ウェブサイトの速度が遅いと、訪問者はイライラし、検索エンジンのランキングにも影響を及ぼします。JavaScriptとCSSコードを縮小してウェブサイトをすぐに最適化する効果的なソリューションが1つあります。これらのプロセスにはコードの合理化と圧縮が含まれ、ファイルサイズが小さくなり、読み込み時間が短縮されます。また、Shopifyストアのオーナーは、専用のShopifyアプリを入手して、 JavaScriptとCSSを縮小する ウェブサイトを高速化します。
このブログ記事では、JavaScript と CSS の縮小に焦点を当て、縮小プロセスの重要性について説明します。さらに、Shopify の上位 5 つの縮小アプリに関する洞察を提供し、関連する側面を調査するガイドとなります。それでは、始めましょう。

なぜ縮小するのか?Shopify JS & CSS の縮小とは何ですか?
機能性を損なうことなくソースコードから文字や要素を削除する手法は、 縮小これは、JavaScript、CSS、場合によっては HTML などのプログラミング言語で記述されたファイルによく適用されます。縮小化の目的は、これらのファイルのサイズを最小限に抑え、Web 上でのパフォーマンスを向上させ、読み込みを高速化することです。この縮小化プロセスは、あらゆる種類の Web サイト、ストア、または Shopify ストアにとって重要です。これを行う正しい方法を知って、Web サイトを以前よりも高速化する必要があります。
のプロセス Shopify JS と CSS の縮小 Shopify ストアで使用される JavaScript (JS) ファイルとカスケーディング スタイル シート (CSS) ファイルを小さくして使いやすくします。言い換えると、これらのファイルを整理して圧縮し、サイズを小さくして読み込みを高速化するのと似ています。これにより、Shopify ウェブサイトの全体的な機能と速度が向上し、ユーザー エクスペリエンスが向上します。
JS と CSS の縮小が重要な 3 つの理由
ウェブサイト、ストア、Shopify ストアで JS と CSS の最小化が重要な理由をいくつか見てみましょう。
- 縮小では、不要な空白や文字を削除して JavaScript ファイルと CSS ファイルのサイズを縮小し、よりコンパクトで凝縮されたコード構造を実現します。
- 縮小化を採用することで、 読み込み時間の短縮 Shopify ストアのページで、この最適化によりユーザー エクスペリエンスが向上し、訪問者がサイトにすばやくアクセスしてナビゲートできるようになります。
- 縮小されたコード ファイル サイズ、ページの読み込み時間、全体的なパフォーマンスが削減され、顧客にとってより効率的でシームレスなオンライン エクスペリエンスが実現します。
ガイド: Shopify ストアで CSS と JavaScript を縮小する方法
CSS 縮小
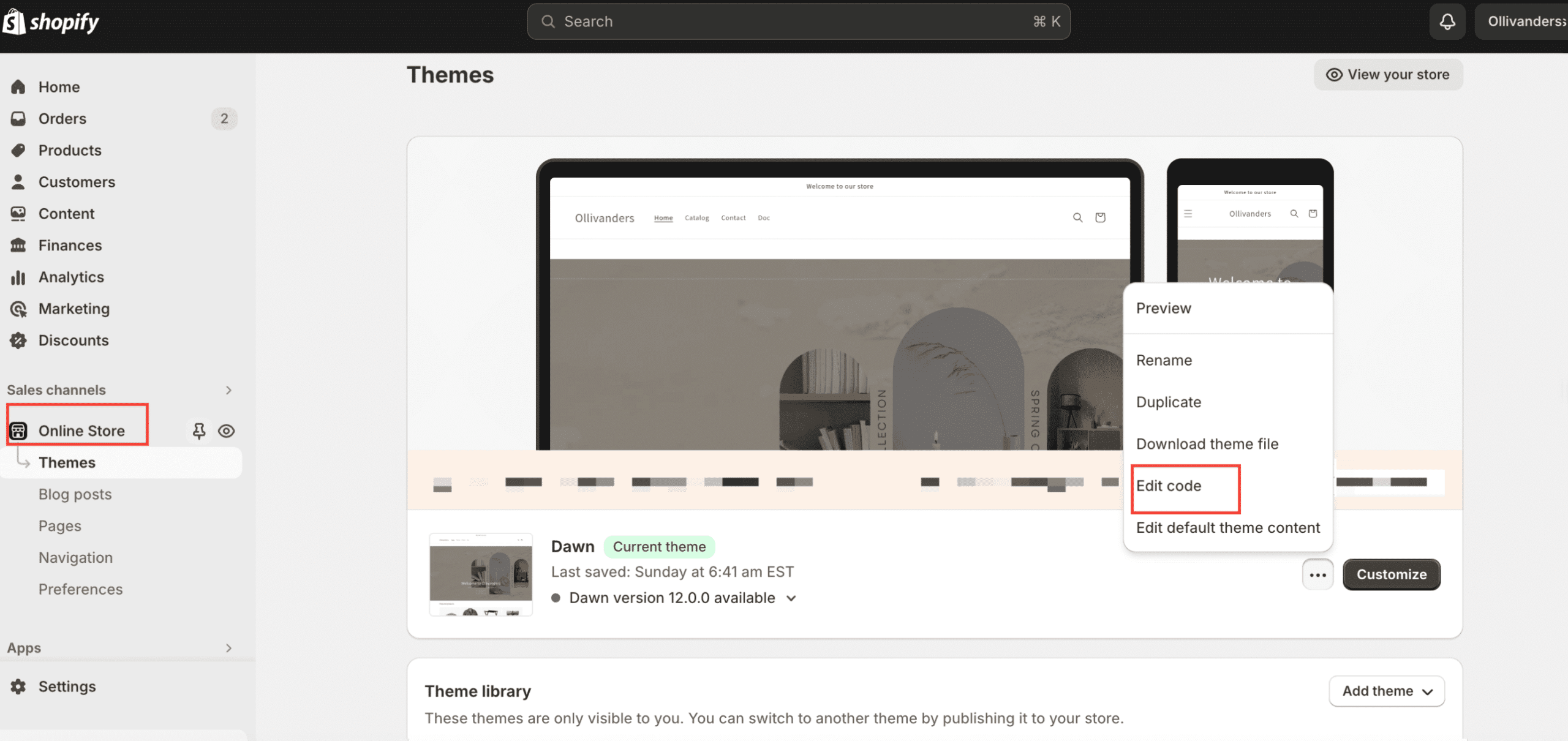
CSSファイルを縮小したい場合は、まずShopifyストアにログインする必要があります。CSSコードはストアのAssetsフォルダにあります。 販売チャネル→オンラインストア.

その後、現在のShopifyテーマの「アクション」ドロップダウンメニューをクリックし、「コードを編集」を選択します。すると、ストアのCSSファイルにアクセスできるようになります。ここで、 「.scss.liquid または .sccs」、これらのコードは最適化されています。しかし、ファイルが 「.css.liquid または .css」, これらのファイルは縮小されません。
CSS ファイルを縮小するためのチェックリストを入手し、以下の手順を適用してください。
- ファイルにアクセスするには、 「css.liquid」を選択 それを次のように修正する カスタム「.scss.liquid」.
- ファイルがロードされている場所を見つける必要があります。ただし、このコマンドは通常、liquid とタグで表示されます。
- 変更できるようになりました 「カスタム.css」 に 「カスタム.scss.css」
- この変更により、Shopify は CSS ファイルを Web サイトに送信する前にサーバー上で圧縮するようになりました。
手動での実行を好まない場合は、ストアサイトから最適な Shopify 縮小 CSS アプリを選択することで、ワークフローを簡単に強化できます。このアプリは、ストア内の JS と CSS を自動的に検出して縮小するのに役立ち、ストアのパフォーマンスを加速し、ユーザー エクスペリエンスを向上させます。
JS 縮小
JavaScriptファイルはShopifyではCSSファイルとは扱いが異なります。最適化にはアプリの使用と手動による介入の2つの主なアプローチがあります。JavaScriptファイルを1つのファイルにまとめるには、 資産 フォルダー。ファイルが結合されたら、結合されたファイルを開き、JavaScript コード全体をコピーします。JavaScript コードを自動的に縮小できる JavaScript 縮小ツールを探します。
これらのツールは、余分な文字を削除することで、ファイルのサイズを縮小します。ファイルを縮小したら、Shopify ストアの Assets フォルダーに再度アップロードします。このプロセスを手動で管理すると時間がかかる場合があり、Shopify の minify アプリを使用すると、より効率的なソリューションを提供できることに注意してください。
ウェブサイトを最適化する: JavaScript と CSS を縮小する 5 つのベスト Shopify アプリ
このセクションでは、 ベスト5のShopifyアプリを入手 JavaScript と CSS を縮小してウェブサイトを最適化します。詳細は以下をご覧ください。
Swift – ページスピードオプティマイザー

迅速 は、Shopify のページ スピード オプティマイザー ソリューションです。最新の Google SEO ランキング ファクター、SEO メタ タイトルと説明、代替テキスト、リダイレクト、サイトマップ、詳細な SEO 監査、自動 SEO スキャン、不足している SEO コンテンツの検出に合わせてストアを最適化します。JavaScript と CSS データを縮小する高度な機能があり、Shopify ストアを最適化して高速化します。
ハイパースピード: 究極のページスピード

ハイパースピード は、モバイル スピード、デスクトップ サイトのスピード、コア ウェブ バイタルを向上させて、顧客がショッピングを続けられるようにする高度なスピード オプティマイザーです。これは、LazyLoad、重要な CSS、縮小、アプリの最適化、JavaScript の遅延などを追加することでページ スピードを向上させる次世代の Web サイト スピード オプティマイザーになります。
MinifyMe ‑ ファイル最適化ツール

ミニファイミー は、開発者の経験や知識を必要とせずにストアのテーマアセットを最適化できるファイルオプティマイザーです。また、JavaScript、Liquid、CSS アセットファイルのサイズを縮小して、サイトのパフォーマンスを向上させ、コンバージョン率を高めることもできます。
Boostify: ページスピードオプティマイザー

ブーストファイ 超高速の読み込み時間、訪問者の満足度、SEO ランキングの向上を実現できます。これは、画像の遅延読み込み、縮小された JS と CSS、スマートなプリロードを適用するページ スピード オプティマイザー アプリです。AI ベースの Web サイト スピード オプティマイザー アプリは、Web サイトの Core Web Vitals の合格に役立ちます。
プラグインスピード

プラグインスピード 最適化されたコードにより、より高いコンバージョン率の向上とウェブサイトの高速化を実現できます。自動画像最適化セットアップが付属しており、ワンクリックで商品やその他の画像タイプのサイズを縮小して品質を確保します。また、コードなしで CSS/JavaScript を使用してストアのテーマ コードを自動的に圧縮および縮小します。
🔥ボーナスヒント: このトレンドトピックに関する最も一般的なFAQ
CSS と Tailwind のどちらを使うべきでしょうか?
答え: それはあなたの好みとプロジェクトのニーズによって異なります。CSS はより柔軟性のある標準のスタイル言語ですが、Tailwind CSS は定義済みのクラスを使用して開発をスピードアップできるユーティリティ ファーストのフレームワークです。
ShopifyでCSSをコーディングできますか?
答え: はい、できます。Shopify では、CSS を使用してストアの外観をカスタマイズできます。テーマの CSS ファイルを編集することで、テーマ エディターで既存のスタイルを変更したり、新しいスタイルを追加したりできます。
JavaScript は CSS を操作できますか?
答え: はい、JavaScript は CSS を操作できます。JavaScript を使用すると、スタイルを動的に変更したり、クラスを切り替えたり、CSS プロパティを変更したりして、Web サイトにインタラクティブでレスポンシブな効果を生み出すことができます。
入手 最高のShopify SEOアプリ ビジネスを成長させるには
今すぐShopifyで最高のMinifyアプリを入手しましょう!
最適化 Shopifyストアのパフォーマンス 顧客にシームレスで効率的なショッピング体験を提供するためには、JavaScript と CSS を縮小する最高級のアプリを組み込むことが不可欠です。これにより、Web サイトの速度が向上するだけでなく、検索エンジンのランキングが向上し、ユーザー満足度も向上します。
コードを効率化するだけでなく 読み込み時間を短縮 スムーズで応答性の高いインターフェースも保証され、最終的にはコンバージョン率の向上とオンラインでの競争力の強化につながります。このブログでは、JavaScript と CSS を縮小するための Shopify で最高の縮小アプリを入手し、オンライン ストアが新たな成功の高みに到達する様子を見ることができます。
この投稿を気に入っていただけましたか? ブログを購読する もっと楽しいチュートリアルをご覧ください。