Als de snelheid van uw website traag is, frustreert dat uw bezoekers en kan het uw zoekmachine-rankings beïnvloeden. Er is één effectieve oplossing voor het verkleinen van JavaScript- en CSS-code om uw website direct te optimaliseren. Deze processen omvatten het stroomlijnen en comprimeren van code, wat resulteert in kleinere bestandsgroottes en snellere laadtijden. En voor Shopify-winkeleigenaren zijn er speciale Shopify-apps beschikbaar om JavaScript en CSS verkleinen op uw website en maak deze sneller.
In deze blogpost benadrukken we het belang van het minificatieproces, met de focus op JavaScript- en CSS-minificatie. Daarnaast biedt het inzicht in de top 5 minify-apps op Shopify en begeleidt het je bij het verkennen van gerelateerde aspecten. Laten we beginnen!

Waarom minificeren? Wat is Shopify JS & CSS minificatie?
De techniek om tekens en elementen uit de broncode te verwijderen zonder de functionaliteit ervan in gevaar te brengen, staat bekend als verkleining. Dit wordt vaak toegepast op bestanden die zijn geschreven in programmeertalen zoals JavaScript, CSS en soms HTML. Minificatie is gericht op het minimaliseren van de grootte van deze bestanden, het verbeteren van hun prestaties op het web en het faciliteren van snellere laadtijden. Dit minificatieproces is belangrijk voor elk type website, winkel of Shopify Store. U hoeft alleen maar de juiste manier te kennen om dit te doen en uw website sneller te maken dan voorheen.
Het proces van Shopify JS en CSS-minimalisatie maakt de JavaScript (JS) en Cascading Style Sheets (CSS) bestanden die in Shopify winkels worden gebruikt kleiner en gebruiksvriendelijker. Om het anders te zeggen, het is vergelijkbaar met het organiseren en comprimeren van deze bestanden om ze kleiner te maken en sneller te laden. Dit verbetert de algemene functionaliteit en snelheid van uw Shopify website, waardoor gebruikers een betere ervaring krijgen.
3 beste redenen waarom JS- en CSS-minificatie belangrijk is
Laten we eens kijken naar enkele goede redenen waarom JS- en CSS-minimalisatie belangrijk is voor uw website, winkel of Shopify-winkel:
- Bij minificatie wordt de grootte van JavaScript- en CSS-bestanden verkleind door onnodige witruimte en tekens te verwijderen. Dit resulteert in een compactere en gecondenseerde codestructuur.
- Door minificatie toe te passen, maakt u de weg vrij voor versnelde laadtijden op uw Shopify-winkelpagina's. Deze optimalisatie vertaalt zich direct in een positieve gebruikerservaring, waardoor bezoekers snel toegang hebben tot uw site en erdoorheen kunnen navigeren.
- Geminimaliseerde code vermindert de bestandsgrootte, de laadtijd van pagina's en de algehele prestaties, wat bijdraagt aan een efficiëntere en soepelere online-ervaring voor uw klanten.
Handleiding: Hoe u CSS en JavaScript in uw Shopify-winkel kunt minimaliseren
| Naam van app + Store-link | Ontwikkeld door | Beoordeling | Prijsplannen |
| Verkleinen | Snelheidsbooster | 3.1 | Plannen beginnen bij $24.99 Eenmalig – $99.99 |
| Versterken | InstellenBridge | 5 | Plannen beginnen bij $7,99/maand – $99/maand |
| Snel | OneCommerce.io | 4.7 | Plannen beginnen bij $9/maand – $29/maand |
| Hypersnelheid | Rivier | 4.9 | Plannen beginnen bij $49/maand of $468/jaar |
| Plug-in snelheid | Plug in Nuttig | 4.2 | Plannen beginnen bij $39/maand – $79/maand |
CSS verkleinen
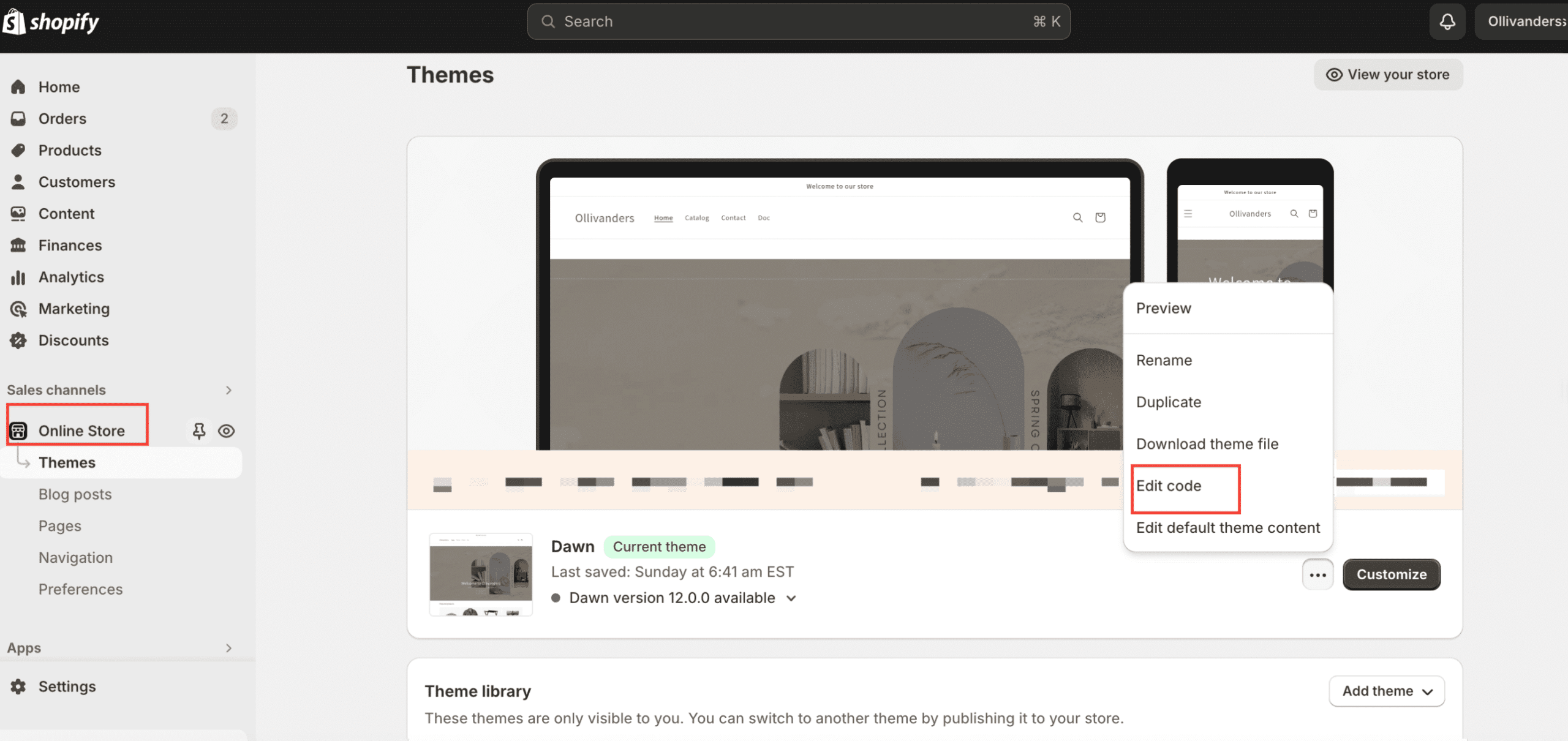
Als u uw CSS-bestanden wilt verkleinen, moet u eerst inloggen op uw Shopify-winkel. U kunt uw CSS-code vinden in de map Assets van uw winkel. Klik nu op de Verkoopkanaal→Online winkel.

Klik daarna op het vervolgkeuzemenu Acties van uw huidige Shopify-thema en kies Code bewerken. U krijgt dan toegang tot de CSS-bestanden van uw winkel. Als u hier de bestanden krijgt die eindigen op “.scss.liquid of .sccs”, deze codes zijn geoptimaliseerd. Maar als de bestanden eindigen op “.css.liquid of .css”, Deze bestanden zijn niet geminimaliseerd.
Download de checklist om uw CSS-bestanden te verkleinen en de onderstaande instructies toe te passen:
- Om toegang te krijgen tot het bestand, moet u: kies “css.liquid” en het wijzigen in aangepaste “.scss.liquid”.
- U moet de locatie vinden waar het bestand wordt geladen. Deze opdracht is echter meestal te zien in liquid en de tag.
- U kunt nu wijzigen “aangepast.css” naar “aangepast.scss.css”
- Als gevolg van deze wijziging comprimeert Shopify nu uw CSS-bestand op hun server voordat het naar uw website wordt verzonden.
Als handmatige uitvoering niet uw voorkeur heeft, kunt u moeiteloos uw workflow verbeteren door de optimale Shopify minify CSS-app te selecteren op de winkelsite. Deze app kan u helpen om JS en CSS in uw winkel autonoom te detecteren en te minificeren, wat resulteert in versnelde winkelprestaties en een verbeterde gebruikerservaring.
JS Verkleinen
JavaScript-bestanden worden door Shopify anders verwerkt dan CSS-bestanden. Het gebruik van apps of handmatige betrokkenheid zijn de twee belangrijkste benaderingen voor optimalisatie. U kunt alle JavaScript-bestanden combineren tot één enkel bestand door ze op te slaan in de Activa map. Zodra de bestanden zijn gecombineerd, opent u het gecombineerde bestand en kopieert u de hele JavaScript-code. Zoek naar beschikbare JavaScript-minificerende tools om de JavaScript-code automatisch te minimaliseren.
Door overbodige tekens te verwijderen, verkleinen deze tools de bestandsgrootte. Nadat het bestand is geminimaliseerd, uploadt u het opnieuw naar de Assets-map van uw Shopify-winkel. Het is belangrijk om op te merken dat het handmatig beheren van dit proces tijdrovend kan zijn en de minify-app op Shopify kan een gestroomlijnde oplossing bieden.
Optimaliseer uw website: 5 beste Shopify-apps om JavaScript en CSS te minimaliseren
Hier in deze sectie vindt u krijg 5 beste Shopify-apps om JavaScript en CSS te minimaliseren om uw website te optimaliseren. Bekijk alle details hieronder:
Swift – Optimalisatie van paginasnelheid

Snel is de page speed optimizer oplossing voor Shopify die helpt uw winkel te optimaliseren voor de nieuwste Google SEO ranking factoren, SEO meta titel & beschrijving, alt tekst, redirects, sitemap, diepgaande SEO audit, automatische SEO scan en het detecteren van ontbrekende SEO content. Het heeft de geavanceerde functie om JavaScript en CSS data te minimaliseren om uw Shopify winkel te optimaliseren en sneller te maken.
Hyperspeed: Extreme paginasnelheid

Hypersnelheid is een geavanceerde snelheidsoptimizer die uw mobiele snelheid, desktopsitesnelheid en kernwebvitals verhoogt, zodat klanten blijven winkelen. Dit kan uw volgende generatie websitesnelheidsoptimizer zijn die uw paginasnelheid verbetert door LazyLoad, kritische CSS, minificatie, app-optimalisatie, JavaScript-uitstel en meer toe te voegen.
MinifyMe ‑ Bestandsoptimalisatie

Verkleinen is een File Optimizer waarmee u de thema-assets van uw winkel kunt optimaliseren zonder dat u daarvoor enige ervaring of kennis van ontwikkelaars nodig hebt. U kunt ook de grootte van uw JavaScript-, Liquid- en CSS-assetbestanden verkleinen om de prestaties van uw site te verbeteren en uw conversieratio te verhogen.
Boostify: paginasnelheidsoptimalisatie

Versterken kan u helpen bliksemsnelle laadtijden, blije bezoekers en verbeterde SEO-ranglijsten te ervaren. Het is een paginasnelheidsoptimalisatie-app die lazy loading op afbeeldingen, geminimaliseerde JS & CSS en slimme preloading toepast. Een AI-gebaseerde websitesnelheidsoptimalisatie-app helpt u de Core Web Vitals van uw website te halen.
Plug-in snelheid

Plug-in snelheid kan u helpen om hogere conversies te stimuleren en de snelheid van uw website te verzekeren met geoptimaliseerde code. Het wordt geleverd met een automatische image optimizer-instelling die met één klik de product- en andere afbeeldingstypegroottes verkleint en de kwaliteit waarborgt. Het comprimeert en verkleint ook automatisch de code van het winkelthema met CSS/JavaScript zonder code.
🔥Bonustip: Meest voorkomende veelgestelde vragen over dit trending onderwerp
Moet ik CSS of Tailwind gebruiken?
Antwoord: Het hangt af van uw voorkeur en projectbehoeften. CSS is een standaardstijltaal met meer flexibiliteit, terwijl Tailwind CSS een utility-first framework is dat ontwikkeling kan versnellen met vooraf gedefinieerde klassen.
Kan ik CSS coderen in Shopify?
Antwoord: Ja, dat kan. Shopify stelt je in staat om het uiterlijk van je winkel aan te passen met CSS. Je kunt bestaande stijlen aanpassen of nieuwe toevoegen in de thema-editor door de CSS-bestanden van je thema te bewerken.
Kan JavaScript CSS manipuleren?
Antwoord: Ja, JavaScript kan CSS manipuleren. Met JavaScript kunt u dynamisch stijlen wijzigen, klassen in- en uitschakelen en CSS-eigenschappen aanpassen om interactieve en responsieve effecten op uw website te creëren.
Krijg de Beste Shopify SEO-app Om uw bedrijf te laten groeien
Download nu uw beste Minify-app op Shopify!
Optimaliseren van uw Prestaties van de Shopify-winkel is cruciaal voor het bieden van een naadloze en efficiënte winkelervaring aan uw klanten. Door een eersteklas app te integreren om JavaScript en CSS te minimaliseren, verbetert u niet alleen de snelheid van uw website, maar draagt u ook bij aan betere zoekmachineposities en een grotere gebruikerstevredenheid.
Het stroomlijnen van uw code is niet alleen verkort laadtijden maar zorgt ook voor een soepele en responsieve interface, wat uiteindelijk leidt tot hogere conversiepercentages en een competitievere online aanwezigheid. In deze blog kun je de beste minify-app op Shopify krijgen voor het minificeren van JavaScript en CSS, en zie je hoe je online winkel nieuwe hoogten van succes bereikt.
Vond je dit bericht leuk? Zorg ervoor dat je abonneer je op onze blog voor meer leuke tutorials.









