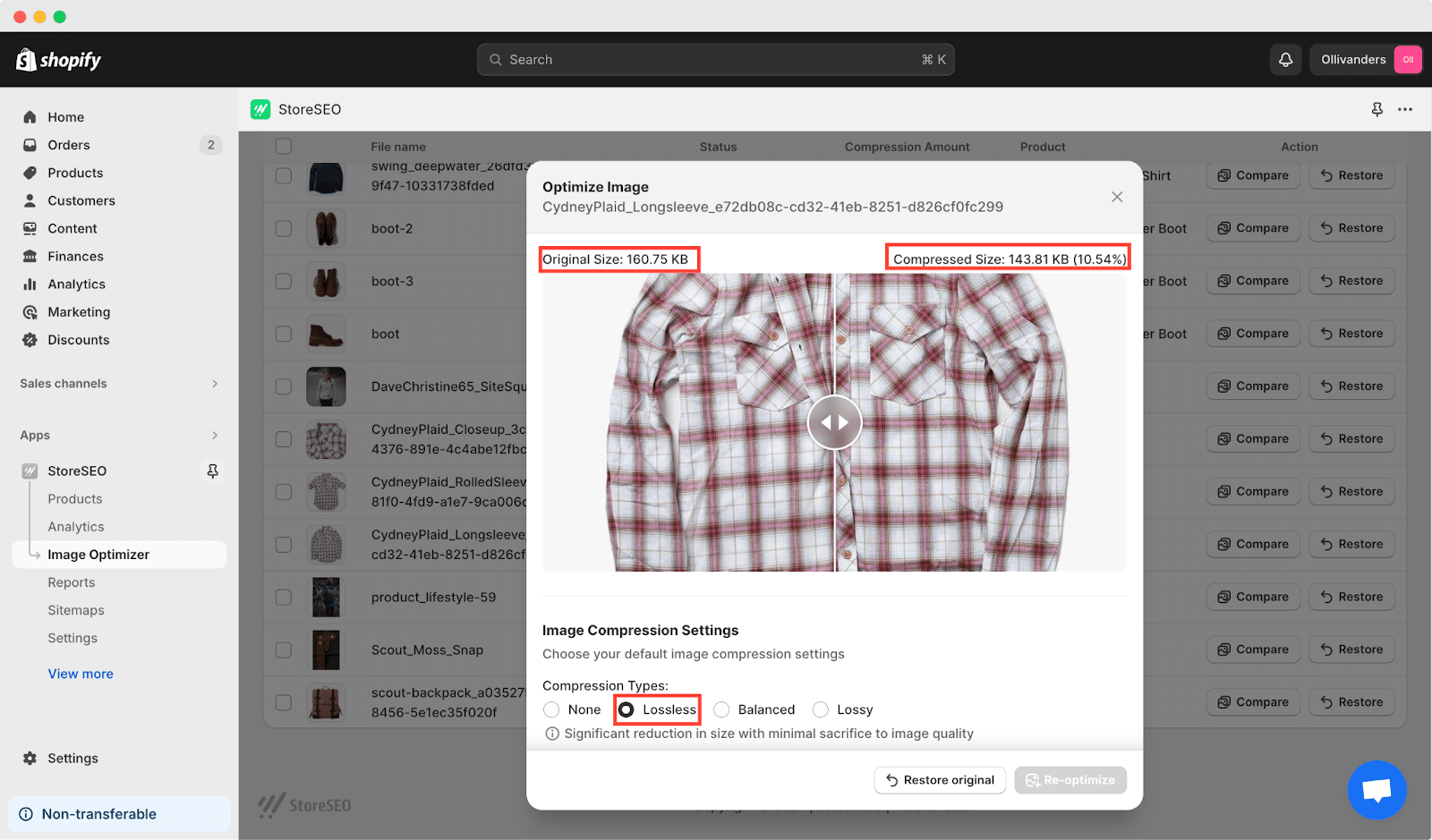
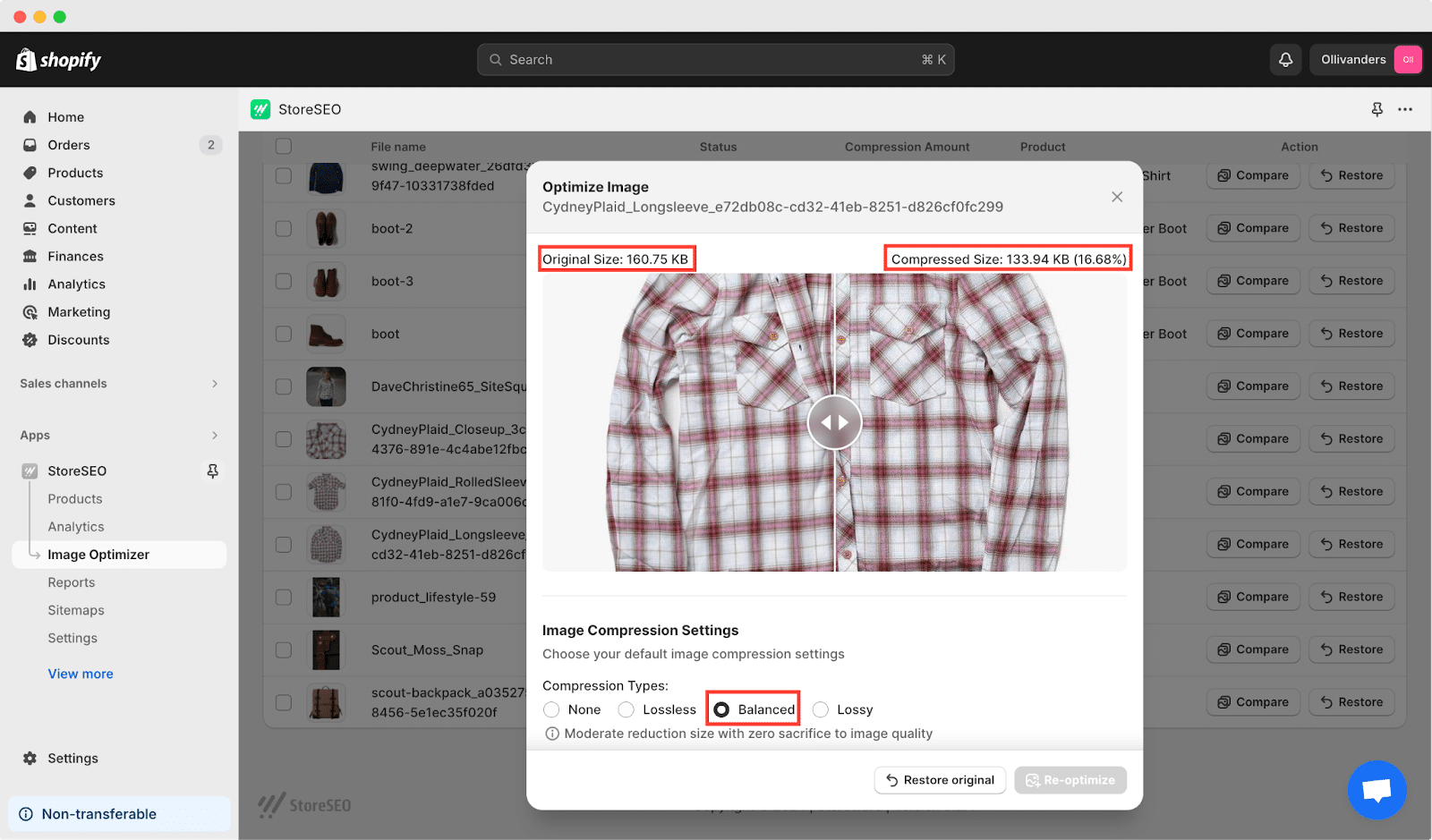
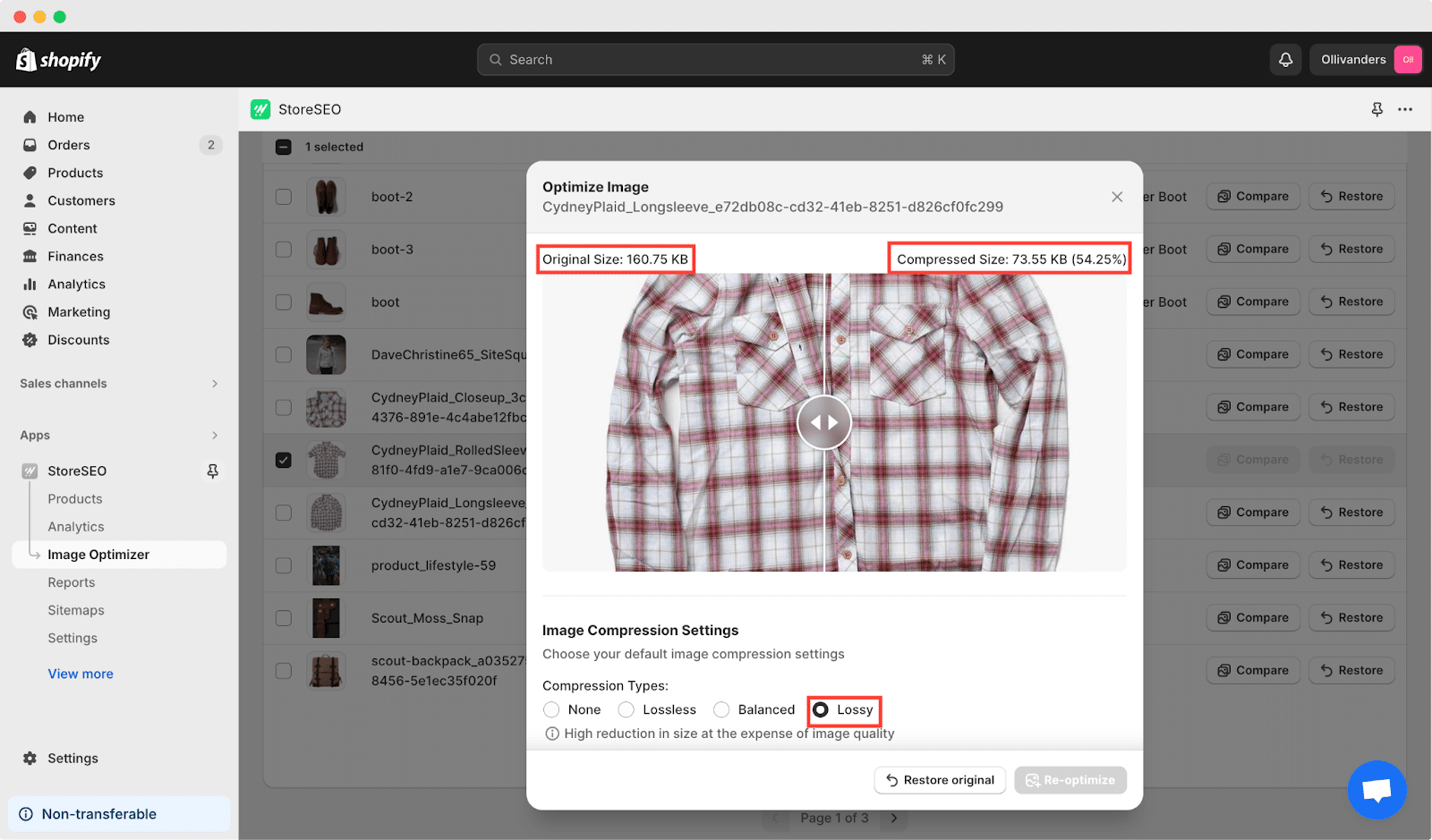
Now let’s see how each compression type works. For example, here we have picked the “CydneyPlaid_Longsleeve” item from one of our stores. The actual size of this product is 160.75KB, now we will see how much it can be compressed with each type without decreasing the image quality.
✅ Lossless: In this type, the image will be compressed by 10.54% without losing its quality.

✅ Balanced: With the ‘Balanced’ compression type in StoreSEO, your compressed size will be decreased by 16.68% more than the actual one. The quality of the image will not be compromised.

✅ Lossy: In this type, the image will be compressed to a higher ratio (54.25%); this is only recommended when you want a higher reduction of your image size and you are ready to compromise the image quality to some extent.

Shopify Image Compression: Why It’s Important?
As a Shopify store owner, compressing images is one of the most effective ways to enhance your customers’ browsing experience and boost your store’s performance. There are a bunch of reasons behind compressing images in Shopify. These include:
🎯 Improved Page Load Speed
Large image files can significantly slow down the loading speed of your Shopify store. Compressing images reduces their file size, allowing pages to load faster. This is essential for providing a seamless browsing experience to your customers and reducing bounce rates.
🌟 Enhanced User Experience
Faster page load times contribute to a better user experience. Customers are more likely to stay on your website and explore your products if they can quickly access the content they are interested in. By compressing images, you create a smoother and more enjoyable shopping experience for your visitors.
📱Optimized Mobile Performance
With the increasing use of mobile devices for online shopping, optimizing your Shopify store for mobile performance is crucial. Compressed images load more efficiently on mobile devices, ensuring that your store is accessible and user-friendly across all devices.
👉 SEO Benefits
Page speed is a ranking factor in search engine algorithms. Faster-loading pages are more likely to rank higher in SERPs, leading to increased visibility and organic traffic to your Shopify store. By compressing images and improving page load speed, you can boost your store’s search engine optimization (SEO) efforts.
📊 Reduced Bandwidth Usage
Compressed images consume less bandwidth, which can result in cost savings, especially if you’re on a limited hosting plan or pay for bandwidth usage. By reducing the amount of data transferred between your server and visitors’ browsers, you can lower your website hosting costs and improve overall site performance.
8 Things to Consider While Doing Shopify Image Optimization
Optimizing images is a crucial aspect of creating a successful Shopify store. By carefully considering various factors such as image quality, format selection, and responsive design, Shopify merchants can effectively optimize their images to create a visually appealing and high-performing online store.
- Image Quality vs. File Size: Keep a balance between maintaining image quality and reducing file size. Aim to optimize images for fast loading without compromising visual appeal.
- Image Format Selection: Choose the most suitable image format based on the content and context. JPEG is ideal for photographs, PNG for images with transparency, and GIF for animations or simple graphics.
- Alt Text and Descriptions: Ensure each image has descriptive and keyword-rich alt text and captions. This not only improves accessibility but also enhances SEO by providing context to search engines.
- File Naming Convention: Use descriptive file names for images that include relevant keywords. Avoid generic file names like “image1.jpg” and opt for more specific names that reflect the content of the image.
- Responsive Design: Optimize images for responsiveness across various devices and screen sizes. Use responsive images to serve appropriately sized versions based on device capabilities and viewport size.
- Shopify Apps and Tools: Explore Shopify apps and image optimization tools (e.g., StoreSEO) for additional features and customization options beyond Shopify’s built-in optimization capabilities.
- Regular Audits and Updates: Conduct regular audits of your image library to identify and optimize images that may have been overlooked. Update images as needed to ensure they remain optimized for performance and SEO.
- Image Metadata Optimization: Optimize image metadata, including title tags and image descriptions, to provide additional context to search engines and improve discoverability.
By considering these factors and implementing best practices for image optimization, you can enhance the performance, accessibility, and SEO of your Shopify store.
How to Compress Images in Shopify Using StoreSEO: Step-By-Step Guide
While Shopify does compress images by default, ensuring optimized SEO performance, sometimes additional optimization is needed to truly enhance your store’s efficiency. That’s where apps like StoreSEO come in handy. We have mentioned earlier that with StoreSEO, you have the flexibility to choose from three types of compression: lossless, balanced, or lossy, depending on your preferences.

Plus, once you have set your compression type, any images you upload thereafter will be automatically compressed further, saving you time and effort. Let’s dive into the step-by-step process of how you run Shopify image compression with StoreSEO.
StoreSEO offers an Image Optimizer add-on, designed to simplify the process of optimizing and resizing your store’s images. So, install StoreSEO on your Shopify store & follow these easy steps to make the most of this feature:
Note: Ensure you have enabled the Image Optimizer add-on for your store. If not, go to the documentation to add it to your subscription plan before proceeding with the following steps.
Once the Image Optimizer add-on is enabled, follow the step-by-step guideline below to optimize and resize your store’s images hassle-free.
Step 1: Set Image Optimizer Settings
With StoreSEO’s image optimizer, you can easily customize your default image optimization preferences. Just head to the ‘Settings‘ tab on your StoreSEO dashboard, then navigate to ‘Image Optimizer’ → ‘Manage Settings’. From there, you can adjust all your default optimization settings to suit your needs.
![Tutorial to Shopify Image Compression [Steps and Action Items] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Once you are in, you can choose the default settings for Image Compression, Image Format, and Image Resizer as you want. Afterward, click on the ‘Save’ button.
Step 2: Optimize in 1-Click
To optimize images using StoreSEO, first, go to the ‘Image Optimizer‘ tab on the dashboard. Then, select the image you want to optimize and click the ‘Optimize‘ button. Your image will be instantly optimized based on your default settings.
![Tutorial to Shopify Image Compression [Steps and Action Items] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Step 3: Compare the Result & Reoptimize
To see the before and after results, click on the ‘Compare‘ button. Plus, if you want to reoptimize the image, adjust the settings as you need and hit the ‘Re-optimize’ button.
![Tutorial to Shopify Image Compression [Steps and Action Items] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
To undo image optimization, simply access the ‘Image Optimizer‘ tab within the StoreSEO dashboard. Once there, locate the image you wish to revert and click on it. Then, select the ‘Restore‘ button. Your image will promptly return to its original state.
By following these simple steps, Shopify image compression using StoreSEO is super easy and simple. To learn more, follow the below documentation.
Frequently Asked Questions (FAQs)
Answers to your common queries: Dive into our Frequently Asked Questions (FAQs) to find quick solutions and insights tailored to your needs.
Is image compression automatic on Shopify?
Yes, the platform automatically compresses images uploaded to your Shopify store. However, for more advanced optimization, using additional tools like StoreSEO can yield better results.
Does Shopify offer image optimization?
Yes, to some extent. Shopify compresses and resizes images while selecting the optimal file format for delivery. For instance, if a visitor’s browser supports WebP, Shopify will prioritize that format. However, achieving comprehensive image optimization, particularly for SEO purposes, often requires input from the store administrator.
Are there any limitations to image compression on Shopify?
While Shopify’s built-in optimization features are effective, they have limitations in terms of the level of compression and customization available. Apps like StoreSEO may be necessary for more advanced compression needs.
Will compressing images affect their appearance on my website?
When done correctly, image compression should not significantly impact the appearance of images on your website. By adjusting compression settings and testing images before and after compression, you can ensure that visual quality is maintained.
How often should I compress images on my Shopify store?
It’s recommended to compress images before uploading them to your store and to periodically review and optimize existing images. Additionally, whenever you make changes or additions to your website, it is beneficial to optimize images for optimal performance.
Are there any drawbacks to excessive image compression?
Excessive image compression can lead to a noticeable loss of quality, such as pixelation or artifacts. It is important to find a balance between reducing file sizes and maintaining acceptable image clarity to avoid negative effects on user experience.
Images Can Do More: Compress Your Images & Boost Sales
Yes, of course, images can do more than you think. That is why you should ensure to make the most of your effort and creativity by following these steps to make Shopify image compression. Doing so will ensure that your pictures contribute effectively to your website’s speed, engagement, and conversion rates.
Hope you liked the blog. Want to learn more tips & tricks for uplifting your Shopify conversions and sales? Subscribe to our blog and get all the latest news and updates for your Shopify store.