Podczas tworzenia sklepu Shopify mapa witryny XML jest generowana automatycznie. Jednak aby uzyskać Shopify Mapa witryny HTML w przypadku Twojego sklepu, być może będziesz musiał pójść o krok dalej. Teraz możesz się zastanawiać, czym właściwie jest mapa witryny? To dosłownie mapa dla Twojego sklepu, jak sama nazwa wskazuje.

Obecnie strony internetowe zawierają tak wiele treści, informacji i produktów, że można by je... trudno odkryć czego szukasz. Mapa witryny HTML Shopify pomaga robotom wyszukiwarek poruszać się po wszystkich stronach Twojego sklepu.
Czym jest mapa witryny HTML dla sklepu Shopify?
Mapa witryny HTML Twojego sklepu Shopify to spis treści zawierający klikalne linki do różnych stron Twojej witryny, często zawierający także krótkie opisy.
Mając Mapa witryny HTML ułatwia użytkownikom poruszanie się po witrynie, zapewniając przyjazne dla użytkownika środowisko.
Należy pamiętać, że mapy witryn HTM L są tworzone dla użytkowników, a nie dla Google lub innych wyszukiwarek. W przeciwieństwie do map witryn XML, nie można przesłać mapy witryny HTML specjalnie do programu Google Sitemaps, jest to wysoce zalecane w celu poprawy nawigacji użytkownika. Wyszukiwarki, takie jak Google, preferują witryny o przejrzystej strukturze i linkach tekstowych, co ułatwia im indeksowanie i zrozumienie Twojej treści.
Jeśli utworzenie mapy witryny Google w odpowiednim formacie XML wydaje się trudne, masz alternatywę. Możesz przesłać prosty plik tekstowy zawierający listę adresów URL w swojej witrynie. Dzięki temu nawet jeśli nie możesz utworzyć idealnego pliku XML, wyszukiwarki nadal będą mogły znaleźć i zaindeksować Twoje strony internetowe. W istocie mapy witryny Google są przeznaczone dla wyszukiwarek, podczas gdy mapy witryny HTML są przeznaczone dla odwiedzających Twoją witrynę, co przyczynia się do lepszego ogólnego doświadczenia online.

Przykłady map witryn HTML Shopify
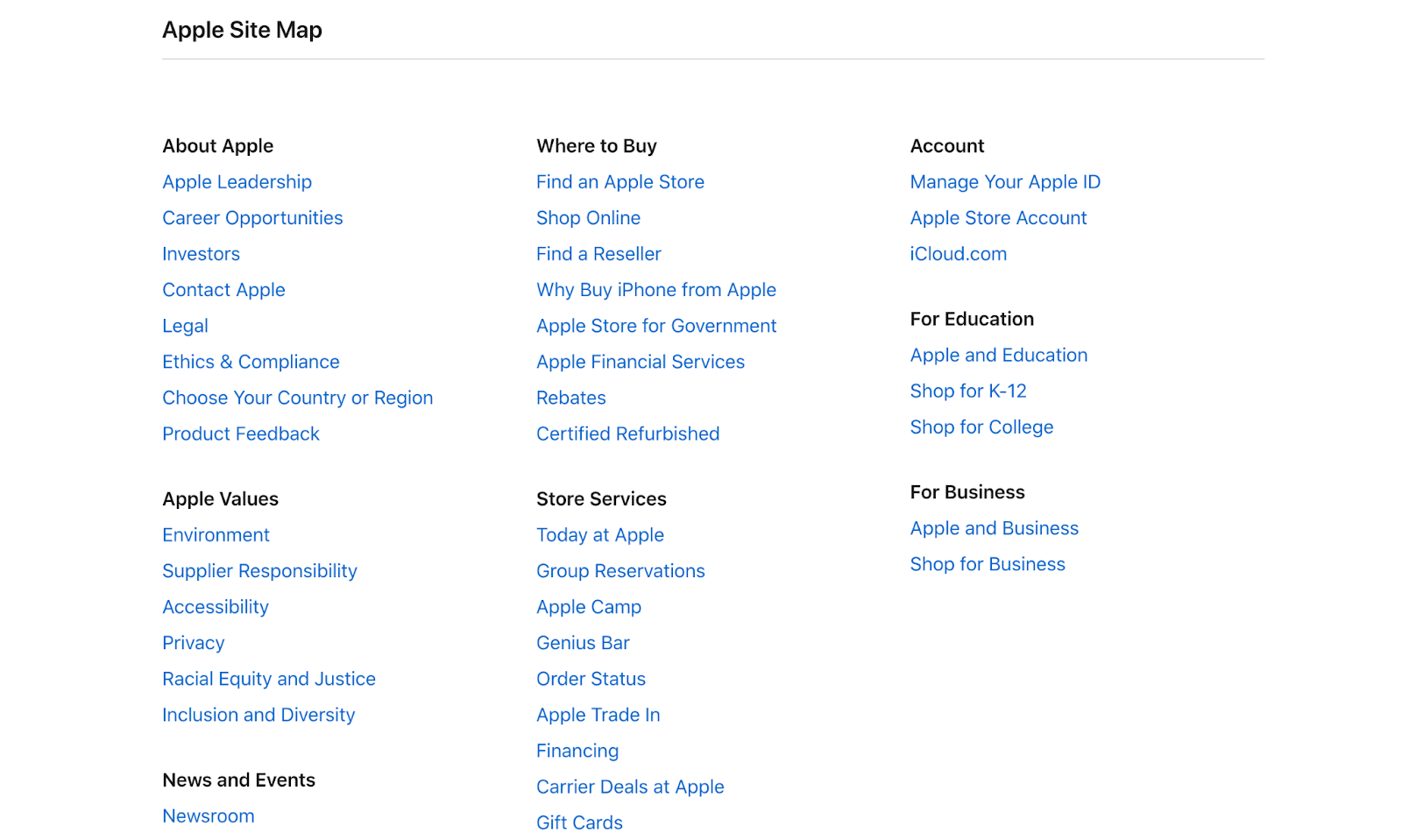
Mapa witryny HTML to pomoc nawigacyjna przypominająca zwykłą stronę internetową, wyświetlająca kompleksową listę kluczowych stron, aby ułatwić użytkownikom bezproblemową nawigację po witrynie. Oto przykład Mapa witryny Apple.

Dla dużych firm, takich jak Microsoft I Airbnb, mapa witryny HTML może odgrywać kluczową rolę w organizowaniu ogromnej ilości informacji i produktów dostępnych na ich stronach internetowych. Może zawierać kategorie, podkategorie i linki do kluczowych sekcji, aby usprawnić doświadczenie użytkownika. Jest to szczególnie ważne w przypadku platform e-commerce, takich jak Walmart, gdzie klienci mogą szukać określonych produktów lub kategorii.
Mapa witryny HTML kontra mapa witryny XML kontra mapa witryny obrazu
Mapy witryn HTML usprawniają nawigację użytkowników, mapy witryn XML wspomagają wyszukiwarki, a mapy witryn obrazów optymalizują widoczność obrazów w witrynie.
Mapa witryny HTML
Mapa witryny HTML jest jak pomocna mapa dla osób odwiedzających witrynę. To specjalna strona, która zawiera listę i linki do wszystkich ważnych miejsc w witrynie. Podobnie jak spis treści w książce, mapa witryny HTML ułatwia użytkownikom znalezienie tego, czego szukają, i szybkie przeglądanie różnych części witryny.
Mapa witryny XML
Pomyśl o mapie witryny XML jako o tajnym przewodniku dla wyszukiwarek. To plik zawierający listę wszystkich stron w witrynie, wraz z dodatkowymi informacjami, takimi jak data ostatniej aktualizacji każdej strony. Pomaga to wyszukiwarkom zrozumieć strukturę witryny i łatwo znaleźć wszystkie strony, upewniając się, że nie pominą niczego ważnego.
Mapa witryny obrazów
Mapa witryny obrazów to specjalna mapa przeznaczona tylko dla zdjęć na stronie internetowej. Jest jak przewodnik po galerii, wymieniający wszystkie zdjęcia i podający szczegóły na ich temat. Pomaga to wyszukiwarkom rozpoznawać i wyświetlać te zdjęcia w wynikach wyszukiwania, co zwiększa prawdopodobieństwo, że ludzie odkryją i polubią zdjęcia, gdy będą szukać czegoś konkretnego.
| Czynniki porównawcze | Mapa witryny HTML | Mapa witryny XML | Mapa witryny obrazów |
| Adres URL mapy witryny | Adres URL mapy witryny w przypadku map witryn HTML stanowi bezpośredni link do przyjaznej dla użytkownika strony internetowej, zawierającej listę wszystkich ważnych linków, co ułatwia nawigację. | Adres URL mapy witryny XML prowadzi do pliku przeznaczonego przede wszystkim dla wyszukiwarek, zawierającego adresy URL i dodatkowe informacje ułatwiające efektywne przeszukiwanie i indeksowanie. | Adres URL mapy witryny obrazów kieruje do pliku, którego celem jest uporządkowanie adresów URL obrazów i szczegółów w celu zwiększenia widoczności obrazów podczas wyszukiwania. |
| Zawiera | Zawiera klikalne linki i proste informacje, pomagające użytkownikom w znajdowaniu i poruszaniu się po różnych stronach witryny. | Zawiera adresy URL i dodatkowe szczegóły, dostarczając wyszukiwarkom istotnych informacji o strukturze i ostatnich modyfikacjach stron. | Zawiera adresy URL obrazów i powiązane z nimi szczegóły, ułatwiając wyszukiwarkom indeksowanie i klasyfikowanie obrazów w celu zwiększenia ich widoczności. |
| Zaprojektowany dla | Zaprojektowano je z myślą o łatwej nawigacji użytkowników, pomagając im szybko zlokalizować i uzyskać dostęp do różnych sekcji lub stron witryny. | Zaprojektowany głównie dla wyszukiwarek, pomaga w efektywnym indeksowaniu i przeglądaniu witryny oraz zrozumieniu jej hierarchii i zmian. | Zaprojektowano je specjalnie do porządkowania obrazów, ułatwiając wyszukiwarkom ich indeksowanie i wyświetlanie w wynikach wyszukiwania. |
| Korzyść SEO | Poprawia doświadczenia użytkownika poprzez udoskonalenie nawigacji w witrynie, co pośrednio przyczynia się do poprawy wyników SEO poprzez zwiększone zaangażowanie użytkownika. | Poprawia optymalizację pod kątem wyszukiwarek, dostarczając wyszukiwarkom wartościowych informacji i gwarantując dokładniejsze i bardziej kompleksowe indeksowanie stron internetowych. | Poprawia SEO obrazów poprzez porządkowanie informacji o obrazach, co przekłada się na lepszą widoczność i pozycję w wynikach wyszukiwania obrazów. |
Dlaczego potrzebujesz mapy witryny HTML dla swojego sklepu
Mapa witryny HTML pełni funkcję przyjaznego użytkownikowi przewodnika, w którym wszystkie ważne linki są wymienione w jednym miejscu, dzięki czemu odwiedzający witrynę mogą bez trudu poruszać się po niej.
Poprawia wrażenia użytkownika
Mapa witryny HTML odgrywa kluczową rolę w ulepszaniu ogólnego doświadczenia użytkownika na stronie internetowej Twojego sklepu. Działa jak mapa drogowa, prowadząc odwiedzających za pomocą przejrzystego i zorganizowanego układu wszystkich ważnych linków. Dzięki temu użytkownicy mogą z łatwością poruszać się po różnych sekcjach, łatwo odkrywać produkty i cieszyć się przyjemnym doświadczeniem przeglądania.
Pomaga organizować witryny internetowe z dużym asortymentem produktów
W przypadku sklepów z szeroką gamą produktów mapa witryny HTML działa jak wirtualny organizator. Schludnie kategoryzuje i prezentuje wszystkie produkty w jednym dostępnym miejscu, co ułatwia użytkownikom przeglądanie i lokalizowanie konkretnych pozycji. Ta struktura organizacyjna upraszcza proces zakupów, szczególnie w sklepach z rozległymi zapasami produktów.
Przyspiesz indeksowanie i indeksowanie, aby poprawić SEO
Mapa witryny HTML służy jako szybki przewodnik dla wyszukiwarek, przyspieszając proces indeksowania i przeszukiwania stron internetowych. Ta wydajność jest kluczowa dla SEO, ponieważ zapewnia, że wyszukiwarki szybko zrozumieją zawartość i strukturę Twojej witryny, co prowadzi do poprawy widoczności i rankingu w wynikach wyszukiwania.
Tworzy linki wewnętrzne
Mapa witryny HTML ustanawia wartościowe linki wewnętrzne w obrębie Twojej witryny. Linki te działają jak ścieżki, łącząc różne strony i sekcje. Tworząc tę sieć linków wewnętrznych, mapa witryny wzmacnia wzajemne powiązania Twojej treści, promując płynny przepływ nawigacji dla użytkowników i pomagając w działaniach optymalizacji wyszukiwarek.
Zrozum mapę witryny HTML dzięki StoreSEO: najlepsze rozwiązanie SEO dla Shopify
Zrozumienie SEO Shopify może być trudne dla każdego przedsiębiorcy eCommerce. Poznanie technicznego SEO i tworzenie map witryn w przypadku Shopify może się to okazać wyjątkowo skomplikowane, jeśli nie jesteś zaznajomiony z tymi tematami.
Aby Ci pomóc, możesz przeczytać nasz kompleksowy przewodnik, w którym dowiesz się wszystkiego, co musisz wiedzieć na temat Mapy witryn Shopify i jak wpływają one na pozycję Twojego sklepu internetowego w wynikach wyszukiwania.

Najlepszy sposób na utworzenie mapy witryny HTML w Shopify: 4-etapowy przewodnik
Oto uproszczony, 4-etapowy przewodnik, który opracowaliśmy, aby bez wysiłku tworzyć mapy witryn HTML dla sklepu Shopify.
Krok 1: Zainstaluj aplikację StoreSEO w swoim sklepie
StoreSEO to aplikacja umożliwiająca utworzenie mapy witryny HTML dla sklepu Shopify oraz oferująca szereg innych korzyści z zakresu SEO.
Aby zainstalować aplikację StoreSEO, najpierw musisz utwórz konto w sklepie Shopify.
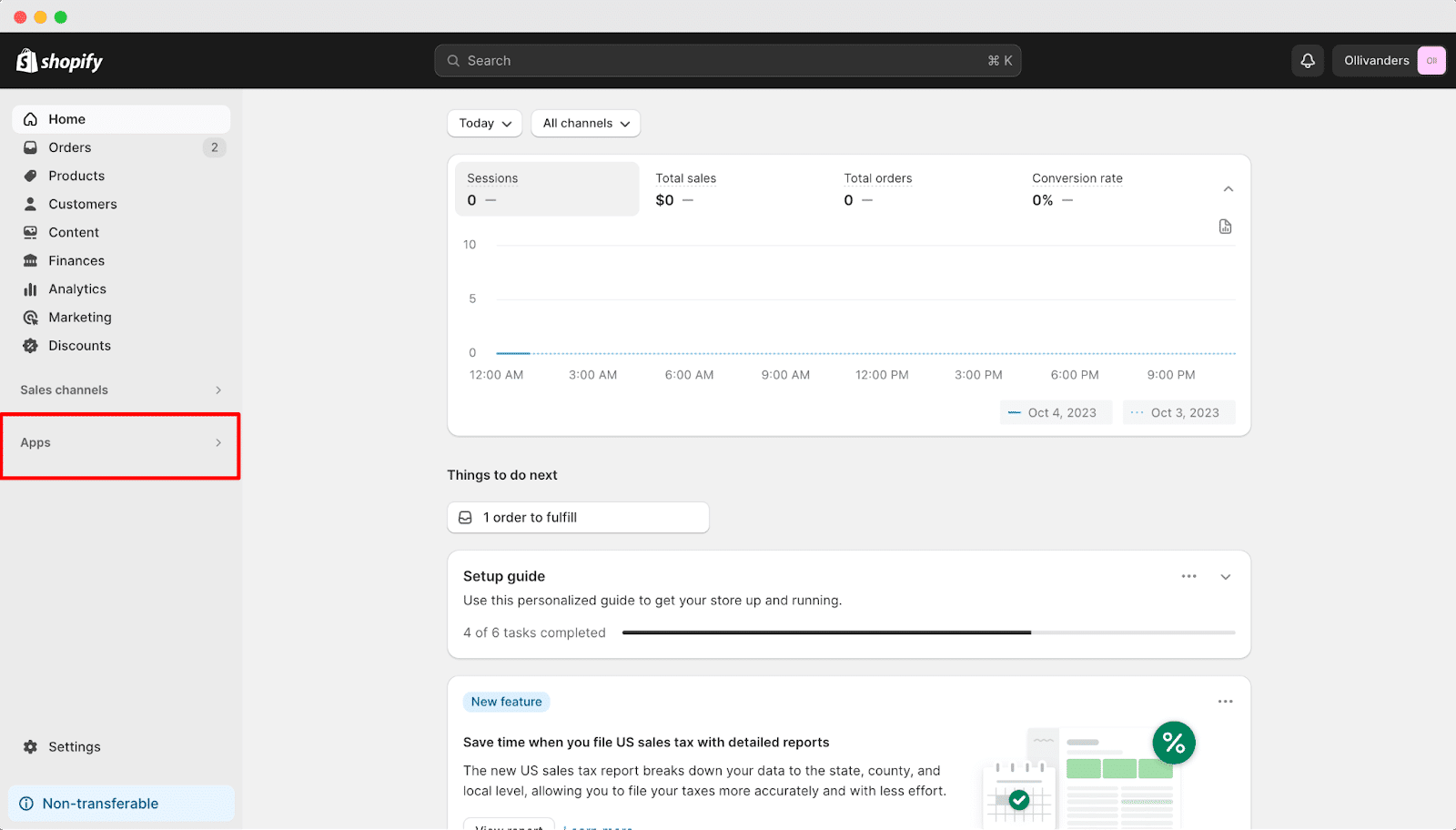
Najpierw musisz kliknąć opcję „Aplikacje” w panelu administracyjnym Shopify.

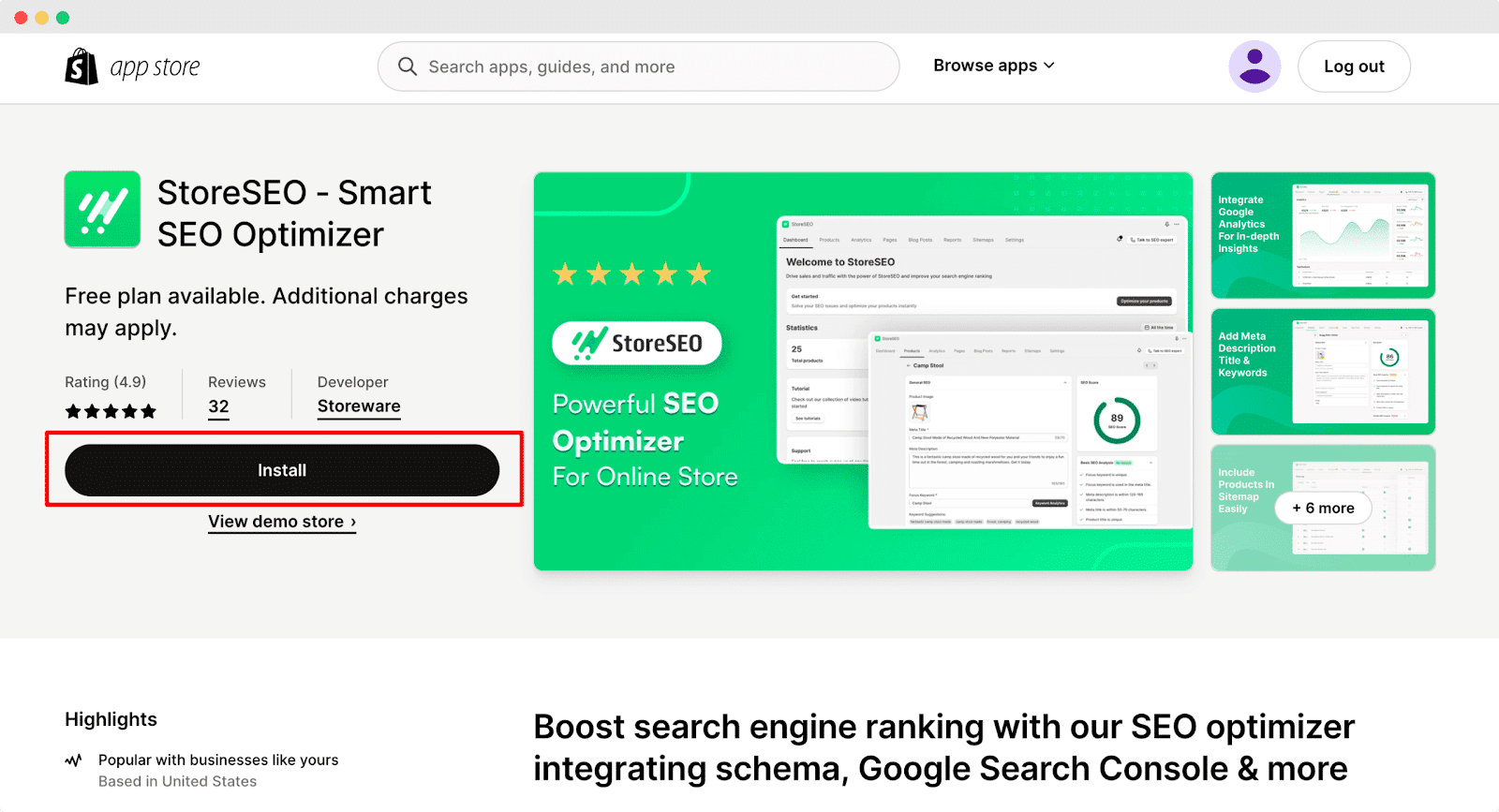
Przekieruje Cię do Sklep z aplikacjami Shopify strona.
Stąd wyszukaj „StoreSEO” w pasku wyszukiwania i kliknij aplikację. Następnie naciśnij przycisk „Instaluj”.

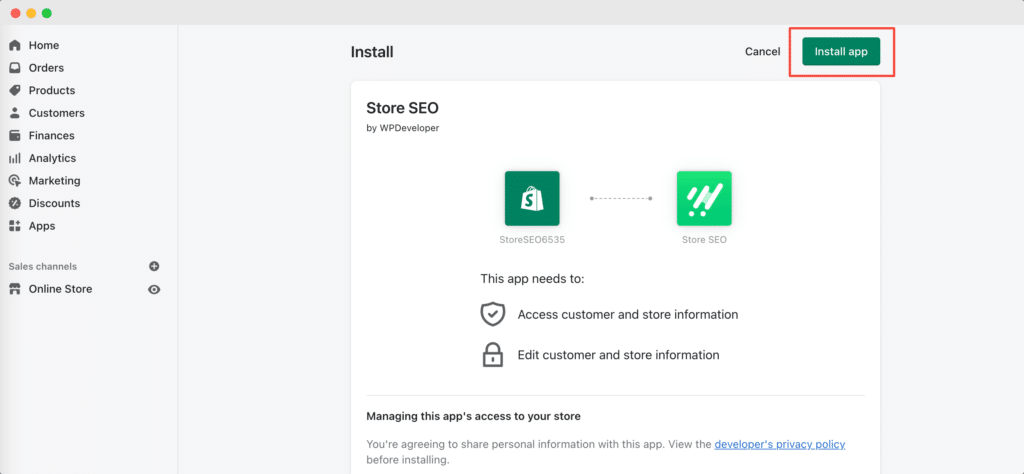
Następnie zostaniesz przekierowany do Shopify, gdzie będziesz mógł zainstalować aplikację, klikając przycisk „Zainstaluj aplikację”.

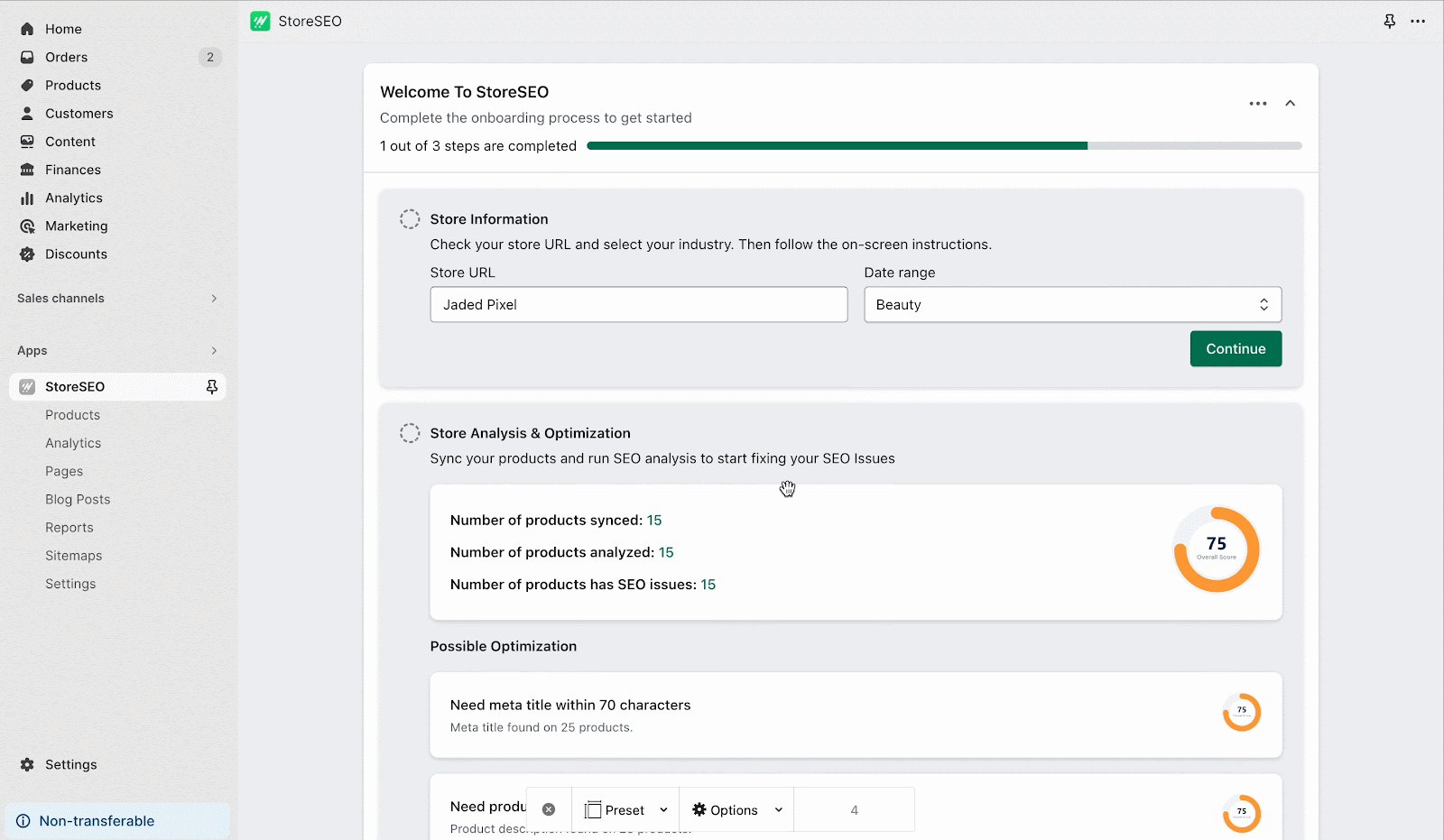
Teraz musisz wypełnić wszystkie wymagane formularze, podając dokładne informacje o swoim sklepie.

Krok 2: Generowanie mapy witryny HTML
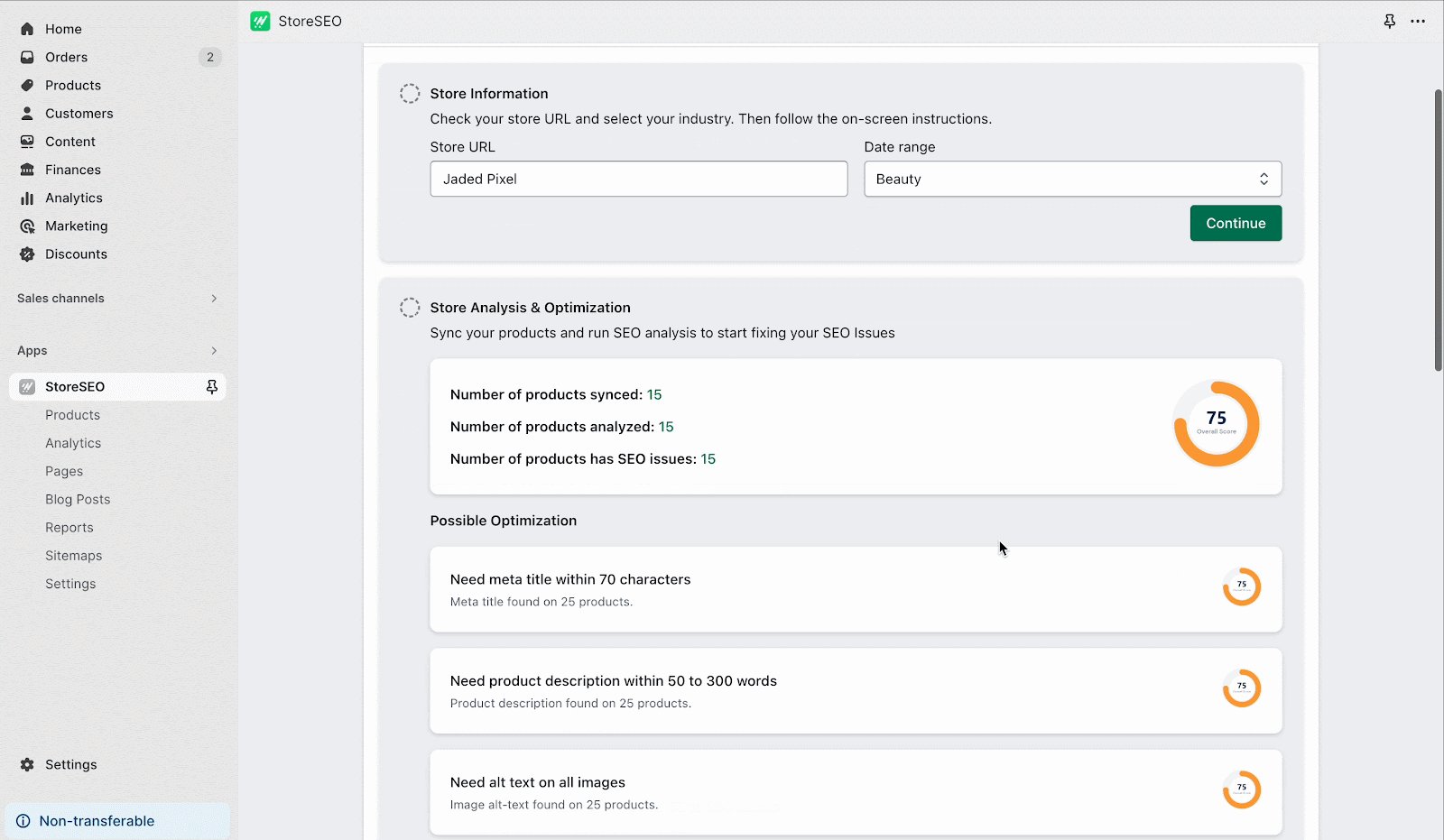
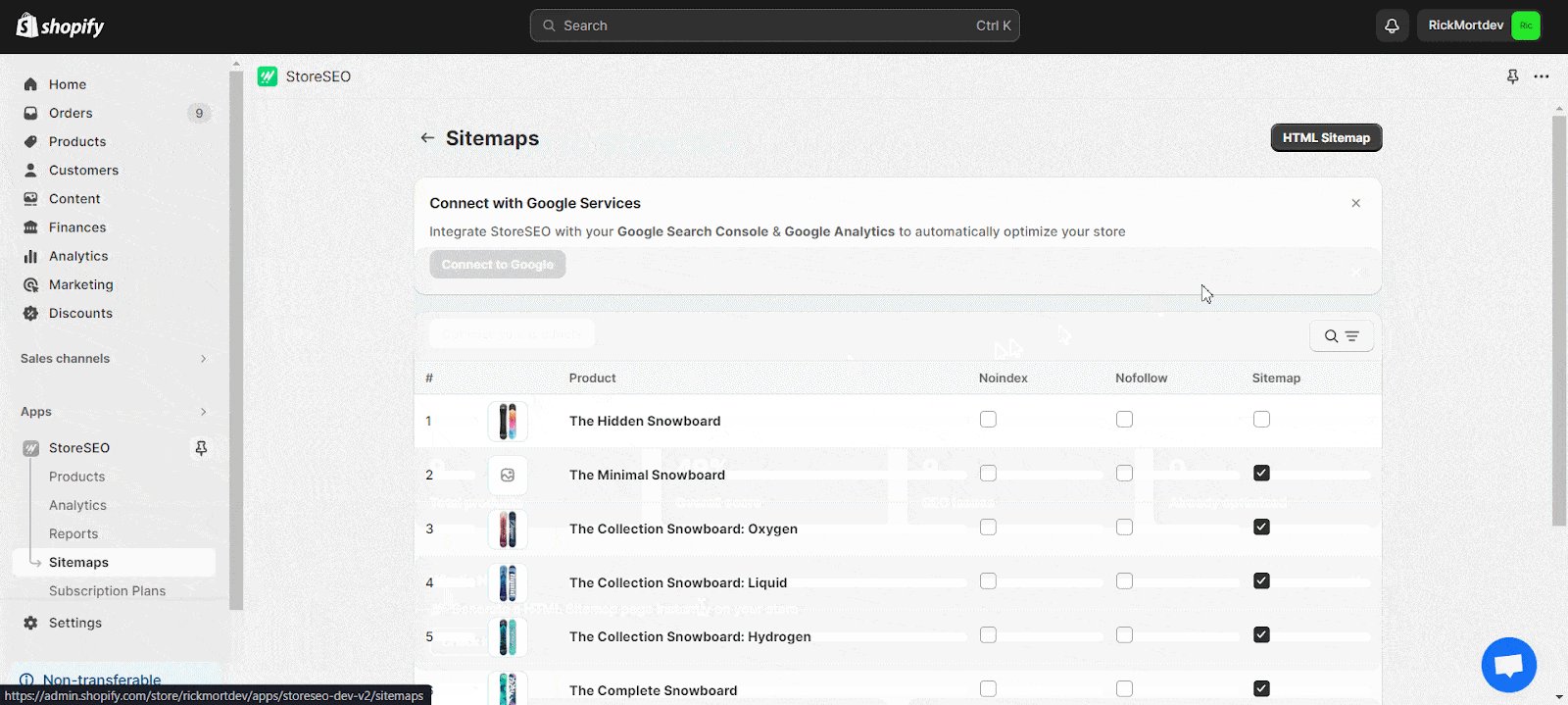
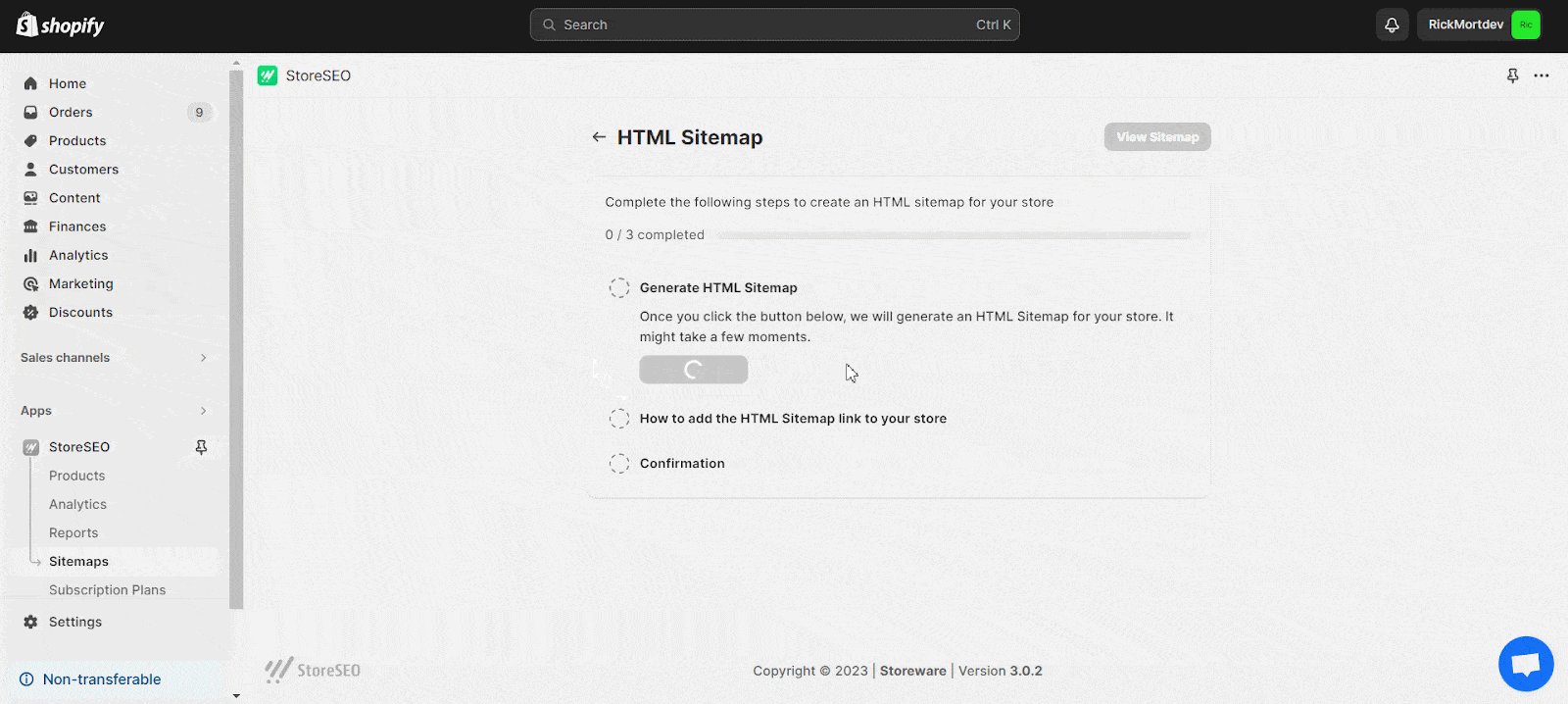
Zaloguj się do swojego sklepu Shopify i przejdź do zakładki „Mapa witryny” z pulpitu aplikacji StoreSEO. Kliknij przycisk „Mapa witryny HTML”, aby wygenerować mapę witryny.

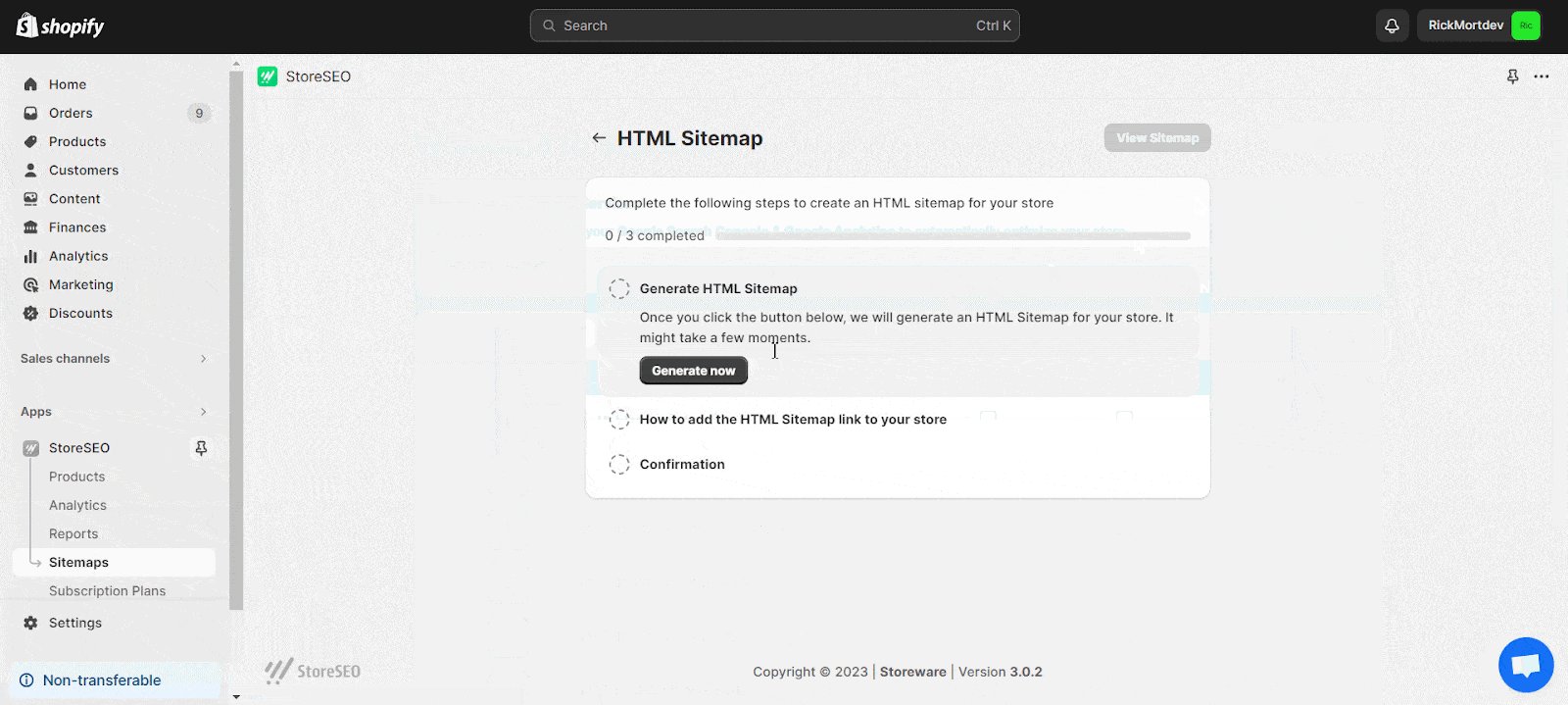
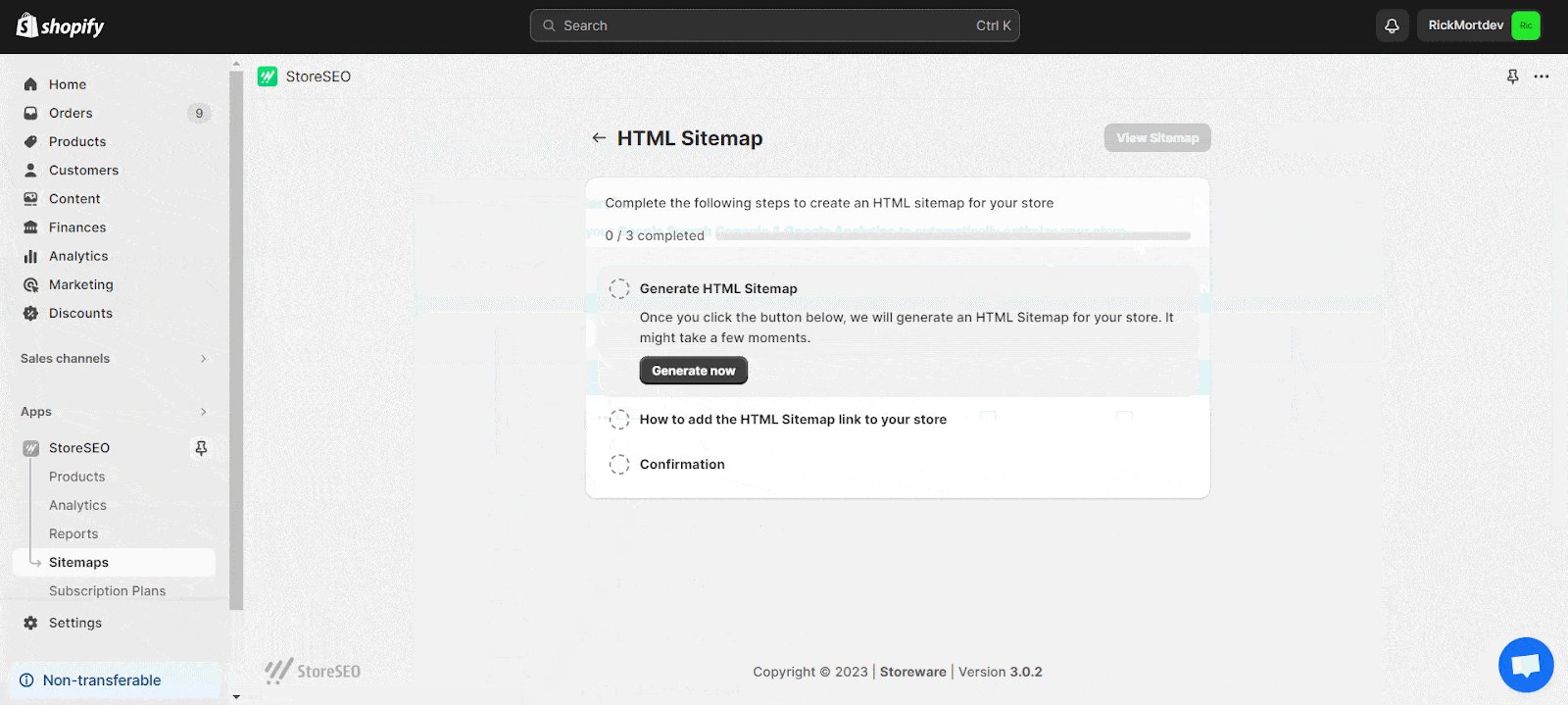
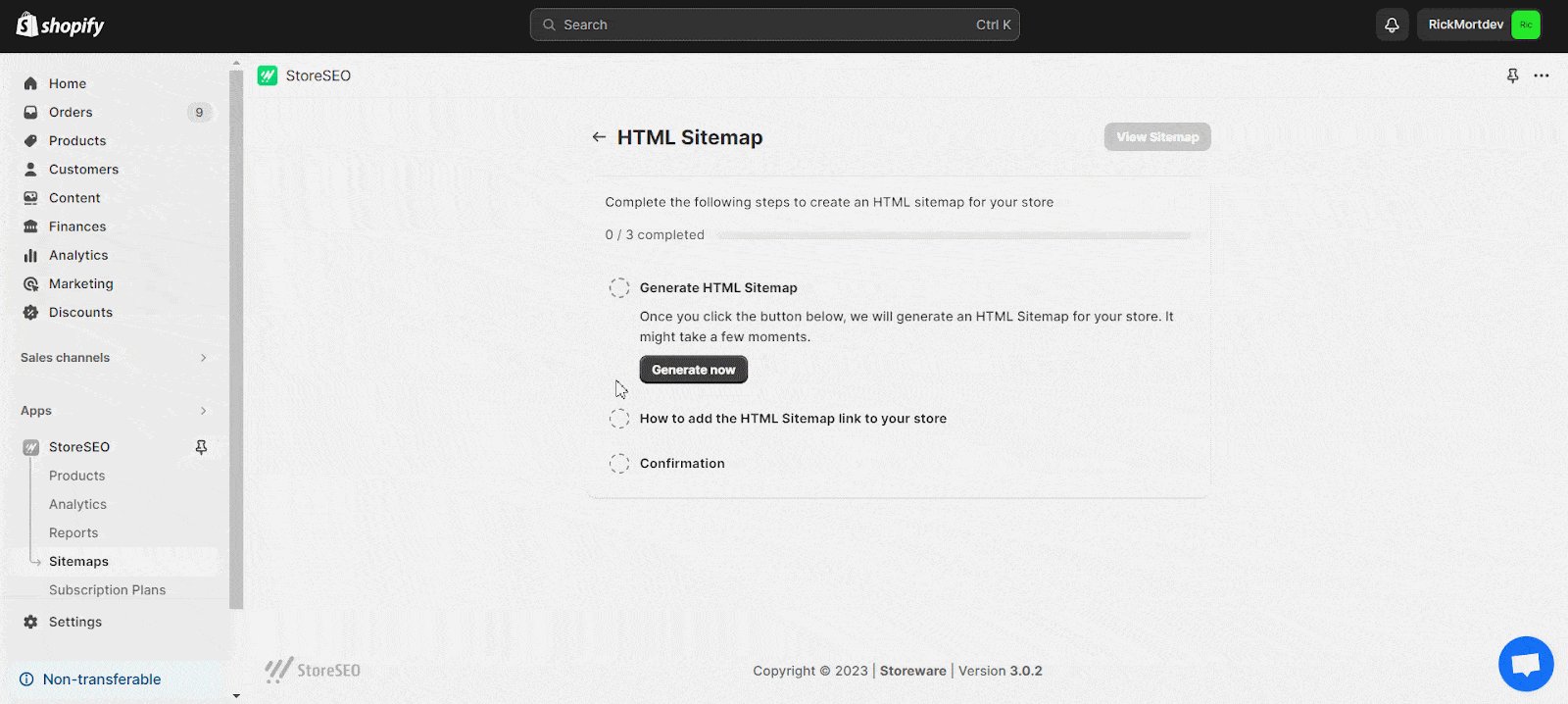
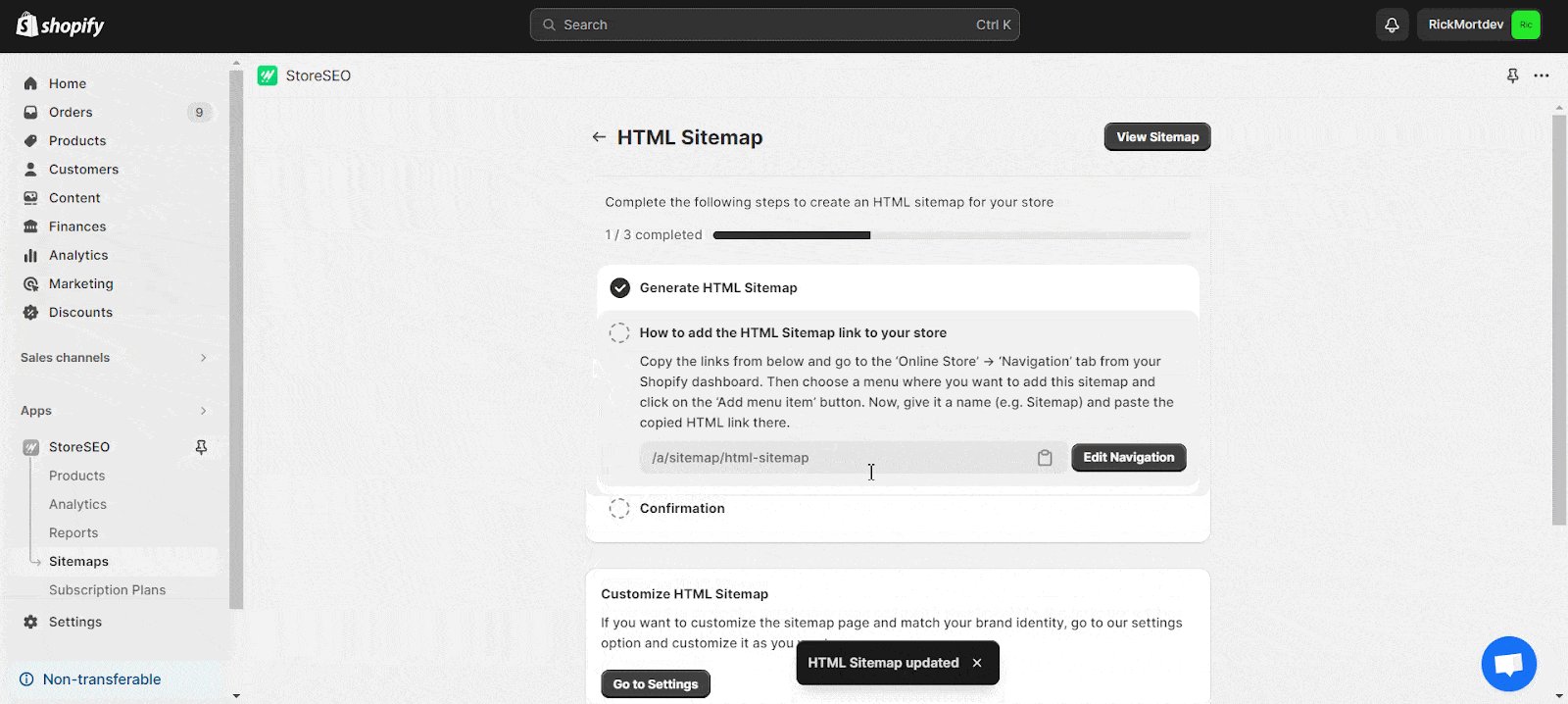
Kliknij przycisk „Generuj teraz”, a mapa witryny zostanie automatycznie wygenerowana. Następnie skopiuj adres URL do mapy witryny.

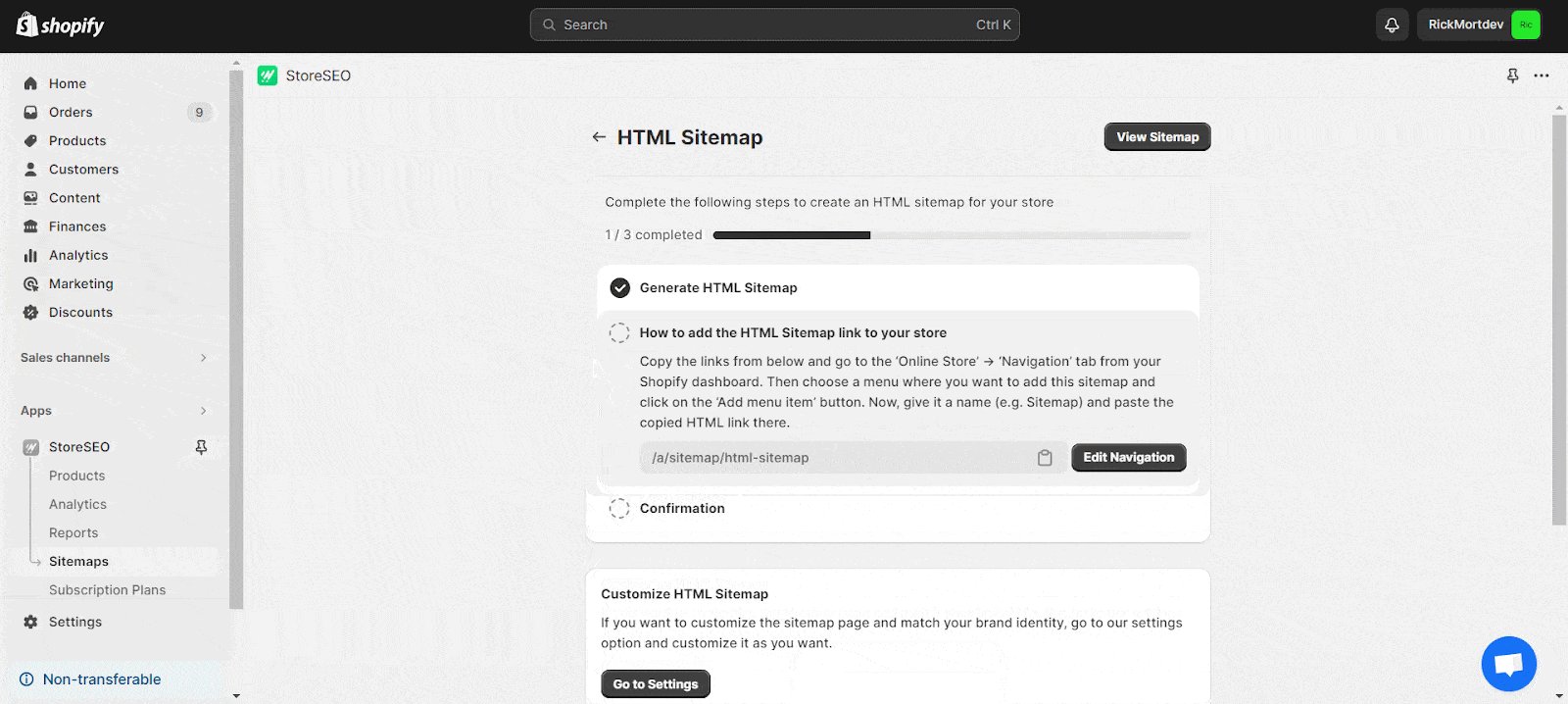
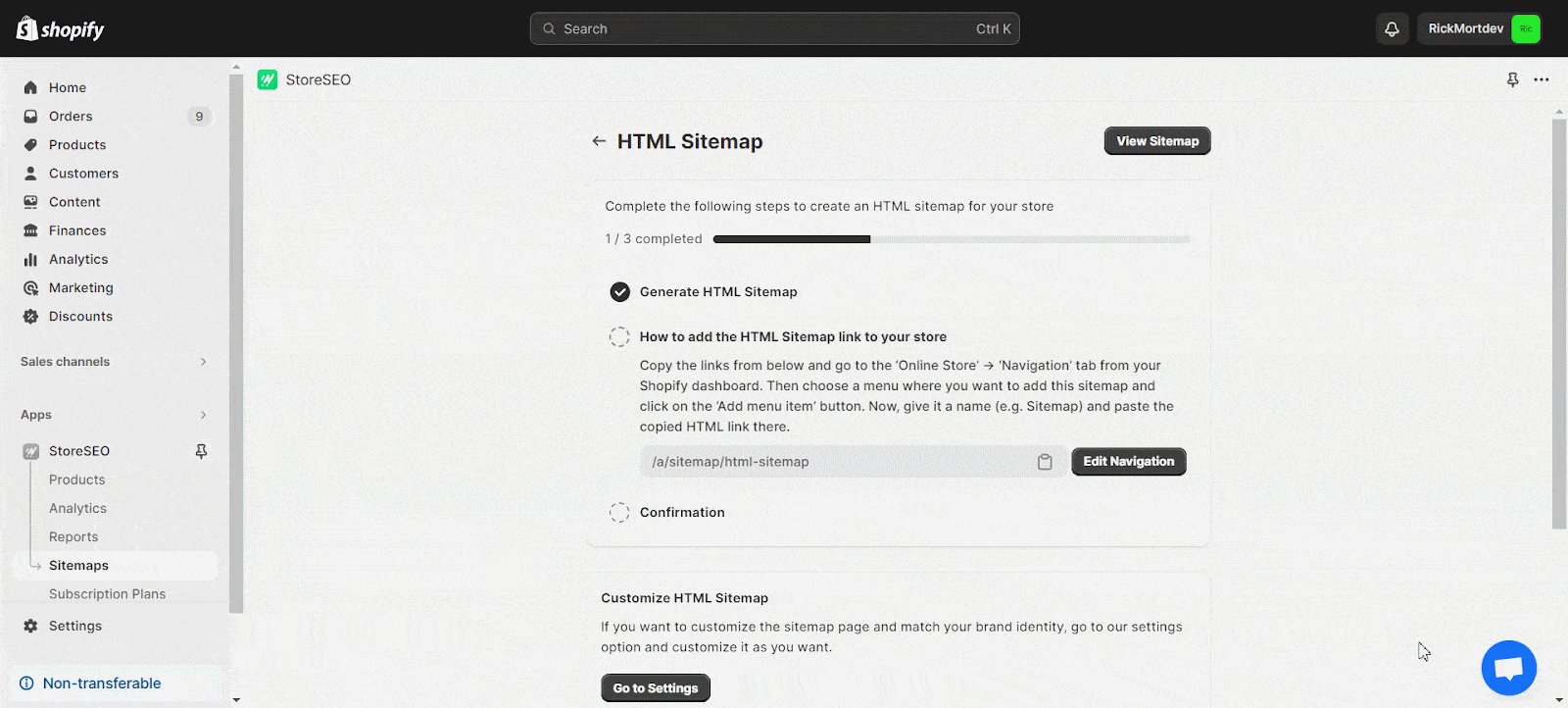
Po skopiowaniu adresu URL kliknij przycisk „Edytuj nawigację”. Spowoduje to przekierowanie do zakładki Nawigacja w sklepie Shopify.

Krok 3: Dostosuj mapę witryny
Aplikacja StoreSEO automatycznie tworzy domyślny adres URL mapy witryny dla użytkowników, ale masz elastyczność, aby dostosować go zgodnie ze swoimi preferencjami lub wymaganiami. Aby spersonalizować adres URL mapy witryny, przejdź do Zarządzaj aplikacjami –> Aplikacje I Kanały sprzedaży -> Proxy aplikacji w ramach 'Mapa witryny' zakładka. Kliknij 'Dostosuj adres URLKliknij przycisk ', wprowadź żądane zmiany w adresie URL mapy witryny i zapisz zmiany.
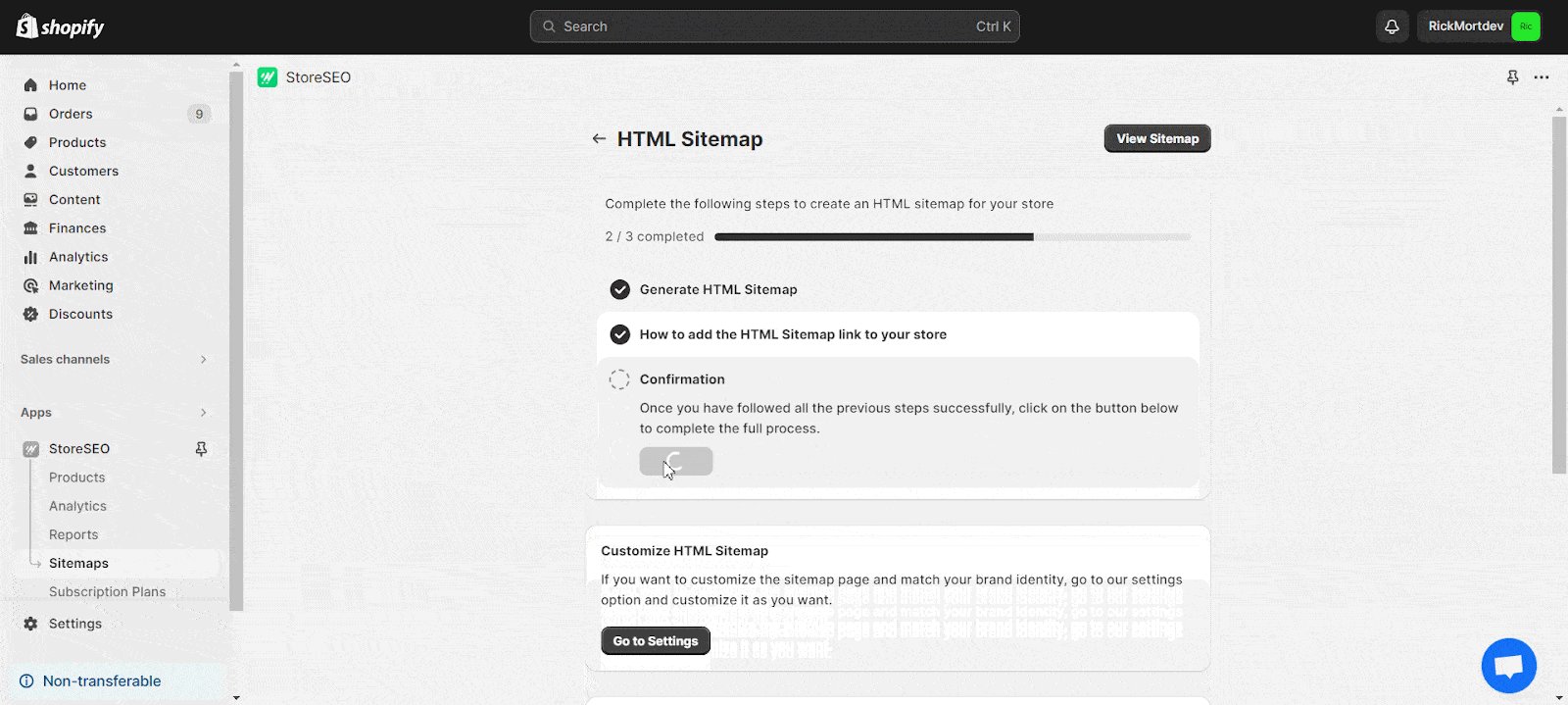
Krok 4: Dodaj link do mapy witryny HTML w swoim sklepie
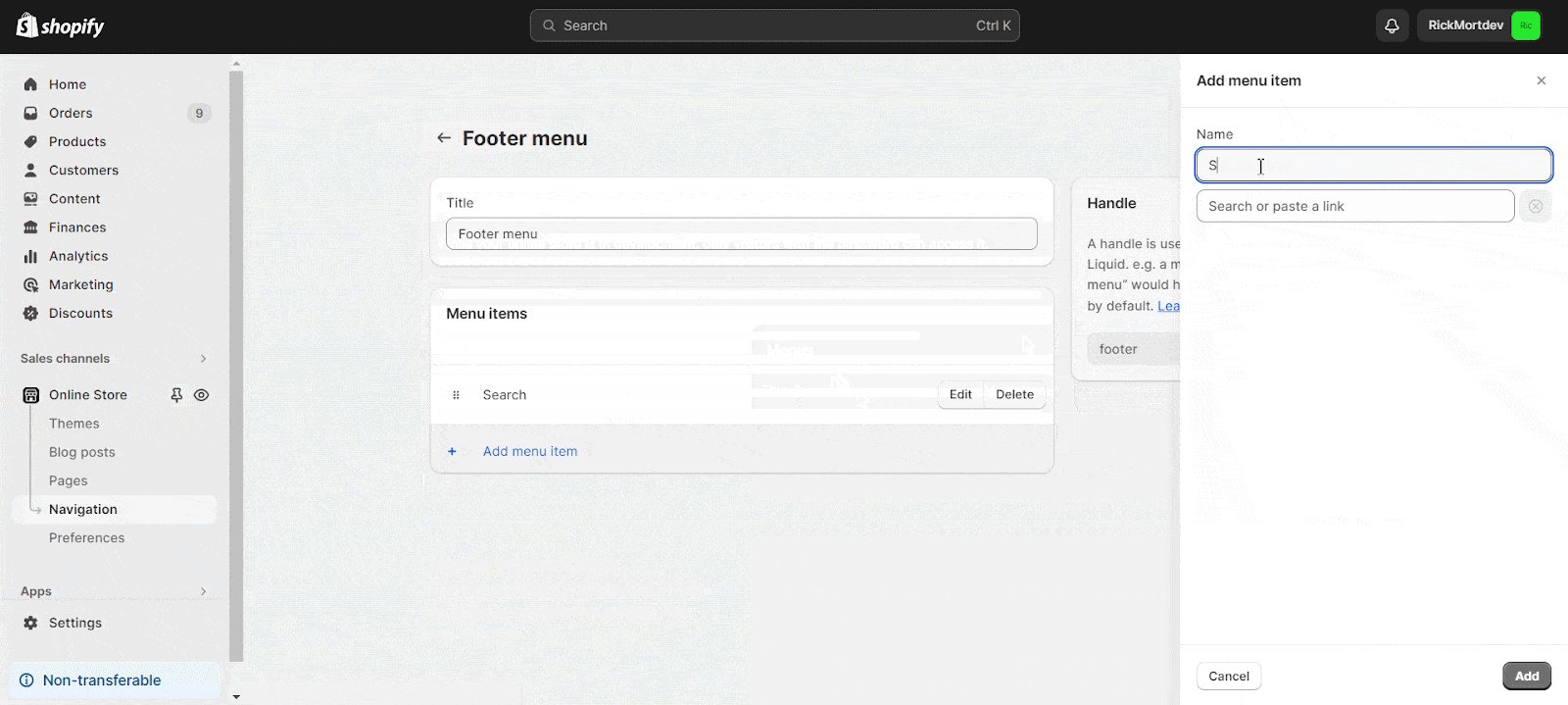
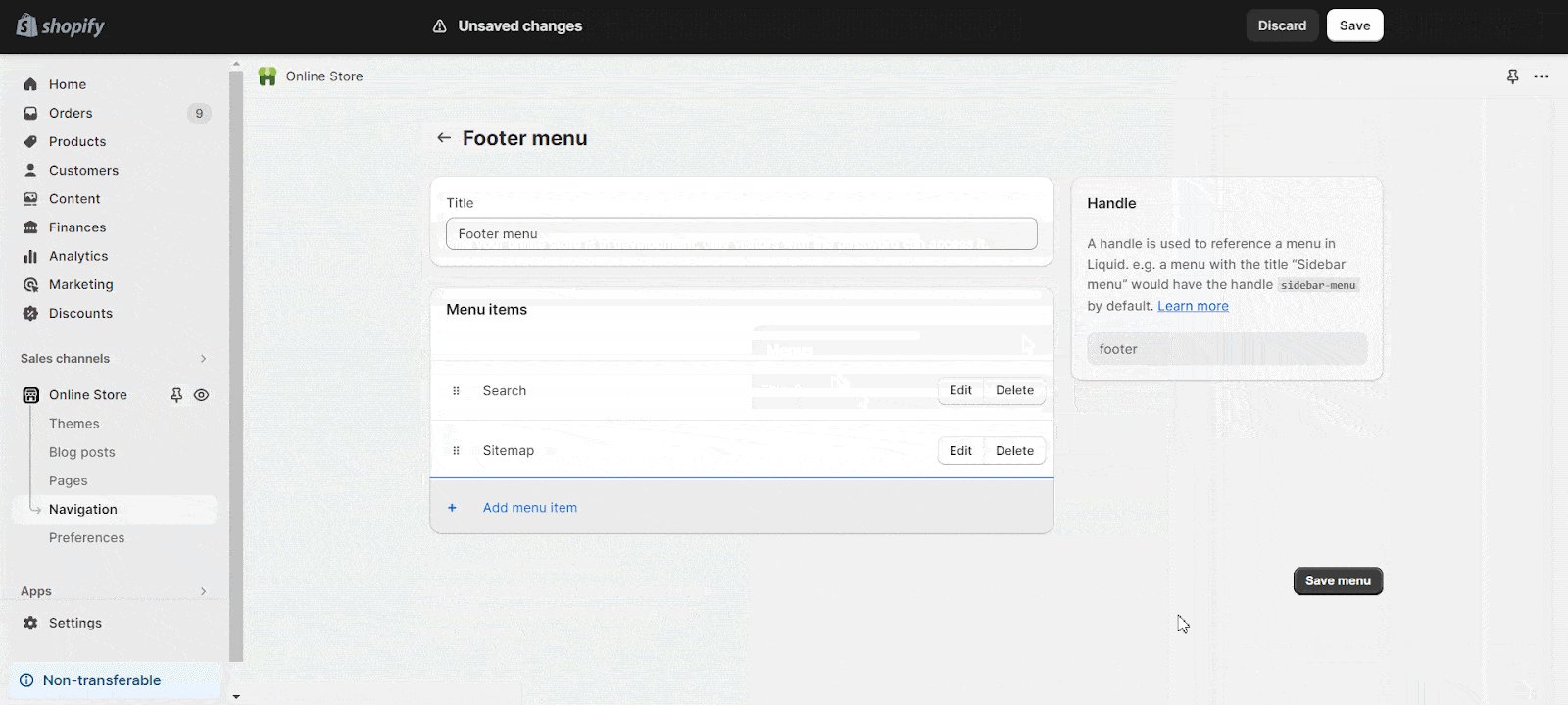
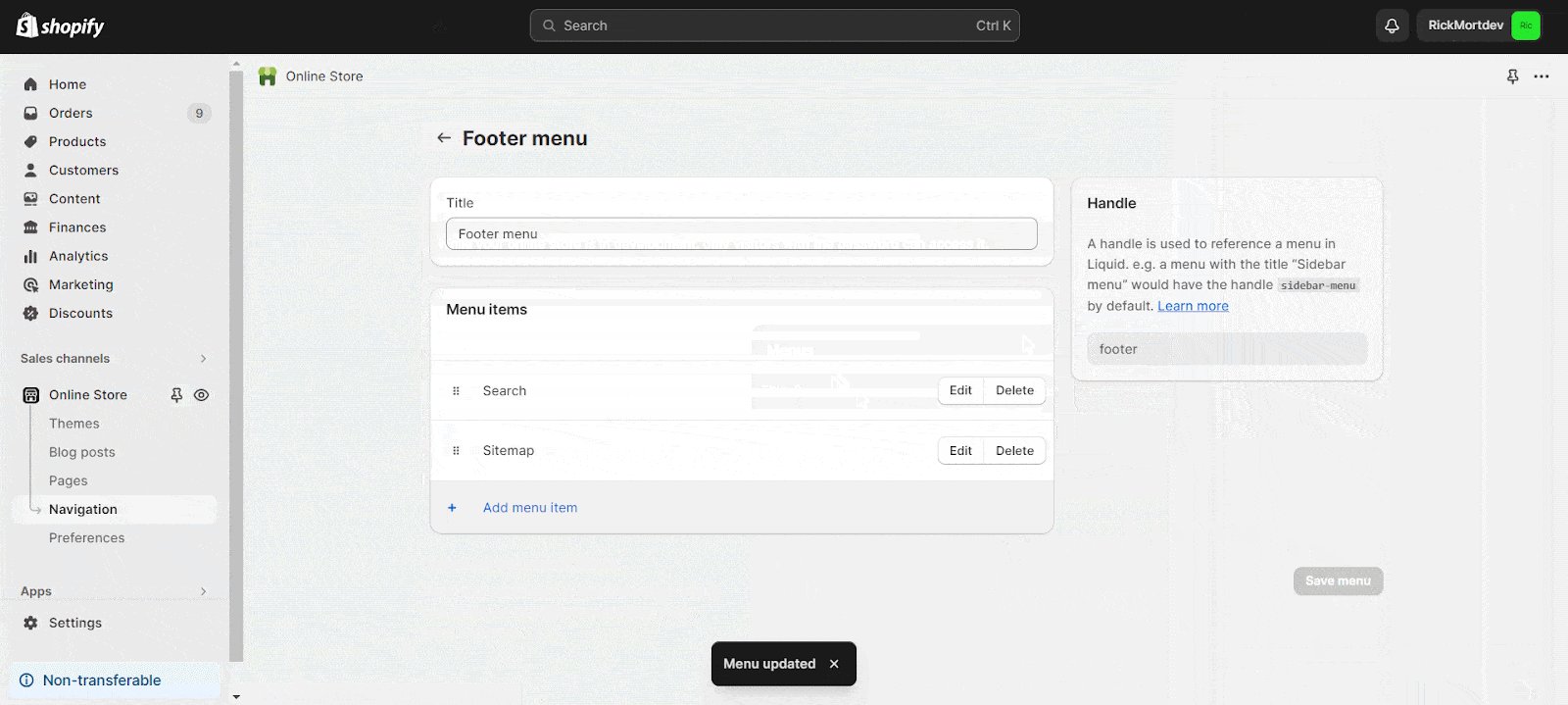
Dołącz nowe menu lub wybierz istniejące w żądanej lokalizacji dla mapy witryny HTML. W tym przypadku włączmy mapę witryny do „Stopki”. Wybierz menu i dodaj element, określając nazwę i wklejając łącze URL mapy witryny. Następnie zapisz ustawienia menu, aby zakończyć proces.

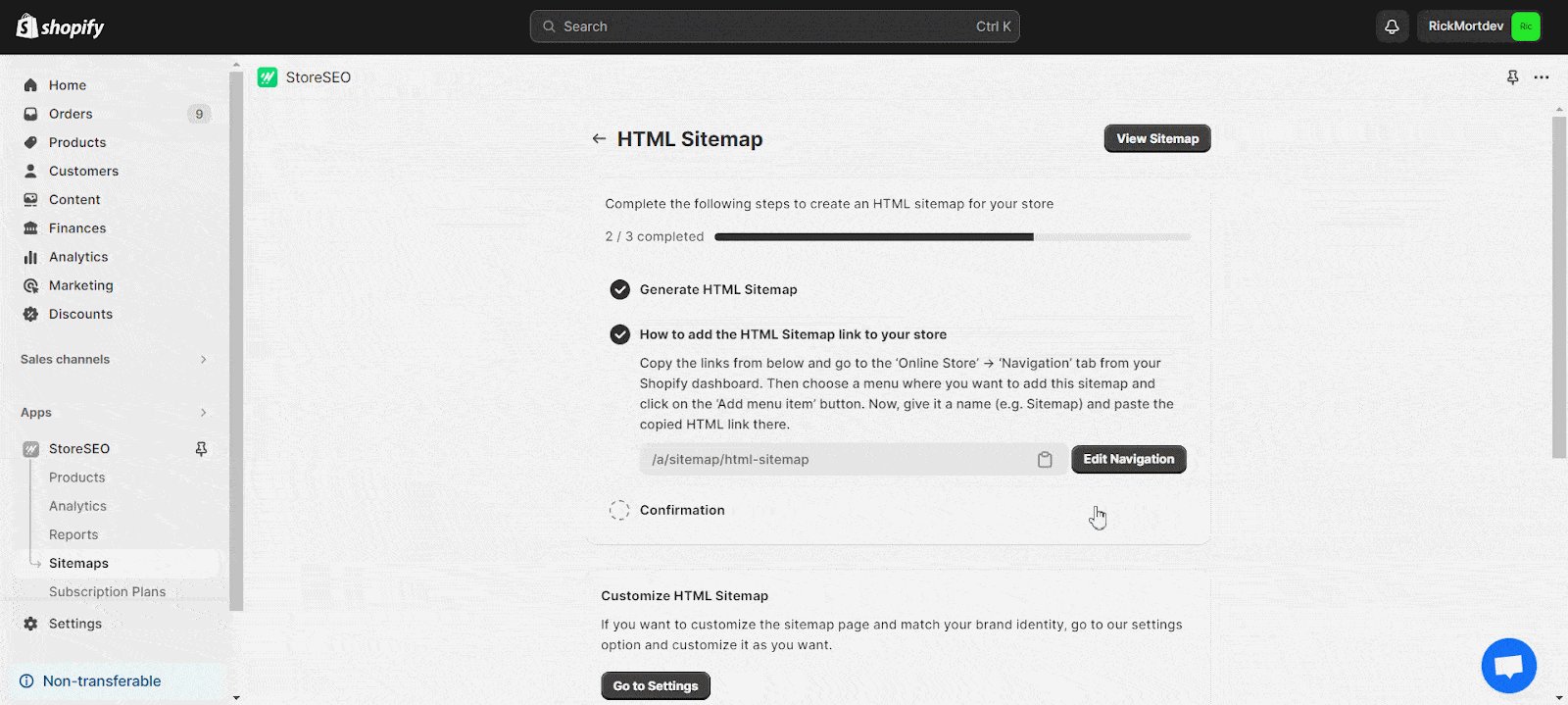
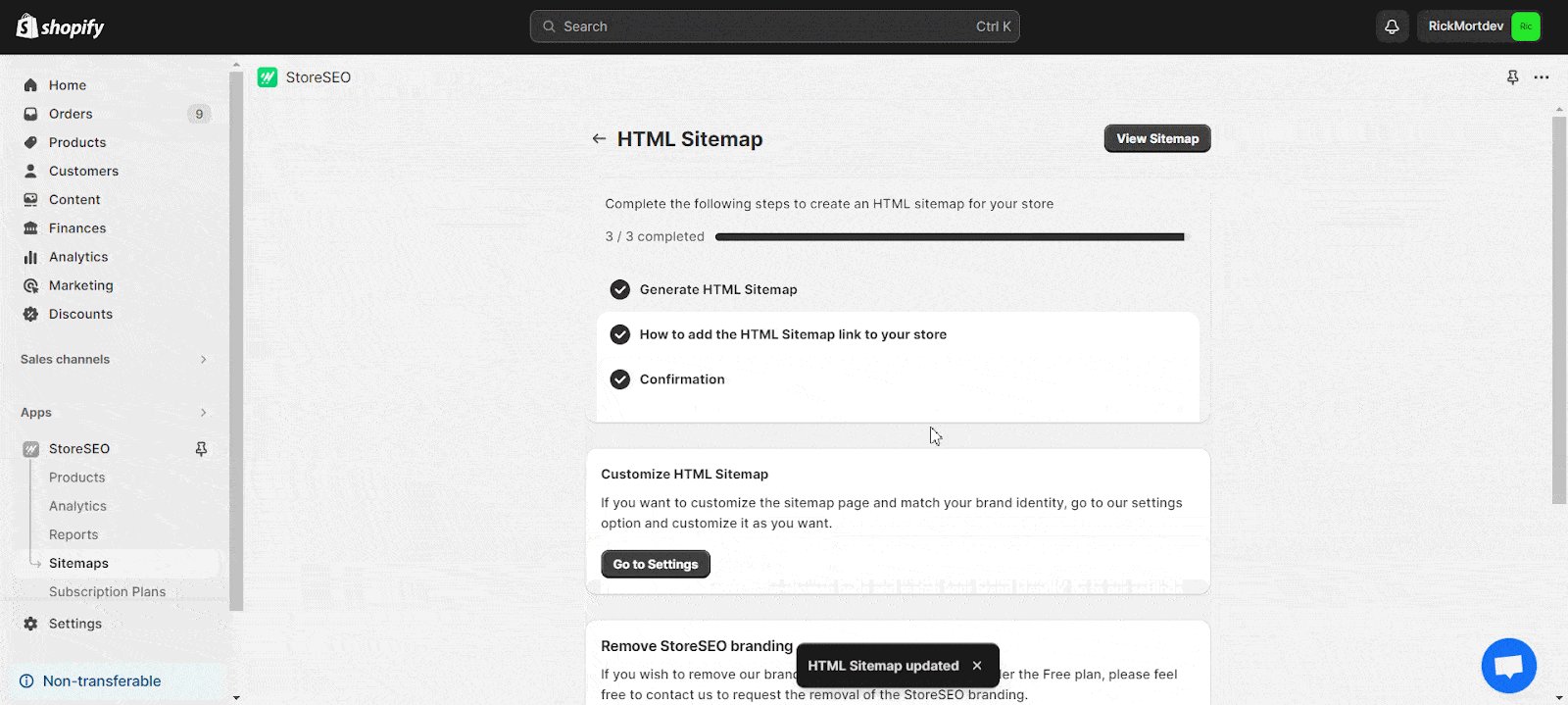
Po dodaniu odnośnika do mapy witryny HTML do swojego sklepu możesz kliknąć przycisk „Potwierdź”, aby przejść do następnego kroku jej dostosowywania.

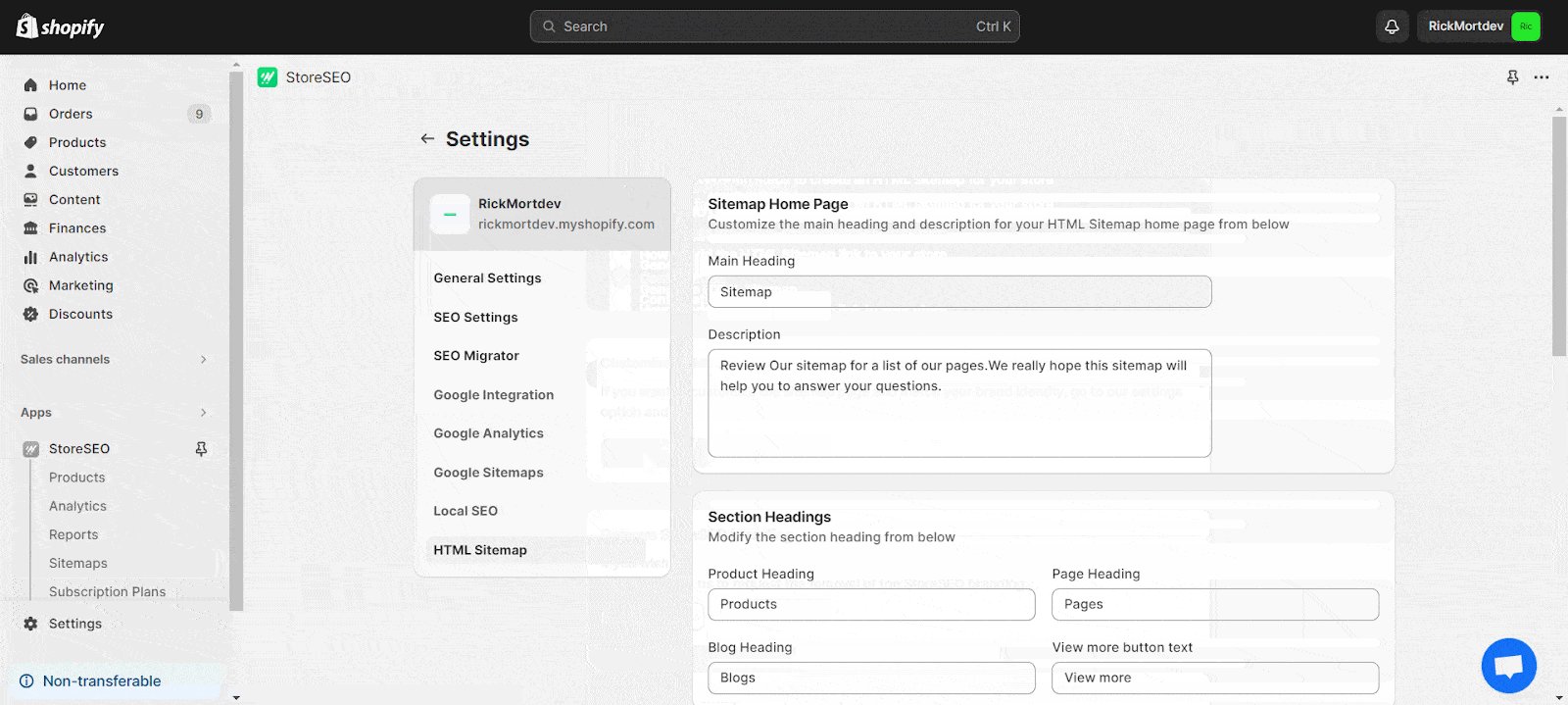
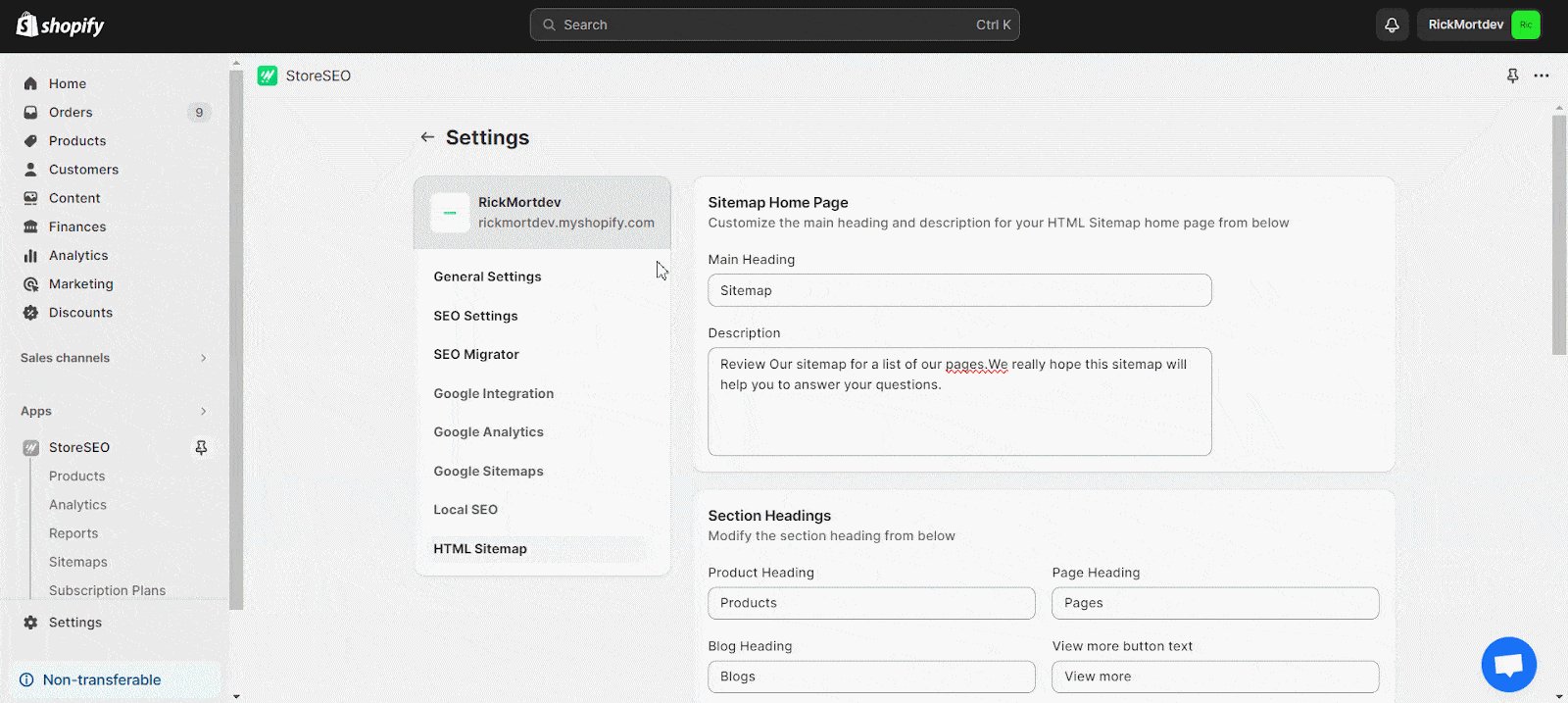
Dostosuj mapę witryny HTML
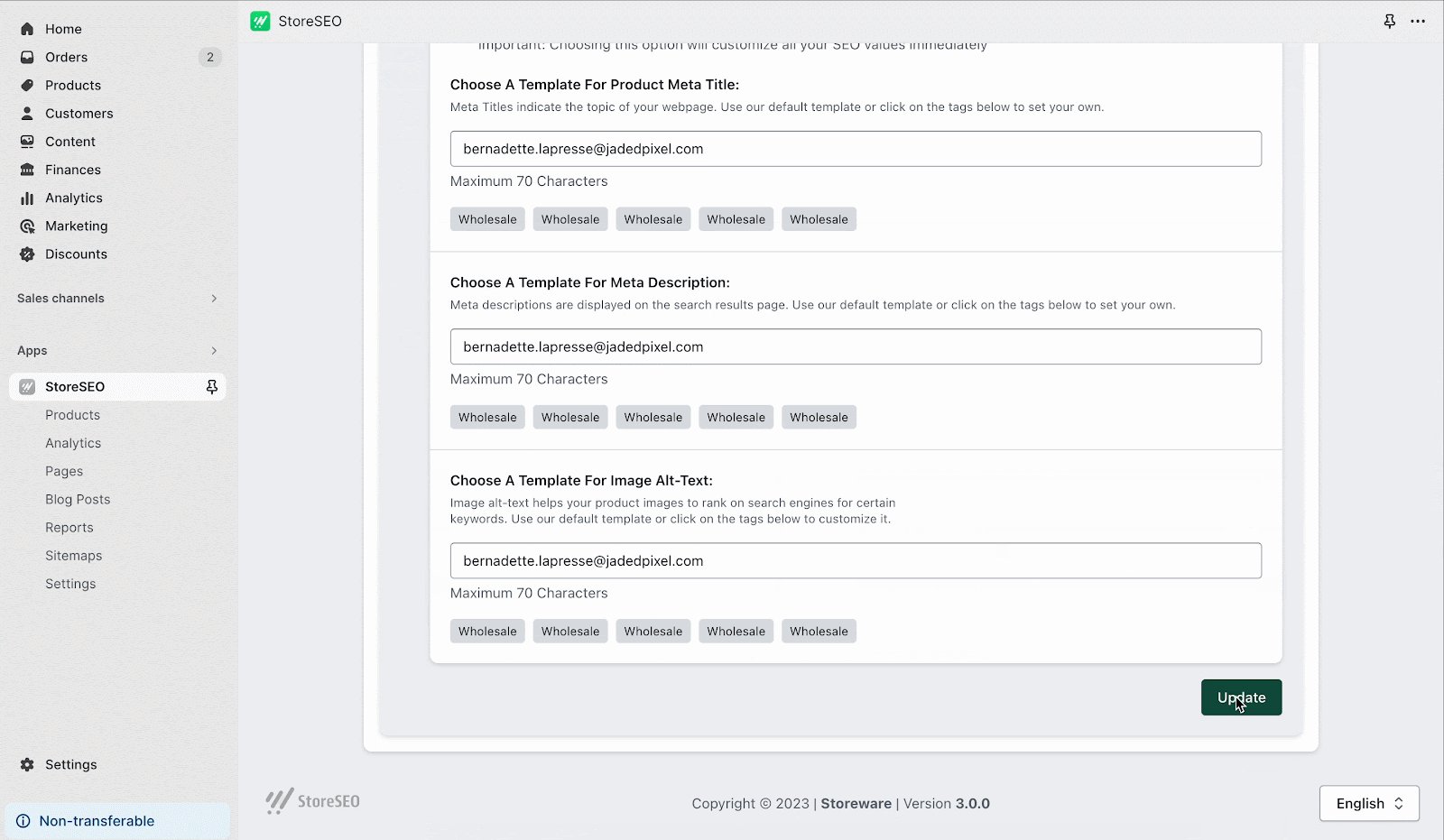
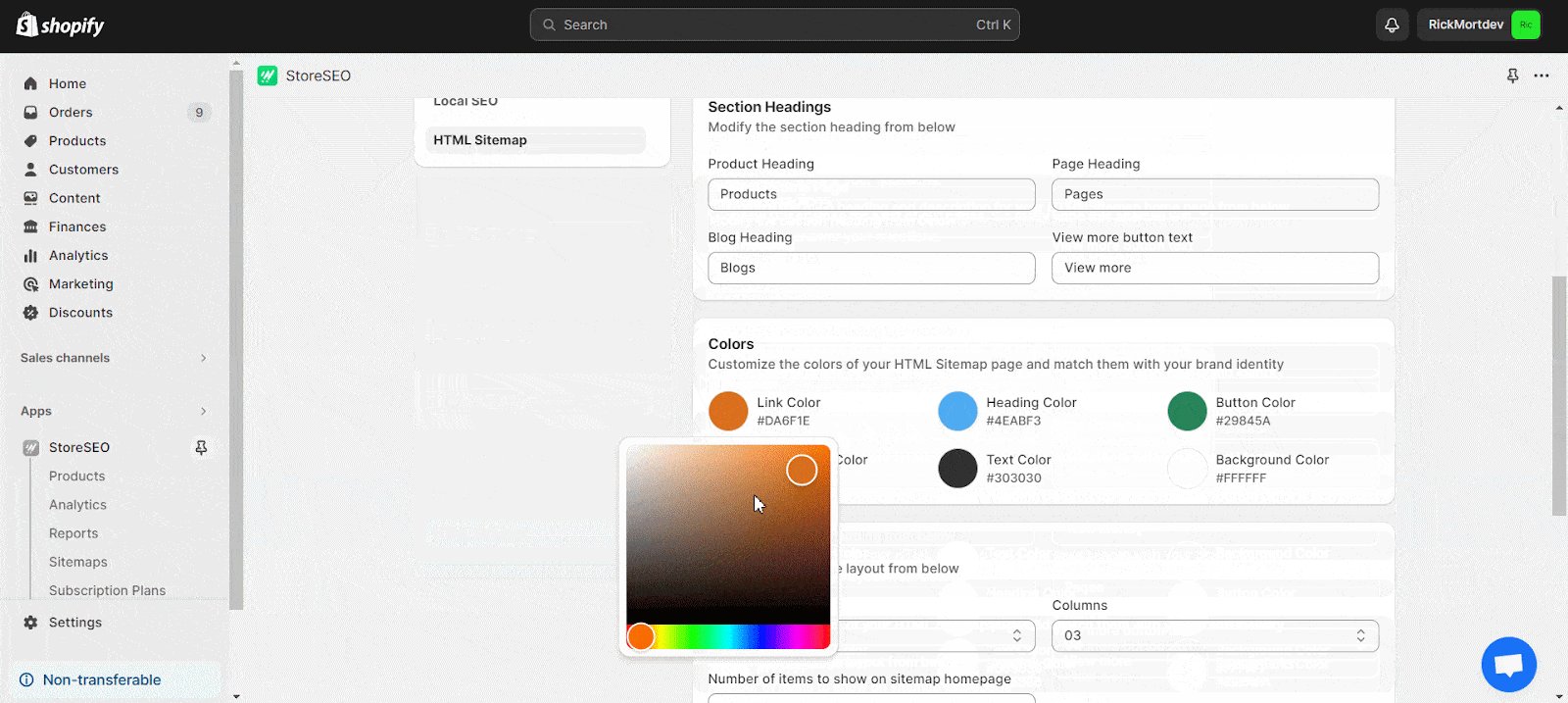
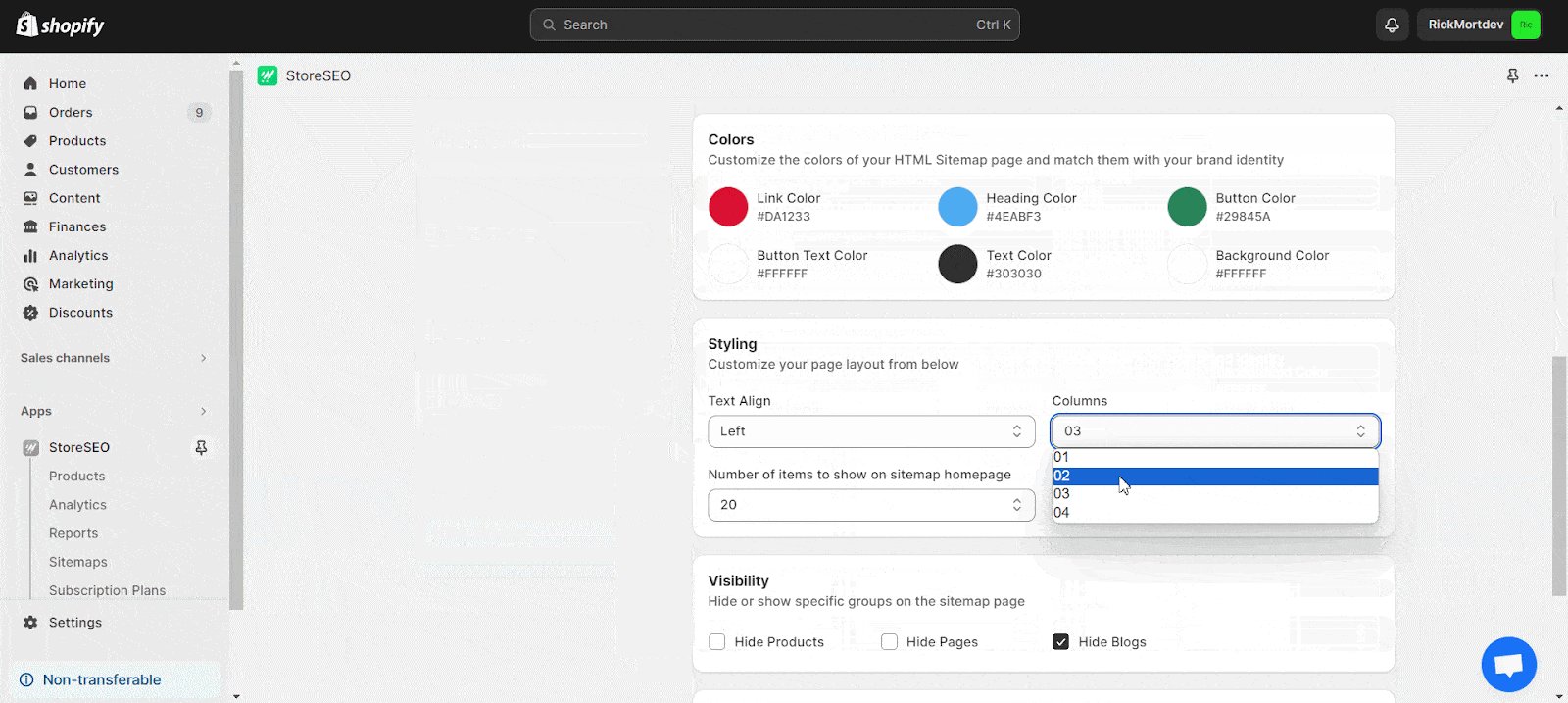
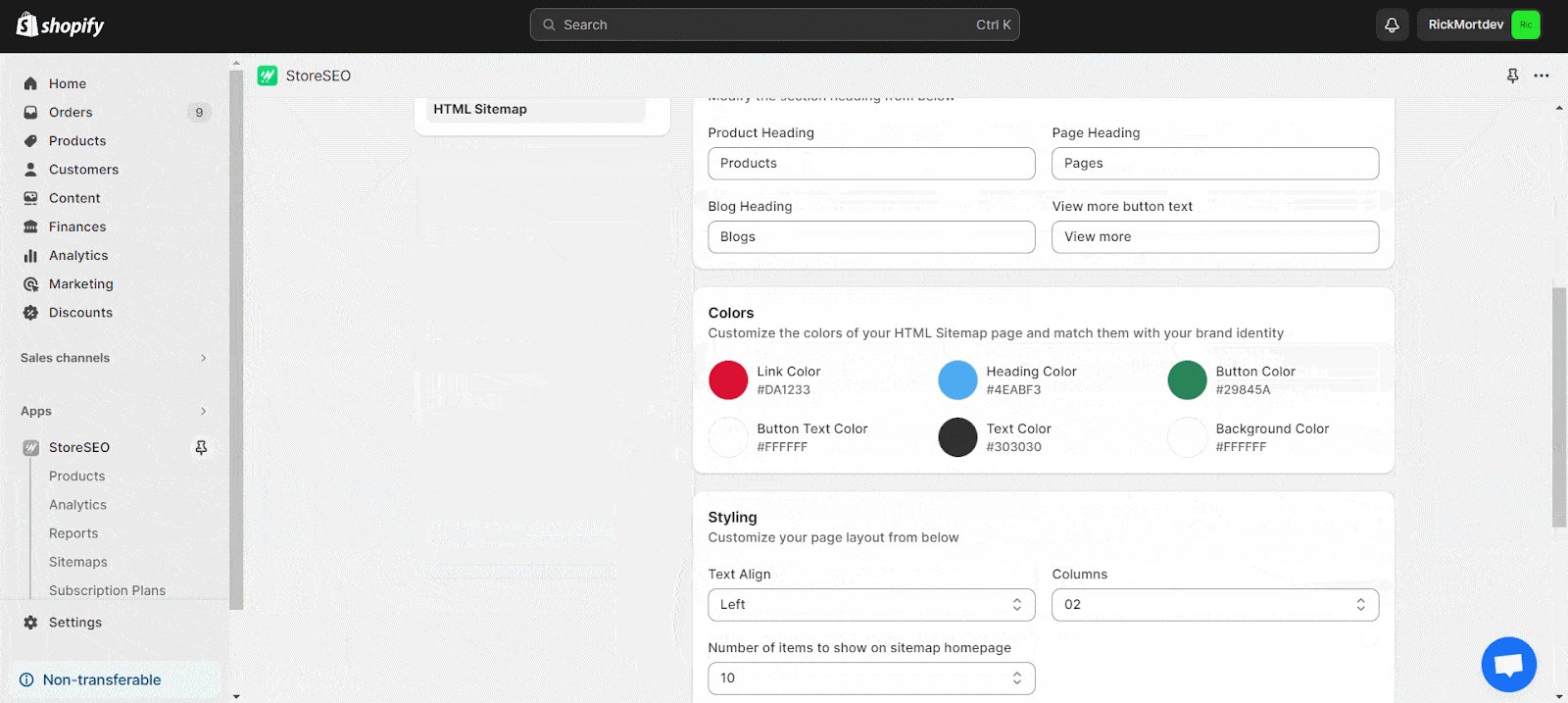
Dostosuj mapę witryny HTML do swojego sklepu, dostosowując elementy, takie jak nagłówek, opis, nagłówek sekcji i wybierając kolory, aby dopasować je do tożsamości marki. Dostosuj styl i skonfiguruj widoczność dla określonych grup w razie potrzeby. Po spersonalizowaniu wszystkich preferencji kliknij 'RatowaćKliknij przycisk ', aby zastosować zmiany.

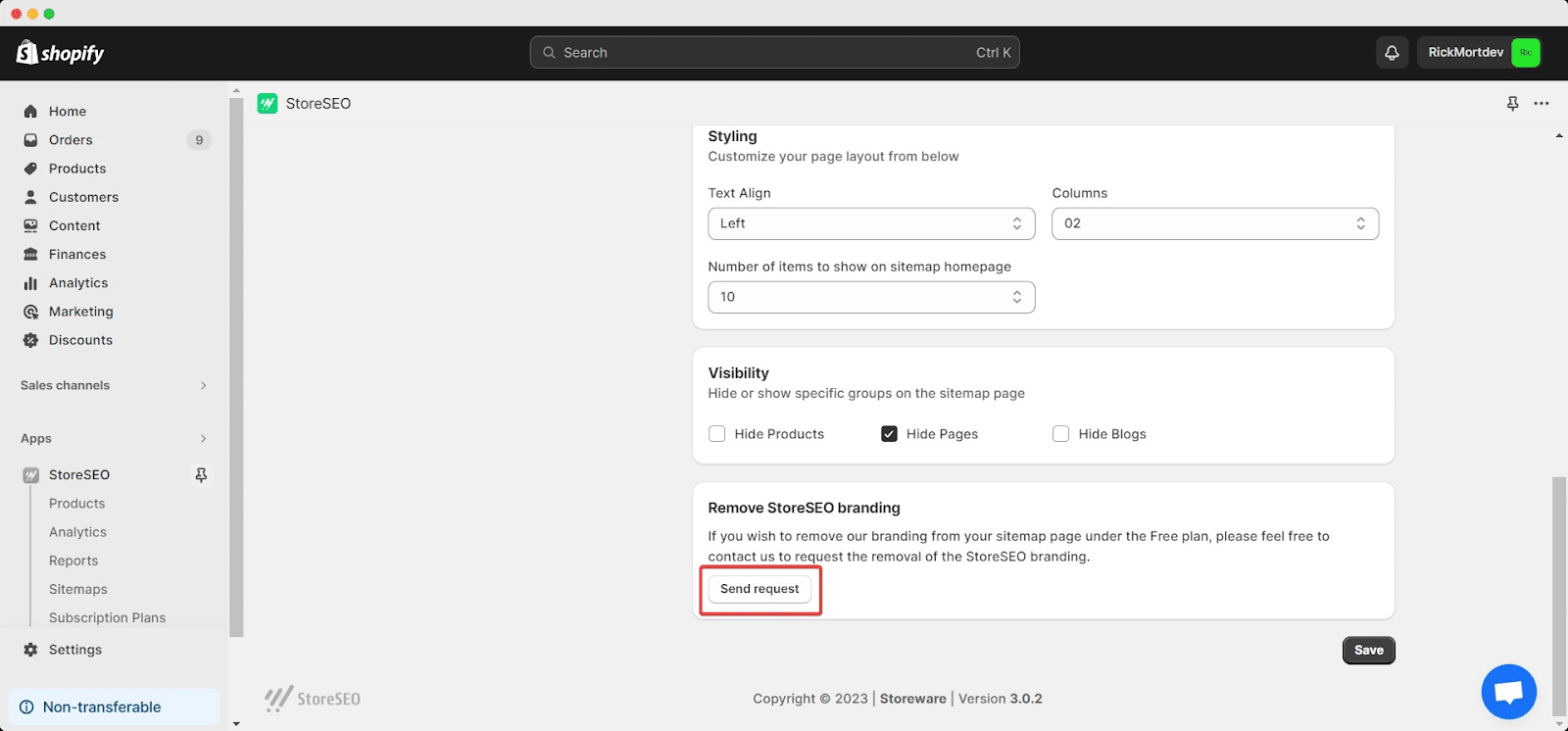
Tworzenie mapy witryny HTML to funkcja uzupełniająca zawarta w aplikacji StoreSEO dla Twojego sklepu Shopify. Ważne jest, aby pamiętać, że w Twoim sklepie będzie obecne oznaczenie „Powered by StoreSEO”. Jeśli chcesz wyeliminować to oznaczenie, po prostu kliknij przycisk „Wyślij prośbę”, aby przekazać swoją prośbę zespołowi StoreSEO.

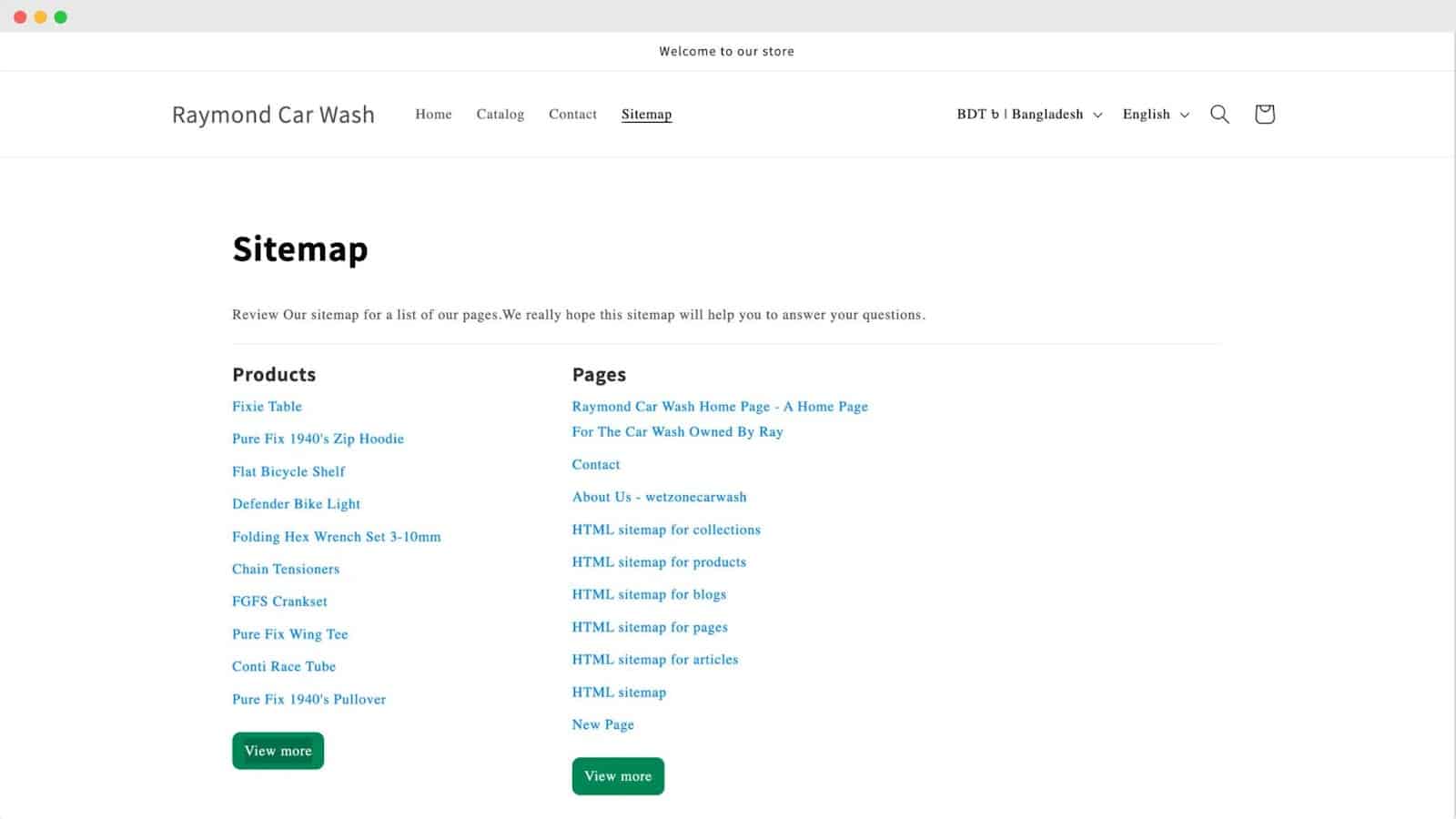
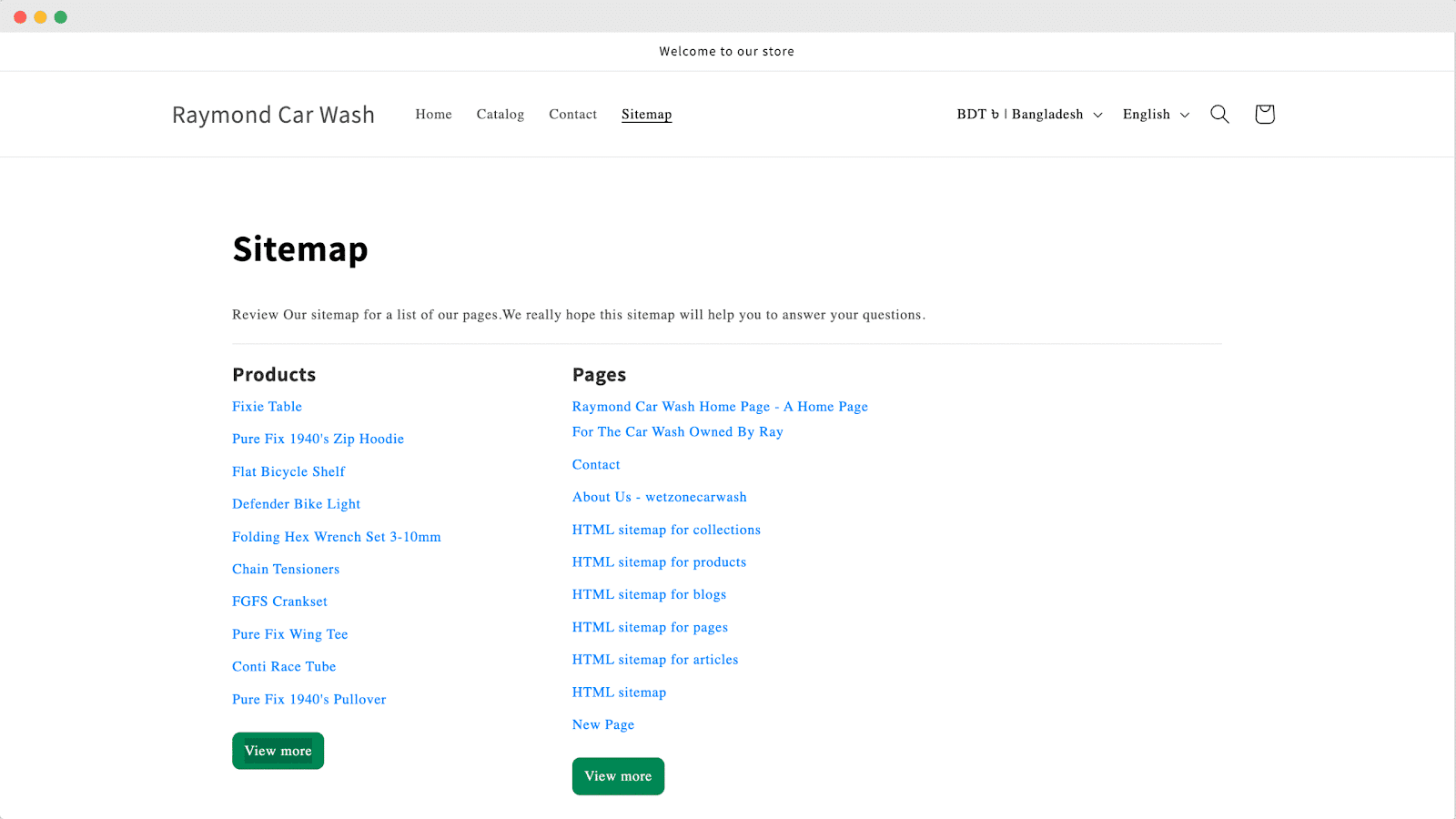
Po dodaniu i spersonalizowaniu mapy witryny HTML strona mapy witryny Twojego sklepu będzie wyglądać podobnie do przykładu poniżej.

Oto jak łatwo możesz wygenerować mapę witryny HTML dla swojego sklepu Shopify za pomocą StoreSEO.
Alternatywna metoda ręcznego dodawania mapy witryny HTML
Tworzenie nowego szablonu w Shopify dla Twojej mapy witryny to prosty proces. Zacznij od przejścia do „Sklep internetowy„i następnie wybierając „Tematy” z panelu administratora Shopify. W „Motyw na żywo” sekcja, kliknij „Akcje,” a następnie „Edytuj kod.”Następnie pod „Szablony”, dodaj nowy szablon, wybierz „stronę” z menu rozwijanego i nazwij go „mapa witryny.”
Kliknij „Utwórz szablon”, aby zakończyć konfigurację. Ta prosta procedura pozwala dostosować mapę witryny sklepu, dodając specjalne linie kodu, aby zwiększyć jej funkcjonalność i wygląd.

To jest specjalny szablon, w którym umieścisz unikalny kod. Ważne jest, aby wstawić kod tuż pod linią, która mówi {{ page.content }}, aby upewnić się, że zachowasz zwykły styl strony. Aby wyświetlić wszystkie swoje produkty i kolekcje, umieść poniższy kod na swojej nowej stronie szablonu:
| <div class="”row”"><div class="”col-md-6″"><h2>Kolekcje</h2><ul>{% dla c w kolekcjach %}<li><a href="/pl/”{{/" c.url }}”>{{ c.tytuł }}</a></li>{% koniec dla %}</ul></div><div class="”col-md-6″"><h2>Produkty</h2><ul>{% dla produktu w kolekcjach.all.products %}<li><a href="/pl/”{{/" product.url }}”>{{produkt.tytuł}}</a></li>{% koniec dla %}</ul></div></div> |
Uwaga: Dostarczony kod zawiera formatowanie Bootstrap, a jeśli chcesz wyświetlić go w dwóch osobnych kolumnach, może być konieczne dostosowanie klas div.
Teraz, gdy masz już szablon, czas skonfigurować nową stronę dla swojej mapy witryny. Oto jak to zrobić: Przejdź do „Sklep internetowy” w panelu administracyjnym Shopify, a następnie kliknij „Strony„i naciśnij „Dodaj stronę” w prawym górnym rogu. Zatytułuj stronę jako „Mapa witryny” i pozostaw sekcję treści pustą. Po prawej stronie, w sekcji Szablon, wybierz „strona.mapa witryny.”

Jak dostosować mapę witryny HTML Shopify
Dostosowywanie mapy witryny HTML Shopify to prosty proces, który pozwala dostosować ją do Twoich konkretnych potrzeb. Niezależnie od tego, czy chcesz dodać produkty, kolekcje, strony, blogi lub istotne strony, takie jak zasady prawne i prywatności, a nawet niestandardowe linki, oto przewodnik krok po kroku
Aby dodać produkty, kolekcje, strony lub blogi
Krok 1: Uzyskaj dostęp do szablonu mapy witryny
Najpierw zlokalizuj szablon Sitemap, który utworzyłeś. W panelu administracyjnym Shopify przejdź do „Sklep internetowy„a następnie”Tematy.” Kliknij na „Akcje,” a następnie „Edytuj kod.” Znajdź swój szablon mapy witryny.

Krok 2: Wstaw kod dla treści
W {{ page.content }} dodaj niezbędny kod dla treści, którą chcesz wyświetlić, czy to produkty, kolekcje, strony czy blogi. Upewnij się, że formatowanie jest prawidłowe i możesz swobodnie dostosować klasy Bootstrap do stylizacji.
| <div class="”row”"><div class="”col-md-6″"><h2>Kolekcje</h2><ul>{% dla c w kolekcjach %}<li><a href="/pl/”{{/" c.url }}”>{{ c.tytuł }}</a></li>{% koniec dla %}</ul></div><div class="”col-md-6″"><h2>Produkty</h2><ul>{% dla produktu w kolekcjach.all.products %}<li><a href="/pl/”{{/" product.url }}”>{{produkt.tytuł}}</a></li>{% koniec dla %}</ul></div></div> |
Krok 3: Zapisz i wyświetl podgląd
Po dodaniu żądanej treści zapisz zmiany w szablonie. Wyświetl podgląd strony, aby upewnić się, że wszystko wygląda zgodnie z oczekiwaniami. W razie potrzeby można wprowadzić zmiany.
Aby dodać ważne strony, takie jak informacje prawne lub polityka prywatności
Krok 1: Utwórz niezbędne strony
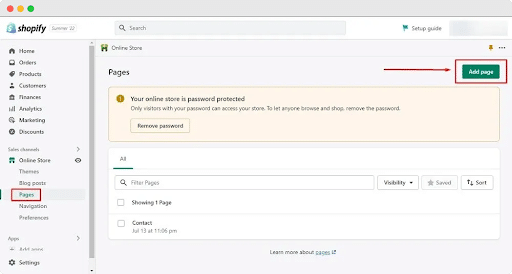
Przejdź do „Sklep internetowy” w panelu administracyjnym Shopify kliknij „Strony,” a następnie wybierz „Dodaj stronę” w prawym górnym rogu. Utwórz strony prawne lub dotyczące polityki prywatności i pozostaw sekcję treści pustą.

Krok 2: Link do szablonu mapy witryny
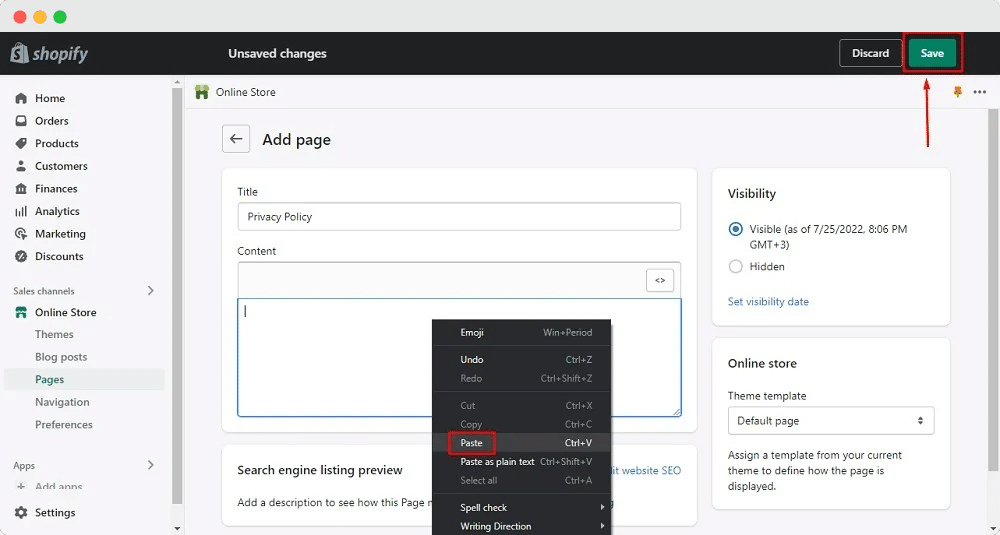
Wpisz „Polityka prywatności” w polu tytułu strony i kliknij przycisk ikony kodu w menu pola treści, aby wyświetlić kod HTML.
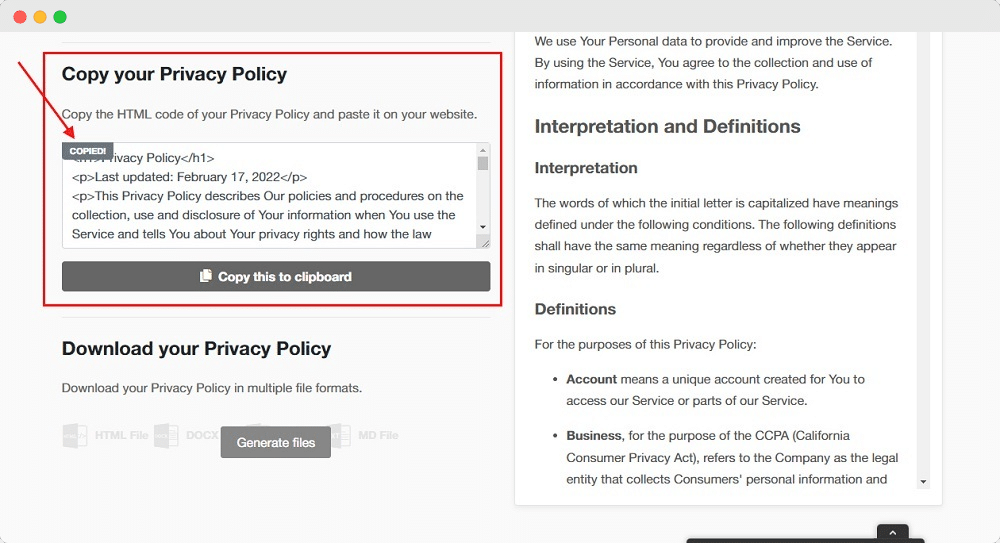
Po stworzeniu Polityki prywatności, chwyćmy tekst polityki. W sekcji „Kopiuj swoją Politykę prywatności” wybierz „Kopiuj to do schowka”.

Wróć do strony Shopify Store. Wklej kod HTML w polu Edytor treści, a następnie kliknij przycisk Zapisz.

Krok 3: Zapisz i zweryfikuj
Zapisz stronę i sprawdź, czy istotne strony są teraz częścią Twojej dostosowanej mapy witryny HTML.
Aby dodać niestandardowe łącza
Krok 1: Określ strukturę łącza
Zdecyduj, jakie niestandardowe linki chcesz uwzględnić w mapie witryny HTML, takie jak odnośniki zewnętrzne lub dodatkowe strony w obrębie witryny.
Krok 2: Wstaw linki do szablonu mapy witryny
Przejdź do szablonu mapy witryny i dodaj niestandardowy kod łącza w sekcji {{ page.content }}, zapewniając odpowiednie formatowanie i rozmieszczenie.
Krok 3: Potwierdź i zapisz
Sprawdź, czy niestandardowe linki są wyświetlane zgodnie z przeznaczeniem, zapisując zmiany i wyświetlając podgląd mapy witryny. W razie potrzeby wprowadź zmiany, a Twoja dostosowana mapa witryny HTML Shopify będzie teraz gotowa do ulepszenia nawigacji użytkownika w Twoim sklepie.
Jak usunąć link do mapy witryny HTML w Shopify
Poniżej przedstawimy prosty proces krok po kroku, który pokaże Ci, jak usunąć link ze sklepu Shopify.
Krok 1: Uzyskaj dostęp do sekcji nawigacyjnej
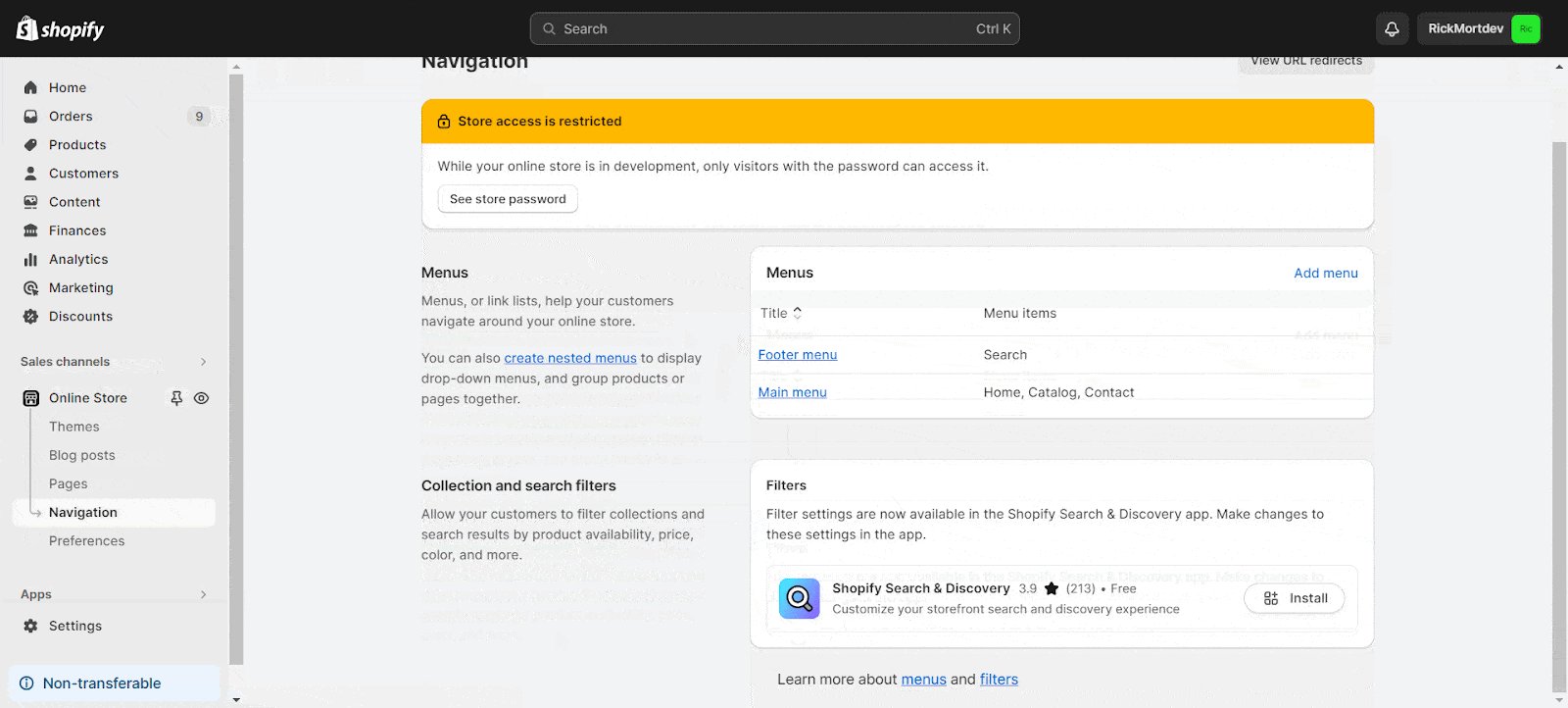
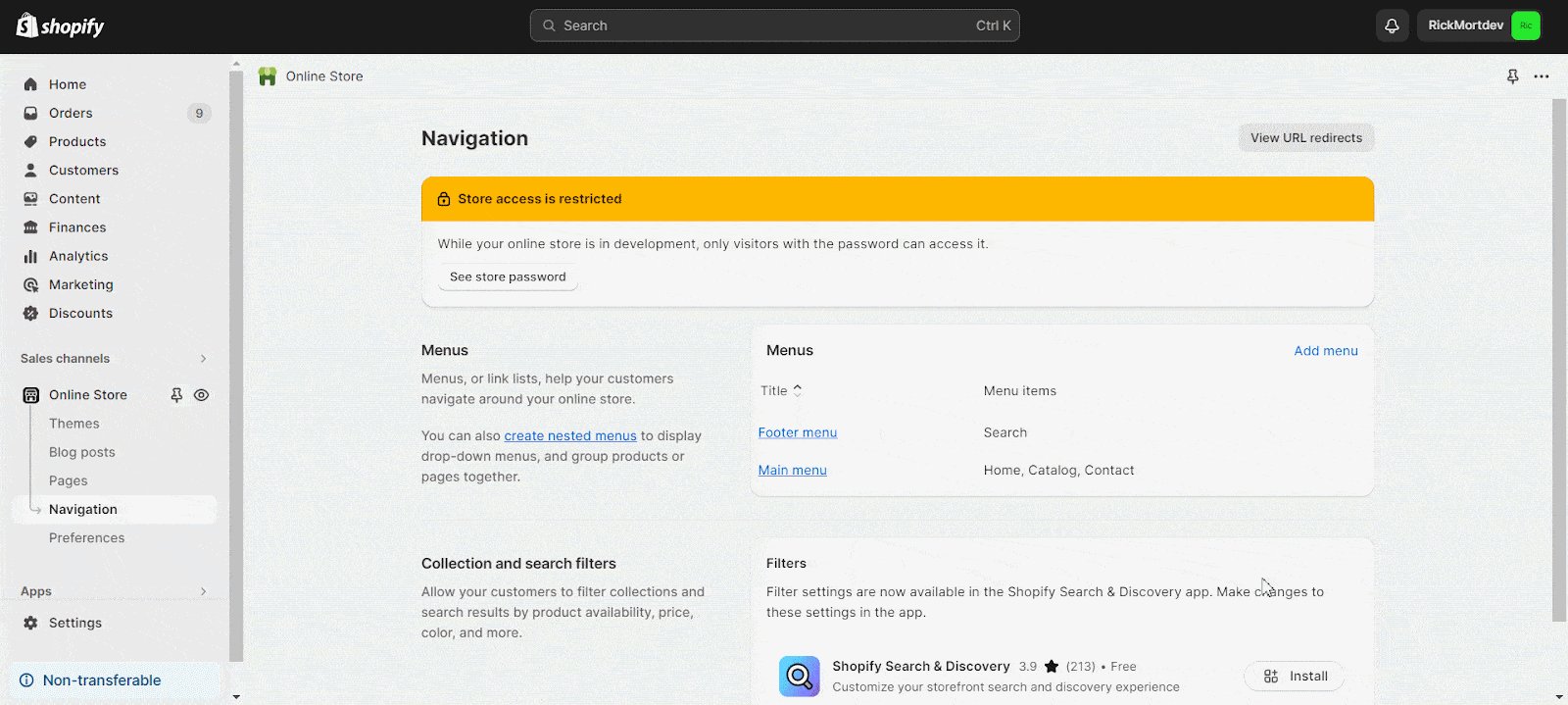
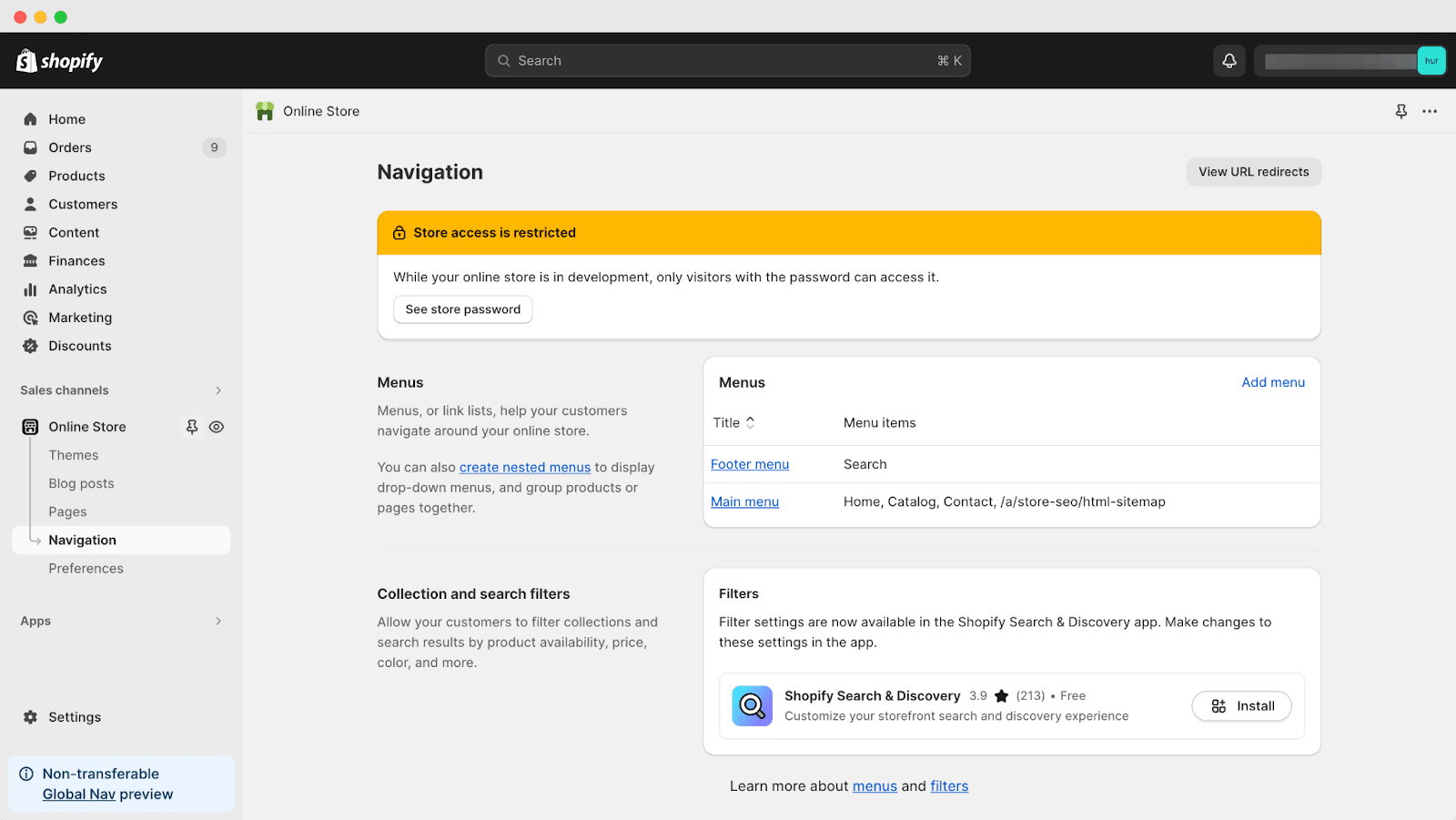
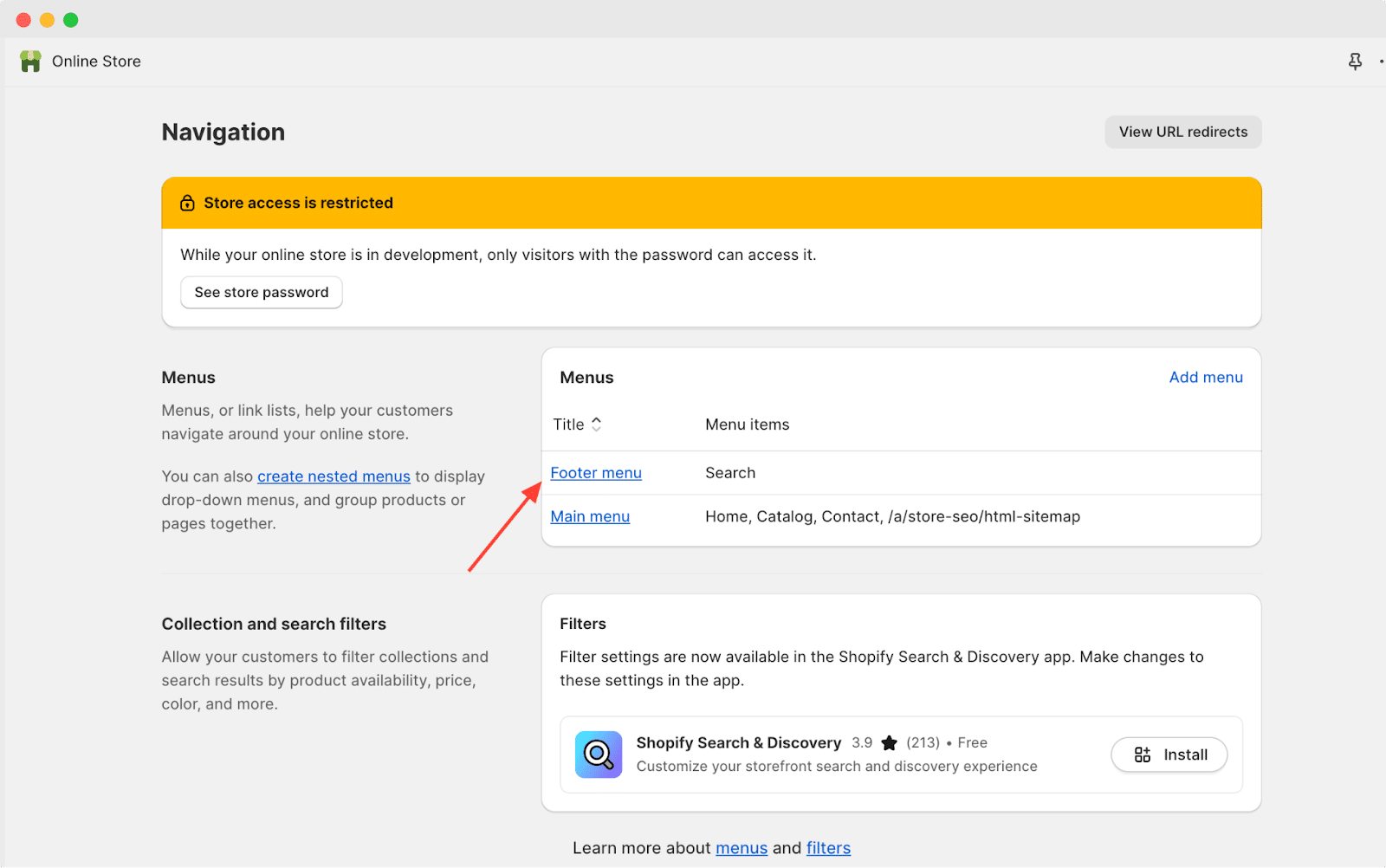
Zaloguj się do panelu administratora Shopify, przejdź do zakładki „Sklep internetowy”, a następnie kliknij „Nawigacja”.

Krok 2: Wybierz menu do edycji
Na stronie nawigacji znajdź i kliknij tytuł menu, które chcesz edytować.

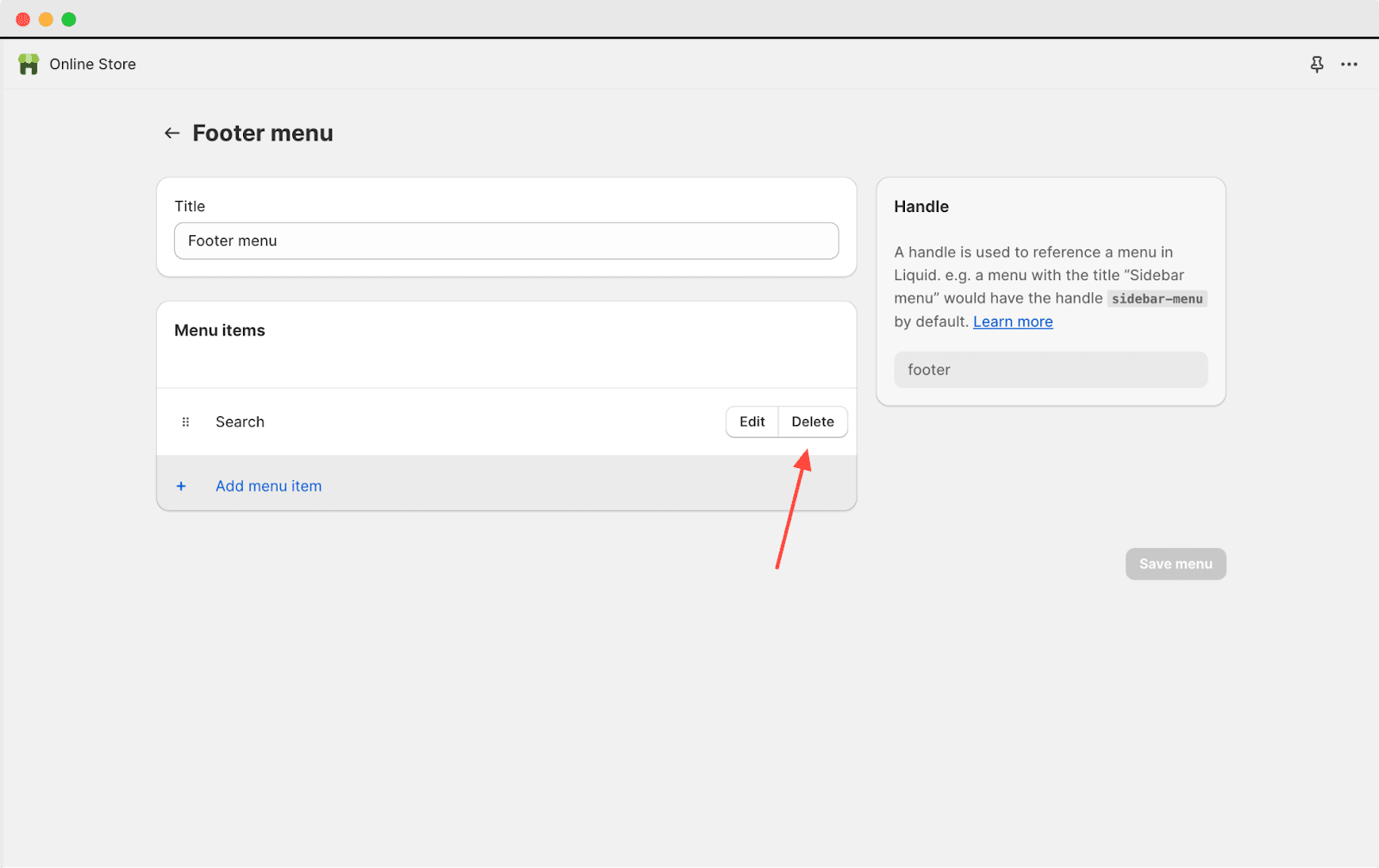
Krok 3: Zidentyfikuj i usuń element menu
W wybranym menu zidentyfikuj konkretny element, który chcesz usunąć, a następnie kliknij „Usuwać” obok pozycji menu, którą chcesz usunąć.

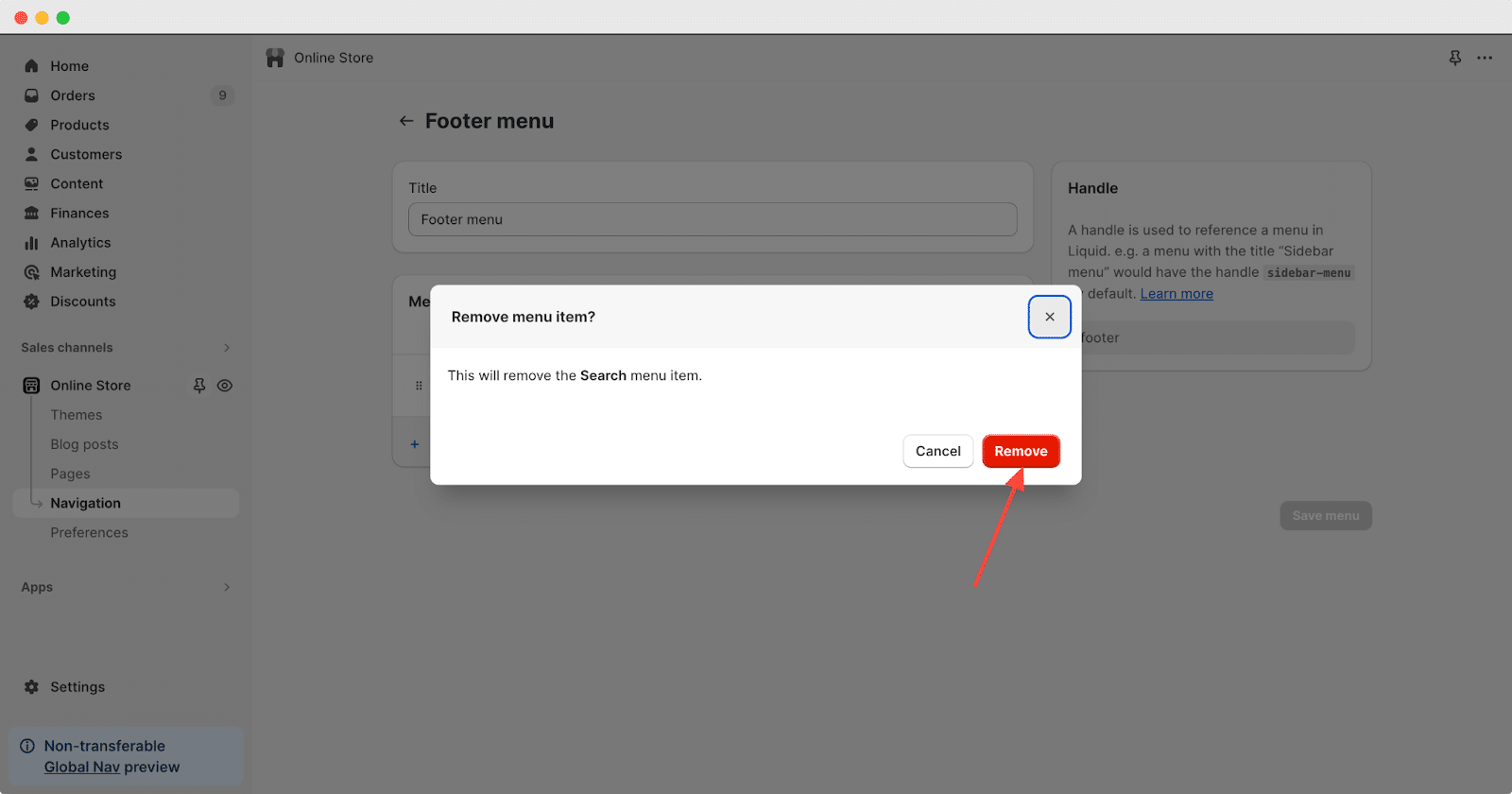
Krok 4: Potwierdź usunięcie
Po kliknięciu „Usuwać”, po kliknięciu pojawi się monit potwierdzający „Usunąć„aby potwierdzić usunięcie wybranej pozycji menu.

Krok 5: Zapisz zmiany
Aby mieć pewność, że zmiany zostaną wprowadzone, kliknij „Zapisz menu” po usunięciu żądanej pozycji menu.
Najlepsze praktyki dotyczące mapy witryny HTML w celu zwiększenia zadowolenia klientów
Tworząc mapę witryny HTML w celu ulepszenia obsługi klienta, pamiętaj o tych prostych, ale skutecznych praktykach
Przejrzysta i zorganizowana struktura
Zadbaj o to, aby mapa witryny HTML miała przejrzystą strukturę, podobną do spisu treści, dzięki czemu klienci będą mogli łatwo poruszać się po różnych sekcjach witryny.
Opisowe etykiety linków
Używaj jasnych i opisowych etykiet dla każdego linku w swojej mapie witryny HTML. Pomaga to klientom łatwo zrozumieć treść, którą znajdą po kliknięciu konkretnego linku.
Porządek alfabetyczny lub logiczny
Uporządkuj linki w swojej mapie witryny HTML alfabetycznie lub w logicznej kolejności. Pomaga to klientom szybko znaleźć to, czego szukają, poprawiając ich ogólne wrażenia z przeglądania.
Projekt przyjazny dla urządzeń mobilnych
Zoptymalizuj mapę witryny HTML pod kątem urządzeń mobilnych, aby zapewnić jej przyjazność dla użytkownika i łatwość nawigacji dla klientów odwiedzających witrynę za pomocą smartfonów i tabletów.
Regularnie aktualizuj zawartość
Utrzymuj swoją mapę witryny HTML na bieżąco, regularnie dodając nowe strony lub usuwając nieaktualne. Dzięki temu klienci zawsze będą mieli dostęp do najnowszych informacji, co ulepszy ich doświadczenia w Twojej witrynie.
Oto podsumowanie naszego przewodnika po mapie witryny HTML Shopify. Mam nadzieję, że to pomoże. Aby uzyskać więcej samouczków i przewodników Shopify zapisz się na nasz blog aby zobaczyć więcej treści.









