Si la vitesse de votre site Web est lente, cela frustre vos visiteurs et peut affecter votre classement dans les moteurs de recherche. Il existe une solution efficace pour minimiser le code JavaScript et CSS afin d'optimiser immédiatement votre site Web. Ces processus impliquent la rationalisation et la compression du code, ce qui permet de réduire la taille des fichiers et d'accélérer les temps de chargement. Et pour les propriétaires de boutiques Shopify, vous pouvez obtenir des applications Shopify dédiées pour minifier JavaScript et CSS sur votre site Web et rendez-le plus rapide.
Dans cet article de blog, nous soulignerons l'importance du processus de minification, en nous concentrant sur la minification JavaScript et CSS. De plus, il fournira un aperçu des 5 meilleures applications de minification sur Shopify et vous guidera dans l'exploration des aspects connexes. Maintenant, commençons !

Pourquoi minifier ? Qu'est-ce que la minification JS et CSS de Shopify ?
La technique consistant à éliminer des caractères et des éléments du code source sans compromettre sa fonctionnalité est connue sous le nom de minification. Cela s'applique généralement aux fichiers écrits dans des langages de programmation tels que JavaScript, CSS et parfois HTML. La minification vise à minimiser la taille de ces fichiers, améliorant ainsi leurs performances sur le Web et facilitant des chargements plus rapides. Ce processus de minification est important pour tout type de site Web, de magasin ou de boutique Shopify. Il vous suffit de connaître la bonne façon de procéder et de rendre votre site Web plus rapide qu'auparavant.
Le processus de Minification JS et CSS de Shopify rend les fichiers JavaScript (JS) et les feuilles de style en cascade (CSS) utilisés dans les boutiques Shopify plus petits et plus faciles à utiliser. En d'autres termes, cela revient à organiser et à compresser ces fichiers pour les rendre plus petits et les charger plus rapidement. Cela améliore la fonctionnalité générale et la vitesse de votre site Web Shopify, offrant aux utilisateurs une meilleure expérience.
3 bonnes raisons pour lesquelles la minification JS et CSS est importante
Examinons quelques raisons valables pour lesquelles la minification JS et CSS est importante sur votre site Web, votre boutique ou votre boutique Shopify :
- La minification consiste à réduire la taille des fichiers JavaScript et CSS en éliminant les espaces et les caractères inutiles, ce qui donne une structure de code plus compacte et condensée.
- En adoptant la minification, vous ouvrez la voie à temps de chargement accélérés sur les pages de votre boutique Shopify. Cette optimisation se traduit directement par une expérience utilisateur positive, permettant aux visiteurs d'accéder et de naviguer rapidement sur votre site.
- Code minifié réduit la taille des fichiers, les temps de chargement des pages et les performances globales, contribuant ainsi à une expérience en ligne plus efficace et plus fluide pour vos clients.
Guide : Comment minimiser le CSS et le JavaScript dans votre boutique Shopify
| Nom de l'application + lien vers le magasin | Développé par | Notation | Plans de tarification |
| MinifyMe | Booster de vitesse | 3.1 | Les forfaits commencent à $24,99 Une fois – $99,99 |
| Boostez | Pont Setu | 5 | Les forfaits commencent à $7,99/mois – $99/mois |
| Rapide | OneCommerce.io | 4.7 | Les forfaits commencent à $9/mois – $29/mois |
| Hypervitesse | Rvere | 4.9 | Les forfaits commencent à $49/mois ou $468/an |
| Vitesse de connexion | Branchez-vous utile | 4.2 | Les forfaits commencent à $39/mois – $79/mois |
Minification CSS
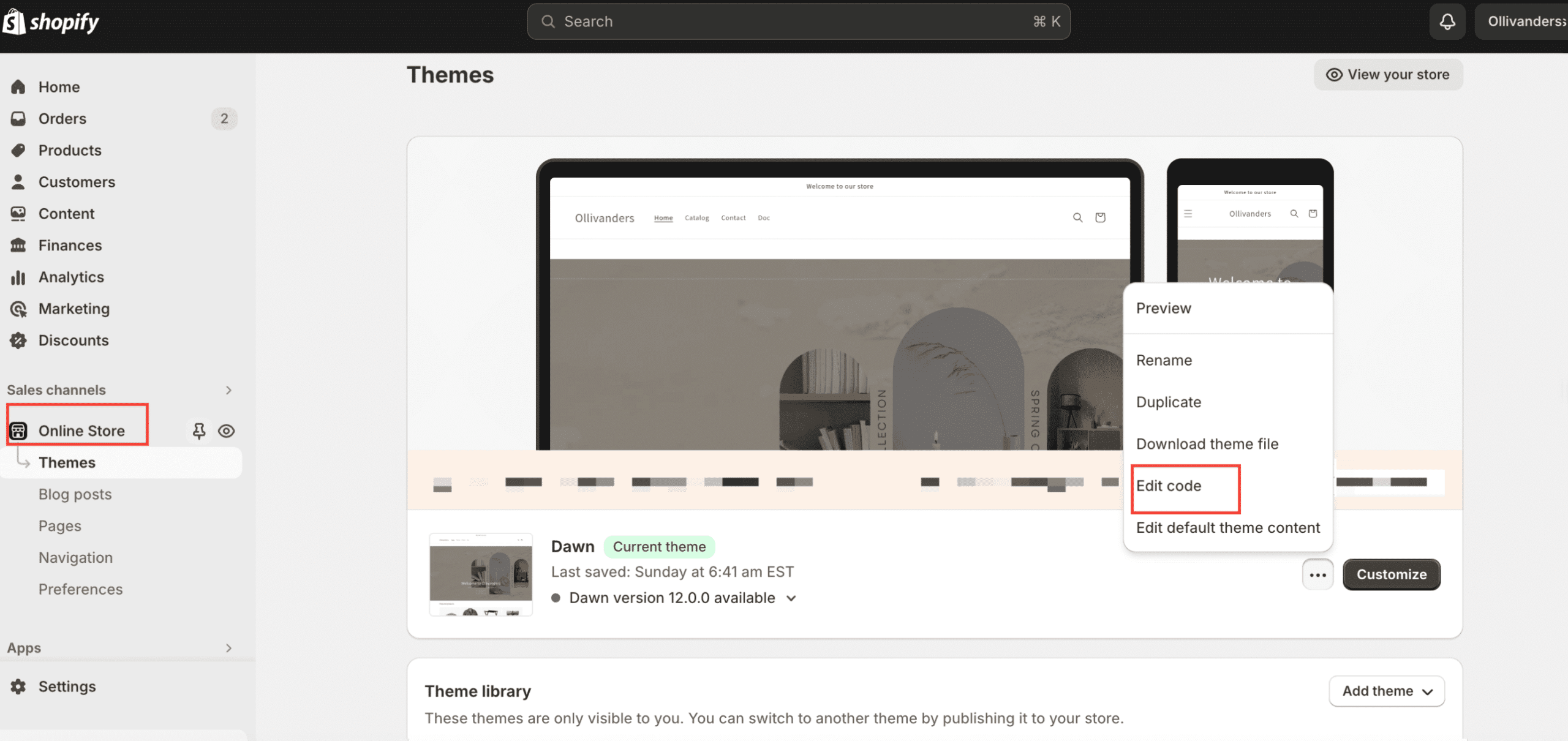
Si vous souhaitez minifier vos fichiers CSS, vous devez d'abord vous connecter à votre boutique Shopify. Vous pouvez trouver votre code CSS dans le dossier Assets de votre boutique. Cliquez maintenant sur le Canal de vente→Boutique en ligne.

Ensuite, cliquez sur le menu déroulant Actions de votre thème Shopify actuel et choisissez Modifier le code. Vous aurez alors accès aux fichiers CSS de votre boutique. Ici, si vous obtenez les fichiers se terminant par « .scss.liquid ou .sccs », ces codes ont été optimisés. Mais si les fichiers se terminent par « .css.liquid ou .css », ces fichiers ne sont pas minifiés.
Obtenez la liste de contrôle pour minifier vos fichiers CSS et appliquez les instructions ci-dessous :
- Pour accéder au fichier, vous devez choisissez « css.liquid » et le modifier en personnalisé « .scss.liquid ».
- Vous devez trouver l'emplacement où le fichier est chargé. Cependant, cette commande est généralement vue dans liquid et la balise.
- Vous pouvez maintenant modifier « custom.css » à « custom.scss.css »
- Shopify compressera désormais votre fichier CSS sur son serveur avant de l'envoyer sur votre site Web à la suite de ce changement.
Si l'exécution manuelle n'est pas votre préférence, vous pouvez facilement améliorer votre flux de travail en sélectionnant l'application CSS minify Shopify optimale sur le site de la boutique. Cette application peut vous aider à détecter et à minifier de manière autonome les JS et CSS de votre boutique, ce qui accélère les performances de la boutique et améliore l'expérience utilisateur.
Minification JS
Les fichiers JavaScript sont gérés différemment par Shopify que les fichiers CSS. L'utilisation d'applications ou l'implication manuelle sont les deux principales approches d'optimisation. Vous pouvez combiner tous les fichiers JavaScript en un seul fichier en les stockant dans le Actifs dossier. Une fois les fichiers combinés, ouvrez le fichier combiné et copiez l'intégralité du code JavaScript. Recherchez les outils de minification JavaScript disponibles pour minifier automatiquement le code JavaScript.
En supprimant les caractères superflus, ces outils réduisent la taille des fichiers. Une fois le fichier minifié, téléchargez-le à nouveau dans le dossier Assets de votre boutique Shopify. Il est important de noter que la gestion manuelle de ce processus peut prendre du temps et que l'application Minify sur Shopify peut offrir une solution plus simple.
Optimisez votre site Web : les 5 meilleures applications Shopify pour minimiser JavaScript et CSS
Ici, dans cette section, vous obtenez les 5 meilleures applications Shopify pour minimiser JavaScript et CSS afin d'optimiser votre site Web. Découvrez tous les détails ci-dessous :
Swift – Optimiseur de vitesse de page

Rapide est la solution d'optimisation de la vitesse des pages pour Shopify qui permet d'optimiser votre boutique pour les derniers facteurs de classement SEO de Google, le méta-titre et la description SEO, le texte alternatif, les redirections, le plan du site, l'audit SEO approfondi, l'analyse SEO automatique et la détection du contenu SEO manquant. Il dispose de la fonction avancée de minification des données JavaScript et CSS pour optimiser votre boutique Shopify et la rendre plus rapide.
Hyperspeed : vitesse de page extrême

Hypervitesse est un optimiseur de vitesse avancé qui augmente la vitesse de votre mobile, la vitesse de votre site de bureau et les éléments essentiels du Web afin que les clients continuent à acheter. Il peut s'agir de l'optimiseur de vitesse de votre site Web de nouvelle génération qui améliore la vitesse de votre page en ajoutant LazyLoad, CSS critique, minification, optimisation des applications, report JavaScript, etc.
MinifyMe – Optimiseur de fichiers

MinifyMe est un optimiseur de fichiers qui vous permet d'optimiser les ressources thématiques de votre boutique sans aucune expérience ou connaissance de développeur requise. Vous pouvez également réduire la taille de vos fichiers de ressources JavaScript, Liquid et CSS pour améliorer les performances de votre site et augmenter votre taux de conversion.
Boostify : Optimiseur de vitesse de page

Boostez peut vous aider à bénéficier de temps de chargement ultra rapides, de visiteurs ravis et d'un meilleur classement SEO. Il s'agit d'une application d'optimisation de la vitesse des pages qui applique le chargement paresseux sur les images, le JS et le CSS minifiés et le préchargement intelligent. L'application d'optimisation de la vitesse du site Web basée sur l'IA vous aide à réussir les Core Web Vitals de votre site Web.
Vitesse de connexion

Vitesse de connexion peut vous aider à augmenter vos conversions et à garantir la vitesse rapide de votre site Web avec un code optimisé. Il est livré avec une configuration d'optimisation d'image automatique qui prend un clic pour réduire les tailles de produits et d'autres types d'images, garantissant ainsi la qualité. Il compressera et minimisera également automatiquement le code du thème du magasin avec CSS/JavaScript sans code.
🔥Astuce bonus : les questions fréquemment posées sur ce sujet tendance
Dois-je utiliser CSS ou Tailwind ?
Répondre: Cela dépend de vos préférences et des besoins de votre projet. CSS est un langage de style standard offrant plus de flexibilité, tandis que Tailwind CSS est un framework axé sur l'utilité qui peut accélérer le développement avec des classes prédéfinies.
Puis-je coder du CSS dans Shopify ?
Répondre: Oui, vous pouvez. Shopify vous permet de personnaliser l'apparence de votre boutique à l'aide de CSS. Vous pouvez modifier les styles existants ou en ajouter de nouveaux dans l'éditeur de thème en modifiant les fichiers CSS de votre thème.
JavaScript peut-il manipuler CSS ?
Répondre: Oui, JavaScript peut manipuler le CSS. Grâce à JavaScript, vous pouvez modifier dynamiquement les styles, basculer entre les classes et modifier les propriétés CSS pour créer des effets interactifs et réactifs sur votre site Web.
Obtenez le Meilleure application de référencement Shopify Pour développer votre entreprise
Obtenez votre meilleure application Minify sur Shopify maintenant !
Optimiser votre Performances de la boutique Shopify est essentiel pour offrir une expérience d'achat fluide et efficace à vos clients. En intégrant une application de premier ordre pour minimiser JavaScript et CSS, vous améliorez non seulement la vitesse de votre site Web, mais vous contribuez également à un meilleur classement dans les moteurs de recherche et à une satisfaction accrue des utilisateurs.
Rationaliser votre code non seulement réduit les temps de chargement mais assure également une interface fluide et réactive, conduisant finalement à des taux de conversion plus élevés et à une présence en ligne plus compétitive. Dans ce blog, vous pouvez obtenir la meilleure application de minification sur Shopify pour minifier JavaScript et CSS, et regarder votre boutique en ligne atteindre de nouveaux sommets de succès.
Vous avez apprécié cet article ? N'hésitez pas à le lire abonnez-vous à notre blog pour des tutoriels plus amusants.









