Truth be told, nobody likes a slow website, especially prospective customers. That’s why you cannot ignore the importance of image optimization for Shopify stores. So, dive into this blog to learn how you can optimize your Shopify images and make your store faster than ever before.

💡 Understanding Image Optimization For Shopify & Its Benefits
Image optimization is reducing the file size of your images without losing the actual quality of your images to enhance your website speed. While it helps to provide a better user experience to your customers, it’s a must for getting a higher ranking on search engine result pages as well.
You may think compressing and resizing your images might be enough. However, image optimization is beyond that. You have to add image alt text attributes properly to get a better result in search engines. Now, let’s have a look at the top benefits that you will get with optimizing Shopify images.
🔵 Increase Page Load Speed
When you optimize your Shopify store images, it will reduce your site loading times by a significant margin. Therefore, your store will become faster than ever before. This will help you reduce bounce rates and enhance your conversion rates.
🔵 Boost Your SEO Rankings

As a Shopify business owner, you must want to grow your store with organic traffic. Once you optimize your images, it can help you to outperform your competitors in the search engine result pages and get more visitors to your store.
🔵 Accelerate Your Business Growth
Optimizing your images can play a significant role in your business growth. With well-optimized images in your store, you will have a better chance of converting more visitors into customers. Besides, your store will be more visible on search engines as well. As a result, your business growth gets a huge boost.
📖 Guide: How To Optimize Images For Shopify
Shopify image optimization has quite a few steps. Below we will share each and every step so that you can easily optimize your store image without any hassle. So, without further ado let’s dive into the guide now.
⭐ Name Your Image Accordingly
You might not prioritize the naming for your images. However, when you think about image optimization, you should start naming your images properly. Instead of random naming, describe the image in the title and give a unique name for each and every image. For example, you can write ‘Black T-shirt – XL’ instead of img-9362.jpg. It will help you rank your image on the search engine.
⭐ Write Image Alt Attributes

The alt attributes provide additional information about your image when your visitors can not view your image. It can happen during slow internet or if your visitors use a screen reader to read the page. Therefore, you need to describe what your image is all about. You can try to add your focus keyword on your image if that’s relevant to the image. In this way, your images will rank higher on the Google image search.
⭐ Compress Your Image Size
Image size is the most important factor when it comes to optimizing your page loading time. Although Shopiy allows you to upload up to 20-megapixel images on your store, you shouldn’t upload more than 100KB images. So, either before uploading, compress your file size, or use a Shopify image optimizer app to compress your file size.
⭐ Use The Right File Type
Shopify recommends uploading jpg and .png files for your store. You can even upload gif files as well. If browsers support it, Shopify automatically serves .jpg and .png files in WebP format which are up to 30% smaller than their actual size. While product images can be uploaded in a jpg file, you should upload logos, trims, and borders should be uploaded in .png format.
⭐ Use Unique Images For Your Store
The more images you have on your store, the heavier it will be and the higher will be the load time. Therefore, before uploading an image to your store, you should consider the purpose of the image first. Your new image should be at least a bit different from the previous image. Otherwise, there is no need to upload duplicate images and make your store heavier.
⭐ Create Your Image Sitemaps

Image sitemaps are a great way to describe your image to search engine crawlers. It might be a bit of a technical step, however, if you use carousels or pop-ups in your store, image sitemaps can help to rank all of your images. In this way, your store images will appear on the search results and you can drive more traffic to your store.
⭐ Test Your Page Speed
We have already told you that images can make your website loading time longer. So, after optimizing your images, you should test your page speed again. If you are not satisfied with the result, you should deeply optimize your images and take necessary action. In addition to that, you should keep in mind that optimizing images should not lower your image quality too much.
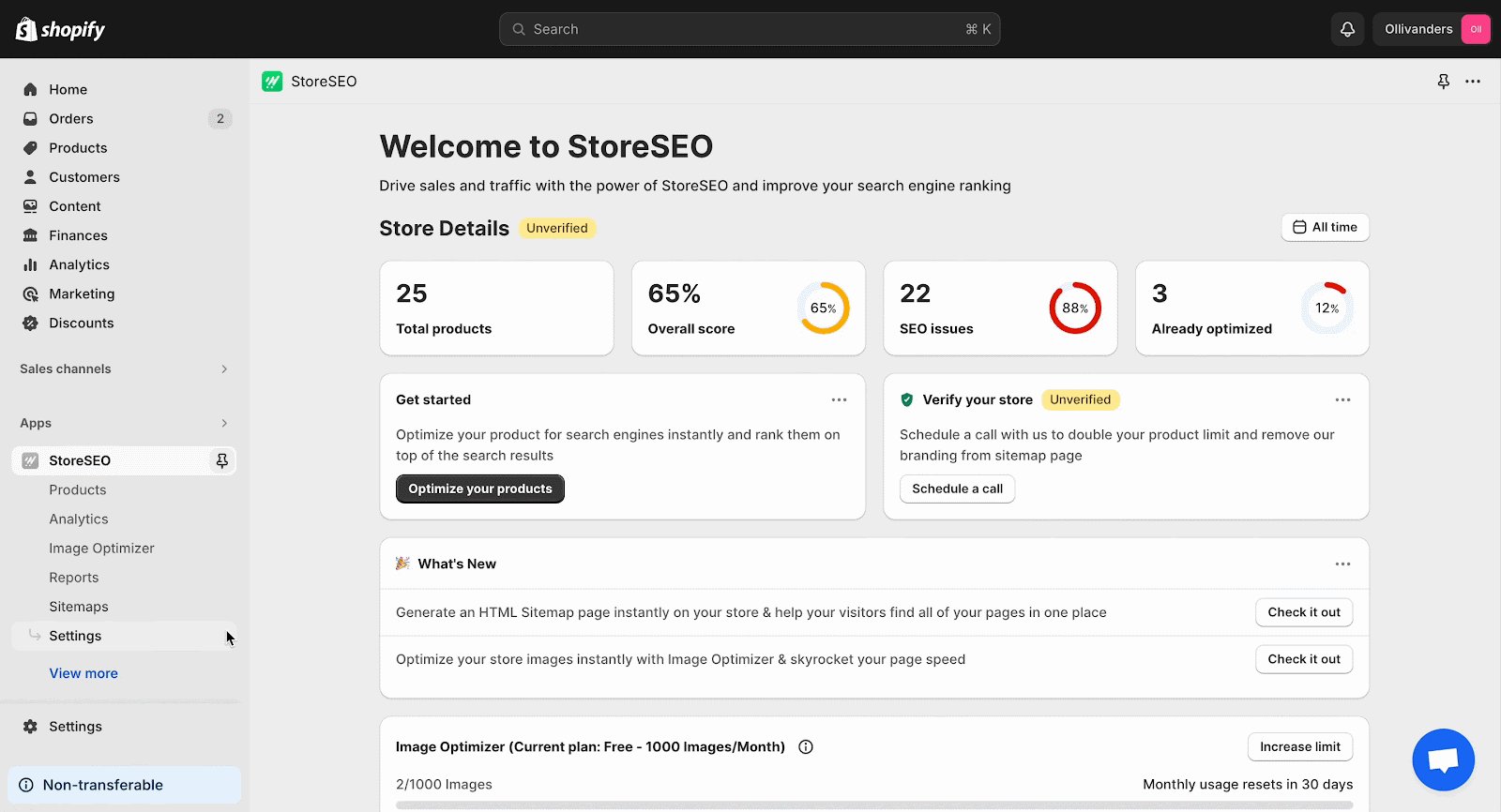
🎁 Bonus: Image Optimization Made Easy With StoreSEO
We understand how time-consuming it can be to optimize thousands of your goods. It can take ages to manually optimize all of your product photos if you have a large store. This is where StoreSEO comes into play.
StoreSEO, the ultimate Shopify SEO solution, allows you to add alt text and optimize your product images in bulk even if you have thousands of them with just a few clicks. It also has auto image optimization options to help you automate this process and reduce the file size, fix the format, and resize every image you upload to your store.
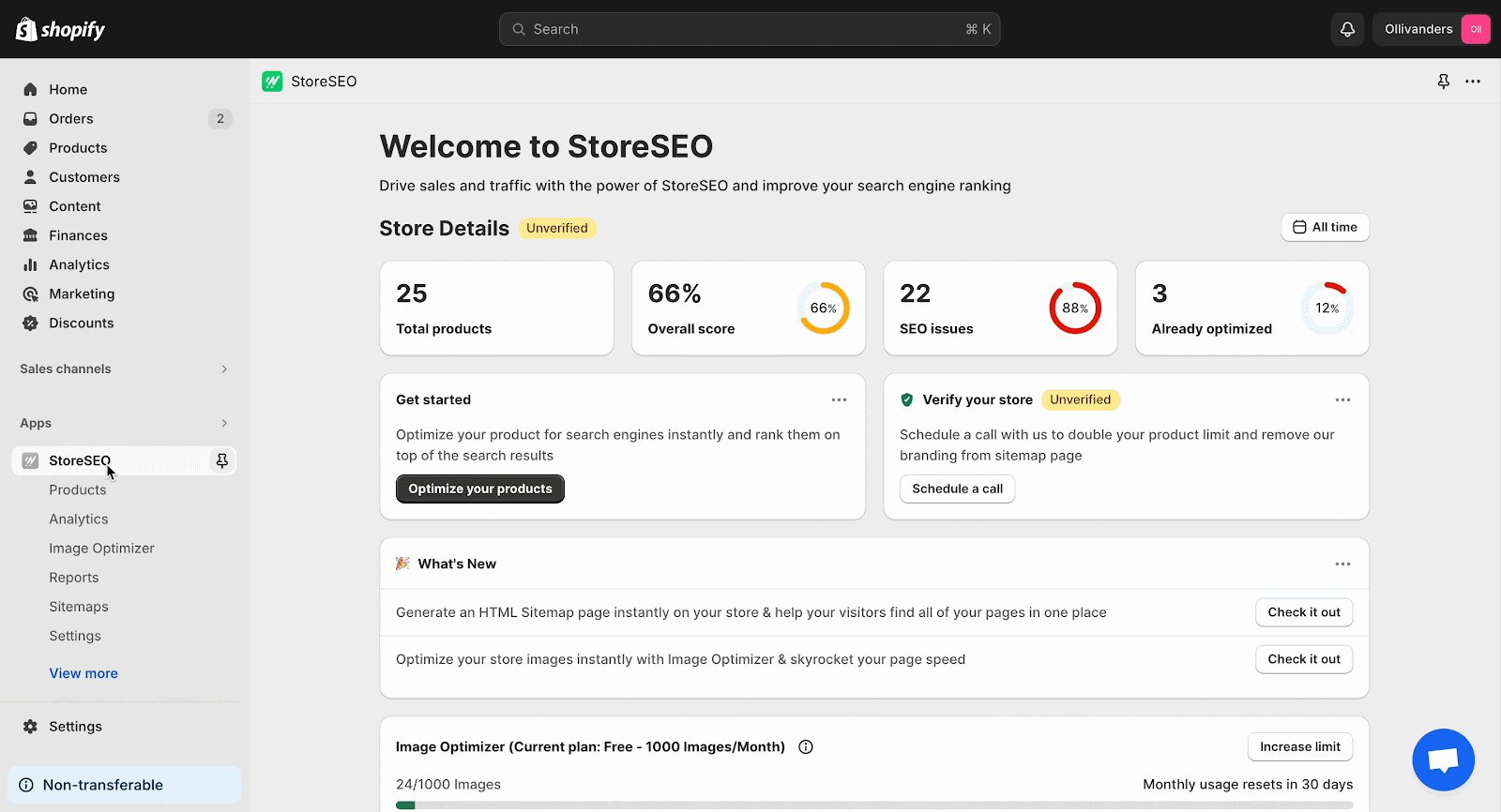
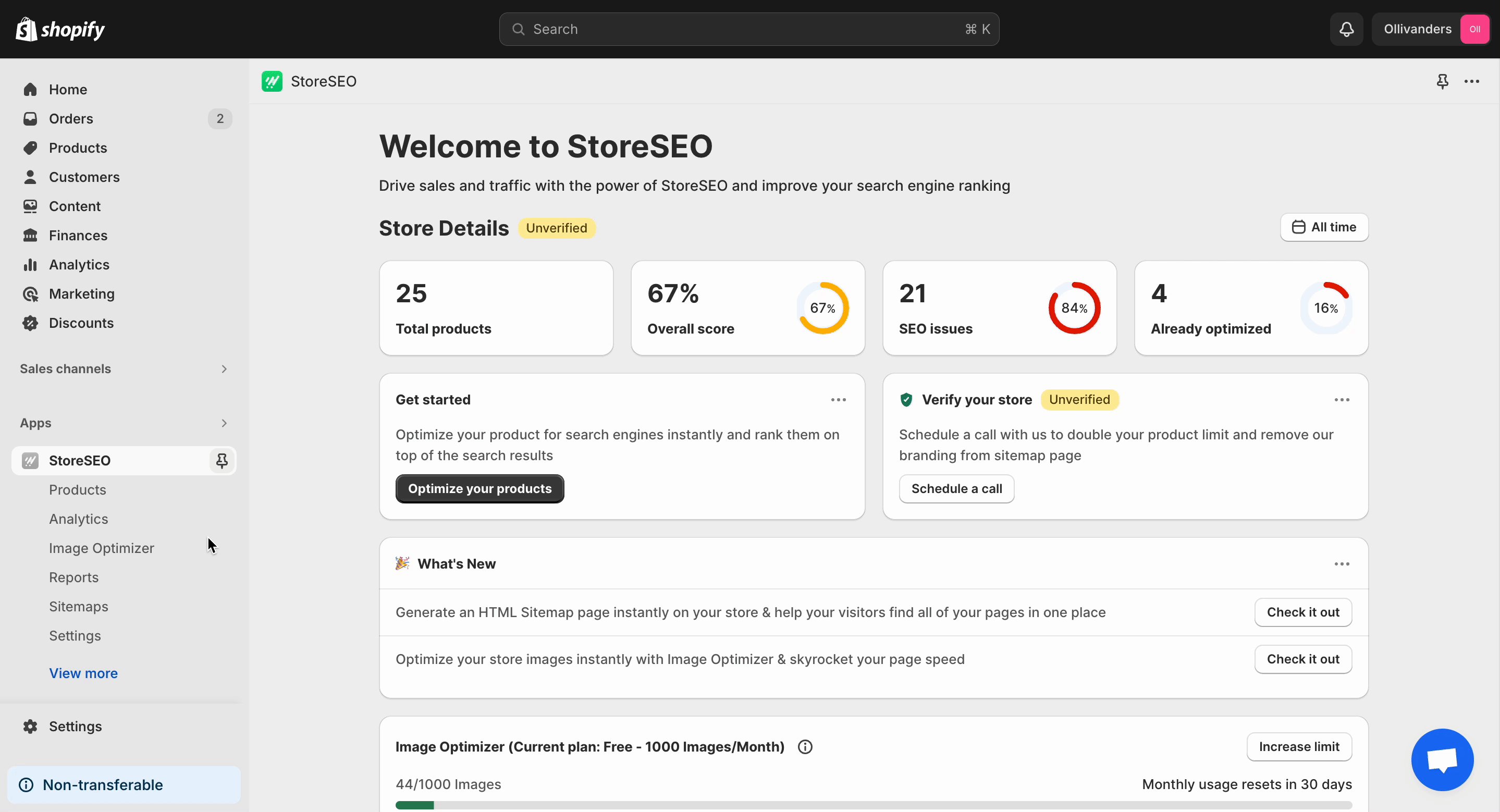
Let’s learn how StoreSEO may help you optimize your images while saving you valuable time below. But before you jump in make sure to install StoreSEO on your Shopify store.
⭐ Add Image Alt Attributes To Shopify Store In Bulk
Previously, we discussed that image alt attributes are a crucial part of image optimization. It can help to boost your search engine ranking. With StoreSEO updating the image alt attribute in bulk is super easy.
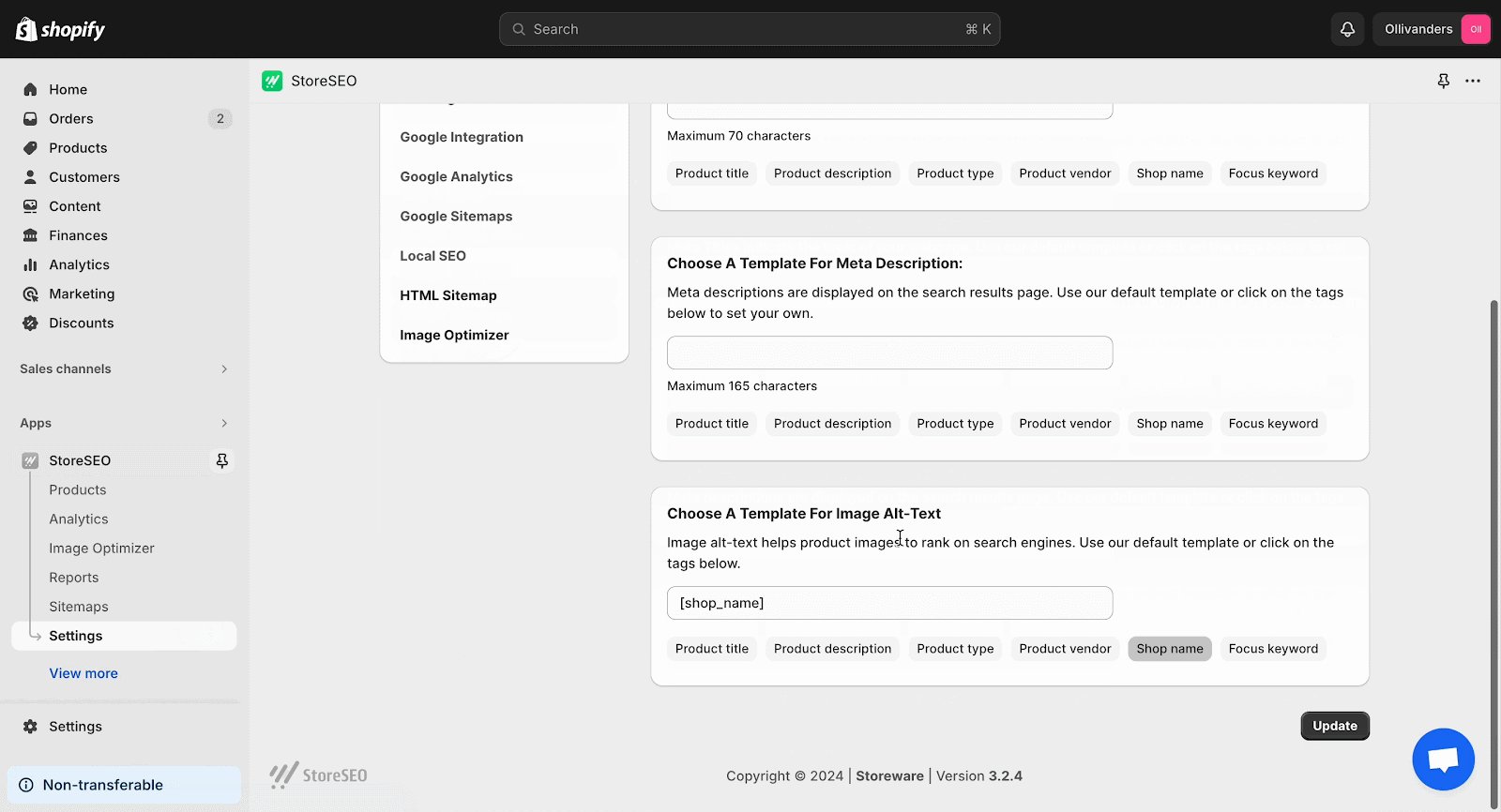
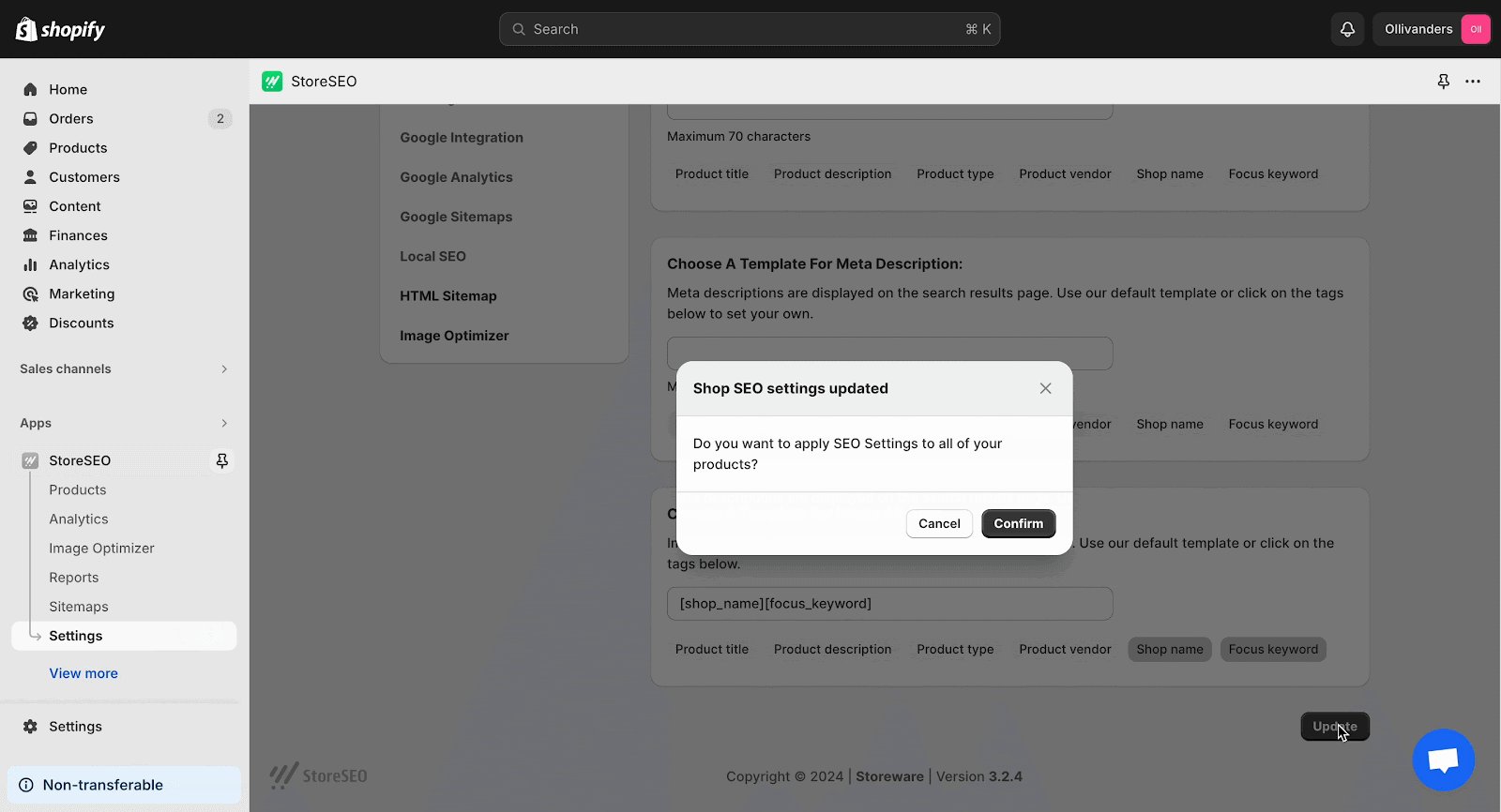
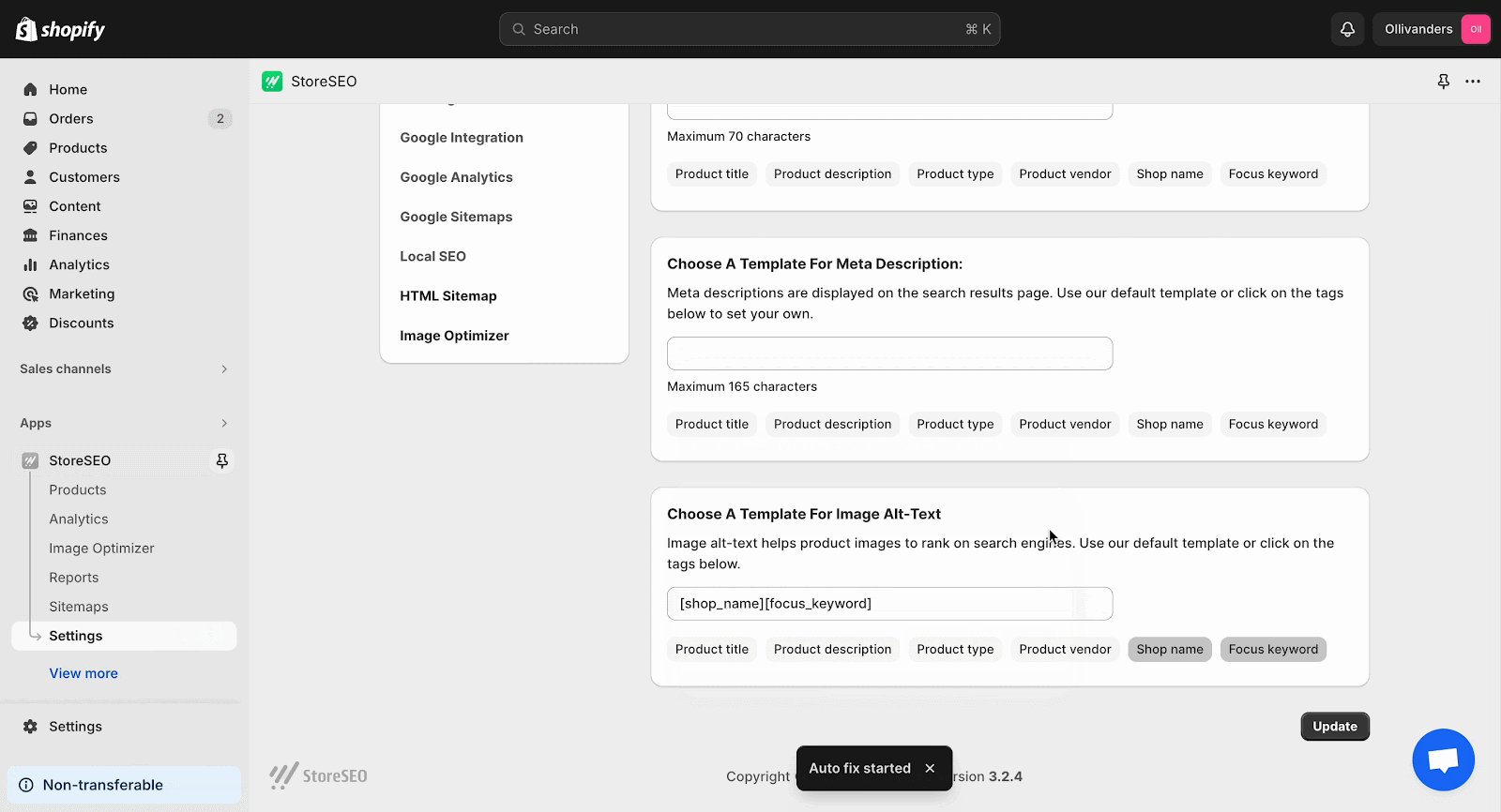
To do that, navigate to ‘Settings’ → ‘SEO Settings’ from your StoreSEO dashboard. Now, simply choose a template for image alt attributes and hit the ‘Save’ button. Hit the ‘Confirm’ button on the popup. Afterward, StoreSEO will help to update all of your image alt text automatically. You don’t have to worry anymore about updating any of your image alt text. Once you upload a new image to your Shopify store, StoreSEO will add the image alt text automatically.

⭐ Bulk Optimize Shopify Product Images
StoreSEO comes with an Image Optimizer add-on that will allow you to compress, resize, and update the file type of your product images. These are the main parts of image optimization that you don’t have to do manually anymore. So, enable the image optimizer on your store following this documentation first.
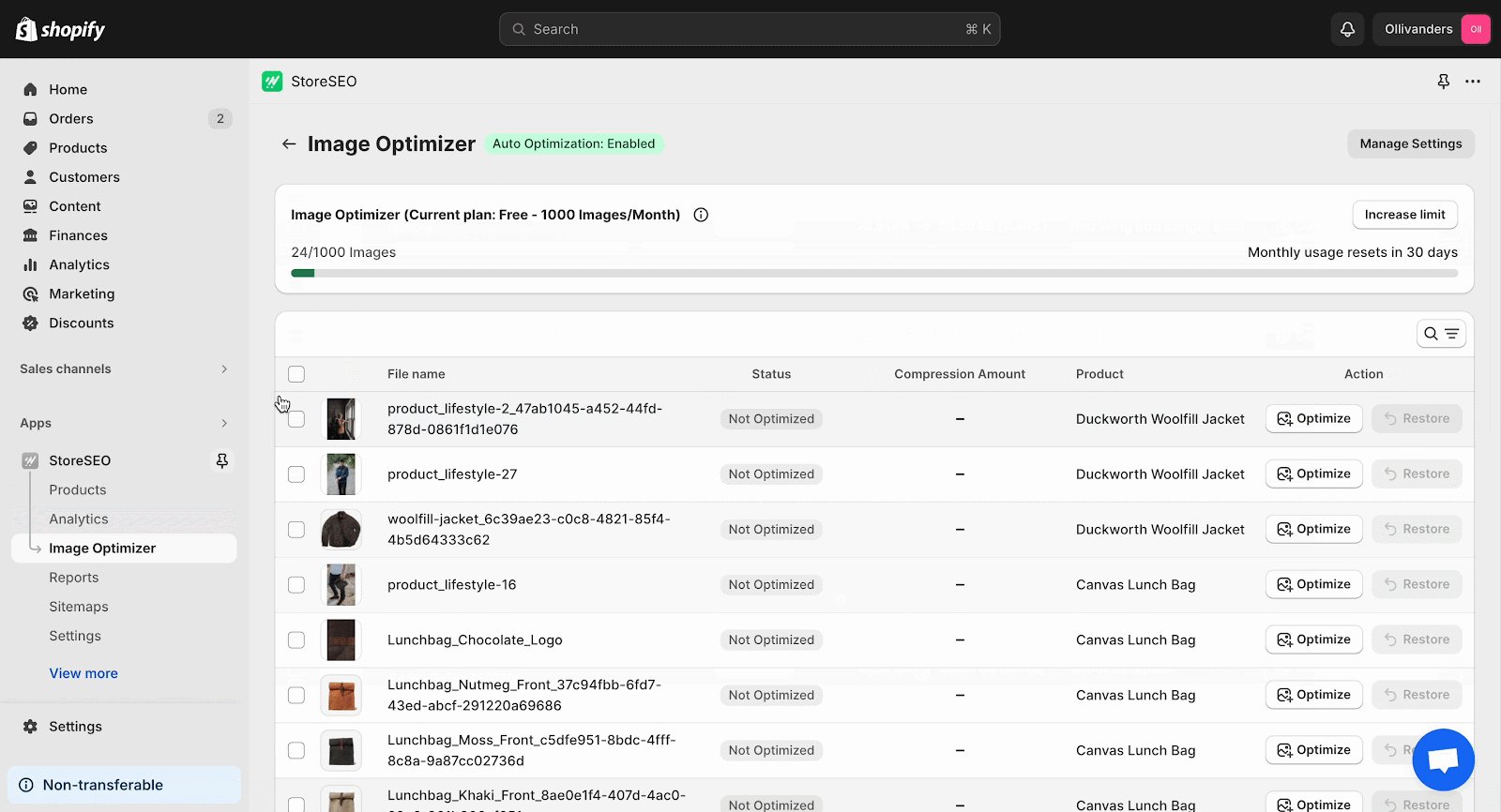
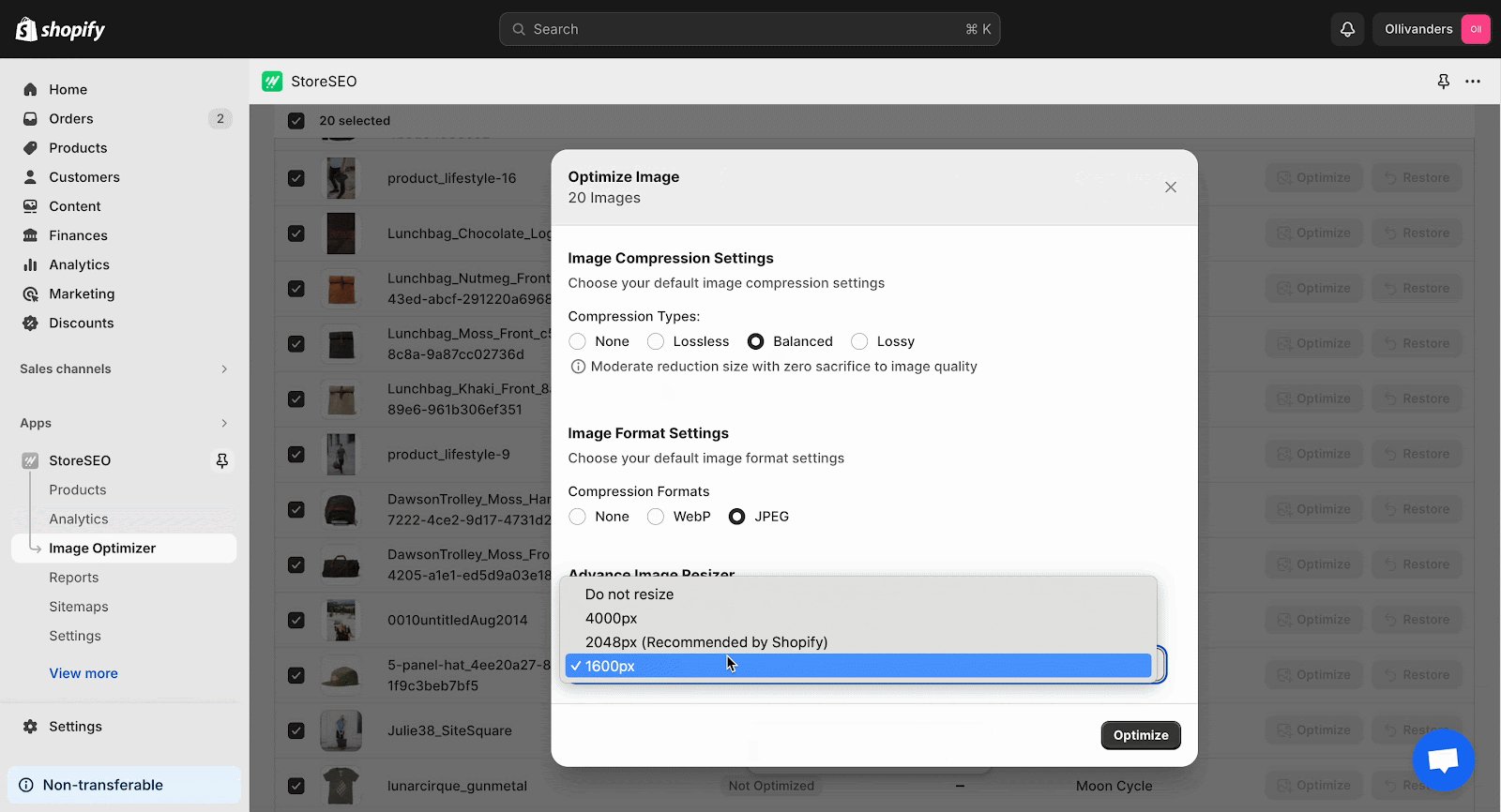
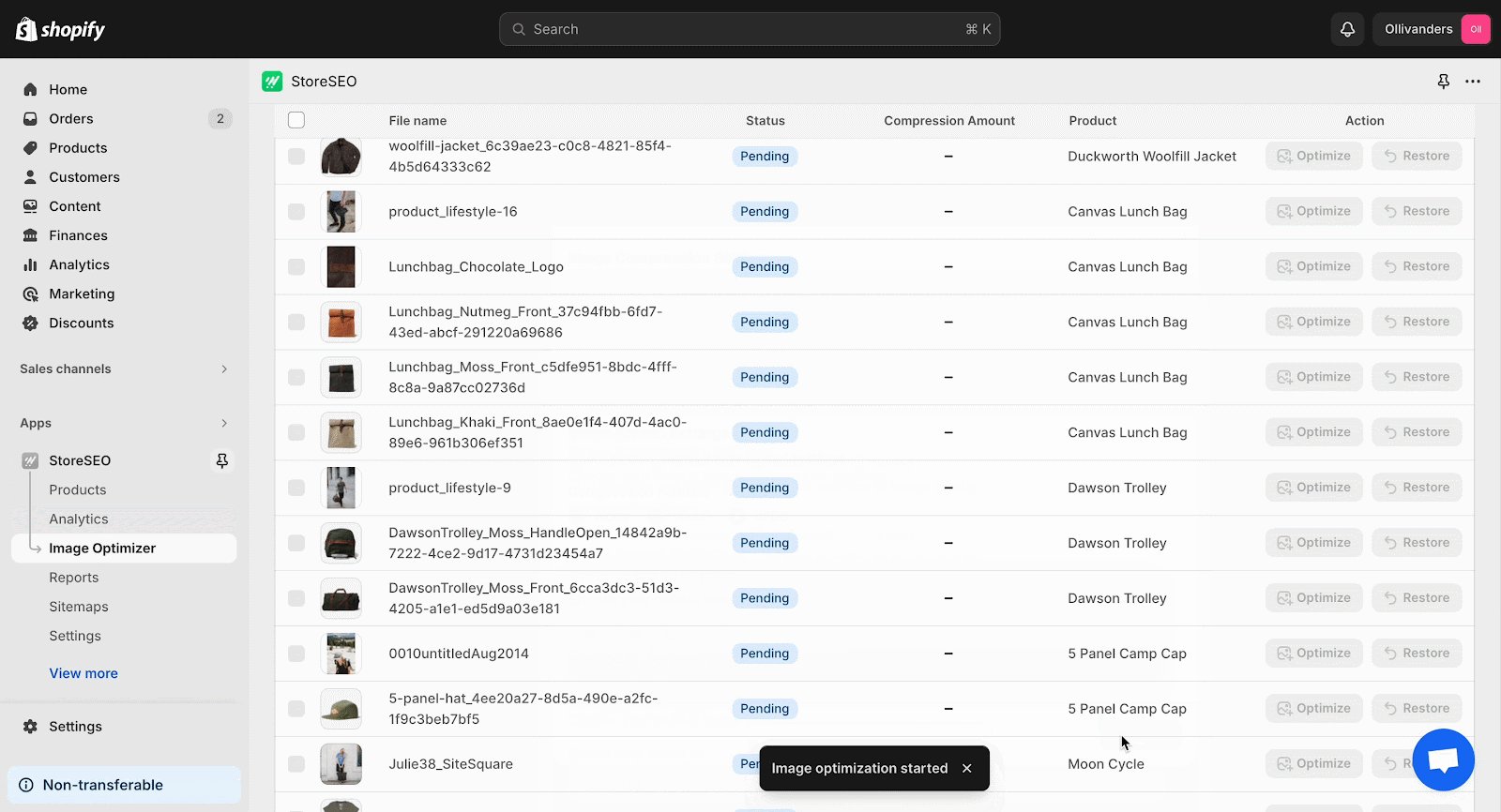
Afterward, go to the ‘Image Optimizer’ tab from the navigation. Then Select all the images that you want to optimize then hit the ‘Optimize’ button. Then choose your preferred optimization settings from the popup and click on the optimize button. It will instantly start to optimize your product images in bulk and help you save a lot of your time.

⭐ Automatically Optimize Shopify Images
Now, let’s dive into another time-saving feature of StoreSEO. It has an Auto Image Optimization feature that allows you to automatically optimize and resize your product images when you upload them to your Shopify store. So, once you set up auto image optimization, you don’t have to manually optimize any of the images you upload on Shopify. It will save you from all the hassle of manual optimization.
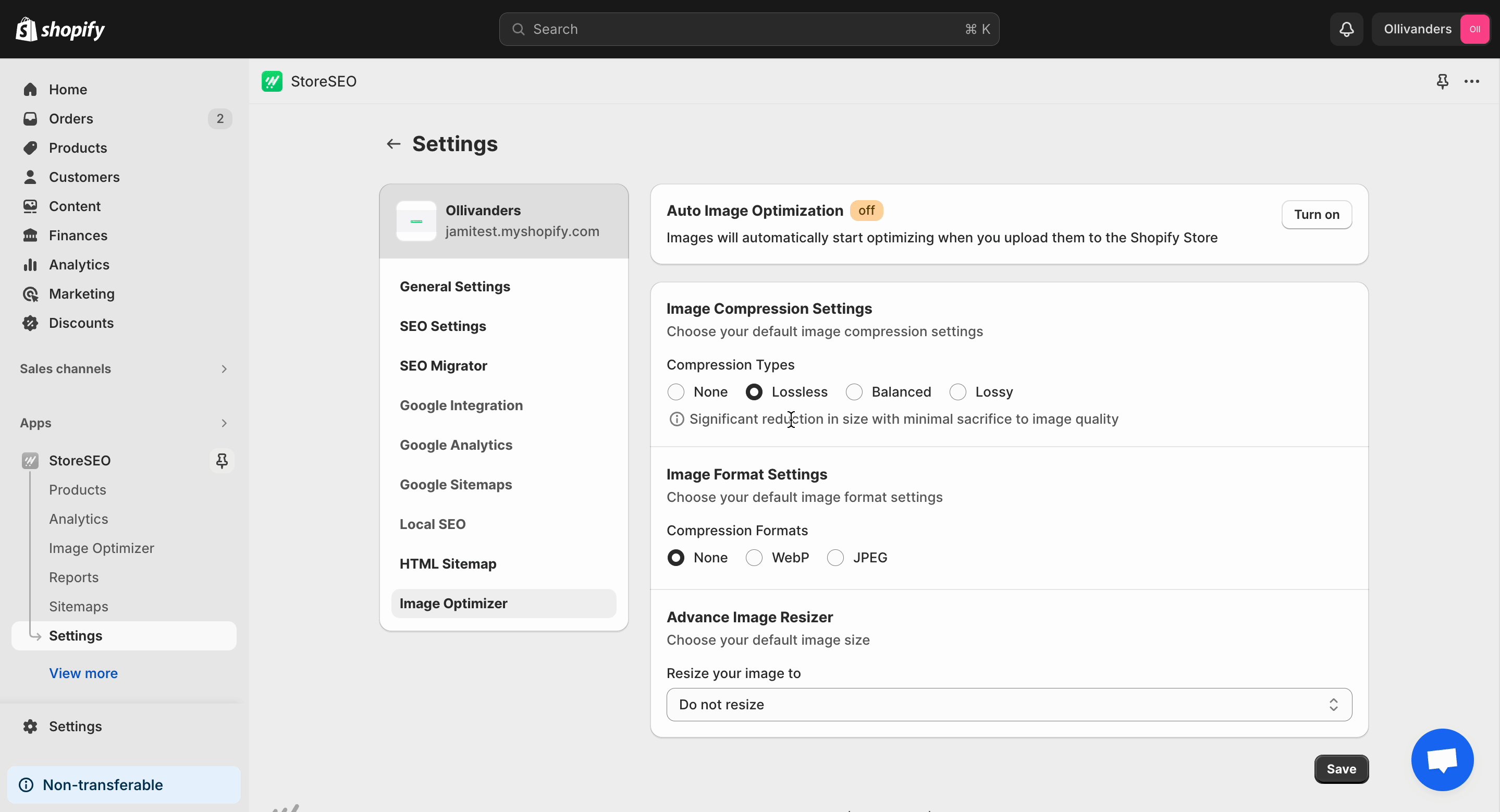
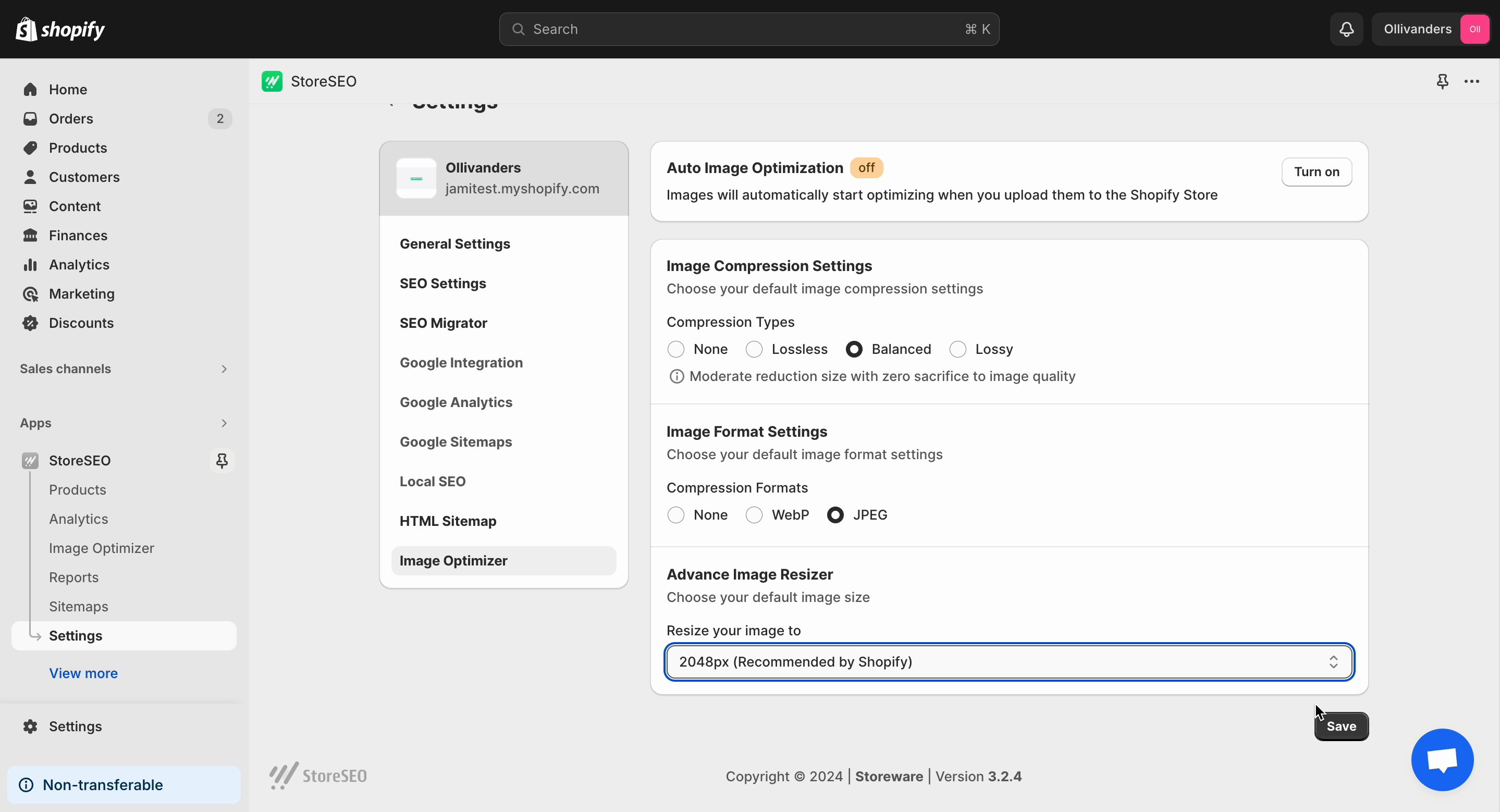
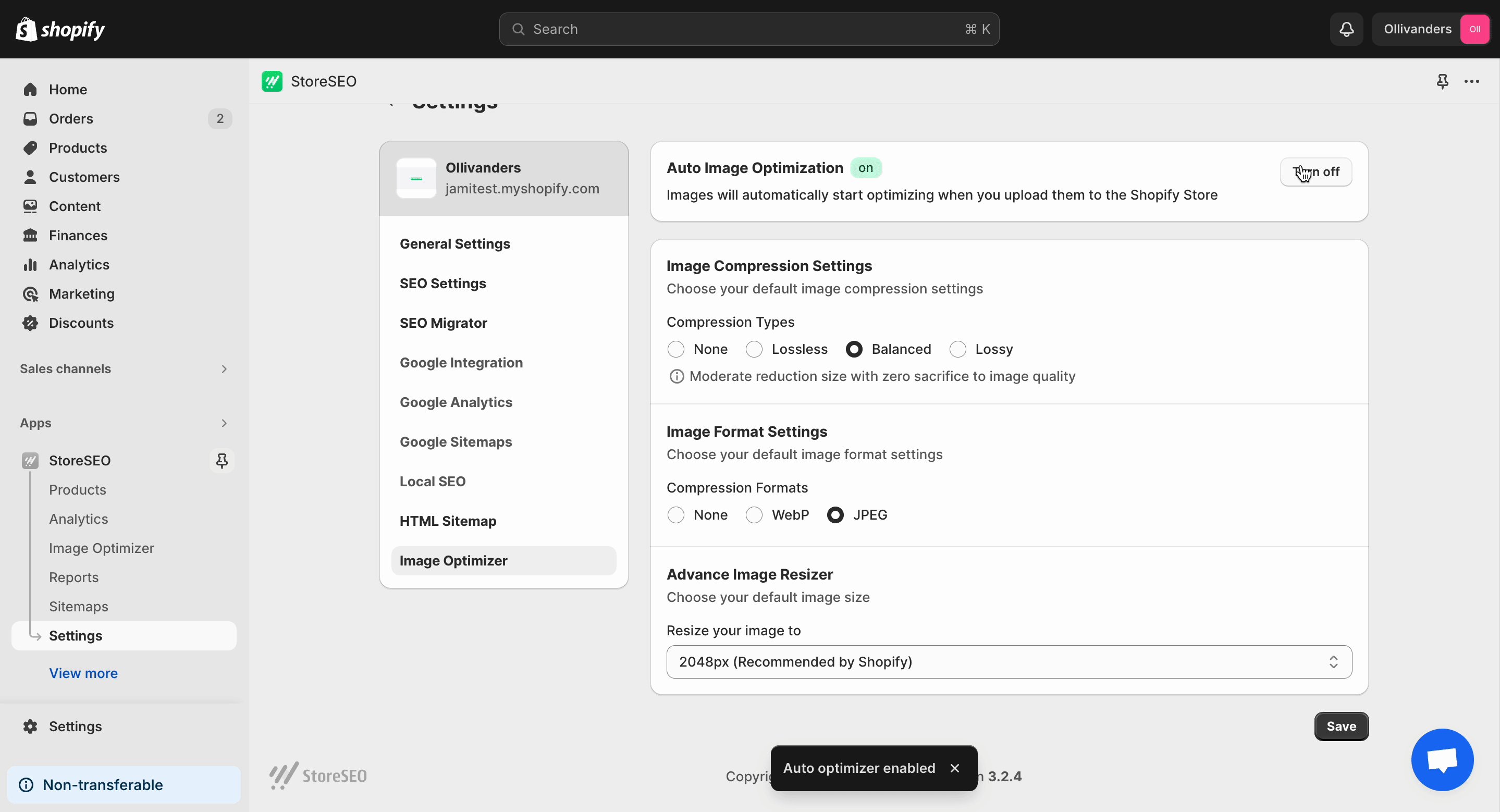
To enable Auto Image Optimizer you need premium Image Optimizer subscription plans first. Afterward, choose the default image optimization settings as you like then hit the ‘Turn on’ button. From now on, you don’t have to optimize any image after uploading to your Shopify store. It will be automatically optimized according to your default optimization settings.

✨ 5 Tested Tips For Shopify Image Optimization
We hope you have learned how you can optimize images to speed up your store and rank higher on search engine result pages. Now, let’s have a look at some of the advanced techniques to take your image optimization to the next level.
- Enable Lazy Loading to speed up your store
- Use small-sized thumbnail images and add proper alt text
- Avoid using GIFs for product images
- Add a caption to describe your image
- Try a Shopify image optimizer app to optimize your store images
⚡ Make Your Store Faster With Image Optimization
Image optimization for Shopify stores is extremely important to get a higher ranking on the search engine results page. With optimized images, your store will load faster & you can provide the best possible user experience to your visitors. So, without any delay, optimize your store and make your store faster than ever.
Have you found our blog useful? If you do, then please subscribe to our blogs for more Shopify tips, tricks, and guides.