Jeśli prędkość Twojej witryny jest niska, frustruje to odwiedzających i może wpłynąć na pozycję w wyszukiwarkach. Istnieje jedno skuteczne rozwiązanie, które pozwala na minimalizację kodu JavaScript i CSS, aby natychmiast zoptymalizować witrynę. Procesy te obejmują usprawnianie i kompresję kodu, co skutkuje zmniejszeniem rozmiaru plików i szybszym czasem ładowania. A właściciele sklepów Shopify mogą uzyskać dedykowane aplikacje Shopify, aby zminimalizuj JavaScript i CSS na swojej stronie internetowej i przyspiesz jej działanie.
W tym wpisie na blogu podkreślimy znaczenie procesu minifikacji, skupiając się na minifikacji JavaScript i CSS. Ponadto zapewni on wgląd w 5 najlepszych aplikacji minifikacji w Shopify i poprowadzi Cię do eksploracji powiązanych aspektów. Teraz zaczynajmy!

Dlaczego Minify? Czym jest Shopify JS i CSS Minifikacja?
Technika polegająca na eliminowaniu znaków i elementów z kodu źródłowego bez uszczerbku dla jego funkcjonalności jest znana jako minifikacja. Jest to powszechnie stosowane w przypadku plików napisanych w językach programowania, takich jak JavaScript, CSS, a czasami HTML. Minifikacja ma na celu zminimalizowanie rozmiaru tych plików, zwiększenie ich wydajności w sieci i ułatwienie szybszego ładowania. Ten proces minifikacji jest ważny dla każdego typu witryny, sklepu lub sklepu Shopify. Musisz po prostu wiedzieć, jak to zrobić i przyspieszyć swoją witrynę niż wcześniej.
Proces Minifikacja Shopify JS i CSS sprawia, że pliki JavaScript (JS) i Cascading Style Sheets (CSS) używane w sklepach Shopify są mniejsze i łatwiejsze w użyciu. Mówiąc inaczej, jest to podobne do organizowania i kompresowania tych plików, aby były mniejsze i ładowały się szybciej. Zwiększa to ogólną funkcjonalność i szybkość witryny Shopify, zapewniając użytkownikom lepsze wrażenia.
3 najlepsze powody, dla których minifikacja JS i CSS ma znaczenie
Przyjrzyjmy się kilku ważnym powodom, dla których minifikacja JS i CSS ma znaczenie na Twojej stronie internetowej, w sklepie lub sklepie Shopify:
- Minifikacja polega na zmniejszeniu rozmiaru plików JavaScript i CSS poprzez wyeliminowanie zbędnych odstępów i znaków, co skutkuje bardziej zwartą i skondensowaną strukturą kodu.
- Wprowadzając minifikację, otwierasz drogę do przyspieszone czasy ładowania na stronach sklepu Shopify. Ta optymalizacja bezpośrednio przekłada się na pozytywne doświadczenie użytkownika, umożliwiając odwiedzającym szybki dostęp i nawigację po Twojej witrynie.
- Zminimalizowany kod zmniejsza rozmiar pliku, czas ładowania stron i ogólną wydajność, przyczyniając się do bardziej wydajnego i płynnego korzystania z Internetu przez Twoich klientów.
Przewodnik: Jak zminimalizować CSS i JavaScript w sklepie Shopify
| Nazwa aplikacji + link do sklepu | Opracowane przez | Ocena | Plany cenowe |
| Zminimalizuj mnie | Wzmacniacz prędkości | 3.1 | Plany zaczynają się od $24,99 Jednorazowo – $99,99 |
| Wzmocnij | Ustaw most | 5 | Plany zaczynają się od $7.99/miesiąc – $99/miesiąc |
| Szybki | pl.onecommerce.io | 4.7 | Plany zaczynają się od $9/miesiąc – $29/miesiąc |
| Hiperprędkość | Rzeka | 4.9 | Plany zaczynają się od $49/miesiąc lub $468/rok |
| Podłącz prędkość | Podłącz Przydatne | 4.2 | Plany zaczynają się od $39/miesiąc – $79/miesiąc |
Minimalizacja CSS
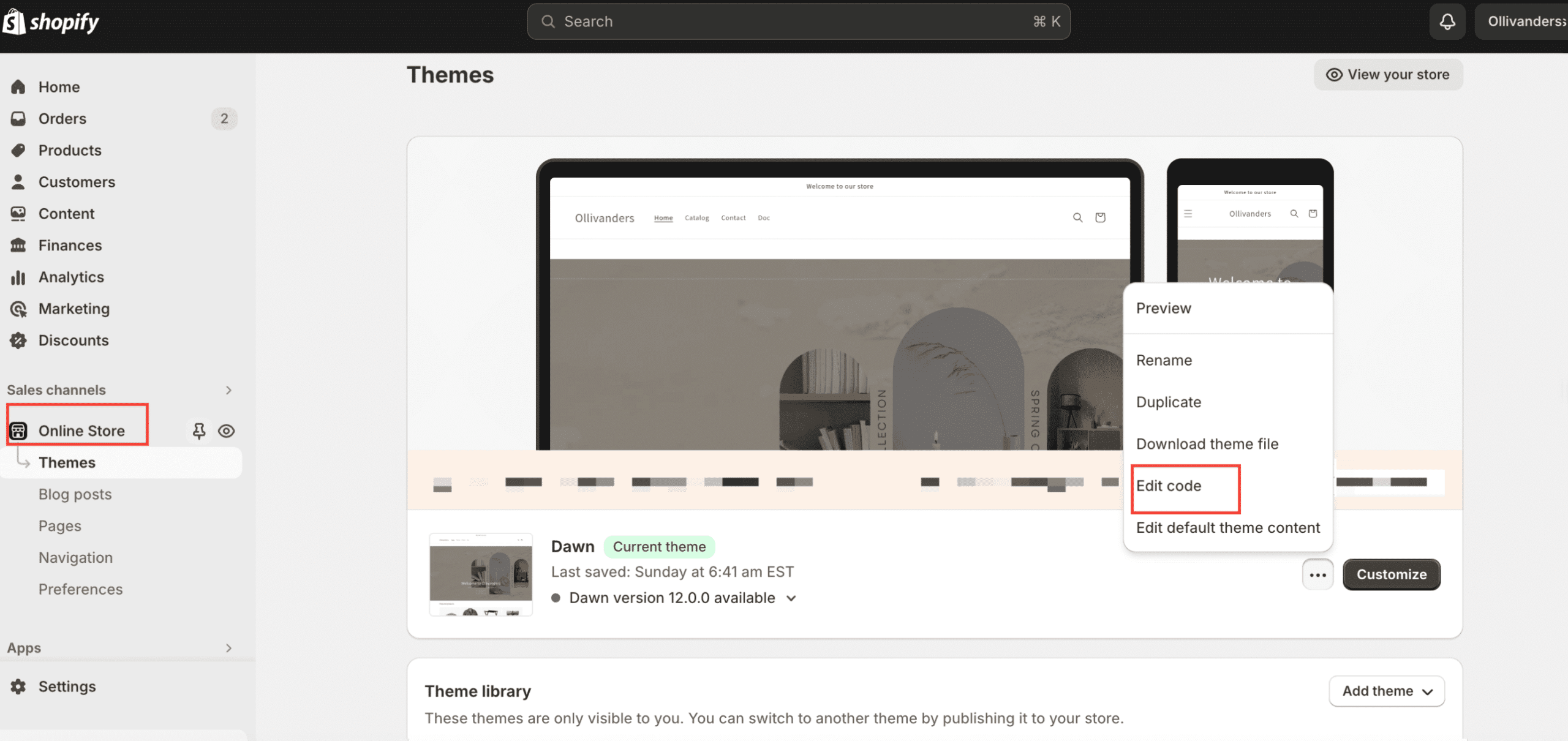
Jeśli chcesz zminimalizować pliki CSS, najpierw musisz zalogować się do sklepu Shopify. Kod CSS znajdziesz w folderze Assets sklepu. Teraz kliknij Kanał sprzedaży→Sklep internetowy.

Następnie kliknij menu rozwijane Akcje swojego bieżącego motywu Shopify i wybierz Edytuj kod. Następnie uzyskasz dostęp do plików CSS swojego sklepu. Tutaj, jeśli otrzymasz pliki kończące się na „.scss.liquid lub .sccs”, te kody zostały zoptymalizowane. Ale jeśli pliki kończą się na „.css.liquid lub .css”, Pliki te nie są minimalizowane.
Pobierz listę kontrolną, aby zminimalizować pliki CSS i zastosuj poniższe instrukcje:
- Aby uzyskać dostęp do pliku, należy: wybierz „css.liquid” i zmodyfikuj go w niestandardowy „.scss.liquid”.
- Musisz znaleźć lokalizację, w której plik jest ładowany. Jednak to polecenie jest zwykle widoczne w liquid i tagu.
- Teraz możesz modyfikować „niestandardowy.css” Do „niestandardowy.scss.css”
- W wyniku tej zmiany Shopify będzie teraz kompresować plik CSS na swoim serwerze przed wysłaniem go do Twojej witryny.
Jeśli ręczne wykonywanie nie jest Twoim preferowanym rozwiązaniem, możesz bez wysiłku ulepszyć swój przepływ pracy, wybierając optymalną aplikację Shopify minify CSS ze strony sklepu. Ta aplikacja może pomóc Ci autonomicznie wykrywać i minimalizować JS i CSS w Twoim sklepie, co skutkuje przyspieszoną wydajnością sklepu i ulepszonym doświadczeniem użytkownika.
Zminimalizuj JS
Pliki JavaScript są obsługiwane przez Shopify inaczej niż pliki CSS. Korzystanie z aplikacji lub ręczne zaangażowanie to dwa główne podejścia do optymalizacji. Możesz połączyć wszystkie pliki JavaScript w jeden plik, przechowując je w Aktywa folder. Po połączeniu plików otwórz połączony plik i skopiuj cały kod JavaScript. Poszukaj dostępnych narzędzi do minifikacji JavaScript, aby automatycznie minifikować kod JavaScript.
Usuwając zbędne znaki, narzędzia te zmniejszają rozmiar plików. Po zminimalizowaniu pliku prześlij go ponownie do folderu Assets w sklepie Shopify. Ważne jest, aby pamiętać, że ręczne zarządzanie tym procesem może być czasochłonne, a aplikacja minify w Shopify może oferować bardziej usprawnione rozwiązanie.
Zoptymalizuj swoją witrynę: 5 najlepszych aplikacji Shopify do minimalizacji JavaScript i CSS
W tej sekcji znajdziesz: pobierz 5 najlepszych aplikacji Shopify aby zminimalizować JavaScript i CSS, aby zoptymalizować swoją witrynę. Sprawdź wszystkie szczegóły poniżej:
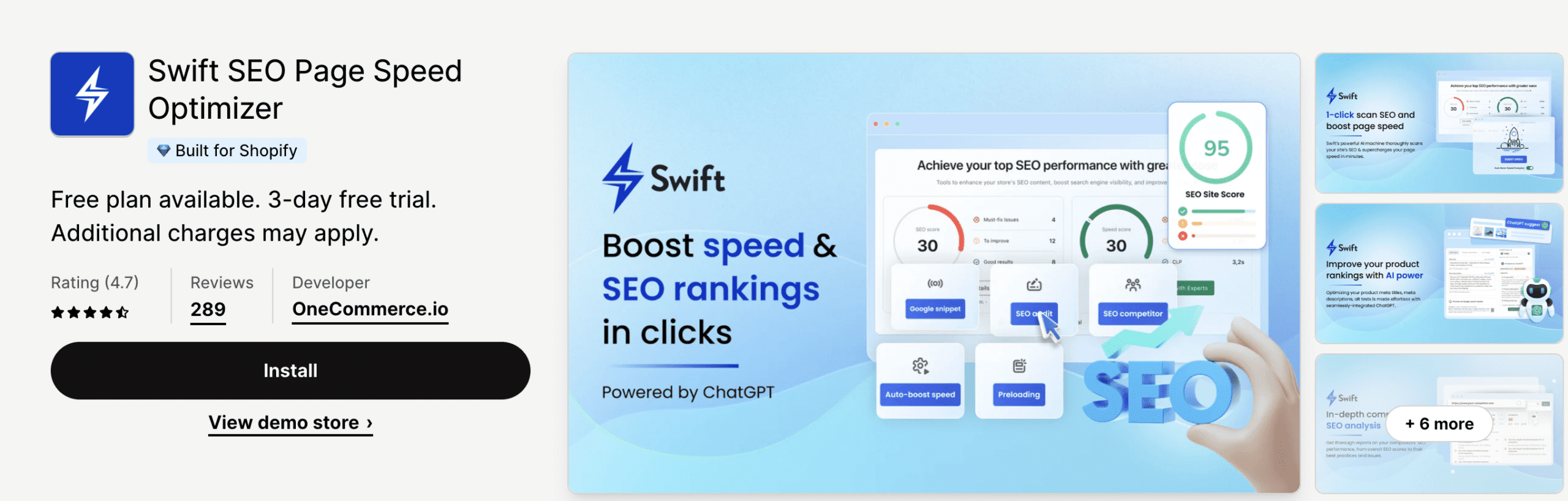
Swift – optymalizator szybkości strony

Szybki to rozwiązanie optymalizujące szybkość stron dla Shopify, które pomaga zoptymalizować Twój sklep pod kątem najnowszych czynników rankingowych Google SEO, metatytułu i opisu SEO, tekstu alternatywnego, przekierowań, mapy witryny, dogłębnego audytu SEO, automatycznego skanowania SEO i wykrywania brakującej zawartości SEO. Posiada zaawansowaną funkcję minimalizacji danych JavaScript i CSS w celu optymalizacji sklepu Shopify i przyspieszenia go.
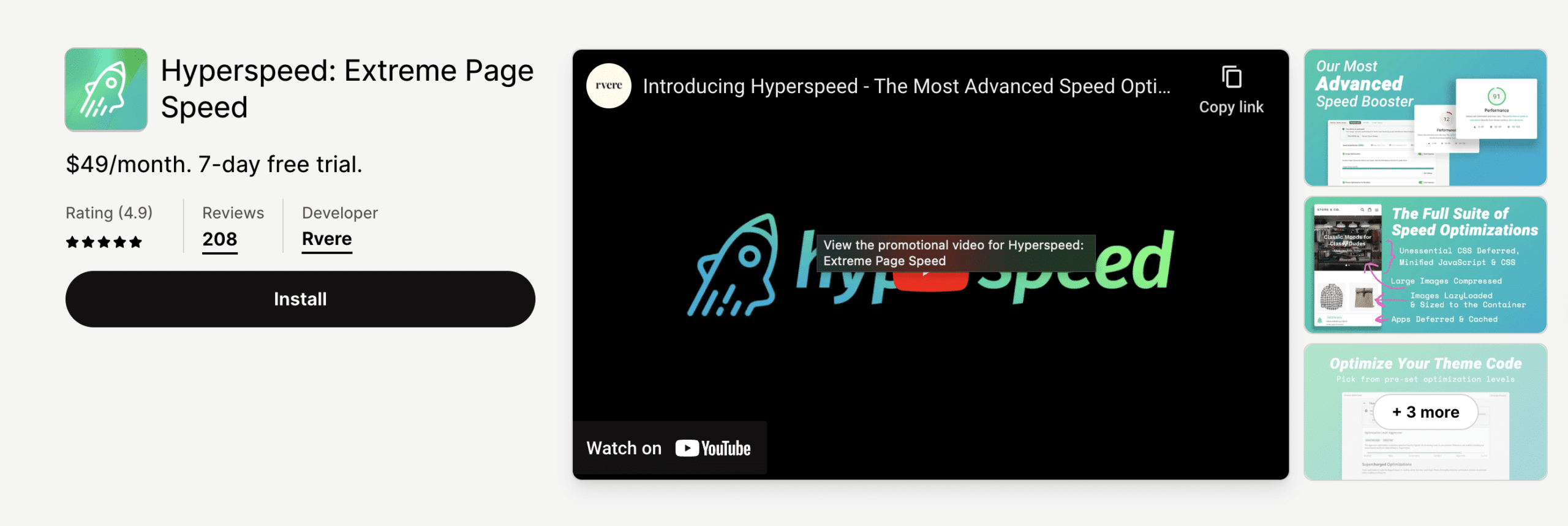
Hyperspeed: ekstremalna prędkość strony

Hiperprędkość to zaawansowany optymalizator szybkości, który zwiększa prędkość mobilną, prędkość witryny na komputerze stacjonarnym i podstawowe parametry sieci Web, dzięki czemu klienci będą kontynuować zakupy. Może to być optymalizator szybkości witryny nowej generacji, który poprawia szybkość strony, dodając LazyLoad, krytyczny CSS, minifikację, optymalizację aplikacji, odroczenie JavaScript i wiele więcej.
MinifyMe ‑ optymalizator plików

Zminimalizuj mnie to File Optimizer, który pozwala optymalizować zasoby motywu sklepu bez żadnego doświadczenia programisty lub wiedzy wymaganej. Możesz również zmniejszyć rozmiar plików zasobów JavaScript, Liquid i CSS, aby poprawić wydajność swojej witryny i zwiększyć współczynnik konwersji.
Boostify: optymalizator szybkości strony

Wzmocnij może pomóc Ci doświadczyć błyskawicznych czasów ładowania, zadowolonych odwiedzających i lepszych rankingów SEO. Jest to aplikacja optymalizująca szybkość strony, która stosuje leniwe ładowanie obrazów, zminimalizowany JS i CSS oraz inteligentne wstępne ładowanie. Aplikacja optymalizująca szybkość strony oparta na sztucznej inteligencji pomaga Ci przekazać podstawowe wskaźniki internetowe Twojej strony.
Podłącz prędkość

Podłącz prędkość może pomóc Ci zwiększyć konwersje i zapewnić szybką prędkość Twojej witryny dzięki zoptymalizowanemu kodowi. Jest wyposażony w automatyczną konfigurację optymalizatora obrazów, która jednym kliknięciem zmniejsza rozmiary produktów i innych typów obrazów, zapewniając jakość. Automatycznie kompresuje i minimalizuje kod motywu sklepu za pomocą CSS/JavaScript bez kodu.
🔥Dodatkowa wskazówka: Najczęściej zadawane pytania na ten popularny temat
Czy powinienem używać CSS czy Tailwind?
Odpowiedź: Zależy to od Twoich preferencji i potrzeb projektu. CSS to standardowy język stylów o większej elastyczności, podczas gdy Tailwind CSS to framework nastawiony na użyteczność, który może przyspieszyć rozwój dzięki wstępnie zdefiniowanym klasom.
Czy mogę kodować CSS w Shopify?
Odpowiedź: Tak, możesz. Shopify pozwala dostosować wygląd sklepu za pomocą CSS. Możesz modyfikować istniejące style lub dodawać nowe w edytorze motywów, edytując pliki CSS motywu.
Czy JavaScript może manipulować CSS?
Odpowiedź: Tak, JavaScript może manipulować CSS. Używając JavaScript, możesz dynamicznie zmieniać style, przełączać klasy i modyfikować właściwości CSS, aby tworzyć interaktywne i responsywne efekty na swojej stronie internetowej.
Zdobądź Najlepsza aplikacja SEO Shopify Aby rozwinąć swój biznes
Pobierz najlepszą aplikację Minify na Shopify już teraz!
Optymalizacja Twojego Wydajność sklepu Shopify jest kluczowy dla zapewnienia płynnego i wydajnego doświadczenia zakupowego dla Twoich klientów. Dzięki włączeniu najwyższej klasy aplikacji do minimalizacji JavaScript i CSS nie tylko zwiększasz szybkość działania swojej witryny, ale także przyczyniasz się do lepszych rankingów wyszukiwarek i zwiększonego zadowolenia użytkowników.
Usprawnianie kodu nie tylko skraca czas ładowania ale także zapewnia płynny i responsywny interfejs, co ostatecznie prowadzi do wyższych współczynników konwersji i bardziej konkurencyjnej obecności online. W tym blogu możesz uzyskać najlepszą aplikację minify na Shopify do minifikacji JavaScript i CSS i obserwować, jak Twój sklep internetowy osiąga nowe szczyty sukcesu.
Podobał Ci się ten post? Upewnij się, że zapisz się na nasz blog aby uzyskać więcej ciekawych samouczków.









