と StoreSEOなら簡単に 商品画像に代替テキストを追加するShopify ストアのウェブサイトのブログ投稿やページの画像に代替テキストを追加することもできます。このドキュメントでは、Shopify のブログ投稿やページに画像の代替テキストやテキストを簡単に追加する方法を説明します。
注記: 画像の代替テキスト 画像の読み込みエラーなど何らかの理由で商品を見ることができない訪問者に商品の写真を説明するのに役立ちます。 キーワード調査では、代替テキストに適切なキーワードを追加して、Google 検索で商品画像のランキングが高くなる可能性を高めることができます。
ブログの投稿やページに画像の Alt タグまたはテキストを追加するにはどうすればいいですか? #
まず、成功していることを確認してください StoreSEOアプリをインストールしました次に、StoreSEO アプリを使用して Shopify ブログ投稿やページの画像に代替テキストを追加する方法については、以下のステップバイステップのガイドラインに従ってください。
ステップ1: StoreSEOを使用してブログの注目画像に代替テキストを追加する #
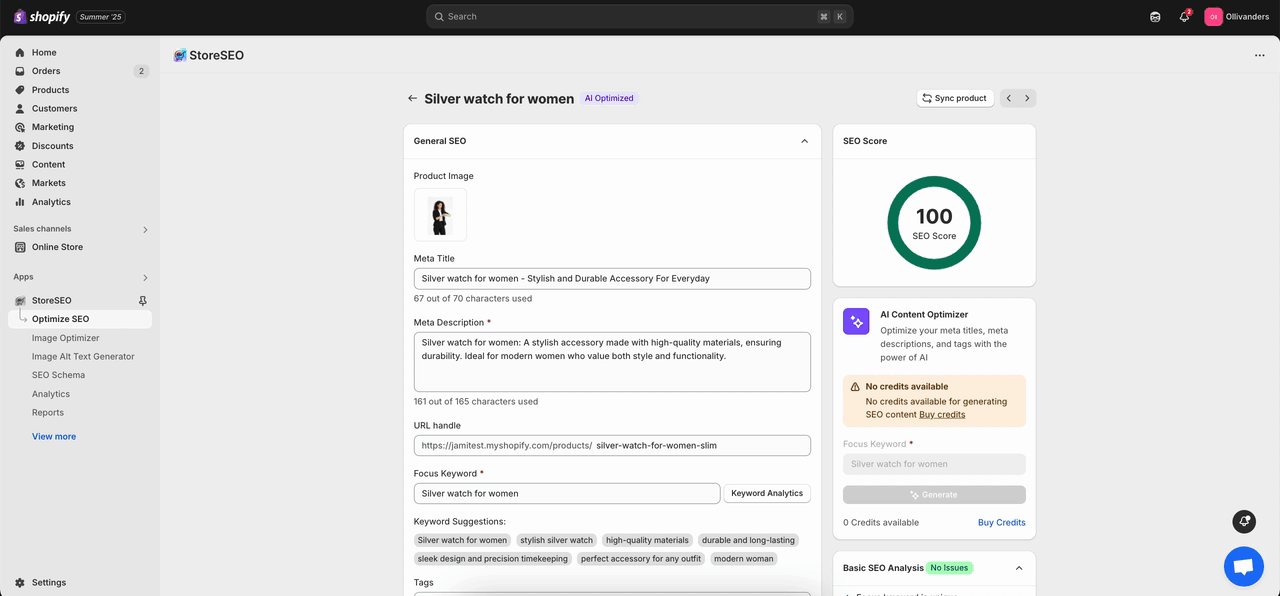
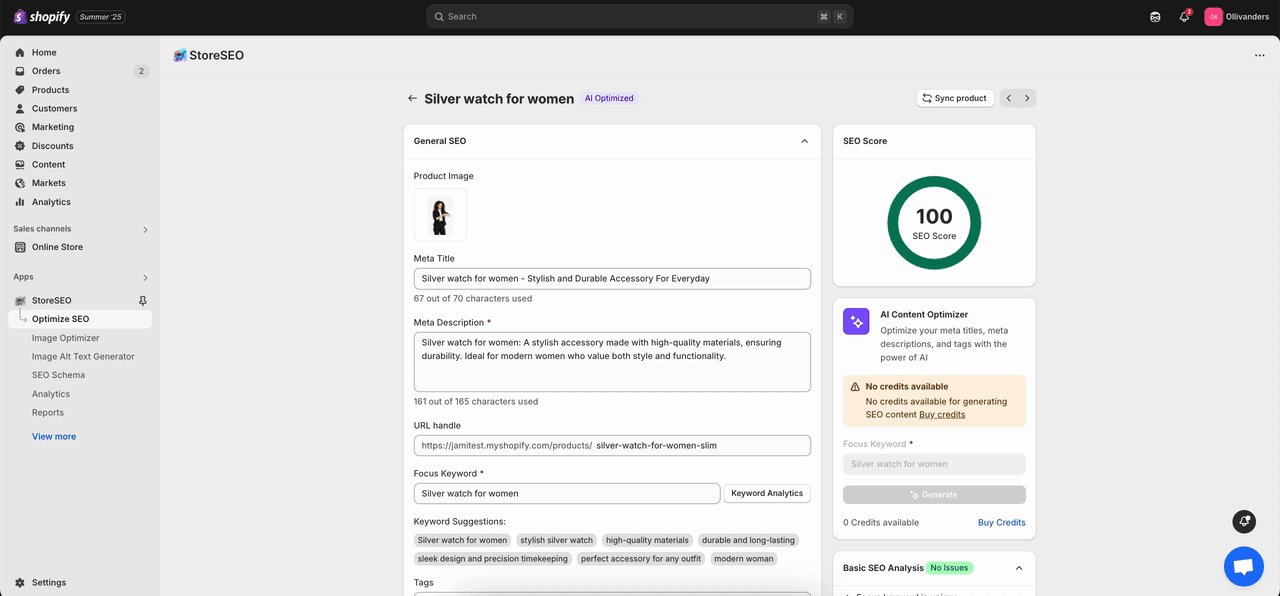
StoreSEOを使用すると、ブログ投稿の注目画像に代替テキストを直接追加できます。これは、ブログ投稿を追加するときに注目画像に代替テキストを追加し忘れた場合に非常に便利です。これを行うには、StoreSEOアプリを開き、「SEOを最適化する' 左側のパネルの StoreSEO の下にあるオプション。'ブログ投稿' タブで、目的のブログをクリックします。

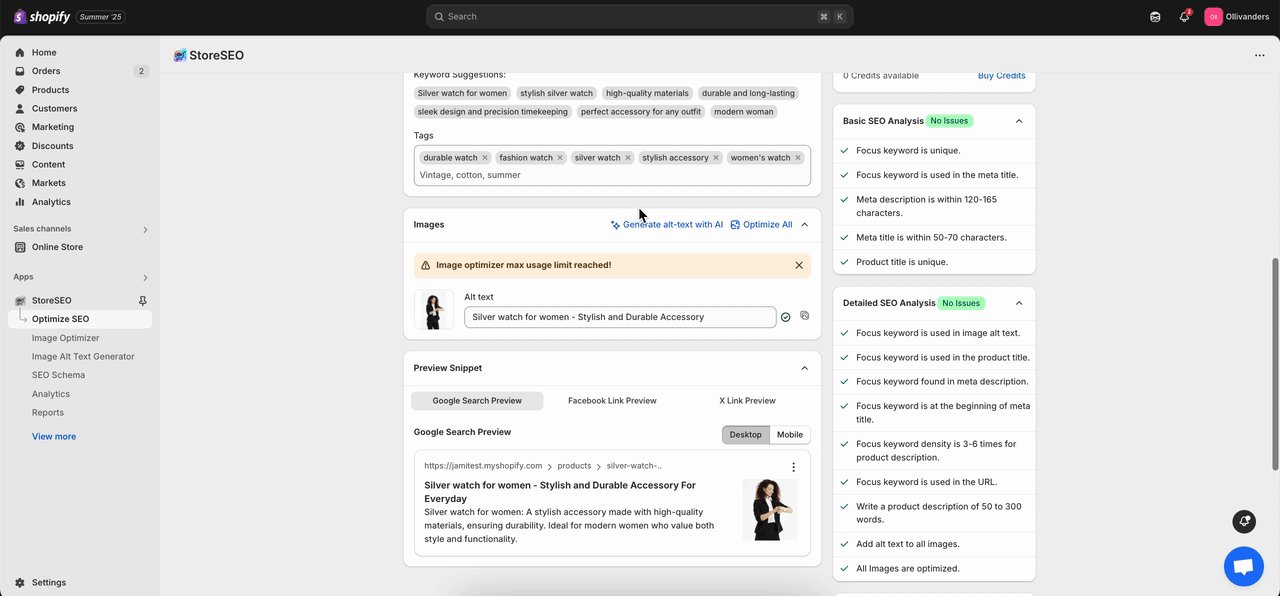
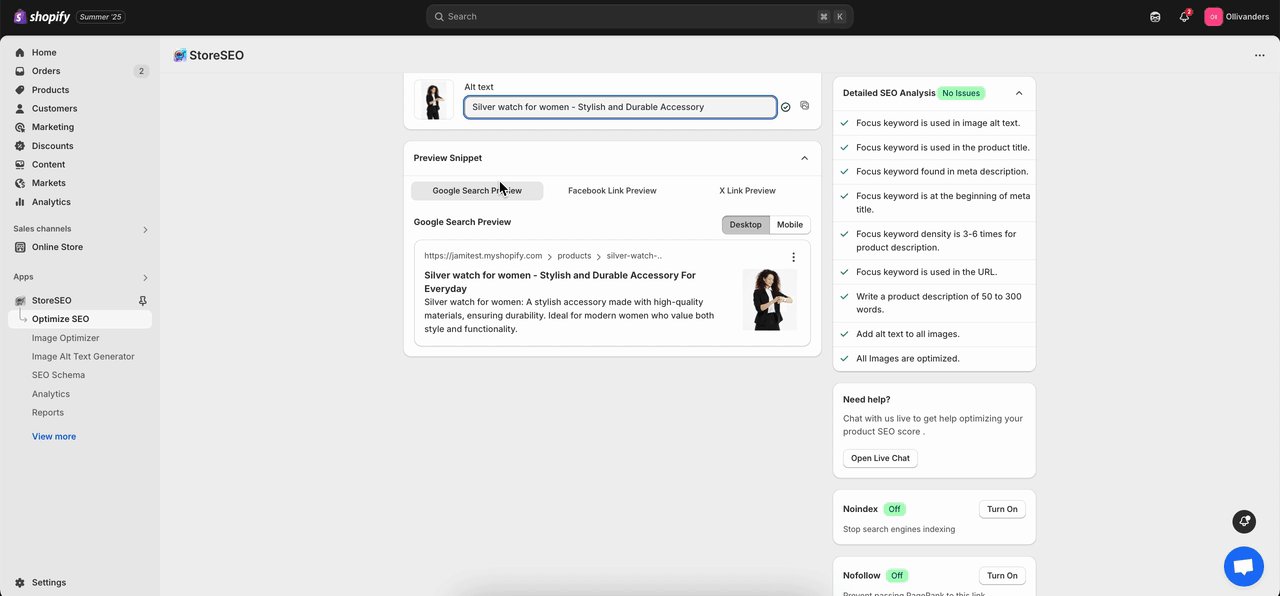
さて、「画像' セクションで、注目画像の代替テキストを追加します。'保存完了したら、右上の「」ボタンをクリックします。

ステップ2: ブログ投稿やページを追加するときに画像の代替テキストを追加する #
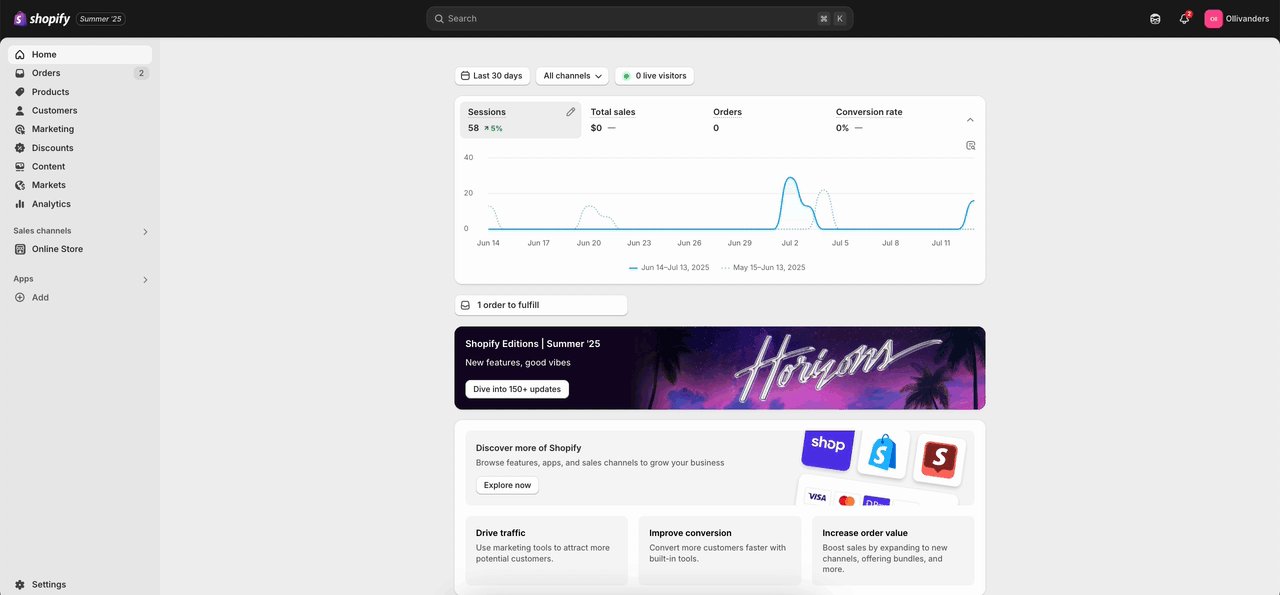
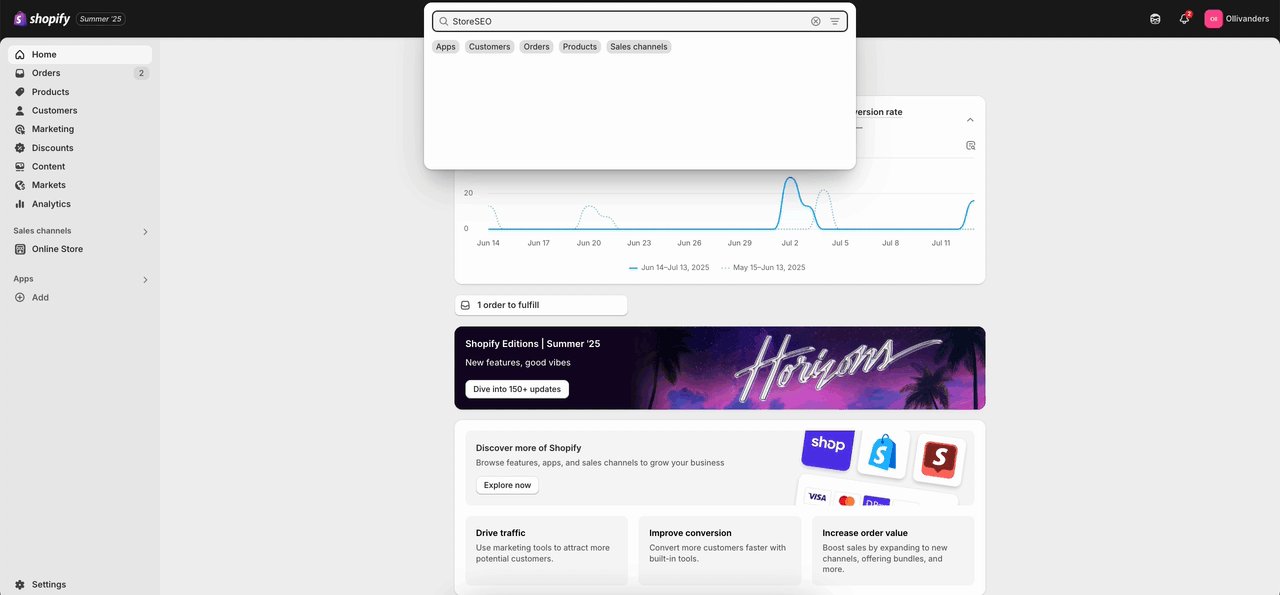
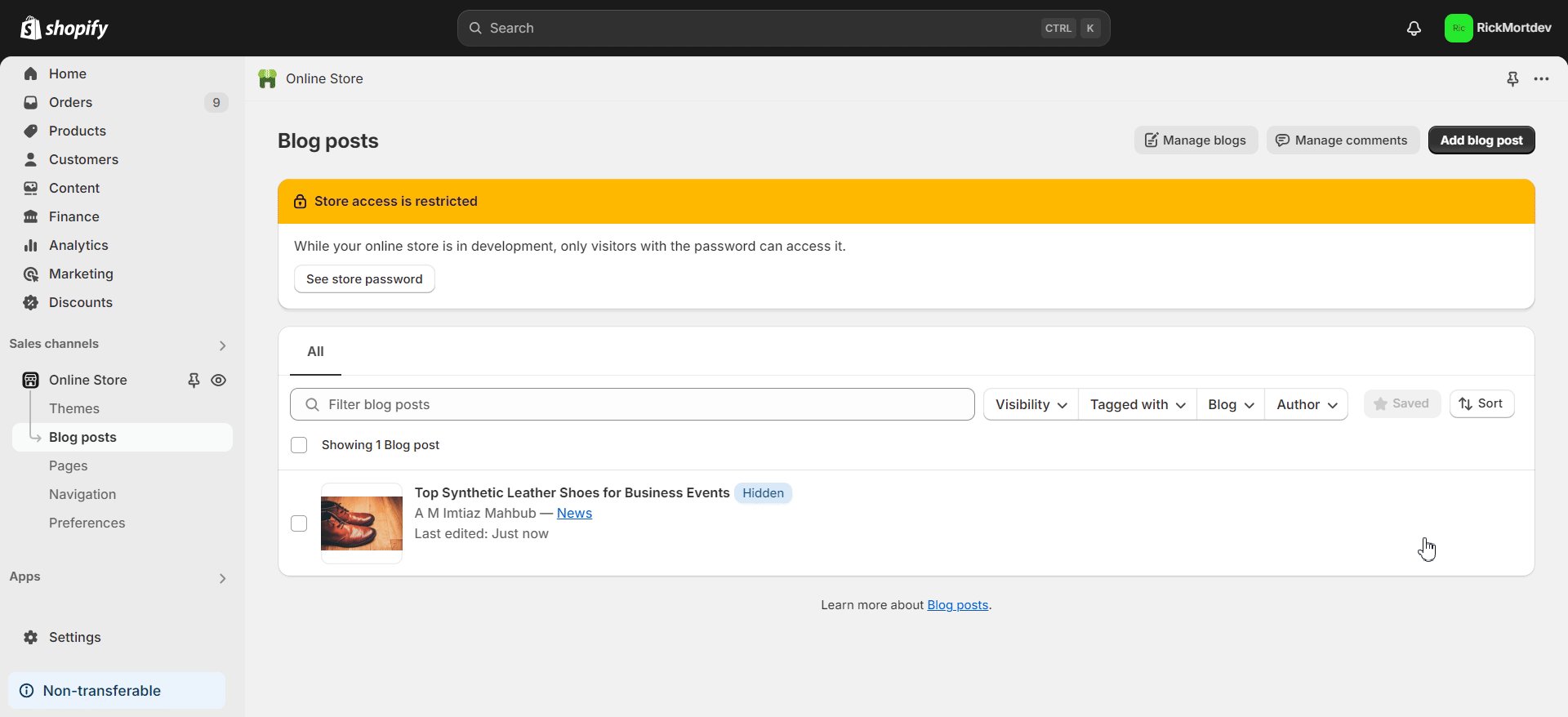
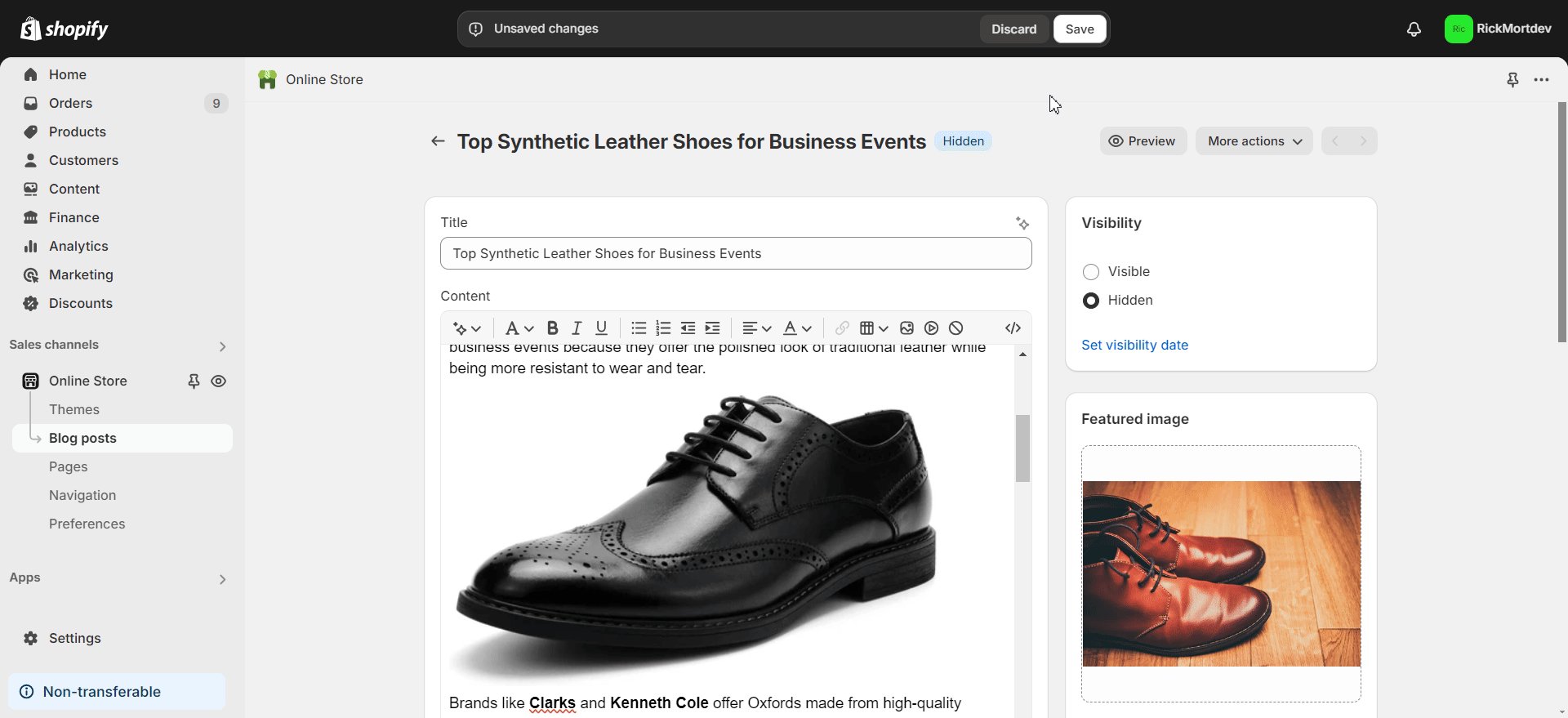
選択したフォーカスキーワードを含む画像の代替テキストを追加することは、 Shopifyのブログ投稿とページのSEO. 次に、ブログの投稿やページを追加するときに画像の代替テキストを追加する方法を説明します。新しいブログを追加するには、「オンラインストア' オプション'販売チャネルShopifyダッシュボードの左側にある「オンラインストア' オプションを選択するには、'ブログ投稿' ボタンをクリックします。次に、'ブログ投稿を追加' ボタンをクリックします。
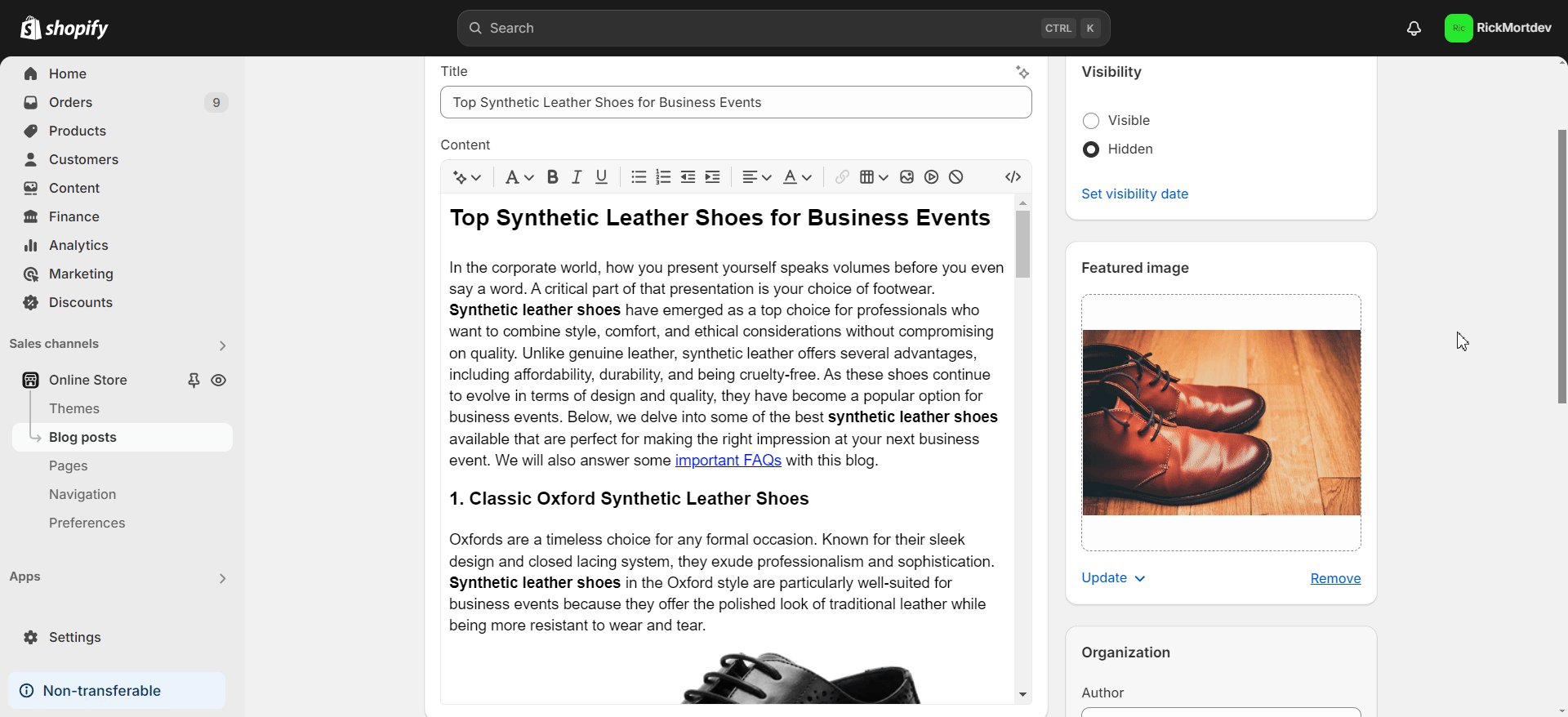
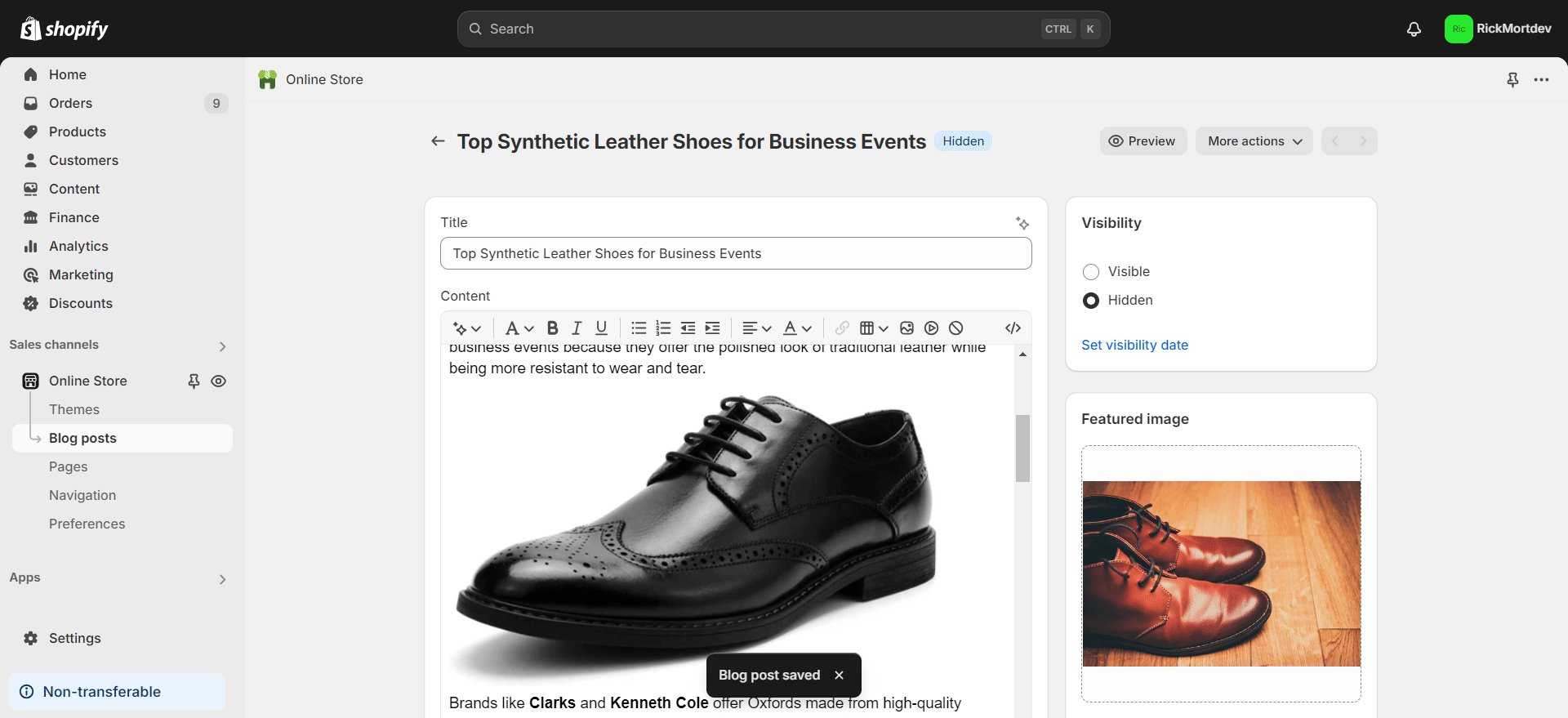
ブログ投稿を追加すると、「ブログ投稿' オプションを選択します。ブログ投稿を追加または編集するときは、すべての画像に適切な代替テキストを配置することを忘れないでください。注目の画像に代替テキストを追加するには、注目の画像をクリックするか、'画像を編集' オプション'アップデート' 右側の「代替テキスト」をクリックします。コピーした代替テキストを貼り付けるか、指定されたフィールドに入力して、「保存' ボタン。

内部画像に代替テキストを追加するには、「コンテンツ' セクションに移動します。次に、代替テキストを追加して、'画像を編集' ボタンをクリックします。保存' ボタンをクリックしてすべての変更を保存します。

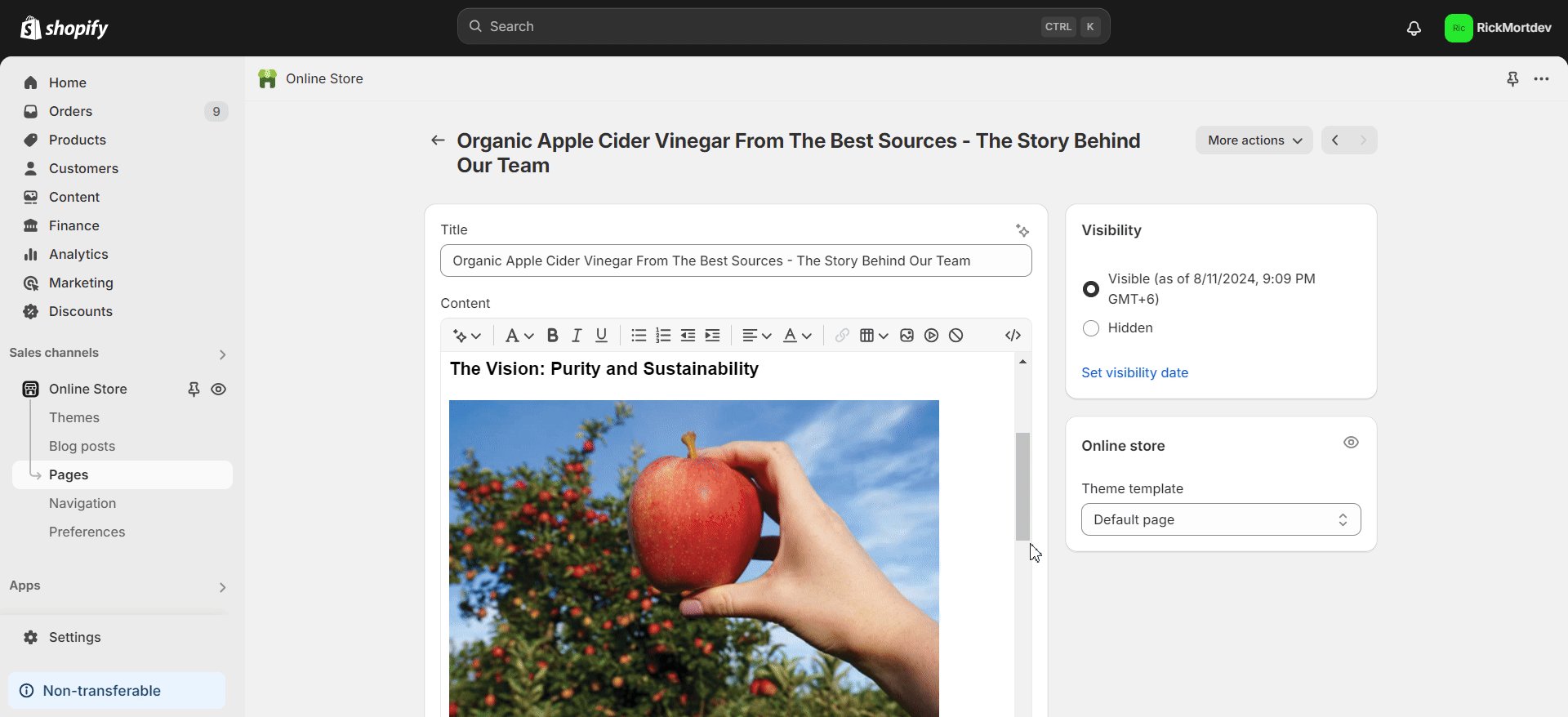
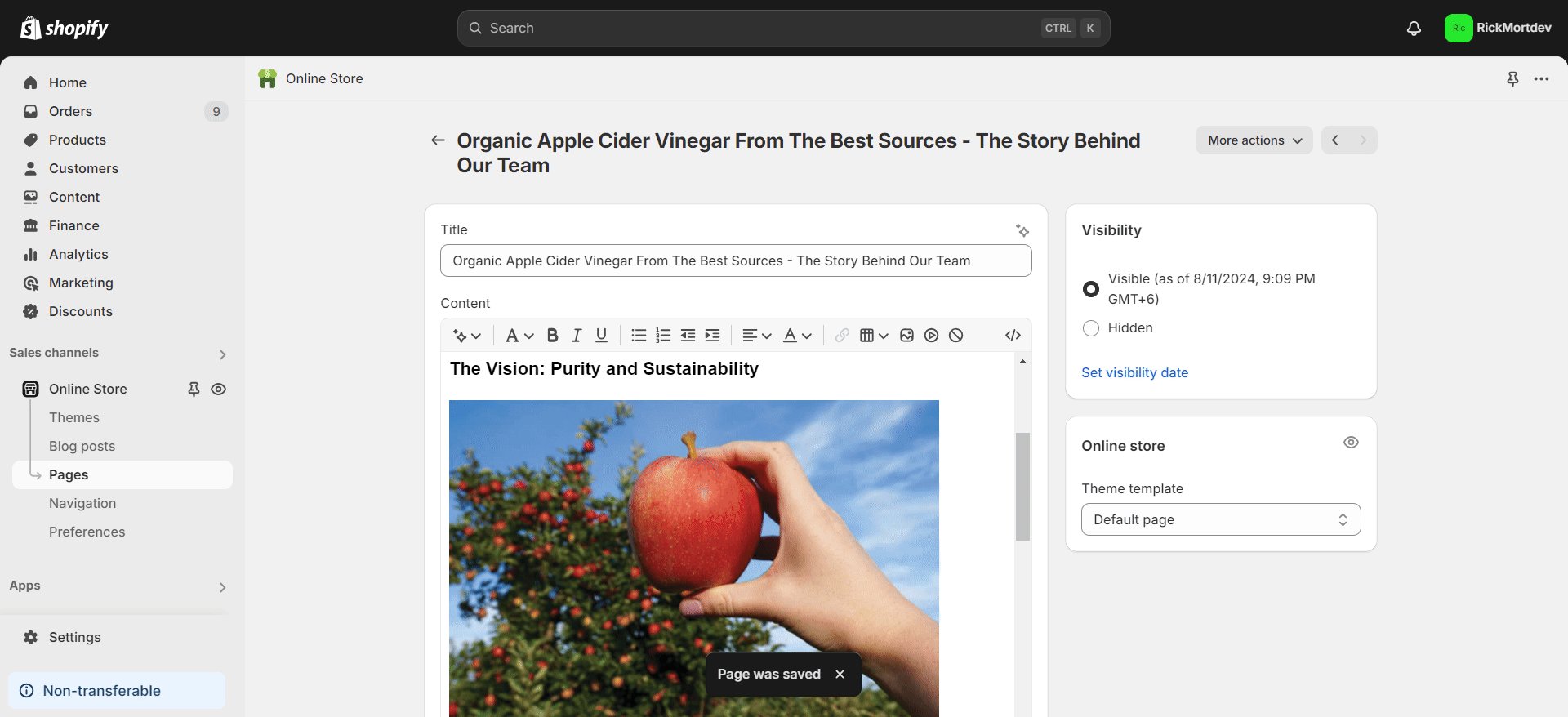
新しいページを追加するには、「オンラインストア' オプション'販売チャネルShopifyダッシュボードの左側にある「オンラインストア' オプションを選択するには、'ページ' ボタンをクリックします。次に、'ページを追加' ボタンをクリックします。

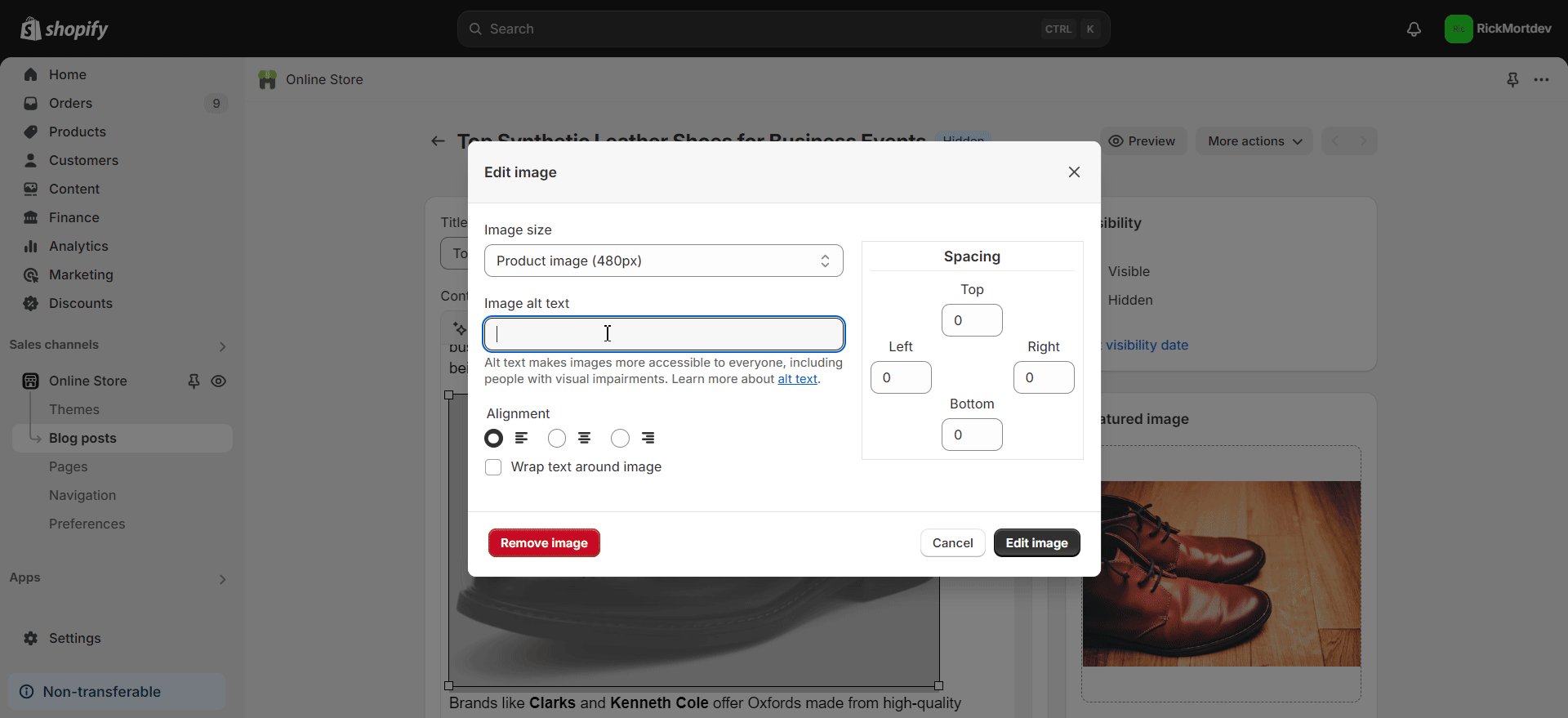
ページを追加すると、「ページ' オプションを選択します。ページを追加または編集するときは、すべての画像に適切な代替テキストを配置することを忘れないでください。画像に代替テキストを追加するには、' 内の任意の画像をダブルクリックします。コンテンツ' セクションに移動します。次に、代替テキストを追加して、'画像を編集' ボタンをクリックします。保存' ボタンをクリックしてすべての変更を保存します。

こんなに簡単に 画像の代替タグまたはテキストを追加する Shopifyのブログ投稿やページへの投稿。サポートが必要ですか?お気軽にお問い合わせください。 専任サポートチーム あらゆる種類のクエリに対応します。