Si la velocidad de su sitio web es lenta, frustrará a sus visitantes y puede afectar su clasificación en los motores de búsqueda. Existe una solución eficaz para minimizar el código JavaScript y CSS para optimizar su sitio web de inmediato. Estos procesos implican la optimización y compresión del código, lo que da como resultado tamaños de archivo reducidos y tiempos de carga más rápidos. Y los propietarios de tiendas Shopify pueden obtener aplicaciones dedicadas de Shopify para Minificar JavaScript y CSS en su sitio web y hacerlo más rápido.
En esta publicación del blog, destacaremos la importancia del proceso de minificación, centrándonos en la minificación de JavaScript y CSS. Además, brindaremos información sobre las 5 mejores aplicaciones de minificación en Shopify y lo guiaremos para explorar aspectos relacionados. ¡Comencemos!

¿Por qué Minify? ¿Qué es Shopify JS & CSS Minification?
La técnica de eliminar caracteres y elementos del código fuente sin comprometer su funcionalidad se conoce como MinificaciónEsto se aplica comúnmente a archivos escritos en lenguajes de programación como JavaScript, CSS y, a veces, HTML. La minimización tiene como objetivo minimizar el tamaño de estos archivos, mejorando su rendimiento en la web y facilitando cargas más rápidas. Este proceso de minimización es importante para cualquier tipo de sitio web, tienda o tienda Shopify. Solo necesita saber la forma correcta de hacerlo y acelerar su sitio web más que antes.
El proceso de Minificación de CSS y JS de Shopify Hace que los archivos JavaScript (JS) y Cascading Style Sheets (CSS) que se usan en las tiendas Shopify sean más pequeños y más fáciles de usar. En otras palabras, es similar a organizar y comprimir estos archivos para que sean más pequeños y se carguen más rápido. Esto mejora la funcionalidad y la velocidad generales de su sitio web Shopify, lo que brinda a los usuarios una mejor experiencia.
Las 3 mejores razones por las que es importante la minimización de JS y CSS
Echemos un vistazo a algunas razones válidas por las que la minimización de JS y CSS es importante en su sitio web, tienda o tienda Shopify:
- La minimización implica reducir el tamaño de los archivos JavaScript y CSS eliminando espacios y caracteres innecesarios, lo que da como resultado una estructura de código más compacta y condensada.
- Al adoptar la minimización, se allana el camino para tiempos de carga acelerados en las páginas de tu tienda Shopify. Esta optimización se traduce directamente en una experiencia de usuario positiva, que permite a los visitantes acceder y navegar por tu sitio rápidamente.
- Código minimizado Reduce el tamaño de los archivos, los tiempos de carga de las páginas y el rendimiento general, lo que contribuye a una experiencia en línea más eficiente y fluida para sus clientes.
Guía: Cómo minimizar CSS y JavaScript en tu tienda Shopify
| Nombre de la aplicación + enlace a la tienda | Desarrollado por | Clasificación | Planes de precios |
| Minimizarme | Acelerador de velocidad | 3.1 | Los planes comienzan en $24.99 Una vez – $99.99 |
| Impulsar | Puente de configuración | 5 | Los planes comienzan en $7.99/mes – $99/mes |
| Rápido | OneCommerce.io | 4.7 | Los planes comienzan en $9/mes – $29/mes |
| Hipervelocidad | Ver más | 4.9 | Los planes comienzan en $49/mes o $468/año |
| Velocidad de conexión | Enchufar Útil | 4.2 | Los planes comienzan en $39/mes – $79/mes |
Minificar CSS
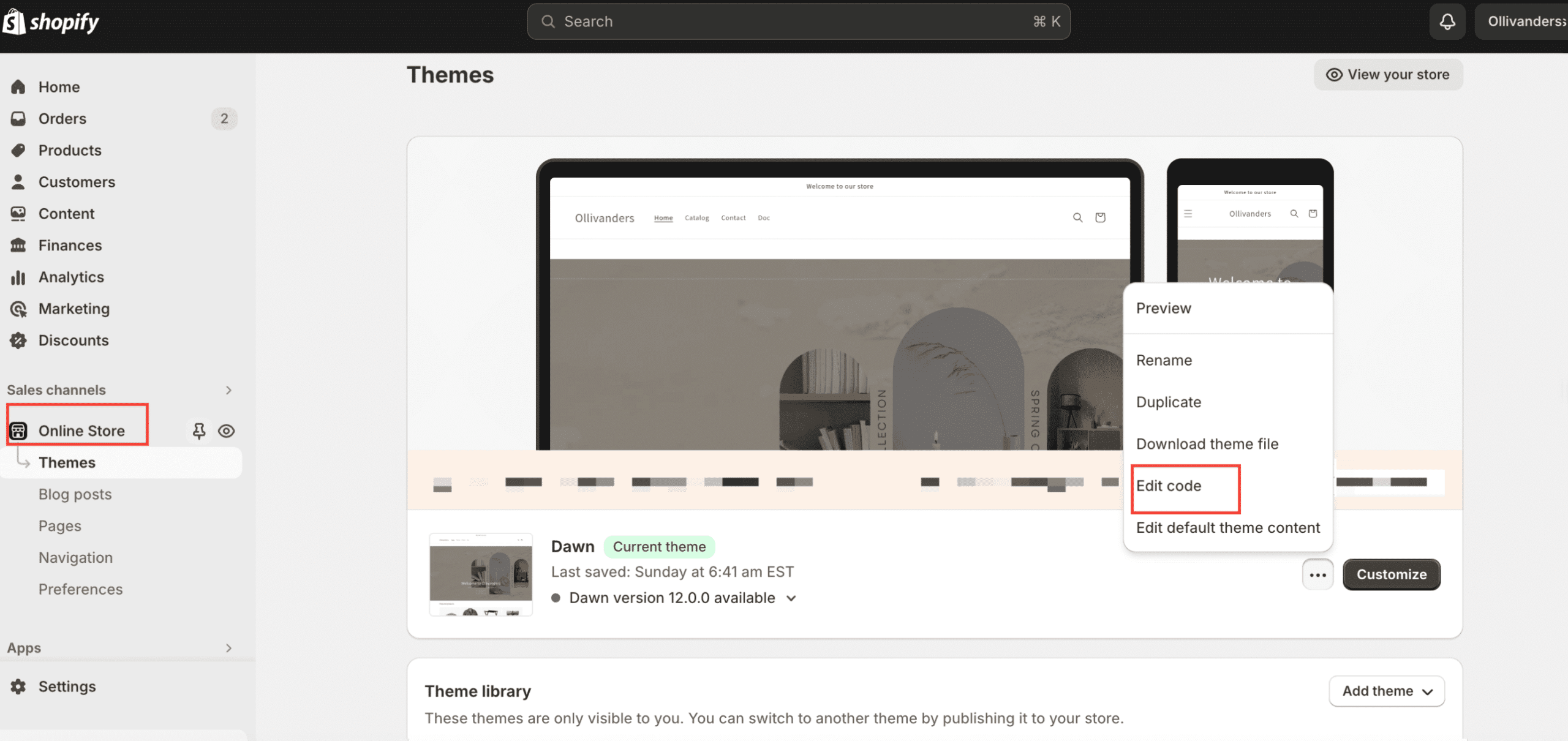
Si desea minimizar sus archivos CSS, primero debe iniciar sesión en su tienda Shopify. Puede encontrar su código CSS en la carpeta Activos de su tienda. Ahora haga clic en el botón Canal de venta → Tienda online.

Luego, haz clic en el menú desplegable Acciones de tu tema actual de Shopify y selecciona Editar código. Luego tendrás acceso a los archivos CSS de tu tienda. Aquí, si obtienes los archivos que terminan en “.scss.liquid o .sccs”, estos códigos han sido optimizados. Pero si los archivos terminan en “.css.liquid o .css”, Estos archivos no están minimizados.
Obtén la lista de verificación para minimizar tus archivos CSS y aplica las instrucciones a continuación:
- Para acceder al archivo, tienes que Seleccione “css.liquid” y modificarlo en “.scss.liquid” personalizado.
- Debes averiguar la ubicación donde se carga el archivo. Sin embargo, este comando suele verse en Liquid y en la etiqueta.
- Ahora puedes modificar “personalizado.css” a “personalizado.scss.css”
- Shopify ahora comprimirá su archivo CSS en su servidor antes de enviarlo a su sitio web como resultado de este cambio.
Si la ejecución manual no es su preferencia, puede mejorar sin esfuerzo su flujo de trabajo seleccionando la aplicación Shopify Minify CSS óptima desde el sitio de la tienda. Esta aplicación puede ayudarlo a detectar y minimizar de forma autónoma JS y CSS en su tienda, lo que da como resultado un rendimiento acelerado de la tienda y una mejor experiencia del usuario.
Minificar JS
Shopify maneja los archivos JavaScript de forma diferente a los CSS. El uso de aplicaciones o la participación manual son los dos enfoques principales para la optimización. Puede combinar todos los archivos JavaScript en un solo archivo almacenándolos en el Activos Una vez que se hayan combinado los archivos, abra el archivo combinado y copie todo el código JavaScript. Busque herramientas de minimización de JavaScript disponibles para minimizar el código JavaScript automáticamente.
Al eliminar caracteres extraños, estas herramientas reducen el tamaño de los archivos. Una vez que el archivo se haya minimizado, cárguelo nuevamente en la carpeta Activos de su tienda Shopify. Es importante tener en cuenta que administrar este proceso de forma manual puede llevar mucho tiempo, y la aplicación de minimización de Shopify puede ofrecer una solución más sencilla.
Optimice su sitio web: las 5 mejores aplicaciones de Shopify para minimizar JavaScript y CSS
Aquí en esta sección, usted encontrará: Obtenga las 5 mejores aplicaciones de Shopify para minimizar JavaScript y CSS y optimizar tu sitio web. Consulta todos los detalles a continuación:
Swift – Optimizador de velocidad de página

Rápido es la solución de optimización de velocidad de página para Shopify que ayuda a optimizar su tienda para los últimos factores de clasificación SEO de Google, metatítulos y descripciones SEO, texto alternativo, redirecciones, mapa del sitio, auditoría SEO en profundidad, escaneo SEO automático y detección de contenido SEO faltante. Tiene la función avanzada para minimizar los datos de JavaScript y CSS para optimizar su tienda Shopify y hacerla más rápida.
Hipervelocidad: Velocidad de página extrema

Hipervelocidad es un optimizador de velocidad avanzado que aumenta la velocidad de su sitio móvil, la velocidad de su sitio de escritorio y los elementos esenciales de la web para que los clientes sigan comprando. Este puede ser su optimizador de velocidad de sitio web de próxima generación que mejora la velocidad de su página al agregar LazyLoad, CSS crítico, minimización, optimización de aplicaciones, aplazamiento de JavaScript y más.
MinifyMe - Optimizador de archivos

Minimizarme es un optimizador de archivos que te permite optimizar los recursos temáticos de tu tienda sin necesidad de tener experiencia ni conocimientos de desarrollo. También puedes reducir el tamaño de tus archivos de recursos JavaScript, Liquid y CSS para mejorar el rendimiento de tu sitio y aumentar tu tasa de conversión.
Boostify: Optimizador de velocidad de página

Impulsar Puede ayudarlo a experimentar tiempos de carga ultrarrápidos, visitantes satisfechos y clasificaciones SEO mejoradas. Es una aplicación de optimización de velocidad de página que aplica carga diferida en imágenes, JS y CSS minimizados y precarga inteligente. La aplicación de optimización de velocidad de sitios web basada en IA lo ayuda a pasar los elementos esenciales de la web de su sitio web.
Velocidad de conexión

Velocidad de conexión Puede ayudarte a aumentar las conversiones y garantizar la velocidad rápida de tu sitio web con un código optimizado. Viene con una configuración de optimizador de imágenes automático que, con un solo clic, reduce el tamaño de los productos y otros tipos de imágenes, lo que garantiza la calidad. También comprime y minimiza automáticamente el código del tema de la tienda con CSS/JavaScript sin código.
🔥Consejo adicional: Preguntas frecuentes más comunes sobre este tema de tendencia
¿Debería utilizar CSS o Tailwind?
Respuesta: Depende de sus preferencias y de las necesidades del proyecto. CSS es un lenguaje de diseño estándar con más flexibilidad, mientras que Tailwind CSS es un marco de trabajo que prioriza la utilidad y puede acelerar el desarrollo con clases predefinidas.
¿Puedo codificar CSS en Shopify?
Respuesta: Sí, puedes hacerlo. Shopify te permite personalizar la apariencia de tu tienda mediante CSS. Puedes modificar estilos existentes o agregar nuevos en el editor de temas editando los archivos CSS de tu tema.
¿Puede JavaScript manipular CSS?
Respuesta: Sí, JavaScript puede manipular CSS. Con JavaScript, puedes cambiar estilos de forma dinámica, alternar clases y modificar propiedades CSS para crear efectos interactivos y responsivos en tu sitio web.
Conseguir el La mejor aplicación SEO para Shopify Para hacer crecer su negocio
¡Obtén tu mejor aplicación Minify en Shopify ahora!
Optimizando su Rendimiento de la tienda Shopify es fundamental para ofrecer una experiencia de compra fluida y eficiente a sus clientes. Al incorporar una aplicación de primera categoría para minimizar JavaScript y CSS, no solo mejora la velocidad de su sitio web, sino que también contribuye a mejorar la clasificación en los motores de búsqueda y a aumentar la satisfacción del usuario.
Optimizar su código no sólo reduce los tiempos de carga pero también garantiza una interfaz fluida y responsiva, lo que en última instancia conduce a tasas de conversión más altas y una presencia en línea más competitiva. En este blog, puede obtener la mejor aplicación de minificación en Shopify para minimizar JavaScript y CSS, y ver cómo su tienda en línea alcanza nuevas cotas de éxito.
¿Te gustó esta publicación? Asegúrate de Suscríbete a nuestro blog Para más tutoriales divertidos.









