Shopifyストアを運営している人なら、商品の画像の品質を高めることがいかに重要かは既にご存知でしょう。しかし、画像の品質が ウェブサイトのSEOパフォーマンスを向上させる あまりにも?
これは、画像をストアで使用する前に適切なサイズに適切に圧縮して最適化した場合にのみ可能です。このブログでは、 Shopify画像圧縮 画像の品質を妥協することなく、ストアを SEO フレンドリーにすることで、これまでにない売上を促進できます。

画像圧縮とは何か: すべての種類を解説
画像圧縮は、画像ファイルのサイズを縮小するために使用される技術です。これは、画像の外観に大きな影響を与えずにサイズを小さくするために画像を縮小するようなものです。これはウェブサイトにとって重要です。 画像サイズが小さいほど読み込みが速くなりますウェブページの全体的な速度とパフォーマンスが向上します。
簡単に言えば、画像圧縮により画像ファイルが小さくなり、Web ページの読み込みが速くなります。圧縮には主に 3 つの種類があります。 ロスレス、バランス、ロッシー.
1️⃣ ロスレス – 画質を最小限に犠牲にしながら、サイズを大幅に縮小します。
2️⃣ バランスのとれた – 画質を犠牲にすることなく、適度にサイズを縮小します。
3️⃣ ロスレス – 画質を犠牲にしてサイズを大幅に縮小します。
圧縮時に選択するタイプも画像ファイルの形式に影響します。したがって、さまざまな圧縮手法を理解し、アプリケーションの特定の要件に基づいて適切な方法を選択することが、効果的な画像圧縮には不可欠です。
ロスレス圧縮とバランス圧縮とロッシー圧縮の違いを体験
Shopifyでストアの画像を圧縮したい場合は、StoreSEOのような画像圧縮アプリを使うことができます。このShopify SEOアプリは、「Shopify向けに構築' バッジには、上記のすべての種類の画像圧縮が付属しています。ここでは、これらの圧縮の種類の違いと、実際にどのように機能するかについて説明します。
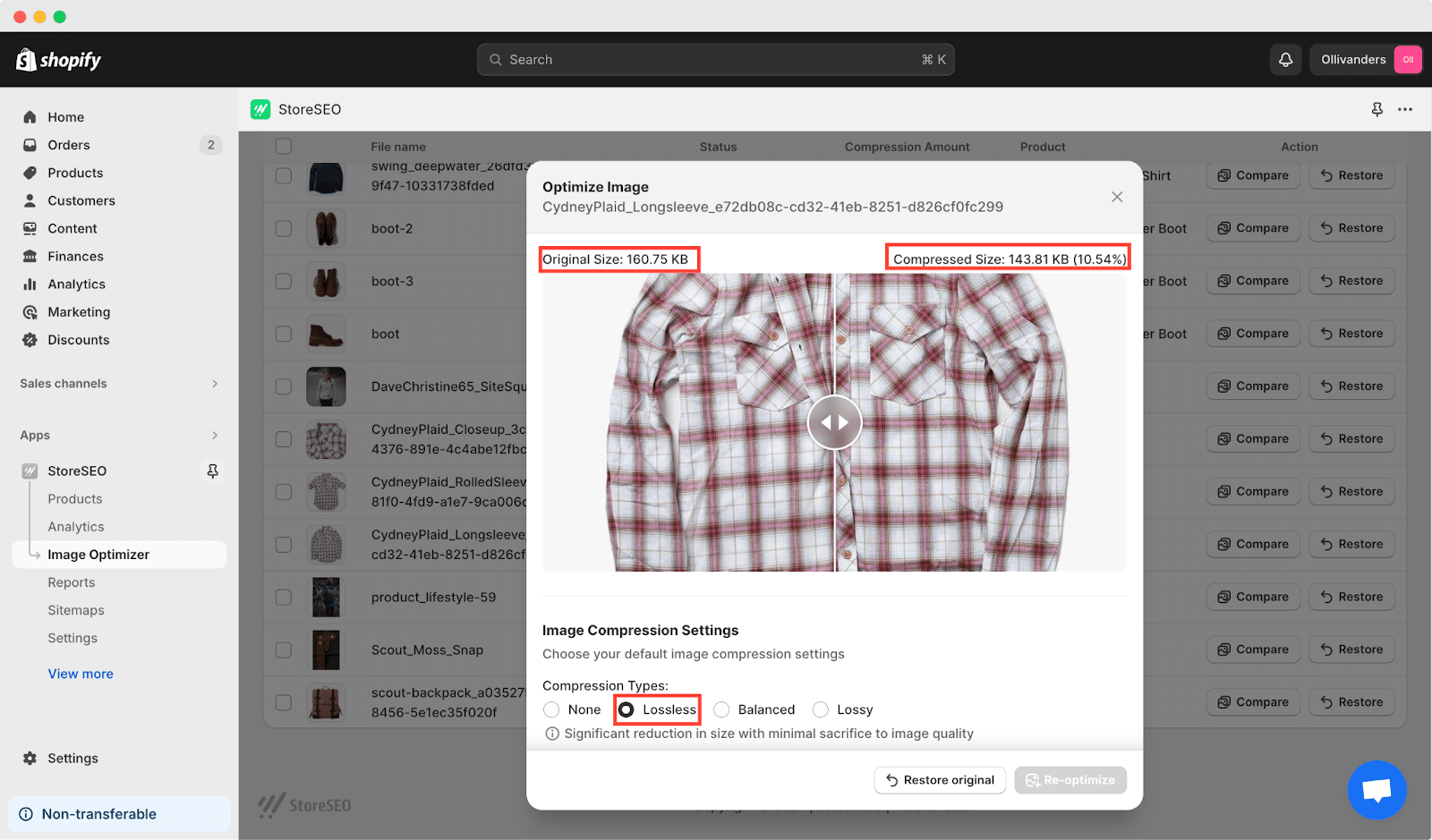
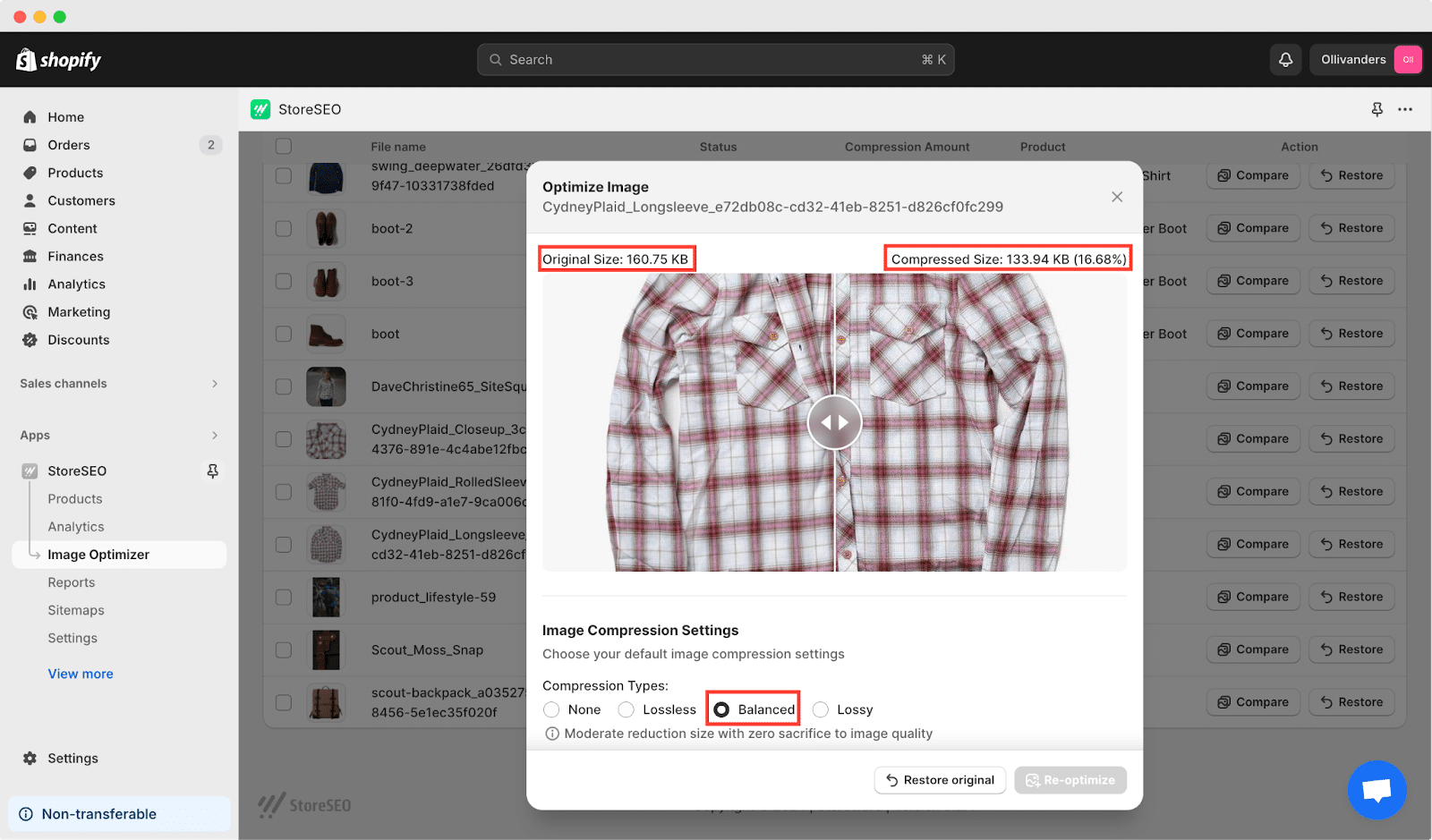
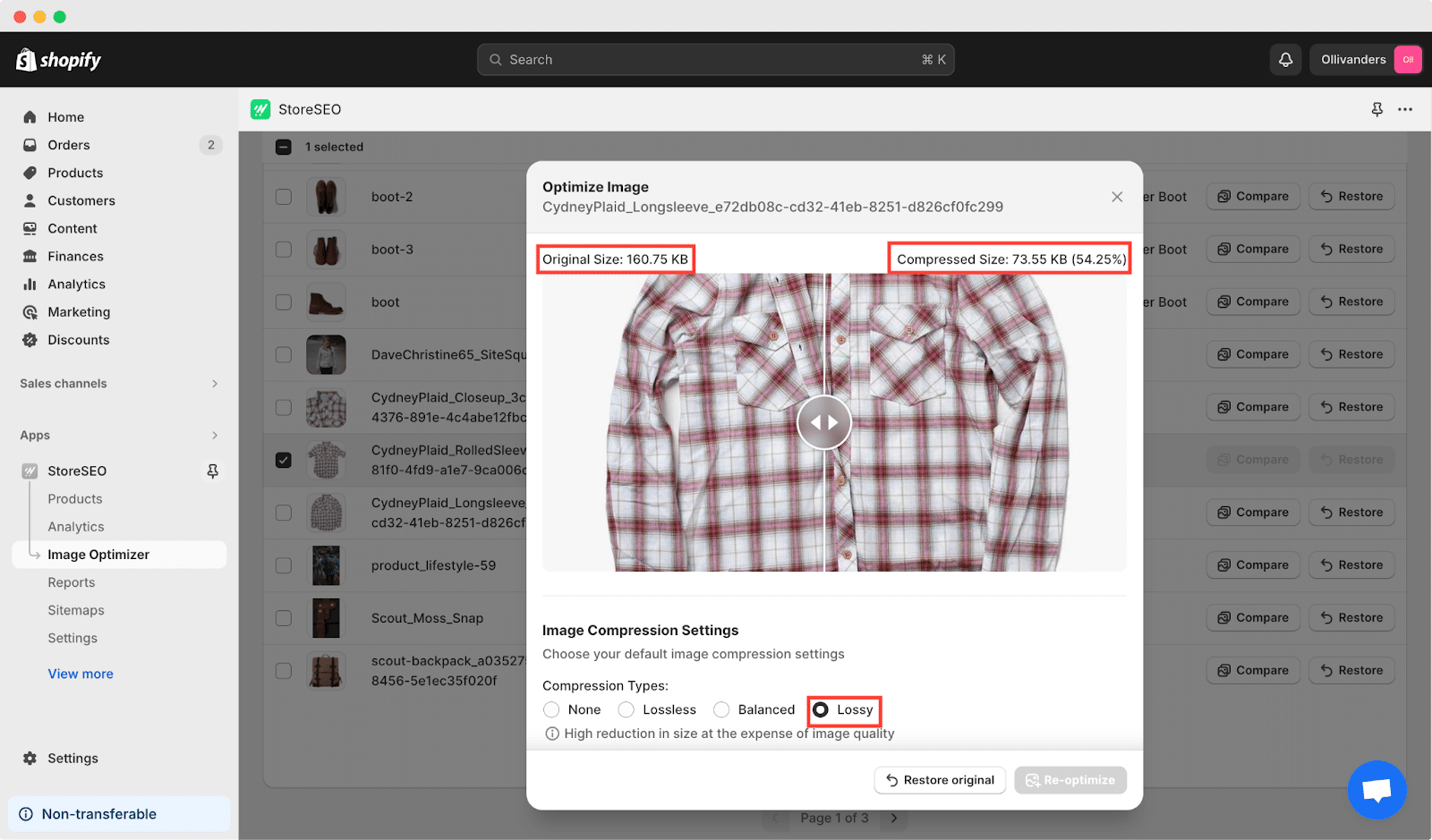
それでは、それぞれの圧縮タイプがどのように機能するかを見てみましょう。たとえば、ここでは「シドニープレイド_長袖”という商品を当店から購入しました。この商品の実際のサイズは160.75KBですが、画質を落とさずに各タイプでどれだけ圧縮できるか見ていきます。
✅ ロスレス: このタイプでは、画像は 10.54% 品質を損なうことなく。

✅ バランスが取れている: 「バランスのとれたStoreSEOで圧縮タイプを選択すると、圧縮サイズは 16.68% 実際よりも鮮明になります。画質は損なわれません。

✅ ロスあり: このタイプでは、画像はより高い比率で圧縮されます(54.25%); これは、画像サイズを大幅に縮小し、ある程度画質を犠牲にしても構わない場合にのみ推奨されます。

Shopify 画像圧縮: なぜそれが重要なのか?
Shopify ストアのオーナーにとって、画像を圧縮することは、顧客のブラウジング体験を向上させ、ストアのパフォーマンスを向上させる最も効果的な方法の 1 つです。Shopify で画像を圧縮する理由は多数あります。これには次のものが含まれます。
🎯 ページの読み込み速度の改善
大きな画像ファイルはShopifyストアの読み込み速度を大幅に低下させる可能性があります。画像を圧縮するとファイルサイズが小さくなり、 ページの読み込みが速くなるこれは、顧客にシームレスなブラウジング体験を提供し、直帰率を減らすために不可欠です。
🌟 ユーザーエクスペリエンスの向上
ページの読み込み時間が短くなれば、ユーザー エクスペリエンスが向上します。興味のあるコンテンツにすぐにアクセスできると、顧客が Web サイトに留まり、製品を閲覧する可能性が高くなります。画像を圧縮すると、訪問者にとってよりスムーズで楽しいショッピング エクスペリエンスが生まれます。
📱最適化されたモバイルパフォーマンス
オンライン ショッピングでのモバイル デバイスの使用が増えているため、モバイル パフォーマンスに合わせて Shopify ストアを最適化することが重要です。圧縮された画像はモバイル デバイスでより効率的に読み込まれるため、すべてのデバイスでストアにアクセスしやすく、ユーザー フレンドリーになります。
👉 SEO のメリット
ページ速度は検索エンジンのアルゴリズムのランキング要素です。読み込みが速いページは、 SERPで上位にランクイン、Shopify ストアの可視性とオーガニック トラフィックが増加します。画像を圧縮し、ページの読み込み速度を改善することで、ストアの検索エンジン最適化 (SEO) の取り組みを強化できます。
📊 帯域幅使用量の削減
圧縮された画像は帯域幅の消費が少なくなるため、特に制限のあるホスティングプランをご利用の場合や帯域幅使用料を支払っている場合は、コスト削減につながります。サーバーと訪問者のブラウザ間で転送されるデータ量を減らすことで、 ウェブサイトのホスティングコストを削減 サイト全体のパフォーマンスが向上します。
Shopify の画像最適化を行う際に考慮すべき 8 つのポイント
画像の最適化は、成功するShopifyストアを作成する上で重要な要素です。画像の品質、フォーマットの選択、レスポンシブデザインなど、さまざまな要素を慎重に考慮することで、Shopifyマーチャントは 画像を効果的に最適化する 視覚的に魅力的でパフォーマンスの高いオンライン ストアを作成します。
- 画像品質とファイルサイズ: 画像の品質を維持しながらファイル サイズを縮小するバランスを保ちます。見た目の魅力を損なうことなく、高速に読み込まれるように画像を最適化することを目指します。
- 画像形式の選択: コンテンツとコンテキストに基づいて、最も適切な画像形式を選択します。写真には JPEG が最適で、透明な画像には PNG が、アニメーションやシンプルなグラフィックには GIF が最適です。
- 代替テキストと説明: 各画像に、説明的でキーワードが豊富な代替テキストとキャプションが含まれていることを確認します。これにより、アクセシビリティが向上するだけでなく、検索エンジンにコンテキストが提供されるため、SEO も強化されます。
- ファイルの命名規則: 画像には、関連するキーワードを含む説明的なファイル名を使用してください。「画像1.jpg」を選択し、画像の内容を反映するより具体的な名前を選択します。
- レスポンシブデザイン: さまざまなデバイスや画面サイズに応じて画像を最適化します。レスポンシブ画像を使用して、デバイスの機能とビューポートのサイズに基づいて適切なサイズのバージョンを提供します。
- Shopify アプリとツール: Shopify に組み込まれている最適化機能を超えた追加機能やカスタマイズ オプションについては、Shopify アプリや画像最適化ツール (StoreSEO など) を参照してください。
- 定期的な監査と更新: 画像ライブラリを定期的に監査して、見落とされている可能性のある画像を特定し、最適化します。必要に応じて画像を更新し、パフォーマンスと SEO が最適化された状態を維持できるようにします。
- 画像メタデータの最適化: タイトル タグや画像の説明などの画像メタデータを最適化して、検索エンジンに追加のコンテキストを提供し、発見可能性を向上させます。
これらの要素を考慮し、画像最適化のベストプラクティスを実装することで、Shopify ストアのパフォーマンス、アクセシビリティ、SEO を強化できます。
StoreSEO を使用して Shopify で画像を圧縮する方法: ステップバイステップ ガイド
Shopifyはデフォルトで画像を圧縮し、SEOパフォーマンスを最適化しますが、ストアの効率を本当に高めるには追加の最適化が必要な場合があります。 ストアSEO 便利です。先ほども述べたように、StoreSEO では、好みに応じて、ロスレス、バランス、ロッシーの 3 種類の圧縮から柔軟に選択できます。

さらに、圧縮タイプを設定すると、その後アップロードする画像は自動的にさらに圧縮されます。 時間と労力を節約StoreSEO を使用して Shopify 画像圧縮を実行する手順を詳しく説明します。
StoreSEOは 画像最適化アドオンは、ストアの画像の最適化とサイズ変更のプロセスを簡素化するように設計されています。 StoreSEOをインストールする Shopify ストアでこの機能を最大限に活用するには、次の簡単な手順に従ってください。
注記: ストアでイメージオプティマイザーアドオンが有効になっていることを確認してください。有効になっていない場合は、 ドキュメント 次の手順に進む前に、サブスクリプション プランに追加してください。
Image Optimizer アドオンを有効にしたら、以下のステップバイステップのガイドラインに従って、ストアの画像を簡単に最適化し、サイズを変更します。
ステップ1: 画像最適化設定を行う
StoreSEOの画像最適化ツールを使用すると、デフォルトの画像最適化設定を簡単にカスタマイズできます。設定StoreSEOダッシュボードの「」タブをクリックし、「」に移動します。画像最適化ツール → '設定の管理'そこから、ニーズに合わせてデフォルトの最適化設定をすべて調整できます。
![Shopify 画像圧縮のチュートリアル [手順とアクション項目] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
一度入ると、画像圧縮、画像フォーマット、画像リサイズなどのデフォルト設定を自由に選択できます。その後、「保存' ボタン。
ステップ2: 1クリックで最適化
StoreSEOを使用して画像を最適化するには、まず「画像最適化' タブをクリックします。次に、最適化したい画像を選択し、'最適化する' ボタンをクリックします。画像はデフォルト設定に基づいて即座に最適化されます。
![Shopify 画像圧縮のチュートリアル [手順とアクション項目] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
ステップ3: 結果を比較して再最適化する
前後の結果を見るには、「比較する' ボタンをクリックします。さらに、画像を再度最適化したい場合は、必要に応じて設定を調整し、'再最適化' ボタン。
![Shopify 画像圧縮のチュートリアル [手順とアクション項目] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
画像の最適化を元に戻すには、「画像最適化StoreSEOダッシュボード内の「」タブをクリックします。そこで、元に戻したい画像を見つけてクリックします。次に、「復元する' ボタンをクリックします。画像はすぐに元の状態に戻ります。
これらの簡単な手順に従うだけで、StoreSEO を使用した Shopify 画像の圧縮が非常に簡単になります。詳細については、以下のドキュメントを参照してください。
よくある質問(FAQ)
よくある質問への回答: よくある質問 (FAQ) を参照して、ニーズに合わせた迅速な解決策と洞察を見つけてください。
Shopify では画像圧縮は自動で行われますか?
はい、プラットフォームは Shopify ストアにアップロードされた画像を自動的に圧縮します。ただし、より高度な最適化を行うには、StoreSEO などの追加ツールを使用すると、より良い結果が得られます。
Shopify は画像最適化を提供していますか?
はい、ある程度可能です。Shopify は、配信に最適なファイル形式を選択しながら、画像を圧縮してサイズを変更します。たとえば、訪問者のブラウザが WebP をサポートしている場合、Shopify はその形式を優先します。ただし、特に SEO の目的で包括的な画像最適化を実現するには、多くの場合、ストア管理者からの入力が必要です。
Shopify での画像圧縮には制限がありますか?
Shopify に組み込まれている最適化機能は効果的ですが、利用できる圧縮レベルとカスタマイズの点では制限があります。より高度な圧縮が必要な場合は、StoreSEO などのアプリが必要になる場合があります。
画像を圧縮すると、Web サイトでの外観に影響しますか?
正しく実行すれば、画像圧縮は Web サイト上の画像の外観に大きな影響を与えることはありません。圧縮設定を調整し、圧縮前後の画像をテストすることで、視覚的な品質が維持されることを確認できます。
Shopify ストアで画像を圧縮する頻度はどれくらいですか?
画像をストアにアップロードする前に圧縮し、既存の画像を定期的に確認して最適化することをお勧めします。また、Web サイトに変更や追加を加えるたびに、最適なパフォーマンスを得るために画像を最適化すると効果的です。
画像を過度に圧縮すると何か欠点がありますか?
画像を過度に圧縮すると、ピクセル化やアーティファクトなどの品質の低下が顕著になる可能性があります。ユーザー エクスペリエンスへの悪影響を回避するには、ファイル サイズを縮小することと、許容できる画像の鮮明さを維持することのバランスを取ることが重要です。
画像にはもっと多くの機能があります: 画像を圧縮して売上を伸ばす
はい、もちろん、画像にはあなたが思っている以上の効果があります。だからこそ、Shopify の画像圧縮を行うには、以下の手順に従って、努力と創造性を最大限に生かすようにしてください。そうすることで、画像がウェブサイトの速度、エンゲージメント、コンバージョン率に効果的に貢献するようになります。
ブログを気に入っていただければ幸いです。Shopify のコンバージョンと売上を向上させるためのヒントやコツをもっと知りたいですか? ブログを購読する Shopify ストアの最新ニュースやアップデートをすべて入手できます。









