Si vous gérez une boutique Shopify, vous savez peut-être déjà à quel point il est important d'avoir des images de meilleure qualité pour vos produits. Mais saviez-vous que vos images peuvent améliorez les performances SEO de votre site Web aussi?
Cela n'est possible que si vous optimisez vos images en les compressant correctement aux bonnes dimensions avant de les utiliser dans votre boutique. Dans ce blog, nous vous ferons connaître les tenants et aboutissants de Compression d'images Shopify sans avoir besoin de faire de compromis sur la qualité de l'image pour rendre votre boutique optimisée pour le référencement, ce qui génère des ventes que vous n'avez jamais vues auparavant !

Qu'est-ce que la compression d'image : tous les types explorés
La compression d'image est une technique utilisée pour réduire la taille des fichiers image. Cela revient à réduire la taille de l'image sans affecter considérablement son apparence. C'est important pour les sites Web car les tailles d'image plus petites se chargent plus rapidement, améliorant la vitesse globale et les performances des pages Web.
En termes simples, la compression d'image réduit la taille des fichiers image pour permettre aux pages Web de se charger plus rapidement. Il existe trois principaux types de compressions : sans perte, équilibré et avec perte.
1️⃣ Sans perte – réduction significative de la taille avec un sacrifice minimal sur la qualité de l’image.
2️⃣ Équilibré – réduction modérée de la taille sans aucun sacrifice sur la qualité de l’image.
3️⃣ Avec perte – réduction importante de la taille au détriment de la qualité de l’image.
Lors de la compression, le type choisi affecte également le format du fichier image. Il est donc essentiel de comprendre les différentes techniques de compression et de sélectionner la méthode appropriée en fonction des exigences spécifiques de l'application pour une compression d'image efficace.
Compression sans perte, équilibrée ou avec perte : découvrez la différence
Si vous souhaitez compresser les images de votre boutique sur Shopify, vous pouvez utiliser une application de compression d'images comme StoreSEO. Cette application Shopify SEO, avec un 'Conçu pour Shopify" badge, est fourni avec tous les types de compression d'image mentionnés ci-dessus. Ici, nous vous montrerons la différence entre ces types de compression et comment cela fonctionne réellement.
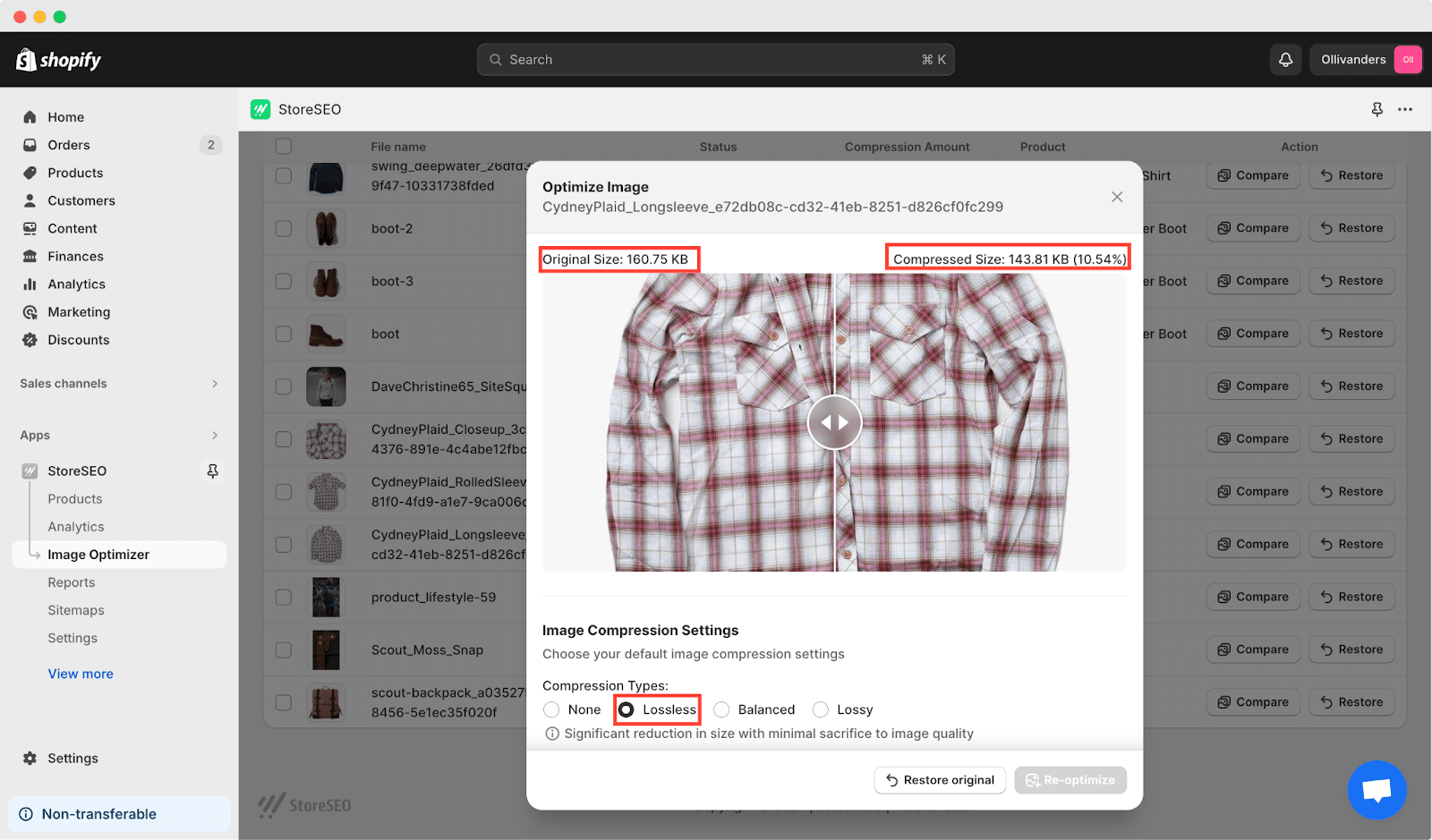
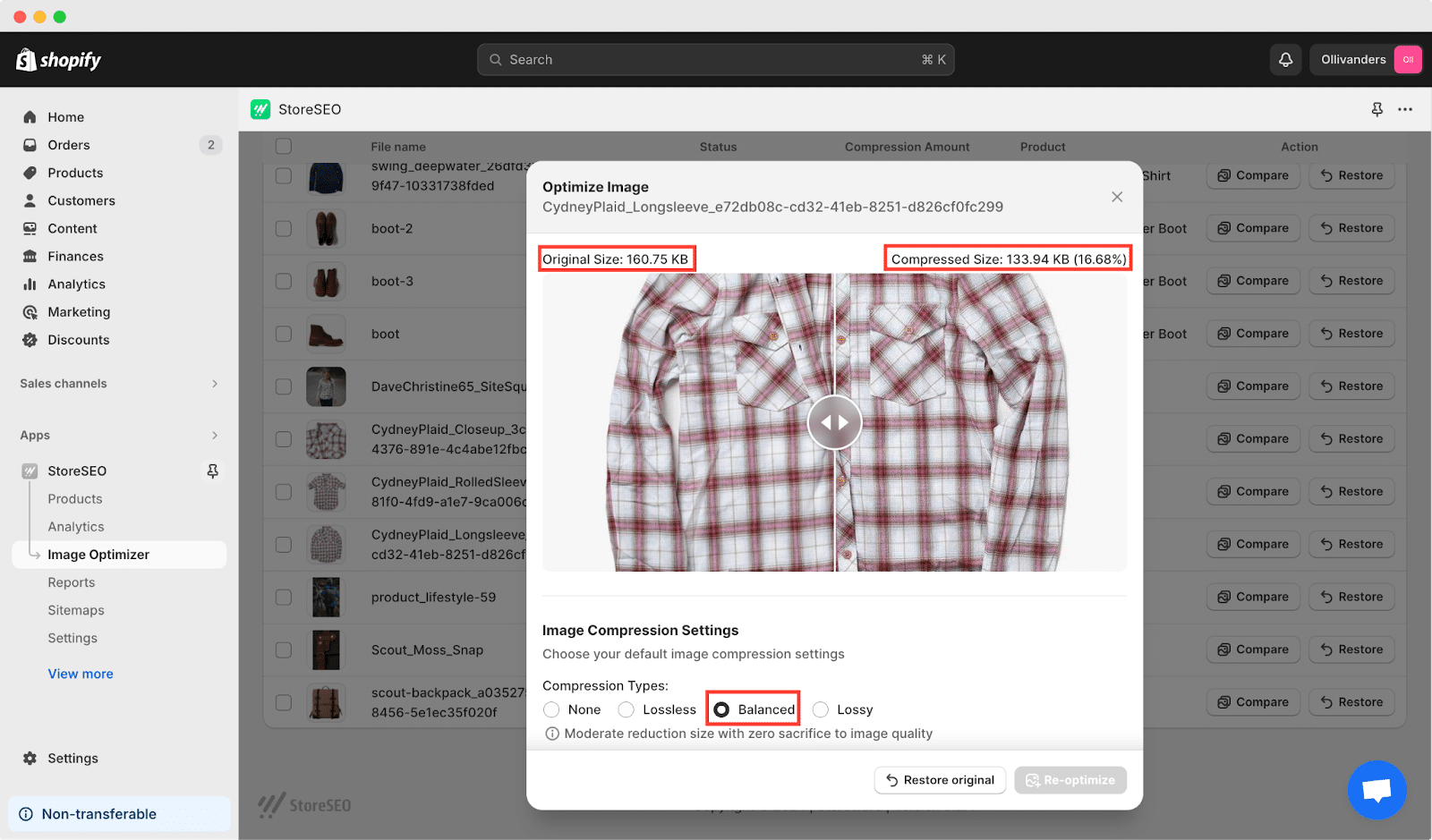
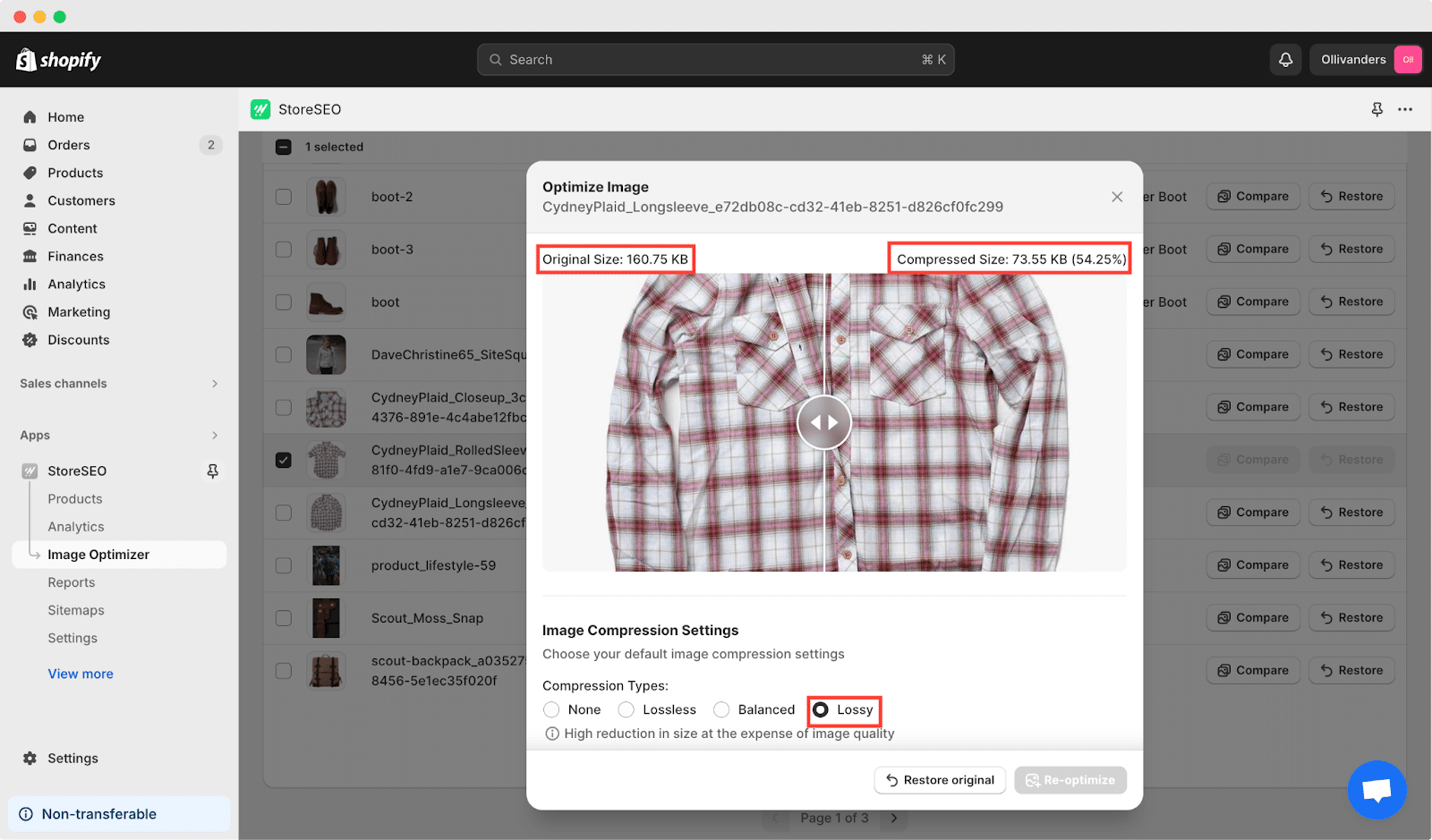
Voyons maintenant comment fonctionne chaque type de compression. Par exemple, ici nous avons choisi le «CydneyPlaid_Manches longues" article provenant d'un de nos magasins. La taille réelle de ce produit est de 160,75 Ko, nous allons maintenant voir à quel point il peut être compressé avec chaque type sans diminuer la qualité de l'image.
✅ Sans perte : Dans ce type, l'image sera compressée par 10.54% sans perdre sa qualité.

✅ Équilibré : Avec le 'Équilibré" type de compression dans StoreSEO, votre taille compressée sera diminuée de 16.68% plus que la réalité. La qualité de l'image ne sera pas compromise.

✅ Avec perte : Dans ce type, l'image sera compressée à un rapport plus élevé (54.25%); ceci n'est recommandé que lorsque vous souhaitez une réduction plus importante de la taille de votre image et que vous êtes prêt à compromettre dans une certaine mesure la qualité de l'image.

Compression d'images Shopify : Pourquoi c'est important?
En tant que propriétaire d'une boutique Shopify, la compression des images est l'un des moyens les plus efficaces d'améliorer l'expérience de navigation de vos clients et d'améliorer les performances de votre boutique. Il existe de nombreuses raisons pour lesquelles il est nécessaire de compresser les images dans Shopify. Il s'agit notamment de :
🎯 Vitesse de chargement des pages améliorée
Les fichiers image volumineux peuvent ralentir considérablement la vitesse de chargement de votre boutique Shopify. La compression des images réduit leur taille de fichier, ce qui permet pages à charger plus rapidement. Ceci est essentiel pour offrir une expérience de navigation fluide à vos clients et réduire les taux de rebond.
🌟 Expérience utilisateur améliorée
Des temps de chargement de page plus rapides contribuent à une meilleure expérience utilisateur. Les clients sont plus susceptibles de rester sur votre site Web et d'explorer vos produits s'ils peuvent accéder rapidement au contenu qui les intéresse. En compressant les images, vous créez une expérience d'achat plus fluide et plus agréable pour vos visiteurs.
📱Performances mobiles optimisées
Avec l'utilisation croissante des appareils mobiles pour les achats en ligne, il est essentiel d'optimiser les performances de votre boutique Shopify pour les appareils mobiles. Les images compressées se chargent plus efficacement sur les appareils mobiles, ce qui garantit que votre boutique est accessible et conviviale sur tous les appareils.
👉 Avantages du référencement
La vitesse de chargement des pages est un facteur de classement dans les algorithmes des moteurs de recherche. Les pages à chargement plus rapide sont plus susceptibles d'être se classer plus haut dans les SERP, ce qui augmente la visibilité et le trafic organique vers votre boutique Shopify. En compressant les images et en améliorant la vitesse de chargement des pages, vous pouvez optimiser les efforts d'optimisation des moteurs de recherche (SEO) de votre boutique.
📊 Utilisation réduite de la bande passante
Les images compressées consomment moins de bande passante, ce qui peut entraîner des économies de coûts, en particulier si vous disposez d'un plan d'hébergement limité ou si vous payez pour l'utilisation de la bande passante. En réduisant la quantité de données transférées entre votre serveur et les navigateurs des visiteurs, vous pouvez réduisez vos coûts d'hébergement de site Web et améliorer les performances globales du site.
8 éléments à prendre en compte lors de l'optimisation des images Shopify
L'optimisation des images est un aspect crucial de la création d'une boutique Shopify réussie. En prenant soigneusement en compte divers facteurs tels que la qualité de l'image, le choix du format et la conception réactive, les marchands Shopify peuvent optimiser efficacement leurs images pour créer une boutique en ligne visuellement attrayante et performante.
- Qualité de l'image et taille du fichier : Maintenez un équilibre entre le maintien de la qualité de l'image et la réduction de la taille du fichier. Essayez d'optimiser les images pour un chargement rapide sans compromettre l'attrait visuel.
- Sélection du format d'image : Choisissez le format d'image le plus adapté en fonction du contenu et du contexte. JPEG est idéal pour les photographies, PNG pour les images avec transparence et GIF pour les animations ou les graphiques simples.
- Texte alternatif et descriptions : Assurez-vous que chaque image comporte un texte alternatif descriptif et riche en mots-clés ainsi que des légendes. Cela améliore non seulement l'accessibilité, mais aussi le référencement en fournissant un contexte aux moteurs de recherche.
- Convention de dénomination des fichiers : Utilisez des noms de fichiers descriptifs pour les images qui incluent des mots-clés pertinents. Évitez les noms de fichiers génériques tels que «image1.jpg" et optez pour des noms plus spécifiques qui reflètent le contenu de l'image.
- Conception réactive : Optimisez les images pour qu'elles soient réactives sur différents appareils et tailles d'écran. Utilisez des images réactives pour proposer des versions de taille appropriée en fonction des capacités de l'appareil et de la taille de la fenêtre d'affichage.
- Applications et outils Shopify : Explorez les applications Shopify et les outils d'optimisation d'images (par exemple, StoreSEO) pour des fonctionnalités supplémentaires et des options de personnalisation au-delà des capacités d'optimisation intégrées de Shopify.
- Audits et mises à jour réguliers : Effectuez des audits réguliers de votre bibliothèque d'images pour identifier et optimiser les images qui auraient pu être négligées. Mettez à jour les images si nécessaire pour garantir qu'elles restent optimisées pour les performances et le référencement.
- Optimisation des métadonnées de l'image : Optimisez les métadonnées de l'image, y compris les balises de titre et les descriptions d'image, pour fournir un contexte supplémentaire aux moteurs de recherche et améliorer la découvrabilité.
En prenant en compte ces facteurs et en mettant en œuvre les meilleures pratiques d'optimisation des images, vous pouvez améliorer les performances, l'accessibilité et le référencement de votre boutique Shopify.
Comment compresser des images dans Shopify à l'aide de StoreSEO : guide étape par étape
Bien que Shopify compresse les images par défaut, garantissant des performances SEO optimisées, une optimisation supplémentaire est parfois nécessaire pour améliorer véritablement l'efficacité de votre boutique. C'est là que des applications comme Référencement de magasin Cela peut s'avérer utile. Nous avons mentionné précédemment qu'avec StoreSEO, vous avez la possibilité de choisir entre trois types de compression : sans perte, équilibrée ou avec perte, selon vos préférences.

De plus, une fois que vous avez défini votre type de compression, toutes les images que vous téléchargez par la suite seront automatiquement compressées davantage, vous faire gagner du temps et des effortsPlongeons dans le processus étape par étape de la façon dont vous exécutez la compression d'image Shopify avec StoreSEO.
StoreSEO propose une Module complémentaire Image Optimizer, conçu pour simplifier le processus d'optimisation et de redimensionnement des images de votre boutique. Alors, installer StoreSEO sur votre boutique Shopify et suivez ces étapes simples pour tirer le meilleur parti de cette fonctionnalité :
Note: Assurez-vous d'avoir activé le module complémentaire Image Optimizer pour votre boutique. Sinon, accédez à documentation pour l'ajouter à votre forfait d'abonnement avant de procéder aux étapes suivantes.
Une fois le module complémentaire Image Optimizer activé, suivez les instructions étape par étape ci-dessous pour optimiser et redimensionner les images de votre boutique sans tracas.
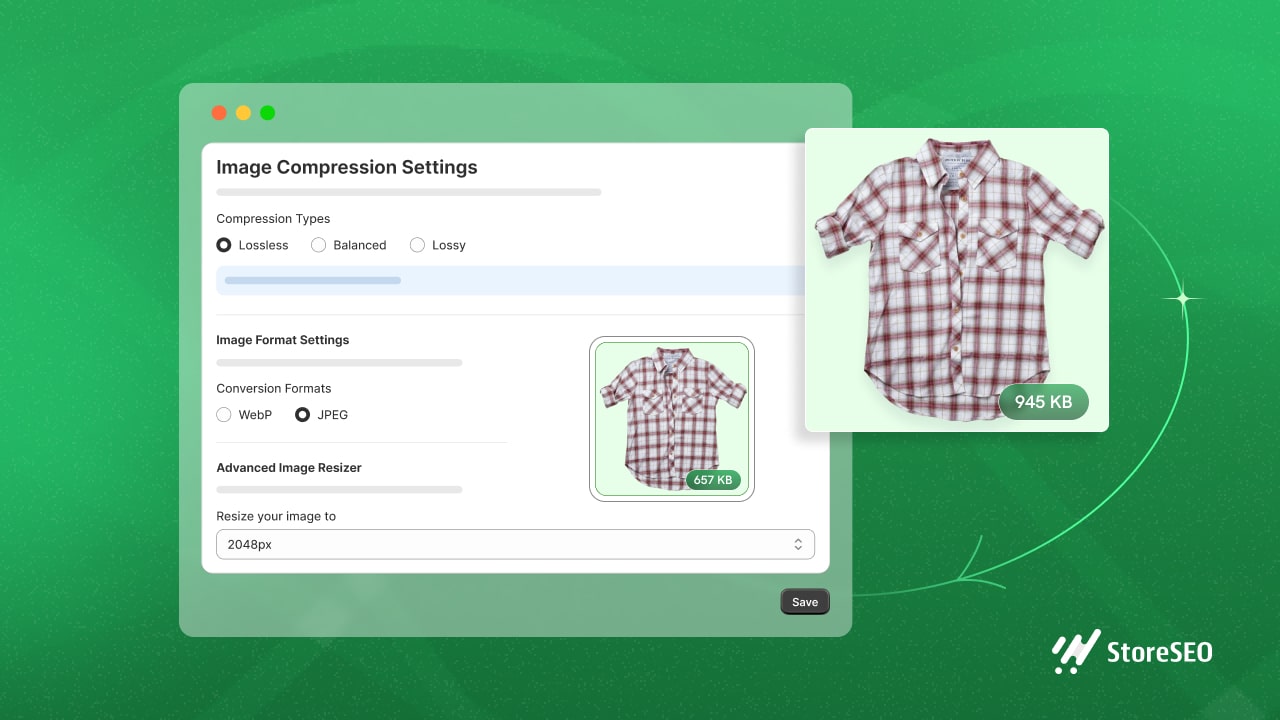
Étape 1 : définir les paramètres d’optimisation d’image
Avec l'optimiseur d'image de StoreSEO, vous pouvez facilement personnaliser vos préférences d'optimisation d'image par défaut. Rendez-vous simplement sur le 'Paramètres' onglet sur votre tableau de bord StoreSEO, puis accédez à 'Optimiseur d'image → 'Gérer les paramètres. À partir de là, vous pouvez ajuster tous vos paramètres d’optimisation par défaut en fonction de vos besoins.
![Tutoriel sur la compression d'images Shopify [Étapes et actions] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Une fois que vous êtes connecté, vous pouvez choisir les paramètres par défaut pour la compression d'image, le format d'image et le redimensionnement d'image comme vous le souhaitez. Ensuite, cliquez sur le bouton «Sauvegarder' bouton.
Étape 2 : Optimisez en 1 clic
Pour optimiser les images à l'aide de StoreSEO, accédez d'abord à la section «Optimiseur d'image' sur le tableau de bord. Ensuite, sélectionnez l'image que vous souhaitez optimiser et cliquez sur le bouton 'Optimiser" bouton. Votre image sera instantanément optimisée en fonction de vos paramètres par défaut.
![Tutoriel sur la compression d'images Shopify [Étapes et actions] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Étape 3 : comparer les résultats et réoptimiser
Pour voir les résultats avant et après, cliquez sur le bouton «Comparer' bouton. De plus, si vous souhaitez réoptimiser l'image, ajustez les paramètres selon vos besoins et appuyez sur le bouton 'Réoptimiser' bouton.
![Tutoriel sur la compression d'images Shopify [Étapes et actions] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
Pour annuler l'optimisation de l'image, accédez simplement au 'Optimiseur d'image' dans le tableau de bord de StoreSEO. Une fois là-bas, localisez l'image que vous souhaitez rétablir et cliquez dessus. Ensuite, sélectionnez l'onglet 'Restaurer" bouton. Votre image reviendra rapidement à son état d'origine.
En suivant ces étapes simples, la compression d'images Shopify à l'aide de StoreSEO est extrêmement simple et facile. Pour en savoir plus, suivez la documentation ci-dessous.
- Comment activer l'optimisation automatique des images sur Shopify
- Comment utiliser l'optimiseur d'image StoreSEO sur Shopify
Questions fréquemment posées (FAQ)
Réponses à vos questions courantes : Plongez dans notre Foire aux questions (FAQ) pour trouver rapidement des solutions et des informations adaptées à vos besoins.
La compression d'image est-elle automatique sur Shopify ?
Oui, la plateforme compresse automatiquement les images téléchargées sur votre boutique Shopify. Cependant, pour une optimisation plus avancée, l'utilisation d'outils supplémentaires comme StoreSEO peut donner de meilleurs résultats.
Shopify propose-t-il une optimisation d’image ?
Oui, dans une certaine mesure. Shopify compresse et redimensionne les images tout en sélectionnant le format de fichier optimal pour la diffusion. Par exemple, si le navigateur d'un visiteur prend en charge WebP, Shopify donnera la priorité à ce format. Cependant, l'optimisation complète des images, en particulier à des fins de référencement, nécessite souvent l'intervention de l'administrateur de la boutique.
Existe-t-il des limitations à la compression d’image sur Shopify ?
Bien que les fonctionnalités d'optimisation intégrées de Shopify soient efficaces, elles présentent des limites en termes de niveau de compression et de personnalisation disponibles. Des applications comme StoreSEO peuvent être nécessaires pour des besoins de compression plus avancés.
La compression des images affectera-t-elle leur apparence sur mon site Web ?
Si elle est correctement effectuée, la compression d'image ne devrait pas avoir d'impact significatif sur l'apparence des images de votre site Web. En ajustant les paramètres de compression et en testant les images avant et après la compression, vous pouvez vous assurer que la qualité visuelle est maintenue.
À quelle fréquence dois-je compresser les images de ma boutique Shopify ?
Il est recommandé de compresser les images avant de les télécharger sur votre boutique et de vérifier et d'optimiser régulièrement les images existantes. De plus, chaque fois que vous apportez des modifications ou des ajouts à votre site Web, il est avantageux d'optimiser les images pour des performances optimales.
Une compression d’image excessive présente-t-elle des inconvénients ?
Une compression d'image excessive peut entraîner une perte de qualité notable, comme une pixellisation ou des artefacts. Il est important de trouver un équilibre entre la réduction de la taille des fichiers et le maintien d'une clarté d'image acceptable pour éviter les effets négatifs sur l'expérience utilisateur.
Les images peuvent faire plus : compressez vos images et augmentez vos ventes
Oui, bien sûr, les images peuvent faire plus que vous ne le pensez. C'est pourquoi vous devez vous assurer de tirer le meilleur parti de vos efforts et de votre créativité en suivant ces étapes pour effectuer la compression d'images Shopify. Cela garantira que vos images contribuent efficacement à la vitesse, à l'engagement et aux taux de conversion de votre site Web.
J'espère que vous avez aimé le blog. Vous souhaitez découvrir d'autres trucs et astuces pour augmenter vos conversions et vos ventes sur Shopify ? Abonnez-vous à notre blog et obtenez toutes les dernières nouvelles et mises à jour de votre boutique Shopify.









