Since online businesses are required to optimize their online presence, understanding the technical aspects of SEO becomes important. Once you are done indexing your store, another aspect you must know is the use of noindex tags. It is a powerful tool in controlling search engine behavior. In this blog, we will explore what is Shopify noindex and when to use It for your Shopify stores.

Understanding Noindex Tags And How Noindex Tags Work
Before we start implementing Shopify noindex on Shopify stores let us get through the basic understanding of noindex and how it works. Imagine you have got a diary, and you have got some super-secret pages you do not want anyone to read. When you use a noindex tag on a webpage, you are telling search engines, “Hey, this page is mine only. Please do not show it in your search results.” It is like a little invisible note to search engine bots that say, “Go away”
So, how do these noindex tags work with search engines? Well, when Google or any other search engine sends out its little bots to crawl the web, they come across these tags. It is like a stop sign for them. they will crawl the page, sure, but they will not include it in their list of pages to show people when they are searching for stuff. It is like the page becomes a ghost there, but not really there.
Noindex vs. Robots.txt Disallow
Now, you might be thinking, “Is it not that what robots.txt disallow does?” And you would be slightly right. But here is the secret: noindex is like telling search engines they can come into your page but can not take any information. They can see the page, but they can not share it with anyone else.
On the other hand, robots.txt disallow is like putting up a big “Do Not Enter” sign. It tells search engines they are not even allowed to step foot on the page. No crawling, no indexing.
And there you have it! Noindex tags are your go-to for keeping things private but crawlable, while robots.txt disallow is like the bouncer that does not even let search engines through the door, right?
Importance of Shopify Noindex Tags
If you are running a Shopify store, understanding noindex tags can help you manage what shows up on search engines like Google.
So, why should you care about Shopify noindex tags? Well, they tell search engines which pages not to show in search results. This is super handy for pages that you do not want the public to stumble upon easily.
Like internal pages or special promo pages that are meant for a select audience. By using Shopify noindex tags, you ensure that only the most relevant and useful pages are visible to potential customers, making your store look neat and professional online.
How Noindex Tags Can Prevent Indexing of Specific Pages
Noindex tags are straightforward to use. You can add them directly in the HTML of your pages, specifically in the `<head>` section. When search engine bots crawl your site, they see the noindex tag and know not to include that page in their search results.
By strategically using Shopify noindex tags, you can fine-tune your store’s search engine presence, focusing customer attention on pages that truly matter and keeping other pages off the radar. This helps in maintaining a clean and efficient online presence, enhancing user experience, and potentially boosting your SEO for the pages you choose to index.
When to Use Shopify Noindex Tags
You can not just use Shopify noindex tags on stores randomly. As a technical SEO approach, you just need to apply it strategically. Here is when to use noindex tags on Shopify:
Pages to Use Shopify Noindex
- Login and registration pages: Remember how we talked about the diary thing? It is the same with these pages. they are meant to be private to protect user privacy and security.
- Cart and checkout pages: These are like the secret conversations you have with your customers as they are about to buy something. Keeping these pages out of the search engine’s view keeps the transaction just between you and the customer.
- Admin-specific pages: Think of these as the back-office areas where all the magic happens. You do not want everyone peeking behind the curtain and seeing the controls, so It is best to keep these pages under wraps.
- Duplicate content pages: Ever heard someone tell the same story over and over? Search engines feel the same way about duplicate content. It is better to hide these pages to avoid looking repetitive and risking penalties.
- Under construction or test pages: These are your workshop areas where you are still putting things together. You would not invite guests into a messy house, so why let search engines see your site’s work-in-progress? Keeping these pages noindexed helps manage your site’s development smoothly without confusing visitors or search engines.
Benefits of Shopify Noindex Tag
The “noindex” tag can be crucial for managing a website’s visibility and ensuring that only relevant and high-quality pages appear in search engine results. Here are the primary benefits of using the “noindex” tag:
Manage Crawl Budget with Noindex Tags
When it comes to managing your website’s crawl budget, It is crucial to ensure that search engines are not wasting time crawling pages that are not essential to your site’s SEO performance.
By directing search engines away from non-essential pages, like those heavy with images, videos, or administrative functions, you can save a significant portion of your crawl budget. This allows search engines to focus on the pages that truly matter.
It works by improving the indexing of your site’s most important content. You can achieve this by using the `robots.txt` file to disallow the crawling of specific directories or file types that do not contribute to your site’s SEO goals.
Enhancing Site Security by Hiding Pages That Contain Sensitive Information
Protecting sensitive information on your website is not just about compliance with data protection laws; It is also about maintaining the trust of your users. One effective way to enhance your site’s security is by ensuring that pages containing sensitive information are not accessible to search engines.
This can be done by using `robots.txt` to disallow search engines from indexing these pages. Additionally, implementing proper access controls and encryption can prevent unauthorized access. By keeping sensitive pages hidden from search engines, you reduce the risk of data breaches and enhance the overall security of your site.
Improving SEO by Preventing Duplicate Content Penalties
Duplicate content can significantly hinder your SEO efforts by causing search engines to penalize your site or dilute your search rankings. To avoid these penalties, It is important to ensure that each piece of content on your site is unique and not replicated across multiple pages. Utilizing canonical tags can help you manage duplicate content effectively by indicating to search engines which version of a content piece is the primary one to be indexed. This approach not only helps maintain the integrity of your site’s content but also boosts your SEO by preventing confusion in search engine algorithms.
How to Implement Shopify Noindex Tags
To further implement Noindex tags in Shopify there are two steps to follow through. Onward, you will get the step-by-step breakdown of each step:
Step-by-Step Guide on Adding Shopify Noindex Tags to Shopify Pages
Make sure you follow each step carefully to get a perfect execution in adding Shopify noindex tags to Shopify pages:
- Editing the Theme.liquid file
- To manually add noindex tags to your Shopify pages, you will need to edit the theme.liquid file. This is the main layout file that wraps around every other template. Here is how you can do it:
- From your Shopify admin dashboard, go to ‘Online Store’ →‘Themes’.
- Find the theme you want to edit, and then click on Actions → Edit code.
- In the code editor, open the theme.liquid file located under the Layout directory.
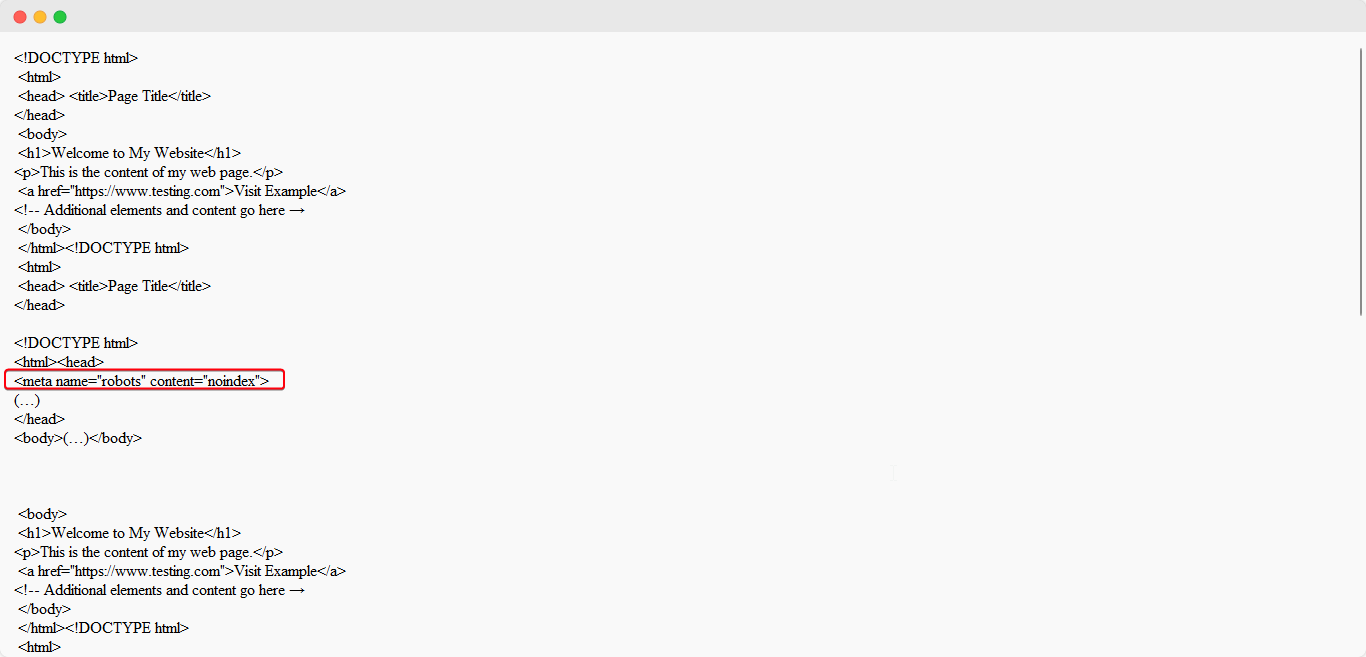
- Insert the noindex meta tag within the <head> section of the HTML. The tag should look like this:
html
<meta name= “robots” content= “noindex”?>
Using StoreSEO
StoreSEO is an advanced Shopify app that helps optimize your online store for better search engine rankings and increased organic traffic. It provides a comprehensive set of SEO tools to identify and fix SEO issues, optimize product pages, generate sitemaps, and connect with Google Analytics and Search Console. It can also help you to manage and use Shopify noindex on your Shopify store. To start using it for your store, make sure you installed it on the Shopify store beforehand:
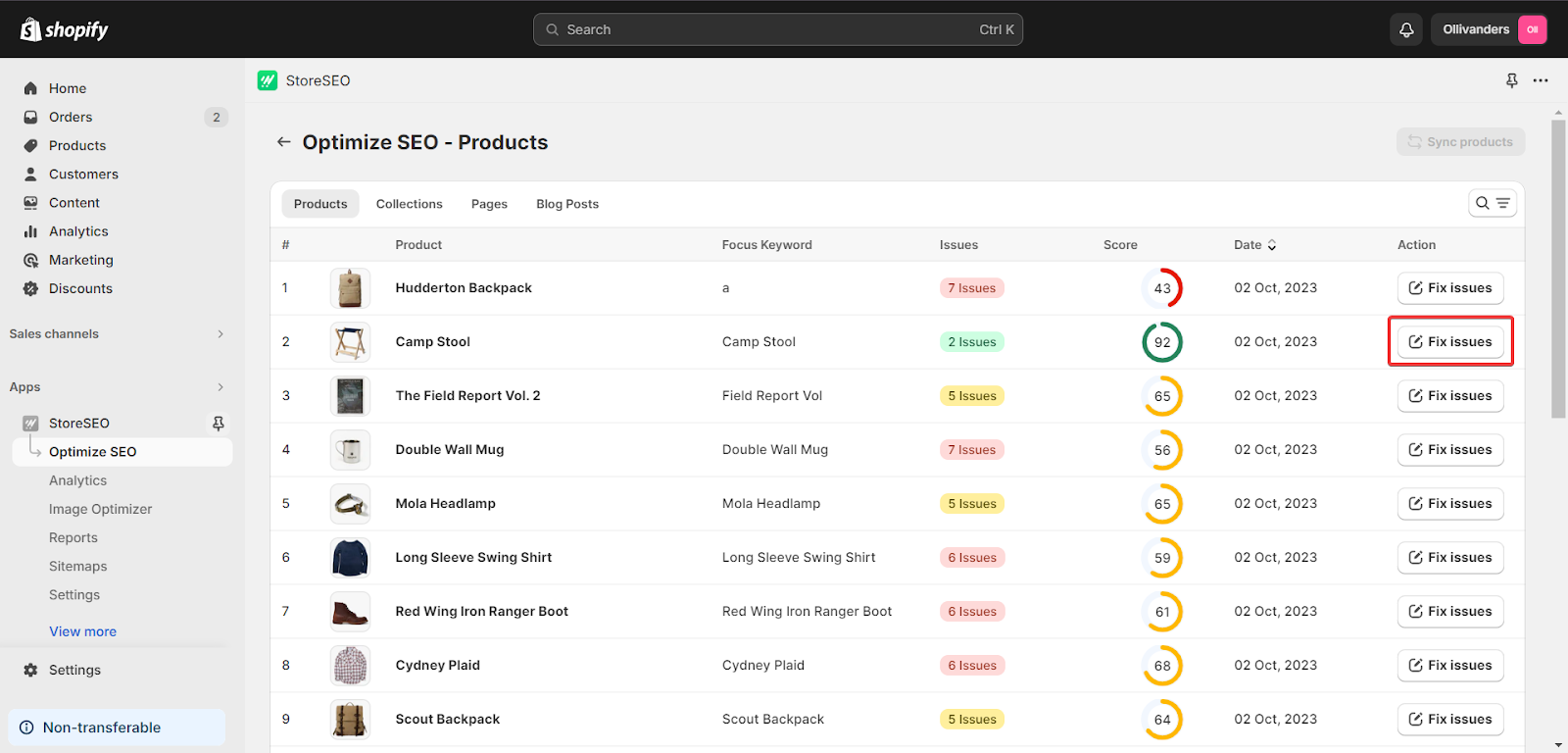
Step 1: Optimize Your Products
Once you get into your StoreSEO app click on ‘Optimize SEO’ you will see all of your store products. Select the product you want to set noindex and click on, ‘Fix Issues’

Step 2: Turn on Noindex
Once you are in the panel, scroll down to the dashboard. At the bottom left sidebar, you will see, ‘Noindex’ Click on, ‘Turn On’ and confirm it by clicking on, ‘Enable’
That is how you can easily use Shopify noindex for any product on your Shopify store.
How to Check If a Shopify Page Is Noindex?
Once you applied Shopify noindex it is time to check if a Shopify page is noindexed. You can follow these steps carefully without skipping to make the whole task seamless:
1. Inspect the Page Source Code
Go to the page you want to check and right-click to view the page source (or use your browser’s developer tools). Look for the `<meta name=”robots” content=”noindex”>` tag in the `<head>` section of the HTML.
If this tag is present, it means the page is being instructed to not be indexed by search engines.

2. Check the robots.txt File
In your Shopify admin, go to Online Store > Themes > Actions > Edit code > Templates. Open the `robots.txt.liquid` file.
Look for any lines that use the `Disallow:` directive followed by the path of the page you want to check. For example:
Disallow: /path/to/noindex/page/
If the page’s path is listed here, it is being disallowed from indexing.
3. Use Online Noindex Checkers
Various online tools like SiteGuru’s Noindex Checker can scan a URL and detect if it has a noindex tag or is blocked via the `robots.txt` file.
Simply enter the full URL of the Shopify page you want to check, and the tool will analyze it.
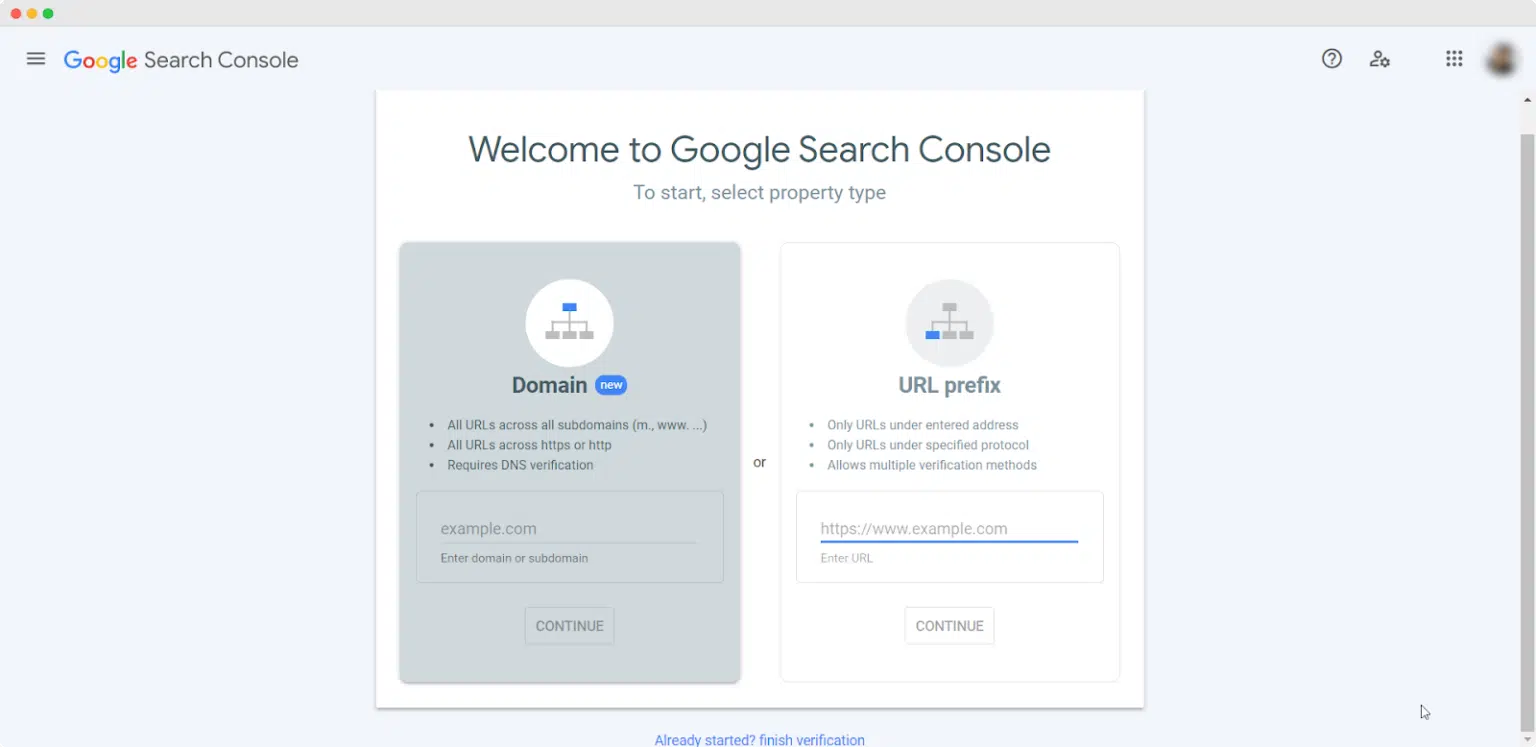
4. Check Google Search Console

If the page was previously indexed by Google, you can check the Google Search Console for any “Excluded by ‘noindex’ tag” notifications related to that page.
However, this method will only work for pages that were already indexed before being noindexed.
Best Practices for Using Shopify Noindex Tags
Shopify noindex tags are crucial for managing which pages on a website should be hidden from search engine results, thereby optimizing both site visibility and search engine optimization (SEO). Best practices for using noindex tags include regularly reviewing and updating these tags to ensure that only the appropriate pages.
Such as duplicate content or private pages, are excluded from indexing. It is also important to maintain a balance between noindex and index tags to ensure that valuable pages remain visible in search results.
Also, monitoring the site’s performance and the impact of Shopify noindex tags on SEO is essential. This helps in understanding how these tags affect site traffic and visibility, allowing for adjustments to enhance overall site performance.
Have you found our blog useful? If you do, please subscribe to our blog for more tips, tutorials, and updates on industry-related topics.