अगर आपकी वेबसाइट की गति धीमी है, तो यह आपके विज़िटर को निराश करती है और आपकी सर्च इंजन रैंकिंग को प्रभावित कर सकती है। अपनी वेबसाइट को तुरंत ऑप्टिमाइज़ करने के लिए जावास्क्रिप्ट और सीएसएस कोड को छोटा करने का एक प्रभावी समाधान है। इन प्रक्रियाओं में कोड को सुव्यवस्थित और संपीड़ित करना शामिल है, जिसके परिणामस्वरूप फ़ाइल का आकार कम हो जाता है और लोडिंग समय तेज़ हो जाता है। और Shopify स्टोर मालिकों के लिए, आप समर्पित Shopify ऐप प्राप्त कर सकते हैं जावास्क्रिप्ट और सीएसएस को छोटा करें अपनी वेबसाइट पर इसे और तेज़ बनाएं।
इस ब्लॉग पोस्ट में, हम मिनिमाइज़ेशन प्रक्रिया के महत्व पर प्रकाश डालेंगे, जावास्क्रिप्ट और सीएसएस मिनिमाइज़ेशन पर ध्यान केंद्रित करेंगे। इसके अतिरिक्त, यह Shopify पर शीर्ष 5 मिनिमाइज़ ऐप्स के बारे में जानकारी प्रदान करेगा और आपको संबंधित पहलुओं की खोज करने के लिए मार्गदर्शन करेगा। अब चलिए शुरू करते हैं!

मिनिमाइज़ क्यों करें? Shopify JS और CSS मिनिमाइज़ेशन क्या है?
स्रोत कोड की कार्यक्षमता से समझौता किए बिना उसमें से वर्णों और तत्वों को हटाने की तकनीक को क्या कहते हैं? न्यूनीकरण. यह आमतौर पर जावास्क्रिप्ट, सीएसएस और कभी-कभी HTML जैसी प्रोग्रामिंग भाषाओं में लिखी गई फ़ाइलों पर लागू होता है। मिनिमाइज़ेशन का लक्ष्य इन फ़ाइलों के आकार को कम करना, वेब पर उनके प्रदर्शन को बढ़ाना और तेज़ लोड की सुविधा प्रदान करना है। यह मिनिमाइज़ेशन प्रक्रिया किसी भी प्रकार की वेबसाइट, स्टोर या Shopify स्टोर के लिए महत्वपूर्ण है। आपको बस इसे करने का सही तरीका जानना होगा और अपनी वेबसाइट को पहले से ज़्यादा तेज़ करना होगा।
की प्रक्रिया Shopify JS और CSS न्यूनीकरण Shopify स्टोर में इस्तेमाल की जाने वाली जावास्क्रिप्ट (JS) और कैस्केडिंग स्टाइल शीट (CSS) फ़ाइलों को छोटा और उपयोग में आसान बनाता है। दूसरे शब्दों में कहें तो, यह इन फ़ाइलों को छोटा करने और अधिक तेज़ी से लोड करने के लिए उन्हें व्यवस्थित और संपीड़ित करने जैसा है। यह आपकी Shopify वेबसाइट की सामान्य कार्यक्षमता और गति को बढ़ाता है, जिससे उपयोगकर्ताओं को बेहतर अनुभव मिलता है।
3 सर्वोत्तम कारण क्यों JS और CSS न्यूनतमीकरण महत्वपूर्ण है
आइए कुछ मान्य कारणों पर नज़र डालें कि JS और CSS का न्यूनतमीकरण आपकी वेबसाइट, स्टोर या Shopify स्टोर पर क्यों मायने रखता है:
- न्यूनीकरण में अनावश्यक रिक्त स्थानों और वर्णों को हटाकर जावास्क्रिप्ट और सीएसएस फाइलों के आकार को कम करना शामिल है, जिसके परिणामस्वरूप अधिक सघन और सघन कोड संरचना प्राप्त होती है।
- न्यूनीकरण को अपनाकर, आप मार्ग प्रशस्त करते हैं त्वरित लोडिंग समय आपके Shopify स्टोर पेज पर। यह अनुकूलन सीधे सकारात्मक उपयोगकर्ता अनुभव में तब्दील हो जाता है, जिससे विज़िटर आपकी साइट पर तेज़ी से पहुँच और नेविगेट कर पाते हैं।
- न्यूनतम कोड फ़ाइल आकार, पृष्ठ लोड समय और समग्र प्रदर्शन को कम करता है, जिससे आपके ग्राहकों के लिए अधिक कुशल और निर्बाध ऑनलाइन अनुभव प्राप्त होता है।
गाइड: अपने Shopify स्टोर में CSS और JavaScript को कैसे छोटा करें
| ऐप का नाम + स्टोर लिंक | द्वारा विकसित | रेटिंग | मूल्य निर्धारण योजनाएँ |
| मिनिफ़ाईमी | स्पीड बूस्टर | 3.1 | प्लान की शुरुआत $24.99 से होती है एक बार – $99.99 |
| बूस्टिफ़ाई | सेतुब्रिज | 5 | योजनाएँ $7.99/माह से शुरू होती हैं – $99/माह |
| तीव्र | वनकॉमर्स.io | 4.7 | योजनाएँ $9/माह से शुरू होती हैं – $29/माह |
| हाइपरस्पीड | र्वेरे | 4.9 | योजनाएँ $49/माह या $468/वर्ष से शुरू होती हैं |
| प्लग इन स्पीड | प्लग इन उपयोगी | 4.2 | योजनाएँ $39/माह से शुरू होती हैं – $79/माह |
सीएसएस मिनिफ़ाई
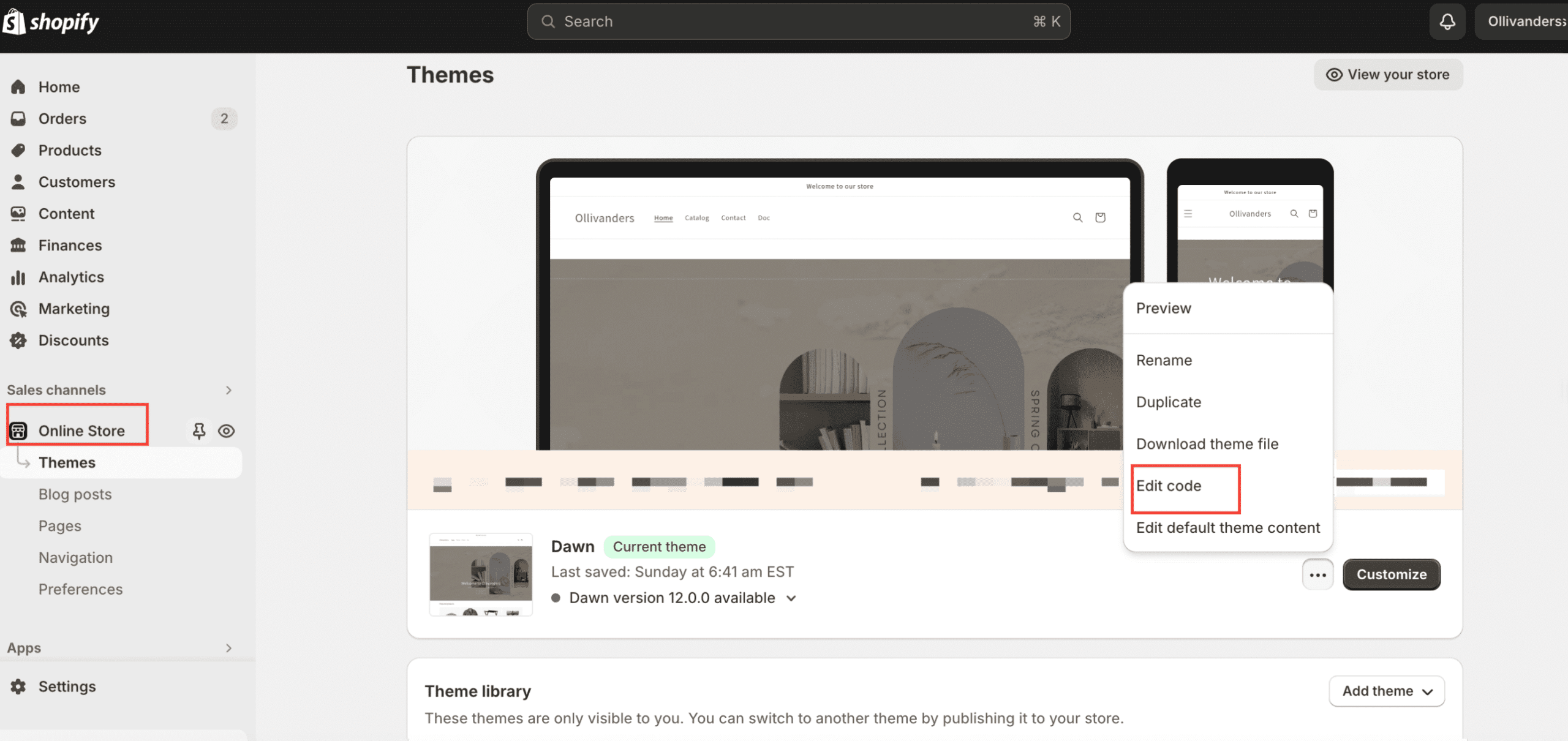
यदि आप अपनी CSS फ़ाइलों को छोटा करना चाहते हैं, तो सबसे पहले आपको अपने Shopify स्टोर में लॉग इन करना होगा। आप अपने स्टोर के एसेट्स फ़ोल्डर में अपना CSS कोड पा सकते हैं। अब पर क्लिक करें बिक्री चैनल→ऑनलाइन स्टोर.

इसके बाद, अपने मौजूदा Shopify थीम के एक्शन ड्रॉप-डाउन मेनू पर क्लिक करें और कोड संपादित करें चुनें। फिर आपको अपने स्टोर की CSS फ़ाइलों तक पहुँच मिलेगी। यहाँ अगर आपको फ़ाइलें खत्म होती हैं “.scss.liquid या .sccs”, इन कोडों को अनुकूलित किया गया है। लेकिन अगर फ़ाइलें समाप्त होती हैं “.css.liquid या .css”, ये फ़ाइलें छोटी नहीं हैं.
अपनी CSS फ़ाइलों को छोटा करने के लिए चेकलिस्ट प्राप्त करें और नीचे दिए गए निर्देशों को लागू करें:
- फ़ाइल तक पहुँचने के लिए, आपको यह करना होगा “css.liquid” चुनें और इसे संशोधित करें कस्टम “.scss.liquid”.
- आपको उस स्थान का पता लगाना होगा जहाँ फ़ाइल लोड की जा रही है। हालाँकि, यह कमांड आमतौर पर लिक्विड और टैग में देखा जाता है।
- अब आप संशोधित कर सकते हैं “कस्टम.सीएसएस” को “कस्टम.scss.css”
- इस परिवर्तन के परिणामस्वरूप Shopify अब आपकी CSS फ़ाइल को आपकी वेबसाइट पर भेजने से पहले अपने सर्वर पर संपीड़ित करेगा।
यदि मैन्युअल निष्पादन आपकी प्राथमिकता नहीं है, तो आप स्टोर साइट से इष्टतम Shopify minify CSS ऐप का चयन करके आसानी से अपने वर्कफ़्लो को बढ़ा सकते हैं। यह ऐप आपके स्टोर में JS और CSS को स्वायत्त रूप से पहचानने और छोटा करने में आपकी मदद कर सकता है, जिसके परिणामस्वरूप स्टोर का प्रदर्शन तेज़ होता है और उपयोगकर्ता अनुभव बेहतर होता है।
जेएस मिनिफ़ाई
Shopify द्वारा JavaScript फ़ाइलों को CSS फ़ाइलों से अलग तरीके से हैंडल किया जाता है। ऐप्स का उपयोग करना या मैन्युअल भागीदारी अनुकूलन के दो मुख्य दृष्टिकोण हैं। आप सभी JavaScript फ़ाइलों को एक ही फ़ाइल में संग्रहीत करके संयोजित कर सकते हैं संपत्ति फ़ोल्डर। एक बार फ़ाइलें संयुक्त हो जाने के बाद, संयुक्त फ़ाइल खोलें और संपूर्ण जावास्क्रिप्ट कोड की प्रतिलिपि बनाएँ। जावास्क्रिप्ट कोड को स्वचालित रूप से छोटा करने के लिए उपलब्ध जावास्क्रिप्ट मिनिफ़ाइंग टूल देखें।
अनावश्यक वर्णों को हटाकर, ये उपकरण फ़ाइलों के आकार को छोटा कर देते हैं। फ़ाइल को छोटा करने के बाद, इसे अपने Shopify स्टोर के एसेट्स फ़ोल्डर में फिर से अपलोड करें। यह ध्यान रखना महत्वपूर्ण है कि इस प्रक्रिया को मैन्युअल रूप से प्रबंधित करना समय लेने वाला हो सकता है, और Shopify पर मिनिफ़ाई ऐप अधिक सुव्यवस्थित समाधान प्रदान कर सकता है।
अपनी वेबसाइट को ऑप्टिमाइज़ करें: जावास्क्रिप्ट और CSS को कम करने के लिए 5 सर्वश्रेष्ठ Shopify ऐप्स
इस अनुभाग में, आप 5 सर्वश्रेष्ठ Shopify ऐप्स प्राप्त करें अपनी वेबसाइट को ऑप्टिमाइज़ करने के लिए जावास्क्रिप्ट और CSS को छोटा करें। नीचे सभी विवरण देखें:
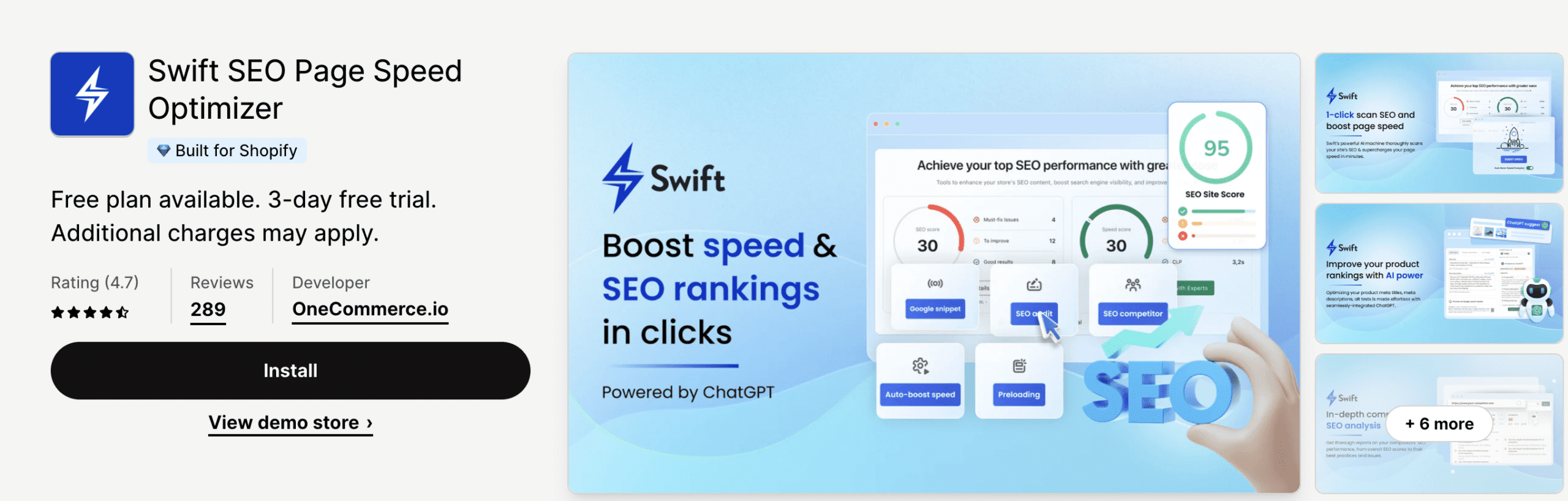
स्विफ्ट – पेज स्पीड ऑप्टिमाइज़र

तीव्र Shopify के लिए पेज स्पीड ऑप्टिमाइज़र समाधान है जो आपके स्टोर को नवीनतम Google SEO रैंकिंग कारकों, SEO मेटा शीर्षक और विवरण, ऑल्ट टेक्स्ट, रीडायरेक्ट, साइटमैप, इन-डेप्थ SEO ऑडिट, ऑटो SEO स्कैन और गुम SEO सामग्री का पता लगाने में मदद करता है। इसमें आपके Shopify स्टोर को ऑप्टिमाइज़ करने और इसे तेज़ बनाने के लिए जावास्क्रिप्ट और CSS डेटा को छोटा करने की उन्नत सुविधा है।
हाइपरस्पीड: अत्यधिक पृष्ठ गति

हाइपरस्पीड यह एक उन्नत स्पीड ऑप्टिमाइज़र है जो आपके मोबाइल स्पीड, डेस्कटॉप साइट स्पीड और कोर वेब विटल्स को बढ़ाता है ताकि ग्राहक खरीदारी करते रहें। यह आपकी अगली पीढ़ी की वेबसाइट स्पीड ऑप्टिमाइज़र हो सकती है जो लेज़ीलोड, क्रिटिकल सीएसएस, मिनिफिकेशन, ऐप ऑप्टिमाइज़ेशन, जावास्क्रिप्ट डिफरल और बहुत कुछ जोड़कर आपके पेज की गति को बेहतर बनाती है।
मिनिफ़ाईमी - फ़ाइल ऑप्टिमाइज़र

मिनिफ़ाईमी एक फ़ाइल ऑप्टिमाइज़र है जो आपको किसी डेवलपर अनुभव या ज्ञान की आवश्यकता के बिना अपने स्टोर की थीम एसेट को ऑप्टिमाइज़ करने की अनुमति देता है। आप अपनी साइट के प्रदर्शन को बेहतर बनाने और अपनी रूपांतरण दर को बढ़ाने के लिए अपनी जावास्क्रिप्ट, लिक्विड और सीएसएस एसेट फ़ाइलों का आकार भी कम कर सकते हैं।
बूस्टिफ़ाई: पेज स्पीड ऑप्टिमाइज़र

बूस्टिफ़ाई आपको बिजली की गति से लोडिंग समय, प्रसन्न आगंतुक और बेहतर SEO रैंकिंग का अनुभव करने में मदद कर सकता है। यह एक पेज स्पीड ऑप्टिमाइज़र ऐप है जो छवियों पर आलसी लोडिंग, मिनिमाइज़्ड JS और CSS और स्मार्ट प्रीलोडिंग लागू करता है। AI-आधारित वेबसाइट स्पीड ऑप्टिमाइज़र ऐप आपकी वेबसाइट के कोर वेब विटल्स को पास करने में आपकी मदद करता है।
प्लग इन स्पीड

प्लग इन स्पीड उच्च रूपांतरणों को बढ़ावा देने में आपकी सहायता कर सकता है, और अनुकूलित कोड के साथ आपकी वेबसाइट की तेज़ गति सुनिश्चित कर सकता है। यह एक स्वचालित छवि अनुकूलक सेट-अप के साथ आता है जो उत्पाद और अन्य छवि प्रकार के आकारों को कम करने के लिए एक क्लिक लेता है जिससे गुणवत्ता सुनिश्चित होती है। यह बिना किसी कोड के CSS/JavaScript के साथ स्टोर थीम कोड को स्वचालित रूप से संपीड़ित और छोटा कर देगा।
🔥बोनस टिप: इस ट्रेंडिंग टॉपिक के सबसे आम FAQs
क्या मुझे CSS या टेलविंड का उपयोग करना चाहिए?
उत्तर: यह आपकी पसंद और प्रोजेक्ट की ज़रूरतों पर निर्भर करता है। CSS ज़्यादा लचीलेपन वाली एक मानक स्टाइलिंग भाषा है, जबकि टेलविंड CSS एक उपयोगिता-प्रथम फ़्रेमवर्क है जो पूर्वनिर्धारित कक्षाओं के साथ विकास को गति दे सकता है।
क्या मैं Shopify में CSS कोड कर सकता हूँ?
उत्तर: हाँ, आप ऐसा कर सकते हैं। Shopify आपको CSS का उपयोग करके अपने स्टोर की उपस्थिति को अनुकूलित करने की अनुमति देता है। आप अपनी थीम की CSS फ़ाइलों को संपादित करके थीम संपादक में मौजूदा शैलियों को संशोधित कर सकते हैं या नई शैलियाँ जोड़ सकते हैं।
क्या जावास्क्रिप्ट सीएसएस में हेरफेर कर सकता है?
उत्तर: हां, जावास्क्रिप्ट सीएसएस में हेरफेर कर सकता है। जावास्क्रिप्ट का उपयोग करके, आप अपनी वेबसाइट पर इंटरैक्टिव और रिस्पॉन्सिव प्रभाव बनाने के लिए गतिशील रूप से शैलियों को बदल सकते हैं, कक्षाओं को टॉगल कर सकते हैं और सीएसएस गुणों को संशोधित कर सकते हैं।
लाओ सर्वश्रेष्ठ Shopify SEO ऐप अपना व्यवसाय बढ़ाने के लिए
अब Shopify पर अपना सर्वश्रेष्ठ मिनिफ़ाई ऐप प्राप्त करें!
अपने अनुकूलन Shopify स्टोर का प्रदर्शन अपने ग्राहकों को एक सहज और कुशल खरीदारी अनुभव प्रदान करने के लिए यह महत्वपूर्ण है। जावास्क्रिप्ट और सीएसएस को कम करने के लिए एक बेहतरीन ऐप को शामिल करके, आप न केवल अपनी वेबसाइट की गति बढ़ाते हैं, बल्कि बेहतर सर्च इंजन रैंकिंग और बढ़ी हुई उपयोगकर्ता संतुष्टि में भी योगदान देते हैं।
अपने कोड को सुव्यवस्थित करना न केवल लोडिंग समय कम करता है लेकिन यह एक सहज और उत्तरदायी इंटरफ़ेस भी सुनिश्चित करता है, जो अंततः उच्च रूपांतरण दरों और अधिक प्रतिस्पर्धी ऑनलाइन उपस्थिति की ओर ले जाता है। इस ब्लॉग में, आप Shopify पर जावास्क्रिप्ट और CSS को छोटा करने के लिए सबसे अच्छा मिनिफ़ाई ऐप प्राप्त कर सकते हैं, और अपने ऑनलाइन स्टोर को सफलता की नई ऊंचाइयों तक पहुंचते हुए देख सकते हैं।
इस पोस्ट का आनंद लिया? सुनिश्चित करें हमारे ब्लॉग की सदस्यता लें अधिक मज़ेदार ट्यूटोरियल के लिए.