Mit StoreSEOkönnen Sie ganz einfach eine HTML-Sitemap für Ihren Shop erstellen, die Benutzern hilft, alle Seiten Ihres Shopify-Shops zu finden. Darüber hinaus informiert es Suchmaschinen über alle verschiedenen Seiten Ihrer Website. Dies verbessert die SEO-Optimierung für Ihre Shop-Produkte und verbessert Ihr Benutzererlebnis.
Folgen Sie dieser Schritt-für-Schritt-Anleitung zum Generieren einer HTML-Sitemap für Ihren Shopify-Shop mit StoreSEO.
Schritt 1: Gehen Sie zur HTML-Sitemap in StoreSEO #
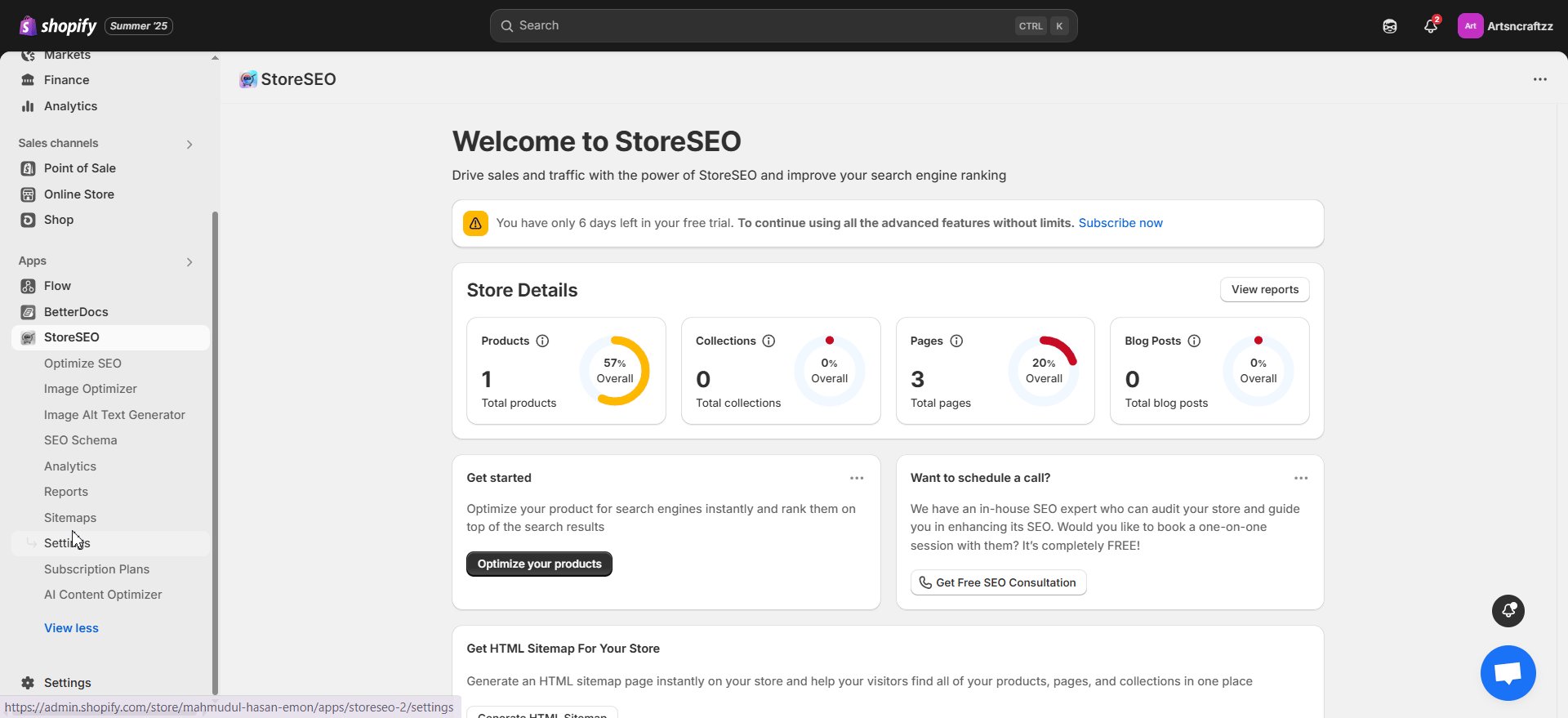
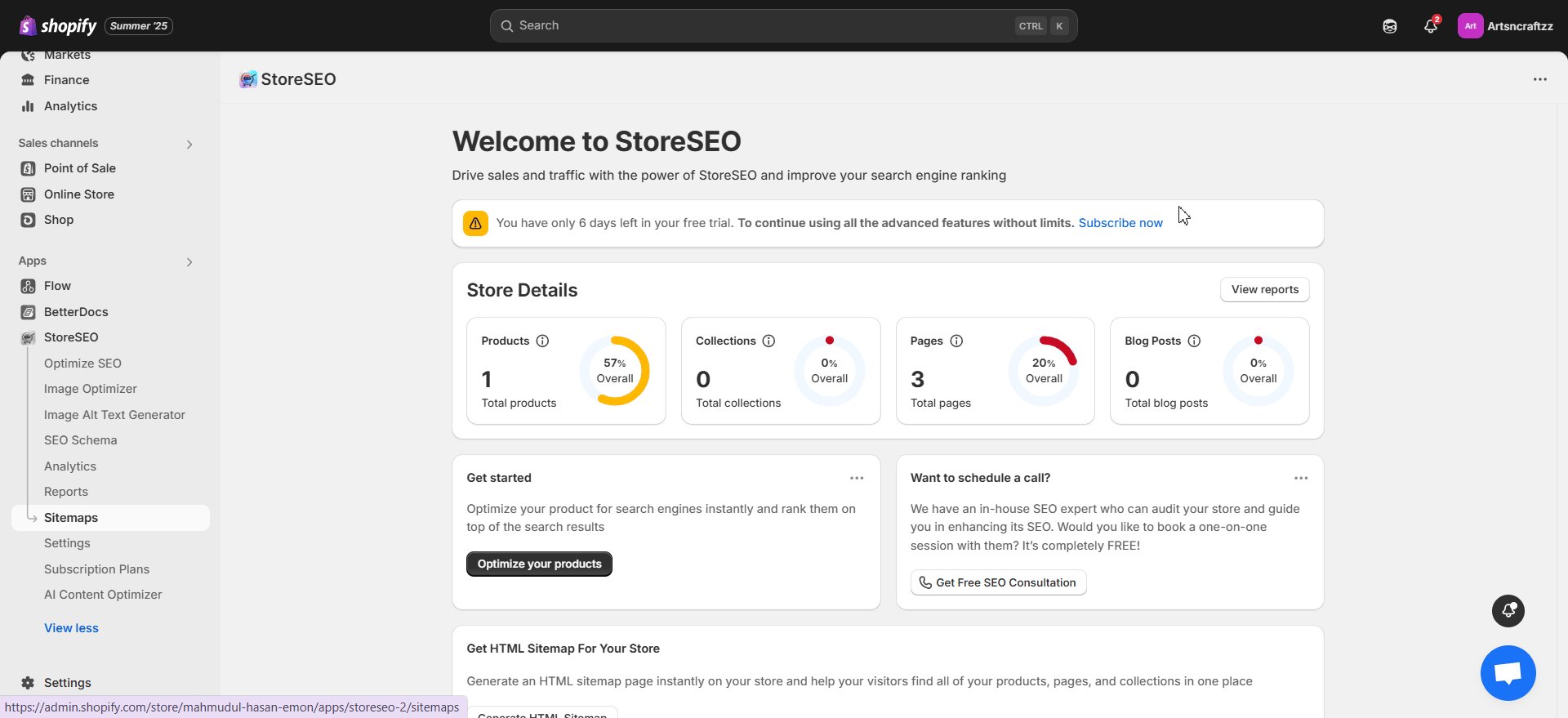
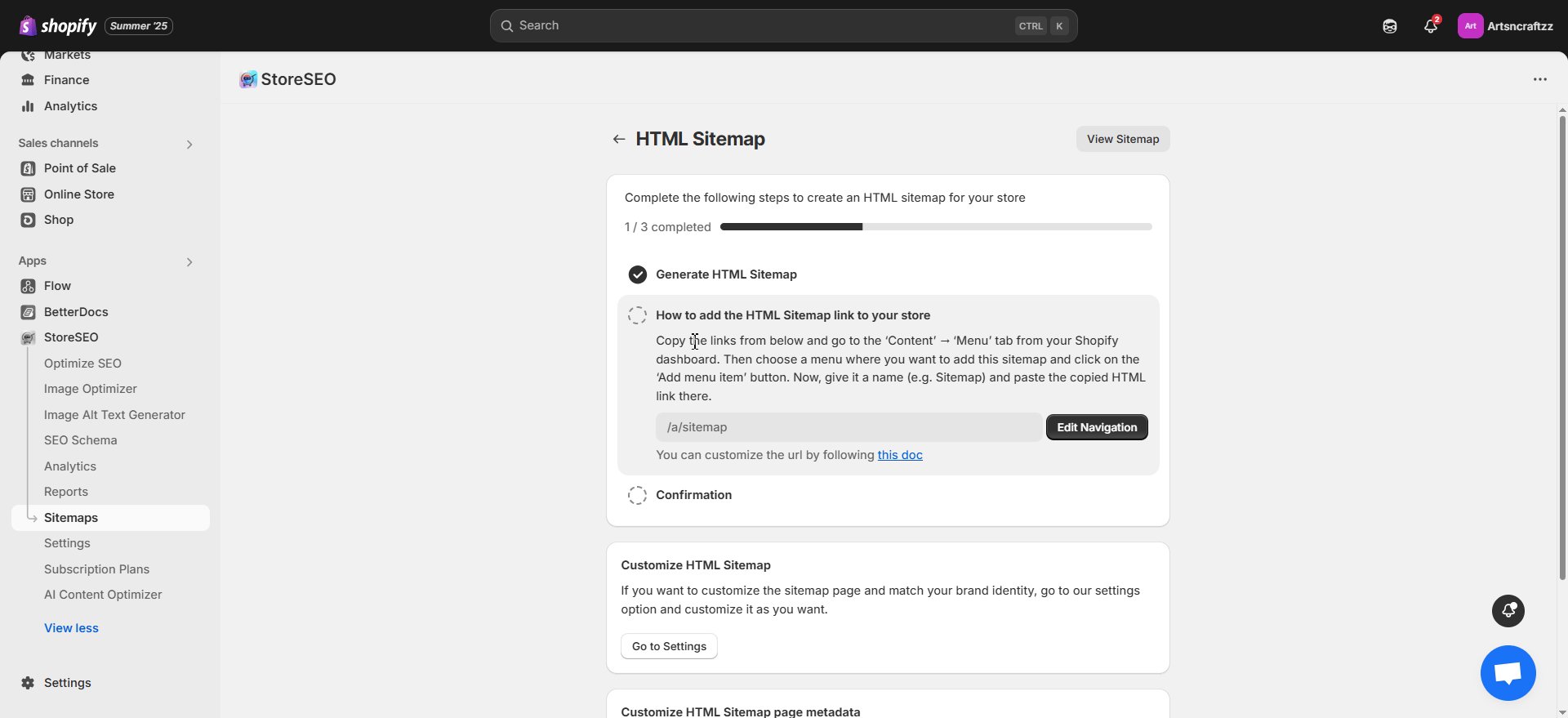
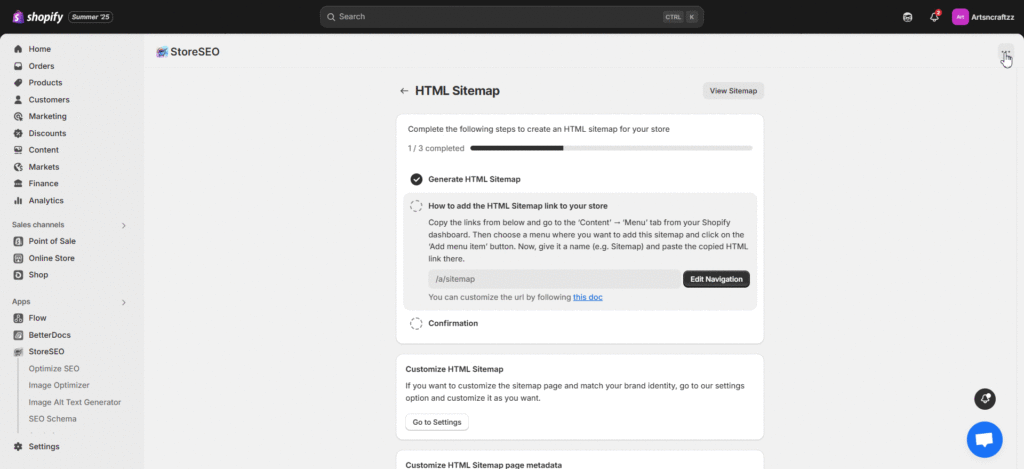
Melden Sie sich bei Ihrem Shopify-Shop an und gehen Sie zu „Sitemap' im StoreSEO App-Dashboard. Klicken Sie auf die Registerkarte 'HTML Sitemap'-Schaltfläche, um eine Sitemap zu generieren.

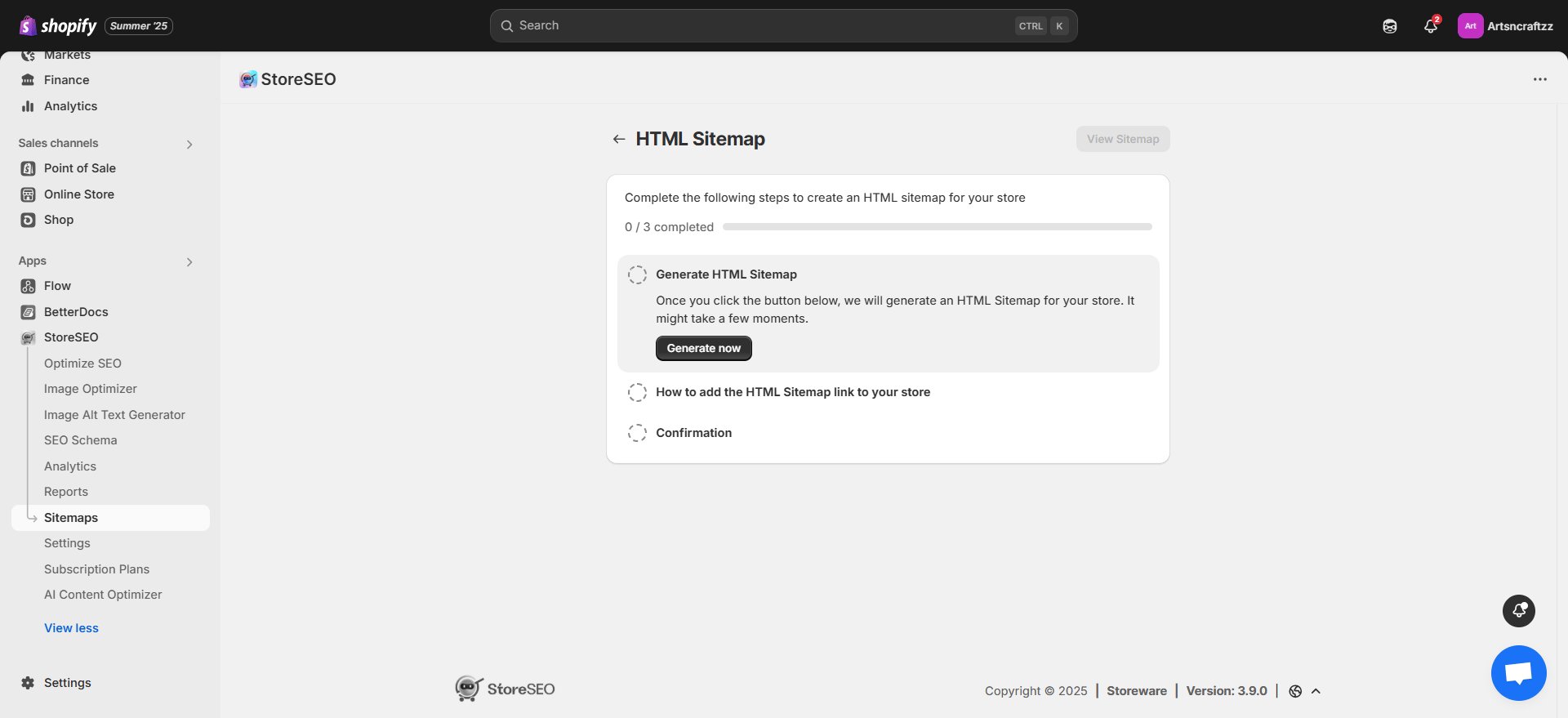
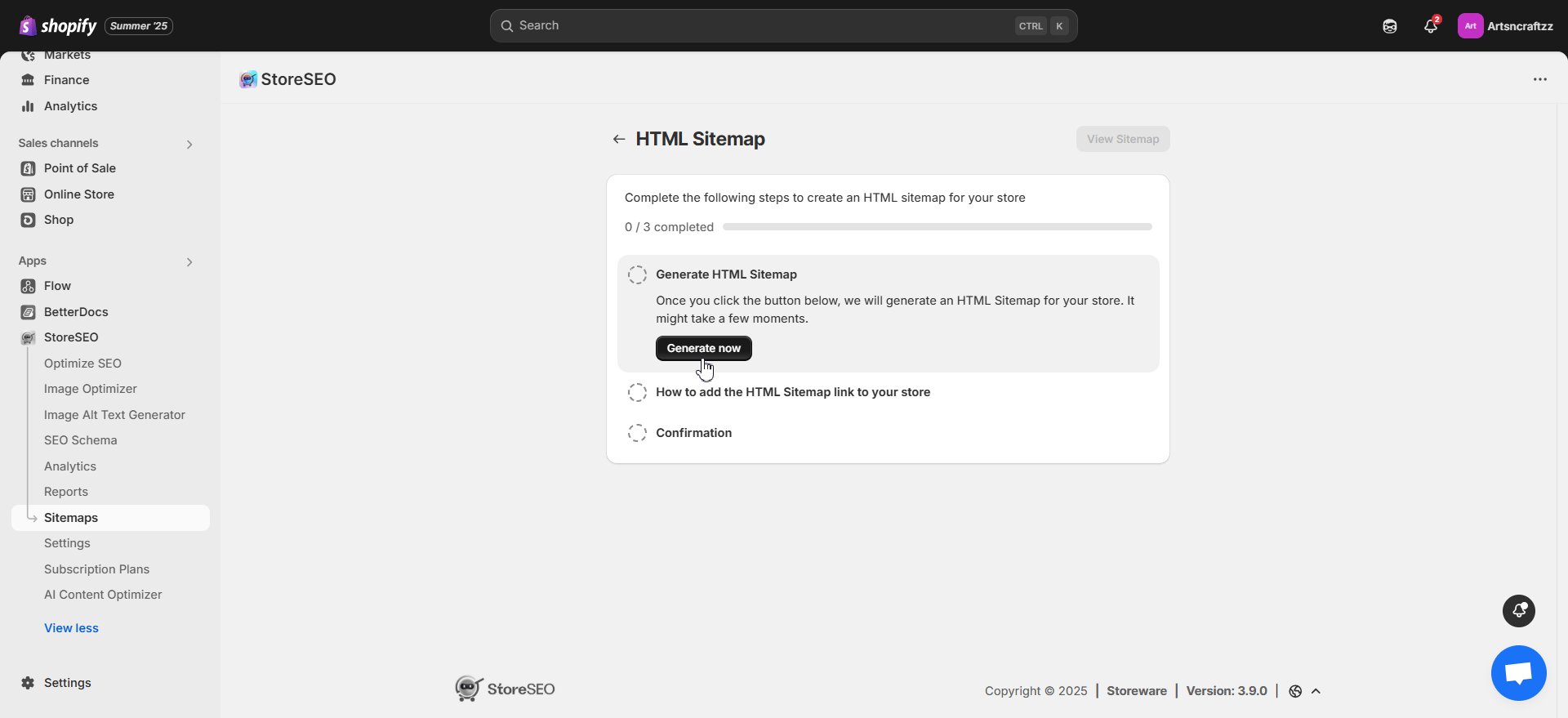
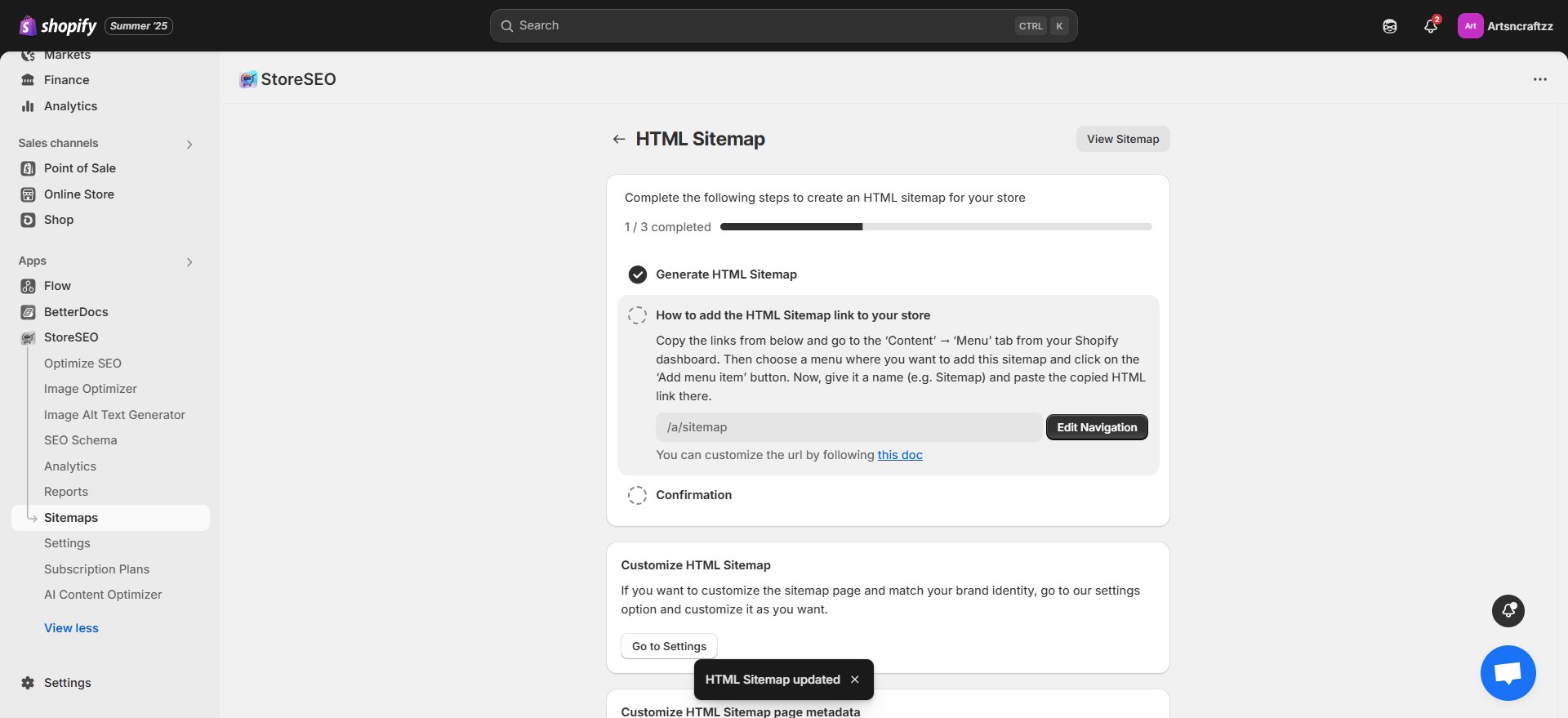
Drücken Sie die Taste 'Jetzt generieren', und dann wird die Sitemap automatisch generiert. Kopieren Sie dann die URL in Ihre Sitemap.

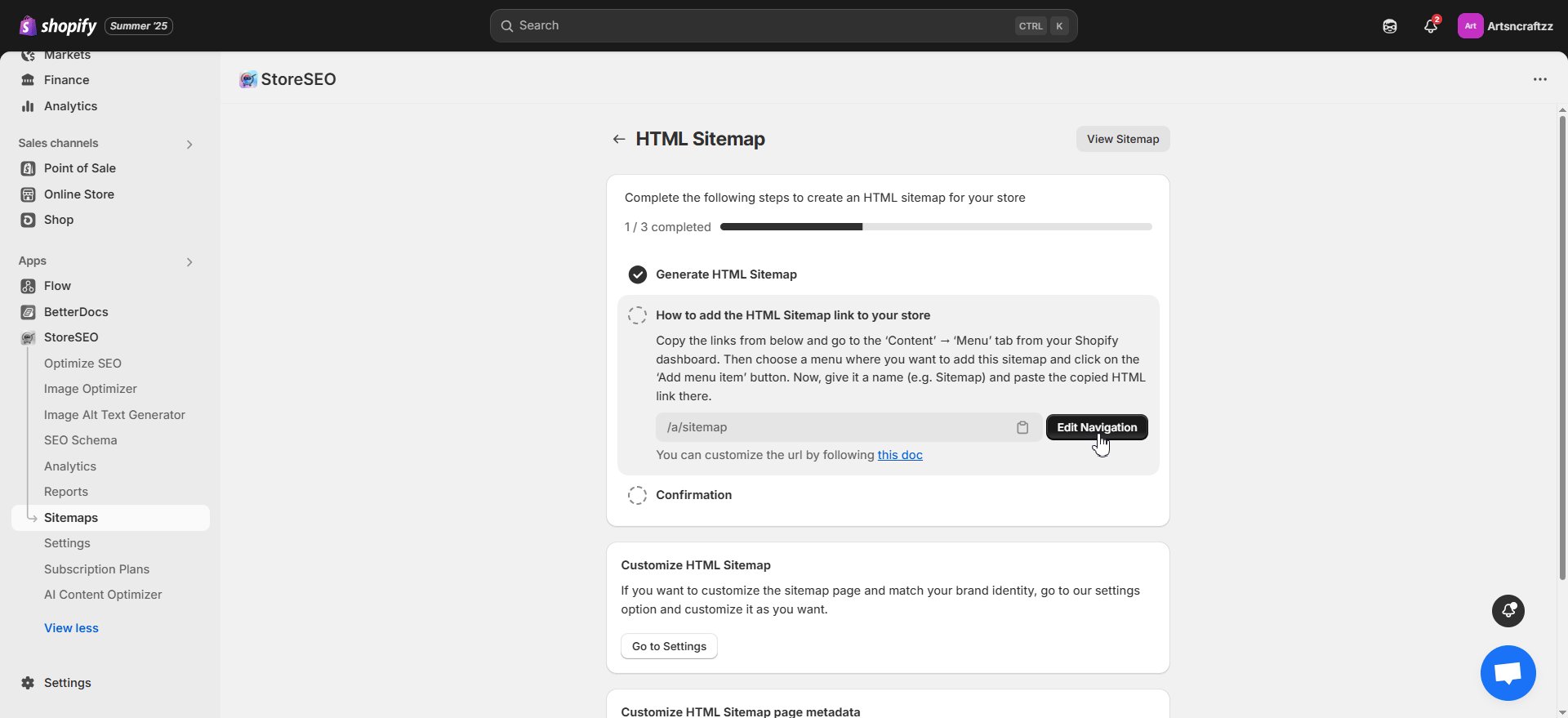
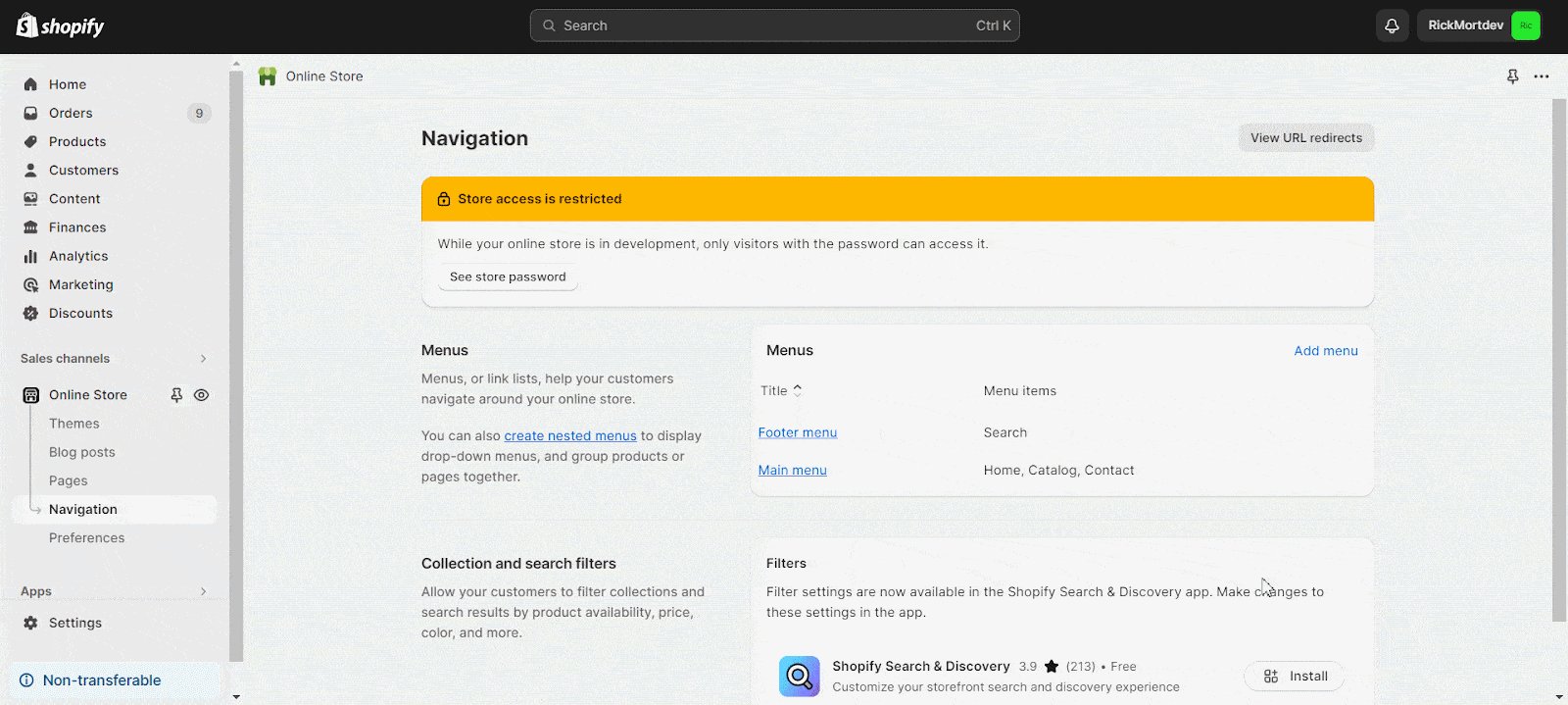
Nachdem Sie die URL kopiert haben, klicken Sie auf das 'Navigation bearbeiten' Schaltfläche. Dadurch werden Sie zur Registerkarte „Navigation“ Ihres Shopify-Shops weitergeleitet.

Sitemap-URL anpassen #
Die StoreSEO-App generiert standardmäßig automatisch eine Sitemap-URL für die Benutzer. Sie können die URL jedoch anpassen und nach Ihren Wünschen oder Bedürfnissen festlegen. Um die Sitemap-URL anzupassen, navigieren Sie zu Apps verwalten –> Apps und Vertriebskanäle –> App-Proxy aus dem 'SitemapKlicken Sie auf die Registerkarte 'URL anpassen', ändern Sie die Sitemap-URL und speichern Sie die Änderungen.

Schritt 2: Sitemap-URL zu einem Menü hinzufügen #
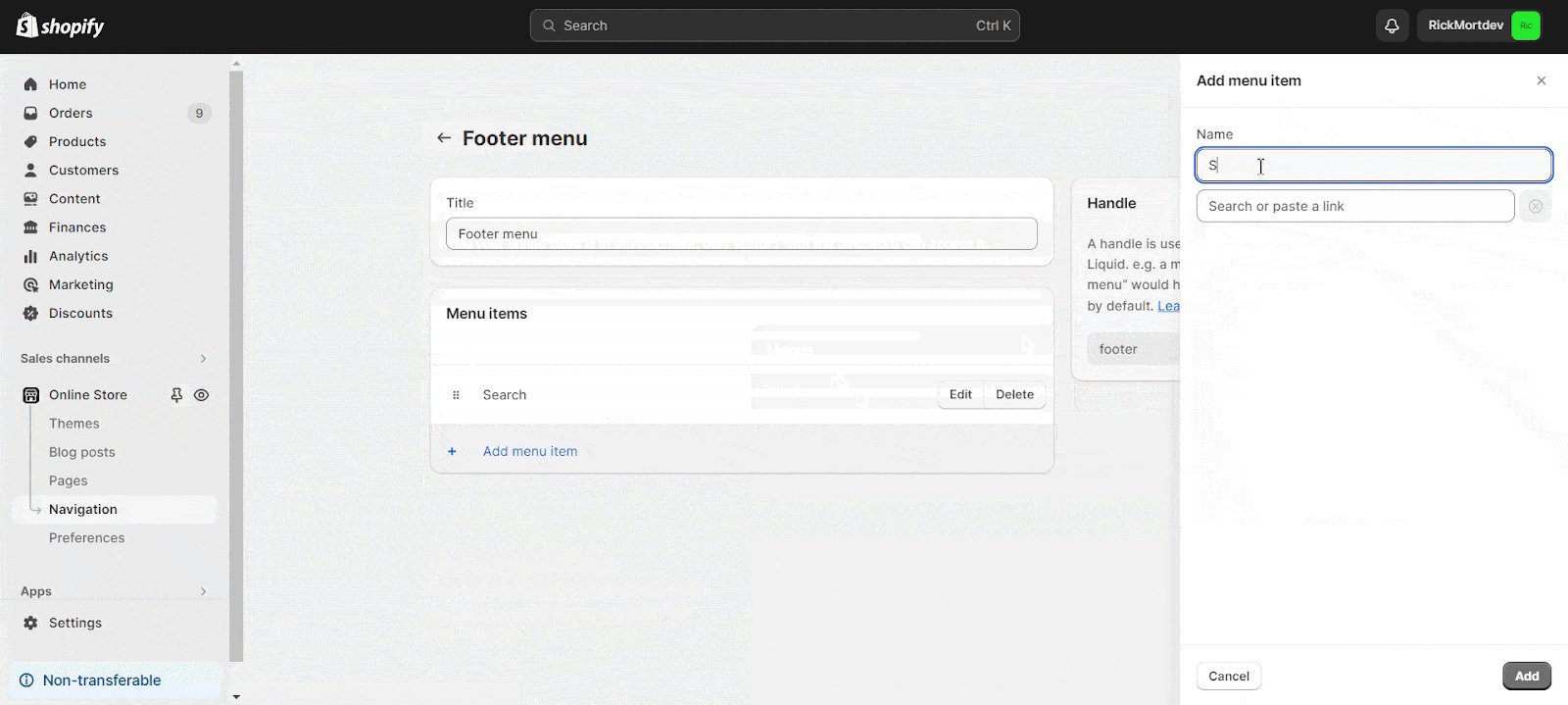
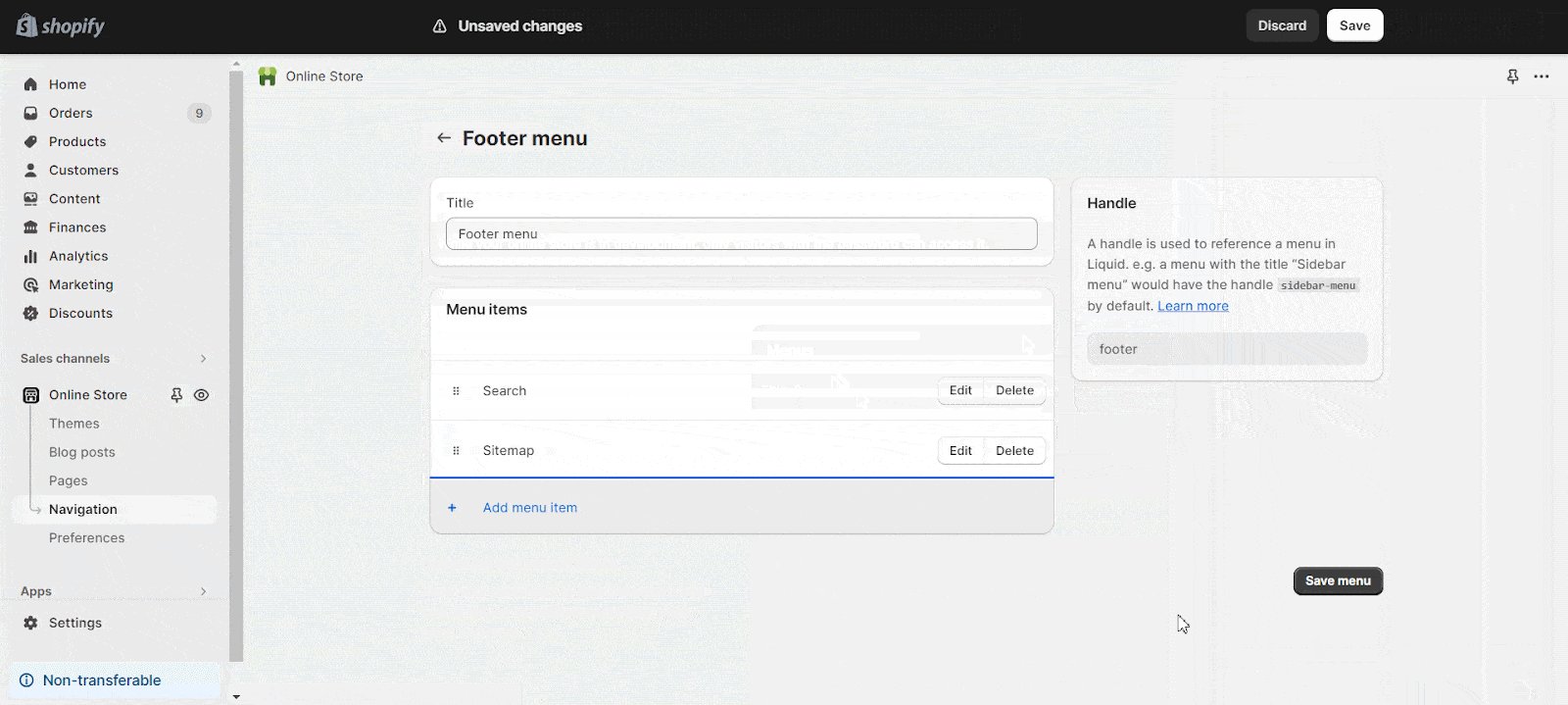
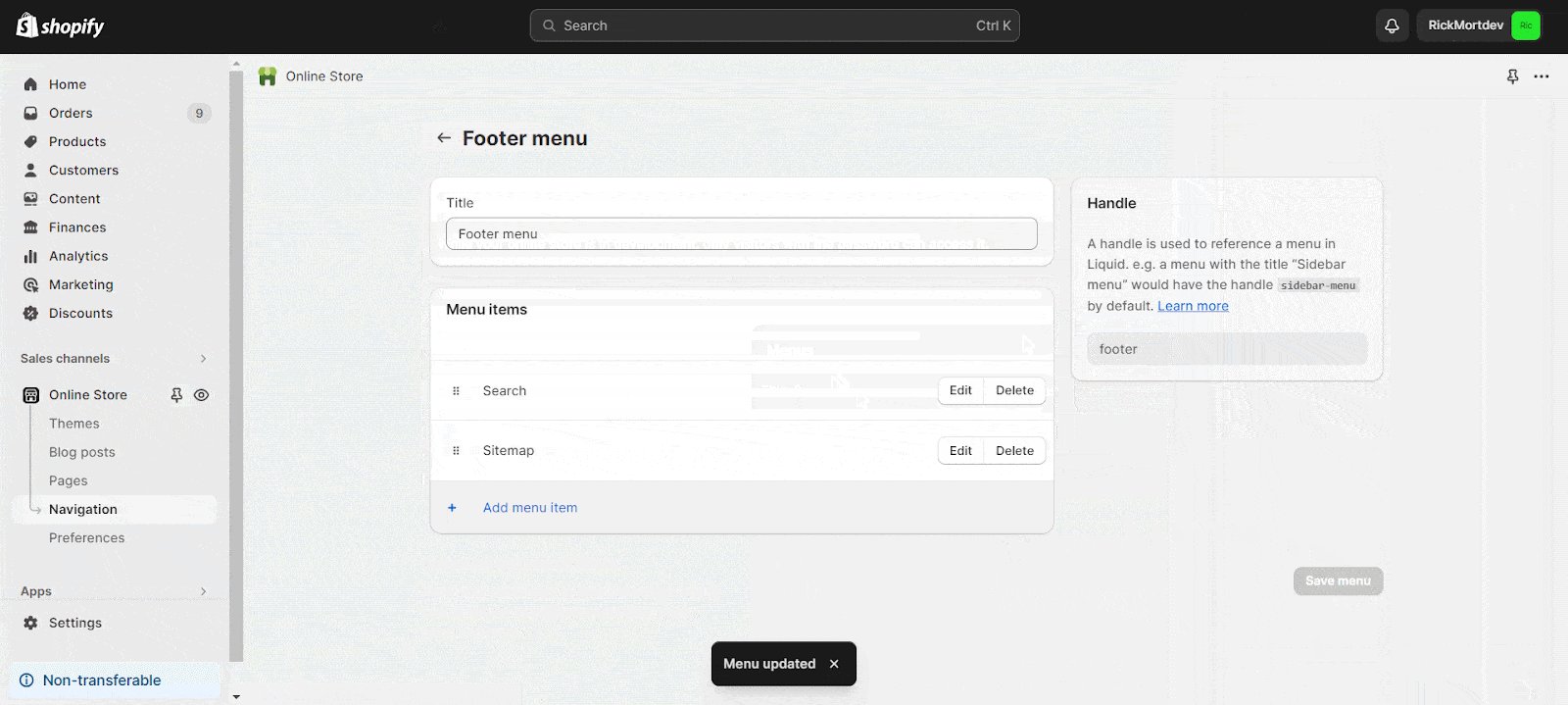
Fügen Sie ein neues Menü hinzu oder klicken Sie auf ein vorhandenes, in das Sie die HTML-Sitemap einfügen möchten. Wir fügen die Sitemap beispielsweise dem 'Fußzeile'. Klicken Sie auf das Menü, um ein Element hinzuzufügen. Geben Sie einen Namen ein und fügen Sie den Sitemap-URL-Link ein. Speichern Sie anschließend die Menüeinstellungen.

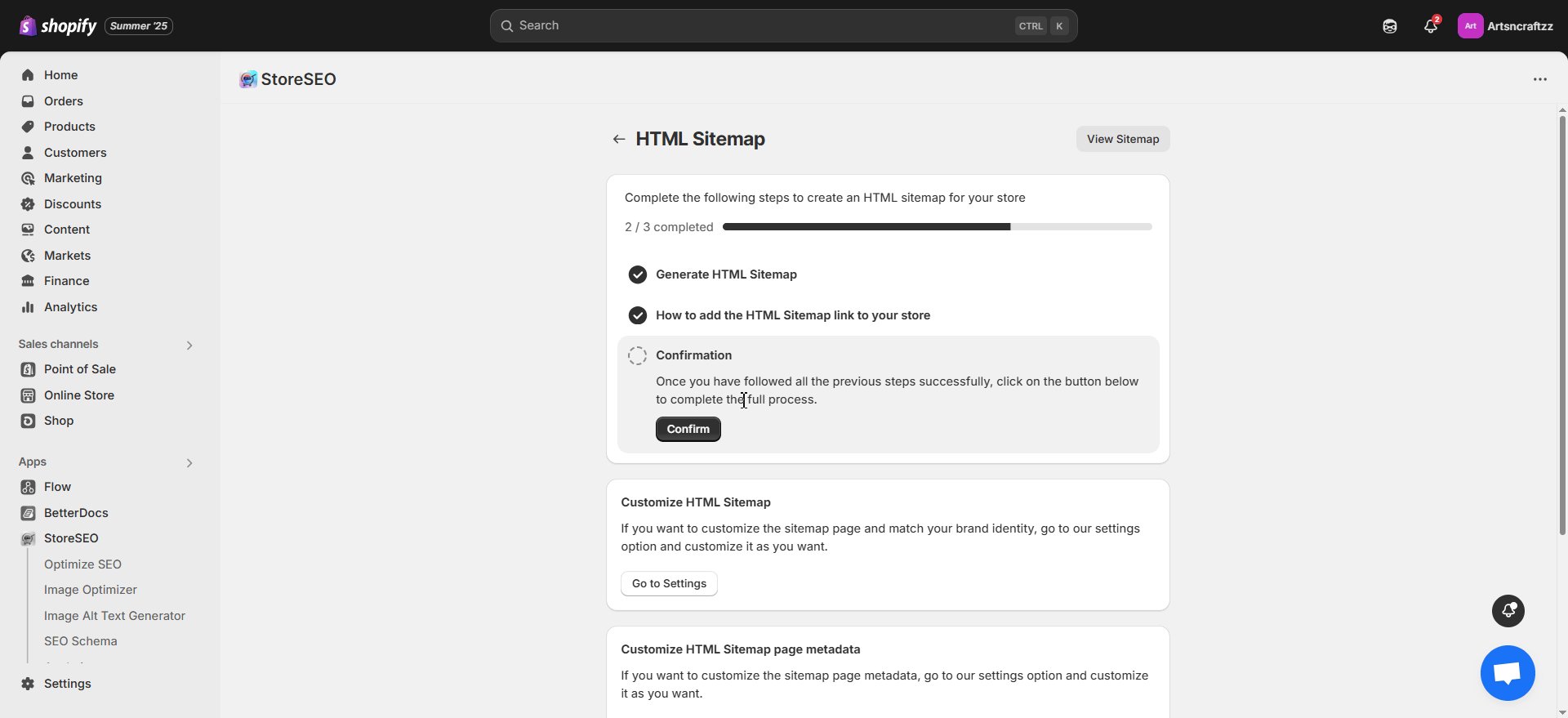
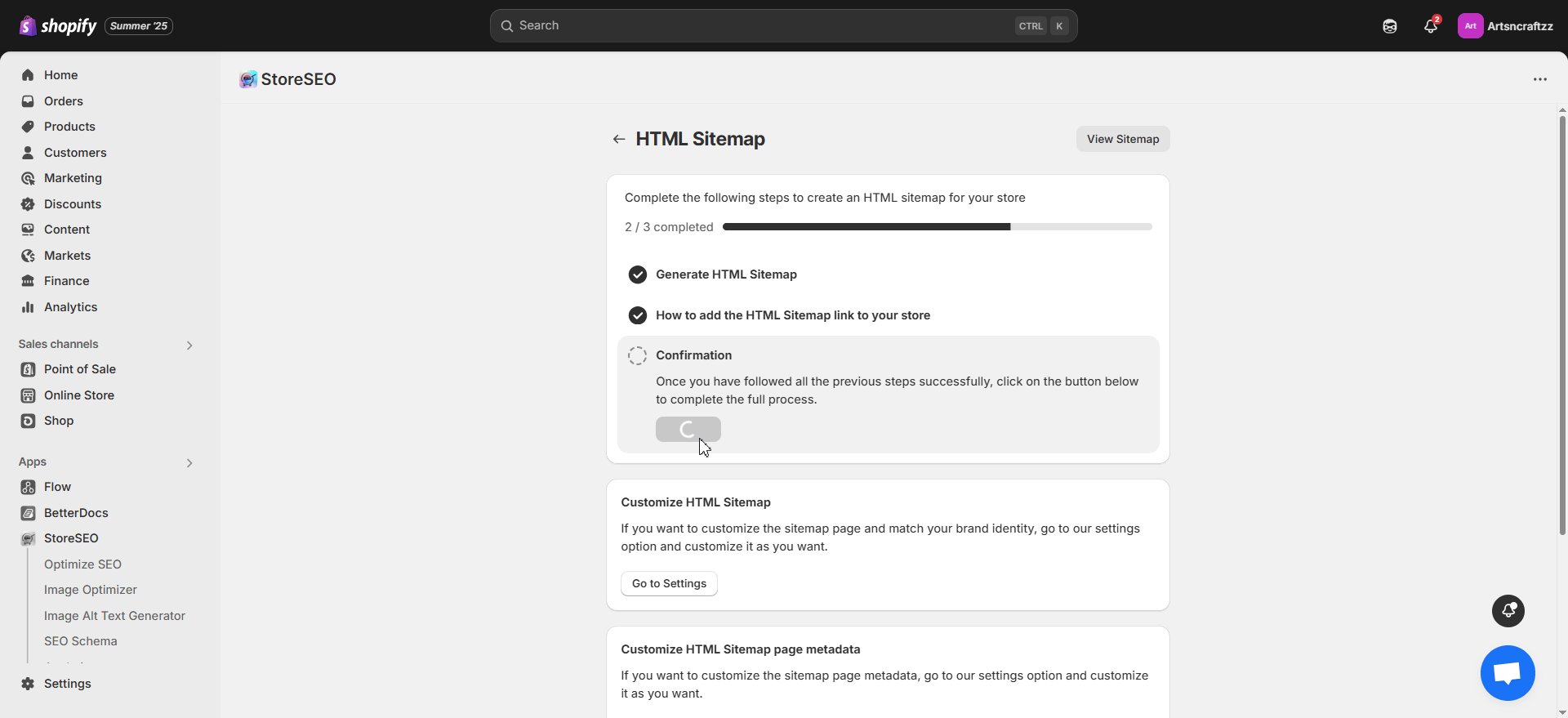
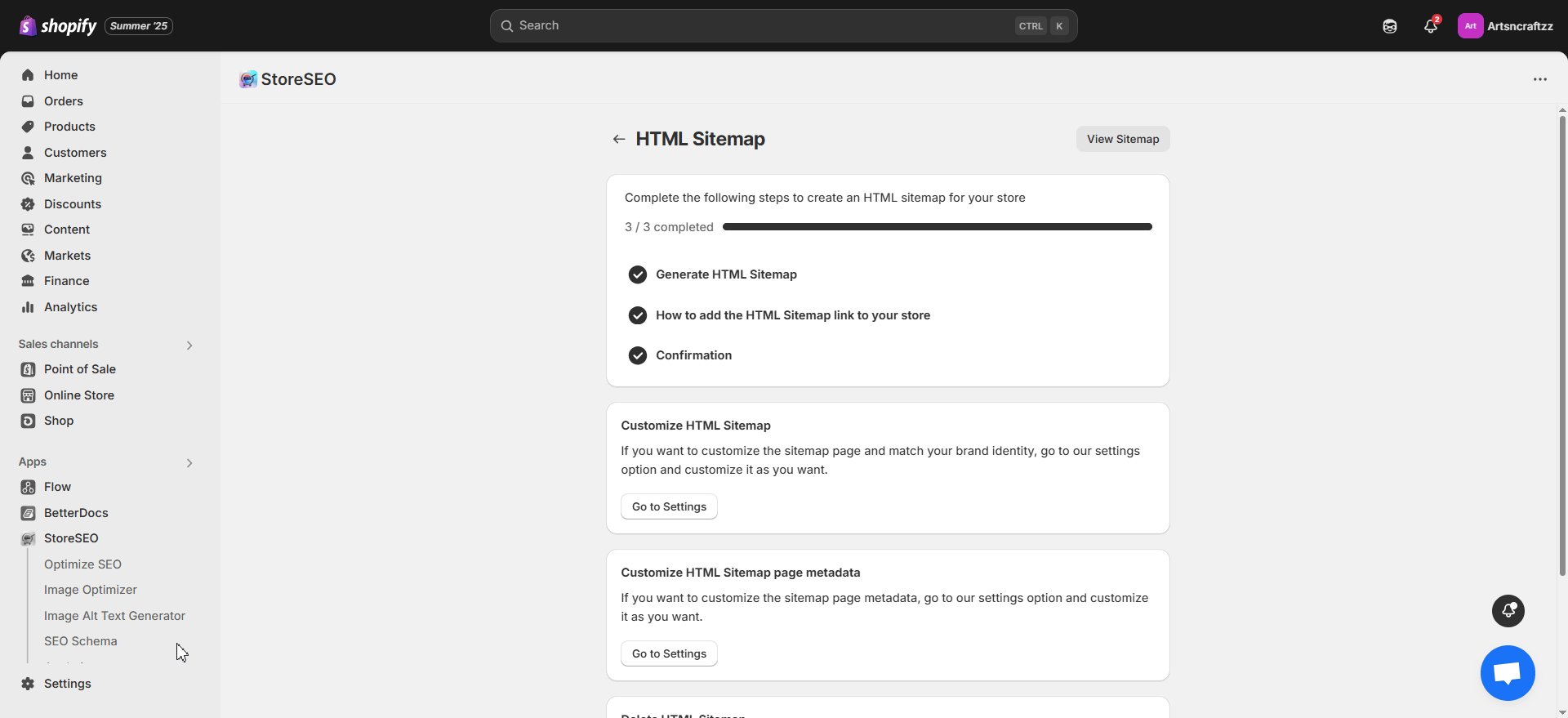
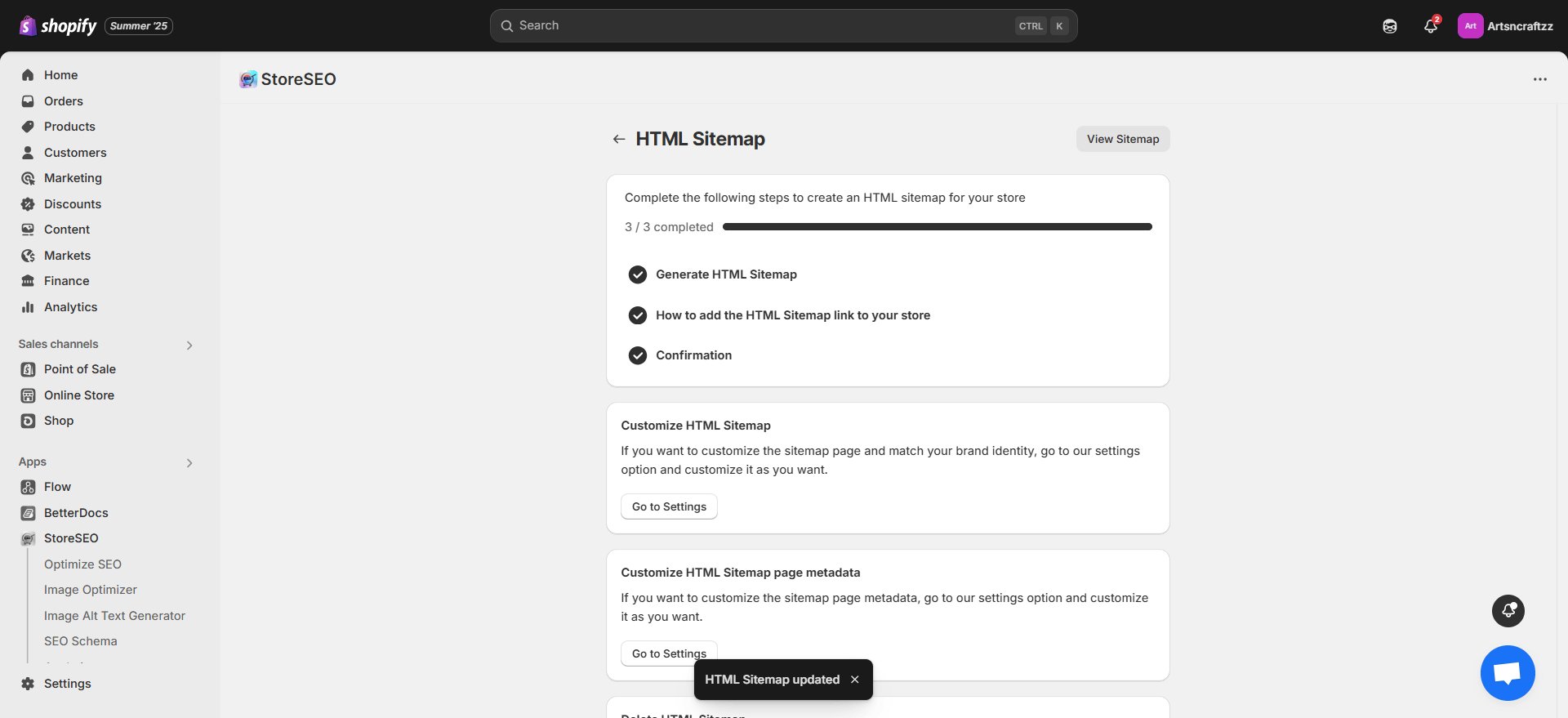
Nachdem Sie den HTML-Sitemap-Link zu Ihrem Shop hinzugefügt haben, können Sie auf die Schaltfläche „Bestätigen', um zum nächsten Schritt der Anpassung zu gelangen.

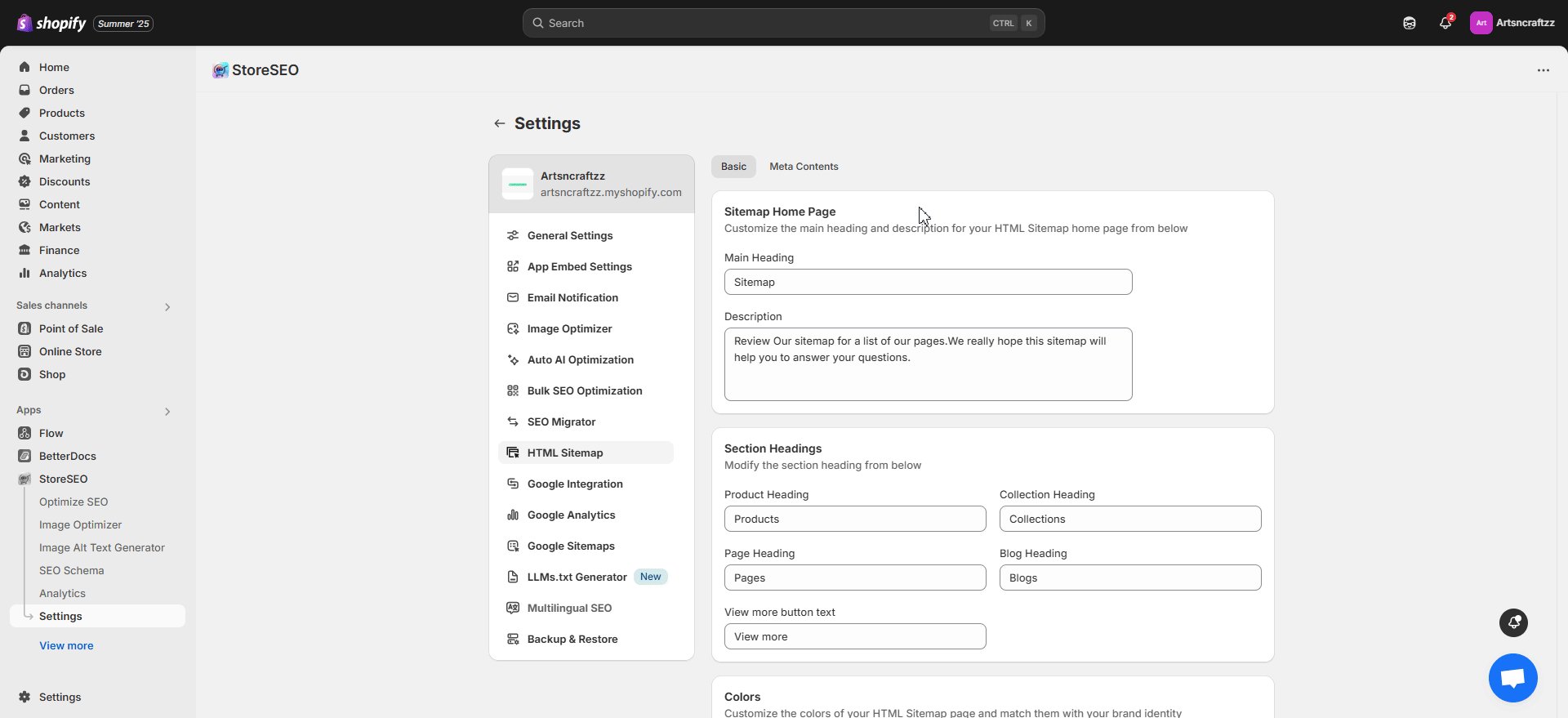
Schritt 3: HTML-Sitemap anpassen #
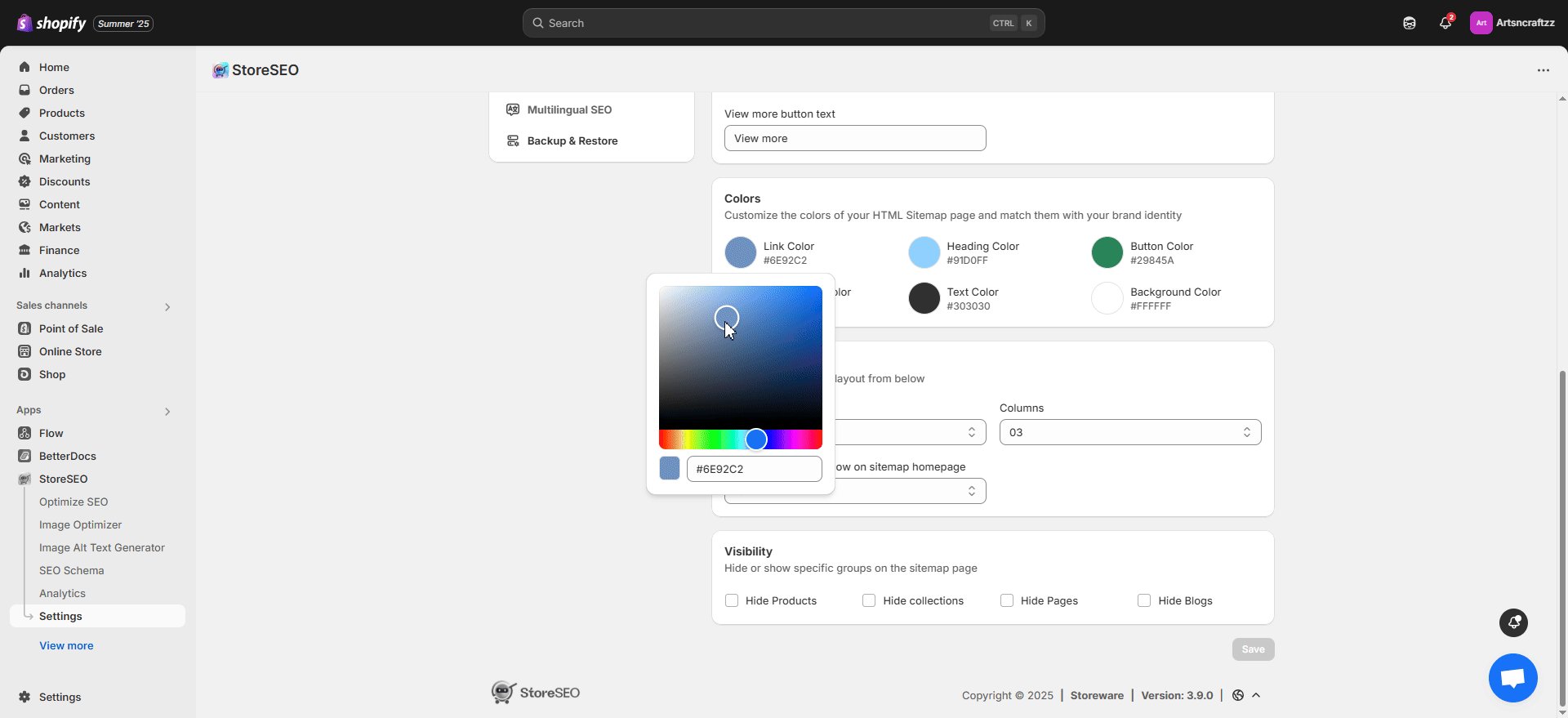
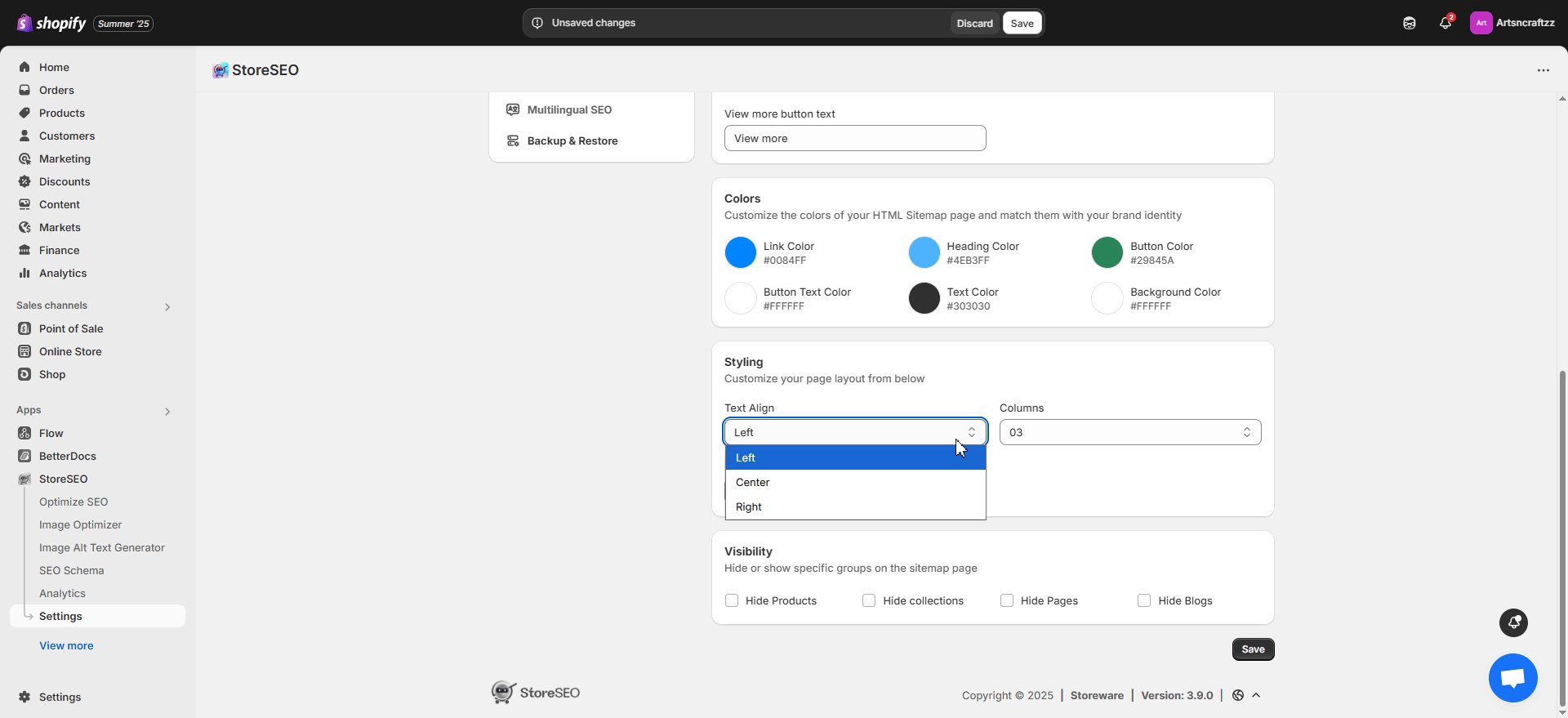
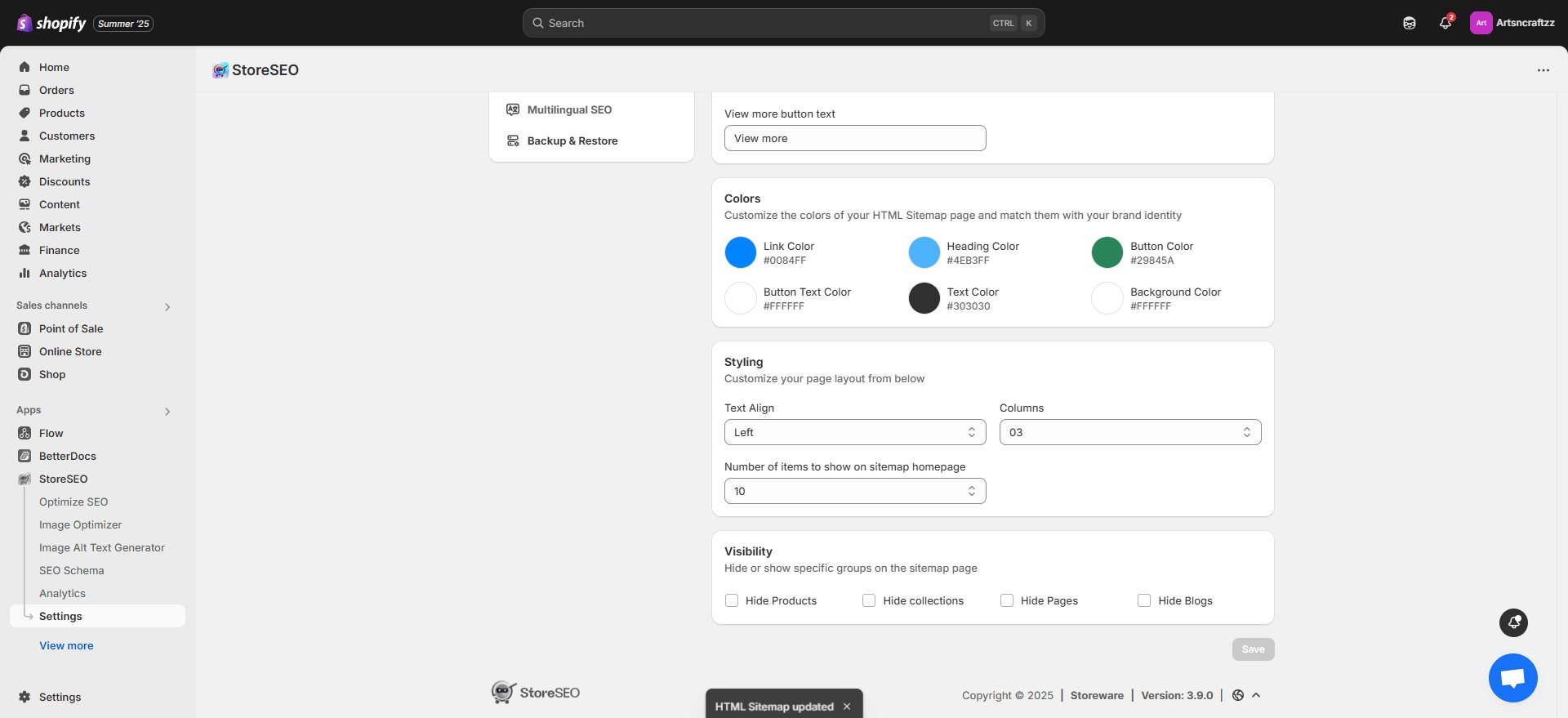
Nach dem Hinzufügen können Sie die HTML-Sitemap für Ihren Shop anpassen. Hier können Sie die Überschrift, Beschreibung und die Abschnittsüberschrift anpassen und Farben auswählen, die zu Ihrer Markenidentität passen. Sie können auch das Styling ändern und die Sichtbarkeit für bestimmte Gruppen festlegen. Nachdem Sie alle Einstellungen angepasst haben, klicken Sie auf die Schaltfläche „Speichern“.

Endergebnis #
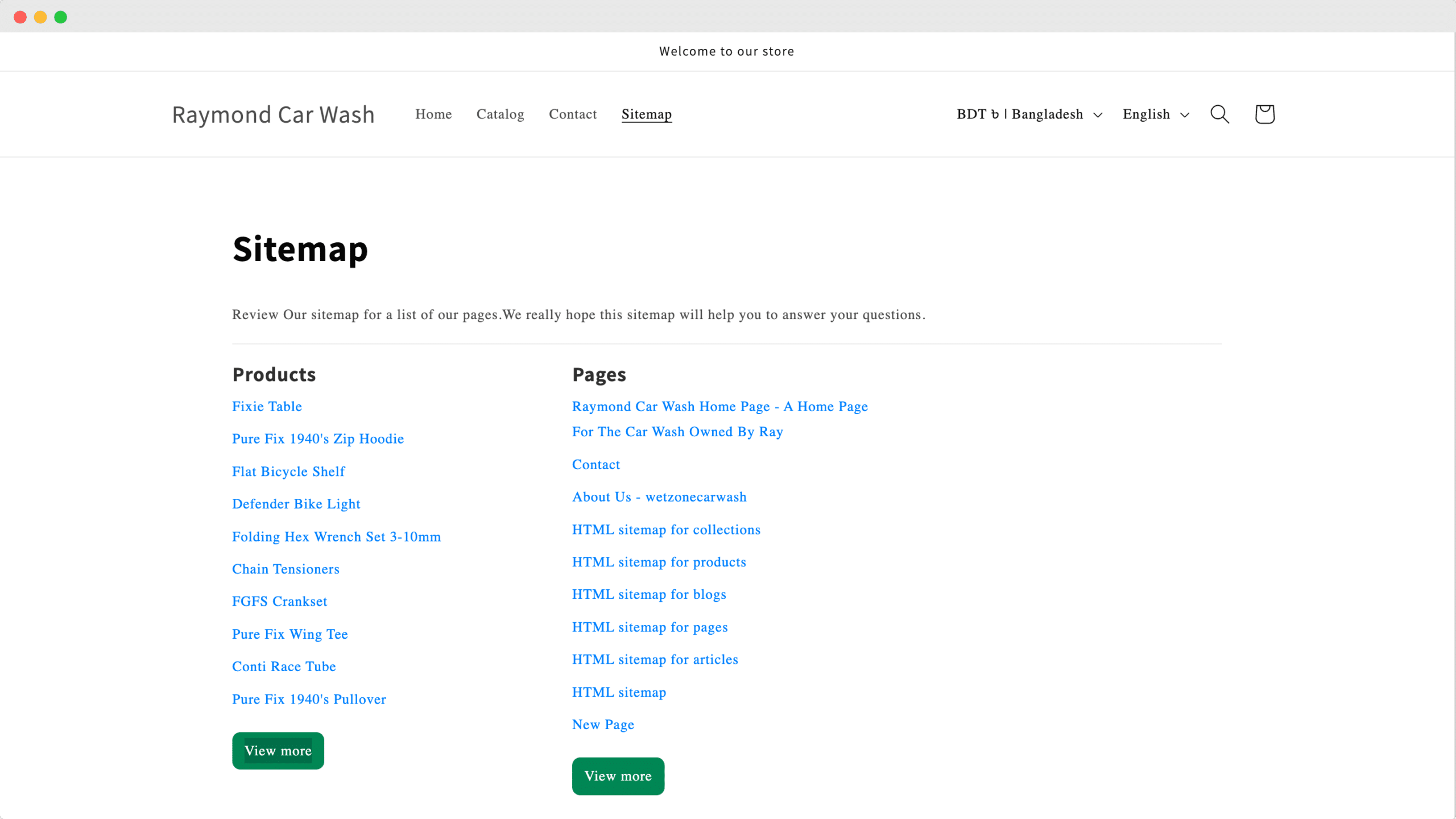
Nachdem Sie die HTML-Sitemap hinzugefügt und angepasst haben, sieht die Sitemap-Seite Ihres Shops wie folgt aus.

So einfach können Sie mit StoreSEO eine HTML-Sitemap für Ihren Shopify-Shop erstellen.
Sie kommen nicht weiter? Kontaktieren Sie uns gerne engagiertes Support-Team für weitere Unterstützung.