Se la velocità del tuo sito web è lenta, i tuoi visitatori saranno frustrati e ciò potrebbe influire sulla tua classifica nei motori di ricerca. Esiste una soluzione efficace per minimizzare il codice JavaScript e CSS per ottimizzare subito il tuo sito web. Questi processi implicano la semplificazione e la compressione del codice, con conseguenti dimensioni ridotte dei file e tempi di caricamento più rapidi. E per i proprietari di negozi Shopify, puoi ottenere app Shopify dedicate per minimizzare JavaScript e CSS sul tuo sito web e rendilo più veloce.
In questo post del blog, evidenzieremo l'importanza del processo di minificazione, concentrandoci sulla minificazione di JavaScript e CSS. Inoltre, forniremo approfondimenti sulle 5 migliori app di minificazione su Shopify e ti guideremo nell'esplorazione degli aspetti correlati. Ora iniziamo!

Perché Minify? Cos'è la minimizzazione di JS e CSS di Shopify?
La tecnica di eliminazione di caratteri ed elementi dal codice sorgente senza comprometterne la funzionalità è nota come minimizzazione. Questo è comunemente applicato ai file scritti in linguaggi di programmazione come JavaScript, CSS e talvolta HTML. La minimizzazione mira a ridurre al minimo le dimensioni di questi file, migliorandone le prestazioni sul Web e facilitandone i caricamenti più rapidi. Questo processo di minimizzazione è importante per qualsiasi tipo di sito Web, negozio o Shopify Store. Devi solo conoscere il modo giusto per farlo e velocizzare il tuo sito Web rispetto a prima.
Il processo di Minimizzazione JS e CSS di Shopify rende i file JavaScript (JS) e Cascading Style Sheets (CSS) utilizzati nei negozi Shopify più piccoli e più facili da usare. Per dirla in un altro modo, è simile all'organizzazione e alla compressione di questi file per renderli più piccoli e caricarli più rapidamente. Ciò migliora la funzionalità e la velocità generale del tuo sito Web Shopify, offrendo agli utenti un'esperienza migliore.
3 motivi principali per cui la minimizzazione di JS e CSS è importante
Diamo un'occhiata ad alcuni validi motivi per cui la minimizzazione di JS e CSS è importante sul tuo sito web, negozio o negozio Shopify:
- La minimizzazione consiste nel ridurre le dimensioni dei file JavaScript e CSS eliminando spazi e caratteri non necessari, ottenendo così una struttura del codice più compatta e condensata.
- Adottando la minimizzazione, si spiana la strada a tempi di caricamento accelerati sulle pagine del tuo negozio Shopify. Questa ottimizzazione si traduce direttamente in un'esperienza utente positiva, consentendo ai visitatori di accedere e navigare rapidamente nel tuo sito.
- Codice minimizzato riduce le dimensioni dei file, i tempi di caricamento delle pagine e le prestazioni generali, contribuendo a offrire ai tuoi clienti un'esperienza online più efficiente e fluida.
Guida: come minimizzare CSS e JavaScript nel tuo negozio Shopify
| Nome dell'app + link allo store | Sviluppato da | Valutazione | Piani tariffari |
| Minimizzami | Amplificatore di velocità | 3.1 | I piani partono da $24,99 Una tantum – $99,99 |
| Potenziare | Impostazione del ponte | 5 | I piani partono da $7,99/mese – $99/mese |
| Veloce | UnoCommerce.io | 4.7 | I piani partono da $9/mese – $29/mese |
| Ipervelocità | Rvere | 4.9 | I piani partono da $49/mese o $468/anno |
| Velocità di collegamento | Collegare Utile | 4.2 | I piani partono da $39/mese – $79/mese |
CSS Minimizza
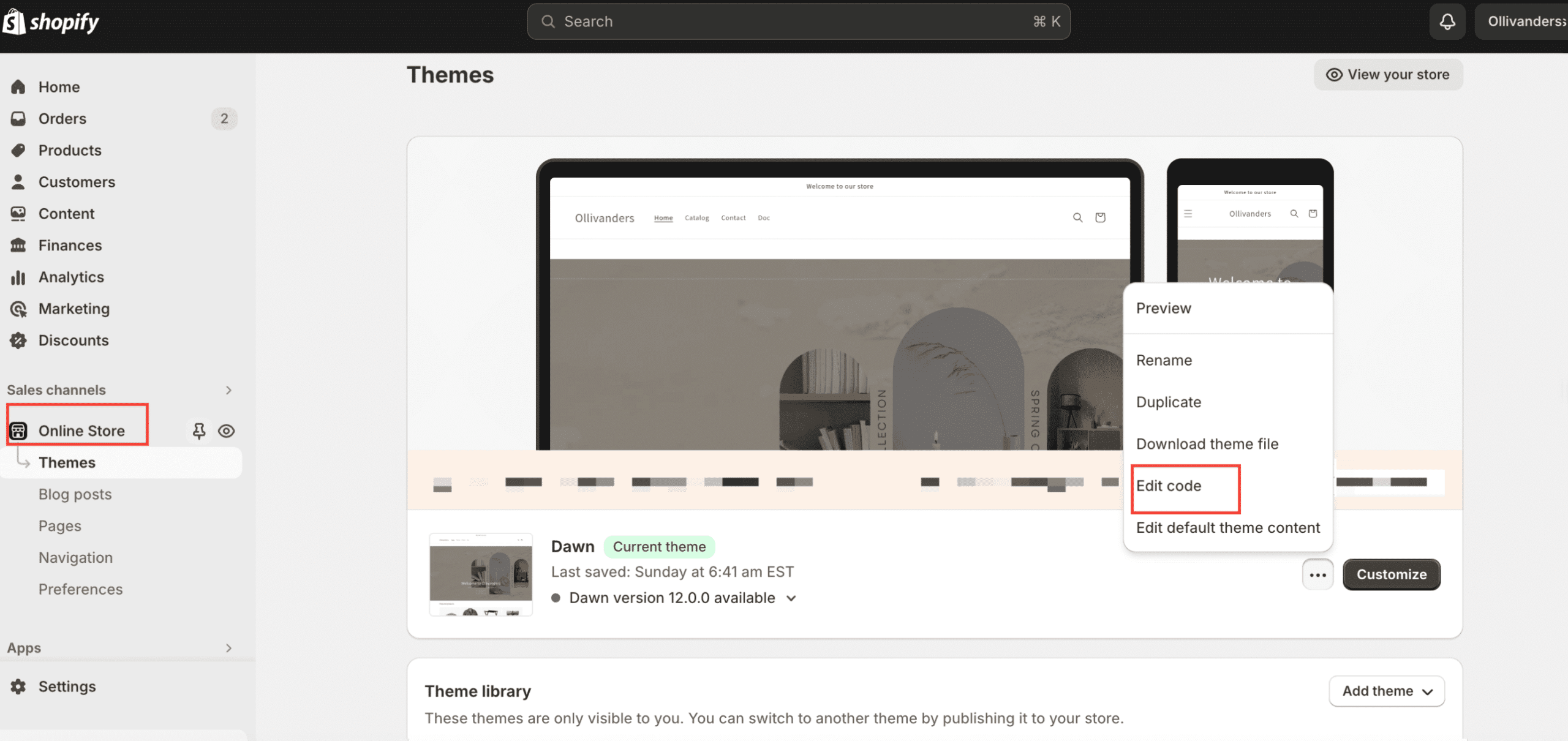
Se vuoi minimizzare i tuoi file CSS, devi prima effettuare il Log In al tuo negozio Shopify. Puoi trovare il tuo codice CSS nella cartella Assets del tuo negozio. Ora clicca su Canale di vendita→Negozio online.

Dopodiché, clicca sul menu a discesa Azioni del tuo attuale tema Shopify e seleziona Modifica codice. Avrai quindi accesso ai file CSS del tuo negozio. Qui se ottieni i file che terminano con “.scss.liquid o .sccs”, questi codici sono stati ottimizzati. Ma se i file terminano in “.css.liquid o .css”, questi file non sono minimizzati.
Ottieni la checklist per minimizzare i tuoi file CSS e applica le istruzioni seguenti:
- Per accedere al file, è necessario scegli “css.liquid” e modificarlo in personalizzato “.scss.liquid”.
- Devi scoprire la posizione in cui il file viene caricato. Tuttavia, questo comando è solitamente visibile in liquid e nel tag.
- Ora puoi modificare “personalizzato.css” A “personalizzato.scss.css”
- Grazie a questa modifica, Shopify comprimerà il tuo file CSS sul proprio server prima di inviarlo al tuo sito web.
Se l'esecuzione manuale non è la tua preferenza, puoi migliorare senza sforzo il tuo flusso di lavoro selezionando l'app CSS di Shopify minify ottimale dal sito dello store. Questa app può aiutarti a rilevare e minimizzare autonomamente JS e CSS nel tuo store, con conseguenti prestazioni dello store accelerate e un'esperienza utente migliorata.
JS Minimizza
I file JavaScript sono gestiti in modo diverso da Shopify rispetto a quelli CSS. L'utilizzo di app o il coinvolgimento manuale sono i due approcci principali all'ottimizzazione. Puoi combinare tutti i file JavaScript in un singolo file memorizzandoli in Attività cartella. Una volta che i file sono stati combinati, apri il file combinato e copia l'intero codice JavaScript. Cerca gli strumenti di minimizzazione JavaScript disponibili per minimizzare automaticamente il codice JavaScript.
Rimuovendo i caratteri estranei, questi strumenti riducono le dimensioni dei file. Dopo che il file è stato minimizzato, caricalo di nuovo nella cartella Assets del tuo negozio Shopify. È importante notare che la gestione manuale di questo processo può richiedere molto tempo e l'app di minimizzazione su Shopify può offrire una soluzione più snella.
Ottimizza il tuo sito web: 5 migliori app Shopify per minimizzare JavaScript e CSS
Qui in questa sezione, troverai Ottieni le 5 migliori app Shopify per minimizzare JavaScript e CSS per ottimizzare il tuo sito web. Scopri tutti i dettagli qui sotto:
Swift – Ottimizzatore della velocità di pagina

Veloce è la soluzione di ottimizzazione della velocità di pagina per Shopify che aiuta a ottimizzare il tuo negozio per gli ultimi fattori di ranking SEO di Google, meta titolo e descrizione SEO, testo alternativo, reindirizzamenti, mappa del sito, audit SEO approfondito, scansione SEO automatica e rilevamento di contenuti SEO mancanti. Ha la funzionalità avanzata per minimizzare i dati JavaScript e CSS per ottimizzare il tuo negozio Shopify e renderlo più veloce.
Hyperspeed: velocità di pagina estrema

Ipervelocità è un ottimizzatore di velocità avanzato che aumenta la velocità del tuo dispositivo mobile, la velocità del sito desktop e i core web vitals in modo che i clienti continuino a fare acquisti. Questo può essere il tuo ottimizzatore di velocità del sito web di prossima generazione che migliora la velocità della tua pagina aggiungendo LazyLoad, CSS critico, minificazione, ottimizzazione delle app, differimento JavaScript e altro ancora.
MinifyMe ‑ Ottimizzatore di file

Minimizzami è un File Optimizer che ti consente di ottimizzare le risorse del tema del tuo negozio senza alcuna esperienza o conoscenza di sviluppatore richiesta. Puoi anche ridurre le dimensioni dei tuoi file di risorse JavaScript, Liquid e CSS per migliorare le prestazioni del tuo sito e aumentare il tasso di conversione.
Boostify: Ottimizzatore della velocità di pagina

Potenziare può aiutarti a sperimentare tempi di caricamento fulminei, visitatori soddisfatti e classifiche SEO migliorate. È un'app di ottimizzazione della velocità di pagina che applica il caricamento lento sulle immagini, JS e CSS minimizzati e un precaricamento intelligente. L'app di ottimizzazione della velocità del sito Web basata sull'intelligenza artificiale ti aiuta a superare i Core Web Vitals del tuo sito Web.
Velocità di collegamento

Velocità di collegamento può aiutarti a incrementare conversioni più elevate e garantire la velocità del tuo sito web con codice ottimizzato. Viene fornito con un'impostazione di ottimizzazione automatica delle immagini che richiede un clic per ridurre le dimensioni del prodotto e di altri tipi di immagini, garantendone la qualità. Inoltre, comprimerà e minimizzerà automaticamente il codice del tema del negozio con CSS/JavaScript senza codice.
🔥Suggerimento bonus: le domande più frequenti su questo argomento di tendenza
Dovrei usare CSS o Tailwind?
Risposta: Dipende dalle tue preferenze e dalle esigenze del progetto. CSS è un linguaggio di styling standard con maggiore flessibilità, mentre Tailwind CSS è un framework utility-first che può velocizzare lo sviluppo con classi predefinite.
Posso codificare CSS in Shopify?
Risposta: Sì, puoi. Shopify ti consente di personalizzare l'aspetto del tuo negozio tramite CSS. Puoi modificare gli stili esistenti o aggiungerne di nuovi nell'editor del tema modificando i file CSS del tuo tema.
JavaScript può manipolare CSS?
Risposta: Sì, JavaScript può manipolare CSS. Utilizzando JavaScript, puoi cambiare stili dinamicamente, alternare classi e modificare proprietà CSS per creare effetti interattivi e reattivi sul tuo sito web.
Ottieni il Migliore app SEO Shopify Per far crescere il tuo business
Ottieni subito la tua migliore app Minify su Shopify!
Ottimizzazione del tuo Prestazioni del negozio Shopify è fondamentale per offrire ai tuoi clienti un'esperienza di acquisto fluida ed efficiente. Incorporando un'app di prim'ordine per minimizzare JavaScript e CSS, non solo migliori la velocità del tuo sito web, ma contribuisci anche a migliorare il posizionamento nei motori di ricerca e ad aumentare la soddisfazione degli utenti.
Semplificare il tuo codice non solo riduce i tempi di caricamento ma assicura anche un'interfaccia fluida e reattiva, che alla fine porta a tassi di conversione più elevati e una presenza online più competitiva. In questo blog, puoi ottenere la migliore app di minify su Shopify per minimizzare JavaScript e CSS e guardare il tuo negozio online raggiungere nuove vette di successo.
Ti è piaciuto questo post? Assicurati di iscriviti al nostro blog per tutorial più divertenti.









