と ストアSEOを使用すると、ストアの HTML サイトマップを簡単に作成できます。これにより、ユーザーは Shopify ストアのすべてのページを見つけることができます。さらに、検索エンジンに Web サイト上のさまざまなページをすべて伝えます。これにより、ストアの製品の SEO 最適化が促進され、ユーザー エクスペリエンスが向上します。
StoreSEO を使用して Shopify ストアの HTML サイトマップを生成する方法については、このステップバイステップ ガイドに従ってください。
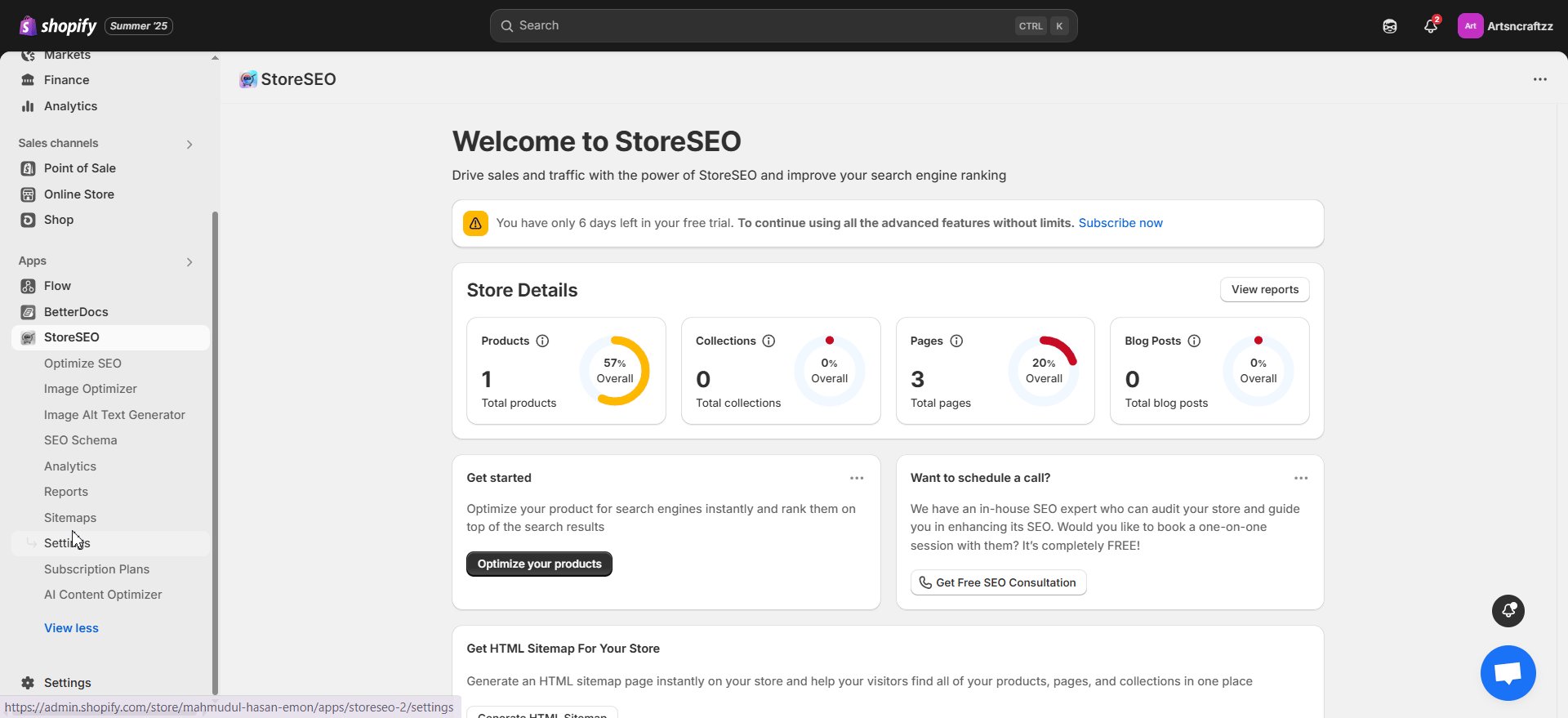
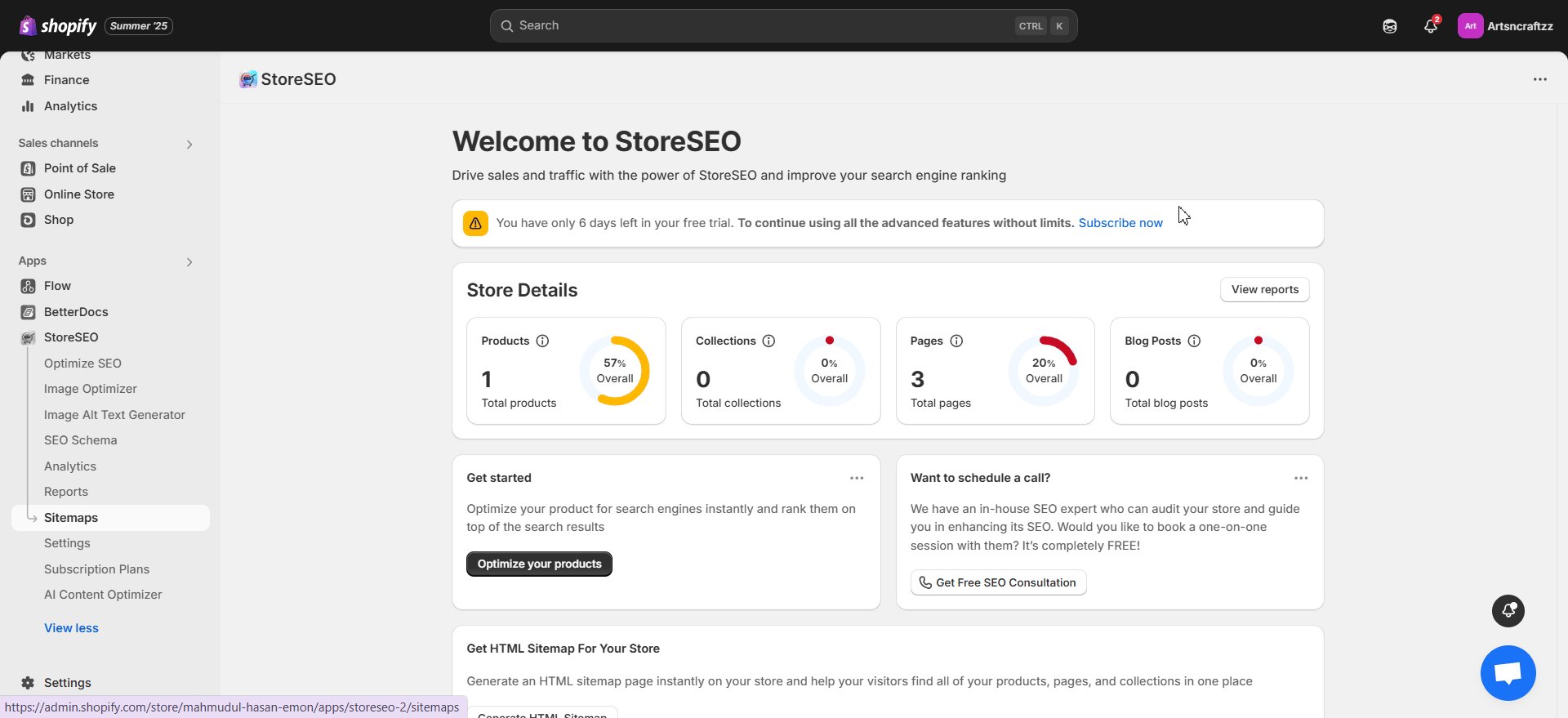
ステップ1: StoreSEOのHTMLサイトマップに移動 #
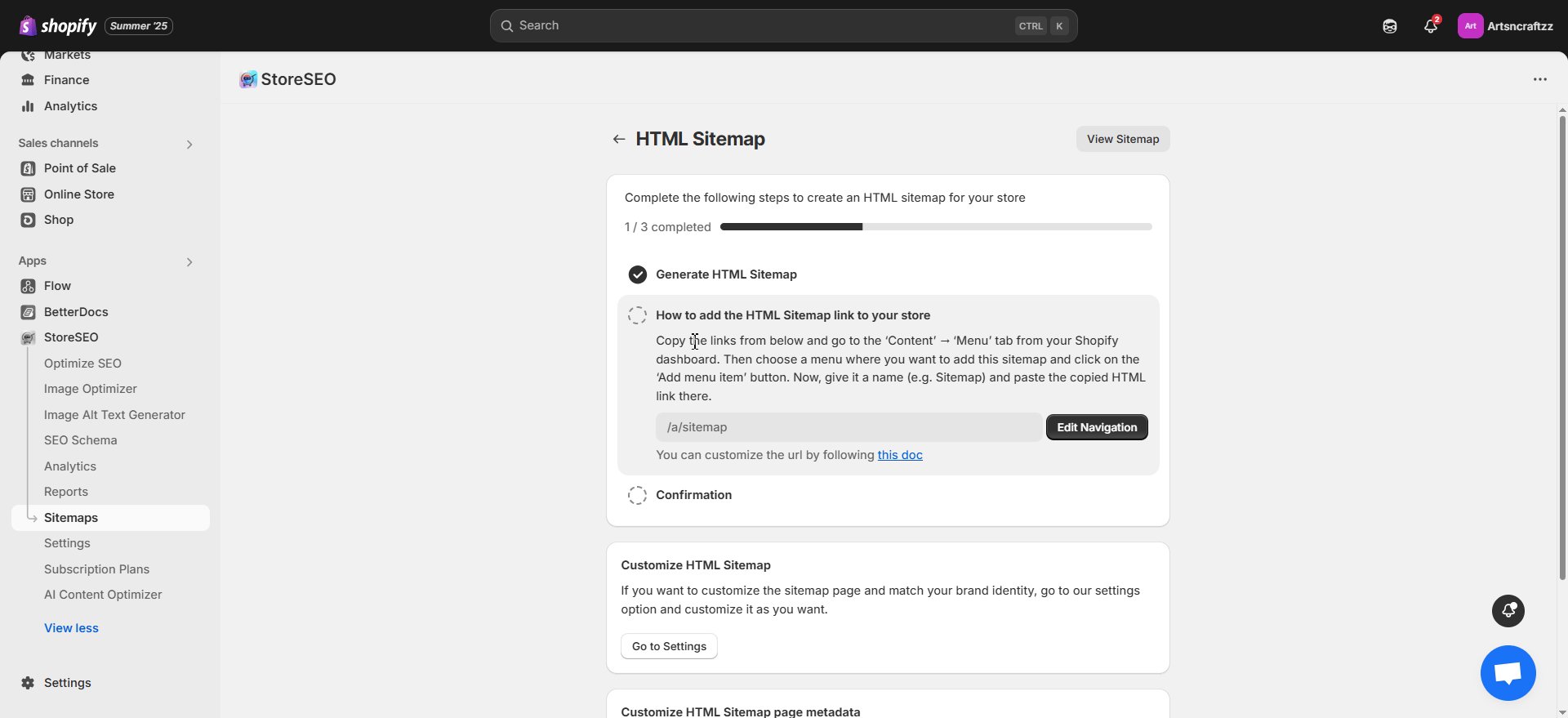
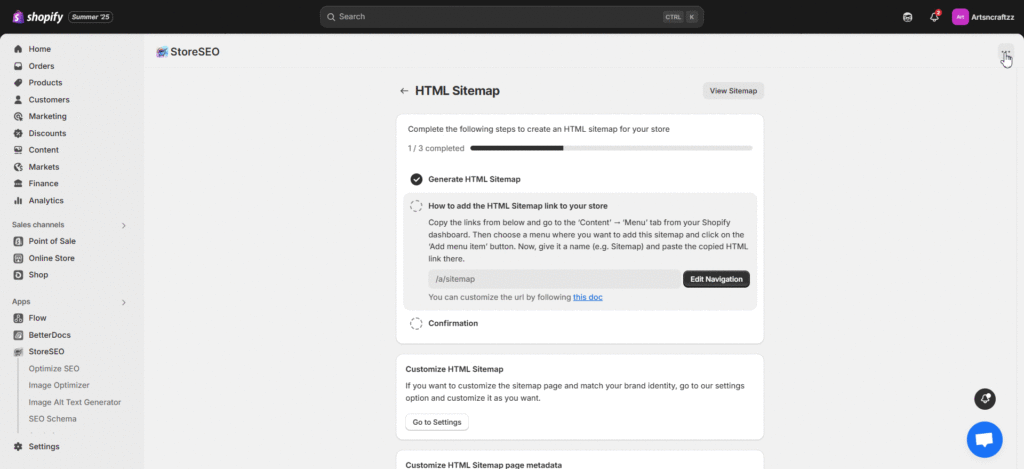
Shopifyストアにログインし、「サイトマップStoreSEOアプリダッシュボードから「HTML サイトマップ' ボタンをクリックしてサイトマップを生成します。

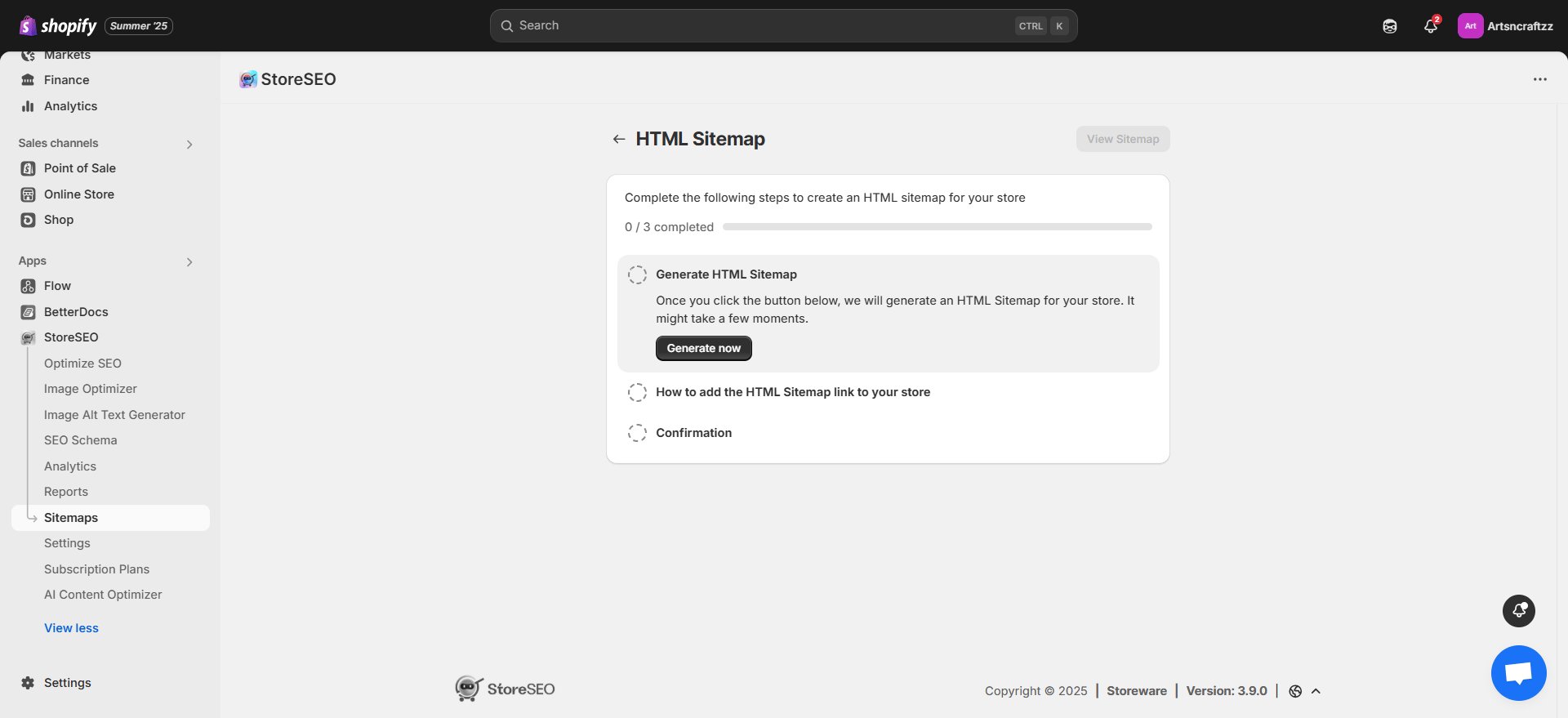
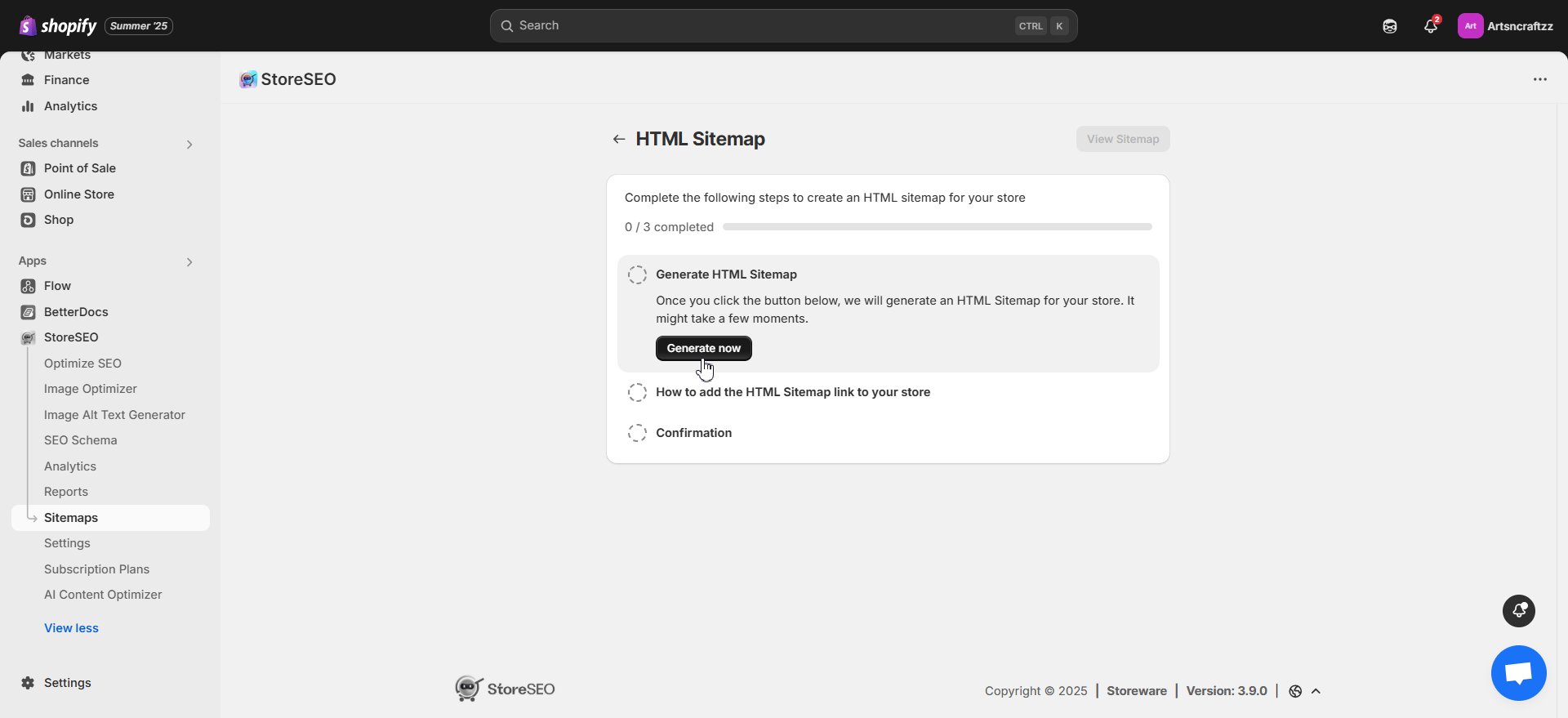
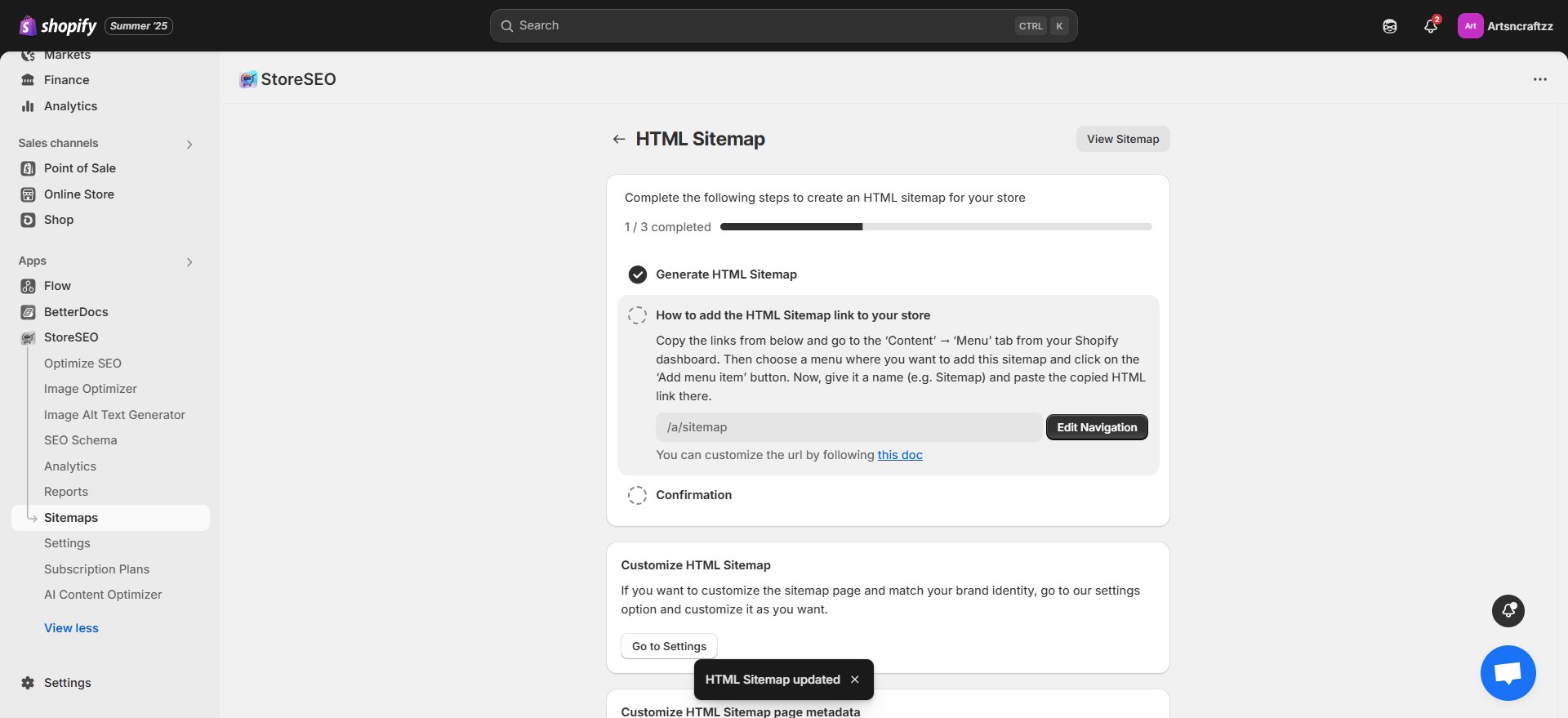
'を押してください今すぐ生成' ボタンをクリックすると、サイトマップが自動的に生成されます。次に、サイトマップの URL をコピーします。

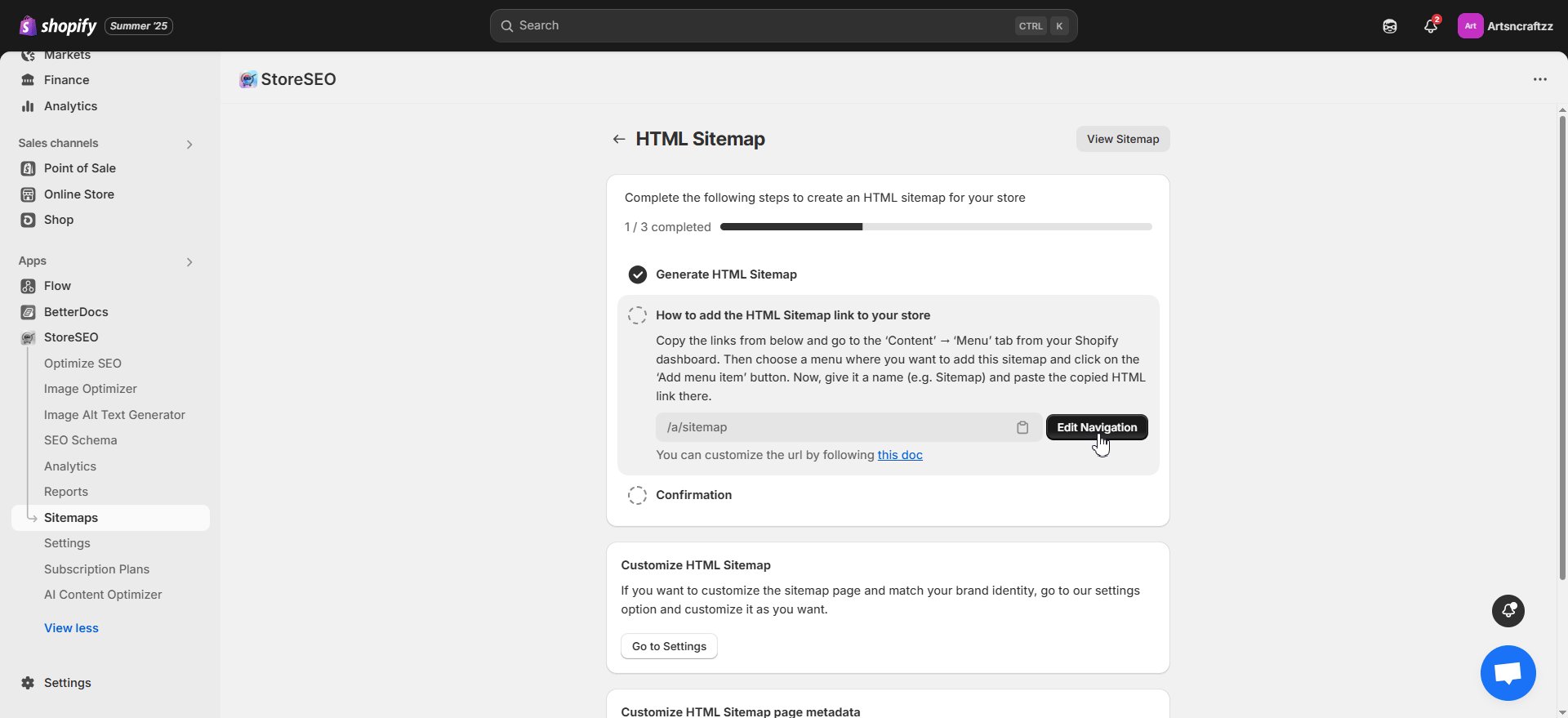
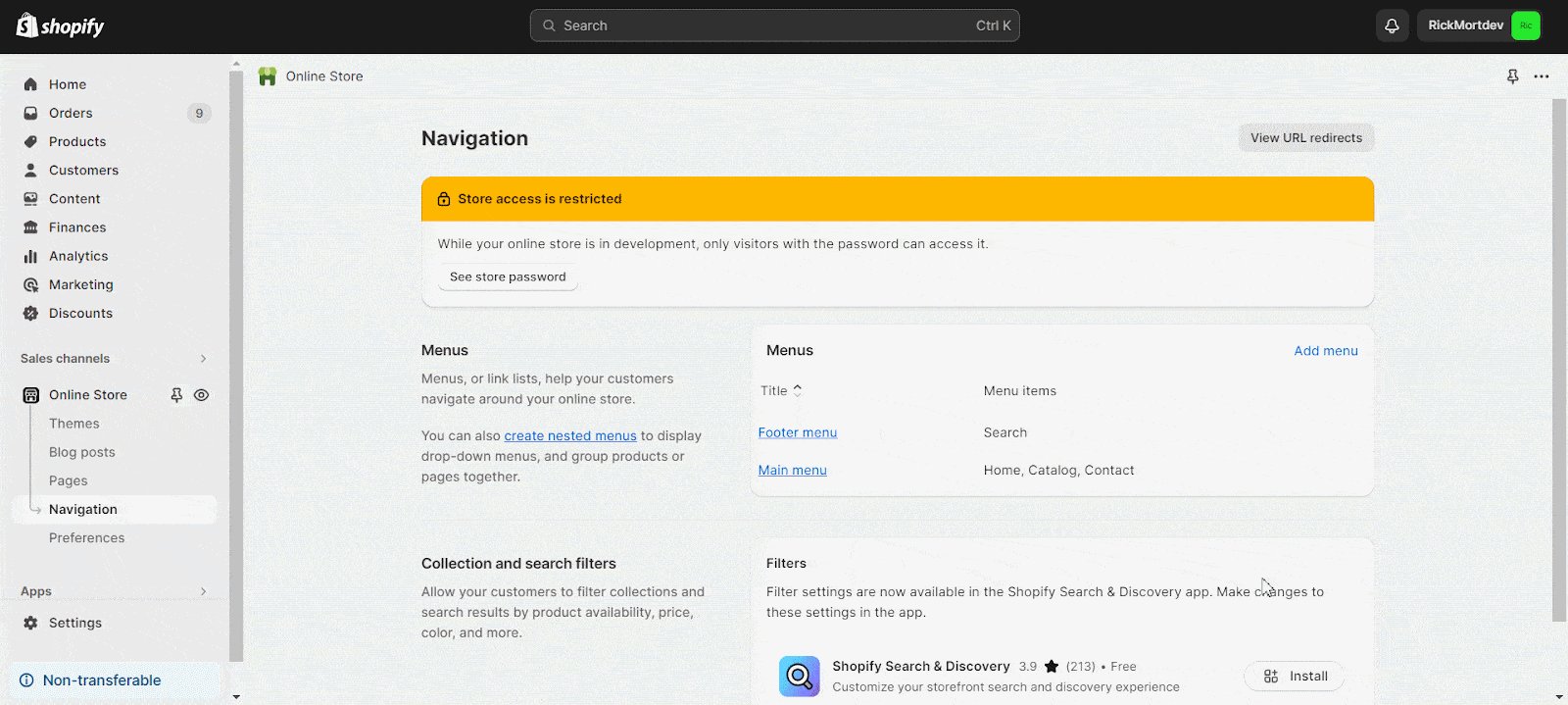
URLをコピーしたら、 「ナビゲーションを編集」 ボタンをクリックしてください。これにより、Shopify ストアのナビゲーション タブにリダイレクトされます。

サイトマップのURLをカスタマイズする #
StoreSEOアプリは、デフォルトでユーザー向けにサイトマップURLを自動的に生成します。ただし、URLをカスタマイズして、好みや必要に応じて設定することができます。サイトマップURLをカスタマイズするには、 アプリの管理 –> アプリと販売チャネル –> アプリプロキシ 'からサイトマップ' タブをクリックします。URLをカスタマイズ' ボタンをクリックし、サイトマップの URL を変更して変更を保存します。

ステップ2: メニューにサイトマップURLを追加する #
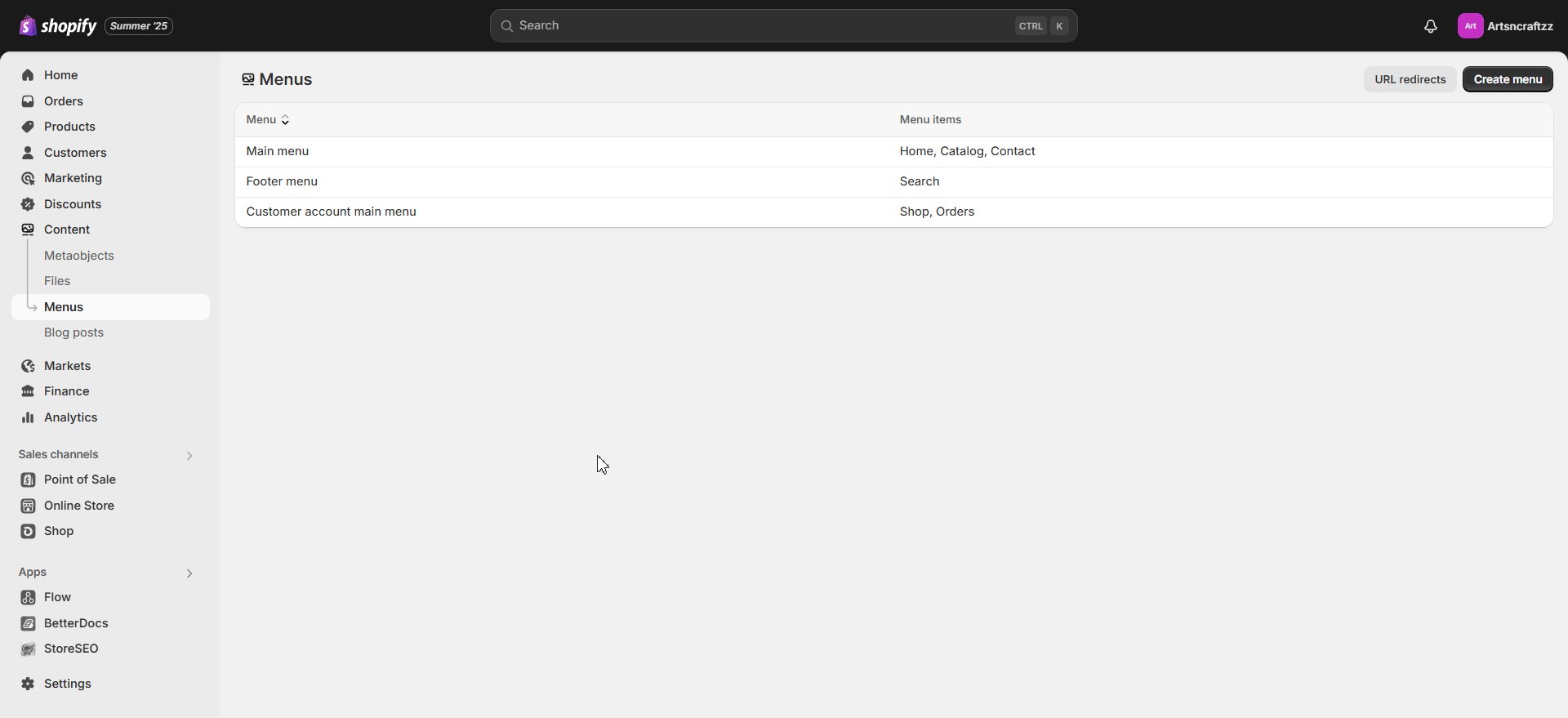
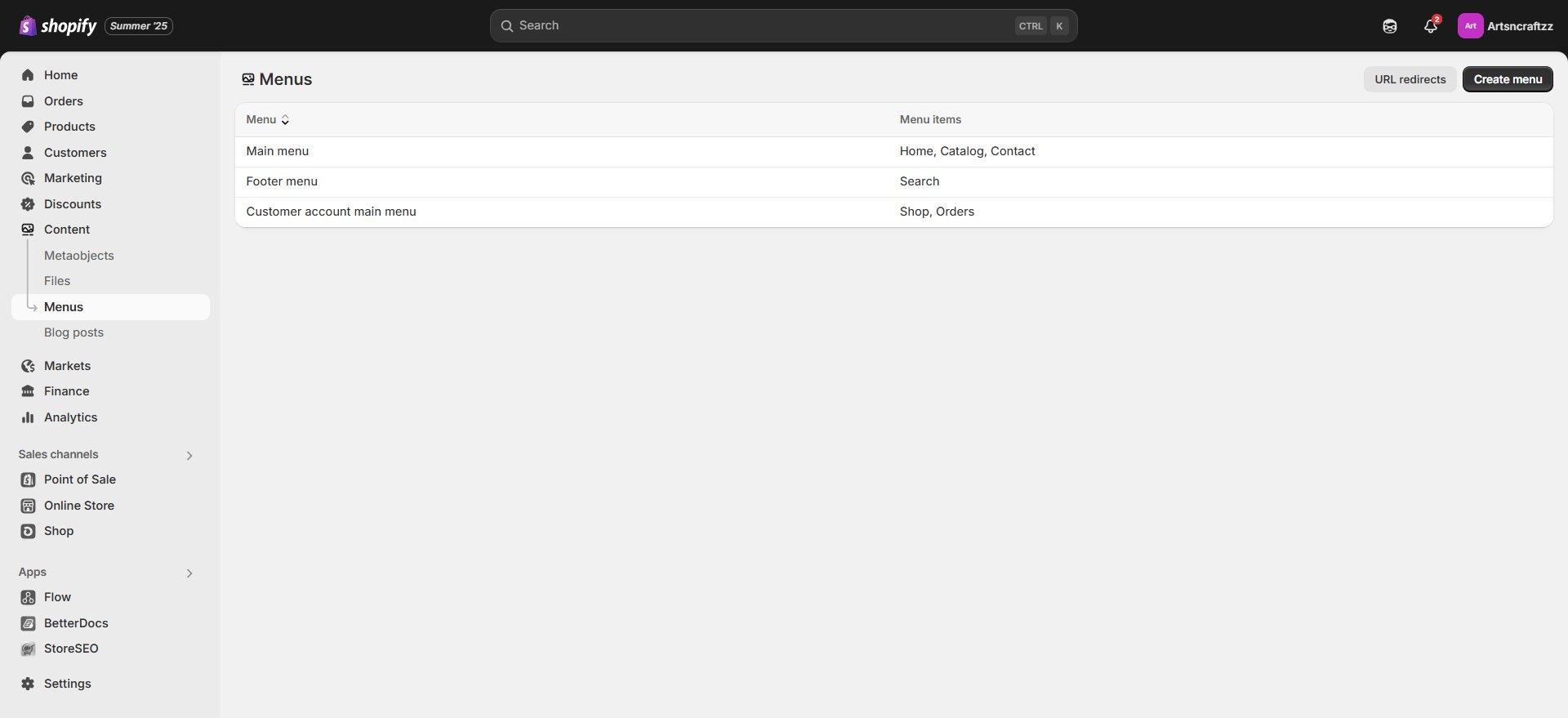
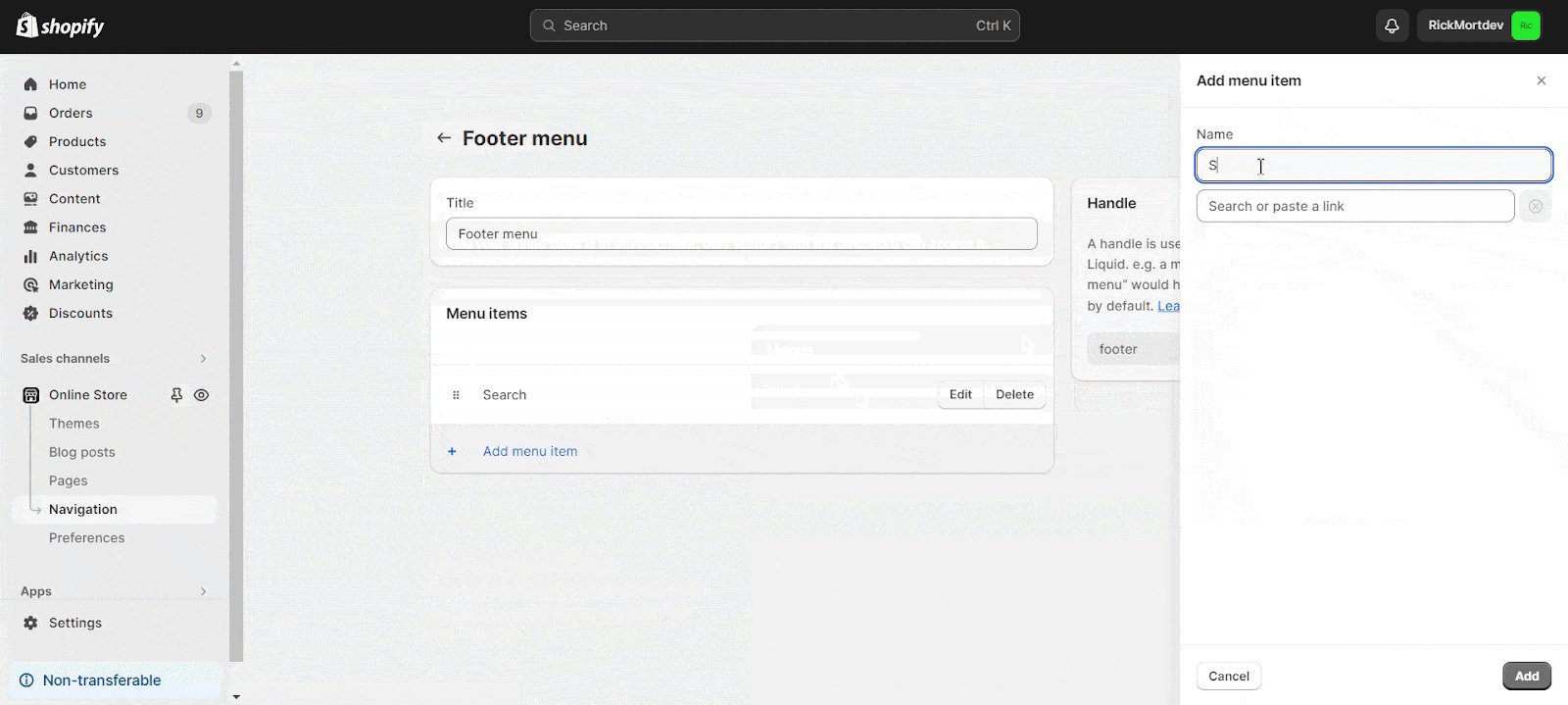
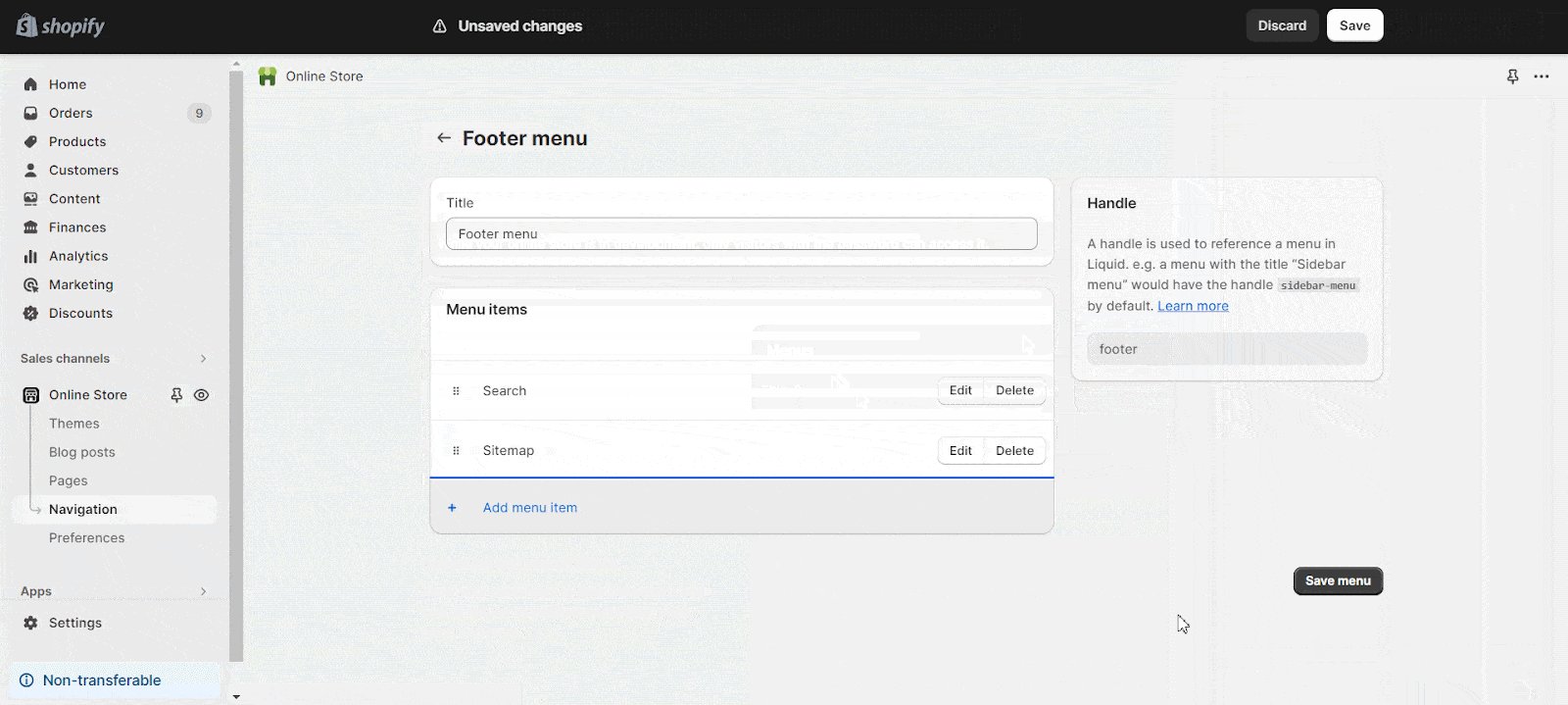
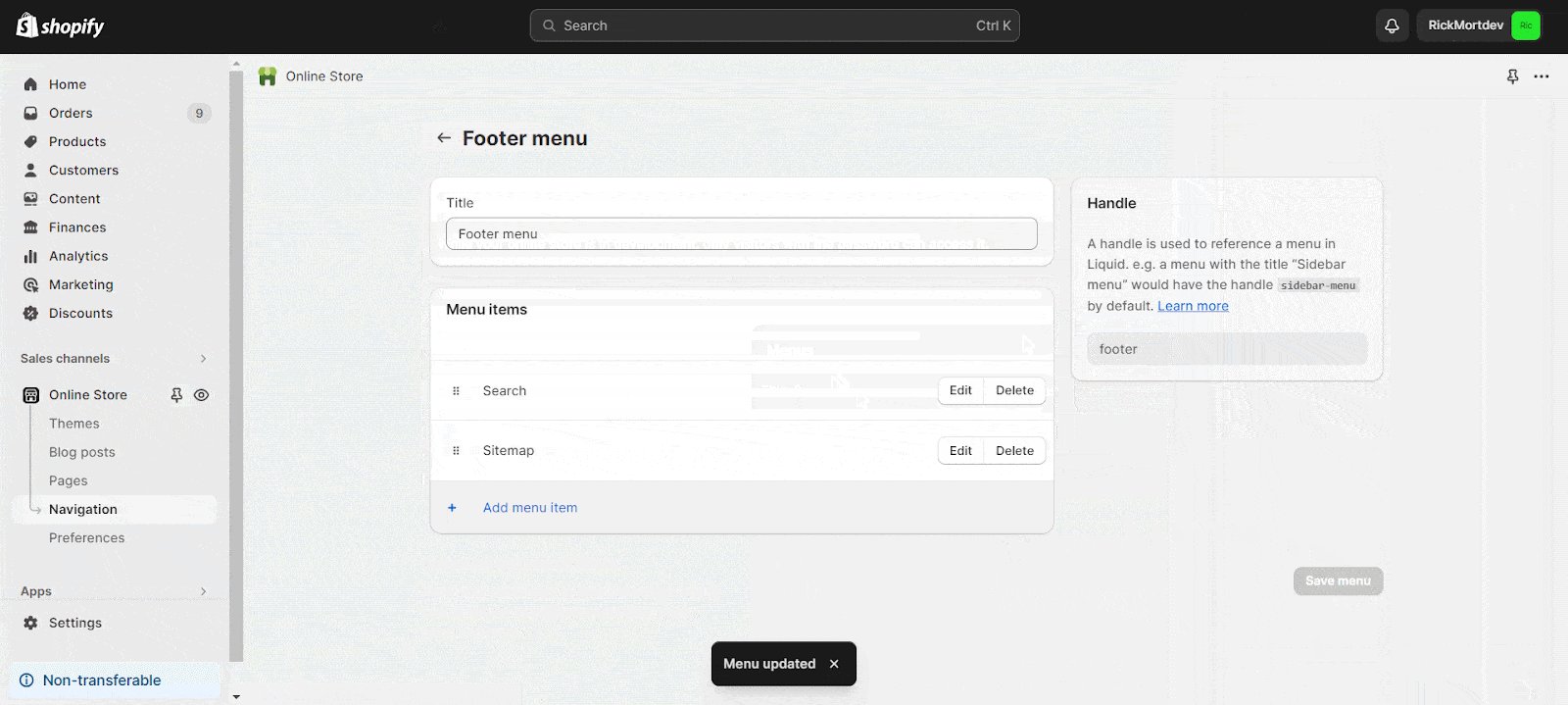
新しいメニューを追加するか、HTMLサイトマップを追加したい既存のメニューをクリックします。たとえば、サイトマップを 「フッター」メニューをクリックして項目を追加します。名前を設定し、サイトマップの URL リンクを貼り付けます。完了したら、メニュー設定を保存します。

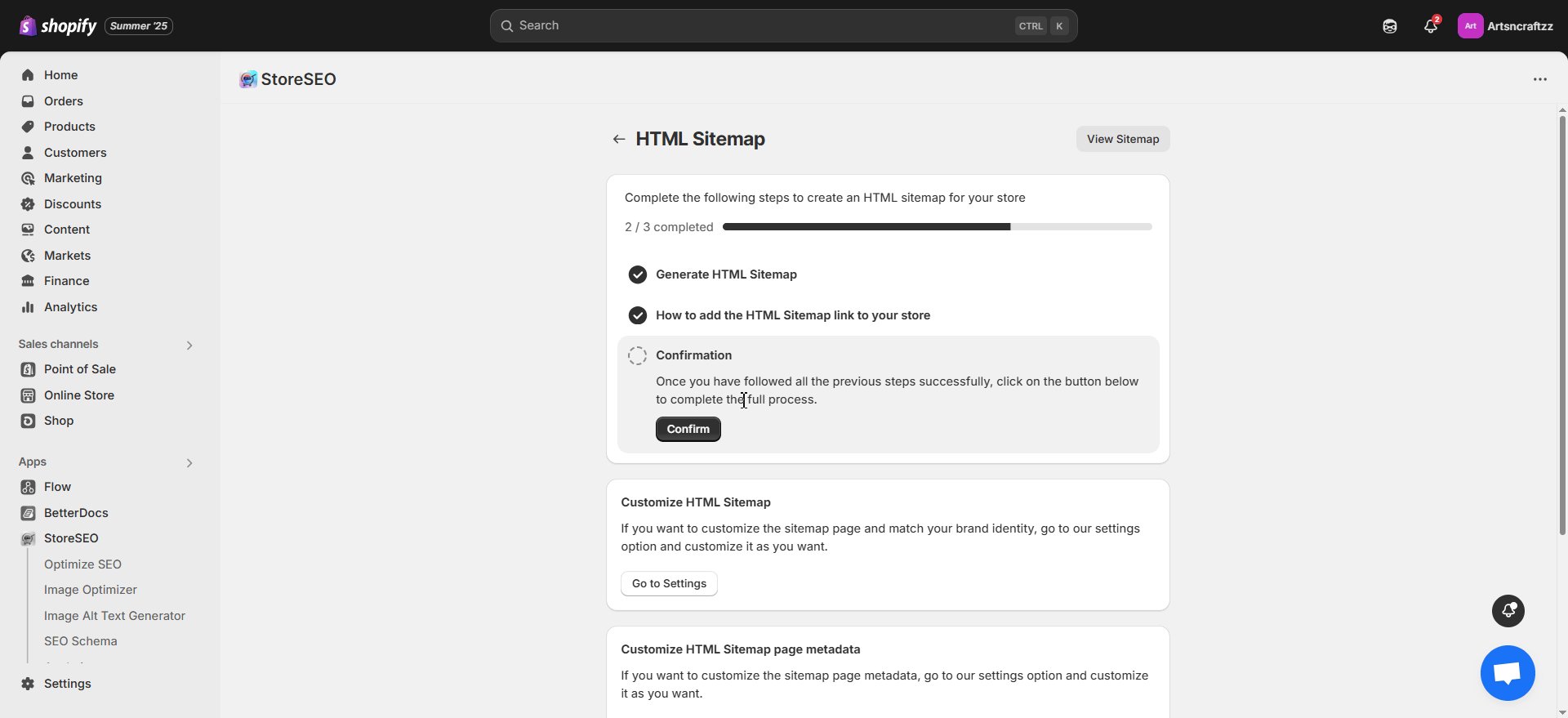
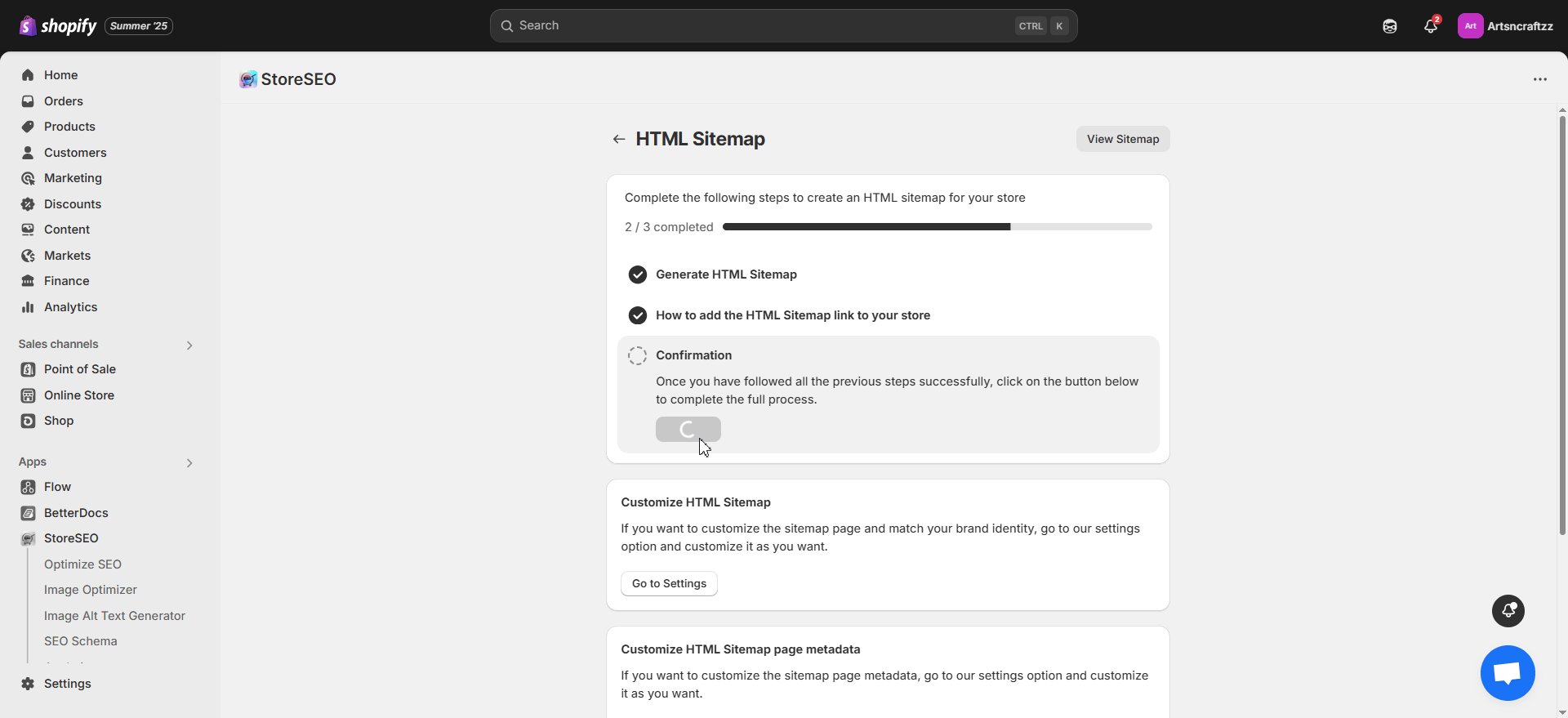
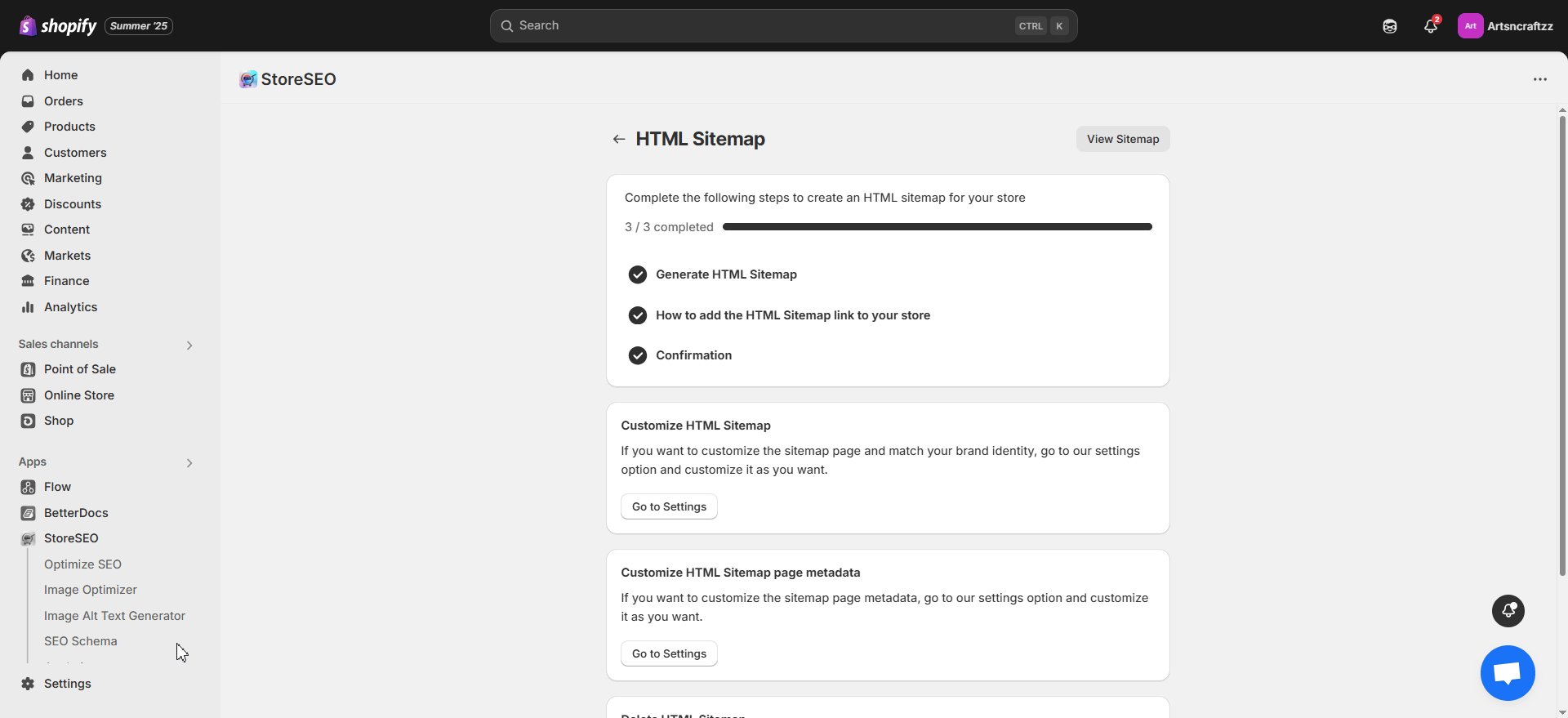
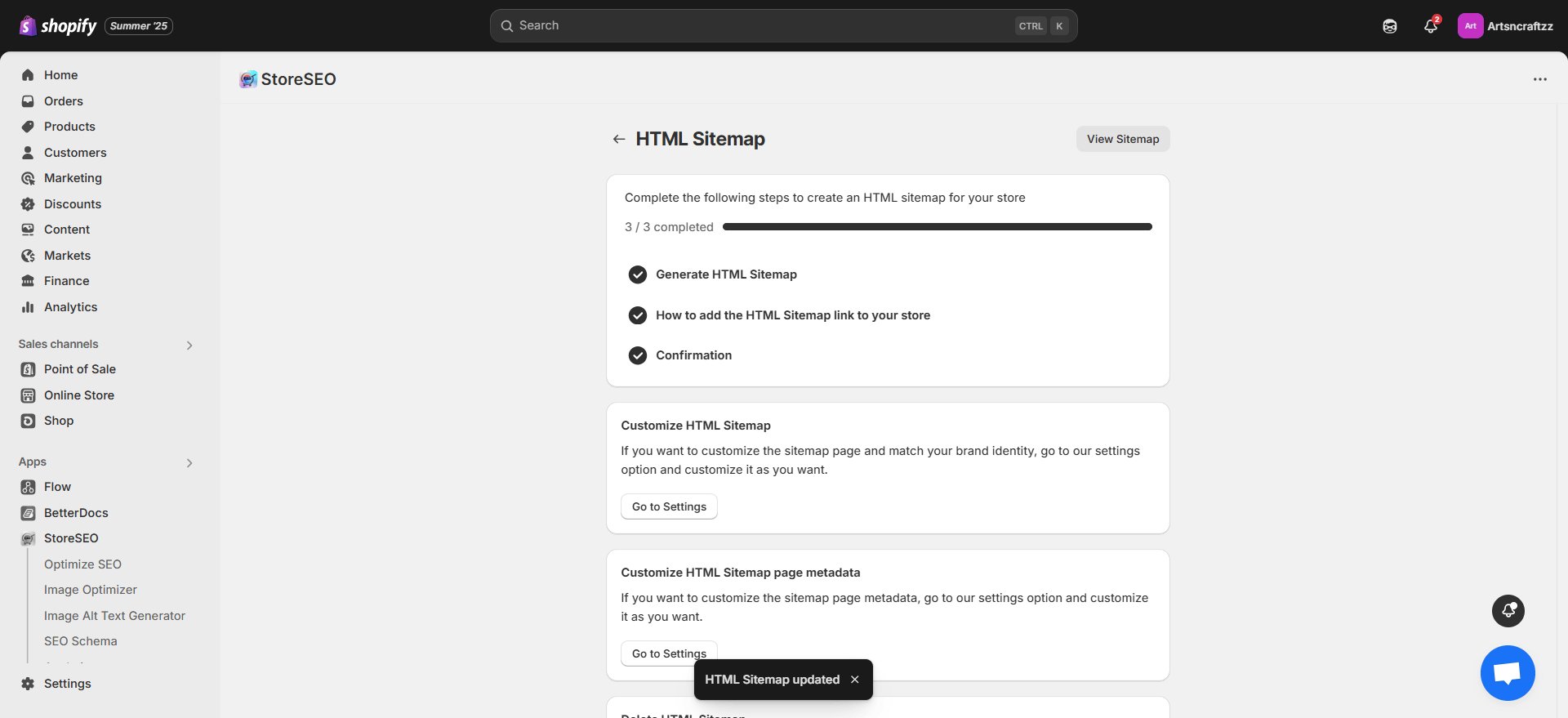
HTMLサイトマップリンクをストアに追加したら、「確認する' ボタンをクリックして、カスタマイズの次のステップに進みます。

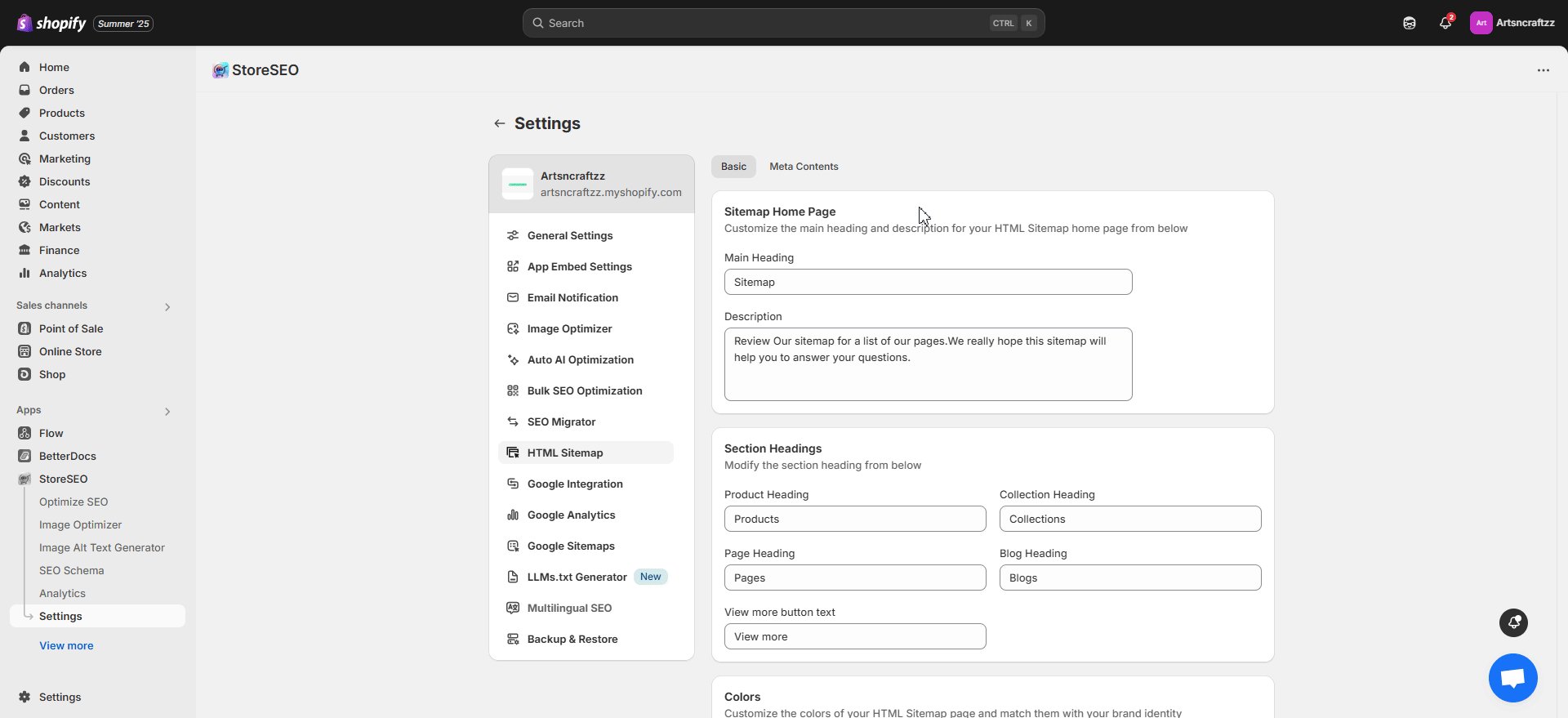
ステップ3: HTMLサイトマップをカスタマイズする #
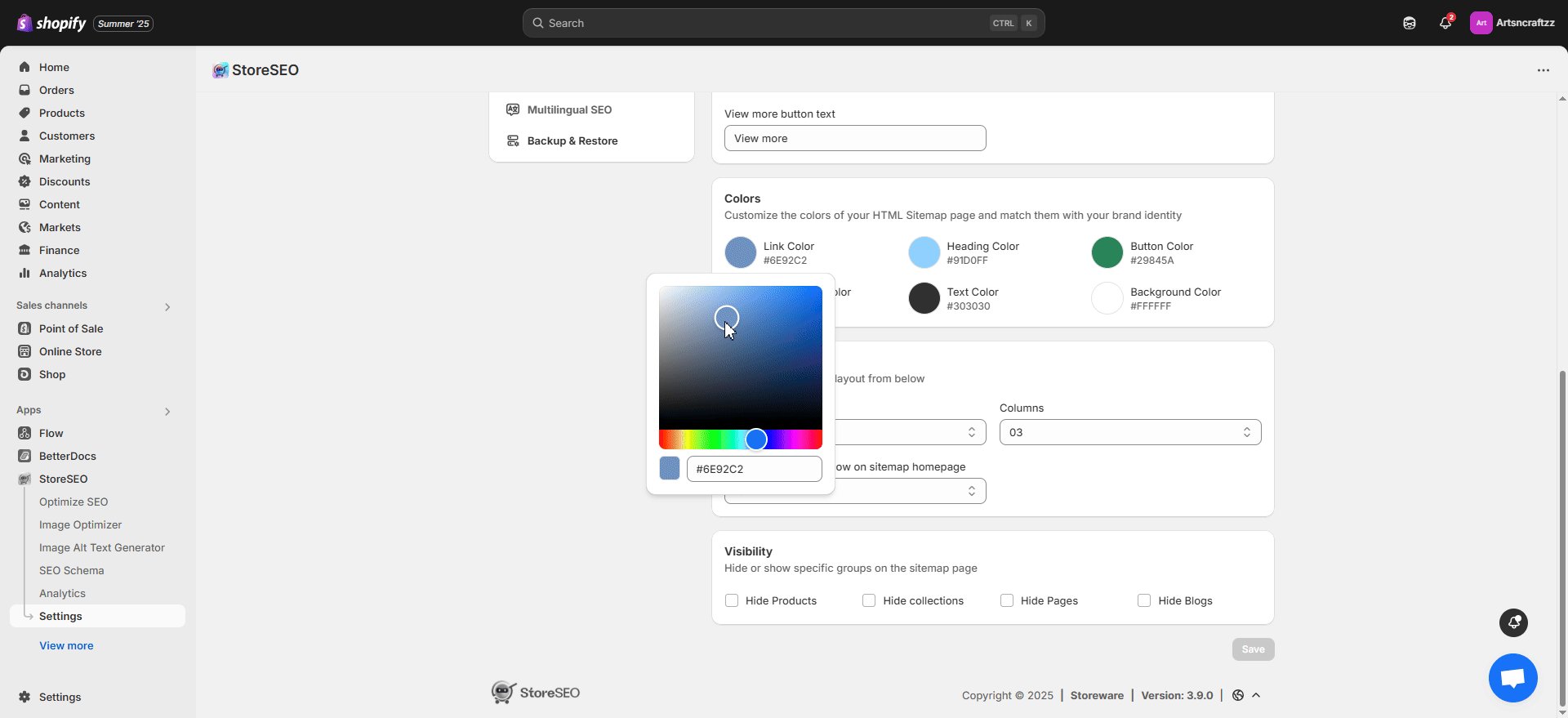
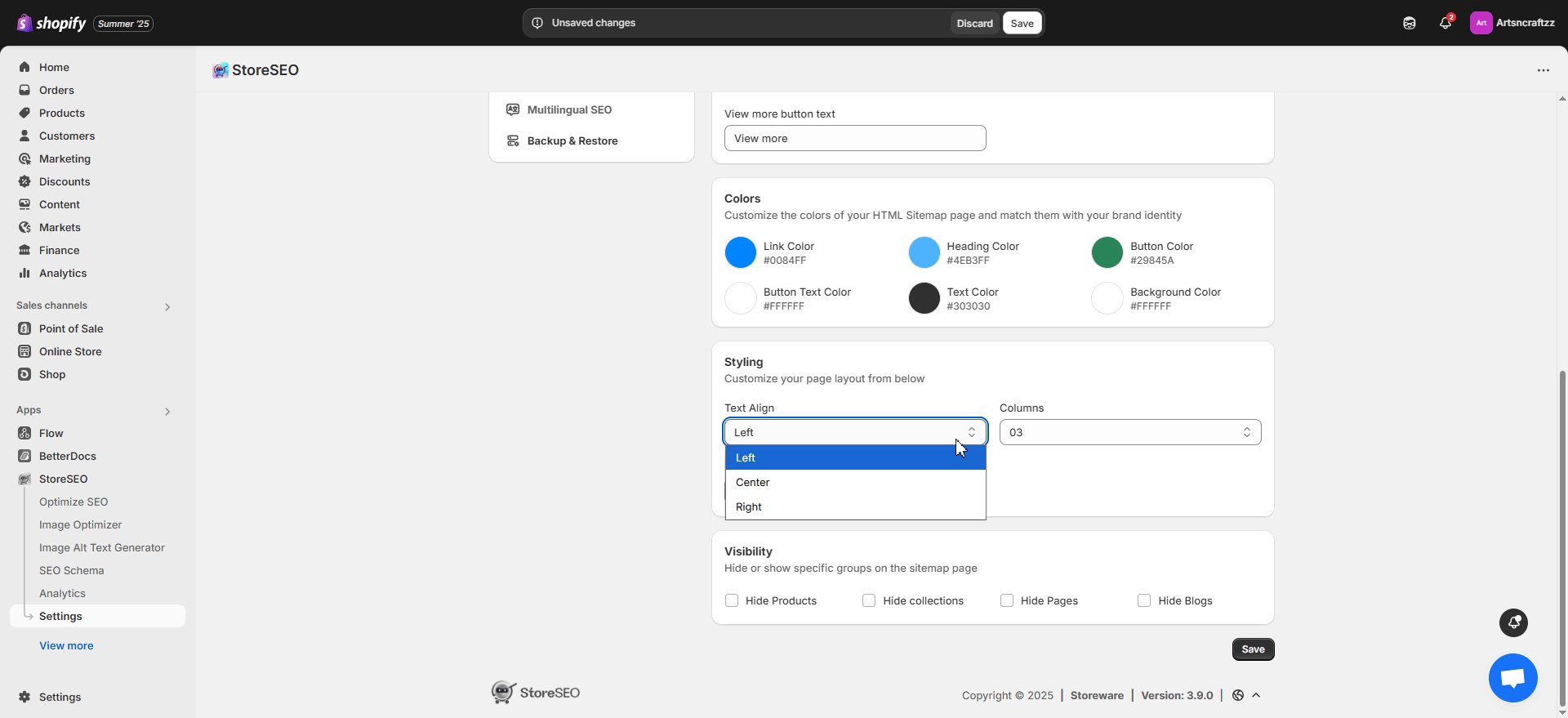
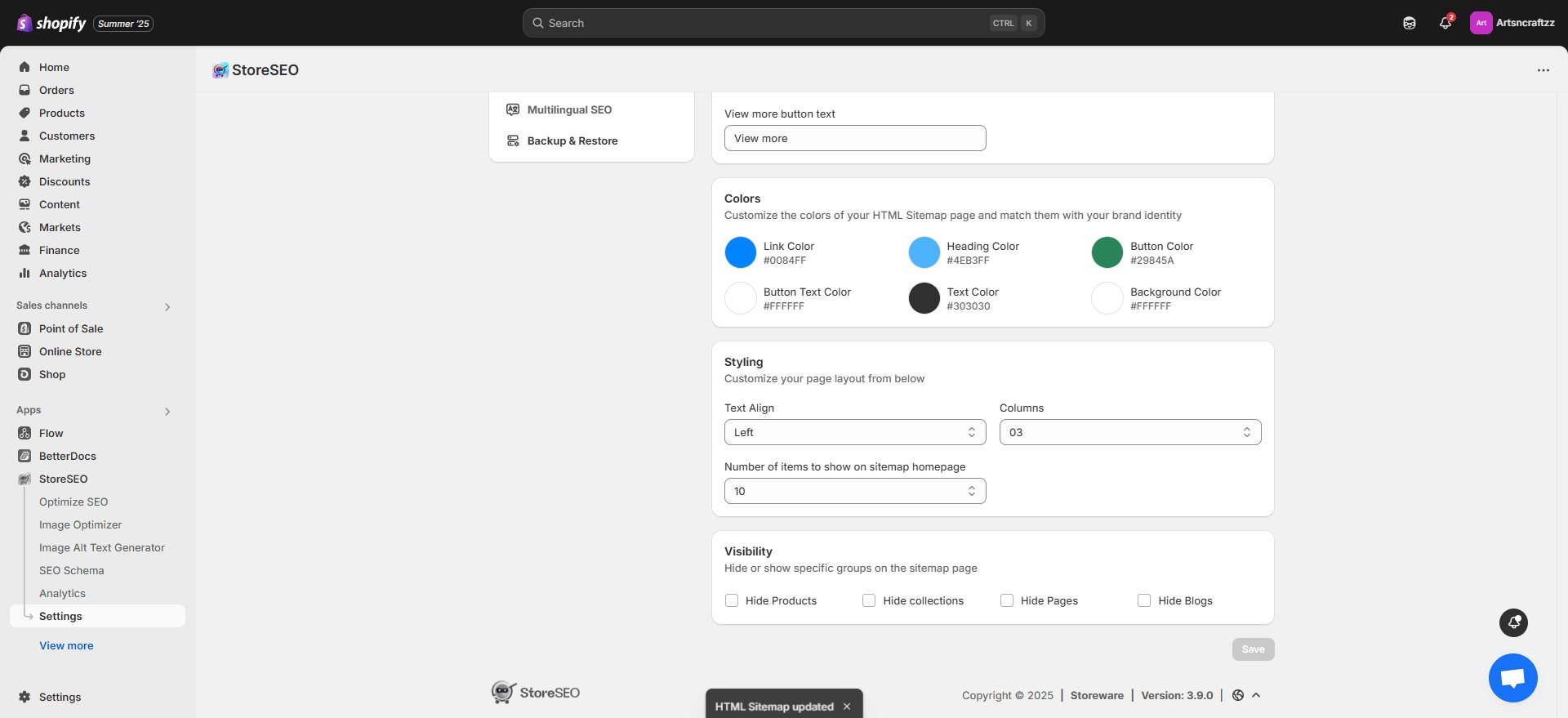
追加したら、ストアの HTML サイトマップをカスタマイズできます。ここでは、見出し、説明、セクション見出しをカスタマイズし、ブランド アイデンティティに合わせて色を選択できます。また、スタイルを変更したり、特定のグループの表示を設定したりすることもできます。すべての設定をカスタマイズしたら、[保存] ボタンをクリックします。

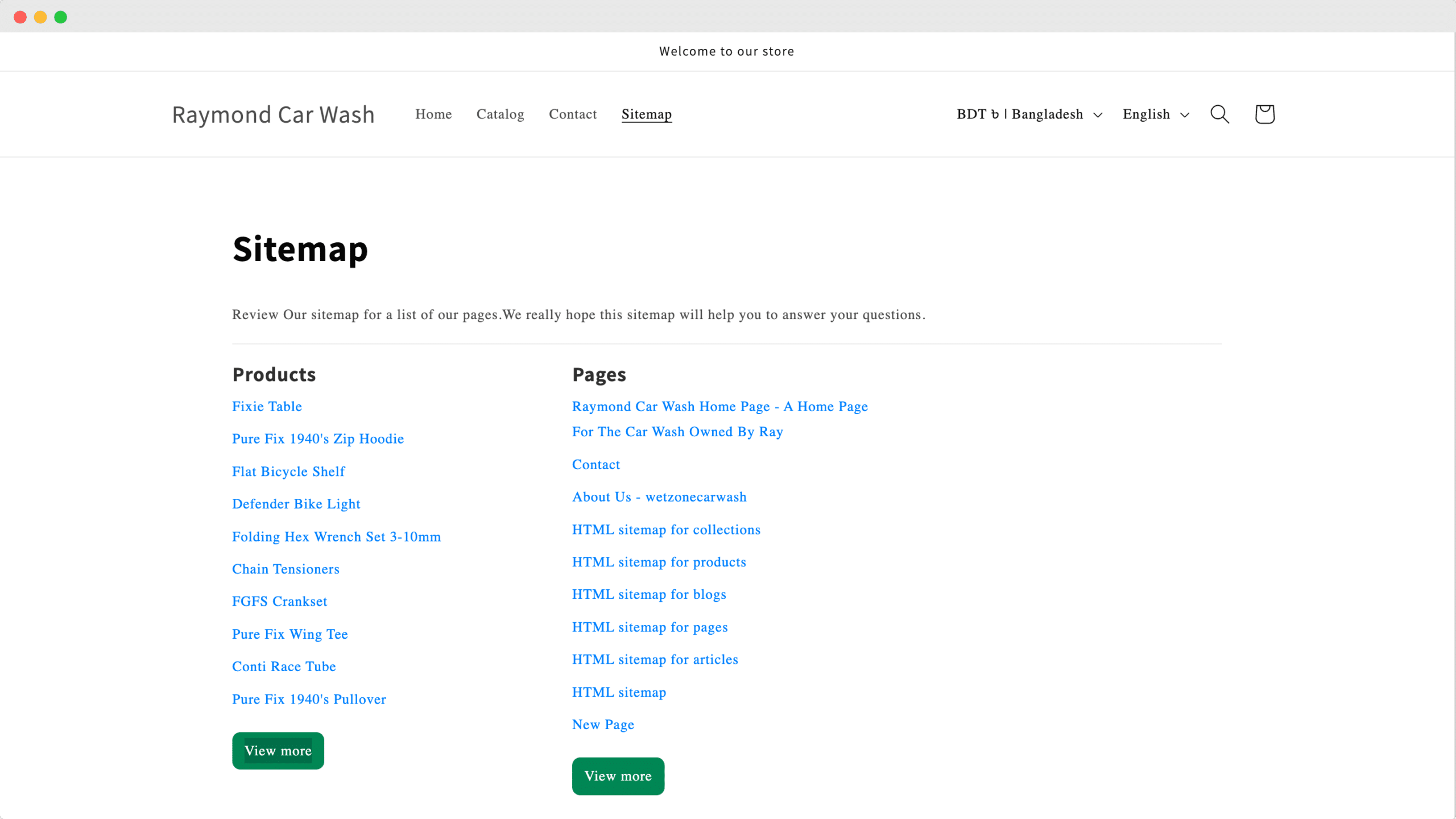
最終結果 #
HTML サイトマップを追加してカスタマイズすると、ストアのサイトマップ ページは次のようになります。

StoreSEO を使用すると、Shopify ストアの HTML サイトマップを簡単に生成できます。
困ったことがありましたら、お気軽にお問い合わせください。 専任サポートチーム さらにサポートが必要な場合はお問い合わせください。