À vrai dire, personne n'aime un site Web lent, surtout les clients potentiels. C'est pourquoi vous ne pouvez pas ignorer l'importance de optimisation d'image pour Shopify Alors, plongez dans ce blog pour découvrir comment vous pouvez optimiser vos images Shopify et rendre votre boutique plus rapide que jamais.

💡 Comprendre l'optimisation des images pour Shopify et ses avantages
L'optimisation des images consiste à réduire la taille du fichier de vos images sans perdre la qualité réelle de vos images pour améliorer la vitesse de votre site Web. Bien qu'il soit utile offrir une meilleure expérience utilisateur pour vos clients, c'est également indispensable pour obtenir un meilleur classement dans les pages de résultats des moteurs de recherche.
Vous pensez peut-être que la compression et le redimensionnement de vos images peuvent suffire. Cependant, l'optimisation des images va au-delà de cela. Vous devez ajouter des attributs de texte alternatif à l'image correctement pour obtenir un meilleur résultat dans les moteurs de recherche. Voyons maintenant les principaux avantages que vous obtiendrez en optimisant les images Shopify.
🔵 Augmenter la vitesse de chargement des pages
Lorsque vous optimisez les images de votre boutique Shopify, cela réduira considérablement les temps de chargement de votre site. Par conséquent, votre boutique deviendra plus rapide que jamais. Cela vous aidera réduire les taux de rebond et améliorez vos taux de conversion.
🔵 Améliorez votre classement SEO

En tant que propriétaire d'entreprise Shopify, vous devez vouloir développer votre boutique avec du trafic organique. Une fois que vous avez optimisé vos images, cela peut vous aider à surpassez vos concurrents dans les pages de résultats des moteurs de recherche et obtenez plus de visiteurs dans votre magasin.
🔵 Accélérez la croissance de votre entreprise
L'optimisation de vos images peut jouer un rôle important dans la croissance de votre entreprise. Avec des images bien optimisées dans votre boutique, vous aurez de meilleures chances de convertir plus de visiteurs en clients. De plus, votre magasin sera également plus visible sur les moteurs de recherche. En conséquence, la croissance de votre entreprise sera considérablement stimulée.
📖 Guide : Comment optimiser les images pour Shopify
L'optimisation des images Shopify comporte de nombreuses étapes. Ci-dessous, nous allons partager chaque étape afin que vous puissiez facilement optimiser l'image de votre boutique sans aucun problème. Alors, sans plus tarder, plongeons-nous dans le guide maintenant.
⭐ Nommez votre image en conséquence
Vous ne donnez peut-être pas la priorité à la dénomination de vos images. Cependant, lorsque vous pensez à l'optimisation des images, vous devez commencer à nommer correctement vos images. Au lieu de les nommer au hasard, décrire l'image dans le titre et donnez un nom unique à chaque image. Par exemple, vous pouvez écrire « T-shirt noir – XL » au lieu de img-9362.jpg. Cela vous aidera à classer votre image dans le moteur de recherche.
⭐ Écrire les attributs Alt de l'image

Les attributs alt fournissent des informations supplémentaires sur votre image lorsque vos visiteurs ne peuvent pas voir votre image. Cela peut se produire lorsque la connexion Internet est lente ou si vos visiteurs utilisent un lecteur d'écran pour lire la page. Par conséquent, vous devez décrivez quelle est votre image tout sur. Vous pouvez essayer d'ajouter votre mot-clé cible sur votre image si cela est pertinent pour l'image. De cette façon, vos images seront mieux classées dans la recherche d'images Google.
⭐ Compressez la taille de votre image
La taille de l'image est le facteur le plus important lorsqu'il s'agit d'optimiser le temps de chargement de votre page. Bien que Shopiy vous permette de télécharger des images jusqu'à 20 mégapixels sur votre boutique, vous ne devez pas télécharger plus de 100 Ko d'images. Donc, avant de télécharger, compressez la taille de votre fichier ou utilisez un Application d'optimisation d'image Shopify pour compresser la taille de votre fichier.
⭐ Utilisez le bon type de fichier
Shopify recommande de télécharger des fichiers jpg et .png pour votre boutique. Vous pouvez même télécharger des fichiers gif. Si les navigateurs le prennent en charge, Shopify sert automatiquement les fichiers .jpg et .png au format WebP qui sont jusqu'à 30% plus petits que leur taille réelle. Bien que les images de produits puissent être téléchargées dans un fichier jpg, vous devez télécharger les logos, les garnitures et les bordures au format .png.
⭐ Utilisez des images uniques pour votre boutique
Plus vous avez d'images sur votre boutique, plus elle sera lourde et plus le temps de chargement sera long. Par conséquent, avant de télécharger une image sur votre boutique, vous devez d'abord réfléchir à l'objectif de l'image. Votre nouvelle image doit être au moins un peu différent du précédent image. Sinon, il n'est pas nécessaire de télécharger des images en double et d'alourdir votre boutique.
⭐ Créez vos plans de site d'images

Plans de site d'images Les plans de site sont un excellent moyen de décrire votre image aux robots des moteurs de recherche. Cela peut être une étape un peu technique, mais si vous utilisez des carrousels ou des fenêtres contextuelles dans votre boutique, les plans de site d'images peuvent vous aider à classer toutes vos images. De cette façon, les images de votre boutique apparaîtront dans les résultats de recherche et vous pourrez générer plus de trafic vers votre boutique.
⭐ Testez la vitesse de votre page
Nous vous avons déjà dit que les images peuvent allonger le temps de chargement de votre site Web. Ainsi, après avoir optimisé vos images, vous devez testez la vitesse de votre page Encore une fois. Si vous n'êtes pas satisfait du résultat, vous devez optimiser vos images en profondeur et prendre les mesures nécessaires. De plus, vous devez garder à l'esprit que l'optimisation des images ne doit pas trop réduire la qualité de votre image.
🎁 Bonus : Optimisation d'image simplifiée avec StoreSEO
Nous comprenons à quel point il peut être chronophage d'optimiser des milliers de vos produits. L'optimisation manuelle de toutes les photos de vos produits peut prendre des heures si vous avez un grand magasin. C'est là que StoreSEO entre en jeu.
StoreSEO, la solution SEO ultime de Shopify, vous permet d'ajouter du texte alternatif et d'optimiser vos images de produits en masse, même si vous en avez des milliers, en quelques clics seulement. Il dispose également d'options d'optimisation automatique des images pour vous aider à automatiser ce processus et à réduire la taille du fichier, à corriger le format et à redimensionner chaque image que vous téléchargez sur votre boutique.
Voyons ci-dessous comment StoreSEO peut vous aider à optimiser vos images tout en vous faisant gagner un temps précieux. Mais avant de vous lancer, assurez-vous de installer StoreSEO sur votre boutique Shopify.
⭐ Ajoutez des attributs Alt d'image à la boutique Shopify en masse
Nous avons déjà évoqué le fait que les attributs alt des images sont un élément crucial de l'optimisation des images. Ils peuvent contribuer à améliorer votre classement dans les moteurs de recherche. Avec StoreSEO, la mise à jour en masse de l'attribut alt de l'image est très simple.
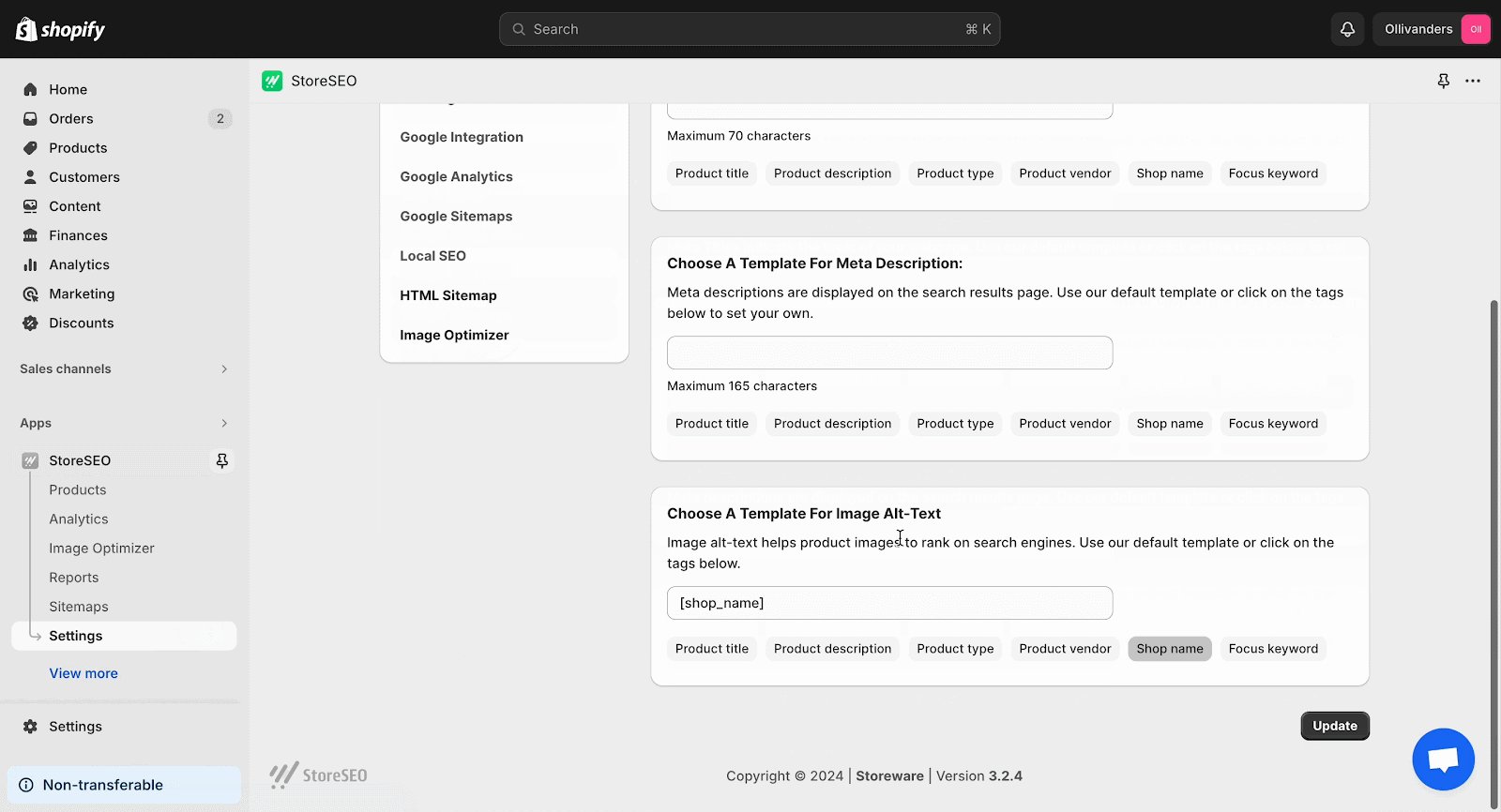
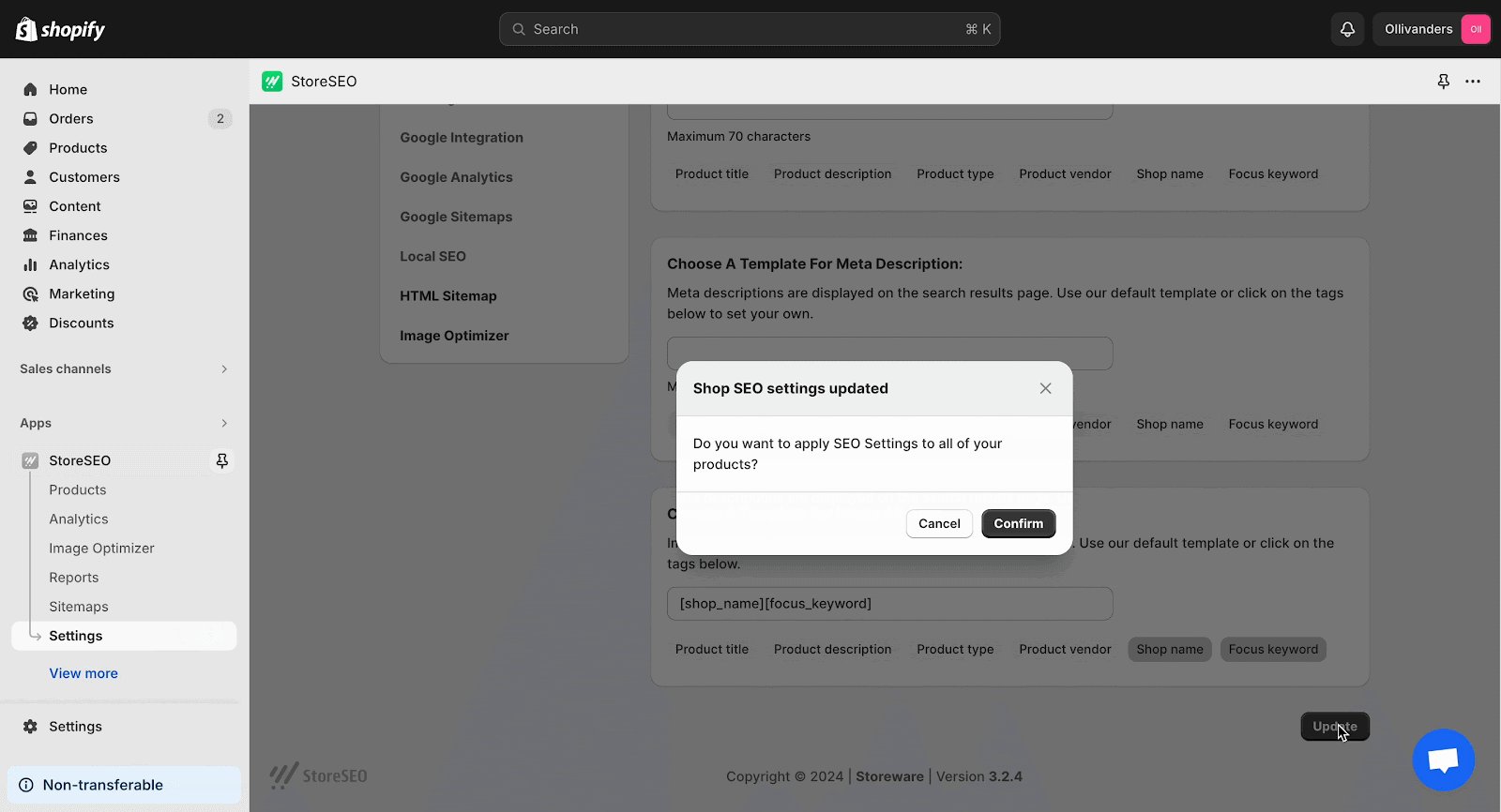
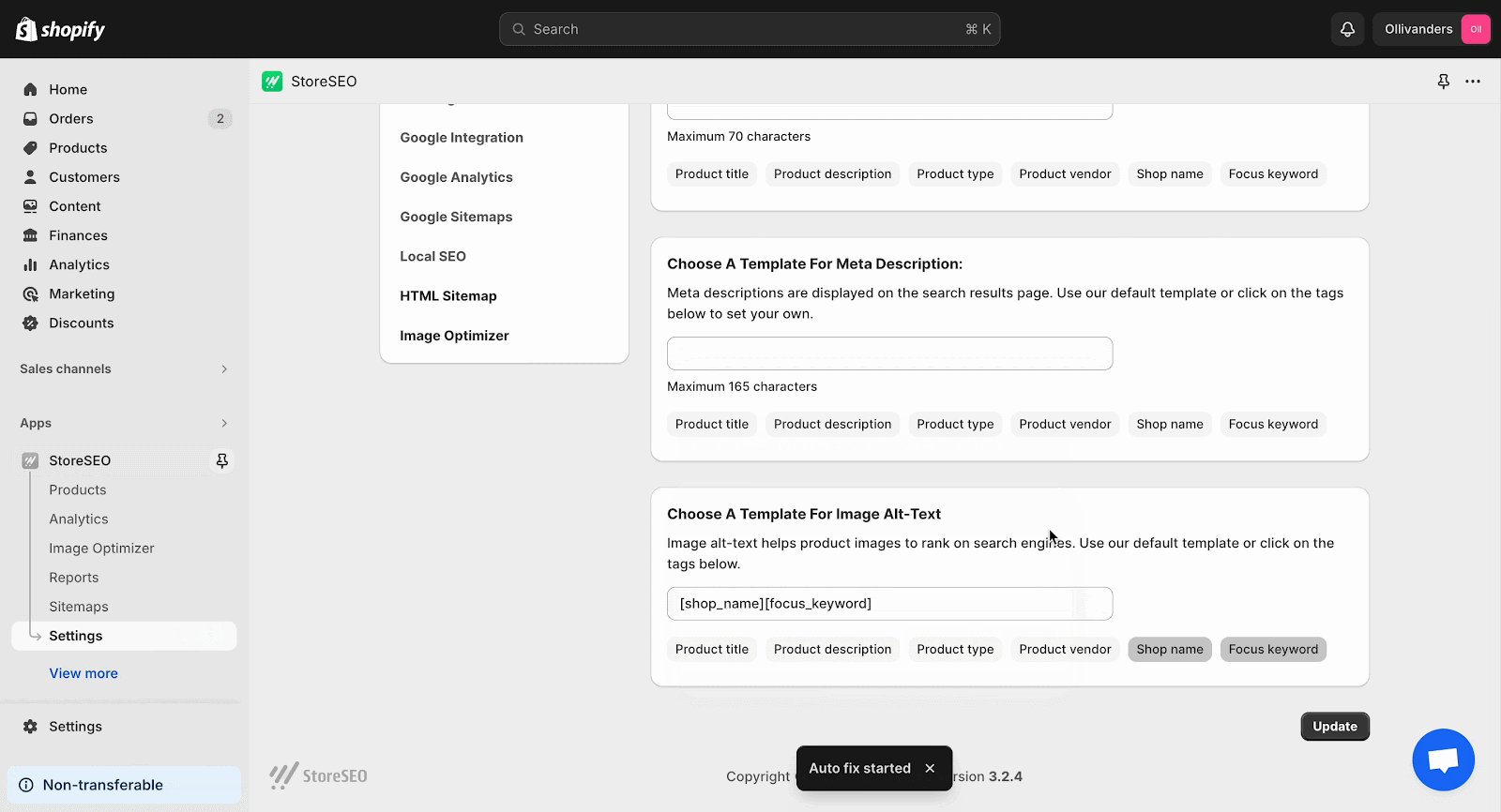
Pour ce faire, accédez à «Paramètres' → 'Paramètres SEO" depuis votre tableau de bord StoreSEO. Maintenant, choisissez simplement un modèle pour les attributs alt de l'image et appuyez sur le bouton "Sauvegarder" bouton. Appuyez sur le bouton "Confirmer" dans la fenêtre contextuelle. Ensuite, StoreSEO vous aidera à mettre à jour automatiquement tout le texte alternatif de votre image. Vous n'avez plus à vous soucier de la mise à jour du texte alternatif de votre image. Une fois que vous avez téléchargé une nouvelle image sur votre boutique Shopify, StoreSEO ajoutera automatiquement le texte alternatif de l'image.

⭐ Optimisation en masse des images de produits Shopify
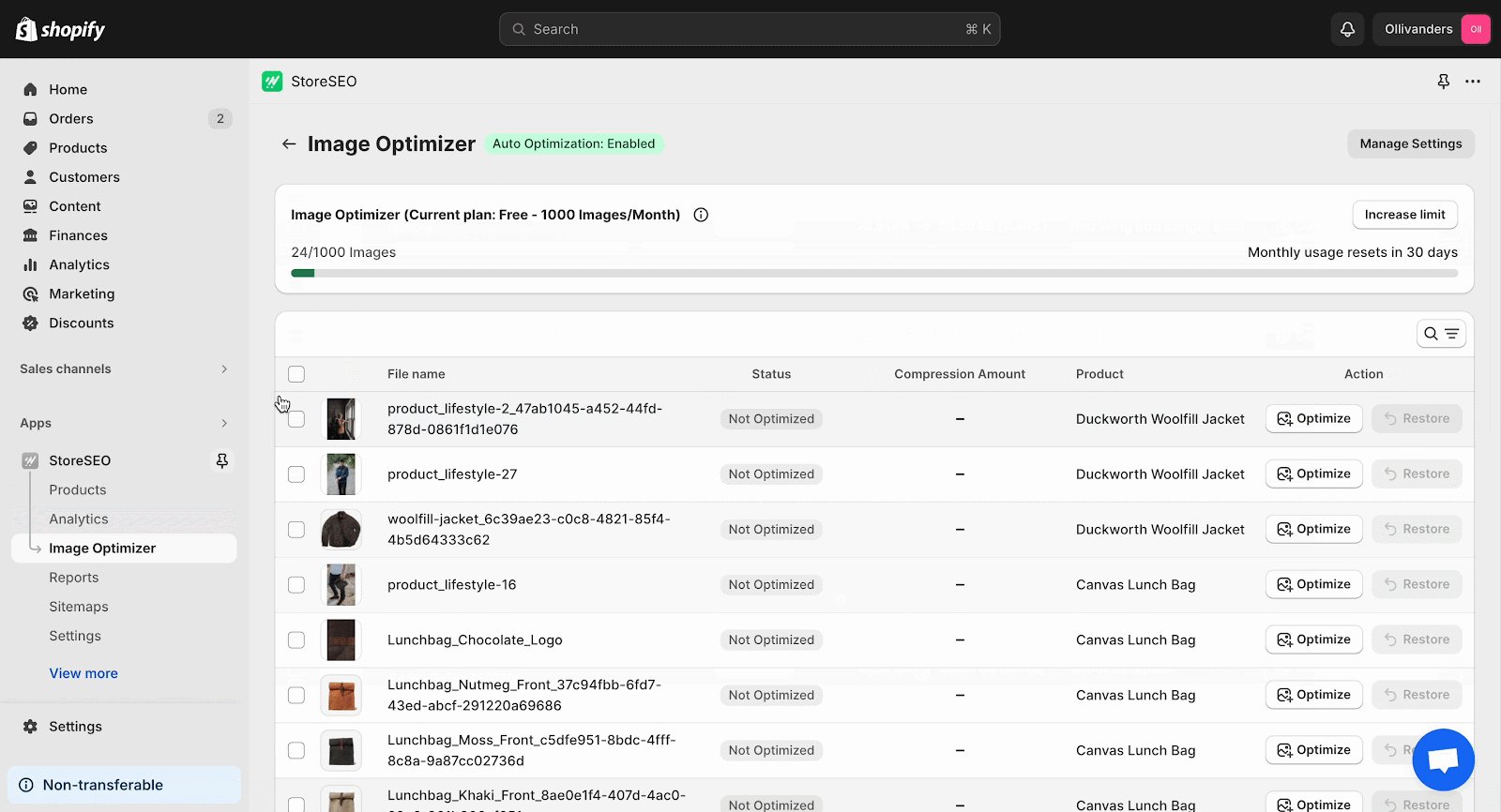
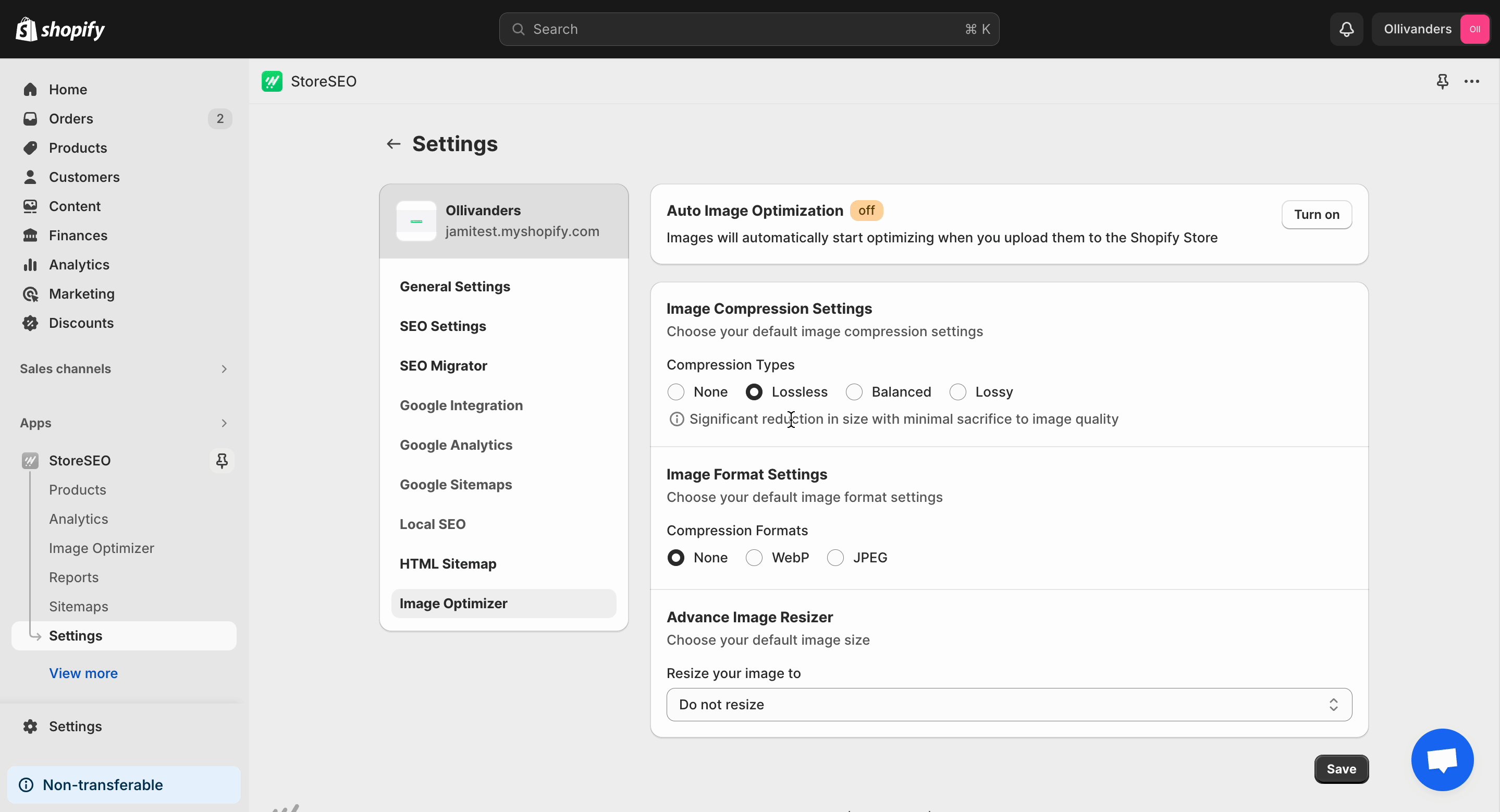
StoreSEO est livré avec un Module complémentaire Image Optimizer qui vous permettra de compresser, de redimensionner et de mettre à jour le type de fichier de vos images de produits. Ce sont les principales parties de l'optimisation d'image que vous n'avez plus à faire manuellement. Alors, activez l'optimiseur d'image sur votre boutique en suivant cette procédure documentation d'abord.
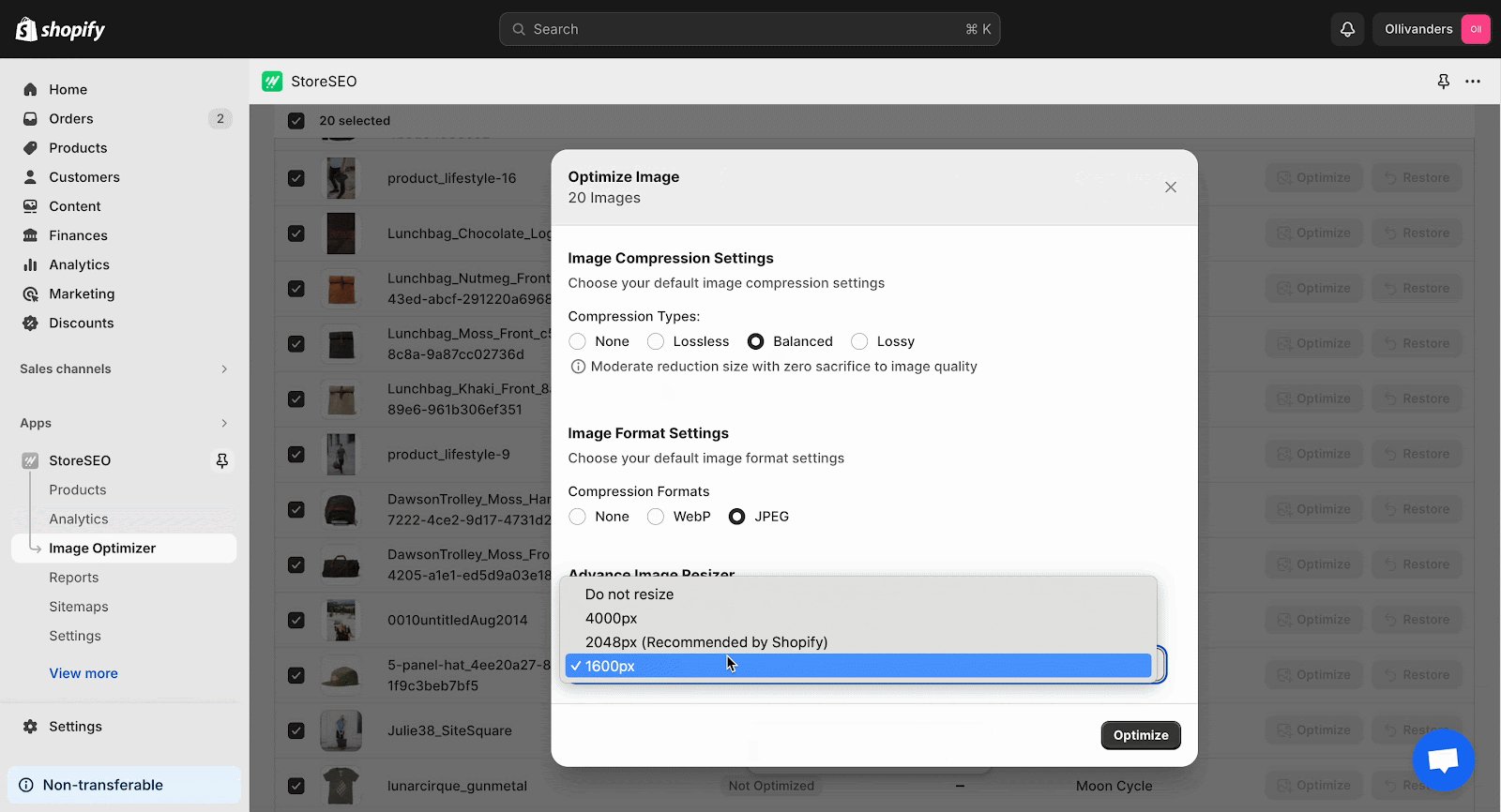
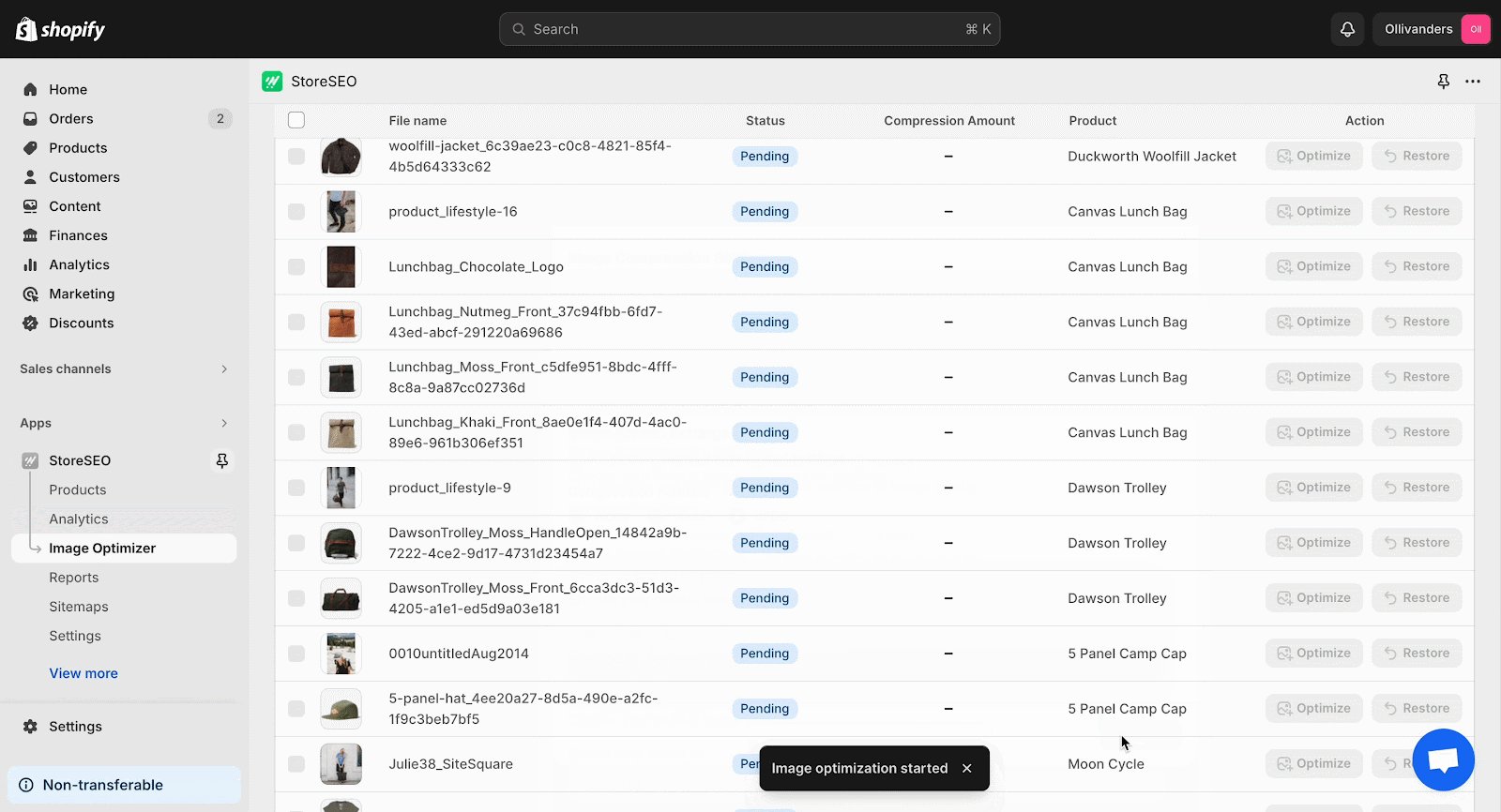
Ensuite, allez à la 'Optimiseur d'image' dans l'onglet de navigation. Sélectionnez ensuite toutes les images que vous souhaitez optimiser, puis appuyez sur l'onglet 'Optimiser". Choisissez ensuite vos paramètres d'optimisation préférés dans la fenêtre contextuelle et cliquez sur le bouton Optimiser. Il commencera instantanément à optimiser les images de vos produits en masse et vous aidera à gagner beaucoup de temps.

⭐ Optimisez automatiquement les images Shopify
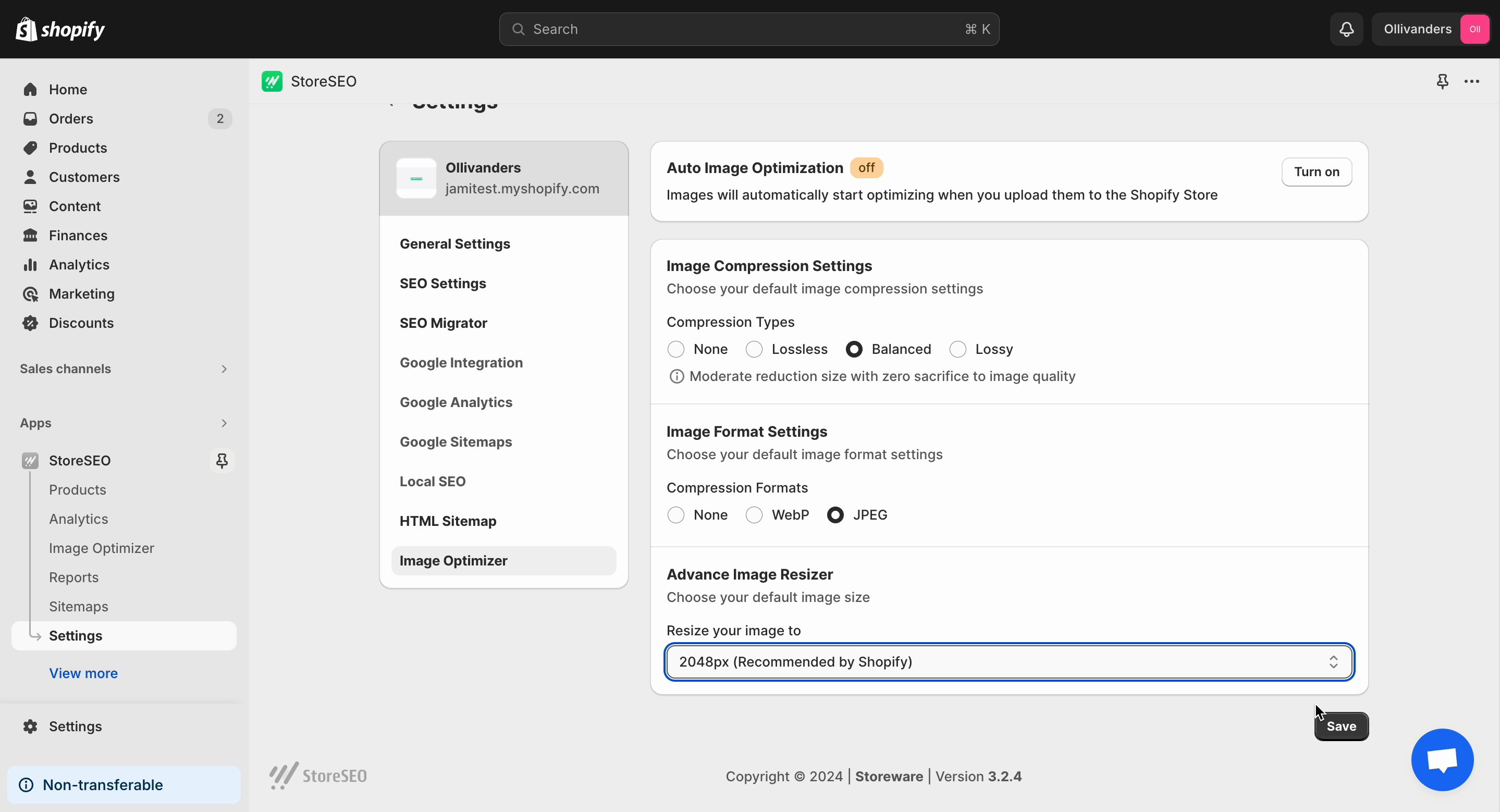
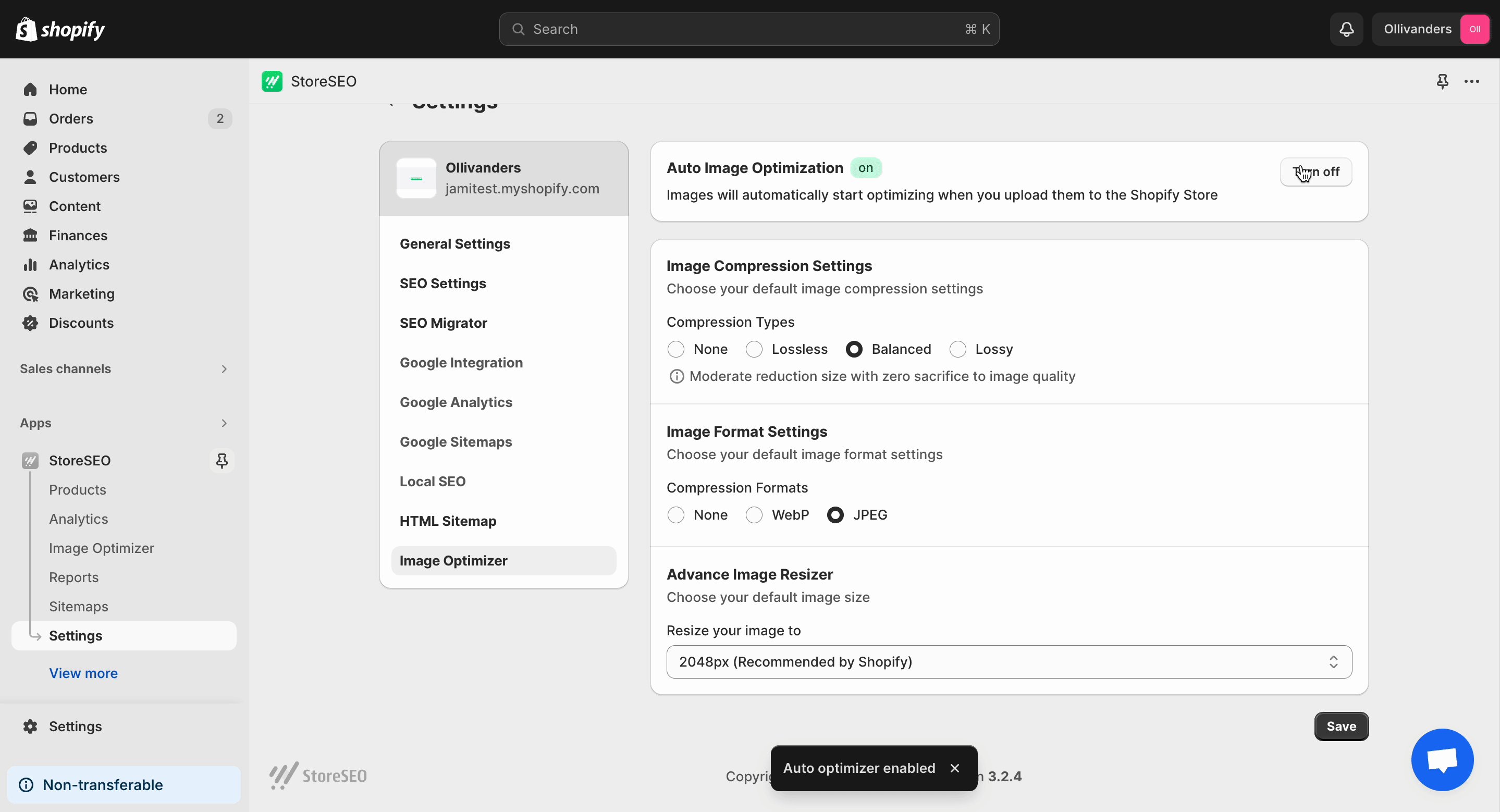
Maintenant, plongeons dans une autre fonctionnalité de StoreSEO qui permet de gagner du temps. Il a un Optimisation automatique de l'image fonctionnalité qui vous permet d'optimiser et de redimensionner automatiquement les images de vos produits lorsque vous les téléchargez sur votre boutique Shopify. Ainsi, une fois que vous avez configuré l'optimisation automatique des images, vous n'avez plus besoin d'optimiser manuellement les images que vous téléchargez sur Shopify. Cela vous évitera tous les tracas liés à l'optimisation manuelle.
Pour activer l'optimiseur d'image automatique, vous avez besoin formules d'abonnement premium Image Optimizer tout d'abord. Ensuite, choisissez les paramètres d'optimisation d'image par défaut comme vous le souhaitez, puis appuyez sur le bouton «Allumer' bouton. À partir de maintenant, vous n'avez plus besoin d'optimiser une image après l'avoir téléchargée sur votre boutique Shopify. Elle sera automatiquement optimisée en fonction de vos paramètres d'optimisation par défaut.

✨ 5 conseils testés pour l'optimisation des images Shopify
Nous espérons que vous avez appris comment optimiser les images pour accélérer votre boutique et obtenir un meilleur classement dans les pages de résultats des moteurs de recherche. Voyons maintenant quelques-unes des techniques avancées pour faire passer l'optimisation de vos images au niveau supérieur.
- Activez le chargement différé pour accélérer votre boutique
- Utilisez des images miniatures de petite taille et ajoutez un texte alternatif approprié
- Évitez d’utiliser des GIF pour les images de produits
- Ajoutez une légende pour décrire votre image
- Essayez une application d'optimisation d'image Shopify pour optimiser les images de votre boutique
⚡ Optimisez la vitesse de votre boutique grâce à l'optimisation des images
L'optimisation des images pour les boutiques Shopify est extrêmement importante pour obtenir un meilleur classement sur la page de résultats des moteurs de recherche. Avec des images optimisées, votre boutique se chargera plus rapidement et vous pourrez offrir la meilleure expérience utilisateur possible à vos visiteurs. Alors, sans plus attendre, optimisez votre boutique et rendez votre boutique plus rapide que jamais.
Avez-vous trouvé notre blog utile ? Si oui, n'hésitez pas à le faire abonnez-vous à nos blogs pour plus de conseils, astuces et guides Shopify.









