La verdad sea dicha, a nadie le gusta un sitio web lento, especialmente a los clientes potenciales. Es por eso que no se puede ignorar la importancia de Optimización de imágenes para Shopify tiendas. Por lo tanto, sumérgete en este blog para aprender cómo puedes optimizar tus imágenes de Shopify y hacer que tu tienda sea más rápida que nunca.

💡 Comprender la optimización de imágenes para Shopify y sus beneficios
La optimización de imágenes consiste en reducir el tamaño de archivo de las imágenes sin perder la calidad real de las mismas para mejorar la velocidad de su sitio web. Si bien ayuda a Proporcionar una mejor experiencia de usuario Para sus clientes, también es imprescindible obtener una clasificación más alta en las páginas de resultados de los motores de búsqueda.
Puede pensar que comprimir y cambiar el tamaño de sus imágenes puede ser suficiente. Sin embargo, la optimización de imágenes va más allá de eso. Debe Agregar atributos de texto alternativo a la imagen Para obtener un mejor resultado en los motores de búsqueda, veamos ahora los principales beneficios que obtendrás al optimizar las imágenes de Shopify.
🔵 Aumentar la velocidad de carga de la página
Cuando optimizas las imágenes de tu tienda Shopify, reducirás significativamente los tiempos de carga de tu sitio. Por lo tanto, tu tienda será más rápida que nunca. Esto te ayudará reducir las tasas de rebote y mejorar sus tasas de conversión.
🔵 Mejora tu posicionamiento SEO

Como propietario de un negocio de Shopify, seguramente desee hacer crecer su tienda con tráfico orgánico. Una vez que optimice sus imágenes, puede ayudarlo a Superar a sus competidores en las páginas de resultados de los motores de búsqueda y obtenga más visitantes a su tienda.
🔵 Acelere el crecimiento de su negocio
Optimizar sus imágenes puede desempeñar un papel importante en el crecimiento de su negocio. Con imágenes bien optimizadas en su tienda, tendrá más posibilidades de Convertir más visitantes Además, su tienda tendrá más visibilidad en los motores de búsqueda. Como resultado, el crecimiento de su negocio recibirá un gran impulso.
📖 Guía: Cómo optimizar imágenes para Shopify
La optimización de imágenes de Shopify consta de varios pasos. A continuación, compartiremos todos y cada uno de ellos para que puedas optimizar fácilmente la imagen de tu tienda sin problemas. Así que, sin más preámbulos, profundicemos en la guía.
⭐ Nombra tu imagen como corresponde
Es posible que no le dé prioridad a la denominación de sus imágenes. Sin embargo, cuando piense en la optimización de imágenes, debería comenzar a nombrarlas correctamente. En lugar de nombrarlas al azar, describe la imagen En el título, dale un nombre único a cada imagen. Por ejemplo, puedes escribir "Camiseta negra – XL" en lugar de img-9362.jpg. Esto te ayudará a posicionar tu imagen en el motor de búsqueda.
⭐ Escribir atributos Alt de imagen

Los atributos alt brindan información adicional sobre su imagen cuando sus visitantes no pueden verla. Esto puede suceder cuando la conexión a Internet es lenta o si sus visitantes usan un lector de pantalla para leer la página. Por lo tanto, debe describe cual es tu imagen Todo sobre esto. Puedes intentar agregar tu palabra clave de enfoque en tu imagen si es relevante para ella. De esta manera, tus imágenes tendrán una mejor clasificación en la búsqueda de imágenes de Google.
⭐ Comprime el tamaño de tu imagen
El tamaño de la imagen es el factor más importante a la hora de optimizar el tiempo de carga de tu página. Aunque Shopiy te permite cargar imágenes de hasta 20 megapíxeles en tu tienda, no deberías cargar Más de 100 KB de imágenes. Por lo tanto, antes de cargar, comprima el tamaño del archivo o utilice un Aplicación de optimización de imágenes de Shopify para comprimir el tamaño de su archivo.
⭐ Utilice el tipo de archivo correcto
Shopify recomienda cargar archivos jpg y .png para tu tienda. También puedes cargar archivos gif. Si los navegadores lo admiten, Shopify Sirve automáticamente archivos .jpg y .png en formato WebP que sean hasta 30% más pequeños que su tamaño real. Si bien las imágenes de productos se pueden cargar en un archivo jpg, los logotipos, los adornos y los bordes deben cargarse en formato .png.
⭐ Utilice imágenes únicas para su tienda
Cuantas más imágenes tengas en tu tienda, más pesada será y mayor será el tiempo de carga. Por lo tanto, antes de subir una imagen a tu tienda, primero debes considerar el propósito de la imagen. Tu nueva imagen debe ser al menos un poco más grande. diferente al anterior imagen. De lo contrario, no es necesario cargar imágenes duplicadas y hacer que su tienda sea más pesada.
⭐ Crea tus mapas de imágenes

Mapas de sitios de imágenes Son una excelente manera de describir su imagen a los rastreadores de motores de búsqueda. Puede ser un paso un poco técnico, sin embargo, si utiliza carruseles o ventanas emergentes en su tienda, los mapas de sitio de imágenes pueden ayudar a clasificar todas sus imágenes. De esta manera, las imágenes de su tienda aparecerán en los resultados de búsqueda y podrá atraer más tráfico a su tienda.
⭐ Pon a prueba la velocidad de tu página
Ya te hemos dicho que las imágenes pueden hacer que tu sitio web tarde más en cargar, por lo que, después de optimizar tus imágenes, debes prueba la velocidad de tu página De nuevo. Si no estás satisfecho con el resultado, debes optimizar profundamente tus imágenes y tomar las medidas necesarias. Además de eso, debes tener en cuenta que la optimización de las imágenes no debe reducir demasiado la calidad de la imagen.
🎁 Bono: Optimización de imágenes simplificada con StoreSEO
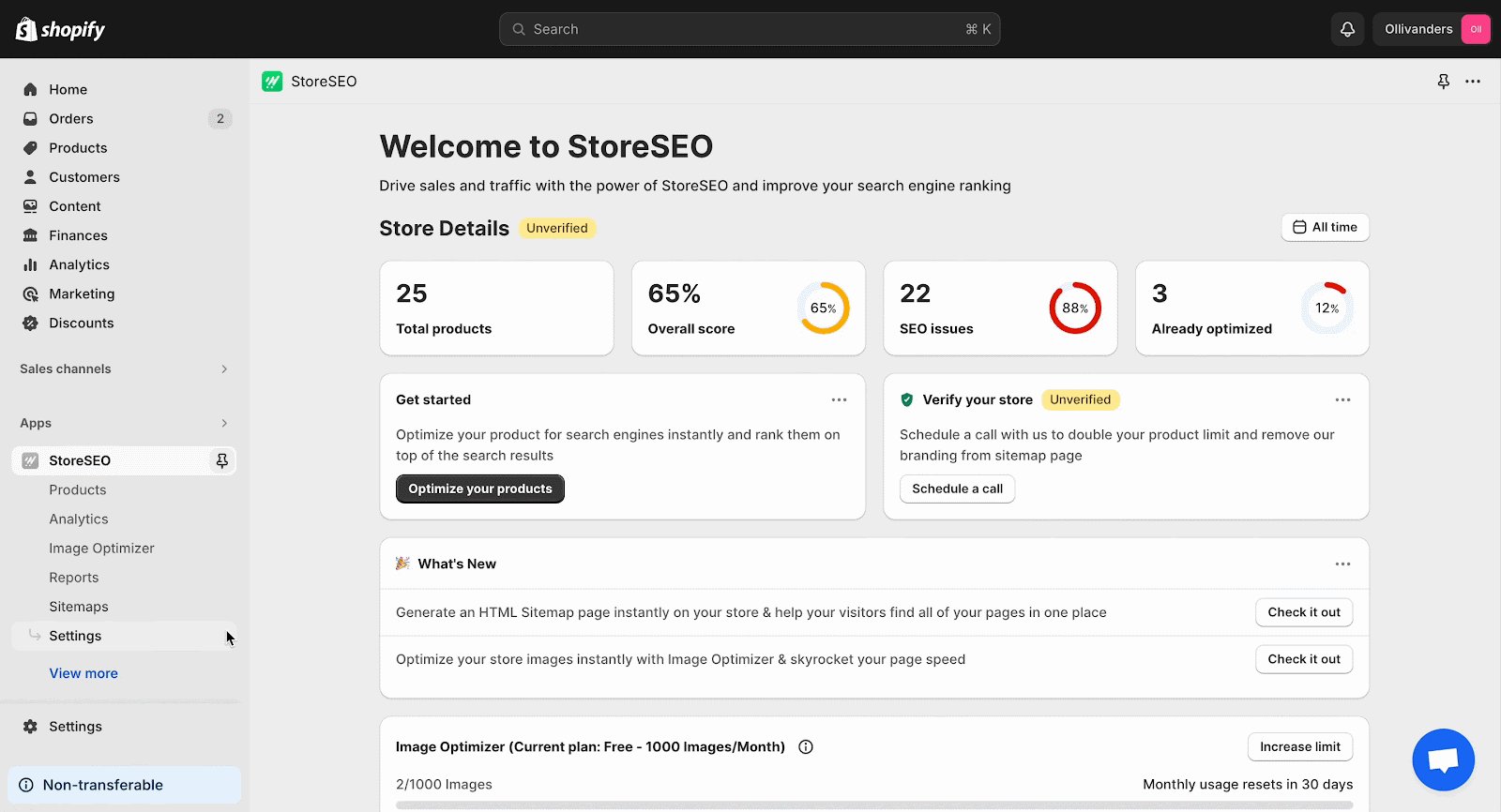
Sabemos lo mucho que puede llevar optimizar miles de sus productos. Optimizar manualmente todas las fotos de sus productos puede llevar mucho tiempo si tiene una tienda grande. Aquí es donde entra en juego StoreSEO.
StoreSEO, la solución SEO definitiva para Shopify, te permite agregar texto alternativo y optimizar las imágenes de tus productos en bloque, incluso si tienes miles de ellas, con solo unos pocos clics. También cuenta con opciones de optimización automática de imágenes para ayudarte a automatizar este proceso y reducir el tamaño del archivo, corregir el formato y cambiar el tamaño de cada imagen que subas a tu tienda.
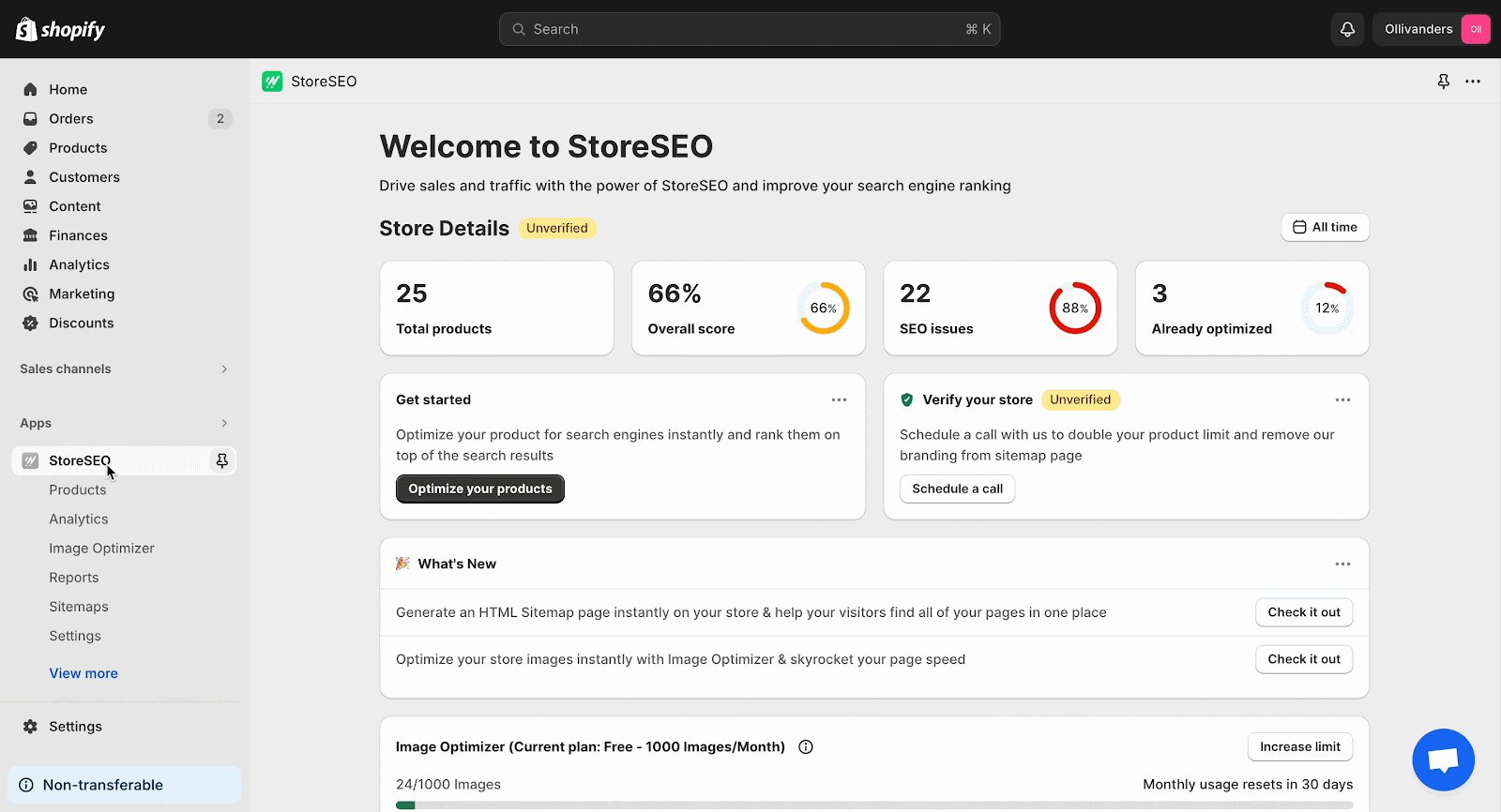
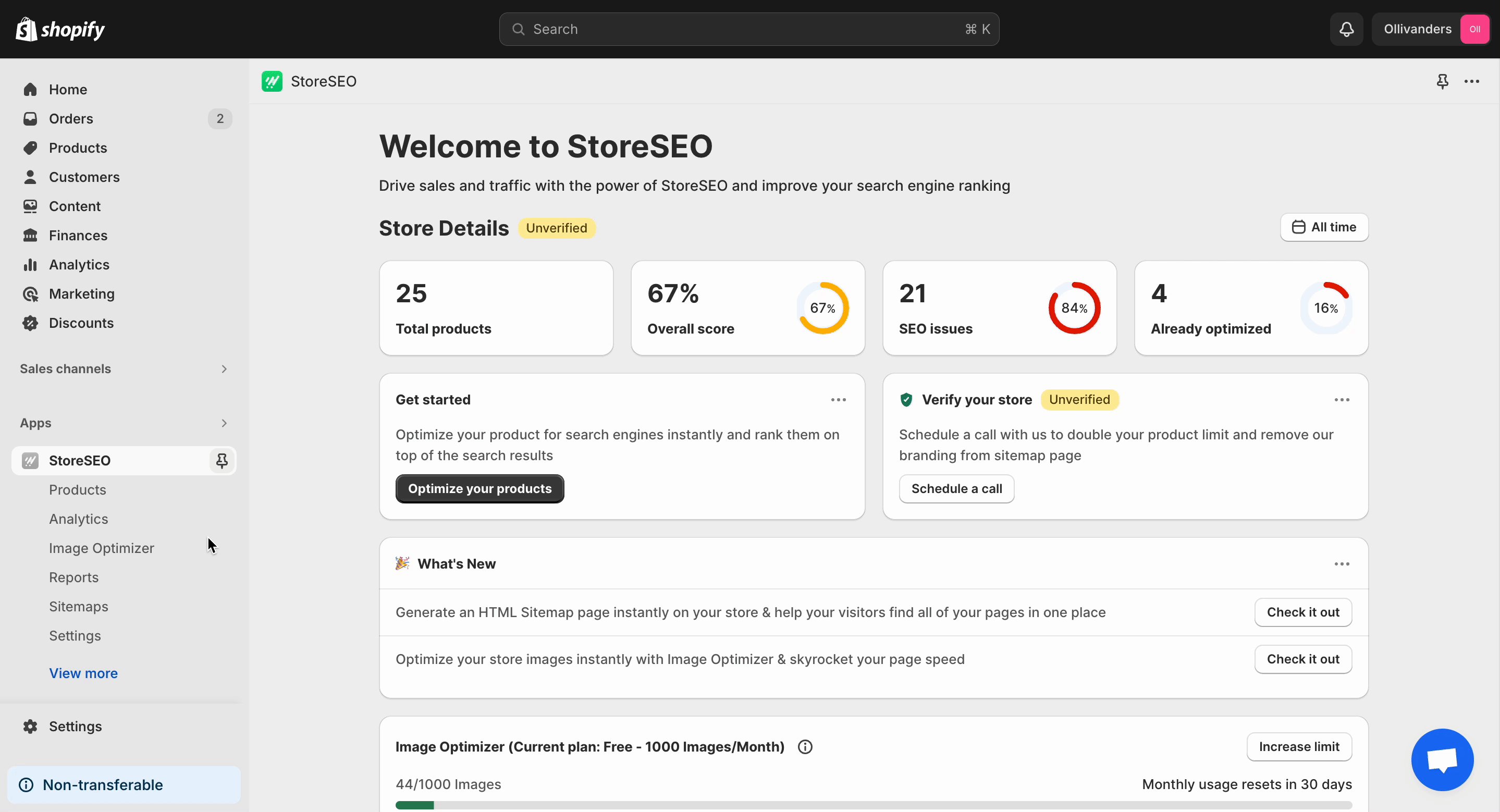
A continuación, aprenderemos cómo StoreSEO puede ayudarlo a optimizar sus imágenes y ahorrarle un tiempo valioso. Pero antes de comenzar, asegúrese de Instalar StoreSEO en tu tienda Shopify.
⭐ Cómo agregar atributos Alt de imágenes a la tienda Shopify de forma masiva
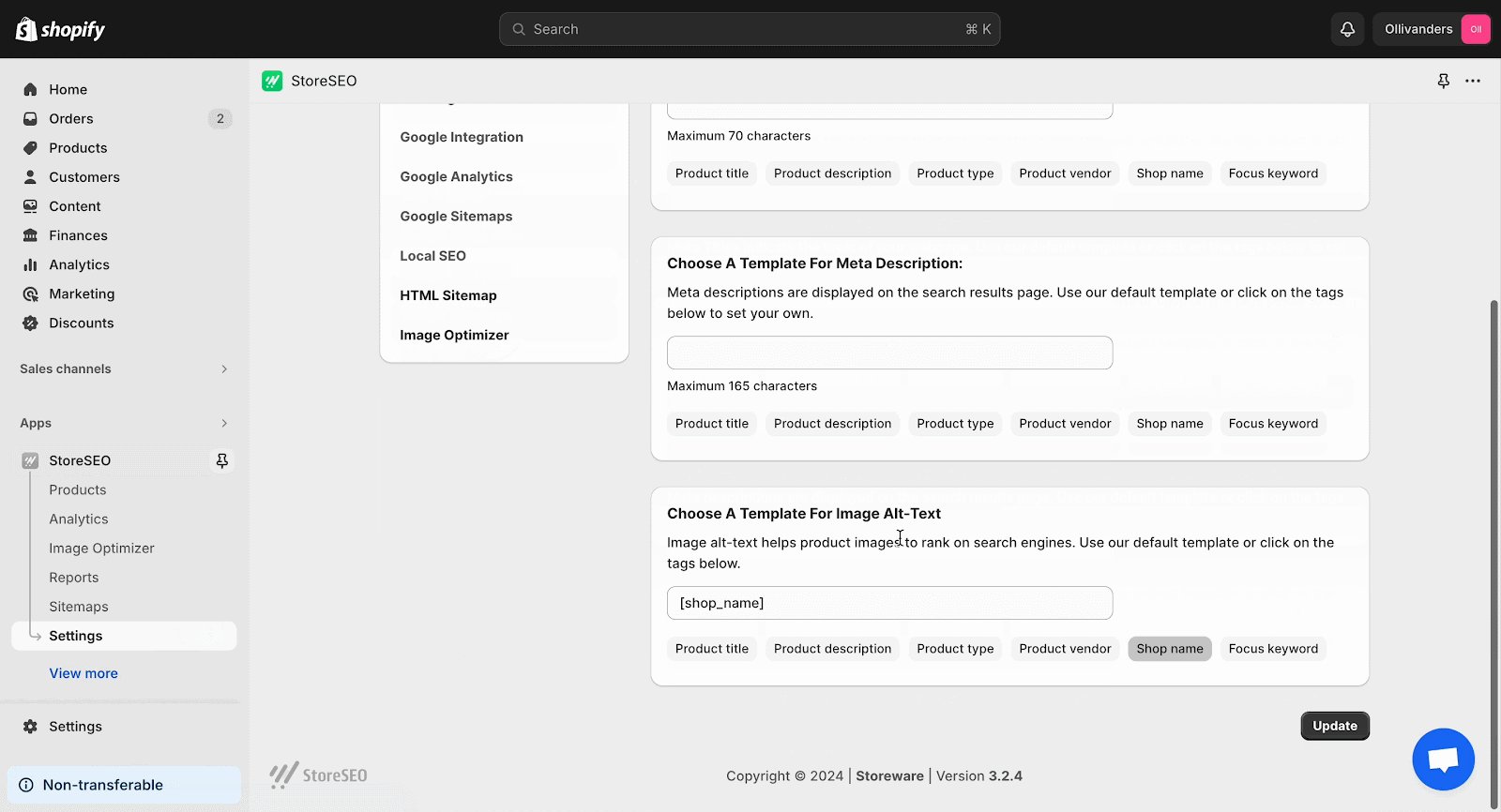
Anteriormente, comentamos que los atributos Alt de las imágenes son una parte crucial de la optimización de las imágenes. Pueden ayudar a mejorar la clasificación en los motores de búsqueda. Con StoreSEO, actualizar el atributo Alt de las imágenes en bloque es muy fácil.
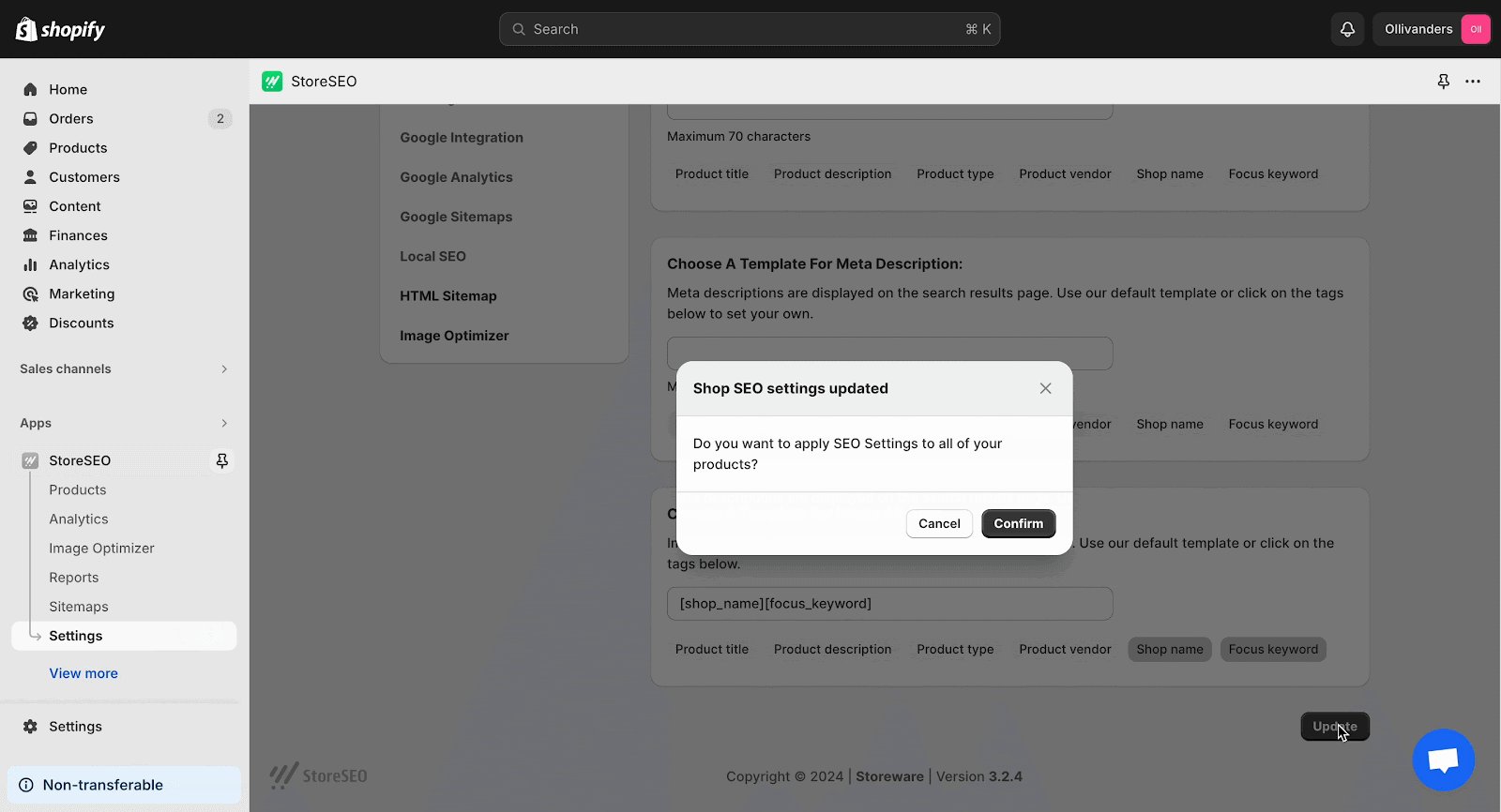
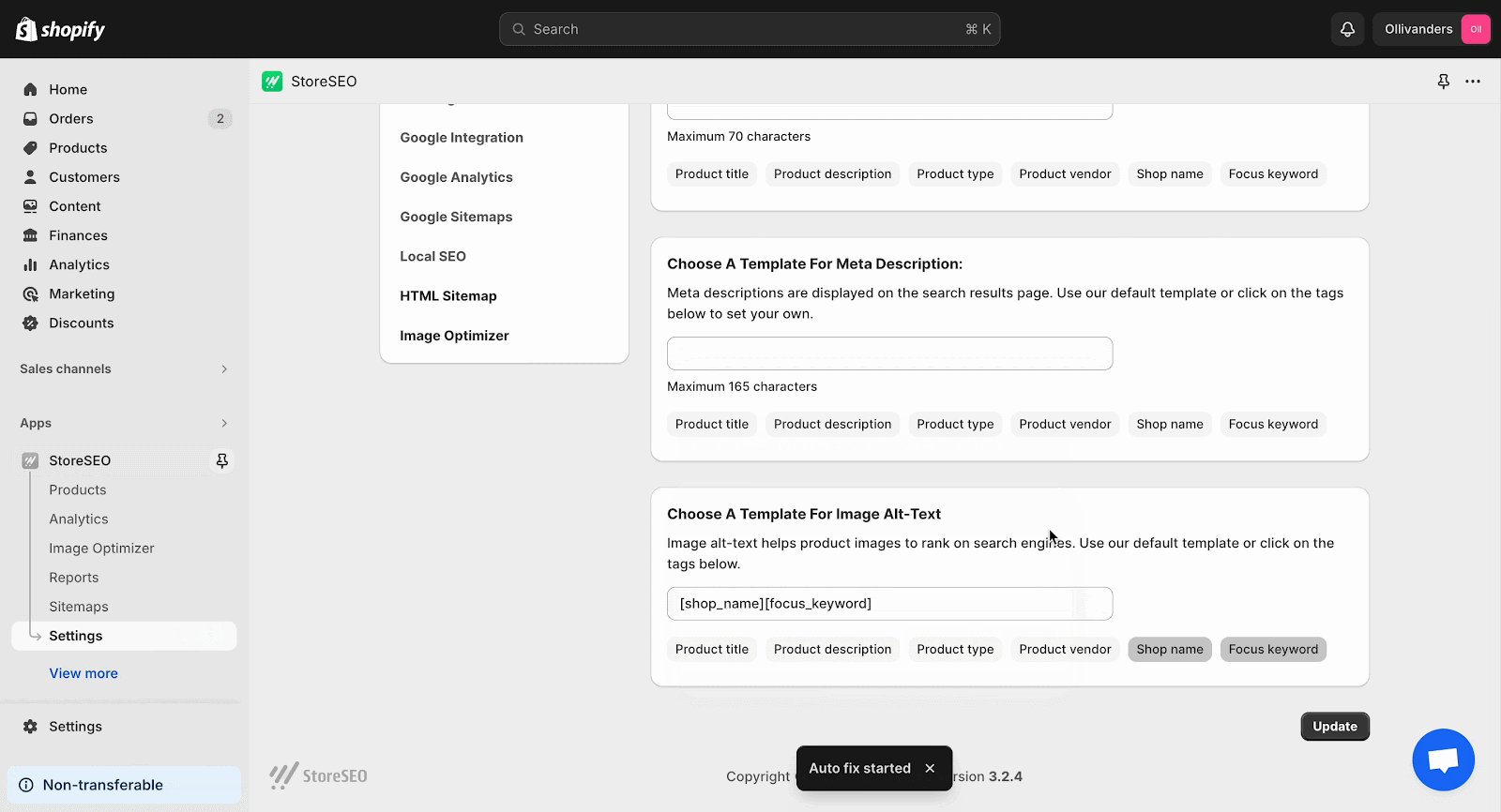
Para ello, navegue hasta 'Ajustes' → 'Configuración de SEO' desde el panel de StoreSEO. Ahora, simplemente elija una plantilla para los atributos alt de la imagen y presione el botón 'Ahorrar' botón. Pulse el botón 'Confirmar' en la ventana emergente. Luego, StoreSEO te ayudará a actualizar automáticamente todo el texto alternativo de tus imágenes. Ya no tendrás que preocuparte por actualizar ninguno de los textos alternativos de tus imágenes. Una vez que cargues una nueva imagen en tu tienda Shopify, StoreSEO agregará el texto alternativo de la imagen automáticamente.

⭐ Optimización masiva de imágenes de productos de Shopify
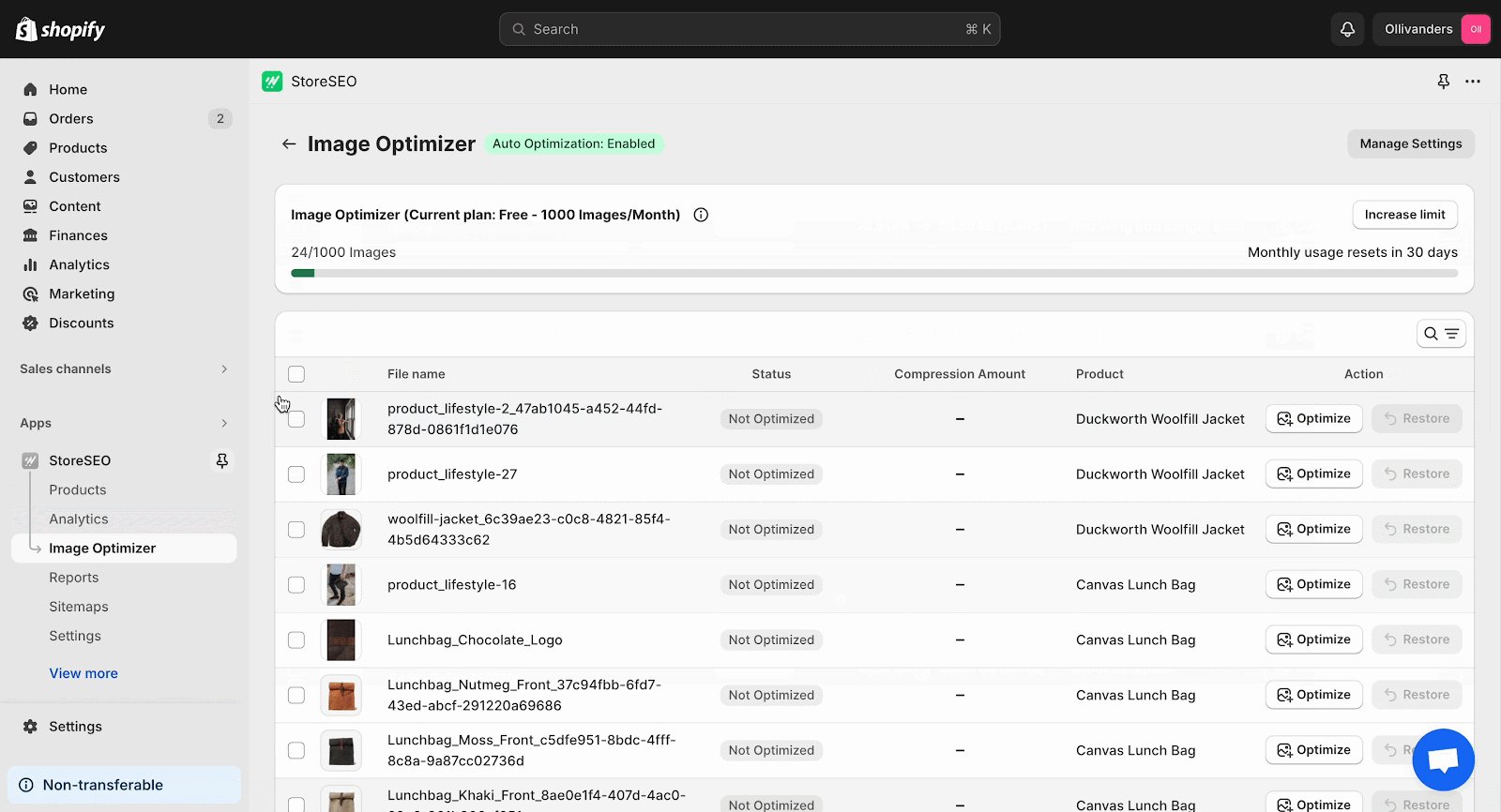
StoreSEO viene con un Complemento optimizador de imágenes que te permitirá comprimir, redimensionar y actualizar el tipo de archivo de las imágenes de tus productos. Estas son las partes principales de la optimización de imágenes que ya no tienes que hacer manualmente. Por lo tanto, habilita el optimizador de imágenes en tu tienda siguiendo este procedimiento. documentación primero.
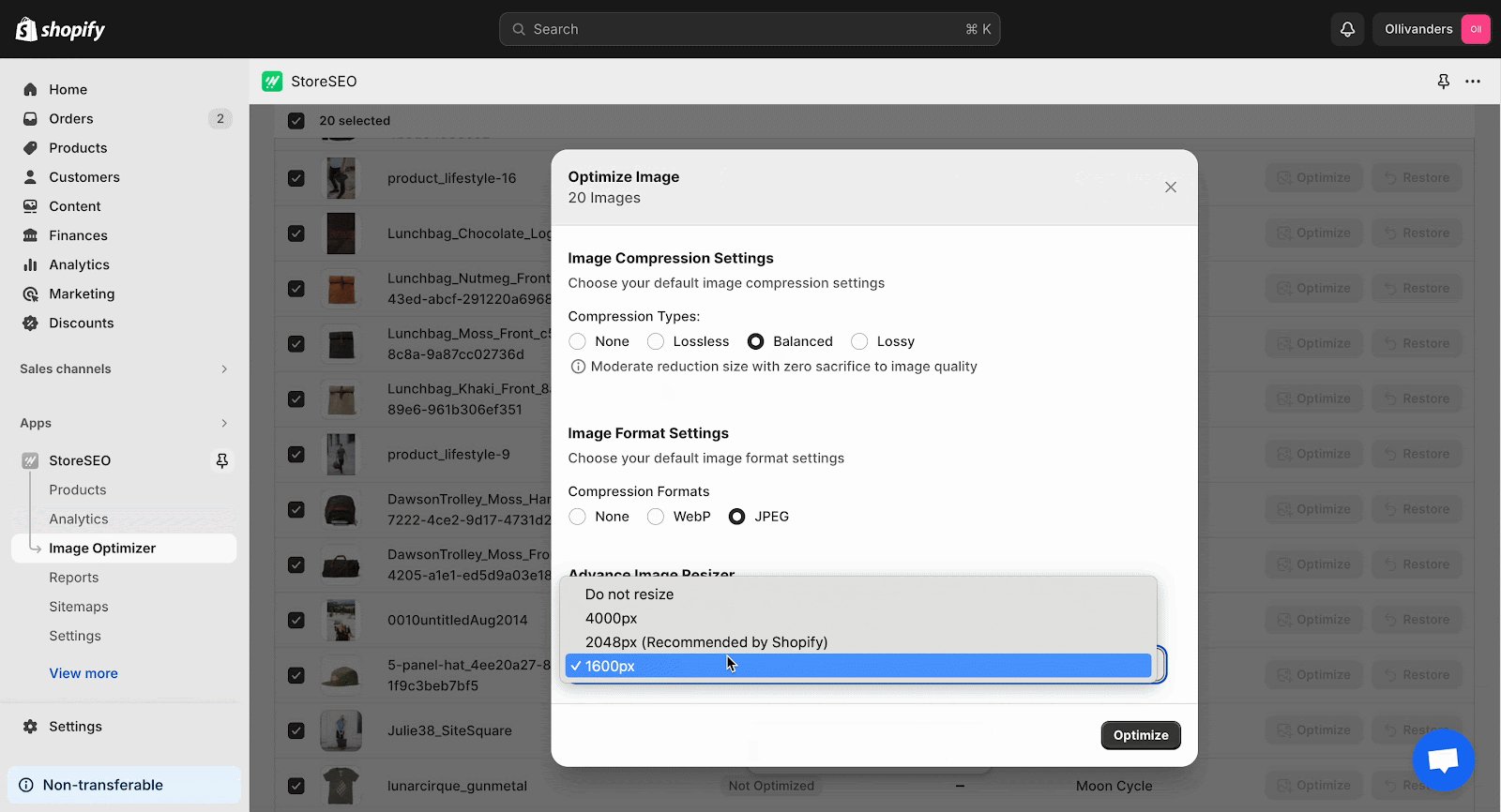
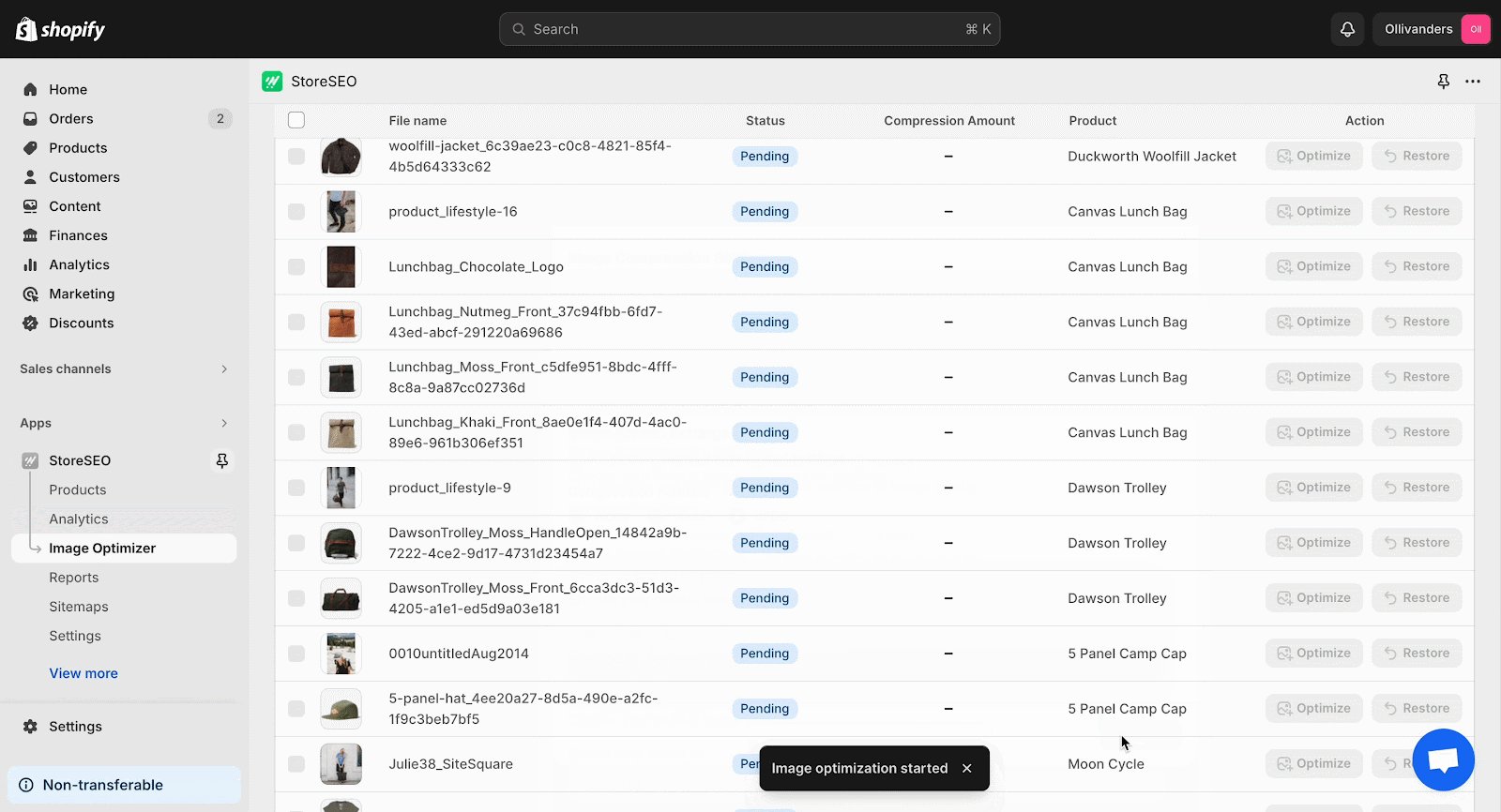
Luego, ve a 'Optimizador de imágenes' pestaña de navegación. Luego seleccione todas las imágenes que desea optimizar y luego presione 'Optimizar'. Luego, elija la configuración de optimización que prefiera en la ventana emergente y haga clic en el botón Optimizar. Comenzará instantáneamente a optimizar las imágenes de sus productos en forma masiva y lo ayudará a ahorrar mucho tiempo.

⭐ Optimizar automáticamente las imágenes de Shopify
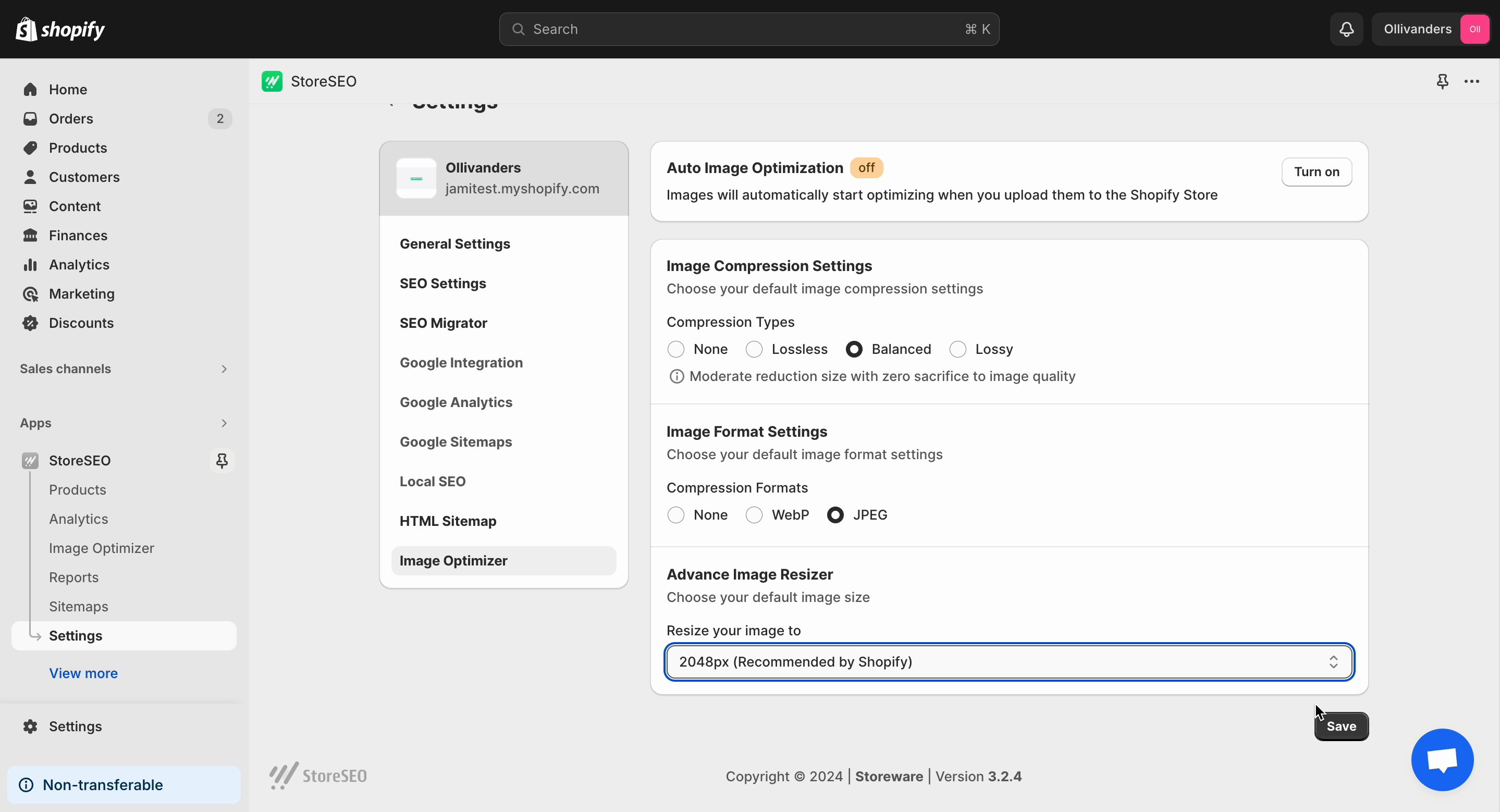
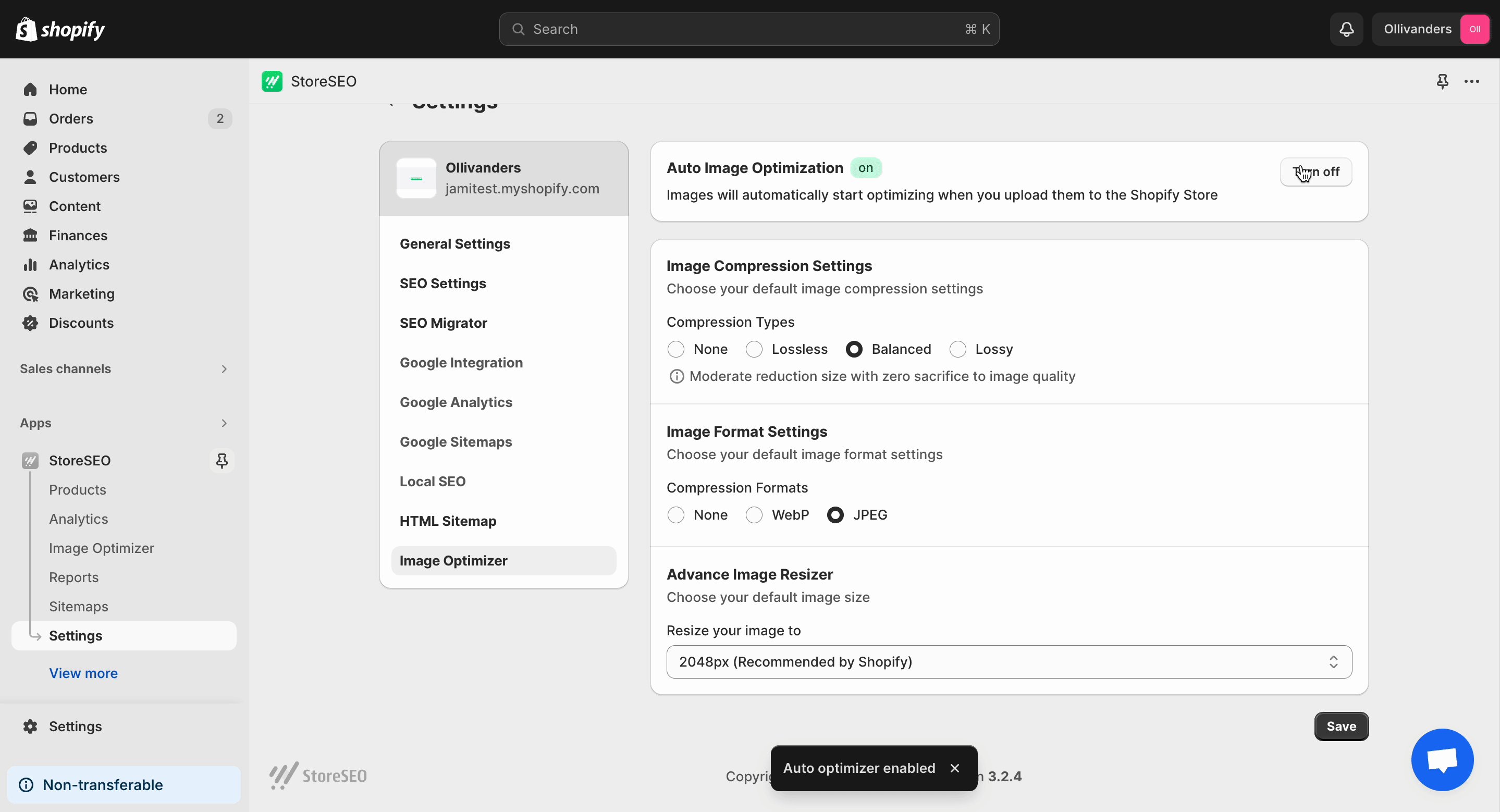
Ahora, analicemos otra característica de StoreSEO que nos permite ahorrar tiempo. Tiene una Optimización automática de imágenes Función que te permite optimizar y redimensionar automáticamente las imágenes de tus productos cuando las subes a tu tienda Shopify. Por lo tanto, una vez que configures la optimización automática de imágenes, no tendrás que optimizar manualmente ninguna de las imágenes que subas a Shopify. Te ahorrará todos los problemas de la optimización manual.
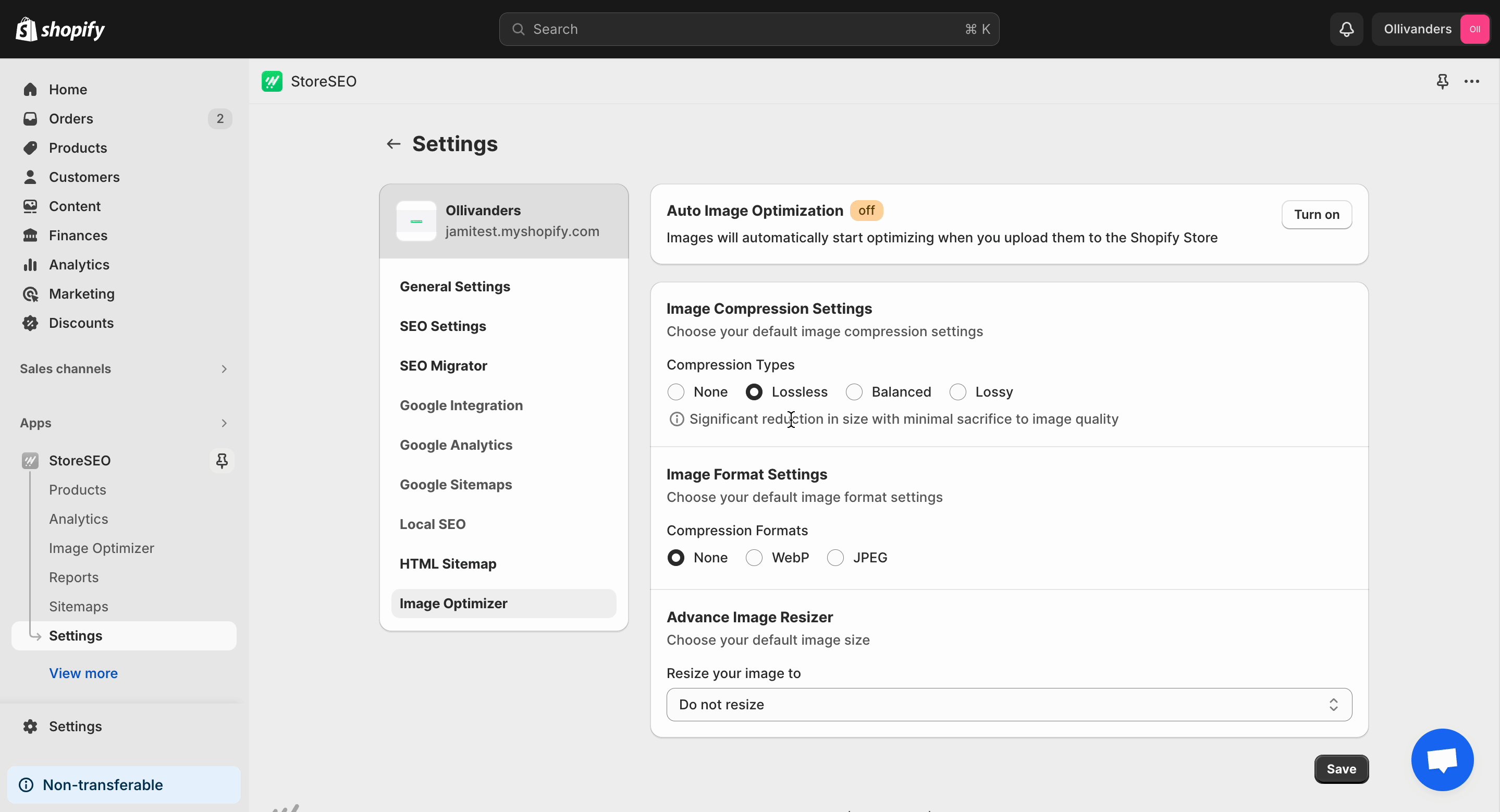
Para habilitar el Optimizador automático de imágenes, necesita Planes de suscripción premium de Image Optimizer Primero, elija la configuración de optimización de imagen predeterminada que desee y luego presione el botón "Encender' botón. A partir de ahora, no tienes que optimizar ninguna imagen después de subirla a tu tienda Shopify. Se optimizará automáticamente según tu configuración de optimización predeterminada.

✨ 5 consejos probados para optimizar imágenes en Shopify
Esperamos que haya aprendido a optimizar las imágenes para acelerar su tienda y obtener una mejor posición en las páginas de resultados de los motores de búsqueda. Ahora, echemos un vistazo a algunas de las técnicas avanzadas para llevar la optimización de imágenes al siguiente nivel.
- Habilite la carga diferida para acelerar su tienda
- Utilice imágenes en miniatura de tamaño pequeño y agregue texto alternativo adecuado
- Evite usar GIF para imágenes de productos
- Añade un título para describir tu imagen.
- Prueba una aplicación de optimización de imágenes de Shopify para optimizar las imágenes de tu tienda
⚡ Haga que su tienda sea más rápida con la optimización de imágenes
La optimización de imágenes para las tiendas Shopify es extremadamente importante para obtener una mejor clasificación en la página de resultados del motor de búsqueda. Con imágenes optimizadas, su tienda se cargará más rápido y podrá brindar la mejor experiencia de usuario posible a sus visitantes. Por lo tanto, sin demora, optimice su tienda y haga que sea más rápida que nunca.
¿Te ha resultado útil nuestro blog? Si es así, por favor, Suscríbete a nuestros blogs para obtener más consejos, trucos y guías de Shopify.