Omdat online bedrijven hun online aanwezigheid moeten optimaliseren, wordt het belangrijk om de technische aspecten van SEO te begrijpen. Zodra u klaar bent indexeren van uw winkel, een ander aspect dat u moet kennen is het gebruik van noindex tags. Het is een krachtig hulpmiddel bij het controleren van zoekmachinegedrag. In deze blog zullen we het volgende onderzoeken wat is Shopify noindex en wanneer moet je het gebruiken voor uw Shopify-winkels.

Noindex-tags begrijpen en hoe Noindex-tags werken
Voordat we beginnen met het implementeren van Shopify noindex op Shopify-winkels, laten we eerst de basisbegrippen van noindex doornemen en hoe het werkt. Stel je voor dat je een dagboek hebt en een aantal supergeheime pagina's die je niet wilt dat iemand anders leest. Wanneer je een noindex-tag op een webpagina gebruikt, vertel je zoekmachines: "Hey, deze pagina is alleen van mij. Toon hem alsjeblieft niet in je zoekresultaten.“Het is als een klein onzichtbaar briefje voor zoekmachinebots dat zegt: ‘Ga weg’”
Dus, hoe werken deze noindex tags met zoekmachines? Nou, wanneer Google of een andere zoekmachine zijn kleine bots eropuit stuurt om het web te crawlen, komen ze deze tags tegen. Het is als een stopbord voor hen. Ze zullen de pagina crawlen, zeker, maar ze zullen het niet opnemen in hun lijst met pagina's om mensen te laten zien wanneer ze naar dingen zoeken. Het is alsof de pagina daar een spook wordt, maar niet echt daar.
Noindex versus Robots.txt Disallow
Nu denk je misschien:Is dat niet wat robots.txt disallow doet?” En je zou een beetje gelijk hebben. Maar hier is het geheim: noindex is alsof je zoekmachines vertelt dat ze op je pagina mogen komen, maar geen informatie mogen meenemen. Ze kunnen de pagina zien, maar ze kunnen hem niet met iemand anders delen.
Anderzijds, robots.txt disallow is als het plaatsen van een grote “Niet betreden” teken. Het vertelt zoekmachines dat ze niet eens een voet op de pagina mogen zetten. Niet crawlen, niet indexeren.
En daar heb je het! Noindex-tags zijn je go-to om dingen privé maar wel crawlbaar te houden, terwijl robots.txt disallow lijkt op de uitsmijter die zoekmachines niet eens doorlaat, toch?
Belang van Shopify Noindex-tags
Als u een Shopify-winkel beheert, kunt u met behulp van noindex-tags beter bepalen wat er wordt weergegeven in zoekmachines zoals Google.
Dus, waarom zou je je druk maken om Shopify noindex tags? Nou, ze vertellen zoekmachines welke pagina's ze niet in de zoekresultaten moeten tonen. Dit is superhandig voor pagina's die je niet wilt dat het publiek er zomaar op stuit.
Zoals interne pagina's of speciale promopagina's die bedoeld zijn voor een select publiek. Door Shopify noindex-tags te gebruiken, zorgt u ervoor dat alleen de meest relevante en nuttige pagina's zichtbaar zijn voor potentiële klanten, waardoor uw winkel er online netjes en professioneel uitziet.
Hoe Noindex-tags de indexering van specifieke pagina's kunnen voorkomen
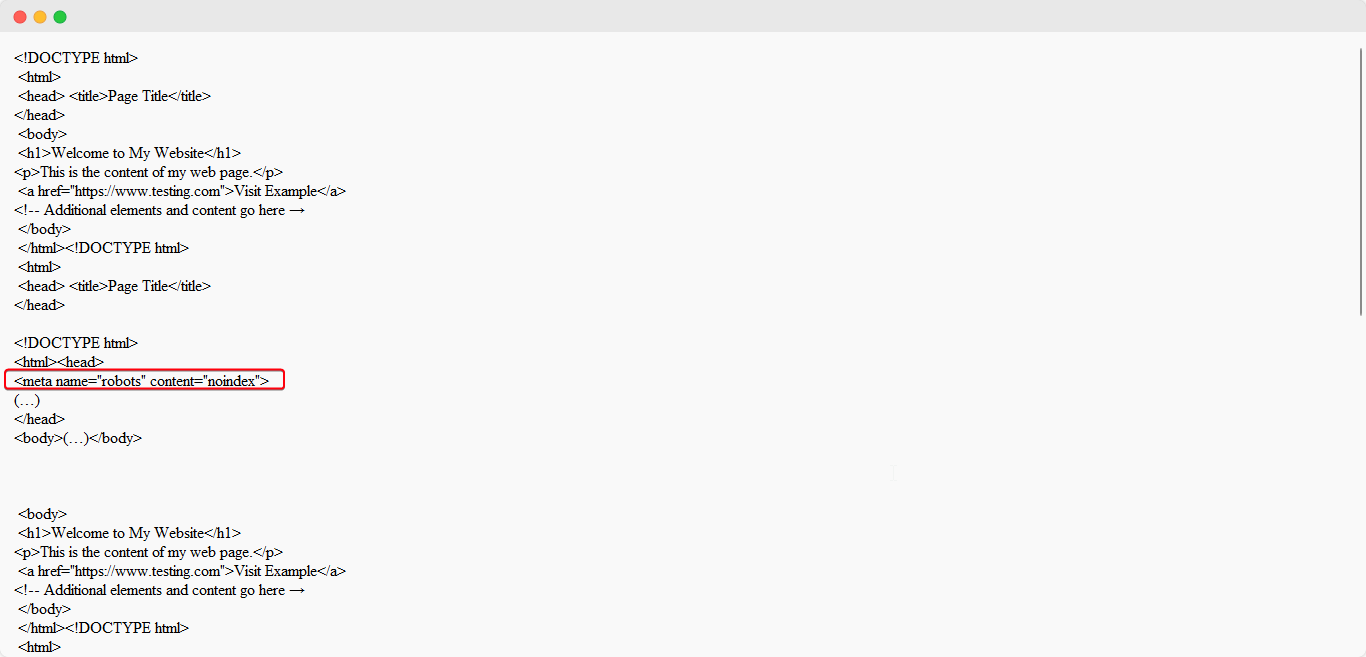
Noindex-tags zijn eenvoudig te gebruiken. U kunt ze rechtstreeks toevoegen in de HTML van uw pagina's, met name in de `<head>` sectie. Wanneer zoekmachinebots uw site crawlen, zien ze de noindex-tag en weten ze dat ze die pagina niet in hun zoekresultaten moeten opnemen.
Door Shopify noindex-tags strategisch te gebruiken, kunt u de aanwezigheid van uw winkel in zoekmachines verfijnen, de aandacht van klanten richten op pagina's die er echt toe doen en andere pagina's buiten beeld houden. Dit helpt bij het behouden van een schone en efficiënte online aanwezigheid, het verbeteren van de gebruikerservaring en het mogelijk boosten van uw SEO voor de pagina's die u kiest om te indexeren.
Wanneer u Shopify Noindex-tags moet gebruiken
Je kunt Shopify noindex-tags niet zomaar willekeurig op winkels gebruiken. Als technische SEO-aanpak hoef je het alleen maar strategisch toe te passen. Dit zijn de momenten waarop je noindex-tags op Shopify moet gebruiken:
Pagina's om Shopify Noindex te gebruiken
- Inlog- en registratiepagina's: Weet je nog hoe we het over het dagboek hadden? Het is hetzelfde met deze pagina's. Ze zijn bedoeld om privé te zijn om de privacy en veiligheid van de gebruiker te beschermen.
- Winkelwagen- en afrekenpagina's: Dit zijn net de geheime gesprekken die u met uw klanten voert als ze op het punt staan iets te kopen. Door deze pagina's buiten het zicht van de zoekmachine te houden, blijft de transactie alleen tussen u en de klant.
- Beheerdersspecifieke pagina's: Zie deze als de backoffice-gebieden waar alle magie gebeurt. Je wilt niet dat iedereen achter het gordijn kijkt en de bedieningselementen ziet, dus het is het beste om deze pagina's geheim te houden.
- Dubbele inhoudspagina's: Heb je ooit iemand hetzelfde verhaal horen vertellen? Zoekmachines denken er net zo over als over dubbele content. Het is beter om deze pagina's te verbergen om te voorkomen dat ze er repetitief uitzien en je het risico loopt op straffen.
- In aanbouw of testpagina's: Dit zijn uw werkplaatsen waar u nog steeds dingen in elkaar zet. U zou geen gasten uitnodigen in een rommelig huis, dus waarom zou u zoekmachines het werk in uitvoering van uw site laten zien? Door deze pagina's noindexed te houden, kunt u de ontwikkeling van uw site soepel beheren zonder bezoekers of zoekmachines in verwarring te brengen.
Voordelen van de Shopify Noindex-tag
De "noindex"-tag kan cruciaal zijn voor het beheren van de zichtbaarheid van een website en ervoor zorgen dat alleen relevante en kwalitatief hoogwaardige pagina's in de zoekmachineresultaten verschijnen. Dit zijn de belangrijkste voordelen van het gebruik van de "noindex"-tag:
Beheer crawlbudget met Noindex-tags
Bij het beheren van het crawlbudget van uw website is het van cruciaal belang dat u ervoor zorgt dat zoekmachines geen tijd verspillen aan het crawlen van pagina's die niet essentieel zijn voor de SEO-prestaties van uw website.
Door zoekmachines weg te leiden van niet-essentiële pagina's, zoals pagina's die vol staan met afbeeldingen, video's of administratieve functies, kunt u een aanzienlijk deel van uw crawlbudget besparen. Hierdoor kunnen zoekmachines zich richten op de pagina's die er echt toe doen.
Het werkt door de indexering van de belangrijkste content van uw site te verbeteren. U kunt dit bereiken door de `robots.txt` bestand om het crawlen van specifieke mappen of bestandstypen te verbieden die niet bijdragen aan de SEO-doelen van uw site.
Verbeter de sitebeveiliging door pagina's te verbergen die gevoelige informatie bevatten
Het beschermen van gevoelige informatie op uw website gaat niet alleen over het naleven van wetten inzake gegevensbescherming; het gaat ook over het behouden van het vertrouwen van uw gebruikers. Een effectieve manier om de beveiliging van uw site te verbeteren, is door ervoor te zorgen dat pagina's met gevoelige informatie niet toegankelijk zijn voor zoekmachines.
Dit kan worden gedaan door `robots.txt` te gebruiken om zoekmachines te verbieden deze pagina's te indexeren. Daarnaast kan het implementeren van de juiste toegangscontroles en encryptie ongeautoriseerde toegang voorkomen. Door gevoelige pagina's verborgen te houden voor zoekmachines, vermindert u het risico op datalekken en verbetert u de algehele beveiliging van uw site.
Verbeter SEO door het voorkomen van straffen voor dubbele content
Dubbele content kan uw SEO-inspanningen aanzienlijk belemmeren doordat zoekmachines uw site straffen of uw zoekresultaten verwateren. Om deze straffen te voorkomen, is het belangrijk om ervoor te zorgen dat elk stukje content op uw site uniek is en niet over meerdere pagina's wordt gerepliceerd. Het gebruik van canonieke tags kan u helpen om dubbele content effectief te beheren door zoekmachines te laten weten welke versie van een stuk content primair moet worden geïndexeerd. Deze aanpak helpt niet alleen om de integriteit van de content van uw site te behouden, maar verbetert ook uw SEO door verwarring in zoekmachine-algoritmen te voorkomen.
Hoe u Shopify Noindex-tags implementeert
Om Noindex-tags verder te implementeren in Shopify, zijn er twee stappen die u moet volgen. Hierna krijgt u de stapsgewijze uitsplitsing van elke stap:
Stapsgewijze handleiding voor het toevoegen van Shopify Noindex-tags aan Shopify-pagina's
Zorg ervoor dat u elke stap zorgvuldig volgt om een perfecte uitvoering te krijgen bij het toevoegen van Shopify noindex-tags aan Shopify-pagina's:
- Het bestand Theme.liquid bewerken
- Om handmatig noindex-tags toe te voegen aan uw Shopify-pagina's, moet u het bestand theme.liquid bewerken. Dit is het belangrijkste lay-outbestand dat om elke andere template heen loopt. Dit is hoe u dit kunt doen:
- Ga vanuit je Shopify-beheerdashboard naar 'Online winkel' →'Thema's'.
- Zoek het thema dat u wilt bewerken en klik vervolgens op Acties → Code bewerken.
- Open in de code-editor het bestand theme.liquid in de map Layout.
- Voeg de noindex-metatag in de sectie van de HTML. De tag zou er zo uit moeten zien:
html
<meta name= “robots” content= “noindex”?>
StoreSEO gebruiken
StoreSEO is een geavanceerde Shopify-app die helpt bij het optimaliseren van uw online winkel voor betere zoekmachineposities en meer organisch verkeer. Het biedt een uitgebreide set SEO-tools om SEO-problemen te identificeren en op te lossen, productpagina's te optimaliseren, sitemaps te genereren en verbinding te maken met Google Analytics en Search Console. Het kan u ook helpen bij het beheren en gebruiken van Shopify noindex in uw Shopify-winkel. Om het voor uw winkel te gaan gebruiken, zorg ervoor dat je het hebt geïnstalleerd vooraf in de Shopify-winkel:
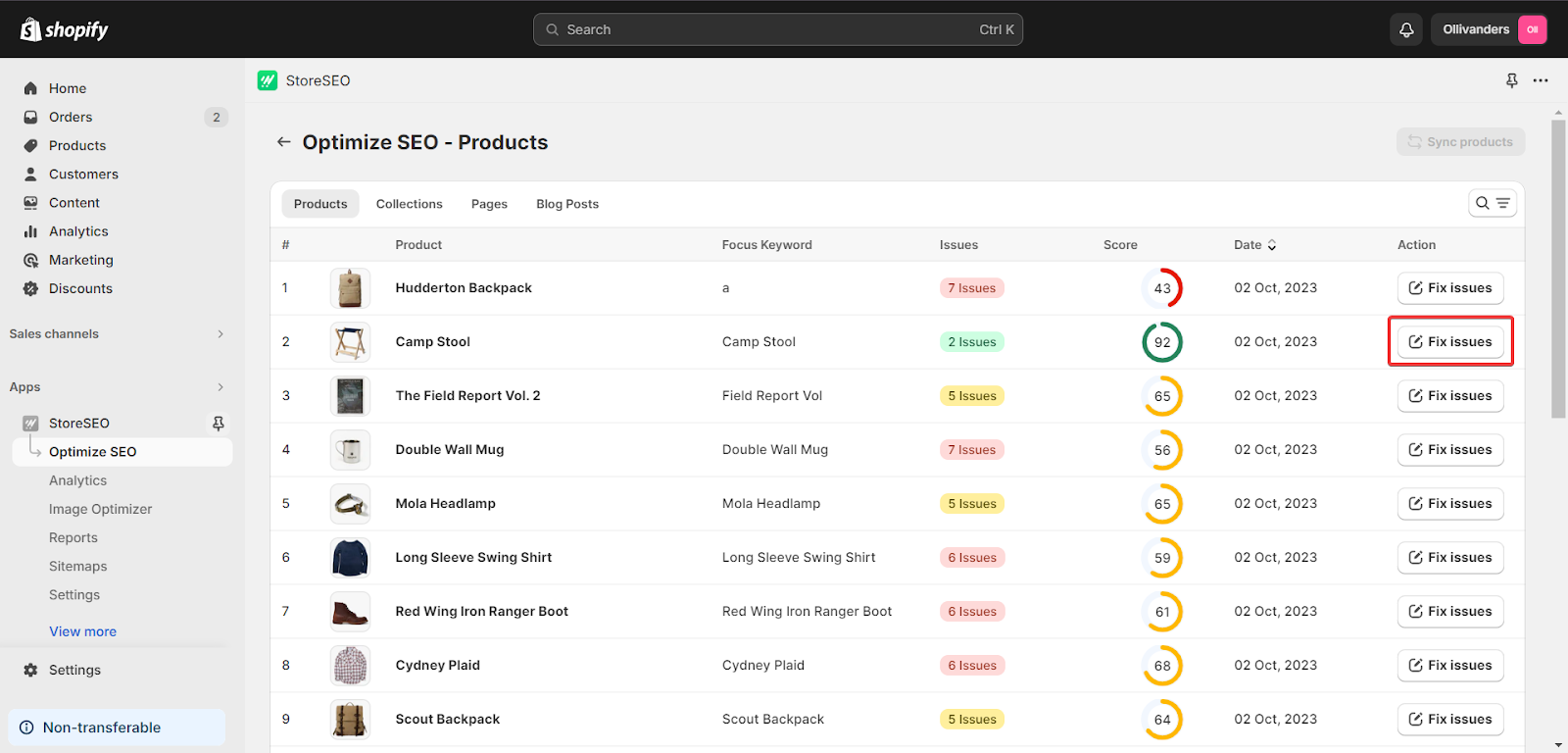
Stap 1: Optimaliseer uw producten
Zodra u in uw StoreSEO-app bent, klikt u op 'SEO optimaliseren' je ziet al je winkelproducten. Selecteer het product waarvoor je noindex wilt instellen en klik op, 'Problemen oplossen'

Stap 2: Noindex inschakelen
Zodra u in het paneel bent, scrollt u naar beneden naar het dashboard. In de linkeronderste zijbalk ziet u, 'Geen index' Klik op, 'Aanzetten' en bevestig dit door te klikken op, 'Inschakelen'
Zo kunt u Shopify noindex eenvoudig gebruiken voor elk product in uw Shopify-winkel.
Hoe controleer je of een Shopify-pagina Noindex is?
Nadat u Shopify noindex hebt toegepast, is het tijd om te controleren of een Shopify-pagina noindexed is. U kunt deze stappen zorgvuldig volgen zonder ze over te slaan om de hele taak naadloos te laten verlopen:
1. Controleer de broncode van de pagina
Ga naar de pagina die u wilt controleren en klik met de rechtermuisknop om de broncode van de pagina te bekijken (of gebruik de ontwikkelaarstools van uw browser). Zoek naar ` `tag in de ` `-gedeelte van de HTML.
Als deze tag aanwezig is, betekent dit dat de pagina niet door zoekmachines mag worden geïndexeerd.

2. Controleer het robots.txt-bestand
Ga in je Shopify-beheer naar Online Store > Themes > Actions > Edit code > Templates. Open het bestand `robots.txt.liquid`.
Zoek naar regels die de `Disallow:`-richtlijn gebruiken, gevolgd door het pad van de pagina die u wilt controleren. Bijvoorbeeld:
Niet toestaan: /pad/naar/geenindex/pagina/
Als het pad van de pagina hier wordt vermeld, is indexering niet toegestaan.
3. Gebruik online Noindex-controleurs
Verschillende online tools zoals SiteGuru's Noindex Checker kunnen een URL scannen en detecteren of deze een noindex-tag heeft of geblokkeerd is via de `robots.txt` bestand.
Voer eenvoudig de volledige URL in van de Shopify-pagina die u wilt controleren. De tool analyseert deze vervolgens.
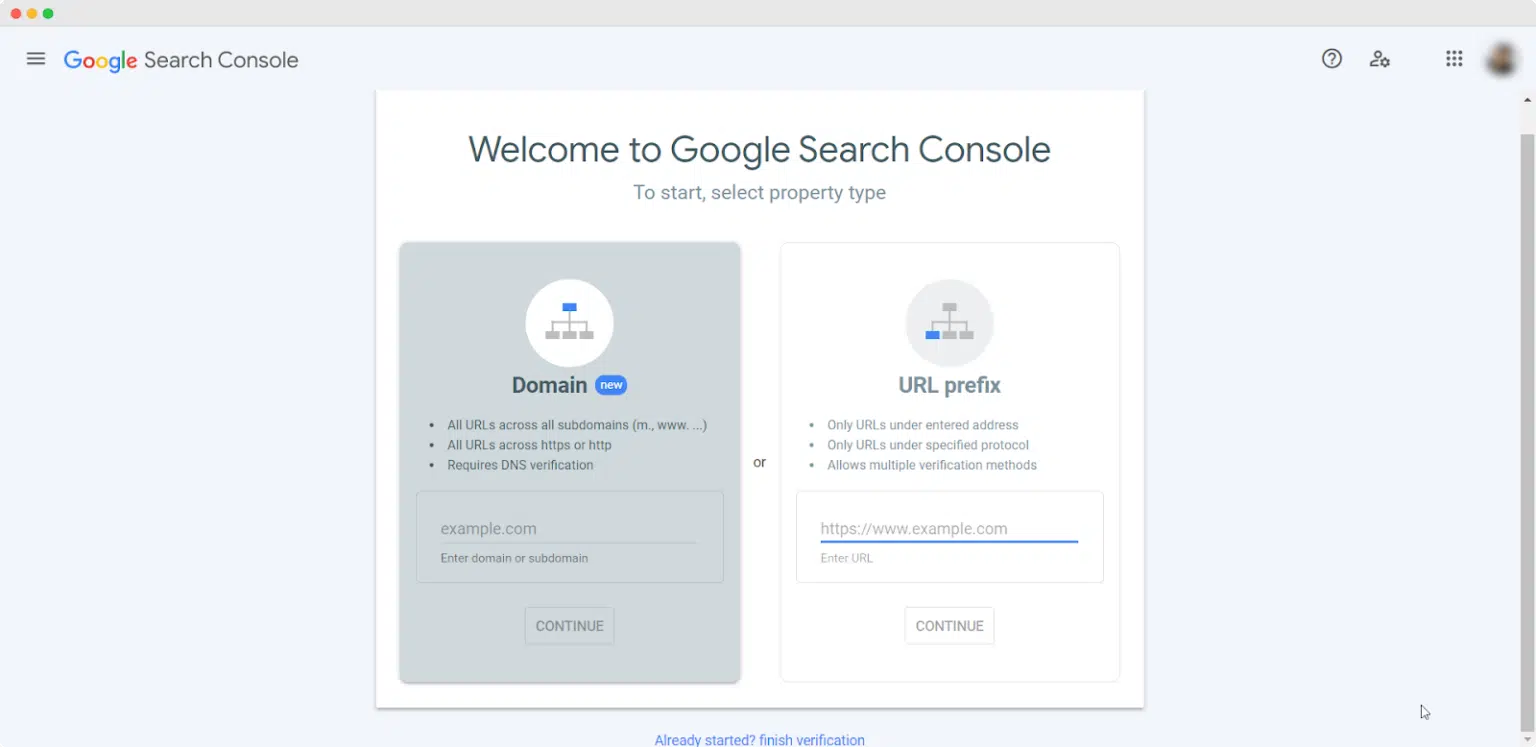
4. Controleer Google Search Console

Als de pagina eerder is geïndexeerd door Googlekunt u in de Google Search Console controleren of er meldingen zijn met de tekst 'Uitgesloten door 'noindex'-tag' die betrekking hebben op die pagina.
Deze methode werkt echter alleen voor pagina's die al geïndexeerd waren voordat ze noindexed werden.
Aanbevolen procedures voor het gebruik van Shopify Noindex-tags
Shopify noindex-tags zijn cruciaal voor het beheren van welke pagina's op een website verborgen moeten worden voor zoekmachineresultaten, waardoor zowel de zichtbaarheid van de site als de zoekmachineoptimalisatie (SEO) worden geoptimaliseerd. Best practices voor het gebruik van noindex-tags omvatten het regelmatig controleren en bijwerken van deze tags om ervoor te zorgen dat alleen de juiste pagina's.
Zoals dubbele content of privépagina's, worden uitgesloten van indexering. Het is ook belangrijk om een balans te behouden tussen noindex- en indextags om ervoor te zorgen dat waardevolle pagina's zichtbaar blijven in zoekresultaten.
Ook is het essentieel om de prestaties van de site en de impact van Shopify noindex-tags op SEO te monitoren. Dit helpt bij het begrijpen hoe deze tags het siteverkeer en de zichtbaarheid beïnvloeden, waardoor aanpassingen mogelijk zijn om de algehele siteprestaties te verbeteren.
Vond u onze blog nuttig? Zo ja, lees dan verder. abonneer je op onze blog voor meer tips, tutorials en updates over onderwerpen die verband houden met de branche.