Se gestisci un negozio Shopify, allora potresti già sapere quanto sia importante avere immagini di migliore qualità per i tuoi prodotti. Ma sapevi che le tue immagini possono migliorare le prestazioni SEO del tuo sito web pure?
È possibile solo se ottimizzi le tue immagini comprimendole correttamente alle giuste dimensioni prima di utilizzarle nel tuo negozio. In questo blog, ti faremo conoscere i dettagli di Compressione delle immagini Shopify senza dover scendere a compromessi con la qualità delle immagini per rendere il tuo negozio SEO-friendly, generando vendite come non hai mai visto prima!

Cos'è la compressione delle immagini: tutti i tipi esplorati
La compressione delle immagini è una tecnica utilizzata per ridurre le dimensioni dei file immagine. È come rimpicciolire l'immagine per renderla più piccola senza influenzarne drasticamente l'aspetto. Questo è importante per i siti Web perché le immagini di dimensioni più piccole si caricano più velocemente, migliorando la velocità e le prestazioni complessive delle pagine web.
In parole semplici, la compressione delle immagini rende i file immagine più piccoli per aiutare le pagine web a caricarsi più velocemente. Esistono tre tipi principali di compressione: senza perdita, bilanciato e con perdita.
1️⃣ Senza perdite – significativa riduzione delle dimensioni con un sacrificio minimo della qualità dell’immagine.
2️⃣ Equilibrato – riduzione moderata delle dimensioni senza compromettere la qualità dell’immagine.
3️⃣ Con perdita – elevata riduzione delle dimensioni a scapito della qualità dell’immagine.
Durante la compressione, il tipo che scegli influisce anche sul formato del file immagine. Quindi, comprendere le diverse tecniche di compressione e selezionare il metodo appropriato in base ai requisiti specifici dell'applicazione è essenziale per una compressione efficace delle immagini.
Compressione lossless vs bilanciata vs con perdita: scopri la differenza
Se vuoi comprimere le immagini del tuo negozio su Shopify, puoi usare un'app di compressione delle immagini come StoreSEO. Questa app SEO di Shopify, con un 'Creato per Shopify' badge, viene fornito con tutti i tipi di compressione delle immagini sopra menzionati. Qui, ti mostreremo la differenza tra questi tipi di compressione e come funziona effettivamente.
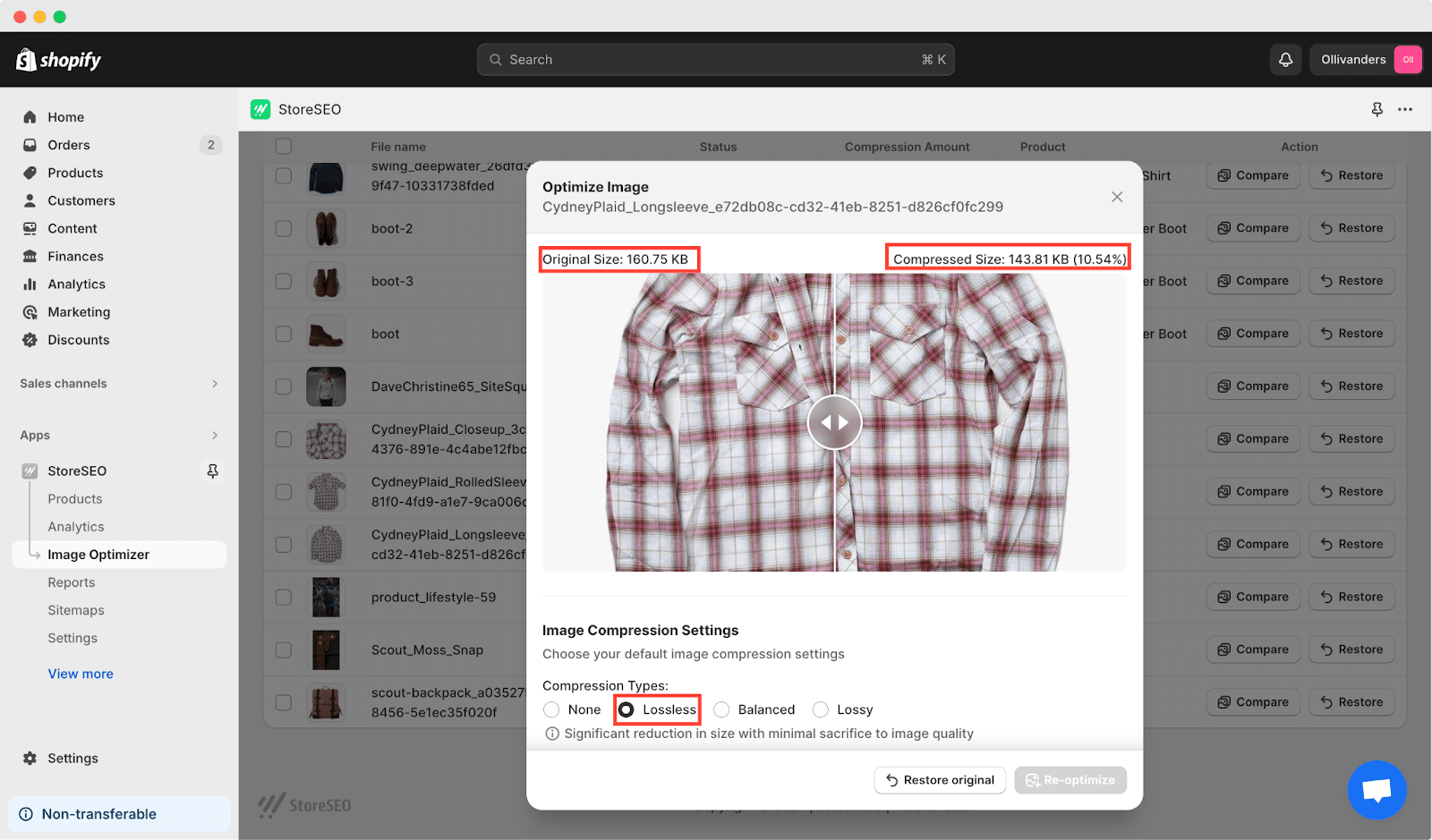
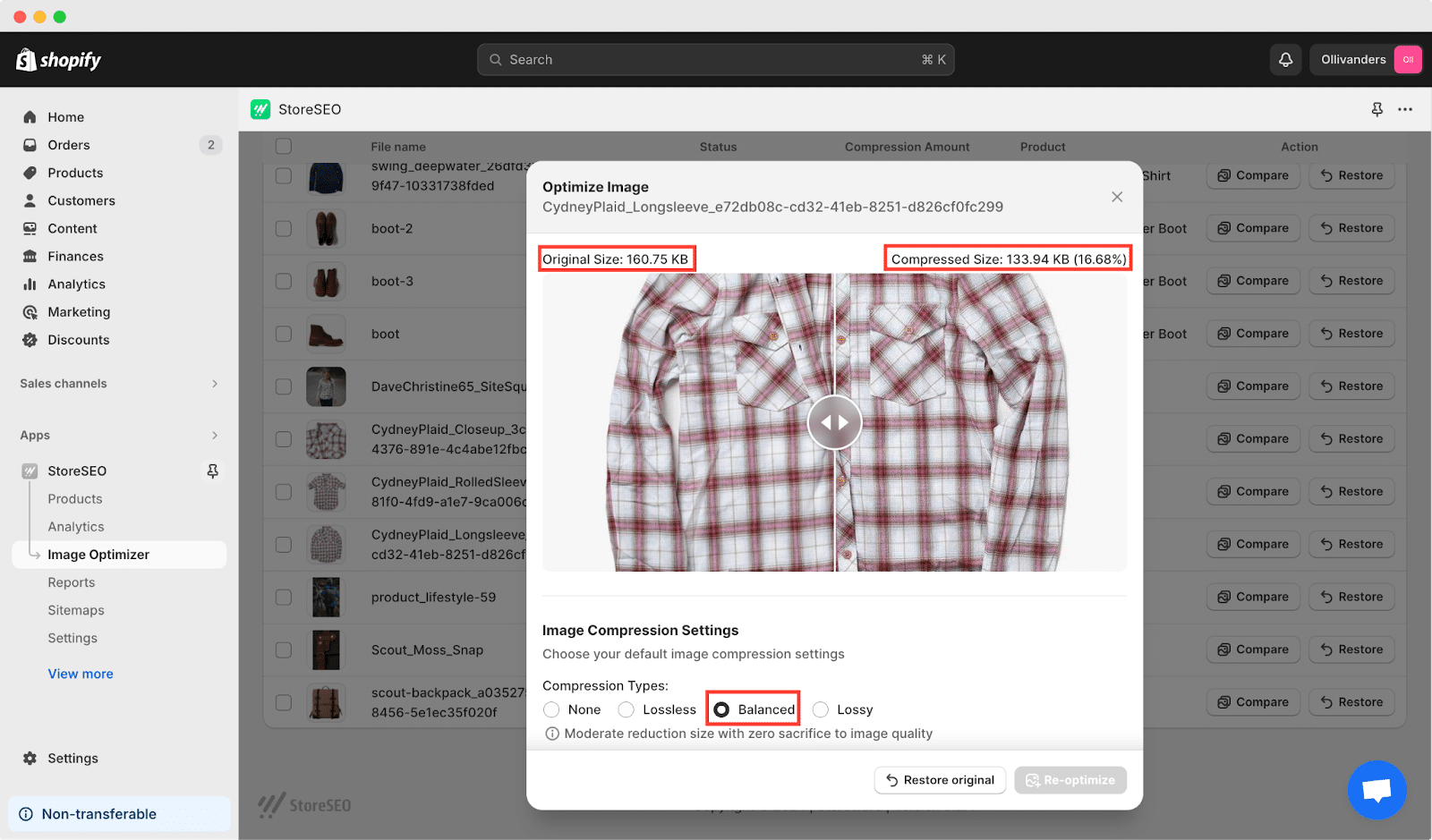
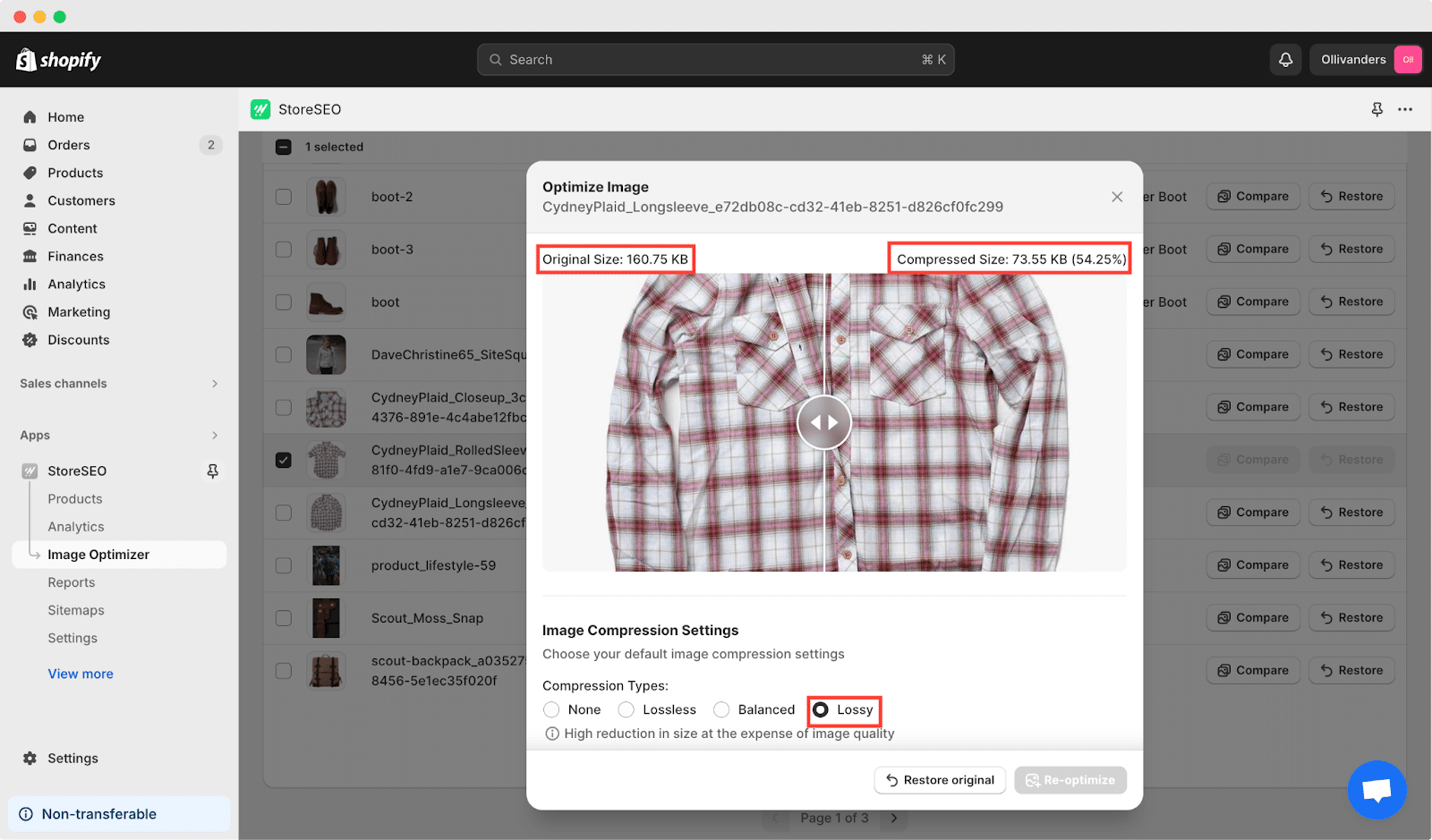
Ora vediamo come funziona ogni tipo di compressione. Ad esempio, qui abbiamo scelto “CydneyPlaid_manica lunga" articolo da uno dei nostri negozi. La dimensione effettiva di questo prodotto è 160,75 KB, ora vedremo quanto può essere compresso con ogni tipo senza diminuire la qualità dell'immagine.
✅ Senza perdite: In questo tipo, l'immagine verrà compressa da 10.54% senza perdere la sua qualità.

✅ Bilanciato: Con il 'Equilibrato' tipo di compressione in StoreSEO, la dimensione compressa verrà ridotta di 16.68% più di quello effettivo. La qualità dell'immagine non sarà compromessa.

✅ Con perdita: In questo tipo, l'immagine verrà compressa a un rapporto più elevato (54.25%); Questa opzione è consigliata solo quando si desidera una maggiore riduzione delle dimensioni dell'immagine e si è disposti a compromettere in una certa misura la qualità dell'immagine.

Compressione delle immagini Shopify: Perché è importante?
Come proprietario di un negozio Shopify, comprimere le immagini è uno dei modi più efficaci per migliorare l'esperienza di navigazione dei tuoi clienti e aumentare le prestazioni del tuo negozio. Ci sono un sacco di motivi dietro la compressione delle immagini in Shopify. Questi includono:
🎯 Velocità di caricamento della pagina migliorata
I file di immagini di grandi dimensioni possono rallentare notevolmente la velocità di caricamento del tuo negozio Shopify. La compressione delle immagini riduce le dimensioni dei file, consentendo pagine da caricare più velocementeCiò è essenziale per offrire ai tuoi clienti un'esperienza di navigazione fluida e ridurre i tassi di abbandono.
🌟 Esperienza utente migliorata
Tempi di caricamento delle pagine più rapidi contribuiscono a una migliore esperienza utente. I clienti hanno maggiori probabilità di rimanere sul tuo sito Web ed esplorare i tuoi prodotti se possono accedere rapidamente ai contenuti a cui sono interessati. Comprimendo le immagini, crei un'esperienza di acquisto più fluida e piacevole per i tuoi visitatori.
📱Prestazioni mobili ottimizzate
Con il crescente utilizzo di dispositivi mobili per lo shopping online, ottimizzare il tuo negozio Shopify per le prestazioni mobili è fondamentale. Le immagini compresse vengono caricate in modo più efficiente sui dispositivi mobili, assicurando che il tuo negozio sia accessibile e user-friendly su tutti i dispositivi.
👉 Vantaggi SEO
La velocità della pagina è un fattore di ranking negli algoritmi dei motori di ricerca. Le pagine che si caricano più velocemente hanno più probabilità di ottenere un posizionamento più alto nelle SERP, che porta a una maggiore visibilità e traffico organico verso il tuo negozio Shopify. Comprimendo le immagini e migliorando la velocità di caricamento delle pagine, puoi potenziare gli sforzi di ottimizzazione per i motori di ricerca (SEO) del tuo negozio.
📊 Utilizzo ridotto della larghezza di banda
Le immagini compresse consumano meno larghezza di banda, il che può comportare risparmi sui costi, soprattutto se si ha un piano di hosting limitato o si paga per l'utilizzo della larghezza di banda. Riducendo la quantità di dati trasferiti tra il server e i browser dei visitatori, è possibile riduci i costi di hosting del tuo sito web e migliorare le prestazioni complessive del sito.
8 cose da considerare durante l'ottimizzazione delle immagini di Shopify
L'ottimizzazione delle immagini è un aspetto cruciale per la creazione di un negozio Shopify di successo. Considerando attentamente vari fattori come la qualità delle immagini, la selezione del formato e il design reattivo, i commercianti Shopify possono ottimizzare efficacemente le proprie immagini per creare un negozio online visivamente accattivante e altamente performante.
- Qualità dell'immagine vs. dimensione del file: Mantieni un equilibrio tra il mantenimento della qualità dell'immagine e la riduzione delle dimensioni del file. Cerca di ottimizzare le immagini per un caricamento veloce senza compromettere l'aspetto visivo.
- Selezione del formato dell'immagine: Scegli il formato immagine più adatto in base al contenuto e al contesto. JPEG è ideale per le fotografie, PNG per le immagini con trasparenza e GIF per animazioni o grafica semplice.
- Testo alternativo e descrizioni: Assicuratevi che ogni immagine abbia testo alternativo e didascalie descrittivi e ricchi di parole chiave. Questo non solo migliora l'accessibilità, ma potenzia anche la SEO fornendo contesto ai motori di ricerca.
- Convenzione di denominazione dei file: Utilizza nomi di file descrittivi per le immagini che includono parole chiave pertinenti. Evita nomi di file generici come "immagine1.jpg" e optare per nomi più specifici che riflettano il contenuto dell'immagine.
- Design reattivo: Ottimizza le immagini per la reattività su vari dispositivi e dimensioni dello schermo. Utilizza immagini reattive per servire versioni di dimensioni appropriate in base alle capacità del dispositivo e alle dimensioni della viewport.
- App e strumenti Shopify: Esplora le app Shopify e gli strumenti di ottimizzazione delle immagini (ad esempio StoreSEO) per funzionalità aggiuntive e opzioni di personalizzazione che vanno oltre le capacità di ottimizzazione integrate di Shopify.
- Verifiche e aggiornamenti regolari: Esegui audit regolari della tua libreria di immagini per identificare e ottimizzare le immagini che potrebbero essere state trascurate. Aggiorna le immagini secondo necessità per assicurarti che rimangano ottimizzate per prestazioni e SEO.
- Ottimizzazione dei metadati delle immagini: Ottimizza i metadati delle immagini, inclusi i tag del titolo e le descrizioni delle immagini, per fornire ulteriore contesto ai motori di ricerca e migliorarne la reperibilità.
Considerando questi fattori e implementando le best practice per l'ottimizzazione delle immagini, puoi migliorare le prestazioni, l'accessibilità e la SEO del tuo negozio Shopify.
Come comprimere le immagini in Shopify utilizzando StoreSEO: guida passo passo
Mentre Shopify comprime le immagini di default, assicurando prestazioni SEO ottimizzate, a volte è necessaria un'ulteriore ottimizzazione per migliorare davvero l'efficienza del tuo negozio. Ecco dove app come NegozioSEO tornare utile. Abbiamo detto prima che con StoreSEO hai la flessibilità di scegliere tra tre tipi di compressione: lossless, balanced o lossy, a seconda delle tue preferenze.

Inoltre, una volta impostato il tipo di compressione, tutte le immagini caricate in seguito verranno automaticamente compresse ulteriormente, risparmiandoti tempo e faticaAnalizziamo passo dopo passo il processo per eseguire la compressione delle immagini Shopify con StoreSEO.
StoreSEO offre un Componente aggiuntivo Ottimizzatore di immagini, progettato per semplificare il processo di ottimizzazione e ridimensionamento delle immagini del tuo negozio. Quindi, installa StoreSEO sul tuo negozio Shopify e segui questi semplici passaggi per sfruttare al meglio questa funzionalità:
Nota: Assicurati di aver abilitato il componente aggiuntivo Image Optimizer per il tuo negozio. In caso contrario, vai su documentazione per aggiungerlo al tuo piano di abbonamento prima di procedere con i passaggi successivi.
Una volta abilitato il componente aggiuntivo Image Optimizer, segui le istruzioni dettagliate riportate di seguito per ottimizzare e ridimensionare le immagini del tuo negozio senza problemi.
Passaggio 1: imposta le impostazioni di Image Optimizer
Con l'ottimizzatore di immagini di StoreSEO, puoi personalizzare facilmente le tue preferenze di ottimizzazione delle immagini predefinite. Basta andare su 'Impostazioni' scheda sulla dashboard di StoreSEO, quindi vai su 'Ottimizzatore di immagini → 'Gestisci impostazioni'Da lì, puoi regolare tutte le impostazioni di ottimizzazione predefinite in base alle tue esigenze.
![Tutorial sulla compressione delle immagini di Shopify [Passaggi e azioni] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Una volta dentro, puoi scegliere le impostazioni predefinite per Compressione Immagine, Formato Immagine e Ridimensionamento Immagine come preferisci. Dopodiché, clicca su 'Salva' pulsante.
Passaggio 2: Ottimizzazione in 1 clic
Per ottimizzare le immagini utilizzando StoreSEO, per prima cosa, vai su 'Ottimizzatore di immagini' sulla dashboard. Quindi, seleziona l'immagine che vuoi ottimizzare e clicca sulla scheda 'Ottimizzare' pulsante. La tua immagine verrà ottimizzata all'istante in base alle tue impostazioni predefinite.
![Tutorial sulla compressione delle immagini di Shopify [Passaggi e azioni] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Fase 3: confronta il risultato e riottimizza
Per vedere i risultati prima e dopo, clicca su 'Confrontare' pulsante. Inoltre, se vuoi riottimizzare l'immagine, regola le impostazioni come preferisci e premi il pulsante 'Ri-ottimizzare' pulsante.
![Tutorial sulla compressione delle immagini di Shopify [Passaggi e azioni] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
Per annullare l'ottimizzazione dell'immagine, è sufficiente accedere a 'Ottimizzatore di immagini' nella dashboard di StoreSEO. Una volta lì, individua l'immagine che desideri ripristinare e cliccaci sopra. Quindi, seleziona la scheda 'Ripristinare' pulsante. La tua immagine tornerà prontamente al suo stato originale.
Seguendo questi semplici passaggi, la compressione delle immagini Shopify tramite StoreSEO è super facile e semplice. Per saperne di più, segui la documentazione sottostante.
- Come abilitare l'ottimizzazione automatica delle immagini su Shopify
- Come utilizzare StoreSEO Image Optimizer su Shopify
Domande frequenti (FAQ)
Risposte alle tue domande più comuni: consulta le nostre Domande frequenti (FAQ) per trovare soluzioni rapide e approfondimenti su misura per le tue esigenze.
La compressione delle immagini è automatica su Shopify?
Sì, la piattaforma comprime automaticamente le immagini caricate sul tuo negozio Shopify. Tuttavia, per un'ottimizzazione più avanzata, usare strumenti aggiuntivi come StoreSEO può produrre risultati migliori.
Shopify offre l'ottimizzazione delle immagini?
Sì, in una certa misura. Shopify comprime e ridimensiona le immagini mentre seleziona il formato file ottimale per la consegna. Ad esempio, se il browser di un visitatore supporta WebP, Shopify darà priorità a quel formato. Tuttavia, ottenere un'ottimizzazione completa delle immagini, in particolare per scopi SEO, spesso richiede l'input dell'amministratore del negozio.
Ci sono limitazioni alla compressione delle immagini su Shopify?
Sebbene le funzionalità di ottimizzazione integrate di Shopify siano efficaci, presentano delle limitazioni in termini di livello di compressione e personalizzazione disponibili. App come StoreSEO potrebbero essere necessarie per esigenze di compressione più avanzate.
La compressione delle immagini influirà sul loro aspetto sul mio sito web?
Se eseguita correttamente, la compressione delle immagini non dovrebbe avere un impatto significativo sull'aspetto delle immagini sul tuo sito web. Regolando le impostazioni di compressione e testando le immagini prima e dopo la compressione, puoi assicurarti che la qualità visiva venga mantenuta.
Con quale frequenza dovrei comprimere le immagini sul mio negozio Shopify?
Si consiglia di comprimere le immagini prima di caricarle sul tuo store e di rivedere e ottimizzare periodicamente le immagini esistenti. Inoltre, ogni volta che apporti modifiche o aggiunte al tuo sito web, è utile ottimizzare le immagini per prestazioni ottimali.
Ci sono degli svantaggi nell'eccessiva compressione delle immagini?
Una compressione eccessiva delle immagini può portare a una perdita di qualità evidente, come pixelazione o artefatti. È importante trovare un equilibrio tra la riduzione delle dimensioni dei file e il mantenimento di una nitidezza delle immagini accettabile per evitare effetti negativi sull'esperienza utente.
Le immagini possono fare di più: comprimi le tue immagini e aumenta le vendite
Sì, certo, le immagini possono fare più di quanto pensi. Ecco perché dovresti assicurarti di sfruttare al meglio i tuoi sforzi e la tua creatività seguendo questi passaggi per comprimere le immagini Shopify. In questo modo, le tue immagini contribuiranno in modo efficace alla velocità, al coinvolgimento e ai tassi di conversione del tuo sito web.
Spero che il blog ti sia piaciuto. Vuoi scoprire altri suggerimenti e trucchi per aumentare le conversioni e le vendite di Shopify? Iscriviti al nostro blog e ricevi tutte le ultime novità e gli aggiornamenti per il tuo negozio Shopify.









