Lorsque vous créez votre boutique Shopify, un plan de site XML est automatiquement généré. Mais pour obtenir un plan de site Shopify Plan du site HTML pour votre boutique, vous devrez peut-être aller plus loin. Vous vous demandez peut-être ce qu'est exactement un plan de site ? C'est littéralement un carte pour votre magasin, comme son nom l'indique.

Les sites Web incluent aujourd'hui tellement de contenu, d'informations et de produits qu'il peut être difficile à découvrir ce que vous recherchez. Un plan de site HTML Shopify aide les robots des moteurs de recherche à parcourir toutes les pages de votre boutique.
Qu'est-ce qu'un plan de site HTML pour une boutique Shopify ?
Un plan de site HTML de votre boutique Shopify est une table des matières, fournissant des liens cliquables vers différentes pages de votre site, et comprend souvent de courtes descriptions.
Avoir un Plan du site HTML facilite la navigation sur votre site, créant ainsi une expérience conviviale.
Notez que les plans de site HTML sont créés pour les utilisateurs, et non pour Google ou d'autres moteurs de recherche. Contrairement aux plans de site XML, vous ne pouvez pas soumettre un plan de site HTML spécifiquement au programme Google Sitemaps. Il est fortement recommandé de le faire pour améliorer la navigation des utilisateurs. Les moteurs de recherche, comme Google, préfèrent les sites Web dotés de structures claires et de liens textuels, ce qui leur permet d'indexer et de comprendre plus facilement votre contenu.
Si la création d'un plan de site Google au format XML approprié vous semble difficile, vous avez une alternative. Vous pouvez soumettre un simple fichier texte répertoriant les URL de votre site. Cela garantit que même si vous ne parvenez pas à créer le fichier XML idéal, les moteurs de recherche peuvent toujours trouver et indexer vos pages Web. En substance, les plans de site Google sont destinés aux moteurs de recherche, tandis que les plans de site HTML sont destinés aux visiteurs de votre site Web, contribuant tous deux à une meilleure expérience en ligne globale.

Exemples de plans de site HTML Shopify
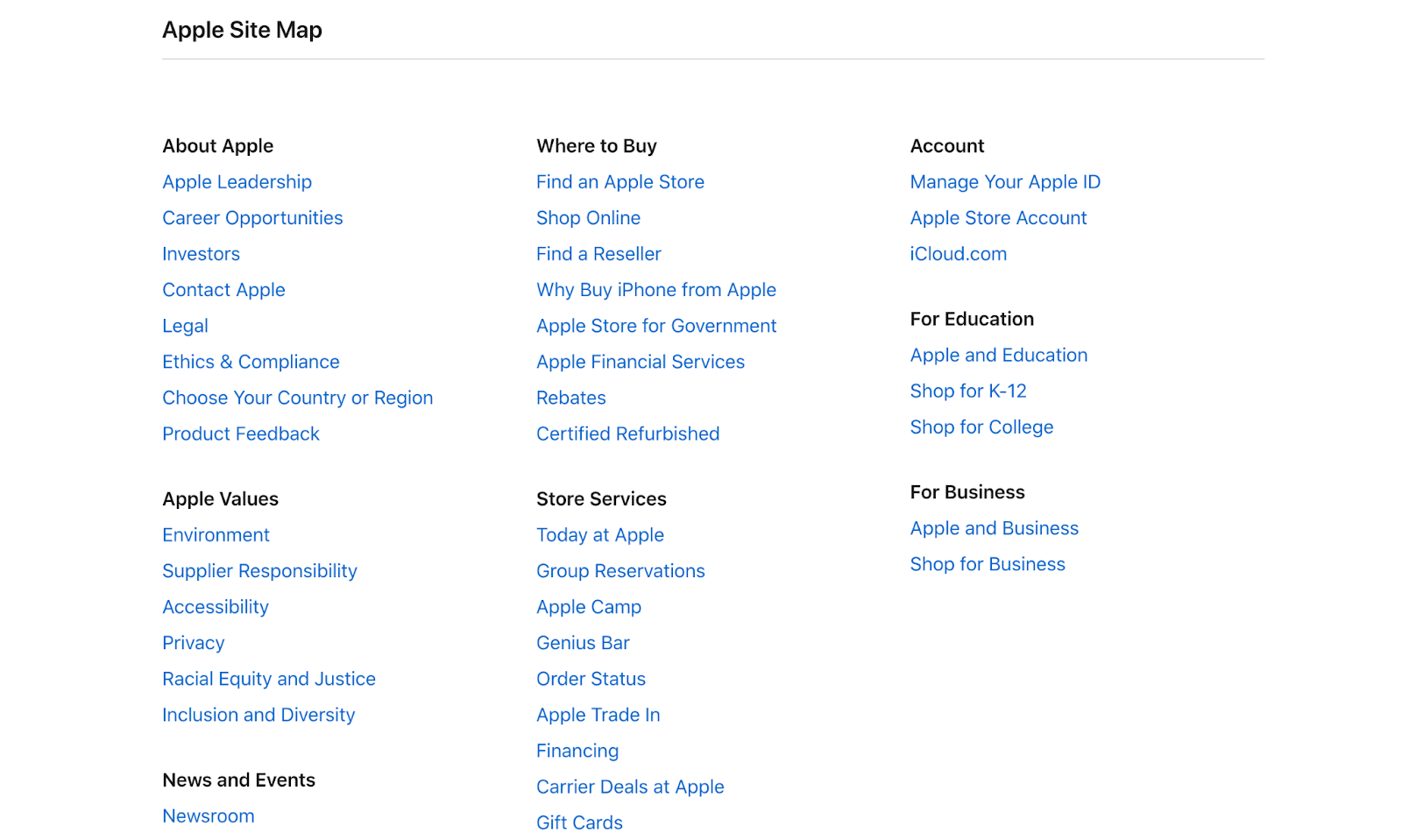
Le plan de site HTML est une aide à la navigation ressemblant à une page Web classique, affichant une liste complète de pages essentielles pour faciliter la navigation transparente de l'utilisateur sur le site Web. Voici un exemple de plan de site HTML Plan du site Apple.

Pour les grandes entreprises comme Microsoft et Airbnb, le plan de site HTML pourrait jouer un rôle crucial dans l'organisation d'une grande quantité d'informations et de produits disponibles sur leurs sites Web. Il peut inclure des catégories, des sous-catégories et des liens vers des sections clés pour rationaliser l'expérience utilisateur. Cela est particulièrement important pour les plateformes de commerce électronique comme Walmart, où les clients peuvent rechercher des produits ou des catégories spécifiques.
Plan de site HTML, plan de site XML et plan de site d'image
Les plans de site HTML améliorent la navigation des utilisateurs, les plans de site XML aident les moteurs de recherche et les plans de site d'images optimisent la visibilité des images sur votre site Web.
Plan du site HTML
Un plan de site HTML est une sorte de carte utile pour les personnes qui visitent un site Web. Il s'agit d'une page spéciale qui répertorie et renvoie vers tous les endroits importants du site. Tout comme une table des matières dans un livre, un plan de site HTML permet aux utilisateurs de trouver facilement ce qu'ils recherchent et d'explorer rapidement les différentes parties du site Web.
Plan du site XML
Considérez un plan de site XML comme un guide secret pour les moteurs de recherche. Il s'agit d'un fichier qui contient une liste de toutes les pages d'un site Web, ainsi que des informations supplémentaires telles que la date de la dernière mise à jour de chaque page. Cela aide les moteurs de recherche à comprendre la structure du site et à trouver facilement toutes les pages, en s'assurant qu'ils ne manquent rien d'important.
Plan du site des images
Un plan de site d'images est une carte spéciale réservée aux images d'un site Web. Il s'agit d'un guide de galerie répertoriant toutes les images et fournissant des détails à leur sujet. Cela aide les moteurs de recherche à reconnaître et à afficher ces images dans les résultats de recherche, ce qui augmente les chances pour les utilisateurs de découvrir et d'apprécier les images lorsqu'ils recherchent quelque chose de spécifique.
| Facteurs de comparaison | Plan du site HTML | Plan du site XML | Plan du site des images |
| URL du plan du site | L'URL du plan de site pour les plans de site HTML fournit un lien direct vers une page Web conviviale répertoriant tous les liens importants pour une navigation facile. | L'URL du plan de site XML mène à un fichier principalement conçu pour les moteurs de recherche, contenant des URL et des informations supplémentaires pour faciliter l'exploration et l'indexation efficaces. | L'URL du plan de site de l'image dirige vers un fichier axé sur l'organisation des URL et des détails de l'image pour une meilleure visibilité de la recherche d'image. |
| Contient | Contient des liens cliquables et des informations simples, aidant les utilisateurs à trouver et à naviguer dans différentes pages du site Web. | Contient des URL et des détails supplémentaires, fournissant aux moteurs de recherche des informations essentielles sur la structure et la dernière modification des pages. | Contient les URL des images ainsi que les détails associés, facilitant ainsi l'indexation et le classement des images par les moteurs de recherche pour une meilleure visibilité. |
| Conçu pour | Conçu pour faciliter la navigation des utilisateurs, les aidant à localiser et à accéder rapidement à différentes sections ou pages du site Web. | Conçu principalement pour les moteurs de recherche, aidant à l'exploration efficace, à l'indexation et à la compréhension de la hiérarchie et des modifications sur le site Web. | Spécialement conçu pour organiser les images, facilitant ainsi l'indexation et l'affichage des images dans les résultats de recherche par les moteurs de recherche. |
| Avantage SEO | Améliore l'expérience utilisateur en améliorant la navigation sur le site, contribuant indirectement à de meilleures performances SEO grâce à un engagement utilisateur accru. | Améliore l'optimisation des moteurs de recherche en fournissant des informations précieuses aux moteurs de recherche, garantissant une indexation plus précise et plus complète des pages Web. | Améliore le référencement de l'image en organisant les informations de l'image, ce qui améliore la visibilité et le classement dans les résultats de recherche d'images. |
Pourquoi vous avez besoin d'un plan de site HTML pour votre boutique
Un plan de site HTML sert de guide convivial, répertoriant tous les liens importants en un seul endroit et rendant la navigation sur le site Web sans effort pour les visiteurs.
Améliore votre expérience utilisateur
Un plan de site HTML joue un rôle crucial dans l'amélioration de l'expérience utilisateur globale sur le site Web de votre boutique. Il agit comme une feuille de route, guidant les visiteurs avec une présentation claire et organisée de tous les liens importants. Cela permet aux utilisateurs de naviguer facilement dans différentes sections, de découvrir facilement des produits et de profiter d'une expérience de navigation agréable.
Aide à organiser les sites Web avec un inventaire de produits important
Pour les magasins proposant une vaste gamme de produits, un plan de site HTML fait office d'organisateur virtuel. Il classe et présente soigneusement tous les produits dans un seul endroit accessible, ce qui permet aux utilisateurs de parcourir et de localiser efficacement des articles spécifiques. Cette structure organisationnelle simplifie le parcours d'achat, en particulier dans les magasins disposant de stocks de produits importants.
Accélérez l'exploration et l'indexation pour un meilleur référencement
Le plan de site HTML sert de guide rapide pour les moteurs de recherche, accélérant le processus d'exploration et d'indexation des pages Web. Cette efficacité est cruciale pour le référencement, car elle garantit que les moteurs de recherche comprennent rapidement le contenu et la structure de votre site, ce qui améliore la visibilité et le classement dans les résultats de recherche.
Crée des liens internes
Un plan de site HTML établit des liens internes précieux au sein de votre site Web. Ces liens agissent comme des chemins reliant différentes pages et sections. En créant ce réseau de liens internes, le plan de site améliore l'interconnexion de votre contenu, favorisant un flux de navigation fluide pour les utilisateurs et contribuant aux efforts d'optimisation des moteurs de recherche.
Comprendre le plan de site HTML avec StoreSEO : la solution SEO ultime de Shopify
Comprendre le référencement de Shopify peut être difficile pour tout entrepreneur de commerce électronique. En savoir plus sur le référencement technique et création de plans de site pour Shopify, en particulier, peut être très compliqué si vous n'êtes pas familier avec ces sujets.
Pour vous aider, vous pouvez lire notre guide complet pour apprendre tout ce que vous devez savoir sur Plans de site Shopify et comment ils affectent le classement de recherche de votre boutique en ligne.

Meilleure façon de créer un plan de site HTML dans Shopify : guide en 4 étapes
Voici le guide simplifié en 4 étapes que nous avons élaboré pour créer sans effort des plans de site HTML pour la boutique Shopify.
Étape 1 : Installez l'application StoreSEO sur votre boutique
StoreSEO est une application qui vous permet de créer un plan de site HTML pour votre boutique Shopify, ainsi qu'une poignée d'autres avantages SEO.
Pour installer l'application StoreSEO, vous devez d'abord créer un compte de boutique Shopify.
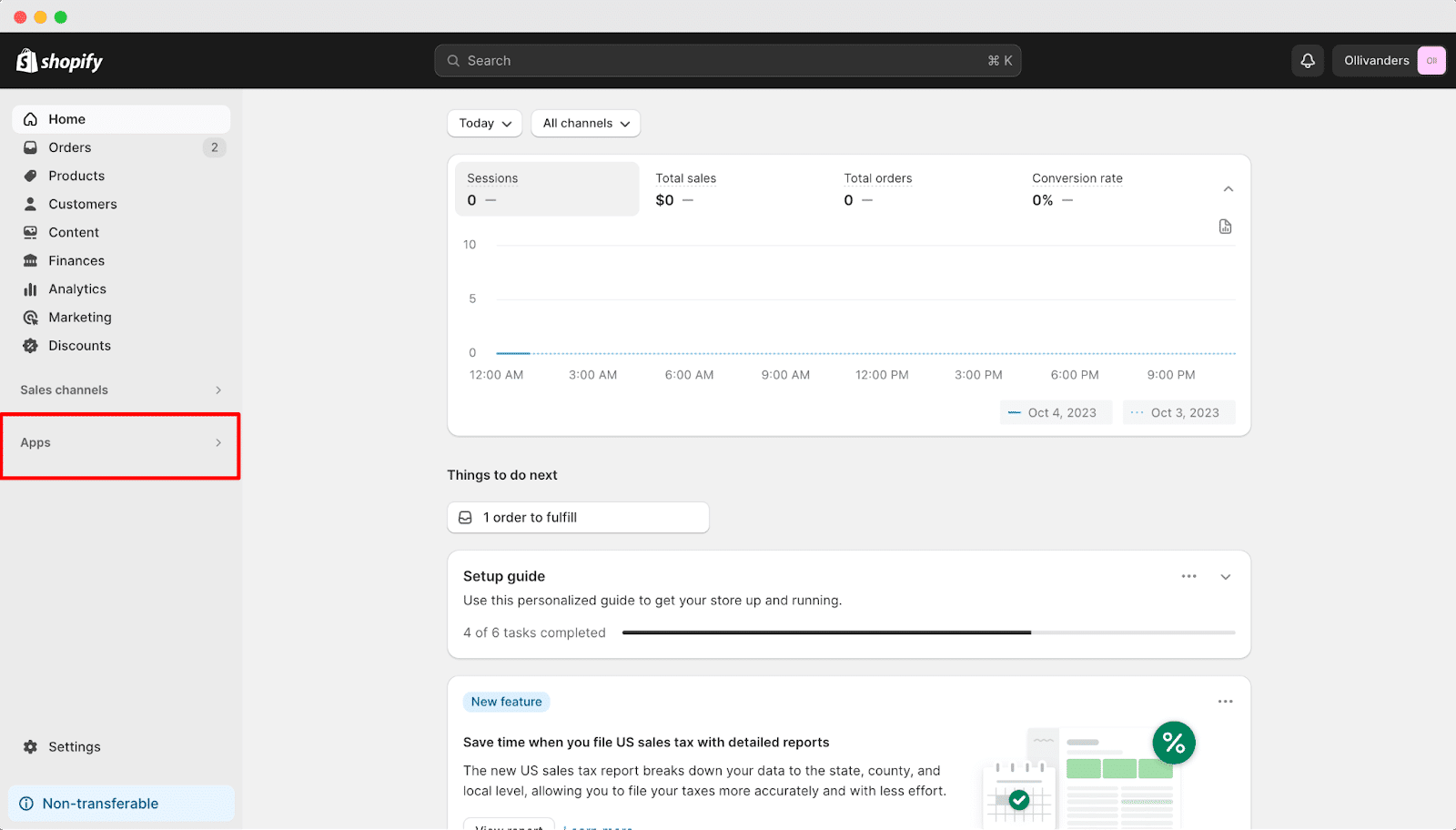
Tout d’abord, vous devez cliquer sur l’option « Applications » depuis votre tableau de bord d’administration Shopify.

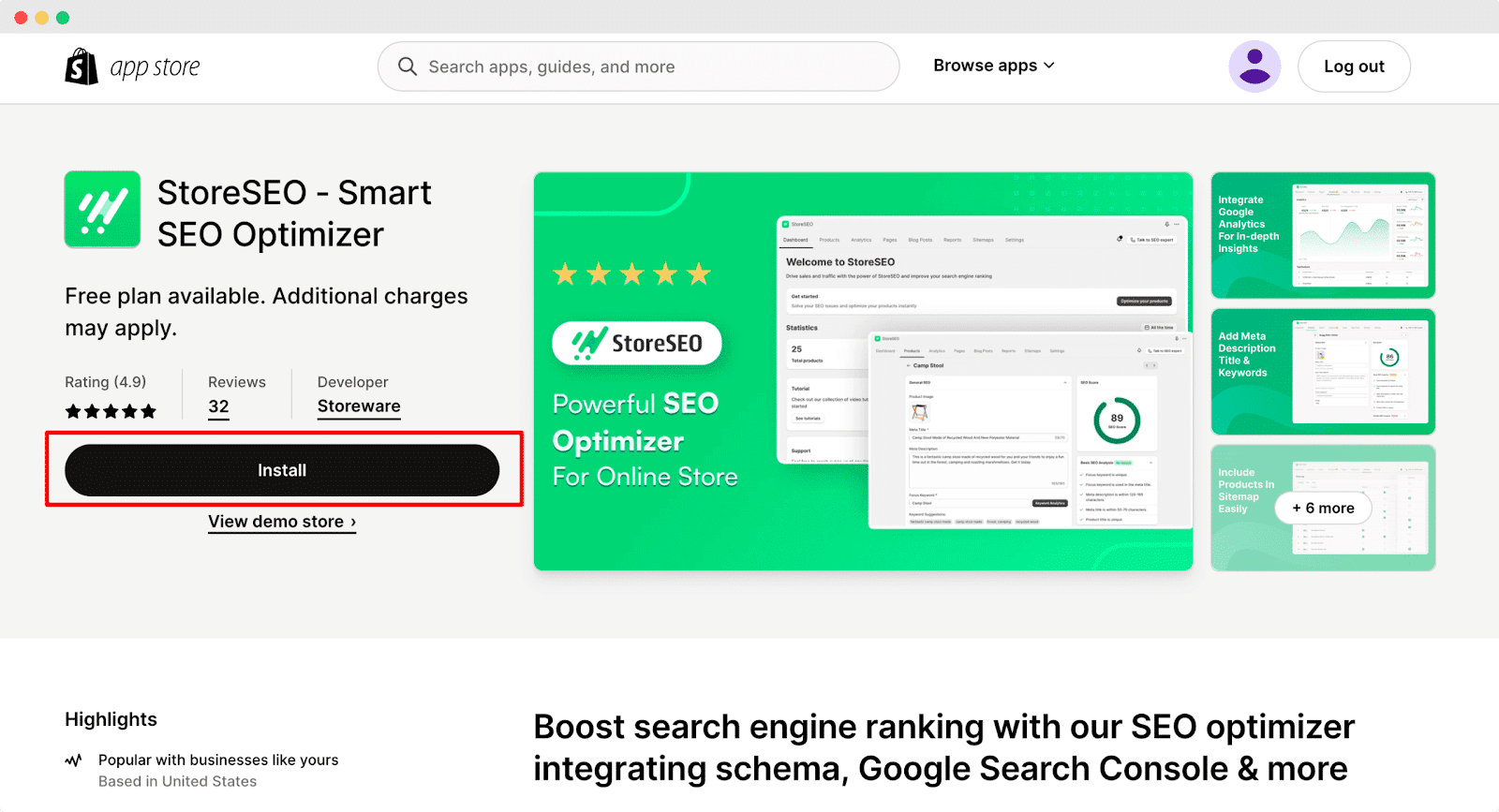
Il vous redirigera vers le Boutique d'applications Shopify page.
À partir de là, recherchez « StoreSEO » dans la barre de recherche et cliquez sur l'application. Ensuite, appuyez sur le bouton « Installer ».

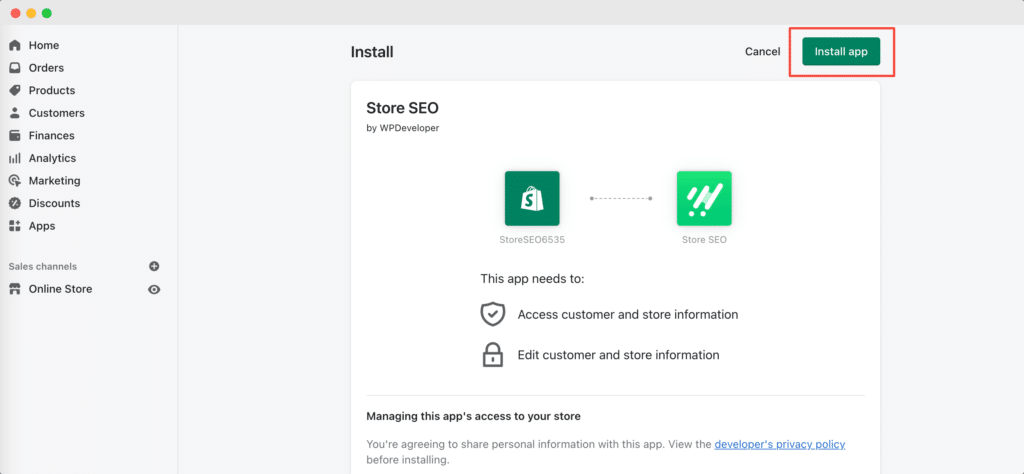
Vous serez redirigé vers Shopify à partir duquel vous pourrez installer l'application en cliquant sur le bouton « Installer l'application ».

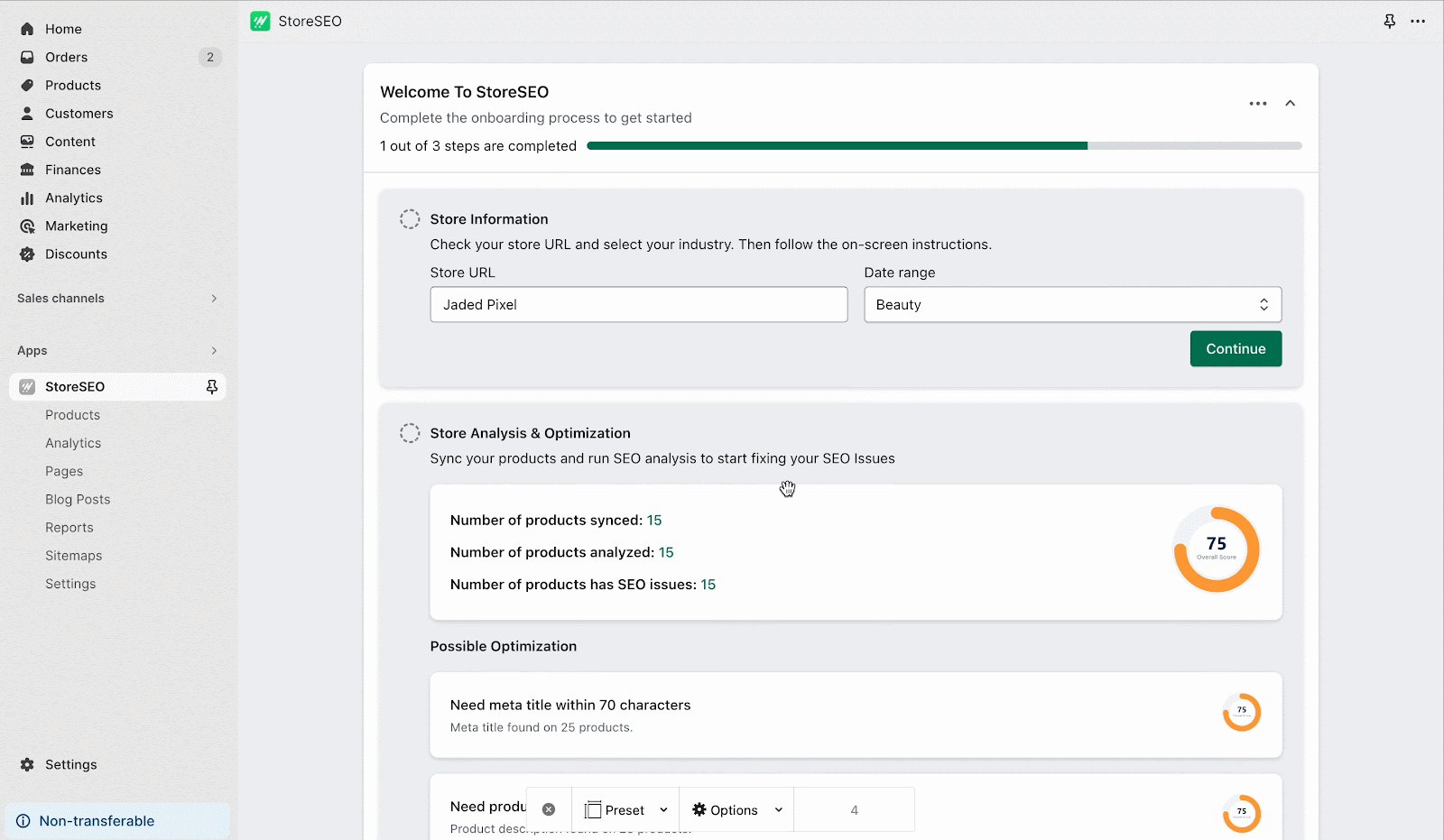
Maintenant, vous devez remplir tous les formulaires nécessaires en donnant des informations précises sur votre magasin.

Étape 2 : Générer un plan de site HTML
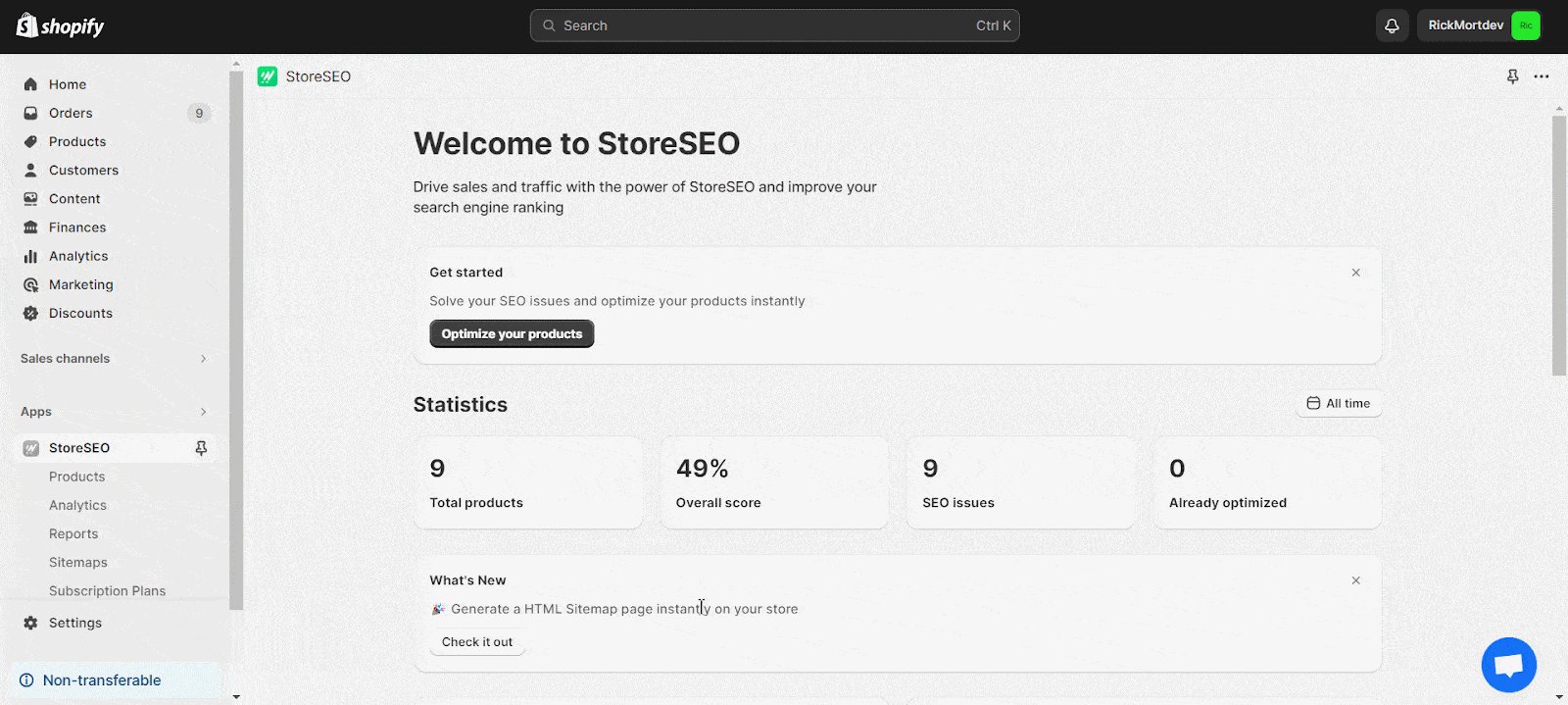
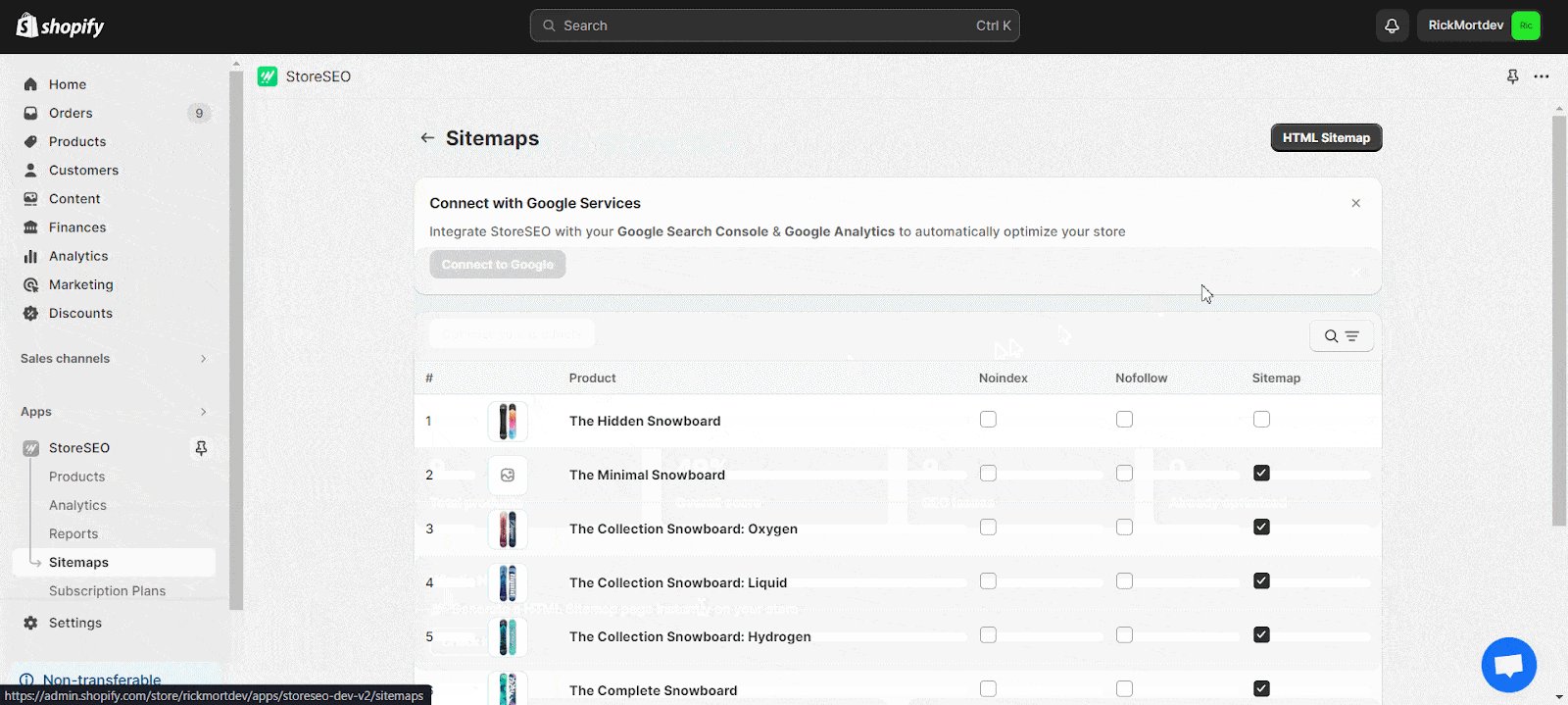
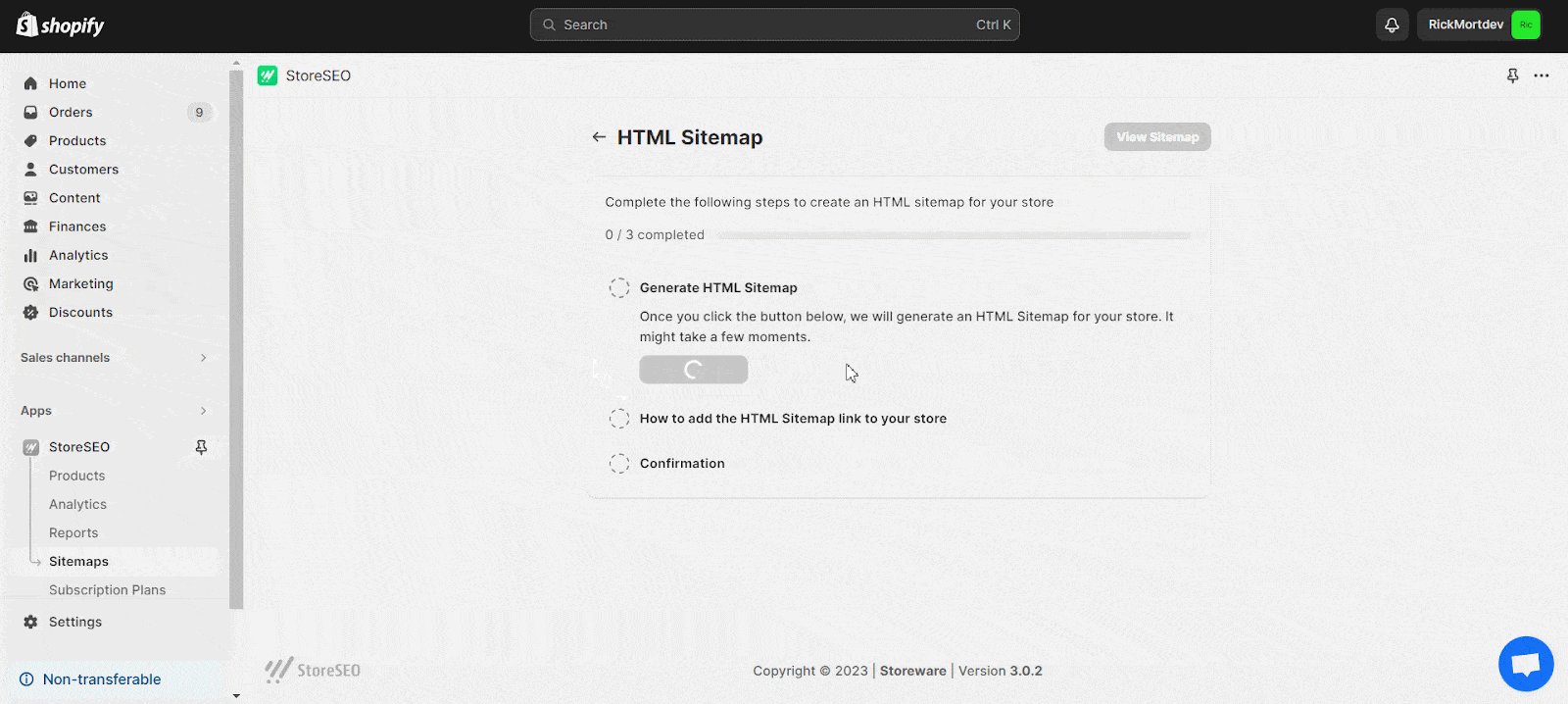
Connectez-vous à votre boutique Shopify et accédez à l'onglet « Plan du site » depuis le tableau de bord de l'application StoreSEO. Cliquez sur le bouton « Plan du site HTML » pour générer un plan du site.

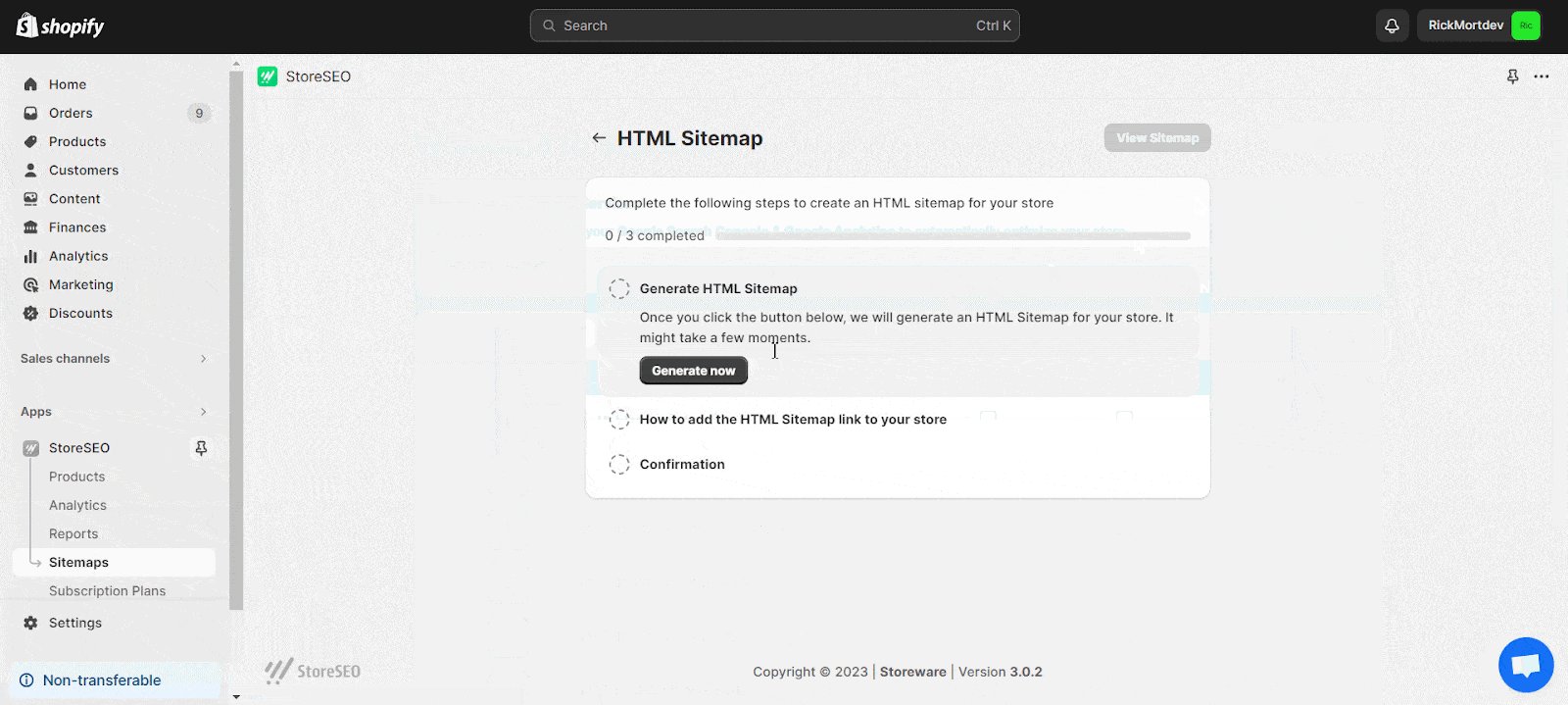
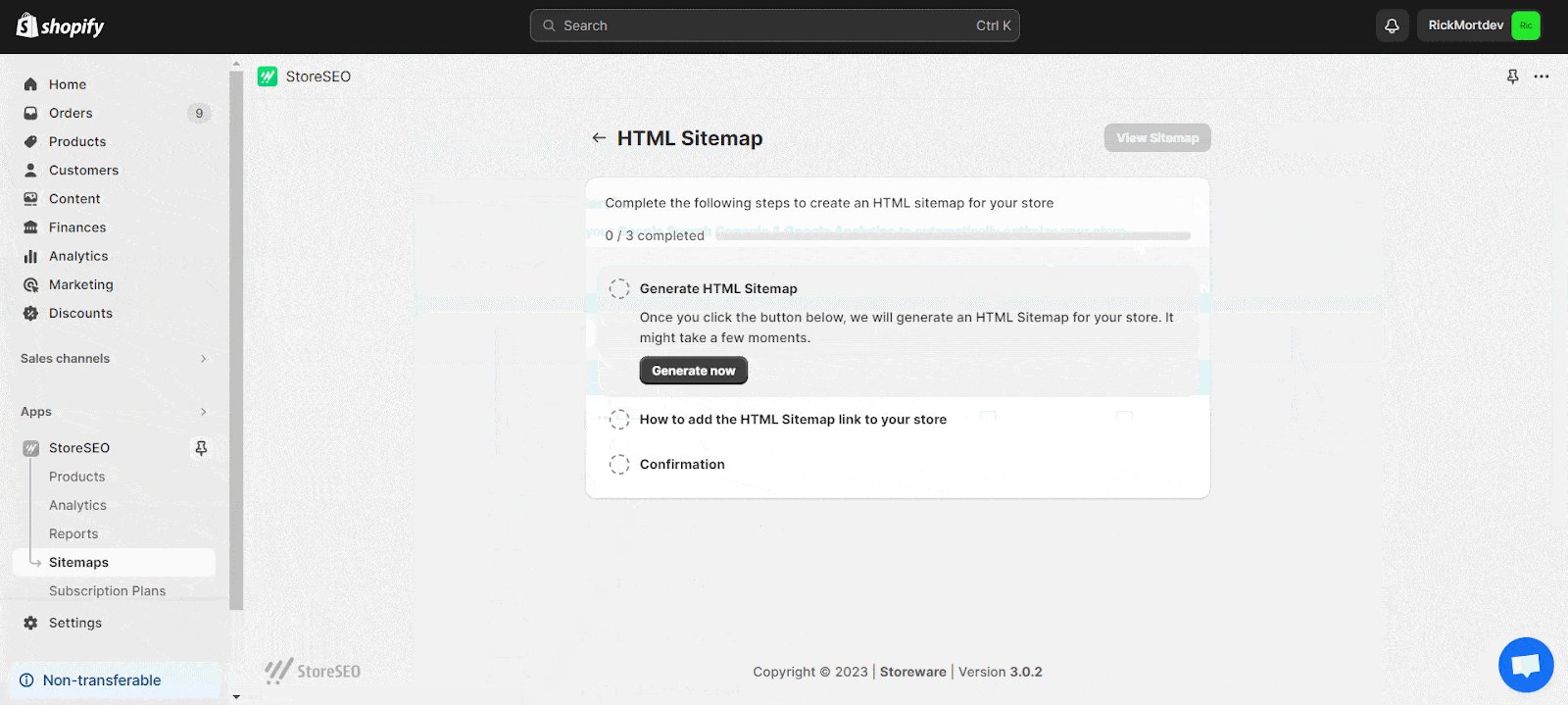
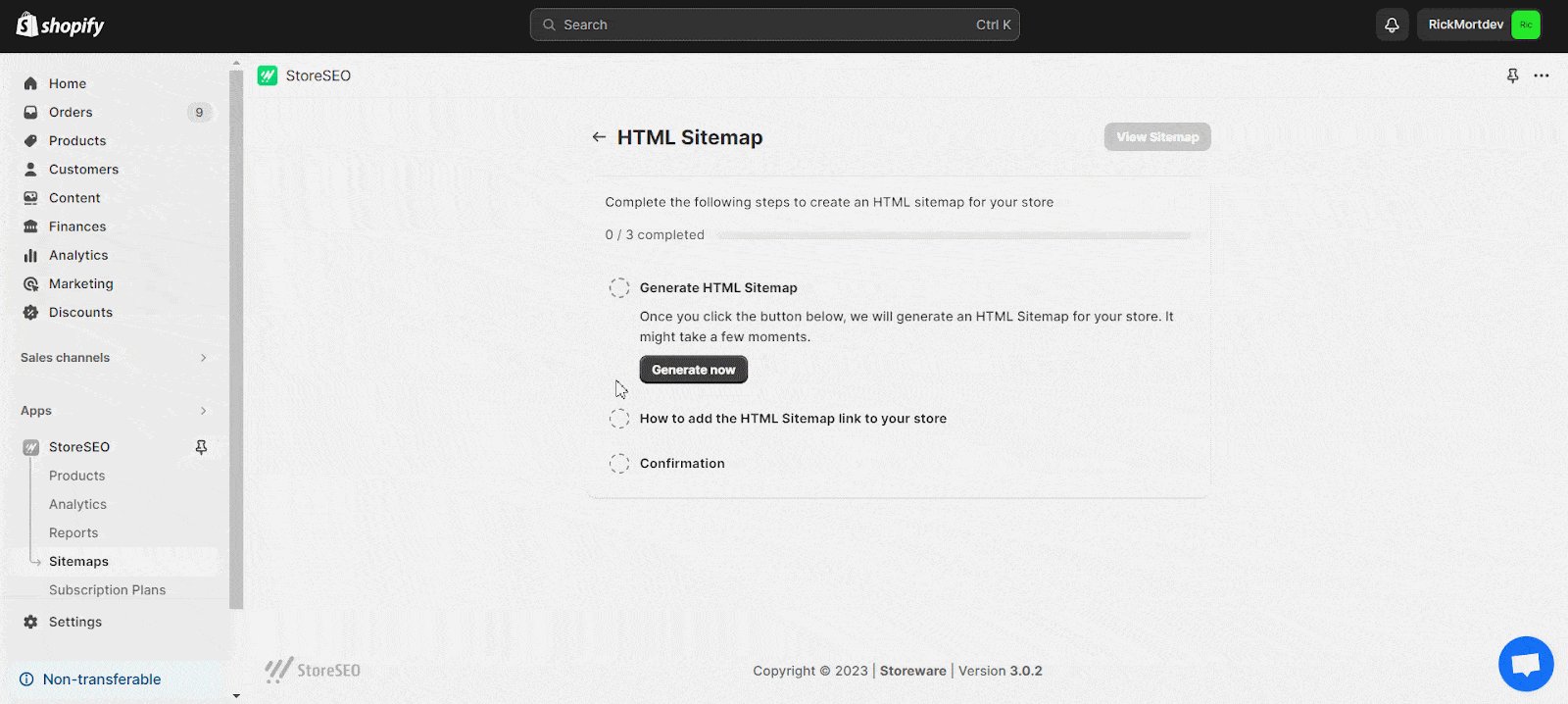
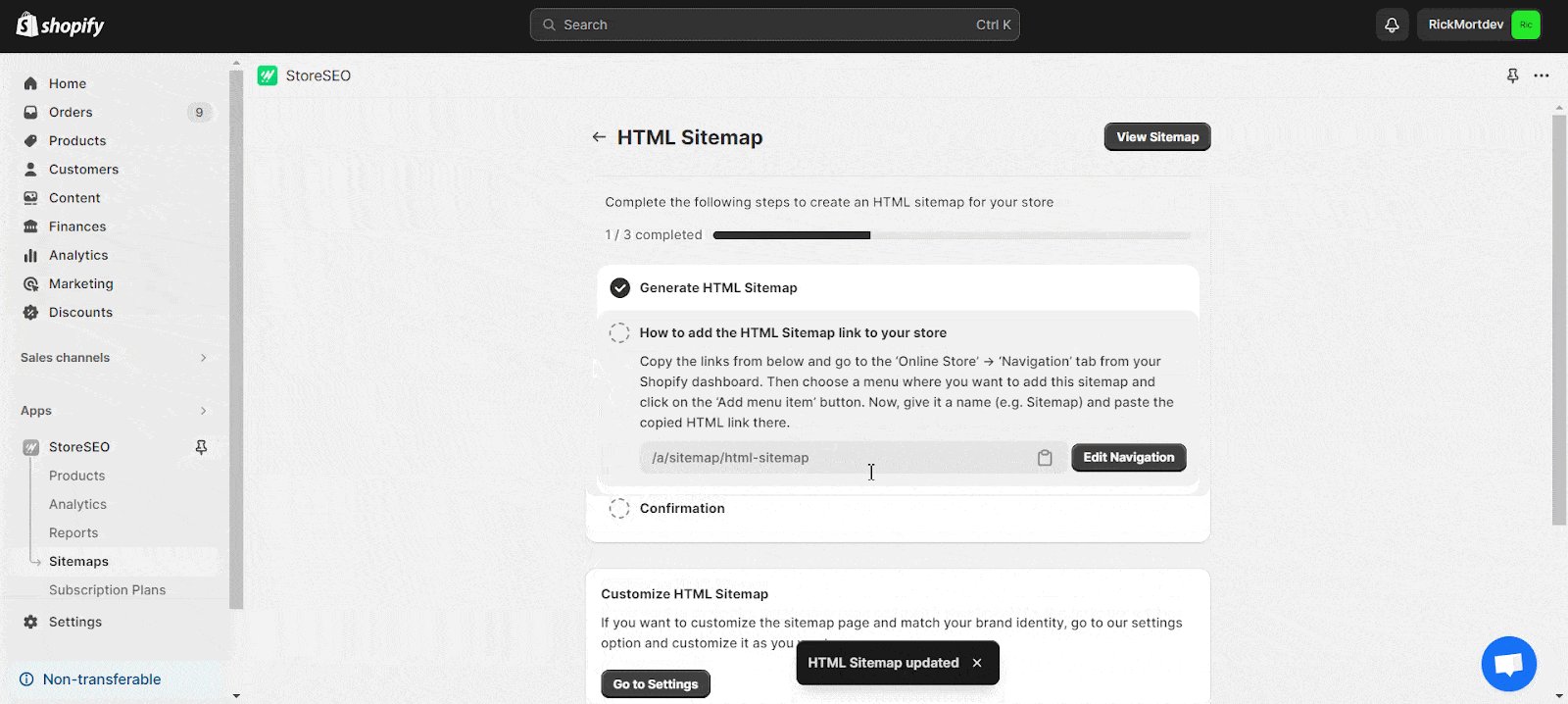
Cliquez sur le bouton « Générer maintenant » et le plan du site sera automatiquement généré. Copiez ensuite l'URL vers votre plan de site.

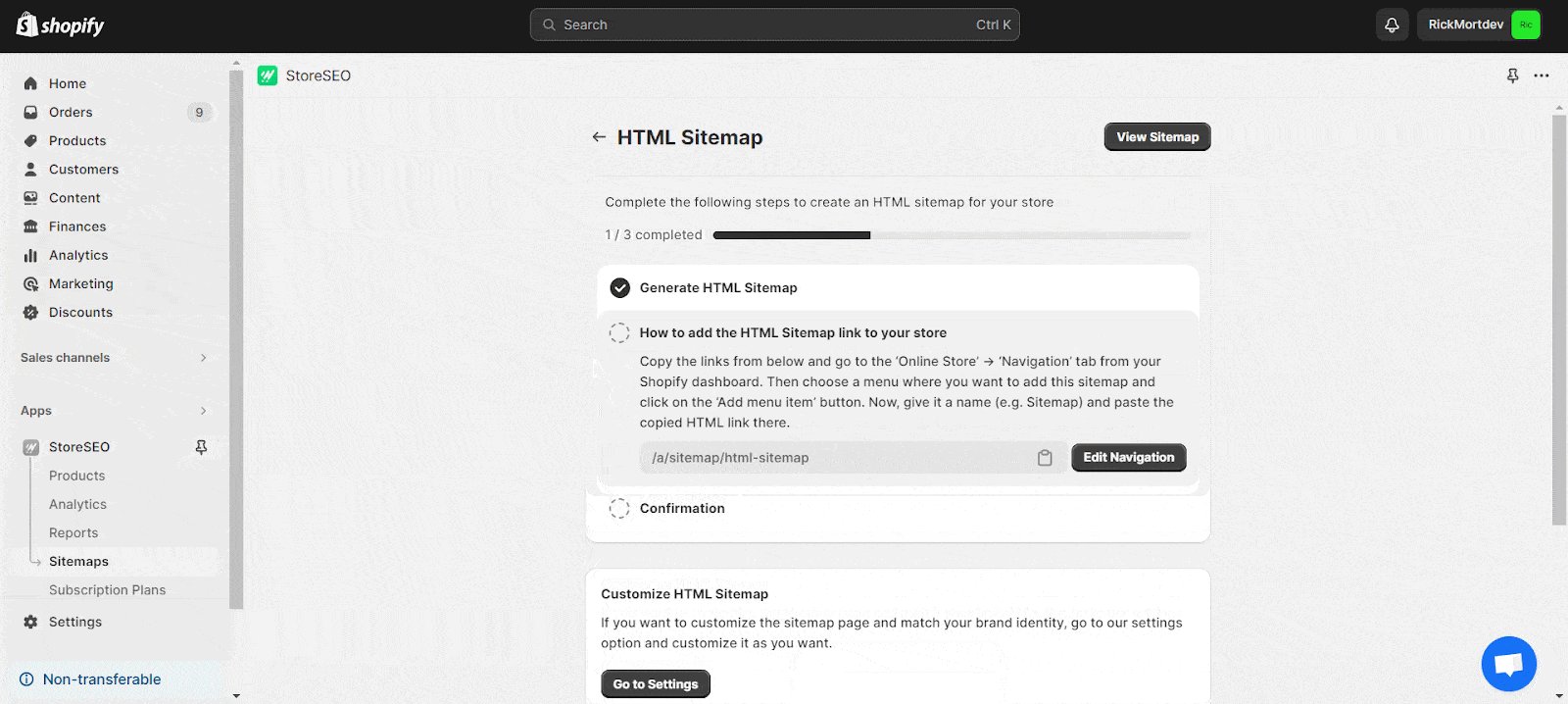
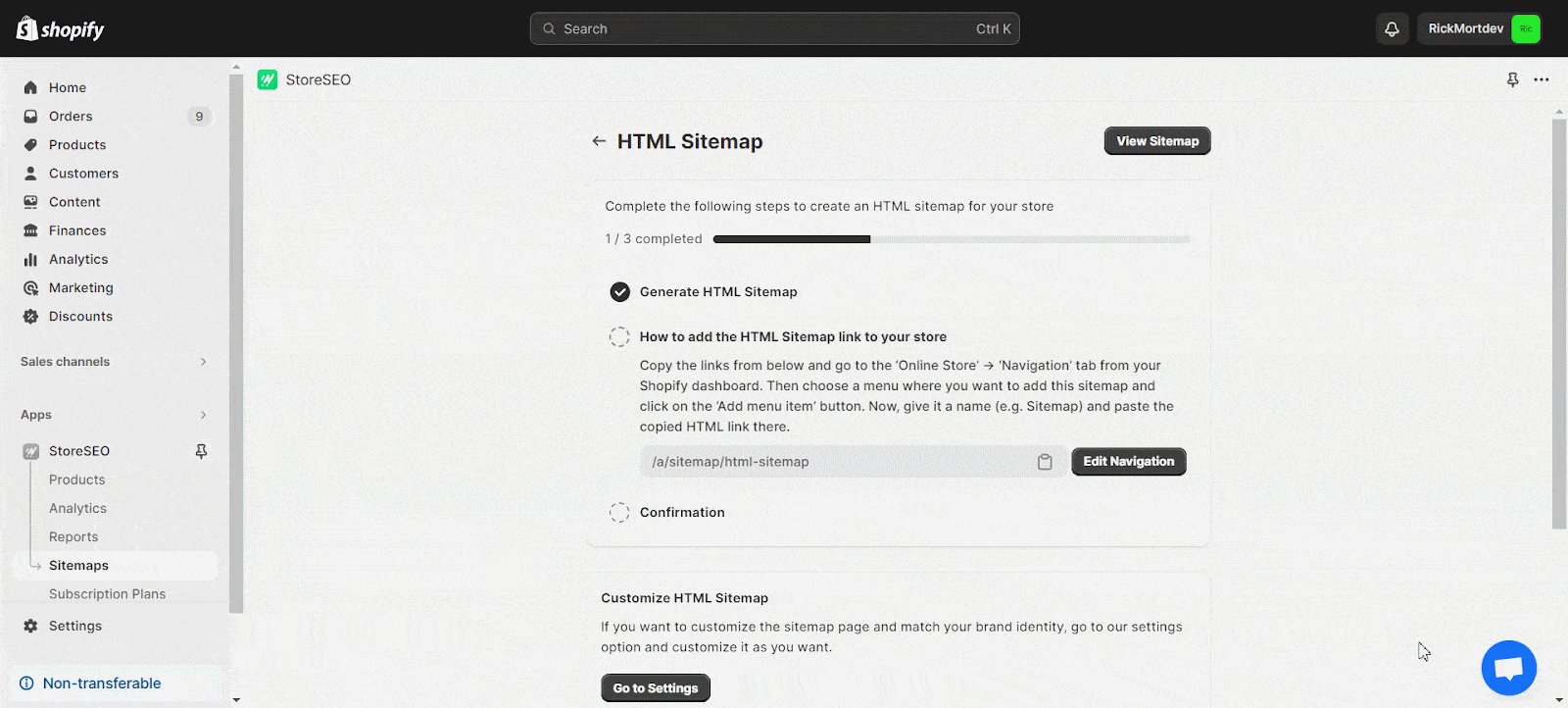
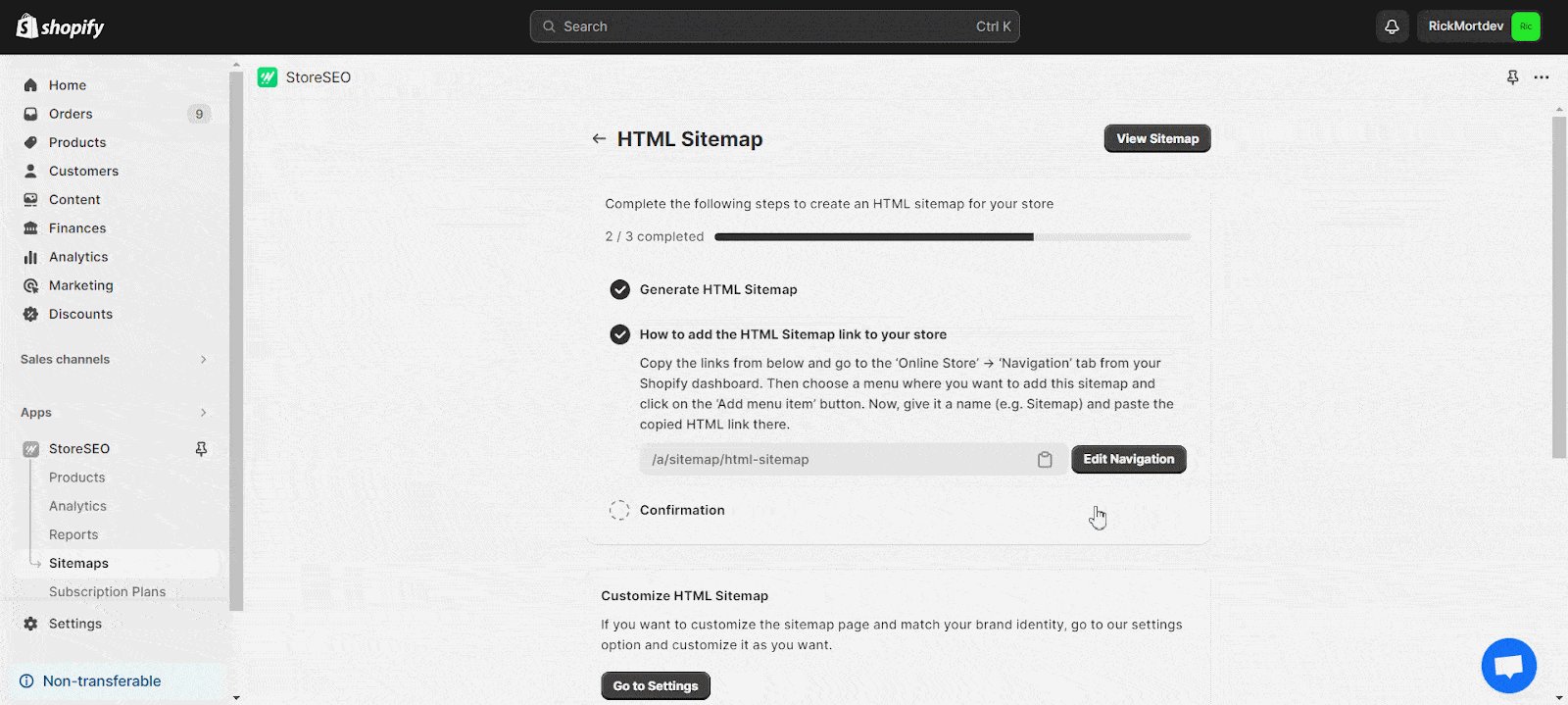
Après avoir copié l'URL, cliquez sur le bouton « Modifier la navigation ». Cela vous redirigera vers l'onglet Navigation de votre boutique Shopify.

Étape 3 : Personnalisez votre plan de site
L'application StoreSEO crée automatiquement une URL de plan de site par défaut pour les utilisateurs, mais vous avez la possibilité de la personnaliser en fonction de vos préférences ou de vos besoins. Pour personnaliser l'URL du plan de site, accédez à Gérer les applications –> Applications et Canaux de vente -> Proxy d'application dans le 'Plan du site' onglet. Cliquez sur l'onglet 'Personnaliser l'URL', apportez les modifications souhaitées à l'URL du plan du site et enregistrez les modifications.
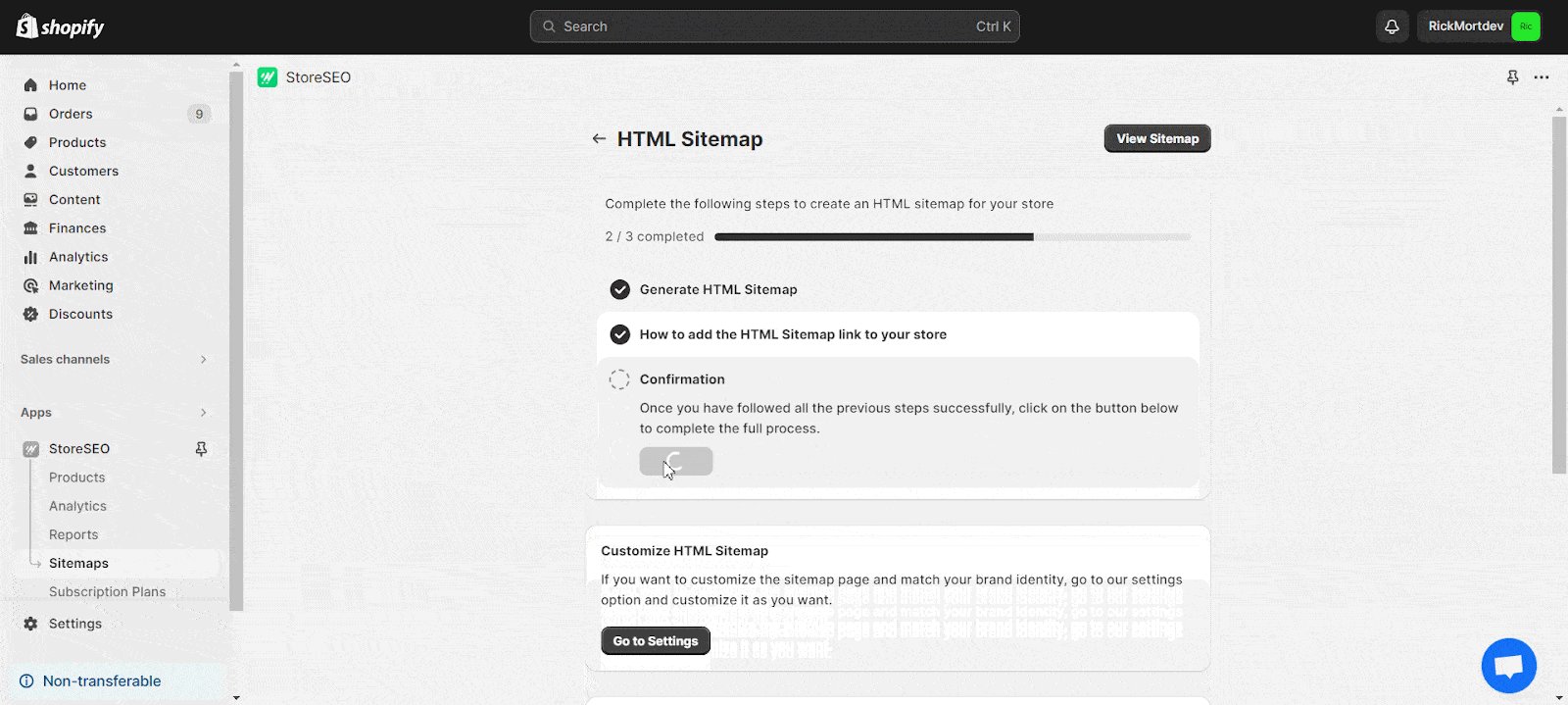
Étape 4 : ajoutez un lien vers le plan de site HTML dans votre boutique
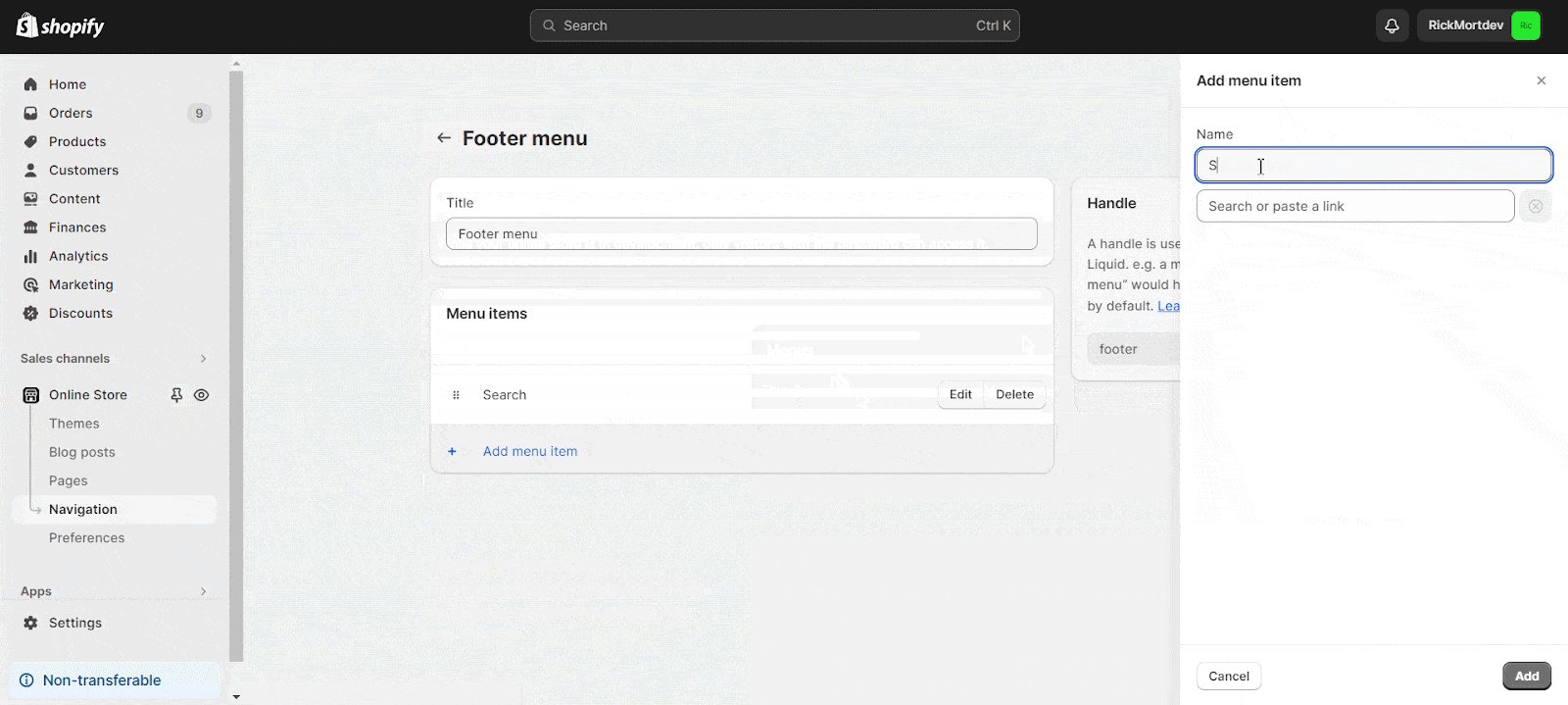
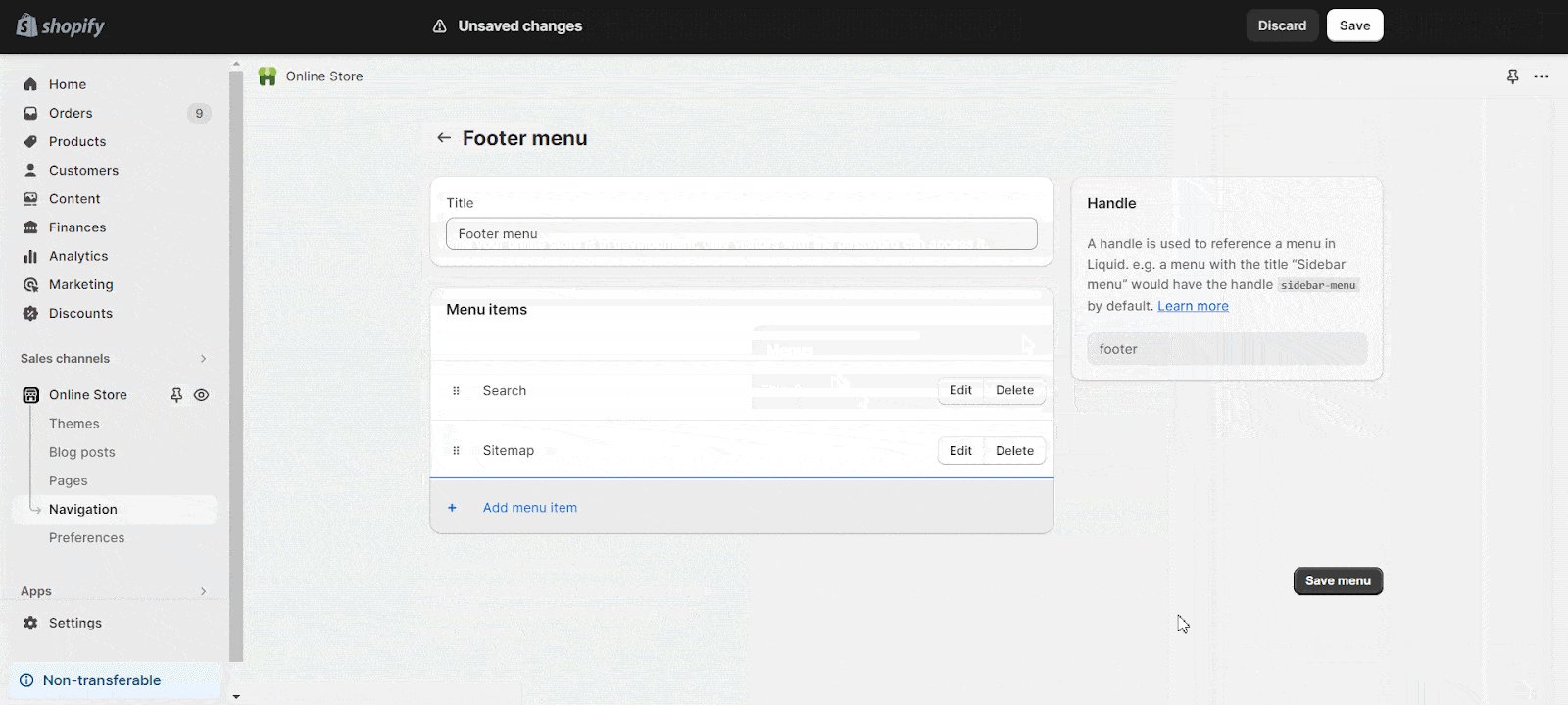
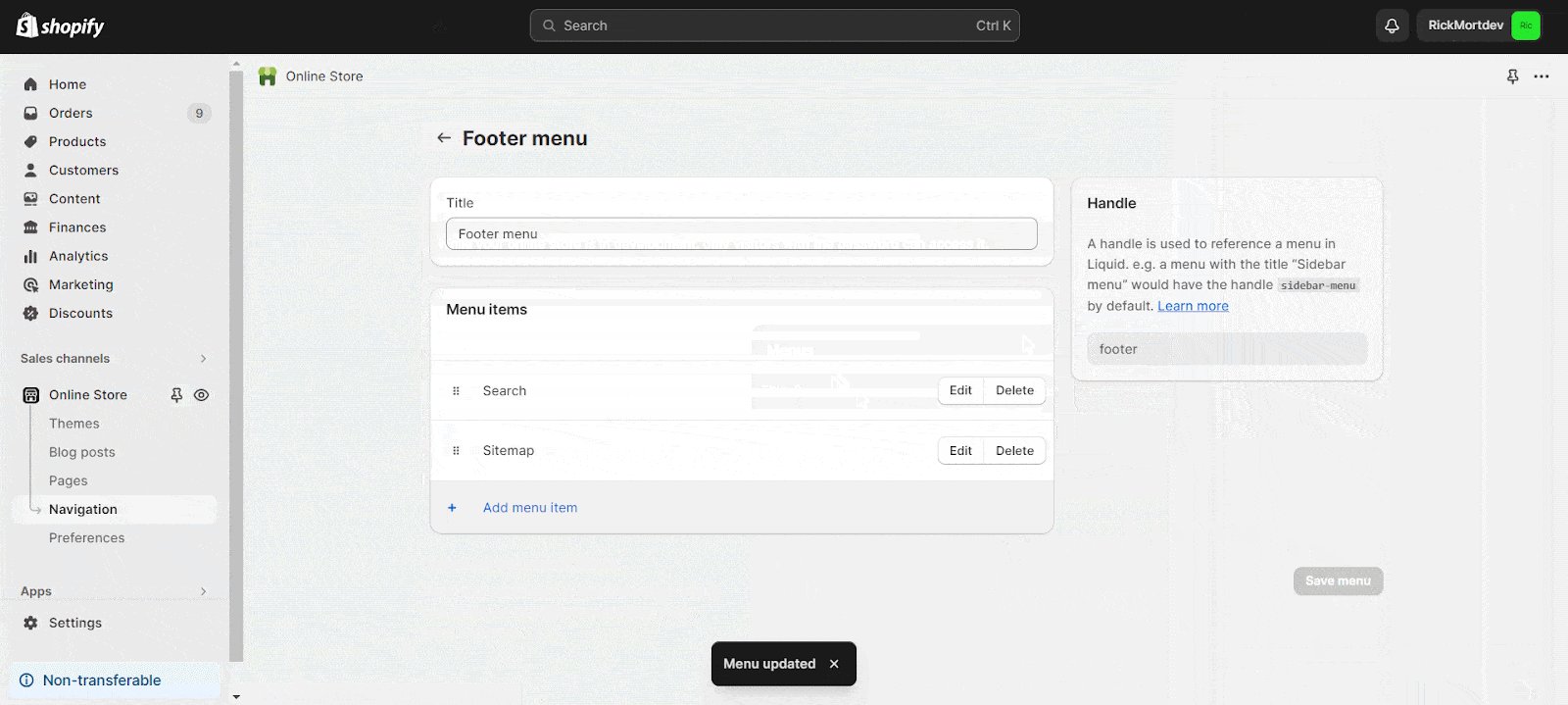
Ajoutez un nouveau menu ou sélectionnez un menu existant à l'emplacement souhaité pour le plan de site HTML. Dans cet exemple, intégrons le plan de site dans le « pied de page ». Choisissez le menu et ajoutez un élément, en spécifiant un nom et en collant le lien URL du plan de site. Ensuite, enregistrez les paramètres du menu pour finaliser le processus.

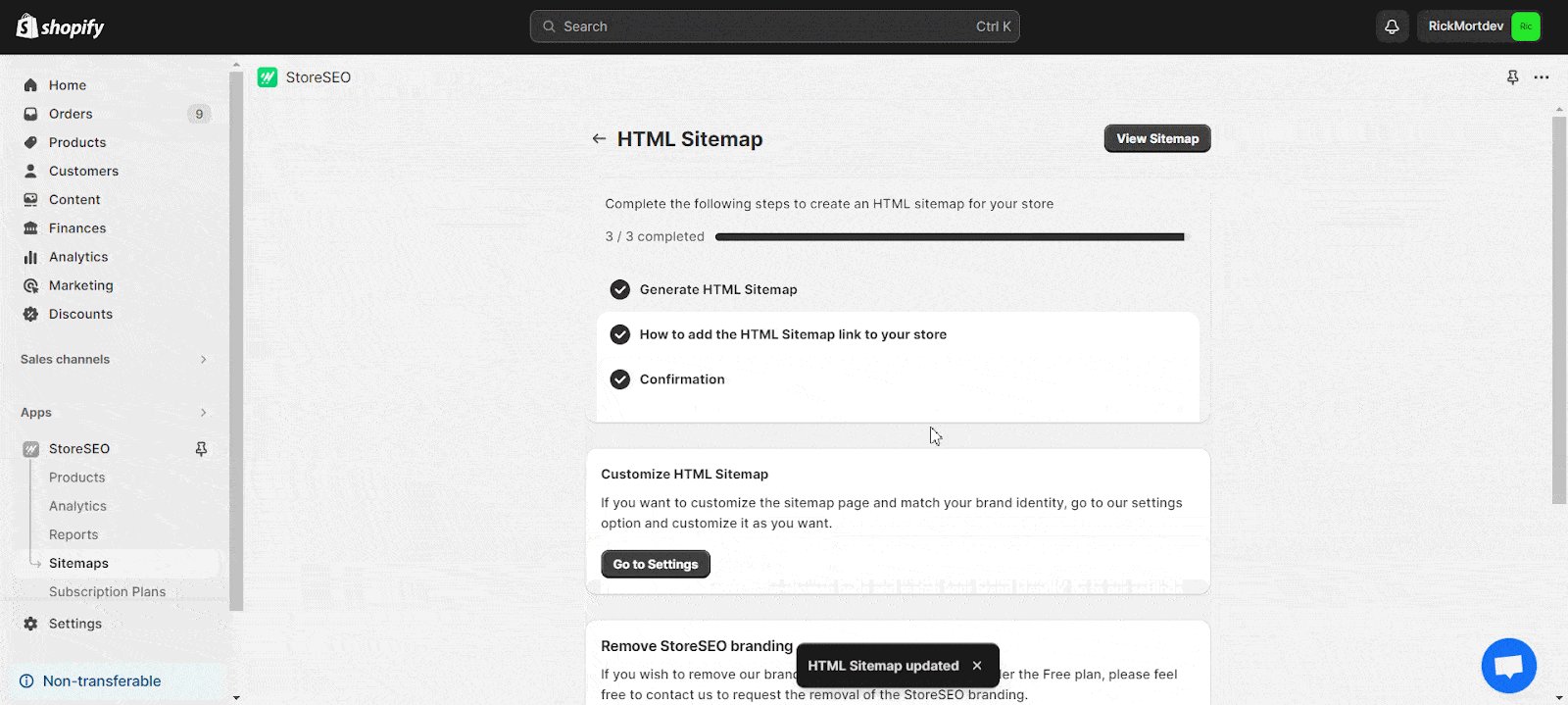
Après avoir ajouté le lien du plan de site HTML à votre boutique, vous pouvez cliquer sur le bouton « Confirmer » pour passer à l'étape suivante de personnalisation.

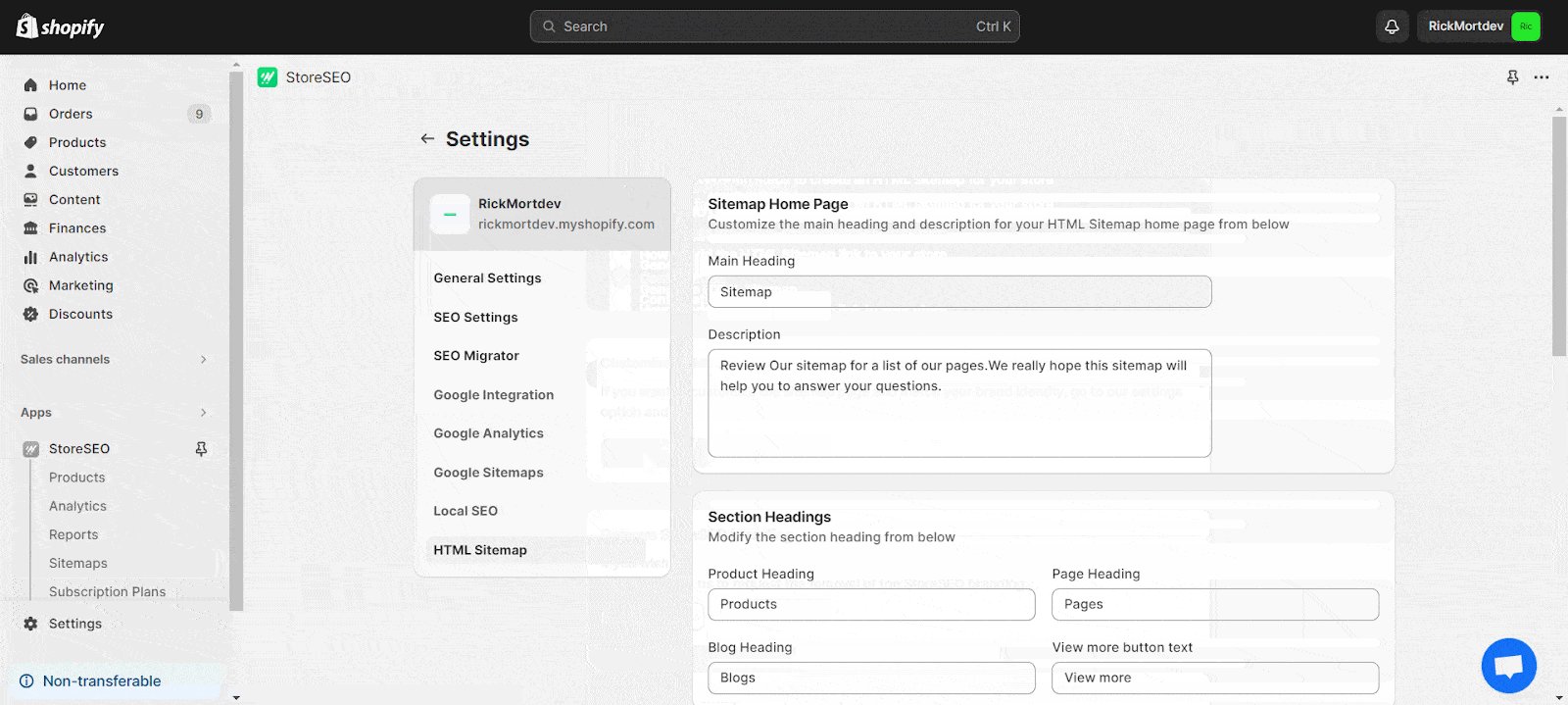
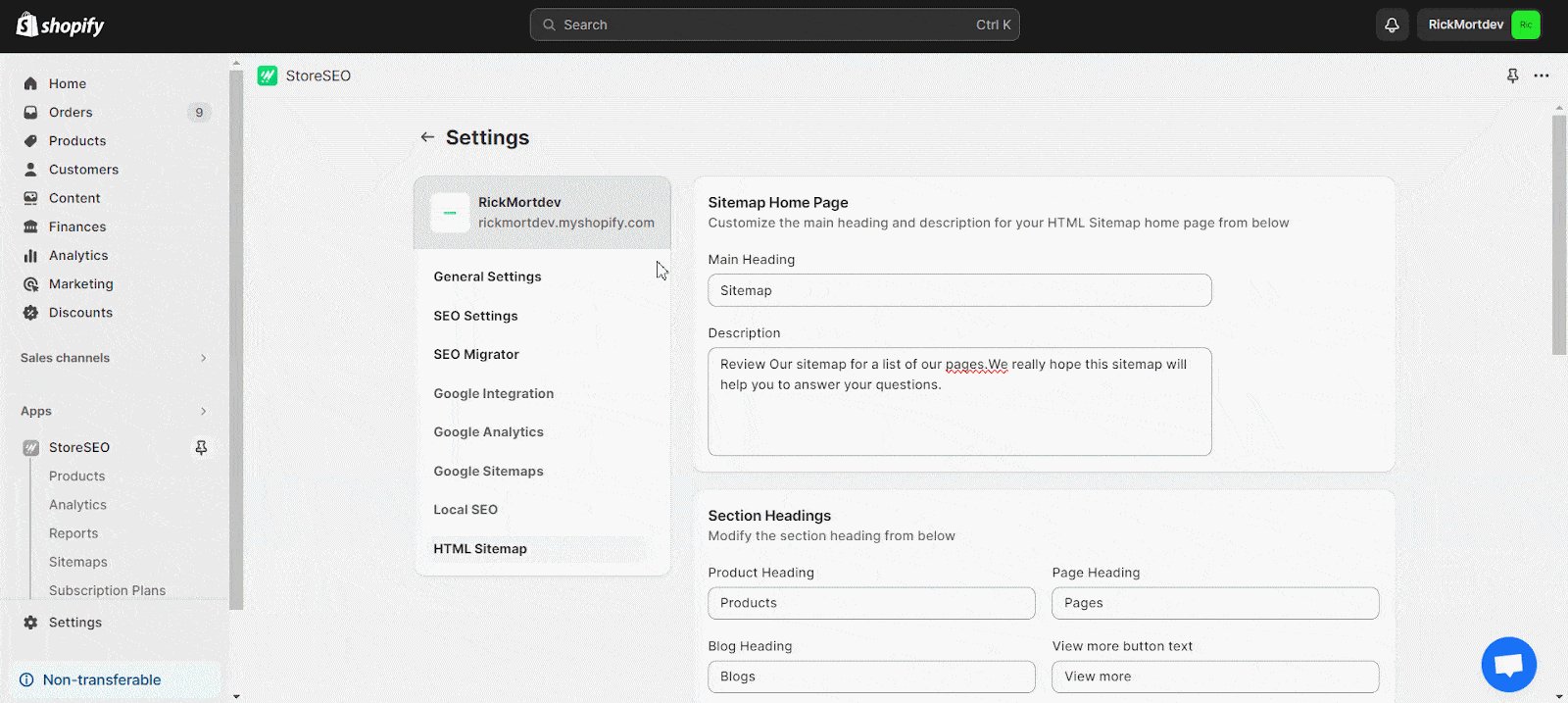
Personnaliser le plan du site HTML
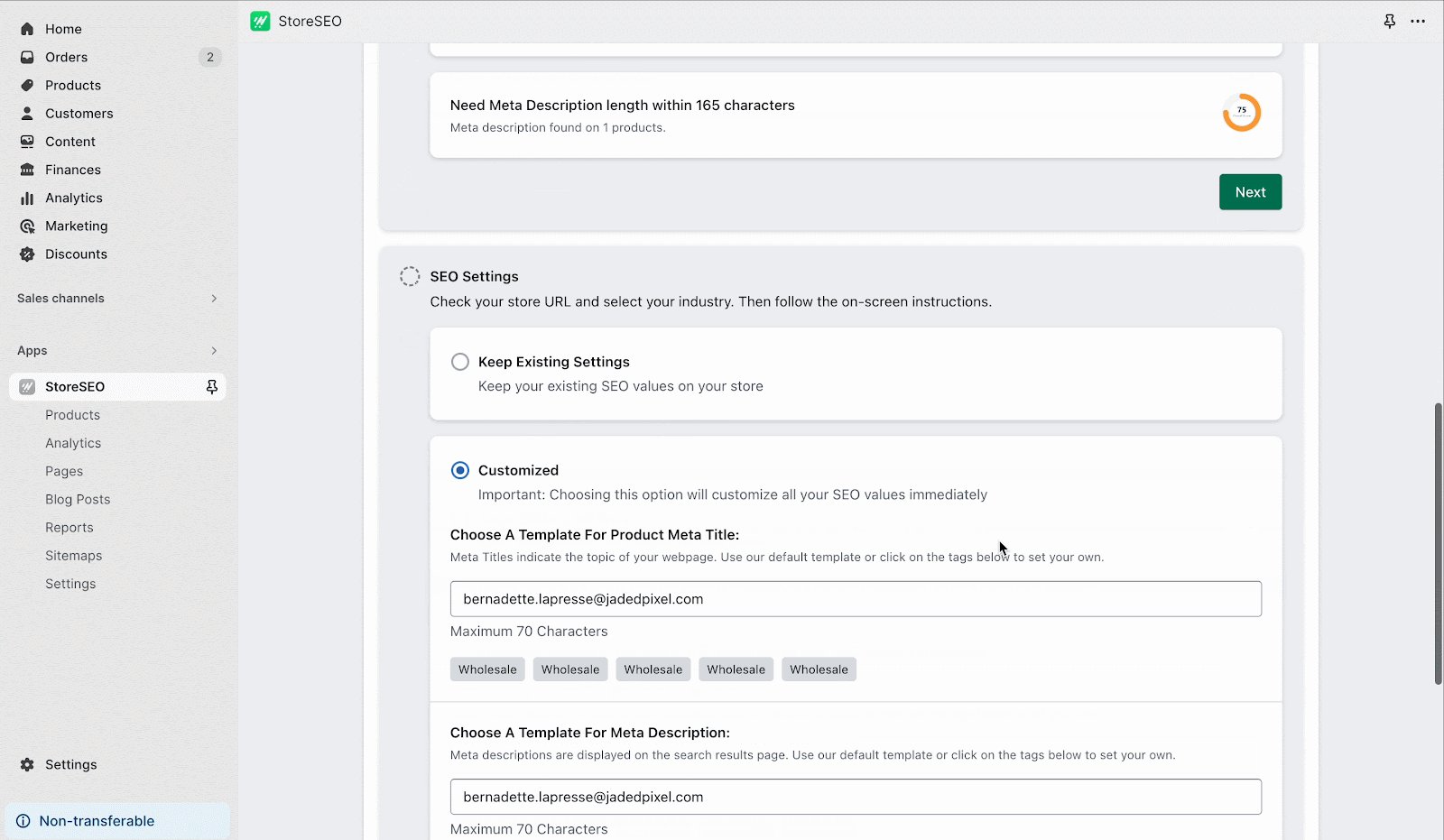
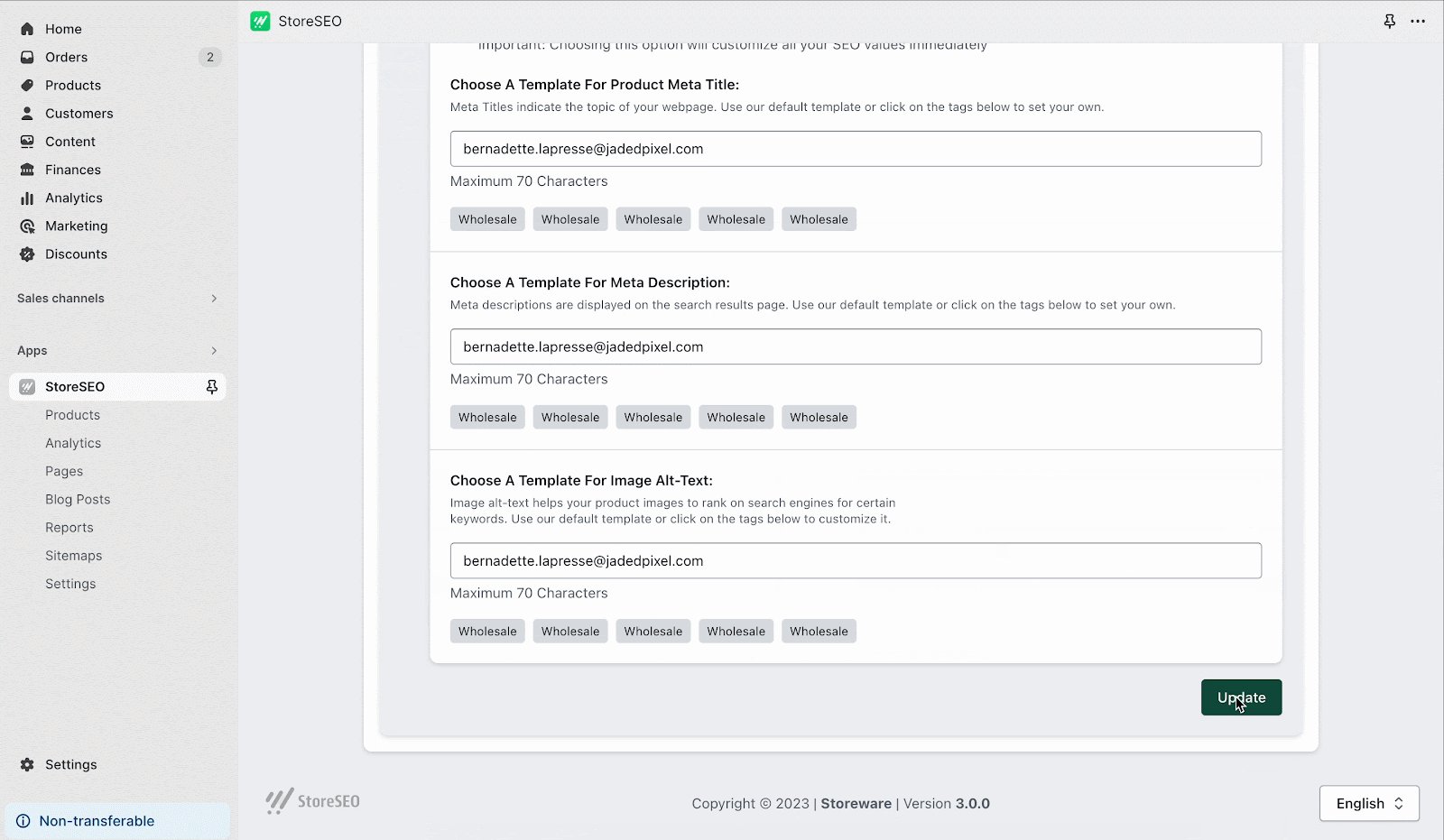
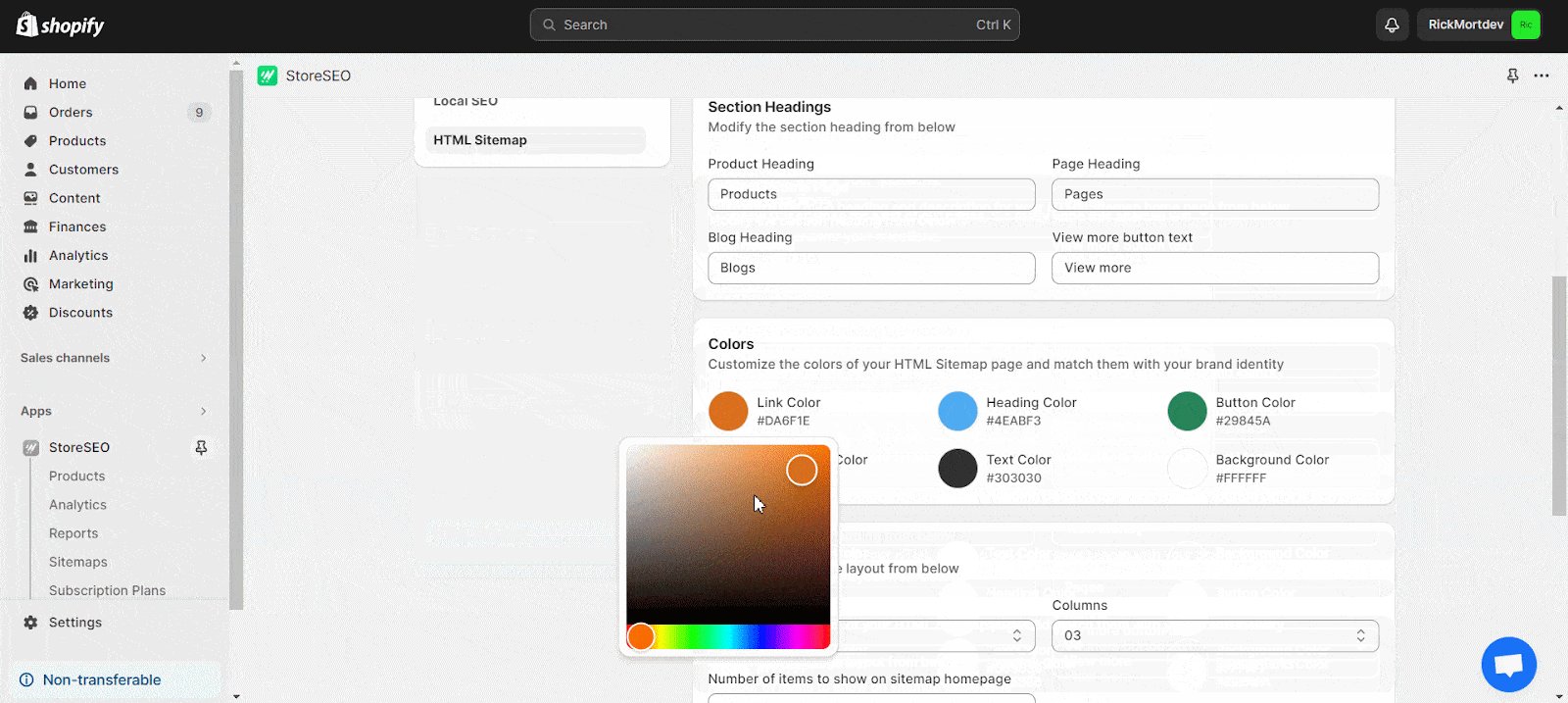
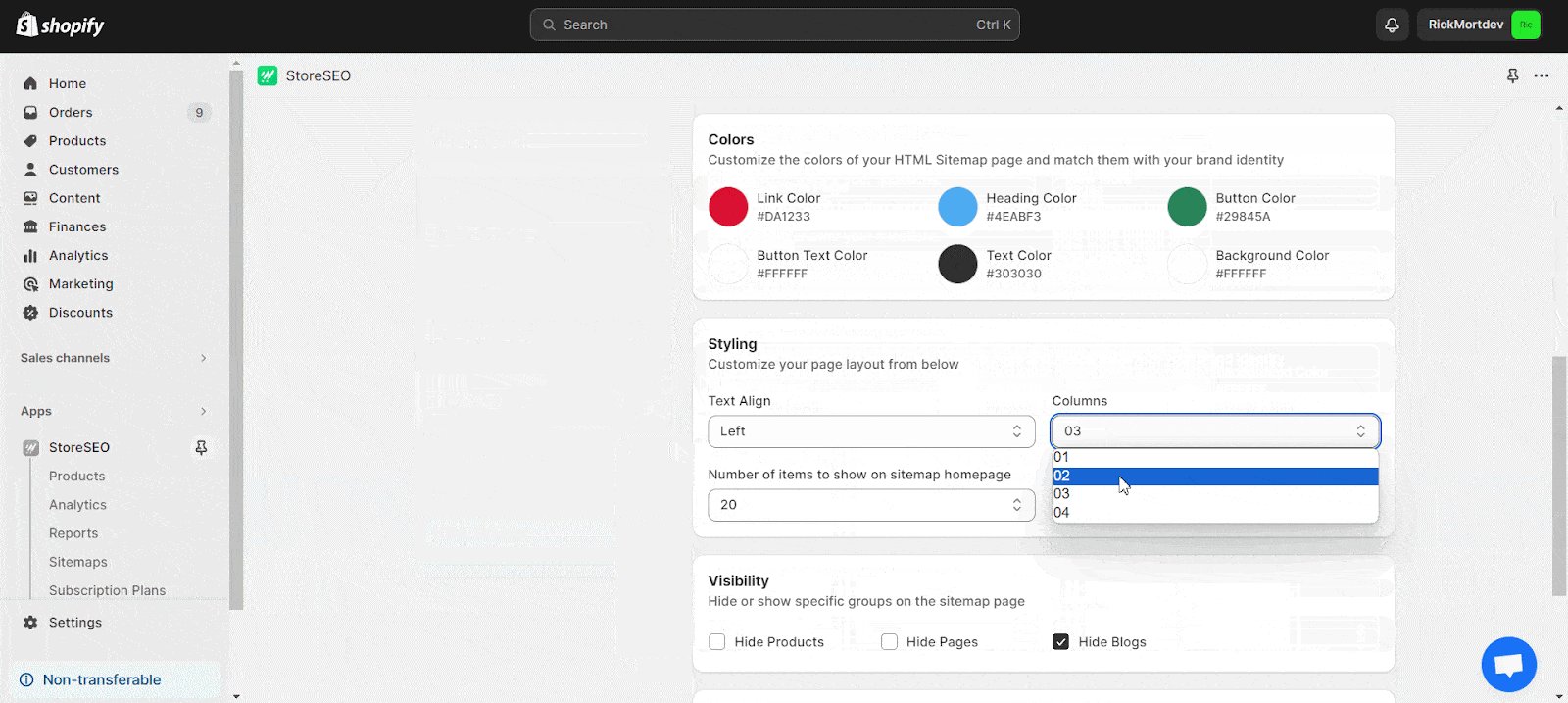
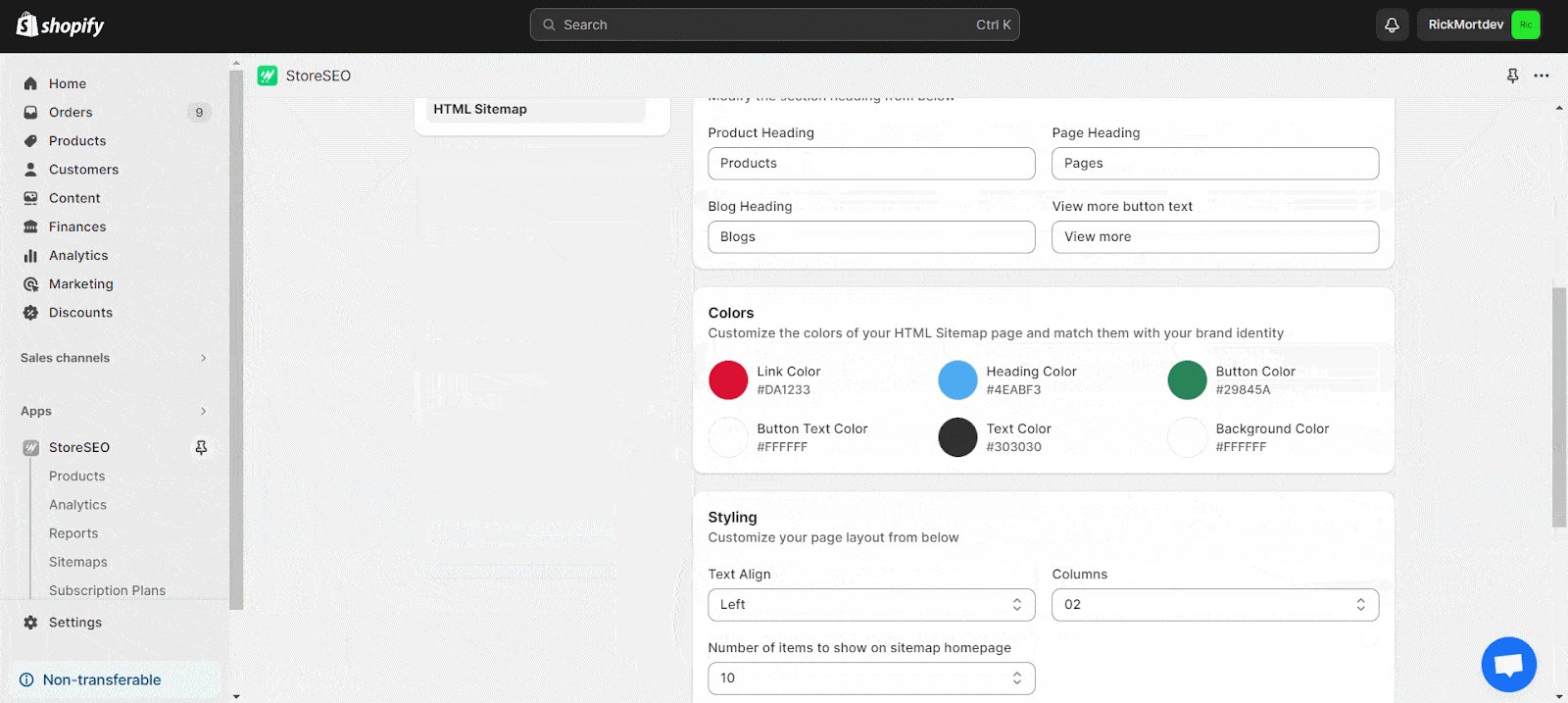
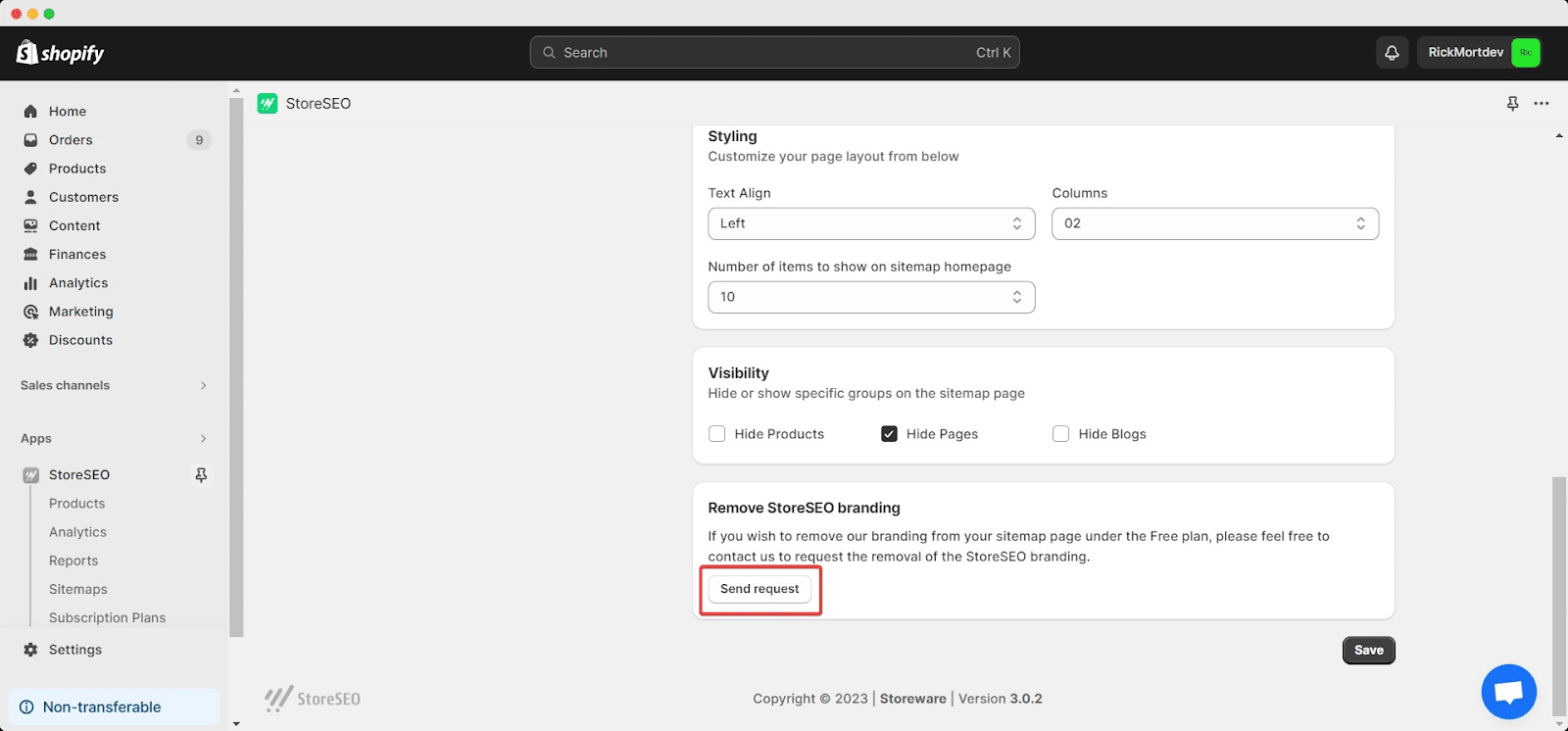
Personnalisez le plan de site HTML de votre boutique en ajustant des éléments tels que le titre, la description, le titre de section et en sélectionnant des couleurs pour les aligner sur l'identité de votre marque. Personnalisez le style et configurez la visibilité pour des groupes spécifiques selon vos besoins. Une fois toutes les préférences personnalisées, cliquez sur le bouton «Sauvegarder' pour appliquer les modifications.

La création d'un plan de site HTML est une fonctionnalité complémentaire incluse dans l'application StoreSEO pour votre boutique Shopify. Il est important de noter qu'une marque « Powered by StoreSEO » sera présente dans votre boutique. Si vous souhaitez supprimer cette marque, cliquez simplement sur le bouton « Envoyer la demande » pour communiquer votre demande à l'équipe StoreSEO.

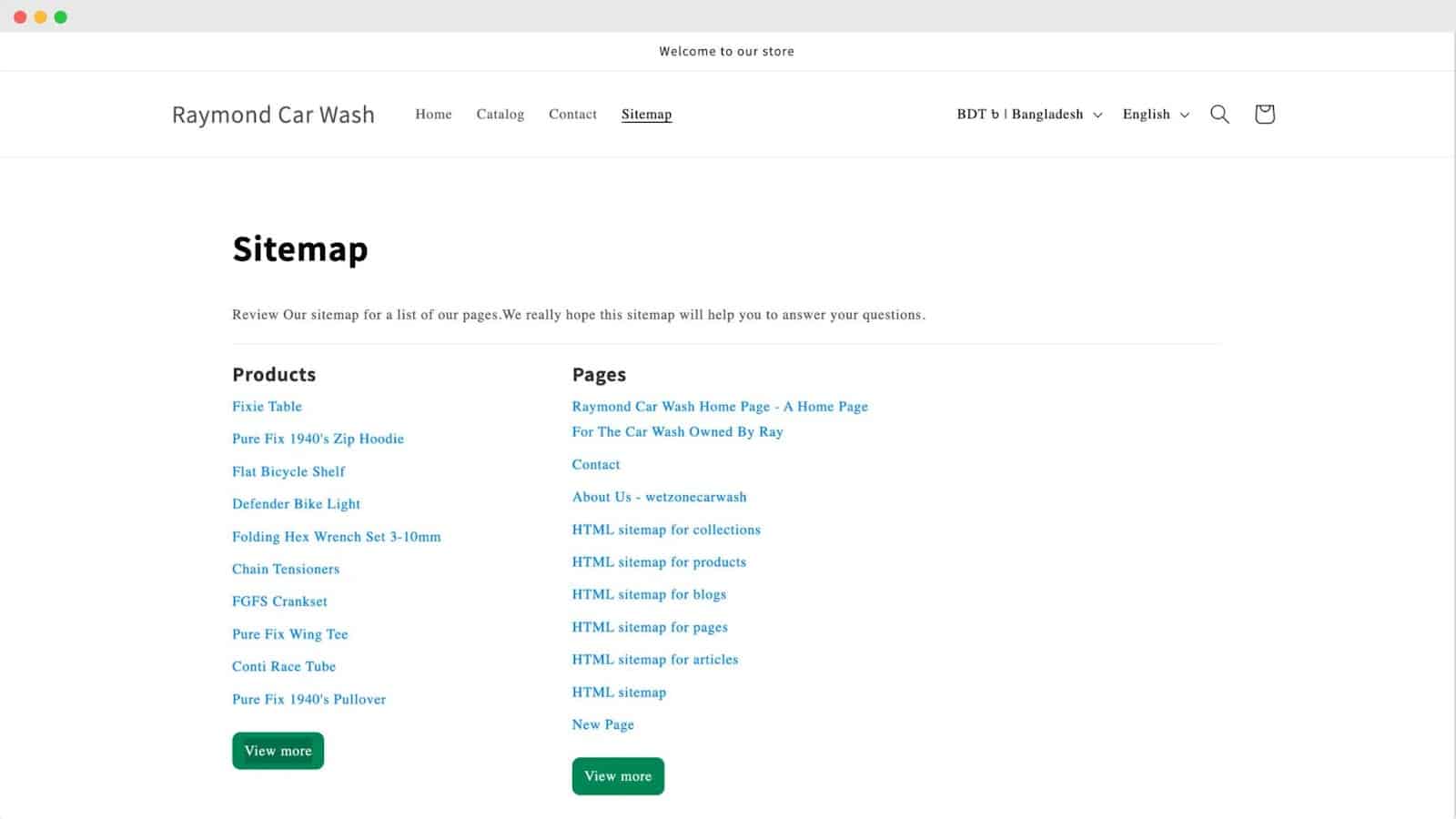
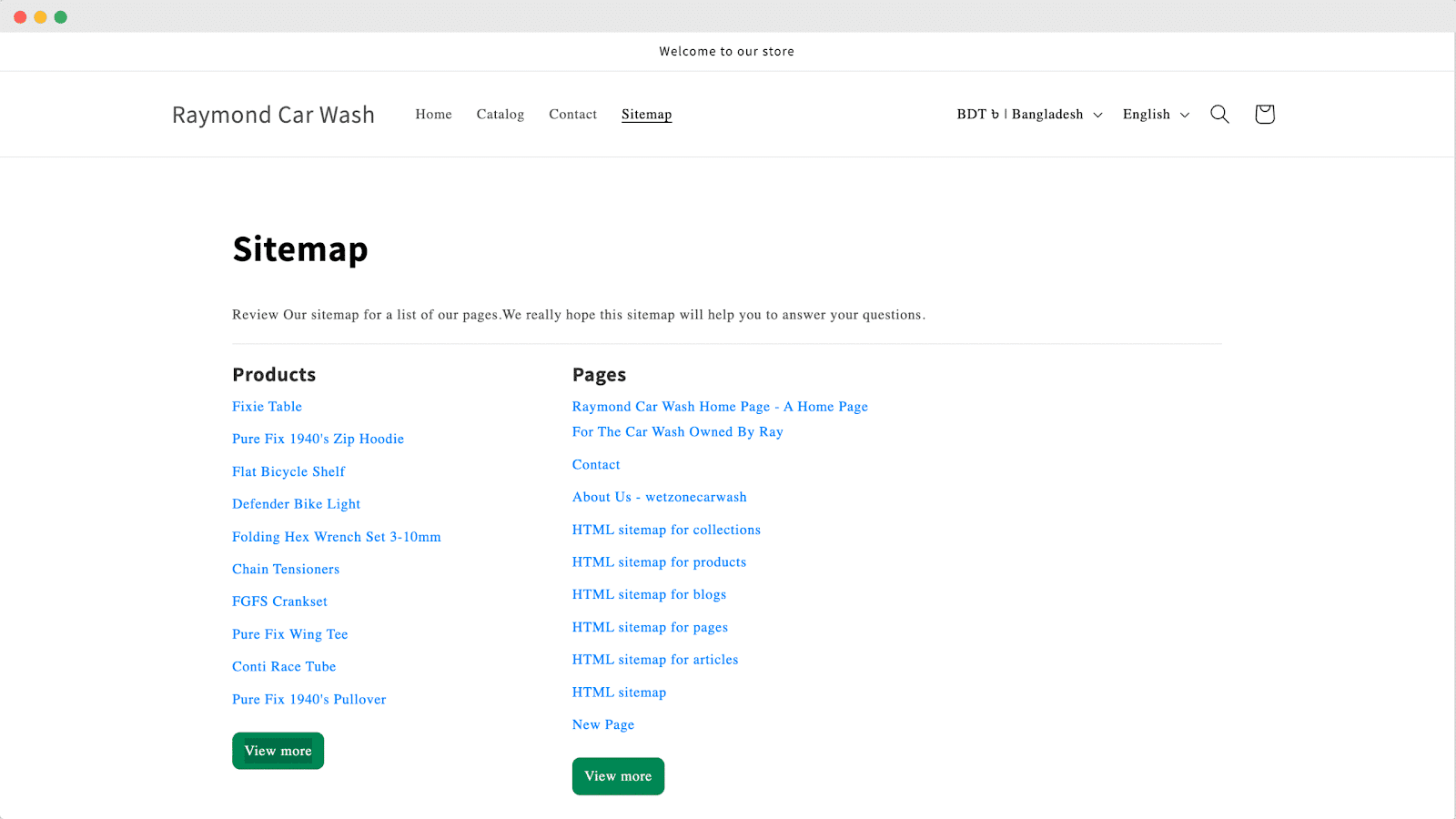
Une fois que vous avez ajouté et personnalisé le plan de site HTML, la page de plan de site de votre boutique ressemblera à l'exemple ci-dessous.

Voici comment générer facilement un plan de site HTML pour votre boutique Shopify avec StoreSEO.
Méthode alternative pour ajouter manuellement un plan de site HTML
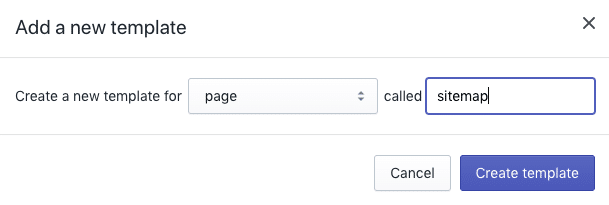
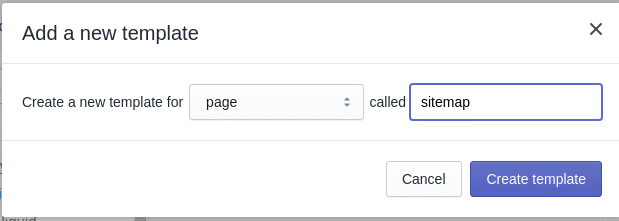
Créer un nouveau modèle dans Shopify pour votre plan de site est un processus simple. Commencez par naviguer vers «Boutique en ligne" puis en sélectionnant "Thèmes" depuis votre panneau d'administration Shopify. Dans le "Thème en direct" section, cliquez sur "Actes," suivi de "Modifier le code.« Ensuite, sous le «Modèles" dossier, ajoutez un nouveau modèle, choisissez "page" dans le menu déroulant et nommez-le "Plan du site."”
Cliquez sur le «Créer un modèle" pour finaliser la configuration. Cette procédure simple vous permet de personnaliser le plan du site de votre boutique en ajoutant des lignes de code spéciales pour améliorer sa fonctionnalité et son apparence.

Il s'agit du modèle spécial dans lequel vous allez insérer un code unique. Il est essentiel d'insérer le code juste sous la ligne indiquant {{ page.content }} pour vous assurer de conserver le style de page habituel. Pour afficher tous vos produits et collections, incluez le code ci-dessous dans votre nouvelle page de modèle :
| <div class="”row”"><div class="”col-md-6″"><h2>Collections</h2><ul>{% pour c dans les collections %}<li><a href="/fr/”{{/" c.url }}”>{{ c.titre }}</a></li>{% fin de %}</ul></div><div class="”col-md-6″"><h2>Produits</h2><ul>{% pour le produit dans collections.all.products %}<li><a href="/fr/”{{/" product.url }}”>{{ produit.titre }}</a></li>{% fin de %}</ul></div></div> |
Remarque : le code fourni est fourni avec le formatage Bootstrap. Si vous souhaitez l'afficher dans deux colonnes distinctes, vous devrez peut-être ajuster les classes div.
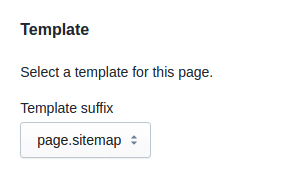
Maintenant que vous avez créé le modèle, il est temps de configurer une nouvelle page pour votre plan de site. Voici comment procéder : Accédez à «Boutique en ligne" dans votre administrateur Shopify, puis cliquez sur "Pages" et appuyez sur le "Ajouter une page" en haut à droite. Intitulez la page comme "Plan du site" et laissez la section de contenu vide. Sur le côté droit, sous la section Modèle, choisissez "page.plan du site."”

Comment personnaliser le plan de site HTML de Shopify
La personnalisation de votre plan de site HTML Shopify est un processus simple qui vous permet de l'adapter à vos besoins spécifiques. Que vous souhaitiez ajouter des produits, des collections, des pages, des blogs ou des pages essentielles telles que des politiques juridiques et de confidentialité, ou même des liens personnalisés, voici un guide étape par étape
Pour ajouter des produits, des collections, des pages ou des blogs
Étape 1 : Accéder au modèle de plan de site
Tout d'abord, recherchez le modèle de plan de site que vous avez créé. Dans votre panneau d'administration Shopify, accédez à «Boutique en ligne" et puis "Thèmes.” Cliquez sur «Actes," suivi de "Modifier le code.” Recherchez votre modèle de plan de site.

Étape 2 : insérer le code pour le contenu
Sous {{ page.content }}, ajoutez le code nécessaire au contenu que vous souhaitez afficher, qu'il s'agisse de produits, de collections, de pages ou de blogs. Assurez-vous d'une mise en forme appropriée et n'hésitez pas à ajuster les classes Bootstrap pour le style.
| <div class="”row”"><div class="”col-md-6″"><h2>Collections</h2><ul>{% pour c dans les collections %}<li><a href="/fr/”{{/" c.url }}”>{{ c.titre }}</a></li>{% fin de %}</ul></div><div class="”col-md-6″"><h2>Produits</h2><ul>{% pour le produit dans collections.all.products %}<li><a href="/fr/”{{/" product.url }}”>{{ produit.titre }}</a></li>{% fin de %}</ul></div></div> |
Étape 3 : Enregistrer et prévisualiser
Après avoir ajouté le contenu souhaité, enregistrez les modifications apportées à votre modèle. Prévisualisez la page pour vous assurer que tout se présente comme prévu. Des ajustements peuvent être effectués si nécessaire.
Pour ajouter des pages essentielles comme les mentions légales ou la politique de confidentialité
Étape 1 : Créer des pages essentielles
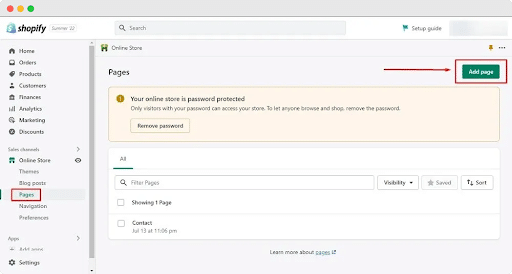
Aller à «Boutique en ligne« Dans votre administrateur Shopify, cliquez sur «Pages," puis sélectionnez "Ajouter une page" dans le coin supérieur droit. Créez des pages pour les mentions légales ou la politique de confidentialité et laissez la section de contenu vide.

Étape 2 : Lien vers le modèle de plan de site
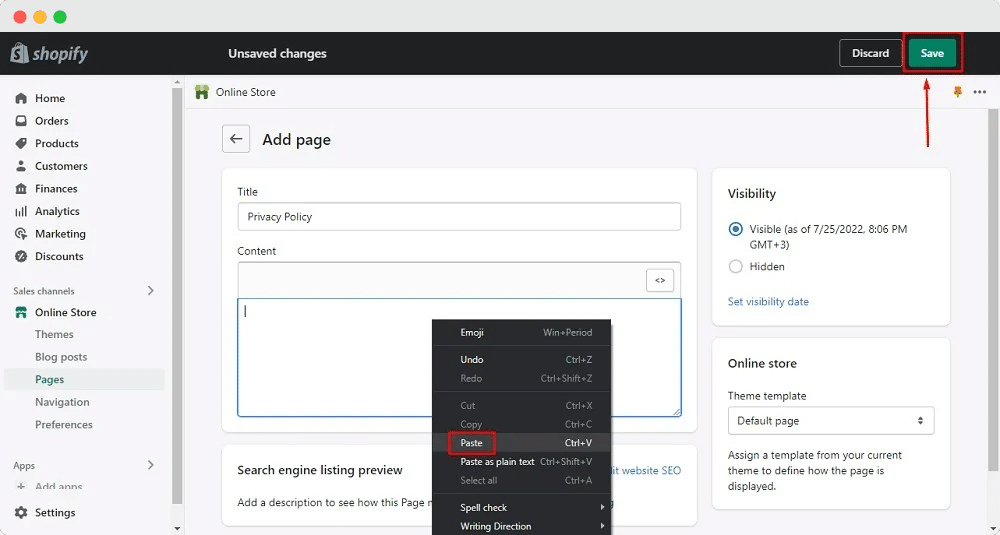
Saisissez « Politique de confidentialité » dans le champ du titre de la page et cliquez sur le bouton d’icône de code dans le menu du champ de contenu pour afficher le code HTML.
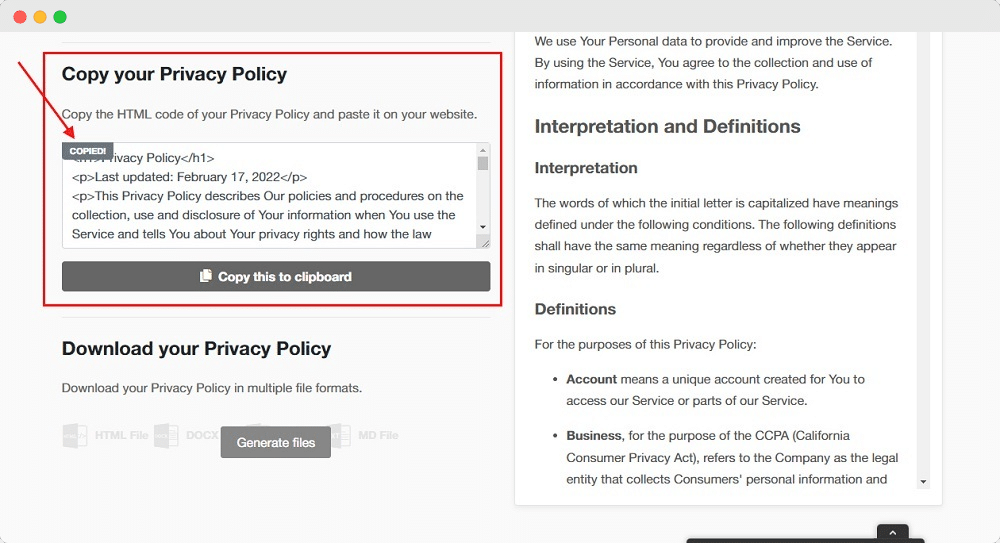
Après avoir rédigé la politique de confidentialité, récupérons le texte de la politique. Dans la section « Copier votre politique de confidentialité », sélectionnez « Copier dans le presse-papiers ».

Revenez à la page de la boutique Shopify. Collez le code HTML dans le champ Éditeur de contenu, puis cliquez sur le bouton Enregistrer.

Étape 3 : Enregistrer et vérifier
Enregistrez la page et assurez-vous de vérifier que les pages essentielles font désormais partie de votre plan de site HTML personnalisé.
Pour ajouter des liens personnalisés
Étape 1 : Déterminer la structure du lien
Décidez des liens personnalisés que vous souhaitez inclure dans votre plan de site HTML, tels que des références externes ou des pages supplémentaires au sein de votre site.
Étape 2 : insérer des liens dans le modèle de plan de site
Accédez au modèle de plan de site et ajoutez le code de lien personnalisé sous {{ page.content }}, en garantissant un formatage et un placement appropriés.
Étape 3 : Confirmer et enregistrer
Vérifiez que les liens personnalisés s'affichent comme prévu en enregistrant vos modifications et en prévisualisant le plan du site. Effectuez les ajustements nécessaires et votre plan de site HTML Shopify personnalisé est désormais prêt à améliorer la navigation des utilisateurs dans votre boutique.
Comment supprimer le lien vers votre plan de site HTML dans Shopify
Ci-dessous, nous allons discuter d'un processus simple étape par étape sur la façon de supprimer le lien de votre boutique Shopify.
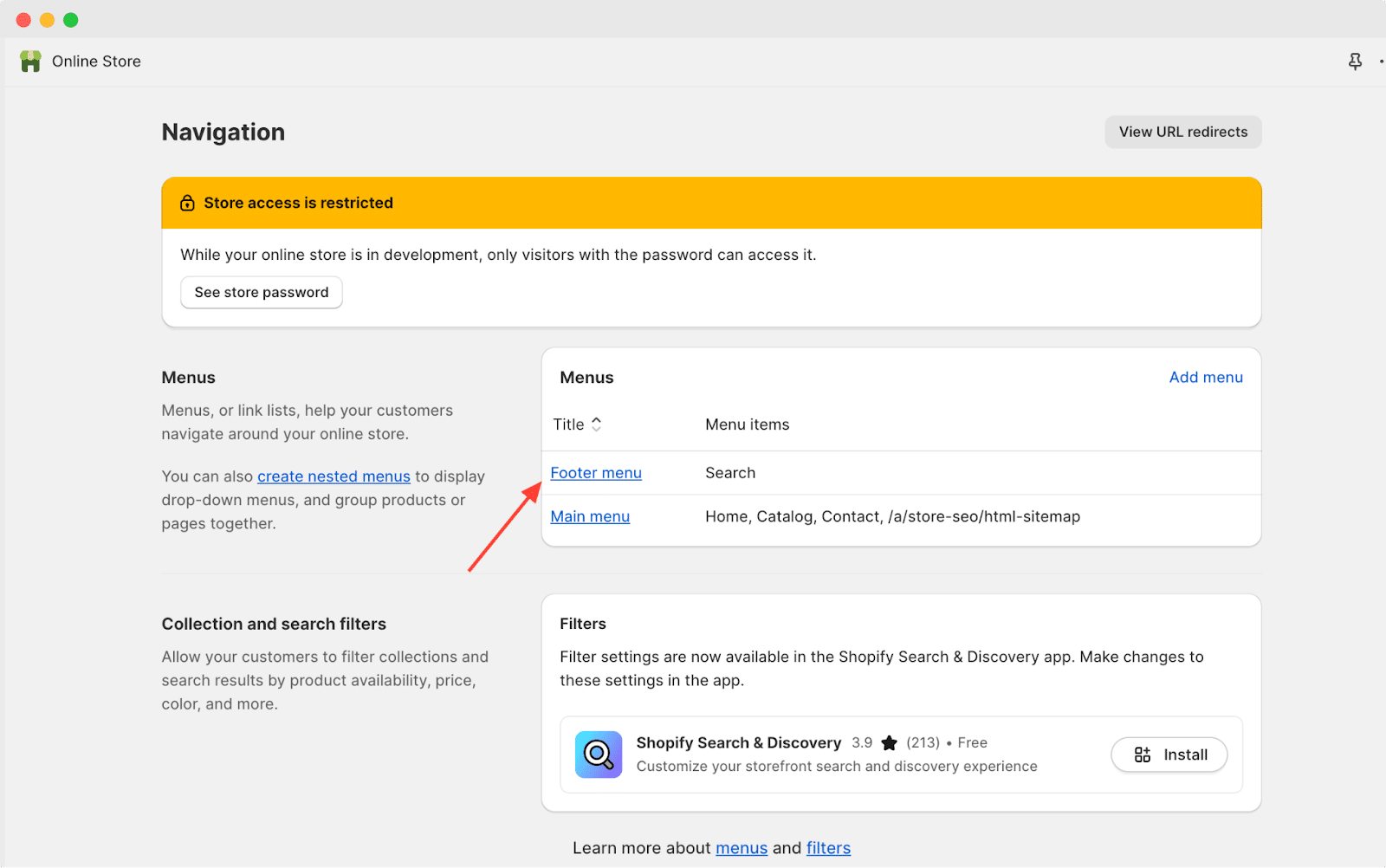
Étape 1 : Accéder à la section Navigation
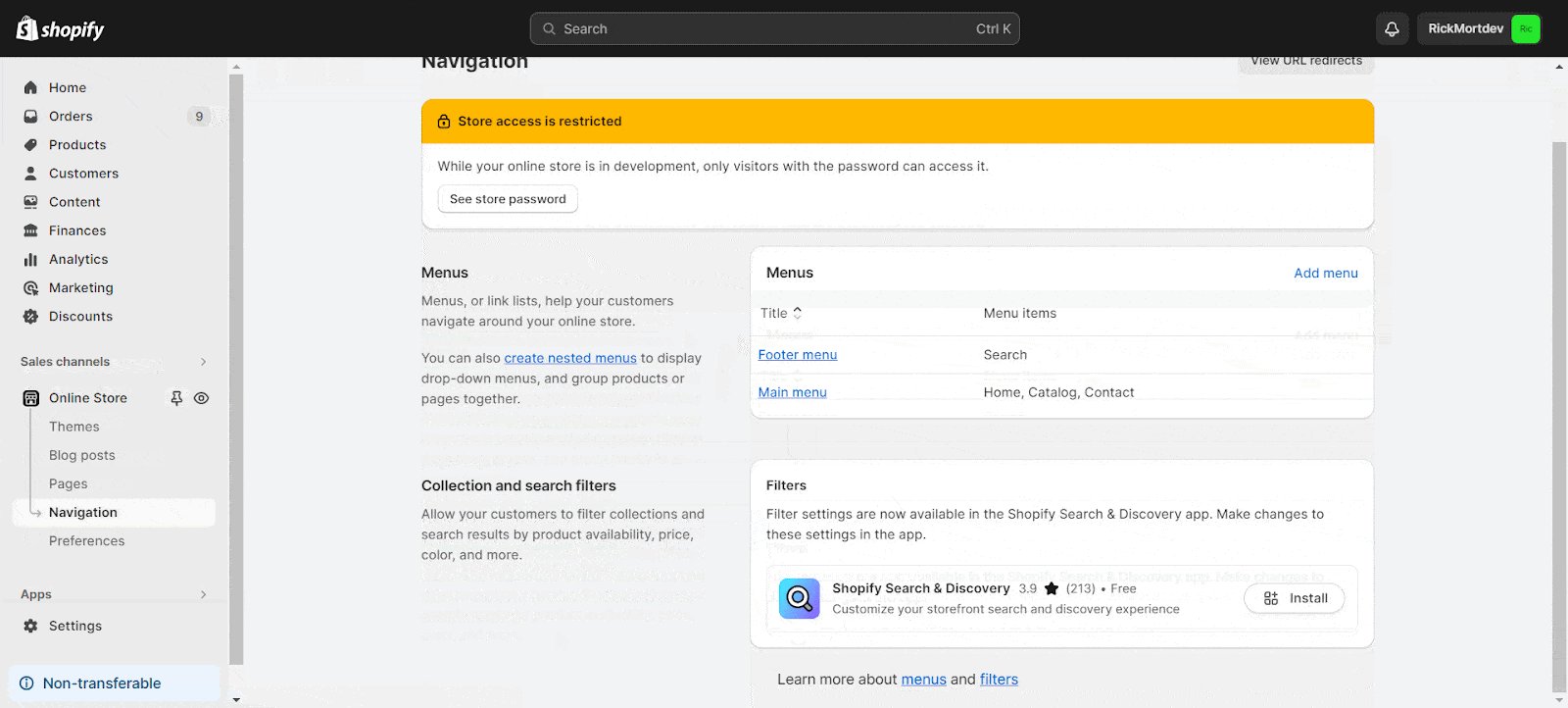
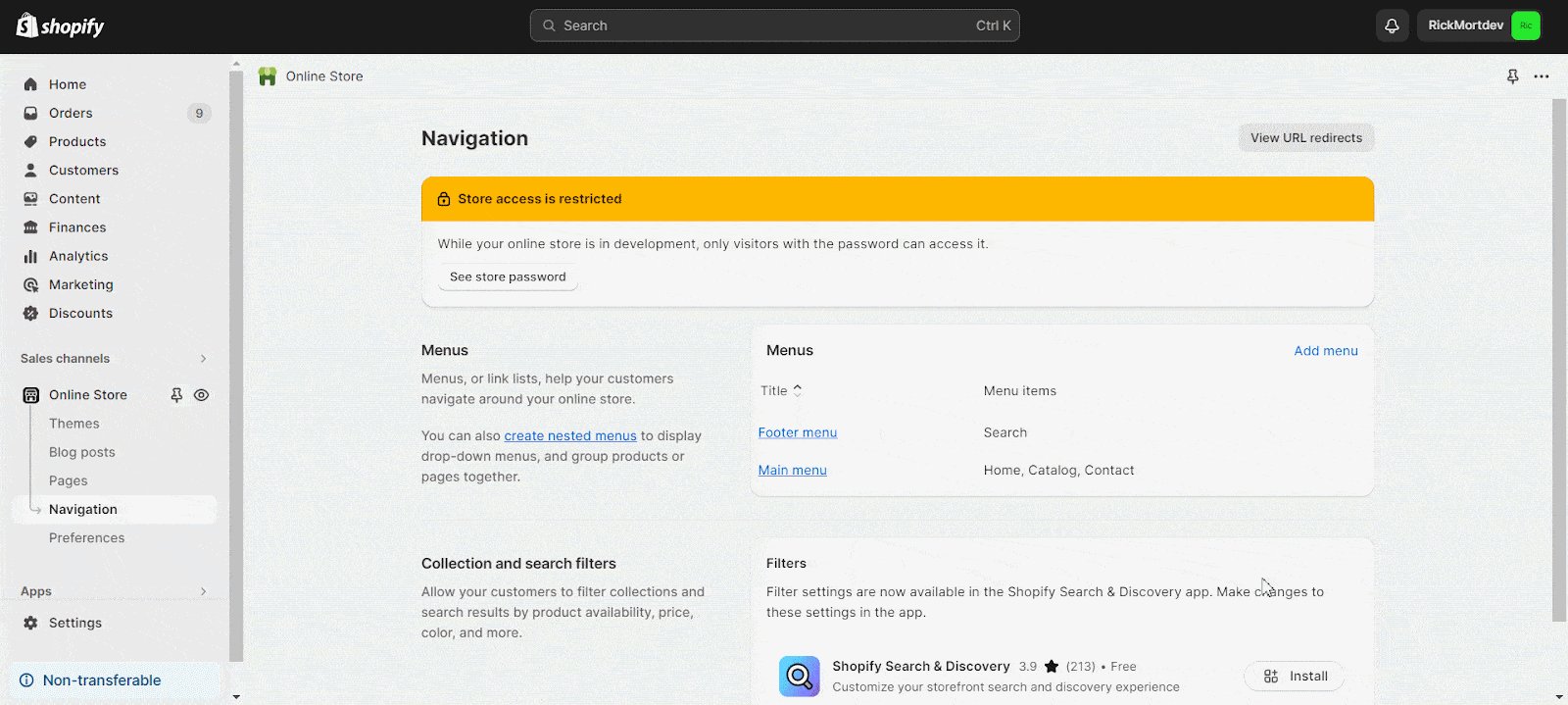
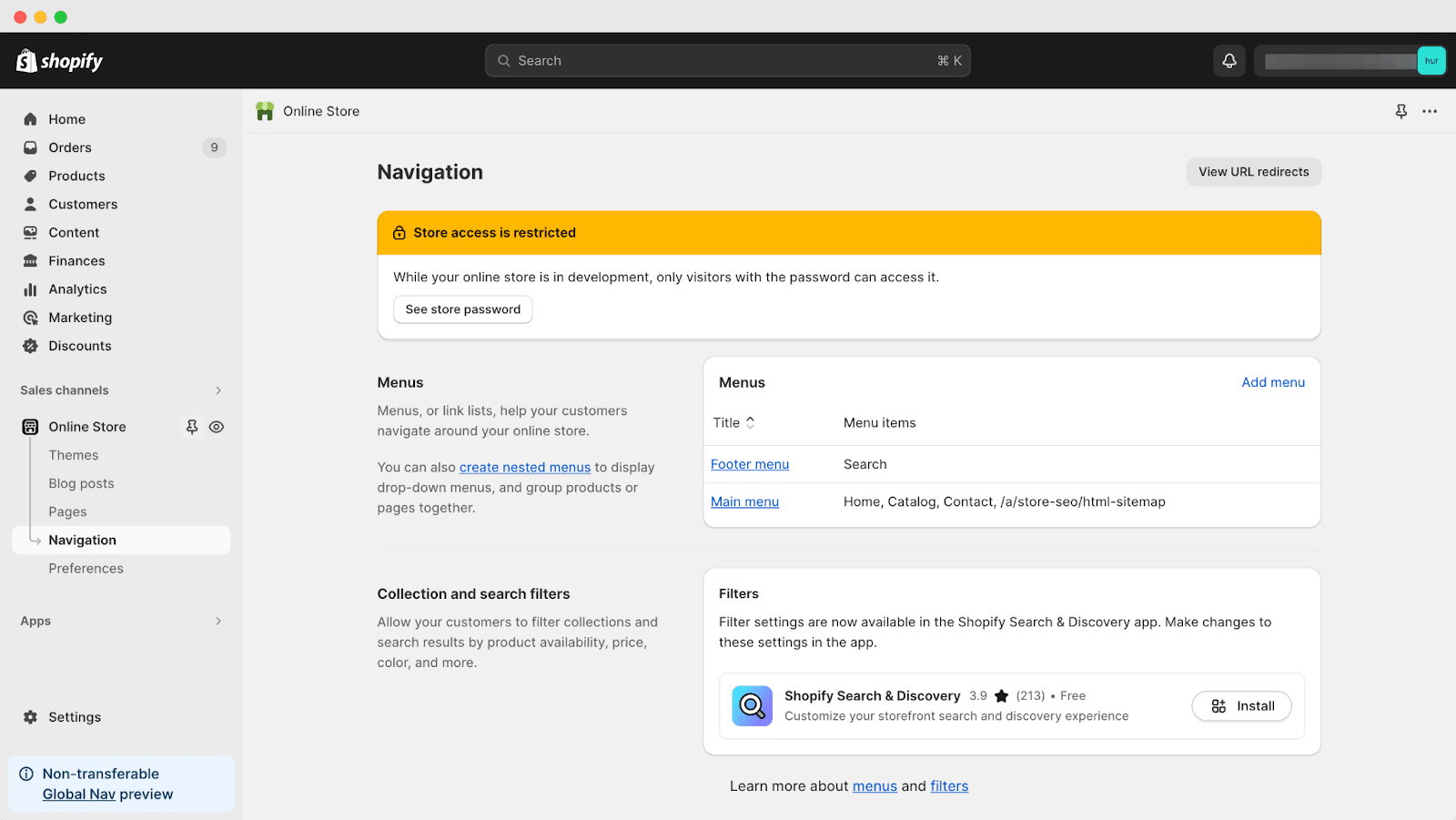
Connectez-vous à votre interface administrateur Shopify. Accédez à « Boutique en ligne », puis cliquez sur « Navigation ».

Étape 2 : Choisissez le menu d'édition
Sur la page Navigation, recherchez et cliquez sur le titre du menu que vous souhaitez modifier.

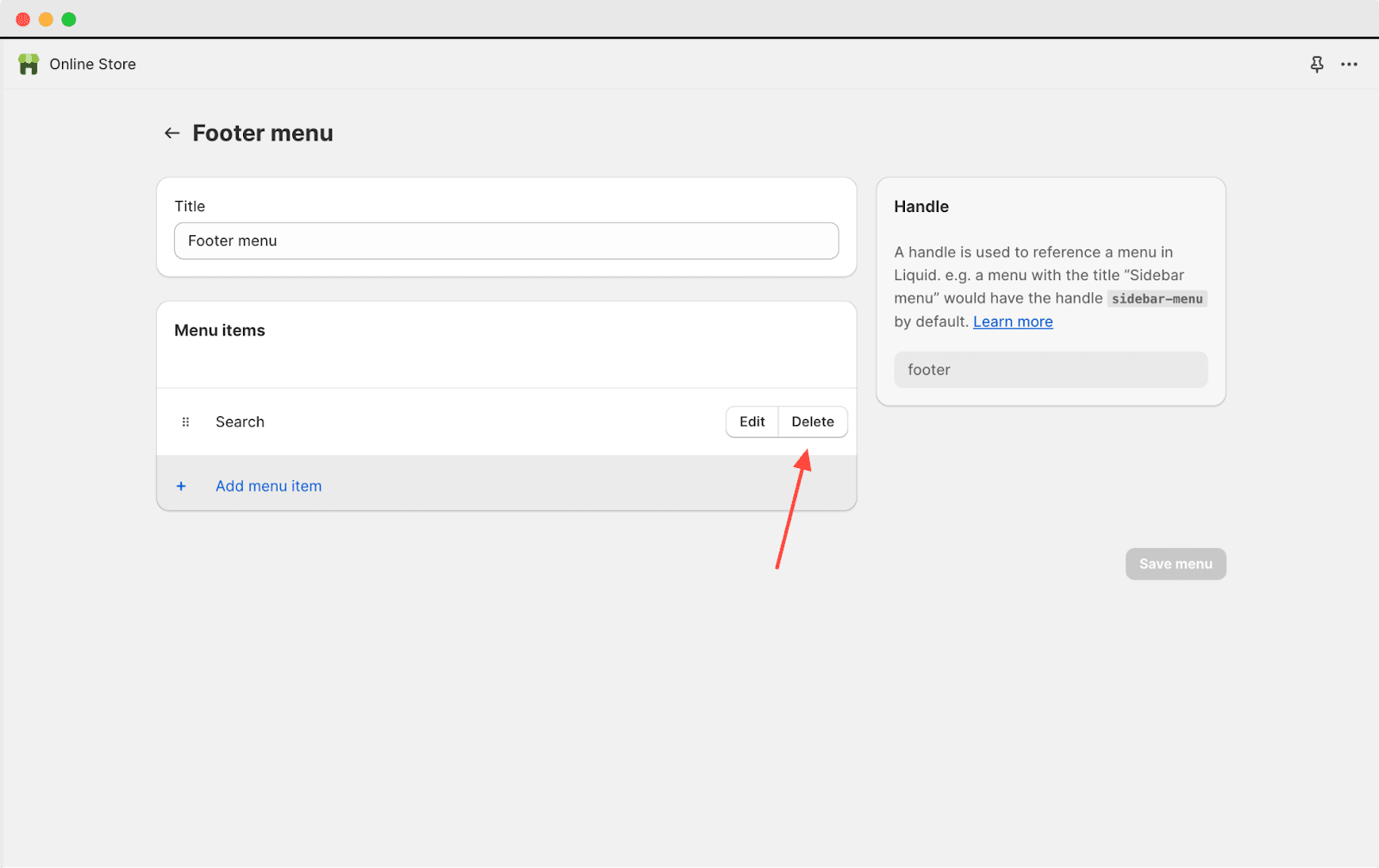
Étape 3 : identifier et supprimer l’élément de menu
Dans le menu sélectionné, identifiez l’élément spécifique que vous souhaitez supprimer puis cliquez sur «Supprimer" à côté de l'élément de menu que vous souhaitez supprimer.

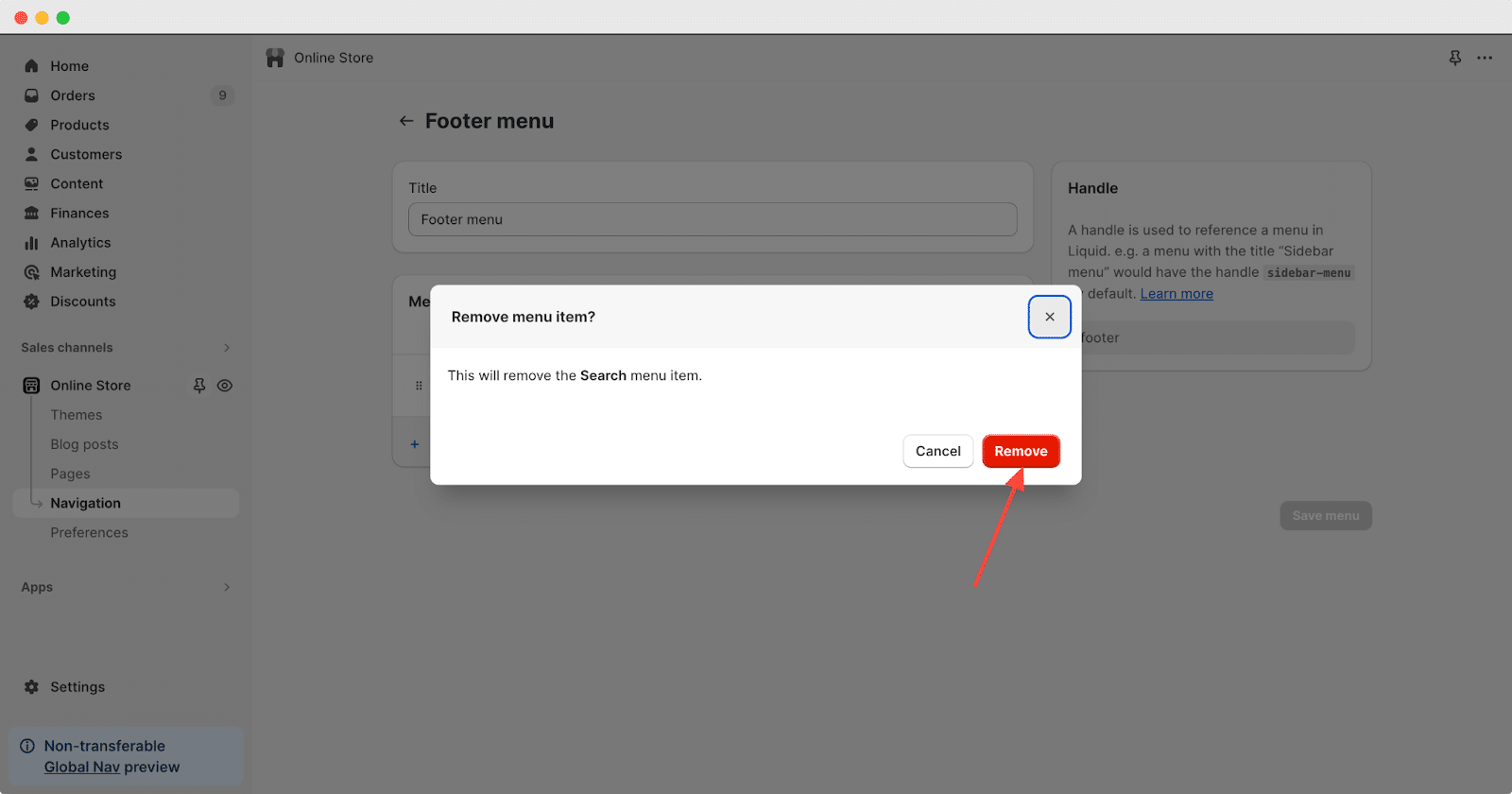
Étape 4 : Confirmer la suppression
Après avoir cliqué sur «Supprimer, " une invite de confirmation apparaîtra après ce clic "Retirer" pour confirmer la suppression de l'élément de menu sélectionné.

Étape 5 : Enregistrer les modifications
Pour garantir que les modifications prennent effet, cliquez sur « Enregistrer le menu » après avoir supprimé l'élément de menu souhaité.
Plan de site HTML : bonnes pratiques pour améliorer l'expérience client
Lorsque vous créez votre plan de site HTML pour améliorer l'expérience client, gardez à l'esprit ces pratiques simples mais efficaces
Structure claire et organisée
Assurez-vous que votre plan de site HTML possède une structure simple, semblable à une table des matières, ce qui permet aux clients de naviguer facilement dans les différentes sections de votre site Web.
Étiquettes de liens descriptives
Utilisez des libellés clairs et descriptifs pour chaque lien de votre plan de site HTML. Cela permet aux clients de comprendre facilement le contenu qu'ils trouveront en cliquant sur un lien particulier.
Ordre alphabétique ou logique
Organisez les liens de votre plan de site HTML par ordre alphabétique ou logique. Cela permet aux clients de trouver rapidement ce qu'ils recherchent, améliorant ainsi leur expérience de navigation globale.
Conception adaptée aux appareils mobiles
Optimisez votre plan de site HTML pour les appareils mobiles, en veillant à ce qu'il reste convivial et facile à parcourir pour les clients accédant à votre site sur des smartphones ou des tablettes.
Mettre à jour régulièrement le contenu
Maintenez votre plan de site HTML à jour en ajoutant régulièrement de nouvelles pages ou en supprimant celles qui ne sont plus à jour. Cela garantit que les clients ont toujours accès aux informations les plus récentes, améliorant ainsi leur expérience sur votre site Web.
Voici donc un résumé de notre guide sur le plan de site HTML Shopify. J'espère que cela vous aidera. Pour obtenir plus de tutoriels et de guides Shopify abonnez-vous à notre blog pour plus de contenu.









