オンラインビジネスではオンラインでのプレゼンスを最適化する必要があるため、SEOの技術的な側面を理解することが重要になります。 ストアのインデックス作成もう一つ知っておくべき点は、noindexタグの使用です。これは検索エンジンの挙動を制御する強力なツールです。このブログでは、 Shopify noindexとは何か、いつ使うべきか Shopifyストア向け。

Noindex タグの理解と動作の仕組み
ShopifyストアにShopify noindexを実装する前に、noindexの基本とその仕組みを理解しておきましょう。日記があり、誰にも読まれたくない極秘のページがあると想像してください。ウェブページでnoindexタグを使用すると、検索エンジンに次のように伝えます。このページは私だけのものです。検索結果に表示しないでください。「検索エンジンボットに「立ち去れ」と伝える目に見えない小さなメモのようなものだ」
では、これらの noindex タグは検索エンジンでどのように機能するのでしょうか。Google やその他の検索エンジンが Web をクロールするために小さなボットを送信すると、これらのタグに遭遇します。検索エンジンにとっては、これは停止標識のようなものです。検索エンジンは確かにページをクロールしますが、検索時にユーザーに表示されるページ リストには含めません。ページがそこに幽霊のように存在していても、実際にはそこに存在しないようなものです。
Noindex と Robots.txt の禁止
さて、あなたはこう考えているかもしれません。「それは robots.txt が禁止していることではありませんか?” そして、あなたは少し正しいでしょう。しかし、ここに秘密があります。noindex は、検索エンジンに、ページにアクセスできても情報を取得できないと伝えるようなものです。検索エンジンはページを見ることはできますが、他の人と共有することはできません。
一方で、 ロボット 禁止することは、大きな「立入禁止” サインです。検索エンジンに、そのページにアクセスすることすら許可されていないことを伝えます。クロールもインデックスも行われません。
これで完了です。Noindex タグは、コンテンツを非公開にしながらもクロール可能にするための頼みの綱です。一方、robots.txt の disallow は、検索エンジンをドアからさえ通さない用心棒のようなものですよね?
Shopify Noindex タグの重要性
Shopify ストアを運営している場合は、noindex タグを理解することで、Google などの検索エンジンに表示される内容を管理しやすくなります。
では、なぜ Shopify の noindex タグを気にする必要があるのでしょうか。それは、どのページを検索結果に表示しないかを検索エンジンに伝えるためです。これは、一般の人が簡単に見つけてほしくないページの場合に非常に便利です。
特定のユーザー向けの内部ページや特別なプロモーション ページなどです。Shopify noindex タグを使用すると、最も関連性の高い有用なページのみが潜在的な顧客に表示されるようになり、オンラインでストアがすっきりとプロフェッショナルに見えるようになります。
Noindex タグで特定のページのインデックス作成を防ぐ方法
Noindexタグの使い方は簡単です。ページのHTML、具体的には`<head>` セクションを参照してください。検索エンジン ボットがサイトをクロールするときに、noindex タグが表示され、そのページを検索結果に含めないようにします。
Shopify noindex タグを戦略的に使用することで、ストアの検索エンジンでの表示を微調整し、本当に重要なページに顧客の注目を集中させ、他のページをレーダーから外すことができます。これにより、クリーンかつ効率的なオンライン プレゼンスを維持し、ユーザー エクスペリエンスを向上させ、インデックス対象として選択したページの SEO を向上できる可能性があります。
Shopify Noindex タグを使用するタイミング
Shopify の noindex タグをストアでランダムに使用することはできません。技術的な SEO アプローチとして、戦略的に適用する必要があります。Shopify で noindex タグを使用するタイミングは次のとおりです。
Shopify Noindexを使用するページ
- ログインおよび登録ページ: 日記について話したことを覚えていますか? これらのページについても同様です。これらはユーザーのプライバシーとセキュリティを保護するために非公開にすることを意図しています。
- カートとチェックアウトページ: これらは、顧客が何かを購入しようとしているときに行う秘密の会話のようなものです。これらのページを検索エンジンから隠すことで、取引はあなたと顧客の間だけで行われます。
- 管理者専用ページ: これらは、すべての魔法が起こるバックオフィス領域と考えてください。誰もがカーテンの後ろを覗き見してコントロールを見ることは望ましくないので、これらのページは秘密にしておくのが最善です。
- 重複コンテンツページ: 誰かが同じ話を何度も繰り返しているのを聞いたことがありますか? 検索エンジンは重複コンテンツに対して同じ認識を持っています。繰り返しのように見えてペナルティを受けるリスクを避けるために、これらのページを非表示にすることをお勧めします。
- 建設中またはテストページ: これらは、まだ物事を組み立てている作業場です。散らかった家にゲストを招き入れることはないはずですから、検索エンジンにサイトの作業中を見せる必要はありません。これらのページを noindex にしておくと、訪問者や検索エンジンを混乱させることなく、サイトの開発をスムーズに管理できます。
Shopify Noindexタグの利点
「noindex」タグは、ウェブサイトの可視性を管理し、関連性が高く高品質のページのみが検索エンジンの結果に表示されるようにするために非常に重要です。「noindex」タグを使用する主な利点は次のとおりです。
Noindex タグでクロール バジェットを管理する
ウェブサイトのクロール バジェットを管理する場合、検索エンジンがサイトの SEO パフォーマンスに重要でないページをクロールして時間を無駄にしないようにすることが重要です。
画像、動画、管理機能などが多く含まれる重要でないページを検索エンジンから遠ざけることで、クロール バジェットを大幅に節約できます。これにより、検索エンジンは真に重要なページに集中できるようになります。
これは、サイトの最も重要なコンテンツのインデックスを改善することで機能します。これを実現するには、`ロボット` ファイルを使用すると、サイトの SEO 目標に貢献しない特定のディレクトリまたはファイル タイプのクロールが禁止されます。
機密情報を含むページを非表示にしてサイトのセキュリティを強化する
ウェブサイト上の機密情報を保護することは、データ保護法の遵守だけでなく、ユーザーの信頼を維持することにもつながります。サイトのセキュリティを強化する効果的な方法の 1 つは、機密情報を含むページが検索エンジンからアクセスできないようにすることです。
これは、`robots.txt` を使用して検索エンジンによるこれらのページのインデックス作成を禁止することで実現できます。さらに、適切なアクセス制御と暗号化を実装することで、不正アクセスを防ぐことができます。機密ページを検索エンジンから隠しておくことで、データ侵害のリスクを軽減し、サイト全体のセキュリティを強化できます。
重複コンテンツのペナルティを防止して SEO を改善する
重複コンテンツは、検索エンジンがサイトにペナルティを課したり、検索ランキングを下げたりすることで、SEO の取り組みを著しく妨げる可能性があります。これらのペナルティを回避するには、サイト上の各コンテンツが一意であり、複数のページに複製されていないことを確認することが重要です。正規タグを使用すると、検索エンジンにどのバージョンのコンテンツがインデックス化される主なバージョンであるかを示すことで、重複コンテンツを効果的に管理できます。このアプローチは、サイトのコンテンツの整合性を維持するのに役立つだけでなく、検索エンジンのアルゴリズムの混乱を防ぐことで SEO を強化します。
Shopify Noindex タグの実装方法
Shopify で Noindex タグをさらに実装するには、2 つの手順を実行する必要があります。次に、各手順の詳細を説明します。
Shopify ページに Shopify Noindex タグを追加する手順ガイド
Shopify ページに Shopify noindex タグを完璧に追加するために、各手順を慎重に実行してください。
- Theme.liquid ファイルの編集
- Shopify ページに noindex タグを手動で追加するには、theme.liquid ファイルを編集する必要があります。これは、他のすべてのテンプレートを囲むメインのレイアウト ファイルです。方法は次のとおりです。
- Shopify管理ダッシュボードから「オンラインストア' →'テーマ'。
- 編集したいテーマを見つけて、「アクション」→「コードの編集」をクリックします。
- コード エディターで、Layout ディレクトリの下にある theme.liquid ファイルを開きます。
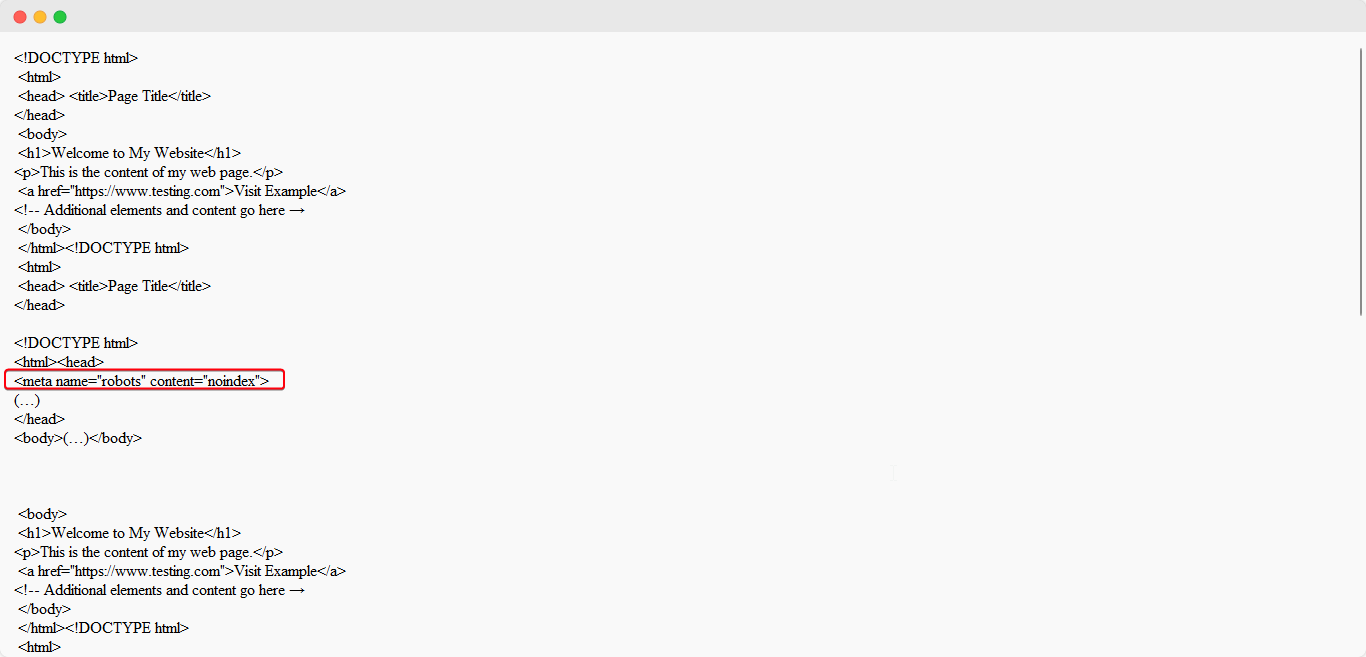
- noindexメタタグをHTML のセクション。タグは次のようになります。
html
<meta name= “robots” content= “noindex”?>
StoreSEOの使用
StoreSEOは、オンラインストアを最適化して検索エンジンのランキングを向上させ、オーガニックトラフィックを増やすのに役立つ高度なShopifyアプリです。SEOの問題を特定して修正し、製品ページを最適化し、サイトマップを生成し、Google AnalyticsとSearch Consoleに接続するための包括的なSEOツールセットを提供します。また、ShopifyストアでShopify noindexを管理および使用するのに役立ち、ストアで使用を開始できます。 インストールしたことを確認してください 事前にShopifyストアで:
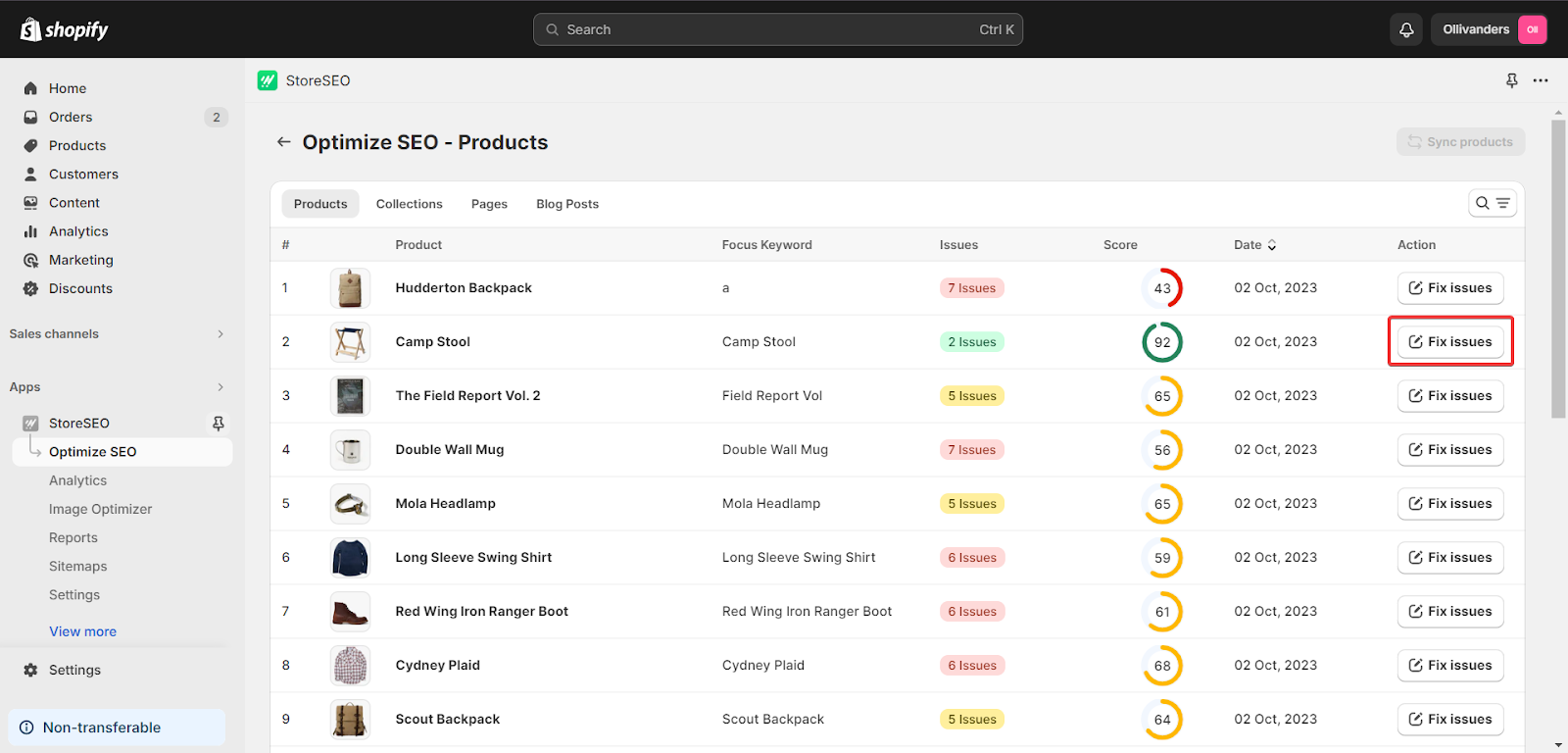
ステップ1: 製品を最適化する
StoreSEOアプリに入ったら、 「SEOを最適化する」 ストアの商品がすべて表示されます。noindexを設定したい商品を選択してクリックします。 「問題を修正」

ステップ2: Noindexをオンにする
パネルに入ったら、ダッシュボードまでスクロールします。左下のサイドバーに、 「インデックスなし」 クリックすると、 'オンにする' クリックして確認します。 '有効にする'
このように、Shopify ストアのあらゆる製品に Shopify noindex を簡単に使用できます。
Shopify ページが Noindex かどうかを確認するにはどうすればいいですか?
Shopify noindex を適用したら、Shopify ページが noindex 化されているかどうかを確認します。タスク全体をシームレスに行うには、次の手順をスキップせずに慎重に実行してください。
1. ページのソースコードを検査する
確認したいページに移動し、右クリックしてページのソースを表示します(またはブラウザの開発者ツールを使用します)。` `タグ内の` HTML の ` セクション。
このタグが存在する場合、そのページは検索エンジンによってインデックスされないよう指示されていることを意味します。

2. robots.txtファイルを確認する
Shopify 管理画面で、「オンラインストア」>「テーマ」>「アクション」>「コードの編集」>「テンプレート」に移動します。`robots.txt.liquid` ファイルを開きます。
`Disallow:` ディレクティブの後にチェックするページのパスが続く行を探します。例:
許可しない: /path/to/noindex/page/
ページのパスがここにリストされている場合、インデックス作成は許可されません。
3. オンラインNoindexチェッカーを使用する
SiteGuruのNoindex Checkerのようなさまざまなオンラインツールは、URLをスキャンして、noindexタグがあるか、`でブロックされているかを検出できます。ロボット` ファイル。
確認したい Shopify ページの完全な URL を入力するだけで、ツールがそれを分析します。
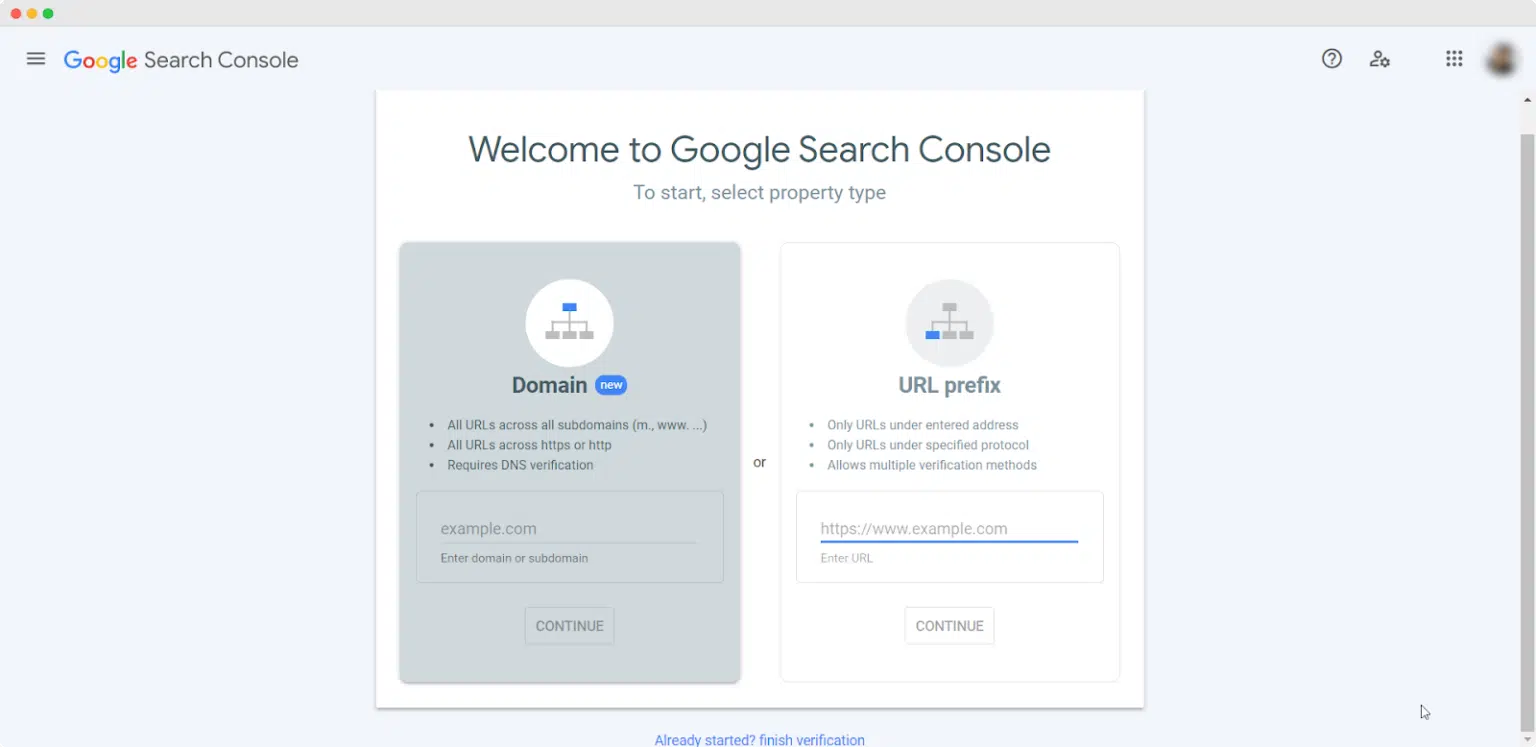
4. Google Search Consoleを確認する

ページが以前にインデックスされていた場合 グーグル、Google Search Console でそのページに関連する「「noindex」タグによって除外されました」という通知を確認できます。
ただし、この方法は、noindex される前にすでにインデックスされているページに対してのみ機能します。
Shopify Noindex タグの使用に関するベストプラクティス
Shopify noindex タグは、ウェブサイトのどのページを検索エンジンの結果から非表示にするか管理するのに不可欠であり、それによってサイトの可視性と検索エンジン最適化 (SEO) の両方を最適化します。noindex タグを使用するためのベスト プラクティスには、これらのタグを定期的に確認して更新し、適切なページのみが表示されるようにすることが含まれます。
重複コンテンツや非公開ページなどはインデックスから除外されます。また、価値のあるページが検索結果に表示されたままになるように、noindex タグと index タグのバランスを維持することも重要です。
また、サイトのパフォーマンスと、Shopify noindex タグが SEO に与える影響を監視することも重要です。これにより、これらのタグがサイトのトラフィックと可視性にどのように影響するかを理解し、サイト全体のパフォーマンスを向上させるための調整が可能になります。
私たちのブログは役に立ったでしょうか?もしそうなら、 ブログを購読する 業界関連のトピックに関するその他のヒント、チュートリアル、最新情報については、こちらをご覧ください。