如果您的网站速度很慢,会让您的访客感到沮丧,并会影响您的搜索引擎排名。有一种有效的解决方案可以缩小 JavaScript 和 CSS 代码,以立即优化您的网站。这些过程涉及精简和压缩代码,从而减少文件大小并加快加载时间。对于 Shopify 店主,您可以获得专用的 Shopify 应用来 压缩 JavaScript 和 CSS 并使其运行速度更快。
在这篇博文中,我们将重点介绍压缩过程的重要性,重点介绍 JavaScript 和 CSS 压缩。此外,它还将提供有关 Shopify 上排名前 5 的压缩应用程序的见解,并指导您探索相关方面。现在让我们开始吧!

为什么要最小化?什么是 Shopify JS 和 CSS 最小化?
在不影响源代码功能的情况下从源代码中删除字符和元素的技术被称为 最小化。这通常适用于用 JavaScript、CSS 和有时 HTML 等编程语言编写的文件。压缩的目标是最小化这些文件的大小,提高它们在网络上的性能并加快加载速度。这种压缩过程对于任何类型的网站、商店或 Shopify 商店都很重要。您只需要知道正确的方法并比以前更快地完成您的网站。
过程 Shopify JS 和 CSS 压缩 使 Shopify 商店中使用的 JavaScript (JS) 和层叠样式表 (CSS) 文件更小、更易于使用。换句话说,这类似于组织和压缩这些文件,使它们更小、加载更快。这增强了您的 Shopify 网站的一般功能和速度,为用户带来更好的体验。
JS 和 CSS 压缩很重要的 3 大理由
让我们来看看为什么 JS 和 CSS 压缩对您的网站、商店或 Shopify 商店很重要的一些合理原因:
- 缩小涉及通过消除不必要的空格和字符来减少 JavaScript 和 CSS 文件的大小,从而产生更紧凑和精简的代码结构。
- 通过采用最小化,你为以下方面铺平了道路: 加速加载时间 在您的 Shopify 商店页面上。这种优化直接转化为积极的用户体验,使访问者能够快速访问和浏览您的网站。
- 最小化代码 减少文件大小、页面加载时间和整体性能,为您的客户提供更高效、无缝的在线体验。
指南:如何在 Shopify 商店中压缩 CSS 和 JavaScript
CSS 压缩
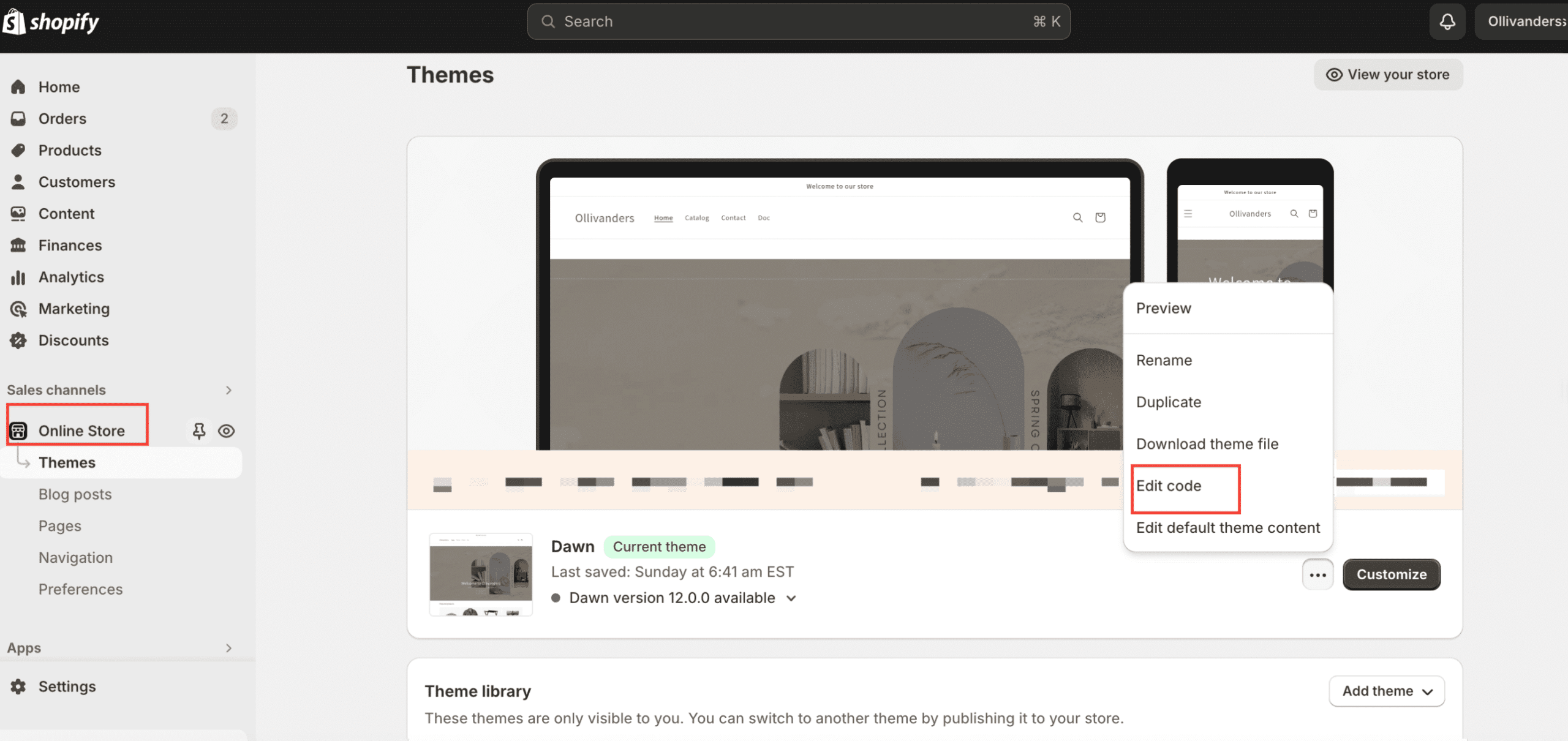
如果你想缩小 CSS 文件,首先你需要登录到你的 Shopify 商店。你可以在商店的 Assets 文件夹中找到 CSS 代码。现在点击 销售渠道→网上商店.

之后,单击当前 Shopify 主题的“操作”下拉菜单,然后选择“编辑代码”。然后,您将可以访问商店的 CSS 文件。如果您获取以 结尾的文件,则在此处 “.scss.liquid 或 .sccs”,这些代码已经过优化。但如果文件以 “.css.liquid 或 .css”, 这些文件尚未被最小化。
获取清单以缩小您的 CSS 文件并应用以下说明:
- 要访问该文件,您必须 选择“css.liquid” 并将其修改为 自定义“.scss.liquid”.
- 您需要找出文件正在加载的位置。不过,此命令通常出现在 liquid 和标签中。
- 您现在可以修改 “custom.css” 到 “自定义.scss.css”
- 由于这一变化,Shopify 现在会在其服务器上压缩您的 CSS 文件,然后再将其发送到您的网站。
如果您不喜欢手动执行,您可以通过从商店网站选择最佳的 Shopify minify CSS 应用程序来轻松增强您的工作流程。此应用程序可以帮助您自主检测和缩小商店中的 JS 和 CSS,从而提高商店性能并改善用户体验。
JS 压缩
Shopify 处理 JavaScript 文件的方式与处理 CSS 文件的方式不同。使用应用程序或手动参与是优化的两种主要方法。您可以将所有 JavaScript 文件存储在 资产 文件夹。文件合并后,打开合并后的文件并复制整个 JavaScript 代码。查找可用的 JavaScript 压缩工具以自动压缩 JavaScript 代码。
通过删除多余的字符,这些工具可以缩小文件的大小。将文件缩小后,将其再次上传到 Shopify 商店的 Assets 文件夹。需要注意的是,手动管理此过程可能非常耗时,而 Shopify 上的 minify 应用程序可以提供更简化的解决方案。
优化您的网站:5 个最佳 Shopify 应用程序以压缩 JavaScript 和 CSS
在本节中,你将 获取 5 个最佳 Shopify 应用 压缩 JavaScript 和 CSS 以优化您的网站。查看以下所有详细信息:
Swift – 页面速度优化器

迅速 是 Shopify 的页面速度优化器解决方案,可帮助优化您的商店,使其符合最新的 Google SEO 排名因素、SEO 元标题和描述、替代文本、重定向、站点地图、深入的 SEO 审核、自动 SEO 扫描和检测缺失的 SEO 内容。它具有压缩 JavaScript 和 CSS 数据的高级功能,可优化您的 Shopify 商店并使其更快。
Hyperspeed:极速页面速度

超高速 是一款先进的速度优化器,可提高您的移动速度、桌面网站速度和核心网络要素,以便客户继续购物。这可以是您的下一代网站速度优化器,通过添加 LazyLoad、关键 CSS、压缩、应用优化、JavaScript 延迟等来提高您的页面速度。
MinifyMe - 文件优化器

缩小我 是一款文件优化器,可让您优化商店的主题资产,无需任何开发人员经验或知识。您还可以减小 JavaScript、Liquid 和 CSS 资产文件的大小,以提高网站性能并提高转化率。
Boostify:页面速度优化器

增强 可以帮助您体验闪电般的加载时间、愉悦的访客和改进的 SEO 排名。这是一款页面速度优化器应用程序,可对图像应用延迟加载、最小化 JS 和 CSS 以及智能预加载。基于 AI 的网站速度优化器应用程序可帮助您通过网站的核心 Web 生命力。
插入速度

插入速度 可以帮助您提高转化率,并通过优化代码确保网站速度快。它带有自动图像优化器设置,只需单击一下即可缩小产品和其他图像类型尺寸,确保质量。它还将自动压缩和缩小商店主题代码,无需任何代码即可使用 CSS/JavaScript。
🔥额外提示:此热门话题最常见的常见问题解答
我应该使用 CSS 还是 Tailwind?
回答: 这取决于您的偏好和项目需求。CSS 是一种具有更多灵活性的标准样式语言,而 Tailwind CSS 是一种实用优先的框架,可以使用预定义的类来加速开发。
我可以在 Shopify 中编写 CSS 代码吗?
回答: 是的,可以。Shopify 允许您使用 CSS 自定义商店的外观。您可以通过编辑主题的 CSS 文件在主题编辑器中修改现有样式或添加新样式。
JavaScript 可以操作 CSS 吗?
回答: 是的,JavaScript 可以操纵 CSS。使用 JavaScript,您可以动态更改样式、切换类以及修改 CSS 属性,从而在您的网站上创建交互式和响应式效果。
获取 最佳 Shopify SEO 应用 拓展您的业务
立即在 Shopify 上获取最佳 Minify 应用程序!
优化您的 Shopify 商店的表现 对于为您的客户提供无缝高效的购物体验至关重要。通过整合一流的应用程序来压缩 JavaScript 和 CSS,您不仅可以提高网站的速度,还可以提高搜索引擎排名并提高用户满意度。
简化代码不仅 减少加载时间 而且还确保了界面流畅且响应迅速,最终带来更高的转化率和更具竞争力的在线形象。在此博客中,您可以获得 Shopify 上用于压缩 JavaScript 和 CSS 的最佳压缩应用程序,并观察您的在线商店达到新的成功高度。
喜欢这篇文章吗?一定要 订阅我们的博客 了解更多有趣的教程。