Avoir un site Web qui se charge rapidement et efficacement n'est pas seulement un luxe, c'est une nécessité. PageSpeed Insights est un outil de Google qui évalue la vitesse de chargement de votre site Web et propose des suggestions précieuses pour le rendre encore plus rapide. Peu importe que vous soyez propriétaire d'un site Web, gestionnaire de contenu ou expert en référencement, vous devez avoir des idées très claires sur Google PageSpeed Insights (PSI), ses mesures et les moyens d’améliorer son score.

Dans ce blog, nous allons vous expliquer ce qu'est PageSpeed Insights de Google, les mesures qu'il utilise (ainsi que la plage idéale que vous devriez viser) pour mesurer les performances de votre site Web, et 10 méthodes simples et pratiques pour améliorer le score Google PageSpeed Insights de votre site Web. Donc, si vous souhaitez obtenir un score de 100/100 ou proche de ce score de référence, continuez à lire.
Qu'est-ce que Google PageSpeed Insights ?
Google PageSpeed Insights (PSI) est un outil gratuit outil de mesure de la performance par Google. Cet outil est utile pour analyser la vitesse de la page d'un site Web ou d'une URL sur les appareils mobiles et de bureau.
Quelle que soit l'URL que vous insérez dans cet outil, le PSI fournira un score de performance global après avoir analysé diverses mesures (plus d'informations ci-dessous). Le score de performance peut plage de 0 à 100.
Ici, 0 est le score le plus bas et 100 le score le plus élevé. Plus le score est élevé, plus la page ou le site Web est optimisé. Un score élevé se traduit généralement par une plus grande rapidité et efficacité du site Web analysé. Une fois l'analyse terminée, cet outil vous suggérera les domaines dans lesquels améliorer le score et les possibilités d'optimisation.
Notez que, bien qu'il existe plusieurs outils d'audit de vitesse de page pour les propriétaires de sites Web, Google PageSpeed Insights (PSI) est le plus populaire. L'une des raisons d'une telle popularité peut être qu'elle vient de Google et que la plupart des propriétaires de sites Web ont l'intention de faire en sorte que leur site Web soit beau sur cette plate-forme.
Indicateurs importants de PageSpeed Insights et scores idéaux pour l'optimisation
Les utilisateurs s'attendent à ce que les pages Web se chargent rapidement et fonctionnent sans problème, et c'est là que PageSpeed Insights entre en jeu. Pour optimiser efficacement votre site Web et obtenir un meilleur score sur Google PageSpeed Insights, vous devez comprendre les mesures qu'il utilise, telles que CLS, LCP, FID, FCP, INP et TTFB, ainsi que les scores idéaux pour ces mesures sur différents appareils.

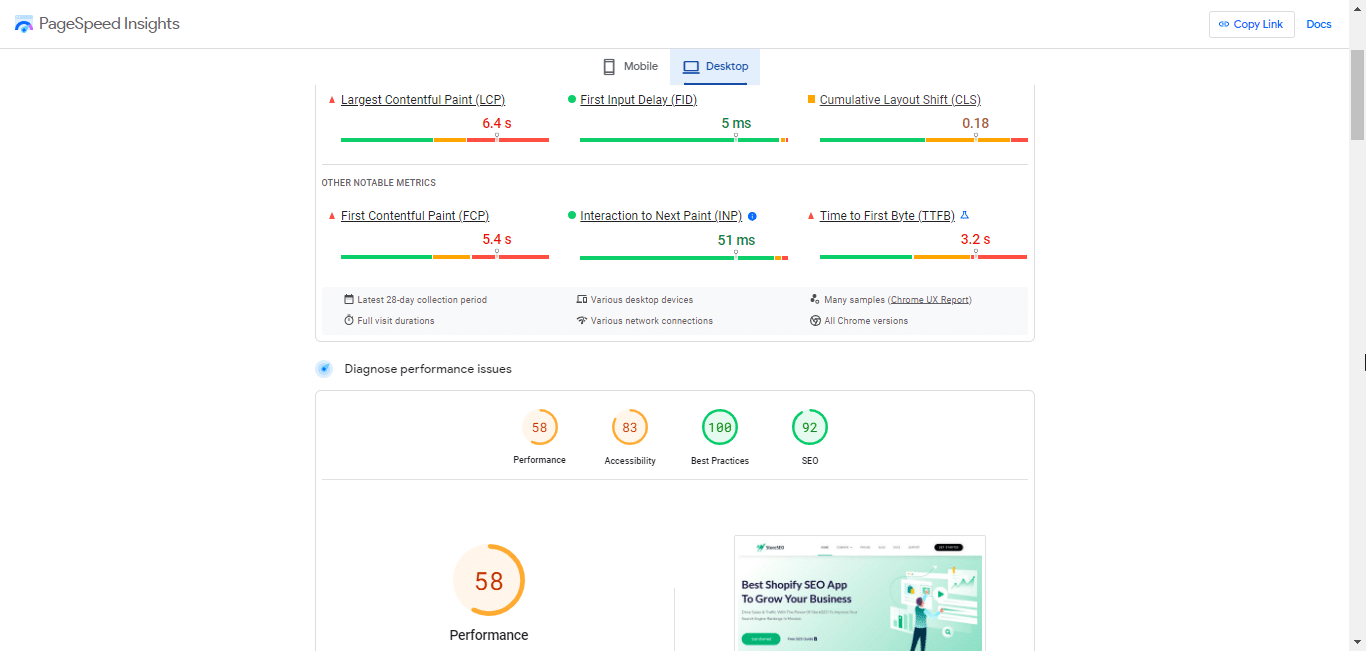
Alors, comment ça marche ? Une fois que vous avez placé le lien de votre site Web sur Google PageSpeed Insights et que vous avez cliqué sur le bouton « Analyser », vous obtiendrez un score de performance global (pour les appareils mobiles et les ordinateurs de bureau) basé sur les performances moyennes sur différentes mesures. Parlons de ces mesures sur lesquelles le score de performance global est calculé.
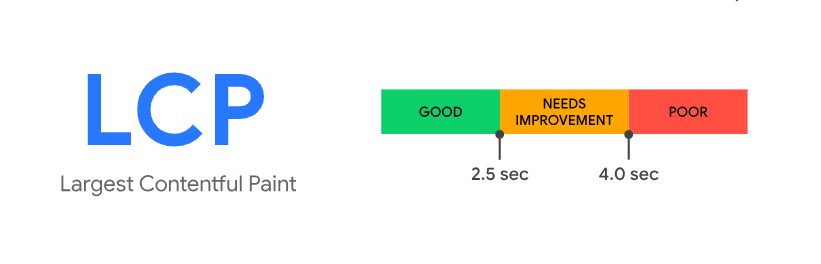
Peinture avec le plus grand contenu (LCP)
La plus grande peinture de contenu, ou LCP, mesure la rapidité avec laquelle le plus grand élément de contenu dans la fenêtre d'affichage devient visible. Cela a un impact direct sur la vitesse de chargement perçue de votre page. le score LCP idéal est de 2,5 secondes ou moins. Cependant, vous devez prendre cette mesure au sérieux si elle est supérieure à 4 secondes. Un LCP plus rapide garantit que les utilisateurs peuvent voir et interagir avec votre contenu rapidement.

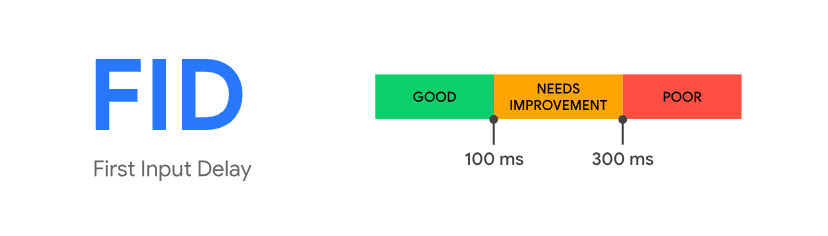
Délai de première entrée (FID)
Premier délai d'entrée, ou FID, évalue la réactivité d'une page Web en mesurant le temps nécessaire pour que la première interaction d'un utilisateur (clic ou appui) soit traitée par le navigateur. Un score FID inférieur indique un site Web plus réactif. Google recommande un score idéal Score FID de 100 millisecondes ou moinsUn meilleur score ici garantit que les utilisateurs peuvent interagir avec votre site sans trop de délai.

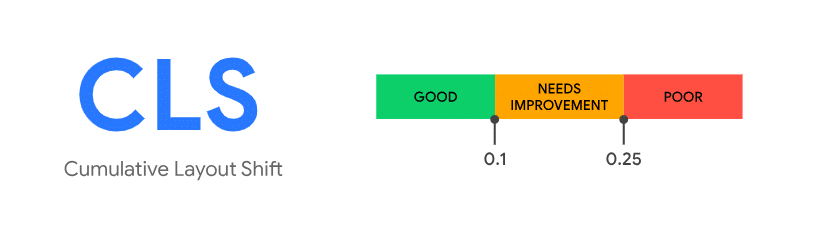
Décalage cumulatif de la disposition (CLS)
Décalage cumulatif de la disposition, ou CLS, mesure la stabilité visuelle d'une page Web. Il quantifie la mesure dans laquelle les éléments de la page se déplacent pendant le chargement. Un score CLS faible est essentiel pour garantir une expérience utilisateur fluide. Google recommande un score CLS de 0,1 ou moins. Si vous parvenez à atteindre ce score, vos utilisateurs ne seront pas frustrés par les éléments qui se déplacent sur la page.

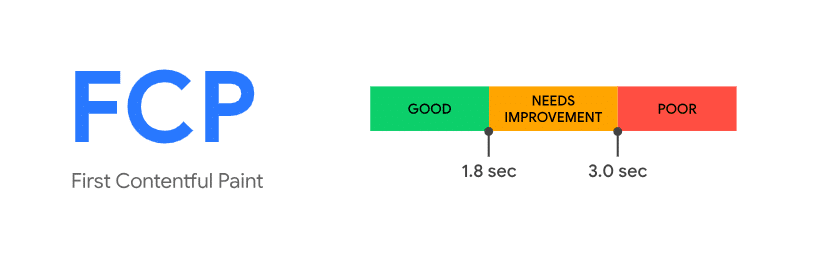
Première peinture de contenu (FCP)
Première peinture pleine de contenu, ou FCP, mesure le temps nécessaire au navigateur pour afficher le premier élément de contenu à l'écran. C'est un élément clé dans la perception de la vitesse de chargement des pages. Selon Google, vous devez faire de votre mieux pour garder une Score FCP de 1,8 seconde ou moins pour votre site Web. Ce score garantit que les utilisateurs voient rapidement du contenu pertinent.

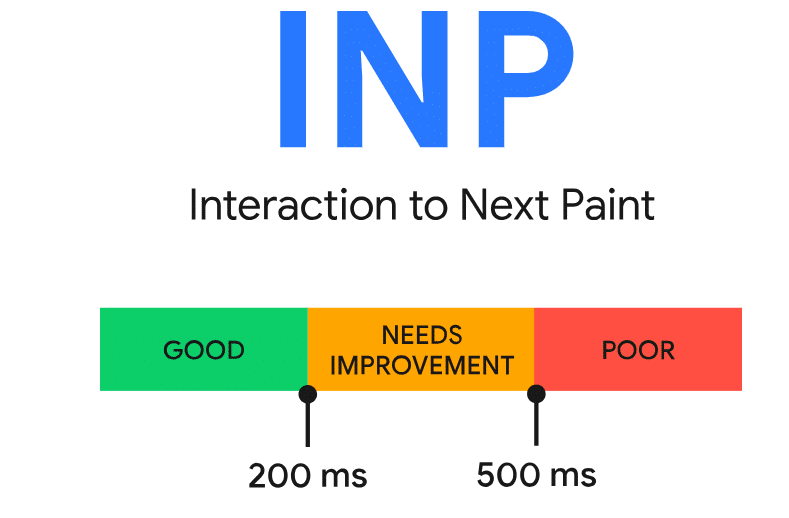
Interaction avec Next Paint (INP)
Interaction avec la prochaine peinture, ou INP, évalue le temps nécessaire à l'interaction d'un utilisateur avec la page pour conduire au changement visuel suivant sur l'écran. Un score INP inférieur indique un site Web plus réactif. Vous devriez essayer de garder le Score INP de 200 millisecondes ou moins pour les appareils mobiles et de bureau. Un bon score ici garantit que les interactions des utilisateurs sont traduites de manière transparente et rapide en modifications visibles sur la page.

Temps jusqu'au premier octet (TTFB)
Temps jusqu'au premier octet, ou TTFB, mesure le temps nécessaire au navigateur pour recevoir le premier octet de données du serveur. Il a un impact direct sur le temps de réponse perçu du serveur. Le TTFB idéal le score est de 0,8 seconde ou moins. Si vous avez un bon score, cela signifie que le serveur répond rapidement. Cela contribuera à réduire le temps d'attente des utilisateurs et à améliorer leur expérience de navigation.

L'optimisation de ces indicateurs implique une combinaison de facteurs, notamment la réduction des ressources bloquant le rendu, l'optimisation des images, l'exploitation de la mise en cache du navigateur, la réduction du JavaScript inutile et l'optimisation des temps de réponse du serveur. Il est particulièrement important de donner la priorité à l'optimisation mobile, car les algorithmes de classement de Google prennent en compte la convivialité mobile.
Il est essentiel de comprendre et d'atteindre les scores idéaux pour CLS, LCP, FID, FCP, INP et TTFB sur les appareils mobiles et de bureau pour optimiser les pages Web. L'objectif de ces scores idéaux contribue à rendre votre site Web plus rapide et plus convivial. Pour atteindre ces scores et améliorer le score de performance global de votre site Web sur l'outil PageSpeed Insights, il est essentiel de mettre en œuvre les meilleures pratiques que nous allons partager ci-dessous.
10 façons d'améliorer le score Google PageSpeed Insights (PSI)
Maintenant que vous savez ce qu'est PageSpeed Insights et quelles sont ses mesures, laissez-nous vous montrer 10 méthodes pratiques et simples pour améliorer le score Google PageSpeed Insights de votre site Web ou de l'une de vos pages Web. N'oubliez pas que plus vous optimisez votre site Web, meilleur sera le score de performance sur Google PageSpeed Insights.
1. Optimisez vos images
Les images jouent un rôle important dans les performances Web et leur optimisation peut avoir un impact considérable sur votre score Google PageSpeed Insights. Si vous optimiser les images de votre site Web correctement, vous pouvez facilement réduire les temps FCP et LCP. De plus, vous pouvez minimiser les problèmes CLS. Nous allons ici explorer les stratégies clés pour rendre vos images plus conviviales pour le Web sans devenir trop techniques.
👉🏽 Images lourdes de perte de poids
Imaginez votre site Web comme une voiture de course. Si elle porte trop de poids, elle sera plus lente sur la piste. Il en va de même pour votre site. Les images, comme les favicons, les logos et les images de produits, peuvent parfois représenter une grande partie de la taille de votre page Web. Lorsque cela se produit, cela ralentit votre site Web et affecte l'expérience utilisateur.
Alors, quelle est la solution ? Tout d'abord, envisagez de remplacer les images PNG par des JPEG. Les JPEG sont beaucoup plus légers et plus rapides. De plus, les compresseurs d'images comme PetitPNG, Gützli, et JPG 2 PNG peut vous aider à réduire la taille de vos images sans compromettre la qualité. Vous devrez peut-être également supprimer certaines images de votre site Web.

Avant de procéder à un audit de l'utilisation des images sur votre site Web, demandez-vous : « Ai-je réellement besoin de toutes ces images ? » Si ce n'est pas le cas, envisagez de supprimer celles qui ne sont pas nécessaires pour économiser des données et améliorer les temps de chargement.
👉🏽 Meilleures pratiques pour l'optimisation des images
Maintenant, plongeons dans quelques bonnes pratiques d’optimisation d’image :
Redimensionner et compresser les images : Redimensionnez vos images aux dimensions appropriées pour votre page Web. Cela réduit la taille du fichier sans trop perdre en qualité. Vous pouvez compresser vos images en masse à partir de votre site Web WordPress à l'aide de Plugin TinyPNG.
Définir les dimensions de l'image : Assurez-vous de spécifier la hauteur et la largeur exactes de chaque image dans le code de votre site Web. Cela permet au navigateur de charger la page plus efficacement, de réduire les décalages de mise en page et d'améliorer l'expérience utilisateur.
Utiliser un réseau de diffusion de contenu (CDN) : Un CDN stocke vos images dans différents endroits du monde et les livre rapidement aux visiteurs de votre site Web. Cela réduit le temps nécessaire à vos images pour atteindre l'appareil de l'utilisateur. Par conséquent, votre site Web se charge plus rapidement.
👉🏽 Chargement paresseux pour un chargement plus rapide
Voici une astuce géniale appelée « chargement paresseux ». C'est comme avoir une baguette magique pour rendre votre site Web plus rapide. Parfois, les pages Web chargent des images que vous ne pouvez même pas encore voir sur votre écran. Ces images cachées ralentissent votre page.
Le chargement différé fonctionne comme ceci : il charge les images uniquement lorsqu'elles sont nécessaires. Imaginez un livre dont la page suivante n'apparaît que lorsque vous la tournez. Cela peut vous faire gagner beaucoup de temps, en particulier sur les appareils mobiles dotés de connexions Internet plus lentes.
Si vous utilisez WordPress, il existe des plugins comme «Chargement différé" ou "Écraser" qui peut le faire pour vous.

2. Utilisez un thème plus rapide et plus propre
Certains thèmes sont conçus pour optimiser la vitesse du site Web. Ces thèmes sont plus légers et réactifs et intègrent la compression GZIP.
Vous pouvez consulter cette liste de Thèmes de commerce électronique Shopify, et décidez si vous devez envisager de mettre à jour le thème de votre site Web pour améliorer vos scores PSI ainsi que votre référencement global.
3. Intégrer du contenu vidéo
Si vous souhaitez télécharger des vidéos sur votre site Web, nous vous recommandons de ne pas le faire. Le téléchargement de vidéos directement sur votre site Web peut surcharger ce dernier. C'est particulièrement problématique et stressant pour votre serveur Web lorsque plusieurs utilisateurs lisent vos vidéos en même temps.
Alors, que pouvez-vous faire ? Ne vous embêtez pas à télécharger votre vidéo directement sur votre site Web. Au lieu de cela, téléchargez vos vidéos sur des plateformes comme YouTube, Vimeo ou Dailymotion, puis intégrez la vidéo sur votre site Web en utilisant EmbedPressCela vous aidera à améliorer considérablement la vitesse de chargement de votre page et à améliorer le score de votre site Web sur Google PageSpeed Insights.

Autre chose : si vous souhaitez partager quelque chose d'animé sur votre site Web, pensez à utiliser des fichiers au format GIF après les avoir compressés avec Compresseur GIF. Vous pouvez également modifier votre GIF avec une variété d'outils tels que EZgifAssurez-vous de garder les GIF courts pour maintenir la vitesse de votre page stable.
4. Donnez la priorité au contenu au-dessus de la ligne de flottaison
Même si cela peut paraître étrange, sachez que le chargement d'une page ne dépend pas uniquement de sa rapidité. Les performances perçues sont également un élément important à mesurer.
Donc Qu'est-ce que la performance perçueEn termes simples, les performances perçues correspondent à « la rapidité avec laquelle un site Web semble se charger aux yeux des utilisateurs ». Il ne s'agit pas exactement de la vitesse de chargement de votre site Web, et aucun outil de test de site Web ne peut la mesurer. Il s'agit plutôt de la perspective ou de l'expérience des utilisateurs.
Si vous souhaitez améliorer les performances perçues, vous devez donner la priorité au chargement du contenu important pour vos utilisateurs. Prenons un exemple : le contenu au-dessus de la ligne de flottaison de votre site Web doit se charger avant tout widget tiers.
5. Activer et exploiter la mise en cache du navigateur
Imaginez que vous lisez un livre de contes palpitant. Pensez maintenant à un marque-page qui se souvient de la dernière page que vous avez lue, afin que vous puissiez instantanément continuer l'aventure la prochaine fois. La mise en cache du navigateur est un peu comme ce marque-page pour les pages Web. C'est une astuce fantastique qui permet aux pages Web de se charger plus rapidement, en particulier pour les visiteurs qui reviennent.
Comment cela fonctionne-t-il ? Lorsque vos visiteurs visitent une page de votre site Web, des images et des vidéos sont stockées sur leurs appareils. La prochaine fois qu'ils reviennent, leur navigateur n'a pas besoin de récupérer ces images et vidéos sur le Web. Le navigateur les charge rapidement depuis sa mémoire, ce qui permet à la page d'apparaître en un clin d'œil.
En d'autres termes, la mise en cache du navigateur permet au navigateur de vos visiteurs de « se souvenir » de certaines parties d'une page Web qui ont été récemment chargées, comme l'en-tête, la navigation et le logo. De cette façon, leur navigateur n'a pas besoin de récupérer ces éléments inchangés à chaque fois qu'ils visitent une page Web, et ils bénéficient de temps de chargement ultra-rapides.
Il est important de noter que Google recommande une politique de mise en cache d'au moins une semaine. Cependant, une période allant jusqu'à un an est acceptable pour les éléments qui ne changent pas fréquemment.
Et maintenant, voici la partie intéressante : plus le navigateur de vos visiteurs peut mettre en cache, moins il doit charger lorsqu'ils visitent une page Web. Le résultat ? Les pages Web se chargent plus rapidement et les visiteurs peuvent profiter du contenu sans attendre. Et en prime, vous obtenez un score plus élevé dans Google PageSpeed Insights pour votre site Web.
6. Corriger les redirections de plusieurs pages
Savez-vous ce qui se passe lorsque vous redirigez une page vers une autre URL ? Lorsque vous essayez de visiter une page et qu'elle a été redirigée, le serveur indique à votre navigateur que la page a été déplacée. Votre navigateur doit alors récupérer la nouvelle URL. Cette étape supplémentaire peut ralentir le chargement de votre page.
C'est pourquoi il est essentiel de minimiser les redirections autant que possible. Une seule redirection peut affecter la vitesse de votre page, mais les choses peuvent devenir compliquées lorsque vous rencontrez plusieurs redirections consécutives. Nous appelons cela une « chaîne de redirection ». Elles se produisent souvent lorsque d'anciennes pages sont remplacées par de nouvelles, laissant derrière elles une traînée de redirections.
Google peut gérer jusqu'à 10 redirections sans problème. Mais les chaînes de redirection peuvent ralentir votre site sans raison valable. Pour améliorer le temps de chargement de votre page et votre score PageSpeed Insights, il est préférable de rester simple. Redirigez directement de l'URL d'origine vers la plus récente. Pour gérer ces chaînes de redirection, vous pouvez utiliser des outils de référencement comme Semrush.
Si vous repérez des chaînes de redirection, vous pouvez également les corriger à partir de votre site Web WordPress. Meilleurs liens le plugin vous permettra de raccourcir, de gérer et de suivre n'importe quelle URL tout en vous aidant avec plusieurs options de redirection.

En gardant vos redirections simples et en minimisant les chaînes de redirection, vous améliorerez non seulement la vitesse de votre page, mais vous rendrez également votre site Web plus convivial et optimisé pour le référencement. C'est comme ouvrir la voie à vos visiteurs en ligne, les aidant à atteindre leur destination plus rapidement.
7. Réduisez le CSS, le HTML et le JavaScript
Comprendre comment améliorer les performances de votre site Web peut être essentiel, surtout si vous souhaitez améliorer votre score Google PageSpeed Insights.
Minification du code C'est comme ranger une pièce en désordre. Cela implique de supprimer les éléments inutiles ou redondants de vos fichiers CSS, HTML et JavaScript sans affecter leur fonctionnalité. Ce faisant, vous réduisez la taille du fichier, ce qui accélère les temps de chargement.
Voici pourquoi la minification est cruciale pour l’optimisation d’un site Web :
Fichiers CSS : Le CSS est responsable du style de votre site Web. Cependant, il peut parfois contenir des espaces supplémentaires, des commentaires et du code redondant. La minimisation du CSS consiste à supprimer ces éléments non essentiels, ce qui rend le fichier plus léger et plus rapide à charger.
JavaScript: JavaScript est le langage de programmation qui permet l'interactivité de votre site. Un JavaScript optimisé consiste à supprimer les caractères et les espaces inutiles, ce qui permet d'obtenir un code plus efficace qui se charge rapidement.
HTML: Le HTML est la structure de vos pages Web. Il peut contenir des éléments supplémentaires qui ne sont pas nécessaires à l'affichage de la page. La minimisation du HTML élimine ces éléments superflus, améliorant ainsi la vitesse de chargement.
Pour réaliser la minification, vous pouvez utiliser différents outils :
- Pour le HTML, pensez à utiliser le Minificateur HTML.
- Pour minifier le CSS, des outils comme CSSNano et csso sont efficaces.
- Pour JavaScript, UglifyJS2 et le compilateur de fermeture sont des choix populaires.
À l’aide de ces outils, vous pouvez supprimer automatiquement les éléments inutiles de votre code, optimisant ainsi votre site Web pour de meilleures performances.
Cependant, si vous recherchez des temps de chargement ultra-rapides, vous pouvez également explorer Pages mobiles accélérées de Google (AMP) et AMP pour les annonces. Ces frameworks vous permettent de créer des pages avec des versions simplifiées de HTML, CSS et JavaScript, garantissant un chargement presque instantané.
De plus, si votre site Web fonctionne sur WordPress, vous pouvez utiliser des plugins tels que « Hummingbird », «Cache LiteSpeed”, ou “W3 Total Cache” pour simplifier le processus de minification. Ces plugins rationalisent le code, rendant votre site Web plus rapide sans nécessiter de réglages manuels.
L'intégration de la minimisation du code dans votre stratégie d'optimisation de site Web peut améliorer considérablement les performances de votre site, ce qui se traduit par une expérience utilisateur améliorée et de meilleurs scores PageSpeed Insights. En supprimant les éléments superflus de votre code, vous êtes sur la bonne voie pour un site Web plus rapide et plus efficace.
8. Utilisez le chargement asynchrone pour JavaScript
Si vous souhaitez améliorer la capacité de votre navigateur Web à effectuer plusieurs tâches à la fois, vous devez opter pour le chargement asynchrone. En effet, pour le chargement synchrone, toutes les actions sont mises en pause par le navigateur lorsque le fichier JavaScript se charge.
Cependant, c'est différent pour le chargement asynchrone. En effet, cela permet au navigateur d'effectuer d'autres tâches, comme le chargement d'une feuille de style CSS ou la peinture d'un tableau de manière assez transparente tout en téléchargeant le JavaScript. D'ailleurs, comme il s'agit d'une stratégie technique, vous devriez consulter un développeur Web pour la mettre en œuvre.
9. Éliminez les ressources bloquant le rendu
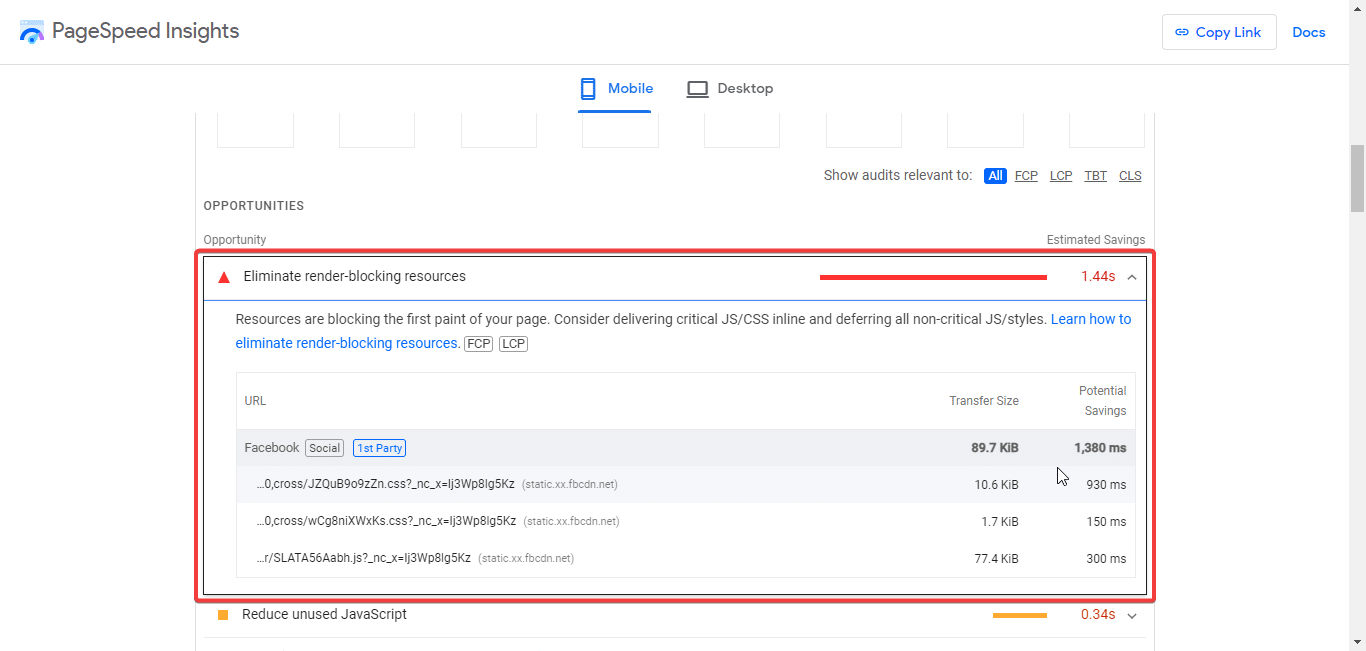
L'une des raisons pour lesquelles une page Web nécessite beaucoup de temps pour se charger est le blocage du rendu des éléments ou des ressources. Qu'il s'agisse de ressources telles que CSS, JavaScript ou des fichiers de polices, ils rivalisent pour se charger plus rapidement que tous les autres éléments de la page. Vous pouvez facilement vous débarrasser de ce problème, rendre votre page Web plus rapide et améliorer le score PSI de Google simplement en éliminant les ressources qui bloquent le rendu.
Comment ? Une fois que vous avez terminé le rapport PSI, accédez à la section « Opportunités » et recherchez le lien « Éliminer les ressources bloquant le rendu ». Cliquez maintenant sur la flèche vers le bas à côté de l’option pour voir une liste des ressources responsables du ralentissement du chargement de la page Web. À partir de la liste, vous aurez une idée des ressources qui ralentissent le chargement de votre page Web. Vous obtiendrez également une estimation du nombre de millisecondes que vous pouvez économiser en éliminant les ressources. Il est maintenant temps de déterminer les ressources que vous pouvez supprimer.

Assurez-vous de supprimer uniquement celles qui ne sont pas essentielles à la fonctionnalité globale de la page Web que vous allez optimiser. Cependant, il est un peu technique de supprimer ces ressources avec précision sans endommager votre page Web. Vous devez donc engager un développeur expert pour éliminer les ressources bloquant le rendu si vous n'êtes pas très doué dans ce domaine.
10. Arrêtez d'utiliser à outrance le code tiers
Lorsque nous utilisons l’expression « code tiers », nous entendons les scripts, les pixels et les plugins. Tous ces éléments peuvent être responsables du ralentissement de la vitesse de chargement de votre page Web. Et cela a un impact négatif sur votre score au test Google PageSpeed Insights.
Le code tiers provient en grande partie d'autres entreprises et vous permet d'explorer diverses opportunités et améliorations. Certains codes tiers comme le pixel Google Analytics ou le pixel Facebook sont en effet nécessaires pour surveiller et mesurer les performances du site Web ainsi que le suivi des campagnes publicitaires.
Cependant, votre site Web peut également contenir du code tiers ou des plugins que vous n'utilisez plus ou qui ne sont plus nécessaires. Dans ce cas, la meilleure solution consiste à vérifier régulièrement l'ensemble du code tiers sur votre site Web et à supprimer tout ce qui n'est pas important.
Lors de la préparation de votre rapport PageSpeed Insights, Google signale non seulement le code tiers, mais également la taille du transfert et le temps de blocage du thread principal. Ce que vous devez faire, c'est rechercher les noms des entreprises qui exécutent le code sur votre site à partir des barres grises. Vous pouvez créer une liste des noms d'entreprises, puis supprimer celles dont vous n'avez plus besoin. Vous devrez peut-être supprimer le code du CMS que vous utilisez ou désinstaller les plugins de votre site Web WordPress.
📈 Commencez à améliorer vos performances avec Google PageSpeed Insights
Il est essentiel de reconnaître que les performances Web ne se résument pas à des chiffres et à des scores. Il s'agit également d'offrir une expérience fluide et agréable à vos visiteurs. Les principes de clarté et d'efficacité sont essentiels et vous devez les garder à l'esprit lorsque vous optimisez votre site Web pour votre public cible.
En mettant en œuvre les stratégies que nous avons évoquées, vous pouvez non seulement accélérer le chargement de votre site Web, mais également laisser une impression durable et positive sur ceux qui interagissent avec lui. Si vous avez des questions ou des opinions, n'hésitez pas à nous en faire part dans la section commentaires ci-dessous. De plus, abonnez-vous à notre blog bulletin.