Als u een Shopify-winkel runt, weet u misschien al hoe belangrijk het is om afbeeldingen van betere kwaliteit voor uw producten te hebben. Maar wist u dat uw afbeeldingen verbeter de SEO-prestaties van uw website te?
Het is alleen mogelijk als u uw afbeeldingen optimaliseert door ze op de juiste manier te comprimeren tot de juiste afmetingen voordat u ze in uw winkel gebruikt. In deze blog laten we u de ins en outs van Shopify-afbeeldingcompressie zonder dat u concessies hoeft te doen aan de beeldkwaliteit, zodat uw winkel SEO-vriendelijk wordt en u meer verkopen genereert dan u ooit eerder hebt gezien!

Wat is beeldcompressie: alle typen onderzocht
Beeldcompressie is een techniek die wordt gebruikt om de grootte van afbeeldingsbestanden te verkleinen. Het is als het verkleinen van de afbeelding om deze kleiner te maken zonder het uiterlijk drastisch te beïnvloeden. Dit is belangrijk voor websites omdat kleinere afbeeldingen laden sneller, waardoor de algehele snelheid en prestaties van webpagina's worden verbeterd.
Simpel gezegd, beeldcompressie maakt beeldbestanden kleiner om webpagina's sneller te laten laden. Er zijn drie hoofdtypen compressie: verliesloos, gebalanceerd en verliesgevend.
1️⃣ Verliesloos – aanzienlijke verkleining met minimale inlevering van beeldkwaliteit.
2️⃣ Gebalanceerd – gematigde verkleining zonder dat dit ten koste gaat van de beeldkwaliteit.
3️⃣ Verliesgevend – sterke verkleining ten koste van de beeldkwaliteit.
Tijdens het comprimeren heeft het type dat u kiest ook invloed op het bestandsformaat van de afbeelding. Het is dus essentieel om de verschillende compressietechnieken te begrijpen en de juiste methode te selecteren op basis van de specifieke vereisten van de toepassing voor effectieve beeldcompressie.
Verliesloze vs. gebalanceerde vs. verliesgevende compressie: ervaar het verschil
Als je de afbeeldingen van je winkel op Shopify wilt comprimeren, kun je een app voor het comprimeren van afbeeldingen gebruiken, zoals StoreSEO. Deze Shopify SEO-app, met een 'Gebouwd voor Shopify' badge, wordt geleverd met alle hierboven genoemde typen beeldcompressie. Hier laten we u het verschil zien tussen deze typen compressie en hoe het eigenlijk werkt.
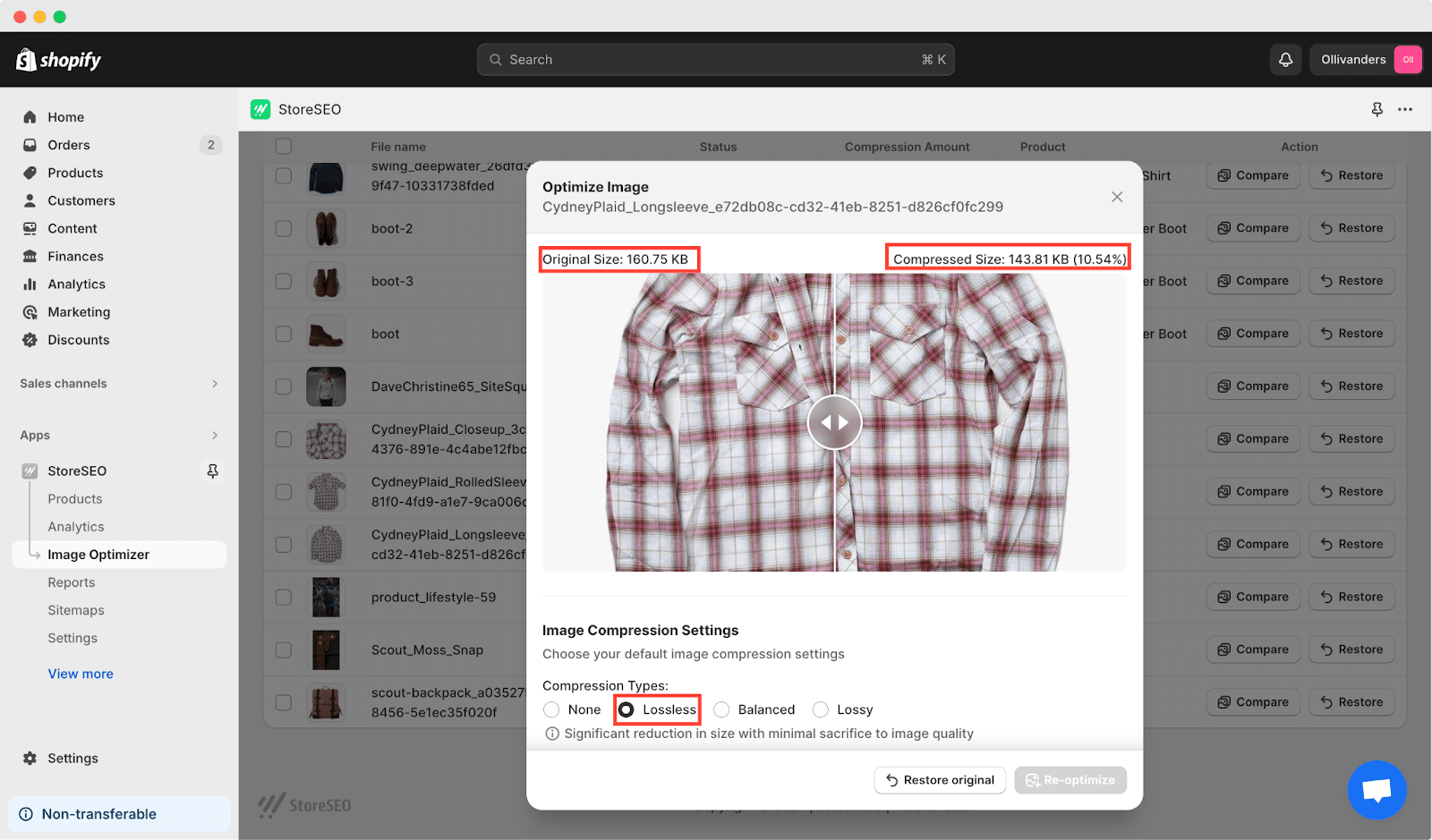
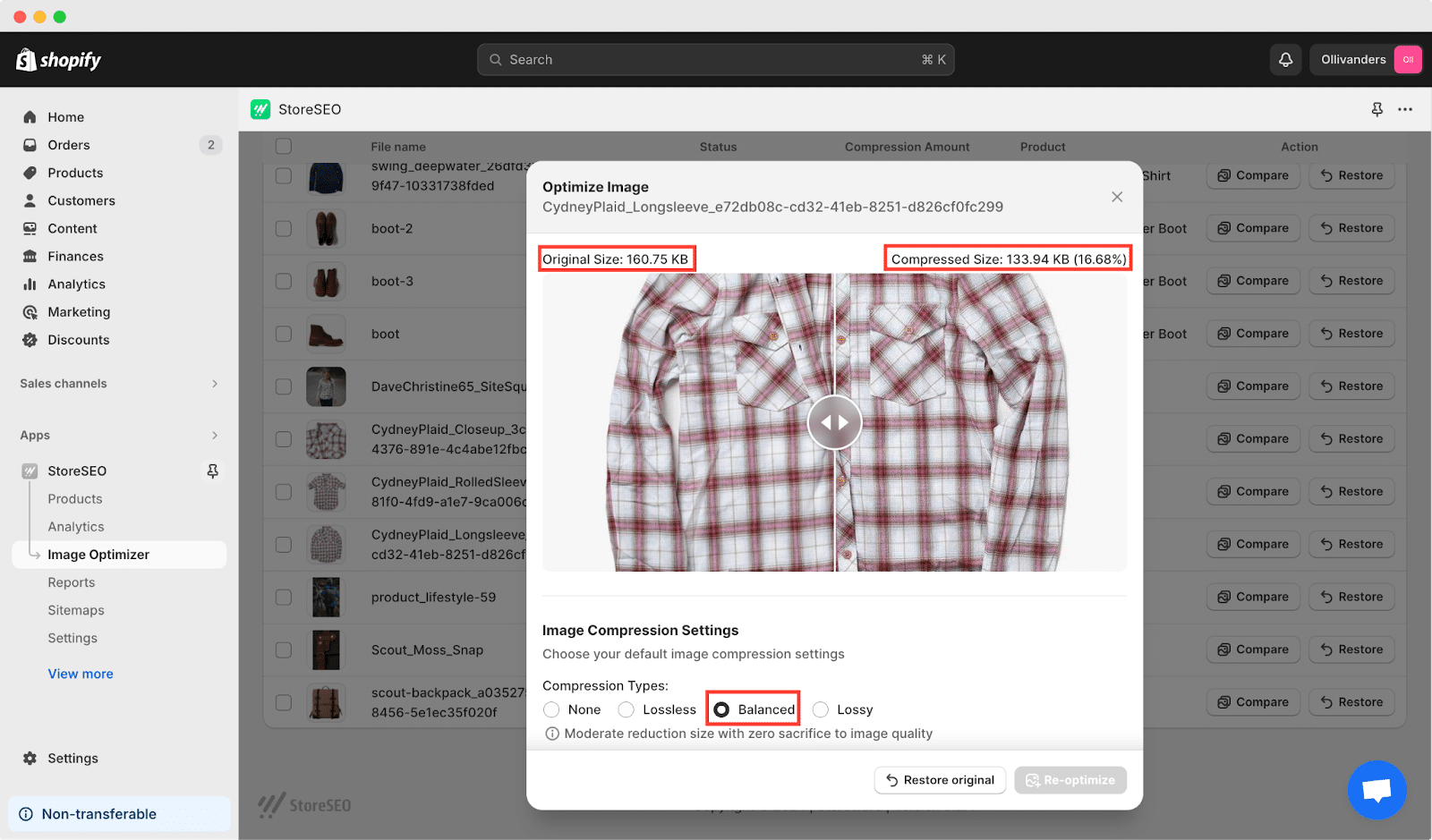
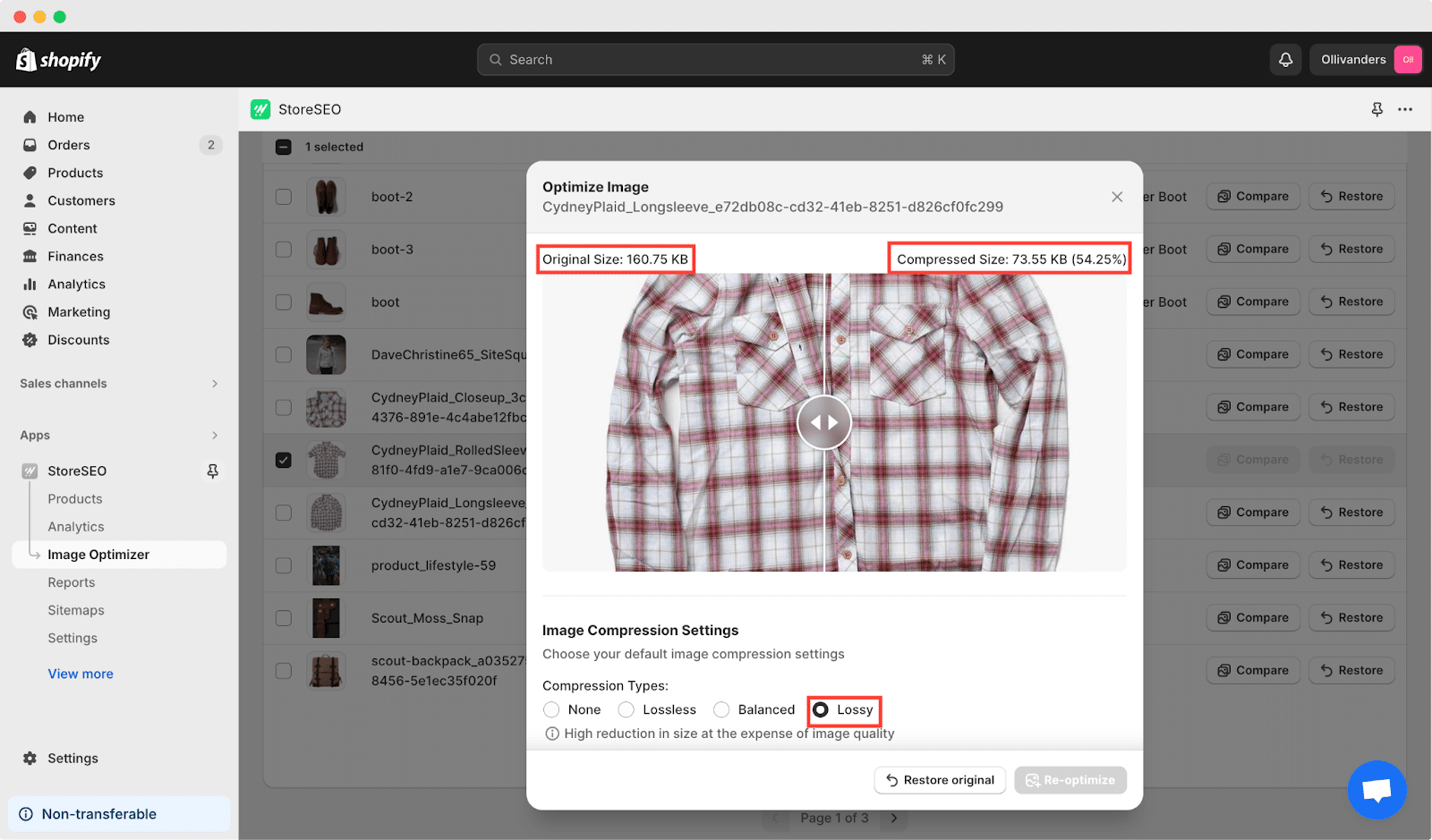
Laten we nu eens kijken hoe elk compressietype werkt. Hier hebben we bijvoorbeeld de "CydneyPlaid_Lange mouw” item uit een van onze winkels. De werkelijke grootte van dit product is 160,75 KB, nu gaan we kijken hoeveel het kan worden gecomprimeerd met elk type zonder de beeldkwaliteit te verminderen.
✅ Verliesloos: Bij dit type wordt de afbeelding gecomprimeerd door 10.54% zonder dat de kwaliteit ervan verloren gaat.

✅ Gebalanceerd: Met de 'Gebalanceerd'compressietype in StoreSEO, uw gecomprimeerde grootte wordt verkleind met 16.68% meer dan de werkelijke. De kwaliteit van de afbeelding zal niet worden aangetast.

✅ Verliesgevend: Bij dit type wordt de afbeelding gecomprimeerd tot een hogere verhouding (54.25%); Dit is alleen aan te raden als u de afbeeldingsgrootte verder wilt verkleinen en u bereid bent om de beeldkwaliteit enigszins in te perken.

Shopify-afbeeldingcompressie: Waarom het belangrijk is?
Als eigenaar van een Shopify-winkel is het comprimeren van afbeeldingen een van de meest effectieve manieren om de browse-ervaring van uw klanten te verbeteren en de prestaties van uw winkel te verbeteren. Er zijn een aantal redenen achter het comprimeren van afbeeldingen in Shopify. Deze omvatten:
🎯 Verbeterde paginalaadsnelheid
Grote afbeeldingsbestanden kunnen de laadsnelheid van uw Shopify-winkel aanzienlijk vertragen. Het comprimeren van afbeeldingen verkleint de bestandsgrootte, waardoor pagina's sneller ladenDit is essentieel om uw klanten een naadloze browse-ervaring te bieden en het bouncepercentage te verlagen.
🌟 Verbeterde gebruikerservaring
Snellere laadtijden van pagina's dragen bij aan een betere gebruikerservaring. Klanten blijven eerder op uw website en verkennen uw producten als ze snel toegang hebben tot de content waarin ze geïnteresseerd zijn. Door afbeeldingen te comprimeren, creëert u een soepelere en plezierigere winkelervaring voor uw bezoekers.
📱Geoptimaliseerde mobiele prestaties
Met het toenemende gebruik van mobiele apparaten voor online winkelen, is het optimaliseren van uw Shopify-winkel voor mobiele prestaties cruciaal. Gecomprimeerde afbeeldingen laden efficiënter op mobiele apparaten, waardoor uw winkel toegankelijk en gebruiksvriendelijk is op alle apparaten.
👉 SEO-voordelen
Paginasnelheid is een rankingfactor in zoekmachinealgoritmen. Sneller ladende pagina's hebben meer kans om hoger scoren in SERP's, wat leidt tot meer zichtbaarheid en organisch verkeer naar uw Shopify-winkel. Door afbeeldingen te comprimeren en de laadsnelheid van pagina's te verbeteren, kunt u de zoekmachineoptimalisatie (SEO) van uw winkel een boost geven.
📊 Verminderd bandbreedtegebruik
Gecomprimeerde afbeeldingen verbruiken minder bandbreedte, wat kan resulteren in kostenbesparingen, vooral als u een beperkt hostingplan hebt of betaalt voor bandbreedtegebruik. Door de hoeveelheid data die wordt overgedragen tussen uw server en de browsers van bezoekers te verminderen, kunt u Verlaag uw websitehostingkosten en de algehele prestaties van de site verbeteren.
8 dingen om te overwegen bij het optimaliseren van Shopify-afbeeldingen
Het optimaliseren van afbeeldingen is een cruciaal aspect van het creëren van een succesvolle Shopify-winkel. Door zorgvuldig rekening te houden met verschillende factoren, zoals de kwaliteit van de afbeelding, de selectie van het formaat en het responsieve ontwerp, kunnen Shopify-handelaren hun afbeeldingen effectief optimaliseren om een visueel aantrekkelijke en goed presterende online winkel te creëren.
- Beeldkwaliteit versus bestandsgrootte: Houd een balans tussen het behouden van de beeldkwaliteit en het verkleinen van de bestandsgrootte. Probeer afbeeldingen te optimaliseren voor snel laden zonder dat dit ten koste gaat van de visuele aantrekkingskracht.
- Selectie afbeeldingsformaat: Kies het meest geschikte afbeeldingsformaat op basis van de inhoud en context. JPEG is ideaal voor foto's, PNG voor afbeeldingen met transparantie en GIF voor animaties of eenvoudige afbeeldingen.
- Alt-tekst en beschrijvingen: Zorg ervoor dat elke afbeelding beschrijvende en trefwoordrijke alt-tekst en bijschriften heeft. Dit verbetert niet alleen de toegankelijkheid, maar verbetert ook SEO door context te bieden aan zoekmachines.
- Naamgevingsconventie voor bestanden: Gebruik beschrijvende bestandsnamen voor afbeeldingen die relevante trefwoorden bevatten. Vermijd generieke bestandsnamen zoals "afbeelding1.jpgen kies voor specifiekere namen die de inhoud van de afbeelding weerspiegelen.
- Responsief ontwerp: Optimaliseer afbeeldingen voor responsiviteit op verschillende apparaten en schermformaten. Gebruik responsieve afbeeldingen om versies van de juiste grootte te serveren op basis van de mogelijkheden van het apparaat en de viewportgrootte.
- Shopify-apps en -hulpmiddelen: Ontdek Shopify-apps en hulpmiddelen voor afbeeldingsoptimalisatie (bijv. StoreSEO) voor extra functies en aanpassingsopties die verder gaan dan de ingebouwde optimalisatiemogelijkheden van Shopify.
- Regelmatige audits en updates: Voer regelmatig audits uit van uw beeldbibliotheek om afbeeldingen te identificeren en optimaliseren die mogelijk over het hoofd zijn gezien. Werk afbeeldingen bij indien nodig om ervoor te zorgen dat ze geoptimaliseerd blijven voor prestaties en SEO.
- Optimalisatie van afbeeldingsmetadatagegevens: Optimaliseer metagegevens van afbeeldingen, zoals titeltags en beschrijvingen van afbeeldingen, om zoekmachines aanvullende context te bieden en de vindbaarheid te verbeteren.
Door rekening te houden met deze factoren en best practices voor afbeeldingsoptimalisatie te implementeren, kunt u de prestaties, toegankelijkheid en SEO van uw Shopify-winkel verbeteren.
Hoe u afbeeldingen in Shopify comprimeert met behulp van StoreSEO: stapsgewijze handleiding
Hoewel Shopify standaard afbeeldingen comprimeert, wat zorgt voor geoptimaliseerde SEO-prestaties, is soms extra optimalisatie nodig om de efficiëntie van uw winkel echt te verbeteren. Dat is waar apps zoals WinkelSEO komen goed van pas. We hebben eerder vermeld dat u met StoreSEO de flexibiliteit hebt om te kiezen uit drie soorten compressie: lossless, balanced of lossy, afhankelijk van uw voorkeuren.

Bovendien worden alle afbeeldingen die u daarna uploadt, automatisch verder gecomprimeerd zodra u het compressietype hebt ingesteld. bespaart u tijd en moeiteLaten we eens kijken naar het stapsgewijze proces van het uitvoeren van Shopify-afbeeldingcompressie met StoreSEO.
StoreSEO biedt een Image Optimizer-add-on, ontworpen om het proces van het optimaliseren en aanpassen van de grootte van de afbeeldingen in uw winkel te vereenvoudigen. Dus, installeer StoreSEO in uw Shopify-winkel en volg deze eenvoudige stappen om deze functie optimaal te benutten:
Opmerking: Zorg ervoor dat u de Image Optimizer-add-on voor uw winkel hebt ingeschakeld. Als dat niet het geval is, gaat u naar de documentatie om het aan uw abonnement toe te voegen voordat u verdergaat met de volgende stappen.
Zodra de Image Optimizer-add-on is ingeschakeld, volgt u de onderstaande stapsgewijze instructies om de afbeeldingen in uw winkel probleemloos te optimaliseren en het formaat ervan aan te passen.
Stap 1: Stel de Image Optimizer-instellingen in
Met StoreSEO's image optimizer kunt u eenvoudig uw standaard voorkeuren voor image-optimalisatie aanpassen. Ga gewoon naar de 'Instellingen' tabblad op uw StoreSEO-dashboard en navigeer vervolgens naar ''Afbeelding Optimaliseren' → 'Instellingen beherenVanaf daar kunt u al uw standaardoptimalisatie-instellingen aanpassen aan uw behoeften.
![Tutorial voor Shopify-afbeeldingcompressie [stappen en actiepunten] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Zodra u binnen bent, kunt u de standaardinstellingen voor Image Compression, Image Format en Image Resizer naar wens kiezen. Klik daarna op de 'Redden' knop.
Stap 2: Optimaliseer in 1-klik
Om afbeeldingen te optimaliseren met StoreSEO, gaat u eerst naar de 'Beeldoptimalisatie' tabblad op het dashboard. Selecteer vervolgens de afbeelding die u wilt optimaliseren en klik op de 'Optimaliseren' knop. Uw afbeelding wordt direct geoptimaliseerd op basis van uw standaardinstellingen.
![Tutorial voor Shopify-afbeeldingcompressie [stappen en actiepunten] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Stap 3: Vergelijk het resultaat en optimaliseer opnieuw
Om de resultaten voor en na te zien, klikt u op de 'Vergelijken' knop. En als u de afbeelding opnieuw wilt optimaliseren, past u de instellingen aan zoals u nodig hebt en klikt u op de 'Opnieuw optimaliseren' knop.
![Tutorial voor Shopify-afbeeldingcompressie [stappen en actiepunten] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
Om de optimalisatie van afbeeldingen ongedaan te maken, opent u eenvoudigweg de 'Beeldoptimalisatie' tabblad in het StoreSEO dashboard. Zoek daar de afbeelding die u wilt terugzetten en klik erop. Selecteer vervolgens de 'Herstellen' knop. Uw afbeelding keert onmiddellijk terug naar de oorspronkelijke staat.
Door deze eenvoudige stappen te volgen, is Shopify-afbeeldingcompressie met StoreSEO supergemakkelijk en eenvoudig. Volg de onderstaande documentatie voor meer informatie.
- Hoe u automatische beeldoptimalisatie op Shopify inschakelt
- Hoe u StoreSEO Image Optimizer op Shopify gebruikt
Veelgestelde vragen (FAQ's)
Antwoorden op uw meestgestelde vragen: Bekijk onze veelgestelde vragen (FAQ's) voor snelle oplossingen en inzichten die zijn afgestemd op uw behoeften.
Is beeldcompressie automatisch bij Shopify?
Ja, het platform comprimeert automatisch afbeeldingen die naar uw Shopify-winkel worden geüpload. Voor geavanceerdere optimalisatie kan het gebruik van aanvullende tools zoals StoreSEO echter betere resultaten opleveren.
Biedt Shopify beeldoptimalisatie?
Ja, tot op zekere hoogte. Shopify comprimeert en wijzigt de grootte van afbeeldingen terwijl het de optimale bestandsindeling voor levering selecteert. Als de browser van een bezoeker bijvoorbeeld WebP ondersteunt, zal Shopify die indeling prioriteit geven. Echter, om uitgebreide optimalisatie van afbeeldingen te bereiken, met name voor SEO-doeleinden, is vaak input van de beheerder van de winkel nodig.
Zijn er beperkingen aan beeldcompressie in Shopify?
Hoewel de ingebouwde optimalisatiefuncties van Shopify effectief zijn, hebben ze beperkingen wat betreft het niveau van compressie en aanpassing dat beschikbaar is. Apps zoals StoreSEO zijn mogelijk nodig voor meer geavanceerde compressiebehoeften.
Heeft het comprimeren van afbeeldingen invloed op de weergave ervan op mijn website?
Als het goed wordt gedaan, zou beeldcompressie geen significante invloed moeten hebben op de weergave van afbeeldingen op uw website. Door compressie-instellingen aan te passen en afbeeldingen te testen voor en na compressie, kunt u ervoor zorgen dat de visuele kwaliteit behouden blijft.
Hoe vaak moet ik afbeeldingen in mijn Shopify-winkel comprimeren?
Het is aan te raden om afbeeldingen te comprimeren voordat u ze uploadt naar uw winkel en om bestaande afbeeldingen periodiek te bekijken en optimaliseren. Bovendien is het nuttig om afbeeldingen te optimaliseren voor optimale prestaties wanneer u wijzigingen of toevoegingen aan uw website aanbrengt.
Zijn er nadelen aan overmatige beeldcompressie?
Overmatige beeldcompressie kan leiden tot een merkbaar kwaliteitsverlies, zoals pixelvorming of artefacten. Het is belangrijk om een balans te vinden tussen het verkleinen van bestandsgroottes en het behouden van acceptabele beeldhelderheid om negatieve effecten op de gebruikerservaring te voorkomen.
Afbeeldingen kunnen meer: comprimeer uw afbeeldingen en verhoog uw verkoop
Ja, natuurlijk kunnen afbeeldingen meer dan je denkt. Daarom moet je ervoor zorgen dat je het maximale uit je inspanning en creativiteit haalt door deze stappen te volgen om Shopify-afbeeldingen te comprimeren. Zo zorg je ervoor dat je afbeeldingen effectief bijdragen aan de snelheid, betrokkenheid en conversiepercentages van je website.
Ik hoop dat je de blog leuk vond. Wil je meer tips & tricks om je Shopify-conversies en -verkopen te verbeteren? Abonneer u op onze blog en ontvang het laatste nieuws en updates voor uw Shopify-winkel.









