高速かつ効率的に読み込まれるウェブサイトを持つことは、単なる贅沢ではなく、必需品です。PageSpeed Insightsは、ウェブサイトの読み込み速度を評価し、さらに高速化するための貴重な提案を提供するGoogleのツールです。ウェブサイトの所有者、コンテンツ管理者、SEOの専門家のいずれであっても、次の点について明確な考えを持つ必要があります。 Google PageSpeed Insights (PSI)、その指標、そしてスコアを上げる方法を説明します。

このブログでは、Google の PageSpeed Insights とは何か、ウェブサイトのパフォーマンスを測定するために使用する指標 (および目指すべき理想的な範囲)、ウェブサイトの Google PageSpeed Insights スコアを向上させる 10 の簡単で実用的な方法について説明します。したがって、100/100 またはこのベンチマークに近いスコアを獲得したい場合は、読み進めてください。
Google PageSpeed Insights とは何ですか?
Google PageSpeed Insights(PSI)は無料の パフォーマンス測定ツール Google によるこのツールは、モバイル デバイスとデスクトップ デバイスの両方で Web サイトまたは URL のページ速度を分析するのに役立ちます。
このツールにどのURLを入力しても、PSIはさまざまな指標を分析した後、全体的なパフォーマンススコアを算出します(詳細は後述)。パフォーマンススコアは 0から100までの範囲.
ここで、0 が最低スコア、100 が最高スコアです。スコアが高いほど、ページまたは Web サイトは最適化されています。スコアが高いほど、分析された Web サイトの速度と効率が向上します。このツールが分析を完了すると、スコアを改善できる領域と最適化の機会が提案されます。
ウェブサイト所有者向けのページ速度監査ツールは複数ありますが、Google PageSpeed Insights (PSI) が最も人気があることに注意してください。この人気の理由の 1 つは、このツールが Google から提供されており、ほとんどのウェブサイト所有者がこのプラットフォームでウェブサイトの見栄えを良くしたいと考えていることです。
重要な PageSpeed Insights 指標と最適化のための理想的なスコア
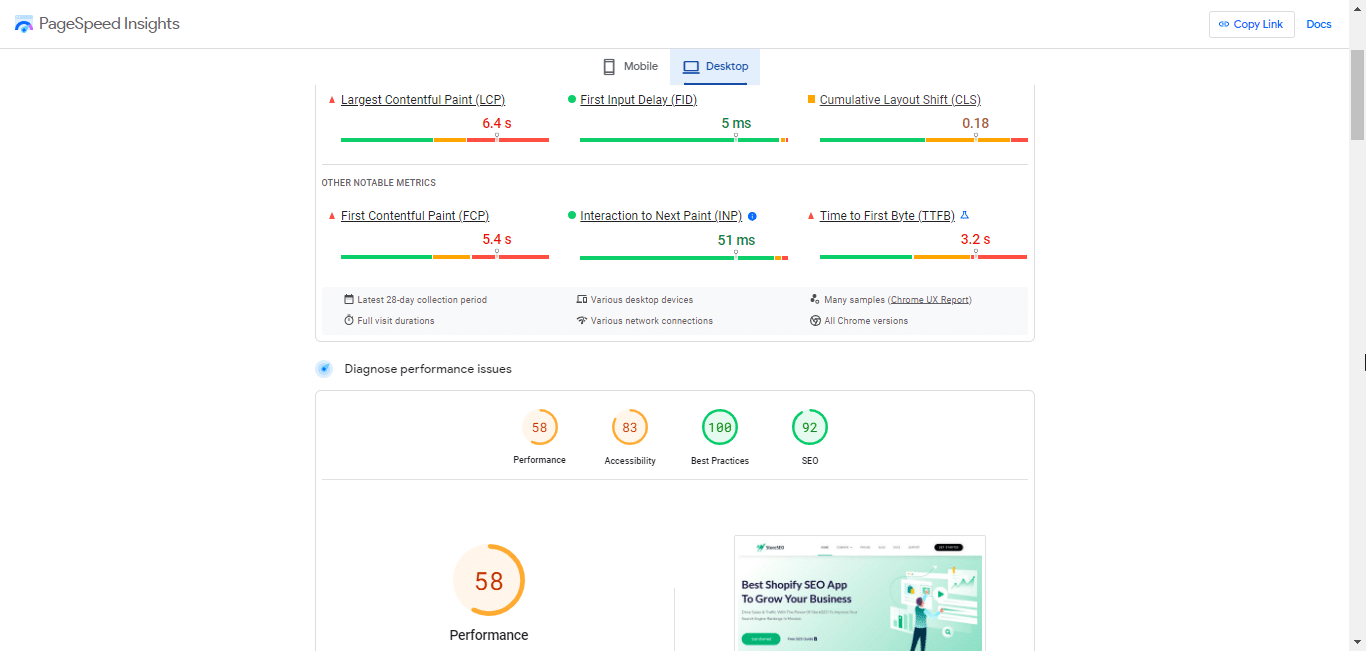
ユーザーは、Web ページがすばやく読み込まれ、スムーズに機能することを期待しており、ここで PageSpeed Insights が役立ちます。Web サイトを効果的に最適化し、Google PageSpeed Insights でより高いスコアを獲得するには、CLS、LCP、FID、FCP、INP、TTFB などの使用される指標と、さまざまなデバイスでのこれらの指標の理想的なスコアを理解する必要があります。

では、どのように機能するのでしょうか。まず、ウェブサイトのリンクを Google PageSpeed Insights に入力し、「分析」ボタンをクリックすると、さまざまな指標の平均パフォーマンスに基づいて、全体的なパフォーマンス スコア (モバイルとデスクトップの両方) が表示されます。全体的なパフォーマンス スコアの計算の基準となる指標について説明しましょう。
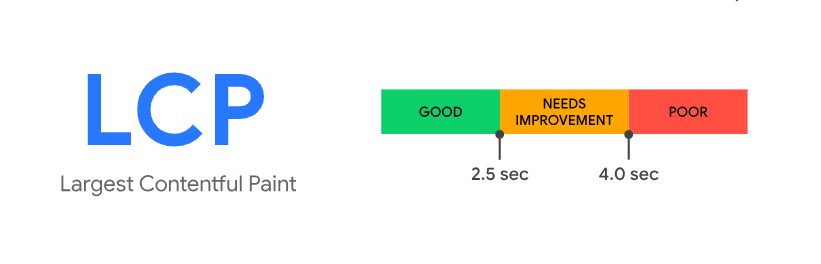
最大のコンテンツペイント (LCP)
最大のコンテンツペイント(LCP)は、ビューポート内の最大のコンテンツ要素がどのくらい速く表示されるかを測定します。これは、ページの読み込み速度に直接影響します。 理想的なLCPスコアは2.5秒以下ですただし、4 秒を超える場合は、この指標を真剣に検討する必要があります。LCP が速いほど、ユーザーはコンテンツをすばやく表示して操作できるようになります。

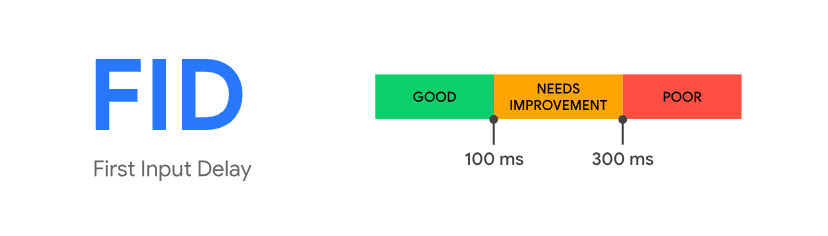
最初の入力遅延 (FID)
最初の入力遅延(FID)は、ユーザーの最初のインタラクション(クリックまたはタップ)がブラウザで処理されるまでの時間を測定することで、ウェブページの応答性を評価します。FIDスコアが低いほど、ウェブサイトの応答性が高いことを示します。Googleは理想的なFIDスコアを推奨しています。 FIDスコア100ミリ秒以下ここでのスコアが高ければ高いほど、ユーザーは遅延なくサイトを操作できるようになります。

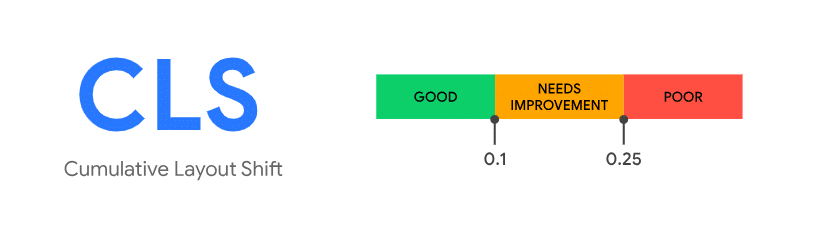
累積レイアウトシフト (CLS)
累積レイアウトシフト(CLS)は、ウェブページの視覚的な安定性を測定します。これは、ページの読み込み時にページ要素がどの程度移動するかを数値化したものです。CLS スコアが低いことは、シームレスなユーザー エクスペリエンスを保証するために重要です。Google CLSスコア0.1以下を推奨このスコアを達成できれば、ページ上で要素が飛び回ってもユーザーはイライラしなくなります。

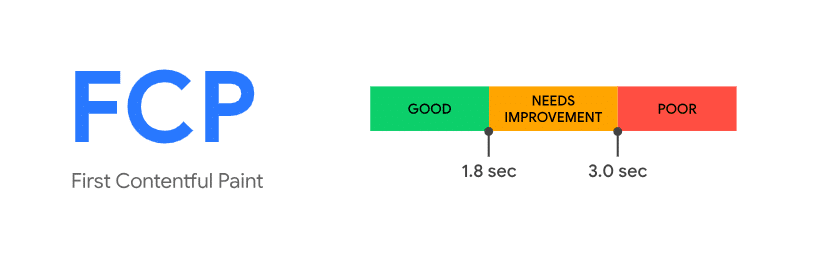
ファースト コンテンツ ペイント (FCP)
最初のコンテンツペイント(FCP)は、ブラウザが画面に最初のコンテンツをレンダリングするのにかかる時間を測定します。これは、ページの読み込み速度の認識における重要な要素です。Googleによると、 FCPスコア1.8秒以下 ウェブサイトのスコア。このスコアにより、ユーザーは意味のあるコンテンツをすぐに見ることができます。

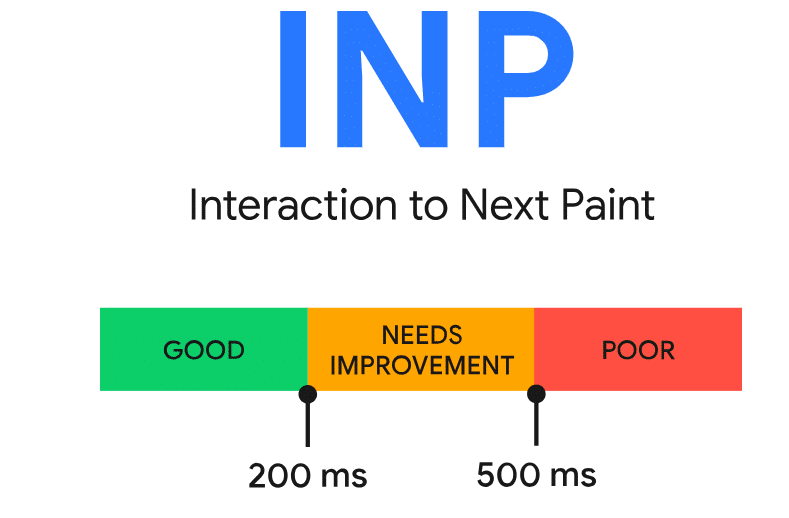
次のペイントへのインタラクション (INP)
次のペイントへのインタラクション(INP)は、ユーザーがページを操作してから画面上の次の視覚的変化に至るまでにかかる時間を評価します。INPスコアが低いほど、応答性の高いウェブサイトであることを示します。 INPスコア200ミリ秒以下 モバイル デバイスとデスクトップ デバイスの両方で使用できます。ここでのスコアが高いと、ユーザーの操作がシームレスかつ迅速にページ上の目に見える変更に変換されます。

最初のバイトまでの時間 (TTFB)
最初のバイトまでの時間TTFBは、ブラウザがサーバーから最初のバイトのデータを受信するのにかかる時間を測定します。これは、サーバーの応答時間に直接影響します。理想的なTTFBは、 スコアは0.8秒以下スコアが高ければ、サーバーの応答が速いことを意味します。これにより、ユーザーの待ち時間が短縮され、ブラウジング体験が向上します。

これらの指標を最適化するには、レンダリングをブロックするリソースの最小化、画像の最適化、ブラウザ キャッシュの活用、不要な JavaScript の削減、サーバー応答時間の最適化など、さまざまな要素を組み合わせる必要があります。Google のランキング アルゴリズムではモバイル フレンドリーさが考慮されるため、モバイル最適化を優先することが特に重要です。
モバイル デバイスとデスクトップ デバイスの両方で CLS、LCP、FID、FCP、INP、TTFB の理想的なスコアを理解して達成することは、Web ページの最適化に不可欠です。これらの理想的なスコアを目指すことは、より高速でユーザー フレンドリーな Web サイトの実現に貢献します。これらのスコアを達成し、PageSpeed Insights ツールでの Web サイトの全体的なパフォーマンス スコアを向上させるには、以下で紹介するベスト プラクティスを実装することが不可欠です。
Google PageSpeed Insights (PSI) スコアを向上させる 10 の方法
PageSpeed Insights とその指標がわかったところで、Web サイトや Web ページの Google PageSpeed Insights スコアを向上させる 10 の実用的で簡単な方法をご紹介します。Web サイトを最適化すればするほど、Google PageSpeed Insights のパフォーマンス スコアは向上することを覚えておいてください。
1. 画像を最適化する
画像はウェブパフォーマンスにおいて重要な役割を果たしており、画像を最適化するとGoogle PageSpeed Insightsのスコアに大きな影響を与える可能性があります。 ウェブサイトの画像を最適化する 適切に設定すれば、FCP と LCP の時間を簡単に短縮できます。さらに、CLS の問題を最小限に抑えることができます。ここでは、あまり技術的にならずに、画像を Web に適したものにするための重要な戦略について説明します。
👉🏽 重い画像をスリムダウン
ウェブサイトをレースカーだと想像してください。重量が多すぎると、トラック上で速度が遅くなります。サイトについても同じことが言えます。ファビコン、ロゴ、製品画像などの画像は、ウェブページのサイズの大きな部分を占めることがあります。そうなると、ウェブサイトの速度が低下し、ユーザー エクスペリエンスに影響を及ぼします。
では、解決策は何でしょうか?まず、PNG画像をJPEGに置き換えることを検討してください。JPEGははるかに軽量で高速です。さらに、次のような画像圧縮ツールもあります。 小さなPNG, ゲッツリ、 そして JPG 2 PNG 品質を損なうことなく画像のサイズを縮小できます。Web サイトから一部の画像を削除する必要がある場合もあります。

ウェブサイト上の画像の使用状況を監査する前に、「これらすべての画像は本当に必要か?」と自問してください。必要でない場合は、不要な画像を削除してデータを節約し、読み込み時間を短縮することを検討してください。
👉🏽 画像最適化のベストプラクティス
それでは、画像最適化のベストプラクティスをいくつか見ていきましょう。
画像のサイズ変更と圧縮: 画像をWebページに適したサイズにリサイズします。画質をあまり落とさずにファイルサイズを縮小します。WordPressのWebサイトから画像を一括で圧縮するには、 TinyPNGプラグイン.
画像のサイズを設定します: ウェブサイトのコードで各画像の高さと幅を正確に指定してください。これにより、ブラウザがページをより効率的に読み込み、レイアウトのずれが減り、ユーザー エクスペリエンスが向上します。
コンテンツ配信ネットワーク (CDN) を使用する: CDN は、画像を世界中のさまざまな場所に保存し、Web サイトの訪問者にすばやく配信します。これにより、画像がユーザーのデバイスに届くまでの時間が短縮されます。その結果、Web サイトの読み込みが速くなります。
👉🏽 遅延読み込みで読み込みを高速化
「遅延読み込み」と呼ばれるクールなトリックがあります。これは、Web サイトを高速化する魔法の杖を持っているようなものです。Web ページでは、画面にまだ表示されていない画像が読み込まれることがあります。これらの非表示の画像は、ページの速度を低下させます。
遅延読み込みは、必要なときだけ画像を読み込みます。ページをめくったときにだけ次のページが表示される本を想像してください。これにより、特にインターネット接続が遅いモバイル デバイスでは、多くの時間を節約できます。
WordPressを使用している場合は、「遅延読み込み" または "スマッシュ” があなたに代わってこれを実行できます。

2. より高速でクリーンなテーマを使用する
ウェブサイトの速度を考慮して作成されたテーマがいくつかあります。これらのテーマはより軽量で、応答性が高く、GZIP 圧縮が統合されています。
このリストをチェックしてみてください Shopify 電子商取引テーマPSI スコアと全体的な SEO を改善するために、Web サイトのテーマを更新することを検討するかどうかを判断します。
3. ビデオコンテンツを埋め込む
ウェブサイトにビデオをアップロードしたい場合、そうしないことをお勧めします。ウェブサイトにビデオを直接アップロードすると、ウェブサイトに過度の負荷がかかります。特に、複数のユーザーが同時にビデオを再生すると、Web サーバーに問題が生じ、ストレスがかかります。
では、どうすればいいでしょうか?ウェブサイトに動画を直接アップロードする手間はかかりません。代わりに、YouTube、Vimeo、Dailymotionなどのプラットフォームに動画をアップロードし、 埋め込みプレスこれにより、ページの読み込み速度が大幅に向上し、Google PageSpeed Insights でのウェブサイトのスコアが向上します。

もう一つの注意点:ウェブサイトでアニメーションを共有したい場合は、圧縮後にGIF形式のファイルを使用することを検討してください。 GIF コンプレッサーさまざまなツールを使ってGIFを編集することもできます。 EZギフページの速度を安定させるために、GIF は短くしてください。
4. スクロールせずに見えるコンテンツを優先する
不思議に思われるかもしれませんが、ページの読み込み速度は読み込み速度だけの問題ではないことを知っておく必要があります。知覚されるパフォーマンスも測定すべき重要なものです。
それで 知覚されるパフォーマンスとは何か? 簡単に言うと、知覚パフォーマンスとは「Web サイトが読み込まれるときに、ユーザーにとってその速度がどのくらい速いか」ということです。Web サイトの読み込み速度を正確に表すものではなく、Web サイト テスト ツールで測定することもできません。むしろ、ユーザーの視点や体験が重要です。
認識されるパフォーマンスの向上を重視する場合は、ユーザーにとって重要なコンテンツの読み込みを優先する必要があります。例を挙げて説明しましょう。Web サイトのスクロールせずに見えるコンテンツは、サードパーティのウィジェットよりも先に読み込まれる必要があります。
5. ブラウザキャッシュを有効にして活用する
ワクワクする物語の本を読んでいるところを想像してください。次に、最後に読んだページを記憶し、次回すぐに冒険を続けられるようにするブックマークを想像してください。ブラウザ キャッシュは、Web ページのブックマークに少し似ています。これは、特にリピーターにとって、Web ページの読み込みを高速化するすばらしい機能です。
では、どのように機能するのでしょうか? 訪問者が Web サイトのページにアクセスすると、画像と動画がデバイスに保存されます。次に訪問者が戻ってきたときに、ブラウザは Web からそれらの画像と動画を再度取得する必要がありません。ブラウザはメモリからそれらをすばやく読み込み、ページを瞬時に表示します。
言い換えれば、ブラウザ キャッシュは、ヘッダー、ナビゲーション、ロゴなど、最近読み込まれた Web ページの特定の部分を訪問者のブラウザが「記憶」するのに役立ちます。これにより、訪問者のブラウザは Web ページにアクセスするたびに変更されていない要素を取得する必要がなくなり、読み込み時間が大幅に短縮されます。
Google では、最低 1 週間のキャッシュ ポリシーを推奨していることに留意してください。ただし、頻繁に変更されない要素の場合は、最長 1 年でも問題ありません。
さて、ここからがすごいところです。訪問者のブラウザがキャッシュできる量が多いほど、Web ページにアクセスしたときに読み込む時間が短くなります。その結果、Web ページの読み込みが速くなり、訪問者は待つことなくコンテンツを楽しむことができます。さらに、ボーナスとして、Web サイトの Google PageSpeed Insights のスコアが高くなります。
6. 複数のページリダイレクトを修正する
ページを別の URL にリダイレクトすると何が起こるかご存知ですか? ページにアクセスしようとしたときに、そのページがリダイレクトされている場合、サーバーはブラウザにページが移動したことを通知します。その後、ブラウザは新しい URL を取得する必要があります。この余分な手順により、ページの読み込みが遅くなる可能性があります。
そのため、可能な限りリダイレクトを最小限に抑えることが重要です。リダイレクトが 1 つでもページ速度に影響する可能性がありますが、リダイレクトが連続して複数発生すると、状況が複雑になります。これを「リダイレクト チェーン」と呼びます。これは、古いページが新しいページに置き換えられ、リダイレクトの痕跡が残る場合によく発生します。
Google は最大 10 件のリダイレクトを問題なく処理できます。ただし、リダイレクト チェーンは、正当な理由なくサイトの速度を低下させる可能性があります。ページの読み込み時間と PageSpeed Insights スコアを向上させるには、物事をシンプルにするのが最善です。元の URL から最新の URL に直接リダイレクトします。これらのリダイレクト チェーンに対処するには、Semrush などの SEO ツールを使用できます。
リダイレクト チェーンを見つけた場合は、WordPress ウェブサイトから修正することもできます。 ベターリンクス プラグインを使用すると、複数のリダイレクト オプションをサポートするとともに、任意の URL を短縮、管理、追跡できるようになります。

リダイレクトをシンプルに保ち、リダイレクト チェーンを最小限に抑えることで、ページ速度が向上するだけでなく、Web サイトがよりユーザー フレンドリーで SEO フレンドリーになります。これは、オンライン訪問者の道を切り開き、より早く目的地に到達できるようにするようなものです。
7. CSS、HTML、JavaScriptを縮小する
特に Google PageSpeed Insights スコアでトップを目指す場合、Web サイトのパフォーマンスを向上させる方法を理解することは不可欠です。
コードの縮小 散らかった部屋を片付けるようなものです。CSS、HTML、JavaScript ファイルから、機能に影響を与えずに不要な要素や重複した要素を削除します。これにより、ファイル サイズが縮小され、読み込み時間が短縮されます。
縮小がウェブサイトの最適化にとって重要な理由は次のとおりです。
CSS ファイル: CSS は Web サイトのスタイル設定を担当します。ただし、CSS には余分なスペース、コメント、冗長なコードが含まれる場合があります。CSS を縮小すると、これらの不要な要素が削除され、ファイルがスリムになり、読み込みが速くなります。
JavaScript: JavaScript は、サイトのインタラクティブ性を支えるプログラミング言語です。最適化された JavaScript とは、不要な文字や空白を削除し、より効率的なコードを作成してすばやく読み込むことを意味します。
HTML: HTML は Web ページの構造です。ページの表示に必要のない余分な要素が含まれている場合があります。HTML を縮小すると、これらの余分な部分が削除され、読み込み速度が向上します。
縮小化を実現するには、さまざまなツールを使用できます。
- HTMLの場合は、 HTML 縮小ツール.
- CSSを縮小するには、次のようなツールを使用します。 CSSナノ および csso が効果的です。
- JavaScriptの場合、 ウグリファイJS2 Closure Compiler が人気のある選択肢です。
これらのツールを使用すると、コードから不要な要素を自動的に削除し、Web サイトを最適化してパフォーマンスを向上させることができます。
しかし、超高速な読み込み時間を求めるなら、 Google のモバイル ページ高速化 (AMP) および AMP for Ads です。これらのフレームワークを使用すると、HTML、CSS、JavaScript の簡易バージョンを使用してページを構築できるため、ほぼ瞬時に読み込むことができます。
さらに、ウェブサイトがWordPressで動いている場合は、「Hummingbird」や「ライトスピードキャッシュ縮小プロセスを簡素化するには、「」や「W3 Total Cache」などのプラグインを使用します。これらのプラグインはコードを合理化し、手動で調整することなく Web サイトを高速化します。
コードの縮小をウェブサイトの最適化戦略に組み込むと、サイトのパフォーマンスが大幅に向上し、ユーザー エクスペリエンスが向上し、PageSpeed Insights スコアが向上します。コードから余分な部分を削除することで、より高速で効率的なウェブサイトを実現できます。
8. JavaScript に非同期読み込みを使用する
Web ブラウザのマルチタスク処理能力を向上させたい場合は、非同期読み込みを選択してください。同期読み込みの場合、JavaScript ファイルが読み込まれると、ブラウザによってすべてのアクションが一時停止されるためです。
ただし、非同期読み込みの場合は異なります。非同期読み込みでは、ブラウザが CSS スタイルシートの読み込みや、JavaScript のダウンロード中にシームレスにテーブルを描画するなどの他のタスクを実行できるためです。ちなみに、これは技術的な戦略であるため、これを実装するには Web 開発者に相談する必要があります。
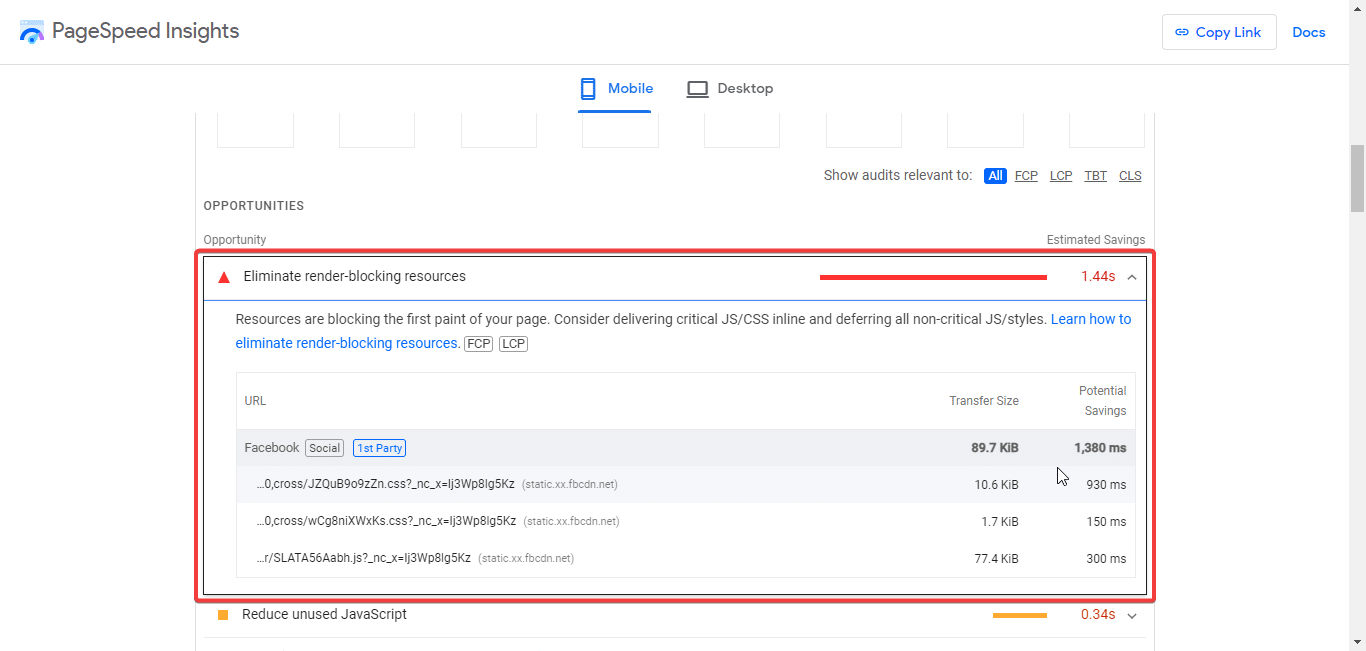
9. レンダリングを妨げるリソースを排除する
ウェブページの読み込みに時間がかかる理由の 1 つは、レンダリングをブロックする要素またはリソースです。CSS、JavaScript、フォント ファイルなどのリソースは、ページの他の要素よりも速く読み込まれようと競い合います。レンダリングをブロックするリソースを排除するだけで、この問題を簡単に解消し、ウェブページを高速化し、Google PSI スコアを向上させることができます。
方法は?PSI レポートが終わったら、「機会」セクションに移動して、「レンダリングをブロックするリソースの削除」リンクを見つけます。次に、オプションの横にある下矢印をクリックして、Web ページの読み込みを遅くする原因となっているリソースのリストを表示します。リストから、Web ページの読み込みを遅くしているリソースの概要がわかります。また、リソースを削除することで何ミリ秒節約できるかの概算も表示されます。次に、削除できるリソースを見つけます。

最適化する Web ページの全体的な機能に必須ではないリソースのみを削除するようにしてください。ただし、Web ページを壊さずにこれらのリソースを正確に削除するのは少し技術的です。そのため、あまり得意でない場合は、レンダリングをブロックするリソースを削除するために専門の開発者を雇う必要があります。
10. サードパーティのコードの過剰な使用をやめる
「サードパーティ コード」というフレーズを使用する場合、スクリプト、ピクセル、プラグインを意味します。これらはすべて、Web ページの読み込み速度を遅くする原因となる可能性があります。また、Google PageSpeed Insights テストのスコアに悪影響を及ぼします。
サードパーティ コードは主に他社から提供されており、さまざまな機会や改善点を探ることができます。Google Analytics ピクセルや Facebook ピクセルなどのサードパーティ コードは、Web サイトのパフォーマンスや広告キャンペーンの追跡を監視および測定するために必要です。
ただし、Web サイトには、もう使用していない、または不要になったサードパーティのコードやプラグインが含まれている場合もあります。その場合、最善の解決策は、Web サイト上のすべてのサードパーティ コードを定期的に監査し、重要でないコードを削除することです。
PageSpeed Insights レポートを作成する際、Google はサードパーティのコードだけでなく、転送サイズとメインスレッドのブロック時間もフラグ付けします。灰色のバーから、サイトでコードを実行している会社の名前を見つけてください。会社名のリストを作成し、不要になったものを削除できます。使用している CMS からコードを削除するか、WordPress ウェブサイトからプラグインをアンインストールする必要があるかもしれません。
📈 Google PageSpeed Insights のパフォーマンスを改善しましょう
ウェブパフォーマンスは単なる数字やスコアではなく、訪問者にシームレスで楽しい体験を提供することだということを認識することが重要です。明確さと効率性の原則が鍵となるため、ターゲット ユーザー向けに Web サイトを最適化する際には、これらの原則を念頭に置く必要があります。
これまでに説明した戦略を実装することで、ウェブサイトの読み込み速度を速めるだけでなく、ウェブサイトを利用する人々に永続的でポジティブな印象を与えることができます。ご質問やご意見がございましたら、下のコメント欄からお気軽にお知らせください。また、 ブログを購読する ニュースレター。