Quando crei il tuo negozio Shopify, viene generata automaticamente una sitemap XML. Ma per ottenere una sitemap Shopify Mappa del sito HTML per il tuo negozio, potresti dover fare un ulteriore passo avanti. Ora potresti chiederti, cos'è esattamente una mappa del sito? È letteralmente una mappa per il tuo negozio, come dice il nome.

Oggigiorno i siti web includono così tanti contenuti, informazioni e prodotti che potrebbe essere difficile da scoprire ciò che stai cercando. Una sitemap HTML di Shopify aiuta i crawler dei motori di ricerca a navigare tra tutte le pagine del tuo negozio.
Cos'è una Sitemap HTML per un negozio Shopify?
Una mappa del sito HTML del tuo negozio Shopify è un indice che fornisce link cliccabili a diverse pagine del tuo sito e spesso include brevi descrizioni.
Avere un Mappa del sito HTML semplifica la navigazione del tuo sito, creando un'esperienza intuitiva.
Nota che le sitemap HTM L sono create per gli utenti, non per Google o altri motori di ricerca. A differenza delle sitemap XML, non puoi inviare una sitemap HTML specificatamente al programma Google Sitemaps, è altamente consigliato per migliorare la navigazione dell'utente. I motori di ricerca, come Google, preferiscono siti web con strutture chiare e link basati su testo, rendendo più facile per loro indicizzare e comprendere il tuo contenuto.
Se creare una Sitemap di Google nel formato XML appropriato sembra una sfida, hai un'alternativa. Puoi inviare un semplice file di testo che elenca gli URL del tuo sito. Ciò garantisce che anche se non riesci a creare il file XML ideale, i motori di ricerca possono comunque trovare e indicizzare le tue pagine web. In sostanza, le Sitemap di Google sono per i motori di ricerca, mentre le Sitemap HTML sono per i visitatori del tuo sito web, contribuendo entrambe a una migliore esperienza online complessiva.

Esempi di Sitemap HTML di Shopify
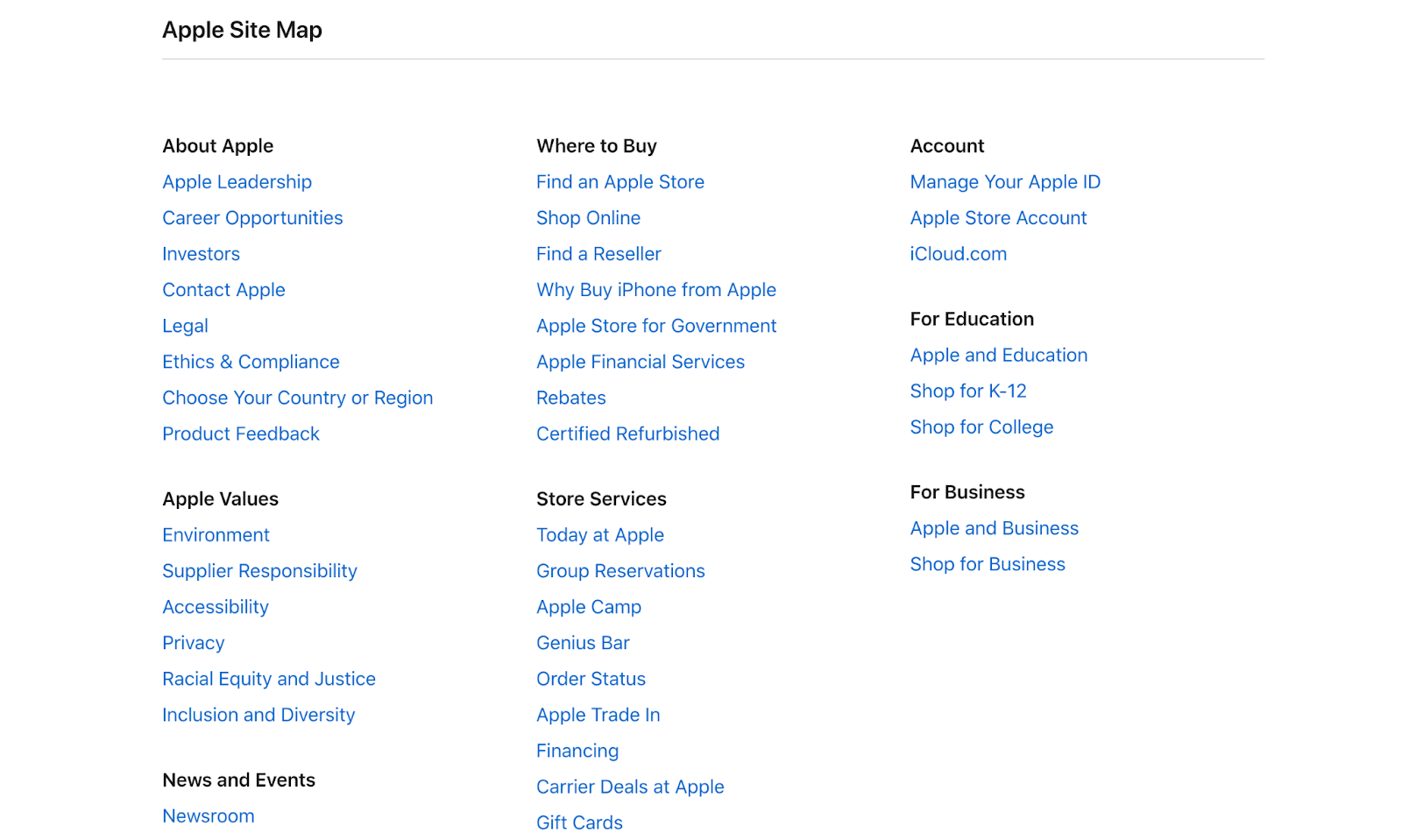
La Sitemap HTML è un ausilio alla navigazione che assomiglia a una normale pagina web, che visualizza un elenco completo di pagine cruciali per facilitare la navigazione fluida dell'utente in tutto il sito web. Ecco un esempio di Mappa del sito Apple.

Per grandi aziende come Microsoft E Airbnb, la sitemap HTML potrebbe svolgere un ruolo cruciale nell'organizzazione di una vasta quantità di informazioni e prodotti disponibili sui loro siti web. Potrebbe includere categorie, sottocategorie e link a sezioni chiave per semplificare l'esperienza utente. Ciò è particolarmente importante per piattaforme di e-commerce come Walmart, dove i clienti potrebbero cercare prodotti o categorie specifici.
Sitemap HTML contro Sitemap XML contro Sitemap delle immagini
Le sitemap HTML migliorano la navigazione dell'utente, le sitemap XML aiutano i motori di ricerca e le sitemap delle immagini ottimizzano la visibilità delle immagini sul tuo sito web.
Mappa del sito HTML
Una Sitemap HTML è come una mappa utile per le persone che visitano un sito web. È una pagina speciale che elenca e collega tutti i luoghi importanti del sito. Proprio come un indice in un libro, una Sitemap HTML semplifica agli utenti la ricerca di ciò che stanno cercando ed esplora rapidamente diverse parti del sito web.
Mappa del sito XML
Pensa a una Sitemap XML come a una guida segreta per i motori di ricerca. È un file che contiene un elenco di tutte le pagine di un sito Web, insieme ad alcune informazioni extra come quando ogni pagina è stata aggiornata l'ultima volta. Questo aiuta i motori di ricerca a comprendere la struttura del sito e a trovare facilmente tutte le pagine, assicurandosi di non perdere nulla di importante.
Mappa del sito delle immagini
Una Sitemap delle immagini è una mappa speciale solo per le immagini su un sito web. È come una guida alla galleria, che elenca tutte le immagini e fornisce dettagli su di esse. Ciò aiuta i motori di ricerca a riconoscere e mostrare queste immagini nei risultati di ricerca, rendendo più probabile che le persone scoprano e apprezzino le immagini quando cercano qualcosa di specifico.
| Fattori di confronto | Mappa del sito HTML | Mappa del sito XML | Mappa del sito delle immagini |
| URL della mappa del sito | L'URL della Sitemap per le sitemap HTML fornisce un collegamento diretto a una pagina web di facile utilizzo che elenca tutti i link importanti per una facile navigazione. | L'URL della Sitemap XML rimanda a un file progettato principalmente per i motori di ricerca, contenente URL e informazioni aggiuntive per agevolare l'indicizzazione e la scansione efficienti. | L'URL della Sitemap delle immagini indirizza a un file incentrato sull'organizzazione degli URL e dei dettagli delle immagini per una maggiore visibilità nella ricerca delle immagini. |
| Contiene | Contiene link cliccabili e informazioni semplici che aiutano gli utenti a trovare e navigare tra le varie pagine del sito web. | Contiene URL e dettagli aggiuntivi, fornendo ai motori di ricerca informazioni essenziali sulla struttura e sull'ultima modifica delle pagine. | Contiene gli URL delle immagini insieme ai relativi dettagli, facilitando i motori di ricerca nell'indicizzazione e nella classificazione delle immagini per una migliore visibilità. |
| Progettato per | Progettato per facilitare la navigazione da parte degli utenti, aiutandoli a individuare e accedere rapidamente alle diverse sezioni o pagine del sito web. | Progettato principalmente per i motori di ricerca, agevola l'analisi efficiente, l'indicizzazione e la comprensione della gerarchia e dei cambiamenti nel sito web. | Progettato specificamente per organizzare le immagini, semplificando l'indicizzazione e la visualizzazione delle immagini nei risultati di ricerca da parte dei motori di ricerca. |
| Vantaggi SEO | Migliora l'esperienza utente ottimizzando la navigazione del sito, contribuendo indirettamente a migliori prestazioni SEO attraverso un maggiore coinvolgimento degli utenti. | Migliora l'ottimizzazione dei motori di ricerca fornendo loro informazioni preziose, garantendo un'indicizzazione più accurata e completa delle pagine web. | Migliora la SEO delle immagini organizzandone le informazioni, ottenendo così una migliore visibilità e un miglior posizionamento nei risultati di ricerca delle immagini. |
Perché hai bisogno di una Sitemap HTML per il tuo negozio
Una mappa del sito HTML funge da guida intuitiva, elencando tutti i link importanti in un unico posto e rendendo la navigazione del sito web semplice per i visitatori.
Migliora la tua esperienza utente
Una sitemap HTML svolge un ruolo cruciale nel migliorare l'esperienza utente complessiva sul sito web del tuo negozio. Agisce come una roadmap, guidando i visitatori con un layout chiaro e organizzato di tutti i link importanti. Ciò rende un gioco da ragazzi per gli utenti navigare tra le diverse sezioni, scoprire facilmente i prodotti e avere un'esperienza di navigazione piacevole.
Aiuta a organizzare siti Web con un ampio inventario di prodotti
Per i negozi con una vasta gamma di prodotti, una sitemap HTML funge da organizzatore virtuale. Categorizza e presenta ordinatamente tutti i prodotti in un unico posto accessibile, rendendo efficiente per gli utenti la navigazione e la ricerca di articoli specifici. Questa struttura organizzativa semplifica il percorso di acquisto, specialmente nei negozi con ampi inventari di prodotti.
Accelerare la scansione e l'indicizzazione per un SEO migliore
La sitemap HTML funge da guida veloce per i motori di ricerca, velocizzando il processo di scansione e indicizzazione delle pagine web. Questa efficienza è fondamentale per la SEO, in quanto assicura che i motori di ricerca comprendano rapidamente il contenuto e la struttura del tuo sito, portando a una migliore visibilità e classificazione nei risultati di ricerca.
Crea collegamenti interni
Una sitemap HTML stabilisce preziosi link interni all'interno del tuo sito web. Questi link fungono da percorsi, collegando diverse pagine e sezioni. Creando questa rete di link interni, la sitemap migliora l'interconnessione dei tuoi contenuti, promuovendo un flusso di navigazione fluido per gli utenti e aiutando negli sforzi di ottimizzazione dei motori di ricerca.
Comprendere la Sitemap HTML con StoreSEO: la soluzione SEO definitiva per Shopify
Capire la SEO di Shopify potrebbe essere difficile per qualsiasi imprenditore di eCommerce. Imparare la SEO tecnica e creazione di mappe del sito in particolare per Shopify, potrebbe risultare molto complicato se non si ha familiarità con questi argomenti.
Per aiutarti, puoi leggere la nostra guida completa per imparare tutto ciò che devi sapere su Mappe dei siti Shopify e come influiscono sul posizionamento del tuo negozio online nei risultati di ricerca.

Il modo migliore per creare una sitemap HTML in Shopify: guida in 4 passaggi
Ecco la guida semplificata in 4 passaggi che abbiamo messo insieme per creare senza sforzo mappe dei siti HTML per il negozio Shopify:
Passaggio 1: installa l'app StoreSEO sul tuo negozio
StoreSEO è un'app che ti consente di creare una Sitemap HTML per il tuo negozio Shopify, oltre a una serie di altri vantaggi SEO.
Per installare l'app StoreSEO, per prima cosa devi creare un account del negozio Shopify.
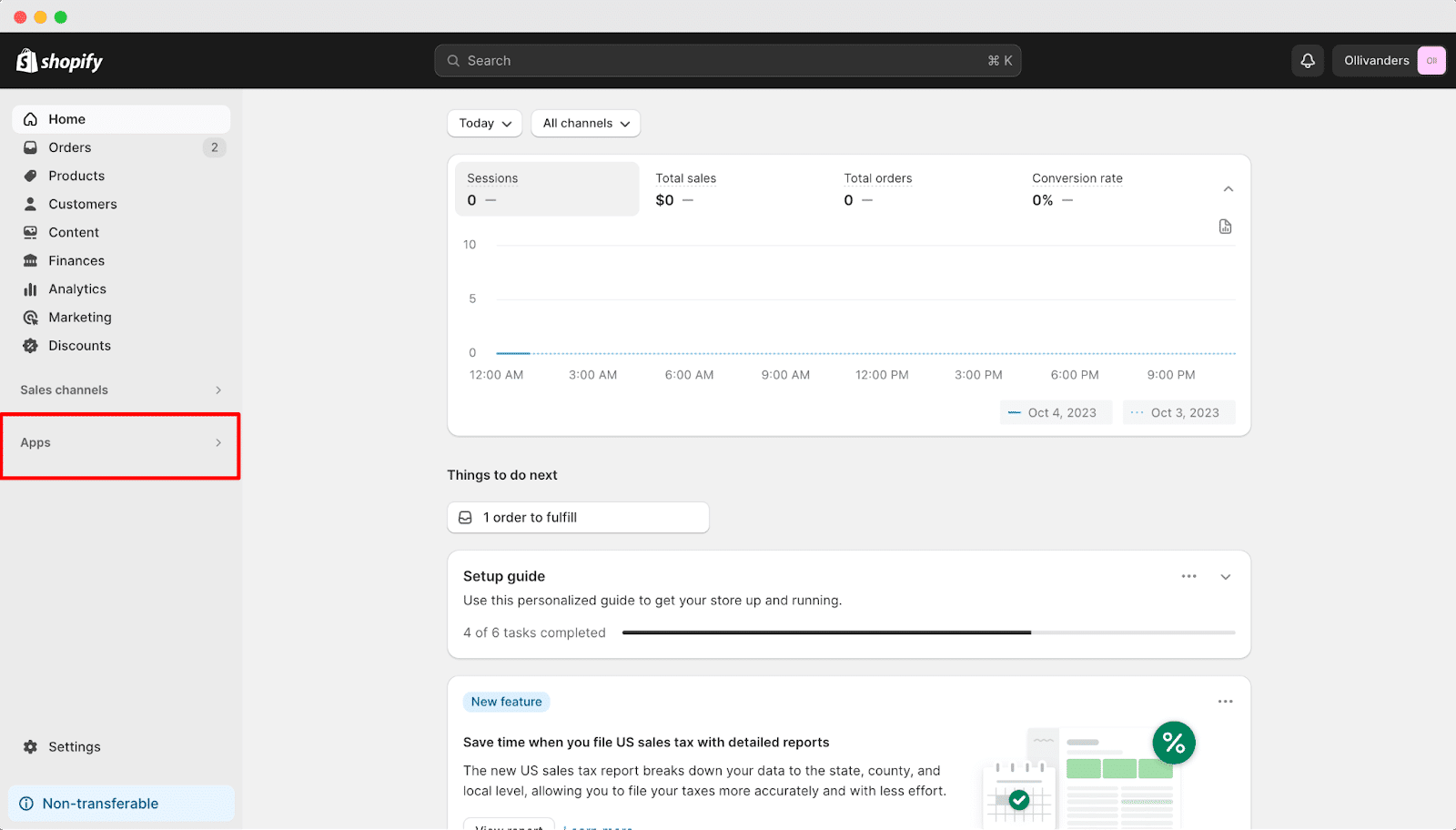
Per prima cosa, devi cliccare sull'opzione "App" dalla dashboard di amministrazione di Shopify.

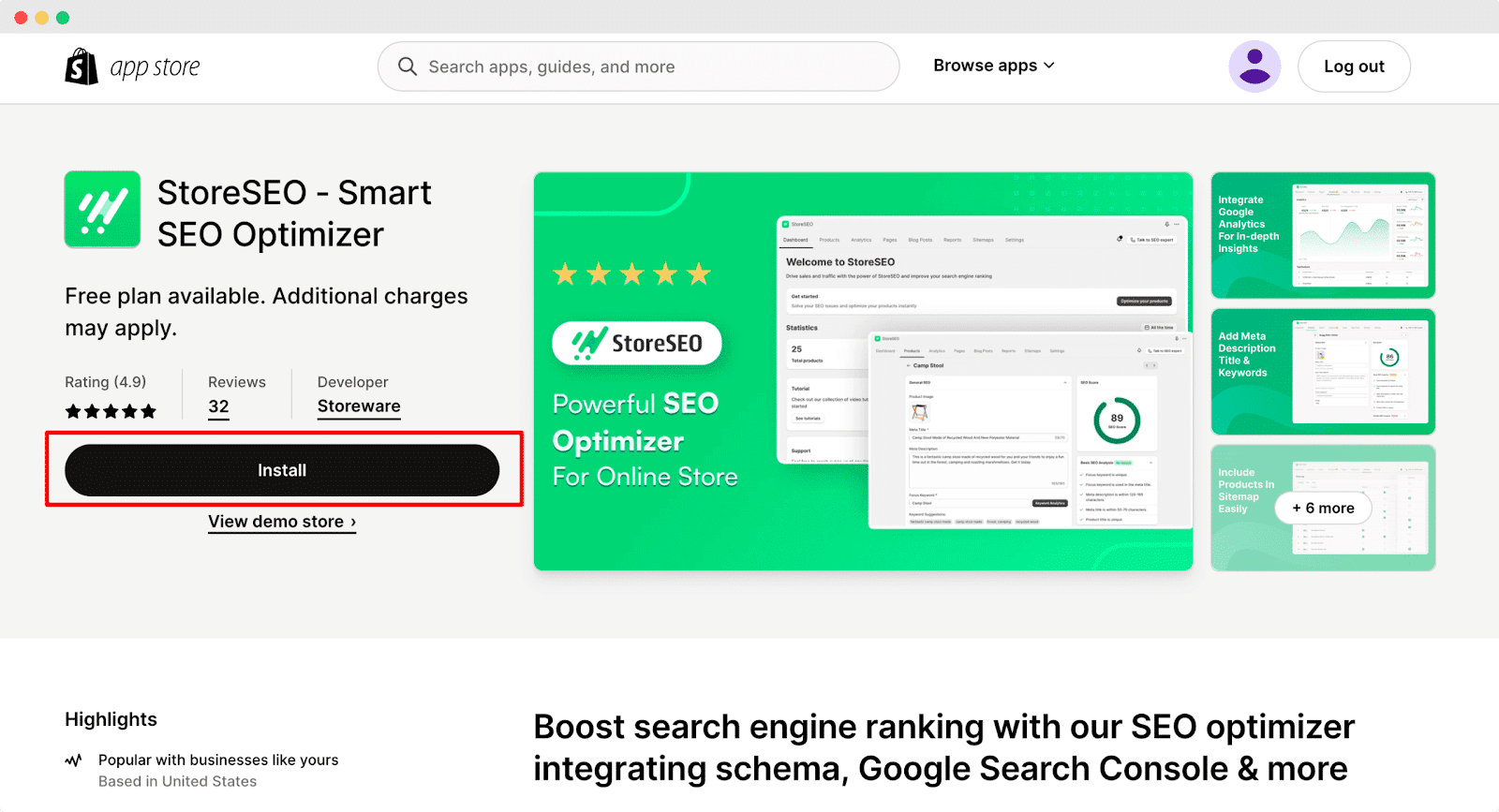
Ti reindirizzerà al Negozio di app Shopify pagina.
Da qui, cerca 'StoreSEO' nella barra di ricerca e clicca sull'app. Dopodiché, premi il pulsante "Installa".

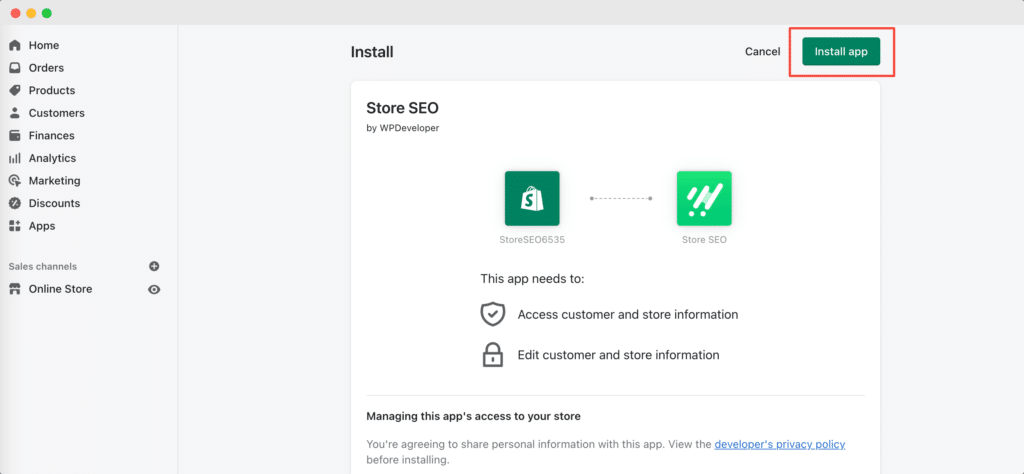
Verrai reindirizzato a Shopify, da dove potrai installare l'app cliccando sul pulsante "Installa app".

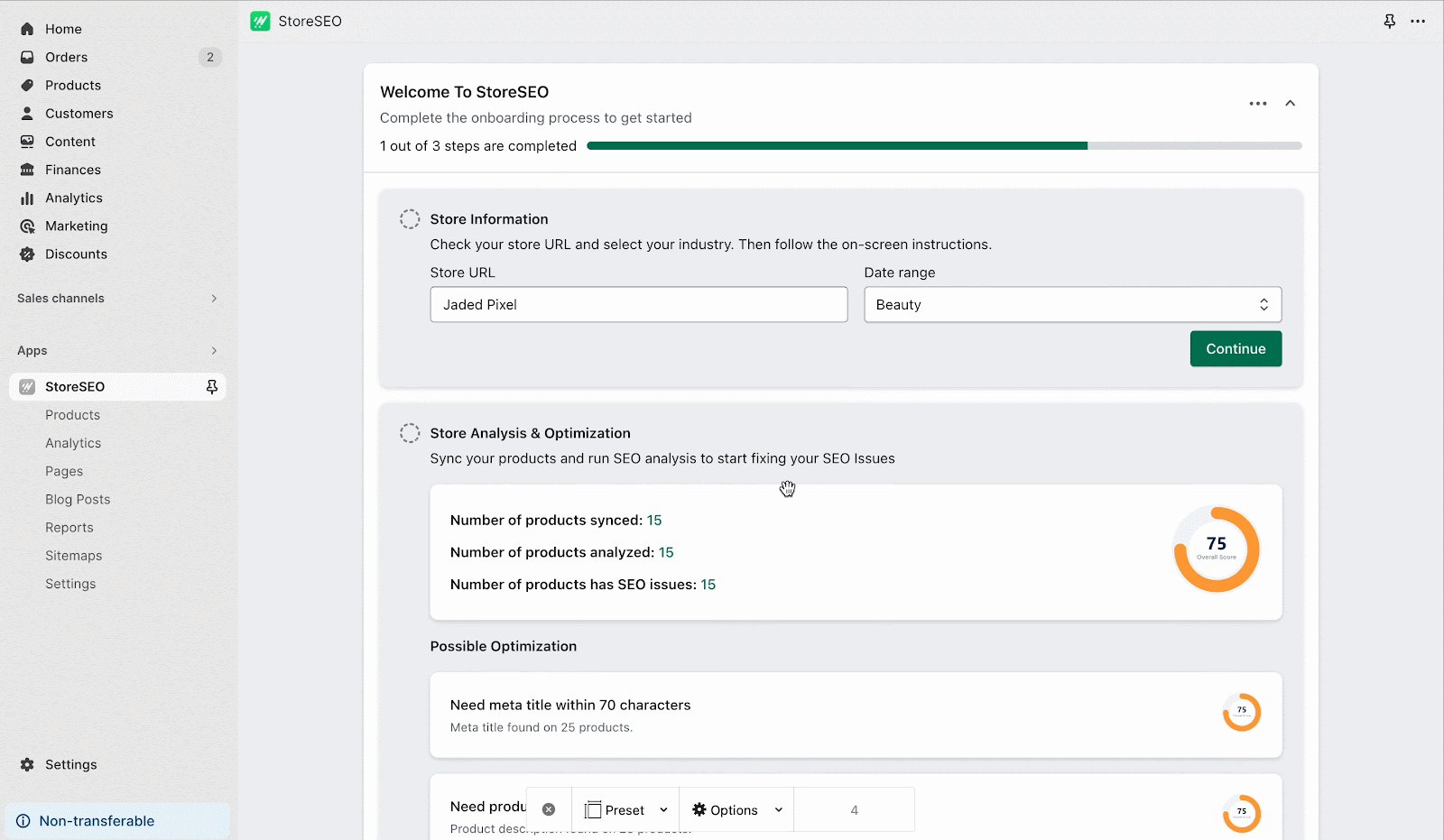
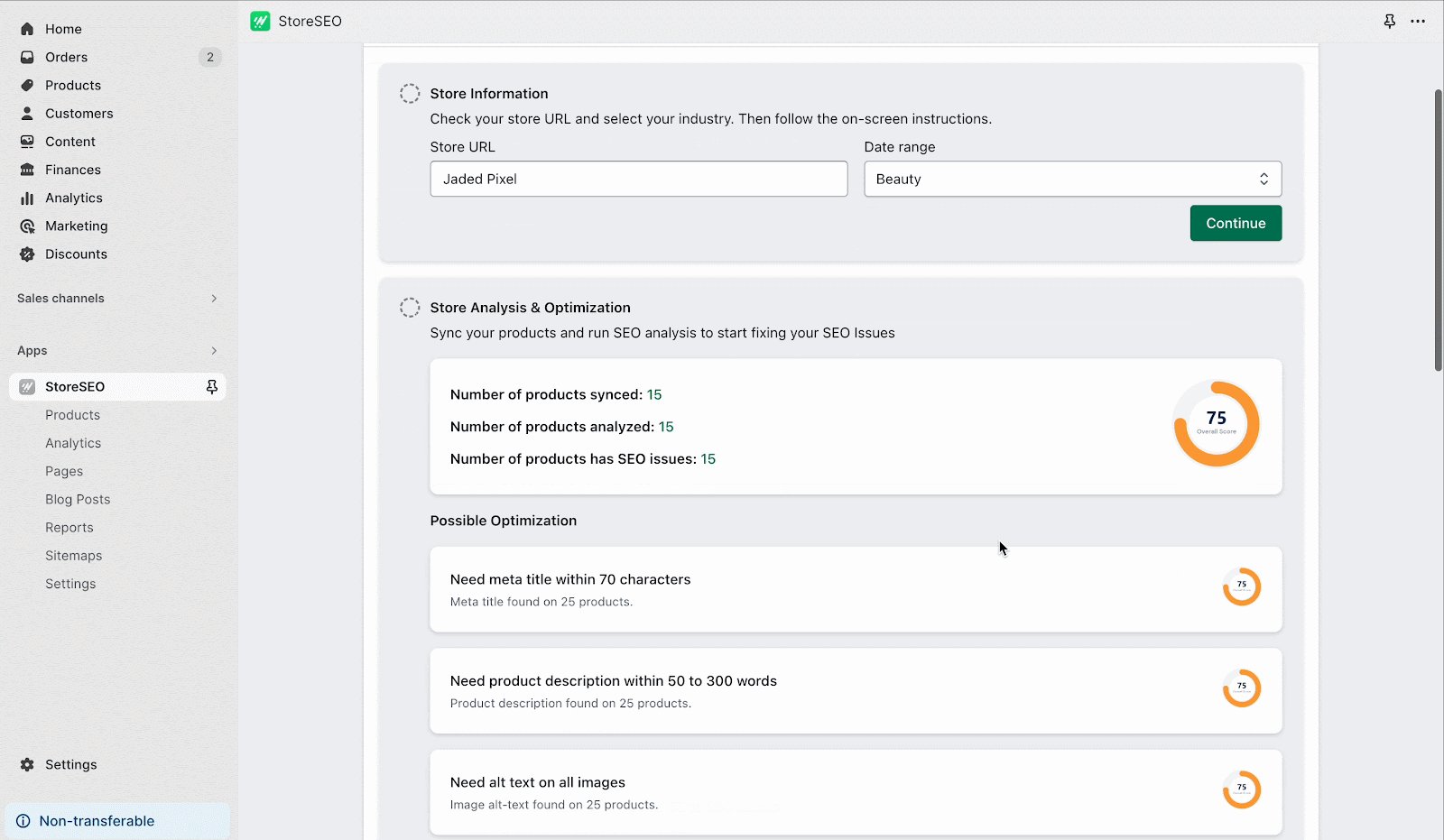
Ora devi compilare tutti i moduli necessari fornendo informazioni precise sul tuo negozio.

Passaggio 2: Genera la Sitemap HTML
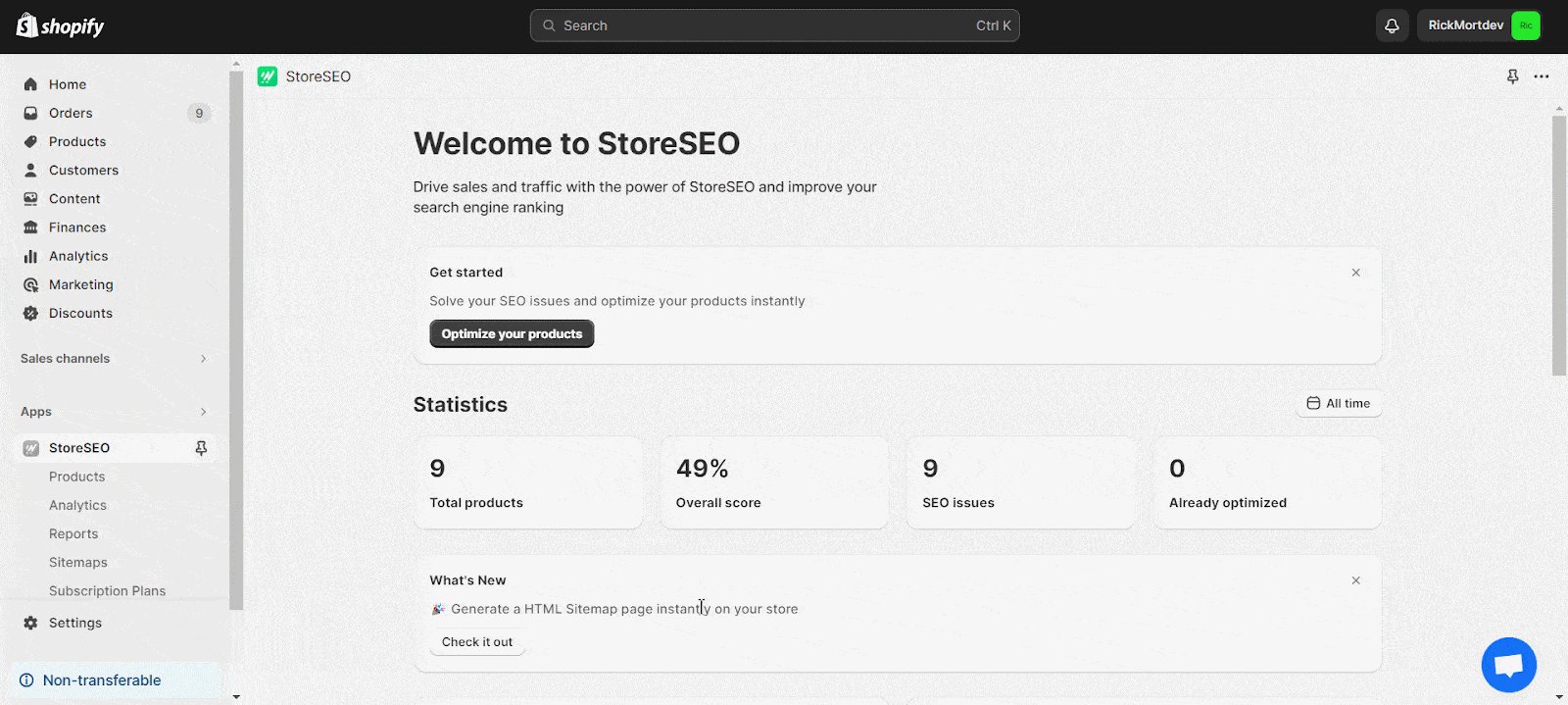
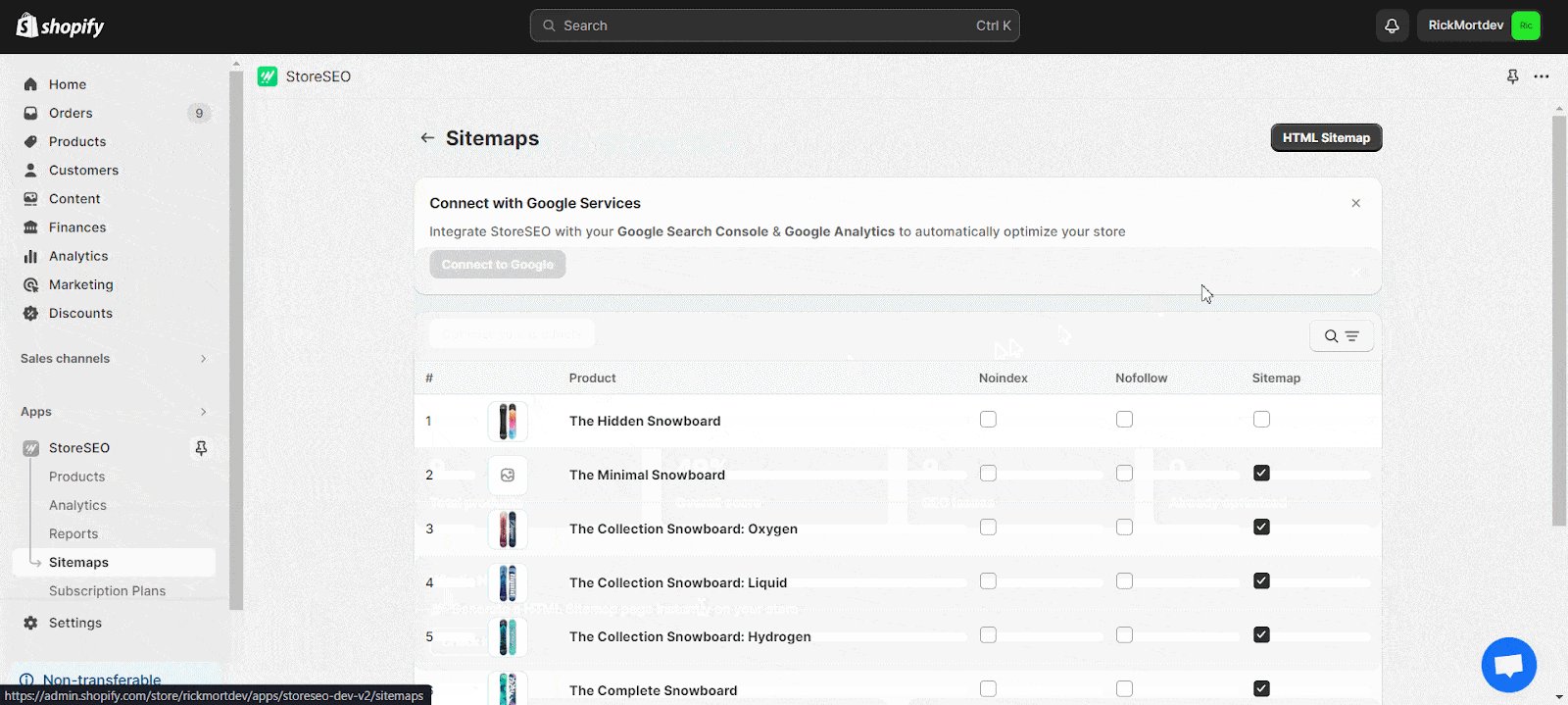
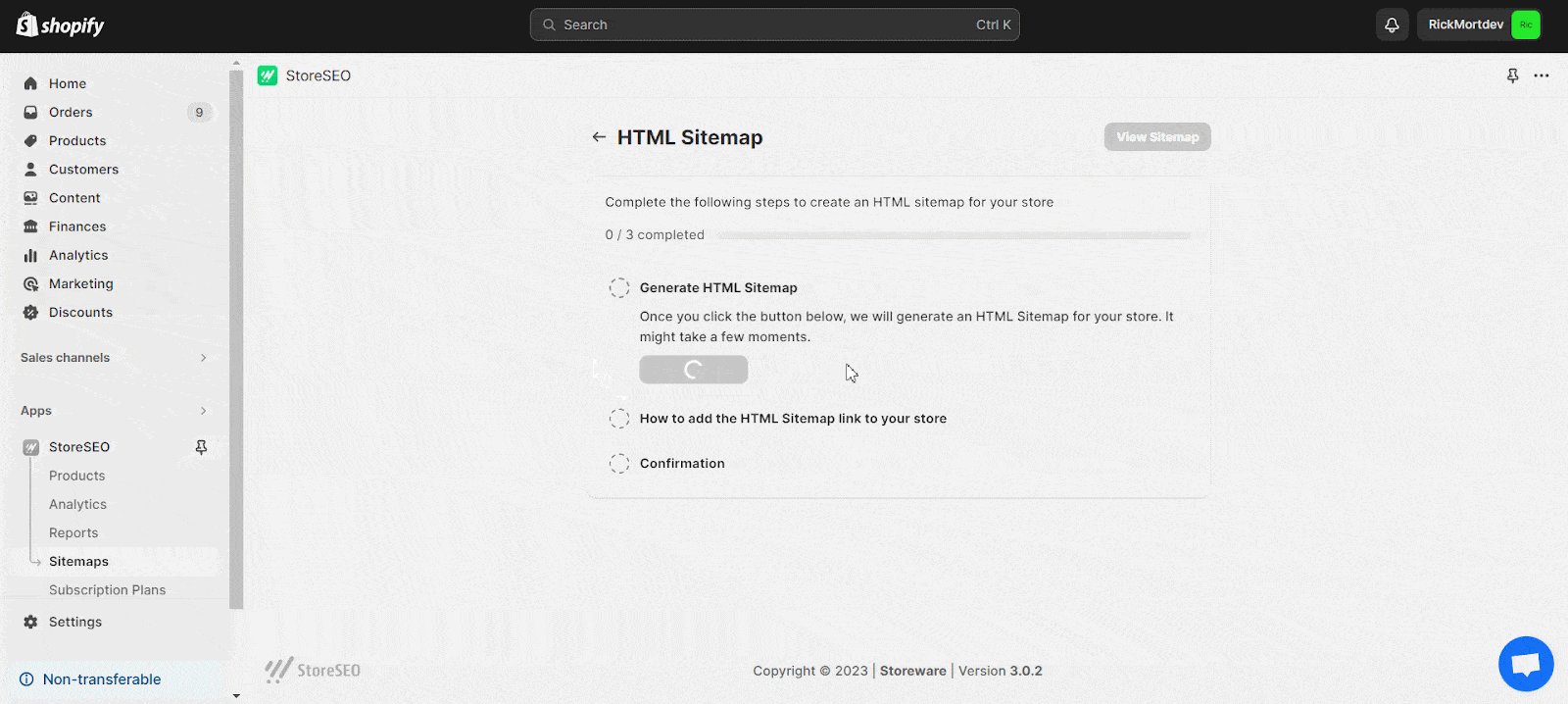
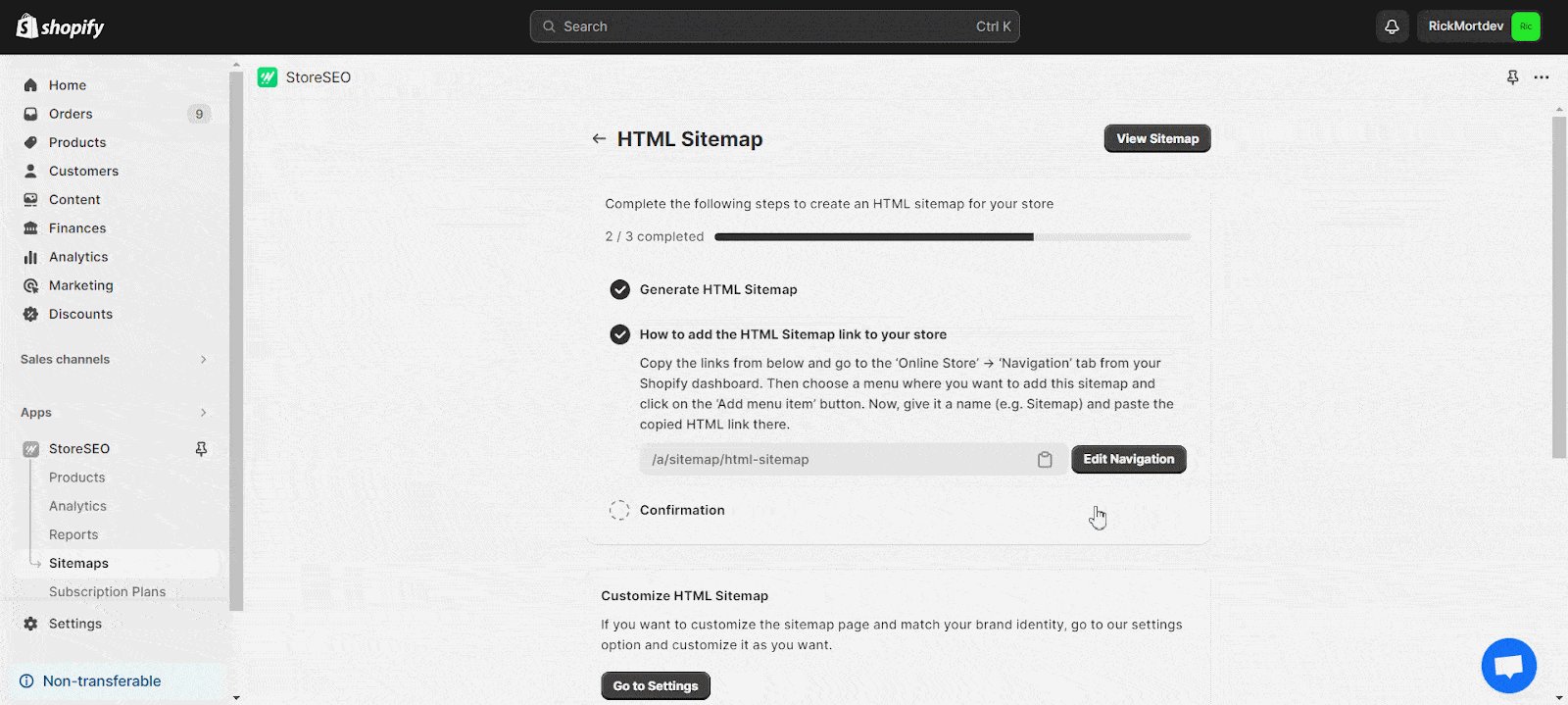
Accedi al tuo negozio Shopify e vai alla scheda 'Sitemap' dalla dashboard dell'app StoreSEO. Fai clic sul pulsante 'HTML Sitemap' per generare una Sitemap.

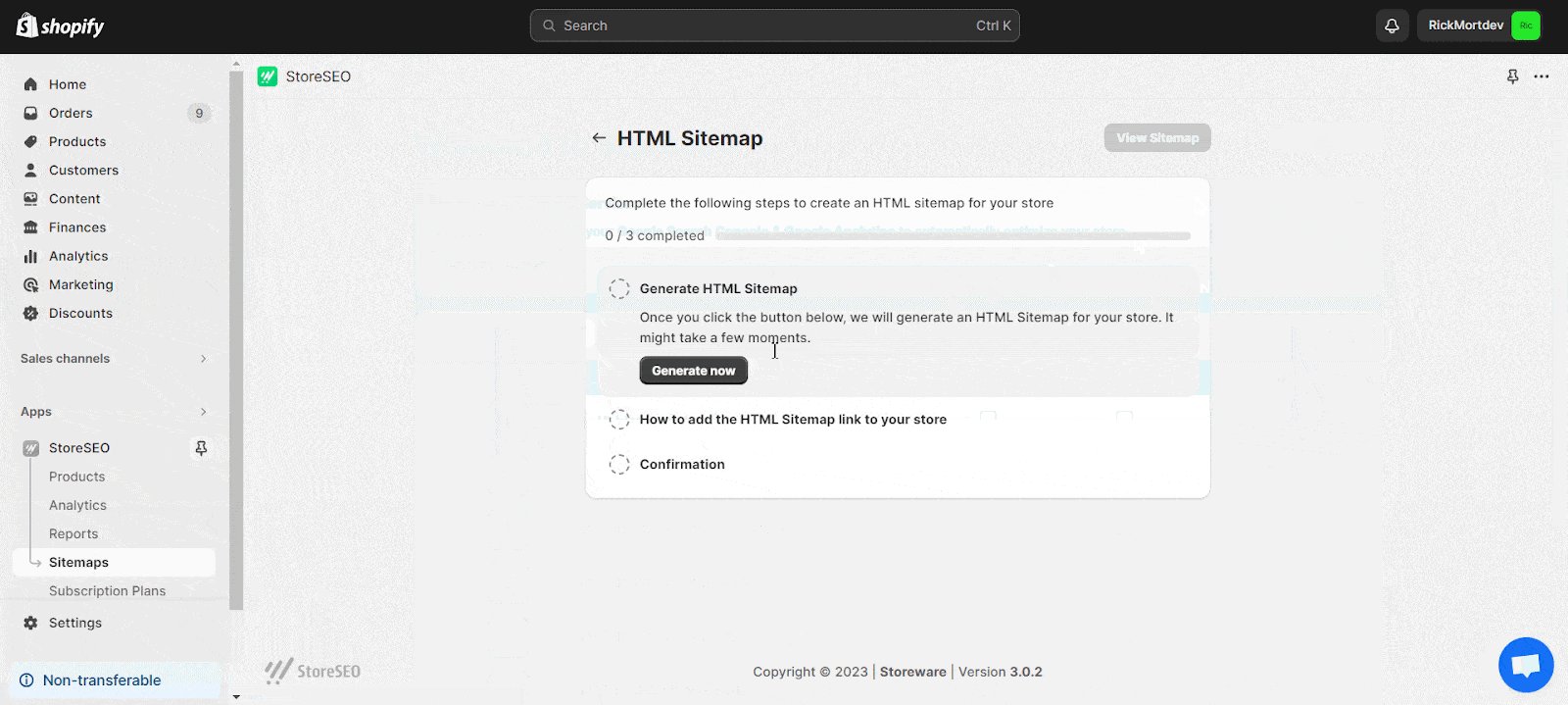
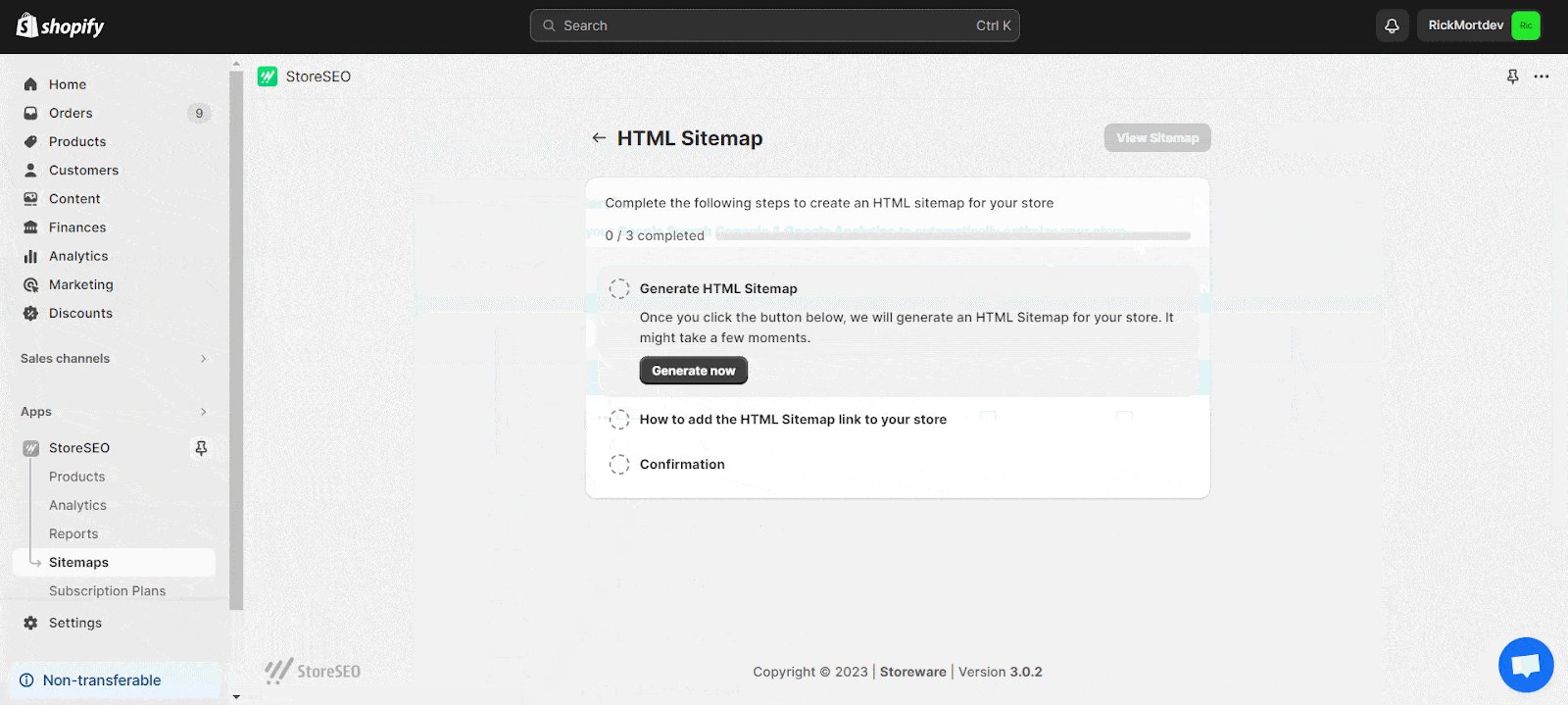
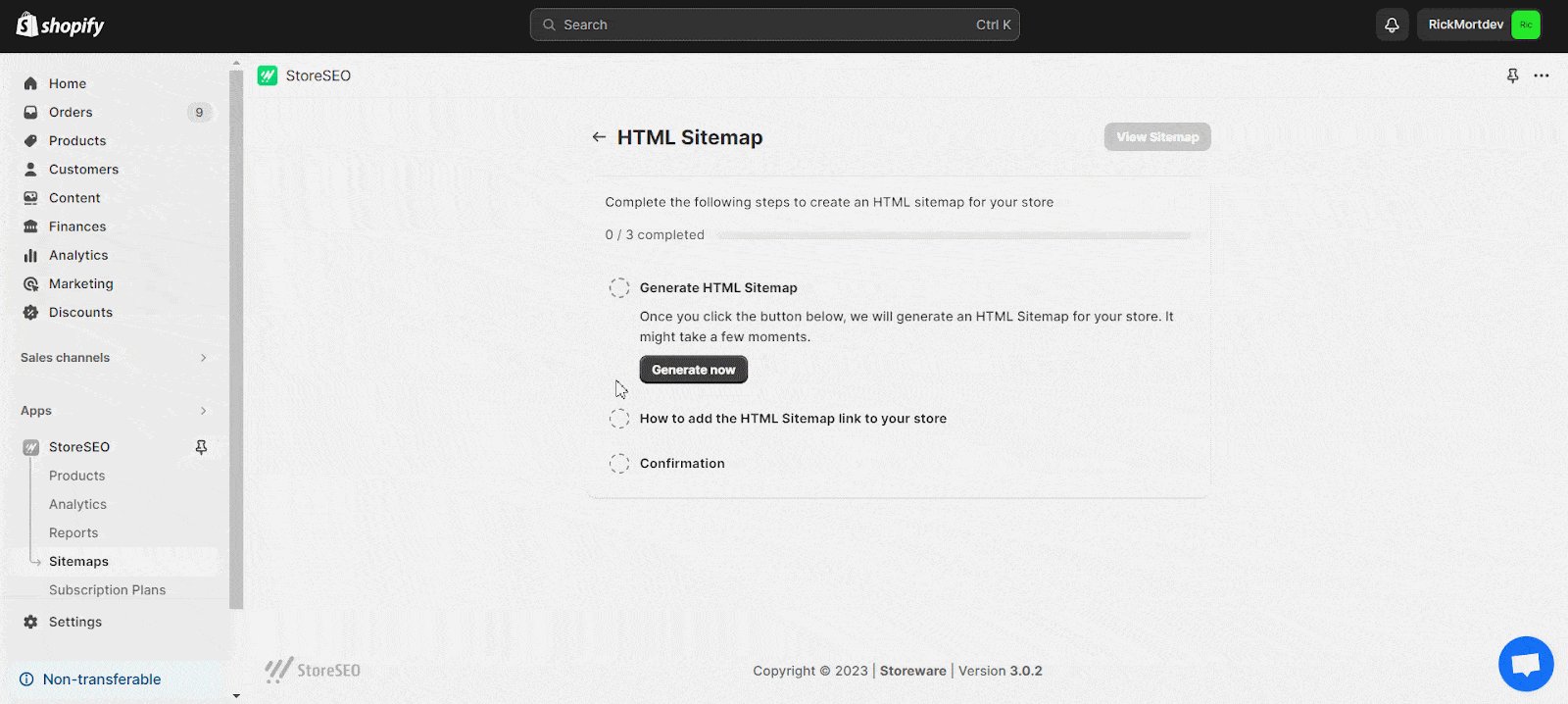
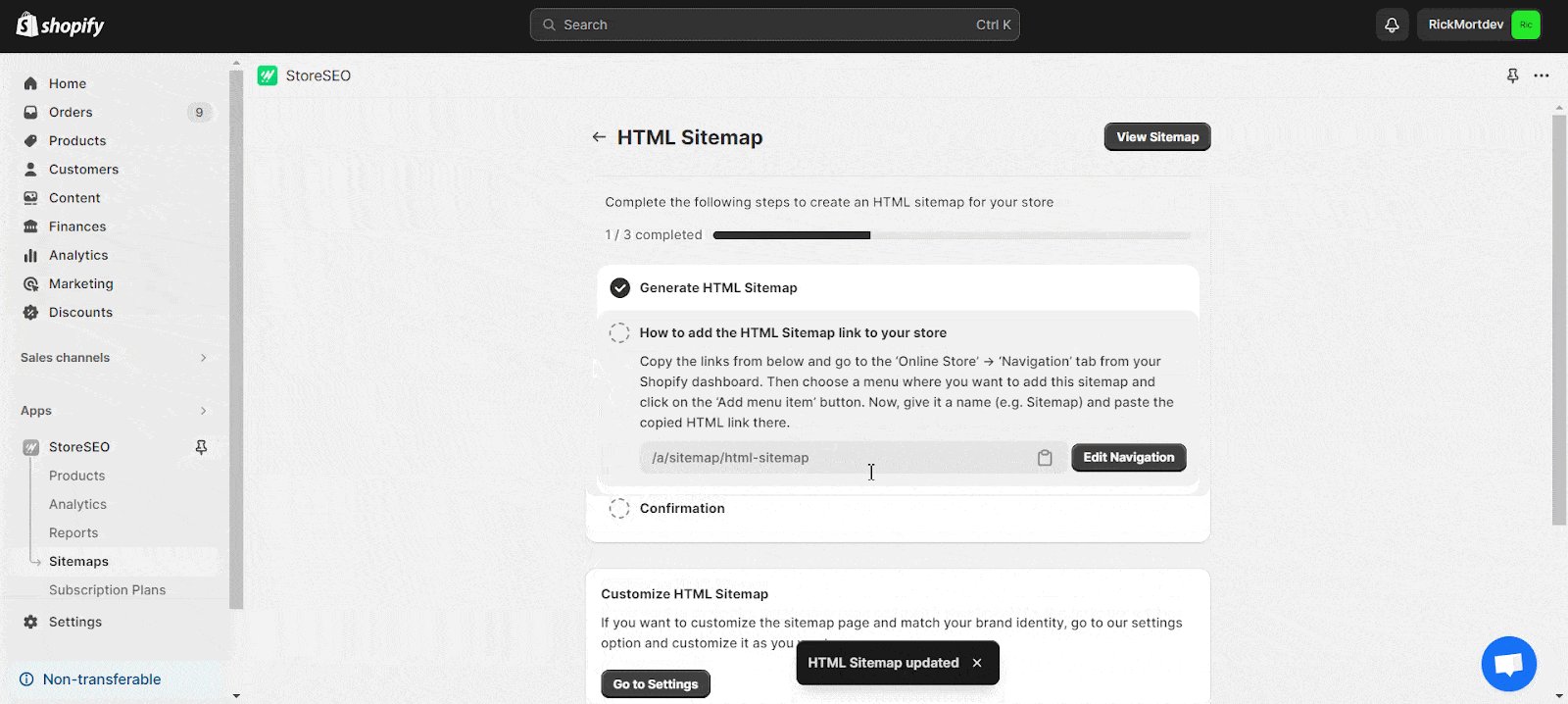
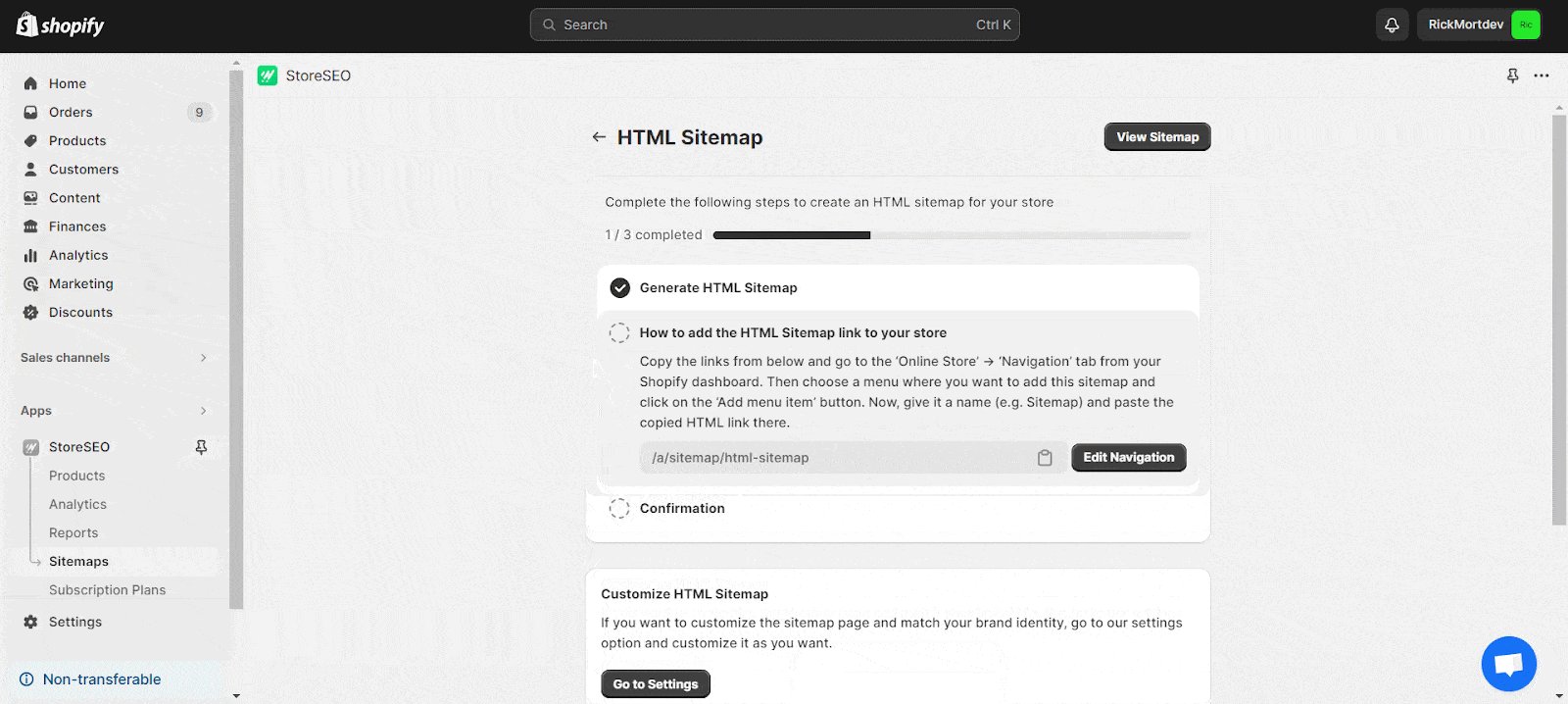
Premi il pulsante "Genera ora" e la mappa del sito verrà generata automaticamente. Quindi copia l'URL nella tua mappa del sito.

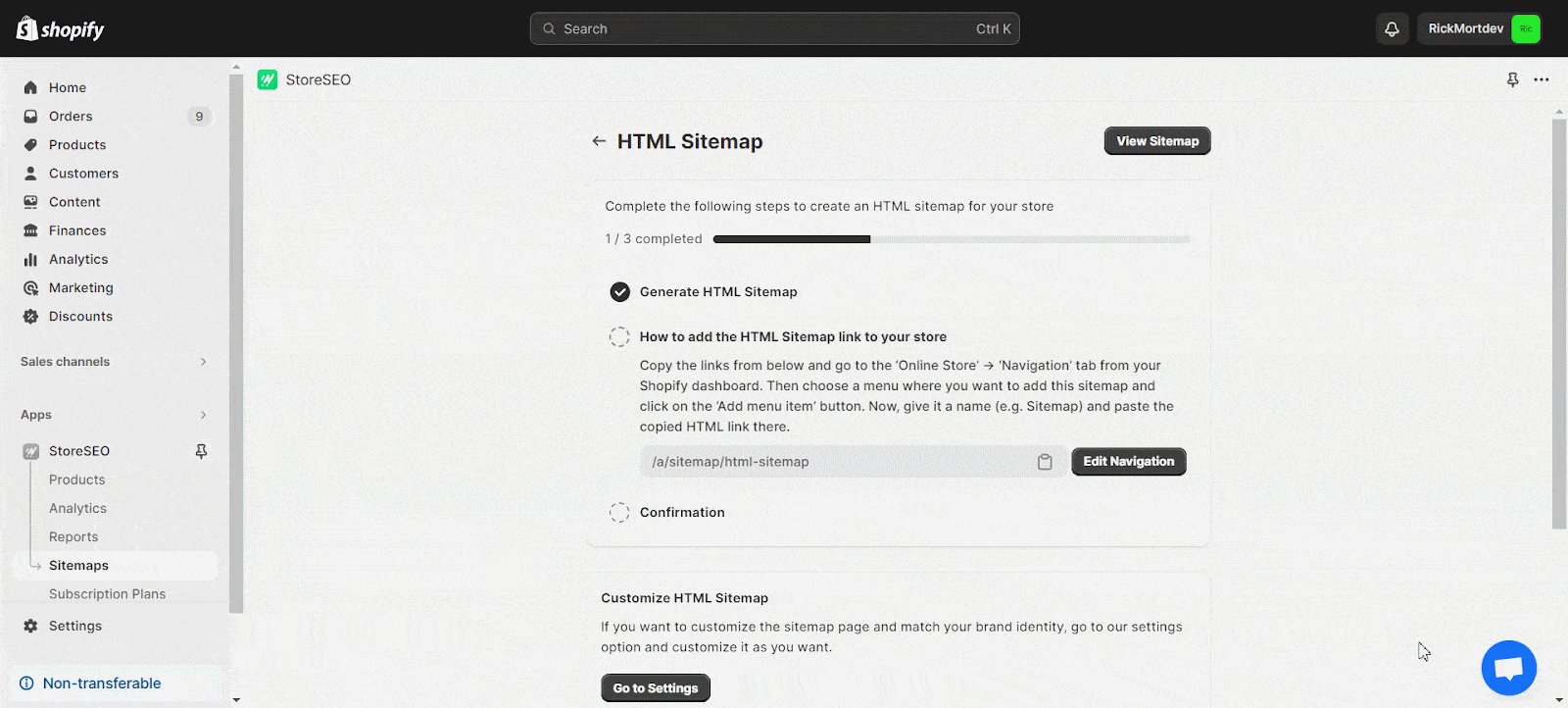
Dopo aver copiato l'URL, clicca sul pulsante "Modifica navigazione". Questo ti reindirizzerà alla scheda Navigazione del tuo negozio Shopify.

Passaggio 3: personalizza la tua mappa del sito
L'app StoreSEO crea automaticamente un URL predefinito della sitemap per gli utenti, ma hai la flessibilità di personalizzarlo in base alle tue preferenze o esigenze. Per personalizzare l'URL della sitemap, vai su Gestisci app –> App E Canali di vendita -> App Proxy all'interno del 'Mappa del sito' scheda. Fare clic su 'Personalizza URL', apportare le modifiche desiderate all'URL della mappa del sito e salvare le modifiche.
Passaggio 4: aggiungi il collegamento HTML alla mappa del sito nel tuo negozio
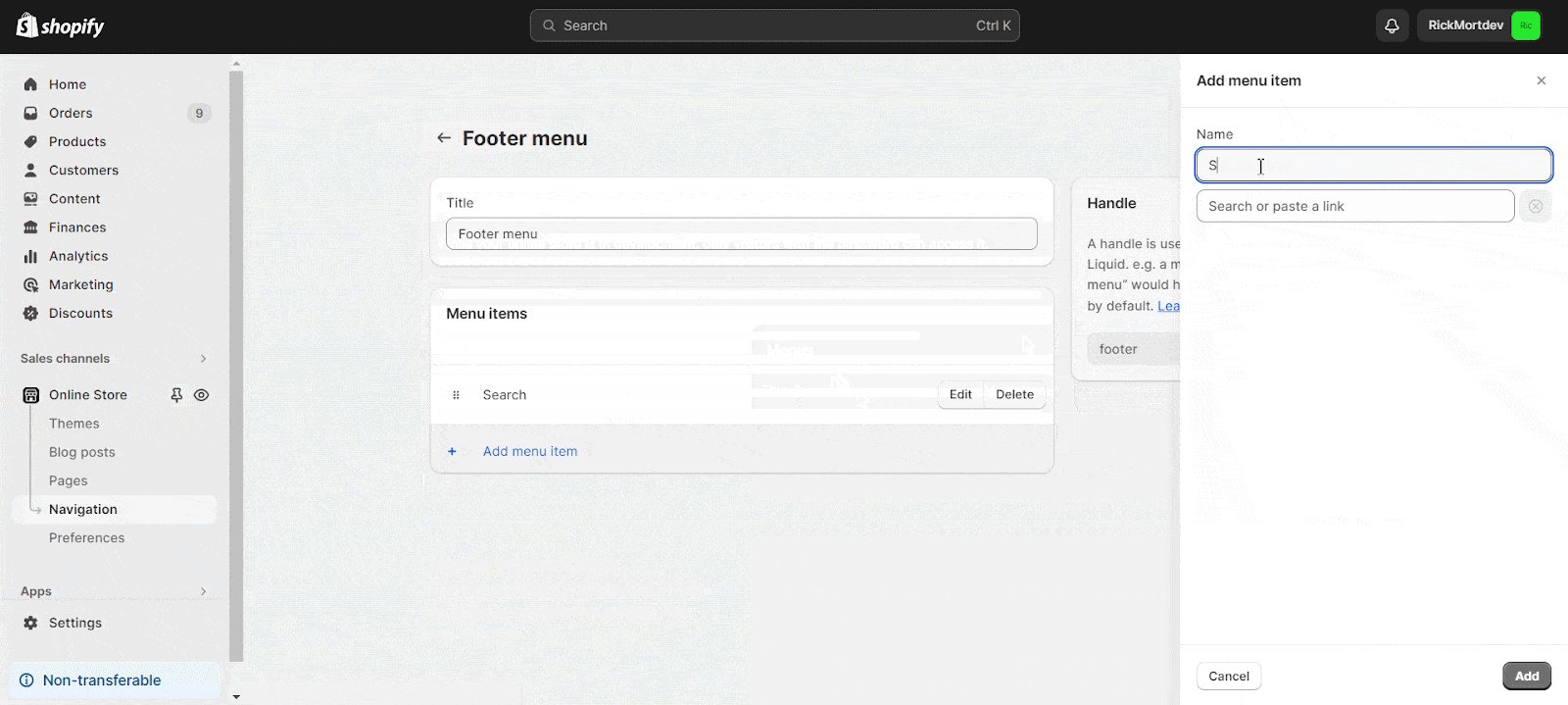
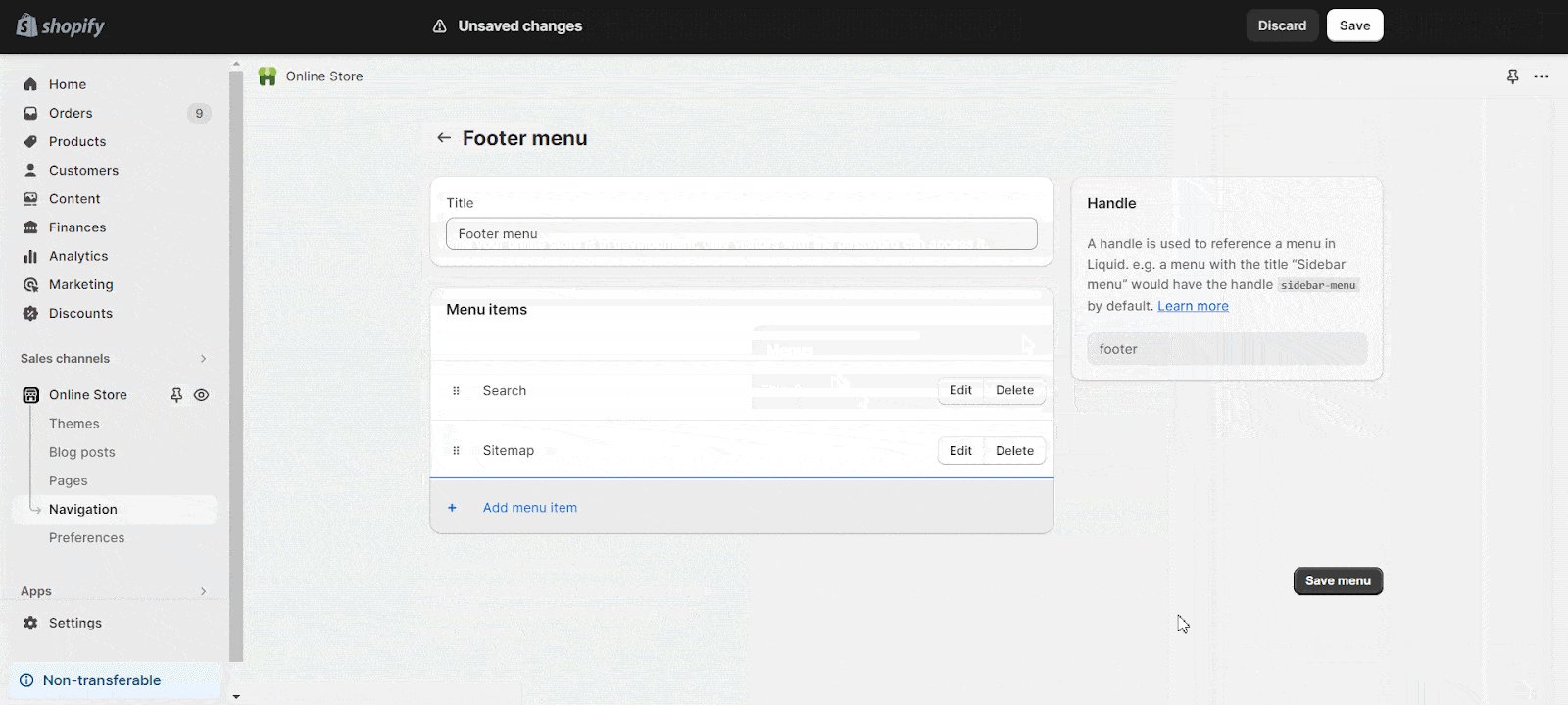
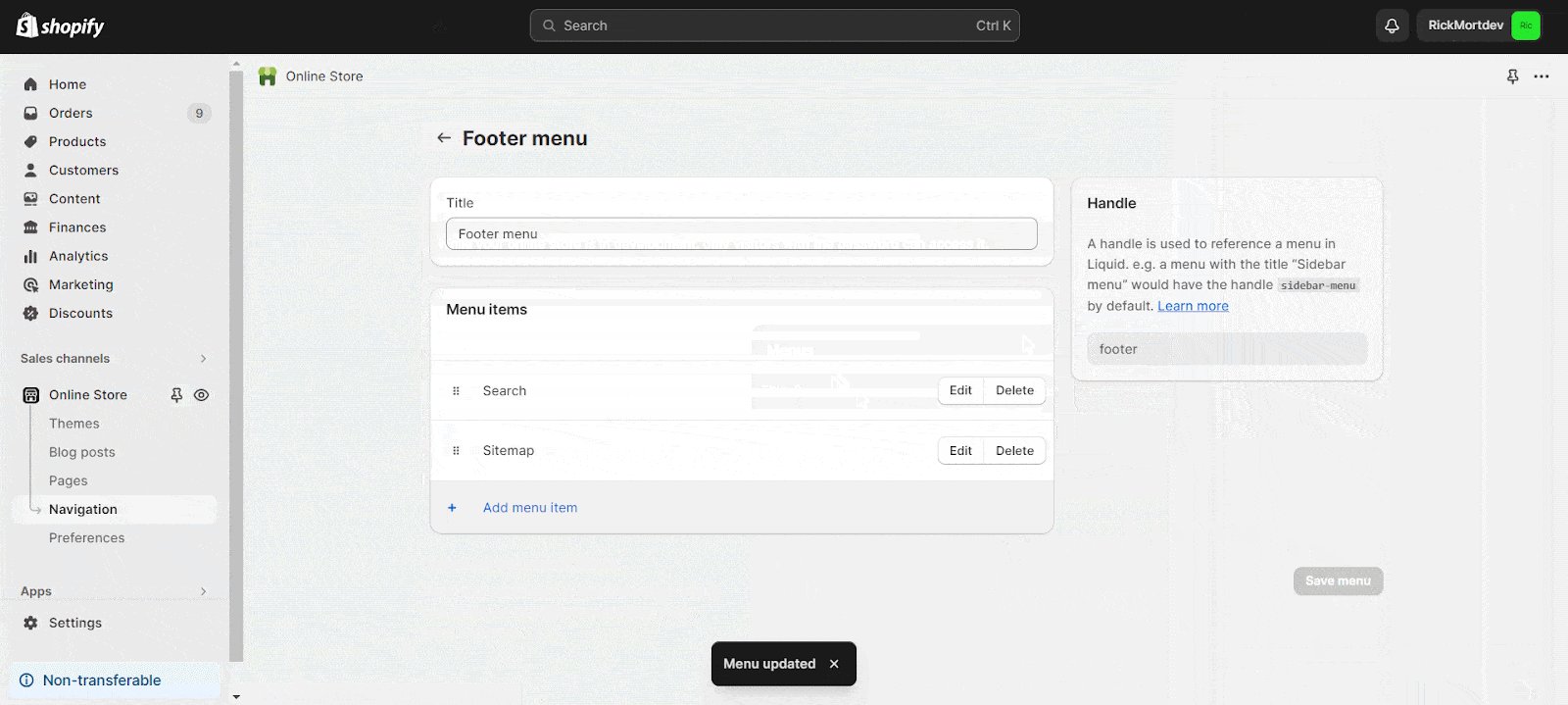
Includi un nuovo menu o selezionane uno esistente nella posizione desiderata per la Sitemap HTML. In questo caso, incorporiamo la Sitemap nel 'Footer'. Scegli il menu e aggiungi un elemento, specificando un nome e incollando il collegamento URL della Sitemap. In seguito, salva le impostazioni del menu per finalizzare il processo.

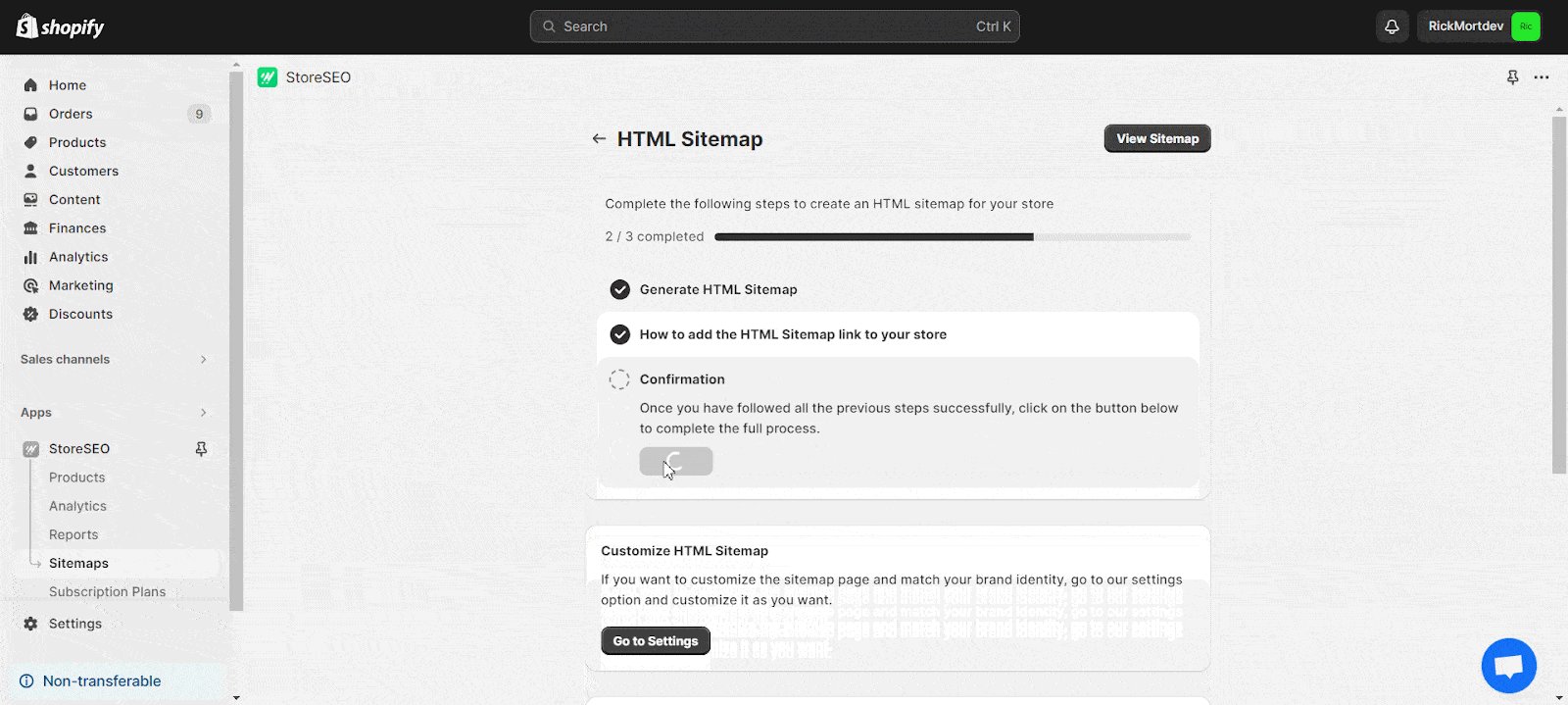
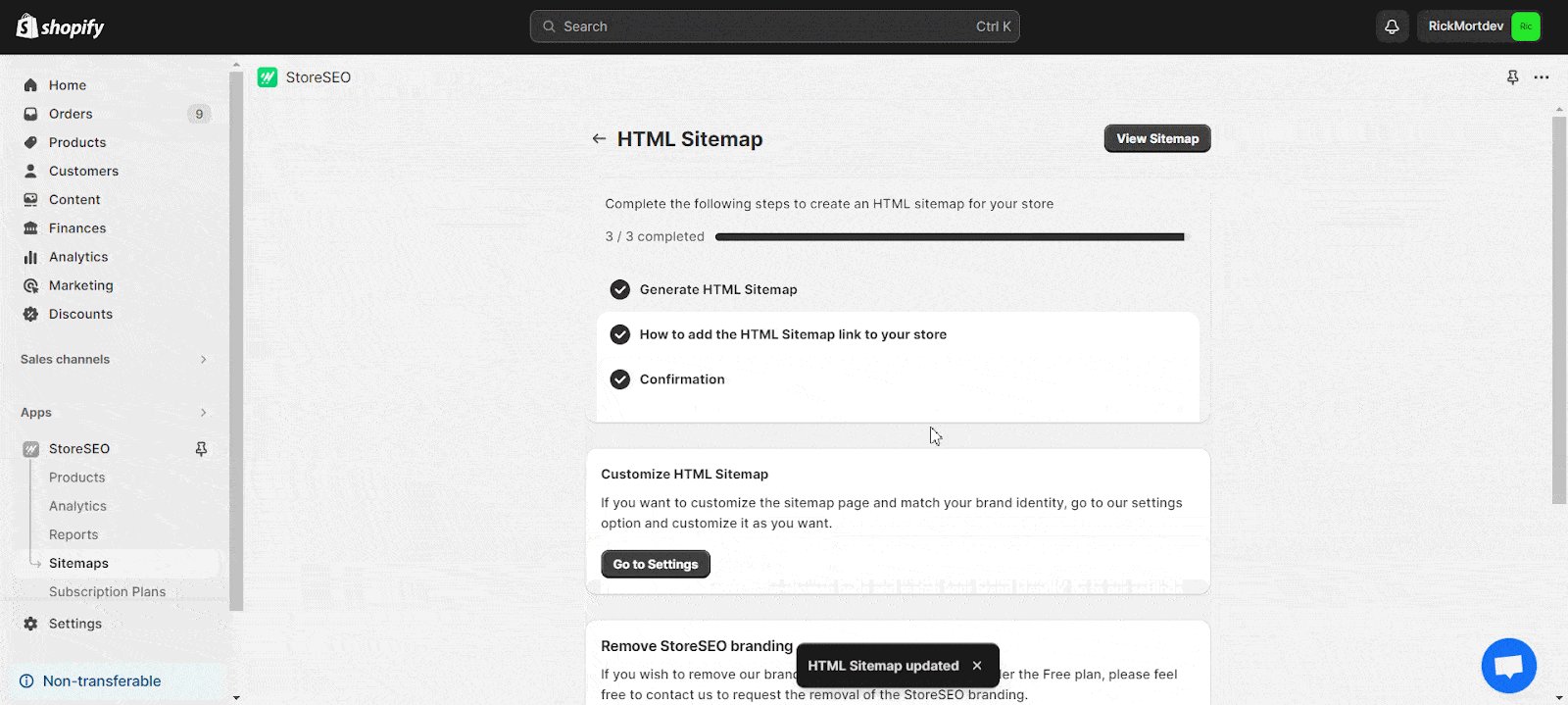
Dopo aver aggiunto il link alla Sitemap HTML al tuo negozio, puoi cliccare sul pulsante "Conferma" per passare alla fase successiva della personalizzazione.

Personalizza la mappa del sito HTML
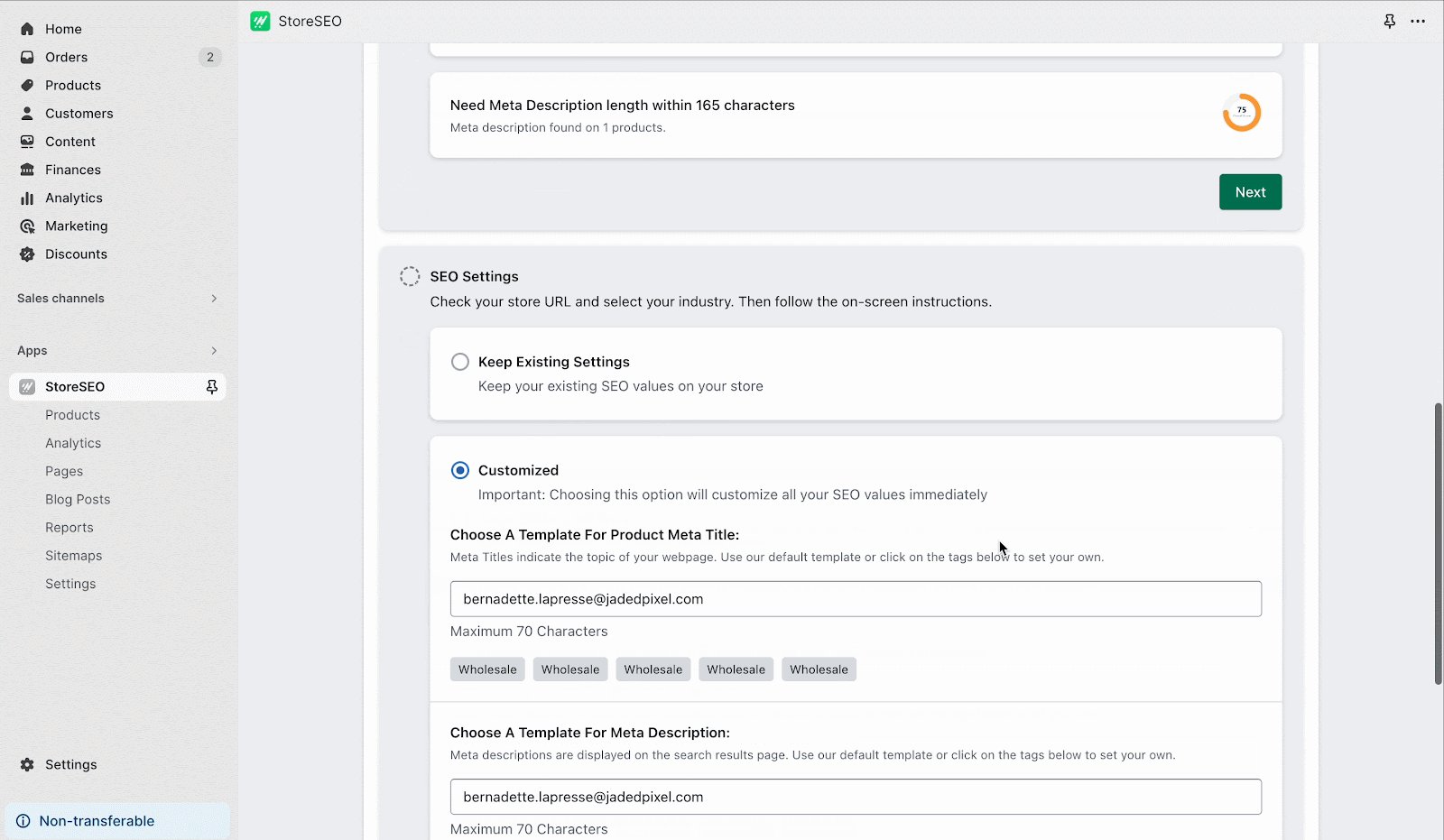
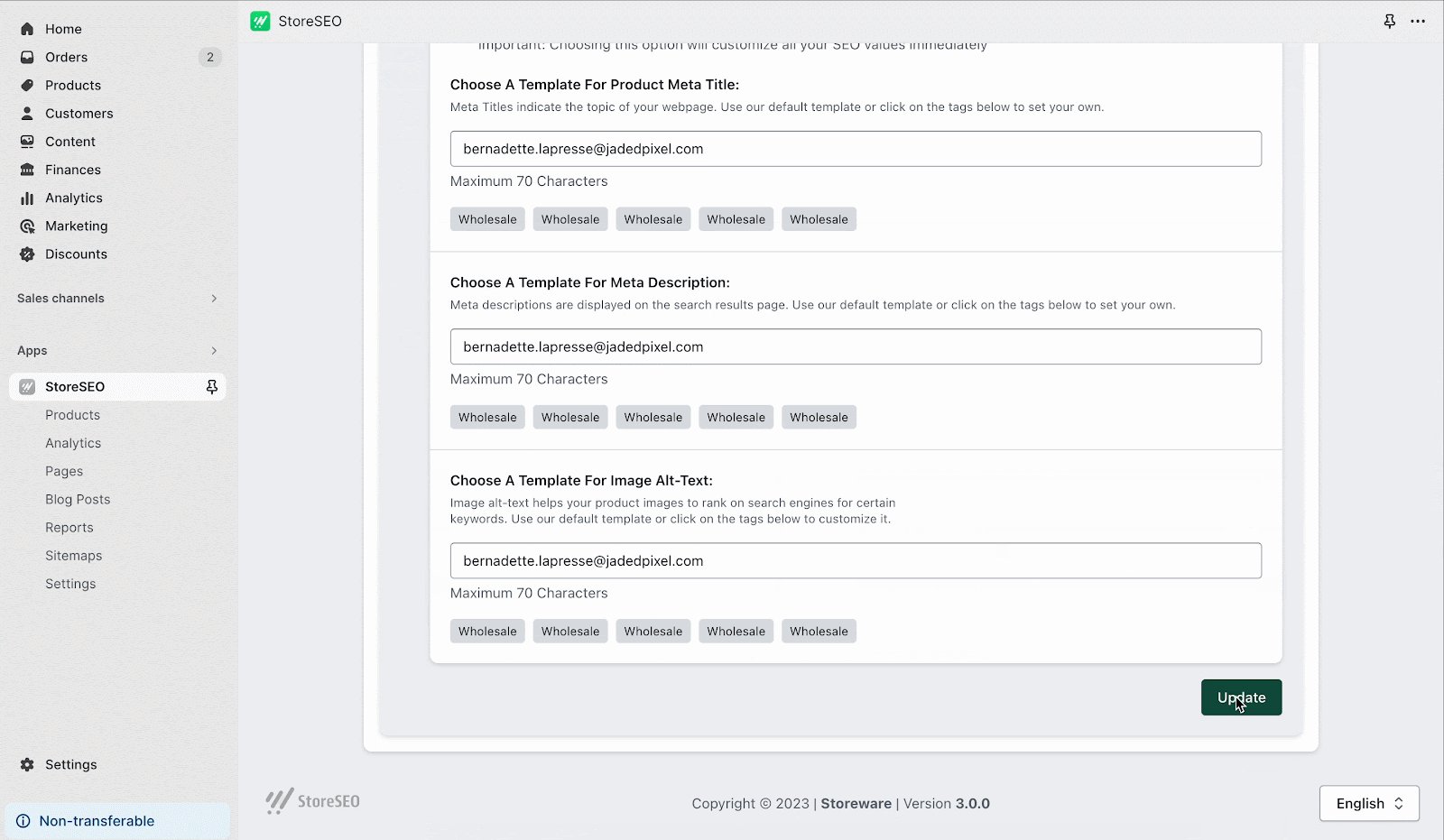
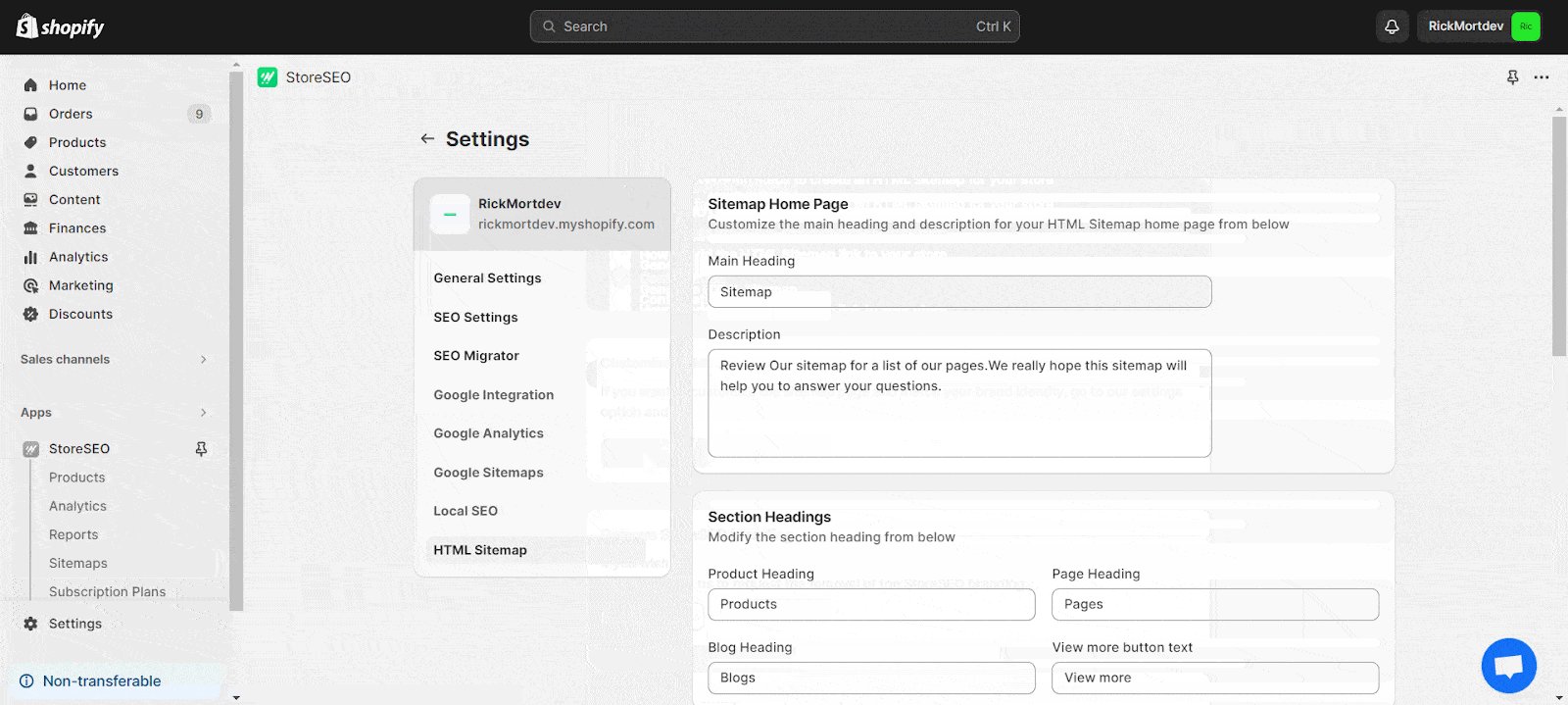
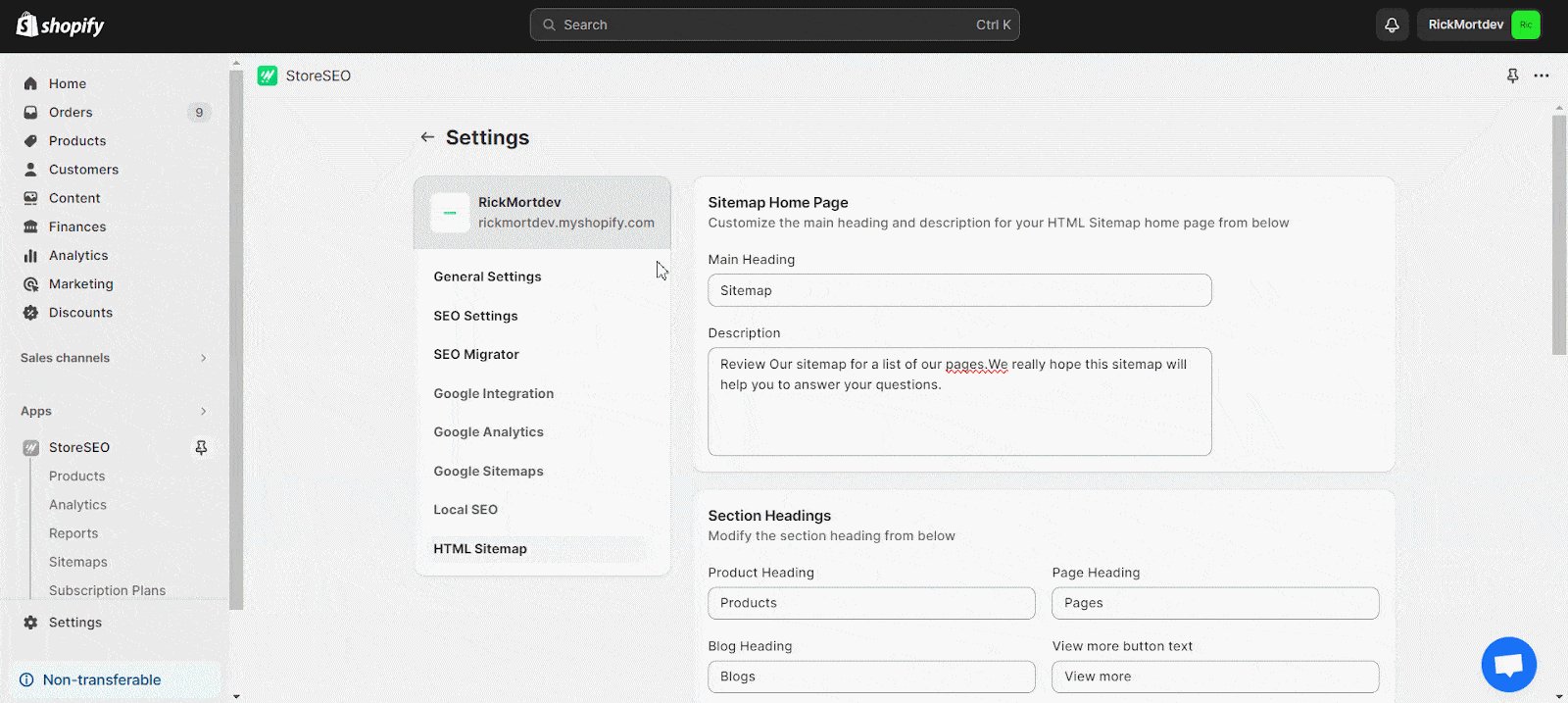
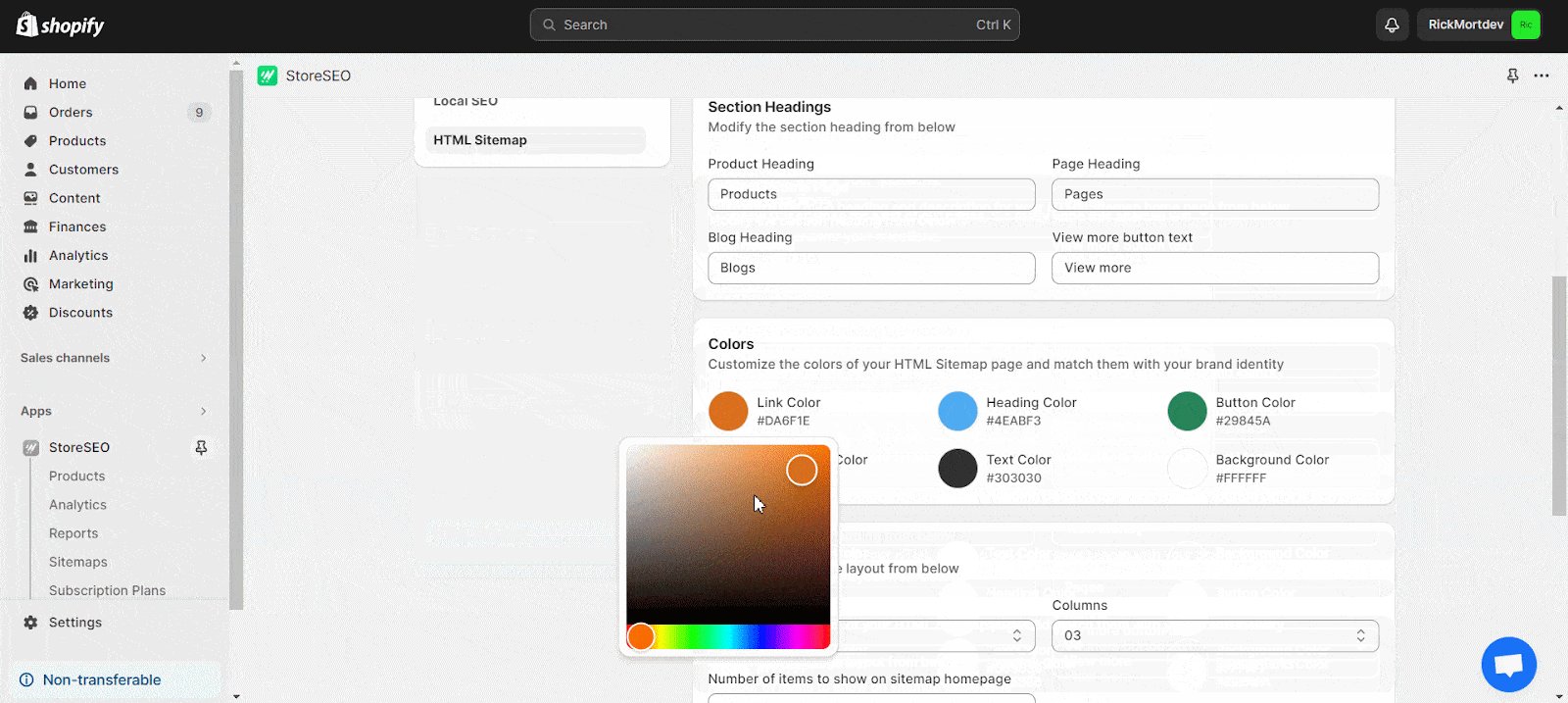
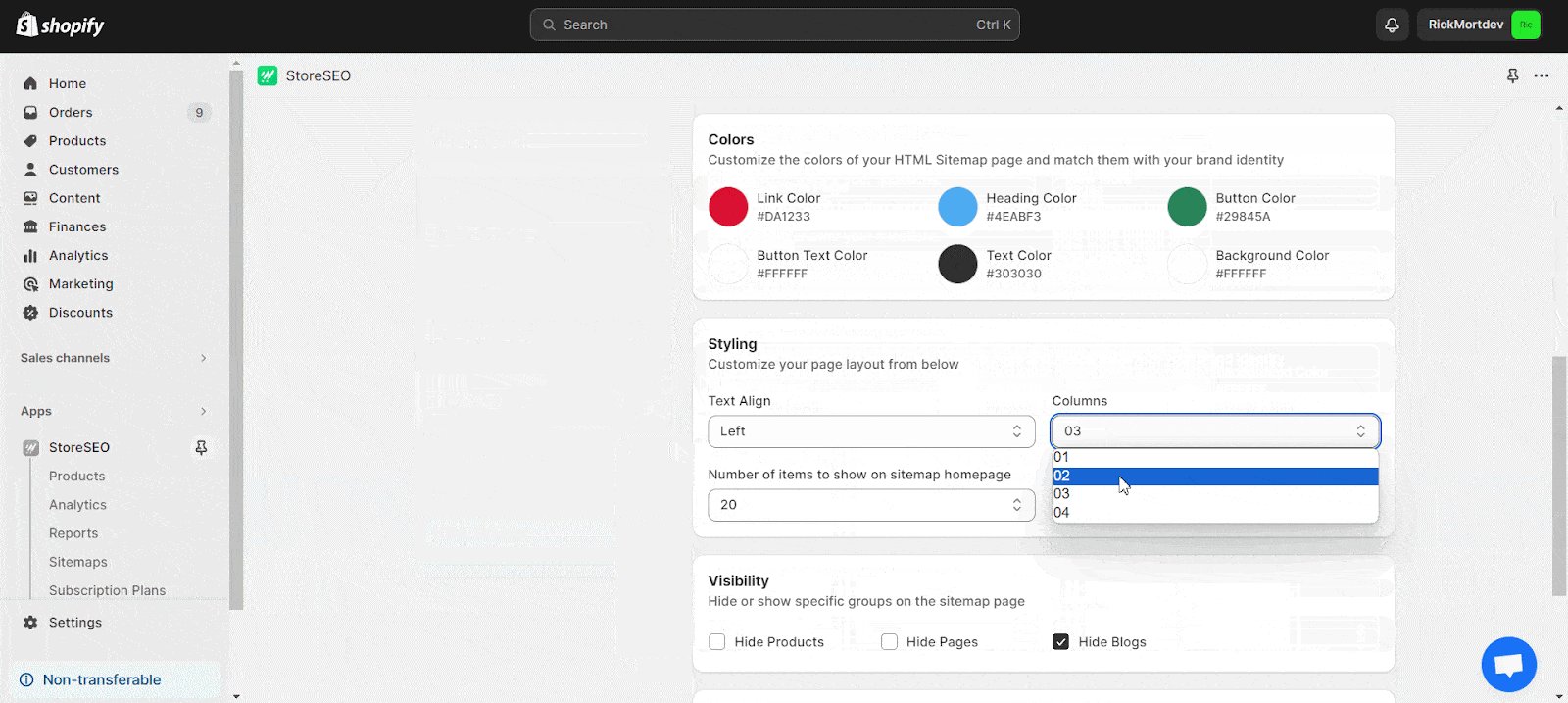
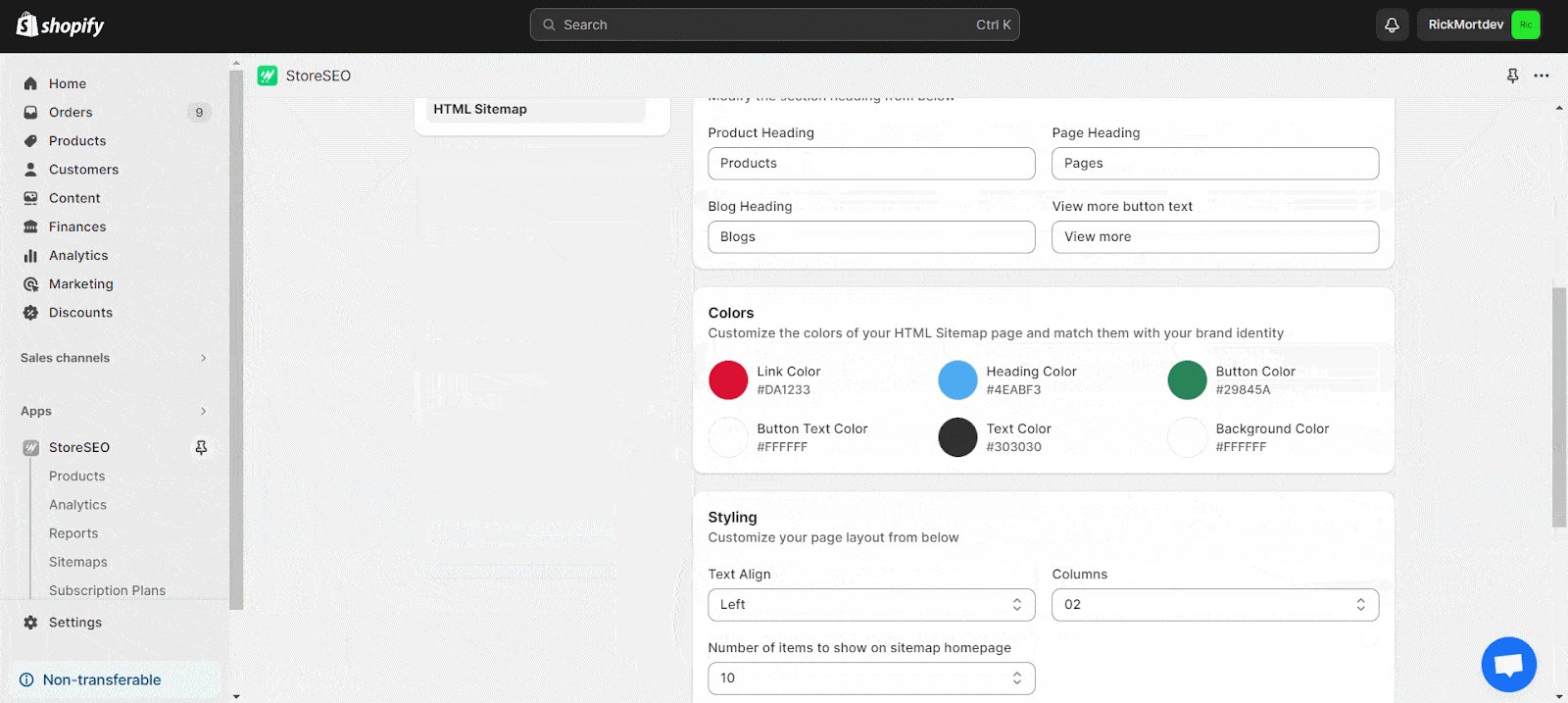
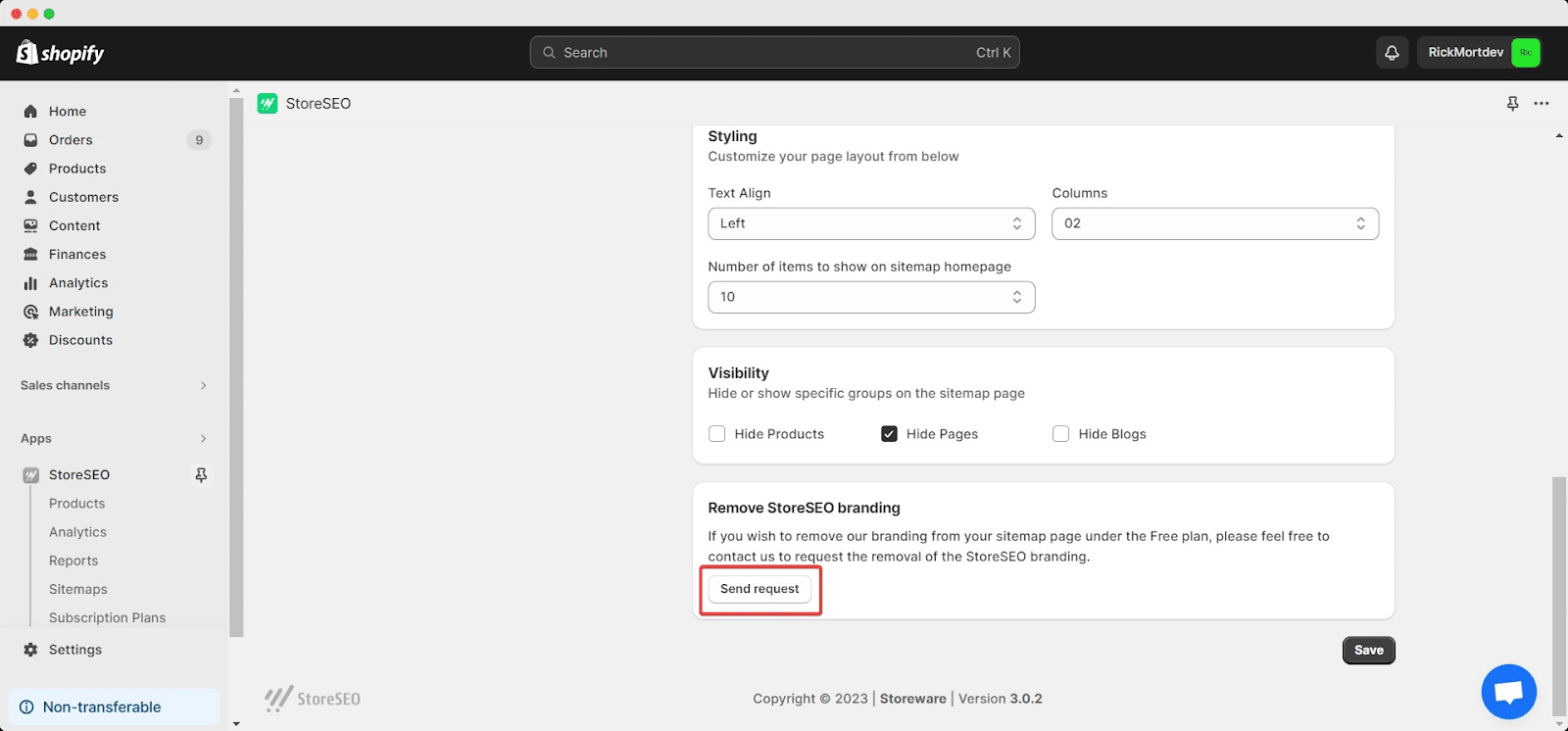
Personalizza la Sitemap HTML per il tuo negozio modificando elementi come Intestazione, Descrizione, Intestazione di sezione e selezionando i colori per allinearli all'identità del tuo marchio. Personalizza lo stile e configura la visibilità per gruppi specifici in base alle tue esigenze. Una volta personalizzate tutte le preferenze, fai clic su 'Salva' per applicare le modifiche.

La creazione di una Sitemap HTML è una funzionalità complementare inclusa nell'app StoreSEO per il tuo negozio Shopify. È importante notare che nel tuo negozio sarà presente il marchio 'Powered by StoreSEO'. Se desideri eliminare questo marchio, clicca semplicemente sul pulsante 'Invia richiesta' per comunicare la tua richiesta al team StoreSEO.

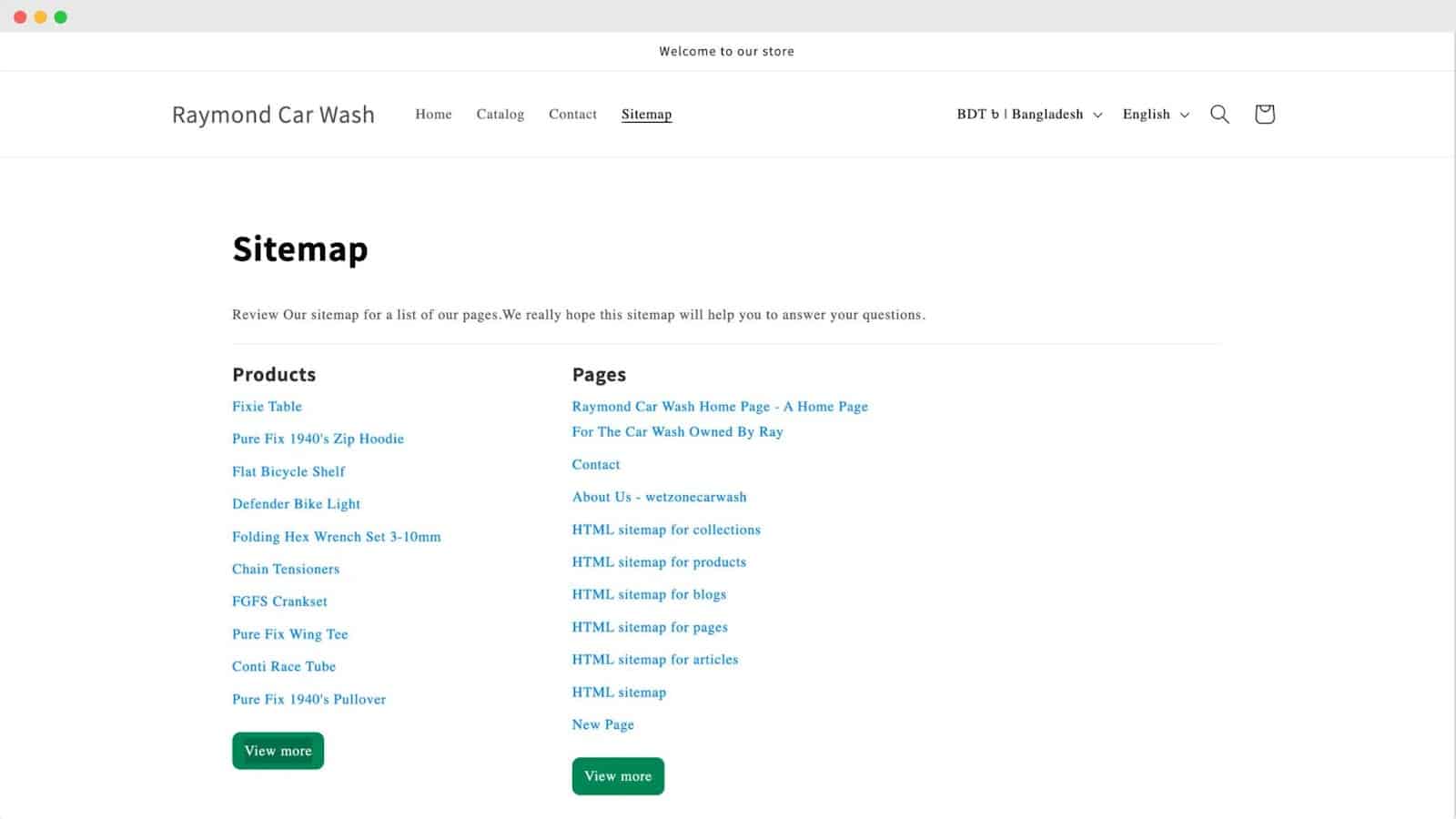
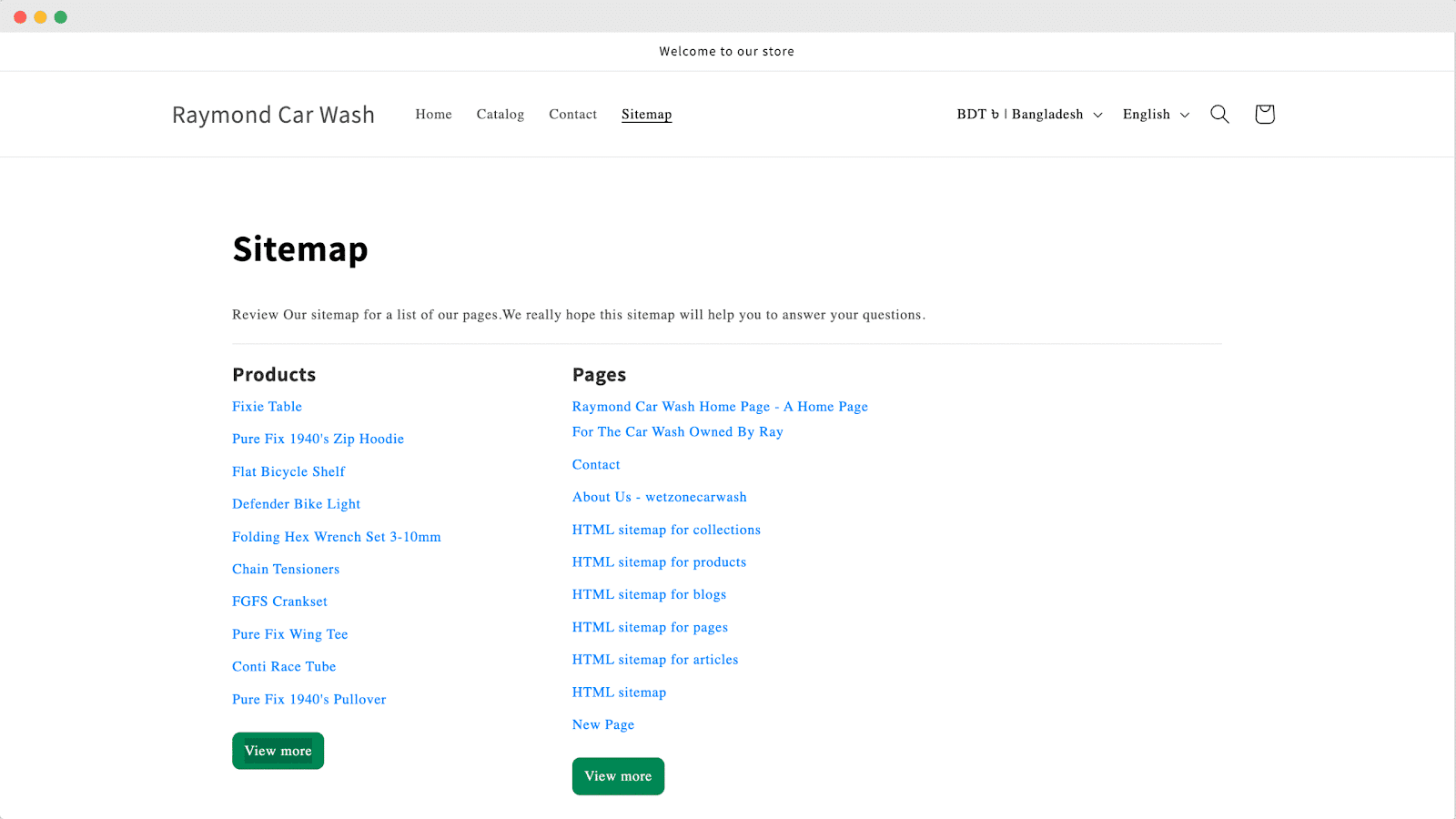
Dopo aver aggiunto e personalizzato la Sitemap HTML, la pagina della Sitemap del tuo negozio sarà simile all'esempio seguente.

Ecco con quanta facilità puoi generare una Sitemap HTML per il tuo negozio Shopify con StoreSEO.
Metodo alternativo per aggiungere manualmente la Sitemap HTML
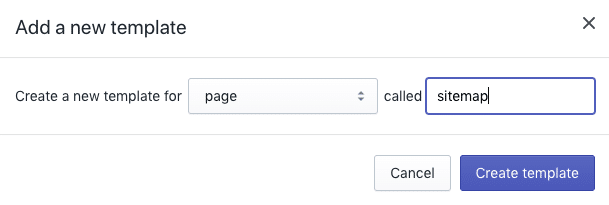
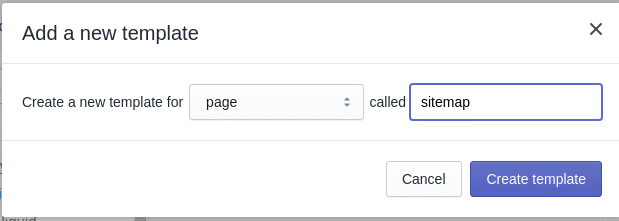
Creare un nuovo modello in Shopify per la tua sitemap è un processo semplice. Inizia andando su “Negozio online" e quindi selezionando "Temi" dal pannello di amministrazione di Shopify. In "Tema dal vivo" sezione, fare clic su "Azioni,” seguito da “Modifica codice.” Successivamente, sotto “Modelli" cartella, aggiungi un nuovo modello, scegli "pagina" dal menu a discesa e assegnagli un nome "mappa del sito.”
Fare clic su "Crea modello” per finalizzare la configurazione. Questa semplice procedura ti consente di personalizzare la mappa del sito del tuo negozio aggiungendo linee di codice speciali per migliorarne la funzionalità e l'aspetto.

Questo è il modello speciale in cui inserirai un codice univoco. È fondamentale inserire il codice proprio sotto la riga che dice {{ page.content }} per assicurarti di mantenere lo stile di pagina regolare. Per visualizzare tutti i tuoi prodotti e le tue collezioni, includi il codice seguente nella tua nuova pagina modello:
| <div class="”row”"><div class="”col-md-6″"><h2>Collezioni</h2><ul>{% per c nelle raccolte %}<li><a href="/it/”{{/" c.url }}”>{{ c.titolo }}</a></li>{% fine per %}</ul></div><div class="”col-md-6″"><h2>Prodotti</h2><ul>{% per il prodotto in collections.all.products %}<li><a href="/it/”{{/" product.url }}”>{{ titolo.prodotto }}</a></li>{% fine per %}</ul></div></div> |
Nota: il codice fornito è in formato Bootstrap e, se si desidera visualizzarlo in due colonne separate, potrebbe essere necessario modificare le classi div.
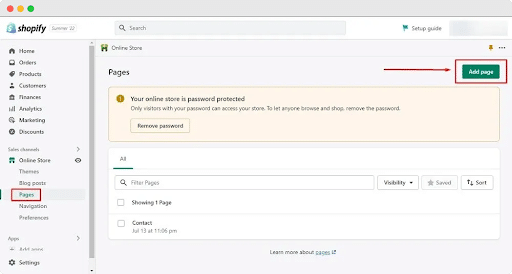
Ora che hai creato il modello, è il momento di impostare una nuova pagina per la tua mappa del sito. Ecco come fare: Vai a “Negozio online" nel tuo pannello di controllo Shopify, quindi fai clic su "Pagine" e premi "Aggiungi pagina" pulsante in alto a destra. Intitola la pagina come "Mappa del sito” e mantieni vuota la sezione del contenuto. Sul lato destro, sotto la sezione Template, scegli “pagina.mappa del sito.”

Come personalizzare la Sitemap HTML di Shopify
Personalizzare la tua Sitemap HTML Shopify è un processo semplice che ti consente di adattarla alle tue esigenze specifiche. Che tu voglia aggiungere prodotti, collezioni, pagine, blog o pagine essenziali come informative legali e sulla privacy, o persino link personalizzati, ecco una guida passo passo
Per aggiungere prodotti, raccolte, pagine o blog
Passaggio 1: accedi al modello della mappa del sito
Innanzitutto, individua il modello Sitemap che hai creato. Nel pannello di amministrazione di Shopify, vai su “Negozio online" poi "Temi.” Clicca su “Azioni,” seguito da “Modifica codice.” Cerca il modello della tua Sitemap.

Passaggio 2: inserire il codice per il contenuto
In {{ page.content }}, aggiungi il codice necessario per il contenuto che vuoi visualizzare, che si tratti di prodotti, raccolte, pagine o blog. Assicurati che la formattazione sia corretta e sentiti libero di adattare le classi Bootstrap per lo stile.
| <div class="”row”"><div class="”col-md-6″"><h2>Collezioni</h2><ul>{% per c nelle raccolte %}<li><a href="/it/”{{/" c.url }}”>{{ c.titolo }}</a></li>{% fine per %}</ul></div><div class="”col-md-6″"><h2>Prodotti</h2><ul>{% per il prodotto in collections.all.products %}<li><a href="/it/”{{/" product.url }}”>{{ titolo.prodotto }}</a></li>{% fine per %}</ul></div></div> |
Passaggio 3: Salva e visualizza in anteprima
Dopo aver aggiunto il contenuto desiderato, salva le modifiche al tuo modello. Visualizza l'anteprima della pagina per assicurarti che tutto appaia come previsto. È possibile apportare modifiche in base alle necessità.
Per aggiungere pagine essenziali come quelle legali o sulla privacy
Passaggio 1: creare pagine essenziali
Vai a “Negozio online"nel tuo pannello di controllo Shopify, clicca su"Pagine," e quindi selezionare "Aggiungi pagina" nell'angolo in alto a destra. Crea pagine per la politica legale o sulla privacy e lascia vuota la sezione dei contenuti.

Passaggio 2: collegamento al modello della mappa del sito
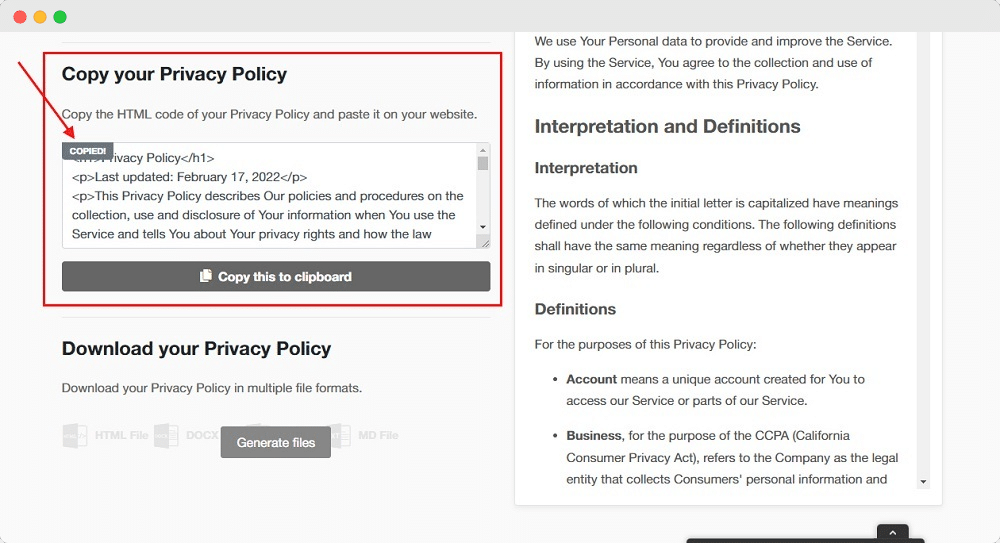
Inserisci “Informativa sulla privacy” nel campo del titolo della pagina e clicca sul pulsante dell’icona del codice nel menu del campo del contenuto per visualizzare l’HTML.
Dopo aver creato l'Informativa sulla privacy, prendiamo il testo per l'informativa. Nella sezione "Copia la tua Informativa sulla privacy", seleziona "Copia questo negli appunti".

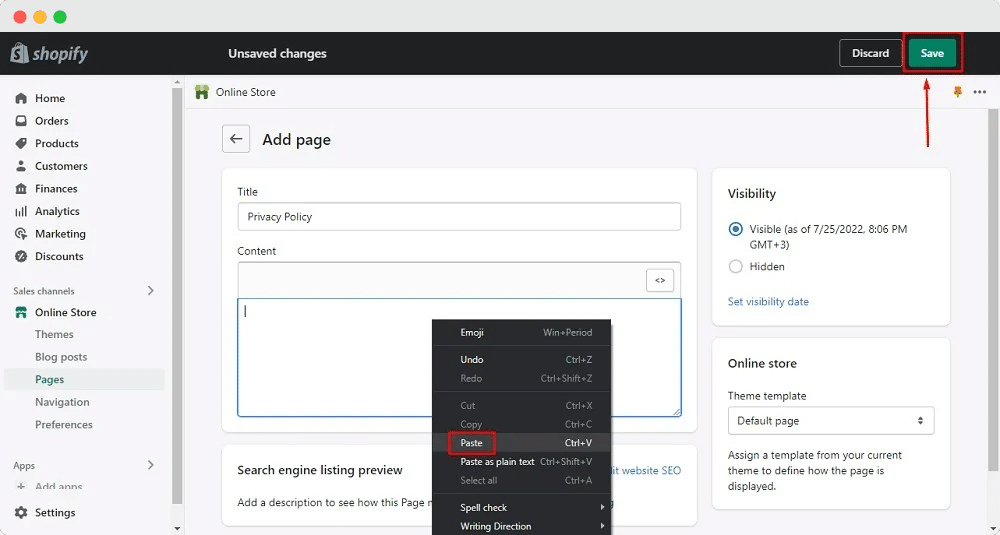
Ritorna alla pagina Shopify Store. Incolla il codice HTML nel campo Content editor, quindi clicca sul pulsante Save.

Passaggio 3: Salva e verifica
Salva la pagina e assicurati di controllare che le pagine essenziali facciano ora parte della tua Sitemap HTML personalizzata.
Per aggiungere collegamenti personalizzati
Passaggio 1: determinare la struttura del collegamento
Decidi quali link personalizzati vuoi includere nella tua Sitemap HTML, come riferimenti esterni o pagine aggiuntive all'interno del tuo sito.
Passaggio 2: inserire i collegamenti nel modello della mappa del sito
Vai al modello Sitemap e aggiungi il codice del collegamento personalizzato in {{ page.content }}, assicurandoti che la formattazione e il posizionamento siano corretti.
Passaggio 3: Conferma e salva
Verifica che i link personalizzati appaiano come previsto salvando le modifiche e visualizzando in anteprima la Sitemap. Apporta le modifiche necessarie e la tua Sitemap HTML Shopify personalizzata è ora pronta per migliorare la navigazione degli utenti nel tuo negozio.
Come rimuovere il collegamento alla tua Sitemap HTML in Shopify
Di seguito illustreremo passo dopo passo come rimuovere il link dal tuo negozio Shopify.
Passaggio 1: accedere alla sezione di navigazione
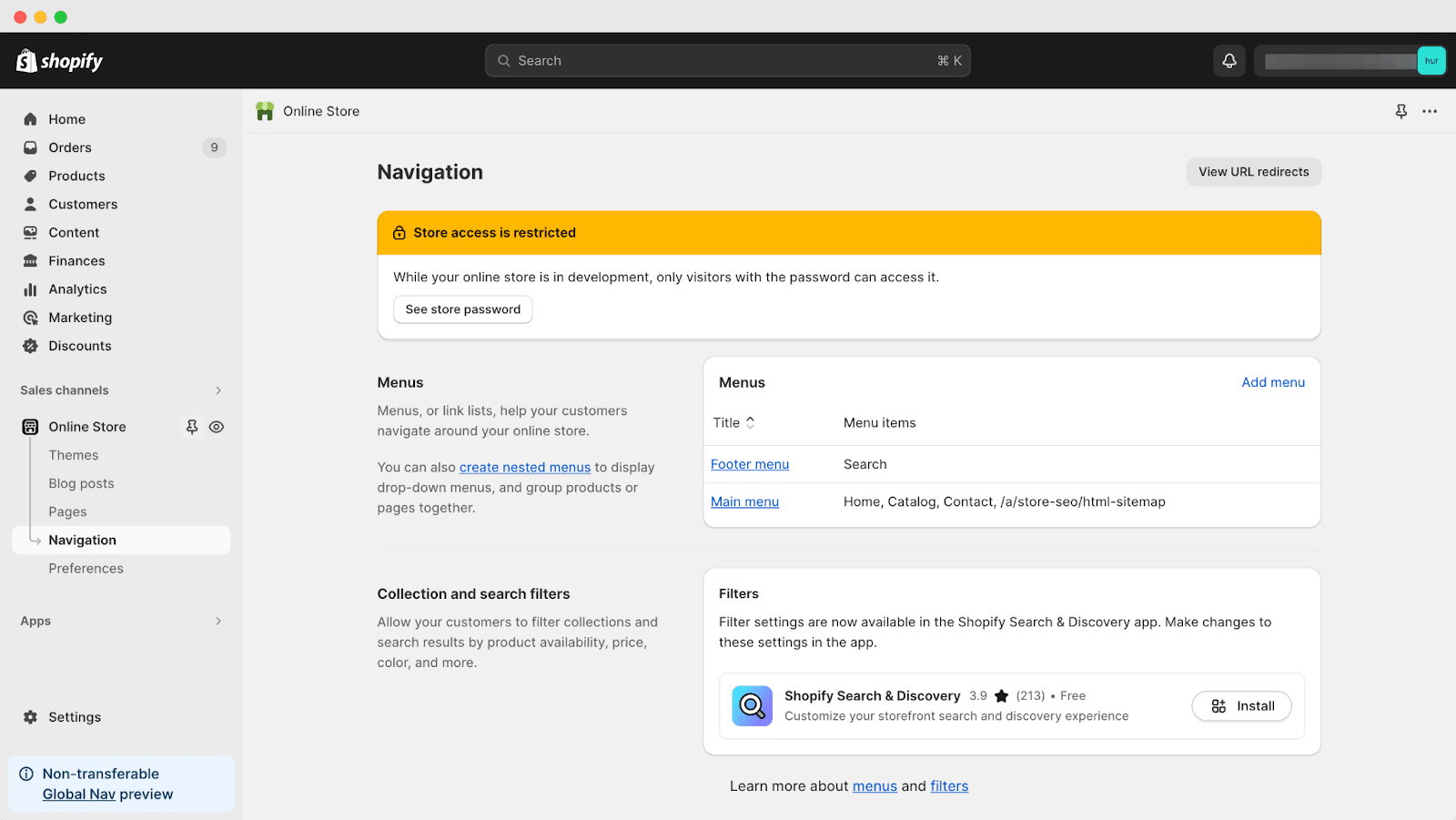
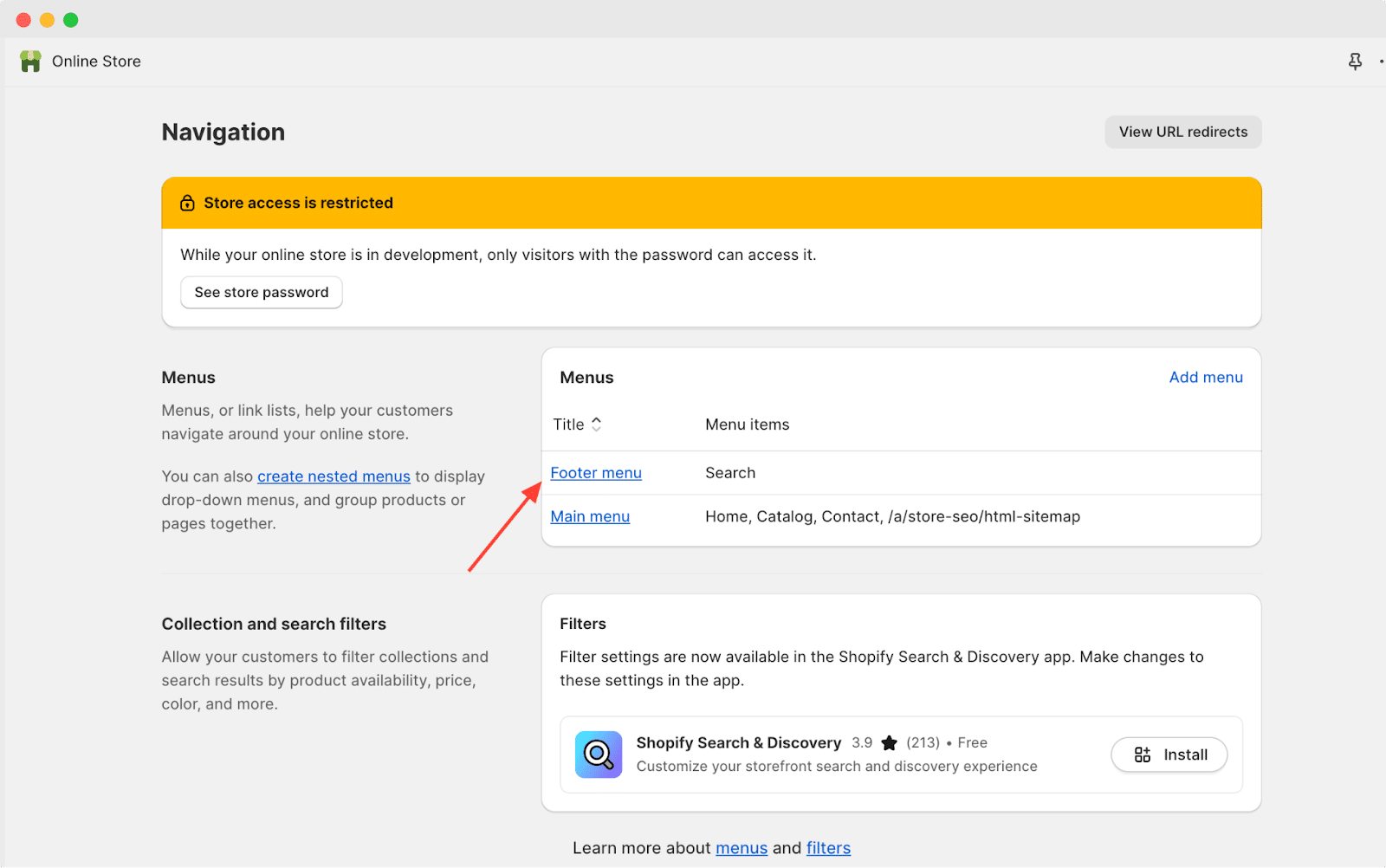
Accedi al pannello di controllo di Shopify. Vai su "Negozio online" e poi clicca su "Navigazione".

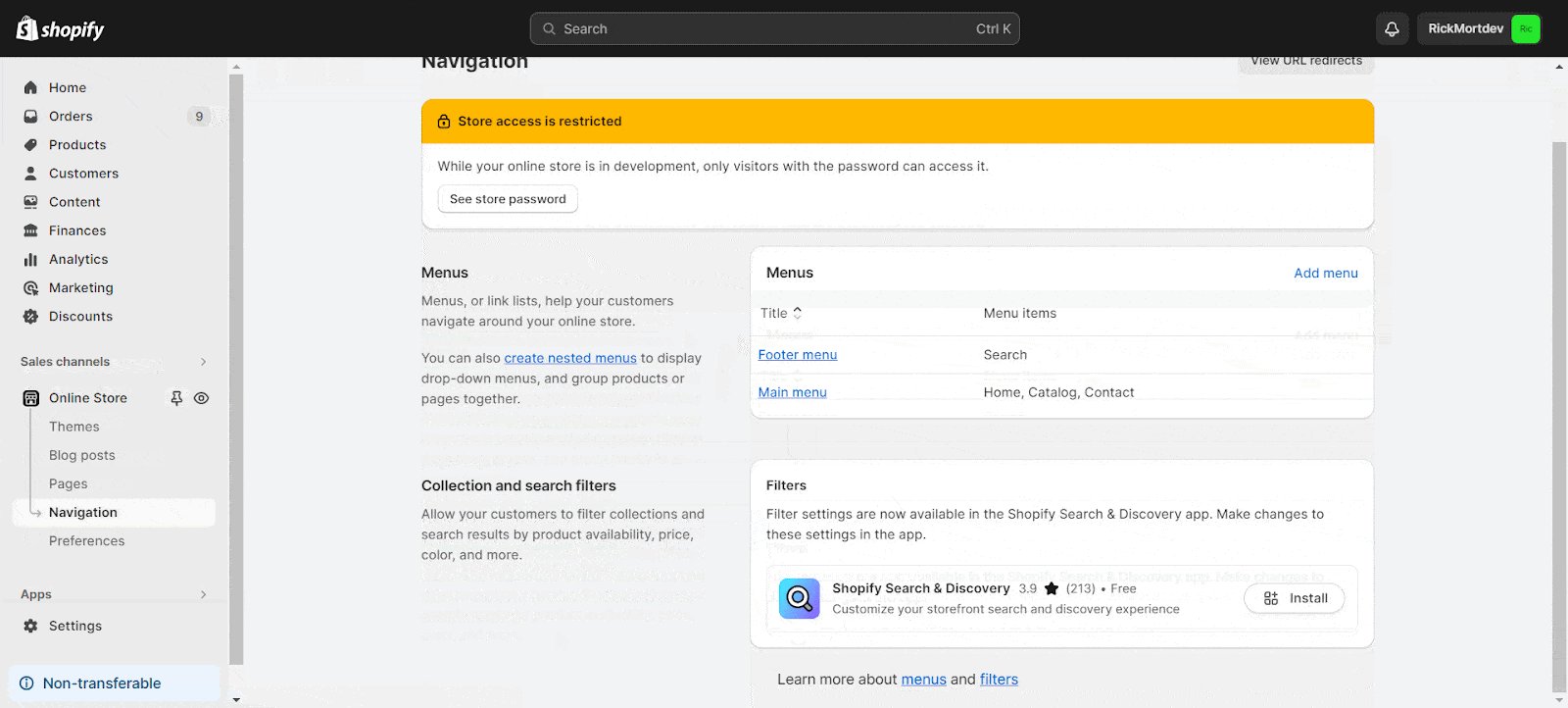
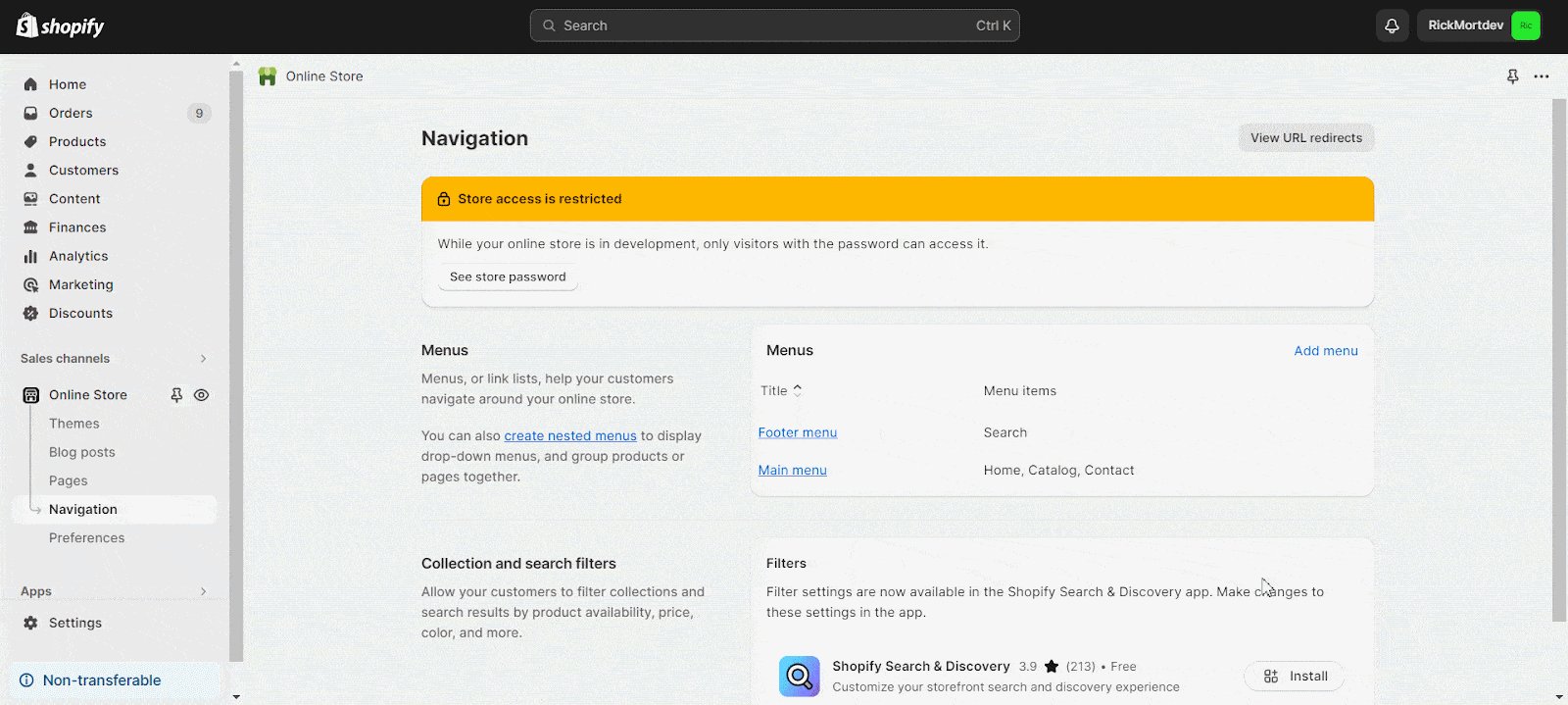
Passaggio 2: scegliere il menu per la modifica
Nella pagina di navigazione, individua e clicca sul titolo del menu che desideri modificare.

Passaggio 3: identificare ed eliminare la voce di menu
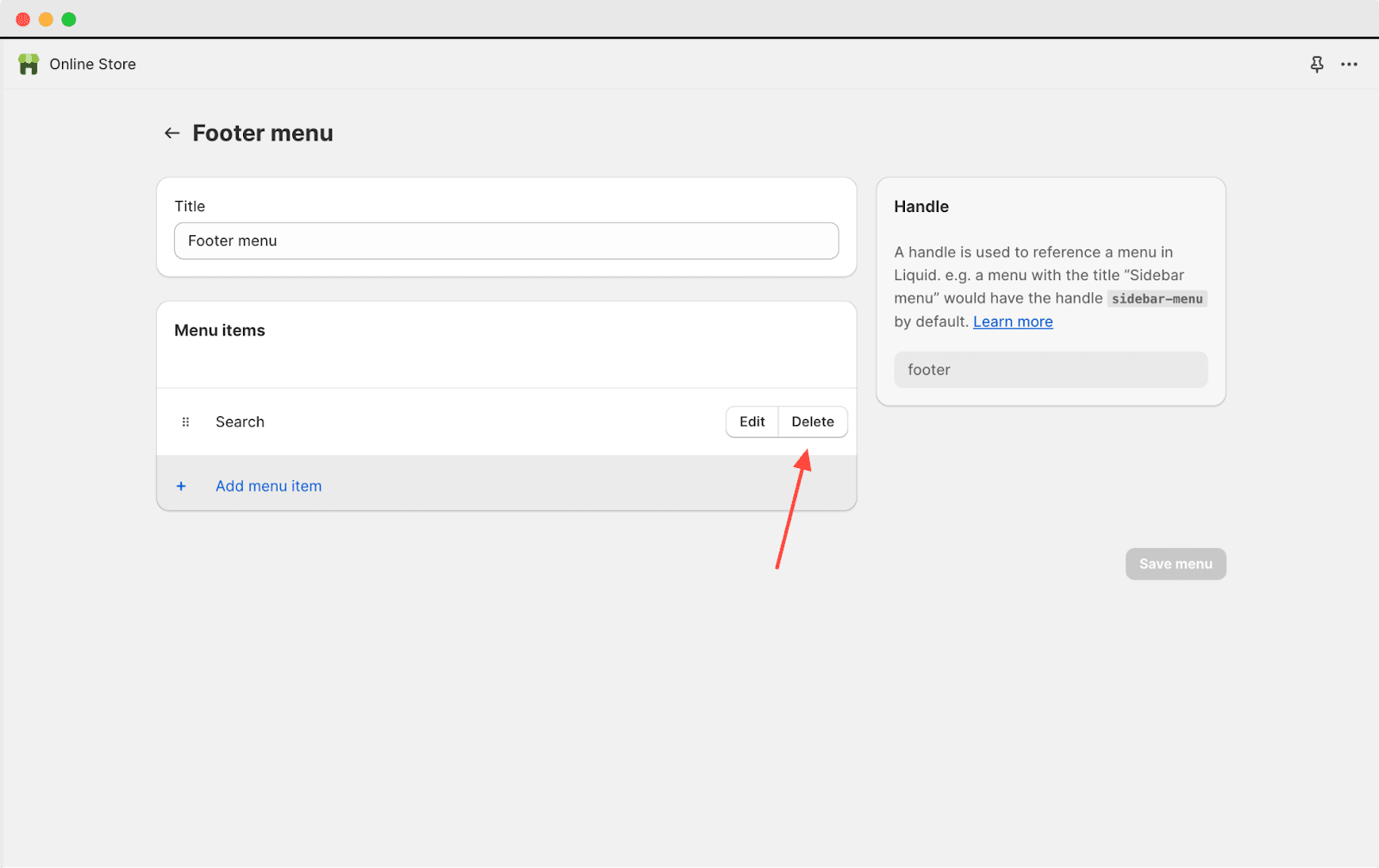
All'interno del menu selezionato, identifica l'elemento specifico che desideri rimuovere, quindi fai clic su "Eliminare" accanto alla voce di menu che desideri eliminare.

Passaggio 4: conferma l'eliminazione
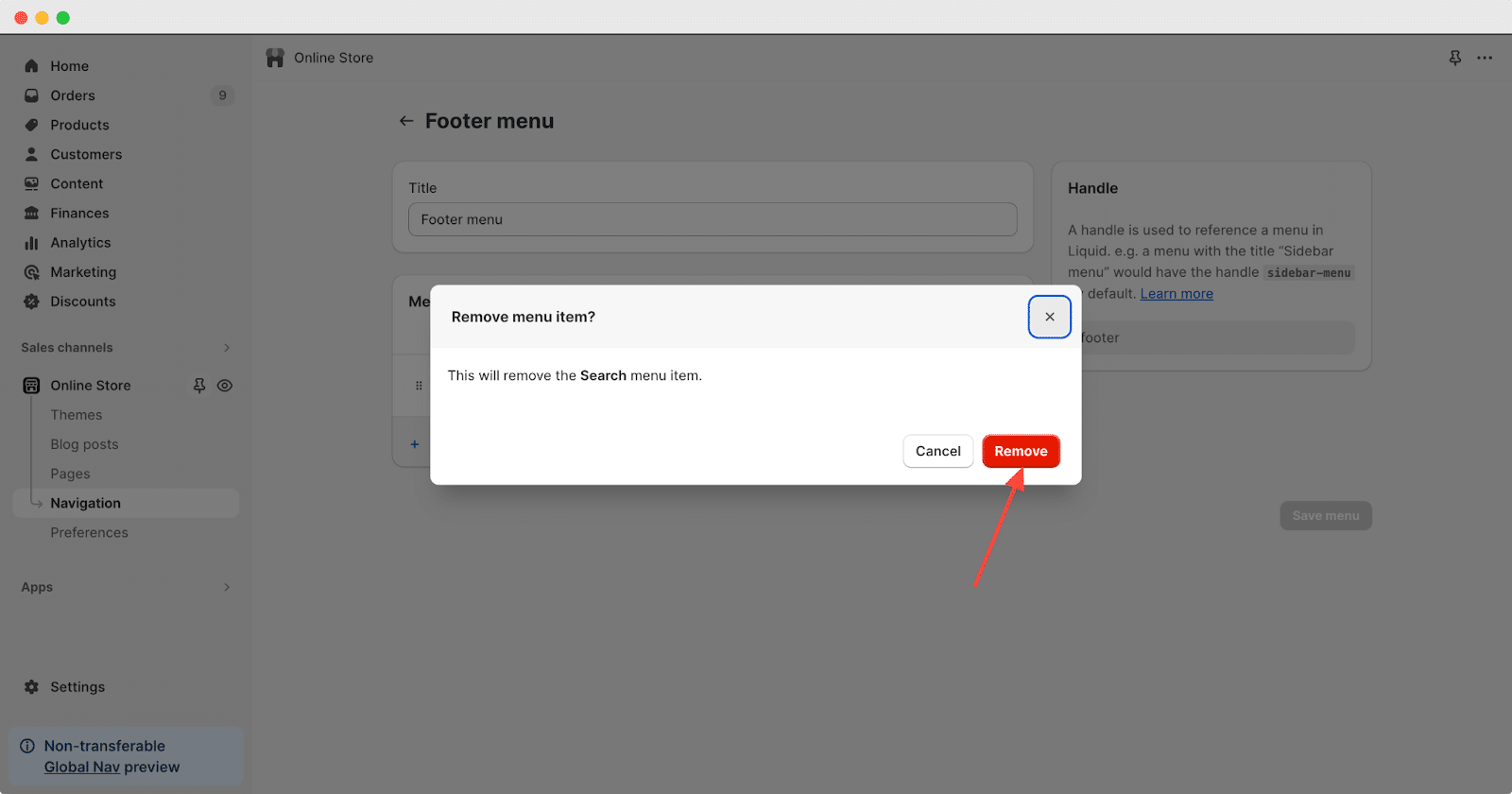
Dopo aver cliccato su “Eliminare,” apparirà una richiesta di conferma dopo aver cliccato su “Rimuovere” per confermare l’eliminazione della voce di menu selezionata.

Passaggio 5: Salva le modifiche
Per rendere effettive le modifiche, clicca su "Salva menu" dopo aver rimosso la voce di menu desiderata.
Best practice per la mappa del sito HTML per migliorare l'esperienza del cliente
Quando crei la tua Sitemap HTML per migliorare l'esperienza del cliente, tieni a mente queste pratiche semplici ma efficaci
Struttura chiara e organizzata
Assicurati che la tua Sitemap HTML abbia una struttura semplice, simile a un indice, che consenta ai clienti di navigare facilmente tra le diverse sezioni del tuo sito web.
Etichette di collegamento descrittive
Utilizza etichette chiare e descrittive per ogni link nella tua Sitemap HTML. Questo aiuta i clienti a comprendere facilmente il contenuto che troveranno quando cliccano su un link specifico.
Ordine alfabetico o logico
Disponi i link nella tua Sitemap HTML in ordine alfabetico o logico. Questo aiuta i clienti a trovare rapidamente ciò che stanno cercando, migliorando la loro esperienza di navigazione complessiva.
Design ottimizzato per i dispositivi mobili
Ottimizza la tua Sitemap HTML per i dispositivi mobili, assicurandoti che sia intuitiva e facile da navigare per i clienti che accedono al tuo sito tramite smartphone o tablet.
Aggiorna regolarmente i contenuti
Mantieni aggiornata la tua Sitemap HTML aggiungendo regolarmente nuove pagine o rimuovendo quelle obsolete. Ciò assicura che i clienti abbiano sempre accesso alle informazioni più recenti, migliorando la loro esperienza sul tuo sito web.
Quindi questo è un riassunto della nostra guida alla sitemap HTML di Shopify. Spero che sia utile. Per ottenere altri tutorial e guide di Shopify iscriviti al nostro blog per ulteriori contenuti.









