Jeśli prowadzisz sklep Shopify, to zapewne wiesz, jak ważne jest posiadanie lepszej jakości zdjęć produktów. Ale czy wiesz, że Twoje zdjęcia mogą popraw wydajność SEO swojej witryny zbyt?
Jest to możliwe tylko wtedy, gdy zoptymalizujesz swoje obrazy, odpowiednio je kompresując do właściwych wymiarów przed użyciem w sklepie. W tym blogu opowiemy Ci o szczegółach Kompresja obrazu Shopify bez konieczności rezygnacji z jakości obrazu, by Twój sklep był przyjazny dla SEO, co przełoży się na sprzedaż, jakiej nigdy wcześniej nie widziałeś!

Czym jest kompresja obrazu: wszystkie typy zbadane
Kompresja obrazu to technika stosowana w celu zmniejszenia rozmiaru plików graficznych. Jest to jak zmniejszanie obrazu, aby zmniejszyć jego rozmiar bez drastycznego wpływu na jego wygląd. Jest to ważne dla stron internetowych, ponieważ mniejsze rozmiary obrazów ładują się szybciej, zwiększając ogólną szybkość i wydajność stron internetowych.
Mówiąc prościej, kompresja obrazu sprawia, że pliki obrazu są mniejsze, aby strony internetowe ładowały się szybciej. Istnieją trzy główne typy kompresji: bezstratny, zrównoważony i stratny.
1️⃣ Bezstratny – znacząca redukcja rozmiaru przy minimalnej utracie jakości obrazu.
2️⃣ Zrównoważony – umiarkowane zmniejszenie rozmiaru przy zerowej utracie jakości obrazu.
3️⃣ Stratny – duża redukcja rozmiaru kosztem jakości obrazu.
Podczas kompresji wybrany typ wpływa również na format pliku obrazu. Dlatego zrozumienie różnych technik kompresji i wybranie odpowiedniej metody w oparciu o konkretne wymagania aplikacji jest niezbędne do skutecznej kompresji obrazu.
Kompresja bezstratna, zrównoważona i stratna: poznaj różnicę
Jeśli chcesz skompresować obrazy swojego sklepu w Shopify, możesz użyć aplikacji kompresującej obrazy, takiej jak StoreSEO. Ta aplikacja Shopify SEO z 'Zbudowany dla Shopify' odznaka, zawiera wszystkie wyżej wymienione typy kompresji obrazu. Tutaj pokażemy Ci różnicę między tymi typami kompresji i jak to właściwie działa.
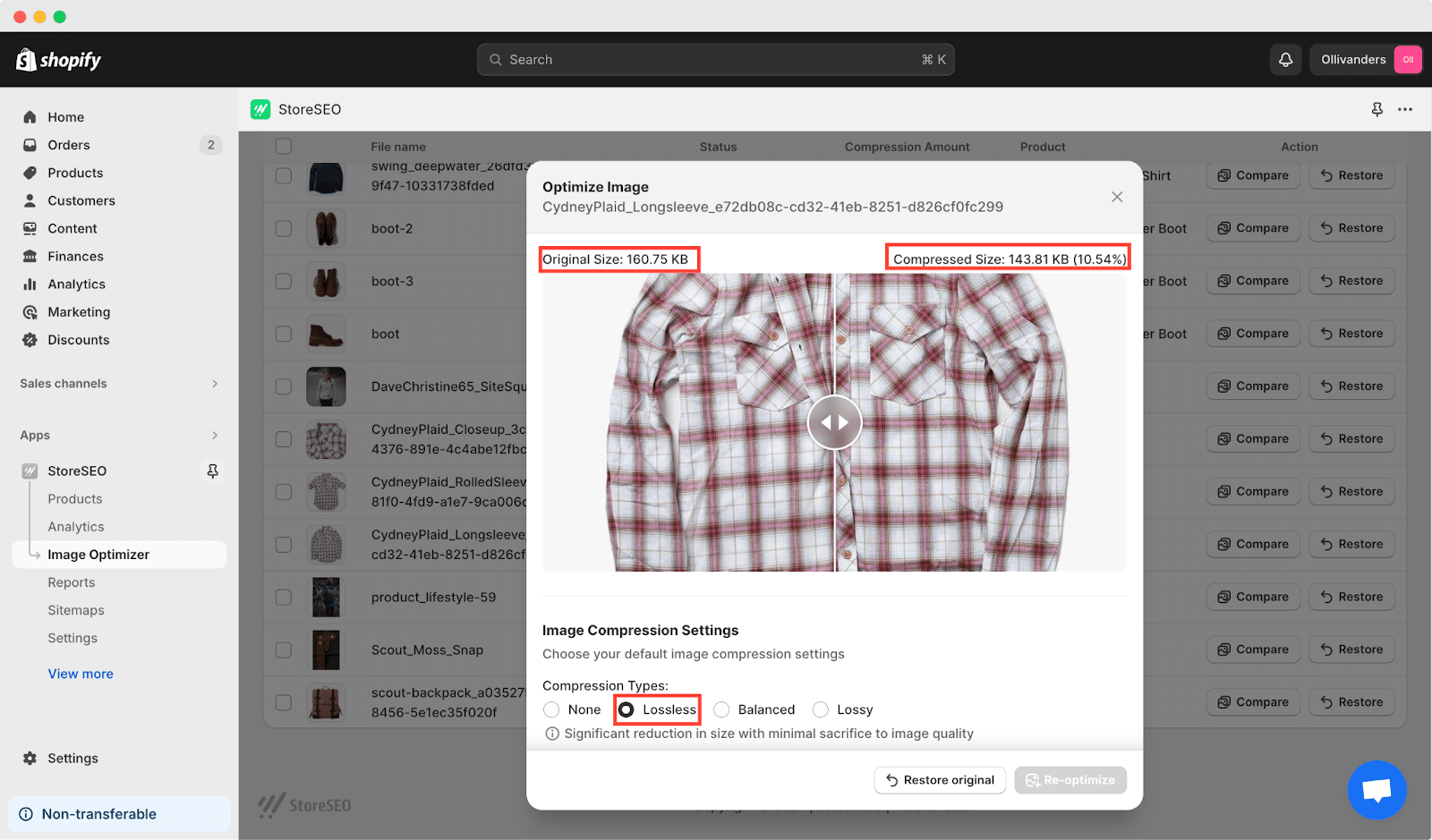
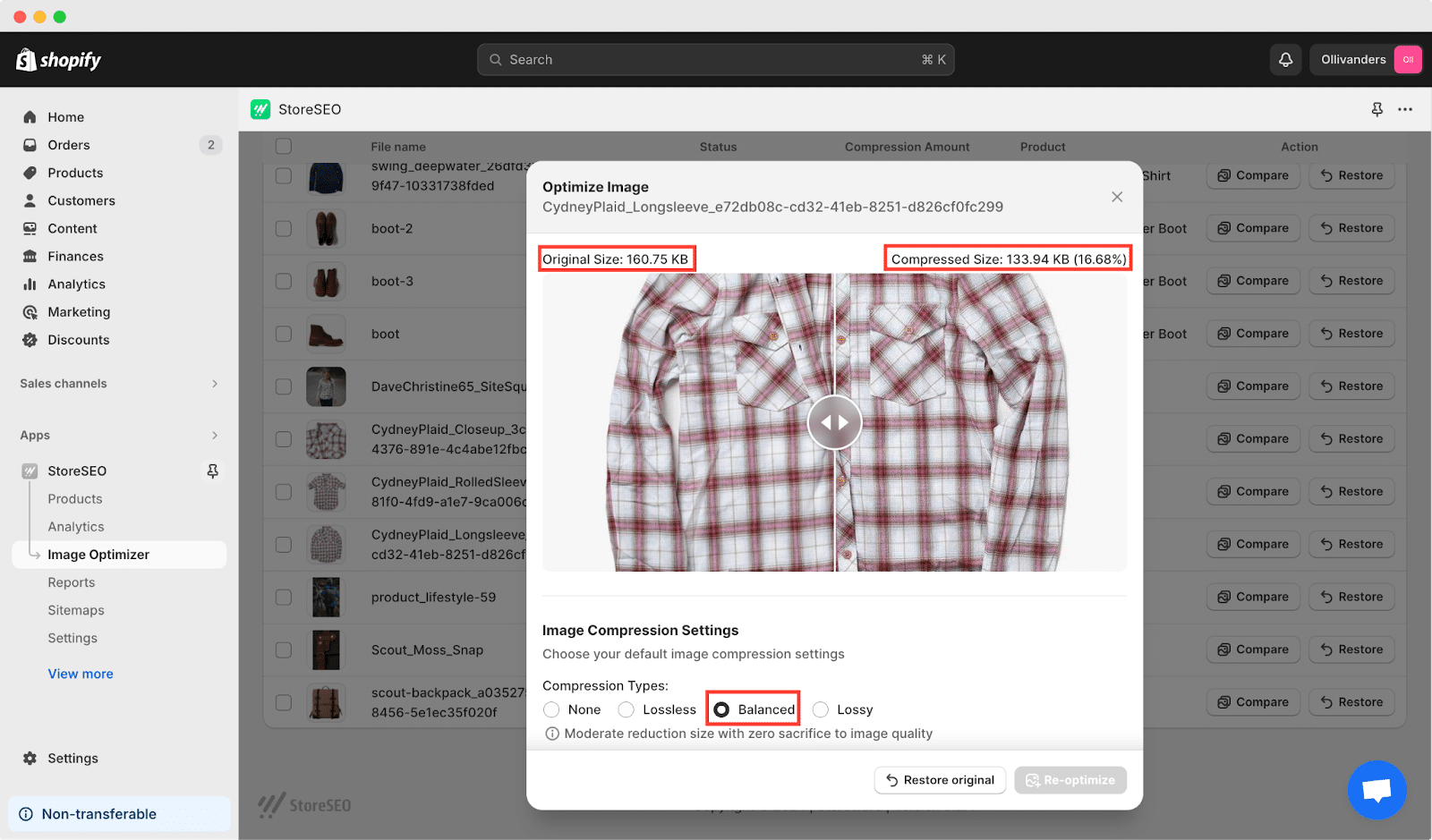
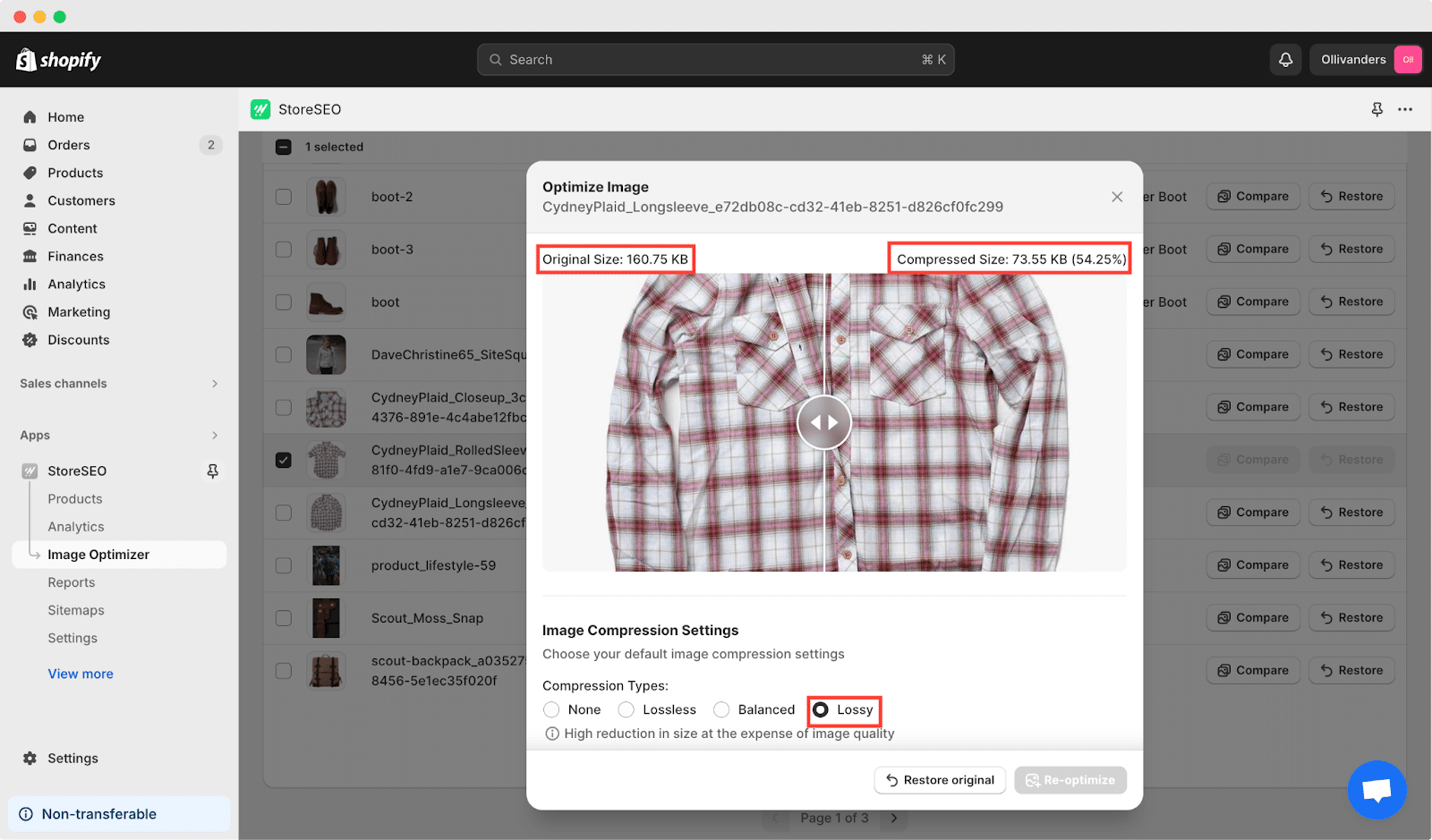
Teraz zobaczmy jak działa każdy typ kompresji. Na przykład tutaj wybraliśmy „CydneyPlaid_Longsleeve” element z jednego z naszych sklepów. Rzeczywisty rozmiar tego produktu to 160,75 KB, teraz zobaczymy, jak bardzo można go skompresować za pomocą każdego typu bez pogorszenia jakości obrazu.
✅ Bezstratny: W tym typie obraz będzie kompresowany przez 10.54% bez utraty jakości.

✅ Zrównoważony: Z „Zrównoważony' typ kompresji w StoreSEO, Twój skompresowany rozmiar zostanie zmniejszony o 16.68% więcej niż w rzeczywistości. Jakość obrazu nie ulegnie pogorszeniu.

✅ Stratny: W tym typie obraz zostanie skompresowany do wyższego współczynnika (54.25%); zaleca się to wyłącznie w przypadku, gdy chcesz uzyskać większe zmniejszenie rozmiaru obrazu i jesteś gotowy na pewne obniżenie jego jakości.

Kompresja obrazów Shopify: Dlaczego to ważne?
Jako właściciel sklepu Shopify, kompresja obrazów jest jednym z najskuteczniejszych sposobów na ulepszenie wrażeń przeglądania Twoich klientów i zwiększenie wydajności Twojego sklepu. Istnieje wiele powodów kompresji obrazów w Shopify. Należą do nich:
🎯 Poprawiona prędkość ładowania strony
Duże pliki obrazów mogą znacznie spowolnić szybkość ładowania sklepu Shopify. Kompresja obrazów zmniejsza ich rozmiar pliku, umożliwiając strony ładują się szybciejJest to niezbędne, aby zapewnić klientom płynne przeglądanie stron i zmniejszyć współczynnik odrzuceń.
🌟 Ulepszone wrażenia użytkownika
Szybsze czasy ładowania stron przyczyniają się do lepszego doświadczenia użytkownika. Klienci chętniej pozostają na Twojej stronie internetowej i przeglądają Twoje produkty, jeśli mogą szybko uzyskać dostęp do treści, którymi są zainteresowani. Kompresując obrazy, tworzysz płynniejsze i przyjemniejsze doświadczenie zakupowe dla swoich odwiedzających.
📱Zoptymalizowana wydajność mobilna
Wraz ze wzrostem wykorzystania urządzeń mobilnych do zakupów online, optymalizacja sklepu Shopify pod kątem wydajności mobilnej jest kluczowa. Skompresowane obrazy ładują się wydajniej na urządzeniach mobilnych, zapewniając dostępność i łatwość obsługi sklepu na wszystkich urządzeniach.
👉 Korzyści SEO
Szybkość ładowania strony jest czynnikiem rankingowym w algorytmach wyszukiwarek. Szybciej ładujące się strony mają większe prawdopodobieństwo wyższa pozycja w SERP-ach, co prowadzi do zwiększonej widoczności i ruchu organicznego w Twoim sklepie Shopify. Kompresując obrazy i poprawiając szybkość ładowania strony, możesz zwiększyć wysiłki optymalizacji pod kątem wyszukiwarek (SEO) Twojego sklepu.
📊 Zmniejszone wykorzystanie przepustowości
Skompresowane obrazy zużywają mniej pasma, co może skutkować oszczędnościami kosztów, zwłaszcza jeśli korzystasz z ograniczonego planu hostingu lub płacisz za wykorzystanie pasma. Zmniejszając ilość danych przesyłanych między serwerem a przeglądarkami odwiedzających, możesz obniż koszty hostingu swojej witryny i poprawić ogólną wydajność witryny.
8 rzeczy, które należy wziąć pod uwagę podczas optymalizacji obrazów Shopify
Optymalizacja obrazów jest kluczowym aspektem tworzenia udanego sklepu Shopify. Poprzez staranne rozważenie różnych czynników, takich jak jakość obrazu, wybór formatu i responsywny projekt, sprzedawcy Shopify mogą skutecznie optymalizować swoje obrazy aby stworzyć atrakcyjny wizualnie i wydajny sklep internetowy.
- Jakość obrazu a rozmiar pliku: Zachowaj równowagę między zachowaniem jakości obrazu a zmniejszeniem rozmiaru pliku. Staraj się optymalizować obrazy pod kątem szybkiego ładowania bez uszczerbku dla atrakcyjności wizualnej.
- Wybór formatu obrazu: Wybierz najbardziej odpowiedni format obrazu na podstawie treści i kontekstu. JPEG jest idealny dla fotografii, PNG dla obrazów z przezroczystością, a GIF dla animacji lub prostych grafik.
- Tekst alternatywny i opisy: Upewnij się, że każdy obraz ma opisowy i bogaty w słowa kluczowe tekst alternatywny i podpisy. To nie tylko poprawia dostępność, ale także wzmacnia SEO, zapewniając kontekst wyszukiwarkom.
- Konwencja nazewnictwa plików: Używaj opisowych nazw plików dla obrazów, które zawierają odpowiednie słowa kluczowe. Unikaj ogólnych nazw plików, takich jak „obraz1.jpg„i wybierz bardziej szczegółowe nazwy, odzwierciedlające treść obrazu.
- Projekt responsywny: Zoptymalizuj obrazy pod kątem responsywności na różnych urządzeniach i rozmiarach ekranu. Użyj responsywnych obrazów, aby wyświetlać wersje o odpowiednich rozmiarach w oparciu o możliwości urządzenia i rozmiar obszaru wyświetlania.
- Aplikacje i narzędzia Shopify: Przeglądaj aplikacje Shopify i narzędzia do optymalizacji obrazów (np. StoreSEO), aby uzyskać dodatkowe funkcje i opcje dostosowywania wykraczające poza wbudowane możliwości optymalizacji Shopify.
- Regularne audyty i aktualizacje: Przeprowadzaj regularne audyty swojej biblioteki obrazów, aby identyfikować i optymalizować obrazy, które mogły zostać pominięte. Aktualizuj obrazy w razie potrzeby, aby zapewnić ich optymalizację pod kątem wydajności i SEO.
- Optymalizacja metadanych obrazu: Zoptymalizuj metadane obrazów, w tym tagi tytułowe i opisy obrazów, aby zapewnić wyszukiwarkom dodatkowy kontekst i poprawić łatwość wyszukiwania.
Biorąc pod uwagę te czynniki i wdrażając najlepsze praktyki optymalizacji obrazów, możesz poprawić wydajność, dostępność i SEO swojego sklepu Shopify.
Jak kompresować obrazy w Shopify za pomocą StoreSEO: przewodnik krok po kroku
Chociaż Shopify domyślnie kompresuje obrazy, zapewniając zoptymalizowaną wydajność SEO, czasami potrzebna jest dodatkowa optymalizacja, aby naprawdę zwiększyć wydajność sklepu. To właśnie tam aplikacje takie jak SklepSEO przydać. Wspomnieliśmy wcześniej, że dzięki StoreSEO masz możliwość wyboru spośród trzech typów kompresji: bezstratnej, zrównoważonej lub stratnej, w zależności od Twoich preferencji.

Ponadto po ustawieniu typu kompresji wszystkie przesłane później obrazy zostaną automatycznie dodatkowo skompresowane, oszczędzając Twój czas i wysiłek. Przyjrzyjmy się krok po kroku procesowi uruchamiania kompresji obrazu Shopify za pomocą StoreSEO.
StoreSEO oferuje Dodatek Image Optimizer, zaprojektowane, aby uprościć proces optymalizacji i zmiany rozmiaru obrazów w Twoim sklepie. Tak więc, zainstaluj StoreSEO w sklepie Shopify i wykonaj poniższe proste kroki, aby w pełni wykorzystać tę funkcję:
Notatka: Upewnij się, że włączyłeś dodatek Image Optimizer dla swojego sklepu. Jeśli nie, przejdź do dokumentacja aby dodać ją do swojego planu subskrypcji przed wykonaniem kolejnych kroków.
Po włączeniu dodatku Image Optimizer postępuj zgodnie z poniższą instrukcją krok po kroku, aby bezproblemowo zoptymalizować i zmienić rozmiar obrazów w swoim sklepie.
Krok 1: Ustaw ustawienia optymalizatora obrazu
Dzięki optymalizatorowi obrazów StoreSEO możesz łatwo dostosować domyślne preferencje optymalizacji obrazów. Wystarczy przejść do 'Ustawienia' na pulpicie StoreSEO, a następnie przejdź do 'Optymalizator obrazu → 'Zarządzaj ustawieniami. Stamtąd możesz dostosować wszystkie domyślne ustawienia optymalizacji do swoich potrzeb.
![Samouczek dotyczący kompresji obrazów w Shopify [kroki i elementy działań] 6 image-optimizer-settings](https://storeseo.com/wp-content/uploads/2024/03/image-17.gif)
Gdy już będziesz w środku, możesz wybrać domyślne ustawienia dla kompresji obrazu, formatu obrazu i zmiany rozmiaru obrazu, jak chcesz. Następnie kliknij na 'Ratować' przycisk.
Krok 2: Optymalizacja za pomocą jednego kliknięcia
Aby zoptymalizować obrazy za pomocą StoreSEO, najpierw przejdź doOptymalizator obrazu' zakładkę na pulpicie. Następnie wybierz obraz, który chcesz zoptymalizować i kliknij 'Być optymistą' przycisk. Twój obraz zostanie natychmiast zoptymalizowany na podstawie domyślnych ustawień.
![Samouczek dotyczący kompresji obrazów w Shopify [kroki i elementy działań] 7 shopify-image-compression-in-1-click](https://storeseo.com/wp-content/uploads/2024/03/image-18.gif)
Krok 3: Porównaj wynik i zoptymalizuj ponownie
Aby zobaczyć efekty przed i po, kliknij na „Porównywać' przycisk. Ponadto, jeśli chcesz ponownie zoptymalizować obraz, dostosuj ustawienia według potrzeb i naciśnij 'Ponowna optymalizacja' przycisk.
![Samouczek dotyczący kompresji obrazów w Shopify [kroki i elementy działań] 8 shopify-image-compression](https://storeseo.com/wp-content/uploads/2024/03/image-19.gif)
Aby cofnąć optymalizację obrazu, wystarczy uzyskać dostęp do „Optymalizator obrazu' zakładka w panelu StoreSEO. Po przejściu tam zlokalizuj obraz, który chcesz przywrócić i kliknij na niego. Następnie wybierz 'Przywrócić' przycisk. Twój obraz natychmiast powróci do swojego pierwotnego stanu.
Postępując zgodnie z tymi prostymi krokami, kompresja obrazu Shopify za pomocą StoreSEO jest super łatwa i prosta. Aby dowiedzieć się więcej, postępuj zgodnie z poniższą dokumentacją.
- Jak włączyć automatyczną optymalizację obrazów w Shopify
- Jak używać StoreSEO Image Optimizer w Shopify
Często zadawane pytania (FAQ)
Odpowiedzi na najczęstsze pytania: Przejrzyj nasze Często zadawane pytania (FAQ), aby znaleźć szybkie rozwiązania i spostrzeżenia dostosowane do Twoich potrzeb.
Czy kompresja obrazów jest automatyczna w Shopify?
Tak, platforma automatycznie kompresuje obrazy przesłane do sklepu Shopify. Jednak w celu bardziej zaawansowanej optymalizacji, użycie dodatkowych narzędzi, takich jak StoreSEO, może przynieść lepsze rezultaty.
Czy Shopify oferuje optymalizację obrazów?
Tak, do pewnego stopnia. Shopify kompresuje i zmienia rozmiar obrazów, wybierając optymalny format pliku do dostarczenia. Na przykład, jeśli przeglądarka odwiedzającego obsługuje WebP, Shopify nada priorytet temu formatowi. Jednak osiągnięcie kompleksowej optymalizacji obrazu, szczególnie w celach SEO, często wymaga wkładu administratora sklepu.
Czy istnieją jakieś ograniczenia dotyczące kompresji obrazów w Shopify?
Podczas gdy wbudowane funkcje optymalizacji Shopify są skuteczne, mają ograniczenia pod względem poziomu dostępnej kompresji i personalizacji. Aplikacje takie jak StoreSEO mogą być niezbędne do bardziej zaawansowanych potrzeb kompresji.
Czy kompresja obrazów wpłynie na ich wygląd na mojej stronie internetowej?
Jeśli zostanie wykonana poprawnie, kompresja obrazu nie powinna znacząco wpłynąć na wygląd obrazów na Twojej stronie internetowej. Poprzez dostosowanie ustawień kompresji i testowanie obrazów przed i po kompresji możesz upewnić się, że jakość wizualna zostanie zachowana.
Jak często powinienem kompresować obrazy w sklepie Shopify?
Zaleca się kompresowanie obrazów przed przesłaniem ich do sklepu oraz okresowe przeglądanie i optymalizowanie istniejących obrazów. Ponadto, kiedykolwiek wprowadzasz zmiany lub dodatki do swojej witryny, korzystne jest optymalizowanie obrazów w celu uzyskania optymalnej wydajności.
Czy istnieją jakieś wady nadmiernej kompresji obrazu?
Nadmierna kompresja obrazu może prowadzić do zauważalnej utraty jakości, takiej jak pikselizacja lub artefakty. Ważne jest znalezienie równowagi między zmniejszeniem rozmiaru pliku a utrzymaniem akceptowalnej przejrzystości obrazu, aby uniknąć negatywnych skutków dla doświadczenia użytkownika.
Obrazy mogą więcej: kompresuj obrazy i zwiększaj sprzedaż
Tak, oczywiście, obrazy mogą zrobić więcej niż myślisz. Dlatego powinieneś upewnić się, że wykorzystasz w pełni swój wysiłek i kreatywność, wykonując poniższe kroki, aby wykonać kompresję obrazów Shopify. Dzięki temu Twoje obrazy będą skutecznie przyczyniać się do szybkości, zaangażowania i współczynników konwersji Twojej witryny.
Mam nadzieję, że blog Ci się podobał. Chcesz poznać więcej wskazówek i trików, jak zwiększyć konwersje i sprzedaż w Shopify? Subskrybuj nasz blog i otrzymuj najnowsze wiadomości i aktualizacje dotyczące swojego sklepu Shopify.









