Posiadanie witryny, która ładuje się szybko i sprawnie, to nie tylko luksus; to konieczność. PageSpeed Insights to narzędzie Google, które ocenia, jak szybko ładuje się Twoja witryna i oferuje cenne sugestie, aby uczynić ją jeszcze szybszą. Nie ma znaczenia, czy jesteś właścicielem witryny, menedżerem treści czy ekspertem SEO, powinieneś mieć jasne wyobrażenia o Google PageSpeed Insights (PSI), jego metryki i sposoby na poprawę jego wyniku.

W tym blogu podzielimy się tym, czym jest PageSpeed Insights by Google, jakimi wskaźnikami posługuje się (wraz z idealnym zakresem, do którego powinieneś dążyć), aby mierzyć wydajność Twojej witryny, oraz 10 prostymi i praktycznymi sposobami na poprawę wyniku Google PageSpeed Insights dla Twojej witryny. Więc jeśli chcesz uzyskać wynik 100/100 lub zbliżony do tego punktu odniesienia, po prostu czytaj dalej.
Czym jest Google PageSpeed Insights?
Google PageSpeed Insights (PSI) to bezpłatne narzędzie narzędzie do pomiaru wydajności przez Google. To narzędzie jest pomocne w analizie szybkości strony witryny lub adresu URL zarówno na urządzeniach mobilnych, jak i stacjonarnych.
Niezależnie od tego, jaki adres URL wprowadzisz do tego narzędzia, PSI wyświetli ogólny wynik wydajności po przeanalizowaniu różnych metryk (więcej na ten temat poniżej). Wynik wydajności może zakres od 0 do 100.
Tutaj 0 to najniższy, a 100 to najwyższy wynik. Im wyższy wynik, tym lepiej zoptymalizowana jest strona lub witryna. Wyższy wynik zazwyczaj przekłada się na większą szybkość i wydajność analizowanej witryny. Po zakończeniu analizy to narzędzie zasugeruje Ci obszary, w których można poprawić wynik, oraz możliwości optymalizacji.
Należy zauważyć, że chociaż istnieje wiele narzędzi do audytu szybkości stron dla właścicieli witryn, Google PageSpeed Insights (PSI) jest najpopularniejszym z nich. Jednym z powodów takiej popularności może być to, że pochodzi od Google, a większość właścicieli witryn zamierza sprawić, aby ich witryna dobrze wyglądała na tej platformie.
Ważne wskaźniki PageSpeed Insights i idealne wyniki optymalizacji
Użytkownicy oczekują, że strony internetowe będą się szybko ładować i działać płynnie, a tutaj właśnie wkracza PageSpeed Insights. Aby skutecznie zoptymalizować swoją witrynę i uzyskać lepszy wynik w Google PageSpeed Insights, musisz zrozumieć używane przez nią metryki, takie jak CLS, LCP, FID, FCP, INP i TTFB, a także idealne wyniki dla tych metryk na różnych urządzeniach.

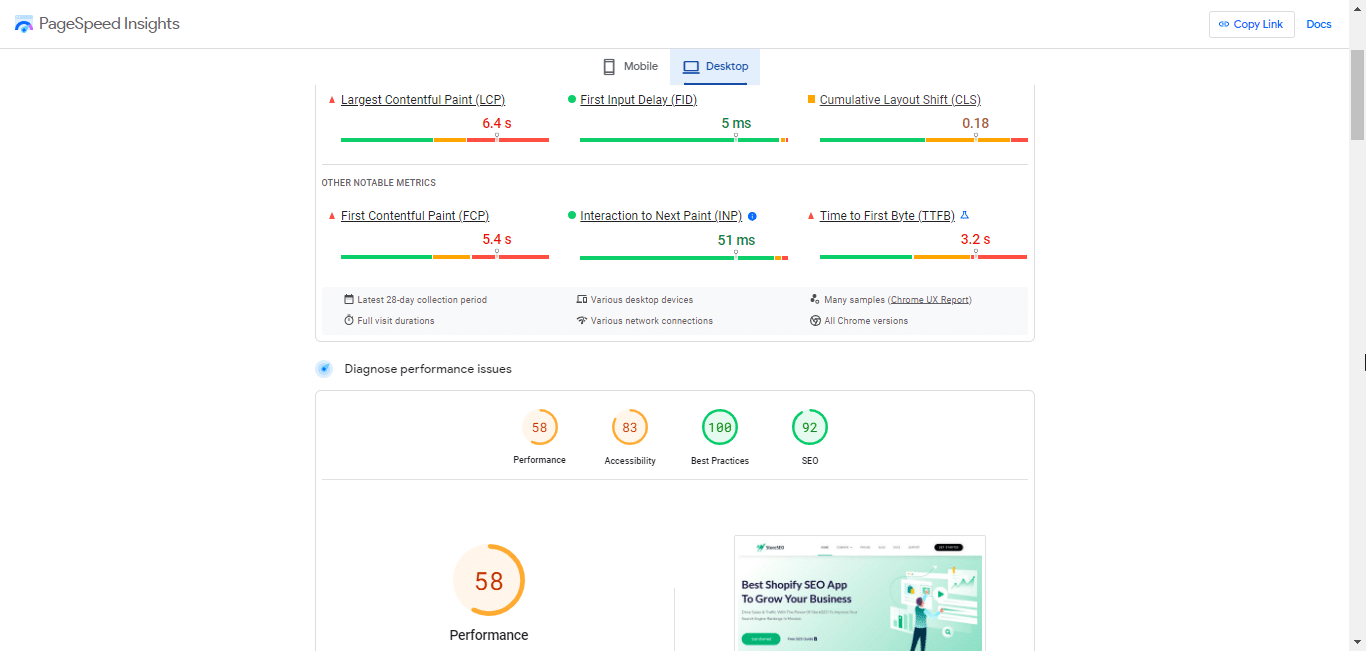
Jak to działa? Cóż, po umieszczeniu linku do swojej witryny w Google PageSpeed Insights i kliknięciu przycisku „Analizuj” otrzymasz ogólny wynik wydajności (zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych) na podstawie średniej wydajności w różnych metrykach. Porozmawiajmy o tych metrykach, na podstawie których obliczany jest ogólny wynik wydajności.
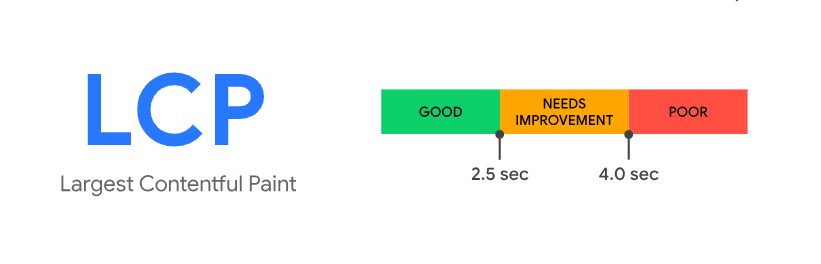
Największa zawartość do malowania (LCP)
Największa zawartość Paintlub LCP, mierzy, jak szybko największy element treści w obszarze widoku staje się widoczny. Ma to bezpośredni wpływ na postrzeganą prędkość ładowania strony. idealny wynik LCP wynosi 2,5 sekundy lub mniej. Jednak musisz poważnie rozważyć tę metrykę, jeśli jest ona większa niż 4 sekundy. Szybszy LCP zapewnia, że użytkownicy mogą szybko zobaczyć i wejść w interakcję z Twoją treścią.

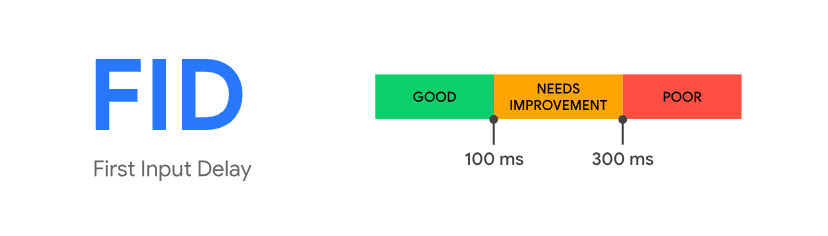
Pierwsze opóźnienie wejścia (FID)
Pierwsze opóźnienie wejścialub FID ocenia responsywność strony internetowej, mierząc czas potrzebny na przetworzenie przez przeglądarkę pierwszej interakcji użytkownika (kliknięcia lub stuknięcia). Niższy wynik FID wskazuje na bardziej responsywną stronę internetową. Google zaleca idealny Wynik FID wynoszący 100 milisekund lub mniejLepszy wynik w tym przypadku gwarantuje, że użytkownicy będą mogli korzystać z Twojej witryny bez większych opóźnień.

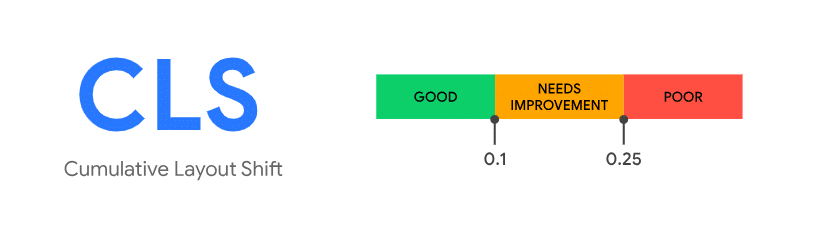
Kumulatywne przesunięcie układu (CLS)
Kumulatywne przesunięcie układulub CLS mierzy stabilność wizualną strony internetowej. Określa on, w jakim stopniu elementy strony przesuwają się podczas ładowania. Niski wynik CLS jest kluczowy dla zapewnienia płynnego działania użytkownika. Google zaleca wynik CLS wynoszący 0,1 lub mniej. Jeśli uda Ci się osiągnąć ten wynik, Twoi użytkownicy nie będą już sfrustrowani elementami skaczącymi po stronie.

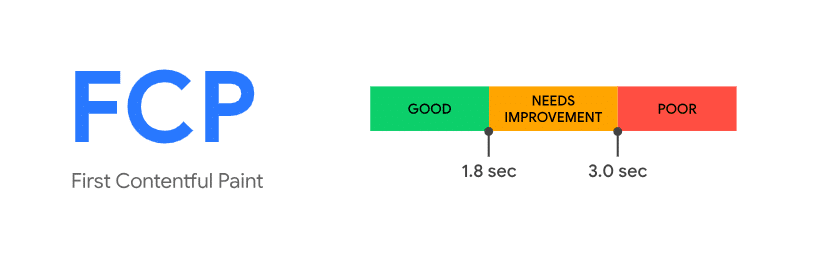
Pierwsze malowanie treści (FCP)
Pierwsze malowanie treścilub FCP mierzy czas potrzebny przeglądarce na wyświetlenie pierwszego elementu treści na ekranie. Jest to kluczowy element postrzegania szybkości ładowania strony. Według Google powinieneś starać się zachować Wynik FCP 1,8 sekundy lub mniej dla Twojej witryny. Ten wynik zapewnia, że użytkownicy szybko zobaczą znaczącą treść.

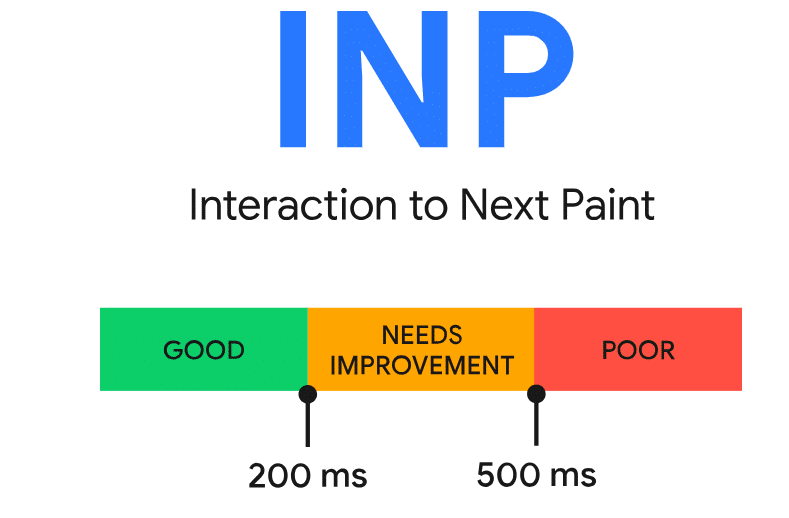
Interakcja z następnym malowaniem (INP)
Interakcja z następnym malowaniemlub INP ocenia czas potrzebny na interakcję użytkownika ze stroną, aby doprowadzić do następnej zmiany wizualnej na ekranie. Niższy wynik INP wskazuje na bardziej responsywną witrynę. Należy starać się zachować Wynik INP wynoszący 200 milisekund lub mniej zarówno dla urządzeń mobilnych, jak i stacjonarnych. Dobry wynik tutaj zapewnia, że interakcje użytkowników są płynnie i szybko przekładane na widoczne zmiany na stronie.

Czas do pierwszego bajtu (TTFB)
Czas do pierwszego bajtulub TTFB mierzy czas, jaki zajmuje przeglądarce otrzymanie pierwszego bajtu danych z serwera. Ma on bezpośredni wpływ na postrzegany czas odpowiedzi serwera. Idealny TTFB wynik wynosi 0,8 sekundy lub mniej. Jeśli masz dobry wynik, oznacza to, że serwer odpowiada szybko. Pomoże to skrócić czas oczekiwania użytkowników i poprawić ich doświadczenia przeglądania.

Optymalizacja tych metryk obejmuje kombinację czynników, w tym minimalizację zasobów blokujących renderowanie, optymalizację obrazów, wykorzystanie buforowania przeglądarki, redukcję zbędnego JavaScript i optymalizację czasu odpowiedzi serwera. Priorytetyzacja optymalizacji mobilnej jest szczególnie ważna, ponieważ algorytmy rankingowe Google biorą pod uwagę przyjazność dla urządzeń mobilnych.
Zrozumienie i osiągnięcie idealnych wyników dla CLS, LCP, FID, FCP, INP i TTFB na urządzeniach mobilnych i stacjonarnych jest niezbędne do optymalizacji stron internetowych. Dążenie do uzyskania idealnych wyników przyczynia się do szybszej, bardziej przyjaznej dla użytkownika witryny. Aby osiągnąć te wyniki i poprawić ogólny wynik wydajności witryny w narzędziu PageSpeed Insights, konieczne jest wdrożenie najlepszych praktyk, którymi podzielimy się poniżej.
10 sposobów na poprawę wyniku Google PageSpeed Insights (PSI)
Teraz, gdy wiesz, czym jest PageSpeed Insights i jakie są jego metryki, pokażemy Ci 10 praktycznych i łatwych sposobów na zwiększenie wyniku Google PageSpeed Insights dla Twojej witryny lub dowolnej z Twoich stron internetowych. Pamiętaj, im bardziej zoptymalizujesz swoją witrynę, tym lepszy będzie wynik wydajności w Google PageSpeed Insights.
1. Zoptymalizuj swoje obrazy
Obrazy odgrywają znaczącą rolę w wydajności sieci, a ich optymalizacja może znacząco wpłynąć na wynik Google PageSpeed Insights. Jeśli zoptymalizuj obrazy na swojej stronie internetowej właściwie, możesz łatwo skrócić czasy FCP i LCP. Ponadto możesz zminimalizować problemy z CLS. Tutaj przyjrzymy się kluczowym strategiom, aby uczynić Twoje obrazy bardziej przyjaznymi dla sieci, nie wchodząc zbyt w szczegóły techniczne.
👉🏽 Odchudzanie Ciężkie Obrazy
Wyobraź sobie swoją witrynę jako samochód wyścigowy. Jeśli będzie miał zbyt duży ciężar, będzie wolniejszy na torze. To samo dotyczy Twojej witryny. Obrazy, takie jak ikony favicon, loga i obrazy produktów, mogą czasami stanowić dużą część rozmiaru Twojej strony internetowej. Kiedy tak się dzieje, spowalnia to Twoją witrynę i wpływa na doświadczenie użytkownika.
Więc jakie jest rozwiązanie? Przede wszystkim rozważ zastąpienie obrazów PNG obrazami JPEG. JPEG są o wiele lżejsze i szybsze. Ponadto kompresory obrazów, takie jak MałyPNG, Gützli, I Obraz JPG 2 PNG może pomóc zmniejszyć rozmiar obrazów bez utraty jakości. Może być również konieczne usunięcie niektórych obrazów ze swojej witryny.

Zanim zaczniesz audytować wykorzystanie obrazów na swojej stronie internetowej, zadaj sobie pytanie: „Czy naprawdę potrzebuję wszystkich tych obrazów?”. Jeśli nie, rozważ usunięcie niepotrzebnych, aby zaoszczędzić dane i skrócić czas ładowania.
👉🏽 Najlepsze praktyki optymalizacji obrazu
Przyjrzyjmy się teraz najlepszym praktykom optymalizacji obrazu:
Zmiana rozmiaru i kompresja obrazów: Zmień rozmiar obrazów do właściwych wymiarów dla swojej strony internetowej. Zmniejsza to rozmiar pliku bez utraty zbyt dużej jakości. Możesz skompresować obrazy hurtowo ze swojej witryny WordPress za pomocą Wtyczka TinyPNG.
Ustaw wymiary obrazu: Upewnij się, że określasz dokładną wysokość i szerokość każdego obrazu w kodzie swojej witryny. Pomaga to przeglądarce w bardziej wydajnym ładowaniu strony, zmniejszając przesunięcia układu i poprawiając doświadczenie użytkownika.
Użyj sieci dostarczania treści (CDN): CDN przechowuje Twoje obrazy w różnych lokalizacjach na całym świecie i szybko dostarcza je odwiedzającym Twoją witrynę. Skraca to czas, jaki zajmuje Twoim obrazom dotarcie do urządzenia użytkownika. W rezultacie Twoja witryna ładuje się szybciej.
👉🏽 Leniwe ładowanie dla szybszego ładowania
Oto fajny trik zwany „leniwym ładowaniem”. To jak posiadanie magicznej różdżki, aby przyspieszyć działanie swojej witryny. Czasami strony internetowe ładują obrazy, których jeszcze nie widzisz na ekranie. Te ukryte obrazy spowalniają Twoją stronę.
Lazy loading działa w ten sposób: ładuje obrazy tylko wtedy, gdy są potrzebne. Wyobraź sobie książkę, w której następna strona pojawia się tylko wtedy, gdy ją obrócisz. Może to zaoszczędzić dużo czasu, szczególnie na urządzeniach mobilnych z wolniejszym połączeniem internetowym.
Jeśli używasz WordPressa, dostępne są wtyczki takie jak „leniwe ładowanie" Lub "Zgniatać„która może to zrobić za Ciebie.

2. Użyj szybszego i czystszego motywu
Istnieją pewne motywy, które są tworzone z myślą o szybkości witryny. Te motywy są lżejsze i bardziej responsywne, a także mają zintegrowaną kompresję GZIP.
Możesz sprawdzić tę listę Motywy e-commerce Shopifyi zdecyduj, czy warto rozważyć aktualizację motywu swojej witryny, aby poprawić jej wynik PSI i ogólną pozycję w wyszukiwarkach (SEO).
3. Osadź zawartość wideo
Jeśli chcesz przesyłać filmy na swoją stronę internetową, nasza rekomendacja dla Ciebie brzmi: nie rób tego. Przesyłanie filmów bezpośrednio na swoją stronę internetową może ją przeciążyć. Jest to szczególnie problematyczne i stresujące dla Twojego serwera internetowego, gdy wielu użytkowników odtwarza Twoje filmy w tym samym czasie.
Co więc możesz zrobić? Nie rób kłopotu z przesyłaniem swojego filmu bezpośrednio na swoją stronę internetową. Zamiast tego przesyłaj swoje filmy na platformy takie jak YouTube, Vimeo lub Dailymotion, a następnie osadź film na swojej stronie internetowej za pomocą OsadźPrasę. Pomoże Ci to znacznie zwiększyć szybkość ładowania strony i poprawić wynik Twojej witryny w Google PageSpeed Insights.

Jeszcze jedno: jeśli chcesz udostępnić na swojej stronie internetowej coś animowanego, rozważ użycie plików w formacie GIF po skompresowaniu ich za pomocą Kompresor GIFMożesz również edytować swój GIF za pomocą różnych narzędzi, takich jak EZgif. Zadbaj o to, aby pliki GIF były krótkie, aby zachować stabilną prędkość ładowania się strony.
4. Nadaj priorytet treściom powyżej linii zagięcia
Choć może się to wydawać dziwne, powinieneś wiedzieć, że ładowanie strony nie polega tylko na tym, jak szybko się ładuje. Postrzegana wydajność jest również ważną rzeczą do zmierzenia.
Więc co to jest postrzegana wydajność? Cóż, mówiąc prościej, Perceived Performance to „jak szybko strona internetowa wydaje się użytkownikom, gdy się ładuje”. Nie chodzi dokładnie o to, jak szybko ładuje się Twoja strona internetowa i nie można tego zmierzyć żadnym narzędziem do testowania stron internetowych. Chodzi raczej o perspektywę lub doświadczenie użytkowników.
Jeśli zależy Ci na zwiększeniu postrzeganej wydajności, powinieneś położyć nacisk na priorytetowe ładowanie ważnych treści dla Twoich użytkowników. Wyjaśnijmy to na przykładzie. Treść powyżej linii zagięcia Twojej witryny musi załadować się przed jakimkolwiek z zewnętrznych widgetów.
5. Włącz i wykorzystaj buforowanie przeglądarki
Wyobraź sobie, że czytasz ekscytującą książkę z opowiadaniami. Teraz pomyśl o zakładce, która pamięta stronę, którą ostatnio czytałeś, dzięki czemu możesz natychmiast kontynuować przygodę następnym razem. Buforowanie przeglądarki jest trochę jak ta zakładka dla stron internetowych. To fantastyczna sztuczka, która pomaga stronom internetowym ładować się szybciej, szczególnie dla powracających użytkowników.
Jak to działa? Kiedy odwiedzający odwiedzają stronę Twojej witryny, obrazy i filmy są przechowywane na ich urządzeniach. Następnym razem, gdy wrócą, ich przeglądarka nie musi ponownie pobierać tych obrazów i filmów z sieci. Przeglądarka ładuje je szybko ze swojej pamięci, dzięki czemu strona pojawia się w mgnieniu oka.
Innymi słowy, buforowanie przeglądarki pomaga przeglądarce odwiedzających „zapamiętać” pewne części strony internetowej, które zostały niedawno załadowane, takie jak nagłówek, nawigacja i logo. W ten sposób ich przeglądarka nie musi pobierać tych niezmienionych elementów za każdym razem, gdy odwiedzają stronę internetową, a oni uzyskują superszybkie czasy ładowania.
Ważne jest, aby pamiętać, że Google zaleca minimalną politykę buforowania wynoszącą jeden tydzień. Jednak do jednego roku jest w porządku dla elementów, które nie zmieniają się często.
A teraz najlepsza część: im więcej przeglądarka Twoich odwiedzających może buforować, tym mniej musi się ładować, gdy odwiedzają stronę internetową. Rezultat? Strony internetowe ładują się szybciej, a odwiedzający mogą cieszyć się treścią bez czekania. A jako bonus otrzymujesz wyższy wynik w Google PageSpeed Insights dla swojej witryny.
6. Napraw wiele przekierowań stron
Czy wiesz, co się dzieje, gdy przekierowujesz stronę na inny adres URL? Gdy próbujesz odwiedzić stronę i została ona przekierowana, serwer informuje Twoją przeglądarkę, że strona została przeniesiona. Następnie Twoja przeglądarka musi pobrać nowy adres URL. Ten dodatkowy krok może spowolnić ładowanie Twojej strony.
Dlatego tak ważne jest, aby minimalizować przekierowania, kiedy tylko jest to możliwe. Nawet jedno przekierowanie może wpłynąć na szybkość Twojej strony, ale sytuacja może się skomplikować, gdy napotkasz wiele przekierowań z rzędu. Nazywamy to „łańcuchem przekierowań”. Często występują, gdy stare strony są zastępowane nowymi, pozostawiając ślad przekierowań.
Google może obsłużyć do 10 przekierowań bez żadnych problemów. Ale łańcuchy przekierowań mogą spowolnić Twoją witrynę bez powodu. Aby zwiększyć czas ładowania strony i wynik PageSpeed Insights, najlepiej zachować prostotę. Przekieruj bezpośrednio z oryginalnego adresu URL do najnowszego. Aby poradzić sobie z tymi łańcuchami przekierowań, możesz użyć narzędzi SEO, takich jak Semrush.
Jeśli zauważysz jakiekolwiek łańcuchy przekierowań, możesz je naprawić również z poziomu swojej witryny WordPress. LepszeLinki wtyczka umożliwi Ci skracanie, zarządzanie i śledzenie dowolnych adresów URL, a także pomoże Ci korzystać z wielu opcji przekierowań.

Utrzymując proste przekierowania i minimalizując łańcuchy przekierowań, nie tylko poprawisz szybkość swojej strony, ale także sprawisz, że Twoja witryna będzie bardziej przyjazna dla użytkownika i SEO. To tak, jakby oczyścić ścieżkę dla odwiedzających Twoją witrynę online, pomagając im szybciej dotrzeć do celu.
7. Zminimalizuj CSS, HTML i JavaScript
Zrozumienie, w jaki sposób poprawić wydajność swojej witryny, może okazać się kluczowe, zwłaszcza jeśli chcesz uzyskać najlepszy wynik w Google PageSpeed Insights.
Minifikacja kodu jest jak sprzątanie bałaganu w pokoju. Polega na usuwaniu niepotrzebnych lub zbędnych elementów z plików CSS, HTML i JavaScript bez wpływu na ich funkcjonalność. Dzięki temu zmniejszasz rozmiar pliku, co skutkuje szybszym czasem ładowania.
Oto dlaczego minifikacja jest kluczowa dla optymalizacji witryny:
Pliki CSS: CSS odpowiada za stylizację Twojej witryny. Jednak czasami może zawierać dodatkowe spacje, komentarze i zbędny kod. Minifikacja CSS polega na usunięciu tych nieistotnych elementów, dzięki czemu plik staje się szczuplejszy i szybszy w ładowaniu.
JavaScript: JavaScript to język programowania, który odpowiada za interaktywność w Twojej witrynie. Zoptymalizowany JavaScript oznacza usuwanie niepotrzebnych znaków i odstępów, co skutkuje wydajniejszym kodem, który ładuje się szybko.
HTML: HTML to struktura Twoich stron internetowych. Może zawierać dodatkowe elementy, które nie są potrzebne do wyświetlania strony. Minifikacja HTML eliminuje te zbędne bity, zwiększając szybkość ładowania.
Aby osiągnąć minifikację, możesz skorzystać z różnych narzędzi:
- W przypadku HTML rozważ użycie Minifikator HTML.
- Aby zminimalizować CSS, narzędzia takie jak CSSNano i csso są skuteczne.
- W przypadku JavaScript, UglifyJS2 i Closure Compiler są popularnymi wyborami.
Korzystając z tych narzędzi, możesz automatycznie usuwać niepotrzebne elementy z kodu, optymalizując swoją witrynę i zapewniając jej lepszą wydajność.
Jeśli jednak zależy Ci na błyskawicznym czasie ładowania, możesz także rozważyć Przyspieszone strony mobilne Google (AMP) i AMP dla reklam. Te struktury umożliwiają tworzenie stron z uproszczonymi wersjami HTML, CSS i JavaScript, zapewniając niemal natychmiastowe ładowanie.
Ponadto, jeśli Twoja witryna działa na WordPressie, możesz wykorzystać wtyczki takie jak „Hummingbird”, „Pamięć podręczna LiteSpeed,” lub „W3 Total Cache”, aby uprościć proces minifikacji. Te wtyczki usprawniają kod, przyspieszając działanie Twojej witryny bez konieczności ręcznych dostosowań.
Włączenie minifikacji kodu do strategii optymalizacji witryny może znacznie poprawić wydajność witryny, co przełoży się na lepsze doświadczenia użytkowników i lepsze wyniki PageSpeed Insights. Usuwając nadmiar bagażu z kodu, jesteś na drodze do szybszej, bardziej wydajnej witryny.
8. Użyj asynchronicznego ładowania dla JavaScript
Jeśli chcesz, aby Twoja przeglądarka internetowa lepiej radziła sobie z wielozadaniowością, powinieneś wybrać ładowanie asynchroniczne. Powodem jest to, że w przypadku ładowania synchronicznego wszystkie akcje są wstrzymywane przez przeglądarkę, gdy plik JavaScript jest ładowany.
Jednak w przypadku ładowania asynchronicznego jest inaczej. Ponieważ pozwala to przeglądarce wykonywać inne zadania, takie jak ładowanie arkusza stylów CSS lub malowanie tabeli bezproblemowo podczas pobierania JavaScript. A propos, ponieważ jest to strategia techniczna, należy skonsultować się z programistą stron internetowych, aby ją wdrożyć.
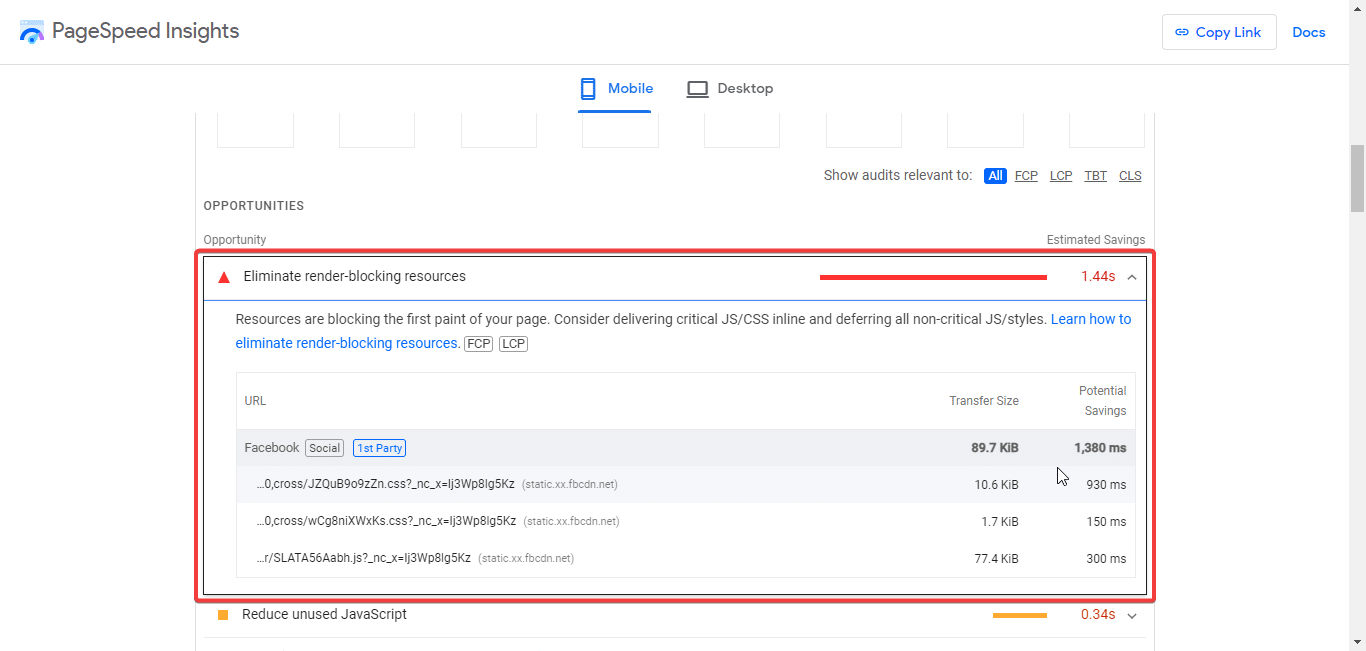
9. Wyeliminuj zasoby blokujące renderowanie
Jednym z powodów, dla których strona internetowa potrzebuje dużo czasu, aby się załadować, są elementy lub zasoby blokujące renderowanie. Niezależnie od tego, czy są to zasoby takie jak CSS, JavaScript czy pliki czcionek, konkurują one o szybsze ładowanie niż jakiekolwiek inne elementy strony. Możesz łatwo pozbyć się tego problemu, przyspieszyć działanie swojej strony internetowej i poprawić wynik Google PSI, po prostu eliminując zasoby blokujące renderowanie.
Jak? Cóż, gdy skończysz raport PSI, przejdź do sekcji „Możliwości” i znajdź link „Wyeliminuj zasoby blokujące renderowanie”. Teraz kliknij strzałkę w dół obok opcji, aby zobaczyć listę zasobów odpowiedzialnych za wolniejsze ładowanie strony internetowej. Z listy uzyskasz pojęcie o zasobach, które spowalniają ładowanie strony internetowej. Otrzymasz również szacunkową liczbę milisekund, które możesz zaoszczędzić, eliminując zasoby. Teraz nadszedł czas, aby ustalić zasoby, które możesz usunąć.

Upewnij się, że usuwasz tylko te, które nie są niezbędne dla ogólnej funkcjonalności strony internetowej, którą zamierzasz zoptymalizować. Jednak jest to trochę techniczne, aby usunąć te zasoby dokładnie, nie psując swojej strony internetowej. Dlatego powinieneś zatrudnić doświadczonego programistę, aby wyeliminował zasoby blokujące renderowanie, jeśli nie jesteś w tym dobry.
10. Przestań nadużywać kodu stron trzecich
Kiedy używamy zwrotu „kod zewnętrzny”, mamy na myśli skrypty, piksele i wtyczki. Wszystkie te elementy mogą być odpowiedzialne za spowolnienie szybkości ładowania Twojej strony internetowej. I negatywnie wpływają na wynik testu Google PageSpeed Insights.
Kody stron trzecich pochodzą głównie od innych firm i pozwalają eksplorować różne możliwości i usprawnienia. Niektóre kody stron trzecich, takie jak piksel Google Analytics lub piksel Facebooka, są rzeczywiście niezbędne do monitorowania i pomiaru wydajności witryny, a także śledzenia kampanii reklamowych.
Jednak Twoja witryna może również zawierać kod lub wtyczki stron trzecich, których już nie używasz lub nie są już potrzebne. W takim przypadku najlepszym rozwiązaniem jest regularne audytowanie całego kodu stron trzecich na Twojej witrynie i usuwanie wszystkiego, co nie jest ważne.
Podczas przygotowywania raportu PageSpeed Insights Google oznacza nie tylko kod zewnętrzny, ale także rozmiar transferu i czas blokowania wątku głównego. Powinieneś dowiedzieć się nazw firm, które uruchamiają kod na Twojej stronie, na szarych paskach. Możesz utworzyć listę nazw firm, a następnie usunąć te, których już nie potrzebujesz. Może być konieczne usunięcie kodu z używanego CMS-a lub odinstalowanie wtyczek ze swojej witryny WordPress.
📈 Zacznij poprawiać wydajność Google PageSpeed Insights
Ważne jest, aby zdać sobie sprawę, że wydajność sieci nie polega tylko na liczbach i wynikach; chodzi o zapewnienie płynnego i przyjemnego doświadczenia odwiedzającym. Zasady przejrzystości i wydajności są kluczowe i należy o nich pamiętać podczas optymalizacji witryny pod kątem grupy docelowej.
Wdrażając strategie, które omówiliśmy, możesz nie tylko przyspieszyć ładowanie swojej witryny, ale także pozostawić trwałe i pozytywne wrażenie na osobach, które z nią wchodzą w interakcję. Jeśli masz jakieś pytania lub opinie, daj nam znać w sekcji komentarzy poniżej. Ponadto, zapisz się na nasz blog biuletyn.